Идеальная карточка товара: 12 обязательных элементов и правила для мобильных устройств
Интернет-магазин для владельца — это источник продаж и прибыли. Чтобы их получить, сайт должен быть не только красивым внешне, но и удобным для пользователей, с хорошим клиентским сервисом. Когда при разработке интернет-магазина, владельцы руководствуются своими вкусами и не берут в расчет пользовательские предпочтения, часто получается обидная ситуация: есть сайт с уникальным дизайном, есть качественный товар, но нет продаж. Пользователи заходят в интернет-магазин, проводят там время, но не совершают целевого действия. Возникает вопрос, почему так происходит? Как повысить конверсию? Проблема может заключаться в карточке товара: неудобной, чересчур сложной или, наоборот, простой и неинформативной.
Карточка товара в интернет-магазине — важный этап на пути к тому, чтобы посетитель стал покупателем. Идеальная карточка товара должна привлекать внимание, вызвать желание обладать товаром, отрабатывать вопросы и возражения, мотивировать к покупке, а также продвигать сайт в поисковой выдаче.
Кажется, слишком много требований ко всего лишь одной странице интернет-магазина? Но этого реально добиться с помощью нескольких обязательных элементов и нехитрых правил. Рассказываем, как выжать из карточки товара максимум пользы и не запутаться в нюансах.
12 обязательных элементов карточки товара
1. Заголовок с названием товараНазвание товара следует размещать на самом видном месте, чтобы посетитель страницы сразу же сориентировался, что он попал куда хотел. Мы читаем слева направо и первое, что бросается в глаза — левый верхний угол. Это и есть оптимальное место.
Дизайном предусмотрите достаточно крупный блок для названия, чтобы даже длинный заголовок корректно отображался. Это необходимо, так как часто требуется поместить в заголовок много информации: название, бренд, модель, размер, цвет и тому подобное. Во-первых, чем более детальная информация в заголовке, тем проще найти товар через поиск на сайте. Во-вторых, покупателю не придется искать важную информацию — все есть в заголовке. В-третьих, указание бренда позволит сыграть на его популярности, особенно когда он проводит рекламную кампанию в СМИ.
В-третьих, указание бренда позволит сыграть на его популярности, особенно когда он проводит рекламную кампанию в СМИ.
Например, хорошие заголовки в интернет-магазине «Сотовик-М»: есть упоминание популярного бренда и отличительных особенностей товара. Заголовок крупный и заметный на странице.
2. ИзображениеХорошее изображение расскажет покупателю больше тысячи слов, поэтому для идеальной карточки товара надо стремиться к идеальному изображению с высоким качеством и разрешением.
У покупателя должна быть возможность рассмотреть товар:
- со всех сторон: то есть лучше оценить детали, фактуру и цвет;
- в реальной обстановке: то есть понять, какой у товара размер и как он выглядит в жизни.
Чтобы это сделать, есть несколько вариантов: добавить детализированные фото товара, возможность зуммировать изображения, настроить просмотр на 360 градусов, добавить фотографии товара «в деле» (например, фотографии одежды на модели, кухонных принадлежностей в интерьере, продуктов в сервировке стола и тому подобное).
Вот такую фотография своих конфет разместил экомагазин Humble Market:
Эта фотография не только красивая, но еще и дает полезную информацию о товаре. Все знают размер кофейного зерна, а значит легко поймут и размер конфет. Кстати, это не предел зуммирования — фотографию можно еще больше приблизить и рассмотреть детали получше.
В CS-Cart по умолчанию можно добавлять несколько изображений к товару, каждое из которых покупатель сможет приближать. Если двухмерных изображений недостаточно, можно установить модуль «Просмотр товара на 360 градусов» и вывести карточку товара на новый уровень детализации.
3. Наличие в магазинеНа карточке товара обязательно надо проинформировать покупателя о наличии товара на складе. Так покупатель будет уверен, что ему не придется долго ждать поставки.
