Как редактировать шаблон Joomla. Изменение внешнего вида
Привет!
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
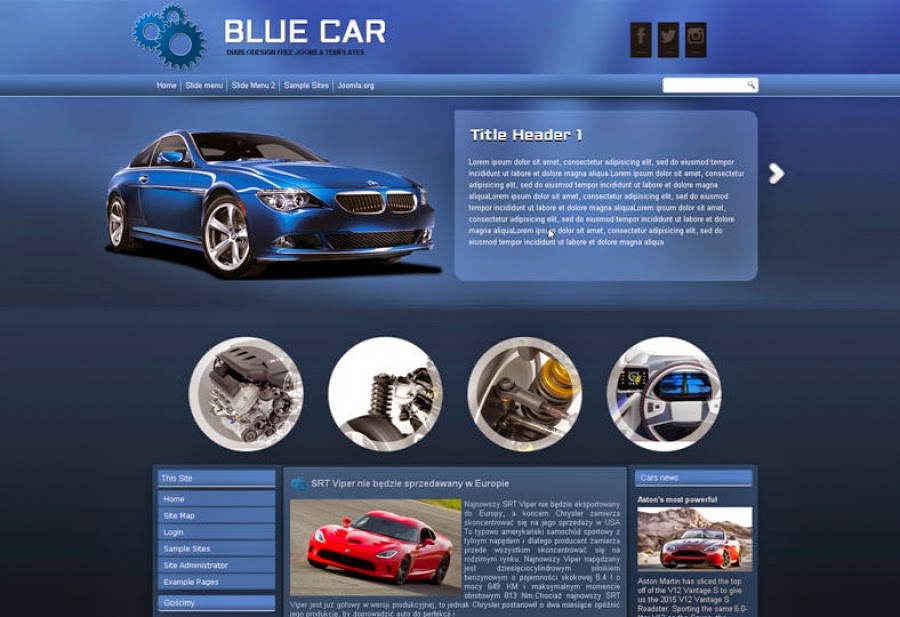
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
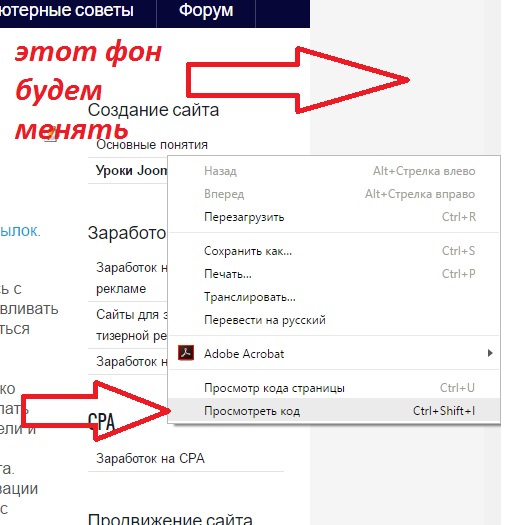
Изменение заднего фона шаблона (background)
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем «Просмотр кода элемента».
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.
Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Пример:
Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.
Способ 2:
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов — Beez5 (стиль) — Указываем логотип.
Способ 3:
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко:
Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко:
Менеджер шаблонов — Beez5 — Изменить шаблон главной страницы.
Ищем строчку с <h2> и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.
Изменить ширину шаблона и блоков
Находим главный блок — div. Как видно на картинке, это <div> именно он отвечает за ширину сайта. Смотрим параметры css — стилей, находим widthи указываем нужную ширину. После этого заходим в файл position.css, в 33 строке пишем параметр и сохраняем файл.
Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.
Изменение цвета текста и ссылок
Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром — color.
Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром — color.
Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный «редактор» Joomla.
Менеджер шаблонов — Нужный шаблон. Тут Вам выдается список файлов (index.php, шаблон страницы 404, шаблон страницы печати, стили.)
На этом все.
Ваше мнение важно для нас. Пишите Ваши комментарии.
Как редактировать CSS шаблона в Joomla?
Друзья, статья под названием «Как редактировать CSS шаблона в Joomla?» является первой статьей нового раздела моего сайта, посвященного вопросами оптимизации и создания сайтов — CSS. Таким образом, я расширяю круг своих интересов в направлении создания сайтов и готов уже поделиться некоторыми решениями. Да и без элементарных знаний в веб-дизайне очень трудно сделать красивый сайт на заказ. ..
..
