Создание и встраивание интерактивной Яндекс карты на сайт (без программирования)
Автор Алексей На чтение 2 мин. Просмотров 588 Опубликовано Обновлено
Сегодня небольшой урок о том как создать и встроить интерактивную карту от яндекса на сайт не чего не программируя, следовательно сделать это сможет любой человек. На данный момент у яндекса есть три инструмента: Конструктор карт, Виджет Яндекс.Карт, Геоссылка.
Нас больше всего интересует конструктор карт, так как он самый функциональный, именно его мы и разберем.
Создание карт при помощи конструктора
Для того чтобы начать пользоваться инструментами от яндекса, первым делом в нем нужно зарегистрироваться.
Далее переходим по адресу yandex.ru/map-constructor/ и на открывшейся странице заполняем: 1. Название, 2. Описание, 3. Адрес объекта и нажимаем на кнопку найти, после этого из списка выбираем свой адрес
После этого вылезет табличка в которой настраиваете маркер под себя и нажимаем готово
Если Вы хотите добавить еще объекты (например у вас несколько офисов), по здесь же проделываем вышеперечисленные операции
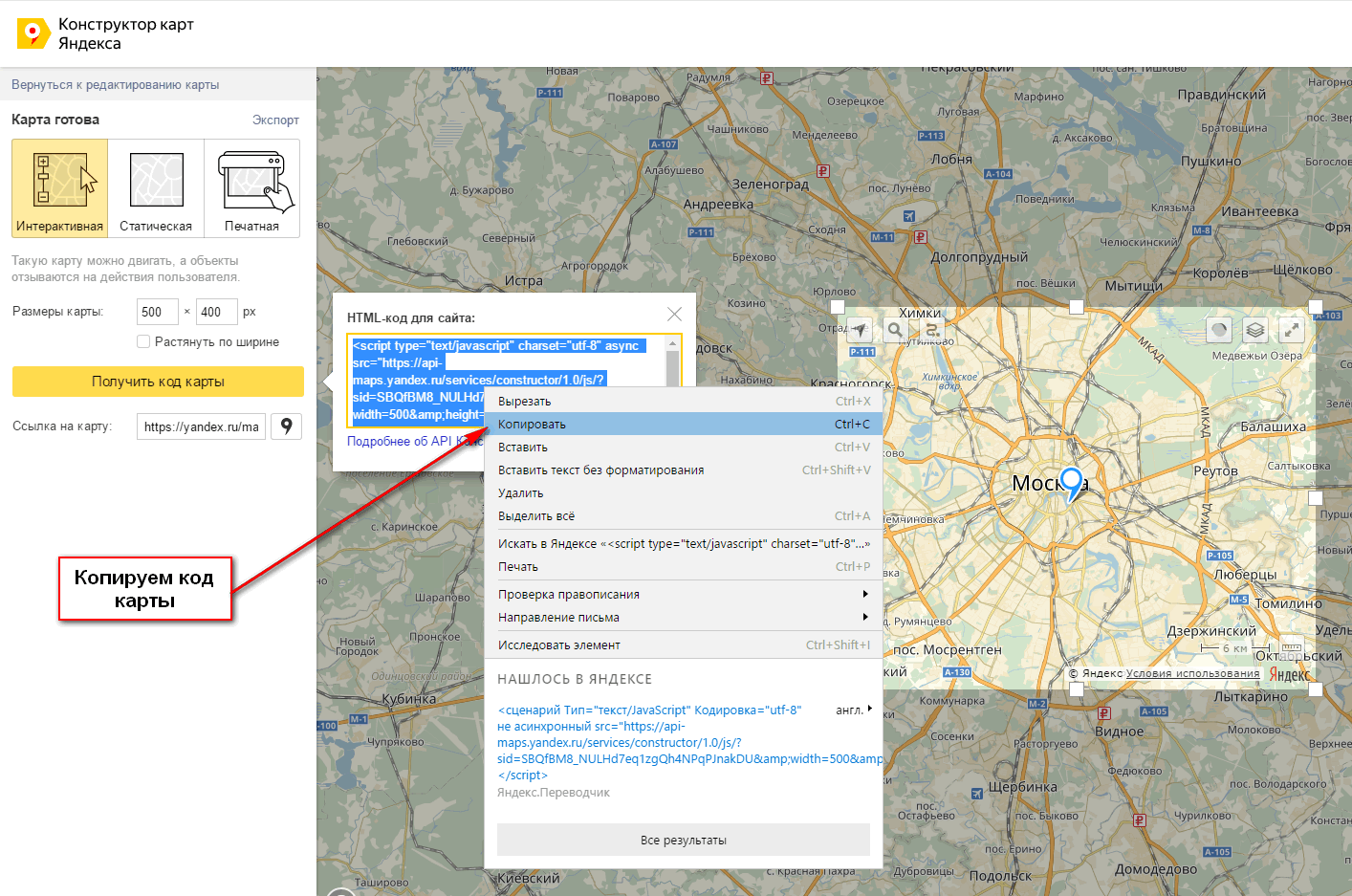
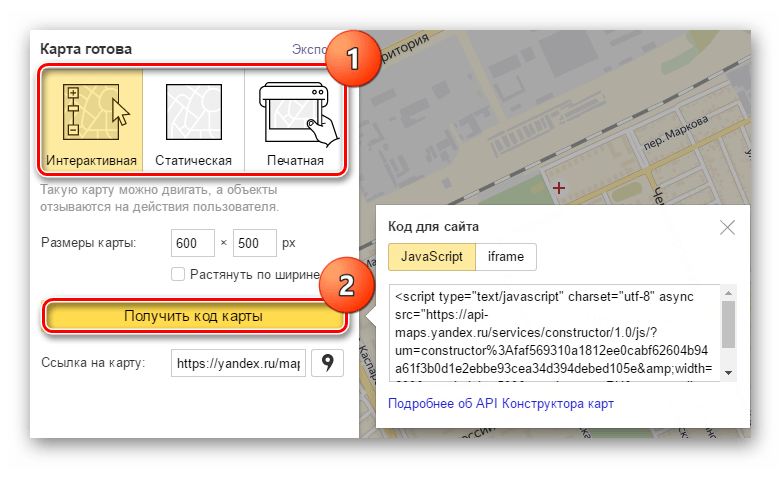
Далее выбираем интерактиваная карта и указываем ее размеры, либо если сайт у вас адаптивный то ставим галку: растянуть по ширене и выставляем нужную высоту, после этого центрируем наш офис (или офисы) при помощи мышки, подгоняем масштаб, после чего нажимаем: получить код карты
Выходит табличка: Код для сайта
Копируем код и выводим в нужном месте на сайте.
Вставка интерактивной карты в определенный контейнер при помощи API
к примеру вывод имеет следующий вид
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A0474ba05c9ca570f046480016ab33c8ecd312f9cef6459fc6cc9a29259667c19&width=500&height=400&lang=ru_RU&scroll=true"></script>
дописываем в конце кода ;id=mymap, получаем
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A0474ba05c9ca570f046480016ab33c8ecd312f9cef6459fc6cc9a29259667c19&width=500&height=400&lang=ru_RU&scroll=true;id=mymap"></script>
и прописываем вывод контейнера
<div></div>
Больше информации, вы можете найти на странице yandex.ru/support/maps-builder/concept/index.html
Яндекс карты на сайт: создать, добавить, вставить карту, конструктор
Если ваш сайт представляет из себя сайт по продаже какой-то услуги или просто вы хотите, чтобы клиенты смогли найти вас, желательно вставить Яндекс карту на сайт в раздел контакты или адрес организации. Вашим клиентам будем намного удобнее сориентироваться как к вам добраться, с какой стороны здания попасть в ваш офис, тем более что при добавлении карты Яндекс на ваш сайт, можно установить ваши личные метки, проложить маршрут например от остановки до подъезда вашего офиса. Как добавить Яндекс карту на сайт, мы разберем ниже. Итак задача: нам нужно сделать так, чтобы нашим клиентам было удобнее вас найти, запомнить где вы располагаетесь. Разберем для примера Успенскую церковь в Москве.
Вашим клиентам будем намного удобнее сориентироваться как к вам добраться, с какой стороны здания попасть в ваш офис, тем более что при добавлении карты Яндекс на ваш сайт, можно установить ваши личные метки, проложить маршрут например от остановки до подъезда вашего офиса. Как добавить Яндекс карту на сайт, мы разберем ниже. Итак задача: нам нужно сделать так, чтобы нашим клиентам было удобнее вас найти, запомнить где вы располагаетесь. Разберем для примера Успенскую церковь в Москве.
Как добавить Яндекс карту на сайт
Для начала нужно войти в ваш аккаунт Яндекс. Для этого достаточно зарегистрировать почту в Яндексе, если у вас её нет.
Перейти в конструктор Яндекс карт: https://yandex.ru/map-constructor
В конструкторе вбиваем название вашей новой карты, находим на карте Яндекс ваш офис или другое, в данном примере находим в Москве Успенскую церковь.
Теперь давайте подпишем на нашей будущей Яндекс карте сведения о нашем офисе.
Поставим метку, для этого нужно нажать на кнопочку “Метки”. Напишем название метки и описание. При нажатии на метку, будет выскакивать описание. Также можно выбрать значок и изменить цвет, если требуется.
Напишем название метки и описание. При нажатии на метку, будет выскакивать описание. Также можно выбрать значок и изменить цвет, если требуется.
Проложим маршрут к нашей церкви от станции метро, для этого нужно нажать на кнопочку “Линии”. Проложим маршрут от станции метро Охотный ряд до нашей церкви. Чтобы подкорректировать линию, нужно нажать на кнопку “Линии”, чтобы кнопка стала неактивной и с помощью ползунков перетащить нашу линию, в данном примере по тротуару, чтобы она не проходила через здание. Также у линии можно изменить цвет, прозрачность и толщину линии.
В описании к линии будет показываться длина линии, в данном случае расстояние от метро до церкви. Также можно дополнительно поставить другие значки и линии, например данный участок нужно пройти пешком. Либо указать заезд на автомобиле к вашему офису.
У нас должно получится что-то похожее:
Теперь нам нужно сохранить нашу карту, нажимает кнопку “Сохранить и продолжить”.
