Как редактировать CSS шаблона в Joomla?
Друзья, статья под названием «Как редактировать CSS шаблона в Joomla?» является первой статьей нового раздела моего сайта, посвященного вопросами оптимизации и создания сайтов — CSS. Таким образом, я расширяю круг своих интересов в направлении создания сайтов и готов уже поделиться некоторыми решениями. Да и без элементарных знаний в веб-дизайне очень трудно сделать красивый сайт на заказ…
Сегодня я хочу рассказать о несложном, но очень полезном алгоритме редактирования CSS стилей шаблонов для сайтов на Joomla. Я бы сказал, что сам алгоритм намного универсальнее и подходит для любых типов движков и сайтов вообще, просто примеры я буду приводить именно редактируя дизайн шаблонов сайтов на Joomla, поскольку этим я довольно часто занимаюсь в последнее время.
Зачем редактировать CSS стили шаблонов?
Конечно, если Вы читаете эту статью, значит причина у Вас уже имеется, но многие только догадываются, зачем это нужно.
- очень большой размер шрифта заголовков в стилях шаблона;
- не устраивает цвет фона шаблона или отдельных элементов дизайна;
- хочется изменить размер или расположение определенных элементов или полей, логотипа например и т.д.
Вот все эти казалось бы мелочи очень часто огорчают веб-мастеров и заставляют в итоге принять решение или о найме веб-дизайнера для его правки, или об установке другого шаблона. Данная статья поможет Вам самостоятельно и бесплатно редактировать шаблоны сайтов.
Где находится нужный CSS файл?
В современных шаблонах для Joomla и других CMS как правило содержится много папок, в которых располагаются файлы, обслуживающие работу определенных модулей, вывод стилей и т.д. Практически всегда, отвечающие за дизайн шаблона файлы находятся в папках шаблона под названием CSS.![]()
Для этого, в браузере Firefox есть такой полезный инструмент как исследование элементов. Далее буду приводить примеры. Давайте отредактируем положение, высоту и цвет фона поля, предназначеного для выведения шапки сайта.
Итак, на интересуемом участке, который нужно отредактировать (у нас это будет шапка сайта), кликните правой кнопкой мыши. В предложенном меню выберите пункт Исследовать элемент. После этого исследуемый элемент будет выделен пунктирной рамкой и откроется дополнительная консоль, где будет выведен код страницы и самого элемента (напомню, в примере шапка сайта) — смотрите скриншот ниже.
Должен сразу заметить, что у меня на ноутбуке установлена ОС Lubuntu, поэтому графика программ и приложений у Вас может отличаться, но это не имеет принципиального значения.
Справа видим HTML-код шаблона, но поскольку нам нужно отредактировать CSS-файл, отвечающий за стиль отображения шапки сайта, переходим сразу в него, нажав на его названии (кликните там, где показано в скриншоте выше красным). В итоге нам открывается нужный CSS файл (смотрите скриншот ниже).
Удобная штука! Вам сразу же показан нужный участок кода, что значительно облегчает работу! Но перед тем как начать фокусы с дизайном, давайте в основных понятиях проанализируем тот кусок кода, который будем редактировать. Вот ниже его и приведу:
td.logoheader {
margin: 0;
padding: 0;
background : url(../images/123.png) #4B6B94 no-repeat bottom center;
height : 146px;
width : 100%;
}
td.logoheader — имя шапки сайта в CSS-файле
background — фон шапки сайта, который состоит из картики (url(../images/123.png)) и из html-кода цвета фона (#4B6B94), а также из правила, которое указывает картинке не тиражироваться (no-repeat) и находиться внизу по центру (bottom center)
height — высота шапки сайта в пикселях (в данном случае — 146px)
width — ширина шапки сайта по отношению к шаблону, в примере выражена в % (100%)
Для изменения цвета фона, размера шапки сайта и самой фоновой картинки мы будем вносить изменения в параметры background и height, остальные не будем трогать.
Где следует вносить изменения в CSS-файл?
Самое интересное и приятное заключается в том, что изменения мы будем вносить в код прямо в редакторе таблиц стилей в браузере Firefox
Для наглядности, давайте сделаем следующие изменения:
- сделаем высоту шапки сайта в 200 пикселей
- поменяем цвет фона, например, на белый (html-код белого цвета #fff)
- переместим положение картинки влево и вверх
- ну и можем поменять саму картинку (второй вариант я заранее забросил по FTP на сервер в ту папку, в которой лежит существующая актуальная картинка. Название новой картинки header.jpg)
Кстати, чтобы точно узнать путь к папке, в которой лежит нужное изображение, нужно просто на самом изображении в браузере кликнуть правой кнопкой мыши, далее выбрать пункт Открыть фоновое изображение и в браузерной строке увидите полный путь от домена до названия самого файла 🙂
И еще раз напомню, все изменения в код я вношу прямо в редакторе браузера, поэтому результат всех вышепредложенных изменений смотрите в скриншоте ниже.
С какими проблемами можете столкнуться при окончательном редактировании CSS-файла шаблона Joomla?
Вроде уже потренировались в редакторе браузера, определились с изменениями в дизайне. Заходите через FTP-клиент на сервер или через менеджер файлов хостинга, скачиваете нужный CSS-файла шаблона, открываете его в Notepad++ (или в текстовом редакторе JuffEd, если у Вас Ubuntu), вносите изменения в сам файл, сохраняете, заливаете измененный файл на сервер но никаких визуальных изменений в итоге не произошло? Что нужно сделать:
- проверьте права доступа к изменяемому CSS-файлу. Если стоит chmod 444 или 644, то измените хотя бы на 755. После внесения изменений верните значение chmod в прежнее состояние.
- обновите кеш браузера — нажмите одновременно клавиши CTRL+F5
Эти простые манипуляции должны помочь 🙂
На этой позитивной ноте заканчиваю статью «Как редактировать CSS шаблона в Joomla?», которая имеет универсальный алгоритм и может быть полезной для всех веб-мастеров, не зависимо от CMS сайта. Если Вам понравилась статья, можете поделиться ею в соцсетях, возможно, она будет для кого-то не менее полезной:) Успехов Вам в веб-дизайне и до встречи в следующих статьях!
Если Вам понравилась статья, можете поделиться ею в соцсетях, возможно, она будет для кого-то не менее полезной:) Успехов Вам в веб-дизайне и до встречи в следующих статьях!
А если у Вас возникли вопросы к данной статье, пожалуйста, спрашивайте через форму комментариев ниже 🙂
Как отредактировать шаблон в joomla 3
Содержание:
- Joomla!
- Базовые уроки
- Управление
- Выход в Интернет
- Продвижение
- Разное
- Р
- Видео
- Дизайн
- Базовые уроки
- Создание шаблона
- Инструменты
- Стили CSS
- Разное
- Р
- Видео
- Расширения
- Список
- Обзоры
- Шаблоны
- Список
- Обзоры
- Курсы
- Форум
- Вы здесь:
- Главная
- Дизайн
- Разное
- Как редактировать шаблон в Joomla
Как редактировать шаблон в Joomla
В данной статье мы ознакомим вас, с тем как можно вносить поправки в любые шаблоны вашего сайта. Статья рассчитана для того кто уже хорошо посвящен в HTML и имеет базовые знания CSS. Данный способ применим для любых сайтов, не только на Joomla.
Статья рассчитана для того кто уже хорошо посвящен в HTML и имеет базовые знания CSS. Данный способ применим для любых сайтов, не только на Joomla.
Что требуется для редактирования шаблона?
1.Браузер с просмотром кода элементов
Для редактирования шаблона вам потребуется браузер с возможностью быстро просматривать элементы кода. Из таковых я рекомендую Google Chrome, который по мне, так является наилучшим.
2.Программа для редактирования файлов Joomla
Чтобы была возможность вносить изменения необходима соответствующая программа для редактирования. Здесь мой выбор остановился на Sublime Text 2 – Скачать Sublime Text 2. Данная программа отличается от подобных в первую очередь своим удобством и скоростью работы.