Сегодня я хочу рассказать о несложном, но очень полезном алгоритме редактирования CSS стилей шаблонов для сайтов на Joomla. Я бы сказал, что сам алгоритм намного универсальнее и подходит для любых типов движков и сайтов вообще, просто примеры я буду приводить именно редактируя дизайн шаблонов сайтов на Joomla, поскольку этим я довольно часто занимаюсь в последнее время.
Зачем редактировать CSS стили шаблонов?
Конечно, если Вы читаете эту статью, значит причина у Вас уже имеется, но многие только догадываются, зачем это нужно. Поэтому, например, можно сказать, что Вы создали сайт себе или кому-то, добавили интересующий Вас шаблон, но в итоге одна или несколько деталей Вас не устраивает по какой-то причине, например:
- очень большой размер шрифта заголовков в стилях шаблона;
- не устраивает цвет фона шаблона или отдельных элементов дизайна;
- хочется изменить размер или расположение определенных элементов или полей, логотипа например и т.
 д.
д.
Вот все эти казалось бы мелочи очень часто огорчают веб-мастеров и заставляют в итоге принять решение или о найме веб-дизайнера для его правки, или об установке другого шаблона. Данная статья поможет Вам самостоятельно и бесплатно редактировать шаблоны сайтов.
Где находится нужный CSS файл?
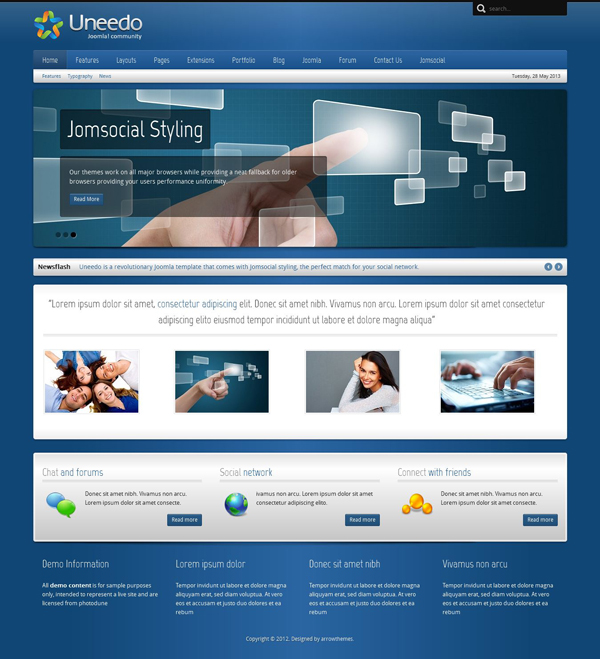
В современных шаблонах для Joomla и других CMS как правило содержится много папок, в которых располагаются файлы, обслуживающие работу определенных модулей, вывод стилей и т.д. Практически всегда, отвечающие за дизайн шаблона файлы находятся в папках шаблона под названием CSS. В таких шаблонах может быть несколько папок с таким названием, да и в самих папках можеть находиться много файлов с расширением .css и нужно четко понимать, какой именно файл нужно редактировать.Для этого, в браузере Firefox есть такой полезный инструмент как исследование элементов. Далее буду приводить примеры. Давайте отредактируем положение, высоту и цвет фона поля, предназначеного для выведения шапки сайта.
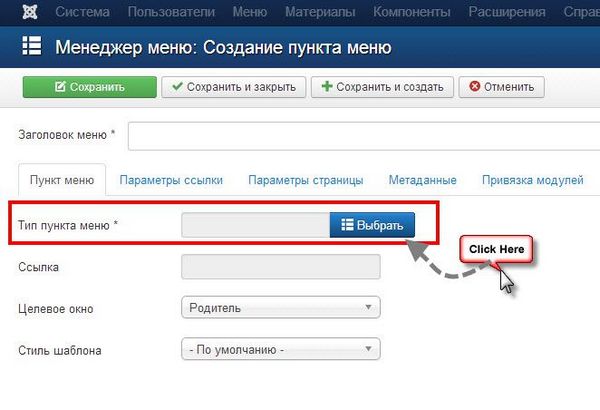
Итак, на интересуемом участке, который нужно отредактировать (у нас это будет шапка сайта), кликните правой кнопкой мыши. В предложенном меню выберите пункт
Должен сразу заметить, что у меня на ноутбуке установлена ОС Lubuntu, поэтому графика программ и приложений у Вас может отличаться, но это не имеет принципиального значения.
