Тег Title (HTML-название) | SEO-портал
Заголовки сниппетов в поиске
Важная роль тега title в SEO в частности обуславливается его влиянием на формирование заголовков сниппетов:
Тег Title используется для формирования заголовков сниппетов поисковой выдачи.
Заголовок является важным элементом результата поиска, поскольку позволяет пользователям получить общее представление о содержании сайта и его релевантности поисковому запросу. Часто пользователь принимает решение о переходе на сайт именно на основе информации в заголовке. Вот почему следует с особым вниманием отнестись к созданию заголовков для ваших страниц.
Справка Google
Следует иметь ввиду, что если поисковый робот сочтет веб-страницу релевантной поисковому запросу, но содержимое тега title не сочтёт таковым, то в качестве заголовка сниппета будет отображаться любой непредсказуемый фрагмент контента страницы, который будет считаться релевантным согласно алгоритму поисковой системы.
Заголовки сниппетов отображают только релевантные поисковым запросам фрагменты тегов Title.
Формирование заголовка сниппета не из <title>
Нередко бывает, что заголовок сниппета формируется не из названия страницы по ряду причин:
- нерелевантное содержание (нет вхождений слов из запроса),
- слишком длинное содержание (более 200 символов, в идеале — не более 55),
- спам (перечисление ключевых слов и фраз),
- неуникальный текст (названия страниц на сайте дублируются).
В некоторых случаях для того, чтобы заголовок страницы более точно отражал ее релевантность поисковому запросу, в результатах поиска может использоваться заголовок, созданный Google, даже если исходный заголовок является кратким, информативным и качественным.
Справка Google
Источники формирования заголовков сниппетов
Если название страницы не будет сочтено релевантным поисковому запросу, а также если тег «тайтл» не заполнен или вовсе будет отсутствовать, то заголовок сниппета может формироваться из:
- тегов заголовков h2-h6,
- содержимого мета-тега Description,
- анкоров внешних или внутренних ссылок,
- содержимого других HTML-элементов контента.
Заголовок сниппета в выдаче не всегда формируется из содержимого тега title. Если в результате работы алгоритмов окажется, что некоторый фрагмент текста со страницы лучше аннотирует документ по какому-либо запросу, то будет показан именно он, это не является ошибкой. По другим запросам заголовок будет браться из тега title, либо формироваться из другого, более подходящего фрагмента.
Платон Щукин
Как правильно написать тег Title?
Как отмечалось ранее, название страницы находится в HTML-блоке head. В отличие от мета-тегов, «тайтл» является обычным парным HTML-тегом, содержание которого заполняется между открывающим и закрывающим тегами:
<head> <title>Название страницы</title> </head>
Учитывая важность названия веб-страницы в SEO, крайне важно знать, как правильно его заполнять:
Обязательное заполнение тега Title
HTML-тег title должен быть обязательно заполнен на всех страницах сайта, которые вы желаете видеть в поисковой выдаче. Иначе в качестве заголовка сниппета будет отображаться непредсказуемые фрагменты основного контента сайта, что может негативно сказаться на кликабельности сниппета:
Каждая страница сайта должна иметь уникальный описательный заголовок.
Справка Google
Уникальность тега Title
Имеется ввиду уникальность названий всех страниц сайта. Дублирование текста в теге title на разных страницах создает сложности поисковым роботам при определении релевантности данных страниц, что может негативно отразиться на продвижении сайта.
Избегайте повторяющихся или шаблонных заголовков. Каждая страница сайта должна иметь уникальный описательный заголовок.
Справка Google
Суть страницы в теге Title
Название должно отражать суть страницы (желательно в пределах одного предложения).
Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента.
Справка Google
Длина (количество символов) тега Title
Заголовок сниппета поисковой выдачи ограничен определенным количеством символов. Если название страницы превысит это количество, заголовок сниппета будет содержать только его фрагмент. Сделайте всё возможное, чтобы содержимое тега title отображалось в сниппете полностью. Идеальный вариант – название длиной не более 55 символов.
Также избегайте чрезмерно длинных описаний, поскольку в результатах поиска они могут быть усечены. Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента.
Справка Google
Слишком длинный заголовок
Заголовок слишком длинный – в сниппете отображается только его фрагмент. Кроме того, заголовок содержит «разбитую» фразу из запроса (слова из запроса в разных частях заголовка), но его длина не позволяет отобразить её в сниппете, в результате подсвечивается только первое слово из запроса, входящее в тег title.
Точность вхождения ключевой фразы в теге Title
Название страницы обязательно должно включать точное вхождение основной ключевой фразы, иначе релевантность всей страницы данной фразе в глазах поисковых систем будет существенно ниже. Возможно включить в тег не более 2-х вхождений основной ключевой фразы, но желательно ограничиться одним вхождением.
Место вхождения ключевой фразы в теге Title
Несмотря на то, что заголовки сниппетов в поисковой выдаче могут формироваться на основании последних слов из длинного (более 55 символов) HTML-тега title, желательно включать основную ключевую фразу ближе к началу.
Краткий и содержательный заголовок
Данный пример соответствует всем возможным рекомендациям, и содержанию ключевой фразы из целевого запроса в частности.
Осмысленное содержание в теге Title
Привлекательный для пользователя заголовок сниппета играет важную роль и стимулирует его кликабельность. «Тупой» набор слов не вызовет интереса и доверия пользователя и он с большой вероятностью не перейдет на сайт из поиска.
Хорошо также, если заголовок не только содержит ключевые слова, но также информативен и актуален.
Яндекс.Помощь
Спам ключевыми словами в теге Title
Не стоит перечислять в названии страницы ключевые слова и фразы, лишая его лексических норм. Это общее правило действительно не только для title, но и для контента сайта в целом. За спам ключевыми словами сайт рискует попасть под санкции поисковых систем:
Не используйте избыточное количество ключевых слов. В некоторых случаях бывает полезно добавить в заголовок несколько информативных ключевых слов, однако не следует повторять одни и те же слова и фразы несколько раз.
Справка Google
Бессмысленно перечислять здесь большое количество ключевых фраз — пользователь не сможет их увидеть, поскольку они просто не поместятся на экран монитора.
Яндекс.Помощь
Наличие лишних слов в теге Title
Лишние слова (так называемая «вода», например: «наш», «самый», «лучший») «размывают» конкретику заголовка и увеличивают его длину – откажитесь от их использования в теге title.
Названия страниц должны быть информативными и краткими.
Справка Google
Спецсимволы Unicode в теге Title
Не следует включать в тег название страницы спецсимволы Unicode (например: ©, ®, ♥) – они всё равно не будут отображаться в заголовках сниппетов поисковой выдачи.
Наличие пассажей в Title
