Структура Лендинга с высокой конверсией — прототипируем идеальный Landing Page + Инфографика
Идеальный лендинг — это самостоятельная страница, которая призвана подвести посетителя к одному единственному желаемому действию.
В этой статье-руководстве мы поделимся своим опытом касаемо структуры и прототипирования идеального продающего лендинга с высокой конверсией.
Так же в конце статьи Вы найдете инфографику, которую Вы можете распечатать себе и использовать при разработке своего Landing Page!
Видео-версия статьи-руководства
Для чего может создаваться идеальный Landing Page?
- Для предоставления Вашим покупателям материалов (лид-магнитов) различных форматов: подкасты, вебинары, электронные книги, чек-листы, отчеты с целью получения их контактов;
- Для предоставления доступа к подписке на Ваши материалы;
- Для регистрации на живое или онлайн мероприятие;
- Для продажи товаров и услуг,
- Для “утепления” потенциальных покупателей, чтобы перевести их на следующий этап воронки продаж.
Есть различные вариации посадочных страниц:
- короткие (подписные),
- длинные.
В определении структуры страницы мы чаще всего руководствуемся правилом: чем дороже или сложнее услуга/продукт, тем длиннее лендинг. Процесс принятия решения в отношении дорогих и недорогих продуктов/услуг отличается, поэтому чаще всего покупателям требуется гораздо больше информации и доказательств своего правильного выбора, когда на кону стоит “кругленькая” сумма.
Конечно же, длина страницы — не догма и, конечно, требует индивидуального тестирования.
Многие спрашивают, как правильно делать Landing Page? Хочу ответить сразу: правильного лендинга или идеала не существует, также как и не существует универсального прототипа или схемы. Но есть определенные правила, определенные элементы и принципы их создания, которые нужно понимать и знать перед тем, как делать или заказывать Landing Page. Об этом мы и поговорим в этой статье.
Этапы, необходимые для создания схемы продающего лендинга
Итак, самым первым этапом является анализ конкурентов. Нам это нужно, чтобы понять, на чем строить свое УТП, чем дифференцироваться от конкурентов и как выиграть битву за потенциального клиента.
Вторым этапом — изучение целевой аудитории. Хорошо бы, как минимум, проанализировать запросы в wordstat, посмотреть тематические сообщества в социальных сетях, форумы, проанализировать опыт общения с клиентами, чтобы попытаться залезть к ним в голову и понять их потребности, вопросы, возражения на пути к покупке. Все это нам очень понадобится при создании прототипа посадочной страницы.
Как искать на форумах?
Заходите в Яндекс и вбиваете запросы “кухни на заказ форум”, “кухни на заказ как” (и далее — по поисковым подсказкам), “кухни на заказ что”, “кухни на заказ какие” и т.д.
После чего изучаем форумные ветки — ветку за веткой… Отмечая важные моменты в отдельном файлике, причем, зачастую, лучше копировать фразы цитатами, чтобы сохранить формулировки реальных людей.
Третий этап — определение целевого действия.
Четвертый этап, наконец, проектирование, дизайн и верстка.
Основные правила продающего лендинга
- Простота. Вылетающие, появляющиеся, исчезающие блоки, супермодный и крутой дизайн — это, конечно, все хорошо, если это не мешает посетителю понять, что Вы хотите ему сказать. У вас есть 5 секунд, чтобы захватить внимание посетителя и дать ему понять, что он находится в правильном месте и получит, то что он ищет. Не тратьте эти 5 секунд попусту. Так же нагромождение подобных скриптов “тормозит” скорость взаимодействия со страницей и она начинает “тормозить” или “дергаться” в браузере Вашего клиента.
- Логичность. При принятии решения потенциальный покупатель движется по определенной схеме AIDA. Сначала у него появляется A(attention) — I (interest) — D(desire)-A(action). То есть сначала надо захватить его внимание, потом пробудить интерес и желание, а потом уже он будет готов принять действие. Руководствуйтесь этим принципом при создании блоков в прототипе посадочной страницы.
- Отвечать на “боли” целевой аудитории. Мы собрали все боли, возражения, вопросы на этапе изучения целевой аудитории. Теперь, когда будете делать прототип лендинга, учитывайте это в структуре, создавая отдельные блоки, отвечающие на все обнаруженные возражения.
- Один лендинг — один оффер. Не надо перебарщивать и “накачивать” лендинг всем, чем можно. В конечном счете — это лишь собьет с пути целевого действия Вашего посетителя. Одна услуга (товар) — один лендинг.
- Соответствие рекламному сообщению. На ваш лендинг будет приходить трафик. Чаще всего это контекстная реклама или таргетированная реклама с соц.сетей. Если в рекламном сообщении написано одно, а на лендинге другое — то посетителя этовведет в заблуждение. Это серьезный нюанс, который может испортить всю цепочку и лишит Вас лидов. Проверьте соответствие основных заголовков, сообщений, офферов на лендинге и в рекламных сообщениях.