Справа видим HTML-код шаблона, но поскольку нам нужно отредактировать CSS-файл, отвечающий за стиль отображения шапки сайта, переходим сразу в него, нажав на его названии (кликните там, где показано в скриншоте выше красным). В итоге нам открывается нужный CSS файл (смотрите скриншот ниже).
Удобная штука! Вам сразу же показан нужный участок кода, что значительно облегчает работу! Но перед тем как начать фокусы с дизайном, давайте в основных понятиях проанализируем тот кусок кода, который будем редактировать.
td.logoheader {
margin: 0;
padding: 0;
background : url(../images/123.png) #4B6B94 no-repeat bottom center;
height : 146px;
width : 100%;
}
td.logoheader — имя шапки сайта в CSS-файле
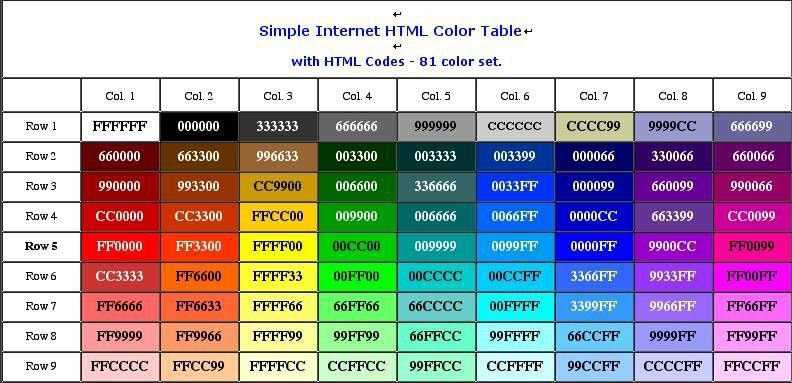
background — фон шапки сайта, который состоит из картики (url(../images/123.png)) и из html-кода цвета фона (#4B6B94), а также из правила, которое указывает картинке не тиражироваться (no-repeat) и находиться внизу по центру (bottom center)
height — высота шапки сайта в пикселях (в данном случае — 146px)
width — ширина шапки сайта по отношению к шаблону, в примере выражена в % (100%)
Для изменения цвета фона, размера шапки сайта и самой фоновой картинки мы будем вносить изменения в параметры background и height, остальные не будем трогать.
Где следует вносить изменения в CSS-файл?
Самое интересное и приятное заключается в том, что изменения мы будем вносить в код прямо в редакторе таблиц стилей в браузере Firefox (смотрите второй скриншот). И что очень удобно, изменения будут отображаться в реальном времени и только для Вас! Таким образом Вы сможете провести эксперименты, найти оптимальное решение в дизайне и уже только потом внести остаточные изменения в CSS-файл шаблона! Согласитесь — это избавляет от массы проблем 🙂
И что очень удобно, изменения будут отображаться в реальном времени и только для Вас! Таким образом Вы сможете провести эксперименты, найти оптимальное решение в дизайне и уже только потом внести остаточные изменения в CSS-файл шаблона! Согласитесь — это избавляет от массы проблем 🙂
Для наглядности, давайте сделаем следующие изменения:
- сделаем высоту шапки сайта в 200 пикселей
- поменяем цвет фона, например, на белый (html-код белого цвета #fff)
- переместим положение картинки влево и вверх
- ну и можем поменять саму картинку (второй вариант я заранее забросил по FTP на сервер в ту папку, в которой лежит существующая актуальная картинка. Название новой картинки header.jpg)
Кстати, чтобы точно узнать путь к папке, в которой лежит нужное изображение, нужно просто на самом изображении в браузере кликнуть правой кнопкой мыши, далее выбрать пункт Открыть фоновое изображение и в браузерной строке увидите полный путь от домена до названия самого файла 🙂
И еще раз напомню, все изменения в код я вношу прямо в редакторе браузера, поэтому результат всех вышепредложенных изменений смотрите в скриншоте ниже.
С какими проблемами можете столкнуться при окончательном редактировании CSS-файла шаблона Joomla?
Вроде уже потренировались в редакторе браузера, определились с изменениями в дизайне. Заходите через FTP-клиент на сервер или через менеджер файлов хостинга, скачиваете нужный CSS-файла шаблона, открываете его в Notepad++ (или в текстовом редакторе JuffEd, если у Вас Ubuntu), вносите изменения в сам файл, сохраняете, заливаете измененный файл на сервер но никаких визуальных изменений в итоге не произошло? Что нужно сделать:
- проверьте права доступа к изменяемому CSS-файлу. Если стоит chmod 444 или 644, то измените хотя бы на 755. После внесения изменений верните значение chmod в прежнее состояние.
