Улучшение стандартного слайдера Opencart 2 ⋆
Опубликовано: , автор — Глава 8-ми ушей
В Opencart второй версии и более ранних, есть стандартный модуль SlideShow — слайдер картинок, который управляется непосредственно из административной панели сайта. Базовый функционал слайдера ограничен и, зачастую, требуются его доработки. Одна из таких доработок — это отображение некоторого текста на слайдах.
В этой статье рассмотрим процесс улучшения стандартного слайд-шоу в Опенкарт 2 — добавим текстовое содержание к каждому слайду, задаваемое непосредственно в административной части сайта.
Итак, чтобы на слайдере отображался текст (мини-описание), нужно выполнить несложные доработки базового функционала стандартного модуля SlideShow. Для этого, идём по пути /catalog/view/theme/default/template/module/slideshow. tpl
tpl
Здесь вы увидите небольшой код, который нам нужно слегка модернизировать.
Как вам известно (если вы уже пробовали создавать слайд-шоу в Opencart 2) — слайд может быть ссылкой, а может и не быть таковой. Эта особенность описывается в этой части кода:
<?php if ($banner[‘link’]) { ?> <a href=»<?php echo $banner[‘link’]; ?>»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a> <?php } else { ?> <img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /> <?php } ?>
<?php if ($banner[‘link’]) { ?> <a href=»<?php echo $banner[‘link’]; ?>»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a> <?php } else { ?> <img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /> <?php } ?> |
Т. е. если для баннера (слайда) указана ссылка, то и выводиться ссылка-картинка. Если наоборот — то просто картинка.
е. если для баннера (слайда) указана ссылка, то и выводиться ссылка-картинка. Если наоборот — то просто картинка.
В админке сайта для каждого слайда мы можем задать его описание. Описанием будет поле, которое называется — «заголовок»:
Теперь нам остаётся только вывести этот заголовок поверх самого слайда. Чтобы это сделать, нужно код:
<?php if ($banner[‘link’]) { ?> <a href=»<?php echo $banner[‘link’]; ?>»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a> <?php } else { ?> <img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /> <?php } ?>
<?php if ($banner[‘link’]) { ?> <a href=»<?php echo $banner[‘link’]; ?>»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a> <?php } else { ?> <img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /> <?php } ?> |
Заменить таким:
<?php if ($banner[‘link’]) { ?> <a href=»<?php echo $banner[‘link’]; ?>»><div><?php echo $banner[‘title’]; ?></div><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a> <?php } else { ?> <div><?php echo $banner[‘title’]; ?></div><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /> <?php } ?>
<?php if ($banner[‘link’]) { ?> <a href=»<?php echo $banner[‘link’]; ?>»><div><?php echo $banner[‘title’]; ?></div><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a> <?php } else { ?> <div><?php echo $banner[‘title’]; ?></div><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /> <?php } ?> |
Мы добавили в код:
<div><?php echo $banner[‘title’]; ?></div>
<div><?php echo $banner[‘title’]; ?></div> |
Этот блок будет содержать заголовок слайда, который мы указываем в админке.
Например:
.text-slider{ position: absolute; left: 26px; top: 26px; font-size: 26px; color: #000; padding: 17px; background-color: #fff; }
|
1 2 3 4 5 6 7 8 9 |
.text-slider{ position: absolute; left: 26px; top: 26px; font-size: 26px; color: #000; padding: 17px; background-color: #fff; } |
Таким образом, внеся минимум изменений в программный код, мы получаем желаемый результат — мини-описание для каждого слайда в стандартном Слайдшоу Opencart.
Генератор изображений SEO(OpenCart) от Pinta
Расширение Генератор изображений SEO — Alt, Title, File Name позволяет автоматически генерировать пользовательских тегов изображений для вашего веб-сайта.
Используя это расширение, вы можете быстро добавлять уникальные атрибуты тегов img для изображений товаров, категорий, производителей, баннеров.
Генератор изображений SEO — Alt, Title, File Name 9Расширение 0008 позволяет автоматически генерировать alt, title, имя файла для всех изображений вашего веб-сайта из указанных ключевых слов одновременно.
