60 сайтов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить нелегкий труд дизайнеров всех мастей, AdMe.ru собрал в этом материале ссылки на самые полезные для них ресурсы. Вдохновляющие, информативные, удобные — здорово, когда такие инструменты находятся под рукой.
Дизайн
- abduzeedo.com — отличный сайт про логотипы и дизайн вообще. Причем с подробными объяснениями.
- freelanceswitch.com — сообщество всех внештатных дизайнеров для работы за рубежом.
- free-lance.ru — подобное же сообщество дизайнеров в русском варианте. Предложения появляются практически каждый час, так что вперед.
- davidairey.com — сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого-дизайна.
- behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
- designiskinky.net — австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем, сайт только про дизайн и еще раз дизайн.
- freelancefolder.com — фрилансерское блог-сообщество с регулярными и очень полезными статьями о том, как лучше организовать работу вне штата.
- bittbox.com — сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а также консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
- vandelaydesign.com — собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.
- youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне. Очень незаурядный.
- designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.
- thedieline.com — крутой сайт, представляющий лучшие работы в дизайне упаковки. Организуют одноименную премию за лучшую упаковку. Авторитет, одним словом.
- logopond.com — все о логотипах. Отличных примеров хоть пруд пруди.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с очень интересными работами.
- logodesignlove.com — сайт, сфокусированный только на логотипах. Его название говорит само за себя. Регулярные новости и ресурсы.
Веб-дизайн
- noupe.com — отличный сайт о веб-дизайне и веб разработках.
- smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
- alistapart.com — еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.
- sitepoint.com — очень разнообразный сайт: графика, css, ajax.
- webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
- happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
- webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
Ресурсы
- designfloat.com — сайт по типу сайта digg.com, только на тему дизайна.
- psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
- bluevertigo.com.ar — здесь собраны ссылки на, пожалуй, все крупные фотобанки интернета.
- sxc.hu — один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.
- iconfinder.com — название сайта говорит само за себя. Если нужны иконки, вам сюда.
- dafont.com — более 11 000 шрифтов на любой вкус.
- colourlovers.com — один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.
Подборки
- commandshift3.com — крутой сайт-голосовалка, где на своё усмотрение можно выбрать самые лучшие сайты. Также есть возможность проверить на прочность и собственный сайт, если такой имеется.
- thefwa.com — главным образом, здесь собраны флэш-сайты в очень высоком качестве. Вдохновляющая подборка.
- cssmania.com — другие, но не менее привлекательные подборки CSS-сайтов.
- cssremix.com — еще одна очень хорошая галерея из CSS-сайтов.
- bestwebgallery.com — очень полезная галерея для дизайнеров всех мастей.
Флэш
- labs.adobe.com — новые технологии и обновления от Adobe.
- coenraets.org — блог для разработчиков во Flex.
- flasher.ru — один из крупнейших форумов для людей, делающих работы на флэше. Огромное количество охваченной тематики, советы, вакансии, уроки, активные завсегдатаи — что ещё нужно любителю творить на флэше.
Типографика
- ilovetypography.com — название говорит само за себя. Обязательно зайдите и вам понравится.
- typographe.com — сайт про типографику по-французски. Что-то в нем есть. Что-то французское.
- slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
- paratype.ru — уютный сайт, посвященный шрифтам, порадует русских дизайнеров.
Видео и анимация
- fubiz.net — замечательный, ежедневно обновляющийся блог с великолепными статьями о всем новом и интересном в дизайне. Безусловно, в закладки.
- motionographer.com — международный ресурс для профессиональных аниматоров.
- videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
- fxguide.com — крупное сообщество о видео. Никогда ничего не пропускает.
- motionworks.com.au — сайт Джона Дикенсона (John Dickinson). Просто вдохновляющий сайт.
- animator.ru — русский аналоговый сайт про видео и анимацию. Ежедневные новости, хорошие работы, книги. В общем, сайт работает по типу все включено.
Персональные дизайнерские блоги
- elliotjaystocks.com — блог дизайнера Elliot Jay Stocks.
- veerle.duoh.com — один из самых красивых блогов в сети. Очень подробные статьи, профессиональные консультации. Рекомендуем всем дизайнерам.
- snook.ca — блог графического дизайнера, разработчика, писателя, лектора Джонатана Снука (Jonathan Snook). Полезные советы, хитрости графического и веб дизайна и многое другое.
www.adme.ru
Кто такие интернет дизайнеры
Дата публикации: 31-01-2019 226
Удаленный дизайнер – профессия, о которой сегодня знают и слышали все. Но насколько она нужна и востребована? В чём заключается удалённая работа дизайнера? Об этом мы расскажем ниже. Также поговорим о том, как найти работу дизайнеру, даже если отсутствует опыт и какова сумма оплаты труда дизайнера.
Интернет дизайнер – это специалист в создании и художественном оформлении. Он маг, которому под силу оживить обычные линии, формы и тексты. Люди этой специальности способны дать клиенту информацию используя графические изображения.
Профессия дизайнера очень востребована при создании:
- Логотипа и имиджа компании;
- Полиграфических изделий;
- Упаковки;
- Сетевого маркетинга;
- Интернет ресурсов;
- Газетной продукции;
- Графических схем;
- Показов;
- Оформления видео игр.
С развитием всемирной сети стали появляться дизайнеры, работающие в удаленно, или на фрилансе. С клиентами они общаются в соцсетях или скайпе. Что очень удобно – всегда можно быть на связи.
Существует понятие, что квалифицированному графическому дизайнеру необходимо уметь программировать, писать коды, разбираться в копирайтинге. Правда ли это? И вообще, нужны ли дизайнеру навыки рисования? Умение рисовать – не значит уметь профессионально обращаться с инструментом. Графический дизайнер рисует в «маленьком мире». Он не пишет сложные картины. Однако навыки рисования могут способствовать пониманию изнутри графических изображений.
Но освоить основы композиции, способность применять шрифты и знать, что такое колористика – фриланс дизайнер должен однозначно. Кроме того, дизайнеру необходимо непрерывно улучшать свои умения и быть в курсе всех современных модных тенденциях в этом направлении.

