Как создать собственный информационный сайт? Как создать сайт.
В наше время невозможно представить человека, не пользующегося Интернетом. Когда возникает какой-либо вопрос, например, создать сайт, чаще всего люди обращаются к поисковым системам, вводят запрос и выбирают, на каком ресурсе ответ будет более понятным и развернутым. Интернет-ресурсы могут быть абсолютно различные, но в данной статье речь пойдет именно об информационных.
Информационный сайт представляет собой портал, в котором человек может прочитать какую-либо информацию по конкретному вопросу. Контент на таких ресурсах может быть разным, например, направлен как на определенную тематику, так и на разнообразие различных тем. Стоит заметить, что информационные сайты не несут в себе ничего, кроме, собственно, информации о чем-либо.
Если человек собирается только создавать такой сайт, первым делом ему нужно изучить этапы создания.
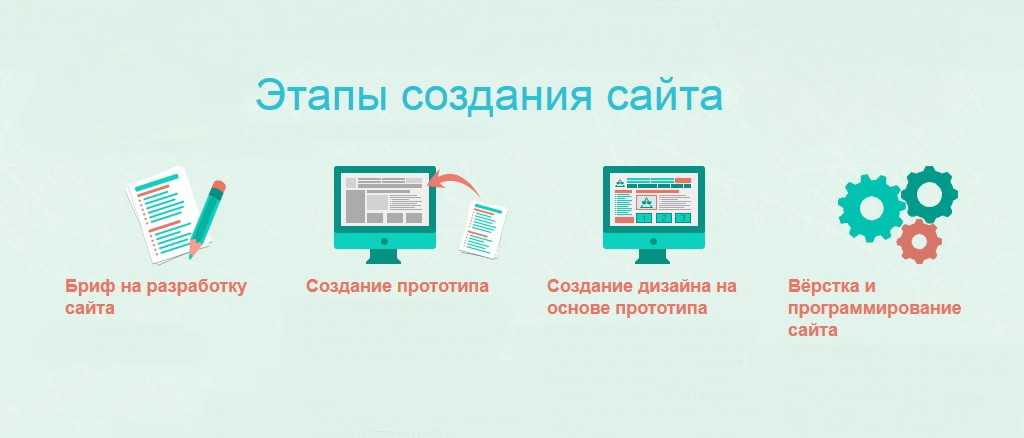
- Итак, к основным этапам относятся следующие:
- 1.

CMS представляет собой систему по управлению сайтом. На сегодняшний день есть много различных систем как платных, так и бесплатных. Будущий владелец сайта сам должен изучить такие системы и определиться с выбором.
- 2. Дизайн
Дизайн сайта может быть таким, какой захочет владелец ресурса. Он может купить готовый шаблон, а может создать сам, с помощью различных программ.
- 3. Домен
Домен представляет собой имя интернет-ресурса, у каждого сайта он уникальный. Зарегистрировать домен можно как у посредников, так и у официальных регистраторов. В первом случае эта процедура более выгодная, но часто могут возникнуть проблемы, такие как потеря сайта.
- 4. Выбор хостинга
Хостинг представляет собой сервис, который дает право размещать информацию на серверах. Владельцу будущего портала необходимо изучить информацию о хостингах и выбрать тот, который подходит именно ему.
- 5. Контент
Необходимо определиться с тематикой создаваемого интернет-ресурса. Не важно, будет ли это определенная тема или сайт будет наполнен различным контентом. Самое важное — это хорошо знать выбранное направление.
- Как сделать сайт популярным?
Для того чтобы сайт имел популярность, он должен быть уникальным и интересным. Статьи не должны быть скопированы с других ресурсов, так как, если такая информация уже есть на каком-либо сайте, она уже не считается уникальной. Если тема данного портала уже и так достаточно известна на просторах интернета, тогда необходимо сделать информацию как можно более интересной. Можно нанять опытных копирайтеров, которые будут писать статьи для сайта, а можно это сделать и самому. Конечно, если есть возможность, можно заказать рекламу сайта на различных порталах, но уникальности это не придаст.
Можно сделать выводы, что создание информационного сайта — это не особо трудная задача. Главное — хорошо понимать все этапы создания и иметь желание этим заниматься. Ну а если у человека есть достаточно много информации и он может ее преподнести интересно, то это первый шаг к успеху, и к тому, чтобы создать сайт.
Главное — хорошо понимать все этапы создания и иметь желание этим заниматься. Ну а если у человека есть достаточно много информации и он может ее преподнести интересно, то это первый шаг к успеху, и к тому, чтобы создать сайт.
Предыдущая Сможет ли Bing обогнать Google в поиске?
Вперед ТОП 5 самых «никаких» приработок в интернете
Как создать сайт с нуля | REG.RU
В этой статье мы расскажем, как быстро и легко начать создание сайта, если у вас ещё не заказаны домен и хостинг.
В REG.RU в рамках одного заказа вы можете приобрести всё, что нужно, чтобы создать новый сайт: домен, хостинг и WordPress. При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Описанный способ позволит вам сделать легкий сайт любой направленности: блог, сайт-визитку, информационный сайт, портфолио, сайт-каталог и др.
С чего начать создание сайта
-
1.
Авторизуйтесь на сайте REG.RU. Если у вас нет личного кабинета, зарегистрируйтесь.
-
2.
На странице Хостинг WordPress выберите подходящий тариф и кликните Выбрать.
-
3.
Выберите срок заказа услуги:
На этой же странице кликните + Домен. Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Выберите автоматическую привязку домена к хостингу (переключатель в положении ОN) и кликните Готово. Чтобы продолжить, внизу страницы нажмите Оплатить.

-
4.
На открывшейся странице заполните контактные данные администратора домена или выберите уже заполненный профиль. Нажмите
-
5.
Оплатите счёт любым удобным способом. После оплаты кликните К услугам.
-
6.
В личном кабинете в блоке «Завершите настройку оплаченной услуги» нажмите Настроить все. На открывшейся странице поставьте галочку напротив пункта WordPress. Из выпадающего списка выберите нужный домен и нажмите Продолжить. Поля «Логин», «Пароль» и «E-mail администратора» заполнятся автоматически. Они понадобятся для входа в панель управления WordPress.

Готово, в течение 15 минут домен и хостинг будут активны в Личном кабинете. WordPress установится автоматически. Чтобы перейти к созданию сайта, войдите в админку WordPress.
Как войти в админку WordPress без регистрации и создать сайт
-
1.
Перейдите по ссылке из письма, которое пришло на контактный e-mail после заказа услуги.
-
2.
На открывшейся странице введите логин и пароль и нажмите кнопку Войти. Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»:
Готово, вы вошли в административную панель WordPress и можете приступать к созданию сайта.