Следует учитывать, что алгоритм поисковой системы считает менее релевантными словосочетания, слова из которых разделяются символами !, ?, . (завершающие предложение символы). Не следует применять данные символы в теге title, разделяя его на пассажи.
Название сайта или компании в теге Title
Название сайта или компании не следует указывать в начале названия страницы. Если есть необходимость включить эти данные, то добавьте их в конец по следующему принципу:
<title>[название страницы] [разделитель] [название сайта]</title>
Согласно рекомендациям Google, лучше всего добавлять данную информацию в заголовок главной страницы сайта, разбавляя дополнительной информацией:
Используйте атрибуты бренда в заголовках, но не злоупотребляйте ими. В заголовке главной страницы имеет смысл указать дополнительную информацию о сайте (например, ExampleSocialSite – место для знакомств и общения). Однако не следует указывать этот текст в заголовке каждой страницы, поскольку это усложняет восприятие.
Справка Google
В качестве разделителя названия бренда от названия страницы часто применяются символы — (тире), - (дефиз), | (вертикальная черта), : (двоеточие) и / (косая черта). Для примера обратим внимание на оформление заголовков веб-страниц, относящихся к сервисам Яндекса и Google.
В качестве разделителя в заголовках веб-страниц сервиса Яндекс.Помощь применяется тире, а на страницах Справка Google — дефиз:
На веб-страницах, несущих информацию о компании Google, а также на страницах сайта Google Developers в качестве разделителя в теге title применяется вертикальная черта, а на страницах сервиса Яндекс.Новости — знак двоеточия:
Название категории в теге Title
Страницы категорий, как правило, продвигаются под определённый высокочастотный запрос, содержащийся в теге title. Для усиления релевантности страницы категории этому запросу в заголовках дочерних страниц также может содержаться название категории. Разделение названия категории в названии страницы может быть реализовано по аналогии с разделением названия сайта (компании):
<title>[название страницы] [разделитель] [название категории] [разделитель] [название сайта]</title>
Пример для интернет-магазина:
<title>Велосипед Marin Sky Trail | Горные велосипеды | Магазин велосипедов</title>
Пример для информационного сайта:
<title>Лечение и профилактика продольного плоскостопия | Статьи | Медицинский блог</title>
Для примера возьмем страницы веб-сервисов Яндекса и Google, содержащие в заголовке название страницы, название категории и название сервиса:
И в первом (сервис Яндекса), и во втором (сервис Google) случае в качестве разделителя применяется символ — (тире), но очень многие сайты используют для этого - (дефиз), | (вертикальная черта), : (двоеточие) и / (косая черта), поэтому разделитель не имеет особой важности, главное соблюдать аналогию на всех страницах сайта.
Примеры заполнения тега Title
Разберём условные примеры заполнения, которые оптимизируются под конкретные запросы для московской аудитории пользователей:
| Запрос | Геозависимость | Частота для Москвы |
|---|---|---|
| мебель | да | 10 000 |
| мебель на заказ | да | 3 500 |
| купить мебель | да | 1 500 |
| купить мебель в Москве | нет | 400 |
| мебель в Москве | нет | 200 |
| мебель под заказ | да | 200 |
| мебель на заказ в Москве | нет | 150 |
| заказать мебель | да | 60 |
| купить мебель на заказ | да | 20 |
| мебель цены | да | 20 |
Предположим, что каждый из перечисленных запросов является целевым для веб-страницы, к которой мы должны заполнить мета-тег title и разберём варианты его заполнения:
Спам ключевиками в теге
Бездумно перечислять целевые запросы в названии страницы ни в коем случае нельзя:
<!-- Так делать нельзя, можно попасть под санкции: --> <title>Мебель на заказ, купить мебель, мебель под заказ, мебель в Москве, заказать мебель</title>
Такой текст однозначно будет воспринято поисковыми системами как спам.
«Вода» в теге Title
Большое количество лишних слов и фраз «размывают» релевантность заголовка целевым запросам и увеличивают его длину:
<!--Слишком много «воды»:--> <title>Частное предприятие «Интерплюс» - производство и реализация мебели в городе Москва по низким ценам от производителя</title>
Такие «водянистые» заголовки страниц не способны конкурировать в борьбе за позиции по высокочастотным высококонкурентным коммерческим запросам.
Несколько предложений в теге Title
Несколько предложений в HTML-теге title не только могут размыть релевантность заголовка запросу, но и вовсе сделать его нерелевантным согласно алгоритму ПС:
<!-- Название из 2-х предложений :--> <title>Качественная мебель в Москве от производителя. Изготовим по лучшим ценам под заказ.</title>
Такое название будет считаться менее релевантным запросу «мебель под заказ», т. к. слова из запроса разделены символом, делящим текст на пассажи (в данном случае это точка). Кроме того, слова из словосочетания находятся достаточно далеко друг от друга, что может исключить их общее отображение в заголовке сниппета.
Правильное заполнение тега
Чтобы правильно написать тег title, необходимо предварительно хорошо оценить важность целевых запросов. В нашем случае:
- запросы «мебель на заказ» и «мебель под заказ» можно считать синонимами, и вставлять оба запроса в название страницы будет нецелесообразно. Вариант «мебель на заказ» имеет частотность в 17.5 раз выше – именно его и следует включить в заголовок;
- низкочастотный запрос «заказать мебель» также не следует использовать вместе с запросом «мебель на заказ» по логическим соображениям;
- запросы «мебель», «мебель на заказ», «купить мебель», «купить мебель в москве», «мебель в москве», «мебель на заказ в москве», «мебель цены» можно отлично связать в единое предложение и использовать в качестве заголовка страницы.
На основании анализа запросов правильный тег title, релевантный всем перечисленным целевым запросам, можно написать следующим образом:
<!-- Конкретное релевантное название: --> <title>Купить мебель на заказ в Москве по низким ценам</title>
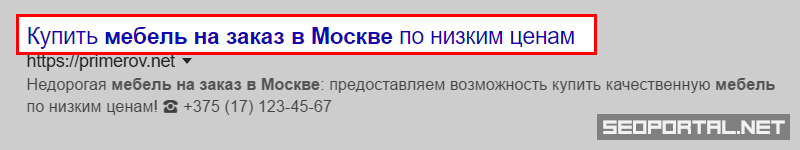
Такой текст обеспечит привлекательный заголовок сниппетов поисковой выдачи:
 Привлекательный заголовок сниппета Google
Привлекательный заголовок сниппета GoogleПроанализируем релевантность данного заголовка целевым запросам.
Прямые вхождения ВЧ- и СЧ-запросов:
- «мебель»,
- «мебель на заказ»,
- «купить мебель»,
- «мебель на заказ в москве»,
- «купить мебель на заказ».
Минимально разбавленные вхождения НЧ-запросов:
- «купить мебель в москве»,
- «мебель цены».
Что такое заголовок Title, рекомендуемый размер и прочие советы
Содержание статьи
Тайтл — это единственное, что в SEO важнее, чем поведенческие факторы. Вот почему эту тему следует знать досконально, что и случится с вами после прочтения этой статьи.
По некоторым запросам можно выйти в топ, всего лишь прописав их в Title. В ранжировании по неконкурентным и низкочастотным запросам поисковики по-прежнему уделяют особенное внимание заголовку.
Что такое Тайтл?
Тег Title — это мета-тег, содержащий заголовок страницы. Он представляет собой часть документа html и входит в конструкцию блока <head>. По сути, это альтернативный заголовок страницы, который виден только в открытой вкладке браузера. Больше нигде на странице тайтл не отображается.
Если визуально, то Тайтл это вот что:


