Проверить HTTP-заголовки Last-Modified и If-Modified-Since
SEO инструменты и сервисы
- SEO инструменты
- Проверка Last-Modified
Следите за корректностью HTTP-заголовков. В частности, важно, содержание ответа, который сервер отдает на запрос If-Modified-Since. Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа.
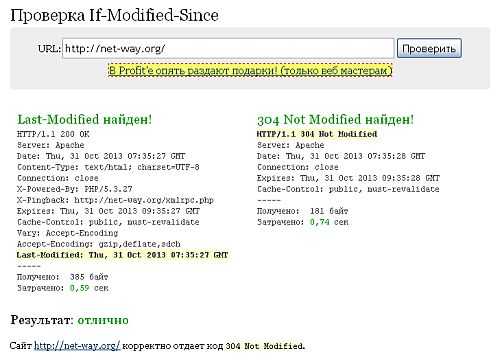
Правильно настроенный сервер должен возвращать код 304 Not Modified, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела страницы.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode. Просто введите адрес вашего кириллического домена и проверьте HTTP-заголовки Last-Modified и If-Modified-Since.
ЯндексGoogleMail.ruBingYahoo!Google ChromeMozilla FirefoxOperaEdgeInternet ExplorerSafariIE MobileOpera MiniOpera MobileВаш браузерUser-Agent
* На время выполнения этой операции влияет размер страницы, время ответа сервера, загруженность сети и скорость подключения.
После регистрации, рекламу можно заблокировать
HTTP-заголовок Last-Modified
HTTP-заголовок Last-Modified сообщает клиенту время последнего изменения страницы (объекта). Если клиент (браузер, поисковый робот) получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница (объект) есть в локальном кеше, он добавит вопрос If-Modified-Since (не изменилась ли страница после даты, полученной в Last-Modified). В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку с временем последнего изменения страницы и, если страница не изменялась ответить 304 Not Modified. Появился в HTTP/1. 0.
0.
HTTP-заголовок If-Modified-Since
Заголовок HTTP запроса If-Modified-Since делает запрос условным: сервер отправит обратно запрошенный ресурс с статусом 200 OK (Хорошо), только если он был изменён после указанной даты. Если запрос не был изменён после указанной даты, ответ будет 304 Not Modified (Не изменялось) без какого-либо тела; заголовок Last-Modified при этом будет содержать дату последней модификации. В отличие от If-Unmodified-Since, If-Modified-Since может использоваться только с GET или HEAD. Появился в HTTP/1.0.
При использовании в сочетании с If-None-Match (en-US) заголовок If-Modified-Since игнорируется, кроме тех случаев, когда сервер не поддерживает If-None-Match.
Код состояния HTTP 304 Not Modified
Код состояния HTTP (англ. HTTP status code) является частью первой строки ответа сервера. Он представляет собой целое число из трех арабских цифр. Первая цифра указывает на класс состояния. За кодом ответа обычно следует отделённая пробелом поясняющая фраза на английском языке, которая разъясняет человеку причину именно такого ответа.
304 Not Modified (Не изменялось) — Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела. Появился в HTTP/1.0.
Зачем нужен Last-Modified
Поисковые системы рекомендуют настроить отправку заголовка Last-Modified и обработку запроса If-Modified-Since. При правильной передаче ответа на запрос If-Modified-Since от сервера к клиенту (браузер, поисковый робот) передаются только измененные страницы. За счет этого получаем следующие эффекты:
Экономия Трафика
Если страница не изменилась, то сервер прекратит передачу данных после отправки заголовков с кодом 304 Not Modified, тело страницы, изображения и другие объекты передаваться не будут.
Снижение нагрузки на сервер
Правильная реализация проверки времени последнего изменения страницы может значительно (до 30% и более) сократить нагрузку на сервер. Под правильной реализацией подразумевается проверка времени до начала генерации страницы на динамическом сайте. В таком случае все действия для генерации страницы (запрос контента из базы данных, парсинг шаблонов, получение комментариев и др) выполняться не будут. Особенно это актуально для сайтов с высокой посещаемостью и долгой продолжительностью визита пользователя. Пример: пользователь находится на сайте спортивных новостей и постоянно обновляет главную страницу в ожидании публикации результата матча. За несколько минут страница может быть запрошена и получена десятки раз. Если заголовок Last-Modified отдается и запрос If-Modified-Since обрабатывается правильно, то реально страница будет передана один раз, а на все последующие запросы будет выдан ответ 304 Not Modified.
Под правильной реализацией подразумевается проверка времени до начала генерации страницы на динамическом сайте. В таком случае все действия для генерации страницы (запрос контента из базы данных, парсинг шаблонов, получение комментариев и др) выполняться не будут. Особенно это актуально для сайтов с высокой посещаемостью и долгой продолжительностью визита пользователя. Пример: пользователь находится на сайте спортивных новостей и постоянно обновляет главную страницу в ожидании публикации результата матча. За несколько минут страница может быть запрошена и получена десятки раз. Если заголовок Last-Modified отдается и запрос If-Modified-Since обрабатывается правильно, то реально страница будет передана один раз, а на все последующие запросы будет выдан ответ 304 Not Modified.
Ускорение индексации поисковыми системами
Поисковые системы через руководство для вебмастеров рекомендуют отсылать заголовок Last-Modified и правильно обрабатывать If-Modified-Since.
google.com/search/docs/advanced/guidelines/webmaster-guidelines?hl=ru»>Убедитесь, что ваш веб-сервер поддерживает HTTP-заголовок If-Modified-Since. Этот заголовок позволит веб-серверу сообщать Google, изменилось ли содержание сайта со времени последнего сканирования. Поддержка данной функции сократит нагрузку на пропускную способность и издержки.
Google: Руководство для веб-мастеров
Следите за корректностью HTTP-заголовков. В частности, важно, содержание ответа, который сервер отдает на запрос If-Modified-Since. Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа. Даже если сервер не выдает дату последней модификации документа (Last-Modified), ваш сайт будет проиндексирован. Однако в этом случае следует учитывать следующее:
Яндекс: Советы вебмастеру
- в результатах поиска не будет показываться дата рядом со страницами вашего сайта;
- при сортировке по дате сайт не будет виден большинству пользователей;
- робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования.
А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже.
После регистрации, рекламу можно заблокировать
Поделиться:
Распечатано со страницы: https://tools.seo-auditor.com.ru/if-modified-since/
PDF-файл сгенерирован со страницы: https://tools.seo-auditor.com.ru/if-modified-since/
Заголовки Last-Modified и If-Modified-Since: как выполнить проверку онлайн
Проверка заголовков Last-Modified и If-Modified-Since легко осуществляется онлайн при помощи специальных онлайн-инструментов. При этом, помимо онлайн-инструментов, эти заголовки можно проверить и другими доступными способами.
Last-Modified и If-Modified-Since — это HTTP-заголовки, которые тесно взаимосвязаны и имеют важное значение при построении взаимоотношений между приложением и веб-сервером.
Опытные разработчики советуют постоянно следить за корректностью этих HTTP-заголовков, чтобы не навлечь необратимые последствия на свой программный продукт.
Проверка Last-Modified и If-Modified-Since
Перед тем как показать, как проводится проверки Last-Modified и If-Modified-Since, давайте коротко остановимся на их описании и посмотрим, почему эти HTTP-заголовки так важны в работе веб-приложений.
Что из себя представляет заголовок Last-Modified?
Заголовок Last-Modified отправляется сервером на запрос и никак не виден пользователям. Его основная задача — это передать дату последнего изменения запрашиваемой информации. По факту Last-Modified является не единственным заголовком, отправляемым сервером. Например,также присутствуют следующие заголовки:
«Server» — показывает имя и адрес сервера, где хранится запрашиваемая информация;
«Date» — показывает дату публикации информации;
«Content-Type» — описывает тип запрашиваемой информации и применяемую кодировку;
«Transfer-Encoding» — описывает необходимость перекодировки информации;
«Connection» — описывает состояние связи с сервером;
и др.
Для чего нужен заголовок Last-Modified? Представим ситуацию, что пользователь просмотрел веб-страницу вашего сайта. Для этого браузер отправил соответствующие запросы к серверу, где хранится ваш сайт, а тот вернул ему в ответ HTTP-заголовки и саму страницу. Браузер автоматически сохраняет страницу в кэш. Через какое-то время пользователь опять решил просмотреть ту же страницу. Браузер отправляет соответствующий запрос к веб-серверу. Сервер просматривает, когда была последний раз обновлена запрашиваемая веб-страница и отправляет браузеру HTTP-заголовки с соответствующим ответом. Если с момента первого захода пользователя корректировок на странице не происходило, тогда сервер отправляет в качестве значения заголовка Last-Modified — «304 not Modified». Для браузера это означает, что веб-страница не была изменена, значит, он может транслировать ее пользователю из собственного кэша, а не запрашивать ее еще раз от веб-сервера. На деле заголовок Last-Modified ускоряет загрузку веб-страниц в случаях, когда они не изменились, так как из кэша страницы показываются намного быстрее, чем из сервера.
Важно отметить, что заголовок Last-Modified взаимодействует в паре с заголовком If-Modified-Since. Что из себя представляет заголовок If-Modified-Since?
Заголовок If-Modified-Since — это заголовок запроса к серверу, который практически спрашивать сервер: «Страница, которая сохранена в кэше, изменялась или нет?».
If-Modified-Since к серверу посылает обозреватель интернета или роботы поисковой системы. В этом заголовке указывается время, когда посылался запрос к серверу, и именно на этот заголовок от сервера возвращается ответ с заголовком Last-Modified. Итак, после проверки страницы сервер может указать в ответе на запрос одно из двух событий:
«304 Not Modified», которое означает, что страница со времени предыдущего запроса не изменялась, а это значит, что браузер или поисковая система может показывать страницу из кэша;
«200 Ок», которое означает, что страница со времени предыдущего запроса изменялась, а это значит, что нужно показать пользователю свежую версию страницы.
Что на практике дает проверка и использование HTTP-заголовков Last-Modified и If-Modified-Since
На практике работающий тандем из HTTP-заголовков Last-Modified и If-Modified-Since дает 2 важные вещи:
Уменьшается нагрузка на серверную часть сайта. К примеру, если от сервера приходит ответное сообщение «304», тогда интернет-обозреватель может показывать страницу из кэша, а поисковый робот смело может пойти на другие страницы, которые были изменены, и не тратить свое время на прохождение страниц, которые не были изменены. Для сервера в этом также огромный плюс, потому что не нужно будет отправлять запросы к базе данных и заново формировать страницу для браузера или поисковой системы.
Ускоряется индексация страниц. Представьте, что у вас на сайте несколько тысяч страниц. Из них новых всего несколько десятков. Когда поисковый робот приходит индексировать ваш сайт, ему не нужно обходить те страницы, которые не были изменены.
Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.
Как проверить Last-Modified и If-Modified-Since?
Самый простой способ проверить Last-Modified и If-Modified-Since — это воспользоваться онлайн-инструментами для проверки. Например:
Заключение
Как ни печально, но некоторые веб-разработчики считают, что наличие и проверка заголовков Last-Modified и If-Modified-Since — это лишняя трата времени. На самом деле они очень сильно ошибаются, потому что поисковые системы настоятельно рекомендуют периодически проверять и обязательно настраивать эти заголовки. Сайтов становится все больше с каждым днем, а это означает, что нагрузка на поисковые роботы существенно возрастает. Наличие заголовков Last-Modified и If-Modified-Since существенно ускоряет переобход сайтов, поэтому такие сайты индексируются быстрее.
If-Modified-Since — что это и как настроить заголовок Last-Modified для Яндекса
Команда AskUsers
2021-01-29 • 6 мин читать
Читать позже
SEO-оптимизаторы добиваются высокой скорости индексации. Для этого они упрощают работу поисковым роботам с помощью технических инструментов. Настраивают внутреннюю перелинковку, создают корректный файл robots.txt, генерируют актуальную карту сайта.
Поможем вашему бизнесу оптимизировать расходы на маркетинг и увеличить прибыль!
Узнать больше о продуктах
Мы уже писали о том, как составлять карты сайтов и почему они влияют на оптимизацию. В один ряд с этими инструментами можно поставить заголовок Last Modified. Это несколько строчек кода, которые увеличивают скорость индексации.
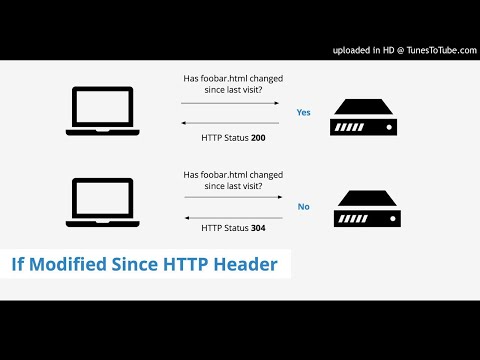
Как устроен Last-Modified
Вопрос «Last Modified, что это?» встречается довольно часто. Хотя ответ кроется в простом переводе на русский язык. Это заголовок последнего изменения страницы. Он сообщает браузеру или поисковым роботам время, когда ее содержание меняли в последний раз. Браузер или поисковые роботы проверяют эти данные. Они отправляют на сервер, где расположена страница, название If-Modified-Since. Ответ сервера зависит от того, совпадает ли дата последних изменений в Last Modified и If-Modified-Since. Если да, то это плохой звонок для роботов Яндекса и Google. Сервер возвращает код ответа 304 и не загружает сайт. Такое бывает, если неверно настроить или не прописать заголовок Last Modified. Если сервер возвращает код ответа 200 ОК, то заголовок работает, сервер загружает данные и начинается индексация страницы.
Для браузера ответ 304 является оптимальным. Он видит, что страница не менялась после последнего захода на ресурс. И тогда браузер следует указаниям из заглавия.
Как настроенный Last-Modified влияет на скорость индексации
Ваш сайт состоит из 1000 страниц. Поисковой робот Яндекса или Google потратит время на то, чтобы проиндексировать их. Чем больше ресурс, тем дольше роботы будут с ним возиться. Заголовок сокращает время работы, потому что показывает, какие страницы не обновлялись. Робот Яндекса или Google проиндексирует сначала те из них, что изменялись.
Настройка заголовков полезна для больших ресурсов. Роботы потратят меньше времени на их индексацию.
Почему это важно для SEO?
Настраивать названия важно для продвинутых пользователей. Во время поиска они пользуются фильтрами по дате, чтобы получить, к примеру, результаты выдачи за последний месяц. Если исправлять название после внесения изменений, рядом с ней в выдаче появится дата этих изменений.
Почему заголовок не подходит для страниц с частыми обновлениями?
Кэш браузера показывает их без изменений. Но разделы сайта быстро устаревают, если это не статический ресурс. Блоги, СМИ, новостные ленты, интернет-магазины часто обновляются за счет комментариев и отзывов. Если загрузить из кэша новостной ленты, не увидишь последних изменений. Робот Яндекса или Google тоже их не увидит, если не прописано корректное заглавие.
Настраиваем Last-Modified
Поисковые системы Яндекса и Google предупреждают о названии If-Modified-Since. Перед тем, как настраивать Last Modified, убедитесь, что ваш сервер поддерживает его. Яндекс еще просит указывать корректную дату в заглавии. Ведь в случае ошибки ресурс все равно будет проиндексирован. Но пользователи не увидят дату обновления и не смогут найти сайт с помощью фильтра по дате.
Посмотрите, настроен ли заголовок на сайте.
Настраиваем синтаксис Last-Modified
Для статического ресурса достаточно указать простой код с указанием даты последнего изменения:
Такой код необходимо прописан для каждой страницы. А в случае обновления — менять вручную.
Для динамических сайтов с постоянными обновлениями нужно настраивать PHP. Пример кода, который правильно передает все заголовки и не конфликтует с большинством хостингов.
Если нужно настраивать заголовки для ресурса, где появляются комментарии, используйте переменную $last_modified_time. Она самостоятельно обновляет страницу после публикации комментариев. Для этого добавьте ее в эту строчку:
Вывод
Настраивать заголовок несложно, зато он дает несколько преимуществ:
- Увеличит скорость загрузки.

- Оставит в покое сервер, которому не придется лишний раз подгружать разделы сайт.
- Пользователи увидят дату обновления ресурса в результатах выдаче.
- Увеличится скорость индексации.
Крупные сайты без заглавий последних изменений будут долго индексироваться и долго загружаться. Пользователи могут не дождаться и закрыть вкладку, а роботы понизят позиции в поисковой выдаче. Наличие заголовков поможет получить дополнительный трафик. Пользователи оценят, что вы даете им актуальную информацию и честно сообщаете об этом в графе с датой публикации.
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 2
Команда AskUsers
Last modified WordPress – как настроить отображение заголовка
Для улучшения индексации роботам передаются разные данные о материале. В их число входят HTTP заголовки, например, last modified. Объясняю, зачем они нужны и как настроить их вывод в WordPress.
В их число входят HTTP заголовки, например, last modified. Объясняю, зачем они нужны и как настроить их вывод в WordPress.
Содержание
- Что такое last modified
- Зачем отдавать If-Modified-Since
- Зачем нужны HTTP заголовки
- Плагин Clearfy PRO
- Как добавить при помощи кода без плагина
- С помощью дополнения if modified since
- Проверка работы
- Почему не работает last modified в CMS WordPress
- Почему не стоит использовать Last modified в WordPress
Что такое last modified
Last modified – один из посылаемых клиенту заголовков. Он содержит дату последнего изменения страницы. Посетитель его не увидит: он нужен только роботам и браузеру.
Боты сначала анализируют заголовки: если с последнего посещения ничего не изменилось, то и обходить документ смысла нет. Похожий принцип и у браузеров: обновление сохраненного кэша зависит от появления изменений с даты последнего визита.
Зачем отдавать If-Modified-Since
Проверяемый после last modified заголовок: робот приходит и сравнивает даты, если они изменились, то запрашивается If-Since: 200 OK – файл изменялся: сканировать можно, 304 not modified – ничего не менялось и переобходить бесполезно.
Нужны оба заглавия: в отдельно взятом ответе нет смысла.
Зачем нужны HTTP заголовки
Основной причиной является снижение нагрузки на сервер и хостинг, на котором расположен сайт. Если этих команд нет, то краулер ПС будет каждый раз выкачивать страницу и сравнивать ее с копией, хранящейся в его кэше, очень ненужные манипуляции. В итоге повышается нагрузка на хостинг, да и робот не сможет обойти все страницы, если будет скачивать каждый документ.