Чтобы создать личный сайт в интернете бесплатно на WordPress, потребуются навыки работы с плагинами. Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Помогла ли вам статья?
Да
19 раз уже помогла
Как создать информационную архитектуру, удобную в использовании — Smashing Magazine
- 13 минут чтения
- Бизнес, электронная коммерция, Стратегия контента
- Поделиться в Twitter, LinkedIn
Об авторе
Пол является лидером в области оптимизации коэффициента конверсии и дизайнерского мышления для пользователей. Он имеет более чем 25-летний опыт работы с такими клиентами, как врачи… Больше о Павел ↬
Если пользователи не могут найти ответы на свои вопросы или не получают критических сообщений, они не будут действовать, и ваш веб-сайт перестанет работать. Чтобы этого не произошло, вам нужна эффективная информационная архитектура. В этой статье Пол Боаг предлагает вам процесс, чтобы убедиться, что у вас есть именно это.
В этой статье Пол Боаг предлагает вам процесс, чтобы убедиться, что у вас есть именно это.При создании информационной архитектуры веб-сайта пользователи часто упускаются из виду в пользу внутренней политики и организационного мышления. На больших веб-сайтах каждый отдел хочет иметь свой собственный раздел сайта, и они часто борются за то, чтобы их раздел отображался в основной навигации. Даже небольшие сайты страдают от проблем с информационной архитектурой, поскольку владельцы бизнеса больше сосредотачиваются на том, что они хотят сказать, а не на том, что хотят знать пользователи.
В большинстве случаев стейкхолдеры хуже всего принимают решение об информационной архитектуре, поэтому я хочу поделиться альтернативным процессом. Однако, прежде чем мы сможем реализовать этот процесс, нам нужно объяснить, почему заинтересованные стороны не должны определять структуру сайта. Для этого нам нужно научить их ментальным моделям.
Понимание и объяснение ментальных моделей
Ментальные модели используются для объяснения того, как мы организуем почти все в нашем мире. Например, большинство из нас организовали бы следующие слова в группу, которую мы, вероятно, назвали бы «фруктами»:
Например, большинство из нас организовали бы следующие слова в группу, которую мы, вероятно, назвали бы «фруктами»:
- яблоко,
- груша,
- банан,
- дыня,
- апельсин.
Однако не все мы видим мир одинаково. Например, если вы разбираетесь во фруктах, вы, вероятно, включили бы помидоры в этот список. Но, конечно, у большинства из нас помидоры скорее ассоциируются с салатами, чем с фруктами.
Хотя интеллектуально большинство из нас знает, что помидор — это фрукт, мы сильнее ассоциировали его с салатом. Однако специалист по фруктам увидит вещи по-другому. (Большое превью)Многие вещи могут влиять на наши ментальные модели, от предыдущего опыта до культуры. Тем не менее, одним из наиболее важных влияющих факторов является наш уровень опыта в предметной области.
По мере того, как мы становимся более осведомленными в определенном предмете, наша ментальная модель отличается от остального населения. Например, специалист по птицам скажет вам, что чайки не существует, но большинство из нас думает иначе.
Именно из-за того, что у экспертов другая ментальная модель, чем у остальных из нас, заинтересованные стороны являются худшими людьми, принимающими решения об информационной архитектуре сайта . В конце концов, большинство заинтересованных сторон являются экспертами в своих продуктах или услугах и думают о них иначе, чем большинство людей, посещающих веб-сайт.
Из-за этой проблемы они плохо организуют контент и могут подорвать сам контент.
Создание релевантного контента
Неправильный выбор содержимого может существенно повлиять на эффективность вашей информационной архитектуры. Следовательно, создание информационной архитектуры должно начинаться с определения контента, который должен отображаться на веб-сайте.
Обычно организации совершают две распространенные ошибки при выборе контента для своего веб-сайта. Во-первых, многие бездумно переносят контент со своего старого веб-сайта на новый. Они не спрашивают, актуален ли этот контент.
Однако вторая и более важная проблема заключается в том, что заинтересованные стороны исходят из неправильной предпосылки при создании контента. Они начинают с того, что спрашивают себя: «Что мы хотим сказать?», а не « что хочет знать наша аудитория? »
Результатом этой неправильной отправной точки является то, что любая информационная архитектура потерпит неудачу, потому что пользователи не найдут ответов на свои вопросы. Это потому, что контента нет на сайте.
Отправной точкой для любого проекта информационной архитектуры должно быть не определение того, что хочет сказать организация, а то, какие вопросы, возражения и задачи возникают у пользователя, когда он заходит на веб-сайт. Затем вы можете построить контент сайта и, как следствие, информационную архитектуру вокруг этого:
- Вопросы
Они могут варьироваться от общих вопросов, таких как «о чем этот сайт» или «чем этот сайт может мне помочь», до более конкретных вопросов о продуктах или услугах, которые предоставляет сайт.
- Возражения
Это причины, по которым пользователи могут не предпринимать никаких действий. Например, если вашим призывом к действию является подписка на информационный бюллетень, у пользователей могут возникнуть опасения по поводу спама, конфиденциальности или простоты отказа от подписки. Если вы не ответите на эти возражения, люди не будут действовать. - Задачи
Они относятся к действиям, которые пользователь может захотеть выполнить на веб-сайте. Это может включать бронирование мероприятия, подписку на информационный бюллетень или обращение в организацию, стоящую за веб-сайтом.
На сайте электронной коммерции это включает в себя поиск продукта, добавление его в корзину, оформление заказа и управление заказом.
Вы должны использовать другие элементы, такие как социальное доказательство или ценностное предложение компании, чтобы ответить на эти вопросы и возражения. Однако сама информационная архитектура должна строиться вокруг потребностей пользователя.
Итак, прежде чем мы начнем систематизировать контент, нам сначала нужно собрать список вопросов, возражений и задач . Теперь, в зависимости от широты сферы деятельности вашей организации, этот список может превратиться в огромный список. Но это нормально, так как нашим следующим шагом будет определение того, какие вопросы, возражения и задачи наиболее важны для пользователей.
Больше после прыжка! Продолжить чтение ниже ↓
Определите ваш самый популярный контент
Не все вопросы, возражения или задачи одинаковы. Некоторые из них будут гораздо важнее для пользователей или будут заданы гораздо большим количеством людей. Поэтому очень важно, чтобы мы определили наши главные элементы, поскольку мы хотим, чтобы их было особенно легко найти.
В зависимости от времени и бюджета вы можете воспользоваться несколькими подходами. Я настоятельно рекомендую определить критические элементы с помощью анализа основных задач, если у вас есть время. Этот подход, созданный Джерри Макговерн, отдает приоритет контенту, опрашивая пользователей и спрашивая их, что их больше всего волнует.
