Шаблоны писем — Рассылки. Справка
- Общие шаблоны
- Сохраненные шаблоны
Чтобы не верстать письмо с нуля, вы можете взять за основу один из готовых шаблонов — общих, доступных по умолчанию, или сохраненных, созданных в вашей организации ранее.
На вкладке Общие шаблоны находятся макеты писем, доступные в Рассылках по умолчанию. Вы можете не только использовать их в своей рассылке, но и создавать на их основе новые шаблоны под нужды вашей организации. Вот несколько примеров общих шаблонов:
Сообщение — добавляйте короткие письма, например, с опросами или уведомлениями.
Черная пятница — создавайте рассылки с предложениями в сезон распродаж.
Промоакции — уведомляйте клиентов о текущих акциях, новинках и специальных предложениях.
Актуальное — рассказывайте подписчикам о своих новостях.
Ограничение. Для одной организации можно добавить не более 5 шаблонов.
Все шаблоны, которые сохраняли в вашей организации, собраны на вкладке Сохраненные.
На странице Содержимое письма нажмите Создать в онлайн-конструкторе или выберите готовый шаблон, на основе которого хотите создать новый.
- В конструкторе писем соберите макет письма:
Настройте сетку письма (например разметку колонок для текста или место для изображений). На панели слева выберите вкладку Сетка и перетащите на макет блоки с нужным количеством ячеек.
Добавьте блоки. На панели слева на вкладке Блоки выберите элементы для письма, например текстовые поля, изображения, кнопки, и перетащите их в ячейки сетки.
Настройте основные свойства блока (например адрес ссылки или размер кнопки). Выберите блок на макете, затем на панели справа откройте вкладку Настройки блока.
Настройте внешний вид блока. Выберите блок на макете, затем на панели справа откройте вкладку Оформление и настройте параметры. Например, выравнивание по горизонтали и вертикали, размер и шрифт текста, фон и так далее.
Важно.
 Обязательно добавьте на макет блок Ссылка на отписку. По правилам сервиса письмо без ссылки нельзя будет отправить.
Обязательно добавьте на макет блок Ссылка на отписку. По правилам сервиса письмо без ссылки нельзя будет отправить. В правом верхнем углу нажмите кнопку Сохранить как шаблон.
Придумайте название шаблона и нажмите Сохранить.
На странице Содержимое письма выберите шаблон, чтобы открыть его в онлайн-конструкторе.
Внесите изменения в шаблон.
В правом верхнем углу нажмите кнопку Сохранить как шаблон.
Придумайте название шаблона и нажмите Сохранить.
Если исходный шаблон вам больше не нужен, его можно удалить.
На странице Содержимое письма выберите шаблон, чтобы открыть его в онлайн-конструкторе.
Если нужно, отредактируйте блоки шаблона под свою задачу.
Нажмите кнопку Продолжить. На странице Содержимое письма отобразится макет письма для предварительного просмотра.
Еще раз нажмите Продолжить.
На странице Содержимое письма на вкладке Сохраненные найдите шаблон, который нужно удалить.

- В правом верхнем углу карточки шаблона нажмите значок .
Подтвердите удаление.
Создаем индивидуальный html шаблон письма в Яндекс почте или mail.ru.
Святослав Волков
Head of SEO
Задать вопрос
Инструкция: как научить бесплатные почтовые службы (Yandex / Mail.ru) отправлять индивидуальные и сложные html – шаблоны писем, включая вложенные изображения.
Речь пойдет не о простых подписях в подвале письма.
