Атрибут itemprop в микроразметке – что это
SEO WikiGoogleАлгоритмы ранжированияАнализ эффективностиВеб разработкаВнутренняя оптимизацияВредоносные технологииЗапросыИндексация сайтаИнтернет рекламаКонтекстная рекламаМета-тегиПоисковые системыПоисковые фильтрыПродвижение сайтовРанжированиеСервисыСоциальные сетиСпециалистыСсылочная оптимизацияСтруктура сайтаТекстовая оптимизацияТехническая оптимизацияЧерное SEOЯндекс
Itemprop – это один из видов микроданных, добавляемых к HTML-тегу для обозначения свойств элемента, которые определяются словарями данных. При использовании словаря данных Schema.org данный атрибут позволяет популярным поисковым системам («Яндекс», Google, Yahoo и т. д.) получать дополнительную информацию об описываемом элементе. Это влияет на рейтинг страниц и их ранжирование.
Например, добавив к HTML-тегу <h2>Аватар</h2> атрибут itemprop=”name”, мы даем понять ПС, что «Аватар» – это название фильма, а не фото аккаунта в социальной сети.
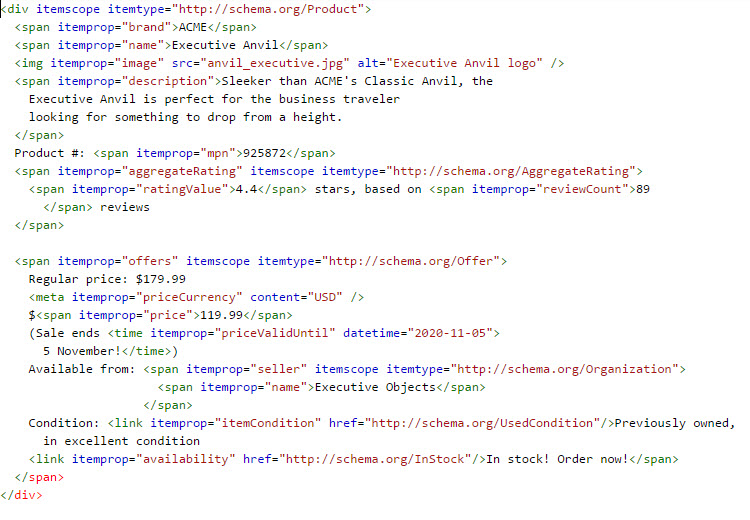
itemprop.png
itemprop.png
Полный список свойств и их значений можно найти на сайтах словарей данных.
- Продвижение сайтов
- Техническая оптимизация
Rookee — простой способ поднять сайт в ТОП поисковых систем
Начать продвижение
Базовая техническая оптимизация
12 090 ₽
Написание метатегов
от 2790 ₽
Наполнение сайта
Популярно
от 13 390 ₽/месяц
Настройка ссылочной стратегии
Популярно
1290 ₽
Настройка целей в Яндекс. Метрике
Метрике
3590 ₽
Общий технический аудит
Популярно
2890 ₽
Оптимизация коммерческих факторов
4090 ₽
Оптимизация сайта под мобильные устройства
Подбор запросов для продвижения
Популярно
от 2790 ₽
Присвоение региона продвижения
1290 ₽
Техническое задание на тексты
Популярно
от 1290 ₽
Увеличение кликабельности сайта в выдаче
3690 ₽
Установка Яндекс.
1490 ₽
SEO Wiki
Подписывайтесь на «Новости SEO рынка»
Нажимая кнопку, вы подтверждаете свое согласие на
обработку персональных данных.
Перейти в блог
Атрибут itemprop | HTML | WebReference
- Содержание
- Синтаксис
- Значения
- Значение по умолчанию
- Пример
- Спецификация
Атрибут itemprop используется для добавления свойств словаря микроданных к элементу. Имя свойства определяется значением itemprop, а значение свойства определяется содержимым HTML-элемента, к примеру, текстом который располагается внутри элемента.
Синтаксис
itemprop="<свойство>"
Значения
Свойство определяется словарём данных. К примеру, на Schema.org, которую поддерживает Яндекс и Google, перечислены словари с их возможными свойствами.
Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>itemprop</title>
</head>
<body>
<div itemscope itemtype=»http://schema.org/Movie»>
<div>
<h2 itemprop=»name»>Облачный атлас </h2>
<span itemprop=»alternativeHeadline»>Cloud Atlas</span>
<img src=»http://st.kinopoisk.ru/images/film/464484.jpg» alt=»Облачный атлас (Cloud Atlas)» itemprop=»image»/>
</div>
<span>
<a itemprop=»director» href=»/name/23330/»>Лана Вачовски</a>,
<a itemprop=»director» href=»/name/26439/»>Том Тыквер</a>,
<a itemprop=»director» href=»/name/23329/»>Энди Вачовски</a>
</span>
<span>
<a itemprop=»producer» href=»/name/26437/»>Штефан Арндт</a>,
<a itemprop=»producer» href=»/name/31351/»>Грант Хилл</a>,
<a itemprop=»producer» href=»/name/26439/»>Том Тыквер</a>,
<a href=»/film/464484/cast/#producer» >и другие</a>.
Спецификация
| Спецификация | Статус |
|---|---|
| HTML Microdata | W3C Working Group Note |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
См. также
- Атрибут itemid
- Атрибут itemref
- Атрибут itemscope
- Атрибут itemtype
- Микроданные
- Продвинутая семантика и доступность
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.01.2017
Редакторы: Влад Мержевич
itemprop — HTML: Язык гипертекстовой разметки
Глобальный атрибут itemprop используется для добавления свойств к элементу. Каждый элемент HTML может иметь указанный атрибут itemprop , а itemprop состоит из пары имя-значение. Каждая пара имя-значение называется свойством , а группа из одного или нескольких свойств образует элемент . Значения свойств представляют собой либо строку, либо URL-адрес и могут быть связаны с очень широким диапазоном элементов, включая , ,