- Аналитика. Установите Яндекс.Метрику и правильно установите цели. Как это можно сделать написано в этой статье. Вам понадобится это, чтобы анализировать и вносить изменения в Вашу посадочную страницу.
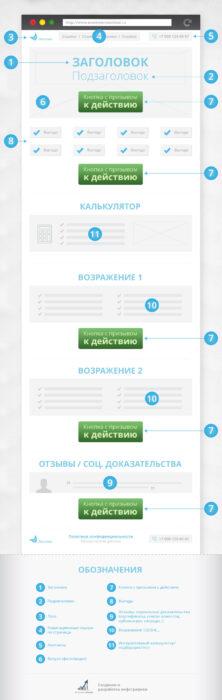
Структура посадочной страницы (блок с примерами)
В структуре любого одностраничного сайта есть основополагающие элементы. Это:
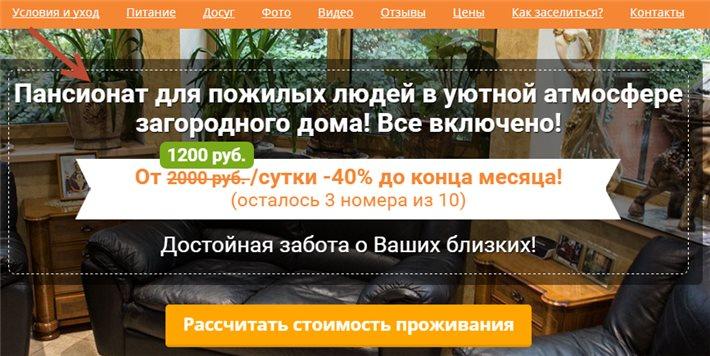
1. Заголовок
Ваш заголовок — это самое первое, что люди увидят и прочтут на вашем лендинге. Очень важно, чтобы он четко описывал Ваш продукт/услугу и выгоду от приобретения этого товара/услуги у Вас.
Тут должно быть то самое УТП, которое мы собрали на основе первых двух этапов (изучение конкурентов и анализ целевой аудитории). Есть несколько подходов к составлению заголовков.
Один из них — методика 4U: заголовок должен раскрывать пользу, ультраспецифичность, срочность и уникальность Вашего предложения.

2. Подзаголовок
Подзаголовок может раскрыть, дополнить Вашу основную выгоду. Тут можно добавить деталей и красок Вашему предложению.