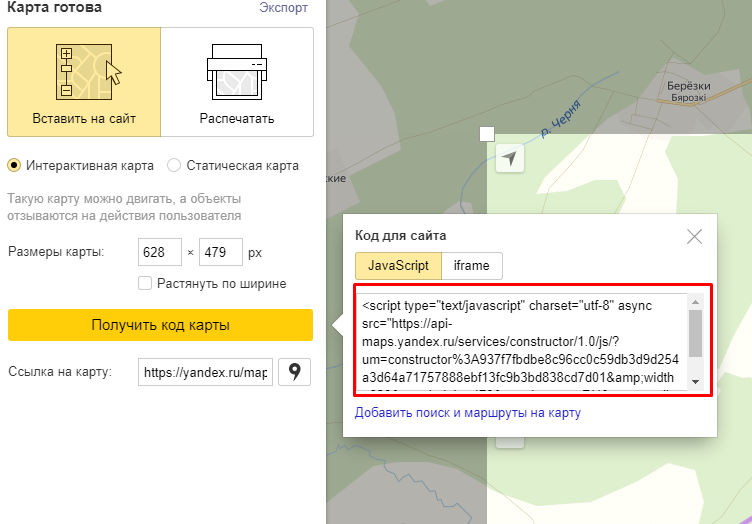
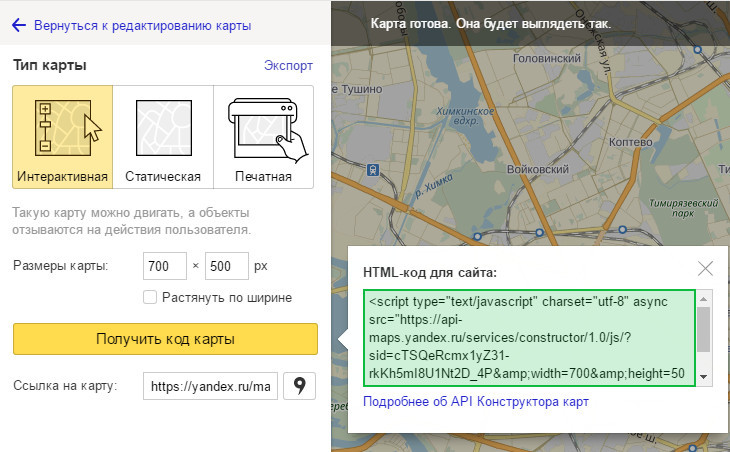
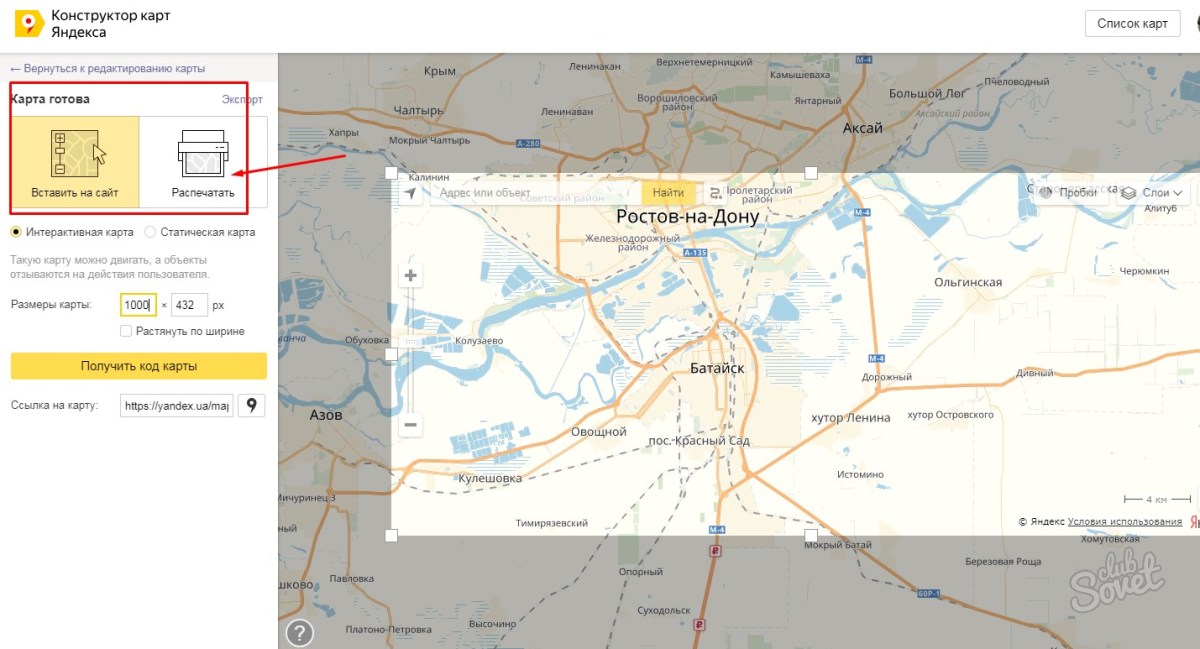
Далее в открывшемся конструкторе карт выбираем Вставить на сайт, задаем размеры карты в пикселях, указываем карта является интерактивной или статической. Затем нажимаем Получить код карты.
Затем нажимаем Получить код карты.
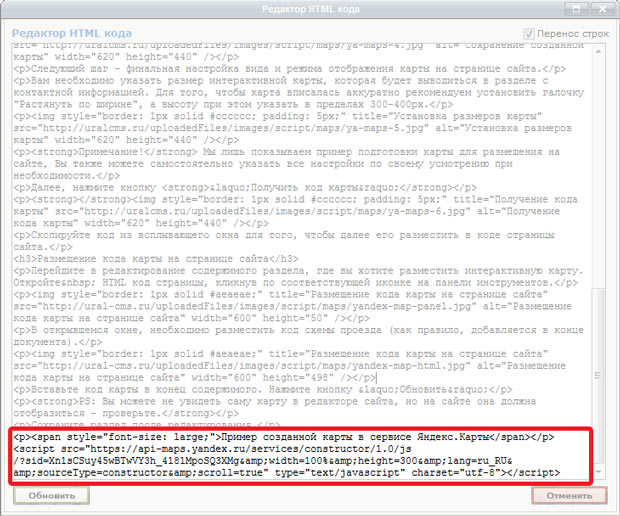
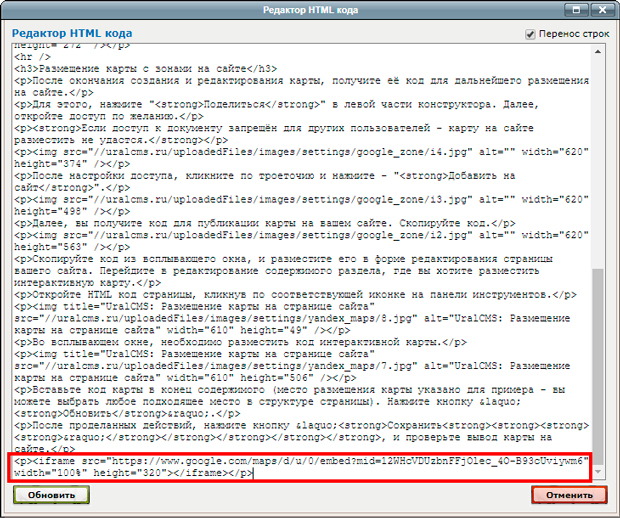
Затем нужно вставить код карты Яндекс у вас на сайте.
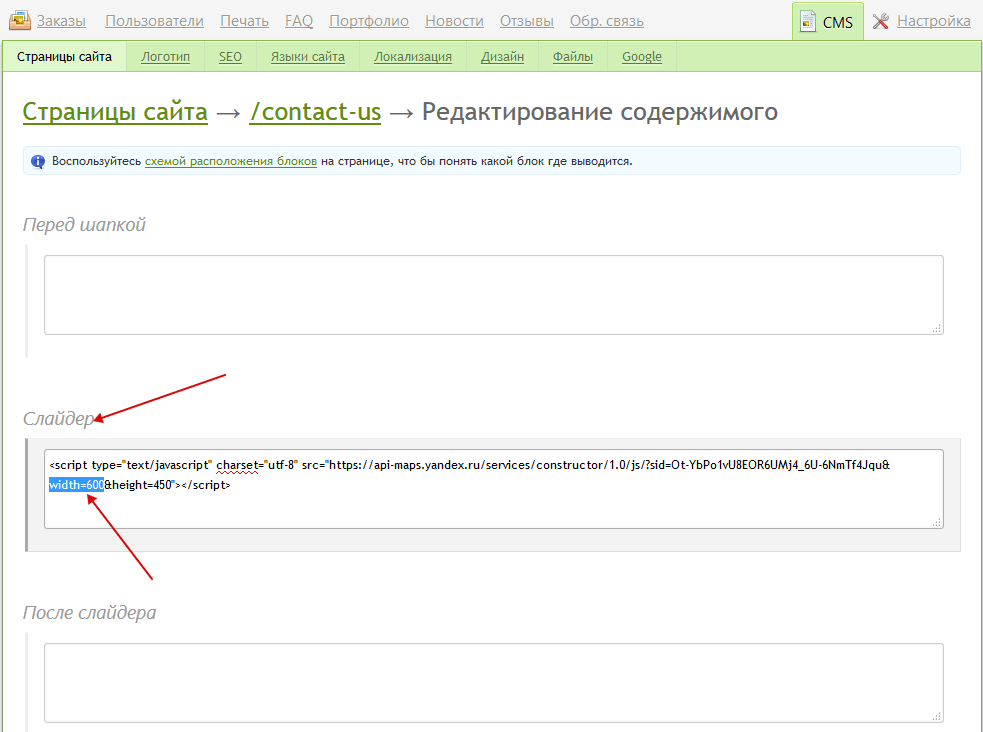
Код карты Яндекс можно вставить на HTML страницу или как в нашем случае на страницу записи движка Вордперсс.
Выглядеть это будет так (можно посмотреть ниже, не картинки)!
Пример Интерактивной карты Яндекс:
Пример Статической карты Яндекс:
Сервис Яндекс.Карты. Возможности, API конструктор карт, как вставить карту Яндекс на сайт
Здравствуйте всем, кто зашел на сайт beehive-software.com.
В очередной порции полезной информации я хочу вам рассказать об одном очень информативном и полезном сервисе Yandex Карты. Я расскажу об их функциях и возможностях, о том, как установить Яндекс карты на сайт, а также о готовых программных решениях (плагинах) для таких популярных платформ как WordPress и Joomla. Но обо всем по порядку.
Сразу следует отметить, что здесь не будет подробно рассмотрено увеличение функционала или расширение возможностей с помощью API Yandex Карт, поскольку это требует определенных знаний в JavaScript и подробного изучения документации.
Однако смею заверить, то, что предлагает встроенный конструктор на сайте разработчика, либо дополнительные модули для CMS, достаточно подходят по функционалу для большинства создаваемых сайтов.
Тем не менее, я вам подскажу, откуда взять информацию, если вы не удовлетворитесь предлагаемым теми возможностями, которые предлагают Яндекс Карты по умолчанию.
Поиск и навигация по Yandex Maps, народная карта, и Яндекс.Справочник
Вот уже более 10 лет, с 2004 года сервис онлайн карт Яндекс успешно развивается и конкурирует со своим основным соперником Google maps.
Расширенные возможности сервиса, такие как Яндекс Пробки и Панорамы пользуются все увеличивающейся популярностью среди водителей, да и просто жителей многих крупных и не очень городов России, Белоруссии, Казахстана и Украины.
Благодаря нему, планировать поездку или знакомство с незнакомым городом или маршрутом стало очень удобно и просто. Панорамы сервис Яндекс получает из трех источников.
Во-первых, фотографии улиц и дорог делает яндексмобиль, который оборудован четырьмя специальными фотокамерами с широким углом обзора. Кроме него, места, недоступны для автомобиля (например, парки и скверы), фотографируют велосипедисты и пешеходы. Поэтому, не все еще города и населенные пункты имеют возможность просмотра в режиме панорамы улиц, ведь с 2009 года (а именно тогда начал работу сервис Яндекс Панорамы), прошло не так уж много времени.
Кстати, недавно появилась возможность полюбоваться панорамами с вертолета (правда, пока что, только для Санкт-Перербурга). Для этого необходимо отметить соответствующее поле (с воздуха).
Узнать города, для которых уже существуют Яндекс Панорамы, схемы, пробки, подробные карты и снимки со спутника, вы можете, перейдя на список городов.
Я думаю, что сервис Яндекс пробки не нуждается в дополнительном представлении. Во многих крупных городах водители устанавливают на свои смартфоны мобильное приложение Yandex Maps. И хотя зачастую (особенно в часы пик) с его помощью все-таки не получается объехать пробки, все же оно помогает корректировать планы, показывая ориентировочное время простоя.
Основные направления поиска, для которых служит сервис Яндекс Карты, такие:
- Адреса домов, учреждений, заведений, а также населенные пунктов.
- Всевозможные объекты.
- Достопримечательности.
Чтобы найти на Яндекс Картах то, что нужно, необходимо задать в поисковой строке сервиса соответствующий запрос. Например, название города, компании, учреждения, достопримечательного места.
Ответом зачастую служит несколько вариантов, которые отмечаются графически метками на карте и текстом в левой боковой колонке.
Думаю, небезынтересно будет узнать, как происходит ранжирование в выдаче результатов поиска на Яндекс Картах?
- Прежде всего, в результатах выдачи учитывается релевантность запроса и близость к месту на схеме, открытому при осуществлении запроса (соответственно, шанс на более высокое место в выдаче в боковой текстовой колонке имеет тот объект, который ближе)
- Организации могут воспользоваться платным размещением с приоритетом в поисковой выдаче (в начале списка).
 Данная услуга предоставляется при добавлении организации в Яндекс Справочник (или редактировании, если она уже добавлена). Об этом сервисе я расскажу немного позже. Такие объекты могут «подвинуть» географическое ранжирование и занять первое место, но только в том случае, если он сам расположен в близости от места нахождения устройства, с которого осуществляется поиск.
Данная услуга предоставляется при добавлении организации в Яндекс Справочник (или редактировании, если она уже добавлена). Об этом сервисе я расскажу немного позже. Такие объекты могут «подвинуть» географическое ранжирование и занять первое место, но только в том случае, если он сам расположен в близости от места нахождения устройства, с которого осуществляется поиск.
