Подробнее о заголовке Last-Modified — last-modified.com
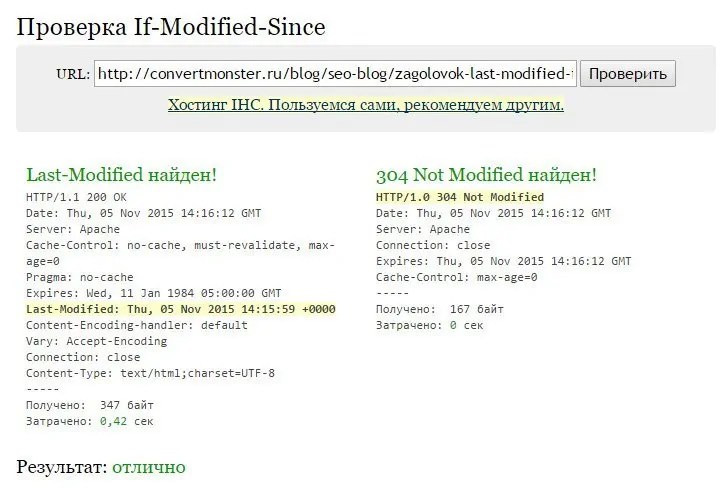
Проверяю…
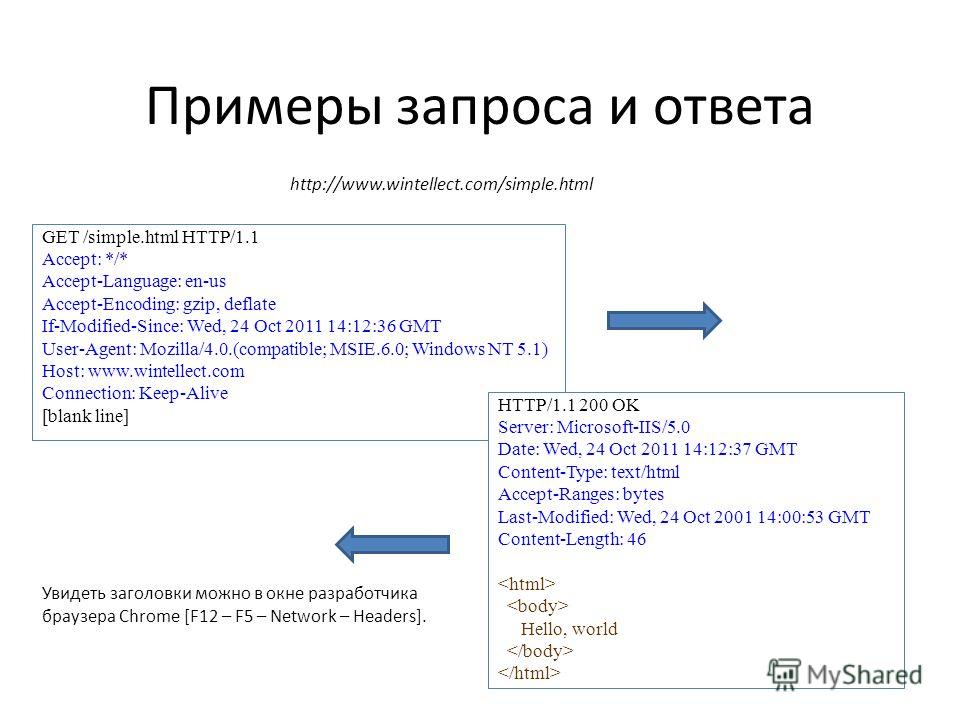
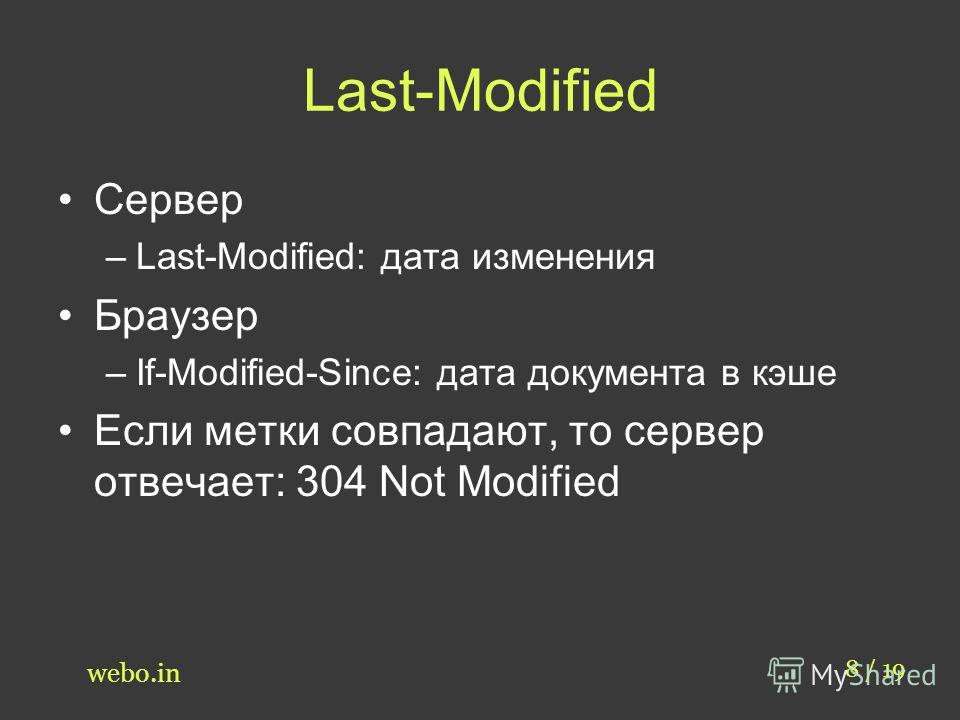
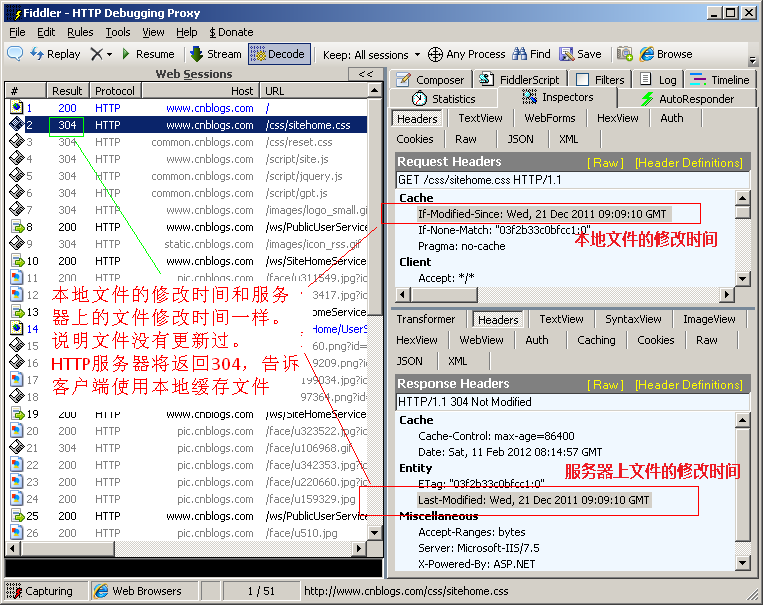
HTTP заголовок Last-Modified сообщает клиенту (браузеру, поисковому боту) время последнего изменения страницы (объекта). Если клиент получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница (объект) есть в локальном кэше, он добавит заголовок-вопрос If-Modified-Since (не изменилась ли страница после даты, полученной в Last-Modified).
В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку с временем последнего изменения страницы и, если страница не изменялась ответить 304 Not Modified.
Экономия Трафика
Если страница не изменилась, то сервер прекратит передачу данных после отправки заголовков с кодом 304 Not Modified, тело страницы, изображения и другие объекты передаваться не будут.