Создаем шаблон письма
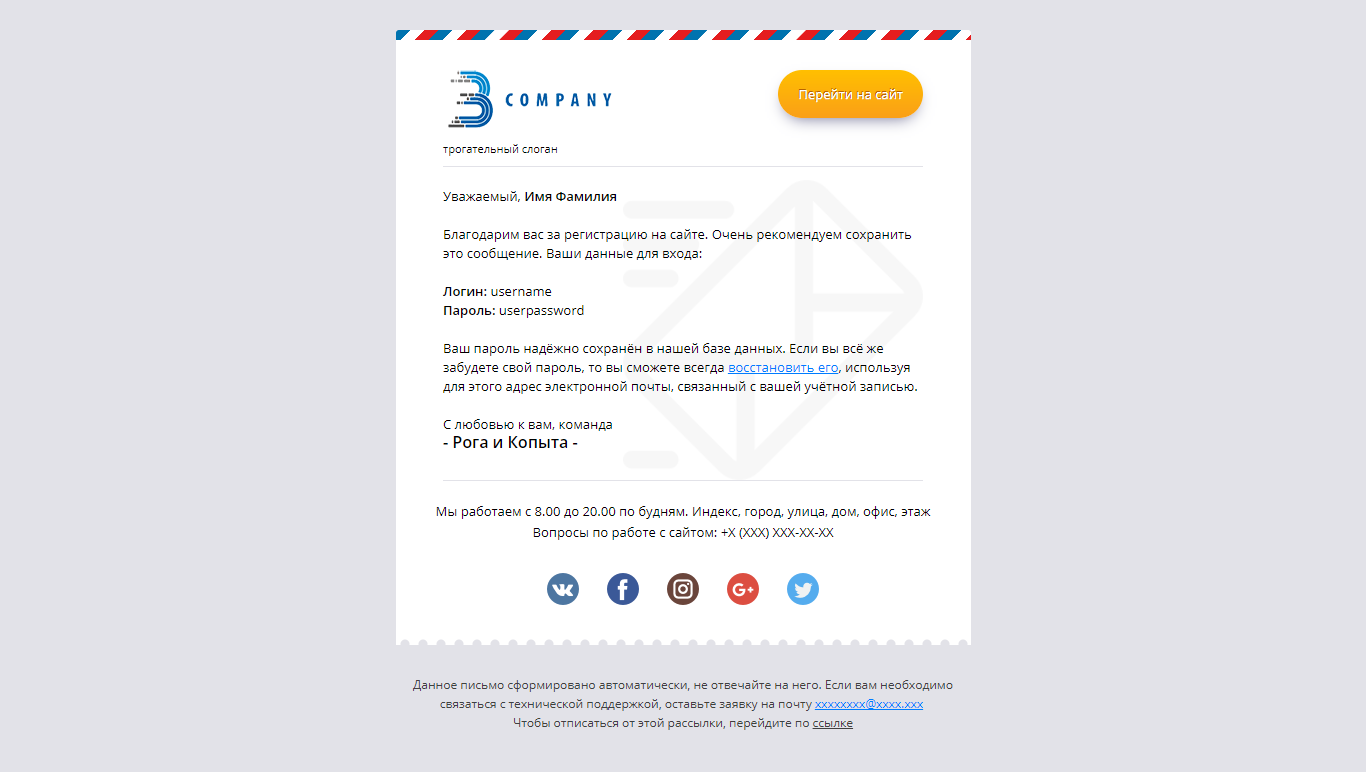
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение. Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
При условии того, что корпоративная почта развернута на бесплатной платформе Яндекса или Mail. ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
Итак, в первую очередь необходимо нарисовать дизайн будущего письма. Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).
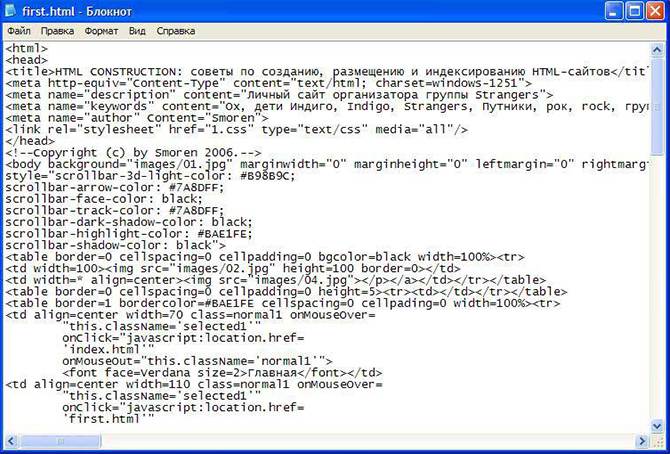
После, необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на:
- Yandex – почте;
- Почте mail.ru;
- Gmail почте;
- Mozilla Thunderbird;
- The Bat;
- Microsfot Outlook.
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Из всех почтовых сервисов и программ на данный момент только Mozilla Thunderbird и Microsfot Outlook поддерживают вставку письма в HTML-формате. Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Обязательно указываем передачу данных через IMAP – протокол для входящей почты, для исходящей SMTP – протокол. Данная манипуляция позволит скачивать почту в Mozilla Thunderbird без ее удаления на серверах Yandex и автоматически обновлять отправленные письма с Mozilla Thunderbird на серверах Yandex.
Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
Вставляем HTML-код в письмо и сохраняем его как шаблон в Thunderbird:
Вставляем HTML-код письма через пункт меню «Вставить» — «HTML…»
Через 1-2 минуты в Yandex появляется необходимая нам папка «template», где содержится сверстанное нами письмо. Данный шаблон можно поправить и сохранить уже в нужном нам виде в самой Yandex-почте:
При создании нового письма вызвать шаблон не составит труда – кликаем по зеленой ссылке «Шаблон» и подгружаем необходимый вариант. Просмотреть все созданные нами шаблоны можно в одноименной папке, которая вложена в папку «Черновики».
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
- Загрузить картинки, используемые в верстке письма на Yandex диск (если отправляете почту с Yandex, либо в облако Mail.
 ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах. Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах. Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более. - Возможно загрузить картинку в само тело письма, перекодировав его в base 64. Далее вставить код картинки в формате base 64 в теги <img src=»data:image/png;base64, код картинки, полученный из сервиса»/>
Лучший вариант — это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
Онлайн-редактор HTML
❮ Назад Далее ❯
Редактор HTML
С помощью нашего онлайн-редактора HTML вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.
Бегать » Размер:
Пример
Это заголовок
Это абзац.
Это абзац.
Попробуйте сами »Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Опубликуйте свой код
Если вы хотите сохранить свой код HTML, CSS и JavaScript и создать свой собственный веб-сайт, проверьте
W3Schools Spaces .W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
В редакторе кода есть функции, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Учиться быстрее
Практика — это ключ к освоению кодирования, и лучший способ применить свои знания HTML на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет писать и практиковать различные типы компьютеров языки. Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей. также языки, такие как PHP, Python, Node.js и т. д.
Узнать большеЕсли вы не знаете HTML, мы предлагаем вам прочитать наш учебник по HTML с нуля.
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания внешнего интерфейса или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать большеПоделись со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
ПодробнееКак это работает?
Начните работу в несколько кликов с W3School Spaces.
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Word и Text to HTML Editor and Converter Online
Преобразование любого документа в чистый HTML. Этот бесплатный онлайн-форматер кода поможет вам быстро и легко составлять документы. Вы можете одновременно просматривать и настраивать визуальный документ и исходный код. Отредактируйте любое из этих полей, и изменения сразу же отразятся в другом, когда вы будете печатать.
Этот бесплатный онлайн-форматер кода поможет вам быстро и легко составлять документы. Вы можете одновременно просматривать и настраивать визуальный документ и исходный код. Отредактируйте любое из этих полей, и изменения сразу же отразятся в другом, когда вы будете печатать.
WYSIWYG Композитор «что видишь, то и получаешь»
Работа этого визуального компоновщика слов очень интуитивно понятна. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста и помогает вам предварительно просмотреть, как ваши элементы будут выглядеть, когда вы опубликуете свою статью на веб-сайте. Обратите внимание, что внешний вид может отличаться в зависимости от файла CSS веб-сайта.
Работа с исходным кодом
Подсветка синтаксиса HTML кода с множеством полезных функций, таких как:
- Счетчик номеров строк
- Подсветка активной строки
- Выделенные открывающие и совпадающие закрывающие теги
- Автоматическое закрытие тега
- подробнее см.
 ниже…
ниже…
Варианты очистки:
Откройте раскрывающееся меню ▼, чтобы открыть параметры очистки. Отмеченные опции выполняются после нажатия главной кнопки очистки HTML. Нажмите значок справа, чтобы выполнить только одно из них.
- Встроенные стили — Удаление каждого атрибута тега стиля . Для стилей рекомендуется использовать отдельный файл CSS.
- IDs & Classes — Удаляет все атрибуты class и id . Полезная функция, когда вы переносите статью с веб-сайта на другой и хотите избавиться от чужих классов.
- Пустые теги — Удаляет теги, которые ничего не содержат или содержат только пробел.
- Теги с одним пробелом — очищает теги, содержащие один пробел, например
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, которые являются плохой практикой смещения текста вправо и установки пробелов в тексте:
- Удалить комментарии – Избавиться от комментариев HTML:
- Атрибуты тегов — стирает все атрибуты тегов, включая стили, классы и т. д. Этот параметр не влияет на src изображений и href атрибут ссылок, иначе эти теги стали бы бесполезными.