Если в поисковых выдачах попадаются несколько компаний с приоритетным размещением на Яндекс Картах, они будут отображаться на первом месте по очереди, занимая все вместе первые результаты.
Если первые результаты поиска не выдали вам то, что нужно, можете просмотреть в боковой колонке с текстовой выдачей, что предлагает Яндекс с его точки зрения соответствия, либо найдите на Картах предполагаемое место расположения нужного вам объекта или местности, и повторите запрос.
Вам интересно знать, как Яндекс получает информацию, которую вы видите на его Картах?
Прежде всего, работает собственная служба картографии. И не так давно она закончила (если быть точнее, почти) карту мира. И хотя отставание от Google Maps все еще есть (не все иностранные географические названия переведены на русский язык, да и маршрут можно проложить только в пределах России, Украины, Белоруссии и Казахстана), несомненно, в ближайшем будущем этот разрыв будет преодолен.
И не так давно она закончила (если быть точнее, почти) карту мира. И хотя отставание от Google Maps все еще есть (не все иностранные географические названия переведены на русский язык, да и маршрут можно проложить только в пределах России, Украины, Белоруссии и Казахстана), несомненно, в ближайшем будущем этот разрыв будет преодолен.
Народная карта
Огромным источником информации о всевозможных организациях, компаниях, объектах и достопримечательностях для заполнения Яндекс Карт служит Народная карта. Эту карту, так же, как и Википедию, создают сами пользователи, которые отмечают на карте любимые и хорошо им известные места и объекты, и создают их описания и пояснения к ним.
Основой для заполнения народной карты служат спутниковые снимки, на которых при помощи конструктора каждый может обозначить улицы, здания, достопримечательности, различные другие объекты, которыми они хотят поделиться с миром.
Немного позже в данной статье, в разделе о том, как вставить схему проезда на сайт, вы увидите, что это можно осуществить именно с помощью народной карты.
Яндекс Справочник – как добавить сайт или компанию на Яндекс
Третьим источником данных, позволяющих найти организацию на Яндекс Картах, служит сервис Яндекс.Справочник. Кроме того, это очень мощный ресурс для приближения бизнеса к потребителю, если вы осуществляете продвижение по геозависимым запросам. Даже задав точно географическое место в запросе, пользователю будет выдан на нулевом месте в Яндекс Картах результат:
Как добавить сайт на Яндекс карты (компанию, организацию)? Сервис Яндекс.Справочник понятен интуитивно. Но прежде всего, удостоверьтесь, есть или нет ваша компания в справочнике. Возможно, вы или кто-то другой уже добавляли ее ранее, но просто забыли.
Если результат проверки будет отрицательным, воспользуйтесь ссылкой «Добавить новую организацию», которая в этом случае автоматически отобразится в правой нижней части формы.
Затем, выполните все шаги и инструкции, о которых рассказано в следующем ролике. Следует отметить, что такие данные как адрес или номер телефона должны быть обязательно реальными, сервис потребует их подтверждения и не добавит ваш сайт, если вы не сможете доказать правдивость данных.
Чтобы добавить сайт или фирму на Яндекс, необходимо иметь аккаунт в системе. Для подобных размещений, естественно, не следует пользоваться личным аккаунтом, а дополнительно получить новый Яндекс Паспорт.
Кроме возможности размещения информации о компании на Яндекс Картах, этот сервис дает возможность оставлять о них отзывы. Это полезно для пользователей, поскольку модерация осуществляется сотрудниками компании Яндекс вручную и можете быть уверены, что они не пропустит ни спам, ни отзыв бессмысленного содержания.
Нажав на ссылку с отзывами под названием компании, вы окажитесь на карточке организации, в которой, кроме отзывов, сможете получить и дополнительную информацию о ней, и, естественно, оставить при желании свой.
Создание карт в Яндексе, маршруты и мобильные приложения
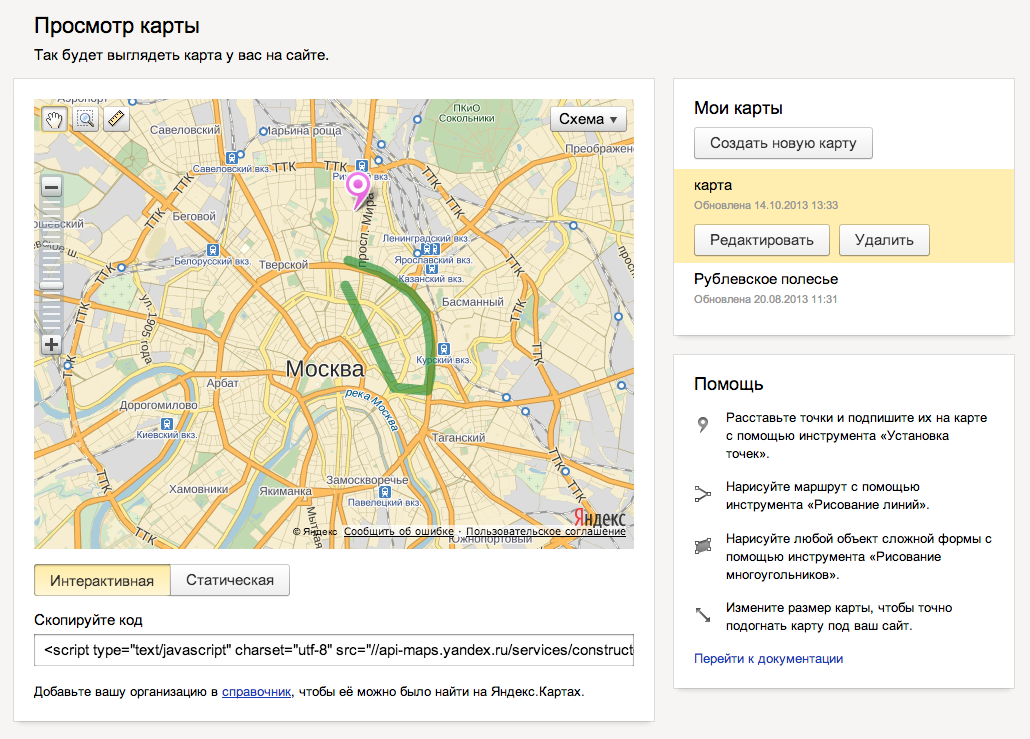
Кроме вышеописанных трех источников получения Яндексом информации для системы Яндекс Карты, существует еще один, к тому же очень любопытный. Каждый пользователь, зарегистрированный на Яндекс, может создать и сохранить свою собственную карту в разделе «Мои карты», расположенном в левой колонке.
Смысл создания собственной карты такой. Вы сохраняете в них все проложенные вами маршруты, поставленные метки, в общем, все, что вы создали и отметили на Яндекс Картах.
Выгода заключается в том, что вы можете отметить, где находится ваша фирма (магазин, офис, склад и т.д.) или проложить туда маршрут, и в описании указать необходимые ключевые слова. При этом подтверждения данных система не затребует, а появляется возможность того, что эти данные будут учитываться в поиске на Яндекс Картах.
Естественно, сохранить такую карту необходимо с пометкой «Всем».
Конечно же, вы можете также создавать карты с сугубо личными метками, задав при этом соответствующую пометку.
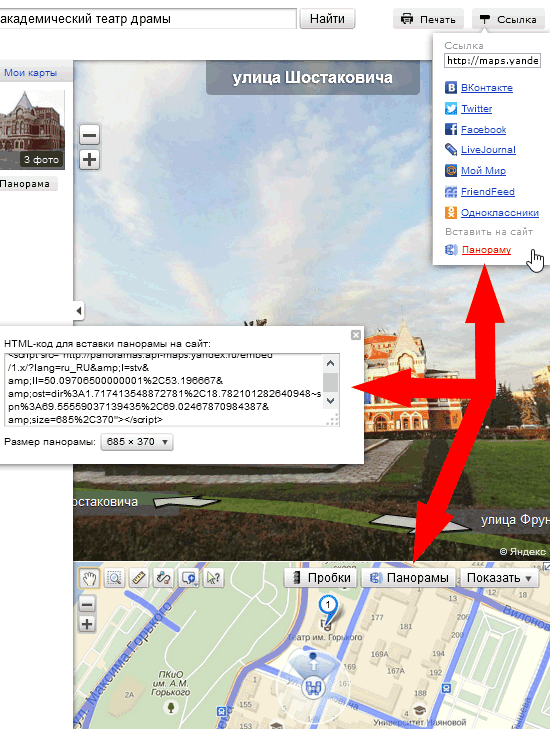
Своими картами вы можете легко делиться с помощью кнопки «Ссылка» в правом верхнем углу. Кроме этого, там же, вы получите возможность поделиться одним нажатием ссылкой в популярных соцсетях.
Многие уже знают, что проложить маршрут на YandexMaps, это очень удобно и полезно. Нужно всего лишь указать начальный и конечный адреса в соответствующих полях (или кликнуть на нужных точках на схеме), и нажать кнопку «Проложить».
Нужно всего лишь указать начальный и конечный адреса в соответствующих полях (или кликнуть на нужных точках на схеме), и нажать кнопку «Проложить».
Выбрав кнопку «Транспортом», вы увидите информацию слева от схемы о том, сколько вам идти до нужной остановки общественного транспорта, какие варианты и какими маршрутами вам подходят, а также ориентировочное время прибытия в нужное место.
На вкладке «На машине» содержится информация о схеме движения, расстоянии до поворотов и ключевых развязок, общей протяженности маршрута, также об ориентировочном времени в пути. Кроме этого, отметив галочкой пункт «В объезд пробок», Яндекс покажет текущую ситуацию на дорогах и сможет предложить вам альтернативный маршрут.
Если возникла необходимость поменять маршрут, необходимо навести на нужное место указатель мыши и, при появлении белого кружочка, нажать левую кнопку и передвинуть маршрут в нужном направлении. Однако в этом случае функция объезда пробок не работает. Двойной клик левой кнопкой на этом белом кружочке удаляет его, и маршрут возвращается в предыдущее состояние.
Кстати, на всякий случай, отметьте себе, что изменить масштаб карты на Яндексе можно тремя способами: с помощью кнопок + и – на карте и бегунком между ними, при помощи колесика мыши, а также двойным кликом правой (для увеличения масштаба) или левой (для уменьшения) кнопок той же самой мыши.
Вы можете объезжать пробки и прокладывать маршруты, не выходя из собственного жилища, но интересней и современней установить мобильные приложения Яндекс (Карты, Метро, Навигатор). Яндекс Карты, на мой взгляд, уже установлены минимум на 90 процентах мобильных устройств в областных центрах РФ. И это закономерно, поскольку информация о пробках в этом приложении всегда правдива и своевременна. По крайней мере, меня оно всегда выручает.
Приложения Яндекса для мобильных устройств абсолютно бесплатны и доступны для скачивания на официальном сайте. Кроме этого, вы можете снять QR код и с помощью программы для расшифровки QR кода распознать ссылку для скачивания прямо на мобильный.
1. Карты и пробки
2. Яндекс Навигатор
Мобильные версии этих сервисов Яндекс функционально похожи на соответствующие полные версии, но, если вы планируете поездку по ранее неизведанному маршруту, воспользуйтесь Навигатором от Яндекс, не пожалеете.
Api Яндекс карт и конструктор для создания карт
Мы с вами закончили обзорное знакомство с Яндекс Картами, теперь можно перейти к непосредственным практическим задачам, таким как вставить на свой сайт карту Яндекс.
Пугаться этой задачи не стоит, хотя и расслабляться не следует. Давайте рассмотрим на примерах, какие действия и для кого необходимы, и что вам с этим делать.
Допустим, у вас есть свой собственный блог, сайт-одностраничник или скромный интернет-магазин без сети филиалов.
В этом случае вам будет достаточно того функционала, который предлагает стандартный конструктор Яндекса. Как вставить код на сайт, думаю, тоже не должно возникнуть трудностей, тем более, в интернете есть масса информации по этому вопросу.
Советую посмотреть весьма полезный видеоролик от разработчиков, он на примерах покажет вам, как улучшить сайт с API Яндекс Карт, и поможет определиться, надо ли углубляться в дальнейшие дебри.