Я не рассматриваю возможность редактирования с административной панели, т.к. этот процесс сильно проигрывает перед тем же Sublime Text 2.
Пример РЕдактирования
Мы уже установили Chrome и запустили наш сайт.
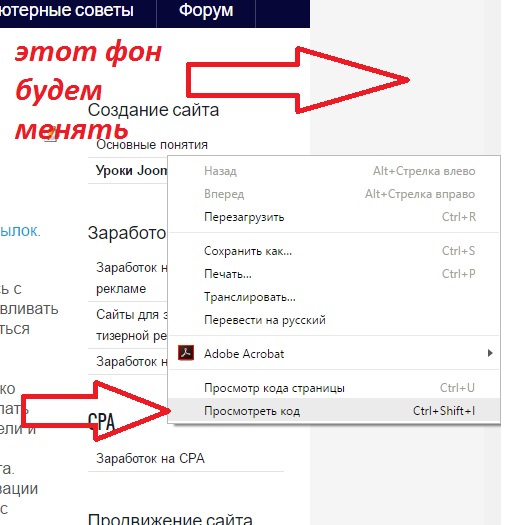
Первым делом нужно определится, что мы хотим изменить. Допустим мы определились, и хотим заменить серый цвет левого меню. Наводим мышкой на область этого меню с серым цветом и жмем правую кнопку мыши, далее в появившемся контекстном окне жмем «Просмотр кода элемента»
Допустим мы определились, и хотим заменить серый цвет левого меню. Наводим мышкой на область этого меню с серым цветом и жмем правую кнопку мыши, далее в появившемся контекстном окне жмем «Просмотр кода элемента»
Теперь рассмотрим появившееся окошко:
В левой части расположена вся HTML разметка текущей страницы (теги div, h2 и прочие). В правой части расположены стили CSS применяемые для выделенного класса тега.
Т.к. мы сразу выделили нужную нам часть то сразу можем заметить, где расположен CSS цвета нашего меню в окне:
Подбираем необходимый цвет, кликнув по серому квадратику и копируем выбранный нами код: #DDE7FF.
Далее нам нужно узнать, где расположен данный фрагмент кода, для его замены. В этом нам подсказывает строчка в правой части окна стилей CSS: module.css:13 Которая означает, что данный стиль расположен на 13 строке файла modules.css
Теперь открываем Sublime Text 2 и создаем новый проект: New Folder. Выпибаем папку с нашим сайтом и заходим в папку шаблона который изменяем. В нем мы и находим файлы css а именно файл module.css. Прокручиваем до строчки 13 и вставляем наш код #DDE7FF вместо #DDD. Сохраняем.
Выпибаем папку с нашим сайтом и заходим в папку шаблона который изменяем. В нем мы и находим файлы css а именно файл module.css. Прокручиваем до строчки 13 и вставляем наш код #DDE7FF вместо #DDD. Сохраняем.
Перезагружаем страницу сайта (F5) и видим новый цвет меню.
Время на чтение: 5 минут
Каким образом можно редактировать шаблон
Настройка шаблона возможно классическим и старым, как Интернет, способом – посредством изменения CSS файла макета. После этих слов многие начинающие сайтостроители наверняка поджали уши и загрустили – ведь редактура CSS требует некоторых познаний. Но на деле редактировать основные свойства шаблона проще, чем кажется. Рассмотрим основные изменения, какие могут вам понадобится во время работы с сайтом.
Как редактировать задний фон шаблона
Для начала вам необходимо найти код, который отвечает именно за задний фон.
К счастью, современные интернет-браузеры учитывают потребности вебмастеров, потому многие из них позволяют просматривать код элементов на сайте.
Один из лучших в этом плане – это Google Chrome.
Чтобы активировать режим просмотра кода, нажмите F12. Вы увидите как появятся разноцветные строки с кодом. Они разделены на блоки. Когда вы будете нажимать на отдельную строку, на сайте выделится эта часть – это чтобы вы понимали за что отвечает данный участок кода.
Настройка заднего фона шаблона в Joomla возможна в разделе кода под названием . Тег, отвечающий за фон, называется background. Если вы найдете этот участок, то заметите, что параметр цвета в коде указан весьма странным образом – через решетку # и набор букв. Это нормально для CSS. Чтобы задать нужный параметр воспользуйтесь таблицей перевода цветов в CSS. А если хотите вместо цветного фона поместить в background изображение, тогда укажите путь к нему – оно должно быть загружено в папку images, принадлежащую директории шаблона Joomla.
Настройка логотипа сайта
Если вы установили стандартный шаблон Joomla, значит сейчас у вас дикое желание удалить логотип, который размещен на ресурсе. Не переживайте – удалить старый и добавить новый логотип очень просто. Вам снова понадобится помощь браузера с возможностью просматривать код элемента. Наведите курсор на логотип и нажмите “Просмотр кода элемента”, если вы работаете с Google Chrome. Важно найти ссылку на файл логотипа. Вам нужно будет удалить старый файл, а вместо него добавить новый, который будет называться точно так же, как предыдущий.
Не переживайте – удалить старый и добавить новый логотип очень просто. Вам снова понадобится помощь браузера с возможностью просматривать код элемента. Наведите курсор на логотип и нажмите “Просмотр кода элемента”, если вы работаете с Google Chrome. Важно найти ссылку на файл логотипа. Вам нужно будет удалить старый файл, а вместо него добавить новый, который будет называться точно так же, как предыдущий.
Иногда удалить старый логотип и заменить его новым еще проще, чем описано выше. Некоторые шаблоны предлагают такую настройку изменять прямо через “Менеджер шаблонов” при помощи кнопки “Изменить логотип”. Но если у вас установлен стандартный макет, скорее всего, такая кнопка отсутствует. И последний способ – это изменение пути к файлу логотипа. Он самый сложный, потому что легко ошибиться – вам нужно загрузить новый файл и скопировать его расположение, чтобы внести эти данные в CSS.
https://www.youtube.com/watch?v=qBUIi0cnEFg
Настройка ширины всего сайта и отдельных элементов
Регулировать этот параметр предельно просто. Вам нужно будет снова воспользоваться помощью браузера и отыскать привязку элемента макета к коду. Обычно ширина всего шаблона – это главный блок
Вам нужно будет снова воспользоваться помощью браузера и отыскать привязку элемента макета к коду. Обычно ширина всего шаблона – это главный блок
А чтобы изменить ширину конкретного элемента, наведите на него курсор и включите режим просмотра кода. Так вы сможете отредактировать любой блок, который есть в шаблоне и именно так изменяется размер модулей Joomla.
Как изменить цвет текста или ссылок
Все делается аналогично, как описано выше. Вам необходимо найти часть кода, которая отвечает за стиль текста и ссылок. Параметр цвета – это color. Не забудьте, что цвет вам нужно будет прописать в особом формате. Хотя вы можете указать название цвета и на английском языке, но тогда не сможете получить какой-нибудь особенный оттенок.
Редактировать код можете через любой доступный редактор. К примеру, можете воспользоваться стандартным редактором в OC Windows – WordPad. Но он не очень подходит именно для редактуры кода, так что можете изменять таблицы каскадных стилей прямиком из админки движка. Либо установите Notepad++, самый популярный редактор кода.
Либо установите Notepad++, самый популярный редактор кода.
Как происходит русификация шаблонов в Joomla
Дата публикации: 2016-03-31
От автора: приветствую Вас уважаемые читатели. Шаблон – важный элемент любого хорошего сайта, так как он формирует структуру и дизайн отображаемых данных. Соответственно в процессе разработки, так или иначе, необходимо вносить множество правок в оформление сайта. Поэтому в данной статье мы с Вами поговорим о том, как редактировать шаблон в Joomla 3.
Для тех кто не знает, шаблон — это специальный файл или набор файлов, которые отвечают за формирование оформления, структуры и дизайна отображаемых данных. При этом, как правило, шаблон не формирует данные и логически их не обрабатывает. Вся отображаемая информация передается в шаблон из ядра CMS и только лишь отображается в определенных местах страницы и в необходимом виде. Таким образом, в шаблоне содержится минимум логики, которая необходима для отображения данных.