Основная причина – снижение нагрузки на сервер.
В данном случае краулер приходит, сравнивает даты – есть изменения, то отлично, выкачивает и обновляет свою базу, так намного лучше, и он успеет обойти больше записей на блоге. Разберемся с тем как их подключить, в конце объясню почему не стоит их делать.
Плагин Clearfy PRO
Популярный плагин для разовой оптимизации WordPress, легче написать что он не умеет. Есть опция по включению Last modified и второго if since, включаем соответствующие разделы. Рядом находится пункт об автоматическом атрибуте alt.
Рядом находится пункт об автоматическом атрибуте alt.
На этом настройка закончена, ниже покажу как проверить работу. Переходим к следующему методу. Отмечу что Cleafy PRO удаляет неисправности, оптимизирует и ускоряет блог на WordPress еще по 46 требованиям, например, умеет добавлять произвольный HTML в body.
Обзор на Clearfy PRO
Как добавить при помощи кода без плагина
Метод далеко не всегда срабатывает без плагина, потому что шаблоны разные, так же может возникнуть критическая ошибка и сайт заклинит. Поэтому обязательно производим действия через FTP соединение. Я покажу на примере из админки WordPress, копируем код ниже.
<?php header("Last-Modified: " . get_the_modified_date('r'))?>Нужно найти файл header.php в админке WordPress он выглядит так, вставляем код в самый верх, игнорируя все теги. Похожим методом делаем минификацию HTML.
Редактор кода.С помощью дополнения if modified since
В официальном репозитории просто нет плагинов для добавления данных конструкций, пришлось копать глубже, и откопал только одно if modified since настроек не требует, установил и забыл. Поиском в репозитории не найти, поэтому загружайте по ссылке.
Поиском в репозитории не найти, поэтому загружайте по ссылке.
Проверка работы
Перед проверкой очистите весь кэш, который может сформироваться на сайте от модулей кеширования, оптимизаторов и других модулей. Берем адрес любого документа и переходим на LastModified.ru вводим адрес и жмем на проверку. Должно быть так, чтобы обе колонки отдавали правильный ответ.
Проверка.Почему не работает last modified в CMS WordPress
Причин не много, поэтому разберу коротким списком, в основном происходит из-за кривых рук вебмастера, который их устанавливал.
- Разные разработки шаблонов.
- Не поддерживает хостинг.
- Модули кеширования не дают нормально работать.
- Ранее была настроена эта технология, а потом удалена, и снова внедрена, то возможно будут ошибки.
- Много неполадок с запросами post и get.
Почему не стоит использовать Last modified в WordPress
Потому что технология устаревает и дает множество ошибок при сканировании файлов, поэтому либо ее использовать и быть уверенным, что всё работает, либо не применять, ничего критичного не случиться.
- Далеко не все хостинги поддерживают.
- Поисковики используют нейросети и умеют отличать старый контент от нового.
- Споры с кешированием WordPress, очень много ошибок с last запросами.
При желании сообщить поиску, что данная статья обновилась, то лучше сделать через карту XML для роботов, в рекомендациях есть столбец для реализации этой информации, советую Google XML sitemap.
Правильные ответы сервера для ускорения индексации сайта
Клиенты часто обращаются к нам после проведения SEO аудита за оптимизацией сайта на Drupal. Список рекомендаций практически всегда один и тот же, за исключением индивидуальных особенностей поддерживаемого проекта. Проанализировав статистику, заметили, что хоть нашу проблему и включают в отчет, заказчики и исполнители чаще всего игнорируют ее, потому что информации и опыта оказывается слишком мало. Это проблема — правильные заголовки ответа от сервера. Выдача корректных заголовков позволяет ускорить индексацию новых и измененных страниц сайта в несколько раз.
Получен код 304 Not Modified. Если страница не изменилась с момента последнего обращения робота, рекомендуется выдавать этот код. Это ускорит индексирование и уменьшит трафик.
Источник: https://yandex.ua/support/webmaster/error-dictionary/http-codes.html#http-codes
Для начала разберемся, что это за заголовок ответа сервера и за что он отвечает.
Когда пользователь заходит на определенный сайт в браузере, при отсутствии запрета на кеширование со стороны сервера, он сохраняет страницу у себя в кеше. При следующих посещениях браузер запрашивает информацию об актуальности (валидности) сохраненного кеша, и если файлы, сохраненные в кеше актуальны, то повторно с сервера данные не загружаются, а пользователь видит локально сохраненные данные из кеша браузера.
На сегодняшний день существуют разные механизмы кеширования, о которых можно почитать тут.
Нас интересует механизм кеширования с временной меткой. При посещении страницы браузер и сервер обмениваются заголовками. Заголовки, которые отправляет браузер на сервер, называют “Заголовки запроса”. А полученные в ответ заголовки от сервера называют “Заголовки ответа”.
Заголовки, которые отправляет браузер на сервер, называют “Заголовки запроса”. А полученные в ответ заголовки от сервера называют “Заголовки ответа”.
В заголовках ответа должна хранится строка Last-Modified с указанием даты последнего изменения файла. При первом посещении браузер кеширует файл и фиксирует указанную дату в кеше. При последующих посещениях в заголовки запроса добавляется строка If-Modified-since с указанием даты изменения закешированного файла. Сервер проверяет, если файл изменился после указанной даты, то выдает браузеру измененный файл с новой временной меткой Last-Modified. А если файл не изменился с указанной даты — то сервер возвращает заголовок ответа с кодом “304 Not Modified”. В том случае браузер не загружает данные с сервера и выводит файл из кеша.
Modified”. В том случае браузер не загружает данные с сервера и выводит файл из кеша.
В 1999 году был принят протокол HTTP/1.1, в котором появился более надежный механизм кеширования E-tag. Но проверка валидности кеша по временной метке все еще важна.
Дело в том, что поисковые системы при проверке сайта не сохраняют данные о метках кеша (E-tag), а также информацию о дате последнего изменения страницы (Last-modified). Но при этом они хранят информацию о последнем посещении страницы ботом. При следующих посещениях бот поисковой системы в качестве заголовка запроса If-Modified-Since передает дату последнего посещения. И если страница не изменилась после указанной даты (возвращается ответ 304 Not Modified), то бот просто пропускает страницу и продолжает поиск нового и измененного контента по сайту.
Давайте посчитаем:
Допустим на сайте есть 10000 товаров. Бот за 1 проход по сайту индексирует не более 1000 страниц (цифра выдуманная, реальные данные про настройки ботов нам не известны). Бот посещает сайт каждые 2 дня, для индексации. И все страницы уже добавлены в индекс.
Предположим, что после последней индексации у нас изменились цены и скорректированы описания на определенные категории товаров (2000 товаров) и добавились новые товары (500 товаров).
При некорректной обработке заголовков if-modified since для индексации бот должен пройти по всем страницам сайта. Учитывая вводные данные получится, что для индексации 2000 измененных страниц и 500 новых бот должен просмотреть все страницы сайта. (15000) страниц = 11 посещений сайта = 22 дня.
Если же заголовки отдаются корректно, то все не измененные страницы будут проигнорированы ботом из-за заголовка 304 Not Modifed. В этом случае для индексации останется 2500 страниц = 3 посещения = 6 дней.
Получается, что ваши потенциальные покупатели в поисковой выдаче увидят изменения намного раньше, если настроены корректные заголовки.
В CMS Drupal давно известна проблема с правильными ответами сервера, в частности с корректной выдачей заголовка ответа 304 Not-Modified. Проверка на заголовки кеширования происходит следующим образом: чтобы друпал вернул указанный заголовок, необходимо, чтобы заголовки запросов соответствовали следующим критериям:
- Есть заголовок If-None-Match и есть заголовок If-Modified-Since;
- Значение If-Modified-Since должно быть равно последнему значению Last-modified;
- Значение If-None-Match должно быть равно значению E-tag.

В описанных пунктах есть несколько несоответствий официальной спецификации:
- В RFC 7232 (Секция 3-3) говорится, что получатель (сервер) обязан игнорировать If-Modified-Since, если в запросе есть заголовок If-None-Match.
- В RFC 2616 (Секция 13.3.4) говорится, что If-Modified-Since не должен возвращать 304 Not-Modifed, если не все остальные заголовки валидны.
Учитывая данные 2 пункта можем сделать вывод, что для корректной проверки If-Modified-Since заголовка нужно убедиться, что заголовок If-None-Match отсутствует или валиден, перед тем как проверять If-Modified-Since заголовок.
Но самая большая проблема указана в пункте 3 “Значение If-None-Match должно быть равно значению E-tag”. Как уже выше говорилось, браузеры сохраняют метку, полученную из заголовка ответа Last-Modified и в будущем передают именно ее для проверки на сервер. Поисковые системы же передают дату последнего посещения, и в 99.99% случаев эта дата не будет совпадать с датой последнего изменения страницы. А это значит, что поисковый бот гарантировано не будет получать ответ “304 Not Modified” на все запросы к Drupal сайту.
А это значит, что поисковый бот гарантировано не будет получать ответ “304 Not Modified” на все запросы к Drupal сайту.
Данная проблема присутствует как в 7 так и в 8 версии Drupal.
Мы создали патчи для 7-ой и 8-ой версии.
Drupal 7 — https://www.drupal.org/project/drupal/issues/3055984#comment-13213469
Drupal 8 — https://www.drupal.org/project/drupal/issues/2259489#comment-13134143
Приятным бонусом стало то, что в Drupal 8 применимо внедрение зависимостей (Dependency Injection). Это в свою очередь предоставляет возможность менять все, что пожелаете, с помощью переопределения классов сервисов. И это позволило нам создать небольшой модуль Last Modified since header fix, который можно установить на ваш сайт до принятия патча разработчиками ядра Drupal 8. Модуль выполняет необходимые настройки и выдает корректные заголовки кеширования.
Пользователям Drupal 7 придется использовать существующий патч на ядро.
Нужно отметить, что некоторые серверы (хостинг) настроены так, что веб-сервер сам контролирует вышеуказанные заголовки и выдает их корректно. В этом случае проблему можно сразу и не заметить, но при переезде сайта на другой хост, она может “всплыть”.
В этом случае проблему можно сразу и не заметить, но при переезде сайта на другой хост, она может “всплыть”.
В данном контексте страница — это HTML файл страницы и все файлы, которые необходимы для отображения данной страницы, полученные с сервера.
Как проверить что сервер работает
- Как проверить сервер dns
- Как включить сервер dns
- Как узнать ip dns сервера
Изучите полученные вами данные, представленные в виде списка соединений вашего ПК на данный момент с указанием открытого порта и IP-адреса. Для определения принадлежности того или иного адреса к вашему игровому DNS-серверу заново кликните по разделу «Выполнить» и пропишите в открывшемся окошке следующее:
Быстрый и удобный сервис по проверке кода ответа сервера с широким функционалом и расшифровкой HTTP-заголовков. Мобильная версия и кнопка быстрой проверки для удобства работы. Checkmy показывает ответ сервера по заданному URL, это поможет определить существование URL или корректность работы сайта в зависимости от кода, который отдает сервер.
- Проверка Accept Encoding
- Заголовок If-Modified-Since
- Выбор User Agent
- Проверка исходного кода
- Закладка для браузера
- Кириллические домены
- Поддержка gzip
- Циклические переадресации
- Отображение отправленных заголовков
- Версия для мобильных устройств
Используйте кнопку быстрого доступа к сервису Checkmy для мгновенной проверки кода ответа сервера нужной страницы сайта.
1. Перетащите кнопку Checkmy на панель закладок своего браузера.2. Зайдите на страницу сайта, которую хотите проверить.3. Нажмите кнопку /Checkmy/ в панели закладок своего браузера.В новой вкладке браузера откроется результат проверки ответа сервера страницы на которой вы находитесь.
C помощью онлайн сервиса проверки кода ответа сервера вы можете проверить http заголовки, которые выдает сервер при запросе url адреса. Это может быть полезно для того, чтобы узнать включено ли сжатие контента на сервере, проверить исходный код страницы, узнать включена ли поддержка кеширования на сервере и получить другую полезную информацию из заголовков ответа сервера.
Это может быть полезно для того, чтобы узнать включено ли сжатие контента на сервере, проверить исходный код страницы, узнать включена ли поддержка кеширования на сервере и получить другую полезную информацию из заголовков ответа сервера.
Что можно проверить в заголовках сервера:
- Доступность и коды состояний url адресов
- Поддержку кеширования страниц
- Сжатие контента на сервере
- Исходный код страницы
- Ответ сервера для разных User Agent
- Тип сервера, время и кодировку
- Корректность переадресаций
Список популярных заголовков ответа сервера с пояснением их значений.
Content-Type
Описание формата передаваемого контента. Необходимо для корректного распознавания браузером.
Accept-Encoding
Перечень способов кодирования содержимого ответа при передаче.
Дата генерации передаваемого контента, используется время отвечающего сервера.
Expires
Дата предполагаемого истечения срока актуальности контента.
Last-Modified
Дата последней модификации контента.
If-Modified-Since
Дата, когда необходимо загружать контент, если он изменился с указанного момента.
Location
URL-адрес по которому клиенту следует перейти или URL созданного ресурса.
Server
Список названий и версий веб-сервера и его компонентов с комментариями.
Полный список кодов состояний http-сервера с расшифровкой значения.
- Коды 2xx
- Коды 3xx
- Коды 4xx
- Коды 5xx
| 200 Ok | Запрос клиента обработан успешно и ответ сервера содержит затребованные данные. |
| 201 Created | Этот код состояния используется в случае создания нового URI. Вместе с этим кодом результата сервер выдает заголовок Location, который содержит информацию о том, куда были помещены новые данные. |
| 202 Accepted | Запрос принят, но обрабатывается не сразу. В теле содержимого ответа сервера может быть дана дополнительная информация о данной транзакции. Гарантии того, что сервер в конечном итоге удовлетворит допустимым. В теле содержимого ответа сервера может быть дана дополнительная информация о данной транзакции. Гарантии того, что сервер в конечном итоге удовлетворит допустимым. |
| 203 Non-Authoritative Information | Информация в заголовке содержимого взята из локальной копии или у третьей стороны, а не с исходного сервера. |
| 204 No Content | Ответ содержит код состояния и заголовок, но тело содержимого отсутствует. При получении этого ответа браузер не должен обновлять свой документ. Обработчик чувствительных областей изображений может возвращать этот код, когда пользователь щелкает на бесполезных или пустых участках изображения. |
| 205 Reset Content | Браузер должен очистить форму, используемую в данной транзакции, для дополнительных входных данных. Полезен для CGI-приложений, требующих ввода данных. |
| 206 Partial Content | Сервер возвращает лишь часть данных затребованного объема. Используется в ответе на запрос с указанием заголовка Range. Сервер должен указать диапазон, включенный в ответ, в заголовке Content-Range. Используется в ответе на запрос с указанием заголовка Range. Сервер должен указать диапазон, включенный в ответ, в заголовке Content-Range. |
| 300 Multiple Choices | Запрошенный URI обозначает более одного ресурса, например, документ переведенный на несколько языков. В теле ответа сервера может находиться перечень конкретных данных о том, как выбрать ресурс правильно. |
| 301 Moved Permanently | Документ перемещен навсегда, новый адрес документа указывается в заголовке Location. Старый адрес больше не используется. |
| 302 Moved Temporarily | Документ перемещен временно, новый адрес документа указывается в заголовке Location. Сейчас нужно запросить документ по новому адресу, но в последствии документ будет доступен по старому адресу. |
| 303 See Other | Документ доступен также и по другому адресу, который указан в заголовке Location. |
| 304 Not Modified | Если при запросе используется заголовок lf-Modified-Since и документ не менялся с указанной даты, то сервер ответит данным кодом. Тело содержимого не посылается, и клиент должен использовать свою локальную копию. |
| 305 Use Proxy | Доступ к документу должен осуществляться через proxy-сервер, указанный в заголовке Location. |
| 400 Bad Request | В запросе клиента обнаружена синтаксическая ошибка. |
| 401 Unauthorized | Пользователь не имеет необходимых полномочий для доступа к документу и должен повторить запрос с предоставлением соответствующих полномочий. |
| 403 Forbidden | Запрос отклонен, так как доступ запрещен – сервер не может или не хочет ответить клиенту. |
| 404 Not Found | Документ не существует. |
| 405 Method Not Allowed | Метод, используемый клиентом, не поддерживается для данного документа. |
| 406 Not Acceptable | Документ существует, но формат документа не соответвует формату, в котором его запрашивает клиент. |
| 407 Proxy Authentication Required | Требуется инициация запроса от прокси-сервера. |
| 406 Not Acceptable | Документ существует, но формат документа не соответвует формату, в котором его запрашивает клиент. |
| 408 Request Time-out | Истекло время ожидания запроса от клиента и сервер прервал соединение. |
| 500 Internal Server Error | Внутренняя ошибка конфигурации сервера или одного из его компонентов. Запрос не может быть обработан. |
| 501 Not Implemented | Запрос не может быть выполнен сервером. |
| 502 Bad Gateway | Сервер получил недопустимый ответ от другого сервера или прокси-сервера. |
| 503 Service Unavailable | Служба временно недоступна, если известно время восстановления, то будет выдан заголовок Retry-After. |
| 504 Gateway Time-out | Шлюз или сервер превысил время ожидания ответа и ожидание прервано. |
| 505 HTTP Version not supported | Сервер не поддерживает версию протокола HTTP, использованную в запросе. |
Проверьте ответы на популярные вопросы, возможно вы найдете ответ на свой вопрос.
Как проверить поддержку If-Modified-Since ?
Введите адрес страницы, которую хотите проверить, отметьте галку If-Modified-Since и укажите дату предыдущего посещения страницы. Если вместо заголовка ответа HTTP/1.1 200 OK вы получите http-заголовок HTTP/1.1 304 Not Modified , значит сервер поддерживает If-Modified-Since и отправляет тело контента только в том случае, если с даты предыдущего посещения он изменился.
Какой User Agent отправляется в запросе ?
По-умолчанию Checkmy использует User Agent пользователя, то есть ваш. Если вы хотите его изменить, то можете выбрать любой другой из соответствующего выпадающего списка.
Если вы хотите его изменить, то можете выбрать любой другой из соответствующего выпадающего списка.
Как узнать поддерживает ли сервер сжатие ?
Введите адрес страницы, которую хотите проверить и отметьте галку Accept-Encoding: gzip . Если ответ сервера будет содержать заголовок Content-Encoding: gzip , значит сжатие поддерживается.