Например, интернет-магазин Humble Market, упомянутый выше, просто информирует покупателей, что товар есть в наличии:
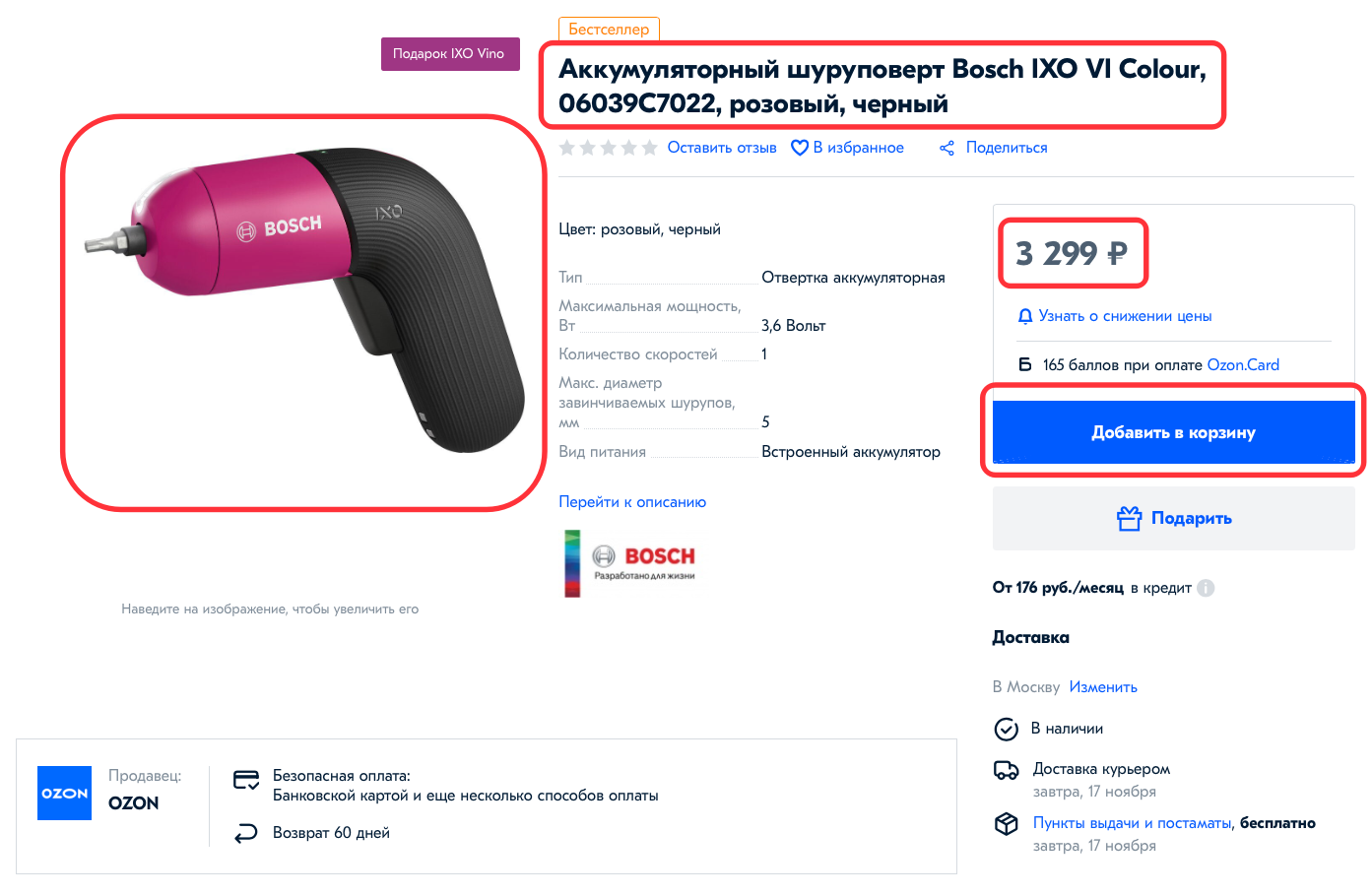
Более продвинутый вариант у Ozon: указано количество товара на складе и есть предупреждение об ограниченности предложения:
Что делать, если товара нет в наличии, и вы не хотите из-за этого упустить покупателя?
- Если товар недоступен временно, дайте возможность сделать предварительный заказ или подписаться на уведомления о поступлении.

- Если товар устарел и больше не появится, переадресуйте пользователя на аналогичную или новую модель.
Для CS-Cart есть модуль «Пользовательские статусы наличия товаров»: можно настроить любой текст для информирования покупателей о статусе товара.
4. Скидки и акцииЕсли на товар действует специальное предложение, в блоке цены указывайте не только акционную, но и обычную цену, а также сколько денег покупатель сэкономит. Здесь работает принцип дефицита: покупатель будет бояться упустить выгодное предложение и поторопится с покупкой.
Интернет-магазин «Вега»Недавно мы запустили новый модуль «История стоимости товара», который позволяет повысить доверие к магазину и увеличить базу подписчиков как раз за счет того, что выводит на карточку товара график изменения цены:
Рядом с графиком есть диапазон цены и средняя цена на товар. Все вместе это наглядно доказывает покупателю, что цену не завышали специально перед акцией. Нет спекуляций — интернет-магазину можно доверять.
Если покупатель не готов покупать товар прямо сейчас, он может подписаться на снижение цены определенного товара и получать уведомления на e-mail.