Таким образом, в шаблоне содержится минимум логики, которая необходима для отображения данных.
В Joomla шаблоны устанавливаются в систему как обычное расширение, при помощи “Менеджера расширений”, соответственно для изменения дизайна сайта, достаточно установить понравившийся шаблон. Но все не так просто как кажется, так как зачастую очень сложно найти идеально подходящий шаблон для конкретного сайта. То есть Вы можете найти хороший шаблон, который удовлетворяет всем предпочтениям по внешнему виду, но один из его элементов не подходит или не соответствует неким критериям и т.д. В этом случае необходимо либо искать другой, либо установить найденный шаблон в систему и попытаться адаптировать его к нужному дизайну, то есть внести правки.
Для CMS joomla редактирование шаблона можно выполнить двумя способами.
Первый использовать настройки предусмотренные функционалом шаблона. Как правило, в каждом шаблоне доступно определенное количество настроек, которые влияют на его внешний вид. К примеру, изменение общего фона, цвета шрифта и ссылок, логотипа и т.д. При этом, обычно в бесплатных шаблонах Вам доступно ограниченное количество настроек, даже бывает, что их нет вообще. В тоже время платные шаблоны, комплектуются очень богатым функционалом в плане параметрирования, хотя и этого тоже бывает недостаточно.
К примеру, изменение общего фона, цвета шрифта и ссылок, логотипа и т.д. При этом, обычно в бесплатных шаблонах Вам доступно ограниченное количество настроек, даже бывает, что их нет вообще. В тоже время платные шаблоны, комплектуются очень богатым функционалом в плане параметрирования, хотя и этого тоже бывает недостаточно.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Поэтому, редактировать шаблон Joomla, Вы можете непосредственно в менеджере шаблонов, на странице конкретного шаблона.
Для этого необходимо перейти в вышеуказанный раздел панели администратора и выбрать интересующий шаблон (кликнуть по его заголовку).
К примеру, в стандартном шаблоне Beez3 предусмотрены настройки, которые Вы видите на рисунке выше.
Второй способ предусматривает внесение правок в файл стилей шаблона, потому как все оформление шаблона, помимо его структуры, сосредоточено там.
Напомню, что шаблоны Joomla располагаются в каталоге templates, файловой структуры CMS. Поэтому переходим в данную папку, а далее в каталог интересующего шаблона, где Вы и найдете искомый файл стилей. К примеру, в Beez3 стили располагаются в дополнительной папке css.
Поэтому переходим в данную папку, а далее в каталог интересующего шаблона, где Вы и найдете искомый файл стилей. К примеру, в Beez3 стили располагаются в дополнительной папке css.
Узнать непосредственный путь к подключаемым файлам стилей, можно из исходного кода сайта. То есть выбираете необходимый шаблона в качестве шаблона по умолчанию и переходите в пользовательскую часть. Далее просматриваете исходники.
И наконец, последний способ, который заключается в редактировании кода файлов шаблона. Это наиболее эффективный способ, так как Вы самостоятельно, вносите правки в код и формируете необходимый дизайн. При этом, конечно Вы, должны знать принцип работы шаблонов Joomla. Если данный способ Вас заинтересовал, Вам будет полезен наш курс Joomla-Мастер. С нуля до премиум шаблона.
Так же очень часто начинающие разработчики спрашивают о том, что такое редактор шаблонов Joomla? Кратко скажу, что это специальное программное обеспечение, которое упрощает разработку шаблона и избавляет разработчика от ручного написания кода. Так как разработка ведется в редакторе с использованием визуальных инструментов. То есть Вы добавляете в будущий шаблон необходимые элементы, которые в дальнейшем будут преобразованы в код. Наиболее популярным редактором в данный момент является Artisteer, что и не удивительно, так как он обладает огромнейшим функционалом и возможностями. Конечно, в рамках данной статьи о данном редакторе мы говорить подробно не будем, так как это не совсем вписывается в тему, да и для нормального обзора данной программы, необходимо уделить как минимум одну полноценную статью.
Так как разработка ведется в редакторе с использованием визуальных инструментов. То есть Вы добавляете в будущий шаблон необходимые элементы, которые в дальнейшем будут преобразованы в код. Наиболее популярным редактором в данный момент является Artisteer, что и не удивительно, так как он обладает огромнейшим функционалом и возможностями. Конечно, в рамках данной статьи о данном редакторе мы говорить подробно не будем, так как это не совсем вписывается в тему, да и для нормального обзора данной программы, необходимо уделить как минимум одну полноценную статью.
Собственно на этом вопрос как, отредактировать шаблон Joomla для Вас исчерпан. Всего Вам доброго и удачного кодирования.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Сразу оговорюсь, этот урок рассчитан на тех, кто знаком с photoshop, html и css.
Итак, нам осталось изменить шаблон сайта, чтобы он стал похож на образец. Для того чтобы изменить шаблон, нам необходимо знать, из каких элементов состоят наши страницы, т.е. их html-разметку и стили. Файлы нашего сайта, как вы помните, находятся в C:\Program Files\Apache Software Foundation\Apache2.2\htdocs\oboi. Интересующие нас файлы находятся в папке templates (шаблоны)\siteground-j15-1 (наш шаблон). Т.е. полный путь — C:\Program Files\Apache Software Foundation\Apache2.2\htdocs\oboi\templates\siteground-j15-1.
В этой папке мы видим несколько файлов и папок: в папке images хранятся картинки для шаблона, в папке css — таблицы стилей, за вывод страниц отвечает файл index.php. Итак, открываем в блокноте или в Notepad файлы index.php и template.css (из папки css).
Давайте рассмотрим файл index.php. В нем html-разметка отвечает за расположение элементов на странице. Все, что заключено в или в — это программный код, отвечающий за вывод информации из базы данных или подключение других файлов. Например, тексты наших статей, название сайта. — все это хранится в базе данных и выводится на страницы с помощью программного кода. Для изменения шаблона нас интересует только html-разметка, программный код трогать не надо, иначе ваш сайт перестанет работать так, как должен.
Например, тексты наших статей, название сайта. — все это хранится в базе данных и выводится на страницы с помощью программного кода. Для изменения шаблона нас интересует только html-разметка, программный код трогать не надо, иначе ваш сайт перестанет работать так, как должен.
Изучив html-разметку, мы будем точно знать, из каких элементов состоят наши страницы, а соответственно можем изменить их внешний вид. Но наверно, вы уже обратили внимание, что представить по коду внешний вид страницы крайне сложно (хотя и возможно). Конечно, есть способ облегчить эту задачу, и имя ему — плагин Firebug для браузера FireFox. Скачать его можно, например, здесь, далее открыть браузер FireFox, выбрать в меню Инструменты — Дополнения и в открывшемся окне включить расширение Firebug. После перезагрузки браузера, в его нижнем правом углу появится значок плагина (жук):
Щелкаем по нему, внизу окна браузера откроется панель:
Нам нужна вкладка HTML этой панели. На ней отображается html-код страницы, открытой в браузере. При наведении курсора мыши на элемент кода, он подсвечивается на странице. Сейчас мы видим только два тега страницы — head и body. Если мы щелкнем по плюсику рядом с тегом body, то откроется его содержимое (вложенные теги). Так открываем до того момента, пока не начнут подсвечиваться интересующие нас теги. Первый такой тег —
При наведении курсора мыши на элемент кода, он подсвечивается на странице. Сейчас мы видим только два тега страницы — head и body. Если мы щелкнем по плюсику рядом с тегом body, то откроется его содержимое (вложенные теги). Так открываем до того момента, пока не начнут подсвечиваться интересующие нас теги. Первый такой тег —
Как видите, он отвечает за верхушку шапки сайта. Теперь ищем этот идентификатор на странице template.css
Видим, что этот div имеет фоном картинку header_top_middle.jpg (расположенную в папке images), которая повторяется по горизонтали. Идем в папку images, находим картинку header_top_middle.jpg, открываем ее в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце (данный цвет в шестнадцатеричном коде — #671700) и сохраняем. Идем на наш сайт, обновляем страницу и видим, что коричневая полоска появилась:
Теперь надо также заменить картинки слева и справа этого div-а, возвращаемся в FireFox, щелкаем по плюсику рядом с
— отвечает за правый угол. Ищем эти идентификаторы на странице template.css
Ищем эти идентификаторы на странице template.css
Итак, левый угол — картинка header_top_left.jpg, правый угол — картинка header_top_right.jpg. Открываем их в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце и сохраняем. Идем на наш сайт, обновляем страницу и видим результат:
Снова щелкаем по тегам на панели Firebug, ищем тег, отвечающий за шапку сайта, и находим его —
Щелкаем по плюсику рядом и смотрим, из чего состоит шапка сайта. Итак шапка сайта — это
. Ищем первые два идентификатора на странице template.css
Видим, что по сути наша шапка залита синим цветом (#06569d), вдоль нижнего края шапки (bottom) по горизонтали (repeat-x) повторяется картинка header_top_middle_shadow_bg.jpg, которая представляет собой синий квадратик с затемненным низом (эффект тени). Если мы посмотрим на сайт-образец, то увидим, что у нас по низу шапки идет белая полоса, а сам фон шапки имеет цвет #671700.