Checkmy поддерживает домены на кириллице ?
Да, сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в punycode. Просто введите введите адрес вашего кириллического домена и проверьте http-код ответа сервера.
Можно ли проверять страницы с несколькими редиректами ?
Да, Checkmy самостоятельно переходит по адресу редиректа и проверяет следующую страницу, указанную в поле . Вы можете проверить страницу на которой до 7 переадресаций, для каждой переадресации Checkmy покажет отправленные заголовки и полученные заголовки ответа сервера.
Есть ли мобильная версия сервиса ?
Да, конечно, вы можете использовать Checkmy на мобильных устройствах для проверки http-ответа сервера, он быстро загружается и прекрасно выглядит.
Что делает Checkmy
Он позволяет быстро и удобно проверить заголовки ответа http-сервера, опционально поддерживает заголовки Accept-Encoding и If-Modified-Since.
Кому нужно проверять HTTP-заголовки
Корректность HTTP-заголовков ответа сервера необходимо проверять разработчиками, вебмастерам и SEO-оптимизаторам.
Наши проекты
2014 – 2019 © «Checkmy» – онлайн сервис проверки ответа сервера.
Вообще, в русском языке уже очень давно существует слово «наблюдение». Оно полностью соответствует смыслу, вкладываемому в слово «мониторинг», которое стало более модным. — Не будем забывать о пользе богатой лексики!
Цель наблюдения
Мало просто создать компьютерную инфраструктуру. За ней нужно ещё и присматривать, ведь в ней могут возникнуть какие-то неисправности.
Причём, в данном случае не очень важно, идёт ли речь об аппаратных серверах или о виртуальных — сегодня в прикладном смысле их можно не различать.
В ходе мониторинга о наблюдаемом объекте собирают сведения, по которым можно своевременно узнать о возникновении проблемы и, соответственно, незамедлительно начать принимать меры по её устранению.
В принципе, имеются универсальные извещатели о проблемах — пользователи информационной системы. Но сообщения от них всегда приходят позже, чем о них должен был бы узнать системный администратор.
Представьте, бухгалтерская система перестала работать поздно вечером. Но её пользователи начнут сообщать о неисправности только утром, когда не они смогут исполнять свои служебные обязанности. Кроме того, не все технические проблемы сразу проявляются в пользовательском интерфейсе или проявляются в нём однозначно.
В самом простом варианте мониторинга проверяют лишь факт работоспособности наблюдаемого объекта. Однако мониторинг может выявлять не только уже возникшие проблемы, но и те, вероятность появления которых возрастает. Например, наблюдение за объёмом свободной дисковой или оперативной памяти может предупредить о приближающемся их дефицита.
Здесь следует сделать одно уточнение. Сбор данных бывает «контактным» или «дистанционным». В первом случае наблюдение ведётся программами, работающими на самом наблюдаемом сервере (их часто называют агентами). Во втором — программами, работающими на других компьютерах и наблюдающими по сети.
Во втором — программами, работающими на других компьютерах и наблюдающими по сети.
Во многих случаях для выявления самого факта функционирования оборудования, достаточно просто отправить ему некий запрос по сети, дождаться ответа и сравнить его с ожидаемым.
В связи с тем, что сегодня практически все информационные системы используются через интернет или, по крайней мере, через локальную сеть, далее мы будем рассматривать только дистанционный мониторинг.
За чем наблюдать?
Как уже было сказано, во время мониторинга можно фиксировать самые разные характеристики наблюдаемого объекта.
Обычно в связи с компьютерной инфраструктурой требуется проверять функционирование серверов и служб, работающих на них. В Windows по-английски эти службы называются services, а в Linux — demons или daemons.
Работу служб обеспечивает операционная система сервера. Если перестала нормально действовать операционная система, проверять работоспособность его служб бессмысленно. Но при нормально работающей операционной системе сбой в работе одной из его служб вполне возможен, и его нужно вовремя выявить.
Но при нормально работающей операционной системе сбой в работе одной из его служб вполне возможен, и его нужно вовремя выявить.
Серверы
Для активной проверки работоспособности сервера нужно отправить ему запрос и получить ответ.
Самый простой способ проверить работоспособность сервера через интернет: отправить ему служебный запрос ping. Ответ на запрос не только подтвердит работу хоста по указанному IP-адресу, но охарактеризует качество сетевого пути.
Однако ping-запросы некоторые межсетевые экраны могут блокировать. В таком случае контролируемому серверу можно отправить стандартный запрос на установление соединения по протоколу TCP. Положительный ответ подтвердит работоспособность сервера.
TCP-запрос является более универсальным средством проверки работоспособности хоста. Тем не менее, если есть возможность использовать ping-запросы, лучше пользоваться ими. Они создают меньшую нагрузку на наблюдаемый сервер.
Важно понимать, что отсутствие ответа далеко не всегда означает, что сам сервер не работает. Источник проблемы может находиться в сети между наблюдателем и наблюдаемым. В таких случаях правильнее говорить не о неработоспобности сервера, а о его недоступности.
Источник проблемы может находиться в сети между наблюдателем и наблюдаемым. В таких случаях правильнее говорить не о неработоспобности сервера, а о его недоступности.
Службы
Службы (services и demons) — это программы, работающие на сервере в фоновом режиме и выполняющие какие-то прикладные или системные функции. Пример такой службы: веб-сервер (IIS, Apache, …).
В русском языке сложилось так, что сервером могут назвать и аппаратную часть, и операционную систему, и службу. Это создаёт определённую путаницу, поэтому важно уточнять, о чём в данный момент идёт речь.
В одной операционной системе может работать много разных служб. Как правило, они привязаны к разным IP-портами, поэтому их доступность можно и нужно проверять отдельно.
При этом речь уже будет идти о сетевых протоколах следующего уровня — прикладного. Например, о таких.
| Протокол | Служба | IP-порт |
| FTP | Передача файлов | 20, 21 |
| SSH | Защищённый протокол передачи данных | 22 |
| SMTP | Пересылка электронных писем | 25 |
| DNS | Служба доменных имён | 53 |
| HTTP | Веб-сервер | 80, 8008, 8080 |
| POP3 | Получение электронных писем | 110 |
| IMAP | Получение электронных писем | 143 |
| SSL | Веб-сервер по защищённому протоколу HTTPS | 443 |
| MySQL | База данных | 3306, 3307 |
Как наблюдать?
При организации системы мониторинга возникает много подзадач: откуда наблюдать, как часто проверять, как реагировать, …
Место наблюдения
Если прикладная информационная система предназначена для публичного обслуживания неограниченного круга пользователей, и она должна быть доступна из любой точки интернета, то и проверять её доступность нужно из разных мест, в которых могут находиться пользователи.
Наличие нескольких точек наблюдения позволяет сделать предварительный вывод о причине возможной недоступности сервера. Если при его очередном опросе ответ не пришёл только в часть точек наблюдения, а в другую — пришёл, это означает, что сам сервер нормально работает, а источник проблемы находится где-то на сетевом маршруте к точкам наблюдения, в которых не был получен ответ сервера.
Именно поэтому важно иметь несколько точек наблюдения, причём, достаточно разнесённых друг от друга. Конечно, здесь имеется в виду сетевая разнесённость, которая не обязательно совпадает с географической.
Периодичность
Как часто проверять доступность наблюдаемого сервера? — Вопрос непростой. Чтобы вовремя выявить проблему, опрашивать нужно достаточно часто. Но слишком интенсивные запросы могут заметно увеличить нагрузку как на сам сервер, так и на сетевую инфраструктуру.
Оптимальную периодичность следует выбирать с учётом здравого смысла и реальной потребности в быстроте выявления возможных аварийных ситуаций.
Протоколирование
Сведения, порождаемые системой мониторинга, крайне желательно где-то сохранять, например, в log-файлах или базе данных.
Эти сведения важны как сами по себе, например, для формальных отчётов или биллинга, так и в качестве источника ценной информации для последующего анализа и улучшения работы прикладной системы.
Объём протокольных данных может быть самым разным. Он зависит и от размера наблюдаемой системы, и от её характера или характеристик, и от возможностей системы мониторинга.
Автоматизация
В системе мониторинга было бы мало смысла, если она только регистрировала какие-то данные. — Данные нужно автоматически анализировать, выявлять проблемы и как-то на них реагировать.
Самая простая и очевидная реакция на обнаруженную проблему: оповещение о ней системных администраторов. Способы оповещения могут быть разными: электронная почта, SMS-сообщение, сервисы мгновенных сообщений, …
В зависимости от организации управления системой, могут быть автоматически приняты какие-то срочные меры по временному преодолению проблемы. Например, модуль управления может самостоятельно отключить неисправные серверы или переключить прикладную систему с основных серверов на резервные.
Например, модуль управления может самостоятельно отключить неисправные серверы или переключить прикладную систему с основных серверов на резервные.
Локализация и изоляция проблемы
Когда под наблюдением находится сложная информационная система, нужно учитывать, что часть обнаруженных в ней проблем может быть следствием других, более общих.
Предположим, мы наблюдаем несколько веб-серверов, которые находятся за общим для них маршрутизатором. Если этот маршрутизатор выйдет из строя, веб-серверы окажутся недоступными из всех точек наблюдения. В такой ситуации важно правильно понять, что первопричина проблемы находится в маршрутизаторе, а не в веб-серверах.
В мощных системах мониторинга такая локализация может производиться автоматически. В менее мощных, решать эту задачу приходится самим системным администраторам.
Заключение
Ни одна, сколь-нибудь серьёзная информационная система, которая должна работать непрерывно и обслуживать значительное число пользователей, не может нормально существовать без текущего контроля её работы.
Вариантов организации наблюдения может быть много. Важно уметь выбрать наиболее подходящий.
Мы в 1cloud реализовали для своих клиентов удобный сервис, позволяющий поставить хосты (серверы, домены) на мониторинг из восьми точек: Алма-Ата, Бангалор, Лондон, Минск, Москва, Сан-Франциско, Санкт-Петербург, Франкфурт-на-Майне.
Чтобы воспользоваться мониторингом от 1cloud, вам не обязательно арендовать у нас виртуальные серверы или пользоваться другими сервисами. Услуга доступна любому зарегистрированному пользователю
P. S. О чём ещё мы пишем в нашем блоге:
Использование If-Modified-Since/Last-Modified и SEO — Блог Seomator
Каждый день в Интернете осуществляется доступ к тысячам ресурсов, которые либо открываются в браузерах посетителями веб-сайтов, либо просматриваются пауками. Каждый раз, когда это происходит, сервер, на котором хранятся ресурсы, получает запрос на отправку данных обратно. Один из способов ускорить этот процесс — использовать элементы управления кэшем, такие как If-Modified-Since и Last-Modified . Когда сервер дополнительно настроен с помощью элементов управления кешем, этот процесс становится проще и быстрее, потому что в зависимости от того, изменились ли данные с течением времени или нет, сервер сможет определить, нужно ли ему тратить время и отправлять данные снова или нет.
Когда сервер дополнительно настроен с помощью элементов управления кешем, этот процесс становится проще и быстрее, потому что в зависимости от того, изменились ли данные с течением времени или нет, сервер сможет определить, нужно ли ему тратить время и отправлять данные снова или нет.
Повышая эффективность взаимодействия клиент-сервер, вы также повышаете производительность своего веб-сайта, когда речь идет о сканировании и индексировании. Те же элементы управления кешем, которые применяются для связи между сервером и браузером, также применяются, когда веб-пауки сканируют ваши веб-страницы. Чем проще и быстрее паукам будет проходить ваш сайт, тем лучше он будет проиндексирован. И это сильно влияет на ваш SEO-рейтинг и улучшает его.
Что такое If-Modified-Since и Последние изменения заголовков ?
Заголовки If-Modified-Since и Last-Modified представляют собой пару элементов управления кешем, называемых «условным запросом GET», и они определяют, будет ли ответ на запрос GET отличаться в зависимости от того, изменилась ли страница. или нет. If-Modified-Since и Last-Modified заголовки запроса и ответа HTTP-заголовки соответственно. Их основное назначение — помочь повысить производительность приложений и в то же время сэкономить пропускную способность.
или нет. If-Modified-Since и Last-Modified заголовки запроса и ответа HTTP-заголовки соответственно. Их основное назначение — помочь повысить производительность приложений и в то же время сэкономить пропускную способность.
If-Modified-Since — это заголовок запроса, который отправляется на сервер, когда страницу необходимо открыть в браузере (или просканировать роботом Googlebot), чтобы браузер мог узнать, когда ресурс в последний раз изменялся на сервере. сторона. Отвечающий заголовок Last-Modified указывает время последнего изменения ресурса на сервере и сообщает браузеру, может ли он использовать свою ранее кэшированную копию или ему необходимо загрузить новую версию ресурса.
Последнее изменение Заголовок ответа содержит дату и время, когда исходный сервер считает, что ресурс был изменен в последний раз. Когда в кэше хранится запись, включающая заголовок last-modified, он может использовать его для запроса к серверу, изменилось ли содержимое с течением времени. По сути, он используется для проверки того, является ли полученный и сохраненный ресурс одним и тем же. И делается это с помощью заголовка запроса If-Modified-Since .
По сути, он используется для проверки того, является ли полученный и сохраненный ресурс одним и тем же. И делается это с помощью заголовка запроса If-Modified-Since .
Как они работают?
Давайте рассмотрим упрощенный пример того, как и где применяются эти два заголовка:
- Каждый раз, когда браузер пытается получить доступ к веб-странице, сервер получает обычный HTTP-запрос для определенного ресурса, например ABC.
- Теперь сервер подготавливает ответ, и его логика диктует, что браузер должен локально кэшировать ресурс ABC. Это стандартная практика для всех браузеров, поэтому нет необходимости добавлять в ответ другие специальные заголовки. Но некоторые браузеры могут явно отправлять « Cache-Control » в заголовке, чтобы ограничить и указать максимальный возраст кэша.
- В ответ сервер будет включать Last-modified Указывает дату и время последнего изменения ABC на стороне сервера.
Последнее изменение: вторник, 25 апреля 2017 г. , 08:36:15 GMT
, 08:36:15 GMT - Часто сервер может включать в ответ необязательный заголовок Cache-Control . Когда этот заголовок не включен, для доступа к ресурсу по ссылке или путем ручного ввода ссылки в адресной строке браузер будет использовать кеш напрямую, не отправляя новый запрос на сервер для проверки валидности сохраненного кеша. С другой стороны, когда заголовок включен, он заставляет браузер проверять действительность кеша, отправляя запрос на исходный сервер перед отображением кэшированной копии. Действительность относится к тому, был ли изменен ресурс ABC с момента предыдущего доступа.
Кэш-Контроль: нет кеша - Исходный сервер отправляет ответ с заголовками Last-modified и Cache-Control , ресурсом ABC в теле и кодом состояния 200 , который указывает, что содержимое загружено правильно. В то же время, когда браузер загружает ресурс, он также сохраняет кешированную копию вместе с полученной информацией заголовка.
- Позже, когда тот же браузер делает новый запрос на доступ к тому же ресурсу ABC, в заголовке он отправляет заголовок запроса If-Modified-Since.

If-Modified-Since: вторник, 25 апреля 2017 г., 08:36:15 по Гринвичу - Когда сервер получает запрос на ресурс ABC вместе с заголовком «If-Modified-Since», логика на стороне сервера запрограммирована на проверку необходимости отправки новой копии ресурса путем сравнения текущей даты ABC (дата его последней модификации) и полученный в заголовке запроса.
- Если дата в заголовке «If-Modified-Since» совпадает с текущей датой изменения ABC, сервер отвечает, отправляя обратно 304 код состояния и пустое тело. Код состояния 304 означает, что ресурс не был изменен с момента последнего обращения к нему, поэтому браузер будет использовать его кешированную копию.
- Если дата в заголовке «If-Modified-Since» показывает более раннюю дату, чем текущая дата изменения ABC, то сервер отправит новую версию ресурса ABC вместе с кодом состояния 200. Также в ответ будет включен заголовок Last-modified с новым значением. Теперь браузер будет использовать новую версию ABC и обновлять свой кэш новыми данными.

Здесь важно то, что в зависимости от реализации исходного сервера и характера исходного ресурса точное значение поля заголовка Last-Modified может различаться. Для сущностей с динамически включенными частями это может быть самое последнее из набора времени последнего изменения для его составных частей. Для шлюзов базы данных это может быть отметка времени последнего обновления записи. Для виртуальных объектов это может быть последнее изменение внутреннего состояния.
Кроме того, исходный сервер не должен отправлять ответ о последнем изменении, в котором дата является временем создания сообщения t сервера. В том случае, когда последняя модификация ресурса указывает на какое-то время в будущем, сервер должен заменить дату ответа датой создания сообщения. Когда исходный сервер отправляет ответ с последним изменением, он должен получить значение как можно ближе к тому времени, когда он генерирует значение даты ответа. Это поможет получателю точно оценить время модификации объекта, и это особенно важно, если объект изменился незадолго до того, как был сгенерирован ответ.
Почему заголовки If-Modified и Last-Modified важны для SEO?
Основная цель использования элементов управления кешем заголовков If-Modified-Since и Last-Modified — обеспечить эффективное обновление кэшированной информации при минимальном объеме транзакционных издержек. Эти заголовки помогут повысить скорость страницы и время загрузки, а также улучшить общую производительность веб-сайта и удобство для пользователей.
С точки зрения технического SEO, элементы управления кешем очень важны, поскольку они улучшают сканирование и индексацию вашего веб-сайта. Когда вы оптимизируете свой веб-сайт для сканирования, попробуйте думать о сканере поисковой системы как о кеше веб-прокси, который пытается выполнить предварительную выборку вашего веб-сайта и создать временно сохраненную версию страниц в индексе. Кроме того, помните, что для вашего сайта предусмотрен ограниченный краулинговый бюджет, и ваша цель при оптимизации для SEO — максимально использовать его. Вот почему отлично, если вы можете сэкономить свой драгоценный бюджет на сканирование и помочь поисковым системам более эффективно сканировать страницы и лучше их индексировать, сообщая паукам, нужно ли им просматривать определенные страницы и снова их индексировать или нет.
Вот почему отлично, если вы можете сэкономить свой драгоценный бюджет на сканирование и помочь поисковым системам более эффективно сканировать страницы и лучше их индексировать, сообщая паукам, нужно ли им просматривать определенные страницы и снова их индексировать или нет.