Но, если вы стремитесь завоевать доверие посетителей удобным и информативным юзабилити, вам придется поднапрячься и грамотно сделать схему проезда или калькуляцию стоимости доставки к покупателю.
Вот еще одно очень полезное видео как раз для такого случая: как улучшить интернет-магазин с помощью Яндекс Карт.
А если вы хотите поразить ну прямо уж всех вокруг информативностью карты Яндекс на своем сайте, например, указать все терминалы, через которые можно оплатить ваши товары или услуги, показать дорожно-транспортные условия, вам потребуется специалист по JavaScript.
Сам по себе, этот «страшный и полезный» API расшифровывается как «application programming interface», означает «интерфейс прикладного программирования». Смысл этих слов заключается в том, что каждый может воспользоваться уже созданным разработчиками Яндекс набором программного обеспечения без углубления в принципы его работы.
В документации API описано, что и как работает, а также, каким образом можно эти «примочки» прикрутить. Очень удобно, избавляет от необходимости каждый раз придумывать велосипед.
Но, повторюсь, лезть в такие глубины нужно с определенными знаниями и с реально обоснованной необходимостью. А для большинства остальных случаев, таких как создание карты, нужной вам части города, расстановки меток с описаниями, прокладка самого удобного маршрута от ближайшего транспорта, прекрасно справляется герой нашей следующей главы.
Конструктор Яндекс Карт
Предлагаю начать знакомиться с нашим добрым помощником, API конструктор Яндекс карт.
Для удобной и качественной работы с конструктором API лучше так же, как и с Яндекс Справочником, использовать не личный, а отдельный паспорт Яндекса. Кстати, хочу сказать об одной особенности: любую созданную вами карту можно изменять, дополняя ее новыми элементами, и при этом код, помещенный на ваш сайт, менять не нужно.
Однако есть и неудобная особенность. Созданные вами карты нельзя импортировать на другой Яндекс аккаунт.
Еще одна новость и перейдем уже непосредственно к работе с конструктором. В новом API конструкторе разработчики убрали необходимость получать и устанавливать ключ API на сайт.
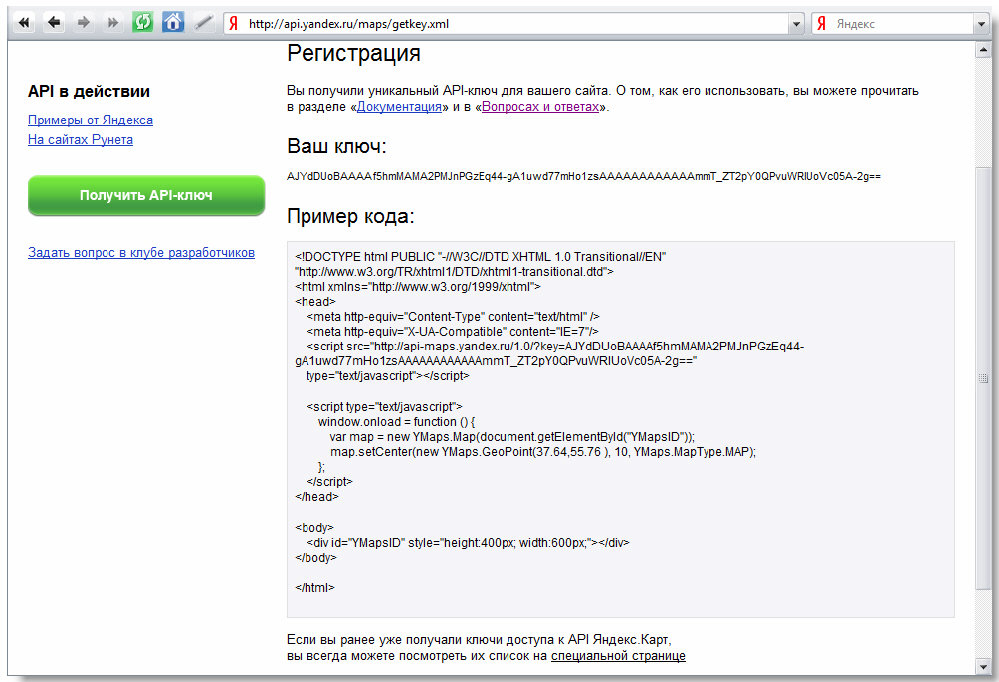
Сразу же отмечу, что некоторые плагины и модули для движков сайтов (CMS) требуют их наличия. Чтобы получить API ключ Яндекс карт, перейдите по указанной ссылке и укажите адрес своего сайта.
Итак, давайте рассмотрим, что собой представляет, и какие возможности дает вышеупомянутый конструктор.
В верхней части конструктора мы видим набор инструментов для нанесения меток.
Их всего четыре:
- размещение обычной метки;
- рисование линий;
- рисование многоугольника;
- изменение размера схемы.
Обычную метку (большую запятую) устанавливают, выбрав соответствующий пункт в конструкторе и кликнув затем по нужному месту на карте. Метку в любой момент можно переместить на другое место, зажав левую кнопку мыши, или вообще удалить.
Метку в любой момент можно переместить на другое место, зажав левую кнопку мыши, или вообще удалить.
Также, вы можете обозначить ее своим номером, выбрать цвет и задать описание.
Название инструмента «Рисование линий» говорит само за себя. Как раз с его помощью и можно нарисовать наиболее удобный путь от остановки общественного транспорта к вашему магазину или офису.
Итак, приступ к созданию маршрута. Кликните левой кнопкой мыши в начале пути. Кстати, рисовать можно только прямые линии. То есть, чтобы повернуть по дороге налево, необходимо сделать клик на перекрестке, поставив промежуточную точку, и затем, расставляя их дальше до самого конца пути (аналогично следует поступать и с изгибом дорог, разделяя дугу на отрезки-сегменты).
Неправильно поставленную точку можно удалить, нажав на неё все той же левой кнопкой мыши и выбрав соответствующий пункт во всплывшем меню. Когда маршрут отмечен полностью, его следует зафиксировать, нажав пункт «Завершить», щелкнув на любой из поставленных вами точек.
После завершения отрисовки пути, вы можете задать ей определенный цвет, прозрачность слоя и толщину, а также дать некоторое описание.
Рисование многоугольника в конструкторе Yandex Maps пригодится, чтобы выделить на вашей схеме, например, объект, куда должен приехать потенциальный покупатель.
Процедура выделения такая же, как и в рисовании линиями, только здесь вам нужно создать замкнутый контур. И точно так же вы завершаете, щелкнув по точке, и все так же можете выбрать цвет, толщину линий контура, прозрачность и описание.
И четвертая кнопка, «изменение размера схемы», вызывает в правом нижнем углу создаваемой схемы специальные маркеры, с помощью которых, как не трудно догадаться, можно редактировать ее размер.
По правде говоря, ею мало кто пользуется, так как мне, к примеру, более удобно задавать необходимые параметры непосредственно в размещаемом на сайте коде.
Кроме набора инструментов для нанесения меток, в окне конструктора присутствуют:
- Форма поиска нужного места.

- Инструмент масштабирования.
- Выбор вида карты: спутник, схема, гибрид, народная карта.
Кстати, опять о народной карте. Если вы хотите знать мое мнение, то я бы не советовал использовать народную карту для размещения на вашем сайте, поскольку от множества нанесенных на нее объектов иногда у пользователей может рябить в глазах:
Вот и все, ваша карта-схема готова. Теперь нужно только придумать и написать ее имя и можно нажимать на кнопку «Сохранить и получить код».
Ага, вы подумали, что все, отмучились? Но нет, вам предстоит еще выбрать один из двух вариантов вставки кода на сайт.
Но не пугайтесь, оба варианта достаточно просто интегрируются в код в нужное место. Различия же между ними такие: статическая карта Яндекс представляет собой обычное изображение, на котором показана ваша карта, а интерактивная карта, это, если можно так выразиться, Яндекс Карта в миниатюре.
То есть, с ней пользователь может выполнять действия, подгоняя ее так как им удобно: масштабировать, изменять варианты отображения, или просто «прогуляться» по местности с помощью вашей карты.
Сравните сами:
Статическая карта:
[<img src=»//api-maps.yandex.ru/services/constructor/1.0/static/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451″ alt=»»/>]
[код карты <img src=»//api-maps.yandex.ru/services/constructor/1.0/static/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451″ alt=»»/>]
Интерактивная карта:
[<script type=»text/javascript» charset=»utf-8″ src=»//api-maps.yandex.ru/services/constructor/1.0/js/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451″></script>]
[код карты <script type=»text/javascript» charset=»utf-8″ src=»//api-maps.yandex.ru/services/constructor/1.0/js/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451″></script>]
Как вставить Яндекс карту на сайт
Итак, все этапы пройдены, все нарисовано, даже код у нас есть, осталось вставить Яндекс карту на сайт.
Если вы выбрали статическую карту, то никаких проблем для ее размещения возникнуть не д
Как вставить карту яндекс на сайт WordPress
Добрый день, уважаемые читатели!
Сегодня я вам подробно расскажу, как вставить яндекс карту на сайт WordPress без использования плагинов. Это может пригодиться, в первую очередь, в случае, если у вас есть свой магазин или офис, и вы хотите на своем сайте WordPress показать клиентам, где он находится.
Это может пригодиться, в первую очередь, в случае, если у вас есть свой магазин или офис, и вы хотите на своем сайте WordPress показать клиентам, где он находится.
Итак, приступим.
Навигация по статье:
Создание и настройка яндекс карты
Для начала нам нужно создать карту расположения объекта на Яндекс.Картах. Для этого необходимо:
- 1.Перейти на страницу сервиса. Это можно сделать двумя путями:
- Открыть страницу поиска Яндекс, и кликнуть по ссылке «Карты», которая находится над строкой поиска.
- Ввести в адресной строке браузера адрес сервиса: maps.yandex.ru.
- 2.На стартовой странице сайта кликаем на ссылку «Создать карту».
- 3.После чего, перед нами откроется «Конструктор карт». Где необходимо войти в учетную запись в Яндексе, и вам станет доступно создание новой карты.
- 4.В открывшемся окне нам необходимо найти местоположение нашего офиса. Это можно сделать при помощи поиска или вручную.

- 5.Далее, при помощи инструментов, наносим на яндекс карту точное местоположение офиса и схему проезда к нему, что бы вашим клиентам можно было легче сориентироваться.
Для нанесения графических обозначений нам доступны следующие инструменты:- Метки – предназначены для указания конкретного местоположения объекта.
- Линии – используются для нанесения схемы проезда к объекту.
- Многоугольник – позволяет обозначить территорию, прилегающую к объекту.
- 6.Когда вы задали свое местоположение и нанесли схему проезда к нему, задайте название и краткое описание к создаваемой карте. Нажимаем кнопку
- 7.Далее, выбираем тип карты. Доступны три варианта:
- Интерактивная – данный тип позволяет пользователю перемещаться по карте масштабировать ее, что бы подробнее рассмотреть маршрут и местоположение.
- Статическая – на выходе вы получите статическую картинку, заданного размера, в формате .
 png. Никаких действий с картой осуществлять нельзя.
png. Никаких действий с картой осуществлять нельзя. - Печатная – похожа на статическую карту, с отличием в том, что изображение будет опубликовано в высоком разрешении и пользователь сможет ее распечатать.
- 8.Далее, вам необходимо задать размер карты, который будет соответствовать выделенному под нее области на странице вашего сайта WordPress. Это можно сделать в ручную, путем перетягивания уголков выделенной области на карте, либо задать ширину и высоту в соответствующих полях.
- 9.Нажимаем «Получить код карты» и в открывшемся окошке мы видим тот самый с генерированный код, который нам нужно скопировать.
Для интерактивной карты можно указать параметр «Растянуть по ширине». Если его задать, то на странице вашего сайта WordPress карта будет отображаться на всю ширину блока, в который вы ее вставите.
Вставка кода яндекс карты на сайт WordPress
Теперь, полученный код скрипта яндекс карты, нужно вставить в код страницы на вашем сайте WordPress. Для этого делаем следующее:
Для этого делаем следующее:
- 1.Переходим в административную часть нашего WordPress сайта и открываем нужную нам страницу, на который мы хотим разместить карту.