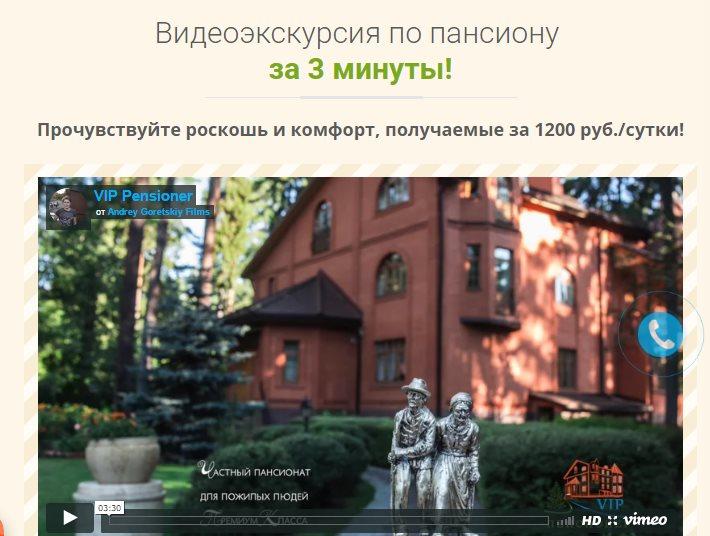
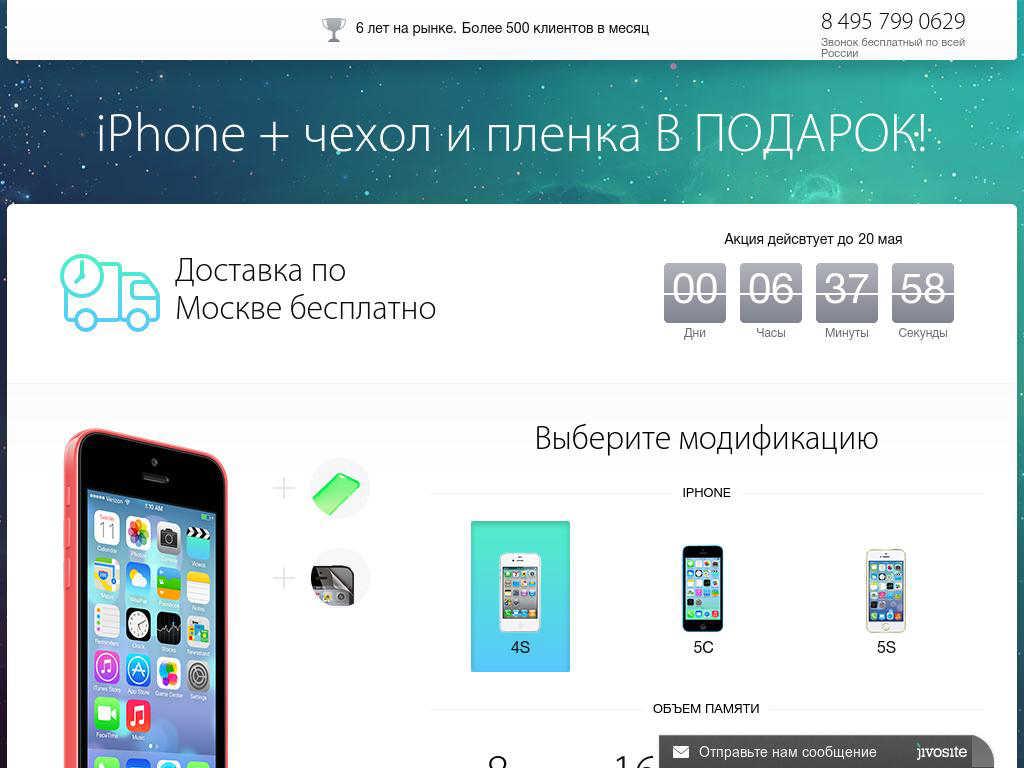
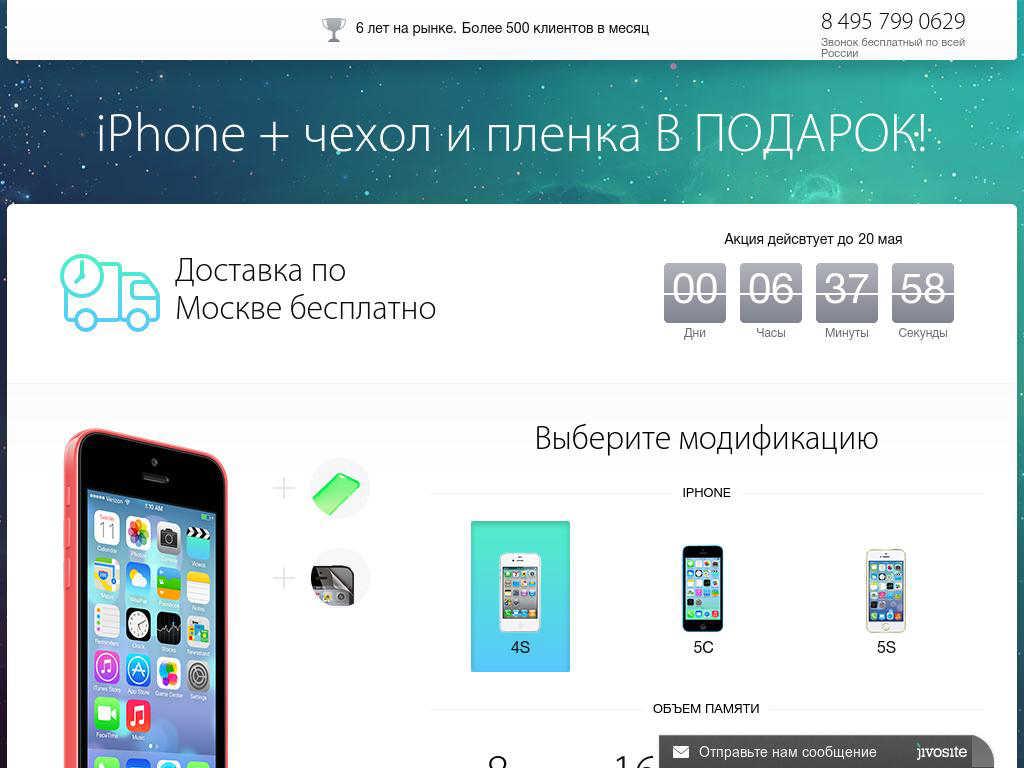
3. Изображения/видео материалы
Качественное изображение или видео Вашего товара или услуги во многом влияет на успех страницы. В отличие от оффлайн магазина или офиса, посетители не могут потрогать, пощупать ваше предложение, все что у них есть — это Ваши фото и видео.
Поэтому именно с помощью этих материалов, Вы можете дать им ощущение, что все очень даже реально и осязаемо.


4. Лид форма
Лид форма — это форма, которую должен заполнить потенциальный клиент для совершения целевого действия. Обычно состоит из заголовка, поля для заполнения и собственно целевой кнопки. Лид форма должна состоять из необходимого минимума полей.
Чем меньше препятствий на пути к совершению целевого действия — тем лучше. Запрашивайте только то, что Вам действительно нужно — обычно это телефон и/или email и альтернативное специфическое поле (в зависимости от Ваших задач).


