Как вставить html-код: все возможные варианты
Из этой статьи вы узнаете:
- Как вставлять код html на страницы сайтов
- Как добавить произвольный html-код в WordPress
- Как можно вставить код html в Joomla
- Как добавить любой html-фрагмент на сайт Wix
- Как делать красивые html-письма в «Яндексе»
- Можно ли изменить html-код страницы «ВКонтакте»
Нередко неопытных пользователей вводит в ступор простая задача – как вставить html-код, к примеру, в блог, на страничку, в письмо. Вариантов того, каким образом проделать операцию, – несколько, все зависит от определенных задач, стоящих перед юзером. Html-код – широкое понятие, позволяющее разместить на странице массу полезных элементов, добавить картинку и видео, бегущую строку, счетчик, баннер. Применяя программный язык, вы можете собственноручно создать уникальный продукт, стоит лишь понять, какой вставить html-код и какие действия произвести.
Что нужно для вставки html-кода на страницу: обязательное условие

Вряд ли гостей сайта или блога привлечет обычный текст на белом поле, будь он хоть трижды полезным. Каждая деталь – цвет шрифта, визуальный эффект, расположение элементов – описывается определенным образом. Создавать структуру страницы сайта или блога может только администратор (хозяин), имеющий права редактирования. Поэтому вставить html-код человек, не обладающий доступом к админке, не сможет.
В обязанности администратора входит полный контроль над работой ресурса. Он создает темы, включает в структуру новые плагины, добавляет страницы и пр.
Для входа на сайт для управления и редактирования предусмотрена страница администратора, своеобразный пульт управления, где админ координирует любой процесс, добавляет, удаляет, создает новые элементы.
Допустим, вы решили, что для каких-либо целей нужно создать собственный портал. На пустом месте сайт не возникнет, необходимо разместить его на платформе, или движке.
Наибольшей популярностью пользуются движки:
- WordPress,
- Joomla,
- Bitrix.
Кроме платных платформ, есть и бесплатные, типа Wix.
Вне зависимости от выбора системы управления, каждая располагает разделом администратора для наполнения сайта контентом.
Допустим, вы администратор портала, который работает на базе WordPress. Вход в административную службу можно произвести, добавив в адресной строке браузера ссылку http://имя ресурса/wp-login.php.

В открывшемся поле нужно вставить уникальные логин и пароль, кликнуть на кнопку ввода, и откроется страничка администрирования. При внесении некорректных данных система заблокирует вход, выдав уведомление об ошибке идентификации, и попросит вторично вставить свои данные.
Так же просто попасть в систему управления сайтом на платформе Joomla. В принципе, вход в административный раздел идентичен только что описанному для движка WordPress. Ссылка для адресной строки – http://имя ресурса/administrator, после чего жмем на Enter и заполняем аналогичные окошки своими данными для регистрации. Разница лишь в том, что для администраторов Joomla предусмотрен один пароль – admin. Идентификационные данные пользователь получает от системного администратора провайдера, который руководит хостингом ресурса. При неправильном вводе пароль сбрасывается и требуется повторная идентификация.
Итак, на какой бы платформе ни базировалась ваша интернет-площадка, вставить html-код без административных прав пользователь не сумеет.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
- вручную;
- добавить готовый плагин.
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Множество плагинов по факту добавляются с помощью настроек панели управления. Некоторые помещают в шапке, то есть размещая html-код внутри контейнера <head>…</head>, другие нужно вставить в так называемый подвал, область контента, перед тегом </body> (или закрывающим).
Для удобства стоит взять на вооружение очень эффективный программный модуль LuckyWP Scripts Control. Дополнение с комфортным интерфейсом позволяет вставить блоки html-кода в произвольном порядке, размещая их в нужной области при помощи перетаскивания. Плагин можно найти, зайдя по ссылке https://ru.wordpress.org/plugins/luckywp-scripts-control/ в официальный репозиторий движка WordPress, он официально распространяется, установка его не требует ни времени, ни специальных знаний. Активируйте программу, и кнопка «Скрипты» появится в «Настройках» на панели управления.
Имейте в виду, что вставить html-код возможно и перед <body> (закрывающим тегом), иные ситуации требуют именно такого шага.
Какие html-коды можно ввести:
- счетчики посещений «Яндекс.Метрика», Google Analytics;
- метатеги верификации в системах «Яндекс», Google и других;
- html-код пикселя Facebook;
- html-код диспетчера Google Tag Manager;
- произвольный JS/CSS/Html-код;
- произвольные метатеги.
Плагин LuckyWP Scripts Control отлично справляется со своими функциями, его алгоритм работы доступен даже неподготовленному пользователю. Программа бесплатна, имеет русскоязычный интерфейс. С ее помощью плагины можно редактировать, удалять, скрывать или, наоборот, показывать.
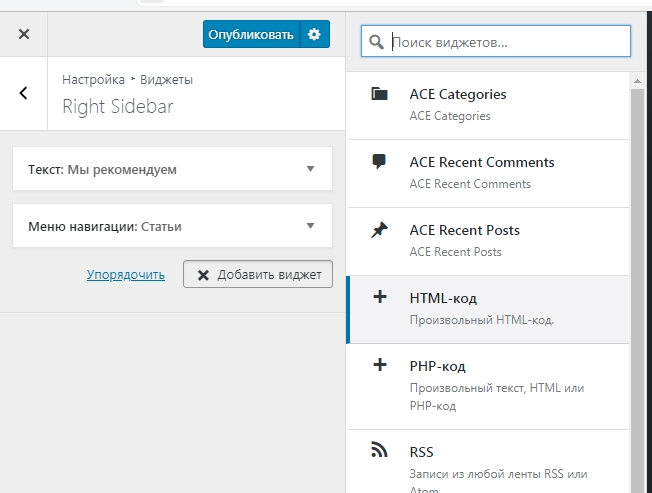
2. Произвольный html-код в боковой панели