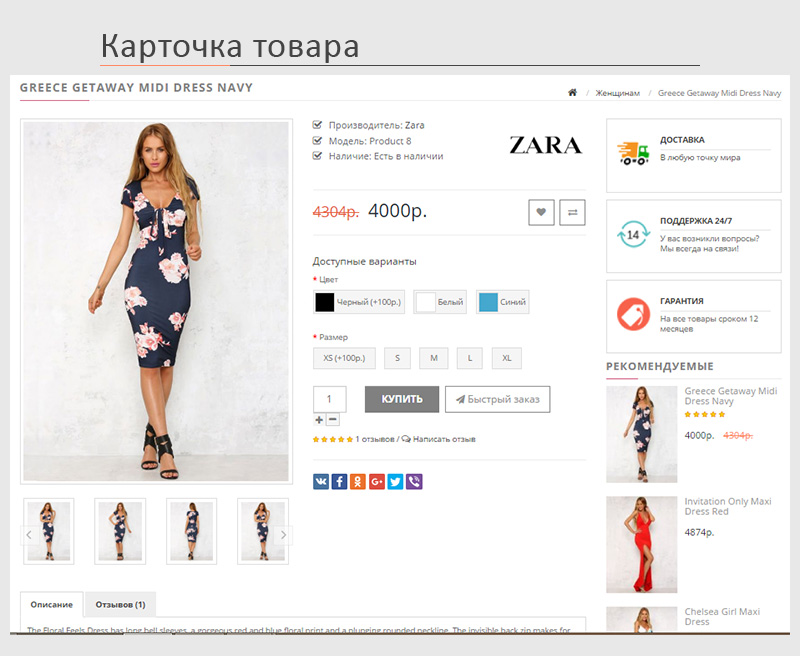
5. Выбор опцийЕсли товар представлен в разных цветах, размерах, объемах, нужно дать покупателю возможность выбирать их, не покидая страницу. Это реализуется через группировку всех доступных вариантов на одной странице в виде списков или боксов.
Интернет-магазин «Спортмастер»Но есть одно важное уточнение. Рассмотрим его на примере магазина одежды, где одна модель может быть представлена в разных цветах. Если оставить только одну карточку товара с блоком выбора цвета, то покупатель, просматривая каталог, может подумать, что нужного цвета нет или что ассортимент скудный. Так что лучшим решением будет оставить в каталоге карточки товаров на каждый цвет, а на страницу каждого товара добавить блок выбора цвета или блок «Посмотрите в другом цвете».
Преимущества этого способа:
- реальное представление об ассортименте,
- удобная навигация по опциям,
- уже в каталоге можно привлекать покупателя фотографиями товара в разных цветах,
- эффективнее работает поиск по сайту.

Вот как это реализовано в интернет-магазине Wildberries, раздел «Женские платья».
На странице категории мы видим несколько платьев одной модели, но в разных цветах. Покупатель сразу может выбрать подходящий вариант.
Но даже если в какой-то момент покупатель передумает и захочет посмотреть платье в другом цвете, на любой из карточек есть блок выбора цвета:
Такой принцип, когда есть и переключатель между опциями, и карточка товара на каждую опцию, применим для любых товаров, где есть выбор в рамках одной модели: цифровая техника (например телефоны в разных цветах), бытовая техника (например холодильники разных цветов), промышленное оборудование (например котлы разных объемов), подарочные наборы (например в разной упаковке), детские товары (например подгузники для разного возраста) и так далее.
6. Таблица размеровЕсли вы продаете одежду и обувь, обязательно размещайте таблицу размеров возле блока выбора размера. Иначе как покупатель сможет выбрать правильный размер, если он еще не определился по размерной сетке? Таблица должна открываться в окне, а не скачиваться на устройство и создавать препятствие для покупки.