Часто поисковики используют именно его, а не h2, выдавая ссылку на сайт при поисковой выдаче. От привлекательности заголовков title для пользователя зависит и посещаемость ресурса. В совокупности с description тег позволит поисковикам лучше представлять документ в выдаче, что хорошо влияет на ранжирование страницы.


Продвижение хвостами
Одна из основных ошибок сеошников — тайтл, прописанный без учета низкочастотных запросов. То есть некоторые рассчитывают продвинуться по запросу [sony cx405], прописав в заголовке «Sony CX405». Таких умников достаточно, и понятно, что трафика такая страница почти стопроцентно не принесет. А вот если мы пропишем в Title «Купить видеокамеру Sony CX405 handycam: обзор, отзывы и характеристики», то высока вероятность, что хотя бы по одному из низкочастотников, например [характеристики Sony CX405], наша страница попадет в топ.
Тут техника такая — сначала поисковик ставит страницу в топ по длинным запросам, и если по ним поведение пользователей будет хорошим, то эта страница будет поставлена в топ и по более высокочастотным ключам.
Основные требования
Обычно технические требования к Title выставляются такие:
- Он должен начинаться с ключевой фразы и с большой буквы.
- Размер — до 120 символов.
- Допустимые знаки разделения: двоеточие и кавычки. Ограничение по запятым — не более 2 штук. Знак вопроса используем только для вопросов.
- Стараемся использовать подсветки, синонимы и интенты. Так можно привлечь больше трафика по НЧ
- Тайтл должен различаться с h2, но не особо сильно.
А в остальном тайтл должен быть таким:
- Основные ключи применяются в начале;
- Соответствует содержимому страницы;
- Стоп-слов и прилагательных по минимуму;
- Лучше избегать повторений слов;
- Не забывайте про читабельность, люди будут видеть это оглавление в своих браузерах и при линках в соцсети;
- Если ваш веб-ресурс ориентирован на регион, указывайте его название в теге;
Если у вас заголовки прописаны в стиле «title | site.ru» — то лучше бы от такой хрени избавиться. Если уж и нужна уникализация, то прописывание названия сайта через тире будет предпочтительнее.
При этом в тайтл лучше всего брать главную ключевую фразу в точном прямом вхождении. Разумеется, в корректной с точки зрения русского языка форме – то есть не «зеленый слон москва купить», а «купить в Москве зеленого слона».
Почему title более важен, чем h2?
Оглавление h2 это лишь название материала на странице, тайтл же отображает суть и смысловую нагрузку всего html-документа, является ее именем (name page). Он может содержать больше символов, чем h2, заключать в себя ключевые слова и фразы. h2 не может быть слишком раздутым, чтобы не занимать много места на странице, и туда не впихнешь лишние НЧ-запросы, то есть для продвижения именно титл становится основным.
- Title используют поисковые роботы, чтобы собрать больше информации о документе.
- Этот заголовок отображается в социальных сетях при линках.
- Его видят пользователи в выдаче, делая запросы в поисковик.
- Тайтл можно «брендировать», что не только повысит узнаваемость компании, но и абсолютно уникализирует альтернативный заголовок (к примеру, предложение: «Ремонт холодильников в Саратове, быстро, надежно», наверняка, не уникально, а вот в таком виде: «Ремонт холодильников в Саратове, быстро, надежно — Masterfrost», где последнее является названием фирмы, уже не повторяется нигде в Сети).
Нужна ли уникальность
Во-первых, желательно, чтобы ваш мета тег Title был уникальным во всей Сети. Хотя сегодня достичь 100% неповторимости в этом деле трудно. В этом случае уникализировать названия html-документов поможет брендирование.
Во-вторых, нежелательно, чтобы он дублировал h2 и словосочетания из дискрипшена.
В-третьих, каждая страница должна быть именована разными тайтлами. Если один текст придется разбивать на несколько, то будет разумным использовать один и тот же title, но делать к нему приставки в таком виде: часть 1, часть 2 или стр.1, стр.2 и так далее.
В случае игнорирования этих правил продвигаемая страница может попасть под фильтр за одинаковые сниппеты. С точки зрения поисковика она не будет содержать оригинальной информации, сечёте?
Требования по размеру
Яндекс и Гул все равно «выжмут» только определенное количество слов и символов, и не больше. Параметры отображения сниппетов для этих двух поисковых систем разнятся.
Яндекс
Система учитывает не более 13-14 слов и показывает в серпе около 70-80 знаков без пробелов. Остальное просто останется за пределами видимости и будет заменено на троеточие.