Этот подход, созданный Джерри Макговерн, отдает приоритет контенту, опрашивая пользователей и спрашивая их, что их больше всего волнует.
Если у вас ограниченное время или бюджет, то беседы с персоналом , работающим с клиентами, например, с торговыми представителями или сотрудниками колл-центра, часто бывает достаточно, чтобы определить, какие вопросы, возражения и задачи возникают чаще всего.
В любом случае вы обнаружите, что большой процент запросов пользователей будет вращаться вокруг относительно небольшого количества вопросов, возражений или задач.
Вы обнаружите, что пользователи в основном сосредоточены на небольшом количестве вопросов, возражений и задач. (Большое превью)Теперь, когда мы знаем основной контент, мы можем начать проектировать нашу информационную архитектуру.
Создание первого черновика с помощью сортировки по открытым карточкам
Для начала мы сосредоточимся исключительно на организации основного содержания и проигнорируем менее важные вопросы, возражения и задачи. Это делается для того, чтобы не перегружать себя и любых пользователей, которых мы привлекаем. В идеале вы хотите получить не более 30-60 карт.
Это делается для того, чтобы не перегружать себя и любых пользователей, которых мы привлекаем. В идеале вы хотите получить не более 30-60 карт.
Начните с упрощения основного контента . Например, если у вас есть вопрос «сколько это стоит», его можно упростить до «цены». Вы также найдете похожий контент, который достаточно очевиден, чтобы его можно было сгруппировать. Например, «сколько это стоит» и «есть ли какие-либо дополнительные сборы» могут отображаться как «цена».
Когда у вас есть упрощенный список основного контента, вам нужно организовать его в разделы верхнего уровня . Если бюджет или сроки ограничены, вы можете сделать обоснованное предположение, поскольку мы проведем тестирование позже. Однако, если вы это сделаете, вы, вероятно, получите сопротивление от заинтересованных сторон и в конечном итоге будете делать больше переделок. Поэтому этот маршрут часто может быть ложной экономией.
Лучше выполнить сортировку с открытой карточкой . Традиционно сортировка карточек производилась лично. Тем не менее, я предпочитаю делать это онлайн с помощью такого инструмента, как UX Metrics, так как он быстрее, проще в организации и упрощает анализ результатов.
Традиционно сортировка карточек производилась лично. Тем не менее, я предпочитаю делать это онлайн с помощью такого инструмента, как UX Metrics, так как он быстрее, проще в организации и упрощает анализ результатов.
Все, что вам нужно сделать в UX Metrics, — это создать отдельную «карточку» для каждой из ваших областей упрощенного контента. Затем UX Metrics предоставит вам URL-адрес, которым вы сможете поделиться с пользователями в социальных сетях, по электронной почте или даже на своем веб-сайте.
Пользователям, выбравшим сортировку карточек, будет предложено организовать содержимое в любые группы, которые им понятны, и дать каждой группе имя. Эти группы будут их личными предпочтениями для разделов на веб-сайте.
В сортировке с открытой карточкой пользователи могут организовывать содержимое в любые группы, которые им понятны. (Большой предварительный просмотр)
(Большой предварительный просмотр)Примечание : Я рекомендую привлечь как можно больше людей для выполнения сортировки карточек. Однако, как минимум, вам потребуется не менее 13 пользователей, чтобы отсеять выбросы.
После завершения сортировки открытых карточек UX Metrics предоставит вам отчет, показывающий, какие группы создали пользователи и как часто они появлялись. Затем вам нужно объединить похожие группы и выбрать небольшое количество разделов верхнего уровня в пользу часто встречающихся групп.
Этот процесс не является точной наукой и требует опыта. Старайтесь свести количество групп к минимуму . Приблизительно четыре — идеальное число, поскольку мы можем одновременно удерживать только четыре фрагмента информации в нашей кратковременной памяти. Конечно, не превышайте восемь элементов, а при добавлении дополнительных разделов попробуйте разделить группы на отдельные элементы навигации.
Например, у вас может быть основная панель навигации и дополнительная панель инструментов для таких разделов, как справка, вход в систему или связь с нами. Не бойтесь ошибиться на этом этапе, так как мы проверим нашу структуру позже . Вы также можете использовать отчет для определения потенциальных подразделов под основной навигацией. Однако они будут дополнительно определены при выполнении сортировки закрытыми карточками.
Не бойтесь ошибиться на этом этапе, так как мы проверим нашу структуру позже . Вы также можете использовать отчет для определения потенциальных подразделов под основной навигацией. Однако они будут дополнительно определены при выполнении сортировки закрытыми карточками.
Сортировка закрытыми карточками аналогична сортировке открытыми карточками с одним отличием. Вместо того, чтобы пользователи объединяли карточки в свой собственный набор групп, они организуют их в предопределенный набор разделов, которые вы им даете.
Другими словами, мы попросим пользователей организовать карточки в созданную нами информационную архитектуру верхнего уровня:
При закрытой сортировке карточек пользователи могут организовывать содержимое в предопределенные группы. В нашем случае это будут черновики разделов верхнего уровня. (Большой предварительный просмотр) Поскольку закрытая сортировка карточек требует, чтобы люди помещали карточки только в предопределенные группы, мы можем попросить пользователей отсортировать значительно больше карточек, чем при открытой сортировке карточек. Из-за этого мы можем использовать сортировку с закрытыми карточками, чтобы узнать, вместит ли наш первый черновик весь наш контент, а не только наши главные задачи, вопросы и возражения.
Из-за этого мы можем использовать сортировку с закрытыми карточками, чтобы узнать, вместит ли наш первый черновик весь наш контент, а не только наши главные задачи, вопросы и возражения.
Мы можем использовать UX-метрики для сортировки закрытых карточек, но я предлагаю добавить дополнительный раздел верхнего уровня с пометкой «Я не знаю». Такой подход помогает собирать карточки, о которых пользователь понятия не имеет, куда их следует поместить. Это поможет нам определить, не сбоит ли структура нашего сайта в определенных областях.
После просмотра результатов вы сможете отнести большую часть содержимого к разделу верхнего уровня. Если у вас есть много контента, который вам не подходит, вам, возможно, придется пересмотреть проект архитектуры и повторить упражнение по сортировке закрытых карточек .
Однако нам еще предстоит обратиться к подразделам внутри этих разделов верхнего уровня. Вам может быть интересно, нужно ли вам выполнять весь этот процесс для каждого раздела верхнего уровня веб-сайта.
Как низко вы опускаетесь в сортировке карточек?
Если вы не работаете над обширным сайтом со значительным бюджетом на информационную архитектуру, вы, вероятно, будете запускать сортировку карточек только для разделов верхнего уровня. Ниже вы будете вынуждены делать обоснованные предположения, основываясь на том, какой контент люди разместили в каждом из этих разделов верхнего уровня. Если это так, не беспокойтесь, потому что первый навигационный выбор, сделанный пользователем, является самым важным .