На примере Wildberries.ru посмотрим, как должна выглядеть грамотная таблица размеров. Ее легко найти, она не уводит на другую страницу. Свой размер можно выбрать, не закрывая ее:
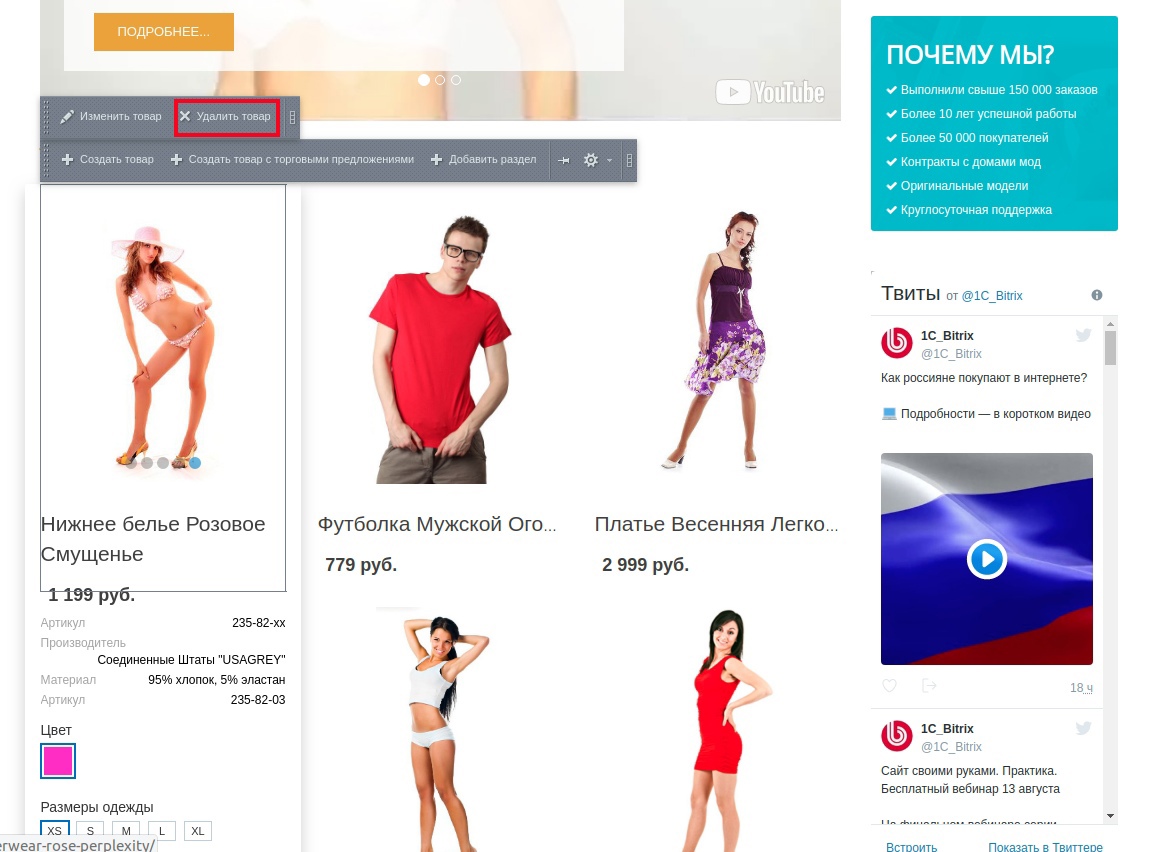
Важная деталь: таблица размеров должна соответствовать продукту, на котором она размещена. Это касается не только разделения на товары для женщин, мужчин и детей, но и на товары разных подкатегорий. Например, если продается женское белье, то и размерная сетка должна быть для белья, а для всех категорий интернет-магазина.
7. УсловияУпростите путь к покупке для клиента и укажите на карточке условия доставки, гарантии и возврата. Если покупатель увидит информацию о гарантиях и возврате, он будет более уверен в безопасности вложения денег.
Интернет-магазин OzonКлиент хочет знать не только о сроках доставки, но и о ее стоимости. Чтобы не рисковать тем, что покупатель не вернется после посещения сайта почтовых и курьерских служб, лучше всего сразу внедрить калькулятор расчета доставки. Это увеличит вероятность заказа. Для CS-Cart хорошо подходит модуль «Расчет стоимости доставки»: на детальной странице товара появится кнопка, после нажатия на которую откроется окно с доступными вариантами доставки, сроками и стоимостью:
Это увеличит вероятность заказа. Для CS-Cart хорошо подходит модуль «Расчет стоимости доставки»: на детальной странице товара появится кнопка, после нажатия на которую откроется окно с доступными вариантами доставки, сроками и стоимостью:
Когда посетитель уже настроен заказать, не сложно подтолкнуть его к дополнительной покупке. Добавьте на карточку товара блоки типа «С этим товаром часто покупают», «Вам может понравиться» и подобные. Это хорошо стимулирует кросс-продажи.
Вот пара примеров:
Интернет-магазин Ozon, рекомендации на карточке угольного гриля. Интернет-магазин «Всеинструменты.ру», что купить вместе с дрелью-шуруповертом.При покупке одежды у покупателя может быть страх, что вещь не впишется в гардероб, или сомнения в том, как ее сочетать с другими вещами. Развейте этот страх с помощью лукбуков. То есть из вещей вашего интернет-магазина сформируйте комплекты и, когда покупатель находится на карточке одного из товаров этого комплекта, предложите ему готовый образ.
Например, вот как это сделано на Loverepublic.ru:
На карточке товара есть блок с образами, при нажатии открывается окно с описанием образа и чем можно дополнить выбранный товар:
Обратите внимание, что покупатель не уходит с карточки товара на другие страницы и может одним кликом добавить в корзину весь образ. Это экономит время клиента и увеличивает средний чек.