Это особенно верно, если у вас большой веб-сайт и вы часто меняете или добавляете контент. Google, конечно же, не нужно повторно сканировать страницу, которая не изменилась. Но если ваши страницы неправильно помечены тегами или если они не используют кешированные заголовки, ваш сайт может сканироваться неправильно. Например, ваша страница «О нас» может сканироваться чаще, потому что на нее есть ссылка в нижнем колонтитуле каждой страницы, что посылает роботу Googlebot сигнал о том, что это важная страница, хотя на самом деле это не так, особенно когда речь идет о сканировании. и SEO-рейтинг. Таким образом, вместо выделения тега «noindex», поскольку вы все еще хотите, чтобы страница была проиндексирована, вы можете решить эту проблему, используя кешированные заголовки, чтобы сообщить веб-паукам, что содержимое этой страницы не изменилось и нет необходимости отправлять новые запросы на загрузку. на сервер. Теперь, когда пауки знают, что они могут использовать уже проиндексированную копию страницы, они могут продолжить сканирование ваших новых и более релевантных страниц.
на сервер. Теперь, когда пауки знают, что они могут использовать уже проиндексированную копию страницы, они могут продолжить сканирование ваших новых и более релевантных страниц.
Еще одна проблема, которая часто возникает у людей с большими и сложными веб-сайтами при сканировании и может быть решена с помощью заголовков If-Modified-Since и Last-Modified, — это повышенное потребление полосы пропускания, что означает дополнительные затраты. Используя заголовки управления кешем и ограничив ненужное сканирование, вы сможете сэкономить полосу пропускания и упростить процесс сканирования.
Если вам удастся уменьшить количество запросов к серверу и использовать кешированный контент, вы можете сильно повлиять и увеличить скорость работы сайта. И все мы знаем, что скорость веб-сайта и время загрузки страницы являются одними из наиболее важных факторов пользовательского опыта. А счастливые посетители хороши для вашего SEO-рейтинга.
Плагины If-Modified-Since/Last-Modified для WordPress
Если у вас есть веб-сайт WordPress, то очень легко улучшить функциональность и производительность вашего сайта, используя некоторые из более чем 49 000 плагинов, которые WordPress предлагает своим пользователям. И тысячи других доступны на сторонних веб-сайтах, таких как Github. Плагины — это небольшие программные приложения, которые интегрируются и работают поверх программного обеспечения WordPress и позволяют создавать любые веб-сайты и просто улучшать функциональность сайта. Если вы довольны дизайном своего сайта и хотите улучшить его SEO и повысить производительность, для этого, безусловно, тоже есть плагины.
И тысячи других доступны на сторонних веб-сайтах, таких как Github. Плагины — это небольшие программные приложения, которые интегрируются и работают поверх программного обеспечения WordPress и позволяют создавать любые веб-сайты и просто улучшать функциональность сайта. Если вы довольны дизайном своего сайта и хотите улучшить его SEO и повысить производительность, для этого, безусловно, тоже есть плагины.
Одним из самых простых способов использования возможностей кэширования является установка плагина на ваш веб-сайт WordPress, который будет обрабатывать кэширование на стороне сервера, выполняемое вашим сервером WordPress.
Три лучших подключаемых модуля кэша, которые вы можете установить, включают:
- WP Super Cache — самый загружаемый кеш-плагин с более чем миллионом установок. Он бесплатный, простой в использовании и практически не требует настройки. Он имеет множество настроек, чтобы удовлетворить потребности каждого.
- W3 Total Cache — второй по скачиванию плагин кеширования.
 Это также бесплатно и имеет 16 страниц параметров конфигурации, и вы сможете адаптировать решения для кэширования в соответствии со своими потребностями.
Это также бесплатно и имеет 16 страниц параметров конфигурации, и вы сможете адаптировать решения для кэширования в соответствии со своими потребностями. - WP Rocket — это плагин премиум-класса и один из самых быстрых вариантов на рынке, но, в отличие от двух предыдущих, он не бесплатный. Он стоит от 39 до 199 долларов, в зависимости от того, на скольких сайтах вы хотите его установить. Его легко установить, но вы также получаете техническую поддержку после покупки лицензии.
Или вы можете просто использовать некоторые из плагинов If Modified Once и Last Modified, которые WordPress также может предложить.
Заключение
Повышение производительности ваших веб-страниц очень важно для улучшения взаимодействия с конечным пользователем и вашего SEO-рейтинга. Нет смысла заставлять браузер снова загружать веб-страницу или заставлять робота Googlebot многократно просматривать страницы, содержание которых не изменилось. Кэширование ваших веб-страниц экономит много времени, когда речь идет как об открытии вашего веб-сайта в браузере, так и о его сканировании роботом Googlebot.
Реализация заголовков If-Modified-Since и Last-Modified приводит к лучшим результатам SEO. Это предотвратит просмотр Google одних и тех же неизмененных страниц вашего сайта, сэкономит ваш краулинговый бюджет и уменьшит пропускную способность, затрачиваемую на сканирование. Кроме того, это улучшит опыт для ваших новых посетителей, а также для повторных посетителей, сократив время загрузки страницы.
Приложив немного усилий, вы можете существенно повлиять на производительность вашего сайта и SEO-рейтинг. И независимо от того, реализуете ли вы этот контроль кеша вручную или решите использовать плагин, не сомневайтесь. Это может принести только пользу вашему сайту и усилиям SEO.
Использовать «заголовок HTTP If-Modified-Since» | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- SEO-тактика
- Средний и продвинутый SEO
- Используйте HTTP-заголовок If-Modified-Since.
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
- org/Comment»>
Я работаю над бразильским онлайн-рынком (выглядит как etsy в США), и у нас огромное количество страниц… Я много изучал это, и мне было интересно использовать If-Modified-Since, поэтому Googlebot может проверить, были ли страницы обновлены, и если это не так, нет причин получать их новую копию, поскольку у него уже есть текущая копия в индексе. Он использует код состояния 304, «и если сканер поисковой системы видит код состояния веб-страницы 304, он знает, что веб-страница не была обновлена и не нуждается в повторном доступе». Кто-то цитировал до меня** Поскольку Google просматривает миллиарды страниц, нет реальной необходимости использовать их или мои ресурсы, чтобы просмотреть веб-страницу, которая не изменилась. Для очень больших веб-сайтов процесс сканирования роботами поисковых систем может потреблять много трафика и приводить к дополнительным расходам, а робот Googlebot может тратить больше времени на фактически измененные страницы или новые материалы! ** Тем не менее, я проверил Amazon, Rakuten, Etsy и мало других конкурентов и никто не использует его! Я хотел бы знать, что вы, ребята, думаете об этом
- 0″ data-username=»Martijn_Scheijbeler» data-userslug=»martijn_scheijbeler» itemscope=»» itemtype=»http://schema.
 org/Comment»>
org/Comment»> Привет,
Это сложный вопрос, я тоже некоторое время назад просматривал его для сайта, над которым работал. У меня нет окончательного ответа, но мы выбрали другое решение. Создание карт сайта и использование там элемента даты last_modified, чтобы Google, надеюсь, получил, когда мы в последний раз обновляли определенные страницы.
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
- schema.org/ItemList» data-nextstart=»» data-set=»»>
- Кредит автора при использовании существующей статьи
Здравствуйте! Мы получили разрешение от консультанта, с которым мы сотрудничаем, на публикацию одной из его статей на нашем сайте (конечно, указав его в качестве автора). Однако в настоящее время статья опубликована на его сайте, поэтому, если я размещу ее на своем сайте, буду ли я оштрафован за кражу контента? Есть ли какие-то теги, которые обеспечат ему/его кредит сайта? Может канонический тег?
Средний и продвинутый SEO | | АлиМак26
0
- org/ListItem»> Снижение рейтинга категории «Мобильные устройства» в инструментах Google для веб-мастеров
Привет, Наш рейтинг упал, и мы заметили, что это значительное падение в категории «Мобильные устройства», что способствует общему падению. Что именно снижает мобильный рейтинг? У нас нет сообщений в консоли поиска. Мы сделали несколько редиректов и удалили ссылки из нижнего колонтитула. Как это влияет? Спасибо,
СатишСредний и продвинутый SEO | | втмоз
0
- Является ли членство в Торговой палате «платной» ссылкой, нарушающей правила Google?
Привет, ребята! Это сводит меня с ума.
 Я все время слышу, что любое значение времени обменивается на ссылку, которая технически нарушает правила Google. Как насчет реальных организаций, торговых палат, торговых групп и т. д., частью которых вы являетесь, у которых есть онлайн-каталоги со ссылками DO-follow.
С одной стороны, люди скажут, что это отличные ссылки, имеющие реальную ценность за пределами поиска и отличные для локального SEO… а с другой стороны, некоторые сторонники жесткой линии говорят, что технически они не должны фолловить.
Мысли???
Я все время слышу, что любое значение времени обменивается на ссылку, которая технически нарушает правила Google. Как насчет реальных организаций, торговых палат, торговых групп и т. д., частью которых вы являетесь, у которых есть онлайн-каталоги со ссылками DO-follow.
С одной стороны, люди скажут, что это отличные ссылки, имеющие реальную ценность за пределами поиска и отличные для локального SEO… а с другой стороны, некоторые сторонники жесткой линии говорят, что технически они не должны фолловить.
Мысли???Средний и продвинутый SEO | | РикиШокли
0
- Использование большого количества скрытого текста «Подробнее»
На моем сайте много «Подробнее», и когда пользователь нажимает, он увидит много текста.
 «Подробнее» выделено темно-синим жирным шрифтом и ясно для пользователя. Это идеально подходит для взаимодействия с пользователем, так как прямо под ним у меня есть фотографии и видео, которые нужны большинству пользователей.
Вопрос: Я ожидаю, что немногие пользователи нажмут «Подробнее» (однако некоторые пользователи оценят возможность прочитать и узнать больше), и мне интересно, могут ли поисковые системы подумать, что я скрываю текст, и это рискованный подход, или просто не учитывать текст как имеет нулевую ценность с точки зрения SEO?
Или, что не менее важно: если текст НЕ был скрыт с помощью «Подробнее», будет ли текст на самом деле иметь большую ценность для SEO, чем если бы он был скрыт под «Подробнее», даже если пользователи все равно НЕ будут читать текст? Если да, причина может заключаться в следующем: когда текст не скрыт, поисковые системы не видят, что пользователи его не читают, и текст имеет больший вес с точки зрения SEO, чем страницы, где текст скрыт в разделе «Подробнее», где пользователи редко нажимают.
«Подробнее» выделено темно-синим жирным шрифтом и ясно для пользователя. Это идеально подходит для взаимодействия с пользователем, так как прямо под ним у меня есть фотографии и видео, которые нужны большинству пользователей.
Вопрос: Я ожидаю, что немногие пользователи нажмут «Подробнее» (однако некоторые пользователи оценят возможность прочитать и узнать больше), и мне интересно, могут ли поисковые системы подумать, что я скрываю текст, и это рискованный подход, или просто не учитывать текст как имеет нулевую ценность с точки зрения SEO?
Или, что не менее важно: если текст НЕ был скрыт с помощью «Подробнее», будет ли текст на самом деле иметь большую ценность для SEO, чем если бы он был скрыт под «Подробнее», даже если пользователи все равно НЕ будут читать текст? Если да, причина может заключаться в следующем: когда текст не скрыт, поисковые системы не видят, что пользователи его не читают, и текст имеет больший вес с точки зрения SEO, чем страницы, где текст скрыт в разделе «Подробнее», где пользователи редко нажимают. «читать далее».
«читать далее».Средний и продвинутый SEO | | Хи5
0
- Штраф за «одну и ту же нишу, связанную с сервером»?
Это реально?
Средний и продвинутый SEO | | Эспрессо
2
- Могу ли я использовать rel=canonical, а затем удалить его?
Привет всем! У меня есть сайт продажи билетов, и я рассматриваю возможность временного использования rel=canonical.
 В Европе, когда кто-то ищет билеты на футбольный матч, они ищут их по-разному, если игра проводится в одном городе или в другом городе.
То есть:
«Билеты на арсенал Ливерпуля» — игра, сыгранная в первом матче 2012 г.
Билеты на Арсенал Ливерпуль — игра, сыгранная во втором матче 2013 года.
У нас есть два разных события, с двумя разными уникальными текстами, но иногда Google выбирает событие 2013 года перед ближайшим, особенно для запросов без даты или года.
Я не хочу удалять вторую игру с нашего сайта — в исключительных случаях некоторые люди могут просмотреть наш сайт и купить билеты за несколько месяцев вперед.
Так что я рассматриваю вариант rel=canonical в игре 2013 года, указывая на игру, в которую играли через несколько недель. После этого я бы удалил его.
Будет ли это иметь смысл?
Спасибо!
В Европе, когда кто-то ищет билеты на футбольный матч, они ищут их по-разному, если игра проводится в одном городе или в другом городе.
То есть:
«Билеты на арсенал Ливерпуля» — игра, сыгранная в первом матче 2012 г.
Билеты на Арсенал Ливерпуль — игра, сыгранная во втором матче 2013 года.
У нас есть два разных события, с двумя разными уникальными текстами, но иногда Google выбирает событие 2013 года перед ближайшим, особенно для запросов без даты или года.
Я не хочу удалять вторую игру с нашего сайта — в исключительных случаях некоторые люди могут просмотреть наш сайт и купить билеты за несколько месяцев вперед.
Так что я рассматриваю вариант rel=canonical в игре 2013 года, указывая на игру, в которую играли через несколько недель. После этого я бы удалил его.
Будет ли это иметь смысл?
Спасибо!Средний и продвинутый SEO | | Хорхедиас
0
- org/ListItem»> «Слишком много ссылок» — вопрос PageRank
Кажется, этот вопрос возникает часто. 70-страничный сайт. Для удобства навигации я хочу связать каждую страницу друг с другом. Выпадающее меню на чистом CSS с категориями, каждая из которых расширяется до каждой подстраницы. Сделал, внедрил, переделал под смартфон. Ура. Я думал, что это принцип SEO — обеспечение хорошей навигации по сайту и хороших внутренних ссылок. Не заставляя ваших пользователей нажимать «назад». Не заставляя ваших пользователей прыгать через обручи. Но если я не прочитал http://www.seomoz.org/blog/how-many-links-is-too-many тогда Google косвенно наказывает за это, поскольку сайт с 70 ссылками с главной страницы позволяет подстраница наследует 1/80 своего PageRank. Хорошая навигация по сайту, а ваши подстраницы невидимы в Google.

Средний и продвинутый SEO | | ДжеймсФкс
0
- Считается ли «Признание критиков» дублирующимся контентом на сайте электронной коммерции?
Я заметил, что многие винные сайты используют «Признания критиков» на страницах своих продуктов. Эти краткие описания, сделанные отраслевыми экспертами, можно найти на тысячах других сайтов. Один пример можно найти на странице продукта Wine.com. Wine.com также предоставляет USG через отзывы клиентов на странице оригинального контента. Считаются ли описания «Признание критиков» дублирующимся контентом? Есть ли способ использовать этот контент, чтобы он не считался дубликатом (т.
 е. ссылка на источник)?
е. ссылка на источник)?Средний и продвинутый SEO | | mj775
0
Повышение производительности приложений с помощью заголовков кэша HTTP
Последнее обновление 09 марта 2022 г.
Содержание
- Обзор
- Заголовки кэша HTTP
- Условные запросы
- Видимость
- Варианты использования
- Предотвращение кэширования
- Реализация
Современный разработчик имеет широкий спектр методов и технологий, доступных для повышения производительности приложений и удобства работы конечных пользователей. Одной из наиболее часто упускаемых из виду технологий является кэширование HTTP.
Кэширование HTTP — это общепринятая спецификация для всех современных веб-браузеров, что упрощает его реализацию в веб-приложениях. Надлежащее использование этих стандартов может значительно улучшить ваше приложение, сократив время отклика и снизив нагрузку на сервер. Однако неправильное кэширование может привести к тому, что пользователи увидят устаревшее содержимое и проблемы, которые трудно устранить. В этой статье обсуждаются особенности кэширования HTTP и сценарии, в которых следует использовать стратегию на основе заголовка HTTP-кеша.
Однако неправильное кэширование может привести к тому, что пользователи увидят устаревшее содержимое и проблемы, которые трудно устранить. В этой статье обсуждаются особенности кэширования HTTP и сценарии, в которых следует использовать стратегию на основе заголовка HTTP-кеша.
Обзор
Кэширование HTTP происходит, когда браузер сохраняет локальные копии веб-ресурсов для более быстрого извлечения в следующий раз, когда ресурс потребуется. Поскольку ваше приложение обслуживает ресурсы, оно может присоединять заголовки кеша к ответу, определяя желаемое поведение кеша.
Когда элемент полностью кэширован, браузер может вообще не связываться с сервером и просто использовать свою собственную кэшированную копию:
Например, если таблицы стилей CSS из вашего приложения загружены браузером, нет необходимости загружать их снова во время сеанса пользователя. Это верно для многих типов ресурсов, таких как файлы javascript, изображения и даже редко изменяющийся динамический контент. В этих случаях браузеру пользователя выгодно кэшировать этот файл локально и использовать эту копию всякий раз, когда ресурс запрашивается снова. Приложение, использующее заголовки кеша HTTP, может контролировать это поведение кэширования и снижать нагрузку на стороне сервера.
В этих случаях браузеру пользователя выгодно кэшировать этот файл локально и использовать эту копию всякий раз, когда ресурс запрашивается снова. Приложение, использующее заголовки кеша HTTP, может контролировать это поведение кэширования и снижать нагрузку на стороне сервера.
Логично думать, что браузер конечного пользователя является основным потребителем заголовков кэша HTTP. Однако эти заголовки кеша HTTP доступны и используются каждым промежуточным прокси-сервером и кешем между исходным сервером и конечным пользователем.
Имеется два основных заголовка кэша: Cache-Control и Expires .
Кэш-Контроль
Без установленного заголовка cache-control никакие другие заголовки кэширования не дадут никаких результатов.
Заголовок Cache-Control является наиболее важным заголовком для настройки, поскольку он эффективно «включает» кэширование в браузере. С этим заголовком и установленным значением, которое разрешает кэширование, браузер будет кэшировать файл столько времени, сколько указано. Без этого заголовка браузер будет повторно запрашивать файл при каждом последующем запросе.
Без этого заголовка браузер будет повторно запрашивать файл при каждом последующем запросе.