Одним из самых влиятельных исследований юзабилити было «Тестирование юзабилити по первому клику» Боба Бейли и Кэри Вольфсон. Они исследовали важность того, чтобы первый щелчок пользователя был правильным. Они обнаружили, что, если первый щелчок был правильным, люди имели 87% шансов найти нужный им контент, а не 46%, если первый щелчок был неправильным.
Другими словами, если вы запускаете сортировку карт только на верхнем уровне вашей информационной архитектуры, вы все равно удваиваете шансы пользователей на успех.
Конечно, если позволяют время и бюджет, было бы целесообразно запустить сортировку открытых карточек для каждого из разделов вашего сайта , чтобы помочь определить структуру подразделов. Кроме того, если ваш веб-сайт обширен (например, университет или государственный орган), вы можете также запустить сортировку с закрытыми карточками, чтобы убедиться, что весь контент, расположенный ниже на сайте, удобно расположен в его разделах.
Какой бы подход вы ни выбрали, стоит в последний раз протестировать окончательную информационную архитектуру, чтобы убедиться, что она работает успешно.
Я бы рекомендовал запустить простой древовидный тест, чтобы проверить вашу окончательную информационную архитектуру. Опять же, вы можете сделать это с помощью UX Metrics или любого другого инструмента, который вы выберете.
Чтобы создать тест дерева, вам необходимо воссоздать информационную архитектуру вашего сайта в виде иерархического дерева . Как только вы это сделаете, вы можете решить, что вы хотите протестировать. Сначала выберите небольшое количество страниц, которые вы хотите проверить, могут ли их найти пользователи. Например, вы можете попросить пользователей найти на сайте страницу, которая, по их мнению, ответит на определенные вопросы или выполнит определенную задачу.
Как только вы это сделаете, вы можете решить, что вы хотите протестировать. Сначала выберите небольшое количество страниц, которые вы хотите проверить, могут ли их найти пользователи. Например, вы можете попросить пользователей найти на сайте страницу, которая, по их мнению, ответит на определенные вопросы или выполнит определенную задачу.
При рассмотрении того, что тестировать, я рекомендую сосредоточиться на трех типах контента:
- Контент, который особенно важен для пользователя или для успеха сайта;
- Контент, размещенный пользователями в различных разделах во время упражнений по сортировке карточек;
- Контент, который, как вы подозреваете, может быть скрыт слишком глубоко в информационной архитектуре.
Затем вы сообщите UX Metrics самый быстрый путь для поиска каждой части контента.
После того, как вы это сделаете, останется только раздать тест , как вы это делали для сортировки карточек. Пользователям будет предложено найти каждую часть контента, а затем вы получите отчет от UX Metrics. Отчет покажет вам, насколько успешными были люди, как быстро они выполнили задачу и выбрали ли они лучший маршрут.
Пользователям будет предложено найти каждую часть контента, а затем вы получите отчет от UX Metrics. Отчет покажет вам, насколько успешными были люди, как быстро они выполнили задачу и выбрали ли они лучший маршрут.
Если вы создаете совершенно новую информационную архитектуру, я рекомендую сосредоточиться на том, смогут ли люди успешно выполнить задачу за достаточно короткое время . Использовали ли они самый прямой маршрут или нет, является второстепенным соображением.
Если структура вашего сайта имеет проблемы с древовидным тестом, не паникуйте, тем более, что пользователи, вероятно, будут иметь проблемы только с поиском вторичного контента. Важно помнить, что ваша информационная архитектура не существует изолированно.
Навигация по информационной архитектуре вашего сайта — это всего лишь один из способов, который пользователи могут использовать для поиска контента. Например, поиск по сайту также имеет решающее значение. Тем не менее, самый важный инструмент в вашем арсенале для улучшения находимости — это 9. 0041 сшивка .
0041 сшивка .
Когда вы просматриваете результаты вашего древовидного тестирования, вероятно, самая серьезная проблема, которую вы обнаружите, заключается в том, что пользователи не уверены, в каком из двух или более разделов будет часть контента. Столкнувшись с такой ситуацией, они часто предполагают, и если они ошибаются, они могут сдаться, прежде чем изучать другие варианты.
Чтобы решить эту проблему, вам необходимо включить ссылки на страницу в альтернативные разделы, которые просматривают люди. Таким образом, они смогут восстановиться, даже если совершят первоначальную ошибку.
Вы можете определить страницы для перекрестных ссылок, взглянув на упражнение по сортировке закрытых карточек. Во-первых, ищите страницы, которые пользователи регулярно размещают в разных разделах. Затем убедитесь, что вы включили эти ссылки на эту страницу из всех этих разделов, даже если она находится только в одном из этих разделов в иерархии.
Также не забудьте выделить критический контент, который находится ниже в иерархии, чем просматриваемая страница. Например, на странице раздела верхнего уровня должен выделяться главный контент в этом разделе сайта, а домашняя страница должна обеспечивать быстрый доступ к наиболее важному контенту на всем сайте.
Например, на странице раздела верхнего уровня должен выделяться главный контент в этом разделе сайта, а домашняя страница должна обеспечивать быстрый доступ к наиболее важному контенту на всем сайте.
Комбинируя хорошо изученную и протестированную информационную архитектуру с этими другими методами, вы гарантируете, что мы сможем максимально быстро реагировать на возражения и вопросы пользователей и выполнять любые поставленные перед ними задачи.
Дополнительная литература в журнале Smashing Magazine
- «Информационная и информационная архитектура: общая картина», Кэрри Вебстер
- «Непонятные методы мобильного дизайна, улучшающие UX», Герт Свайко
- «Полезные рекомендации, инструменты и ресурсы по UX», Козима Мильке
- «Как создать привлекательную целевую страницу», Пол Боаг
Информационная архитектура для веб-дизайна: пошаговое руководство
Время чтения: 16 минут
Представьте себе такую ситуацию: вы посещаете веб-сайт и тратите время на поиск нужной информации. Кликаешь по одной ссылке, потом по другой, и еще, и еще… Но ничего не получается — ничего полезного не найдешь. Независимо от того, являетесь ли вы владельцем продукта или дизайнером, вы не хотите, чтобы ваш веб-сайт был лабиринтом, в котором не было ничего, кроме разочаровывающих тупиков.
Кликаешь по одной ссылке, потом по другой, и еще, и еще… Но ничего не получается — ничего полезного не найдешь. Независимо от того, являетесь ли вы владельцем продукта или дизайнером, вы не хотите, чтобы ваш веб-сайт был лабиринтом, в котором не было ничего, кроме разочаровывающих тупиков.