Если у вас интернет-магазин на CS-Cart, с помощью модуля «Лукбук» можно составлять не только образы для интернет-магазинов одежды, но и комплекты товаров для любой другой сферы: например, предложить вместе мобильный телефон и гарнитуру, посудомоечную машину и подходящее средство для мытья посуды.
9. Кнопка «купить»Целевое действие для карточки товара — покупка. Поэтому кнопка призыва к действию играет особую роль. Она должна привлекать внимание: быть достаточно большой, контрастного цвета. Действие, к которому призывает кнопка, должно быть очевидным. Обычно это «Купить» или «Добавить в корзину». Не советуем креативить, у покупателя должно сложиться однозначное понимание того, что его ждет после нажатия на кнопку.
Не советуем креативить, у покупателя должно сложиться однозначное понимание того, что его ждет после нажатия на кнопку.
Нет идеального расположения кнопки призыва к действию, лучше всего протестировать несколько вариантов и выбрать самое конверсионное.
Так расположил кнопку «Добавить в корзину» интернет-магазин Adiddas.Возле кнопки иногда добавляют пояснения: например, что товар можно удалить из корзины в любое время или что безопасность покупки гарантирована.
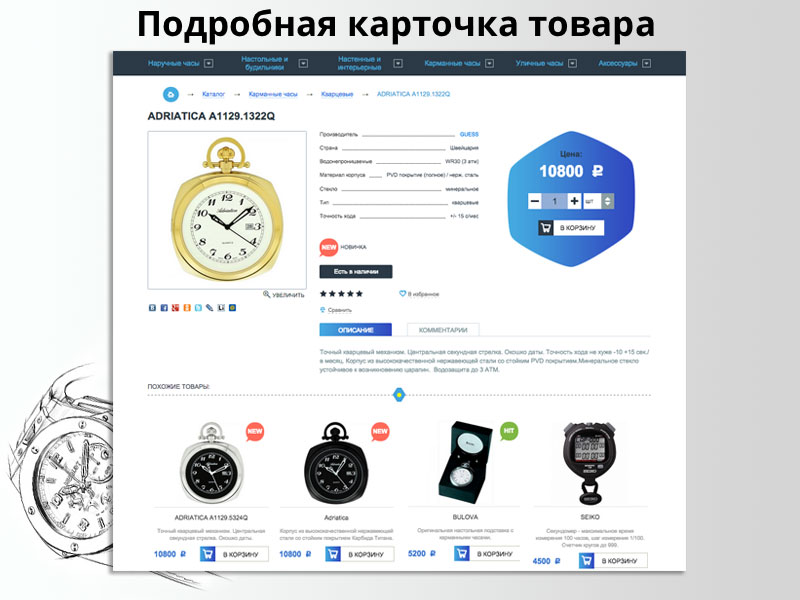
10. Детальное описание или характеристикиПотребитель хочет получить максимум информации о товаре, особенно когда он технически сложный (компьютеры, бытовая техника, промышленное оборудование). Состав и характеристики должны быть отражены в карточке товара, а не в отдельном документе. Так покупатель будет избавлен от лишних действий.
Интернет-магазин DNS11. Рейтинги и отзывыПеред покупкой всегда есть страх, что ожидания не совпадут с реальностью. Чтобы разрешить сомнения покупатели обычно идут искать отзывы о товаре. Продумайте, чтобы они могли делать это, не уходя с карточки товаров на сторонние сайты. Пусть эти разделы будут максимально удобны и доступны — они увеличивают доверие к продукту. Рейтинги и отзывы еще работают как социальное доказательство: если товар покупают другие и создан ажиотаж, то само собой появляется мысль «и мне надо брать».
Продумайте, чтобы они могли делать это, не уходя с карточки товаров на сторонние сайты. Пусть эти разделы будут максимально удобны и доступны — они увеличивают доверие к продукту. Рейтинги и отзывы еще работают как социальное доказательство: если товар покупают другие и создан ажиотаж, то само собой появляется мысль «и мне надо брать».
На Ozon.ru к каждому товару идет блок с рейтингом и отзывами. Можно убедиться, что товар нравится тем, кто его приобрел.
12. Обратная связьДобавьте возможность задавать вопросы и отвечать на них. Это вызовет больше доверия к интернет-магазину, покажет, что в нем есть активные пользователи и поможет определиться с покупкой тем, кто сомневается. Здесь же вы сможете отрабатывать возражения и стимулировать сопутствующие продажи.
Например, активно разделом «Вопрос / ответ» пользуются покупатели интернет-магазина DNS: уточняют комплектацию, задают вопросы о программном обеспечении для компьютеров. Консультанты в ответ не только делятся полезной информацией, но прикрепляют ссылки на другие товары интернет-магазина, стимулируя продажи.