5. Призыв к действию (Call to Action)
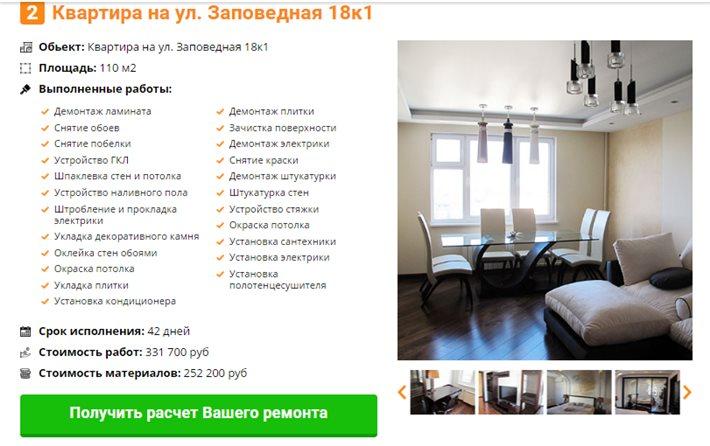
Кнопки с призывом к действию должны быть максимально контрастными (то есть выделяться на фоне остальных элементов). Также внимательно отнеситесь к тексту кнопки. Банальное “Отправить” работает все хуже и хуже…
Вместо этого лучше использовать призыв, в котором четко будет написано, что посетитель получит после нажатия на кнопку, например, “Получить расчет ремонта” или “Получить электронную книгу”.



Продумайте вариант более простого, альтернативного целевого действия для тех, кто пока не готов к решительным действиям (основной конверсии), но заинтересован.
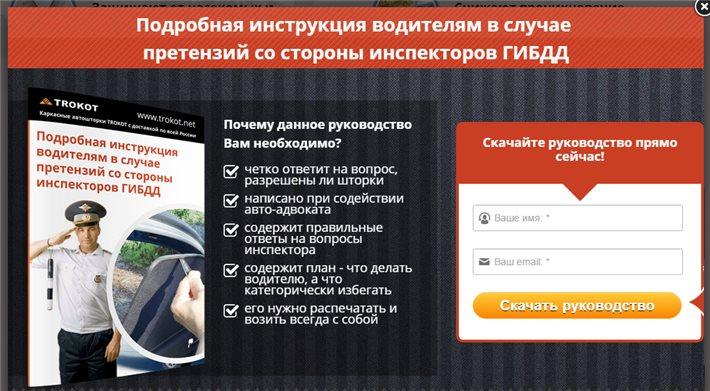
Например, помимо вызова дизайнера на объект, можно предложить посетителям получить что-то бесплатное и решающее их острую потребность в информации по теме (например, брошюру с самыми модными трендами в дизайне кухни), так у Вас останутся контакты для продолжения коммуникации и “подогрева” тех людей, кто пока находится в стадии раздумий.


6. Элементы доверия (партнеры/клиенты, сертификаты, фото команды, офиса)
Посетитель должен быть уверен, что он сделает правильный выбор, обратившись к вам. И в этом Вам помогут такие материалы как — сертификаты, список (лого) партнеров, Ваши публикации в СМИ, количество подписчиков на youtube, фото команды,офиса.
Используйте все доказательства того, что Вы реальны и Вы именно тот, кому стоит доверить решение своей потребности.


7. Отзывы, кейсы
Отзывы и кейсы — это отличный способ убедить. Лучше если будут с фото, именами или в видео-формате. Не пишите отзывы сами — это видно и вредно.


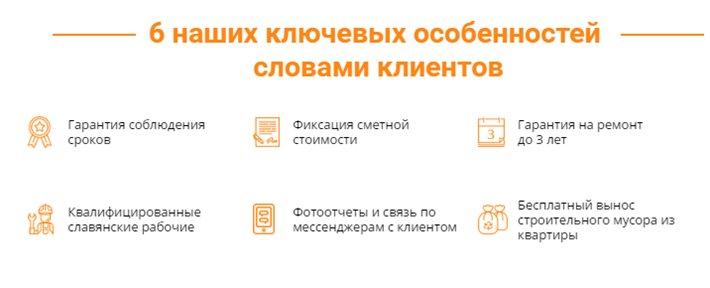
8. Выгоды
Посетители вашего сайта — это не читатели, они сканируют, пробегаются глазами по тексту. Поэтому Вы окажете им услугу, если сделаете контент на страницах качественно отформатированным.