- 2.Обязательно, переходим на вкладку «Текст» и вставляем код яндекс карты
- 3.Жмем кнопку «Обновить», после чего, можно перейти на страницу и посмотреть, что у нас получилось.
Так же, вы можете разместить карту в шаблон страницы сайта, или если вам это понадобиться, в сайдбар. В этом случае, яндекс карта будет доступна на всех страницах сайта WordPress.
Как видите вставить яндекс карту на сайт WordPress очень просто, и вряд ли это займет у вас много времени. Но, если у вас появятся какие-то проблемы с созданием и вставкой карты, вы всегда можете задать мне вопрос в комментария.
На этом у меня сегодня все. Надеюсь, данная статья будет для вас полезна. Пишите комментарии, подписывайтесь на мой канал на YouTube и на мою рассылку.
До новых встреч в следующих статьях!
С уважением Юлия Гусарь
Как добавить карту от Яндекс на свой сайт?
Если сайт корпоративный, то на нем просто обязана быть географическая карта, по которой бы ваш потенциальный клиент или потенциальный клиент заказчика смог бы найти и купить нужный ему товар.
Есть много вариантов сделать это удобным для пользователя, но самым удобным является готовая карта от поисковой системы Yandex. Давайте объясню почему и как ее можно поставить на сайт.
Почему именно ставить карту от Яндекса?
Ответ на этот вопрос должен найти каждый вебмастер, так как это сродни вероисповеданию. У меня, к примеру, был выбор между картами от Google, от Yandex и картами от 2GIS. Возможно выбор сервисов намного шире, но мне хватило рассмотрения этих трех. Можете полистать форум о компьютерном железе, может там есть какая-нибудь информация по этому вопросу.
Я очень хорошо отношусь к Google, но вот что-то с их картами у меня как-то сразу не заладилось. Поэтому по собственным соображениям я пока ни на один сайт карты от Google не внедрял.
Карты от 2GIS – это просто шикарные карты, но для доступа к их API необходимо написать официальную заявку, которую будут несколько дней мурыжить и в итоге так и не понятно – дадут возможность использования их или нет. У кого много времени или есть дотошный заказчик – велком в тех. поддержку 2GIS.
У кого много времени или есть дотошный заказчик – велком в тех. поддержку 2GIS.
Я как всегда пошел по самому легкому пути и решил, что карты от российской компании Яндекс – это мое. После небольшого опыта их использования я понял, что не прогадал. Работать с ними очень удобно, хоть и громоздким получается код. Самое главное, что бесплатно и просить разрешения ни у кого не надо.
Как добавить Яндекс.Карты на свой сайт?
Все просто. Давайте по-порядку.
- Нужно зайти на сайт https://api.yandex.ru/maps/tools/constructor/ и зарегистрироваться. Эта общая регистрация для всех дополнительных сервисов, таких как Яндекс.Вебмасте, Яндекс.Директ и так далее. Если Вы уже зарегистрированы, то дополнительно делать ничего не нужно. Хотелось бы немного дополнить: если вы добавляете карты не для себя, а для заказчика, то будет честнее и проще вам в будущем создать новый аккаунт для заказчика.
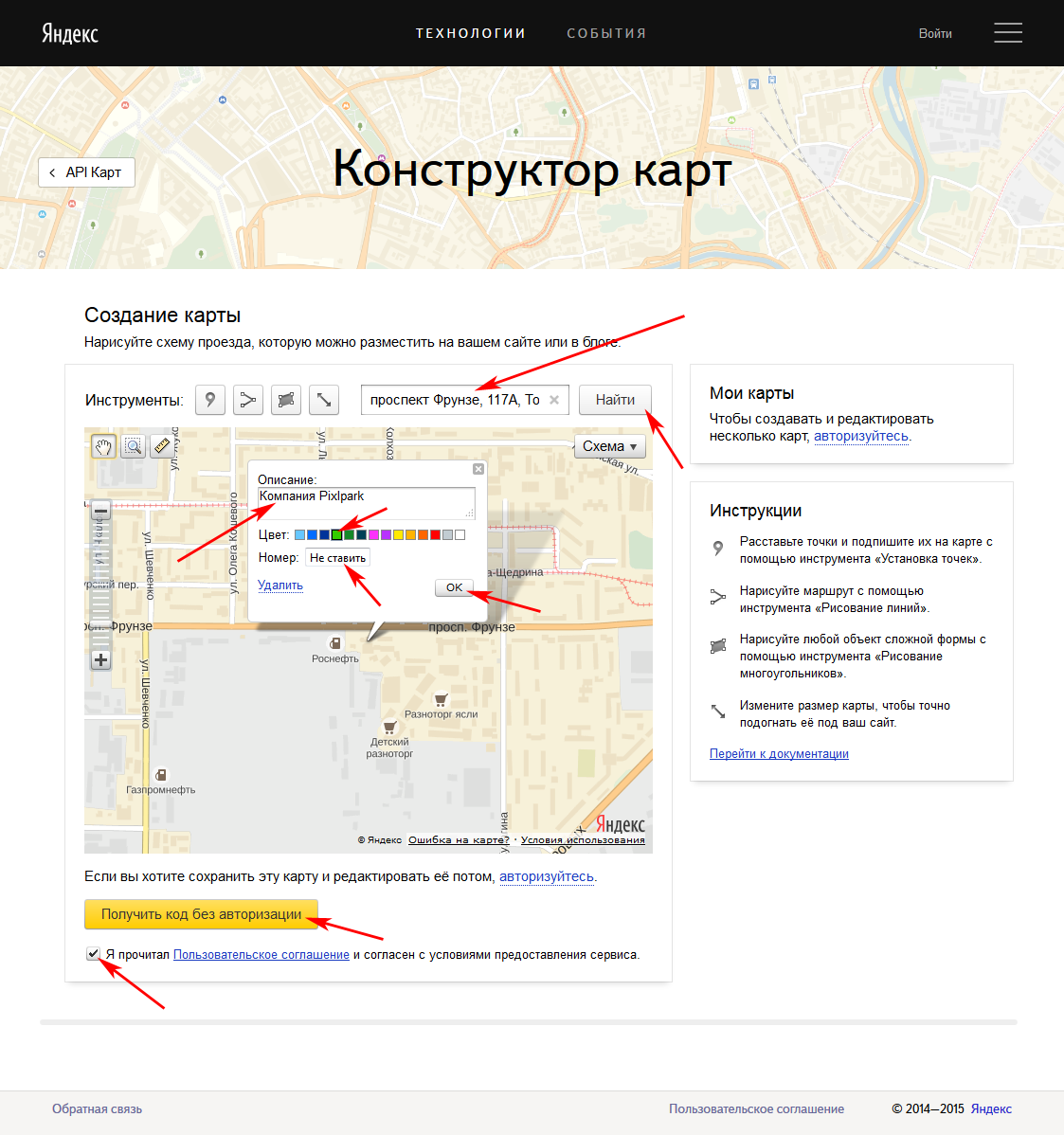
- Далее в поиске ниже ищем нужный вам регион, ищем улицу. После того, как вы нажали найти, метка будет стоять на том здании, которое вам нужно.
 Если здание не найдено или не обозначено на карте, то можно просто подвинуть метку как надо. Жмем во всплывающем окне ОК и ставим свою метку. Можно как выделить некоторую область, так и просто поставить метку в виде точки. Добавляем текстовое описание и если нужно меняем стиль оформления.
Если здание не найдено или не обозначено на карте, то можно просто подвинуть метку как надо. Жмем во всплывающем окне ОК и ставим свою метку. Можно как выделить некоторую область, так и просто поставить метку в виде точки. Добавляем текстовое описание и если нужно меняем стиль оформления. - Далее переходим к 3 шагу Код для вставки и вводим доменное имя, где будет красоваться карта, ставим галку, что согласны с условиями размещения карты. Давим на
Это все! Далее Вам будет предложено скопировать html-код на страницу своего сайта и лицезреть красивую карту с вашей меткой.
P.S. Для того, чтобы валидатор W3C не ругался на вставленную вами карту, необходимо все символы амперсанда – & заменить на XML-обозначение – &. Почему этого не делает сам Yandex, не понятно.
Рассказать в соц. сетях
Как вставить на сайт Яндекс Карту?
Как вставить на сайт Яндекс Карту?
Билл Гейтc как-то сказал: «Если вас нет в интернете – вас нет в бизнесе». Именно поэтому почти каждая компания сегодня имеет свое «представительство» во всемирной паутине. Само собой разумеется, сайты этих компаний делаются для клиентов, и чтобы они могли быстрее найти офис, часто необходимо внедрение динамической карты на сайт. О том, как вставить на сайт Яндекс карту, мы и поговорим в данной статье.
Именно поэтому почти каждая компания сегодня имеет свое «представительство» во всемирной паутине. Само собой разумеется, сайты этих компаний делаются для клиентов, и чтобы они могли быстрее найти офис, часто необходимо внедрение динамической карты на сайт. О том, как вставить на сайт Яндекс карту, мы и поговорим в данной статье.
Создание и редактирование Яндекс карты
Если у вас нет аккаунта на Яндексе, то его нужно завести. Затем нужно перейти на страницу конструктора карт Яндекса. Здесь происходит непосредственное создание нужной карты, а также редактирование всех ее параметров.
Нажимаем «Создать новую карту» и начинаем масштабировать карту так, чтобы нужная местность на карте была видна в активной области. Это может быть дом, улица или квартал. При желании можно нарисовать маршрут следования до офиса, к примеру, от станции метро.
Также инструменты карты предоставляют возможность редактировать размеры активного окна, которое будет отображаться на вашем сайте, наносить на карте пометки в виде многоугольников, дающих возможность выделить области на карте.
Далее с помощью инструмента «Установка точек» указываем на здание своего офиса и вводим название карты, например, «Проезд к офису компании ХХХ».
Внедрение карты на сайт
Нажимаем «Сохранить изменения» и выбираем тип карты: «статическая» или «интерактивная». Стоит отметить, что в данном случае разумнее выбрать интерактивную карту, ибо статическую карту можно вставить и более простым методом, в виде картинки. После сохранения изменений сразу же генерируется ссылка, которую нужно скопировать и вставить в код HTML в нужном месте на вашем сайте. Вставить карту Яндекса можно на любой сайт, в котором имеется возможность редактирования исходного кода HTML: бесплатный конструктор, а также самые распространенные платформы (движки).
Если вдруг ваш офис переместился в другое место, то не нужно удалять карту и создавать новую. Карта будет сохранена в вашей учетной записи на Яндексе, и будет достаточно просто ее отредактировать. Затем нужно будет обновить скрипт в коде сайта, и все изменения сохранятся.
Создайте свою карту сайта Google в Интернете
XML Sitemap у нас уже много лет, и он отлично работает, прост в установке, прост в использовании.
Ваша поддержка просто великолепна, спасибо!
Продолжайте хорошую работу
Карл
www.BolagsRegistrering.se
XML Sitemap у нас уже много лет, и он отлично работает, прост в установке, прост в использовании.
Ваша поддержка просто великолепна, спасибо!
Продолжайте хорошую работу
Карл
www.BolagsRegistrering.se
Я не могу в это поверить !!
После попытки вычислить, разместить страницу генератора карт сайта Google, я собирался сдаться, так как нашел это совершенно непонятным.
Затем я выполнил поиск в Google и нашел ваш сайт. Совершенно невероятно, что у меня появилась рабочая карта сайта менее чем за 5 минут. Фантастика!
Продолжайте хорошую работу.
Билл Тернбулл,
Это невероятный инструмент, мой самый любимый на все времена. Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com — лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com — лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Спасибо!
Чет Торнберри
thefloridaseo.com
Какой замечательный ресурс вы нам дали. Помимо созданных карт сайта, проверка вашей ссылки на неработающие ссылки сэкономила мне много часов.
Спасибо вам
Джон В. Чепмен,
www.firstclassmoving.com
Это фантастический инструмент — настолько быстрый и простой в использовании.
Менее чем за несколько минут карта была готова и отправлена в Google!
Спасибо огромное!
Идеальная уборка
www.perfecthousekeeping.co.uk
Самый лучший генератор карт сайта во всей сети, спасибо за ваш отличный скрипт, теперь мы можем легко проиндексировать наш сайт и в кратчайшие сроки разместить наши новые проекты в списке.
