Битрикс — Управление информационными блоками
Продукт «1С-Битрикс: Управление сайтом» включает 5 лицензий – «Старт», «Стандарт», «Малый бизнес», «Бизнес» и «Энтерпрайз». Посмотрите удобную детальную таблицу сравнения лицензий, в которой наглядно представлен функционал каждой из них.
Общие сведения:
«Старт» позволяет с наименьшими затратами времени и средств создать свой интернет-проект или перевести его на новую систему. С этой лицензией вы можете создавать простые сайты и лендинги без помощи специалистов и управлять ими. Система содержит все необходимые инструменты для базовой настройки и развития ресурса.
«Стандарт» – это набор самых необходимых инструментов для корпоративного портала. Лицензия позволяет создавать неограниченное количество сайтов и лендингов, работать с большим количеством документов и различных страниц, а также отслеживать и контролировать общение посетителей между собой.
«Малый бизнес» содержит в себе базовый модуль «Интернет магазина». Позволяет размещать любое количество товаров в каталоге, управлять заказами, скидками, доставкой, а также интегрировать магазин с «1С» и «Яндекс.Маркет». Лицензия поможет вам запустить полноценный интернет-магазин, управлять контентом сайта, принимать и обрабатывать заказы покупателей.
«Бизнес» – лицензия для интернет-магазинов с дополнительными возможностями развития онлайн-продаж, повышения конверсии и доходности. В дополнение к преимуществам лицензии «Малый бизнес», вы получите возможность построения дилерских продаж, продаж электронных товаров, инструменты увеличения среднего чека (наборы и комплекты), запустить программу лояльности и аффилиатские программы, использовать расширенную отчетность.
«Энтерпрайз» – лицензия с максимальной функциональностью для средних и крупных интернет-магазинов, региональных и федеральных сетей. Позволяет выстраивать онлайн-продажи во всех каналах присутствия с единым центром управления, масштабировать бизнес без ограничений, встраивать интернет-магазин в инфраструктуру компании для лучшей интеграции и наивысшего качества сервиса. Энтерпрайз — это высокопроизводительное и отказоустойчивое решение для работы онлайн-бизнеса 24/7 с VIP-поддержкой от 1С-Битрикс.
Оцените свои потребности и выбирайте лицензию с необходимыми параметрами.
Если вы сомневаетесь в том, какую лицензию вам выбрать – обращайтесь к нашим партнерам. Они всегда будут рады помочь вам сделать правильный выбор:
— Вы можете выбрать партнера самостоятельно из списка.
— Оставить
заявку на нашем сайте и выбрать из тех, кто откликнется.
Что такое инфоблоки в 1С Битрикс
В 1С Битрикс есть специальные сущности под названием “Информационные блоки, сокращенно (инфоблоки)“, я думаю каждый с ними знаком, но не каждый понимает, что это такое и для чего они нужны. В данном видео постараемся с этим разобраться, рассмотрим общее их понятие, свойства и как с ними работать.
Что такое инфоблоки в 1С Битрикс
Из предыдущих уроков знаем, что на сайте может представлено два вида информации “Статическая” и “Динамическая”. Кто не знает что это такое, смотрите урок Статическая и Динамическая информация, тут я на этом не останавливаюсь. Так вот, при помощи инфоблоков мы можем управлять однородной динамической информацией.
Инфоблоки это системный модуль 1С битрикс, который присутствует в каждой редакции, и предназначен он для управления именно однородной информацией, то есть той которая по своей структуре схожа.

Когда у нас присутствует информация в которой можно выделить типичные свойства для каждого элемента, к примеру новости, статьи, каталог продукции, справочники и т.д., мы можем поместить их в отдельные инфоблоки. Благодаря этому существенно сокращается время на редактирование материалов, с легкостью можно их добавлять и не вызывает труда экспорта и импорта элементов.

Как можно объяснить, что такое инфоблоки?
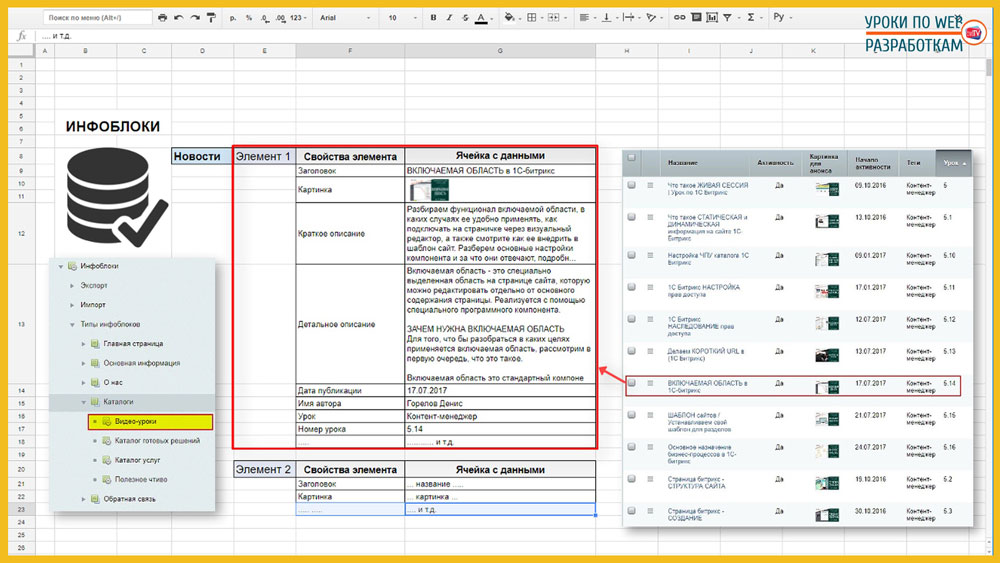
Каждый инфоблок эта некая таблица, в ячейке которой мы храним нужные нам данные. К примеру рассмотрим инфоблок новости. У нас есть таблица новости, в ней присутствует столбец со свойствами такими как заголовок, где размещается в другой ячейке заголовок новости, картинка (в другой ячейке видим картинку), краткое описание (где находится анонс), детальное описание, дата публикации, и так далее. То есть, эти свойства присутствуют у каждого элемента в новостях и на сайте ее легко представить в виде однородной информации в качестве одного инфоблока.

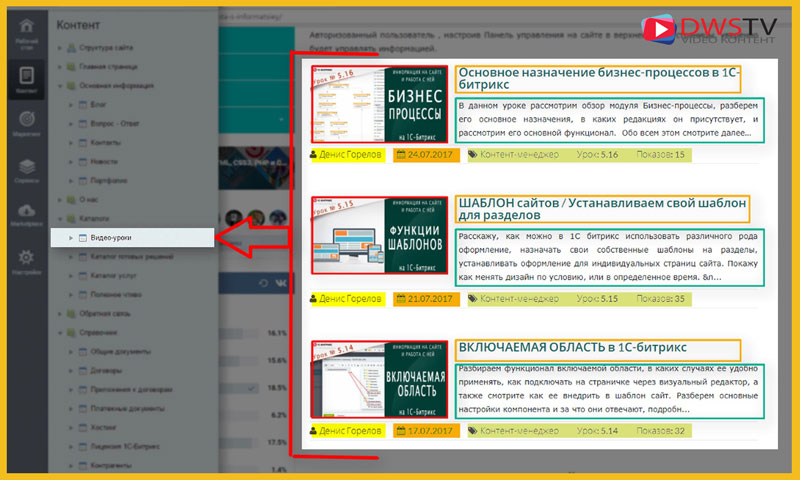
При работе с инфоблоками мне больше нравится то, что они позволяют создать иерархическую структуру.