Основным инструментом для такого дизайнера являются такие приложения как Фотошоп и Иллюстратор. Эти программы выбираются для тех или иных задач дизайнера. Истинный специалист трудится и совершенствуется в одном из направлений графического дизайна.
Главные качества, которые являются необходимыми в работе дизайнера:
- Художественный вкус;
- Визуальное понимание;
- Способность нестандартно мыслить;
- Творческие и изобретательские способности;
- Быть в курсе сегодняшней моды и культуры;
Что касается программирования, написание кода и копирайтинга, то профессионалу они не помешают.
Получится ли у вас занять вакансию удаленного дизайнера
Взглянем на профессию дизайнера глазами пользователя: в момент появления на экране красивого изображения наш взгляд сосредотачивается на нём, мы рассматриваем его, потому что внимание привлекли специальные визуальные решения. Типичному пользователю эти решения незаметны. Он просто любуется изображением. Однако дизайнер сумел распределить верные акценты и привлечь внимание пользователя. Способны ли вы освоить эти умения? Конечно!
но сначала ответьте на несколько вопросов:
- Сможете ли вы меняться с течением времени?
- Будете ли делать всё для заказчика и общества?
- Способны понимать и выполнять то, что нужно клиенту?
Найдите свой стиль, изучите работу других дизайнеров, создайте специальную папку, в которой будете хранить приглянувшиеся изображения. Улучшайте художественный вкус и совершенствуйте умение рисовать.
Как начинать удаленную работу дизайнера
Очень много начинающих не могут добиться успеха из-за того, что у них отсутствует хорошее портфолио и навыки. Как быть?
- Первое: не нужно бояться. Советем обучаться на полученных заказах. Существуют фриланс площадки для начинающих, на которых можно получить дизайнерский заказ – к примеру, площадка work-zilla.com. Она позволяет набраться опыта на небольших заданиях.
- Второе: предложите друзьям или знакомым свои услуги дизайна за отзыв в сети. Нередко люди быстро дают согласие на это.
- Третье: наведите порядок на ваших страницах в общественных сетях. Заказчик ничего не знает о том, кто вы такой, поэтому важно, чтобы страничка была живая. Этим вы вызовете доверительное отношение.
- Четвёртое: пора приступить к работе на профессиональной фриланс бирже. Стоит трепетно отнестись к созданию вашего профиля, это напрямую повлияет на покупку ваших услуг. Конкурентов достаточно много, однако, владея теми умениями, о которых мы говорили, вы непременно получите своих клиентов.
Какова оплата фриланс дизайнера
Дизайнеры получают от 200 долларов в маленькой компании и до 3000 долларов в большой, работая над крупными заказами. Что влияет на зарплату? Конечно же, уровень квалификации, развитие компании. Что касается удалённых дизайнеров, клиентов искать придется самим.
Как рассчитать доход дизайнера на удаленке. Например, вы хотите получать 300 долларов:
График: восьмичасовой рабочий день, пятидневная рабочая неделя.
В итоге за месяц – 160 часов.
Получается, что стоимость одного часа вашей работы составляет 1.87 доллара.
Также можно установить цену на свои услуги, подсмотрев стоимость на подобных заказах. Стоит отметить, что каждый исполнитель выполняет заказы за разное количество времени. Выполняя свои заказы, вы поймёте, за какое время делаете определённый объём работы.

Вывод
Ежедневно во всемирной сети создается множество сайтов, онлайн магазинов, открываются новые фирмы. И все они желают быть особенными на фоне остальных. Каждая серьёзная фирма не сможет обойтись без дизайнера и других услуг, связанных с удалённой деятельностью. Именно поэтому профессия удаленного дизайнера сейчас так востребована. Обучиться этому может каждый, кто желает связать свою жизнь с дизайном и кто не боится работать на фрилансе.
Рассказать друзьям:
tobiz.net
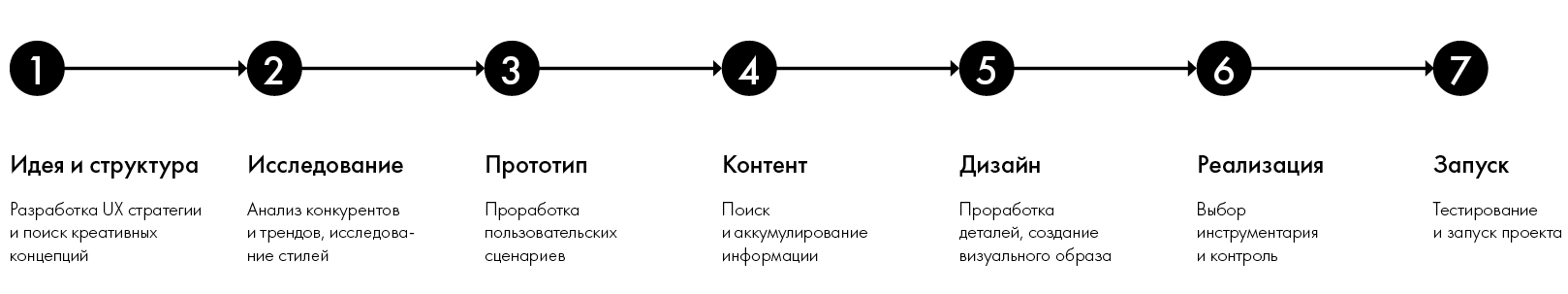
как выбрать направление в дизайне — руководства на Skillbox
Если вы любите работать с ассоциациями, визуальными образами, смыслами, культурным кодом — попробуйте силы в графическом дизайне, иллюстрации или типографике. Это, пожалуй, самое старое направление дизайна: началом графического дизайна можно считать издание первой печатной книги «Алмазная сутра». Ее издали в Китае в 868 году.
Графический дизайн влияет не только на книгоиздание. Его основная задача — создавать эффективную визуальную коммуникацию между бизнесом и его клиентами. Ни один предприниматель или стартап не могут обойтись без логотипа, айдентики или фирменного шрифта. Учитывая развитие рынка и рост борьбы за внимание клиентов, у бизнеса есть запрос на свежие идеи и визуальные решения.