Итак, переделаем в photoshop картинку (синий квадратик с затемнением внизу поменяем на коричневый квадратик с белой полосой внизу):
А в таблице стилей поменяем синий цвет фона на коричневый:
Сохраняем и обновляем наш сайт в браузере:
Но на сайте-образце у нас расположена картинка. Для начала давайте ее добудем. Для этого идем на сайт-образец, щелкаем по картинке правой кнопкой мыши и выбираем пункт — Открыть фоновое изображение:
Это изображение мы и сохраняем, как header.jpg (правой кнопкой мыши — Сохранить изображение как). Теперь идем на страницу стилей и меняем название изображения в теге
Смотрим на результат и видим, что вставленное изображение шире нашей шапки. Действительно наше изображение имеет высоту 181 пиксел, Значит наши теги
должны иметь высоту 181 пиксел (высота изображения) + 2 пиксела (так как должна быть видна белая полоска внизу), т.е. 183 пиксела. К тому же сама картинка должна быть прижата к верху (top), а не к низу (bottom), как сейчас указано в стилях. Давайте добавим эти изменения:
Давайте добавим эти изменения:
Теперь будем разбираться с
, именно он отвечает за внешний вид надписей в шапке. У нас это одна надпись слева — Русобои (название фирмы), а нам необходимо сделать две надписи: одну слева — название и слоган, а другую справа — с адресом и телефоном. Итак, ищем идентификатор logo на странице стилей:
На странице index.php видим, что в
выводится ссылка с названием фирмы посредством программного кода, который мы договорились не трогать, да нам это и не нужно, ведь название у нас такое же (его, кстати, при желании можно изменить из администраторской зоны, поменяв название сайта).
Чтобы дописать то, что нам нужно необходимо добавить в разметку страницы index.php пару дополнительных div-ов: один будет отвечать за левую сторону, а другой — за правую, обзовем их соответственно logo_left и logo_right, а в них добавим еще по div-у logo_left_text и logo_right_text, в которых и напишем необходимый текст:
Посмотрим на результат:
Все появилось, нам осталось только добавить стили для наших div-ов на странице template. css, чтобы они отображались, как на сайте-образце:
css, чтобы они отображались, как на сайте-образце:
Обратите внимание, мы немного поменяли стили для ссылок в div-e logo (уменьшили размер и добавили другой шрифт). Получилось вполне похоже на сайт-образец:
Только вот коричневая полоска наверху портит все дело. Давайте ее уберем, как вы помните за ее вывод отвечает тег
. Идем на страницу index.php, находим этот div и удаляем его вместе со всем содержимым:
Все, с шапкой сайта разобрались. Теперь аналогичным образом разбираемся с главным меню и меню каталога товаров. Ничего принципиально нового уже не будет, поэтому поясню кратко.
За главное меню отвечает тег
, в таблице стилей видим, что фоновой картинкой для этого тега является top_menu_bg.jpg, открываем ее в photoshop и меняем синие цвета на коричневые. Далее видим, что в меню есть разделитель (тонкая синяя полоска), за него отвечает , у которого есть фоновая картинка top_menu_separator.jpg, можно поменять ее цвет, но на сайте-образце разделителей нет, поэтому в таблице стилей этого класса просто удаляем свойство background.
Далее ссылки в меню надо сделать покрупнее и серыми, а при наведении курсора мыши — белыми. За ссылки в главном меню отвечает тег с , поменяем немного стили:
Теперь то же самое с меню каталога товаров, за него отвечает тег
. Открываем эту картинку в photoshop и меняем цвет на коричневый. Вообще-то на сайте-образце цвет фона у меню белый, но мне кажется, что с коричневой полосой как-то симпатичнее. А вот внутри серый фон можно убрать, для этого надо поудалять свойства backgroud и border в стилях, отвечающих за пункты меню, а цвет самих пунктов сделать коричневым, а при наведении курсора мыши — подчеркнутым. Вот стили с изменениями :
И такие же изменения чуть ниже для пунктов меню, по которым мы щелкнули:
С меню все. Теперь нам надо убрать текст, который находится ниже меню каталога товаров. Эта надпись находится на странице index.php :
Как видите, это php-код, сделаем единственное исключение для этого случая и удалим его:
Теперь такая же ситуация у нас в
, хорошо бы убрать надпись «Русобои, Powered by Joomla! and designed by SiteGround web hosting», но она также подставляется программным кодом:
Мы также уберем этот код, но в теге с напишем название фирмы и значок копирайта:
Ну и, конечно, поменяем цвет на коричневый в стилях:
Вообще-то убирать ссылки на изготовителей шаблона считается неправильным, обычно их просто делают невидимыми, но в данном шаблоне такой возможности нет. Если вам не мешают данные ссылки, то можете их просто оставить.
Если вам не мешают данные ссылки, то можете их просто оставить.
Наш сайт сейчас выглядит вот так:
Очень похож на оригинал. Нам осталось только пройтись по таблице стилей и изменить стили заголовков (h2, h3, h4. ) и ссылок. Надеюсь, что вы уже поняли принципы корректировки шаблона, и сделаете это самостоятельно.
Как вы понимаете, если хорошо знать html и css, то шаблон можно изменить до неузнаваемости, все зависит лишь от вашей фантазии. Тренируйтесь и у вас все получится.
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Внешний вид Joomla — Joomla
Внешний вид сайтов на Joomla! определяется установленным шаблоном. В настоящее время существует множество сайтов, на которых можно загрузить
бесплатные шаблоны для Joomla!, а также сайты где можно купить коммерческие шаблоны. Некоторые из команд разработчиков коммерческих шаблонов позволяют купить периодическую подписку на их продукцию, например, на месяц или год, что дает возможность вам получать шаблоны выпускаемые в этот период.
Предлагаю вашему вниманию небольшой SQL-запрос, для быстрого отключения отображения вводного текста для всех материалов на сайте (или выбранной категории). Данное решение совместимо со всеми версиями Joomla 1.0.x и Joomla 1.5.x.
В последнее время довольно часто на форуме задают весьма похожие вопросы, посвященные публикации модулей: «как показать модуль только незарегистрированным пользователям», «как ограничить видимость модуля для конкретных IP-адресов» и т.д. В этой небольшой статье, я хочу показать способ решения этих задач с помощью шаблонов Joomla.
Отличительной чертой Joomla является возможность взаимодействия с различными внешними приложениями. Многообразие расширений Joomla позволяет нам оснащать сайт всем необходимым. Всё, что видит пользователь на сайте, создается предустановленными или сторонними расширениями Joomla: компонентами и модулями. Для вывода компонента обычно предусмотрена центральная область шаблона, а вот количество и месторасположение модулей зависит только от нашей фантазии и необходимости.
Периодически, экспериментируя с шаблонами Joomla, пользователи наступают на старые грабли в виде темного фона в окнах визуальных редакторов. Все время цвет фона в редакторе был привычный белый, а вдруг стал темно-синим или черным. Сразу же начинается паника и куча сообщений на форумах. На самом деле, ничего в этом страшного нет, и исправить это весьма несложно.