Гугл
Он отображает еще меньше символов – примерно 12 слов, и в совокупности 68-70 знаков без пробелов. Впрочем, недавно Гугл увеличил ширину сниппетов в выдаче.
Есть во всем этом еще одна забавная «фишка». Поисковик формирует выдачу в зависимости от запросов пользователей. Из этого следует, что title – это «величина» непостоянная, а динамичная в показах. Исходя из одной или другой запрашиваемой фразы, робот может выдавать одну и ту же страницу, но на разных позициях и с разными подсвеченными ключевыми словами. А те знаки, которые он выделяет жирным, занимают еще больше пространства, и сужают количество видимых слов в оглавлении.
Влияние браузеров на отображение сниппетов
Видимость сниппетов зависит от браузеров и индивидуальных настроек каждого компьютера. Разрешение экрана, шрифты – все это имеет значение. Конечно, существенной разницы в отображении символов при регулировке зума не будет, максимум несколько знаков. Другие результаты могут получиться и в мобильной верстке. Трудно заранее предугадать и высчитать, где и как будет показываться title. Если только в 60 символов его содержимое умещать, тогда почти стопроцентно тайтл будет полностью отображаться в выдаче.
Символы и стоп-слова
Далеко не каждый символ несет в себе смысловую нагрузку.
Знаки препинания
Заголовок может содержать в себе знаки и символы, которые будут делить фразу на пассажи.
Значение слова «пассаж»: под пассажем понимается определенная последовательность слов на веб-документе, разделенных знаками препинания или html-тегами. Если человек может и не обратить внимание на разделяющие знаки препинания и воспринять фразу целиком, то поисковик не умеет так «думать» и анализирует отельные группы слов между символами пассажа.
Какие знаки препинания разбивают предложение на пассажи: значимыми составляющими для поисковых систем являются точка, вопросительный знак и восклицательный. Робот читает фразы отдельно, если после этих символов идет пробел, а новое слово начинается с большой буквы.
Пример: «На улице мороз! Можно ли гулять с младенцем?» – тут поисковик увидит два пассажа. И в том же предложении, но такого вида: «На улице мороз!можно ли гулять с младенцем?» – один пассаж. Остальные знаки препинания никак не влияют на структуру заголовка в «глазах» поисковых систем, но все же злоупотреблять ими не рекомендуется, так как они скрадывают место для действительно значимых слов. Допустимы запятые, двоеточие, в крайнем случае тире и кавычки. Но чем их меньше в предложении, тем лучше.
Стоп-слова
Не будем глубоко ударяться в правила русского языка, вспомним главное: стоп-слова – это частицы, предлоги, местоимения, не несущие никакой смысловой нагрузки в предложении, а используемые лишь для связки или усиления выражений.
Поисковые роботы не придают им большого значения. Однако запросы: [что делать, когда болит голова и как избавиться] и [что делать, болит голова, способы избавиться] – дадут разные результаты выдачи. Поэтому нельзя сказать, что стоп-слова не важны и полностью игнорируются ботами. Частить ими не стоит, но применять в соответствии с ключевыми запросами и читабельной логической структурой можно.
Это самые основы, для того, чтобы угодить роботам. Но если вы хотите стать гуру в написании предложений без воды, советую смотреть Ильяхова.
Дубль Н1 и title – допустимо ли?
Вполне. До сих пор существует немало страниц, где заголовок h2 полностью повторяет титл. Как это влияет на ранжирование?
Снова вернемся к тому определению, что h2 – это для людей. Остальное для роботов. Это значит, что заголовок статьи должен быть абсолютно человекопонятным, интересным, логичным, когда как в тегах допускаются «игры» с ключами, вопреки перечисленным параметрам. По сути, нет ничего ужасного в том, что два тега будут друг друга дублировать. Хотя некоторые сеошники утверждают, что это недопустимо, факты доказывают, что в ТОПе немало сайтов, которые вообще не имеют тайтлов.
Они лишь позволяют расширить параметры SEO, более практично использовать ключи и увеличить шансы на успешное продвижение. Если ваш h2 будет настолько удачным, что будет привлекать внимание пользователей и в то же время содержать ключевые фразы, то есть все шансы вырваться на лидирующие позиции и без заполнения дополнительных тегов.
Можно ли редактировать заголовки, если страница уже проиндексирована?
Да. Если страница проиндексировалась и не достигла нужных результатов, то вполне можно ее редактировать. Вряд ли кому-то придет в голову менять заголовки, когда сайт в топе и несет шикарный трафик. Но опускать руки при неудачных попытках не стоит.


Меняйте словоформы, анализируйте запросы, используйте более актуальные, свежие. Ведь показатели тут всегда динамичны. Но не забывайте главного – чтобы заголовок не вводил в заблуждение пользователей и всегда соответствовал контенту. Результаты правок будут заметны не сразу, поэтому не торопитесь делать выводы, дайте время странице. На это может уйти от 1 до 6 месяцев.
Сервисы, помогающие редактировать сниппеты
Существует несколько прекрасных инструментов, которые помогут владельцу сайта увидеть свой ресурс глазами поисковиков.
Одной из таких программ является Screaming Frog SEO Spider. С её помощью можно посмотреть, как сниппеты будут выглядеть в выдаче Google.
Другой неплохой сервис – serpsimulator.com, который имеет также огромное количество настроек и позволит увидеть отображение мет в поисковой выдаче.
В заключение
Правильные тайтлы – это основа основ. Самый быстрый способ поднять посещаемость с поисковиков. Недаром существует поговорка «Title – всему голова».
Как оптимизировать тег заголовка? Правила написания и влияние на позиции в поисковой выдаче || Блог Megaindex.com
Title относится к блоку текстовой оптимизации сайта. Текстовая оптимизация страниц входит в перечень главных факторов ранжирования.Как составить и оптимизировать заголовок страницы? Рассмотрим процесс по шагам.
Приведем правила написания и оптимизации заголовков.
Как тег title влияет на позиции?
Разберемся с темой далее.
Title в SEO
Выполнение комплекса действий по поисковой оптимизации следует проводить по этапам. На начальном этапе следует выполнить задачи по технической оптимизации сайта.
Рекомендованные материалы в MegaIndex на тему технической оптимизации по ссылке далее — Техническая оптимизация.
Затем сразу следует приступать к выполнению комплекса мер по сбору ключевых фраз и кластеризации семантического ядра. На данном этапе следует составить и оптимизировать значение заголовка страницы title.
Что такое title? Title — тег в HTML, который задает заголовок страницы сайта. Данный заголовок выводится в сниппете страницы в поисковой выдаче.
Пример для indexoid:
<title>Indexoid</title>
Title следует заполнять на страницах сайтах, которые открыты к индексации поисковой системой.
Начать следует с анализа текущей ситуации с заголовками на сайте.
1 — Анализ title на сайте
Как найти страницы сайта, на которых с тегом title есть проблемы?. Следует использовать специальные инструменты. Например, сервис от MegaIndex. Данный инструмент позволяет найти страницы на которых или тега title нет, или значение требует улучшений.
Ссылка на инструмент — MegaIndex Аудит.
Сервис бесплатный.
Пример отчета далее:

Есть и анализ h2:

Как исправить ситуацию с заголовками на сайте?
2 — Как создать title с учетом требований поисковой оптимизации? Правила написания
Как создать правильный тег title? Сначала следует провести анализ поисковой выдачи. Пошагово:
- Выгрузите title страниц лидеров поиска;
- Проанализируйте на предмет наличия маркетинговых трюков.
Затем следует провести следующий этап. Процесс по созданию заголовка title с учетом требования поисковой оптимизации выглядит так:
- Провести сбор ключевых фраз;
- Провести кластеризацию;
- Сформировать значение для title.