Расширение совместимо с мультимагазинами и вам не нужно вручную менять каждый тег. Это заметно упрощает вашу работу и экономит ваше время.
Генерация атрибутов тега img осуществляется на основе добавленного шаблона из выбранных параметров.
Например, шаблон «%pn — %ps» преобразуется в атрибут «название товара — артикул товара».
Использование расширения SEO Images Generator — Alt, Title, File Name улучшает SEO и позицию вашего сайта в результатах поиска.
Особенности:
Автоматическая генерация тегов изображений — Alt, Title, File Name.
Широкий выбор шорткодов — «категория», «название товара», «модель» и т.д.
Заявка на большое количество изображений.
Улучшение SEO вашего сайта.
Инструкции по установке:
Загрузите и установите расширение;
Создать шаблон имени изображения;
Создать шаблон для альтернативных изображений;
Создать шаблон названия изображений;
Вносите изменения и улучшайте SEO каждый день.

Помощь / Свяжитесь с нами:
Мы ответим на любые вопросы о расширении.
Электронная почта: [email protected]
1. Пожалуйста, заполните обязательные поля перед покупкой плагина на странице продукта:
— ДОМЕННОЕ ИМЯ (ИМЕНА) — например, «.com», «.ua» и т. д.;
— ЛИЦЕНЗИЯ(И) — Один домен, до 5 доменов или неограниченное количество доменов;
— ПЕРИОД ПОДДЕРЖКИ — 6, 12, 18 или 24 месяца;
— ТИП CS-CART — CS-cart, Multivendor или CS-cart Ultimate. Это поле заполняется, если вы покупаете плагин для CMS CS-cart.
2. Нажмите кнопку КУПИТЬ.
3. Перейдите в КОРЗИНУ, чтобы заказать плагин (https://shop.pinta.pro/index.php?route=checkout/cart).
4. При оформлении заказа необходимо зарегистрировать личный кабинет на сайте (https://shop.pinta.pro/index.php?route=checkout/simplecheckout).
Для этого заполните форму, установите флажок РЕГИСТРАЦИЯ АККАУНТА и введите пароль.
Нужен личный кабинет, т.к. вы можете написать письмо в поддержку, если у вас возникнут вопросы по работе с плагином.
Вы также можете зарегистрировать аккаунт на сайте в разделе МОЙ АККАУНТ.
5. После оформления заказа вы можете оплатить его и ввести платежные данные.
6. После успешной оплаты вы получите электронное письмо с одноразовой ссылкой для скачивания плагина и инструкциями по его установке и настройке.
Кроме того, вы можете скачать плагин в Личном кабинете в разделе ЗАГРУЗКИ (https://shop.pinta.pro/index.php?route=account/download).
Также вы можете найти инструкцию к плагину в разделе ДОКУМЕНТЫ сайта (https://shop.pinta.pro/docs).
7. Если у вас есть вопросы по плагину, нажмите кнопку ЗАПРОС НАСТРОЙКИ на странице товара и напишите нам.
Плагин Opencart — Документация Cloudimage API v7
Учетные записи, созданные до 1 ноября 2021 г. , должны включать /v7/ в путь, как показано ниже.
//token. cloudimg.io /v7/ original_image_url? операции и фильтры
cloudimg.io /v7/ original_image_url? операции и фильтры
Учетные записи, созданные 1 ноября 2021 г. или позднее, не требуют /v7/, и документация была обновлена соответствующим образом.
Чтобы проверить тип конфигурации вашей учетной записи Cloudimage, войдите в свою панель администратора Cloudimage и просмотрите синтаксис, указанный на странице приветствия.
[ПРИМЕЧАНИЕ] Если вы уже являетесь клиентом Cloudimage и хотите удалить v7 из синтаксиса URL-адреса, обратитесь в нашу службу поддержки.
Плагин OpencartПлагин Cloudimage Opencart автоматически адаптирует URL-адреса изображений на вашем сайте Opencart для быстрой доставки ваших изображений через инфраструктуру Cloudimage с несколькими CDN. Вам нужно только зарегистрироваться в Cloudimage и установить плагин в админке Opencart.