Графический дизайнер — это человек с богатой визуальной культурой. Работа с графикой требует высокой концентрации, умения слушать других и передавать информацию с помощью конкретных образов.
В графическом дизайне множество направлений: типографика, леттеринг, разработка логотипов и айдентики, оформление книг, плакатов и упаковки товаров, проектирование навигации на сайтах и в помещениях. Чтобы определиться, задайте себе следующие вопросы:
преподаватель
Ты обращаешь внимание на шрифт, когда читаешь книгу, смотришь афишу или изучаешь сайт?
преподаватель
Тогда тебе возможно будет интересно попробовать себя в типографике.
преподаватель
Обращаешь внимание на баннеры на улицах и вывески магазинов, насколько они понятны и привлекательны? Отмечаешь про себя, куда бы зашел, а куда — нет?
Да, всегда так делаю.
преподаватель
Тогда стоит попробовать свои силы в наружной рекламе или UX-дизайне — помогать людям с навигацией.
преподаватель
Сможешь сейчас назвать5 логотипов компаний, которые тебе нравятся? Подмечаешь смысл, в них заложенный, формы, цвета?
Да, даже пару десятков могу назвать сходу.
преподаватель
Ого! Скорее всего тебе будет интересно создавать логотипы и шрифты.
В Skillbox есть курс «Графический дизайнер с 0 до PRO» для веб-дизайнеров, иллюстраторов и графических дизайнеров. Вы научитесь разрабатывать фирменный стиль для компаний и продуктов, создавать айдентику — логотипы, брендбуки и полиграфию. Узнаете, как выстраивать правильную коммуникацию с клиентом, сформируете качественное портфолио для получения заказов.
Курс «Графический дизайнер с 0 до PRO»
Станьте графический дизайнером за 8 месяцев. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — дословно означает «опыт пользователя». В более широком смысле это понятие включает в себя опыт, который получает пользователь, работая с вашим сайтом или приложением.
Это новое направление дизайна появилось около десяти лет назад, правда, тогда его воспринимали как часть веб-дизайна и не выделяли. Около двух-трех лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию дизайнера более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Если в 2000-х сайты создавали для галочки, сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории заказчика, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до получения услуги, сервиса, результата.
преподаватель
Чтобы проверить, подходит ли тебе UX-дизайн, спроси:
Нравится ли разбираться в том, как цветовые сочетания и оттенки влияют на людей и процесс принятия решений? Почему кнопка «Подтвердить» не может быть красной, а «Отменить» — зеленой?
Волнует ли, насколько удобно будет пользоваться сайтом или приложением? Задаешь ли ты себе вопрос «Почему в этом приложении нужно делать свайп вправо, а не влево? Ведь влево более привычно», когда пользуешься каким-то приложением?
Почему плохо подписывать пользователя на аккаунты в социальных сетях без его согласия?
Да, иногда попадаются приложения, которыми неудобно пользоваться, и мне хочется написать разработчикам, чтобы его улучшили.
преподаватель
Тебе точно нужно в UX-дизайн!
Несмотря на растущую популярность направления, в России не так много мест, где можно получить образование в сфере UX. В Skillbox, например, есть курс по UX-дизайну от компании AIC.
Там вы научитесь проектировать удобные, функциональные интерфейсы сайтов и приложений, узнаете не только то, как разрабатывать визуально привлекательные проекты, но и создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Тем, кто обожает разрабатывать визуальные и цветовые решения для сайтов, продумывать поведение элементов на странице, мы советуем развиваться в веб-дизайне.
Веб-дизайн — процесс проектирования и визуализации веб-сайтов: макетов, прототипов и правил анимации. Сегодня считается одним из востребованных направлений дизайна.
В отличие от UX и UI, веб-дизайнер работает уже с обработанными данными. Его задача — предложить наиболее эффективное и подходящее решение на основе информации, которую подготовил UX-дизайнер.
Веб-дизайнера можно сравнить с портным, который шьет одежду по готовым меркам или выкройке. Он создает графическую оболочку сайта, конечный пользовательский интерфейс, прорабатывает правила анимации и поведения отдельных элементов на сайте.
Кроме этого, веб-дизайн сочетает работу с графикой, шрифтами и умение проектировать интерфейсы, опираясь на опыт пользователей.
Сергей Попков
преподаватель
Чтобы понять, близка ли профессия веб-дизайнера, ответь на три вопроса:
Насколько, по-твоему, важна эстетика в интерфейсе сайтов, приложений и других онлайн-сервисов, которыми мы пользуемся?
Если понятия «красиво» и «хороший дизайн» неразделимы в твоем понимании — веб-дизайн точно твое!
Нравится ли тебе систематизировать и структурировать информацию о продукте, составлять инструкции и прорабатывать правила анимации?
Если ответ «да» — иди в веб-дизайн. Здесь все подчинено логике и правилам верстки.
Интересует ли тебя, как другой дизайнер или коллега пришли в тому или иному решению? Как они использовали сетку, чтобы компактно расположить элементы на странице? С помощью каких приемов они создали динамику?
Да, мне все это интересно и важно. Часто просматриваю различные кейсы на Бехансе и Дрибббле, анализирую и стараюсь повторить чужие работы для тренировки.
преподаватель
В тебе растет отличный веб-дизайнер!
На курсе «Веб-дизайн с 0 до PRO» вы научитесь создавать эффективные дизайн-решения для продуктов и брендов, работать с типографикой и сеткой. Также вы соберете и оформите убедительное портфолио на Behance или собственном сайте. Обучение длится12 месяцев и состоит из двух блоков «Веб-дизайн с нуля» и «Веб-дизайн PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
25 советов начинающим веб-дизайнерам — Лайфхакер

Никита Обухов
Дизайнер. Основатель сервиса Tilda Publishing. Руководитель дизайн-студии FunkyPunky. Куратор курса по веб-дизайну в Британской высшей школе дизайна.
Это учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в 20 увлекательных лонгридов, написанных простым языком.