Шаг 1 — Сбор семантики
Как собрать ключевые фразы для страницы? Например, сделать выгрузку на ключевых фраз, по которым в поисковой выдаче выводятся страницы лидеров поиска. Такие ключевые фразы можно выгрузить из сервиса MegaIndex.
Краулер MegaIndex регулярно сканирует поисковую выдачу, собирает и обновляет списки ключевых фраз, по которым ранжируются сайты. Полученные данные доступны в сервисе «Видимость сайта».
Ссылка на сервис — Видимость сайта.
Пример отчета далее:

Шаг 2 — Кластеризация
Зачем проводить кластеризацию семантического ядра страницы сайта? Чтобы убедиться в том, что ключевые фразы следует размещать на одной странице.
В MegaIndex есть инструмент для сбора и кластеризации ключевых фраз.
Ссылка на инструмент — Подбор и кластеризация запросов.
Рекомендованный материал в блоге MegaIndex на тему создания структуры сайта по ссылке далее — Как создать структуру сайта с учетом требований SEO? SILO структура сайта.
Шаг 3 — Правила написания
Правила написания заголовков страниц title:
- Содержит максимальное количество прямых вхождений ключевых фраз;
- Начинается с наиболее конкурентной или наиболее частотной ключевой фразы;
- Содержит главные слова из продвигаемых запросов;
- Если позволяет длина, содержит синонимы ключевых фраз;
- Если позволяет длина, содержит ключевые фразы из подсветки в поисковой выдаче;
- Если позволяет длина, содержит тематические слова;
- Для геозависимых ключевых фраз требуется вхождение топонима;
- Соответствует правилам языка;
- Соответствует типу страницы. Например, грамматическое число должно соответствовать типу страницы. Для страницы c товаром следует использовать единичное число. Для листинга следует использовать множественное число. Если на странице есть видео или калькулятор, такие слова следует прописать в теге title;
- Передает суть страницы.
Соответствие правилам языка проверяется алгоритмами поисковых систем.
Не рекомендуется разбивать заголовок на пассажи.
Оптимальная длина? Зачастую ориентиром является длина в 120 символов или 12 слов. На фактических ограничений нет. Есть страницы сайтов, на которых title состоят из тысячи слов. Санкций за такие заголовки нет. Но влияние ключевой фразы на ранжирование убывает по мере отдаления от начала заголовка. Поэтому название сайта следует размещать в конце названия, или не размещать.
Как удобнее работать с набором ключевых фраз? Правильным решением будет разбивка всех ключевых фраз на такие группы:
- Уникальные слова из главных ключевых фраз;
- Слова из подсветки в поисковой выдаче;
- Слова задающие тематику.
Что означает слова из подсветки в поисковой выдаче? Подразумевается набор фраз, которые подсвечиваются жирным в сниппетах при поиске по ключевым фразам.
Что означает слова задающие тематику? Подразумевается набор фраз, которые с высокой частотой встречаются в тегах title и h2 у лидеров поиска.
Имеет ли смысл размещать в заголовке emoji? Да. Title влияет на поведенческие факторы на выдаче. Поисковые системы не накладывают санкции за использование пиктограмм в заголовках.

Сколько title может быть на странице? Рекомендуется размещать один title на страницу. Наличию множества title является ошибкой, но не является причиной для пессимизации сайта поисковыми системами.
Размещать ли призыв к действую в title? Нет. Лишние фразы уменьшают вес ключевых фраз. Маркетинговый текст следует размещать в теге description.
При создании title часто встречаются ошибки. Например:
- Длина title по количеству слов превышает оптимальную длину. Сначала следует попасть в поисковую выдачу. Затем имеет смысл изменять title для улучшения поведенческих факторов;
- Содержит более двух повторений одного слова;
- Используется перечисление ключевых фраз длиной более четырех слов и более через запятую. Поисковый алгоритм определить такой title как спамный;
- Заголовок не соответствует контенту страницы. В таком случае ухудшаются поведенческие факторы.
Зачем исправлять ситуацию с title? Разберемся далее.
Влияние title на позиции сайта в выдаче
Значение тега title учитывается поисковыми системами при ранжировании страниц. Влияние происходит так:
- Значение учитывается в контексте пересечения текста заголовка с текстом страницы;
- Учитывается в текстовых факторах ранжирования поисковых систем;
- Учитывается в части влияния на кликабельность сниппета страницы на поисковой выдаче.
Рекомендованный материал в блоге MegaIndex на тему анализа текста по ссылке — SEO анализ текста с применением алгоритмов, которые используют поисковые системы.
Различные исследования показывают, что значение тега title является значимым фактором ранжирование. Заголовок для текстового содержания страницы h2 является менее значимым фактором.
Значение title и h2 следует делать разными. Значение h2 описывает содержание текстовой части страницы. Title описывает весь контент страницы сайта.
Итак, значение заголовка учитывается в системе ранжирования как напрямую, так и через влияние на кликовые поведенческие факторы на поисковой выдаче.
Рекомендованный материал в блоге на тему поведенческих факторов в поисковой выдаче — Белые способы влияния на кликовые поведенческие факторы в поисковой выдаче.
Выводы
Title влияет на позиции сайта, так как учитывается поисковыми алгоритмами и влияет на поведенческие факторы.
Улучшение title влечет повышение позиций в поисковой выдаче.