- обновите кеш браузера — нажмите одновременно клавиши CTRL+F5
Эти простые манипуляции должны помочь 🙂
На этой позитивной ноте заканчиваю статью «Как редактировать CSS шаблона в Joomla?», которая имеет универсальный алгоритм и может быть полезной для всех веб-мастеров, не зависимо от CMS сайта. Если Вам понравилась статья, можете поделиться ею в соцсетях, возможно, она будет для кого-то не менее полезной:) Успехов Вам в веб-дизайне и до встречи в следующих статьях!
Если Вам понравилась статья, можете поделиться ею в соцсетях, возможно, она будет для кого-то не менее полезной:) Успехов Вам в веб-дизайне и до встречи в следующих статьях!
А если у Вас возникли вопросы к данной статье, пожалуйста, спрашивайте через форму комментариев ниже 🙂
Joomla Backend: Как изменить фон в редакторе?
- Дом
- Функции
- Цены
- Документация
- Войти
- регистр
23 сообщения
админ166 опубликовал это 14 июня 2017 г.
Привет
Я не уверен, однако, могу ли я изменить белый фон для joomla-редактора с помощью шаблона Themeler?
С уважением
Армин
Привет Однако я не уверен, могу ли я изменить белый фон для joomla-редактора с помощью шаблона Themeler? С уважением Армин
бэкэнд-редактор-bg. JPG
JPG
Проголосуйте, чтобы обратить внимание разработчиков на эту функцию или проблему.
Сортировать по: Стандарт | Новейшие
Группа поддержки опубликовал это 14 июня 2017 г.
Привет,
Сначала проверьте, какой редактор таблиц стилей используется. Вы можете проверить это в настройках редактора. Если вы хотите использовать таблицу стилей темы, вы должны указать файл темы template.css. Но есть еще одна проблема. Тема Themler не назначает цвет фона непосредственно элементу BODY. Темлер использует для этого классы. В редакторе нет одинаковых классов. Поэтому фон не будет виден. Но вы можете попробовать добавить следующий код в настройки Themler >
> Additional css: корпус
{
цвет фона: красный;
}
Это будет работать, только если редактор joomla использует именно таблицу стилей темы.
Спасибо,
Оливия
Привет, Сначала проверьте, какой редактор таблиц стилей используется. Вы можете проверить это в настройках редактора. Если вы хотите использовать таблицу стилей темы, вы должны указать файл темы template.css. Но есть еще одна проблема. Тема Themler не назначает цвет фона непосредственно элементу BODY. Темлер использует для этого классы. В редакторе нет одинаковых классов. Поэтому фон не будет виден. Но вы можете попробовать добавить следующий код в Настройки Themler >
23 сообщения
Раствор
админ166 опубликовал это 14 июня 2017 г.
Здравствуйте, Оливия
Спасибо. Я изменил цвет текста (он тоже был белым).
Теперь работает.
С уважением
Привет Оливия Спасибо. Я изменил цвет текста (он тоже был белым). Теперь это работает. С уважением
Группа поддержки опубликовал это 15 июня 2017 г.
Привет,
Приятно это слышать. Не стесняйтесь обращаться к нам в любом другом случае.
С уважением,
Хелла
Привет, Приятно слышать. Не стесняйтесь обращаться к нам в любом другом случае. Искренне, Хелла
Вы должны войти или зарегистрироваться, чтобы оставлять комментарии
Видеорологический фон в любом месте для Joomla
Video Founde Anywhere для JoomlaDiscover
/
Joomla
/
В любом месте
Quick & Easy
.
 подборка мощных расширений Joomla, простых в использовании, полностью настраиваемых, удобных для мобильных устройств и обладающих богатым набором функций — обязательно ознакомьтесь с ними!
подборка мощных расширений Joomla, простых в использовании, полностью настраиваемых, удобных для мобильных устройств и обладающих богатым набором функций — обязательно ознакомьтесь с ними!Галерея
Галерея Расширения для Joomla
SEO
SEO расширения для Joomla
Контакт
СОБИТАЯ СКОРИЯ ДЛЯ JOOMLA
Forms
Forms Extensions для Joomla
Forms
Forms Extensions для Joomla
. Расширения Social Sharing для Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Расширения слайд-шоу для Joomla
Analytics
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Security
Расширения безопасности для Joomla
Translation
Расширения перевода для Joomla
Ads
Расширения Ads для Joomla
Video Player
Видеопроигрышные расширения для Joomla
Music Player
Расширения музыкального проигрывателя для Joomla
FOMERAUP
Резервные наращивания для Joomla
22 Privates для Joomla
Privates Extensiots Extensiots Extensiots Extensiots Extensiotions
2222220222022 Pirtens Extensiotions Extensions
2222222022.