1
Создание сайта — это технология
Каким бы творческим ни было задание, успех в создании сайта — это дисциплина. Соблюдение сценария производства сайта и выдерживание последовательности — некоторая гарантия получения удовлетворительного результата.

2
Нельзя работать над проектом, который ты ненавидишь
Сфера дизайна — это не фастфуд, и клиент не всегда прав. Выстроить коммуникацию в этом случае сложнее, но дизайнеру нужно научиться пусть не любить, но хотя бы уважать бизнес клиента. Профессионального дизайнера отличает способность настроить себя на позитивный лад и увлечься проектом.
3
Любая разработка начинается с боли и неудовлетворённости
Если исходить из того, что дизайн — это решение проблем, то дизайнеры — это «проблеморешатели». Чтобы устранить проблему и найти эффективное решение, нужно сначала провести исследование и точно определить проблему, затем сфокусироваться на конкретных «болевых точках». Для этого нужно понять, что делают люди, для которых вы создаёте сайт, зачем они это делают, как они видят окружающий мир, какие у них ценности и потребности.
4
Умение слушать — первое, чему следует научиться дизайнеру
Легко решать проблемы людей, которые близки по духу, интересам, социальному статусу. Но чаще всего дизайнеру приходится специально погружаться в контекст.
Нужно понять мир, в котором существует человек. У каждого из нас есть уникальный опыт (события, которые мы пережили), который детерминирует наше отношение к миру. Часто мы говорим: «Да, я это знаю, мне всё понятно». Но оказывается, что разница кроется в деталях и она может быть принципиальной. Поэтому, когда мы слушаем человека, нужно постараться вжиться в его образ, как это делают актёры. Почувствовать себя на его месте.
 Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс
Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс5
Идея требует времени
После того как вы сформулировали задачу, не терзайте свой мозг, дайте время подсознанию найти решение.
Переключитесь на другую задачу, а ещё лучше возьмите паузу: займитесь спортом, погуляйте по городу, пообщайтесь с друзьями. Совет не новый, но он действительно работает — через какое-то время идея обязательно появится.
6
Используйте майндмэппинг для генерации идей
Если времени в обрез и нужно ускорить процесс, можно использовать технику генерации идей — майндмэппинг. Возьмите лист бумаги большого формата и начните выписывать все ассоциации, связанные с проектом, которые приходят в голову, постепенно структурируя их. Раскачайте свой мозг, настройте его на нужную область. В поисках ассоциаций второго, третьего уровня вы точно получите интересные идеи и находки, которые вас удивят.
7
Проводите исследования
Исследования — то, что помогает разработать качественную креативную концепцию в отведённое время. Они погружают дизайнера в контекст, и решения становятся аргументированными.
Дизайнер предлагает не просто что-то абстрактно интересное, а строит логические взаимосвязи. Это позволяет эффективнее выстроить отношения с заказчиком и получить прогнозируемый результат.
8
Смотреть картинки — это работа
Для хорошего дизайнера просмотр профильных ресурсов — ежедневная рутина, такая же обязанность, как рисование макетов. В вашей голове должны уложиться сотни стилей и направлений. Арт-директор отличается от начинающего дизайнера не только тем, что он сделал сотни сайтов, но и тем, что арт-директор элементарно много видел. Он видел всё.
 Фото: Tilda Publishing
Фото: Tilda Publishing9
Следите за трендами
Дизайнер — это проводник развития визуальной культуры, поэтому важно находиться в современном контексте.
Модный сайт не самоцель, но избегайте устаревших решений. Сегодня они могут сойти за здоровый консерватизм, но мир так быстро меняется, что через полгода ваша работа будет выглядеть динозавром.
10
Хороший дизайн — это результат вашего саморазвития и самообразования
Не переставайте учиться. Мир меняется очень быстро, и если вы хотите выигрывать конкуренцию, то нужно постоянно узнавать новое. Следите за трендами, изучайте теорию дизайна, чтобы понять фундаментальные вещи. Это поможет найти смысл в том, что вы делаете. Хороший дизайн начинается не в компьютере, а в вашей голове. Заполните её качественными знаниями.
11
Учитесь не только веб-дизайну
Отличительная черта веб-дизайна — мультидисциплинарность. Интересуйтесь, что нового в архитектуре, интерьерах, моде, культуре, брендинге, иллюстрации, фотографии, видео, мобильных приложениях.
Дизайнер всё время решает разные задачи, и чем больше вы будете разбираться в разных областях, тем будет легче общаться с коллегами и заказчиками. Вам придётся ставить задачи для иллюстратора или фотографа, и проще это будет сделать, когда вы сможете быстро собрать референсы и показать, что вы хотите увидеть.
12
Направляйте критику в конструктивное русло
В обсуждениях вариантов с заказчиком важно уйти от эмоционально-оценочных комментариев в расшифровку — что именно не нравится. Когда заказчик недоволен, спросите почему. Он задумается, начнёт рассуждать, и вы вместе найдёте решение. Это непростой процесс, эмоционально сложная задача, но так взаимодействие будет эффективным.