общедоступные ресурсы могут кэшироваться не только браузером конечного пользователя, но и любыми промежуточными прокси-серверами, которые также могут обслуживать множество других пользователей.
Кэш-Контроль: общедоступный
частные ресурсы обходят промежуточные прокси-серверы и могут кэшироваться только конечным клиентом.
Кэш-Контроль: частный
Значение заголовка Cache-Control является составным и указывает, является ли ресурс общедоступным или частным, а также указывает максимальное количество времени, в течение которого он может кэшироваться, прежде чем он будет считаться устаревшим. Значение max-age устанавливает временной интервал, в течение которого ресурс кэшируется (в секундах).
Cache-Control:public, max-age=31536000
В то время как заголовок Cache-Control включает кэширование на стороне клиента и устанавливает max-age ресурса, заголовок Expires используется для указания определенного момента времени, когда ресурс больше не действителен.
Истекает
При сопровождении заголовка Cache-Control Expires просто устанавливает дату, начиная с которой кэшированный ресурс больше не должен считаться действительным. С этой даты браузер будет запрашивать новую копию ресурса. До тех пор будет использоваться локальная кешированная копия браузера:
Если оба параметра Expires и max-age установлены, max-age будет иметь приоритет.
Кэш-Контроль: общедоступный Истекает: пн, 25 июня 2012 г., 21:31:12 по Гринвичу.
Хотя Cache-Control и Expires сообщает браузеру , когда в следующий раз извлекать ресурс из сети, несколько дополнительных заголовков указывают , как извлекать ресурс из сети. Эти типы запросов известны как условные запросы.
Условные запросы
Условные запросы — это запросы, при которых браузер может запрашивать у сервера обновленную копию ресурса. Браузер отправит некоторую информацию о кэшированном ресурсе, который он содержит, и сервер определит, следует ли возвращать обновленный контент или копия браузера является самой последней. В последнем случае возвращается статус HTTP 304 (не изменен).
Браузер отправит некоторую информацию о кэшированном ресурсе, который он содержит, и сервер определит, следует ли возвращать обновленный контент или копия браузера является самой последней. В последнем случае возвращается статус HTTP 304 (не изменен).
Хотя условные запросы вызывают вызов по сети, немодифицированные ресурсы приводят к пустому телу ответа, что снижает затраты на передачу ресурса обратно конечному клиенту. Серверная служба также часто может очень быстро определить дату последнего изменения ресурса, не обращаясь к ресурсу, что само по себе экономит нетривиальное время обработки.
По времени
Условный запрос на основе времени гарантирует, что содержимое будет передано только в том случае, если запрошенный ресурс изменился с момента кэширования копии браузера. Если кэшированная копия является самой последней, сервер возвращает код ответа 304.
Чтобы включить условные запросы, приложение указывает время последнего изменения ресурса в заголовке ответа Last-Modified .
Cache-Control:public, max-age=31536000 Последнее изменение: пн, 03 января 2011 г., 17:45:57 по Гринвичу
В следующий раз, когда браузер запрашивает этот ресурс, он будет запрашивать содержимое ресурса только в том случае, если оно не изменилось с этой даты, используя заголовок If-Modified-Since запроса
If-Modified-Since: понедельник, 03 января 2011 г., 17:45:57 по Гринвичу
Если ресурс не изменился с пн, 03 января 2011 г. 17:45:57 по Гринвичу , сервер вернет пустое тело с кодом ответа 304 .
Контент-ориентированный
ETag (или Entity Tag) работает аналогично заголовку Last-Modified , за исключением того, что его значение представляет собой дайджест содержимого ресурсов (например, хэш MD5). Это позволяет серверу определить, отличается ли кэшированное содержимое ресурса от самой последней версии.
Этот тег полезен, когда трудно определить дату последнего изменения.
Cache-Control:public, max-age=31536000 ETag: "15f0fff99ed5aae4edffdd6496d7131f"
При последующих запросах браузера If-None-Match Заголовок запроса отправляется со значением ETag последней запрошенной версии ресурса.
Если-Нет-совпадения: "15f0fff99ed5aae4edffdd6496d7131f"
Как и в случае с заголовком If-Modified-Since , если текущая версия имеет то же значение ETag, что указывает на то, что его значение совпадает со значением кэшированной копии браузера, то возвращается статус HTTP 304.
Видимость
Большинство современных браузеров включают надежные средства визуализации запроса/ответа и средства самоанализа. Веб-инспектор, который есть как в Chrome, так и в Safari, показывает заголовки ответа и запроса в Сеть вкладка.
Код примера приложения, использующего различные заголовки кеша, можно найти на GitHub, а его выполнение можно увидеть по адресу http://http-caching-demo. herokuapp.com/.
herokuapp.com/.
Первоначальный запрос к http://http-caching-demo.herokuapp.com/ показывает набор заголовков по умолчанию, возвращаемый приложением (без директив кэширования).
При добавлении параметра запроса cache , http://http-caching-demo.herokuapp.com/?cache=true, приложение включает кэширование с обоими Cache-Control и Expires заголовки (оба из которых установлены на 30 секунд в будущем).
Добавление параметра etag к запросу http://http-caching-demo.herokuapp.com/?etag=true приводит к тому, что пример приложения указывает дайджест ETag содержимого JSON.
При более глубокой проверке условный запрос на основе ETag выполняется, как и ожидалось. При начальном запросе браузер загружает файл с сервера:
Однако при последующих запросах вы можете увидеть, как сервер отвечает на проверку ETag браузера с HTTP-статусом 304 (не изменено), что заставляет браузер использовать свою собственную кэшированную копию:
Варианты использования
Статические активы
При обычном использовании отправной точкой для любого разработчика должно быть добавление в качестве агрессивной стратегии кэширования файлов в приложении, которые не будут изменяться. Обычно это включает в себя статические файлы, которые обслуживаются приложением, такие как изображения, файл CSS и файлы Javascript. Поскольку эти файлы обычно повторно запрашиваются на каждой странице, можно добиться значительного повышения производительности без особых усилий.
Обычно это включает в себя статические файлы, которые обслуживаются приложением, такие как изображения, файл CSS и файлы Javascript. Поскольку эти файлы обычно повторно запрашиваются на каждой странице, можно добиться значительного повышения производительности без особых усилий.
В этих случаях вы должны установить заголовок Cache-Control с максимальным значением возраста в год в будущем с момента запроса. Для Expires рекомендуется установить аналогичное значение.
1 год равен 31536000 секунд
Управление кэшем: общедоступный; максимальный возраст = 31536000 Истекает: пн, 25 июня 2013 г., 21:31:12 по Гринвичу
Как правило, не рекомендуется идти дальше этого, поскольку более длительные периоды времени не поддерживаются RFC и могут быть проигнорированы.
Динамический контент
Динамический контент гораздо более детализирован. Для каждого ресурса разработчик должен оценить, насколько сильно он может кэшироваться и каковы могут быть последствия предоставления пользователю устаревшего контента. Двумя примерами могут быть содержимое RSS-канала блога (которое будет меняться не чаще одного раза в несколько часов) и пакеты JSON, которые управляют временной шкалой пользователя в Твиттере (обновление каждые несколько секунд). В этих случаях было бы разумно кэшировать ресурсы так долго, как вы считаете возможным, не создавая проблем для конечного пользователя.
Двумя примерами могут быть содержимое RSS-канала блога (которое будет меняться не чаще одного раза в несколько часов) и пакеты JSON, которые управляют временной шкалой пользователя в Твиттере (обновление каждые несколько секунд). В этих случаях было бы разумно кэшировать ресурсы так долго, как вы считаете возможным, не создавая проблем для конечного пользователя.
Частный контент
Частное содержимое (т. е. то, что можно считать конфиденциальным и подлежащим мерам безопасности) требует еще большей оценки. Вы, как разработчик, должны не только определить кешируемость конкретного ресурса, но также должны учитывать влияние наличия промежуточных кешей (таких как веб-прокси), кэширующих файлы, которые могут находиться вне контроля пользователей. Если вы сомневаетесь, можно вообще не кэшировать эти элементы.
Если кэширование конечного клиента по-прежнему желательно, вы можете запросить кэширование ресурсов только в частном порядке (т.е. только в кеше браузера конечного пользователя):
Cache-Control: private, max-age=31536000
Предотвращение кэша
Высокозащищенные или переменные ресурсы часто не требуют кэширования. Например, все, что связано с процессом проверки корзины покупок. К сожалению, простое исключение заголовков кэша не сработает, поскольку многие современные веб-браузеры кэшируют элементы на основе своих собственных внутренних алгоритмов. В таких случаях необходимо указать браузеру явно не кэшировать элементы.
Например, все, что связано с процессом проверки корзины покупок. К сожалению, простое исключение заголовков кэша не сработает, поскольку многие современные веб-браузеры кэшируют элементы на основе своих собственных внутренних алгоритмов. В таких случаях необходимо указать браузеру явно не кэшировать элементы.
В дополнение к общедоступным и private заголовок Cache-Control может указывать no-cache и no-store , что информирует браузер о необходимости не кэшировать ресурсы ни при каких обстоятельствах.
Оба значения обязательны, так как IE использует без кэша , а Firefox использует без сохранения .
Cache-Control: без кеша, без хранилища
Реализация
После того, как вы поймете принципы HTTP-кеширования, следующим шагом будет их реализация в вашем приложении. Большинство современных веб-фреймворков делают это тривиальной задачей.
Продолжайте читать
- Производительность приложения
Отзыв
Войдите, чтобы отправить отзыв.
Рекомендации по кэшированию заголовков
Введение #
Кэширование заголовков — одна из тех обманчиво сложных веб-технологий, которые так часто упускают из виду или неправильно настраивают. Самый быстрый запрос — это тот, который не был выполнен, а заголовки кэширования позволяют нам сообщать браузерам, когда они могут повторно использовать ресурс, который они уже загрузили. Причина того, что эти заголовки часто неправильно конфигурируются или, по крайней мере, настраиваются неоптимально, часто заключается в снижении риска. Разрешение браузеру использовать кешированный ресурс может считаться рискованным — JS не синхронизируется с HTML, CSS сохраняет старый стиль кампании, персонализированные ресурсы случайно передаются посетителям.
В этом посте мы рассмотрим, какие кэширующие заголовки доступны и когда их следует использовать. Мы также поговорим об аннулировании кешей и обеспечении того, чтобы браузеры использовали правильные активы в нужное время. Обратите внимание, что основное внимание в этом сообщении уделяется кэшированию на стороне клиента (или в нисходящем направлении) — на клиентском устройстве. Кэширование в прокси, балансировщиках нагрузки и сетях доставки контента (CDN) добавляет сложности и здесь не рассматривается.
Обратите внимание, что основное внимание в этом сообщении уделяется кэшированию на стороне клиента (или в нисходящем направлении) — на клиентском устройстве. Кэширование в прокси, балансировщиках нагрузки и сетях доставки контента (CDN) добавляет сложности и здесь не рассматривается.
Решение #
По возможности используйте ресурсы с версиями (например, main.v123.min.css или main.min.css?v=123 ) и установите один заголовок кэширования, позволяющий максимальную продолжительность кэширования в один год:
Cache-Control: max-age=31536000, неизменяемый
Для неверсионных ресурсов, которые могут измениться, объедините заголовок Cache-Control с ETag для асинхронной повторной проверки в клиенте:
Cache-Control: max-age=604800, stale-while-revalidate=86400
ETag: ""
Для файлов HTML установите низкий TTL и флаги частного кеша:
Cache-Control: max-age:300, private
Не создавать ненужные заголовки кэширования (включая ETag и Last-Modified ), чтобы предотвратить неожиданное поведение клиента и сервера.
Существует ряд заголовков ответов, установленных веб-сервером или CDN, которые управляют кэшированием на стороне клиента. Некоторые более очевидны, чем другие!
Expires — дата (по Гринвичу), после которой этот актив больше нельзя будет использовать из кеша браузера и его необходимо повторно загрузить (документы)
Cache-Control — комбинация функций в одном заголовке, в том числе, как долго ресурс может кэшироваться клиентом (в секундах), а также могут ли прокси-серверы кэшировать его, следует ли принудительно выполнять повторную проверку и многое другое (документы)
ETag — строка, однозначно идентифицирующая версию ресурса, как правило, сгенерированный сервером хэш файла (документы).0008
Pragma — пережиток HTTP/1.0, обычно не следует использовать вместо Cache-Control , за исключением случаев, когда клиенты HTTP/1. 0 должны поддерживаться (документы)
0 должны поддерживаться (документы)
В общем, я рекомендую не выдавать заголовок Expires и вместо этого полагаться на более полный заголовок Cache-Control . Я также рекомендую не генерировать заголовок Last-Modified и использовать ETag вместо этого для повторной проверки активов, это позволяет избежать крайних случаев, таких как более новые файлы с идентичным содержимым или несоответствие часов между веб-серверами, которые могут привести к ненужному потреблению пропускной способности.
Чтобы ревалидация (т.н. условные запросы) работала, ответы должны обслуживаться с одним или обоими заголовками ETag или Last-Modified . Сервер также должен понимать условные запросы на получение и отвечать 304 Not Modified в случае, если кэшированный актив совпадает с исходным. Обратите внимание, что проверка слабых ETag (с префиксом W/ в заголовке) не поддерживается в некоторых сценариях, в том числе при использовании Akamai в качестве CDN, поэтому вы можете использовать сильные ETag, где это возможно.
ETag — это просто строки, которые идентифицируют конкретную версию актива. Слабые ETags (с префиксом
W/) должны соответствовать ресурсам, которые семантически одинаковы (например, метаданные были обновлены, но содержимое осталось прежним), тогда как сильные ETags должны изменяться при любом изменении ресурса. (Дополнительную информацию см. в RFC 7232!)По умолчанию Apache 2.3.14 и более ранние версии включают
INodeв ETag, что означает, что ETag для идентичного актива будет меняться между серверами! Это больше не включено по умолчанию, и вы можете настроить то, что используется для создания ETag в Apache. По умолчанию используется время последнего изменения и размер файла, но вы также можете использовать дайджест файла и вручную включить INode обратно в расчет.Если у вас есть собственное управление версиями, реализованное на веб-сервере, вы можете самостоятельно генерировать ETag. Например.
ETag: core-js-es6-v13.. Но тогда вы могли бы также переименовать файл, чтобы сломать кеш на интерфейсе.1234-gzip
Поведение кэширования #
Как правило, существует четыре типа поведения кэширования, которые мы можем захотеть использовать браузером при загрузке статического ресурса:
1. Не кэшируемый #
которые действительны только один раз.
Cache-Control: no-cache
Эта директива сообщает клиенту, что он может кэшировать актив, но не может использовать кэшированный актив без повторной проверки на сервере. Если актив не может быть повторно проверен (т. е. в ресурсе нет заголовков ответа ETag или Last-Modified ), то кэшированный ресурс никогда не будет использоваться.
Cache-Control: no-store
Эта директива сообщает клиенту, что актив вообще не может храниться в кэше. Любые дальнейшие запросы для этого актива будут полными запросами обратно на сервер.
2. Immutable #
Эти активы, которые могут храниться в браузере бесконечно долго, потому что они никогда не меняются. Используйте это для версионированных ресурсов (например, main.v123.min.css или main.min.css?v=123 ).
Cache-Control: max-age=31536000, immutable
Директива immutable явно сообщает браузеру (если поддерживается), что актив может храниться в течение года и никогда не требует повторной проверки.
3. Ограничено по времени #
Для активов, которые должны храниться в течение сеанса (например, один день или одна неделя), но должны быть обновлены или проверены, если посетитель вернется позже.
Cache-Control: max-age=86400
4. Revalidated #
В сочетании с #3 это позволяет браузерам использовать кэшированный актив в течение определенного периода времени (от нуля секунд до года), а затем повторно проверять объект с источником по истечении этого периода.
stale-while-revalidate приводит к тому, что запрос на повторную проверку выполняется асинхронно, повышая производительность при потенциальном риске использования устаревшего содержимого со значением второго срока жизни (TTL), определяющим, как долго может использоваться устаревший актив.
Cache-Control: max-age=604800, stale-while-revalidate=86400
Оптимальная стратегия кэширования #
В общем, мы хотим, чтобы браузеры кэшировали все навсегда. Этого можно добиться довольно просто, установив заголовок ответа Cache-Control: max-age=31536000 , используя максимальное значение TTL в один год. Проблема в том, что ваши веб-приложения, вероятно, меняются чаще, чем ежегодно. Именно здесь появляется самая важная функция вашего пайплайна веб-сборки — версионные активы!
При использовании версионных ресурсов браузер автоматически игнорирует устаревшие кэшированные ресурсы по мере обновления ссылок. Вместо документа HTML, запрашивающего main. , ссылка будет на  v123.min.css
v123.min.css main.v124.min.css (обратите внимание на увеличенный номер версии, он будет автоматически сгенерирован во время сборки и может быть активом хэш).
Если активы всегда будут иметь версии, мы можем считать их неизменяемыми . Это означает, что при изменении содержимого файла мы гарантируем изменение имени файла. Некоторые браузеры изначально поддерживают эту концепцию в версии 9.0400 cache-control заголовок, предотвращающий запросы на повторную проверку для этих активов:
Cache-Control: max-age=31536000, immutable
Строки запроса и кэширование #
Если имя файла актива не может быть обновлено автоматически, запрос Строковый параметр можно добавить к URL-адресу, чтобы сломать кеш. Например, main.min.css?v=124 . Этот метод должен быть надежным в большинстве случаев, гарантируя, что ваша конфигурация CDN обрабатывает строки запроса как часть ключа кэша ресурсов для кэширования на уровне CDN:
- Cloudflare включает строки запроса по умолчанию
- Akamai по умолчанию исключает строки запроса
- Быстро включает строки запроса по умолчанию
Нерегулярные обновления неверсионных ресурсов #
Одним из самых сложных сценариев кэширования является случай, когда ресурс не имеет версии (нет уникального идентификатора в URL-адресе) и обновляется нерегулярно. Это может быть, например, документ, содержащий информацию о запасах, расписания транспортировки или функциональные флаги.
Это может быть, например, документ, содержащий информацию о запасах, расписания транспортировки или функциональные флаги.