Не секрет, что на больших порталах часто требуется иметь отдельное меню в каждом разделе. Проблема заключается в том, что в Joomla все меню существуют независимо друг от друга, и это создает проблемы при отображении пути.
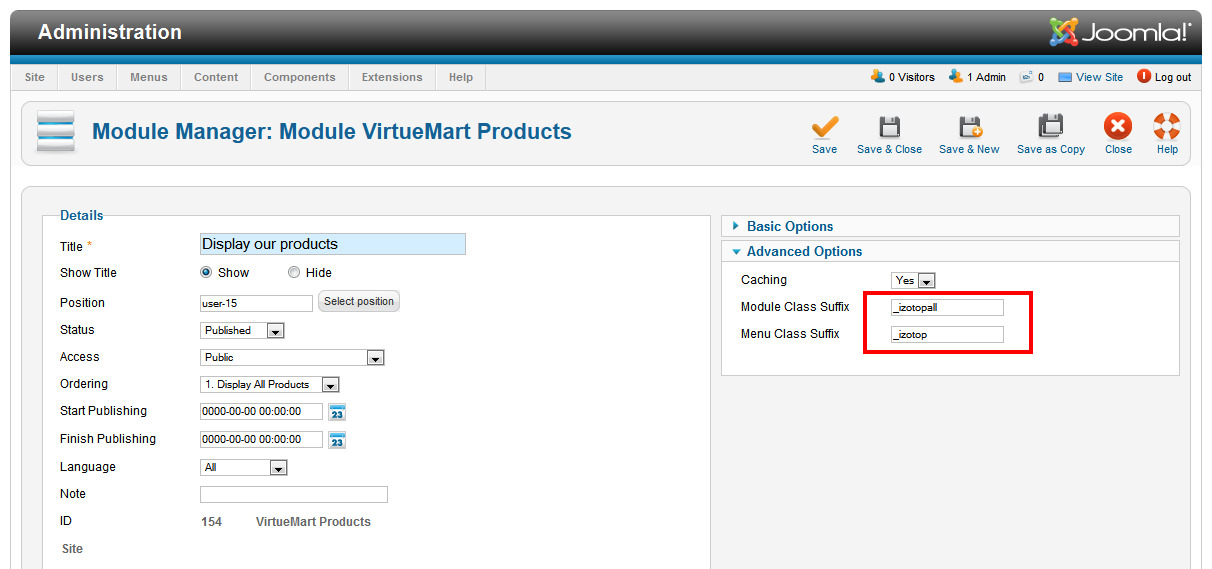
Недавно мы рассказывали о возможности альтернативного оформления модулей и блогов в Joomla посредством использования суффиксов CSS-классов. Однако это не единственный способ изменения внешнего вида отдельных страниц сайта. В Joomla есть возможность назначить для каждого из разделов сайта свой шаблон.
По умолчанию длина заголовков материалов в Joomla не может превышать 100 символов. На форумах часто задают вопрос: а можно ли увеличить длину заголовков материалов? Конечно можно, хотя для этого необходимо сделать некоторые модификации.
Среди вопросов, посвященных оформлению сайтов на Joomla, часто встречается такие: «как изменить оформление у конкретных модулей?» и «как изменить цвет заголовков определенных модулей?». В этой статье мы расскажем вам, как правильно использовать альтернативное оформление модулей.
В предыдущей статье мы рассказывали об альтернативном оформлении модулей. С модулями мы тогда разобрались, но что делать, если необходимо изменить оформление заголовков материалов главной страницы, не затрагивая при этом оформления остальных блогов? Конечно, можно решить эту задачу с использованием нескольких шаблонов, но намного проще снова применить альтернативные стили.
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.3 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
Обновление Slogin v3.0.2
-
Модуль умного поиска для Joomla 4 JT Search
-
Как создать свою страницу ошибки 404 в Joomla 3 и Joomla 4
-
Вышел релиз безопасности Joomla 4.
 2.1
2.1
-
Вышел релиз Joomla 4.2
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 Beta 2 — улучшение и доработка
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
Подсказки эксперта как правильно выбрать хостинг
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз Joomla 4.
 2
2 - Joomla 4.2 RC 1 — помогите сделать её стабильной
- Вышел релиз безопасности Joomla 4.2.1
- Joomla 4.2 RC 1 — помогите сделать её стабильной
Форум о Joomla
- Re: Тип поля формы Select sql, как заполнить его через функцию php?
Joomla 3.x: Общие вопросы
- Re: Chosen для доподнительных полей multiselect K2
K2
- Re: Украинские плагины оплаты для версии 5, 0?
Плагины оплаты и доставки
- Re: Дополнительные поля товаров Joomshoping
Общие вопросы и ошибки
- Re: Дополнительные поля товаров Joomshoping
Общие вопросы и ошибки
Как изменить фон в Joomla? Новое обновление
Давайте обсудим вопрос: как поменять фон в joomla. Мы суммируем все соответствующие ответы в разделе «Вопросы и ответы» на веб-сайте Abigaelelizabeth.com в категории «Блог-маркетинг для вас». См. больше связанных вопросов в комментариях ниже.
Мы суммируем все соответствующие ответы в разделе «Вопросы и ответы» на веб-сайте Abigaelelizabeth.com в категории «Блог-маркетинг для вас». См. больше связанных вопросов в комментариях ниже.
Содержание
Как изменить изображение шаблона Joomla?
Во внутреннем административном интерфейсе перейдите в Расширения -> Менеджер шаблонов. Выберите шаблон, который хотите изменить, и нажмите «Редактировать». Затем щелкните значок Редактировать HTML . Имейте в виду, что если новое изображение отличается по размеру от исходного изображения, внешний вид сайта может измениться неожиданным образом.
Как изменить фон шаблона?
Щелкните панель «Фон» в левой части области дизайна, чтобы открыть ее. Вы увидите варианты добавления фона. Вы увидите цветовую палитру, где вы можете выбрать цвета, а также фоновые изображения, которые вы можете выбрать.
Как изменить фоновое изображение в Joomla
Смотреть видео ниже
Как изменить фоновое изображение в Joomla
Как изменить фоновое изображение в Joomla
Изображения по темеКак изменить фоновое изображение в Joomla
Как изменить фоновое изображение в JoomlaКак изменить фон на моем сайте?
Сменить фон
- На компьютере откройте сайт в классической версии Google Sites.
- В правом верхнем углу щелкните Дополнительные действия. Управление сайтом.
- В меню слева щелкните Темы, цвета и шрифты.
- Внесите изменения в фон. Затем вверху нажмите Сохранить.
Как изменить дизайн в Joomla?
Шаги для использования редактора Joomla:
- Войдите в панель администратора Joomla 4.
- В меню левой боковой панели > «Расширения» > «Шаблоны» найдите шаблон, который хотите изменить, и щелкните имя шаблона.
- Нажмите Любой из файлов, чтобы открыть и отредактировать файл, а затем нажмите Сохранить.

Как изменить изображение баннера в Joomla?
Как я могу изменить изображение заголовка?
- Войдите в свою административную панель Joomla 3.0.
- В верхнем меню нажмите «Расширения», а затем нажмите «Диспетчер модулей».
- Найдите и щелкните модуль изображения. …
- Перейдите на вкладку Пользовательский вывод.
21 февраля 2022 г.
Как отредактировать изображение в Joomla?
Для этого выберите изображение, затем нажмите «Вставить/Редактировать изображение» в меню Joomla . Затем вы сможете выбрать параметры выравнивания, изменить размер и установить поля. Не забудьте нажать «Обновить» в нижней части этого экрана, чтобы сохранить изменения.
Как изменить цвет фона слайда?
Изменить цвет фона
- На компьютере откройте презентацию в Google Slides.
- Выберите слайд.
- Вверху нажмите Слайд Изменить фон.
- Справа от «Цвет» щелкните поле и выберите цвет.
