Расшифровка HTML тегов | ShuBlog
05 июня 2011 Рубрика: HTML&CSS
А вы никогда не задумывались почему тег для ссылки обозначается a, или почему тег div называется именно див, а не дав, удав, удафф или ещё как? Естественно, их так назвали не просто так, и их расшифровка кроется в английских словах. Покажу, пожалуй, самые основные из них. Тем, кто на бронепоезде, посвящается.
Тег | Полное название | Перевод |
|---|---|---|
| <B> | bold | жирный |
| <I> | italic | курсив |
| <EM> | emphasis | акцент |
| <U> | underline | подчеркнутый |
| <S> | strikethrough | зачеркнутый |
| <SUB> | subscript | подстрочный индекс |
| <SUP> | superscript | надстрочный индекс |
| <A> | anchor | якорь (т.е., другая страница как бы «бросила якорь» на эту) |
| <DIV> | division | раздел |
| <SPAN> | span | интервал |
| <P> | paragraph | абзац |
| <PRE> | preformatted | предварительно отформатированный |
| <BR> | break | разрыв |
| <HR> | horisontal rule | горизонтальная черта |
| <OL> | ordered list | упорядоченный (нумерованный) список |
| <UL> | unordered list | неупорядоченный список |
| <LI> | list item | пункт списка |
| <DL> | definition list | определение списка (терминов) |
| <DT> | definition term | определение термина |
| <DD> | definition description | |
| <TABLE> | table | таблица |
| <THEAD> | table head | заголовок таблицы |
| <TBODY> | table body | тело таблицы |
| <TR> | table row | строка таблицы |
| <TH> | table header | заголовок таблицы (ячейка) |
| <TD> | table data | ячейка (данное) таблицы |
| <TFOOT> | table foot | основание, «подвал» таблицы |
Прошу прощения за долгие промежутки между записями, физически не успеваю писать, а потом и полноценно писать. Обещаю к концу лета исправиться! А пока ловите симпотную обоину на рабочий стол =).
html, вальпупер
Похожие записи:
Как расшифровываются теги HTML?
Почему html-теги называются именно так, а не по-другому? Почему тег a называется именно так, а не, например, s или url? Есть ли какая-то расшифровка их названий? Весь секрет названий тегов заключается в английских словах, на основе которые и были составлены html-теги.
Давайте рассмотрим наиболее популярные из них
Тег Расшифровка Задача<ABBR> abbreviation аббревиатура
<ACRONYM> acronym акроним
<A> anchor якорь (то есть якорь с одной на другую страницу)
<B> bold жирный<BR> break разрыв
<DL> definition list определение списка (терминов)
<DT> definition term определение термина
<DD> definition description определение описания (термина)
<DIV> division раздел
<EM> emphasis акцент
<H> heading заголовок
<HR> horisontal rule горизонтальная черта
<I> italic курсив
<LI> list item пункт списка
<NAV> navigation навигация по сайту (HTML 5)
<OL> ordered list упорядоченный (нумерованный) список
<P> paragraph абзац
<PRE> preformatted предварительно отформатированный
<Q> quote цитата
<S> strikethrough зачеркнутый
<SPAN> span интервал
<SUB> subscript подстрочный индекс
<SUP> superscript надстрочный индекс
<TABLE> table таблица
<THEAD> table head заголовок таблицы
<TBODY> table body тело таблицы
<TR> table row строка таблицы
<TH> table header заголовок таблицы (ячейка)
<TD> table data ячейка (данное) таблицы
<TFOOT> table foot основание, "подвал" таблицы
<U> underline подчеркнутый
<UL> unordered list неупорядоченный список
<VAR> variable переменная
Как Вы можете заметить, каждый тег произошёл из одного или двух английских слов.
Спасибо за внимание!
Что такое HTML, особенности структуры
HTML — это, без сомнения, главный язык интернета, зародившийся вместе с ним. Так или иначе, он причастен к созданию и работе каждой веб-страницы во Всемирной паутине. Без понимания, что такое HTML и как он работает, невозможно превратить сплошной поток текста, которым изначально является любой документ, в структурированный, красивый и понятный пользователю сайт.