Снижение нагрузки на сервер
Правильная реализация проверки времени последнего изменения страницы может значительно (до 30% и более) сократить нагрузку на сервер. Под правильной реализацией подразумевается проверка времени до начала генерации страницы на динамическом сайте. В таком случае все действия для генерации страницы (запрос контента из базы данных, парсинг шаблонов, получение комментариев и др) выполняться не будут.
Под правильной реализацией подразумевается проверка времени до начала генерации страницы на динамическом сайте. В таком случае все действия для генерации страницы (запрос контента из базы данных, парсинг шаблонов, получение комментариев и др) выполняться не будут.
Особенно это актуально для сайтов с высокой посещаемостью и долгой продолжительностью визита пользователя. Пример: пользователь находится на сайте спортивных новостей и постоянно обновляет главную страницу в ожидании публикации результата матча. За несколько минут страница может быть запрошена и получена десятки раз. Если заголовок Last-Modified отдается и запрос If-Modified-Since обрабатывается правильно, то реально страница будет передана один раз, а на все последующие запросы будет выдан ответ 304 Not Modified.
Еще пример: джоб борды, например, «работа в Минске». Соискатели, находящиеся на таком сайте в будний день могут неоднократно обновлять страницы разделов в поиске свежих вакансий.
Ускорение индексации поисковыми системами
Поисковые системы через руководство для вебмастеров рекомендуют отсылать заголовок Last-Modified и правильно обрабатывать If-Modified-Since.
Google: Руководство для веб-мастеров
Убедитесь, что ваш веб-сервер поддерживает HTTP-заголовок If-Modified-Since. Этот заголовок позволит веб-серверу сообщать Google, изменилось ли содержание сайта со времени последнего сканирования. Поддержка данной функции сократит нагрузку на пропускную способность и издержки.
Яндекс: Советы вебмастеру
Следите за корректностью http-заголовков. В частности, важно, содержание ответа, который сервер отдает на запрос if-modified-since. Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа. Если сервер не выдает дату последней модификации документа, ваш сайт будет проиндексирован, но:
— в результатах поиска не будет показываться дата рядом со страницами вашего сайта;
— при сортировке по дате сайт не будет виден большинству пользователей;
— робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования. А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже.
А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже.
Заголовки Last-Modified и If-Modified-Since: как выполнить проверку онлайн
Проверка заголовков Last-Modified и If-Modified-Since легко осуществляется онлайн при помощи специальных онлайн-инструментов. При этом, помимо онлайн-инструментов, эти заголовки можно проверить и другими доступными способами.
Last-Modified и If-Modified-Since — это HTTP-заголовки, которые тесно взаимосвязаны и имеют важное значение при построении взаимоотношений между приложением и веб-сервером. Опытные разработчики советуют постоянно следить за корректностью этих HTTP-заголовков, чтобы не навлечь необратимые последствия на свой программный продукт.
Проверка Last-Modified и If-Modified-Since
Перед тем как показать, как проводится проверки Last-Modified и If-Modified-Since, давайте коротко остановимся на их описании и посмотрим, почему эти HTTP-заголовки так важны в работе веб-приложений.
Что из себя представляет заголовок Last-Modified?