 Чтобы добавить собственный цвет, в разделе «Пользовательский» нажмите «Добавить» . …
Чтобы добавить собственный цвет, в разделе «Пользовательский» нажмите «Добавить» . … - Чтобы добавить цвет к одному слайду, нажмите «Готово».
Какой параметр позволяет изменить цвет фона текста?
Параметр заливки текста , доступный в стилях Word Art на вкладке «Формат», поможет вам изменить цвет текста, который будет вставлен в слайд, в то время как параметр «Заливка формы» из группы «Рисунки/Стили фигур» в разделе «Главная/ Вкладку «Формат» можно использовать для применения цвета к текстовому заполнителю, который выглядит как …
Как добавить цвет фона в шаблон?
Как изменить цвет фона моего шаблона?
- После выбора шаблона у вас будет опция «Цвет фона» в разделе «Свойства сообщения».
- Щелкните квадрат «Цвет фона», чтобы открыть параметры цвета.
- Во всплывающем окне параметров цвета выберите или введите цвет, который вы хотите использовать.
Как изменить фон в HTML?
Чтобы установить цвет фона в HTML, используйте атрибут стиля . Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом со свойством CSS background-color. HTML5 не поддерживает атрибут bgcolor тега, поэтому для добавления цвета фона используется стиль CSS.
Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом со свойством CSS background-color. HTML5 не поддерживает атрибут bgcolor тега, поэтому для добавления цвета фона используется стиль CSS.
Как изменить фон Google Chrome?
Загрузите и добавьте тему Chrome
- Откройте Chrome на своем компьютере.
- В правом верхнем углу нажмите Еще. Настройки.
- В разделе «Внешний вид» нажмите «Темы». Вы также можете перейти в галерею, посетив Chrome Web Store Themes.
- Щелкайте по эскизам для предварительного просмотра различных тем.
- Когда вы найдете тему, которую хотите использовать, нажмите «Добавить в Chrome».
Как изменить фон шаблона Joomla 4 Cassiopeia
Смотреть видео ниже
Как изменить фон шаблона Joomla 4 Cassiopeia
Как изменить фон шаблона Joomla 4 Cassiopeia
Изображения по теме Как изменить фон шаблона Joomla 4 Cassiopeia
Как изменить фон шаблона Joomla 4 CassiopeiaКак поставить фоновое изображение в блокноте HTML?
Чтобы поместить фоновое изображение в блокнот HTML, нам нужно использовать Inline CSS/Style . При использовании атрибута стиля мы можем использовать встроенный стиль/CSS, а внутри этого атрибута стиля мы собираемся использовать background-image: url («путь»), мы собираемся добавить фоновое изображение.
При использовании атрибута стиля мы можем использовать встроенный стиль/CSS, а внутри этого атрибута стиля мы собираемся использовать background-image: url («путь»), мы собираемся добавить фоновое изображение.
Как настроить домашнюю страницу в Joomla?
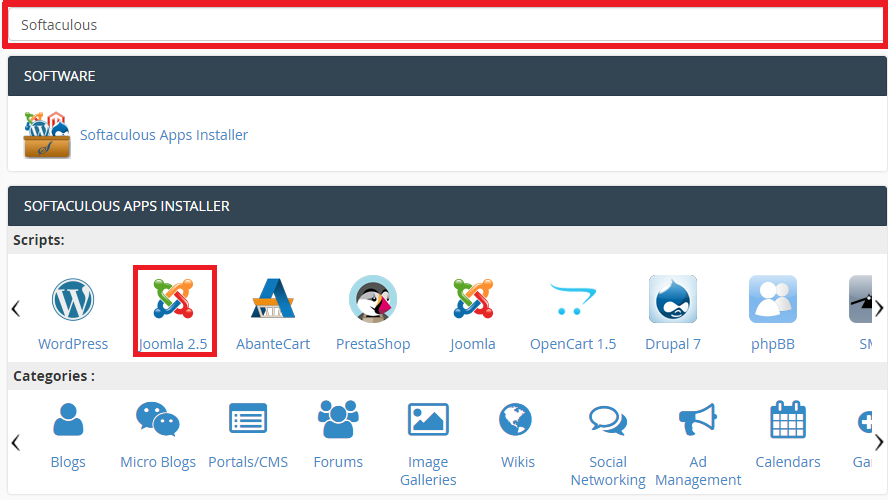
В Joomla 2.5 и Joomla 3 это стало довольно легко сделать… когда вы нажмете на Меню, вы увидите, что одно из меню имеет значок звездочки. Щелкните это меню и в столбце «Главная» щелкните значок звездочки , и это станет вашей новой главной страницей Joomla или домашней страницей Joomla.
Как изменить шаблон статьи Joomla?
x шаблон.
- Перейти к серверной части Joomla! панель администратора.
- Щелкните Расширения -> Диспетчер шаблонов. …
- Выберите стиль, который вы хотите продублировать (1), а затем нажмите кнопку «дублировать» (2): …
- Нажмите на дублированный стиль шаблона, чтобы изменить его имя в поле «Имя стиля», и нажмите «Сохранить».

Как изменить шаблон в Joomla 4?
В верхнем меню откройте Расширения, а затем нажмите, чтобы открыть Диспетчер шаблонов . Вы увидите, что шаблон по умолчанию для вашего сайта отмечен звездочкой. Чтобы изменить шаблон по умолчанию на новый, обязательно выберите новый шаблон, установив флажок.
Как добавить баннер в Joomla?
В Joomla 3 баннеры управляются компонентом «Баннеры», перейдите в: Компоненты » Баннеры. Чтобы создать новый баннер, нажмите кнопку «Создать». На странице добавления нового баннера добавьте заголовок баннера, выберите тип баннера (существует 2 типа баннера: графический и пользовательский).
Что такое баннер Joomla?
Joomla содержит компонент a Banner, который помогает пользователям создавать и редактировать рекламные баннеры, в которых могут быть представлены продукты и сведения о них, рекламные объявления, рекламные объявления аффилированного маркетинга или много другой информации, относящейся к сайту . Баннеры также позволяют пользователям отображать чередующиеся изображения, на которые можно ссылаться, на разных страницах своего сайта.
Баннеры также позволяют пользователям отображать чередующиеся изображения, на которые можно ссылаться, на разных страницах своего сайта.
Как загрузить изображение в Joomla?
Выберите подкаталог, в котором вы хотите разместить изображение, или ничего не делайте, чтобы загрузить изображение в каталог изображений по умолчанию. В левом верхнем углу страницы нажмите «Загрузить». Затем вы увидите окно «Загрузить». Нажмите «Обзор», чтобы найти изображение на своем компьютере, затем «Начать загрузку», чтобы загрузить файл на сервер.
Как добавить изображение в статью Joomla?
Вы можете добавлять изображения непосредственно на экране редактирования статьи. Перейдите в «Содержимое» > «Статьи», затем выберите существующую статью для редактирования или нажмите кнопку «+ Создать», чтобы создать новую статью. Переместите курсор на строку, в которую вы хотите вставить изображение. В меню форматирования выберите кнопку Изображение.
Как изменить изображение в шаблоне?
Наведите указатель мыши на значок меню шаблона, который вы хотите изменить, и выберите HTML.
- В редакторе HTML выберите изображение, которое хотите заменить.
- Щелкните значок «Вставить/редактировать изображение» на панели инструментов редактора.
Как удалить фон вставленного изображения?
Сначала откройте PowerPoint и вставьте изображение (Вставка > Изображение), содержащее фон, который вы хотите удалить. Затем щелкните вкладку «Формат», которая появляется после вставки изображения. В группе «Настроить» выберите опцию «Удалить фон».
Как изменить цвет фона шаблона Joomla
Посмотрите видео ниже
Как изменить цвет фона шаблона Joomla
Как изменить цвет фона шаблона Joomla
Изображения по темеКак изменить цвет фона шаблона Joomla
Как изменить цвет фона шаблона Шаблон JoomlaКак изменить фон текстуры газетной бумаги?
- На панели «Формат фона» щелкните Заливка изображением или текстурой.

- Нажмите кнопку «Текстура», чтобы отобразить галерею текстур. …
- В галерее текстур щелкните текстуру, которую хотите применить.