HTML и Всемирная паутина
Аббревиатура образована от английского словосочетания HyperText Markup Language. Перевод полностью объясняет, что такое HTML — это язык гипертекстовой разметки. Он появился на заре развития интернета и предназначался для оформления веб-страниц, содержащих документацию научно-технического толка, которая особенно нуждается в правильном оформлении.
Тим Бернерс-Ли, создатель языка, предполагал, что с его помощью можно будет легко создавать простые, но понятные документы для обмена между учеными разных городов и стран. Он разработал набор дескрипторов — элементов, форматирующих текст. Сейчас мы знаем их под названием «теги».
Чтобы HTML-текст правильно отображался, требуется его обработка. Этим занимаются специальные программы - браузеры. Они получают размеченную страницу, интерпретируют дескрипторы-теги и выводят на экран текст в том виде, в котором его должен увидеть пользователь.
Очень важной частью языка, что понятно даже из его названия, является поддержка гипертекста. Это означает, что одни HTML-страницы могут содержать ссылки на другие. Особую важность система перекрестных ссылок имела для научных статей, позволяя не углубляться в разъяснение сложного термина, а просто отправить при необходимости читателя к соответствующей главе.
Развитие языка
Шло время, простой набор тегов, которым был HTML в начале своего существования, разросся и окреп. Появилась возможность встраивать в страницу мультимедийный контент, создавать таблицы, управлять расположением изображений.
Стихийное расширение языка следовало обуздать и взять под контроль, необходимы были определенные стандарты.

1995 год — время принятия третьей версии спецификации и переломный момент в судьбе верстальщиков. Современные на тот момент браузеры уже не могли обеспечить реализацию принятых стандартов, начались импровизации и расслоение. Каждый интернет-обозреватель имел свое мнение о том, что такое HTML и как нужно трактовать конкретные дескрипторы.
К счастью, в настоящее время основные противоречия между браузерами сгладились, экономя фронтэнд-разработчикам много сил и нервов.
HTML5
Актуальным на 2018 год является пятый стандарт HTML, черновик которого появился в конце 2007 года. Им было введено много новых элементов и атрибутов, сделан особый акцент на семантичность веб-страниц и их доступность для пользователей с ограниченными возможностями.
Язык продолжает активно развиваться и улучшаться.

Основы HTML
Основными HTML-структурами являются дескрипторы, или теги, и сущности. Обычный текст, обработанный с их помощью, превращается в веб-документ.
Сущности (entities) языка гипертекстовой разметки — это мнемонические коды для специальных символов Юникода, отсутствующих на обычных клавиатурах.
Примеры сущностей:
| < | открывающая угловая скобка |
| > | закрывающая угловая скобка |
| ← | тонкая стрелка, направленная влево |
| ↑ | тонкая стрелка, направленная вверх |
HTML-сущности начинаются с амперсанда, заканчивается точкой с запятой и содержит легкое для запоминания кодовое обозначение символа. Они имеют важное значение, так как позволяют отображать знаки, которые не могут быть прямо прописаны в HTML-коде.
К таким знакам относятся, например, угловые скобки. В языке гипертекстовой разметки они служат идентификаторами тегов, окружая имя дескриптора с двух сторон.
HTML-теги
Теги — это основные структурные компоненты веб-документа. Они представляют собой контейнеры из открывающей и закрывающей частей и содержимого, находящегося между ними.
Пример тега:
<i>текст, располагающийся внутри тега</i>Это HTML-дескриптор i, определяющий курсивное начертание шрифта. Буква i — первая буква слова italic. У него есть:
- открывающая часть
<i>; - закрывающая часть
</i>, отличающаяся наличием слэша; - контент, который после разбора браузером будет отображен курсивом.

Большинство дескрипторов имеет такую же структуру, однако существует небольшая группа пустых тегов.
Длинный текст, который следует<br>разбить на несколько строчек<br>для улучшения читаемости.
Тег <br> после разбора будет заменен переносом строки. У него нет никакого содержимого, поэтому закрывающая часть не требуется.
Пустыми также являются следующие теги:
<hr>, обозначающий тонкую серую линию, отделяющую блоки текста друг от друга;<input>, представляющий целое семейство интерактивных элементов форм;<img>, подключающий файл изображения;- ряд служебных тегов —
<meta>,<link>.