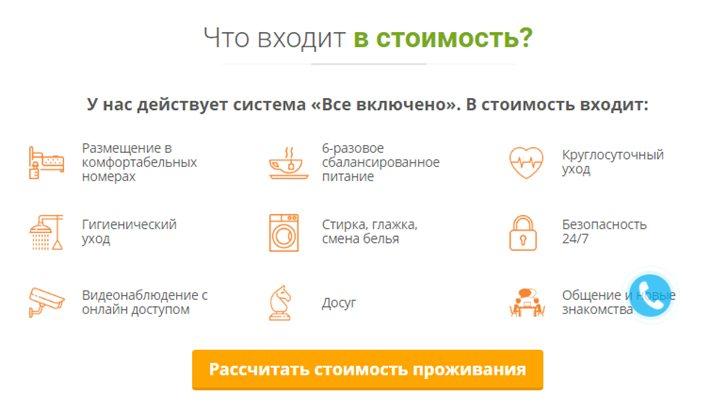
9. Описание оффера — Объяснения продукта/услуги
Этот пункт может состоять из нескольких блоков. По сути Вам нужно по максимуму разжевать весь свой продукт для самых-самых жирафов и ответить на все-все возражения самого зануды.
Желательно, чтобы на каждое возражение был блок в лендинге, который его снимает. То есть, например:
- “Мне кажется, это дорого/слишком дешево.” — объясните, за что клиент платит и почему это дороже/дешевле, чем у остальных.
- “А что если я буду неудовлетворен качеством продукта?” — расскажите об условиях возврата и обмена продукции.
- “А вдруг это будет очень долго?” — расскажите об условиях и сроках доставки.
Подумайте, каким образом Вы смогли бы снять все вопросы и возражения и сделайте соответствующую реализацию блока. Лендинг — это ваш лучший продажник, поэтому сделайте так, чтобы у него нашлись ответы на все вопросы!


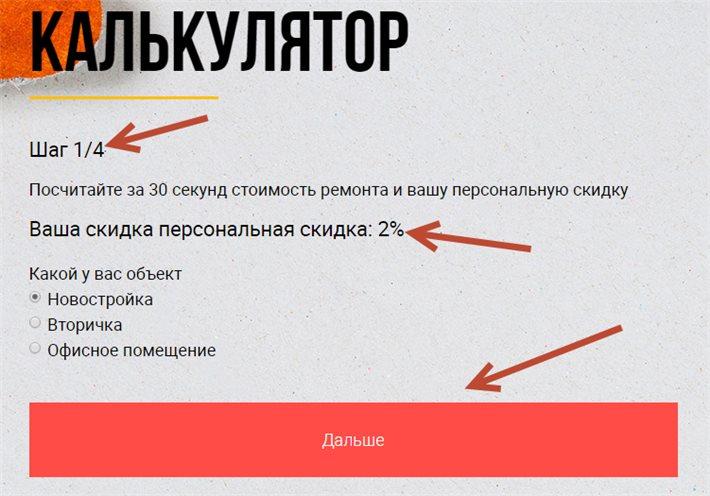
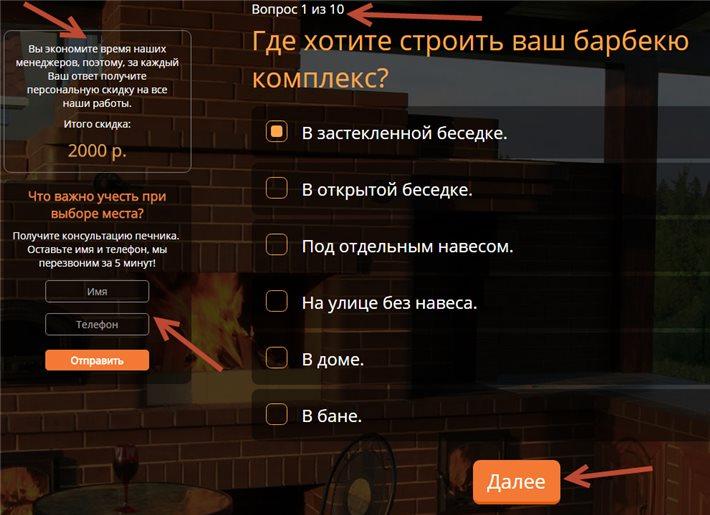
10. Интерактивный калькулятор/подборщик/тест
Данный инструмент показывает очень хорошую эффективность в абсолютно разных нишах. Подумайте, как Вы можете завлечь потенциального клиента во взаимодействие с данным инструментом, чтобы в результате он получил полезную для себя информацию (цену, подобранный вид товара или услуги, скидку).


Прототипирование лендинга
Создать прототип лендинга онлайн Вы можете с помощью сервиса Moqups. Из всех сервисов я предпочитаю именно его за визуально простой интерфейс и большие возможности функциональных элементов.
Для составления ТЗ на разработку Лендинг Пейдж чаще всего мы используем обычный GoogleDocs.
Схема Лендинг Пейдж (Инфографика)

И помните! Любые незначительные изменения в заголовках и блоках может просто взорвать конверсию. Поэтому работа над лендингом только начинается после того, как появится Ваша первая рабочая версия!
Идеальный лендинг через идеальный оффер


Сердце любого лендинга — это оффер, т.е. ваше торговое предложение.