Еще раз отличный продукт.
Муса Айкач,
Ваш Sitemap Generator настолько прост в использовании даже для такого новичка в Интернете, как я.
Мне нравится, что он дает мне сводку проиндексированных страниц, неработающих ссылок и т. Д. Быстро и очень полезно.
Марк Уорр
drivemark-drivingschool.co.uk
Я невероятно благодарен, что вы собрали такой фантастический продукт.
Очень полезен и прост в использовании, продолжайте в том же духе Работа! 😉
Джейми
Администратор разработки графики
Сегодня утром я использовал ваш онлайн-генератор карты сайта, чтобы создать и отправить карты сайта в Google и Yahoo.Весь процесс был настолько эффективным и простым, что я передаю ваш URL всем своим друзьям с веб-сайтами.
Большое спасибо за отличный продукт с инструкциями, которые я понял!
Дерек В. Хорнби
Спасибо. Спасибо. Спасибо.
Я только что нашел ваш сайт и воспользовался вашим онлайн-инструментом Sitemap. Через несколько минут моя карта сайта была отправлена в Google. Теперь нам просто нужно расслабиться и позволить «Большой Джи» творить чудеса.
Я знаю, что карты сайта важны, но я никогда не знал, как их создать.Теперь мне не нужно.
Дэйв,
Я невероятно благодарен, что вы собрали такой фантастический продукт.
Очень полезен и прост в использовании, продолжайте в том же духе Работа! 😉
Джейми
Администратор разработки графики
XML Standalone PHP генератор Sitemap очень прост в установке и использовании.
По сравнению с онлайн-версией это экономит время, и теперь мы можем создать полностью настраиваемую карту сайта в формате HTML.
Спасибо за эту замечательную программу!
Actium.nl Webmaster
www.actium.nl
Мне нравится ваш онлайн-генератор сайтов. Поиск своего веб-сайта положил конец долгим часам борьбы за понимание карт сайта. Его так легко использовать, а функция битых ссылок чрезвычайно полезна.
Еще раз спасибо.
Никки,
FunkyCoverz
http://www.funkycoverz.com.au/
Абсолютно лучший без жаргона, все варианты — давайте заставим работать сервис !!!!
Я так счастлив, что смог сделать это легко одним нажатием кнопки! Этот сервис может дать вашему системному администратору хороший перерыв на кофе!
Селина Дэвис
зерокарбов. ок
ок
XML Sitemap Generator — Создавайте бесплатные карты сайта Google онлайн
Наши новости: (подробнее)
- Поддомены и длинные TLD полностью поддерживаются
- Эта служба веб-карты сайта названа службой поиска веб-хостинга одним из лучших веб-инструментов «за предоставление выдающегося генератора XmlSitemap».
- Основные улучшения для WordPress, Joomla и других CMS.
В общем, это список URL-адресов вашего веб-сайта в виде XML-файла (он также известен как Google Sitemap . Кроме того, он позволяет вам включать дополнительную информацию, специфичную для SEO, о каждом URL-адресе, например дату, когда он был время последнего обновления, как часто он меняется и насколько он важен. Формат XML гарантирует, что эта информация может быть легко обработана на разных типах компьютеров, приложений и систем, поэтому поисковые системы (Google, Yahoo, Bing, Ask, Baidu, AOL, Яндекс и др. ) не будет проблем с пониманием ваших файлов Sitemap.
) не будет проблем с пониманием ваших файлов Sitemap.
Пример XML-файла Sitemap:
http: //www.example.com/
01.01.2005
ежемесячно
0.8
http: // www.example.com/about.htm
ежедневно
Приведенный выше пример карты сайта, созданный нашим генератором, содержит 2 URL-адреса и все разрешенные дополнительные теги:
Google имеет несколько ограничений: один XML-файл может содержать не более 50 000 URL-адресов и не может быть больше 10 мегабайт.
Зачем нужна карта сайта
…поскольку он позволяет информировать поисковые системы о важных страницах вашего сайта. Это увеличивает его видимость для Google, Bing, Yahoo, Baidu, Yandex и т. Д. И обеспечивает индексацию веб-страниц, которые в противном случае не были бы обнаружены. Они предоставляют поисковым системам дополнительную информацию о вашем сайте, дополняя их традиционные методы сканирования World Wide Web. Все основные поисковые системы используют для этого один и тот же протокол на основе XML. Это означает, что наличие XML Sitemap позволит Google, Yahoo, Microsoft Bing (MSN) и Ask получать актуальную информацию каждый раз, когда вы загружаете новый файл карты на свой сервер.
Это увеличивает его видимость для Google, Bing, Yahoo, Baidu, Yandex и т. Д. И обеспечивает индексацию веб-страниц, которые в противном случае не были бы обнаружены. Они предоставляют поисковым системам дополнительную информацию о вашем сайте, дополняя их традиционные методы сканирования World Wide Web. Все основные поисковые системы используют для этого один и тот же протокол на основе XML. Это означает, что наличие XML Sitemap позволит Google, Yahoo, Microsoft Bing (MSN) и Ask получать актуальную информацию каждый раз, когда вы загружаете новый файл карты на свой сервер.
особенно полезны, если:
- У вас новый сайт
- На вашем сайте есть динамический контент, созданный с помощью CMS (Joomla, WordPress, Drupal, DotNetNuke и т. Д.)
- У вас много страниц
- Вы не желали Google PageRank
- У вашего сайта сложная навигация
- Некоторые из ваших веб-страниц либо недоступны с главной страницы и ее дочерних элементов, либо находятся слишком глубоко в иерархии страниц
Если у вас есть неработающие ссылки на вашем веб-сайте, наш Генератор карты сайта просканирует их и сообщит вам, если какие-то из них не работают и какие именно страницы необходимо исправить.
Как создать XML-карту сайта
Создать XML-карту сайта легко с помощью нашего бесплатного онлайн-генератора XML-карты сайта. Чтобы сгенерировать файл карты, просто введите свой URL и на следующей странице выберите 3 необязательных параметра — частоту изменения страницы, дату последнего изменения и приоритет страницы. См. Скриншот страницы конструктора карты сайта.
Что такое «Частота смены страниц»?
Это значение указывает, насколько часто контент по определенному URL-адресу может изменяться.
Что такое «Дата последнего изменения»?
Время последнего изменения URL-адреса. Эта информация помогает индексаторам поисковых систем и сканерам решить, требуется ли посещение ресурса.
Вы можете позволить нашему бесплатному инструменту создания карты сайта получать информацию с вашего сервера или указать вашу дату и время.
Что такое «Приоритет страницы»?
Приоритет конкретной страницы по отношению к другим страницам того же сайта. Как указано в Google, значение этого тега представляет собой число от 0,0 до 1,0, где 0,0 обозначает страницу с самым низким приоритетом на вашем веб-сайте, а 1,0 — наивысший.
По умолчанию приоритет страницы равен 0,5. Обратите внимание, что наш конструктор карт может автоматически сгенерировать для вас приоритеты страниц , анализируя относительное положение ваших веб-страниц в дереве веб-сайта.
Как указано в Google, значение этого тега представляет собой число от 0,0 до 1,0, где 0,0 обозначает страницу с самым низким приоритетом на вашем веб-сайте, а 1,0 — наивысший.
По умолчанию приоритет страницы равен 0,5. Обратите внимание, что наш конструктор карт может автоматически сгенерировать для вас приоритеты страниц , анализируя относительное положение ваших веб-страниц в дереве веб-сайта.
Создайте карту сайта Google прямо сейчас с помощью нашего онлайн-конструктора Sitemap
Загрузка XML-файла Sitemap
Загрузить очень просто: просто скачайте сгенерированную карту сайта .xml со страницы загрузки и поместите его в корневой каталог вашего веб-сайта (большую часть времени корневой каталог — это каталог, в котором находится ваш файл index ).
Это безопасно?
Да, web-site-map.com построитель xml карты сайта просматривает только те веб-страницы, которые доступны всем и каждому. Контент, ограниченный вашим файлом robots.txt из Google, Yahoo, Bing и других поисковых систем, не будет включен в ваш файл sitemap.xml: скрипт онлайн-генератора просто пропустит его.
Контент, ограниченный вашим файлом robots.txt из Google, Yahoo, Bing и других поисковых систем, не будет включен в ваш файл sitemap.xml: скрипт онлайн-генератора просто пропустит его.
Подробнее о файлах Sitemap в формате XML
Для получения дополнительной информации по этой теме SEO посетите сайт www.sitemaps.org или посетите страницы, связанные с Google Sitemap, по адресу www.google.com/support/webmasters ….
Почему Web-Site-Map
- Наш бесплатный онлайн-генератор отличается уникальным сочетанием удобных интерфейсов с богатой функциональностью.
- Сценарий mapper обеспечивает наиболее точную обработку в Интернете динамически генерируемых веб-страниц (например,грамм. созданные Joomla и WordPress), файлы cookie, идентификаторы сеансов, перенаправления страниц (включая перенаправления javascript!), иностранные языки, экранированные и закодированные URL-адреса. Сгенерированные файлы Sitemap принимаются Google, Bing, Yahoo, Ask и т.
 Д. И доказали свою 100% совместимость со всеми этими основными поисковыми системами!
Д. И доказали свою 100% совместимость со всеми этими основными поисковыми системами! - Генератор поддерживает национальные языки (любые локальные кодировки и кодировки символов, включая UTF-8) и имеет сложную логику повтора для работы с удаленными хостами и медленными сетями.
- Приоритеты страниц могут быть созданы автоматически или установлены вручную.
- Сканер Web-Site-Map всегда подчиняется файлам robots.txt и следует правилам ботов в соответствии с рекомендациями Google. Веб-сервис
- Web-Site-Map — это 100% онлайн-инструмент. Это означает, что вам не нужно устанавливать какое-либо программное обеспечение на свой компьютер или загружать какие-либо скрипты PHP на свой веб-сайт. Более того — вы сможете создавать свои бесплатные файлы карты сайта на любом компьютере, независимо от того, Mac это, ПК, iPad или устройство Android, и работает ли оно под управлением Windows, Mac / Apple OSX, iOS, Android, HP WebOS, Chrome.
 OS / Chromium, Linux или UNIX.Microsoft Windows 8 также полностью поддерживается. То же самое и с точки зрения управления контентом: вы можете управлять своим контентом вручную или использовать CMS, такую как Drupal, Joomla, WordPress, DotNetNuke, Magento — во всех случаях наш HTTP-сканер всегда будет работать для вас!
OS / Chromium, Linux или UNIX.Microsoft Windows 8 также полностью поддерживается. То же самое и с точки зрения управления контентом: вы можете управлять своим контентом вручную или использовать CMS, такую как Drupal, Joomla, WordPress, DotNetNuke, Magento — во всех случаях наш HTTP-сканер всегда будет работать для вас! - Наш создатель Google / XML / Sitemap имеет еще одну полезную функцию SEO — бесплатную программу проверки мертвых ссылок , которая обнаруживает и сообщает о неработающих гиперссылках прямо при создании вашей карты сайта Google. Обратите внимание, что для использования этого средства проверки битых ссылок вам необходимо создать карту с помощью нашего онлайн-конструктора XML-файлов Sitemap.В качестве лучшего способа решения этой проблемы вы можете рассмотреть нашу новую автономную программу проверки битых ссылок, которая способна сообщать обо всех неверных кодах ответа HTTP, таких как 404 «Страница не найдена» и т. Д.
 Таким образом, вы можете использовать средство проверки ссылок в любое время даже без создания каких-либо файлов карты сайта Google. Не забывайте периодически использовать инструменты Link Checker, чтобы обеспечить постоянное состояние ваших интернет-ресурсов. Joomla и другие динамические системы управления контентом полностью поддерживаются!
Таким образом, вы можете использовать средство проверки ссылок в любое время даже без создания каких-либо файлов карты сайта Google. Не забывайте периодически использовать инструменты Link Checker, чтобы обеспечить постоянное состояние ваших интернет-ресурсов. Joomla и другие динамические системы управления контентом полностью поддерживаются! - Наша онлайн-служба профессионального уровня предлагает встроенный Sitemap Validator , который проверяет сгенерированные файлы карты сайта и сообщает, является ли XML правильно сформированным и действительным.Обратите внимание, что wellformness и его соответствие XML-схеме являются критическими факторами: в противном случае Google, Bing, Yahoo и другие не смогут понять вашу карту сайта. Выберите генератор, а также другие инструменты SEO с умом, чтобы ваши усилия по веб-оптимизации не пропали даром!