13
Найдите вдохновляющих людей
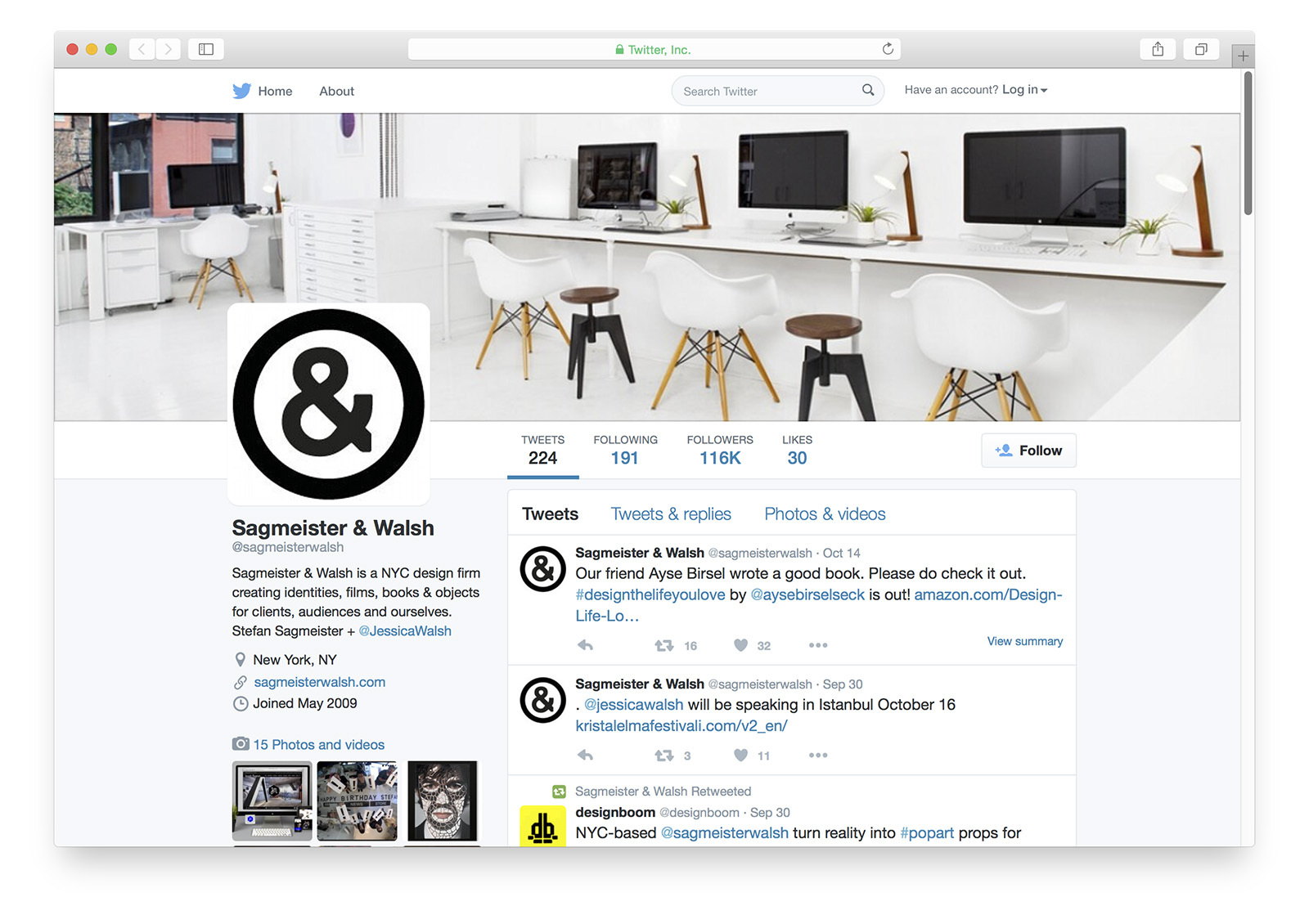
Подпишитесь на Twitter, Facebook или блоги дизайнеров, чьи работы вас впечатляют. Следите за тем, чем они делятся. Профессионалы обычно являются распространителями качественной информации, и через них можно узнавать что-то новое. Наблюдая за ними, вы поймёте, как они мыслят, и сможете перенимать их систему ценностей.
 Скриншот Twitter-аккаунта Стефана Загмайстера
Скриншот Twitter-аккаунта Стефана Загмайстера14
Не жалейте времени на хорошую композицию
Композиция — это основа любого визуального продукта. Плохая композиция испортит работу, даже если техника в деталях будет совершенной.
Людей давно соблазняет мысль рассчитать идеальные пропорции математически (канон Виллара де Оннекура, ряд Фибоначчи и так далее). Но никакие цифры не позволят создать такую композицию, которую вы почувствуете, раз за разом меняя положение объектов. Это непросто, требует навыков и опыта, но это самый интресный и плодотворный способ.
15
Ограничьте цветовую палитру
Цвет — это просто. Это такая супербазовая единица, как буква. Но это не значит, что нужно покрасить всё в разные цвета. Наоборот, используйте один цвет, который займёт 80–90%, и дополнительный цвет в качестве акцента. Один — лучший вариант. Три использовать нельзя. Два — очень аккуратно.

16
Подключите фирменный шрифт
Сейчас всё держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию. Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, то используйте шрифтовые пары: шрифт без засечек и шрифт с засечками.
17
Используйте сетку как вспомогательный инструмент
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Тем не менее сетка не должна диктовать, а только помогать в дизайне. От сетки можно и нужно отступать. Не стоит фанатично всё выравнивать по сетке. Сетка — это не догма.