В этом случае мы по-прежнему хотим, чтобы браузер мог использовать кешированный ресурс, но также чтобы он оставался относительно свежим. Это (на мой взгляд) единственный сценарий, в котором теги сущностей (ETag) имеют смысл. ETags следует использовать в сочетании с допустимым заголовком Cache-Control , чтобы обеспечить контроль над тем, как браузер управляет своим состоянием кэша:
Cache-Control: max-age=86400, must-revalidate
ETag: "a- уникальный-хэш-сгенерированный-сервером"
Этот пример позволит браузеру использовать кешированный ресурс до 24 часов (86 400 секунд), после чего он должен пройти повторную проверку на сервере. Запрос на повторную проверку (также известный как условный запрос GET) действует так же, как обычный запрос актива, с добавлением одного или двух заголовков запроса: If-None-Match , если в исходном ответе присутствовал ETag, If-Modified-Since , если присутствовал заголовок Last-Modified:
GET /main.min.css
Принять: */ *
Accept-Encoding: gzip,br
If-None-Match: "a-unique-hash-generated-by-the-server"
Этот заголовок If-None-Match представляет собой сообщение серверу, у клиента есть версия актива в кеше. Затем сервер может проверить, является ли это все еще допустимой версией актива — если это так, мы получим пустую 304 ответ с другим ETag, который будет соответствовать исходному:
304 Not ModifiedETag: "a-unique-hash-generated-the-server"
Если актив изменился с тех пор, как клиент кэшировал его, мы получим полный ответ с новым ETag:
200 FoundContent-Length: 100000
ETag: "a-NEW-unique-hash-generated-by-the-server"
Этот подход ценен, но имеет недостатки:
- Генерация и поддержка хэшей ресурсов требуют небольших вычислительных затрат на сервере
- Некоторые веб-серверы имеют ошибки с генерацией и проверкой ETag, особенно с несколькими серверами за балансировщиком нагрузки
- Ответ
304добавит небольшую задержку внешнего интерфейса для каждого запроса и потребует небольшого объема вычислений на веб-сервере — клиент не будет использовать (действительный) кэшированный ресурс, пока не будет получен ответ304
Аналогичный процесс происходит, когда в ответах присутствует заголовок Last-Modified . Вы можете увидеть условные запросы, отправленные с
Вы можете увидеть условные запросы, отправленные с If-Modified-Since заголовок:
GET /main.min.cssIf-Modified-Since: Wed, 21 Oct 2015 07:28:00 GMT
Если оба If-Modified-Since и 3 Присутствуют заголовки запроса If-None-Match , тогда сервер должен возвращать 304 только в том случае, если оба условных поля соответствуют содержимому источника. Заголовок If-Modified-Since позволяет серверу проверить время последнего изменения запрошенного актива и снова вернуть 304 Не изменено , если оно равно или предшествует отметке времени в запросе.
Использование Last-Modified может привести к большему количеству промахов кэша, чем ETag , если выпуски затрагивают все файлы на веб-сервере, даже если они не имеют обновлений (обновление времени последнего изменения для всех файлов). Существует преимущество использования Last-Modified по сравнению с ETag в пограничном случае, когда серверы могут содержать более старые версии актива — ETag не будет совпадать и приведет к полному 9Ответ 0400 200 , в то время как дата Last-Modified будет позже исходного актива, что приведет к пустому ответу 304 .
Что насчет HTML? #
Ресурсы HTML имеют решающее значение для производительности в традиционных (не SPA) веб-приложениях. Задержка в 100 мс при загрузке HTML для страницы сделает все остальное медленнее на 100 мс.
Люди обычно очень нервничают, позволяя браузерам кэшировать HTML, по ряду веских причин:
- Персонализация на странице (например, имя пользователя, содержимое корзины, логика геолокации)
- Версии активов (например,
main.v123.min.css) обновлены в HTML для очистки кэша клиента в выпуске - Быстрые обновления (например, публикация новостей с экстренными сообщениями)
Даже с учетом всех этих соображений можно обеспечить кэширование HTML и значительно повысить производительность. Нам просто нужно быть осторожными!
Короткие TTL и частные кэши #
Кэширование ресурса HTML на короткий период времени может улучшить взаимодействие с пользователем с минимальным риском. Например, установка TTL в пять минут (300 с) должна быть приемлемой. Вы также можете добавить
Например, установка TTL в пять минут (300 с) должна быть приемлемой. Вы также можете добавить must-revalidate , чтобы браузеры не использовали устаревшую версию актива после истечения TTL. Это принесет пользу посетителям, которые нажимают ссылки, возвращающие их на ранее посещенные страницы, это не влияет на кеширование назад/вперед.
Заголовок Cache-Control предлагает частный атрибут , указывающий, что активы не должны храниться никакими прокси или CDN, но могут кэшироваться клиентом. Этот атрибут позволяет разрешить браузерам кэшировать персонализированный контент, поскольку кэшированный ресурс не будет использоваться несколькими посетителями.
Удаление динамических элементов из HTML-документа #
Динамические элементы, такие как количество корзин, имя пользователя, индикатор состояния входа/выхода, усложняют кэширование HTML. Вывод их на вызовы API, JavaScript и localStorage будет означать, что базовый HTML-шаблон можно кэшировать в браузере, а динамические элементы будут обновляться по мере создания страницы. Это также позволит кэшировать страницы CDN, что значительно сократит время до первого байта (TTFB) и, таким образом, улучшит работу.
Это также позволит кэшировать страницы CDN, что значительно сократит время до первого байта (TTFB) и, таким образом, улучшит работу.
В некоторых сценариях эта концепция может развиваться дальше, например, когда анонимным посетителям представляются общие/неперсонализированные страницы. В этом случае вы можете обнаружить анонимного посетителя (например, по наличию пользовательского файла cookie) и предоставить ему кешированную страницу из CDN, в то время как авторизованные/опознанные посетители будут обслуживаться по происхождению, чтобы разрешить выполнение кода персонализации. Возможности здесь довольно захватывающие!
Явно установить заголовок Cache-Control для всех ответов. Не устанавливайте следующие заголовки ответа в большинстве сценариев:
-
Последнее изменение -
Истекает -
ETag -
Прагма
Всегда устанавливайте заголовок Cache-Control , желательно со значением max-age=31536000, immutable вместе с уникальными именами файлов ресурсов (или без кэша для некэшируемых ресурсов).
В некоторых сценариях используйте ETags, чтобы позволить браузерам повторно проверять кешированное содержимое, используя следующие заголовки (например, кешировать на одну неделю, разрешать устаревшие ресурсы с асинхронной повторной проверкой в течение одного дня после истечения срока действия кеша):
Cache-Control: max-age=604800,stale-while-revalidate=86400
ETag: ""
Отсутствие заголовков Last-Modified и ETag в ответе предотвращает браузер от выполнения условных запросов GET, что потенциально снижает нагрузку на серверную часть.
Убедитесь, что ваш сервер веб-приложений / балансировщик нагрузки / CDN правильно обрабатывает условные запросы GET и возвращает ответ 304 Not Modified при совпадении ETags. Используйте cURL или redbot.org, чтобы проверить это.
На протяжении всего этого поста у меня есть подробные заголовки, которые вы можете увидеть при запросе ресурсов — конечно, они не видны непосредственно в веб-приложении! Существует два основных метода проверки заголовков ответов ваших активов: с помощью браузера и с помощью инструментов командной строки.
Инструменты разработчика браузера #
Во всех браузерах есть инструменты разработчика, помогающие анализировать сетевой трафик, в Google Chrome вы можете нажать ⌘ + ⌥ + i (ctrl + shift + i в Windows), чтобы открыть Инструменты разработчика Chrome, по умолчанию это будет последняя открытая вкладка, поэтому вам может потребоваться выбрать вкладку сети. Вкладка сети записывает трафик только тогда, когда она открыта, поэтому перезагрузите страницу, чтобы просмотреть запросы, если их нет.
Если у вас есть трафик, нажмите на запрос, чтобы увидеть более подробную информацию:
Инструменты разработчика Chrome, отображающие заголовки ответов Если это задача, которую вы будете часто повторять, я рекомендую добавить соответствующие заголовки ответов в сетевую таблицу. Щелкните правой кнопкой мыши заголовки столбцов и выберите Response Headers , Cache-Control должен быть там по умолчанию, и вы также можете добавить здесь собственные заголовки.
Инструменты командной строки #
cURL — это один из наиболее широко используемых инструментов командной строки, который идеально подходит для проверки заголовков ответов. Простая команда, такая как curl 'https://simonhearne.com/css/main.css?v=4.1' -Is , покажет вам все заголовки ответа для объекта, хотя мы можем использовать это, чтобы сосредоточиться только на заголовки, которые нам нужны для кэширования (обратите внимание, что я добавил некоторые обязательные заголовки запроса user-agent и accept-language , чтобы был предоставлен правильный ответ):
curl 'https://phoenixnap.com/kb/wp-includes/css/dist/block-library/style.min.css?ver=5.9' \
-H 'агент пользователя: Mozilla/5.0 (Macintosh ; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, например, Gecko) Chrome/97.0.4692.99 Safari/537.36' \
-H 'принимаемый язык: en-GB,en-US;q=0.9,en;q= 0,8' \
--сжатый -Is | grep -E 'cache-control|etag|last-modified|expires|pragma'last-modified: Wed, 26 Jan 2022 05:24:24 GMT
etag: W/"61f0db08-1357b"
expires: Thu, 26 Янв 2023 11:29:02 GMT
cache-control: max-age=31536000
pragma: public
cache-control: max-age=31536000, public
могут конфликтовать друг с другом. Этот набор из шести заголовков ответа можно заменить одним заголовком: Cache-Control: max-age=31536000 ! Redbot также показывает ряд предупреждений для этой реализации:
После того, как вы определили свою стратегию кэширования заголовков и просмотрели заголовки, которые в настоящее время создаются, пришло время внести некоторые изменения!
Заголовки ответов могут быть установлены на нескольких этапах в зависимости от архитектуры вашего приложения — например, веб-сервер, балансировщик нагрузки и CDN могут устанавливать и изменять заголовки ответов. Как правило, следует ожидать, что заголовки ответов будут прозрачно пересылаться через прокси-серверы, такие как балансировщики нагрузки и CDN, если только не были внесены явные изменения, поэтому лучше всего начать с веб-сервера. Вы должны быть в состоянии найти то, что вам нужно с помощью поиска
Как правило, следует ожидать, что заголовки ответов будут прозрачно пересылаться через прокси-серверы, такие как балансировщики нагрузки и CDN, если только не были внесены явные изменения, поэтому лучше всего начать с веб-сервера. Вы должны быть в состоянии найти то, что вам нужно с помощью поиска <имя веб-сервера> установить заголовки ответа или <имя веб-сервера> установить заголовки кэширования для выбранной вами поисковой системы. Для удобства ниже приведены соответствующие страницы документации для некоторых основных веб-серверов, решений PaaS/SaaS и CDN:
Веб-серверы #
- Apache
- ETag в ядре
- мод_заголовки
- мод_кэш
- нгинкс
- вода
PaaS / SaaS #
- Netlify — обратите внимание, что существует открытый вопрос, касающийся настройки заголовков по типу контента.
- Wix — обратите внимание, что Wix не обеспечивает точного контроля над кэшированием заголовков
- WPengine
- Webflow — не похоже, что вы можете управлять заголовками, и рекомендуется использовать CDN перед Webflow
CDN #
- Акамай
- Быстро
- Cloudflare — позволяет установить TTL, но не позволяет точно контролировать заголовки ответов
- Страницы Cloudflare
- Cloudflare Workers — я использую воркер перед Netlify для преодоления ограничений в netlify.
 toml. Обеспечивает абсолютный контроль над заголовками ответов.
toml. Обеспечивает абсолютный контроль над заголовками ответов.
Примечание по Cache-Control: public #
Многие ресурсы (например, на web.dev) рекомендуют устанавливать атрибут public в заголовках Cache-Control , если посетители могут совместно использовать ресурсы. Это может ввести в заблуждение, так как общедоступный является поведением по умолчанию, где частный не установлен.
Атрибут public должен быть установлен , а не почти во всех случаях, так как это может привести к проблемам с авторизованными запросами. Настройка 9Атрибут 0400 public в заголовке Cache-Control для авторизованного запроса (т.е. запроса, сделанного с заголовком Authorization ) явно позволит промежуточным серверам хранить и обслуживать ответ другим посетителям. В большинстве случаев это не ожидаемое поведение и может привести к утечке данных.
В завершение… #
Кэширование на стороне клиента — это ключевой метод повышения скорости интерфейса и удобства работы пользователей. Хотя это может показаться сложным и рискованным, потратьте время на просмотр вашего контента и настройку правильных заголовков ответа, чтобы уменьшить использование полосы пропускания и повысить скорость для повторных посетителей, а также в середине сеанса.
Существует несколько методов управления кэшированием, в этой статье я отдал предпочтение Cache-Control (и ETag , где это уместно). Однако точная реализация не так важна, как правильность и последовательность. Используйте то, что подходит для вашей архитектуры приложений, среды и процессов.
Самые быстрые запросы не требуют тела ответа · Илья Ефтимов 👨🚀
·19 мин.
ОглавлениеHTTP-кеширование 101 #
Каждый браузер реализует собственное кэширование в памяти. Информация о
размер кеша для каждого браузера непостоянен, но одно можно сказать наверняка: кеш
размеры варьируются. Самое замечательное, что современные браузеры умны — они управляют
их кеши непрозрачны для нас, конечных пользователей.
Информация о
размер кеша для каждого браузера непостоянен, но одно можно сказать наверняка: кеш
размеры варьируются. Самое замечательное, что современные браузеры умны — они управляют
их кеши непрозрачны для нас, конечных пользователей.
Есть несколько способов использовать эти кэши. Но все начинается с HTTP
директивы кэширования (или заголовки). Два заголовка ответа HTTP, используемые для
указание свежести (другое слово для того, чтобы что-то кэшировалось) Cache-Control и Expires :
-
Expiresустанавливает явную дату и время истечения срока действия содержимого; -
Cache-Controlуказывает, как долго браузер может кэшировать содержимое относительно ко времени выборки
В случаях, когда в запросе указаны оба заголовка, Cache-Control принимает
приоритет.
Еще один способ использовать кэши браузера — использовать условные запросы.
и повторная валидация. Мы используем Последнее изменение и ETag (тег объекта) ответ
заголовки для этой цели:
-
Last-modified— это отметка времени, указывающая, когда последний раз изменялся бэкенд. объект.
объект. -
ETag— это уникальный идентификатор содержимого в виде строки. Сервер решает его формат, но обычно это какая-то форма хэша.
По мере продвижения мы будем изучать кэширование с помощью условных запросов GET. Глубоко!
Условные HTTP-запросы #
Условные запросы — это HTTP-запросы, которые включают заголовки, указывающие определенное предварительное условие. Когда указанные заголовки присутствуют, HTTP-сервер должен проверить состояние. Сервер должен выполнить проверку перед выполнением HTTP-запроса. метод по отношению к целевому ресурсу. Результат запроса может быть разные в зависимости от результата проверки предусловия.
В основе условных HTTP-запросов лежат валидаторы. Валидаторы
метаданные, которые пользовательский агент и сервер используют, чтобы определить, является ли ресурс
устарелый или нет. Механизмы ревалидации, реализуемые проверкой HTTP-сервера
если ресурс, хранящийся на сервере, соответствует определенной версии, которую
пользовательский агент кэшируется. HTTP-сервер выполняет проверку (валидацию) на основе
валидаторы (метаданные), отправленные пользовательским агентом.
HTTP-сервер выполняет проверку (валидацию) на основе
валидаторы (метаданные), отправленные пользовательским агентом.
Валидаторы делятся на две категории:
- метка времени последней модификации ресурса — заголовок
Last-Modified - уникальная строка, представляющая версию ресурса —
ETag(тег объекта) заголовок
Типы валидаторов #
Оба валидатора, Last-Modified и ETag , допускают два типа проверки:
слабый и сильный. В зависимости от случая сложность реализации
проверка может быть разной.
Сильные валидаторы #
Сильные валидаторы — это метаданные, которые изменяют свое значение всякий раз, когда
репрезентативные данные об изменениях ресурса. Репрезентативные данные – это
формат данных, который можно было бы наблюдать в теле полезной нагрузки HTTP 200 OK
ответ на GET /resource/:id .
Я знаю, что он загружен, поэтому позвольте мне объяснить на упрощенном примере. Представьте, что у нас есть пользовательский ресурс, обслуживаемый
Представьте, что у нас есть пользовательский ресурс, обслуживаемый GET /users/:id . Например,
тело ответа GET /users/1 будет:
{
"идентификатор": 1,
"имя": "Джейн",
"возраст": 30
} Надежным валидатором в этом конкретном случае может быть ETag , составленный на основе
атрибуты пользователя id , name и age . В Ruby хеш MD5 этих
три значения:
>> Digest::MD5.hexdigest("1-Jane-30")
=> "fb324ab8bda9e1cbb47c2a001fa36349" Если какой-либо из атрибутов пользователя изменится, учитывая, что наши ETag предполагается
чтобы быть сильным валидатором, мы хотели бы, чтобы значение ETag изменилось. За
например, после дня рождения Джейн возраст увеличится до 31 . Новый ETag будет следующим:
>> Digest::MD5.hexdigest("1-Jane-31")
=> "f78e2fe80b589cd55a2fef324e877d34" Но также наблюдается изменение репрезентативных данных ресурса
by GET — отправьте его с сервера, например, GET /users/1 :
{
"идентификатор": 1,
"имя": "Джейн",
"возраст": 31
} Это означает, что метаданные, отправленные в ETag , изменились, поскольку они также
наблюдаемый юзер-агентом в данных самого ресурса — не магический
поле в базе данных сервера, о котором пользовательский агент не будет знать.
Существуют сценарии, такие как согласование контента, в которых сильные валидаторы может измениться. Суть такова: исходный сервер должен изменить только значение валидатора, когда необходимо аннулировать кешированные ответы в кеши и другие пользовательские агенты.
HTTP по умолчанию использует строгую проверку, но предоставляет клиентам возможность
укажите, когда они используют слабую проверку. Клиенты могут добавлять ETag с
Строка W/, означающая, что сервер должен выполнить слабую проверку.
Слабые валидаторы #
Слабый валидатор — это метаданные, которые могут не меняться при каждом изменении данные представления. Это противоположность сильным валидаторам, даже если данные представления меняются, HTTP-сервер считает изменение нецелесообразным перебор кэшированного представления в пользовательских агентах и других прокси/кешах.