Еще более простые действия подразумеваются, если речь идет о внедрении произвольного кода HTML на боковую панель или размещении текста на главной странице. Никаких посторонних инструментов, типа плагинов, не понадобится. Платформы WordPress последних версий снабжены встроенным виджетом для вставки произвольного кода HTML.
Добавление происходит при переходе в меню «Внешний вид» на вкладку «Настройка» (как вариант – на вкладку «Виджеты»).
Определяем область, куда вставить html-код на сайт.
При вставке, к примеру, счетчика на боковую панель, нам понадобится элемент «Боковая панель» или Sidebar, при нажатии кнопки «Добавить виджет» в открывающемся списке находим нужный код html.
В новом виджете остается лишь вставить код и сохранить изменения. Подобный алгоритм подходит в любом случае, когда применяются виджеты.
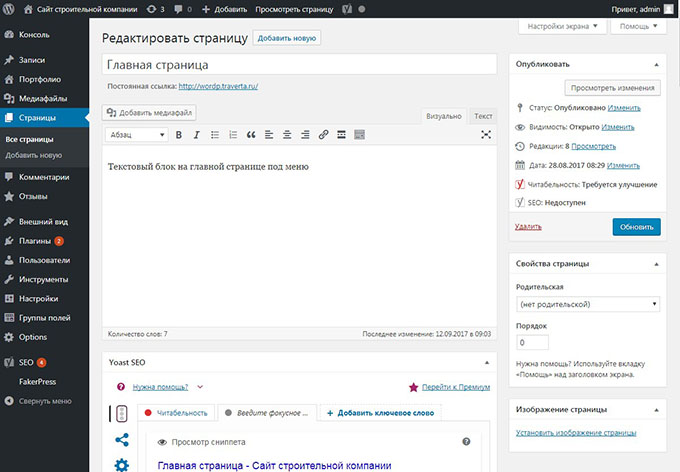
3. Вставка фрагмента html на отдельной странице

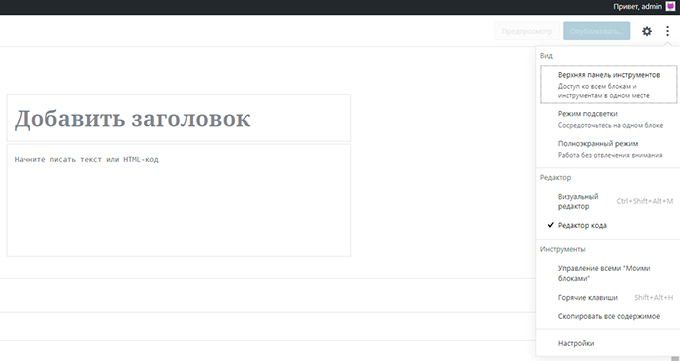
Вставить html-код в страницу, например в любой контент, еще проще – через панель управления находим нужную для редактирования статью и открываем ее. Затем переходим в режим редактирования и просто помещаем html-код в нужный сектор. Визуальный редактор может вмешаться в ваши изменения и удалить их, так как не читает вставку как html-код. Подобное действие подразумевается, чтобы исключить вредоносные коды. Поэтому при сохранении необходимо отключение визуального редактора.
Топ-5 статей, которые будут полезны каждому руководителю:
Как показать примеры кода html на странице в WordPress
Обычно программный html-код в WordPress не выводится. Исключение составляют специализированные ресурсы, где обсуждаются программирование, продвижение сайтов, web-дизайн и т. д.
Продвинутые авторы, вместо того, чтобы без затей добавить код или его отдельные фрагменты на сайт, делают подсветку синтаксиса или иными способами реализуют простое действие. Для гостей подобных ресурсов подсветка якобы облегчает восприятие.
Если вставить html-код в текст, то в WordPress происходит его искажение. Во избежание интерпретации кода применяется обработка – используются готовые плагины или нужные теги прописываются вручную с помощью опции в редакторе.
- Как добавить код в статью без плагина
В WordPress администратор ресурсов снабжается специальным помощником, встроенным в систему управления контентом. Если пользователь добавляет один или несколько фрагментов кода в визуальном режиме, то переход в текстовый редактор WordPress изменяет символы в тегах с <текст> на < текст >.
Чтобы система управления сайтом (CMS) поняла, что данный блок должен в таком же виде отражаться на странице, его обрабатывают в текстовом режиме – выделяют и обрамляют с двух сторон тегом <code>. На панели инструментов для такой операции есть одноименная кнопка.