- Новое: у нашего бесплатного создателя карты сайта очень высокий лимит страниц, который недавно стал динамическим : теперь значение назначается на основе фактической доступности ресурсов сервера (чем меньше загружены наши серверы, тем выше текущий лимит страниц) и, следовательно, , значение часто меняется в течение дня.
 См. Самое последнее разрешение — сейчас оно намного выше, и поэтому может легко соответствовать даже большим веб-порталам.
См. Самое последнее разрешение — сейчас оно намного выше, и поэтому может легко соответствовать даже большим веб-порталам. - Эта служба способна обрабатывать любой веб-сайт, независимо от того, написан ли он вручную — с использованием чистого HTML / XHTML, или основан на PHP, ASP, JSP, Cold Fusion и т. Д. Или построен с использованием Drupal, расширений Joomla, WordPress, DotNetNuke, Magento или любые другие платформы CMS и электронной коммерции.
Все это делает генератор карт веб-сайтов полезным инструментом для повседневной работы SEO для веб-дизайнеров и веб-мастеров.Создайте свой бесплатный файл карты сегодня с помощью нашего премиального онлайн-конструктора и отправьте его в Google, Yahoo, Bing, Baidu, Ask.
Скоро появятся новые интересные функции, включая более высокие бесплатные лимиты.
Дополнительную информацию об этом, других новостях, примечаниях к выпуску и служебных объявлениях можно найти в Twitter. Пожалуйста, следите за нами!
Пожалуйста, следите за нами!
Доступна коммерческая версия без ограничений — свяжитесь с нами для получения подробной информации!
Сделайте свой веб-сайт удобным для Google, сопоставив его с помощью нашего инструмента! Также не забудьте проверить нашу коллекцию SEO-ссылок на другие полезные услуги и ресурсы для продвижения сайтов!
Если вы обнаружите какие-либо проблемы с нашей функциональностью, не стесняйтесь обращаться в нашу службу поддержки.
Как вы уже знаете, мы обычно решаем любые вопросы в течение 24 часов !
Вы пробовали нашу программу проверки неработающих ссылок?
Недавно мы добавили в семейство наших онлайн-инструментов SEO автономный поиск мертвых ссылок BrokenLinkCheck.com, который обнаруживает плохие ссылки, а выделяет места битых ссылок прямо в вашем HTML-коде . Еще никогда не было так просто найти и исправить устаревшие гиперссылки!
Инструмент проверки ссылок делает результаты доступными в режиме реального времени, поэтому вам не нужно ждать: вы можете сразу начать исправлять неработающие ссылки, пока наш детектор неработающих ссылок проверяет остальные ваши ссылки!
карт сайта. org — Протокол
org — Протокол
Перейти к:
Определения тегов XML
Экранирование объекта
Использование файлов индекса Sitemap
Другие форматы Sitemap
Местоположение файла Sitemap
Проверка вашего Sitemap
Расширение протокола Sitemaps
Информирование поисковых роботов
Этот документ описывает схему XML для протокола Sitemap.
Формат протокола Sitemap состоит из тегов XML.Все значения данных в файле Sitemap должны быть экранированным от сущности. Сам файл должен быть в кодировке UTF-8.
Карта сайта должна:
- Начните с открывающего тега
- Укажите пространство имен (стандарт протокола) в пределах

- Включите запись
- Включите дочернюю запись
Все остальные теги необязательны. Поддержка этих необязательных тегов может варьироваться в зависимости от поиска. двигатели.За подробностями обращайтесь к документации каждой поисковой системы.
Кроме того, все URL-адреса в файле Sitemap должны быть с одного хоста, например www.example.com. или store.example.com. Дополнительные сведения см. В файле Sitemap. расположение
Пример XML-файла Sitemap
В следующем примере показан файл Sitemap, содержащий только один URL и использующий все необязательные теги. Необязательные теги выделены курсивом.
Необязательные теги выделены курсивом.
http://www.example.com/ 01.01.2005 ежемесячно 0,8
Также посмотрите наш пример с несколькими URL-адресами.
Определения тегов XML
Доступные теги XML описаны ниже.
| Атрибут | Описание | |
|---|---|---|
| требуется | Инкапсулирует файл и ссылается на текущий стандарт протокола. |
| требуется | Родительский тег для каждой записи URL. Остальные теги являются дочерними по отношению к этому тегу. |
| требуется | URL страницы. Этот URL-адрес должен начинаться с протокола (например, http) и заканчиваться на косая черта в конце, если этого требует ваш веб-сервер.Это значение должно быть меньше 2048 символы. |
| по желанию | Дата последней модификации файла.Эта дата должна быть в Формат даты и времени W3C. Этот формат позволяет опустить временную часть, если желаемый и используйте ГГГГ-ММ-ДД. Обратите внимание, что этот тег отделен от заголовка If-Modified-Since (304) сервера могут возвращаться, а поисковые системы могут использовать информацию из обоих источников по-разному. |
| по желанию | Как часто страница будет меняться.
Значение «всегда» следует использовать для описания документов, которые меняются каждый раз, когда они доступны.Значение «никогда» следует использовать для описания заархивированных URL-адресов. Обратите внимание, что значение этого тега считается подсказкой , а не командой. |
<приоритет> | по желанию | Приоритет этого URL-адреса по отношению к другим URL-адресам на вашем сайте.Диапазон допустимых значений от 0,0 до 1,0. Это значение не влияет на то, как ваши страницы сравниваются со страницами. По умолчанию приоритет страницы равен 0,5. Обратите внимание, что приоритет, который вы назначаете странице, вряд ли повлияет на положение ваших URL-адресов на страницах результатов поисковой системы.Поисковые системы могут использовать эта информация при выборе URL-адресов на одном сайте, поэтому вы можете использовать эту тег, чтобы увеличить вероятность того, что ваши самые важные страницы будут присутствовать в поиске индекс. Также обратите внимание, что присвоение высокого приоритета всем URL-адресам на вашем сайте вряд ли вам поможет. |
Вернуться к началу
Сущность убегает
Файл Sitemap должен иметь кодировку UTF-8 (обычно это можно сделать при сохранении файл).Как и во всех файлах XML, любые значения данных (включая URL-адреса) должны использовать entity escape-коды для символов, перечисленных в таблице ниже.
| символ | Код выхода | |
|---|---|---|
| Амперсанд | & | & amp; |
| Одиночная цитата | ‘ | & apos; |
| Двойная кавычка | » | & quot; |
| Больше чем | > | & gt; |
| Меньше, чем | < | & lt; |
Кроме того, все URL-адреса (включая URL-адрес вашего Sitemap) должны иметь экранирование URL-адресов и закодированы для удобства чтения веб-сервером, на котором они расположены. Однако если вы используете любой сценарий, инструмент или файл журнала для генерации ваших URL-адресов (что угодно кроме ввода вручную), обычно это уже сделано за вас. пожалуйста, проверьте чтобы убедиться, что ваши URL-адреса соответствуют RFC-3986 стандарт для URI, RFC-3987 стандарт для IRI и стандарт XML.
Однако если вы используете любой сценарий, инструмент или файл журнала для генерации ваших URL-адресов (что угодно кроме ввода вручную), обычно это уже сделано за вас. пожалуйста, проверьте чтобы убедиться, что ваши URL-адреса соответствуют RFC-3986 стандарт для URI, RFC-3987 стандарт для IRI и стандарт XML.
Ниже приведен пример URL-адреса, в котором используется символ, отличный от ASCII ( ü ), а также символ, который требует экранирования сущности ( и ):
http: // www.example.com/ümlat.php&q=name
Ниже приведен тот же URL-адрес в кодировке ISO-8859-1 (для размещения на сервере, который использует этот кодировка) и экранированный URL:
http://www.example.com/%FCmlat.php&q=name
Ниже приведен тот же URL-адрес в кодировке UTF-8 (для размещения на сервере, который использует эту кодировку). и экранированный URL:
и экранированный URL:
http: // www.example.com/%C3%BCmlat.php&q=name
Ниже тот же URL, но также экранированный объект:
http://www.example.com/%C3%BCmlat.php&q=name
Пример XML-файла Sitemap
В следующем примере показан файл Sitemap в формате XML. Карта сайта в примере содержит небольшое количество URL-адресов, каждый из которых использует свой набор дополнительных параметров.
http://www.example.com/ 1 января 2005 г. ежемесячно 0,8 http: // www.example.com/catalog?item=12&desc=vacation_hawaii еженедельно http://www. example.com/catalog?item=73&desc=vacation_new_zealand
23 декабря 2004 г. еженедельно http: // www.example.com/catalog?item=74&desc=vacation_newfoundland 2004-12-23T18: 00: 15 + 00: 00 0,3 http://www.example.com/catalog?item=83&desc=vacation_usa 23 ноября 2004 г.
Вернуться к началу
Использование файлов индекса Sitemap (для группировки нескольких файлов Sitemap файлы)
Вы можете предоставить несколько файлов Sitemap, но каждый предоставленный файл Sitemap должен иметь не более 50 000 URL-адресов и не должен превышать 50 МБ (52 428 800 байт).При желании вы можете сжать файлы Sitemap с помощью gzip, чтобы уменьшить требования к пропускной способности; однако файл карты сайта после распаковки не должен быть больше чем 50 МБ. Если вы хотите указать более 50 000 URL-адресов, необходимо создать несколько файлов Sitemap. файлы.
Если вы хотите указать более 50 000 URL-адресов, необходимо создать несколько файлов Sitemap. файлы.
Если вы предоставляете несколько файлов Sitemap, вам следует перечислить каждый файл Sitemap в Файл индекса Sitemap.Файлы индекса Sitemap не могут содержать более 50 000 файлов Sitemap и не должен быть больше 50 МБ (52 428 800 байт) и может быть сжат. Вы можете иметь более одного файла индекса Sitemap. XML-формат файла индекса Sitemap очень аналогичен формату XML файла Sitemap.
Файл индекса Sitemap должен:
- Начните с открытия
- Включить запись

- Включить дочернюю запись
Необязательный тег также доступен для файлов индекса Sitemap.
Примечание. В файле индекса Sitemap можно указывать только найденные файлы Sitemap. на том же сайте, что и файл индекса Sitemap. Например, http://www.yoursite.com/sitemap_index.xml могут включать файлы Sitemap на http://www.yoursite.com, но не на http://www.example.com или http://yourhost.yoursite.com. Как и в случае с файлами Sitemap, ваш файл индекса Sitemap должен быть в кодировке UTF-8.
Образец XML-файла Sitemap Индекс
В следующем примере показан индекс Sitemap, в котором перечислены два файла Sitemap:
0" encoding = "UTF-8"?><карта сайта> http://www.example.com/sitemap1.xml.gz 2004-10-01T18: 23: 17 + 00: 00 <карта сайта>http: // www.example.com/sitemap2.xml.gz 1 января 2005 г.
Примечание. URL-адреса файлов Sitemap, как и все значения в ваших файлах XML, должны быть сущность сбежала.
Карта сайта Индексировать определения тегов XML
| Атрибут | Описание | |
|---|---|---|
| требуется | Инкапсулирует информацию обо всех файлах Sitemap в файле. |
<карта сайта> | требуется | Инкапсулирует информацию об отдельном файле Sitemap. |
| требуется | Определяет расположение файла Sitemap. Это может быть карта сайта, файл Atom, файл RSS или простой текстовый файл. |
| по желанию | Определяет время изменения соответствующего файла Sitemap. Предоставляя метку времени последнего изменения, вы включаете сканеры поисковых систем. для получения только части файлов Sitemap в индексе i.е. сканер может только получить Файлы Sitemap, которые были изменены с определенной даты. Эта инкрементальная загрузка файла Sitemap Механизм позволяет быстро обнаруживать новые URL-адреса на очень больших сайтах. |
Вернуться к началу
Другие форматы файлов Sitemap
Протокол Sitemap позволяет вам предоставлять подробную информацию о ваших страницах поисковым системам, и мы поощряем его использование, так как вы можете предоставить дополнительную информацию о сайте страницы за пределами URL-адресов. Однако, помимо протокола XML, мы поддерживаем RSS-каналы и текстовые файлы, которые предоставляют более ограниченную информацию.