В процессе работы над самыми разными лендингами мы в ConvertMonster вывели формулу идеального оффера для любой ниши.
Идеальный оффер = Конкретная выгода + Вкусные бонусы + Гарантия + Ограничение + Призыв к действию
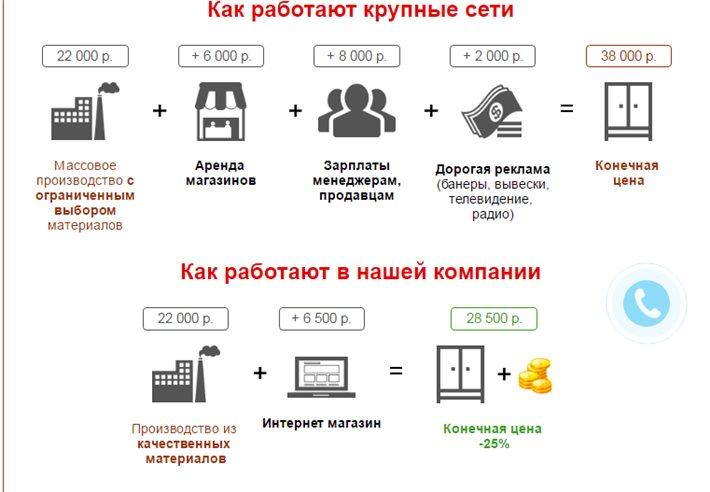
Познакомимся подробнее с формулой. К примеру, вы продаете шкафы с зеркальными дверками.
1) Конкретная выгода
Вы должны заинтересовать покупателя так, чтобы он захотел купить именно у вас. Это должен быть ценный для него фактор (фактор принятия решения).
Пример: бесплатная доставка, трезвые грузчики, доставка до подъезда, бесплатная сборка, скидка 25%, в Москве.
2) Вкусные бонусы
Практика показывает, что бонус работает всегда лучше, чем дополнительная скидка. Почему? Бонус — конкретная вещь или услуга, которой он может воспользоваться. Скидкой он может и не воспользоваться в дальнейшем, а бонус — вот он.
Пример: тумбочка в подарок, зеркало в одном стиле со шкафом в подарок.
3) Гарантия
При покупке люди сомневаются, всегда. Потому нужно их успокоить.
Пример: гарантия возврата в течение 3-х недель.
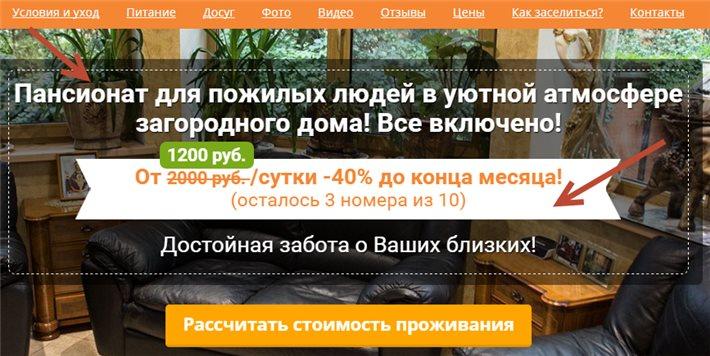
4) Ограничение предложения
Подталкивает к совершению действия здесь и сейчас.
Пример: осталось 5 шкафов по специальной цене.
5) Призыв к действию!
Вам важно, чтобы человек отправил вам контакты или позвонил. Так скажите ему об этом!
Пример: Заполни форму заказа.
Смогли бы вы отказаться от шкафа со скидкой в 25%, с бесплатной доставкой и сборкой, да еще и с зеркалом в подарок? При этом шкаф новый, и если не понравится — можно его вернуть!
Реальный пример страницы с идеальным оффером:


В создание страницы курса «Идеальная система по привлечению клиентов» мы вложили наши знания и практический опыт. Внимательно изучите наше предложение, вдохновляйтесь и заимствуйте идеи!
Стремитесь попасть точно в сердце!
Получайте бесплатные уроки и фишки по интернет-маркетингу
[ЭКСКЛЮЗИВ] Идеальный Landing Page 3.0 | OPENSSOURCE
 Курс: «Идеальный Landing Page 3.0». Крутой материал от известной компании. 3 версия данного курса. Материал подойдет для многих пользователей. Отзывы о курсе только положительные. Материал получает метку эксклюзивного материала. Материал прислал WebPro с комментарием:
Курс: «Идеальный Landing Page 3.0». Крутой материал от известной компании. 3 версия данного курса. Материал подойдет для многих пользователей. Отзывы о курсе только положительные. Материал получает метку эксклюзивного материала. Материал прислал WebPro с комментарием:
Привет! Давно не было меня тут, были личные проблемы, почти решил. Решил начать возвращение с этого материала. Курс смотрел еще как только он появился. Мне все понравилось, рассказываются все основные моменты, авторы разбираются в этой теме на отлично. Рекомендую ознакомиться с описанием и если вас это заинтересовало — изучайте, лишним не будет, а только пойдет на пользу. Тут курса не было, но в любом случае он хороший и будет актуален всегда. Бонусом на облаке есть второй поток данного курса.