Основываясь на приведенном выше примере, давайте представим, что представление пользователь выглядит следующим образом:
{
"идентификатор": 1,
"имя": "Джейн",
«возраст»: 31 год,
"position": "Инженер-программист"
} Если этот пользователь будет повышен с Инженер-программист до Старший инженер-программист , сильный валидатор будет обновлен, в результате чего пользовательские агенты и прокси-серверы
сделать их кэши недействительными. Но как насчет слабых валидаторов?
Но как насчет слабых валидаторов?
Это зависит. Слабость валидатора может быть связана с тем, как продукт использует
данные или контекст, в котором они находятся. Например, скажем, у нас есть
конечная точка как часть каталога сотрудников внутри компании. В этом контексте
смена возраст (т.е. день рождения) не может быть причиной признания недействительным
ресурс. Инвалидация в таком случае приведет к сбою кешей, и мы
нести штраф за производительность за несущественное изменение.
В этом случае ETag не примет все атрибуты из
представление во внимание — только релевантные, следовательно, слабый ETag . Например:
>> etag = Digest::MD5.hexdigest("1-Джейн-Инженер-программист")
=> "d18968bf453b0208dbbbcb5bd72af3e1" Но смена позиции (она же продвижение по службе) является актуальной информацией, которая , если приведет к повторной проверке ресурса кэшем.
Другими словами, сервер-источник должен изменять тег слабой сущности всякий раз, когда он считает предварительные представления неприемлемыми в качестве замены актуальное представительство.
Повторная проверка слабых ETag Представьте, что Джейн получает повышение, а затем все еще видит свой старый титул в
каталог сотрудников, несмотря на то, что они так усердно работали, чтобы получить повышение.
Душераздирающий. И все это из-за слабой ETag . Так что выбери свой
валидаторы с умом!
Углубимся в валидаторы #
Давайте посмотрим на формат Last-Modified и ETag , как их генерировать,
как выполнять сравнение и когда их использовать.
Last-modified # Как мы уже установили, заголовок ответа Last-Modified является отметкой времени
который указывает, когда исходный сервер считает, что выбранный ресурс был последним
изменен при обработке запроса.
Например, если исходный сервер отправляет запрос на GET /users/1 в Date: 2021-05-05 12:00:00 , то заголовок Last-Modified будет установлен на
метка времени, с которой сервер знает, что последний раз обновлялся пользователь с идентификатором 1. Когда исходный сервер отвечает на
Когда исходный сервер отвечает на GET /users/1 , даже на секунду позже
(в Дата: 2021-05-05 12:00:01 ), сервер потенциально может вернуть другой Last-Modified , так как тем временем базовый объект может быть обновлен.
Установка
Last-Modified # В дикой природе заголовок Last-Modified в ответе генерируется редко
на базе одного ресурса. При установке на веб-страницах заголовок Last-Modified будет установлен на основе всех различных ресурсов, отображаемых на странице.
Таким образом, самый простой способ создать заголовок Last-Modified .
заключается в том, чтобы взять самое последнее время, когда сервер изменил любой из этих
Ресурсы. Дополнительный угол для рассмотрения, если все ресурсов, отображаемых на
страница стоит разорить кеш.
Например, страница, отображающая телепередачи для просмотра, со списком
рекомендуемые показы в нижнем колонтитуле, можно установить Last-Modified на наиболее
сервер последнего времени обновил сущность телешоу. Когда рекомендации в
изменение нижнего колонтитула, исходный сервер может по-прежнему привязывать
Когда рекомендации в
изменение нижнего колонтитула, исходный сервер может по-прежнему привязывать Last-Modified к
показать время обновления, так как рекомендации вторичны по отношению к странице.
Когда телешоу получает новый сезон, это событие, когда сервер должен
обновить Last-Modified заголовок, поскольку мы хотели бы, чтобы все пользователи видели, что мы
добавили новый сезон.
Но , если рекомендации заставляют людей смотреть и открывать для себя новые шоу,
то более свежие (и более качественные) рекомендации тоже надо учитывать
учетной записи при установке заголовка Last-Modified .
ETag # ETag — непрозрачный валидатор — как мы уже упоминали, сервер генерирует
теги сущности, но как генерирует их неизвестно user-agent. В
на самом деле, с точки зрения пользовательского агента, подход к созданию ETag таков:
не имеющий отношения. Крайне важно только, чтобы ETag был изменен после того, как ресурс
представление изменяется, поэтому пользовательский агент может повторно проверить, когда изменение
бывает.
Основной принцип создания и отправки ETag — всегда создавать
где сервер может надежно и последовательно определять изменения на
базовый ресурс. Правильное использование ETag s существенно уменьшит HTTP
сетевой трафик и может стать важным фактором улучшения обслуживания.
масштабируемость и надежность.
Сравнение непрозрачности
ETag s # ETag s вынудило их изобретателей добавить знаменатель слабости: с префиксом . Например, один и тот же заголовок ETag будет по-разному обрабатываться
пользовательский агент, на основе индикатора слабости:
# Weak ETag ETag: "W/3cb377-13f27-5c0c816db0d40" # Сильный ETag ETag: "3cb377-13f27-5c0c816db0d40"
Хотя они содержат одно и то же значение, эти два заголовка различаются из-за
индикатор слабости. Глядя на приведенный выше пример, мы видим, что сильным является
значение по умолчанию, или, другими словами, ETag является слабым, только если слабый индикатор
( Вт/) присутствует.
Таблица сравнения слабых и сильных ETag s выглядит так:
| ETag 1 | ETag 2 | Сильное сравнение | Слабое сравнение |
|---|---|---|---|
Вт/"Фу" | Вт/"Фу" | Нет соответствия | Матч |
Вт/"Фу" | Вт/«Брусок» | Нет соответствия | Нет соответствия |
Вт/"Фу" | "Фу" | Нет соответствия | Матч |
"Фу" | "Фу" | Матч | Матч |
Семантика и механизмы условных запросов #
Теперь, когда мы понимаем заголовки валидатора и их тонкости, давайте посмотрим в предусловии и семантике заголовка.
Существует пять заголовков, используемых для передачи предварительных условий между пользовательский агент и серверы:
-
If-Match -
Если не совпадает -
Если-Изменено-С -
Если-без изменений-с -
Если-диапазон
В этой статье мы рассматриваем только условное чтение или условное GET s, как способ кэширования контента в пользовательском агенте. Именно поэтому из
пять заголовков выше, мы рассмотрим только 2-й и 3-й:
Именно поэтому из
пять заголовков выше, мы рассмотрим только 2-й и 3-й: If-None-Match и Если-Изменено-С . Остальные три — это , используемые для условных запросов, но
другой вид, который мы рассмотрим в другой статье.
Прежде чем мы продолжим изучение двух заголовков, давайте сначала ознакомимся себя с примером приложения, которое мы будем использовать.
Знакомство с нашим приложением #
Мы начнем это исследование с рассмотрения примера приложения. Для моего удобства, мы будем использовать приложение Ruby on Rails. Тем не менее, рассматриваемые концепции может быть перенесен на любой веб-фреймворк или язык, если он может говорить HTTP.
Приложение, которое мы будем использовать для демонстрации этих концепций, — это «Пример приложения», созданный как часть самой популярной книги Ruby on Rails — Учебник Ruby on Rails от Майкла Хартла. Полный исходный код доступен на Гитхаб.
Образец приложения является клоном Twitter. Это мультитенантное приложение.
где пользователи могут создать микропостов . Корневой путь приложения (
Это мультитенантное приложение.
где пользователи могут создать микропостов . Корневой путь приложения ( / ) указывает
к временной шкале вошедшего в систему пользователя, который StaticPagesController#home рендеры действий:
класс StaticPagesController < ApplicationController
защита дома
если залогинился?
@feed_items = current_user.feed.paginate(страница: параметры[:страница])
конец
конец
end Ниже вы можете увидеть, как выглядит лента микросообщений:
Давайте воспользуемся этим действием и рассмотрим различные способы реализации условного HTTP-запросы.
Условные запросы с использованием
ETag s и If-None-Match # Как указано в RFC-7232,
реализация ETag s остается на усмотрение самого сервера. Вот почему нет
одиночная реализация ETag s. Каждый сервер сам за себя.
Случай использования условных запросов в этом случае: когда пользователь
вошли, мы хотели бы , а не для отправки байтов по сети, пока есть
нет новых @feed_items на странице.
Почему? Подумайте об этом: мы открываем страницу, получаем последние микропосты с люди, за которыми мы следим и читаем их. Вот и все. В следующий раз, когда мы обновим страницу, если на странице нет новых микросообщений, в нашем браузере уже есть все данные в своем кеше, поэтому нет необходимости получать новые байты с сервера.
В таких случаях мы хотим пропустить (большую часть) сетевого трафика и получить HTTP 304 Не изменено с сервера. Как указано в разделе 4.1. RFC-7232:
Код состояния 304 (не изменено) указывает на то, что условный GET или запрос HEAD был получен и привел бы к 200 (ОК) ответ, если бы не тот факт, что условие оценивается как ложное. Другими словами, серверу не нужен передать представление целевого ресурса, потому что request указывает, что клиент, сделавший запрос условное, уже имеет допустимое представление ; сервер поэтому перенаправляя клиента, чтобы использовать этот сохраненный представление, как если бы это была полезная нагрузка ответа 200 (ОК).
Этот отрывок запакован, но главное: клиент сделал запрос условно (используя заголовок), сервер оценил условие и решил что клиент имеет свежий контент, возвращая HTTP 304.
В нашем примере наличие последних @feed_items означает, что нет ничего нового
быть возвращенным сервером, поэтому сервер информирует клиента о том, что кешированный @feed_items по-прежнему действительны для использования при возврате HTTP 304.
Итак, как мы можем это сделать на практике?
Ручной подход #
Как мы упоминали ранее, ETag представляет собой строку, которая различает
несколько представлений одного и того же ресурса. Это означает, что если @feed_items изменяется коллекция, ETag также должен измениться. Кроме того, два
идентичные коллекции @feed_items должны иметь одинаковые ETag s.
Зная все это, наш ETag должен учитывать id и содержание из Micropost (коллекция @feed_items содержит несколько Micropost объекты). Если
Если id или content изменится на любом Micropost , мы хотим, чтобы ETag для изменения. Когда ETag изменится, клиент не сможет
условие повторной проверки, и сервер ответит последними данными.
Следовательно, ETag из @feed_items 9Коллекция 0401 будет состоять из всех ETag с каждого микропостов в коллекции. Реализация будет выглядеть
вот так:
# app/models/micropost.rb
Def my_etag
[id, Digest::MD5.hexdigest(content)].join('-')
end Если мы запустим этот метод для микросообщения:
>> m = Micropost.last
=> #<Идентификатор микросообщения: 1, содержание: "Soluta dolorem aspernatur doloremque vel.", user_id: 1, created_at:...
>> м.идентификатор
=> 1
>> м.контент
=> "Soluta dolorem aspernatur doloremque vel."
>> m.my_etag
=> "1-3268ba55dd9915c975821eda93eb22dc" Мы объединяем хэш MD5 содержимого и id , чтобы сформировать ETag для
микропост.
Примечание: Обычно мы генерируем ETag , используя хэш ресурса MD5,
что позволяет нам вместо этого использовать одно строковое значение с 32 шестнадцатеричными цифрами
длинных произвольных строк. Хэш MD5 также изменится, если какой-либо из
параметры, используемые для его создания, изменяются.
Теперь вернемся к нашему контроллеру:
# приложение/контроллеры/static_pages_controller.rb
защита дома
если залогинился?
@feed_items = current_user.feed.paginate(страница: параметры[:страница])
my_etag = @feed_items.map(&:my_etag).join('-')
if my_etag != request.headers['If-None-Match']
response.set_header('ETag', my_etag)
еще
голова: не_модифицирована
конец
конец
end Мы генерируем my_etag для коллекции @feed_items путем объединения всех Micropost#my_etag вывод для каждого микропост в сборе. Тогда мы
возьмите заголовок
Тогда мы
возьмите заголовок If-None-Match из запроса и сравните его с значение my_etag . Если они совпадают, это означает, что браузер уже
имеет последние @feed_items в своем кеше, и для сервера нет смысла
чтобы вернуть его снова. Вместо этого он возвращает ответ со статусом HTTP 304 и
никто.
Если два значения различаются, мы устанавливаем заголовок ответа ETag на этот новый
значение, и мы возвращаем весь ответ.
Но почему заголовок If-None-Match ? Как описано в разделе 3.2
RFC-7232:
Поле заголовка «If-None-Match» делает метод запроса условным кеш получателя или исходный сервер либо не имеют никакого текущего представления целевого ресурса или наличие выбранного представления с тег объекта, который не соответствует ни одному из перечисленных в значении поля.
Другими словами, клиент отправляет значение ETag в Если не совпадает заголовок, и наш сервер решает, является ли это допустимым представлением
контент, который нужно обслуживать. Если он действителен, сервер вернет HTTP 304.
к
клиент.
Если он действителен, сервер вернет HTTP 304.
к
клиент.
Если мы снова отправим запрос на страницу, мы увидим следующий вывод:
Наш (огромный!) кастомный ETag присутствует. Пока такой длинный заголовок не
практично, это все еще работает. Если мы повторно запустим тот же запрос, обновив
странице, мы увидим, что сервер отвечает HTTP 304:
Это произошло потому, что наш браузер отправил значение ETag как часть Заголовок If-none-match :
Вуаля! Мы реализовали наши условные запросы с помощью Rails. Прежде чем мы продолжим,
я хотел бы отметить одну вещь: избегайте пользовательских реализаций .
Наша реализация проблематична, так как не учитывает различия
между сильными и слабыми валидаторами.
Есть лучший способ сделать это — использовать встроенные помощники в Интернете
framework или библиотека для соответствующего языка/фреймворка.
Использование помощников #
Подобно большинству веб-фреймворков, Rails предоставляет помощников для работы с условными
ПОЛУЧИТЬ запросы. В нашем конкретном случае мы можем заменить весь пользовательский код
мы написали одним вызовом метода:
В нашем конкретном случае мы можем заменить весь пользовательский код
мы написали одним вызовом метода: fresh_when .
Вот новая версия действия нашего контроллера:
# app/controllers/static_pages_controller.rb
защита дома
если залогинился?
@feed_items = current_user.feed.paginate(страница: параметры[:страница])
fresh_when(etag: @feed_items)
конец
конец Внутренне fresh_when будет делать то, что делал наш пользовательский код раньше, и немного
более.
Если мы проверим источник метода
код,
мы увидим, что fresh_when может обрабатывать как сильные, так и слабые ETag s и Последний измененный заголовок (который мы скоро рассмотрим).
В приведенном выше фрагменте кода мы явно устанавливаем etag для установки fresh_when на основе коллекции @feed_items .
Но откуда Rails знает, как вычислить ETag ? Ну и внутренне fresh_when вызывает ActionDispatch::Http::Cache::Request#fresh? , который обрабатывает
проверка ETag . Он использует значение
Он использует значение If-None-Match запроса .
объект и значение заголовка ETag ответа и сравнивает их.
Если мы протестируем новый код, мы увидим очень похожее поведение:
Сервер установил заголовок ответа ETag в строку, добавив к ней W/ обозначающий слабый ETag . Сервер будет демонстрировать такое же поведение на следующем
запрос: пустой текст ответа со статусом HTTP 304 Not Modified.
Условные запросы с использованием
Last-modified и If-Modified-Since # Как мы упоминали ранее, заголовок Last-modified содержит метку времени
указание, когда сервер в последний раз изменил объект. Если мы продолжим использовать
тот же пример с @feed_items , мы столкнулись с интересной проблемой:
из всех @feed_items в коллекции мы должны вернуть только один
дата последнего изменения. Какую дату последнего изменения объекта мы должны тогда выбрать?
Самый простой способ сделать это — найти самую большую дату последнего обновления из всех
предметы в коллекции. Аккуратно, большинство моделей Rails имеют
Аккуратно, большинство моделей Rails имеют updated_at .
атрибут обновляется при изменении записи в базе данных — идеально для нас
чтобы использовать его в качестве даты последнего обновления.
Примечание: Если ваша платформа или приложение не имеют updated_at атрибут (или аналогичный), вам нужно найти другой способ вывода, когда каждый
запись была обновлена в последний раз. Мы можем найти последнюю обновленную временную метку через
контрольный журнал или другое поле в базе данных. Тем не менее, я рекомендую добавить updated_at , так как это удобный способ решить проблему.
В примере приложения это будет выглядеть так:
last_modified = @feed_items.map(&:updated_at).max.httpdate
Зная все это, давайте реализуем это вручную, а затем с помощью fresh_when .
Ручной подход #
Проверка If-Modified-Since — это сравнение двух DateTime объекты: last_modified и if_modified_since . Мы хотим сравнить
два и вернуть HTTP 304, если
Мы хотим сравнить
два и вернуть HTTP 304, если last_modified более новый (больше)
чем if_modified_since .
Если клиент не отправляет If-Modified-Since заголовок, нам нужно сделать
конечно, мы возвращаем его клиенту, чтобы отправить его по последующему запросу.
Все это в коде:
# app/controllers/static_pages_controller.rb
защита дома
если залогинился?
@feed_items = current_user.feed.paginate(страница: параметры[:страница])
last_modified = @feed_items.map(&:updated_at).max.httpdate
если request.headers.key?('If-Modified-Since')
if_modified_since = DateTime.parse(request.headers['If-Modified-Since']).httpdate
голова :not_modified, если if_modified_since >= last_modified
конец
response.set_header('Последнее изменение', last_modified)
конец
конец Если мы сделаем это в браузере, мы увидим, что на первом
цикла запрос-ответ мы получим набор заголовков Last-Modified :
Следуя спецификации, при последующем запросе браузер будет отправлять If-Modified-Since заголовок условия , который заставит сервер сделать
сравнение двух дат. Как только он определяет, что даты совпадают, он
вернет HTTP 304:
Как только он определяет, что даты совпадают, он
вернет HTTP 304:
Если бы мы обновили любые из @feed_items или создайте новый элемент, last_modified дата будет изменена, и условная проверка будет
завершится ошибкой, что приведет к HTTP 200 вместо HTTP 304.
Несмотря на то, что эта реализация работает нормально, давайте посмотрим, как мы можем сделать это с помощью свежий_когда .
Использование
fresh_when # Как и раньше, поиск last_modified остается в коде. Но все
другая логика исчезает:
# app/controllers/static_pages_controller.rb
защита дома
если залогинился?