Правильный заголовок страницы должен соответствовать таким критериям:
- Кликабельный. Имеет смысл проанализировать title лидеров поиска, чтобы выявить маркетинговые трюки;
- Начинается с прямого вхождения ключевой фразы;
- Ключевые слова равномерно распределены.
Больше критериев выше.
Является ли данный материал исчерпывающим? Какие методы на практике используется вы? Напишите в комментариях.
Тег title — название страницы. Правильный и работающий заголовок страницы сайта
Title (тайтл) — самый важный тег для внутренней оптимизации html-кода страниц. Поисковые системы придают очень большое значение тексту, заключённому в title, поэтому следует использовать этот фактор максимально эффективно.
Синтаксис: <title>Название страницы</title>
Физически, содержание тега title — это название страницы, которое отображается в самом верхнем поле браузера. Также содержание title отображается в выдаче поисковых систем по запросам пользователей (это названия ссылок в результатах поиска). Поэтому заголовок страницы должен максимально ёмко отражать её суть и обязательно содержать ключевые слова. Для каждой страницы содержание title должно быть уникальным.
Поисковые системы могут учитывать не все слова, содержащиеся в названии страницы, а только определённое количество первых слов (остальные могут просто отсекаться). Для разных поисковых систем эти показатели отличаются, и к тому же они могут просто изменяться со временем при корректировке алгоритма, поэтому настоятельно рекомендуется располагать ключевые слова и фразы в начале заголовка.
Желательно наиболее важные ключевики включить в первые десять слов (и 80 символов). В любом случае — чем ближе к началу, тем лучше.
Существует мнение, что лучше избегать использования в title стоп-слов (и, о, или, я, к, до, не и т.д.), так-как поисковые системы их всё равно игнорируют.
Цитата хэлпа Яндекса:
«В любом языке есть слова, которые встречаются намного чаще других. Слова, которые встречаются слишком часто, чтобы быть значимыми для поиска, называются стоп-словами. Как правило, это местоимения, предлоги и частицы. Поисковые машины обычно игнорируют стоп-слова, даже если они встречаются в тексте запроса.»
По возможности, старайтесь не использовать в title «стоп-символы»: ( ) = / \ ! + _
Или, если выразиться более корректно, старайтесь располагать ключевые слова в title до «стоп-символов», а не после них, так-как существует мнение, что поисковые системы могут придавать меньшее значение словам в title, стоящим после «стоп-символов». Хотя это предположение, возможно, относится к разряду мифов.
Не желательно использовать одно и то же слово в одинаковом падеже и наклонении несколько раз без особой необходимости.
Тайтл должен содержать осмысленный текст. Простое перечисление ключевых слов и словосочетаний может вызвать санкции со стороны поисковых систем. К тому же бессмысленный текст ссылки в результатах поисковой выдачи совершенно не способствует тому, чтобы по ней кликали.
Наличие ключевых запросов в title значительно облегчает последующую раскрутку сайта. Более весомого тега для поисковых систем нет. И если без особого ущерба для SEO можно проигнорировать использование на странице мета-тега keywords или тегов выделения например, то тег title игнорировать ни в коем случае нельзя, если Вы надеетесь вывести сайт в ТОПы по конкурентным запросам.
Как составить эффективный тайтл
Название любой страницы задается с помощью тега title, и именно оно отображается в виде ссылки на страницу в результатах поиска. Будут или не будут пользователи поисковой системы переходить по этой ссылке, зависит от того, как составлен тайтл.
Ваша страница может находиться на последнем месте в ТОП-10 по целевому запросу, но при этом иметь сравнимое количество переходов с вышестоящими страницами, только благодаря эффективному тайтлу.
В этой статье речь пойдет о маркетинговых приемах, которые позволяют сделать название страницы в результатах поиска более привлекательным для людей. Возможно, перечисленные правила кому-то покажутся мелочами, однако реальная польза от их применения может быть весьма велика.
При составлении тайтла можно применять следующие маркетинговые приемы (следует применять ограничено):
1. Используйте вертикальную черту (символ «|») для разделения коротких фраз или слов в названии страницы.
Применение такого разделителя в некоторых случаях гораздо более эффективно, чем использование обычной запятой. Данный прием следует применять только в обоснованных случаях, а не массово на всем сайте.
При этом желательно не ставить больше двух разделителей, так как поисковые системы могут посчитать тайтл с большим количеством «|» за спам — простое перечисление ключевых слов.
Существует мнение, что «|» является одним из так называемых «стоп-символов», которые нежелательно использовать в title с точки зрения SEO-оптимизации. Впрочем, это не доказано.
2. Используйте правильное тире, а не символ дефиса там, где это уместно. Сравните на визуальное восприятие:
SEO по-русски — продвижение сайта
SEO по-русски — продвижение сайта
Вариант с правильным тире выглядит более привлекательно.
3. Используйте правильные кавычки: « ». Сравните на визуальное восприятие:
«Маркетинг» и «Маркетинг»
Вариант с правильными кавычками выглядит более привлекательно.
4. Используйте знак стрелочки-указателя «>>» в начале тайтла для привлечения дополнительного внимания. Пример:
>> Лучшие соковыжималки здесь!
Применение стрелочек наиболее уместно и эффективно для рекламных тайтлов в сочетании с эмоциональной фразой. Стрелочки желательно использовать лишь на небольшом количестве страниц сайта.
5. Выделение ключевого слова. Напишите ключевое слово, на котором хотите сделать акцент, заглавными буквами. Пример:
Продвижение сайта — КАЧЕСТВЕННО, дорого.
6. Выделение фразы. Можно написать все слова в названии страницы с большой буквы. Пример:
Что Такое Вирусный Маркетинг
Такое выделение не очень эффективно, но, тем не менее, можно его использовать.
7. Краткость и осмысленность. Тайтл должен быть максимально коротким и осмысленным. Сформулируйте название страницы минимальным количеством слов, но при этом отразив суть содержимого страницы.
Понятно, что все выше перечисленное следует применять только в уместных случаях. Перейдем к практике.
Рекомендации по написанию хорошего TITLE:
Писать тайтлы нужно для людей или поисковых роботов?
Писать тайтлы следует в первую очередь для людей, но с учетом специфики работы поисковых систем. Сейчас вы узнаете основные правила, следуя которым создадите заголовки, привлекательные как для посетителей вашего сайта, так и для роботов Яндекс и Google.
Правила написания хорошего title
- В тайтл обязательно нужно включать главную ключевую фразу страницы.
- Ключевая фраза должна располагаться как можно ближе к началу title. Если вы используете в заголовке несколько ключевых слов, то первыми должны стоять самые высокочастотные.
- Длина тайтла не должна превышать 70 знаков, а размер — 12 слов. Если вы будете создавать заголовки с такими параметрами, то они будут хорошо работать и для Яндекс, и для Google.
- Следите, чтобы все тайтлы были уникальными в рамках вашего сайта. Дубли негативно повлияют на продвижение веб-ресурса.
- Старайтесь делать заголовки страниц короче — чем меньше title, тем больший вес будут иметь его ключевые слова.
- Тайтл должен точно и ёмко отражать содержание страницы. Не включайте в него ключевые слова, которых нет на странице.
- Создавайте тайтлы, которые будут легко читаться и которые способны заинтересовать пользователя — не зацикливайтесь только на seo-оптимизации. Title — это первое, что видит потенциальный посетитель вашего сайта в поисковике, поэтому используйте эту первую встречу, чтобы произвести на него хорошее впечатление.
Есть еще несколько тонкостей, о которых хотелось бы сказать.
Включать ли название компании в title?
У разных специалистов разные мнения по этому вопросу. Я считаю, что в title стоит включить название бренда, если его узнаваемость достаточно велика. В этом случае пользователь, увидев название компании в сниппете, с бОльшей вероятностью перейдет по ссылке.
Второй вопрос: ставить ли бренд в начало или конец тайтла? Учитывая то, что слова, которые находятся ближе к началу title, получают больший вес, имеет смысл ставить название компании в конец заголовка страницы.
Оптимизация title
В результатах поиска я нашел страницу с таким title:
Щубы из натурального меха оптом и в розницу | Цена на шубы | Продажа шуб Екатеринбург | Пошив шубы из натрального меха под заказ.
Его длина составляет 123 знака, и он содержит 24 слова — такой тайтл никуда не годится. Что же делать, если в заголовке страницы нужно уместить много ключевых слов?
В таких случаях нужно писать тайтл, содержащий смысловые части всех ключевых слов. В нашем примере:
Шубы из натурального меха в Екатеринбурге: пошив, продажа оптом и в розницу
Получилось 12 слов размером в 70 знаков текста, который неплохо воспринимается.