На странице мы увидим такую картину:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Вставить html-код с определенными отступами в страницу WordPress помогает тег <pre>, который при смене визуального редактора на текстовый сохраняет все пробелы, с помощью которых формируется нужный отступ. Браузеры по умолчанию используют для отображения содержимого тегов <code> и <pre> моноширинный шрифт.
Образец, как правильно вставлять код html на страницу в WordPress без плагинов с применением тега <pre>:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>

Расширить функции тега <pre> можно универсальными атрибутами, например, для выравнивания текста (align) или определения стиля (style).
Рассмотрим пример, как использовать значения атрибута style для назначения цвета текста и фона блока, толщины, цвета и радиуса закругления границы блока:
<pre>
Атрибуты широко используются для форматирования блоков, которые выводятся на странице, но их потенциал тоже имеет границы.
Если на страницу вставить в виде примеров небольшие блоки html-кода или одну строку, то рассмотренные ранее теги как нельзя лучше для этого подходят. В результате вставка выглядит непритязательно, как и все оформление, но для некоторых целей и этого хватает.
Для сложного форматирования, как, например, подсветка синтаксиса, требуются плагины, которые будут рассмотрены позднее.
- 2 удобных плагина вставки кода для WordPress
Для красивого оформления кодов – html, java, css, php – применяются некоторые плагины WordPress, имеющиеся в наличии в официальном репозитории. Используя их, можно подсветить нужные элементы, отобразить нумерацию строк и т. д.
- SyntaxHighlighter Evolved
Вставить html-код в WordPress удобно применяя плагин SyntaxHighlighter Evolved. Приложение имеет широкое распространение и мощный функционал и популярно у веб-мастеров. Настройки позволяют красиво и корректно выводить коды, подсвечивая их в разные цвета, нумеровать строки, делать кликабельными ссылки и придавать кодам читабельный вид. Программа снабжена визуальным предосмотром вывода, при необходимости расшифрует применяемые атрибуты и много еще чего умеет.
Активировав плагин, отмечаем свои предпочтения в «Настройках». Приложение англоязычное, но сейчас имеется и его русификатор.
С его помощью вставить html-код в контент WordPress несложно, разрешаем программе в настройках обработку тега <pre> или применение соответствующих шорткодов:
[php]пример[/php]
[html]пример[/html]
[css]пример[/css]
[codelang=»js»]пример[/code]
- Code Prettify
Простой плагин с малым весом, не требующий настройки. Пользуясь им, можно вставить html-код в WordPress, применяя автоматическую подсветку кода, независимо от языка программирования, к тегам <pre> или <code> добавляет собственные стили.
Скачивается из библиотеки Google или добавляется на сайт через тег подключения скрипта. Для любителей простых решений просто незаменим.
Как вставить html-код на сайт Joomla
При построении и настройке сайта на базе Joomla 3 мастер сталкивается с необходимостью вставки сторонних кодов – php, JavaScript или html. Рассмотрим, как в модуль или статью на Joomla вставить html-код счетчика посещений LiveInternet.
Применим для внедрения нужного кода плагин для обработки кода, работающий непосредственно с сайтами на движке Joomla, – Sourcerer, с его помощью можно добавить любой распространенный код, будь то html-код или css, php, javascript, в любой сектор – в тело статьи, в категорию, метатег, компонент, модуль и т. п.
Учтите, что в бесплатной версии приложения функционал урезан, но все основные функции при этом не пострадали.
После скачивания плагина устанавливаем его. Последовательность действий:
- В административном разделе находим раздел «Расширения» и переходим на вкладку «Менеджер расширений».
- Не изменяя предустановленной настройки «Загрузить файл пакета», нажимаем на опцию «Выберите файл».
- В сохраненных файлах находим архив с программой и открываем его.
- Загружаем и устанавливаем плагин.
- По завершении процесса система оповестит об успешной установке модуля.
Специальной настройки плагин не требует, по умолчанию уже выставлены оптимальные параметры. Теперь можно вставить html-код на выбранную страницу.
- Как вставить код на сайт с помощью модуля
В разделе «Расширения админки» воспользуемся «Менеджером модулей». С помощью соответствующей кнопки создаем новый модуль. Из предложенных опций на вкладке «Выбор типа модуля» находим HTML-код и кликаем на ссылку.