Информационная архитектура помогает избежать этого. Он справляется с хаосом, создавая четкую структуру для веб-сайта, приложения или программы. В этой статье мы объясним, как создать превосходную информационную архитектуру.
Когда вы прибываете в новое место, вам нужно что-то, что направит вас. Если вы проводите выходные в незнакомом городе, обязательно сверьтесь с картой. Затем вы используете уличные знаки и адреса на зданиях, чтобы добраться до места назначения. То же самое и с любым незнакомым местом: вы не хотите терять время и теряться, поэтому вам нужно руководство.
Информационная архитектура (IA) — это наука о структурировании контента, применяемого к новостным веб-сайтам или блогам, интернет-магазинам, приложениям для бронирования, загружаемому программному обеспечению и т. д. Целью информационной архитектуры является классификация контента в четкой и понятной форме. понятным образом и упорядочить его в соответствии с отношениями между частями контента, позволяя пользователям находить то, что им нужно, с меньшими усилиями. IA применяется не только при создании продукта с нуля, но и при редизайне.
д. Целью информационной архитектуры является классификация контента в четкой и понятной форме. понятным образом и упорядочить его в соответствии с отношениями между частями контента, позволяя пользователям находить то, что им нужно, с меньшими усилиями. IA применяется не только при создании продукта с нуля, но и при редизайне.
Информационная архитектура — это часть дизайна взаимодействия, которая учитывает контент, контекст и пользователей. Это означает, что при структурировании информации о продукте необходимо учитывать потребности пользователей, бизнес-цели и различные типы контента.
Основные компоненты информационной архитектуры, источник: Lucia Wang
Обычно проектирование информационной архитектуры находится в ведении дизайнеров UX и UI или информационного архитектора. Чтобы избежать путаницы, давайте кратко пробежимся по различиям между этими похожими терминами.
IA, UX и UI тесно связаны и находятся под эгидой концепции дизайна продукта, но это не одно и то же. Проверьте определения.
Проверьте определения.
UX или пользовательский опыт — это то, что пользователи чувствуют, взаимодействуя с продуктом. Итак, цель UX-дизайна — сделать продукт практичным, полезным, привлекательным и так далее — другими словами, создать положительный опыт от его использования.
Пользовательский интерфейс или пользовательский интерфейс является важной частью UX, поскольку он имеет дело с визуальным аспектом продукта и интерактивностью, стоящей за ним. Таким образом, дизайн пользовательского интерфейса напрямую влияет на UX, поскольку привлекательная графика и простое интуитивно понятное взаимодействие являются неотъемлемыми частями удобного взаимодействия с пользователем.
IA или информационная архитектура относится к организации и маркировке контента, чтобы сделать продукт удобным и понятным, а также улучшить взаимодействие с пользователем. Таким образом, в некотором смысле дизайн IA является основой UX.
Чтобы было понятнее, вот аналогия. Вы можете сравнить IA со скелетом продукта, который поддерживает и удерживает все части в нужном месте. Затем пользовательский интерфейс — это оболочка или внешний вид, который видят другие люди, взаимодействуя с продуктом. А UX — это эмоция, которая создается в результате такого взаимодействия.
Вы можете сравнить IA со скелетом продукта, который поддерживает и удерживает все части в нужном месте. Затем пользовательский интерфейс — это оболочка или внешний вид, который видят другие люди, взаимодействуя с продуктом. А UX — это эмоция, которая создается в результате такого взаимодействия.
Вот отличная визуализация взаимосвязи этих терминов.
Связь между IA, UX и UI архитектор как человек, который соединяет пользователей и контент, разрабатывая поиск и навигацию, воплощая абстрактные идеи в прототипы, модули и дисциплины, чтобы превратить концепции во что-то понятное. Информационный архитектор, который работает вместе с UX-дизайнером, может сосредоточиться исключительно на проектировании информационной архитектуры, в то время как UX-дизайнер посвящает больше времени исследованиям. В этом случае архитектор создает ряд результатов, которые мы опишем в разделе, посвященном этапам разработки IA.
Независимо от должности, человек, работающий над информационной архитектурой, должен начать с правил, которые помогают достичь цели IA. В следующей части статьи мы более подробно рассмотрим деятельность по проектированию IA и ее результаты. Чтобы создать сильную информационную архитектуру, вы должны начать с тщательного исследования, поэтому все начинается с изучения потребностей и поведения ваших пользователей.
В следующей части статьи мы более подробно рассмотрим деятельность по проектированию IA и ее результаты. Чтобы создать сильную информационную архитектуру, вы должны начать с тщательного исследования, поэтому все начинается с изучения потребностей и поведения ваших пользователей.
Ключевые этапы разработки информационной архитектуры
1. Проведение исследования клиентов
Целью этого этапа является изучение потребностей пользователя. Вы должны работать с профилем клиента и результатами интервью с клиентами и заинтересованными сторонами. Данные, раскрываемые на этом этапе, позволят вам создать профиль пользователя, составить список бизнес-требований и получить представление о том, чего хочет пользователь. Поскольку эти задачи принадлежат UX-дизайнеру или бизнес-аналитику, вам нужны результаты их деятельности.
В конце этого этапа вы получите профиль пользователя и пользовательский поток, которые иллюстрируют то, как пользователь думает и взаимодействует с продуктом. Когда у вас есть вся необходимая информация о продукте и людях, которые его используют/будут использовать, можно переходить к следующему шагу.
Когда у вас есть вся необходимая информация о продукте и людях, которые его используют/будут использовать, можно переходить к следующему шагу.
2. Просмотрите и обновите содержимое
Как только вы узнаете, чего хочет пользователь, вы можете обновить содержимое существующего веб-сайта и перечислить его. Основными действиями, которые необходимо выполнить на этом этапе, являются инвентаризация контента и аудит контента . Давайте рассмотрим каждый из них поближе.
Инвентаризация контента
Целью этого действия является создание списка информационных элементов на всех страницах веб-сайта и их классификация по темам и подтемам. Сюда входят следующие пункты:
- Заголовки и подзаголовки
- Тексты
- Медиафайлы (изображения, видео, аудио)
- Документы (doc, pdf, ppt)
- URL-ссылки страниц
Эти элементы перечислены в шаблоне содержимого с указанием их характеристик.
Шаблон инвентаризации контента, источник: Экфорд
Аудит контента
Итак, у вас есть список контента. Теперь оцените его точность, стиль изложения и полезность. Затем удалите наименее важные элементы, обновите устаревшие фрагменты контента и упорядочите их для следующих шагов. Это действие применимо как к новым продуктам, так и к редизайну приложений или веб-сайтов.
Теперь оцените его точность, стиль изложения и полезность. Затем удалите наименее важные элементы, обновите устаревшие фрагменты контента и упорядочите их для следующих шагов. Это действие применимо как к новым продуктам, так и к редизайну приложений или веб-сайтов.