- В обычный текст — Удаляет все теги, форматирование и оставляет обычный текст.
Очистка области редактирования исходного кода HTML
Список опций исходного компоновщика находится рядом с кнопкой «Очистить». Эти зеленые значки позволяют выполнять следующие функции:
- Отменить — восстановить документ до предыдущего состояния. Вернитесь к предыдущему этапу, если вариант очистки не дает желаемого результата.
- Новая страница — Сотрите весь документ, чтобы начать с пустой страницы.
- Сжатие — вкладки и новые строки используются для того, чтобы сделать HTML-файл более удобочитаемым для людей, но они не влияют на отображение в веб-браузере.
 Удалите эти ненужные символы, чтобы минимизировать размер файла и обеспечить более высокую скорость загрузки страницы.
Удалите эти ненужные символы, чтобы минимизировать размер файла и обеспечить более высокую скорость загрузки страницы. - Представление в виде дерева — Установите отступ текста, чтобы выделить иерархию тегов. С помощью этой опции вы можете снова сделать сжатые документы доступными для чтения.
- Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет. Например,
- Демо-контент — заполните панель мониторинга демонстрационным контентом, который поможет вам поэкспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображение, абзацы и другие элементы.
- Прокрутка текстовых областей вместе — по умолчанию два поля прокручиваются вместе, когда документ большой. Вы можете отключить эту функцию.
- Добавить бессмысленный текст — Добавляет абзац «Lorem ipsum» в конец вашего файла.
 Нажмите еще раз, чтобы добавить другой.
Нажмите еще раз, чтобы добавить другой.
Положения и условия
Содержание страниц этого веб-сайта предназначено только для вашей общей информации и использования. Он может быть изменен без предварительного уведомления.
Ни мы, ни какие-либо третьи лица не дают никаких гарантий в отношении точности, своевременности, эффективности, полноты или пригодности информации и материалов, найденных или предлагаемых на этом веб-сайте, для какой-либо конкретной цели. Вы признаете, что такая информация и материалы могут содержать неточности или ошибки, и мы прямо исключаем ответственность за любые такие неточности или ошибки в максимально разрешенной законом степени.
Вы используете любую информацию или материалы на этом веб-сайте исключительно на свой страх и риск, за который мы не несем ответственности. Вы несете личную ответственность за то, чтобы любые продукты, услуги или информация, доступные на этом веб-сайте, соответствовали вашим конкретным требованиям.
Этот веб-сайт содержит материалы, которые принадлежат нам или используются нами по лицензии. Этот материал включает, помимо прочего, дизайн, компоновку, вид, внешний вид и графику. Воспроизведение запрещено, кроме как в соответствии с уведомлением об авторских правах, которое является частью этих условий.
Все товарные знаки, воспроизведенные на этом веб-сайте, которые не являются собственностью оператора или лицензии на него, признаются на веб-сайте.
Несанкционированное использование данного веб-сайта может привести к иску о возмещении ущерба и/или стать уголовным преступлением.
Время от времени этот веб-сайт может также содержать ссылки на другие веб-сайты. Эти ссылки предоставлены для вашего удобства, чтобы предоставить дополнительную информацию. Они не означают, что мы поддерживаем веб-сайт(ы). Мы не несем ответственности за содержание связанных веб-сайтов.
Политика конфиденциальности
Как указано на боковой панели каждой страницы, этот инструмент использует файлы cookie для улучшения взаимодействия с пользователем и сбора аналитики анонимных посетителей.


 Обязательно добавьте на макет блок Ссылка на отписку. По правилам сервиса письмо без ссылки нельзя будет отправить.
Обязательно добавьте на макет блок Ссылка на отписку. По правилам сервиса письмо без ссылки нельзя будет отправить.
 ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах. Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах. Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более. ниже…
ниже… Удалите эти ненужные символы, чтобы минимизировать размер файла и обеспечить более высокую скорость загрузки страницы.
Удалите эти ненужные символы, чтобы минимизировать размер файла и обеспечить более высокую скорость загрузки страницы. Нажмите еще раз, чтобы добавить другой.
Нажмите еще раз, чтобы добавить другой.