В новом модуле заполняем окно «Заголовок», прописываем открывающий и закрывающий теги {source} и {/source}, остается лишь вставить скопированный html-код между тегами.

Далее в стандартных полях модуля указываем свои настройки: показ заголовка/или нет, выбираем местоположение модуля и завершаем работу нажатием кнопок «Опубликовано» и «Сохранить».
Проверяем, работает ли новый модуль, зайдя на нужную страницу сайта.
- Как вставить код в статью в редакторе Joomla
Порядок работы идентичен вставке кода в модуле. Установив приложение Sourcerer, прописываем теги {source}{/source} в редакторе материалов и помещаем между ними нужный код.
Как вставить html-код на сайт Wix
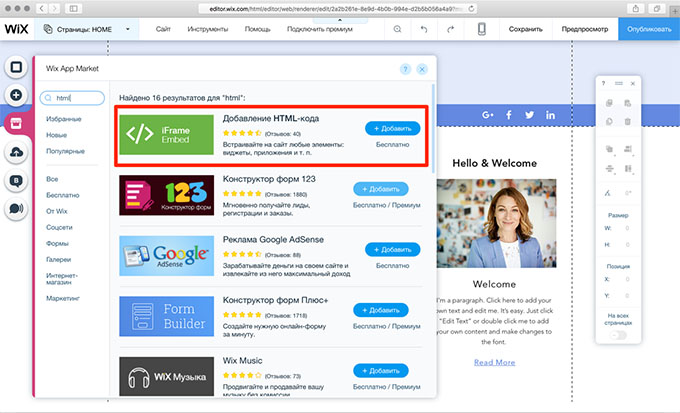
Работа с онлайн-конструктором Wix имеет свои нюансы. Для добавления на сайт постороннего кода или скрипта плагина требуется приложение HTML.
Внешний код или его компоненты обозначаются как iframe. С помощью приложения HTML можно настроить внешнюю форму сайта или установить, к примеру, календарь или любой виджет, которым Wix не располагает.
Краткая инструкция, как в Wix вставить html-код:
- В левой части редактора нажимаем кнопку «Добавить».
- Кликаем на кнопку «Еще».
- Перетаскиваем приложение «HTML-код» на страницу или кликаем на него.
- Следующий шаг – «Вставить код».
- Добавляем нужный код HTTPS.
- Завершаем работу кнопкой «Применить».

Приложение для Wix безукоризненно работает при соблюдении некоторых условий:
- Встраиваемый код должен быть с расширением HTTPS. Код с HTTP просто не отображается в опубликованном виде.
- Код html определяется парными тегами, например открывающим <p> и закрывающим </p>. Соблюдение подобного формата тегов необходимо, чтобы сохранялась структура страницы, которую вы форматируете.
- В коде HTML прописаны базовые элементы страницы, для настроек дизайна и некоторых функций пишутся другие коды. Если же какие-либо элементы некорректно отражаются или работают, значит, эти опции в код HTML не включены. Пример – файлы CSS или JS.
- Перед встраиванием кода убедитесь в его обновлении и совместимости с HTML5. Часть браузеров некорректно отображают скрипты и страницы, написанные на некоторых устаревших версиях HTML.
- Приложение HTML – это iFrame. В иных случаях наблюдается несовместимость встроенного кода и сайта, хотя ранее подобного не происходило.
- Некоторые сайты оборудованы защитой от встраивания на чужие платформы (к таким относится Wix). Такой сайт может не отобразиться в редакторе или на вашем ресурсе после публикации ссылки или вставки кода в HTML-приложении.
Как вставить код счетчиков на сайт Bitrix
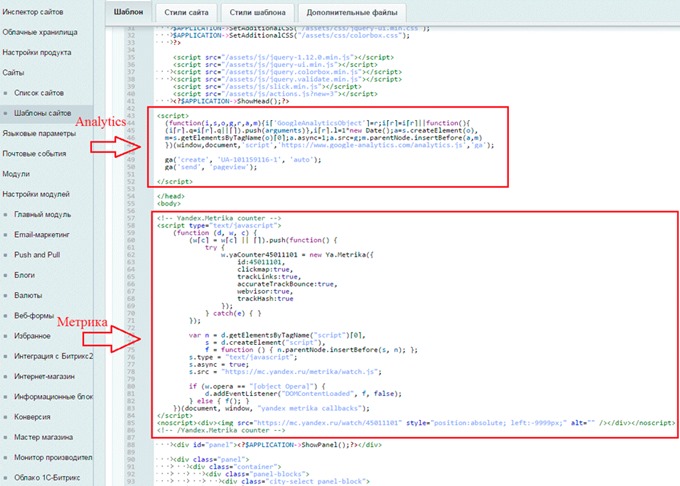
Bitrix имеет успех у разработчиков коммерческих ресурсов. Установка на сайт Bitrix-счетчиков осуществляется без труда – открывается общий шаблон и вставляется html-код, скопированный на «Яндекс.Метрику» или Google Analytics.
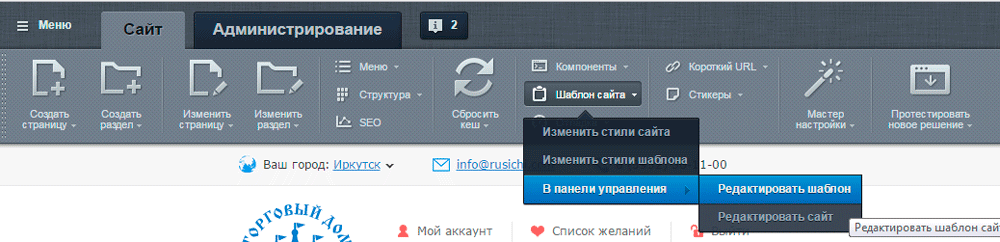
Действия пользователя – административная панель разворачивается на странице, открывается вкладка «Шаблон сайта», переход в раздел «В панели управления», где нажимаем на опцию «Редактировать шаблон».