Материал может быть удален по запросу правообладателя!
Описание курса:
Кому идеально подойдет курс:
Владелец бизнеса:
- Научишься создавать посадочные страницы как у веб-студий
- Получишь навык создания крутых landing page и сэкономишь деньги
- Узнаешь, как быть на голову выше конкурентов
- Сможешь оценить качество и контролировать работу подрядчика
Копирайтер, начинающий маркетолог:
- Систематизируешь знания о создании посадочных страниц
- Узнаешь новые работающие фишки, которые сможете использовать на своих
лендингах - Повысишь профессиональный уровень и расценки на услуги:)
Арбитражник трафика:
- Получишь в 2 раза больше лидов
Инфобизнесмен:
- Сэкономишь деньги на услугах копирайтера
- Сможешь оценить качество и контролировать работу фрилансеров
- Получишь больше подписчиков и увеличите прибыль
Чему конкретно ты научишься на курсе:
- Находить клиентов с деньгами, выяснять их тайные желания (даже те, в которых они боятся себе признаться) и предлагать именно то, что они хотят купить
- Разрабатывать убойный оффер, мощный Call to Action и цепляющий заголовок, которые заставят клиентов судорожно сглатывать при виде вашего продукта
- Как сделать сайт приятным для покупки — последние тренды дизайна, типографики и юзабилити посадочных страниц 2015 года
- Получишь шаблоны продающих элементов: заголовков, подзаголовков, СТА, отзывов и т.д, проверенные 250 тестами
- Научишься работать в программе прототипирования сайтов и создашь мокап (макет) посадочной страницы
- Сможешь легко оценить качество дизайна и верстки и заставить фрилансеров сдать работу в срок
- Научишься подключать Яндекс.Метрику и отслеживать эффективность рекламной кампании
- Овладеешь навыками сплит-тестирования посадочной страницы.
Если Вы не видите ссылку для скачивания материала — отключите блокиратор рекламы и добавьте наш сайт в список исключений. Если Вы против рекламы на нашем сайте — покупайте контент напрямую у авторов.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Материал предоставлен исключительно для ознакомления!
Опубликовано: WebPro
Новогодняя Акция на OPENSSOURCE! Доступ к огромной базе инфопродуктов, масса крутых доступов и бонусов по Новогодней цене! Акция продлится до 14 января (акция продлена)! НАЖМИТЕ ДЛЯ ПОЛУЧЕНИЯ ПОДРОБНОСТЕЙСоздание идеального лендинг пейдж (на примере удачных сайтов)
Нет ничего более увлекательного в работе над сайтом, чем когда все специалисты объединяют собственные усилия, чтобы сделать новый идеальный лендинг пейдж или главную страницу веб-проекта. Дизайнеры, иллюстраторы, маркетологи, программисты и даже отдел стратегического менеджмента – все трудятся единой командой. В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п.
Сегодня хотим поделиться советами по созданию landing page, которые наверняка пригодятся в решении данной задачи. Текущая статья является переводом этой заметки. Да, и вообще в сети встречается достаточно много полезных ресурсов по теме: в блоге мы уже писали о сервисах OnePageLove и Land Book, где можно ознакомиться с лучшими примерами дизайнов в нише, также есть публикация про оптимизацию целевых страниц и многие другие.
Однако здесь расскажем и покажем как удачнее всего отыскать подходящие сайты для вдохновения при разработке лендинг пейдж, а затем применить все лучшее в своих проектах.
Содержание:
- Как найти сайты, у которых есть чему поучиться.
- Анализ на примере трех вариантов.
- Используем изученную информацию.
Найдите компании со схожими задачами
Отличный прием для поиска источника вдохновения – найти компании, которые занимаются решением проблем, аналогичных вашим.
Подумайте, какую серьезную задачу вы пытаетесь выполнить? – причем это должно касаться брендинга, а не вопросов разработки и совершенствования продукции. Мыслите масштабно!
То есть, вместо прямолинейного подхода:
«Владельцы мопсов, пользующиеся специальными выдвижными поводками, считают их слишком длинными для кафе».
Попробуйте что-то вроде:
«Позволяет чувствовать себя комфортно в новых местах».
После таких радикальных изменений в мышлении вы перестанете прочесывать сайты магазинов «Товары для животных», а переместите свой взор на онлайн-площадку AirBnb по поиску и аренде жилья по всему миру.
Пример №2. Допустим, ваша компания пытается решить проблему отсутствия общего средства коммуникации между разработчиками, дизайнерами и бизнесом. Если рассматривать данную сферу, то лидирующими проектами с похожими стремлениями и целями будут: Airtable, Intercom и Slack.