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Маркетинг по электронной почте
Email Marketing extensions for Joomla
Tabs
Tabs extensions for Joomla
Membership
Membership extensions for Joomla
popup
popup extensions for Joomla
SiteMap
SiteMap extensions for Joomla
Payment
Payment extensions for Joomla
Скоро
Скоро расширения для Joomla
Электронная торговля
Расширения для электронной коммерции для Joomla
Testimonials
Расширения Testimonials для Joomla
Common Ninja Apps
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых расширений и легко вставьте их на любой веб-сайт, блог, интернет-магазин, электронную коммерцию платформа или конструктор сайтов.
Аудиоплеер
Добавьте аудиоплеер для обогащения и продвижения контента вашего веб-сайта
Точка доступа к изображениям
Увеличьте вовлеченность и конверсию с помощью интерактивных точек доступа к изображениям
Флип-карты событий
Улучшите видимость и повысьте посещаемость с помощью приложения Event Flip Cards
RSS-канал
Создавайте потрясающие RSS-каналы и улучшайте пользовательский опыт Приложение
Список меню ресторана
Увеличьте конверсию с помощью списка меню ресторана
Лента Pinterest
Создавайте потрясающие ленты Pinterest и улучшайте взаимодействие с пользователем
Mastodon Feed
Создавайте потрясающие ленты Mastodon и улучшайте взаимодействие с пользователем
3D-карточки
Привлекайте внимание к информации, удивляйте пользователей и улучшайте навигацию
Панель обратного отсчета
Установите полосу срочности и увеличьте конверсию Google Play 903 Обратный отсчет 903
Повышение доверия и повышение авторитета для увеличения продаж
Карточки меню ресторана
Увеличьте конверсию с помощью карточек меню ресторана
Другие расширения
Расширения, которые могут вам понравиться
Поиск приложений по платформам
Откройте для себя лучшие приложения для вашего веб-сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.

22 Privates для Joomla
Privates Extensiots Extensiots Extensiots Extensiots Extensiotions
2222220222022 Pirtens Extensiotions Extensions
2222222022.
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Маркетинг по электронной почте
Email Marketing extensions for Joomla
Tabs
Tabs extensions for Joomla
Membership
Membership extensions for Joomla
popup
popup extensions for Joomla
SiteMap
SiteMap extensions for Joomla
Payment
Payment extensions for Joomla
Скоро
Скоро расширения для Joomla
Электронная торговля
Расширения для электронной коммерции для Joomla
Testimonials
Расширения Testimonials для Joomla
Common Ninja Apps
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых расширений и легко вставьте их на любой веб-сайт, блог, интернет-магазин, электронную коммерцию платформа или конструктор сайтов.
Аудиоплеер
Добавьте аудиоплеер для обогащения и продвижения контента вашего веб-сайта
Точка доступа к изображениям
Увеличьте вовлеченность и конверсию с помощью интерактивных точек доступа к изображениям
Флип-карты событий
Улучшите видимость и повысьте посещаемость с помощью приложения Event Flip Cards
RSS-канал
Создавайте потрясающие RSS-каналы и улучшайте пользовательский опыт Приложение
Список меню ресторана
Увеличьте конверсию с помощью списка меню ресторана
Лента Pinterest
Создавайте потрясающие ленты Pinterest и улучшайте взаимодействие с пользователем
Mastodon Feed
Создавайте потрясающие ленты Mastodon и улучшайте взаимодействие с пользователем
3D-карточки
Привлекайте внимание к информации, удивляйте пользователей и улучшайте навигацию
Панель обратного отсчета
Установите полосу срочности и увеличьте конверсию Google Play 903 Обратный отсчет 903

Повышение доверия и повышение авторитета для увеличения продаж
Карточки меню ресторана
Увеличьте конверсию с помощью карточек меню ресторана
Другие расширения
Расширения, которые могут вам понравиться
Поиск приложений по платформам
Откройте для себя лучшие приложения для вашего веб-сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.



 д.
д.