Вставить html-код счетчика можно непосредственно в редакторе.

Одно из важных условий – ко всем страницам применяется одинаковый шаблон.
Как вставить html-код в письмо Mail.ru или Yandex.ru
Иногда требуется вставить код в электронное послание, чтобы придать ему неповторимый стиль, например, при корпоративной переписке или рассылках. Большинство почтовых серверов не имеют инструментов для форматирования.
Но изменить дизайн писем на бесплатных платформах типа Mail.ru или «Яндекс» все же возможно. Сверстать уникальное письмо, например рассылку с визуальными элементами, – трудоемкая, но вполне выполнимая операция.
Рассмотрим, как вставить html-код в письмо «Яндекс» или «Мейл.ру».
Для начала нужно создать шаблон письма. Его ширина не должна превышать 640 пикселей для комфортного просмотра на маленьких мониторах, чтобы письмо выглядело, как узкая страница. Верстка писем – достаточно распространенный прием, и в Сети найдется не одна инструкция по созданию красивого интерактивного письма. Проверяем, как отреагирует на встраиваемый шаблон выбранный почтовый сервис.
В первую очередь тестируем почтовые клиенты, которыми чаще всего пользуемся сами:
- Mail.ru;
- Yandex;
- Mozilla Thunderbird;
- The Bat;
- Gmail;
- Microsоft Outlook.
Если шаблон проходит проверку, двигаемся дальше.
Считается, что корректно вставить html-код позволяют лишь два клиента – Microsoft Outlook и Mozilla Thunderbird. Но так как большинство пользователей привыкли пользоваться только «Яндексом» или «Мейл.ру», то пробуем обхитрить родные почтовые программы.
Производим установку и настройку Mozilla Thunderbird на учетную запись пользователя.