Установка
Шаг 1 — Создайте учетную запись, если вы еще не зарегистрированы.

Вы можете создать учетную запись на странице регистрации Cloudimage.
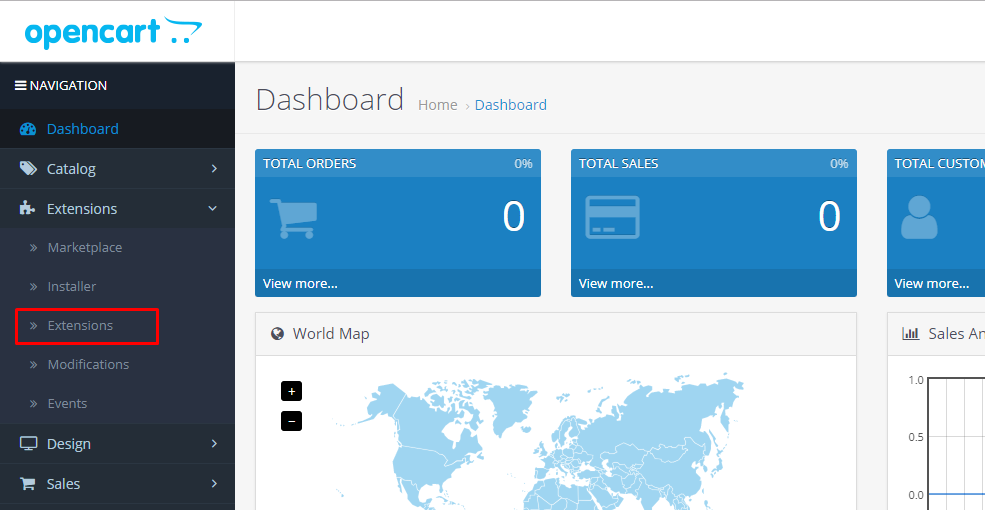
Шаг 3: Откройте рынок расширений Opencart
Шаг 4: Найдите «Cloudimage» в строке поиска.
Шаг 5: Нажмите на подключаемый модуль Cloudimage by Scaleflex
Шаг 6: Нажмите «Загрузить»
Кнопка «Загрузить» будет доступна с правой стороны.
Это загрузит файл . zip файл
Шаг 7: Откройте панель администратора Opencart
Шаг 8: Перейдите в
Расширение->УстановщикШаг 9: Нажмите «Загрузить» и загрузите загруженный файл .zip. Шаг 6
Шаг 10: Перейти к Расширения->Модификации и «обновить» Модификация
Кнопка «Обновить» будет доступна в верхнем правом углу, как показано на рисунке выше.
Шаг 11: Перейти к Расширения->Расширения-> Модули
Шаг 12: Выберите «Cloudimage» из списка модулей и нажмите «Изменить»
Шаг 13: Активируйте плагин и введите токен Cloudimage или CNAME
Вам необходимо ввести токен учетной записи Cloudimage, который вы получили при создании учетной записи (шаг 1). Если вам нужен CNAME, свяжитесь с нашим отделом продаж.
Если вам нужен CNAME, свяжитесь с нашим отделом продаж.
После того, как вы введете свой токен и сохраните изменения, плагин начнет доставлять ваши изображения через Cloudimage.
Конфигурации
| Опции | Описания |
|---|---|
| Удалить v7 из URL | . » часть из URL-адресов изображений. |
| Включить наложения изображений отладки | В целях устранения неполадок для просмотра сведений об изменении размера и сжатии. Примечание. Информация будет напечатана поверх ваших изображений. |
| Качество вывода изображения Cloudimage | Для увеличения или уменьшения качества изображений, предоставляемых cloudimage. Сдвиньте вправо, чтобы увеличить качество. |
| Режим Javascript | Чтобы включить адаптивные изображения, эта опция использует библиотеку Cloudimage javascrpt. Все теги img «src» заменены на «ci-src». |
Когда режим Javascript активен, убедитесь, что никакой другой модуль не перезаписывает доставку плагина с источником изображения «ci-src».