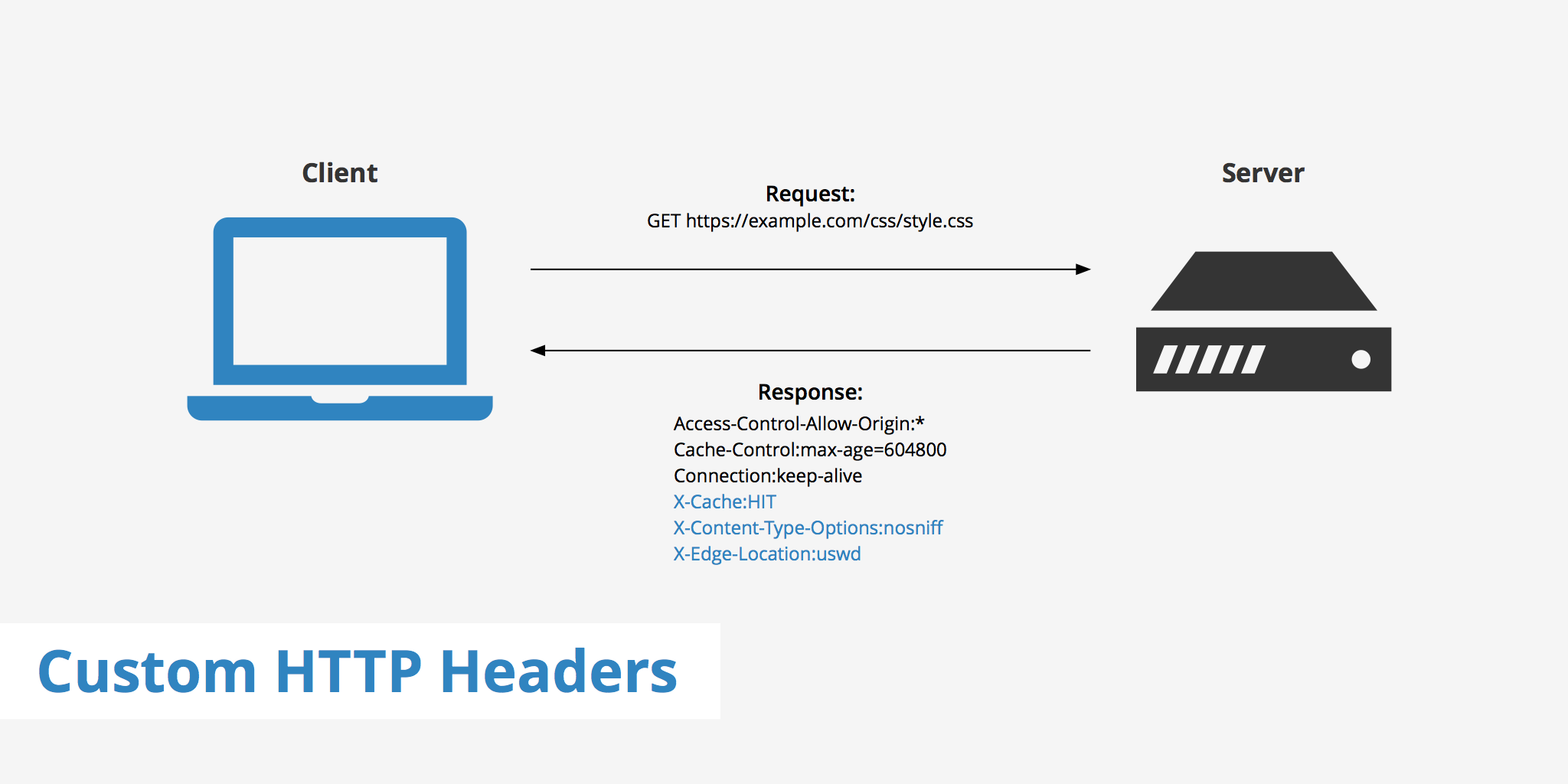
Заголовок Last-Modified отправляется сервером на запрос и никак не виден пользователям. Его основная задача — это передать дату последнего изменения запрашиваемой информации. По факту Last-Modified является не единственным заголовком, отправляемым сервером. Например,также присутствуют следующие заголовки:
«Server» — показывает имя и адрес сервера, где хранится запрашиваемая информация;
«Date» — показывает дату публикации информации;
«Content-Type» — описывает тип запрашиваемой информации и применяемую кодировку;
«Transfer-Encoding» — описывает необходимость перекодировки информации;
«Connection» — описывает состояние связи с сервером;
и др.
Для чего нужен заголовок Last-Modified? Представим ситуацию, что пользователь просмотрел веб-страницу вашего сайта. Для этого браузер отправил соответствующие запросы к серверу, где хранится ваш сайт, а тот вернул ему в ответ HTTP-заголовки и саму страницу. Браузер автоматически сохраняет страницу в кэш. Через какое-то время пользователь опять решил просмотреть ту же страницу. Браузер отправляет соответствующий запрос к веб-серверу. Сервер просматривает, когда была последний раз обновлена запрашиваемая веб-страница и отправляет браузеру HTTP-заголовки с соответствующим ответом. Если с момента первого захода пользователя корректировок на странице не происходило, тогда сервер отправляет в качестве значения заголовка Last-Modified — «304 not Modified». Для браузера это означает, что веб-страница не была изменена, значит, он может транслировать ее пользователю из собственного кэша, а не запрашивать ее еще раз от веб-сервера. На деле заголовок Last-Modified ускоряет загрузку веб-страниц в случаях, когда они не изменились, так как из кэша страницы показываются намного быстрее, чем из сервера.
Важно отметить, что заголовок Last-Modified взаимодействует в паре с заголовком If-Modified-Since. Что из себя представляет заголовок If-Modified-Since?
Заголовок If-Modified-Since — это заголовок запроса к серверу, который практически спрашивать сервер: «Страница, которая сохранена в кэше, изменялась или нет?».
If-Modified-Since к серверу посылает обозреватель интернета или роботы поисковой системы. В этом заголовке указывается время, когда посылался запрос к серверу, и именно на этот заголовок от сервера возвращается ответ с заголовком Last-Modified. Итак, после проверки страницы сервер может указать в ответе на запрос одно из двух событий:
«304 Not Modified», которое означает, что страница со времени предыдущего запроса не изменялась, а это значит, что браузер или поисковая система может показывать страницу из кэша;
«200 Ок», которое означает, что страница со времени предыдущего запроса изменялась, а это значит, что нужно показать пользователю свежую версию страницы.
Что на практике дает проверка и использование HTTP-заголовков Last-Modified и If-Modified-Since
На практике работающий тандем из HTTP-заголовков Last-Modified и If-Modified-Since дает 2 важные вещи:
Уменьшается нагрузка на серверную часть сайта. К примеру, если от сервера приходит ответное сообщение «304», тогда интернет-обозреватель может показывать страницу из кэша, а поисковый робот смело может пойти на другие страницы, которые были изменены, и не тратить свое время на прохождение страниц, которые не были изменены. Для сервера в этом также огромный плюс, потому что не нужно будет отправлять запросы к базе данных и заново формировать страницу для браузера или поисковой системы.
Ускоряется индексация страниц. Представьте, что у вас на сайте несколько тысяч страниц. Из них новых всего несколько десятков. Когда поисковый робот приходит индексировать ваш сайт, ему не нужно обходить те страницы, которые не были изменены.
Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.
Как проверить Last-Modified и If-Modified-Since?
Самый простой способ проверить Last-Modified и If-Modified-Since — это воспользоваться онлайн-инструментами для проверки. Например:
Заключение
Как ни печально, но некоторые веб-разработчики считают, что наличие и проверка заголовков Last-Modified и If-Modified-Since — это лишняя трата времени. На самом деле они очень сильно ошибаются, потому что поисковые системы настоятельно рекомендуют периодически проверять и обязательно настраивать эти заголовки. Сайтов становится все больше с каждым днем, а это означает, что нагрузка на поисковые роботы существенно возрастает. Наличие заголовков Last-Modified и If-Modified-Since существенно ускоряет переобход сайтов, поэтому такие сайты индексируются быстрее.
If-Modified-Since — HTTP | МДН
HTTP-заголовок запроса If-Modified-Since делает
условный запрос: сервер отправляет обратно запрошенный ресурс с 304 без всякого тела; заголовок ответа Last-Modified предыдущего
запрос содержит дату последнего изменения. В отличие от If-Unmodified-Since , If-Modified-Since можно использовать только
с GET или HEAD .
При использовании в сочетании с If-None-Match игнорируется, если только
сервер не поддерживает If-None-Match .