18
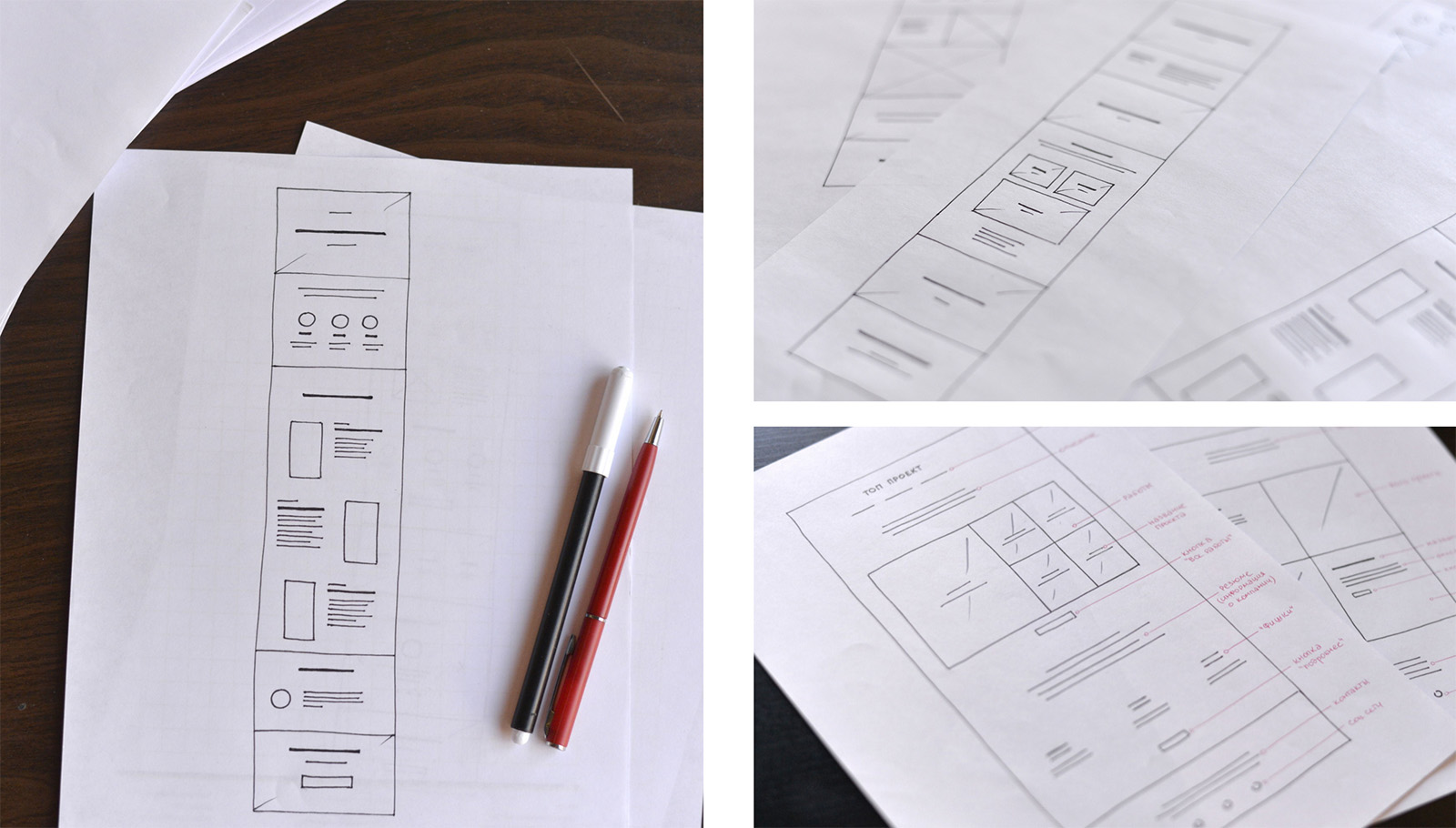
Используйте прототип, чтобы договориться с заказчиком
Прототип — схематичное изображение страницы, которое показывает, какие есть блоки и сущности. Глядя на прототип, заказчик должен понять, ничего ли не забыли. Он видит, какое будет меню, какие в нём будут пункты, каким будет главный экран, где будут расположены контакты. Прототип позволяет очень быстро вносить правки и добиваться лучшего результата.
 Фото: Tilda Publishing
Фото: Tilda Publishing19
Итерации — основа хорошего дизайна
Большее количество итераций ведёт к более верному решению. Вы отходите от широкой концепции к конкретным решениям, которые помогают реальным людям сделать их жизнь удобнее и комфортнее.
20
Главный навык дизайнера — уметь рассказать историю
Навык рассказывания историй стоит освоить. Сейчас это новый формат, но скоро он станет привычным и естественным. Слово «сторителлинг» используется в разных контекстах. Например, у актёров свое понятие сторителлинга — определённая последовательность изложения, где есть завязка, кульминация и развязка.
В веб-дизайне под сторителлингом мы понимаем способ подачи информации. Цифровой сторителлинг — сочетание контента и интерфейса.
21
Рисуйте каждую страницу как Landing Page
В идеале Landing Page — это страница, где человек получает ответы на все ключевые вопросы по услуге или продукту без перехода на другие страницы. Формат Landing Page появился как способ увеличить конверсию при рекламе, но постепенно те принципы, которые сложились в формате Landing Page, стали распространяться и на страницы в целом.
22
Добавьте «воздуха»
Даже сейчас, когда простота стала трендом, самой распространённой ошибкой начинающих дизайнеров остаётся желание уместить на небольшой площади слишком много информации. Особенно это касается обложки (первого экрана), на которую почему-то стараются поставить вообще всё.
Не бойтесь увеличить отступы, не скучивайте элементы. Пользователь гораздо легче и лучше воспримет информацию, если выдавать её дозированно.
23
Не перегружайте меню
Один из признаков хорошего сайта — понятная навигация. Меню поможет её организовать. Добавив меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше пяти. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годятся. Они должны считываться с первого взгляда.
 Скриншот сайта дизайн-студии Surf
Скриншот сайта дизайн-студии Surf24
Продавайте себя, а не портфолио работ
Портфолио должно выглядеть безупречно, но главная цель презентации работ — заинтересовать концепцией и впечатлить наличием особенных деталей. Глядя на работу, зритель должен однозначно понимать, что решение не взято с потолка, что оно найдено и проработано.
25
Увлеките пользователя продуманной типографикой
Контент должен быть хорошо оформлен. Недостаточно просто выложить кусок текста — нате, читайте! Вниманием читателя нужно управлять. Используйте приёмы из графического дизайна.
Большие заголовки, использование ультратонких начертаний шрифтов, интересные комбинации шрифтов, которые задают стиль сайта, — всё то, что раньше было характерно для печати, перешло в веб и адаптировалось под новый формат.
Теоретический курс «Дизайн в цифровой среде» можно почитать тут.lifehacker.ru
Интернет-профессия: дизайнер
Дизайнер – это последняя интернет-профессия для творческих людей, о который мы будем говорить в цикле статей, посвященных удалённой работе через интернет.

Интернет-профессия — дизайнер
Вы можете выбрать для себя интернет-профессию дизайнера, если Вы видите мир через образы и умеете талантливо и по-своему его отобразить. А Вашими верными помощниками в этом являются карандаш или кисть, мышь компьютера или перо планшета.
Кто такой дизайнер?
Дизайнер – тот же художник, который может применять свои творческие способности в разных областях.