У всех этих компаний богатый опыт работы с широкой аудиторией в плане поиска новых способов демонстрации существующих предложений. Они стараются привлечь внимание пользователей с помощью эффективной визуальной составляющей и яркой цветовой палитры, также как и создатели этого сайта.
Новые тренды в дизайне landing page
Возвращаясь из футуристического 2018 на год-два назад, сразу вспоминаются популярные в то время тенденции дизайна с полноэкранными изображениями и видео с автовоспроизведением.
Корпоративный мессенджер Slack, разработавший приложение обмена сообщениями, в качестве главного изображения для дизайна лендинг пейдж выбрал фото марсохода.
Или, например, решение от Airtable: можно ли найти что-то более привлекательное, чем интерактивная база данных? — да, это дети, пользующиеся интерактивной БД.
Теперь взглянем на будущее:
Airtable — февраль 2018
Intercom — запус 5-го февраля 2018
Slack — август 2017
Обучение на примере удачных сайтов
Что же делает landing page идеальным? Простой формулы или однозначного ответа, к сожалению, не существует. Однако, исходя из трех приведенных выше вариантов, можно сказать с уверенностью – у этих компаний есть команда талантливых дизайнеров, постоянно совершенствующих облик проектов, а также специалистов по привлечению клиентов, оптимизирующих работу сайта.
Давайте рассмотрим четыре основных элемента, которые отображаются в верхней (видимой) части страницы и формируют основное впечатление у пользователя.
1. Блок хедер
Для целевых страниц дизайн шапки сайта может отличаться от классических корпоративных и других веб-проектов.
Основные наблюдения по хедеру:
- Он весьма привлекательный и объемный.
- Остается в самой верхней части экрана (кроме Intercom — там фиксированное меню при прокрутке).
- 5–6 ссылок.
- Есть элемент для призыва к действию (CTA). Лучший вариант у Intercom — кнопка CTA объединена с запросом на введение адреса электронной почты.
2. Заголовок и подзаголовок
Что сразу бросается в глаза:
- Короткий заголовок: 3–5 слов.
- Текст должен быть понятным, темного цвета и выделяться жирным шрифтом.
- Подзаголовок содержит следующую информацию: кто мы, что мы умеем делать, в чем наши преимущества.
3. Главная иллюстрация
Уже прошли те времена, когда для демонстрации быстрого управления контентом использовались изображения мотоциклов, несущихся через туннель. Сейчас настала эпоха забавной графики, которая позволяет легко просматривать сайт и работать с его содержимым.
Airtable
- Движения, напоминающие передачу мяча в футболе, и растения в контейнерах – это по-настоящему круто.
- Художник в кепке и девушка с ноутбуком – команда нового поколения.
- Квадраты, треугольник и круги – своего рода отвлеченные составляющие технического продукта.
Intercom
- Стиль на любителя, но он хорошо демонстрирует ссылки на сообщения и открытые письма.
Slack
- Простой и понятный.
- Показывает человеческую сторону таких абстрактных идей, как обмен файлами.
- Позволяет получить информацию через взаимодействие без использования стокового фото открытой планировки офиса.
4. Оптимизация CTA через запрос на регистрацию
Это хороший подход. Он показывает как просто создать аккаунт и ускоряет процесс взаимодействия с пользователем. Особенно интересная реализация у Intercom — в пространстве под вводом Email указаны дополнительные полезные опции. Если у вас имеется больше полей, обязательно почитайте советы как улучшить онлайн форму регистрации.
Некоторые особенности дизайна в нижней части страницы
Ранее мы сосредоточились на верхней области экрана, которая видна всем посетителям изначально. Однако стоит упомянуть и об особенностях оформления остальной части страницы, которая при разработке landing page / главной не менее важна.
Основные детали:
- Вся информация представлена достаточно кратко.
- Логотипы клиентов оформлены в спокойных серых тонах.
- Повторение похожих полей призыва к действию (т.е. запроса на регистрацию).
- Достаточно объемные футеры.
Суммируем все полученные полезные подсказки
В итоге получился следующий дизайн (разрабатывался для Reqfire.com):
Вот что удалось почерпнуть в качестве вдохновения при создании дизайна landing page из рассмотренных выше проектов:
- Хедер можно делать похожий, но с более свободным пространством.
- Для заголовка выбираем эффектный и солидный шрифт, например, Libre Baskerville.
- Главное изображение: ознакомившись вариантом из Slack, было бы неплохо постараться создать иллюстрацию, демонстрирующую функции вашего приложения/сервиса, но без использования скриншота.
- Бонус: вы также можете добавлять видео или простую анимацию.
Лестные отзывы, попытки копирования и улучшенные показатели конверсии — эта информация будет хорошим доказательством того что запуск новой версии дизайна сайта удался. Если посетители стали дольше задерживаются на странице, чтобы посмотреть иллюстрации и видео, вы достигли своей цели.
Кому есть что добавить про разработку дизайна лендинга (мысли, советы, подсказки), пишите в комментариях.