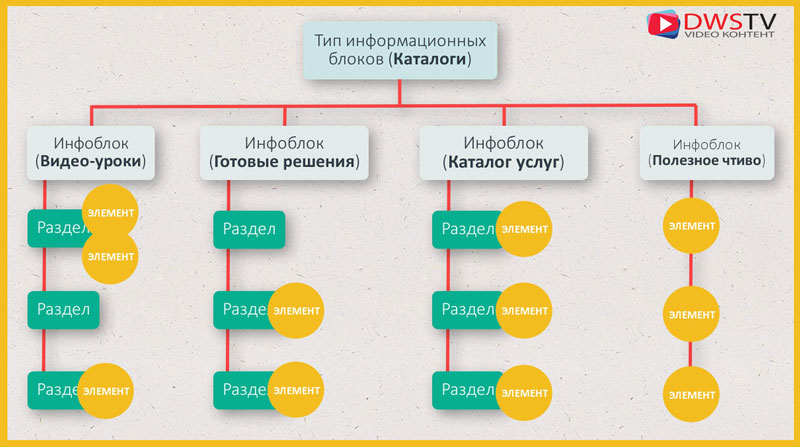
Типы инфоблоков
В самом верху у нас располагается Тип информационного блока, в котором группируются инфоблоки по своей принадлежности к определенной тематике и одинаковой (схожей) структуры. На уровне типов инфоблоков можно выделить следующие схожие параметры:
- Инфоблоки могут содержать разделы и подразделы;
- языкозависимые названия и заголовки объектов;
- возможность экспорта содержимого инфоблоков в RSS;
- и возможность изменения формат редактирования элементов
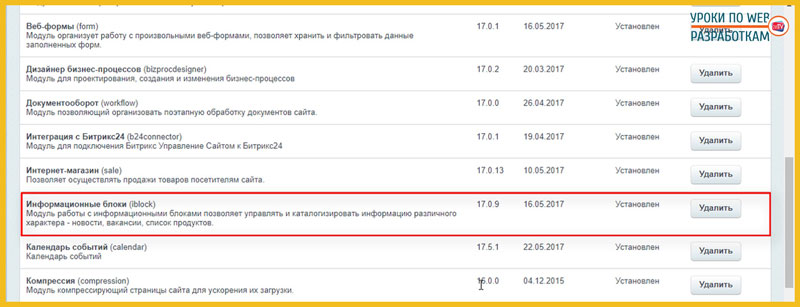
Информационные блоки
Чуть ниже располагаются инфоблоки — блоки с однородной информацией. В зависимости от параметров типа, к которому он относится, в них могут располагаться неограниченное количество разделов и подразделов, внутри каждого раздела неограниченное количество элементов и все это имеет древовидную структуру.

Параметры инфоблока позволяют настроить:
- управление правами доступа пользователей у данного инфоблока;
- определять сайт, на котором будет показан инфоблок;
- определять URL для списков, разделов и элементов;
- можем создавать свои свойства элементов, их значения и настройки;
- настраивать параметры экспорта RSS.
Разделы инфоблока
Сами разделы это как логическая единица, при помощи их можем группировать элементы внутри инфоблока. Разделы помогают создать иерархическую структуру для хранения информации. Каждый элемент располагающийся в инфоблоке может быть привязан к нескольким разделам.
Элементы инфоблоков
Элементы инфоблоков эта сама непосредственная информация которую мы размещаем в самих информационных блоках. Это могут быть, товары, фотографии, статьи, справочники и т.д.
Доступ к разделам и элементам инфоблока
Ко всему этому можем гибко настраивать доступ к каждому элементу, разделу и инфоблоку. Более подробно о том как настраивать права доступа к элементам, разделам информационным блокам смотрите в уроке Настройка ПРАВ ДОСТУПА (5.11), а тут на этом останавливаться не будем.
Каждый информационный блок при помощи встроенного функционала можно привязать к определенному сайту, что позволяет компонентам отображать ту информацию, которая присуща определенному сущности.
И так, благодаря возможности информационным блокам, мы можем строить любую свою структуру которая нам необходима для размещения такой информации как статьи, фотографии, разнообразные справочники и т.д.
Есть различные структуры и давайте на примере нашего сайта подробнее с ними познакомимся.
Примеры структурированной информации
Одноуровневая структура — в большей степени используются в статьях, новостях, в конечном итоге материалов в которых не содержатся разделы и мы можем наблюдать ее в таком виде.
Многоуровневая структура — разделяется на две части, двухуровневую где располагаются элементы по разделам. Часто встречается такая структура для размещения фотографий, распределенных по альбомам, а также для размещения баннеров распределенных по категориям и т.д.
Второй вариант это n-уровневая структура, где элементы распределяются по разделам и присутствует многоуровневая вложенность таких разделов. К примеру это можно наблюдать в каталоге товаров, где товар может относится к разным разделам, а также различного рода информации как каталог книг и так далее, то есть где есть вложенность разделов.
Вся эта структура легко настраивается путем добавления разделов и элементов, но а как настроить саму форму индивидуально под каждый инфоблок для быстрого и удобного наполнения, редактирования элементов смотрите в следующем уроке.
Урок подготовил Горелов Денис.
Оставить комментарий:
Структура сайта и что такое инфоблок в Битрикс
Для удобства использования и создания структуры данных в битрикс все предусмотрели. Благодаря таким сущностям как инфоблоки и типы инфоблоков, в Битрикс есть возможность каталогизировать статьи, новости, товары, вообщем весь контент, и с помощью компонентов входящих в дистрибутив Bitrix выводить из базы данных необходимую информацию, причем настройка параметров инфоблоков настраивается в видимой части сайта, поэтому изменяя те или иные параметры инфоблока, можно вывести информацию в том виде, в котором вам необходимо.
А теперь по подробнее. Благодаря комплексному компоненту (остановимся пока на нем) bitrix.news, осуществляется возможность вывода новостей сайта, причем используя компоненты входящие в его состав, можно вывести определенную новость из инфоблока или вообще список новостей, к примеру для отображения ленты новостей на главной странице сайта, но для начала необходимо создать инфоблок.
Для тех кто с 1С-Bitrix сталкивается впервые и для тех кто хочет сам создать себе простенький сайт-визитку, прикупив себе Bitrix редакции «Старт» (остановимся на нем, вообще данная операция не зависит от редакции битрикс), я расскажу поподробнее на примере инфоблока для вывода элементов (новостей или статей) на сайте, как этим функционалом пользоваться.
С первого взгляда выглядит все довольно сложно и не понятно, но это не более чем миф, для начала необходимо авторизоваться в системе управления сайтом 1С-Битрикс. Если вы читали ранее статьи на этом сайте, там довольно все просто и поиском по сайту вы можете найти статью посвященную авторизации в админке битрикс.
Так вот: авторизуемся
 Вход в админку битрикс
Вход в админку битриксДалее нам открывается «рабочий стол» админки битрикса.