- Переместите ползунок «Прозрачность», чтобы настроить прозрачность цвета фона или установить определенный процент прозрачности.
Какая вкладка используется для изменения цвета фона слайда?
На вкладке Design выберите Формат фона. Выберите «Сплошная заливка» и выберите цвет из галереи. Если вы хотите, чтобы все слайды имели одинаковый цвет фона, на вкладке «Дизайн» выберите «Формат фона» > «Применить ко всем».
Похожие поиски
- как изменить цвет фона модуля в joomla
- Tinymce фоновое изображение
- как изменить фоновое изображение в шаблоне joomla
- как добавить фоновое изображение в joomla статья
- joomla фоновое изображение
- черный фон изображения
- статья background-color html
- фоновое изображение
- как изменить цвет фона в шаблоне joomla
- фоновых изображения
- изменение фона в javascript
- как поменять логотип в joomla
- цвет фона статьи html
Информация по теме как изменить фон в joomla
Вот результаты поиска темы как поменять фон в joomla из Bing. Вы можете прочитать больше, если хотите.
Вы можете прочитать больше, если хотите.
Вы только что наткнулись на статью на тему как изменить фон в joomla. Если вы нашли эту статью полезной, пожалуйста, поделитесь ею. Большое спасибо.
ПоискПоследние сообщения
Последние комментарии
Ищи…расширений для Joomla 3 | Скачать бесплатно!
Все расширения для версии Joomla 3.x, отсортированные по дате выпуска.
В этом разделе собраны все расширения из версии Joomla! 3.0 для последней версии Joomla! 3.9.
Всего расширений: 2774
Сортировать по: дате выпуска
Обновление
Версия: 1.0.3
Описание шаблона подготовлено.
J3.x Составная часть Плагин Карты и погода Оплаченный для EasySocial
New
Версия: 1.0.0
Подготовлено описание шаблона.
J3.x J4.x Модуль Отображение новостей Платно
Обновить Популярный
Версия: 11. 0.0
0.0
Компонент Joomla — Content Templater специально разработан для создания шаблонов контента Вашего сайта. Расширение поможет вам сохранить набор готовых шаблонов для их дальнейшего применения, что сэкономит время при написании новых текстов. Вы можете сделать не только…
J3.x J4.x Составная часть Плагин Основные улучшения Оплаченный Обычные лаборатории
Обновление
Версия: 1.1.0.341 Beta
4SEF — это расширение для Joomla 3 и Joomla 4, которое предлагает создание и настройку URL-адресов SEF.
J3.x J4.x Составная часть Плагин Маркетинг и SEO Оплаченный Weeblr
Обновить Popular
Версия: 3.9.4
Компонент DJ-Classifieds позволяет легко организовать доску объявлений для вашего веб-сайта. Это мощный и гибкий инструмент, который позволяет задавать настраиваемые поля, размещать платную рекламу, искать по категориям… и это это лишь малая часть функций, которые…
J3. x J4.x Составная часть Модуль Плагин Объявления и партнерские программы Оплаченный Joomla-монстр
x J4.x Составная часть Модуль Плагин Объявления и партнерские программы Оплаченный Joomla-монстр
Обновление
Версия: 2.7.2
Описание шаблона подготовлено.
J3.x Плагин электронная коммерция Оплаченный JoomDonation
Обновить Popular
Версия: 3.0.4
Подготовлено описание расширения.
J3.x J4.x Составная часть Модуль Плагин Авторство и контент Оплаченный YOOtheme
Новый
Версия: 1.0.0
Описание шаблона подготовлено.
J3.x Плагин электронная коммерция Оплаченный JoomDonation
Popular
Версия: 3.5.1.10
Многофункциональный слайдер для Joomla, включает более 180 демонстрационных слайдеров.
J3.x J4.x Составная часть Модуль Плагин Фотографии и изображения Платно
Версия: 1.5.0
Удивительный плагин, который позволяет отображать варианты обратной связи/опроса внизу статьи/контента Joomla. Для отображения доступны четыре различных типа макета/темы. Вы также можете увидеть подсчет того, скольким людям понравилась и не понравилась статья.
Для отображения доступны четыре различных типа макета/темы. Вы также можете увидеть подсчет того, скольким людям понравилась и не понравилась статья.
J3.x Плагин Коммуникация Оплаченный JoomlaKave
Версия: 2.2.1
Компонент DJ-Tabs изящно компонует содержимое для табов или списка с эффектом «аккордеона» (аккордеонная раскладка). Можно выбрать одну из 12 тем или с удивительной легкостью создать свою.
J3.x J4.x Составная часть Модуль Плагин Отображение новостей Оплаченный Joomla-монстр
Популярные
Версия: 4.0.5 / 3.8.8
SP Page Builder позволяет легко создавать расширенные пользовательские макеты для любой страницы с использованием ваших дизайнов. Этот Content Construction Kit (CCK) расширяет базовую систему публикации контента и публикует всевозможные дополнения к контенту с помощью Joomla CMS…
J3.x J4.x Составная часть Авторство и контент Оплаченный JoomShaper
Версия: 3. 5.8
5.8
Подготовлено описание расширения.
J3.x J4.x Составная часть Плагин Доступ и безопасность Оплаченный Web357
Версия: 1.0.1
С помощью элемента Switcher Pro вы можете настроить до 6 вложенных сеток с 4 позициями сеток, 20 дополнительных наборов полей с расширенными возможностями переопределения для всех параметров.
J3.x Плагин Авторство и контент Платный
Версия: 5.1.3
Плагин автоматически обнаруживает все ссылки на внешние шрифты Google на веб-сайтах Joomla и удаляет их легко и надежно. Чтобы в любом случае сохранить отображение веб-сайта, плагин устанавливает шрифты Google локально. Согласно Регламенту ЕС о защите данных…
J3.x Плагин Стиль и дизайн Платный
Версия: 1.2.1
Плагин JA Content Type разработан для расширения основного компонента контента Joomla (com_content). В деталях это позволяет создавать больше типов контента. Настоящим образцом является JA Hotel, шаблон добавляет 4 дополнительных настраиваемых типа контента, которые переопределяют Joomla com_content. В э…
В э…
J3.x J4.x Плагин Авторство и контент Оплаченный JoomlArt
Версия: 1.4.4
Компонент DJ-Events Joomla упрощает создание и редактирование событий на вашем сайте Joomla. Это удобный способ информировать посетителей вашего сайта о мероприятиях, которые они должны посетить.
J3.x J4.x Составная часть Календари и события Оплаченный Joomla-Monster
Версия: 5.9.8
Подготовлено описание расширения.
J3.x J4.x Составная часть Плагин электронная коммерция Оплаченный JoomDonation
Popular
Версия: 3.1.1
Во избежание утомительной работы по внедрению каждой отдельной формы на сайт, лучше всего установить RSForm! Pro полностью автоматизирует этот процесс и даст больше возможностей. Для создания форм любой сложности всего в несколько кликов, а на заказ…
J2.5 J3.x J4.x Составная часть Модуль Плагин Контакты и обратная связь Оплаченный RSJoomla
Популярные
Версия: 4. 1.22
1.22
Компонент ZOO является одним из лучших конструкторов для создания веб-страниц на CMS Joomla. С его помощью можно создать сайт любой сложности от визитки или блога до новостного портала. Этот многофункциональный компонент удобен в использовании, имеет стильный дизайн и…
J2.5 J3.x J4.x Составная часть Модуль Плагин Авторство и контент Оплаченный Эксклюзивный YOOtheme
jQuery Slider w/o Coding : jQuery Slideshow : 2022
WOW jQuery Slideshow позволяет создавать не только потрясающие слайдеры, но и быстрые, доступные и оснащенные новейшими функциями и возможностями. Карусель WOW javascript позволяет вам простым щелчком мыши вносить бесконечное количество настроек в ваш слайдер jquery. Поддержка касания/пролистывания в адаптивном слайдере? Вы хотите полноразмерный слайдер с полосой миниатюр и кнопками воспроизведения/паузы? Текстовые описания и 3D-эффекты? Это не проблема! Более того, jQuery Slideshow поставляется с более чем 50 полностью оригинальными темами, 32 переходами и сотнями живых примеров, чтобы показать вам, что вы можете с этим делать.