Наиболее распространенный вариант использования — обновить кэшированный объект, который не имеет связанного с ним объекта. ETag .
| Тип коллектора | Заголовок запроса |
|---|---|
| Запрещенное имя заголовка | нет |
If-Modified-Since: <название дня> , <день> <месяц> <год> <час>:<минута>:<секунда> GMT
- <день-имя>
Один из «Пн», «Вт», «Ср», «Чт», «Пт», «Сб» или «Вс» (с учетом регистра).

- <день>
2-значный номер дня, напр. «04» или «23».
- <месяц>
Один из «январь», «февраль», «март», «апрель», «май», «июнь», «июль», «август», «сен», «октябрь», «ноябрь», «декабрь» (с учетом регистра).
- <год>
4-значный номер года, например «1990» или «2016».
- <час>
2-значный номер часа, например. «09» или «23».
- <минута>
2-значный номер минуты, напр. «04» или «59».
- <секунда>
2-значный второй номер, напр. «04» или «59».
-
Гринвич Среднее время по Гринвичу. Даты HTTP всегда выражаются по Гринвичу, а не по местному времени.
If-Modified-Since: ср, 21 октября 2015 г., 07:28:00 по Гринвичу
| Спецификация |
|---|
| Семантика HTTP # field.  if-modified-since if-modified-since |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.-
ETag -
Если-без изменений-с -
Если-совпадение -
Если не совпадает -
304 Без изменений
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
заголовков HTTP | If-Modified-Since — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 15 мая, 2020
Улучшить статью
Сохранить статью
Заголовок If-Modified-Since — это заголовок запроса, который отправляется на сервер как условный запрос. Если содержимое изменилось, сервер отвечает кодом состояния 200, и весь запрошенный документ обновляется. HTTP-заголовок If-Modified-Since указывает время, за которое браузер впервые загрузил ресурс с сервера. Это помогает определить, изменился ли ресурс с момента последнего обращения к нему. Если статус того или иного ресурса 304 Not Modified, это означает, что файл не изменился и повторно его скачивать не нужно.
Если содержимое изменилось, сервер отвечает кодом состояния 200, и весь запрошенный документ обновляется. HTTP-заголовок If-Modified-Since указывает время, за которое браузер впервые загрузил ресурс с сервера. Это помогает определить, изменился ли ресурс с момента последнего обращения к нему. Если статус того или иного ресурса 304 Not Modified, это означает, что файл не изменился и повторно его скачивать не нужно.
Давайте возьмем в качестве примера этот веб-сайт, то есть GeeksforGeeks, на нем есть разные страницы по предметам информатики. Всякий раз, когда поисковая система посещает этот веб-сайт, она проверяет каждую страницу веб-сайта, и если ни одна из страниц не изменилась, она не загружает ни одну из этих страниц. Но если есть изменение на любой из его страниц, поднимется флаг. Поэтому, когда поисковая система посещает, она увидит флаг измененной страницы, а затем получит доступ к этой странице.
Примечание: При использовании в сочетании с If-None-Match игнорируется, если только сервер не поддерживает If-None-Match.
Синтаксис:
If-Modified-Since: <название дня>, <день> <месяц> <год> <час>:<минута>:<секунда> GMT
Директивы: Это заголовок принимает восьмую директиву, как указано выше и описано ниже:
- <название дня>: Он содержит название дня, например «Пн», «Вт» и т. д. (с учетом регистра).
- <день>: Содержит дату в виде двухзначного числа, например «04» или «23» для дней.
- <месяц>: Содержит название месяца, состоящее из трех букв, таких как «январь», «февраль» и т. д. (с учетом регистра).
- <год>: Содержит год из 4 цифр, например «2020»
- <час>: Содержит час из 2 цифр, например «07» или «12».
- <минута>: То же, что и час минуты Минута из 2 цифр, например «09» или «55»
- <секунда>: Содержит секунды в виде 2 цифр секунды, например «08» или «50».







 Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.
Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.