Следующий шаг включает в себя группировку контента по разным категориям. Здесь вам понадобится помощь потенциальных пользователей.
3. Применить карточную сортировку для классификации контента
Все типы контента должны быть классифицированы и иметь имена собственные, которые не будут путать пользователя. Для этого вам нужна таксономия. Таксономия — это другое слово для классификации. В случае IA это попытка сгруппировать различные неструктурированные фрагменты информации и дать им описание.
Таксономизация на сайте Airbnb, источник: Stanford K. Kekauoha
Самый популярный и самый важный метод, который позволяет таксономизировать контент, — это карточная сортировка.
Сортировка карточек
Как только у вас будет контент, организуйте его. Суть мероприятия в том, чтобы непосредственно увидеть, как пользователи воспринимают элементы контента продукта. Сортировка карточек обычно проводится в небольших группах по 15-20 участников, где они должны описать и рассортировать 30-60 карточек с информацией по разным классам. Карточки содержат темы, которые необходимо классифицировать, или элементы контента, которые необходимо описать.
Как работает сортировка карточек, источник: Дизайн взаимодействия
Существует три типа сортировки карточек:
Открыть — для свободной маркировки. Участники классифицируют темы так, как им нравится, и в том порядке, в котором они имеют смысл. Такой подход позволяет понять, как пользователи думают о классификации. Открытый тип используется для разработки новых продуктов.
Закрытый – с заранее заданными категориями. Этот метод сортировки карточек обычно применяется при редизайне. Участникам предоставляются предопределенные категории из списка инвентаризации контента, и они сортируют контент в соответствии с ними.
Этот метод сортировки карточек обычно применяется при редизайне. Участникам предоставляются предопределенные категории из списка инвентаризации контента, и они сортируют контент в соответствии с ними.
Гибрид – объединяет элементы обоих типов или начинается с открытого типа, переходя к закрытому типу в соответствии с пользовательской логикой.
Вы можете проводить сортировку карточек в группах, в виде личного собеседования или удаленно с помощью инструментов IA, таких как UserZoom или Optimal Sort .
Карты могут быть цифровыми или физическими, т.е. написанными на листах бумаги. При создании карт используйте результаты инвентаризации контента. Отдельные темы должны быть на отдельных карточках. У них должны быть номера, а у некоторых должны быть пробелы, чтобы участники могли создавать свои собственные названия для категорий. В результате вы увидите примерную структуру продукта и приступите к первым прототипам. Но сначала категории должны быть помечены и определены в навигационной системе.
4. Создайте иерархию веб-сайтов для удобной навигации
Каждому веб-сайту или приложению нужна надежная система навигации, которая помогает пользователям находить то, что им нужно. Как только у вас появятся результаты деятельности по сортировке карточек, вы поймете, как воплотить и классифицировать контент в реальности. Этот шаг включает в себя дизайн навигации, маркировку и сопоставление сайта. Давайте определим их один за другим.
Навигация
При работе с навигацией помните, что независимо от того, с каких страниц приходят посетители, они должны иметь возможность легко найти то, что ищут. Условия IA и навигации иногда используются взаимозаменяемо. Однако это не одно и то же, поскольку навигация — это всего лишь часть IA. Когда вы разрабатываете свой веб-сайт или приложение, важно не сосредотачиваться только на навигации, так как вы рискуете в конечном итоге обнаружить, что она не вмещает весь объем содержимого и функциональности вашего сайта.
Навигационная система состоит из множества элементов – кнопок, меню и таблиц содержания. Существует четыре основных типа навигации:
Иерархический — показывает иерархию информации от основных элементов до их подкатегорий. Примером могут служить выпадающие меню для крупных веб-сайтов.
Выпадающее меню на главной странице веб-сайта Walmart, источник: Walmart например, левосторонние или правосторонние, центрированные сверху, липкие меню, нижние колонтитулы или гамбургер-меню.
Левое меню в Википедии, источник: Википедия
Локальный — показывает навигацию по определенной области: странице или части сайта и его содержанию. Он может быть представлен в виде списков.
Локальная навигация на веб-сайте Udemy, источник: Udemy
Контекстная – относится к конкретному контенту, объекту, аудио или связанному с ним продукту, например документу, странице. Например, в нашем блоге мы размещаем ссылки на наши предыдущие материалы вместо того, чтобы объяснять все подробно, чтобы вы могли изучить это, только если вам это интересно.
Например, в нашем блоге мы размещаем ссылки на наши предыдущие материалы вместо того, чтобы объяснять все подробно, чтобы вы могли изучить это, только если вам это интересно.
Эти типы могут дополнять друг друга, но главный принцип хорошей навигации — не перегружаться направляющими элементами.
Несколько компонентов навигации на веб-сайте SBA , источник: NN Group
Иногда навигация может быть представлена в виде интерактивного руководства, тура или учебника. Он может провести пользователя через многоэтапный процесс или сложный веб-сайт. Вы можете выбрать лучший вариант расположения и типа меню, проведя A/B и многовариантное тестирование для оптимизации конверсии.
Кроме того, если вы разрабатываете IA для сложного приложения или веб-сайта с большим количеством информации, подумайте о том, чтобы дополнить навигацию поисковой системой , которая не позволит пользователям заблудиться. Это обычная практика для электронной коммерции, онлайн-баз данных, словарей и других информационных веб-сайтов. Вы можете внедрить поисковую систему и систему фильтров, чтобы помочь пользователям быстро найти то, что им нужно.
Вы можете внедрить поисковую систему и систему фильтров, чтобы помочь пользователям быстро найти то, что им нужно.
Поиск слов в словаре, источник: Merriam-Webster
Маркировка
Правильная маркировка дает пользователям правильное представление о категории, с которой они имеют дело. Во время этой процедуры назовите все части IA с заголовками и подзаголовками. Цель меток — привлечь внимание пользователя, дать правильное понимание того, чего ожидать от перехода по ссылке. Примеры — лучшее описание, поэтому иллюстрируйте свои ярлыки.
Маркировка веб-сайта Google Travel с именами и значками, источник: Google Travel
После того, как вы наметите навигацию и маркировку, пришло время определиться с шаблоном проектирования иерархии.
Иерархические шаблоны проектирования
Шаблон проектирования — это способ структурирования содержимого. Это позволяет выбрать направление в самом начале построения ИИ или редизайна сайта. Существует несколько шаблонов проектирования IA, в зависимости от типа, количества и взаимосвязи содержимого вашего веб-сайта.
Существует несколько шаблонов проектирования IA, в зависимости от типа, количества и взаимосвязи содержимого вашего веб-сайта.
Модель с одной страницей — страница, предназначенная для одной цели, например для загрузки приложения или предоставления контактной информации.