Дескрипторы могут быть вложены друг в друга на любое количество уровней. Исключение составляют лишь пустые теги, внутри которых не может содержаться контент.
Атрибуты тегов
Большое значение при создании веб-документов имеют атрибуты, которые размещаются в открывающем элементе тега. Дескриптор может иметь один или несколько свойств или не иметь их вовсе.
В большинстве случаев с помощью атрибутов уточняются некоторые аспекты поведения элемента, а иногда они способны кардинально изменить визуальное представление. Ряд свойств используется в служебных целях, позволяя управлять HTML-тегами из CSS или JavaScript.
Установка атрибута:
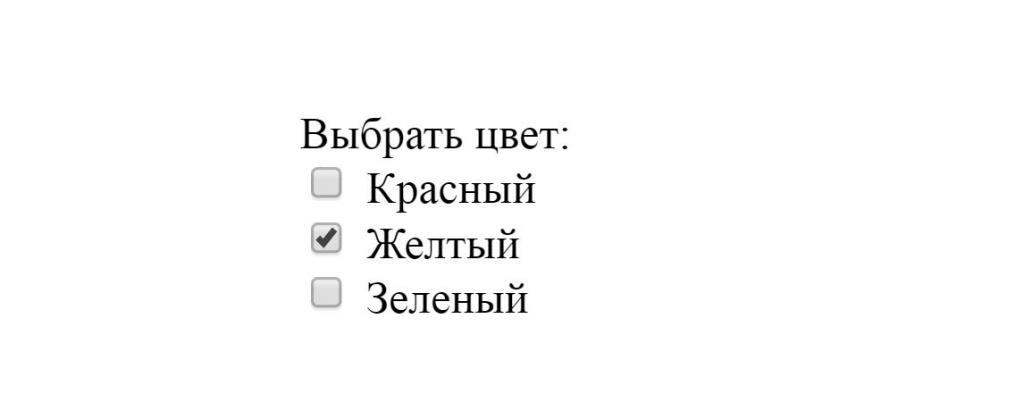
Выбрать цвет:
<input type="checkbox" name="red"> Красный
<input type="checkbox" name="yellow" checked> Желтый
<input type="checkbox" name="green"> ЗеленыйЗдесь представлена группа из трех интерактивных элементов <input>. Атрибут type определяет их отображение в виде чекбоксов, name содержит имя конкретного поля, а свойство checked, не имеющее значения, делает второй инпут выбранным по умолчанию.

Существуют универсальные атрибуты, которые могут быть определены для любого дескриптора, и специфические, характерные для конкретных тегов.
К универсальным свойствам относятся: id, class, title.
К специфическим — вышеупомянутые type, checked, а также src, href и ряд других.
Особенности синтаксиса
Получая HTML-страницу, браузер анализирует ее и выбрасывает все лишнее. Так, в большинстве случаев будут проигнорированы множественные пробелы и переносы строк.
Приведенные ниже два фрагмента кода полностью идентичны для браузера, хотя один из них содержит множество подряд идущих пробелов и разбит на строки, а второй — нет.
<!-- первый фрагмент -->
<p>
Lorem ipsum <i>dolor sit </i> amet.
</p>
<p>
<b>doloribus sunt,</b>
ad provident.
</p>
<!-- второй фрагмент -->
<p>Lorem ipsum <i>dolor sit</i> amet.</p><p><b>doloribus sunt,</b> ad provident.</p>
Переносы и табуляция могут быть использованы для визуальной структуризации кода, однако для браузера они не имеют никакого значения. Для некоторых случаев, когда необходимо сохранить исходный формат текста вместе с пробелами и отступами, существуют теги, выводящие свой контент без предварительной обработки браузером, например,
<pre>.HTML является регистронезависимым языком. Это значит, что теги, названия и значения атрибутов могут быть написаны строчными или заглавными буквами, и оба варианта одинаково корректно будут обработаны браузером. При желании можно даже использовать сочетания больших и маленьких букв, однако это мешает нормальному восприятию кода.