В настройках в обязательном порядке отмечаем, что для передачи данных будет использоваться IMAP – протокол для входящей корреспонденции и SMTP – протокол для исходящей. Подобная операция откроет возможность скачивания почты в Mozilla Thunderbird так, чтобы серверы Yandex ее не удаляли и автоматически обновляли все письма с Mozilla Thunderbird.
С помощью этой манипуляции мы сможем создавать шаблоны писем в Mozilla Thunderbird в формате HTML и автоматически загружать их в папку почты Yandex.
Помещаем html-код в письмо и в виде шаблона сохраняем его в Thunderbird.
Через несколько минут фиксируем необходимую папку «template» в программе Yandex и находим там сверстанное письмо с html-кодами. Можно доработать созданный шаблон и сохранить в желаемом виде уже Yandex-почте.
Создавая новое письмо, воспользуемся своей заготовкой, для чего нужно нажать на зеленую ссылку «Шаблон» и подгрузить нужный шаблон. На «Яндекс Почте» для хранения шаблонов есть специальная папка в разделе «Черновики».
Проблема писем с html-кодом заключается в следующем – получатель не видит в полученном письме картинок. Часто случается, что пользователь загружает изображения со сторонних сайтов и у принимающей стороны картинки не отображаются.
Способы исправления ошибки заключаются в следующем:
- Загружаем изображения, которые выбрали для верстки, на Yandex-диск (при отправлении почты с сервера Yandex), в облако Mail.ru (при отправке письма с mail.ru). Указываем прямые ссылки на загруженную картинку в сервисе. Проследите, чтобы по избранной ссылке открывалось только изображение и больше ничего.
- Попробуйте загрузить изображение в тело письма, сделав его перекодировку в base 64. Остается только поместить код картинки в формате base 64 в теги <imgsrc=»data:image/png;base64, код картинки, полученный из сервиса»/>
Самый эффективный вариант – сделать перекодировку картинки в код base 64 – это и надежней, и занимает меньше времени (вашу картинку с Yandex-диска уже не удалят, так как она помещена в письмо).
Цель создать красивое письмо достигнута. Если хотите, программу Thunderbird можно удалить. Теперь ваши письма – настоящий уникальный продукт, а вы – мастер, умеющий вставлять html-код где угодно.
Как вставить html-код в ВК
Изменить страницу «ВКонтакте», добавляя элементы HTML, вполне возможно, но итоговый результат порадует лишь владельца аккаунта, так как видеть плоды форматирования может только он сам.
Пользователь социальной сети может применять только тот инструментарий, который имеется в настройках онлайн-сервиса. Чтобы сделанная самостоятельно страничка появилась в сети, нужно загрузить ее через хостинг, а обычному юзеру доступ к ftp закрыт.
Иногда в личных целях изменяют страницу в ВК, в шутку или для неких манипуляций, но, повторяем, увидеть результат можно только с вашего устройства.
Для начала открываете страницу, куда имеете намерение вставить html-код, и активируете опцию просмотра ее кода комбинацией Ctrl + U. Далее копируете открывшийся код в html-редактор, например в Notepad++.

Заходим в контекстное меню, выбираем опцию Edit with Notepad ++ и приступаем к редактированию. Сохранить созданный файл на компьютер можно, применив комбинацию клавиш Ctrl + S или «Сохранить на компьютер». Новая веб-страничка будет загружена на жесткий диск, включая все составляющие ее элементы – картинки, скрипты и прочее. В режиме офлайн вы можете просматривать свою версию на компьютере, можно даже сделать ее скриншот. Но загрузить файл на онлайн-сервис вы не в силах.
Как вставить HTML, CSS и JS в PHP-код
При разработке собственного модуля веб-мастер использует дополнительные скрипты и верстку (CSS, HTML). Каждый элемент и html-код подключается отдельно, в тело страницы или любой выбранный файл. Но есть особая категория дополнений, которые требуется вставить непосредственно в файл PHP.
Рассмотрим два способа, как правильно вставлять html-код, JavaScript или CSS в код PHP.
- Первый вариант вставки элементов в PHP-код
Работая со страницей, которая написана на PHP, веб-мастер оперирует тегом echo (который помогает выводить сообщение на экран).
Используя данный тег, выводим и один из упомянутых ранее кодов.
Обращаем внимание на специфическое использование кавычек. При применении внешних кавычек вида » «, внутренние кавычки, обрамляющие элементы, должны выглядеть, как ‘ ‘, или в обратном порядке, в противном случае возникает ошибка. Пользователь, который желает пользоваться одинаковыми кавычками внешними и внутренними должен во внутренних ставить знак экранизации.
При подобном подходе изменения будут корректно отображаться.
- Второй вариант вставки элементов в PHP-код
Более распространенный и популярный вариант с использованием тега echo, но, в отличие от предыдущего способа, применяется дополнительный html-код.
В подобную конструкцию можно вставить html-код, JavaScript или CSS. Кавычкам уже не придается ключевого значения, они могут быть любыми. При желании возможно внедрять переменные вывода.
Показанный вариант очень удобен для реализации множества идей.