В данном случае ошибка была еще и в том, что на одной странице была размещена информация по разным вопросам. Как минимум, “пошив шуб” и “продажу” можно было разнести по отдельным страницам.
Используйте правила, которые описаны в этой статье, чтобы научиться писать для вашего сайта хорошие тайтлы. Результатом будет улучшение его позиций в поисковых системах, увеличение кликабельности ссылок в поисковой выдаче и большее количество посетителей из социальных сетей.
Дополнительная информация:
Знаки препинания в title — использовать или нет?
Спорный вопрос. Я лично использую и никогда не видел каких то ограничений или снижения ранжирования.
Все оптимизаторы в один голос твердят о нежелательности использования знаков препинания в заголовках страниц (TITLE), но все-же мы встречаем их там постоянно и даже сами «советчики» используют их в своих заголовках, что и неудивительно, ведь заголовки создаются в первую очередь для людей, а уже во вторую — для машин, поэтому использование знаков препинания является вполне естественным, чтобы отделить одну мысль от другой или заострить на чем-то внимание пользователя.
Нужны ли знаки препинания в title страницы
Если не использовать знаки препинания
Конечно заголовок (title страницы) лишенный знаков препинания выглядит довольно непривлекательно и порой даже несуразно.
Возьмем для примера такой заголовок: Nokia купить телефон nokia цены на телефоны nokia
Плюсы использования такого заголовка во вхождении сразу большого количества низкочастотных запросов. Вот некоторые из них: Nokia купить, купить телефон, купить телефон nokia, телефон nokia, телефон nokia цены, nokia цены, цены на телефоны, цены на телефоны nokia, телефоны nokia. Согласитесь очень весомый аргумент для того чтобы не использовать знаки препинания.
Если употреблять знаки препинания в заголовке
Длинный заголовок в котором для отделения одной мысли от другой используется соответствующий смыслу знак препинания более привлекателен для потенциального посетителя. Берем тот-же пример: Nokia: купить телефон nokia, цены на телефоны nokia.
Да конечно, выглядит намного лучше чем в первом варианте, который более походит на спам из ключевых слов, но увы запросов по которым будет ранжироваться данный заголовок включает во много раз меньше.
Зачем нужны знаки препинания в заголовке страниц
Поисковые системы развиваются и мой недавний опыт над одной статьей убедил меня в том, что знаки препинания не только можно но и нужно использовать в title страниц, правда осторожно и осмыслено. Если это действительно необходимо и оправдано.
Оказывается поисковые системы считают их не просто стоп-символами разделяющими разные мысли, а понимают их смысл. И каждый из заголовков (прим. вместо диванов в примере могли быть и кресла и кровати, да что угодно) «Диваны — Екатеринбург», «диваны Екатеринбург», «диваны: Екатеринбург» и «диваны, Екатеринбург» будет ранжироваться совершенно по разному.
Выводы: зачем нужны знаки препинания в заголовке
Конечно можно провести дополнительные эксперименты для более точного изучения этого вопроса, но уже на основании вышеизложенного я для себя сделал следующие выводы как поисковые системы трактуют знаки препинания используемые в title:
- Двоеточие: показывает, что следующий за ним текст раскрывает суть слова или словосочетаний до него и является основной темой страницы
- Запятая и тире: дают понять что обе составных части равноправны и раскрываемая в статье тема касается их в равной степени.
- Точка: выражает законченность мысли, слова до нее и после не будут включаться в одну связку при ранжировании.
Использовать знаки препинания в заголовках (TITLE) или нет решать конечно вам, писать их для роботов или для живых людей, а я считаю что умеренное и главное грамотное их использование пойдет только на пользу. Ведь поведенческие факторы теперь тоже учитываются и если пользователь не будет переходить на ваши страницы увидев страшный заголовок, то в скором времени ваша страница опустится в результатах поиска ниже плинтуса сколько бы ссылок вы на нее не закупали.
Максимальная длина тайтла страниц для Яндекса и Google
Сколько знаков должен быть Title или сколько слов? В сети можно встретить данные экспериментов.
Придерживаться им или нет — ваше дело. Я лично не придерживаюсь. Поисковки сами все отсекут не нужное и покажут часть Title с ключевым словом под запрос.
Тем не менее данные экспериментов интересные.
Привожу несколько:
Title в поисковой системе Яндекс
1. В Яндексе отображается не более 15-ти слов в тайтле.
В заголовках сайтов в выдаче Яндекса может помещаться до 80 символов и 16 слов вместилось бы без проблем, однако алгоритм Яши берет только первые 15 из них.
2. Яндекс учитывает лишь первые 15 слов в теге title при поиске.
3. По словам, находящимся за 15-тью первыми, Яндекс документы не находит.
4. Максимального ограничения на количество учитываемых при поиске символов в title для Яндекса не обнаружено.
Выводы: Не используйте больше 15-ти слов при оптимизации заголовков для Яндекса. Лишние слова обрежутся и страница не будет релевантна по ним. Несмотря на то, что Яша может показывать начало и конец заголовка, вставляя в середину троеточие, старайтесь использовать не более 80-ти символов в title, тогда весь ваш красивый заголовок отобразится полностью в результатах выдачи.
Тег title в Google
1. Google показывает до 70 символов в тайтле В отличие от Яндекса, Google берет не количество слов для отображения, а количество символов. Как указывалось ранее, google показывает в выдаче до 70 символов заголовка.
2. В Google учитываются только первые 12 слов в теге title Показываться в заголовках в результатах поиска Google может более 12 слов, однако, при поиске оператором intitle: учитываются лишь первые 12.
3. Google добавляет весь тайтл в контент страницы.
Выводы: Гугл, в отличие от Яндекса, делает страницу релевантной тем словам, которые не учитываются при поиске по тегу title. Это следует из 3-го пункта. Первые 12 слов заголовка в Google увеличивают релевантность страницы этим словам, поэтому, лучше не делать заголовки более 12-ти слов.
Еще один эксперимент:
Результаты для Яндекса
1) Максимальное количество символов, которые показываются в серпе (без троеточия) – 68/74 (без пробелов/c пробелами). Больше у меня не получилось найти. Есть ли у вас примеры показа в сниппете бОльшего количества знаков из тега title? На мой взгляд, здесь больше интересно второе значение (с пробелами), так как используется разное количество слов и букв. Яндекс не обрезает слова, а показывает их всегда полностью, поэтому большие слова, которые находятся в конце показываемого заголовка в тайтле сниппета, могут не быть показаны в выдаче.
2) Максимальное количество слов, которые показываются в заголовке сниппета — 13.
Конструкция, выделенная зеленым, насчитывает 52 символа без пробелов и 64 с пробелами. Исходя из первого пункта, несложно посчитать, что хотя бы 1 подобное слово должно поместиться.
3) Максимальное количество слов/символов без пробелов/с пробелами, учитываемых в теге Title при ранжировании — 34/305/329 (возможно, больше). Все слова из тайтла второй и третьей экспериментальной страницы участвуют при ранжировании.
В связи с этим сложно сказать об абсолютном максимуме. В принципе это и не нужно, так как полученные цифры уже говорят о том, что любой человеческий тайтл будет полностью учитываться при ранжировании. Также из-за этого не получилось определить влияние стоп-слов.
Для Google
1) Максимальное количество символов, которые показываются в серпе (без троеточия) – 54/65 (без пробелов/c пробелами). Получилось меньше, чем у Яндекса. Опять же если вы найдете более длинные тайтлы в гугле, то скидывайте примеры в комментарии.
В отличие от Яндекса, Google может:
- обрезать слова.Оригинальные тайтл — Бесплатная школа в видео уроках;как сделать сайт самому. — Форум о заработке и инвестициях.
- Заголовок сниппета брать из h2-h3 страницы, либо мешать его с тайтлом (Яндекс тоже так делает, но в случаях, когда поисковый запрос попадается в некоторых других частях контента):Выделенное зеленым взято из h2, а остальное — концовка тега title.
- Показывать разную длину заголовка сниппета в разных браузерах и/или при разных масштабах экрана.
- Предпочитать микс тайтла и заголовка страницы, когда запрос из тега title не помещается в максимум для показываемого в сниппете.Слово «Мегр» есть в тайтле, но не отображается в поисковой выдаче.
2) Максимальное количество слов, которые показываются в заголовке сниппета — 11.
Утверждение основано на аналогичных расчетах для Яндекса.
3) 3-й пункт и ситуация со стоп-слова подобна результатам, которые были получены для отечественного поисковика.
Если завести разговор об идеальном, то идеальный тег title для Яндекса и Google — это текст не больше 11 слов, насчитывающие не больше 65 символов с пробелами.
Но, если вы увеличите эти лимиты, то ничего страшного: google и яндекс все равно учтут слова вне данного лимита.
Мета тег Title — делаем заголовок Title эффективным по всем правилам
Заголовок страницы, который выводится через тег TITLE, пожалуй, самый важный пункт в оптимизации.