Познакомившись с тегами, их свойствами и синтаксисом, можно переходить от основ языка HTML к структуре HTML-документа в целом.
Построение HTML-документа
Любая веб-страница должна иметь определенный каркас, чтобы правильно отображаться браузером.
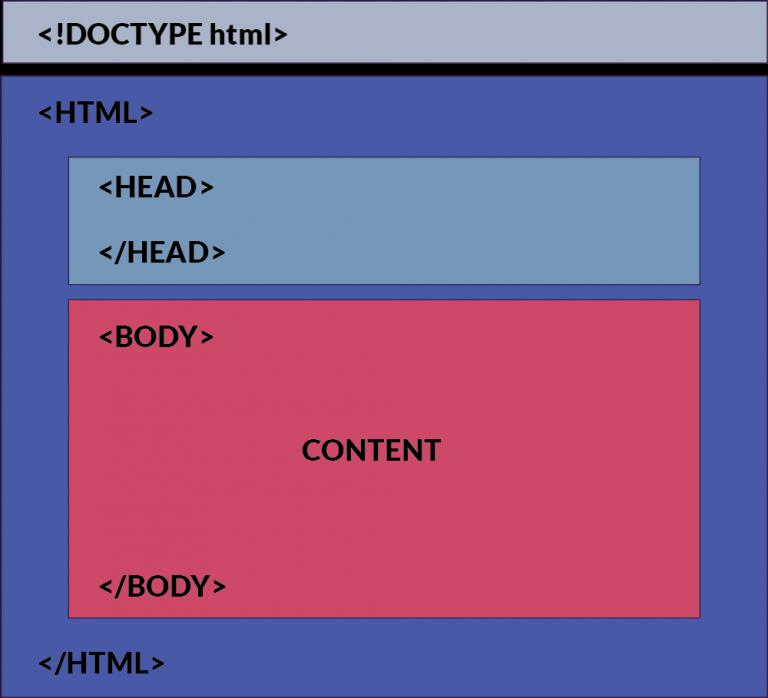
В обязательную структуру HTML-документа входят:
- объявление доктайпа, обеспечивающее правильную обработку браузером;
- html-обертка всей страницы;
- выделенная служебная часть
head.
<!DOCTYPE html>
<html>
<head>
<!-- служебная информация для браузера и поисковых роботов-->
</head>
<body>
</body>
</html>Стандарт HTML5 не требует обязательного наличия тега body в документе, однако рекомендуется его все же использовать для обозначения области контента.

Важными, но необязательными служебными дескрипторами являются:
- title, содержащий заголовок страницы;
- мета-теги, определяющие кодировку, сео-информацию, http-заголовки и другие важные настройки.
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
<meta name="description" content="Описание страницы для поисковых роботов">
</head>В остальном структура HTML-страницы может быть любой. Ее особенности зависят от конкретного проекта.
Главное правило, которое должно соблюдаться в любом веб-документе - это правильная вложенность тегов. Сначала закрывается дескриптор, находящийся на самом глубоком уровне вложенности, а затем поочередно все внешние.
<body>
<main>
<article>
<p>
Текст абзаца
</p><!-- сначала закрывается абзац -->
</article><!-- затем статья -->
</main><!-- потом тег main -->
</body><!-- и наконец, тело документа -->Семантическая структура
По мере развития и усложнения спецификации и появления новых дескрипторов изменялись технологии создания веб-документов. Изначально тексты шли сплошным потоком, разделяясь лишь на абзацы. Затем наступила эра табличной верстки, позволившей размещать блоки на странице в любой конфигурации, например, столбцами.
С развитием CSS от использования таблиц постепенно отказались, ведь стили позволяли оформить документ как угодно.

Новый стандарт HTML приветствует семантичность в структуре HTML-документа. Это достигается использованием таких смысловых тегов, как header, footer, main, article, nav, section и прочих.
Главный язык интернета очень прост. Любой человек способен разобраться, что такое HTML, и успешно применять эти знания, создавая собственные веб-страницы.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 2.0+ | 1.3+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <abbr> указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
Браузеры никак не выделяют текст внутри <abbr>, за исключением Opera до версии 15, которая добавляет к тексту пунктирное подчёркивание.