HTML-списки

HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список — <ul> — каждый элемент списка <li> отмечается маркером,
нумерованный список — <ol> — каждый элемент списка <li> отмечается цифрой,
список определений — <dl> — состоит из пар термин <dt> — <dd> определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью парного тега <ul></ul>. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
ul {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}Каждый элемент списка создаётся с помощью парного тега <li></li> (от англ. List Item).
Для тега <ul> доступны глобальные атрибуты.
<ul>
<li>Microsoft</li>
<li>Google</li>
<li>Apple</li>
<li>IBM</li>
</ul> Рис. 1. Маркированный список
Рис. 1. Маркированный список2. Нумерованный список
Нумерованный список создаётся с помощью парного тега <ol></ol>. Каждый пункт списка также создаётся с помощью элемента <li>. Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
ol {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}Для тега <li> доступен атрибут value, который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать <li value="10">, то остальная нумерация будет пересчитана относительно нового значения.
Для тега <ol> доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| reversed | Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). |
| start | Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция <ol start="10"> первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например, <ol type="I" start="10">. |
| type | Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения: 1 — значение по умолчанию, десятичная нумерация. A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D). a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d). I — нумерация римскими заглавными цифрами (I, II, III, IV). i — нумерация римскими строчными цифрами (i, ii, iii, iv). |
<ol>
<li>Microsoft</li>
<li>Google</li>
<li>Apple</li>
<li>IBM</li>
</ol> Рис. 2. Нумерованный список
Рис. 2. Нумерованный список3. Список определений
Списки определений создаются с помощью тега <dl></dl>. Для добавления термина применяется тег <dt></dt>, а для вставки определения — тег <dd></dd>.
Блок списка определений имеет следующие стили браузера по умолчанию:
dl {margin-top: 1em; margin-bottom: 1em;}Для тегов <dl>, <dt> и <dd> доступны глобальные атрибуты.
<dl>
<dt>Режиссер:</dt>
<dd>Петр Точилин</dd>
<dt>В ролях:</dt>
<dd>Андрей Гайдулян</dd>
<dd>Алексей Гаврилов</dd>
<dd>Виталий Гогунский</dd>
<dd>Мария Кожевникова</dd>
</dl> Рис. 3. Список определений
Рис. 3. Список определений4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
<ul>
<li>Пункт 1.</li>
<li>Пункт 2.
<ul>
<li>Подпункт 2.1.</li>
<li>Подпункт 2.2.
<ul>
<li>Подпункт 2.2.1.</li>
<li>Подпункт 2.2.2.</li>
</ul>
</li>
<li>Подпункт 2.3.</li>
</ul>
</li>
<li>Пункт 3.</li>
</ul> Рис. 4. Вложенный список
Рис. 4. Вложенный список5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
<ol>
<li>пункт</li> <!-1.->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.->
</ol>Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
ol {
/* убираем стандартную нумерацию */
list-style: none;
/* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано - по умолчанию оно равно 0 */
counter-reset: li;
}
li:before {
/* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */
counter-increment: li;
/* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем. Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */
content: counters(li,".") ". ";
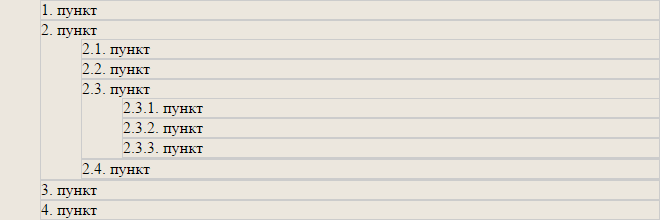
} Рис. 5. Многоуровневый нумерованный список
Рис. 5. Многоуровневый нумерованный списокКак сделать список в HTML + подробный видеоурок
Время чтения: 7 мин.
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Персик</li>
</ul>
</body>
</html> |
А вот так выглядит в браузере:
 Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде незакрашенного круга | circle | |
| Маркеры в виде квадрата | square |
|
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример маркированного списка с маркером в виде пустого круга</title>
</head>
<body>
<p>Звезды:</p>
<ul type="circle">
<li>Сириус</li>
<li>Арктур</li>
<li>Поллукс</li>
<li>Бетельгейзе</li>
<li>Солнце</li>
</ul>
</body>
</html> |
Сразу смотрим как этот код будет выглядеть в браузере:
 Рис. 1.2. Вид маркера для списка в виде окружности в браузере
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Пример маркированного списка с маркером в виде квадрата</title>
</head>
<body>
<p>Виды птиц:</p>
<ul type="square">
<li>Ара зеленокрылый</li>
<li>Дрозд рябинник</li>
<li>Индейка палевая</li>
</ul>
</body>
</html> |
Обратите внимание на маркер, он стал квадратным:
 Рис. 1.3. Вид маркера для списка в виде квадрата в браузере
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («<!DOCTYPE html>»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:
 Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у списка
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаИз пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега <ol></ol>. Как это выглядит на практике:
Пример нумерованного списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример стандартного нумерованного списка</title>
</head>
<body>
<p>От одного до пяти:</p>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
</ol>
</body>
</html> |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
 Рис. 2.1. Нумерованный список в браузере со стандартными настройками