Вы можете стать веб-дизайнером и создавать уникальные темы для сайтов. Вы можете найти себя в сфере рекламного бизнеса. Если Вы архитектор, то создавайте новые здания, занимайтесь интерьерами, освойте 3D-моделирование и проектируйте. Рисуйте иллюстрации для книг и журналов, занимайтесь ландшафтным дизайном, разрабатывайте дизайн аксессуаров, обуви или одежды. Одним словом, сфер применения талантов дизайнера огромное количество.
Кто нуждается в услугах дизайнеров?
Профессия дизайнера пользуется большим спросом. Без профессиональных дизайнеров не обходятся:
- Рекламные агентства.
- Дизайнерские студии, интернет-мастерские.
- Интернет-издательства.
- Инфобизнесмены.
Особой популярностью пользуется профессия веб-дизайнера. При этом хорошего веб-дизайнера охотно возьмут на работу как веб-студии, так и частные лица — индивидуальные предприниматели, инфобизнесмены, блогеры и т.д.
Надо ли учиться на дизайнера?

Нажмите на картинку и узнайте больше о дизайне для соцсетей
Дизайнеров-самоучек и самородков не так уж и много. И им в современном мире довольно сложно найти серьёзную работу. Разве что они будут гениями с пробивным характером. Или их интересы будет продвигать богатый спонсор или продюсер.
Простым смертным, как мы с вами, чтобы стать дизайнером, необходимо иметь базовые знания в дизайне и уметь рисовать. Пусть это будет не высшее художественное, дизайнерское или, например, архитектурное образование, но основами рисования будущий дизайнер должны владеть на высоком уровне. То есть пройти какое-то профессиональное обучение всё-таки придётся.
Вот какими основными навыками и умениями должен владеть успешный дизайнер:
- Знать основы живописи, графики, рисунка и композиции.
- Владеть технологиями дизайна в выбранной сфере деятельности.
- Уметь работать в специальных компьютерных программах (если Вы хотите “прокачать” свои знания в Adobe Photoshop, то рекомендую Вам заглянуть в каталог видеокурсов и расширений для Photoshop).

Получите скидку 5% по промокоду p151069_irzhi
Сейчас, в век информационных технологий, весьма востребована профессия веб-дизайнера. Освоить данную профессию можно как на специальных очных, так и на интернет-курсах.
Я рекомендую Вам онлайн-интенсив “Веб-дизайнер: эффективный сайт от идеи до реализации”. Этот обучающий курс подготовил известный российский образовательный онлайн-центр “Нетология”.
Сейчас Вы можете получить профессию веб-дизайнера со скидкой 5%. Для этого при оплате обучения введите промокод “Нетологии” “p151069_irzhi” в специальное поле.

Получите скидку 5% по промокоду p151069_irzhi
UPD: Недавно “Нетология” запустила новую онлайн-программу “Проектирование интерфейсов: UX-дизайн от стратегии до тестирования”. В рамках обучающей программы ведущие UX-дизайнеры научат Вас делать привлекательные и удобные пользовательские веб-интерфейсы.
Как и на другие программы онлайн-университета, на интенсив по UX-дизайну я дарю Вам скидку 5% по промокоду “Нетологии” “p151069_irzhi”.
Если Вам интересен веб-дизайн, но Вы пока не готовы потратить время и деньги на серьёзные курсы, то вполне можно начать с дизайна групп и пабликов для социальных сетей. Такие курсы длятся всего месяц-полтора и стоят значительно меньше курсов для веб-дизайнеров. И, кстати, они очень популярны среди женщин.
Где находят работу дизайнеры?
- Большинство свободных дизайнеров находят работу на биржах фриланса.
- Веб-студии, компании по разработке сайтов часто берут в штат удаленных веб-дизайнеров.
- Нередко услугами дистанционных дизайнеров пользуются рекламные агентства, издательства и типографии.
Сколько зарабатывает дизайнер?
Работа дизайнера — кропотливая и творческая. Заработки зависят в основном от опыта, квалификации, профессиональных навыков. Например, доход веб-дизайнера во многом зависит от сложности выполняемых работ, времени, затраченного на создание дизайна, а также профессионального уровня. В среднем заработок может колебаться от 500$ до 5.000$ и выше.
Какие личные качества должны быть у дизайнера?
- Дизайнер должен быть усидчивым, целеустремленным и способным часами сидеть, придумывая и создавая что-то новое.
- Необходим иметь художественный вкус, быть креативным, понять и уметь воплощать в жизнь задумки клиентов.
- Дизайнеру необходимо следить за всеми новинками в выбранной сфере дизайна, чтобы предлагать клиентам актуальные услуги.
- Для того чтобы вырасти профессионально и расширить клиентскую базу, дизайнеру нужно стремиться работать в нескольких смежных областях дизайна.

Следующая серия статей будет посвящена интернет-профессиям для людей с организационными способностями.
По материалам книги “24 интернет-профессии, или как работать, не выходя из дома”.
Интересно? Расскажите друзьям!
irzhitalk.ru
Где найти работу дизайнеру: 50 сайтов, где можно искать клиентов и заказы на дизайн

В обзоре собраны лучшие сайты для дизайнеров, где можно искать разовые заказы, удаленную работу или постоянное трудоустройство. Для вашего удобства все ресурсы сгруппированы по типам. Отдельно описаны сайты для поиска работы дизайнерам интерьера.
В конце статьи находятся полезные советы, как найти работу в том числе новичкам без опыта.
Сайты с вакансиями для дизайнеров
Здесь собрана подборка сайтов, где публикуются заказы на дизайн и иллюстрации и вакансии работы, в том числе удаленной.
Биржи для дизайнеров
Это сайты, где можно искать заказы от частных лиц или компаний. Как правило, сделки проводятся через биржу, которая выступает гарантом оплаты. На некоторых сайтах можно работать с клиентами напрямую или выбирать сотрудничество через безопасную сделку (с гарантией оплаты).
Специализированных бирж для дизайнеров мало, однако есть много крупных проектов, где могут заработать дизайнеры:
- Яндекс.Услуги – здесь есть лента заказов и каталог специалистов. Работа с клиентом идет напрямую, сервис не вмешивается в отношения между исполнителем и нанимателем.