@feed_items = current_user.feed.paginate(страница: параметры[:страница])
last_modified = @feed_items.map(&:updated_at).max
fresh_when (последнее_изменение: последнее_изменение)
конец
конец Вот и все! Мы заменили эту логику одной строкой fresh_when . Если
мы повторно запускаем те же тесты, поведение останется таким же:
Если
мы повторно запускаем те же тесты, поведение останется таким же:
В первом цикле запрос-ответ мы получили заголовок Last-Modified , установленный на
ответ.
Как и раньше, при следующем запросе браузер отправит If-Modified-Since заголовок условия , который заставит сервер сделать
сравнение двух дат. Как только он определяет, что даты совпадают, он
вернет HTTP 304:
Как видите, и ручное, и встроенное решения работают одинаково.
Повторная проверка запросов с использованием Last-Modified и If-Modified-Since является
мощный механизм ускорения работы наших приложений за счет отказа от отправки (бесполезно)
байт по сети.
Outro #
Мы начали изучение условных запросов с просмотра
Технические характеристики. Мы ознакомились с валидаторами, условиями и тем, как
они работают. Затем мы продолжили изучение того, как мы можем реализовать условный HTTP.
запросы с некоторыми сравнениями заголовков. Наши
Наши Работа по внедрению Last-Modified а также встроенный фреймворк!
Мы увидели, как внедрение таких оптимизаций может повысить производительность нашего
веб-приложения. Мы все знаем, что самые быстрые запросы — это те, которые никогда не выполняются.
послал. Но, как следует из названия этой статьи: вторыми по скорости являются те,
которые не нуждаются в теле ответа!
Хотя здесь мы могли бы изучить больше деталей, это охватывает весь
тема условных запросов GET. Мы могли бы дополнительно изучить условное
запросы на статические файлы (например, активы) в сочетании с доставкой контента
Сети (или обычно называемые CDN). Но это тема для другой статьи.
И, как обычно, я надеюсь, что вы все чему-то научились.
Дополнительная литература #
- RFC-7232
- HTTP-условные запросы на MDN
- Обработка условного представления в Django
-
ActionController::ConditionalGet в Rails - Пакет ETag и условий в Laravel
Понравилась статья? Подпишитесь на мою рассылку и получайте будущие статьи на свой почтовый ящик. Это
короткое и приятное чтение, обращенное к сотням других инженеров.
Это
короткое и приятное чтение, обращенное к сотням других инженеров.
Автор
Илья Ефтимов
Введение в условное кэширование HTTP с помощью Rails
HTTP предоставляет разработчикам мощный набор инструментов для кэширования ответов. Часто
раз мы не хотим, чтобы клиент слепо кэшировал предоставленный ему контент. Мы
также не может полагаться на установку определенных заголовков истечения срока действия. Вместо
нам нужен способ, чтобы клиент мог спросить сервер, есть ли у ресурса
был обновлен.
HTTP предоставляет нам возможность сделать это с помощью условного кэширования.
Клиент может сделать запрос к серверу и узнать от сервера
доступна новая версия ресурса.
Rails предоставляет нам инструменты, позволяющие воспользоваться этим преимуществом.
Прежде чем мы перейдем к Rails, давайте обсудим некоторые
общие способы проверить, является ли кеш клиента свежим или устаревшим.
ETags, сокращенно от тегов сущностей, являются распространенным способом условной проверки HTTP. кеш. ETag — это дайджест, представляющий содержимое данного ресурса.
кеш. ETag — это дайджест, представляющий содержимое данного ресурса.
Когда ответ возвращается сервером, он будет включать ETag для представления
состояние ресурса как часть заголовков ответа HTTP. Последующий HTTP
запросы, которые хотят знать, изменился ли ресурс с момента
последний запрос может быть отправлен вместе с сохраненным ETag через Заголовок If-None-Match .
Затем сервер сравнит текущий ETag ресурса с
предоставляется клиентом. Если два ETag совпадают, считается, что кеш клиента
свежий, и сервер может ответить статусом «304 Not Modified».
Если ресурс изменился с момента последнего запроса клиентом
ресурса сервер ответит новым ETag и обновленным ответом.
Другим заголовком, который может предоставить сервер, является Last-Modified 9Заголовок 0401.
Как следует из названия, это вернет метку времени последнего использования ресурса.
модифицированный. Затем клиент может включить заголовок If-Modified-Since с Last-Modified Значение временной метки , чтобы запросить у сервера, был ли ресурс
изменено с момента предыдущего запроса.
Опять же, если ресурс не был изменен с момента последнего запроса, сервер
может ответить статусом «304 Not Modified». В противном случае он вернет
обновленное представление ресурса и новый Last-Modified метка времени для
в следующий раз.
Теперь, когда мы обсудили ETags и заголовки Last-Modified HTTP, давайте рассмотрим
посмотрите, как мы можем использовать их в нашем приложении Rails.
Контроллер действия
предоставляет нам мощный метод fresh_when . Он будет использовать либо
ETag или временная метка Last-Modified, чтобы определить, является ли ресурс
является свежим или несвежим.
Представьте себе простое приложение блога Rails со следующими сообщениями route/
контроллер:
# приложение/контроллеры/posts_controller.rb
класс PostsController < ApplicationController
деф шоу
@post = Post.find(params[:id])
конец
конец
# config/routes.rb
Rails.application.routes.draw сделать
ресурсы: посты
конец
Если бы мы сделали запрос curl к отдельному сообщению, мы могли бы увидеть что-то вроде:
curl -i http://localhost:3000/posts/1
HTTP/1. 1 200 ОК
Тип содержимого: текст/html; кодировка = utf-8
Метка: "4af7e17fc369c6d1af99f8994d8fd387"
Сервер: WEBrick/1.3.1 (Ruby/2.1.2/2014-05-08)
<тело>
1 200 ОК
Тип содержимого: текст/html; кодировка = utf-8
Метка: "4af7e17fc369c6d1af99f8994d8fd387"
Сервер: WEBrick/1.3.1 (Ruby/2.1.2/2014-05-08)
<тело>
Запись в блоге 1
лорем ипсум
Обратите внимание, что мы не сделали ничего особенно примечательного, но если мы возьмем
посмотрите на заголовки, возвращенные как часть ответа, мы увидим, что Rails
отправляется вместе с ETag для представления возвращаемого ресурса.
Если мы продолжим делать один и тот же запрос через curl, мы увидим другое значение ETag
даже если ресурс не был изменен с момента нашего предыдущего запроса. Этот
идет вразрез с представлением о том, для чего будет использоваться ETag.
Нам нужно изменить наш контроллер, чтобы указать ему, что запрос свежий, когда
сообщение не было изменено с момента последнего запроса.
# приложение/контроллеры/posts_controller.rb
класс PostsController < ApplicationController
деф шоу
@post = Post. find(params[:id])
fresh_when @post
конец
конец
find(params[:id])
fresh_when @post
конец
конец
Теперь, если мы повторим наш предыдущий запрос, мы увидим, что наш ETag больше не
изменения при повторных запросах:
curl -i http://localhost:3000/posts/1
Длина содержимого: 667
Тип содержимого: текст/html; кодировка = utf-8
Тег: "534279bfc931d4236713095ffd3efb28"
Последнее изменение: ср, 12 ноября 2014 г., 15:44:46 GMT
Сервер: WEBrick/1.3.1 (Ruby/2.1.3/2014-09-19)
При ближайшем рассмотрении обновленных заголовков HTTP, возвращенных в ответе,
мы заметим, что сервер также начал возвращать Last-Modified метка времени для почтового ресурса.
Наша работа не завершена.
Чтобы использовать наш кеш, нам нужно проверить его на сервере с помощью ETag
или отметка времени последнего изменения с помощью If-None-Match или заголовков If-Modified-Since соответственно.
curl -i -H 'If-None-Match: "534279bfc931d4236713095ffd3efb28"' http://localhost:3000/posts/1
HTTP/1. 1 304 Не изменено
Тег: "534279bfc931d4236713095ffd3efb28"
Последнее изменение: ср, 12 ноября 2014 г., 15:44:46 GMT
Сервер: WEBrick/1.3.1 (Ruby/2.1.3/2014-09-19)
1 304 Не изменено
Тег: "534279bfc931d4236713095ffd3efb28"
Последнее изменение: ср, 12 ноября 2014 г., 15:44:46 GMT
Сервер: WEBrick/1.3.1 (Ruby/2.1.3/2014-09-19)
Обратите внимание, что теперь мы получаем ответ 304 Not Modified, сообщающий нашему клиенту, что
он может использовать свою кэшированную версию контента. Браузеры будут автоматически
отправить длинный сохраненный ETag и временную метку Last-Modified с условным кэшированием
заголовки для нас, поэтому нам не нужно ничего делать, чтобы использовать это в
браузер.
Рассмотрим аналогичный запрос с заголовком If-Modified-Since :
curl -i -H 'If-Modified-Since: Wed, 12 Nov 2014 15:44:46 GMT' http:/ /локальный: 3000/сообщений/1
HTTP/1.1 304 Не изменено
Тег: "534279bfc931d4236713095ffd3efb28"
Последнее изменение: ср, 12 ноября 2014 г., 15:44:46 GMT
Сервер: WEBrick/1.3.1 (Ruby/2.1.3/2014-09-19)
Вы заметите, что мы получаем те же результаты, сообщение не было изменено с тех пор
в последний раз и получаем ответ 304 Not Modified.
Что мы получили благодаря всему этому? Мы по-прежнему делаем запросы к нашим
сервер, чтобы увидеть, был ли ресурс изменен перед рендерингом.
Чтобы действительно понять, чего мы достигли, мы можем взглянуть на наш журнал Rails.
до того, как у нас было кеширование:
Начал GET "/posts/1" для 127.0.0.1 в 2014-11-12 11:33:57 -0500
Обработка PostsController#show as */*
Параметры: {"id"=>"1"}
Загрузка поста (0,3 мс) ВЫБЕРИТЕ "сообщения".* ИЗ "сообщений" ГДЕ "сообщения"."id" = $1
ПРЕДЕЛ 1 [["id", 1]]
Рендеринг posts/show.html.erb в макетах/приложении (0,1 мс)
Визуализированное приложение/_flashes.html.erb (0,0 мс)
Визуализированное приложение/_analytics.html.erb (0,1 мс)
Визуализированное приложение/_javascript.html.erb (16,1 мс)
Выполнено 200 OK за 35 мс (просмотры: 33,4 мс | ActiveRecord: 0,3 мс)
Мы видим, что наш запрос занимает около 33 мс и должен отображать наши сообщения/шоу
шаблон в макете вместе с некоторыми другими частями. Мы также можем видеть
что большая часть нашего времени уходит на этот процесс рендеринга. ActiveRecord взял
менее миллисекунды для запуска.
ActiveRecord взял
менее миллисекунды для запуска.
Теперь давайте посмотрим на наш журнал с условным кэшированием и
используйте его, отправив заголовок If-None-Match :
Started GET "/posts/1" для 127.0.0.1 в 2014-11-12 11:39:52 -05:00
Обработка PostsController#show as */*
Параметры: {"id"=>"1"}
Загрузка поста (0,3 мс) ВЫБЕРИТЕ "сообщения".* ИЗ "сообщений" ГДЕ "сообщения"."id" = $1
ПРЕДЕЛ 1 [["id", 1]]
Завершено 304 Not Modified за 2 мс (ActiveRecord: 0,3 мс)
Обратите внимание, что мы отключили весь процесс рендеринга от запроса. Поскольку
кэшированный ответ клиента свеж, и у Rails нет причин проходить через
процесс рендеринга. Он может загрузить сообщение через ActiveRecord и проверить, есть ли в нем
изменилось с момента предыдущего запроса.
Время выполнения наших запросов увеличилось с 33 мс до 2 мс. Это около 94%
улучшение производительности. Rails не только пропускает процесс рендеринга,
но наши ответы теперь намного легче, поскольку у них нет тела, чтобы вернуться.
Этого может быть немного в нашем тривиальном примере, но для приложений, которые имеют
много сложной логики за рендерингом, это может сэкономить много времени.
Кроме того, эти запросы можно поместить перед общедоступным кешем, например Стойка::Кэш , чтобы использовать общий кеш для ресурсов, а не частный
кеш, который используется только браузером пользователя.
Наше простое решение fresh_when не лишено ограничений.
Он не может обрабатывать пользовательский контент. Если бы мы хотели показать что-нибудь
отличается для каждого пользователя (даже если это имя указано в заголовке), мы не будем
иметь возможность кэшировать содержимое.
Другая проблема заключается в том, что кеш не используется совместно пользователями. Наше выступление
выигрыш реализуется только тогда, когда один пользователь просматривает один и тот же пост снова и снова.
опять таки.
Наконец, мы ограничены простым вызовом render в нашем контроллере.


 А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже.
А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже. Опытные разработчики советуют постоянно следить за корректностью этих HTTP-заголовков, чтобы не навлечь необратимые последствия на свой программный продукт.
Опытные разработчики советуют постоянно следить за корректностью этих HTTP-заголовков, чтобы не навлечь необратимые последствия на свой программный продукт.


 Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.
Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.


 , 08:36:15 GMT
, 08:36:15 GMT

 Это также бесплатно и имеет 16 страниц параметров конфигурации, и вы сможете адаптировать решения для кэширования в соответствии со своими потребностями.
Это также бесплатно и имеет 16 страниц параметров конфигурации, и вы сможете адаптировать решения для кэширования в соответствии со своими потребностями. org/Comment»>
org/Comment»>  Я все время слышу, что любое значение времени обменивается на ссылку, которая технически нарушает правила Google. Как насчет реальных организаций, торговых палат, торговых групп и т. д., частью которых вы являетесь, у которых есть онлайн-каталоги со ссылками DO-follow.
С одной стороны, люди скажут, что это отличные ссылки, имеющие реальную ценность за пределами поиска и отличные для локального SEO… а с другой стороны, некоторые сторонники жесткой линии говорят, что технически они не должны фолловить.
Мысли???
Я все время слышу, что любое значение времени обменивается на ссылку, которая технически нарушает правила Google. Как насчет реальных организаций, торговых палат, торговых групп и т. д., частью которых вы являетесь, у которых есть онлайн-каталоги со ссылками DO-follow.
С одной стороны, люди скажут, что это отличные ссылки, имеющие реальную ценность за пределами поиска и отличные для локального SEO… а с другой стороны, некоторые сторонники жесткой линии говорят, что технически они не должны фолловить.
Мысли??? «Подробнее» выделено темно-синим жирным шрифтом и ясно для пользователя. Это идеально подходит для взаимодействия с пользователем, так как прямо под ним у меня есть фотографии и видео, которые нужны большинству пользователей.
Вопрос: Я ожидаю, что немногие пользователи нажмут «Подробнее» (однако некоторые пользователи оценят возможность прочитать и узнать больше), и мне интересно, могут ли поисковые системы подумать, что я скрываю текст, и это рискованный подход, или просто не учитывать текст как имеет нулевую ценность с точки зрения SEO?
Или, что не менее важно: если текст НЕ был скрыт с помощью «Подробнее», будет ли текст на самом деле иметь большую ценность для SEO, чем если бы он был скрыт под «Подробнее», даже если пользователи все равно НЕ будут читать текст? Если да, причина может заключаться в следующем: когда текст не скрыт, поисковые системы не видят, что пользователи его не читают, и текст имеет больший вес с точки зрения SEO, чем страницы, где текст скрыт в разделе «Подробнее», где пользователи редко нажимают.
«Подробнее» выделено темно-синим жирным шрифтом и ясно для пользователя. Это идеально подходит для взаимодействия с пользователем, так как прямо под ним у меня есть фотографии и видео, которые нужны большинству пользователей.
Вопрос: Я ожидаю, что немногие пользователи нажмут «Подробнее» (однако некоторые пользователи оценят возможность прочитать и узнать больше), и мне интересно, могут ли поисковые системы подумать, что я скрываю текст, и это рискованный подход, или просто не учитывать текст как имеет нулевую ценность с точки зрения SEO?
Или, что не менее важно: если текст НЕ был скрыт с помощью «Подробнее», будет ли текст на самом деле иметь большую ценность для SEO, чем если бы он был скрыт под «Подробнее», даже если пользователи все равно НЕ будут читать текст? Если да, причина может заключаться в следующем: когда текст не скрыт, поисковые системы не видят, что пользователи его не читают, и текст имеет больший вес с точки зрения SEO, чем страницы, где текст скрыт в разделе «Подробнее», где пользователи редко нажимают. «читать далее».
«читать далее». В Европе, когда кто-то ищет билеты на футбольный матч, они ищут их по-разному, если игра проводится в одном городе или в другом городе.
То есть:
«Билеты на арсенал Ливерпуля» — игра, сыгранная в первом матче 2012 г.
Билеты на Арсенал Ливерпуль — игра, сыгранная во втором матче 2013 года.
У нас есть два разных события, с двумя разными уникальными текстами, но иногда Google выбирает событие 2013 года перед ближайшим, особенно для запросов без даты или года.
Я не хочу удалять вторую игру с нашего сайта — в исключительных случаях некоторые люди могут просмотреть наш сайт и купить билеты за несколько месяцев вперед.
Так что я рассматриваю вариант rel=canonical в игре 2013 года, указывая на игру, в которую играли через несколько недель. После этого я бы удалил его.
Будет ли это иметь смысл?
Спасибо!
В Европе, когда кто-то ищет билеты на футбольный матч, они ищут их по-разному, если игра проводится в одном городе или в другом городе.
То есть:
«Билеты на арсенал Ливерпуля» — игра, сыгранная в первом матче 2012 г.
Билеты на Арсенал Ливерпуль — игра, сыгранная во втором матче 2013 года.
У нас есть два разных события, с двумя разными уникальными текстами, но иногда Google выбирает событие 2013 года перед ближайшим, особенно для запросов без даты или года.
Я не хочу удалять вторую игру с нашего сайта — в исключительных случаях некоторые люди могут просмотреть наш сайт и купить билеты за несколько месяцев вперед.
Так что я рассматриваю вариант rel=canonical в игре 2013 года, указывая на игру, в которую играли через несколько недель. После этого я бы удалил его.
Будет ли это иметь смысл?
Спасибо!
 е. ссылка на источник)?
е. ссылка на источник)? 1234-gzip
1234-gzip  min.css
min.css  9,en;q= 0,8' \
9,en;q= 0,8' \  toml. Обеспечивает абсолютный контроль над заголовками ответов.
toml. Обеспечивает абсолютный контроль над заголовками ответов. объект.
объект.