Синтаксис
<abbr>Текст</abbr>Атрибуты
- title
- Добавляет всплывающую подсказку к тексту, в которой можно дать расшифровку аббревиатуры.
Также для этого тега доступны глобальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег ABBR</title>
<meta charset="utf-8">
<style>
abbr {
border-bottom: 1px dashed red; /* Пунктирное подчеркивание текста */
color: #000080; /* Темно-синий цвет текста */
}
</style>
</head>
<body>
<p><abbr title="Common Gateway Interface, общий шлюзовый интерфейс">CGI</abbr>
обозначается протокол, с помощью которого любые внешние программы взаимодействуют
с веб-сервером. С помощью CGI на сервере можно выполнять программы на любом
языке программирования и результат их действия выводить в виде веб-страницы.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки при наведении курсора мыши на текст аббревиатуры
Браузеры
Браузер Internet Explorer до 6 версии включительно не поддерживает тег <abbr>, взамен рекомендуется использовать тег <acronym>.
HTML 5.2. теги — HTML5BOOK.RU
| <picture></pictire> | контейнер для одного <img> и ноль или больше <source> | inline |
| <source> | местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio> | none |
| <img> | html-изображения | inline |
| <iframe></iframe> | создаёт встроенный фрейм | block |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <audio></audio> | добавляет аудио-файлы | inline-block |
| <video></video> | добавляет видео-файлы | inline-block |
| <track> | субтитры для элементов <audio> и <video> | none |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <a></a> | гиперссылка | inline |
| <em></em> | выделяет важные фрагменты текста курсивом | inline |
| <strong></strong> | выделяет полужирным важный текст | inline |
| <small></small> | отображает текст шрифтом меньшего размера | inline |
| <s></s> | перечёркивает неактуальный текст | inline |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <dfn></dfn> | выделяет термин курсивом | inline |
| <abbr></abbr> | аббревиатура или акроним | none |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rb></rb> | обертка для аннотации | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
| <rtc></rtc> | обертка для дополнительной аннотации | inline |
| <data></data> | связывает содержимое с машиночитаемым переводом | inline |
| <time></time> | дата / время документа или статьи | inline |
| <code></code> | фрагмент программного кода | inline |
| <var></var> | выделяет переменные из программ | inline |
| <samp></samp> | результат выполнения сценария | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <sub></sub> | подстрочное написание символов | inline |
| <sup></sup> | надстрочное написание символов | inline |
| <i></i> | выделяет текст курсивом без акцента | inline |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | inline |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | inline |
| <mark></mark> | выделяет фрагменты текста желтым фоном | inline |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <span></span> | контейнер для строчных элементов | inline |
| <br> | перенос текста на новую строку | none |
| <wbr> | возможное место разрыва длинной строки | none |
| <form></form> | html-форма | block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <input> | многофункциональные поля формы | inline-block |
| <button></button> | интерактивная кнопка | inline-block |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <textarea> | многострочное поле формы | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| HTML | WebReference
Элемент <abbr> (от англ. abbreviation — аббревиатура) указывает, что последовательность символов является аббревиатурой. С помощью атрибута title даётся расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, это может использоваться для повышения рейтинга документа.
Браузеры обычно добавляют к тексту пунктирное подчёркивание, но могут и не выделять содержимое элемента.
Закрывающий тег
Пример
<!DOCTYPE HTML>
<html>
<head>
<title>abbr</title>
<meta charset="utf-8">
<style>
abbr {
border-bottom: 1px dashed red; /* Пунктирное подчёркивание текста */
color: #000080; /* Тёмно-синий цвет текста */
}
</style>
</head>
<body>
<p><abbr>CGI</abbr> обозначается протокол, с помощью которого
любые внешние программы взаимодействуют с веб-сервером.
С помощью <abbr title="Common Gateway Interface,
общий шлюзовый интерфейс">CGI</abbr> на сервере можно выполнять программы на любом
языке программирования и результат их действия выводить в виде веб-страницы.</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки при наведении курсора мыши на текст аббревиатуры
Примечание
Браузер Internet Explorer до 6 версии включительно не поддерживает элемент <abbr>, но понимает элемент <acronym>.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич