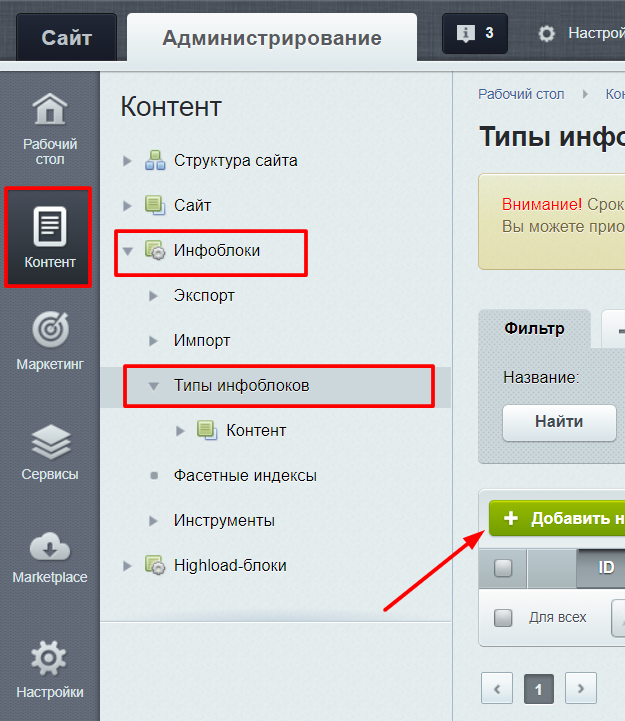
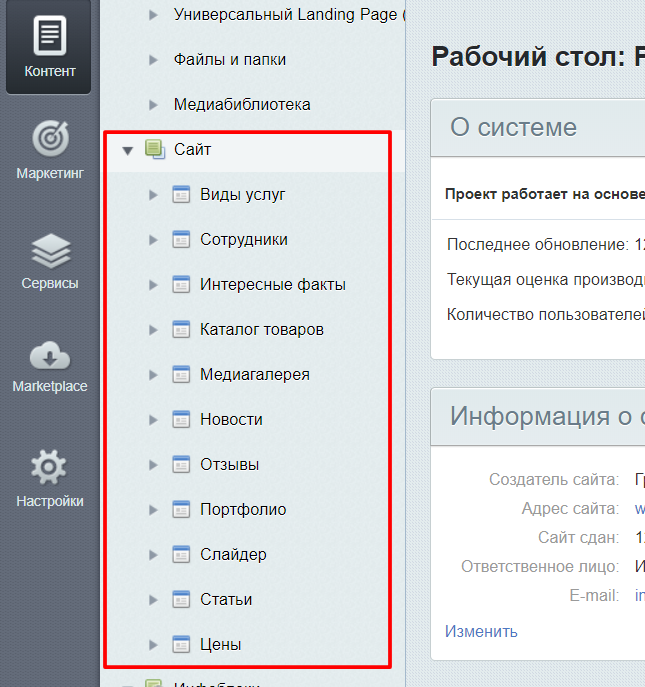
С левой стороны нам предлагается несколько кнопок меню, для создания инфоблока в битрикс вам необходимо пройти по пути из этого меню:
/Контент/Инфоблоки/ Типы инфоблоков
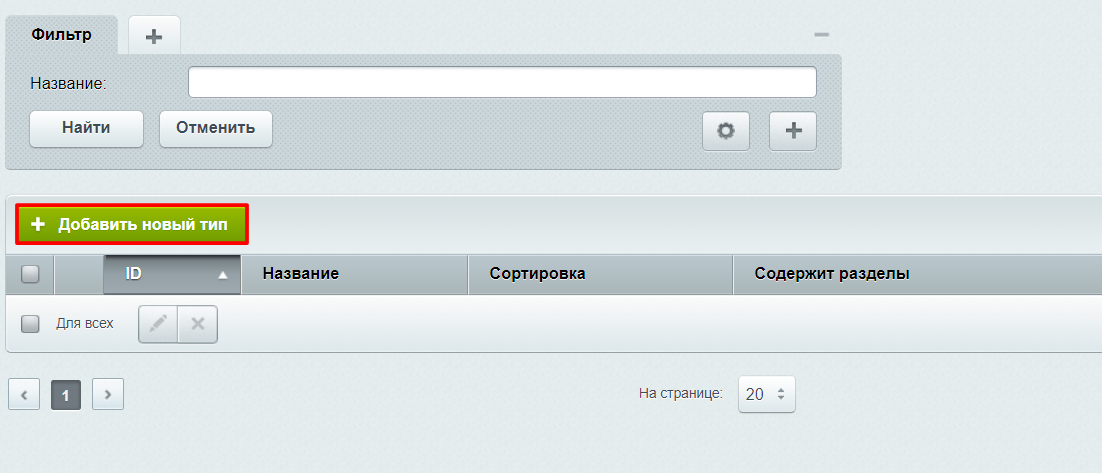
После этого вы попадете в список Типов инфоблоков, для того чтобы структура будущего сайта была интуитивно понятна, необходимо называть и типы инфоблоков и сами инфоблоки, так чтоб потом не искать где находится та или иная информация с сайта. Если в данном примере мы рассматриваем контентную область сайта, т.е. это новости или какие-либо статьи, целесообразно назвать Тип инфоблока «Контент». Для того чтобы создать тип инфоблока, необходимо на данной странице нажать зеленую кнопку: «Добавить новый тип»

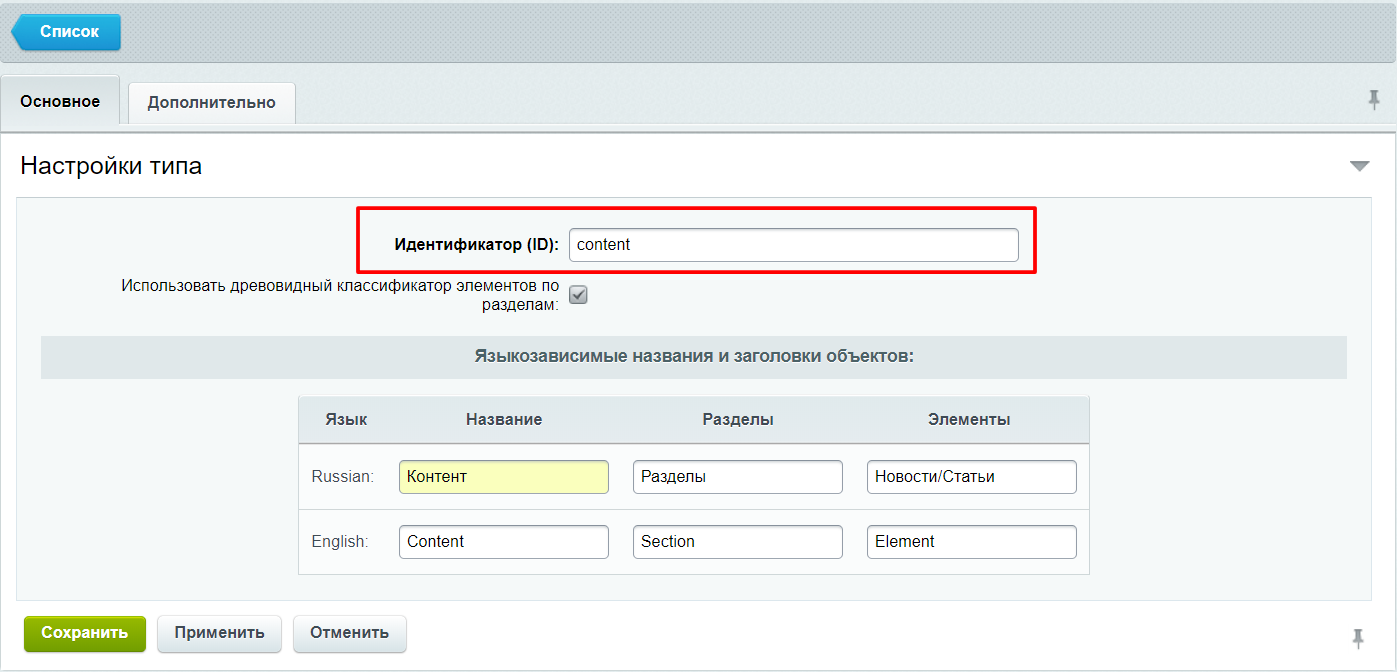
Основным при заполнении здесь является идентификатор типа инфоблока, он вводится латиницей, в нашем случае: content
 Поля название, разделы и элементы заполняем исходя из того какие далее будут использованы данные в инфоблоках, в нашем случае это Статьи и Новости, поэтому указываем именно так как на картинке. Сохраняем введенные данные.
Поля название, разделы и элементы заполняем исходя из того какие далее будут использованы данные в инфоблоках, в нашем случае это Статьи и Новости, поэтому указываем именно так как на картинке. Сохраняем введенные данные.
После создания типа инфоблоков необходимо создать теперь уже и сами инфоблоки со свойствами, забегаю вперед, обо всем по порядку.
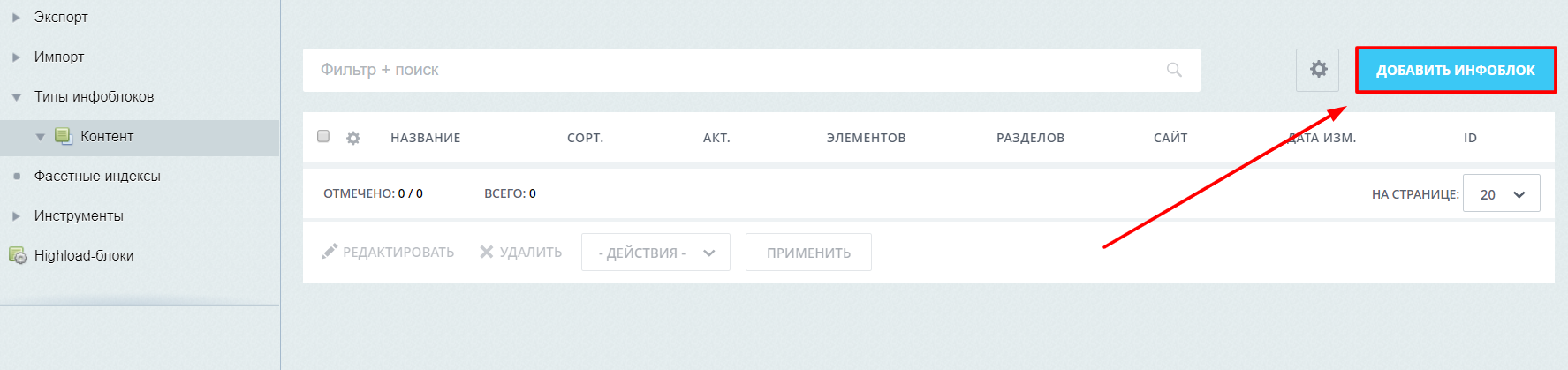
Итак после сохранения в левом меню в подменю Типы инфоблоков, появится тип Контент, чтобы перейти к созданию инфоблока, необходимо нажать на новый тип инфоблока, который мы создали, после перезагрузки страницы, вы увидите что в данном тип нет инфоблоков, для их создания нажимаем на «Добавить инфоблок».

На данной странице будет указано все много, но для того чтобы выводить новости или статьи или к примеру вакансии и чтобы это было понятно потом после настройки, все настройки в данном случае не нужны.
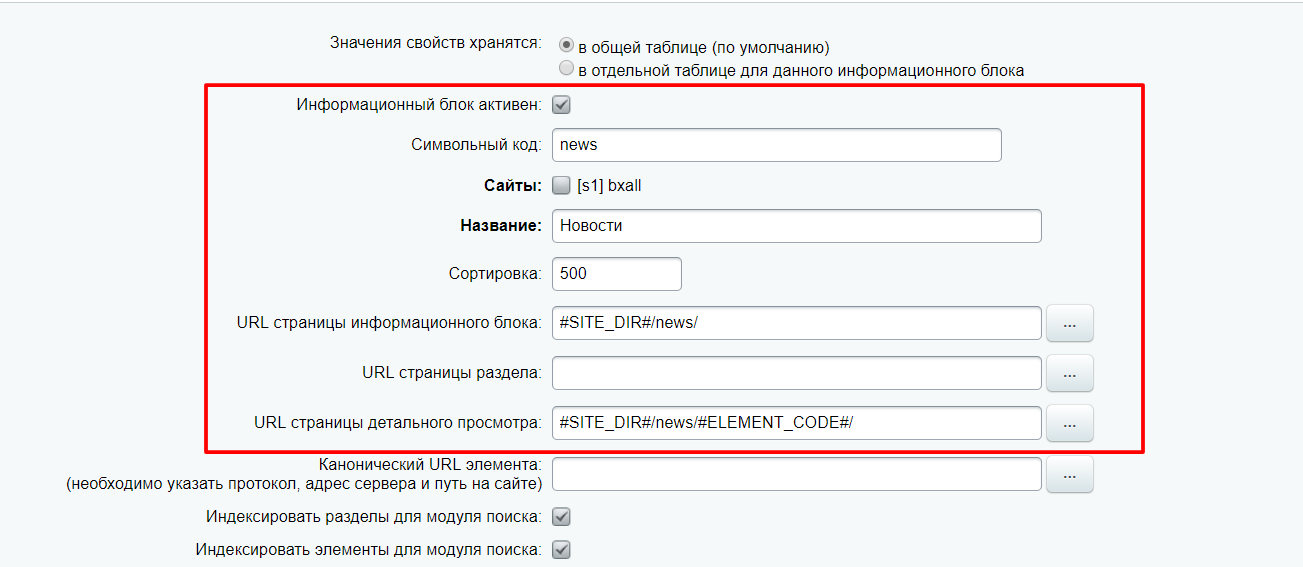
На главной вкладке «Инфоблок» Вам следует указать
- Символьный код: у нас это news, но нужно писать маленькими буквами на английском.
- Указываем сайт галочкой, нужно просто поставить «галочку».
- Указываем наименование инфоблока, в нашем случае это Новости.

Главные настройки завершены, далее дополнительные настройки для отображения информации.
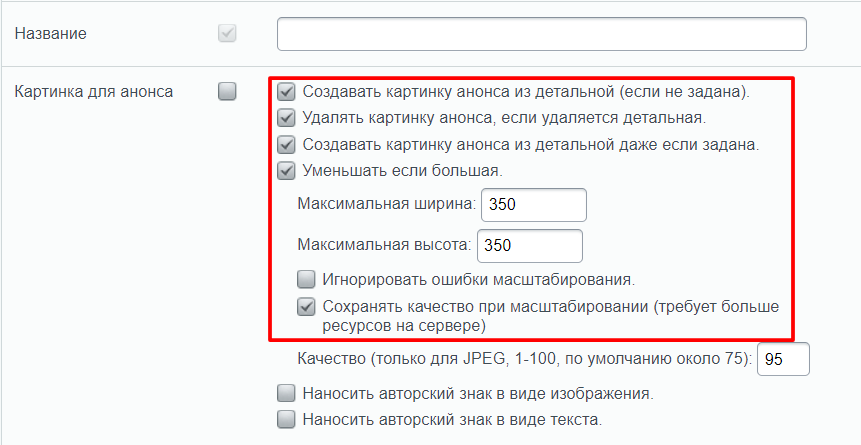
Если необходимо будет использовать картинку в новости, то во вкладке сверху, ПОЛЯ, необходимо указать, чтоб при загрузке картинки она уменьшалась «на лету», ведь дисковое пространство на хостинге ограничено. Поэтому производим настройку как на скриншоте:
Данная картинка будет создаваться у вас по мере загрузки второй картинки в битрикс она называется детальная, а картинка для анонса выводится в списке новостей или статей.
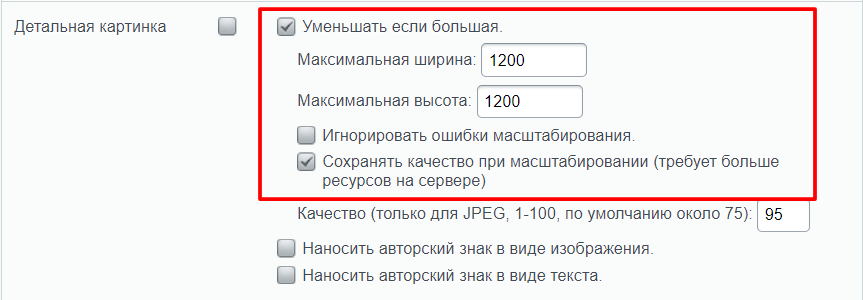
Тоже самое делаем и с детальной картинкой, зачастую пользователи загружают картинки объемом 5-8 Мб, это очень много, т.к. пользователю при заходе на страницу будет отдаваться именно такая большая картинка и приходится ждать ее загрузки, а средствами битрикс, мы ее будем уменьшать.

Далее необходимо произвести всего 2 манипуляции.
Символьный код, что это?? Все просто, изначально при создании инфоблока все страницы будут выглядеть не красиво с точки зрения поисковых систем, к примеру, на бесплатных движках страницы были такими:
сайт.рф/index.php?Itemid=35&id=1&option=com_content&task=view
При настройке ЧПУ (человекопонятные урл) страница новостей должна иметь вид:
сайт.рф/news/novosti_saita/ или сайт.рф/news/novosti_saita.php этокому как нравится, для поисковых машин это все же лучше.
Итак для этого необходимо далее на той же странице указать
Таким образом ссылки на страницы будут сами генерироваться из названия новости или статьи (все зависит от того что инфоблок выводит), а также из корневой папки, ну к примеру /news/ или /articles/
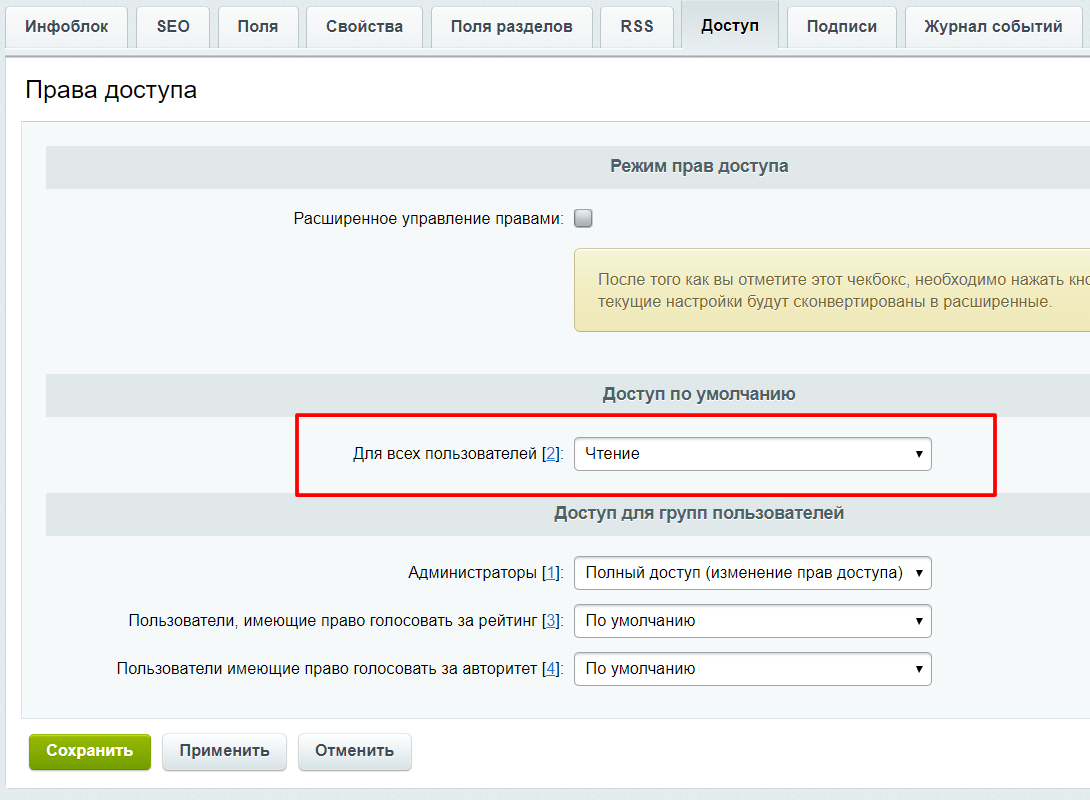
Вторым важным критерием является необходимость дать доступ к чтению инфоблока всем гостям на сайте, ну если это не закрытая часть сайта и нет ограничений по доступу, для этого необходимо перейти во вкладку сверху, доступ и выбрать доступ чтение для всех пользователей сайта:

Далее жмем зеленую кнопку сохранить.
Вот такие вот настройки являются самыми необходимыми при создании инфоблока в битрикс.
Помимо этого существуют дополнительные поля, называемые свойствами инфоблока, к примеру если вы заимствуете новость из другого источника и хотите указать источник новости, то данный функционал вам будет необходим, вообще оперируя полями свойст инфоблока можно вывести дополнительную информацию, исходя из из того что вам требуется, к примеру можно вывести дополнительные изображения на детальной страницы новости или статьи, или связать к примеру новость с каталогом товаров и вывести определенные товары в тело новости. Больше всего это подходит для сайтов где есть рубрика акции и отдельно каталог товаров и вы ходите вывести несколько товаров подходящих под эту акцию. Возможности битрикс в этом не ограничены.
Немного расскажу про дополнительные изображения к новости и вывод самого текса новости на видимую для пользователей часть.
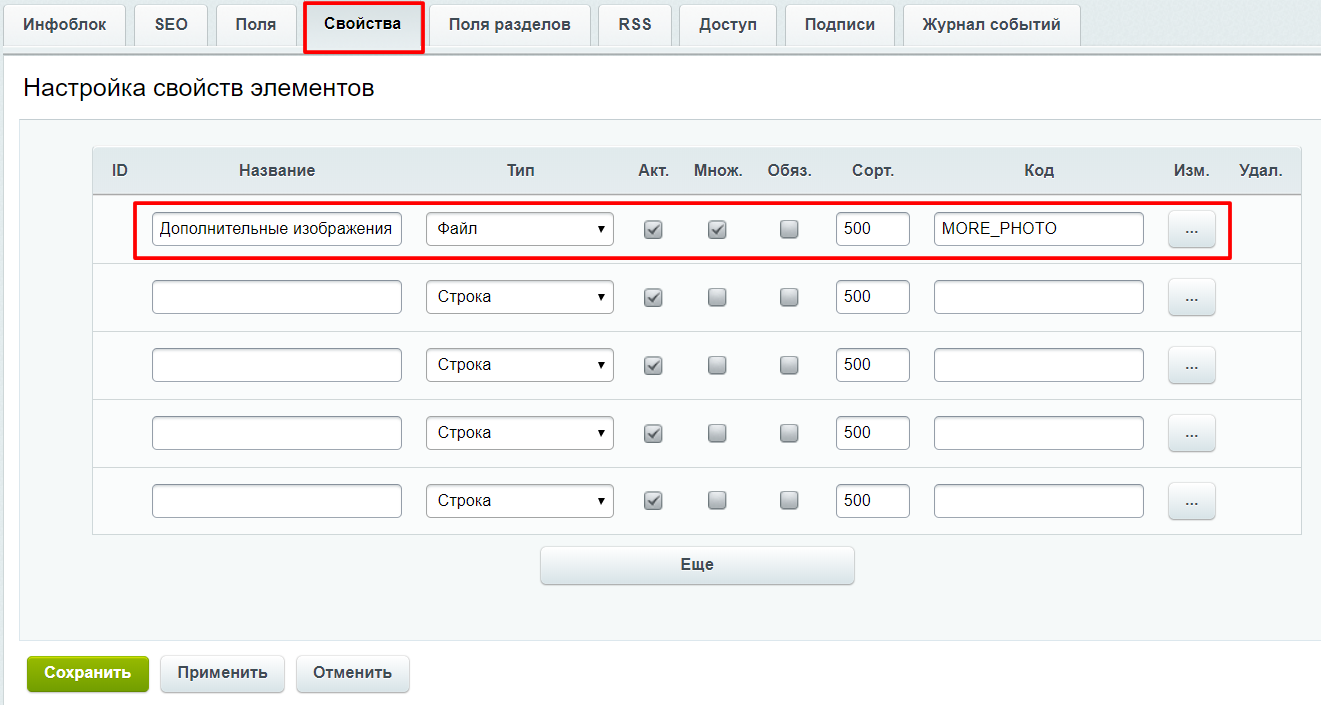
Для того чтобы вывести возможность добавления дополнительных изображений к новости или статьи, достаточно во вкладке Свойства в первом поле указать наименование свойства, ее символьный код и выбрать тип самого свойства.

Данной настройки достаточно для того чтобы загружать сколь-угодно дополнительных изображений к новости или статье.
На сайте я уже описывал процедуру вывода элементов инфоблока с помощью компонентов news и news.list, поэтому опишу кратко, кому сложно разобраться воспользуйтесь поиском по сайту, есть по-шаговая инструкция.
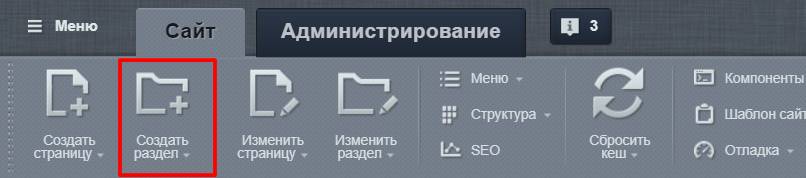
Переходим на видимую часть вашего сайта, переводим сайт в режим правки, далее в панели сверху нажимаем кнопку создать раздел 

После чего называем его, в нашем случае это новости и символьный код у раздела будет «news» потому как именно так мы настроили инфоблок размещаем компонент bitrix.news и в параметрах компонента указываем в свойствах ручками символьный код своего свойства для вывода дополнительных картинок в детальной странице новости, в нашем случае это MORE_PHOTO.
Компонент новостей выведет все элементы из типа инфоблока: Контент и самого Инфоблока: Новости.
Точно также можно создавать, сколько угодно инфоблоков и настраивать их в битрикс для вывода необходимой информации, к примеру покажу структура одного из сайтов, где вся информация представлена для контент-менеджера в удобном и понятном виде:

Вывод же дополнительных свойств инфоблока в битрикс я описывал ранее на сайте, скажу одно, для того чтобы вывести заранее подготовленное свойство инфоблока и его значение в новости или статьи, без разницы, необходимо просто перебирать массив данных, которые вы сами же формируете в админке битрикс, а уже посредством API bitrix любую информацию в том виде в котором вам это необходимо.
| Компоненты модуля | ||
|---|---|---|
| Название | Имя в пространстве имен bitrix | Описание |
| Новости | ||
| Новости (комплексный компонент) | news | Позволяет создать новостной раздел на сайте. |
| Календарь | news.calendar | Служит для формирования и вывода календаря новостей или событий. |
| Новость детально | news.detail | Осуществляет вывод детального описания новости. |
| Все новости | news.index | Выводит новости из различных инфоблоков. |
| Лента | news.line | Осуществляет вывод списка элементов инфоблоков с датой и заголовком со ссылкой на страницу с подробной информацией. |
| Список новостей | news.list | Выводит список новостей из одного информационного блока. |
| Список новостей для почты | news.list.mail | Служит для выбора списка новостей из одного информационного блока для формирования рассылки. |
| Фотогалерея | ||
| Фотогалерея (комплексный компонент) | photo | Позволяет получить полнофункциональную фотогалерею, создавая физически только одну страницу. |
| Фотография детально | photo.detail | Выводит детальную информацию по фотографии. |
| Случайное фото | photo.random | Служит для показа одной произвольной фотографии. |
| Фотографии раздела | photo.section | Выводит все фотографии из выбранного раздела. |
| Разделы с TOP’ом фотографий | photo.sections.top | Служит для вывода TOP’а фотографий, сгруппированных по разделам. |
| Каталог | ||
| Каталог (комплексный компонент) | catalog | Осуществляет вывод полного каталога товаров из определенного инфоблока. |
| Список сравниваемых элементов каталога | catalog.compare.list | Выводит список сравниваемых элементов каталога в виде небольшой таблицы. |
| Таблица сравнения | catalog.compare.result | Выводит таблицу сравниваемых элементов каталога. |
| Элемент каталога детально | catalog.element | Выводит детальную информацию по элементу каталога. |
| Фильтр по элементам | catalog.filter | Выводит форму фильтра для фильтрации элементов информационых блоков. |
| Список связанных элементов | catalog.link.list | Выводит список элементов, связанных с заданным. |
| Список информационных блоков заданного типа | catalog.main | Выводит список всех информационных блоков заданного типа. |
| Элементы раздела | catalog.section | Выводит список элементов раздела с указанным набором свойств. |
| Структура разделов | catalog.section.list | Выводит список разделов инфоблока с указанным количеством элементов в каждом разделе. |
| Разделы с top’ом элементов | catalog.sections.top | Выводит Top элементов сгруппированных по разделам; элементы выводятся в таблице. |
| Top элементов каталога | catalog.top | Выводит в таблице Top элементов из всех разделов в соответствии с заданной сортировкой (используется как правило на главной странице сайта). |
| Умный фильтр | catalog.smart.filter | Подготавливает фильтр для выборки из инфоблока и выводит форму фильтра для фильтрации элементов. |
| RSS | ||
| RSS новости (экспорт) | rss.out | Предназначен для создания страницы, которая отдает выбранные новости вашего сайта в формате RSS. |
| RSS новости (импорт) | rss.show | Предназначен для импорта новостей с другого сайта. |
| Добавление элементов | ||
| Добавление элементов инфоблока (комплексный компонент) | iblock.element.add | Осуществляет вывод списка элементов указанного инфоблока, добавление/редактирование элементов и их удаление в зависимости от прав пользователя. |
| Форма добавления / редактирования | iblock.element.add.form | Осуществляет вывод формы создания (редактирования) элемента указанного информационного блока. |
| Список своих элементов | iblock.element.add.list | Осуществляет вывод списка доступных пользователю элементов указанного инфоблока, ссылок Добавить, Редактировать, Удалить. |
| Инфоблоки | ||
| Голосование | iblock.vote | Реализует возможность голосования для пользователей. |
| Медиа | ||
| Видеотека | iblock.tv | Осуществляет вывод и поочередное проигрывание серии видеороликов в одном медиа проигрывателе. |
| Социальные сервисы | ||
| Комментарии к товарам | catalog.comments | Отображает форму добавления комментариев к товару. |
| Кнопки социальных сетей | catalog.socnets.buttons | Отображает кнопки социальных сетей. |
| Частые вопросы | ||
| FAQ | support.faq | Выводит FAQ категории и вопросы из инфоблока. |
| Вопрос FAQ | support.faq.element.detail | Выводит один вопрос FAQ из инфоблока конкретной категории. |
| Список вопросов FAQ из секции | support.faq.element.list | Выводит вопросы FAQ из инфоблока. |
| Список категорий FAQ | support.faq.section.list | Выводит список категорий FAQ из инфоблока. |
| Навигация | ||
| Пункты меню | menu.sections | Осуществляет дополнение созданного меню названиями разделов инфоблоков. |
Типы информационных блоков
В этом разделе
Управление типами инфоблоков осуществляется на странице Типы информ. блоков (Контент > Информационные блоки > Типы информ. блоков).
Форма поиска
Форма поможет выполнить поиск типов инфоблоков, соответствующих указанным параметрам.
| Поле | Описание |
|---|---|
| Название | Название типа информационного блока. |
| ID | Идентификатор типа информационного блока. |
Чтобы отобрать типы информационных блоков по заданным критериям поиска, нажмите кнопку Найти. Для отображения всех типов инфоблоков нажмите кнопку Отменить.
Контекстная панель
Список типов информационных блоков
| Поле | Описание |
|---|---|
| Колонка флажков | Выбор типов инфоблоков, к которым предполагается применить какое-либо правило или действие. |
| Действия | Доступные действия: |
| ID | Идентификатор типа информационного блока. Указывается символами латинского алфавита. Служит для выборки элементов инфоблоков того или иного типа, в том числе для показа в публичном разделе сайта. |
| Название | Произвольное название типа информационных блоков. |
| Сортировка | Относительный «вес» типа информационных блоков, определяющий его положение в списке. |
| Содержит разделы | Признак того, что информационные блоки данного типа имеют иерархическую структуру, т.е. элементы инфоблоков могут быть сгруппированы по разделам и подразделам. Такая организация элементов может быть применена, например, для объединения товаров в группы или классификации растений по родам, видам и т.п. |
| Экспорт в RSS | Признак того, что содержимое инфоблоков данного типа может экспортироваться в RSS-файл. |
| Файл для модификации | Путь к файлу, отвечающему за обработку полей элементов инфоблоков данного типа при сохранения. |
| Файл с формой редактирования | Путь к файлу-обработчику вывода интерфейса редактирования элемента. |
Смотрите также:
© «Битрикс», 2001-2020, «1С-Битрикс», 2020
Наверх
| Поле | Описание | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Поля, общие для всех типов свойств | |||||||||||||||||||||||
| ID | Идентификатор свойства. | ||||||||||||||||||||||
| Свойство активно | Признак активности свойства (если свойство активно, оно может быть выбрано для показа в публичной части сайта). | ||||||||||||||||||||||
| Порядок сортировки | Задается «вес» свойства, определяющий его положение в общем списке свойств. | ||||||||||||||||||||||
| Название | Название свойства элементов инфоблока. (255 знаков) | ||||||||||||||||||||||
| Символьный код | Мнемонический код свойства, состоящий из латинских символов и цифр. | ||||||||||||||||||||||
| Внешний код | Символьный код, используемый для связи инфоблока с внешним источником данных. Поле отображается при включенной опции Показывать код загрузки из внешних источников в настройках модуля Информационные блоки. | ||||||||||||||||||||||
| Множественное | Признак множественности свойства, т.е. наличия одновременно нескольких значений данного свойства. Например, свойство элементов Цвет панели инфоблока Мобильные телефоны может одновременно иметь следующие значения: синий, красный, черный и т.д. Примечание: начиная с версии 12.5.7 модуля Информационные блоки, свойство типа Привязка к товарам (SKU) не может быть множественным. Тип ранее созданных множественных свойств должен быть сменен на Привязка к элементами с автозаполнением. | ||||||||||||||||||||||
| Обязательное | Признак обязательности заполнения данного свойства при создании/редактировании элемента инфоблока. | ||||||||||||||||||||||
| Показывать на странице редактирования элемента | При отмеченной опции свойство будет отображаться в форме редактирования элемента. | ||||||||||||||||||||||
| Показывать в умном фильтре | При отмеченной опции свойство будет отображаться в умном фильтре. Недоступно для типов свойств Файл и Видео. | ||||||||||||||||||||||
| Вид в умном фильтре | Задается один из видов отображения (с учетом типа свойства) значений свойства в умном фильтре. Недоступно для типов свойств Файл и Видео | ||||||||||||||||||||||
| Показать развёрнутым | Признак отображения свойства в развернутом виде в умном фильтре. Недоступно для типов свойств Файл и Видео | ||||||||||||||||||||||
| Подсказка | Текст, который будет выводится в тултипе рядом с полем в форме создания элемента. | ||||||||||||||||||||||
| Тип свойства «Строка», «Число», «Привязка к пользователю», «Привязка к файлу (на сервере)», «Привязка к карте Google Maps», «Привязка к теме форума», «Привязка к сотруднику», «Привязка к элементам по XML_ID», «Привязка к Яндекс.Карте» | |||||||||||||||||||||||
| Значения свойств участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства. Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Выводить поле для описания значения | Определяется, будет ли выводиться поле для описания данного свойства в форме создания/редактирования элементов информационного блока. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Размер поля для ввода значения (Строк х Столбцов) | Определяется длина и ширина поля для ввода значения данного свойства в форме создания/редактирования элементов инфоблока. Длина и ширина поля задаются числом столбцов и строк соответственно. | ||||||||||||||||||||||
| Значение по умолчанию | Значение данного свойства, присваиваемое всем вновь создаваемым элементам информационного блока по умолчанию. | ||||||||||||||||||||||
| Тип свойства «Список» | |||||||||||||||||||||||
| Внешний вид | Форма представления списка доступных значений свойства:
| ||||||||||||||||||||||
| Количество строк (для внешнего вида «список») | Высота поля со списком в строках (используется, если в предыдущем поле выбрано значение список). | ||||||||||||||||||||||
| Значения свойств участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства.
Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Значения списка |
Данное поле служит для создания списка доступных значений свойства.
| ||||||||||||||||||||||
| Тип свойства «Файл» | |||||||||||||||||||||||
| Значения свойств участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить поле для описания значения | Определяется, будет ли выводиться поле для описания данного свойства в форме создания/редактирования элементов информационного блока. | ||||||||||||||||||||||
| Размер поля для ввода (столбцов) | Длина поля для ввода значения свойства. Задается количеством столбцов. | ||||||||||||||||||||||
| Типы загружаемых файлов (расширения через запятую) | Список расширений (через запятую) доступных для загрузки файлов. | ||||||||||||||||||||||
| Тип свойства «Привязка к разделам» | |||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства.
Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Информационный блок | Информационный блок, к разделам которого может осуществляться привязка элементов данного инфоблока. | ||||||||||||||||||||||
| Тип свойства «Привязка к элементам» | |||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства. Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Указывается сколько полей для множественного свойтсва должно быть в форме добавления элемента. Активно только при установленном флажке значения Множественное. | ||||||||||||||||||||||
| Информационный блок | Информационный блок, к элементам которого может осуществляться привязка элементов данного инфоблока. | ||||||||||||||||||||||
| Тип свойства «Привязка к элементам в виде списка» | |||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства. Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Информационный блок | Информационный блок, к элементам которого может осуществляться привязка элементов данного инфоблока. | ||||||||||||||||||||||
| Высота списка | Если данное свойство является множественным, то в этом определяется количество строк, отображаемых в окне множественного значения. Если число элементов значения превысит число, выбранное в этом поле, то весь список можно будет просмотреть с помощью полосы прокрутки. | ||||||||||||||||||||||
| Ограничить по ширине | задание в пикслах ширины окна списка. При значении равном 0 поле ограничивается длиной самого большого названия элемента. | ||||||||||||||||||||||
| Группировать по разделам | Если инфоблок, выбранный в поле «Информационный блок» обладает древовидной структурой, то вывод элементов в списке будет осуществляться по разделам с выделением названия раздела жирным шрифтом. | ||||||||||||||||||||||
| Отображать в виде списка множественного выбора | При установленной опции список привязанных элементов доступен для множественного выбора элементов в одном поле, при снятой — каждый элемент выбирается в виде отдельной строки. | ||||||||||||||||||||||
| Тип свойства «HTML/текст» | |||||||||||||||||||||||
| Значения свойств участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства.
Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Выводить поле для описания значения | Определяется, будет ли выводиться поле для описания данного свойства в форме создания/редактирования элементов информационного блока. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Значение по умолчанию | Значение данного свойства, присваиваемое всем вновь создаваемым элементам информационного блока по умолчанию. Выводится в форме редактирования только при создании элемента. | ||||||||||||||||||||||
| Высота окна редактора | Высота окна визуального редактора в пикселях. | ||||||||||||||||||||||
| Тип свойства «Видео» | |||||||||||||||||||||||
| Значения свойств участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить поле для описания значения | Определяется, будет ли выводиться поле для описания данного свойства в форме создания/редактирования элементов информационного блока. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Настраиваемые параметры плеера | |||||||||||||||||||||||
| Общие настройки | |||||||||||||||||||||||
| Размер буфера в секундах | Указывается сколько секунд воспроизведения ролика сохранять в буфере обмена, прежде чем начать проигрывать. | ||||||||||||||||||||||
| Расположение панели управления | Указывается расположение панели управления плеера:
| ||||||||||||||||||||||
| Автоматически начать проигрывать | При отмеченной опции проигрывание медиафайла(ов) будет начато сразу после загрузки страницы. | ||||||||||||||||||||||
| Уровень громкости в процентах от максимального | Указывается уровень громкости звука в процентах от максимального заданного в системе. | ||||||||||||||||||||||
| Настройки Flash-плеера | |||||||||||||||||||||||
| Скин | Выбирается скин Flash плеера. | ||||||||||||||||||||||
| Дополнительные переменные Flashvars | Указываются дополнительные переменные для плеера. | ||||||||||||||||||||||
| Режим окна (WMode) | Указывается режим окна Flash плеера:
| ||||||||||||||||||||||
| Настройки WMV-плеера | |||||||||||||||||||||||
| Цвет фона панели управления | Указывается код цвета для фона панели управления плеера. | ||||||||||||||||||||||
| Цвет элементов управления | Указывается код цвета для элементов управления плеера. | ||||||||||||||||||||||
| Цвет элементов управления при наведении указателя мыши | Указывается код цвета для элементов управления плеера при наведении указателя мыши. | ||||||||||||||||||||||
| Цвет экрана | Указывается код цвета для экрана плеера. | ||||||||||||||||||||||
| Дополнительные переменные Silverlight | Указываются дополнительные переменные для плеера. | ||||||||||||||||||||||
| Режим окна | Указывается режим окна WMW плеера:
| ||||||||||||||||||||||
| Тип свойства «Привязка к элементам по XML_ID» | |||||||||||||||||||||||
| Значения свойств участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства.
Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Значение по умолчанию | Значение данного свойства, присваиваемое всем вновь создаваемым элементам информационного блока по умолчанию. С помощью кнопки […] можно выбрать элементы из списка. | ||||||||||||||||||||||
| Тип свойства «Счетчик» | |||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства.
Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Разрешается изменять значения | При отмеченной опции пользователю будет разрешено изменять значения счетчика. | ||||||||||||||||||||||
| Текущее значение счетчика | Задается начальное значение счетчика, от которого будет происходить отсчет. | ||||||||||||||||||||||
| Тип свойства «Дата», «Дата/Время» | |||||||||||||||||||||||
| Значения свойств участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства.