Мобильная версия карточки товара: основные правила
Покупатели заходят в интернет-магазин не только с десктопов, но и с мобильных устройств, поэтому так важно адаптировать карточку товара под разные размеры экранов.
Первый вариант — использовать адаптивную верстку, как в платформе CS-Cart (и в модулях для CS-Cart). Это означает, что размеры страниц, в том числе карточка товара, автоматически подстраиваются под экран устройства, с которого заходит посетитель. Функциональность и юзабилити при этом не страдает.
Второй вариант — отдельно разрабатывать десктопную и мобильную версии интернет-магазина.
Какой бы вариант вы ни выбрали, следует придерживаться нескольких правил, чтобы не терять покупателей с мобильных устройств:
- Не жертвуйте информацией о товаре. Если покупатель не найдет на карточке товара важной информации, он уйдет в тот интернет-магазин, где ее легко найти. Поэтому даже для такого ограниченного пространства, как экран мобильного телефона, надо сохранить основные элементы: размеры и вариации товара, цвета, фотографии, подробное описание, наличие на складе, сроки доставки.

- Проверьте, чтобы фильтрами и сортировкой товаров было удобно пользоваться даже через небольшой экран. С телефона не всегда удобно вводить данные, поэтому полезно добавить автозаполнение или чек-боксы для выбора характеристик. Тогда пользователь сможет пользоваться интернет-магазином даже на ходу и когда торопится.
- Добавьте возможность свайпать. Покупатель привык к этому при работе со смартфоном, поэтому если и в интернет-магазине он сможет пользоваться привычными жестами — будет намного удобнее.
Универсального шаблона для карточки товара нет. Если вы полистаете интернет-магазины, то увидите, что блоки с информацией могут располагаться в разных местах, отличаться по размеру и стилю. Важно, что вы теперь знаете, какие элементы должны входить в карточку товара, чтобы максимально повысить конверсию и не упустить потенциальных покупателей. Главное правило — покупателю должно быть удобно взаимодействовать с сайтом, это нужно учитывать при выборе платформы и во время разработки.
В CS-Cart по умолчанию есть два вида карточек товара: стандартный шаблон и шаблон с увеличенной картинкой. Оба варианта уже содержат большую часть элементов для максимальной конверсии. Расширить возможности дефолта вам помогут модули, которые мы упоминали в статье. Плюс к этому вы легко можете кастомизировать шаблоны CS-Cart или создать свои. Можно даже настроить разные карточки для разных товаров. Протестируйте демоверсию CS-Cart и убедитесь сами, что это самая функциональная платформа для интернет-магазина и маркетплейса.
Хочу быть в курсе ecommerce событий!
Подписывайся, чтобы не пропустить новые статьи, советы, тематические исследования.
Как сделать идеальную карточку товара на Wildberries, чтобы выйти в топ за 2 недели в конкурентной нише — Маркетинг на vc.ru
Маркетплейсы стремительно набирают популярность, вырастая каждый год минимум на 30–35%. Для многих товаропрозводителей Wildberries и Ozon стали чуть ли не единственными каналами продаж, стремительно отбирая у более традиционных свою долю рынка.
429 просмотров
Предприниматели, быстро адаптирующиеся под требования новой реальности, получают прекрасную возможность, так сказать «снять сливки» с новой ниши, не представленной или представленной слабо на торговых площадках.
«Карты» решают всё
Да, да. Вы не ослышались. Теперь ни люди, ни продукт, ни цена, практически ничего не решают… Все решают они, карточки товаров.
Мы сделали несколько бренд-проектов для товаров на Wildberries. По данным наших заказчиков, результаты очень даже радуют, поэтому я хочу поделиться алгоритмом, который с большой долей вероятности, поможет любому предпринимателю, торгующему на Вайлдберриз, выйди в лидеры, или, как минимум существенно увеличить свои показатели.
«Тизер, триггер, торг» или три фазы «ухаживания» за покупателем
Как и в любом деле, все строится на нюансах. Прежде чем покупатель заплатит вам свои деньги, он неизбежно пройдет, так я их называю, «три стадии ухаживания». Каждой стадии соответствует своя карточка или группа карточек товара.
Каждой стадии соответствует своя карточка или группа карточек товара.
- Тизер
- Триггер
- Торг
Теперь о каждом подробно.
Тизер или станьте «белой вороной»
Основная ошибка, которую допускает асолютное большинство продавцов — сильное желание донести сразу все преимущества товара, рассказать обо всем на первой карточке товара, показать его со всех сторон. В этом и состоит главное заблуждение, на котором и получается сыграть.