Плоская структура – структура с линейной иерархией, где все страницы одинаково важны. Этот шаблон подходит для веб-сайтов, похожих на брошюры.
Плоская структура
Шаблон индексных страниц – состоит из главной страницы и не менее важных подстраниц. Этот тип является одним из наиболее распространенных вариантов для веб-сайтов, потому что он прост, знаком и достаточно глубок для большинства случаев использования.
Шаблон индексных страниц
Шаблон строгой иерархии — похож на шаблон индексных страниц, но более разветвленный: каждая подстраница имеет одну или несколько подстраниц. Шаблон строгой иерархии выбирают веб-сайты с большим количеством категорий, такие как блоги, сайты электронной коммерции или медиа.
Шаблон строгой иерархии выбирают веб-сайты с большим количеством категорий, такие как блоги, сайты электронной коммерции или медиа.
Шаблон строгой иерархии
Шаблон сосуществующих иерархий – объединяет несколько типов иерархий на случай, если информация с одной подстраницы перекроет содержимое другой.
Сосуществующий шаблон иерархии
Как только вы определились с шаблоном проектирования, вы можете применить его вместе с результатами карточной сортировки в картографии сайта. Однако созданию карты сайта часто предшествует карта разума.
Майндмэппинг
Майндмэппинг — метод, основанный на связях между разными страницами цифрового продукта с подробным описанием функционала. В качестве инструмента интеллект-карта очень полезна для обучения, позволяя кому-то понять структуру содержания по логической последовательности и развить ассоциации. Примените его к приложению или веб-сайту, чтобы визуально представить сущности продукта и следовать логической структуре контента.
Интеллект-карта для веб-сайта информационных систем Cornerstone и приложения для iOS
Теперь, имея интеллект-карту, вы можете создать карту сайта.
Карта сайта
Карта сайта — это способ проиллюстрировать иерархию контента и отображаемую навигацию. Слово карта сайта говорит само за себя. Это карта контента и категорий веб-сайта.
Карта сайта с портфолио, s Источник: Келлин Лоэр на Dribble
На карте сайта вы визуализируете всю иерархию контента. Вы можете сделать это на бумаге или с помощью различных инструментов, таких как WriteMaps или MindNode.
Карты сайта для проектирования IA обычно создаются в виде диаграмм и называются диаграммами информационной архитектуры . Они также могут быть представлены в форматах XML или HTML, чтобы помочь поисковым системам понять структуру вашего веб-сайта и найти нужную информацию. XML едва читается пользователями (посмотрите на этот пример карты сайта Victorious XML), но карты сайта HTML выглядят как обычные веб-страницы и могут быть прочитаны как людьми, так и роботами поисковых систем. Вот пример карты сайта Apple в формате HTML.
Вот пример карты сайта Apple в формате HTML.
Покажите карту сайта заинтересованным сторонам и отправьте ее разработчикам, чтобы они могли понять, что делать дальше: Есть ли какие-либо важные изменения, которые необходимо внести, прежде чем продукт будет запущен в производство? Но перед производством есть еще один этап – прототипирование.
5. Создание прототипа пользовательского интерфейса для будущей разработки
Хотя карта сайта является первым прототипом в разработке информационной архитектуры, вам все равно придется создавать продвинутые прототипы с помощью каркасного моделирования и моделирования данных.
Каркас
В то время как карта сайта представляет собой схему иерархии контента, каркас воплощает окончательный вид. Каркас — это схематическое представление веб-сайта или приложения, которое отображает навигацию и интерфейс веб-сайта. Каркас IA показывает все страницы и экраны продукта с заголовками, тегами, метками и серыми прямоугольниками, где будет размещен контент. Это также первый набросок пользовательского интерфейса цифрового продукта.
Это также первый набросок пользовательского интерфейса цифрового продукта.
Этот результат является связующим звеном между информационным архитектором и дизайнером UX/UI. Используя каркас, вы можете провести пользовательское тестирование, чтобы понять, соответствует ли IA своей цели. Эти результаты тестирования позволят вам применить изменения до того, как разработчики и дизайнеры пользовательского интерфейса начнут работу над продуктом.
Каркас веб-приложения Back to my body, s источник: Alyoop
Каркас рисуется на бумаге или с помощью специального программного обеспечения, такого как Justinmind или Visio, для создания цифровых каркасов, карт сайта или высокоточных прототипов . Каркасы проверяются пользователями, чтобы определить, является ли структура ясной и лаконичной.
Моделирование данных
Последним шагом перед разработкой является моделирование данных: вы можете внедрить структуру контента в системы моделирования данных. На этом этапе вы сообщаете прототипы заинтересованным сторонам и разработчикам для работы над продуктом.
На этом этапе вы сообщаете прототипы заинтересованным сторонам и разработчикам для работы над продуктом.
Обычно это делается с помощью каркасов или прямо через CMS (системы управления контентом), которые являются вспомогательными системами для публикации контента, такими как Squarespace, WordPress и Wix. Разместите контент через CMS, а затем используйте его в качестве платформы для разработки веб-сайта.
6. Тестирование и улучшение
Тестирование может проводиться на разных этапах процесса проектирования, чтобы помочь разработчикам и отшлифовать IA. Они часто являются частью этапа исследования, особенно если вы ищете способы редизайна существующего приложения или веб-сайта.
Однако крайне важно протестировать вашу информационную архитектуру, как только прототип будет готов и до того, как он попадет в команду разработчиков. Эта практика может помочь вам избежать дорогостоящих ошибок, таких как необходимость переделывать продукт. Здесь применяются такие методы, как юзабилити-тестирование и тестирование первого клика. Вы можете тестировать как первоначальные прототипы (часто бумажный черновик), так и интерактивные прототипы, чтобы обнаружить возможные проблемы с навигацией или макетом.
Вы можете тестировать как первоначальные прототипы (часто бумажный черновик), так и интерактивные прототипы, чтобы обнаружить возможные проблемы с навигацией или макетом.
Юзабилити-тестирование
Юзабилити-тестирование позволяет убедиться, что разработанная структура работает для ваших пользователей. Во время юзабилити-тестирования участники должны взаимодействовать с вашим продуктом обычным образом, как в реальной жизни. Например, вы можете попросить их найти определенную информацию (например, контактные или платежные реквизиты, определенный товар для продажи и т. д.) или выполнить определенную задачу (например, зарегистрировать новую учетную запись, совершить покупку и т. д.). Понятно, что они не могут найти ответы, так как контент еще не готов, но они все еще могут указать свой план действий при взаимодействии с вашим будущим продуктом.
Наблюдая за их действиями и собирая отзывы, вы можете узнать, какие части работают правильно, а какие нет, а что нужно исправить. Основная цель здесь — проверить, могут ли пользователи легко получить то, что им нужно, из вашего приложения или веб-сайта.