WOWSlider бесплатен для некоммерческого использования. Если вы хотите использовать WOW Slider на школьном сайте, вашего некоммерческого блога или веб-сайта некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях нажмите здесь.
Что нового
3 февраля 2022 г. jQuery Image Slider v9.0
* Новые стили: Angular, Epsilon, Stream, Utter, Dodgy
* Эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов высокого разрешения: 4K, FullHD, 1600×900 и т. д.
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 декабря 2021 jQuery Image Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов из Youtube и Instagram
* Мелкие исправления
Image SlideQuery 213 j 20 августа v8. 6
6
* Новый эффект: слайдер Slick
* Плагин WordPress обновлен до последней версии
12 мая 2021 г. WOWSlider v8.4
* Перевод графического интерфейса для китайского, голландского, французского и немецкого языков
WOWSlider v8.2
23
232 * Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлен TikTok
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе сайтов и на Google Диске
WOWSlider v7.8
* Новый дизайн: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* Изображения PNG с исправленной ошибкой «Цвет заливки изображения»
jQuery Image Slideshow v7.7
* Скин Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио
* Новый вариант цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
jQuery Slideshow v7. 4
4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новый пользовательский вариант шрифта для описания
jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
Слайд-шоу jQuery v6.7
* Совершенно новый графический интерфейс — Новая правильная панель шаблонов/эффектов и окно Live Preview. Посмотрите, как именно слайдер будет выглядеть «на лету».
Слайд-шоу jQuery v6.6
* Новый фантастический параллакс стекла,
пузыри,
Эффекты дриблинга и
Твист кожи
* Новая анимация следов для описаний
* Теперь можно выбрать несколько переходов для одного слайдера и они будут проигрываться случайным образом
* Улучшенные эффекты «Семь», «Фото», «Кенберн», «Квадраты» — теперь они намного плавнее.
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
Слайд-шоу jQuery v6.1
* Видео YouTube и Vimeo
* Обновленный интерфейс приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенное сенсорное смахивание для нативного мобильного опыта
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Плагин WordPress обновлен
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: Мегаполис jQuery слайдер изображений, Головоломка и Контур
* Исправлены проблемы с добавлением изображений из Flickr
jQuery Slider v5.4
* Новые скины: Gentle, Easy и Tick
* Музыка на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
jQuery Slider v5. 3
3
* Новые эффекты: Фото и Коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах Бирюзовый
* Улучшена адаптивность: описания, навигационные стрелки и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Ползунки Simple, Shuffle и Zoom
* Эффект перехода куб теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь он работает с IE 9+
jQuery Slideshow v4.8
* Шаблоны Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка файлов изображений .png с сохранением прозрачности. Для сохранения прозрачности изображения необходимо отключить опцию «Цвет заливки изображения» на вкладке Галерея->Свойства->Изображения.
* Обновление плагина WordPress: режим RTL и режим нескольких сайтов; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Pure, Box and Book
* Новый эффект перехода: Book
jQuery Slideshow v4. 5
5
* Новый шаблон: Fresh
* Slide Новый эффект перехода: Cube
jQuery Image v4.4
* Примеры слайд-шоу Ionosphere, Luxury и Sunny
* Обновленный эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демонстрации: Premium, Gothic, Chess
* Новые эффекты перехода: Page и Domino
* Опция паузы/воспроизведения.
Слайд-шоу изображений jQuery v4.0
* Новые плоские скины: Premium, Gothic, Chess
* Улучшены шаблоны: Метро, Баланс.
jQuery Image Slider v3.9
* Новые демо: Metro, Geometric и Elegant
* Улучшенные шаблоны: Plastic, Cloud и Calm.
v3.7
* Новые макеты: Поверхность и Вернисаж
v3.4
* Пластиковые и плоские демонстрации
* Теперь вы можете экспортировать слайдер jquery как модуль joomla 2.5
v3.3
* Стили Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшено поддержка старого IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3. 0
0
* Баланс,
Облако,
Водить машину,
Метро
* New jQuery 1.9
* В одной строке напишите код для встраивания iframe. Когда вы «публикуете в папку», приложение также создает файл iframe index.html с однострочным кодом iframe, который вы можете использовать для встраивания на свою страницу.
Этот метод можно использовать для упрощения вставки слайдера или предотвращения конфликтов CSS/JS.
При большом количестве эскизов скорость прокрутки диафильма замедляется.
Поддерживаются файлы изображений в формате .png.
Для описания используйте эффект затухания.
Введена опция «Цвет заливки изображения». Теперь вы можете изменить цвет пустых пространств вокруг фотографий.
Исправления ошибок
v2.8
* Новые шаблоны: Тишина,
Доминион,
Calm
* Обновлен экспорт в WordPress html слайд-шоу
* Улучшена совместимость «Диафильма» с iOS и Android
v2.7
* Обновлен плагин WP
* Мелкие исправления
v2.6
* Новое: Prime Time,
Темная материя,
Catalyst jQuery Баннер Ротатор,
jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Опция прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного смахивания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой демонстрации онлайн-слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправление ошибок
v2. 5
5
* Новый шаблон Quiet
* Новый эффект поворота — см. демонстрацию Javascript Slideshow
* Описание нового эффекта Elastic Move
v2.4
* Версия с исправлением ошибки
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
v2.3
* WOW Slider теперь полностью адаптивен, см. демонстрацию адаптивного слайдера
* Новый шаблон Elemental, Shady, Numeric
* Исправлен конфликт с ранее установленными слайдерами в WordPress
v2.1
* Полностью доступен как 100% слайд-шоу CSS, если Javascript отключен
* Улучшенный импорт в WordPress
* Новый шаблон Aqua
* Новый эффект переворота
* Максимальное время «Задержки между слайдами» и «Длительности эффекта» увеличено до 60 секунд
* Опция «Использовать относительные пути к изображениям в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. огромное демонстрационное слайд-шоу jQuery с более чем 100 слайдами)
огромное демонстрационное слайд-шоу jQuery с более чем 100 слайдами)
* Возможность настроить цвет страницы;
Параметр, указывающий, следует ли начинать с предопределенного изображения или случайного изображения;
Параметр указывает, должно ли слайд-шоу выполняться в предварительно заданном или случайном порядке.
Панель настройки изображения отображается всегда;
На Mac исправлена проблема с «Сохранить соотношение сторон»;
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталанский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, украинский
v2.0
* Новый эффект размытия — см. слайдер начальной загрузки демо
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский язык
v1.9
* Улучшенный эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключить щелчок правой кнопкой мыши на слайдах
* Переводы интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшенные сенсорные события для iOS / Android
* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
v1.7
* Новый стек, стек по вертикали, основные линейные эффекты —
проверьте карусель jQuery, слайдер HTML5,
Демонстрации слайд-шоу CSS
* Новые темы — Digit и Mac
* Теперь можно останавливать слайдер после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* События сенсорного слайдера для iPhone/iPad/Android
v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Сейчас вы можете управлять положением навигационных маркеров на странице
* Теперь вы можете приостановить слайдер при наведении курсора мыши
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого слайдера и добавить несколько слайдеров на одну страницу
v1.3
* Теперь вы можете создавать миниатюры для маркированной навигации
* Также вы можете экспортировать модуль слайд-шоу Joomla.
 4
4
 3
3 5
5 0
0 5
5 огромное демонстрационное слайд-шоу jQuery с более чем 100 слайдами)
огромное демонстрационное слайд-шоу jQuery с более чем 100 слайдами)



 Один из лучших в этом плане – это Google Chrome.
Один из лучших в этом плане – это Google Chrome. 2.1
2.1
 2
2
 Чтобы добавить собственный цвет, в разделе «Пользовательский» нажмите «Добавить» . …
Чтобы добавить собственный цвет, в разделе «Пользовательский» нажмите «Добавить» . …