Первая карточка товара, которую выдает поиск — это тизер (дразнилка), не больше. Её основная функция и назначение — привлечь внимание, раздразнить, заинтересовать. Всё. Точка.
«Конкурентная каша», которую выдает поисковая система Wildberries, отличная возможность привлечь внимание. Пример такой каши хорошо проиллюстрирован здесь:
А теперь запускаем нашу «белую ворону»
Пример карточки-тизера для «Набора для создания слепка рук Lovinci»
Несложно догадаться, где она. Это в скором времени подтвердили и объективные данные, которые привели нашего заказчика в восторг.
Это в скором времени подтвердили и объективные данные, которые привели нашего заказчика в восторг.
В совокупности, это довело показатель CTR до рекордных 17%, в то время как показатель в 5-10% уже считается хорошим на площадке. Как следствие, больше переходов в подробное описание товара при меньших затратах на продвижение, и, естесственно, больше продаж.
Всего за каких-то 2 недели, наша карточка прыгнула с 200-е на 4 место в выдаче по нашему самому ключевому запросу!!!
Заказчик
Вот аналогичный пример удачного тизера на Озоне
Пример карточки-тизера для лодок
В качестве «резюме» по тизеру, дам вот такой универсальный рецепт работающего тизера:
- Уберите всё. На тизере должно быть только оригинальное изображение, фото вашего продукта. К примеру, выберите необычный ракурс.
- Принципиально другой цвет или сочетания цветов.
 Цвет — самое сильное оружие. Странно, что этим мало кто пользуется.
Цвет — самое сильное оружие. Странно, что этим мало кто пользуется. - Добавьте перчинки. Разумеется в пределах разумного. К примеру для лодок OZERUS мы предложили идею с девушками. Работала тоже неплохо.
Карточки-тизеры для лодок OZERUS
Триггер. Только самое главное
Триггером я называю карточку товара, которая, в отличие Тизера, вызывающего рефлекс или некое, животную реакцию на раздражитель, должна донести потенциальному покупателю, что особенного в нашем товаре, чем он отлитается от аналогов и почему это важно.
Свойств товара множество, но если убрать эмоции в сторону и объективно стравнить наш товар с аналогом, останется в лучшем случае 1-2
Пример карточки-триггера для лодок OZERUS
После того кау внимание захвачено тизером и удержано триггером, вступают в игру карточки, целью которых, скажем прямо, «укатать» или «добить» покупателя.
А видео-ролик, даже самый простой сильно улучшит поведенческий фактор и придаст вашему товарному предложению большей убедительности.
Черная «белая ворона»
Брендинг чрезвычайно эффективен на высоко конкурентных рынках, особенно если конкуренты играют по-старому.
Бренд — это обещание, это эмоция, это цельность, которая подкупает сразу.
К примеру в проекте Lovinci мы обнаружили, что все используют белые ведра. Так почему же нам не использовать черные?? Так и сделали.
Это позволило существенно отстроиться от конкурентов, выйдя за рамки пресловутого «Набора из гипса » в категорию утонченного подарка. При этом такое решение не стоило вообще ничего.
Продает, не функция, не цена, а эмоция, которая звучит на «частотах» ценностей покупателя.
Успехов в продажах!
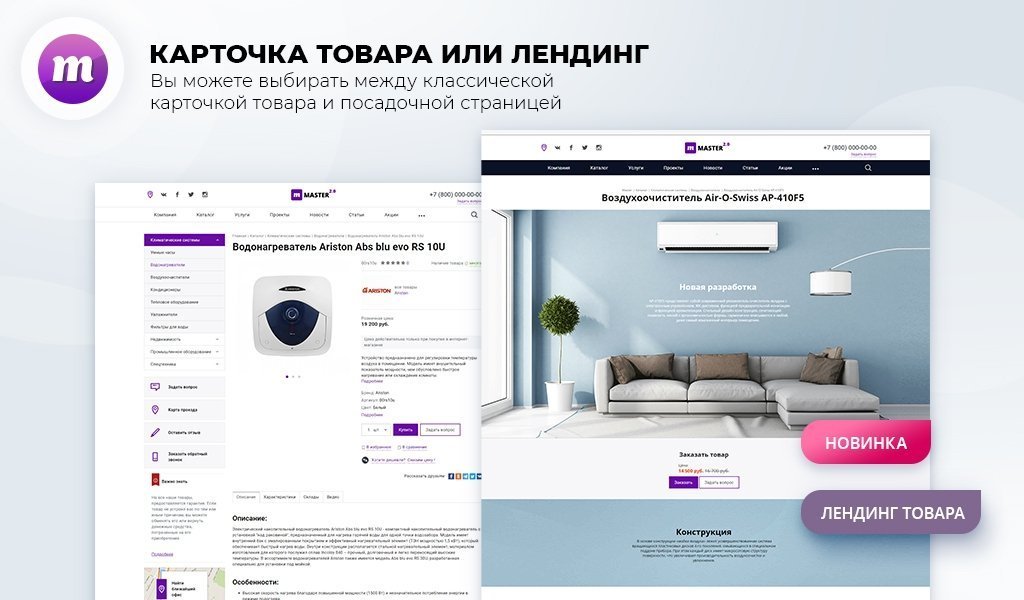
дизайнов карточек товаров, тем, шаблонов и графических элементов для загрузки на Dribbble
- Просмотр веб-интерфейса
Веб-интерфейс
- View E-manager — мобильное приложение для управления картами E-Sim