Ведь от качественно составленного тега title будет зависеть не только позиция в серпе, но и кликабельность вашего сниппета. Именно он в первую очередь бросается в глаза, когда мы что-то ищем в поиске. А если он содержит искомый нами запрос, то еще и подсвечивается жирным шрифтом. Поэтому надо уделить особое внимание при разработке и оптимизации тайтла.
Пример записи тега: «Title» ваш заголовок «Title»
Используем ключи в TITLE
Резонно будет написать самые важные ключи в теге title. Поисковики уделяют особое внимание содержимому этого тега. Причем чем ближе слово находится к началу заголовка, тем больше веса оно получает. Поэтому распределяйте ключевые слова по порядку важности, первые идут самые важные, дальше второстепенные и .т.д
Ни в коем случае не делайте банальный перечень ключевых запросов. Представьте, как он будет смотреться после этого в поиске. Тем не менее, надо все же постараться включить все важные кеи в тайтл. Даже сейчас, когда каждый школьник считает себя сеошником, встречаются страницы, на которых попросту отсутствует заголовок Title и в нем по умолчанию стоит «главная страница»
Смотрите ниже пример качественно составленного заголовка title.


А вот то, о чем я говорил выше, владелец сайта просто забил на заголовок для своего сайта.


Что интересно, через какое то время, зашел на этой сайт, что на скрине, смотрю появился нормальный заголовок. Видимо прочли эту статью)))
Вот еще один не очень удачный заголовок. Смотрится не презентабельно, начала нет.


Делайте тег TITLE уникальным
Старайтесь сделать такой title, который будет только на вашей странице и ни у кого больше. Это придаст ему и большей привлекательности и больше доверия со стороны ПС. Так как одинаковые тайтлы могут быть приняты за размноженные автоматическими программами. Смотрите пример.


Так же старайтесь не делать повторов одного и того же слова более чем два раза. Иначе title может быть расценен как спамный. Думаю понятно, что на каждой странице вашего сайта должен быть свой уникальный заголовок. Если у вас тайтлы и description будут одинаковые на разных страницах, то ПС вполне могут принять их за созданные автоматическими генераторами (так называемые говносайты). И конечно же выкинут их из индекса, если вообще проиндексируют.
Длинна тега Title
Очень желательно делать заголовок коротким. Таким, что бы он показывался полностью в выдаче. Поисковая система Yandex показывает в сниппете 70-80 знаков из title, а Google только первые 70 символов. Если заголовок длиннее указанных чисел, то он обрезается ПС и в конце и/или начале ставится многоточие. Соответственно если ключ находится в начале, то обрезается конец заголовка, а если он в конце тайтла, то обрезается начало. Второй случай особенно не красивый, и соответственно CTR у него будет гораздо ниже, чем у нормально составленного. Вот смотрите.


Перед тем как перейти к следующей статье, давайте кротко подведем черту. Заголовок страницы Title — должен быть кратким, информативным, уникальным, хорошо читаемым, привлекательным.
Переходим к следующему этапу оптимизации сайта это Оптимизация изображений для сайта
Оглавление
Статьи по теме:
 Загрузка…
Загрузка…: Элемент заголовка документа — веб-технологии для разработчиков
Элемент заголовка HTML ( Этот элемент включает только глобальные атрибуты. Элемент В этом примере устанавливается страница, заголовок которой (отображаемый в верхней части окна или на вкладке окна) как «Потрясающе интересный материал». Важно предоставить Распространенным методом навигации для пользователей вспомогательных технологий является чтение заголовка страницы и вывод содержимого страницы. Это связано с тем, что переход на страницу для определения ее содержимого может занять много времени и потенциально запутать. Чтобы помочь пользователю, обновите значение Определите заголовок для вашего HTML-документа: Это абзац. Атрибуты
Примечания по использованию
Проблемы доступности
заголовок значение, которое описывает назначение страницы. Пример
заголовка страницы, чтобы отразить значительные изменения состояния страницы (например, проблемы с проверкой формы). Пример
Технические характеристики
Совместимость с браузером
Обновление данных о совместимости на GitHub Desktop Mobile Chrome Edge Firefox Internet Explorer Opera Safari Android webview Chrome для Android Firefox для Android Opera для Android Safari на iOS Samsung Internet title Chrome Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка 1 Опера Полная поддержка Да Safari Полная поддержка 1 WebView Android Полная поддержка Да Chrome Android Полная поддержка Да Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Internet Android Полная поддержка Да Обозначения
. HTML-тег заголовка
Пример
Справочник по элементам HTML Это заголовок


 Справка Google
Справка Google Платон Щукин
Платон Щукин Яндекс.Помощь
Яндекс.Помощь