- Кворк – биржа и магазин фриланс-услуг в одном лице. Здесь можно зарабатывать, продавая разные услуги: создание баннеров, ретушь, дизайн сайтов и т.д. Добавляйте свои услуги в каталог и получайте заказы.
- FL – крупнейшая на данный момент биржа для фрилансеров, в том числе веб-дизайнеров, иллюстраторов. Много разноплановых заказов, работать можно удаленно.
- Freelance.ru
- Upwork.com – крупнейшая международная биржа фриланса, в том числе для дизайнеров.
- Fiverr.com
Rubrain.com – русскоязычная биржа, заказчиками на которой выступают иностранцы. Позиционируется как биржа топовых специалистов, где можно брать хорошие проекты.
Каталоги дизайнеров и сайты для размещения портфолио
В подборке много иностранных ресурсов, в основном для графических и веб-дизайнеров. Каталоги дизайнеров интерьера будут представлены ниже в статье.
Поиск работы здесь очень простой: вам необходимо зарегистрироваться на сайтах и разместить на них свое портфолио. Заказчики просматривают каталоги в поиске дизайнеров с интересными работами и предлагают проекты специалистам. Чтобы получать больше заказов, продвигайте себя в каталоге. На каждом ресурсе есть разные способы решения этой задачи.
Конкурсы
Есть сайты, на которых проводятся конкурсы для дизайнеров. Победители получают денежные призы. Если вы не победили, то можете использовать конкурсную работу для портфолио. Список таких сайтов для дизайнеров:
Сайты с анонсами конкурсов
На этих сайтах конкурсы не проводятся, но аккумулируется информация о разных дизайнерских конкурсах, в которых можно принять участие. Это хорошая возможность новичкам без опыта попробовать свои силы в дизайне и увеличить число работ в портфолио, добавляя туда дизайн, сделанный для конкурсов:
Сайты для дизайнеров интерьера
В основном это каталоги специалистов, куда можно добавить информацию о своих услугах. Также встречаются сайты с тендерами на дизайн интерьера, где можно брать хорошие заказы.
Фотобанки и магазины готового дизайна
Здесь можно продавать готовые работы: иллюстрации, иконки, логотипы и другие элементы дизайна сайтов и т.д.
Социальные сети и Телеграм каналы с работой для дизайнеров
В этих группах публикуются заказы для дизайнеров-фрилансеров, а также встречаются вакансии удаленной работы.
10 советов, как найти работу дизайнеру, в том числе без опыта
- Заказчики часто выбирают дизайнеров по портфолио. Оценивают уровень работ и клиентов, общее количество проектов. Поэтому начинающим дизайнерам порой сложно начать зарабатывать. Если нет портфолио, то нет и заказчиков. Для решения проблемы можно добавлять в портфолио конкурсные работы, заказы, сделанные для своих проектов, друзей или знакомых, а также дизайн, созданный для придуманных клиентов. Этим приемом пользовались многие дизайнеры, в том числе ныне топовые специалисты.
- Используйте сарафанное радио для поиска заказов. Например, предложите первым трем клиентам сделать работу бесплатно или очень недорого в расчете, что они посоветуют вас своим знакомым или друзьям. Этот прием может сработать в области дизайна интерьера, где заказчики часто советуют хороших специалистов знакомым (либо те сами спрашивают, кто вам делал дизайн квартиры, дома и т.д.).
- Сотрудничайте с коллегами. Например, если вы веб-дизайнер, предложите свои услуги программистам, которые делают сайты. Чтобы они покупали у вас дизайн и продавали его своим клиентам с какой-то наценкой. В итоге заработают обе стороны.
- Веб-дизайнеры могут привлекать клиентов, предлагая бесплатный аудит сайта. Найдите на сайте потенциального клиента несколько серьезных проблем, которые заказчик захочет исправить, и вы получите работу.
- Хорошо привлекают клиентов популярные каналы на YouTube и раскрученные профили в каталогах дизайнеров. Смотрите, как ваши коллеги раскручивают каналы или свои страницы в каталогах, и пользуйтесь их приемами.
- Участвуйте в реальных конкурсах. В случае победы вы повысите свой уровень в глазах заказчиков, даже если у вас мало опыта или нет его совсем.
- Получить клиентов можно, преподавая дизайн в онлайн-школах, например, в университете Нетология. Этот способ поиска заказчиков подходит опытным специалистам. Среди учеников могут оказаться представители компаний, в том числе менеджеры, которым нужны услуги дизайна. Если вы будете интересно вести лекции и покажете, что являетесь хорошим специалистом, они могут предложить вам сотрудничество. В каждой презентации своего курса указывайте контакты, чтобы с вами могли связаться (университет позволяет это делать).
- Если вы начинающий дизайнер, попытайтесь найти удаленную работу в небольшой веб-студии или компании. Здесь собрано 47 работодателей, предлагающих такие вакансии, в том числе специалистам по дизайну. Плюс удаленной работы – возможность трудиться под началом более опытного дизайнера или арт-директора, который поможет профессионально вырасти.
- Откройте и ведите собственный блог. Наличие блога – это признак интереса к своей профессиональной области. Вы можете писать о дизайне, потихоньку собирать вокруг себя аудиторию, в том числе заказчиков. Однако быстрых результатов от блога не ждите. На раскрутку может уйти и год, и два. Эта работа на перспективу.
Выступайте с лекциями на бизнес-завтраках, в коворкингах. Там много начинающих предпринимателей, которым нужны недорогие услуги дизайнера, и они могут вас нанять на работу. Вы получите опыт, первых заказчиков и сможете заработать.
Рекомендуем

В этой статье собраны лучшие сайты для иллюстраторов, где можно найти удаленную работу, разовые заказы или продать свои работы. В числе сайтов – …

В каталоге собраны лучшие ресурсы о фрилансе и удаленной работе. Все самые известные биржи удаленной работы в Рунете, форумы и сообщества …
www.kadrof.ru
101 бесплатный сервис для дизайнера / Pixli corporate blog / Habr
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
habr.com