Основная цель здесь — проверить, могут ли пользователи легко получить то, что им нужно, из вашего приложения или веб-сайта.
Тестирование по первому клику
Тестирование по первому клику также полезно для измерения удобства использования, определяя, является ли первый клик, который посетитель делает в интерфейсе приложения или веб-сайта, простым и интуитивно понятным. Он показывает, как пользователи перемещаются по вашему сайту и насколько легко им делать то, что они хотят.
В ходе такого тестирования вы подготавливаете несколько типовых сценариев (как и при юзабилити-тестировании) и определяете оптимальные способы их прохождения. Затем давайте задачи своим пользователям и отслеживайте, куда они нажимают и сколько времени им требуется, чтобы найти правильное решение. Иногда первый щелчок может быть правильным, но поиск нужной кнопки или ссылки занимает слишком много времени. В других случаях первый щелчок оказывается неправильным, и для перехода на нужную страницу требуются дополнительные шаги (если они вообще туда попадают). приложение. При проведении тестирования не забывайте собирать качественные данные в дополнение к количественной информации о кликах. Объяснения пользователей на почему они сделали то, что сделали, поможет вам лучше понять своих клиентов и улучшить свой продукт.
приложение. При проведении тестирования не забывайте собирать качественные данные в дополнение к количественной информации о кликах. Объяснения пользователей на почему они сделали то, что сделали, поможет вам лучше понять своих клиентов и улучшить свой продукт.
Независимо от того, ставите ли вы перед собой цель улучшить взаимодействие с пользователем на веб-сайте или создать совершенно новое приложение, вы должны учитывать восемь принципов.
Восемь принципов информационной архитектуры, источник: CareerFoundry
Эти восемь принципов были определены Дэном Брауном, соучредителем дизайнерской компании EightShapes. Информационный архитектор должен придерживаться их при создании продукта:
- Принцип объектов — контент — это живое существо со своим жизненным циклом, поведением и атрибутами.
- Принцип выбора — страницы продукта должны предлагать пользователям ряд осмысленных вариантов выбора.

- Принцип раскрытия — нельзя перегружать пользователей информацией; показывать ровно столько информации, чтобы помочь им понять, какую информацию они найдут, копнув глубже.
- Принцип экземпляры — лучший способ описать категории контента — показать примеры контента.
- Принцип парадных дверей — предположим, что по крайней мере половина посетителей веб-сайта зайдет не с главной страницы, а с другой.
- Принцип множественной классификации — предложить пользователям несколько разных схем классификации для просмотра контента сайта.
- Принцип целенаправленной навигации — не смешивайте разные категории в схеме навигации.
- Принцип роста — предположим, что контент, который у вас есть сегодня, — это лишь малая часть контента, который у вас будет завтра.
Применяя эти принципы, вы сможете эффективно структурировать существующий контент и оставить место для роста.
Как вы уже видели, почти каждый этап имеет свои результаты. Но самым важным продуктом, объединяющим результаты тяжелой работы информационного архитектора, является карта сайта. Теперь давайте посмотрим на некоторые реальные карты сайта, чтобы увидеть, как они структурируют свой контент.
Глобальная сеть семян
Глобальная сеть семян – это инициатива, которая поддерживает разнообразие и защищает систему общественного питания, поощряя фермеров и садоводов делиться семенами разных растений. Информационная архитектура сайта имеет простую систему навигации и позволяет новым посетителям зарегистрироваться в два шага и найти доступные типы семян прямо на главной странице. Кроме того, на главной странице представлены последние новости. Все это показывает посетителям преимущества инициативы и помогает принять решение.
Global Seed Network Карта сайта, s источник: 1 st Way
Spotify
Первоначальный пример плохой информационной архитектуры
Spotify был 90 и. На веб-сайте Spotify присутствовал сосуществующий шаблон иерархии с повторением и частичным повторением некоторых разделов. Это сделало информационную архитектуру беспорядочной: пользователи изо всех сил пытались найти то, что им нужно, и терялись в избыточных пунктах меню.
На веб-сайте Spotify присутствовал сосуществующий шаблон иерархии с повторением и частичным повторением некоторых разделов. Это сделало информационную архитектуру беспорядочной: пользователи изо всех сил пытались найти то, что им нужно, и терялись в избыточных пунктах меню.
Карта сайта Spotify, s Источник: Рене Лин на Medium , et al.
Рене Лин, UX-дизайнер, нашла способ улучшить его, упростив и удалив некоторые разделы. Это пример того, как можно изменить дизайн существующего веб-сайта, чтобы пользователям было проще перемещаться по нему и взаимодействовать с ним.
Spotify IA пересмотрено
Типичная карта сайта для туристического веб-сайта
Вот как может выглядеть веб-сайт туристической компании или онлайн-турагентства. Помимо таких важных функций, как бронирование поездок или управление личным кабинетом, он также может содержать различные варианты сортировки, советы путешественникам и другую несущественную, но полезную информацию. При этом предложенная структура проста и интуитивно понятна для посетителей.
При этом предложенная структура проста и интуитивно понятна для посетителей.
Образец карты сайта туристического сайта, источник: Visual Paradigm
Инструменты для ИА
Мы уже упоминали некоторые из популярных инструментов, которые используются для создания ИА. Здесь мы кратко перечислим, что может помочь на разных этапах.
Онлайн-инструменты для сортировки карточек включают
- UserZoom,
- юзабилитест,
- UXtweak,
- xSort и
- Оптимальная сортировка.
Чтобы создавать карты сайта онлайн , вы можете использовать такие платформы, как
- WriteMaps,
- Узел Разума,
- скоба,
- MindManager,
- Осьминог,
- Slickplan или
- XРазум.
Прототипы и каркасы можно создавать с помощью
- Justinmind,
- Wireframe.cc,
- Жидкий интерфейс,
- Бальзамик или
- Видио.

Диаграммы и блок-схемы разрабатываются и распространяются через такие платформы, как
- Lucidchart,
- Визио,
- OmniGraffle (только MacOS) или
- диаграмм.net (ранее draw.io).
Тестирование и исследование можно проводить с использованием
- Проверено пользователями,
- Лабиринт,
- Пользовательское тестирование,
- UserZoom или
- Обзор назад.
Системы управления контентом (CMS) которые могут пригодиться включают
- Joomla,
- Квадратное пространство,
- WordPress,
- Друпал и
- Викс.
Последние тренды IA
Одной из основных тенденций в дизайне UX/UI является нулевой UI. Если вы когда-либо пользовались Google Assistant или Alexa, то знаете, что это такое: пользователь находит нужную информацию, даже не прикасаясь к экрану, просто сказав пару слов или простым жестом.