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.2 Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start». Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Произвольная нумерация для нумерованного списка</title>
</head>
<body>
<p>Начинаем нумерацию с двенадцати:</p>
<ol type="a" start="12">
<li>Двенадцать</li>
<li>Тринадцать</li>
<li>Четырнадцать</li>
<li>Пятнадцать</li>
<li>Шестнадцать</li>
</ol>
</body>
</html> |
Вот как это будет отображаться на реальном сайте:
 Рис. 2.2. Нумерация с произвольного числа в нумерованном списке
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html>
<head>
<title>Вложенный маркированный список HTML</title>
</head>
<body>
<ul>
<li>Citroen
<ul>
<li>Berlingo</li>
<li>C1</li>
<li>C2</li>
<li>C3 Picasso</li>
<li>C4 Grand Picasso</li>
</ul>
</li>
<li>KIA</li>
<li>Toyota</li>
<li>Audi</li>
<li>Lexus</li>
</ul>
</body>
</html> |
Обратите внимание, как выглядит многоуровневый список в браузере:
 Рис. 3.1. Пример многоуровневого списка в HTML
Рис. 3.1. Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html>
<head>
<title>Нумерованные, маркированные и многоуровневые списки в HTML</title>
</head>
<body>
<ul>
<li>Первая группа тюльпанов
<ol>
<li>Первый класс
<ul>
<li>Простые ранние тюльпаны</li>
</ul>
</li>
<li>Второй класс
<ul>
<li>Махровые тюльпаны</li>
</ul>
</li>
</ol>
</li>
</ul>
</body>
</html> |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
 Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Больше практикуйтесь!
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <code> предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д. Браузеры обычно отображают содержимое контейнера <code> как моноширинный текст уменьшенного размера.
В отличие от тега <pre> дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста. Поэтому используйте тег <br> или <p> для создания переносов.
Синтаксис
<code>Текст</code>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег CODE</title>
</head>
<body>
<p>Код программы</p>
<p><code>
function checkParent (src, dest) {<Br>
while (src != null) {<Br>
if (src.tagName == dest) return src<Br>
src = src.parentElement<Br>
}<Br>
return null<Br>
}</code></p>
</body>
</html>Результат данного примера показан ниже.
Рис. 1. Вид текста в контейнере <code>
Учебник HTML
HTML расшифровывается как Hyper Text Markup Language, т.е. язык гипертекстовой разметки — основной строительный блок веб-страниц, используется для создания и визуального представления веб-станиц.
Язык HTML добавляет разметку в обычный текст. Гипертекст содержит различные ссылки благодаря которым веб-страницы связываются между собой. С помощью HTML каждый может создавать как статические так и динимические сайты. HTML является языком, описывающим структуру и семантику содержимого веб-документа. Содержимое веб-страницы размечается с помощью тегов, представляющих HTML-элементы. Примерами таких элементов являются <html>, <img>, <div> и так далее. Эти элементы формируют строительные блоки для любого веб-сайта.
HTML был изобретён в 1991 году учёным, Тимом Бёрнсом-Ли (Tim Berners-Lee), и изначально предназначался для обмена документами между учёными различных университетов. Своим изобретением Тим Бёрнс-Ли заложил основы современной сети Internet.
Существует несколько версий HTML. Стандарт языка непрерывно обновляется и дополняется, следствие этого — почти каждый год выходит новая версия HTML. Версия «HTML 2.0» была первым стандартом HTML спецификации, которая была опубликована в 1995 году. HTML 4.01 является основной версией HTML, которая была опубликована в конце 1999 года, и широко используется в настоящее время. Сегодня наиболее популярной становится версия HTML-5, которая является расширением HTML 4.01, и опубликована в 2012 году.
HTML-документ или веб-страница — это простой текстовый документ, содержащий тэги (которые в свою очередь являются обычным текстом, заключенным в угловые скобки <имя тэга>). Веб-страницу можно набрать как в обычном текстовом редакторе (Блокнот, WordPad, Word и т.д.), так и в специализированном, с подсветкой кода (Notepad++, Sublime Text идр.). Документы HTML хранятся в виде файлов с расширением .htm или .html.
Онлайн-примеры в каждом уроке
В процессе изложения материала в каждом уроке будут приводиться примеры, которые помогут вам детально разобраться в каждом коде и, благодаря практике, наслаждаться обучением. С помощью нашего онлайн-редактора HTML, вы можете отредактировать HTML-документ, а затем нажмите в редакторе оранжевую кнопку «Выполнить», которая расположена над левым окном редактора, чтобы увидеть результат. Если вы пользуетесь специализированным HTML-редактором, то, вы можете скопировать пример и посмотреть результаты своего труда в браузере, установленном на вашем компьютере.
Пример HTML:
Попробуй сам<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>| Кликни по кнопке «Попробуй сам» и посмотри как это работает. |
Онлайн-примеры HTML
В учебнике HTML для вас подготовлено более 100 онлайн-примеров, благодаря которым вы легко освоите язык разметки. Лучше один раз увидеть, чем сто раз услышать! Теория плюс практика — залог вашего успеха в освоении HTML.
С помощью онлайн-редактора вы сможете редактировать и анализировать каждый пример в учебнике HTML.
Перейти к онлайн- примерам HTML
Справочник HTML
В справочнике вы найдете полную информацию по любым тегам, атрибутам, событиям, ссылкам, кодам цветов, изображениям и много чего еще.
Перейти к справочнику HTML
Please enable JavaScript to view the comments powered by Disqus.