Поле в фильтре будет иметь то же название и тип, что и данное свойство. Например, для свойства Год выпуска типа список данное поле в фильтре будет называться Год выпуска, а доступные значения поля будут представлены в виде списка. | ||||||||||||||||||||||
| Выводить поле для описания значения | Определяется, будет ли выводиться поле для описания данного свойства в форме создания/редактирования элементов информационного блока. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Подсказка в умном фильтре для посетителей | Указывается текст подсказки, отображаемой посетителям в умном фильтре. | ||||||||||||||||||||||
| Значение по умолчанию | Значение данного свойства, присваиваемое всем вновь создаваемым элементам информационного блока по умолчанию. С помощью кнопки Календарь можно выбрать дату из календаря. | ||||||||||||||||||||||
| Тип свойства «Привязка к элементам с автозаполнением», «Привязка к разделам с автозаполнением», "Привязка к товарам (SKU)» | |||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства. Фильтрация осуществляется как по массиву значений, так и по одиночному значению. | ||||||||||||||||||||||
| Информационный блок | Выбирается тип информационного блока и инфоблок из которого получаются значения для свойства. Если инфоблок не выбран, то кнопка добавления элемента (раздела) выводиться не будет при указании значения свойства. | ||||||||||||||||||||||
| Интерфейс показа | В выпадающем списке выберите один из вариантов интерфейса показа элементов:
| ||||||||||||||||||||||
| Показывать кнопку добавления элементов (разделов) | Под полем строки с автозаполнением появится кнопка Добавить элемент (Добавить раздел). С помощью этой кнопки можно быстро добавить элемент (раздел) в инфоблок, выбранный в поле Информационный блок. Данное поле не отображается для типа "Привязка к товарам (SKU)». | ||||||||||||||||||||||
| Брать название кнопки добавления из настроек связанного инфоблока | Название кнопки Добавить элемент (Добавить раздел) смениться на название из настроек выбранного инфоблока. | ||||||||||||||||||||||
| Максимальная ширина поля ввода в пикселах (0 — не ограничивать) | Можно задать ограничение ширины поля ввода. | ||||||||||||||||||||||
| Минимальная высота поля ввода в пикселах, если свойство множественное | Можно задать ограничение высоты поля ввода, при множественном свойстве. | ||||||||||||||||||||||
| Максимальная высота поля ввода в пикселах, если свойство множественное | Можно задать ограничение высоты поля ввода, при множественном свойстве. Применяется, если надо ограничить высоту формы при большом числе свойств. | ||||||||||||||||||||||
| Заменяемые при показе символы | Возможны проблемы с отображением названий элементов (разделов), содержащих в названии ряд символов. Например, при использовании запятой. Проблема проявляется в размножении таких названий в списке. Избежать этой ситуации можно, указав в настройках свойства перечень таких символов и выбрав символ автозамены в поле ниже. Сами названия элементов (разделов) от такой замены не меняются. | ||||||||||||||||||||||
| Символ, который заменит при показе запрещенные символы | В выпадающем списке или в пустом поле рядом со списком укажите символ, который заменит искажающие символы в названиях. | ||||||||||||||||||||||
| Тип свойства «Справочник» (доступен только при наличии установленного модуля Highload-блоки) | |||||||||||||||||||||||
| Значения свойства участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства. | ||||||||||||||||||||||
| Выводить поле для описания значения | Определяется, будет ли выводиться поле для описания данного свойства в форме создания/редактирования элементов информационного блока. | ||||||||||||||||||||||
| Дополнительные настройки | |||||||||||||||||||||||
| Выберите справочник | Выбирается Highload-блок, который будет использоваться в качестве справочника. Если указывается значение Создать новый справочник, то становятся доступным поле Название справочника. | ||||||||||||||||||||||
| Название справочника | Название нового справочника (Highload-блока). Если задан кириллицей, то будет выполнена его транслитерация. | ||||||||||||||||||||||
| Записи справочника | Создание и редактирование записей выполняется с помощью следующих полей:
Для удаления записи следует нажать на «крестик», расположенный в соответствующей строке записи. | ||||||||||||||||||||||
| Тип свойства «Деньги» (доступен только при наличии установленного модуля Валюты) | |||||||||||||||||||||||
| Значения свойства участвуют в поиске | Разрешается или запрещается индексация значений данного свойства для внутреннего поиска. | ||||||||||||||||||||||
| Выводить на странице списка элементов поле для фильтрации по этому свойству | Определяет возможность вывода в фильтре на странице со списком элементов отдельного поля, с помощью которого будет осуществляться фильтрация элементов по значениям данного свойства. | ||||||||||||||||||||||
| Выводить поле для описания значения | Определяется, будет ли выводиться поле для описания данного свойства в форме создания/редактирования элементов информационного блока. | ||||||||||||||||||||||
| Количество полей для ввода новых множественных значений | Если данное свойство является множественным, то в этом определяется количество полей для ввода значений свойства (т.е. количество возможных значений свойства). | ||||||||||||||||||||||
| Подсказка в умном фильтре для посетителей | Указывается текст подсказки, отображаемой посетителям в умном фильтре. | ||||||||||||||||||||||
| Размер поля для ввода значения (Строк х Столбцов) | Определяется длина и ширина поля для ввода значения данного свойства в форме создания/редактирования элементов инфоблока. Длина и ширина поля задаются числом столбцов и строк соответственно. | ||||||||||||||||||||||
| Значение по умолчанию | Значение данного свойства, присваиваемое всем вновь создаваемым элементам информационного блока по умолчанию (указывается сумма и валюта). | ||||||||||||||||||||||
Создание инфоблоков на системе управления 1С- Битрикс
Что такое информационные блоки Битрикс? Это модули, позволяющие каталогизировать и управлять различными типами (блоками) однородной информации. С помощью информационных блоков может быть реализована публикация различных типов динамической информации: каталоги товаров, блоки новостей, справочники и т.д.
Итак, заходим в административную часть сайта, идем в Контент -> Инфоблоки -> Типы информационных блоков -> Добавить новый тип:
Чтобы создать новый тип инфоблока, следует заполнить поле идентификатора и названия на русском и английском языке в обязательном порядке:
Тип инфоблока — это обобщение самого высокого уровня, своего рода группа в которой мы будем создавать свои инфоблоки. Переходим в созданный нами тип инфоблоков и добавляем там новый инфоблок.
В основных настройках инфоблока:
- Поле «Символьный код» заполняем на латинице, без пробелов и маленькими буквами.
- Выбираем сайт, для которого создается инфоблок.
- Заполняем поле с названием инфоблока.
Поля — здесь зададим настройки для вывода изображений:
Доступ. Для всех пользователей выбираем чтение, чтобы инфоблок был доступен не зарегестрированным пользователям.
Свойства. Элементы каждого инфоблока имеют набор системных свойств, которые могут быть расширены пользовательскими свойствами. Тут нам необходимо заполнить поля: название и код. Поле код заполняем латинскими, заглавными буквами. В чекбоксе «Обяз.» ставим галочку, если хотим сделать данное поле обязательным для заполнения. В примере для типа поля выбрано число, но вы можете выбрать любой другой тип коих в битриксе множество. Подробнее о типах свойств инфоблоков можно почитать здесь работа с инфоблоками.
Теперь идем в публичную часть сайта. Открываем ее в визуальном редакторе.
Компоненты -> Контент -> Новости и перетаскиваем компонент «Новости» в контентную область
Далее в параметрах компонента в обязательном порядке указываем используемый инфоблок и его тип:
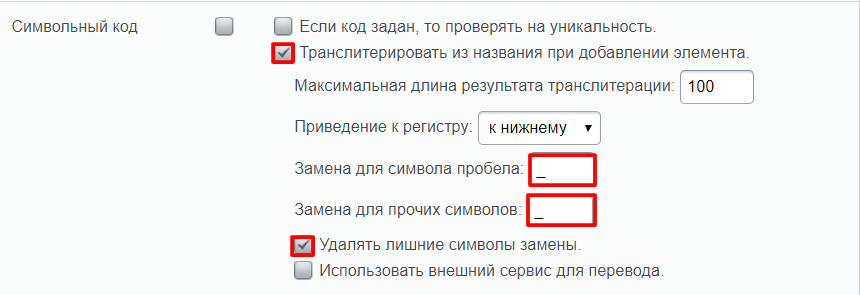
В управлении адресами страниц включаем поддержку ЧПУ и в поле «Страница детального просмотра» заменяем #ELEMENT_ID#/ на #ELEMENT_CODE#/. Это нужно для того, чтобы при добавлении элементов их символьный код транслитировался из названия. Если же оставить ID то в урл будет подставляться идентефикатор элемента. Слеш на конце выражения можно заменить на что угодно и это ни на что не повлияет.
В дополнительных настройках проверяем стоит ли галочка в настройке «Устанавливать заголовок страницы»:
В «Настройки детального просмотра» и «Настройках списка» в поле свойства выбираем нужный нам инфоблок.
Теперь наш инфоблок добавлен и настроен. Можно добавлять в него элементы. Опять же в режиме правки «+Добавить элемент»:
Тут заполняем все нужные нам поля: название, анонс, детальное описание и добавляем картинки если нужно. Обратите внимание что вследствии наших настроек символьный код элемента транслитируется из названия:
Осталось прикрутить дизайн с новому инфоблоку)))
bitrix