E-manager — мобильное приложение для управления картами E-Sim
- Просмотр веб-интерфейса
Веб-интерфейс
Интерфейс веб-сайта
- Посмотреть адаптивный
Ответный
- Пользовательский интерфейс просмотра карты
Интерфейс карты
- Просмотр веб-интерфейса
Web_UI
- Просмотр Header_UI
Заголовок_UI
- Посмотреть флот / топливную карту — продукт Fintech
Автопарк / топливная карта — продукт Fintech
Приложение Ivy Card
- Просмотр пользовательского интерфейса веб-карты
Интерфейс веб-карты
- Просмотр веб-интерфейса
Веб-интерфейс
- Пользовательский интерфейс карты просмотра — темный
Пользовательский интерфейс карты — темный
- Просмотр социального интерфейса
Социальный интерфейс
- Просмотр кредитных карт Cardify
Кредитные карты Cardify
Веб-дизайн: целевая страница Fintech
- Просмотр пользовательского интерфейса вакансий
Пользовательский интерфейс посадки на работу
- Просмотреть Wayflyer — Финансирование
Wayflyer — Финансирование
- Посмотреть целевую страницу Melon.
 Cards
CardsЦелевая страница Melon.Cards
- Посмотреть пустой пользовательский интерфейс
Пустой пользовательский интерфейс
- Просмотр ~ интернет-банкинг – мобильное приложение ~
~ интернет-банк – мобильное приложение ~
- Просмотр веб-интерфейса
Веб-интерфейс
- Просмотр StartGlobal Mobile
StartGlobal Mobile
- Просмотреть сервис управления картами
Служба управления картами
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
13 лучших карточек продуктов CSS в 2023 году
Главная > Код > 13 лучших карточек продуктов CSS в 2023 году
Редакция Код, CSS
Здравствуйте, друзья! Если вы ищете лучшие карточки продуктов CSS для проекта своей мечты, то вы попали по адресу. На рынке доступно множество примеров карточек продуктов CSS.
На рынке доступно множество примеров карточек продуктов CSS.
В этой статье я перечислил 13 лучших бесплатных карточек продуктов HTML и CSS для вашего веб-проекта.
Вы можете легко загрузить эти карточки продуктов одним щелчком мыши и использовать их для своих веб-сайтов и приложений.
Итак, не теряя времени, давайте начнем наш список.
Статьи по теме:
- Кредитные карты CSS
- Карты CSS
1. Продукт для электронной коммерции
Продукт для электронной коммерции (вкусные яблоки)
Создано John Mantas
Посмотреть демо Скачать
2. Электронная коммерция Магазин
Интернет-магазин ( Отдельный товар)
Создано Julie Park
Посмотреть демо Скачать
3. Карточка продукта к коду
Карточка продукта с кодом
Создано Мухаммедом Фатихом Такеем
Посмотреть демо Скачать
4.
 Карточка продукта UI/CSS 900 06 Карточка продукта UI/CSS
Карточка продукта UI/CSS 900 06 Карточка продукта UI/CSS Создано Omar Dsooky
Посмотреть демо Скачать
5. Дизайн пользовательского интерфейса — карточка продукта
Дизайн пользовательского интерфейса — карточка продукта
Created by CodeFrog
Посмотреть демо Скачать
6. Карточка продукта
Карточка продукта
Создано Alexandra K
Посмотреть демо Скачать
7. Карта электронной коммерции
Карта электронной коммерции
Создано Jacob Sauerhoefer
Посмотреть демо Скачать
8. Адаптивная карточка продукта
Адаптивная карточка продукта
Создано Kristine Francisco
Посмотреть демо Скачать
9. Концепция адаптивного слайд-шоу
Концепция адаптивного слайд-шоу
Создано Кевином Лештом
Посмотреть демо Скачать
10.






 Цвет — самое сильное оружие. Странно, что этим мало кто пользуется.
Цвет — самое сильное оружие. Странно, что этим мало кто пользуется. Cards
Cards