Однако, помимо протокола XML, мы поддерживаем RSS-каналы и текстовые файлы, которые предоставляют более ограниченную информацию.
Канал синдикации
Вы можете предоставить канал RSS (Real Simple Syndication) 2.0 или Atom 0.3 или 1.0. В общем-то, вы можете использовать этот формат, только если на вашем сайте уже есть канал распространения. Заметка что этот метод может не сообщать поисковым системам обо всех URL-адресах на вашем сайте, поскольку фид может предоставлять информацию только о недавних URL-адресах, хотя поисковые системы может использовать эту информацию, чтобы узнавать о других страницах вашего сайта во время их обычные процессы сканирования путем перехода по ссылкам на страницах фида.Сделать убедитесь, что канал находится в каталоге самого высокого уровня, который вы хотите поисковыми системами ползать. Поисковые системы извлекают информацию из фида следующим образом:
Поисковые системы извлекают информацию из фида следующим образом:
- поле <ссылка> — указывает URL
- поле даты изменения (поле
для RSS-каналов и — указывает, когда каждый URL был последний раз изменен.Использование поле даты изменения необязательно.дата для каналов Atom)
Текстовый файл
Вы можете предоставить простой текстовый файл, содержащий по одному URL в каждой строке. Текстовый файл должен следовать этим правилам:
- Текстовый файл должен содержать по одному URL в строке. URL-адреса не могут содержать встроенные новые строки.
- Необходимо полностью указать URL-адреса, включая http.
- Каждый текстовый файл может содержать не более 50 000 URL-адресов и не должен превышать 50 МБ.
 (52 428 800 байт). Если на вашем сайте более 50 000 URL-адресов, вы можете разделить список в несколько текстовых файлов и добавлять каждый отдельно.
(52 428 800 байт). Если на вашем сайте более 50 000 URL-адресов, вы можете разделить список в несколько текстовых файлов и добавлять каждый отдельно. - Текстовый файл должен использовать кодировку UTF-8. Вы можете указать это при сохранении файла (например, в Блокноте это указано в меню Кодировка диалогового окна Сохранить как коробка).
- Текстовый файл не должен содержать никакой информации, кроме списка URL-адресов.
- Текстовый файл не должен содержать информации верхнего или нижнего колонтитула.
- Если хотите, вы можете сжать текстовый файл Sitemap с помощью gzip, чтобы уменьшить ваши требования к пропускной способности.
- Вы можете назвать текстовый файл как хотите. Убедитесь, что ваш URL-адреса соответствуют стандарту RFC-3986 для URI — стандарт RFC-3987 для IRI
- Вы должны загрузить текстовый файл в каталог самого высокого уровня, который вам нужен для поисковых систем.
 для сканирования и убедитесь, что вы не перечисляете URL-адреса в текстовом файле, которые находятся в каталоге более высокого уровня.
для сканирования и убедитесь, что вы не перечисляете URL-адреса в текстовом файле, которые находятся в каталоге более высокого уровня.
Ниже показаны образцы текстовых файлов.
http://www.example.com/catalog?item=1
http://www.example.com/catalog?item=11
Вернуться к началу
Расположение файла Sitemap
Расположение файла Sitemap определяет набор URL-адресов, которые можно включить в этот файл Sitemap.Файл Sitemap, расположенный по адресу http://example.com/catalog/sitemap.xml, может включать любые URL-адреса, начинающиеся с http://example.com/catalog/, но не могут включать URL-адреса начиная с http://example.com/images/.
Если у вас есть разрешение на изменение http://example. org/path/sitemap.xml, это предполагается, что у вас также есть разрешение на предоставление информации для URL-адресов с префиксом http: // пример.org / путь /. Примеры URL-адресов, считающихся действительными в http://example.com/catalog/sitemap.xml включают:
org/path/sitemap.xml, это предполагается, что у вас также есть разрешение на предоставление информации для URL-адресов с префиксом http: // пример.org / путь /. Примеры URL-адресов, считающихся действительными в http://example.com/catalog/sitemap.xml включают:
http://example.com/catalog/show?item=23 http://example.com/catalog/show?item=233&user=3453
URL-адреса, которые не считаются действительными в http://example.com/catalog/sitemap.xml, включают:
http://example.com/image/show?item=23 http: // пример.ru / image / show? item = 233 & user = 3453 https://example.com/catalog/page1.php
Обратите внимание: это означает, что все URL-адреса, перечисленные в файле Sitemap, должны использовать один и тот же протокол. (http, в этом примере) и находятся на том же хосте, что и Sitemap. Например, если файл Sitemap находится по адресу http://www.example.com/sitemap.xml, он не может включать URL-адреса из поддомена http: //.example.com.
Например, если файл Sitemap находится по адресу http://www.example.com/sitemap.xml, он не может включать URL-адреса из поддомена http: //.example.com.
URL-адреса, которые не считаются действительными, исключаются из дальнейшего рассмотрения. это настоятельно рекомендуется разместить файл Sitemap в корневом каталоге вашего веб-сайта. сервер. Например, если ваш веб-сервер находится по адресу example.com, то ваш индекс Sitemap файл будет по адресу http://example.com/sitemap.xml. В некоторых случаях вам может понадобиться для создания разных файлов Sitemap для разных путей (например,g., если разрешения безопасности в вашей организации разделите доступ на запись в разные каталоги).
Если вы отправляете Sitemap, используя путь с номером порта, вы должны указать этот порт. число как часть пути в каждом URL, указанном в файле Sitemap. Например, если ваш файл Sitemap находится по адресу http://www.example.com:100/sitemap.xml, то каждый URL, указанный в Sitemap, должен начинаться с http: // www.example.com:100.
Например, если ваш файл Sitemap находится по адресу http://www.example.com:100/sitemap.xml, то каждый URL, указанный в Sitemap, должен начинаться с http: // www.example.com:100.
Файлы Sitemap и Cross Подает
Чтобы отправить файлы Sitemap для нескольких хостов с одного хоста, вам необходимо «подтвердить» право собственности. хоста (ов), URL-адреса которых отправляются в Sitemap. Вот пример. Допустим, вы хотите отправить файлы Sitemap для 3 хостов:
www.host1.com с файлом Sitemap sitemap-host1.xml www.host2.com с файлом Sitemap sitemap-host2.xml www.host3.com с файлом Sitemap sitemap-host3.xml
Более того, вы хотите разместить все три файла Sitemap на одном хосте: www.sitemaphost.com. Таким образом, URL-адреса файлов Sitemap будут:
http://www.sitemaphost.com/sitemap-host1.xml http: // www.sitemaphost.com/sitemap-host2.xml http://www.sitemaphost.com/sitemap-host3.xml
По умолчанию это приведет к ошибке «перекрестной отправки», поскольку вы пытаетесь для отправки URL-адресов для www.host1.com через карту сайта, размещенную на www.sitemaphost.com (и то же самое для двух других хостов). Один из способов избежать ошибки — доказать, что вы владеете (т.е. имеют право изменять файлы) www.host1.com. Ты можешь это сделать изменив файл robots.txt на www.host1.com так, чтобы он указывал на файл Sitemap на www.sitemaphost.com.
В этом примере файл robots.txt на http://www.host1.com/robots.txt будет содержать строка «Карта сайта: http://www.sitemaphost.com/sitemap-host1.xml». Изменяя Файл robots.txt на www.host1.com и указав на файл Sitemap на www. sitemaphost.com, вы неявно доказали, что являетесь владельцем www.host1.com. Другими словами, тот, кто контролирует файл robots.txt на www.host1.com доверяет карте сайта http://www.sitemaphost.com/sitemap-host1.xml содержать URL-адреса для www.host1.com. Тот же процесс можно повторить для другого два хозяина.
sitemaphost.com, вы неявно доказали, что являетесь владельцем www.host1.com. Другими словами, тот, кто контролирует файл robots.txt на www.host1.com доверяет карте сайта http://www.sitemaphost.com/sitemap-host1.xml содержать URL-адреса для www.host1.com. Тот же процесс можно повторить для другого два хозяина.
Теперь вы можете отправить файлы Sitemap на сайте www.sitemaphost.com.
Когда файл robots.txt определенного хоста, скажем http://www.host1.com/robots.txt, указывает в файл Sitemap или индекс Sitemap на другом хосте; ожидается, что для каждого из целевые файлы Sitemap, например http://www.sitemaphost.com/sitemap-host1.xml, все URL-адреса принадлежат хосту, указывающему на него. Это потому, что, как отмечалось ранее, файл Sitemap ожидается, что URL-адреса будут поступать только с одного хоста.
Вернуться к началу
Проверка файла Sitemap
Следующие XML-схемы определяют элементы и атрибуты, которые могут появляться в ваш файл Sitemap. Вы можете скачать эту схему по ссылкам ниже:
Для файлов Sitemap: http: // www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd
Для файлов индекса Sitemap: http://www.sitemaps.org/schemas/sitemap/0.9/siteindex.xsd
Существует ряд инструментов, которые помогут вам проверить структуру вашего Карта сайта на основе этой схемы. Вы можете найти список инструментов, связанных с XML, на каждом из по следующим адресам:
http: // www.w3.org/XML/Schema#Tools
http://www.xml.com/pub/a/2000/12/13/schematools.html
Чтобы проверить ваш Sitemap или файл индекса Sitemap на соответствие схеме, XML файлу потребуются дополнительные заголовки, как показано ниже.
Карта сайта:
...
Индексный файл Sitemap:
<карта сайта> ...
Вернуться к началу
Расширение протокола Sitemaps
Вы можете расширить протокол Sitemap, используя собственное пространство имен. Просто укажите это пространство имен в корневом элементе. Например:
Просто укажите это пространство имен в корневом элементе. Например:
<пример: example_tag> ... ...
Вернуться к началу
Информирование поисковых роботов
После того, как вы создали файл Sitemap и разместили его на своем веб-сервере, вам потребуется для информирования поисковых систем, поддерживающих этот протокол, о своем местонахождении. Вы можете сделать это:
Вы можете сделать это:
Затем поисковые системы могут получить ваш Sitemap и сделать URL-адреса доступными для их краулеры.
Отправка файла Sitemap через поиск интерфейс подчинения двигателя
Чтобы отправить файл Sitemap непосредственно в поисковую систему, которая позволит вам получать информацию о статусе и любых ошибках обработки см. в документации каждой поисковой системы.
Указание местоположения Sitemap в ваш файл robots.txt
Вы можете указать местоположение файла Sitemap с помощью файла robots.txt. Сделать это, просто добавьте следующую строку, включая полный URL-адрес в карту сайта:
Карта сайта: http://www.example.com/sitemap.xml
Эта директива не зависит от строки пользовательского агента, поэтому не имеет значения, где вы помещаете его в свой файл.Если у вас есть файл индекса Sitemap, вы можете включить расположение только этого файла. Вам не нужно перечислять каждый отдельный файл Sitemap в списке. в индексном файле.
Вы можете указать несколько файлов Sitemap для каждого файла robots.txt.
Карта сайта: http://www.example.com/sitemap-host1.xml Карта сайта: http://www.example.com/sitemap-host2.xml
Отправка файла Sitemap с помощью HTTP-запроса
Чтобы отправить файл Sitemap с помощью HTTP-запроса (замените
/ ping? Sitemap = sitemap_url
Например, если ваш файл Sitemap находится по адресу http: // www. example.com/sitemap.gz, ваш URL станет:
example.com/sitemap.gz, ваш URL станет:
/ping?sitemap=http://www.example.com/sitemap.gz
URL кодирует все после / ping? Sitemap =:
/ping?sitemap=http%3A%2F%2Fwww.yoursite.com%2Fsitemap.gz
Вы можете отправить HTTP-запрос с помощью wget, curl или другого механизма по вашему выбору.Успешный запрос вернет код ответа HTTP 200; если вы получите другой ответ, вы должны повторно отправить свой запрос. Код ответа HTTP 200 указывает только что поисковая система получила ваш файл Sitemap, а не сам файл Sitemap или URL-адреса, содержащиеся в нем, были действительными. Самый простой способ сделать это — настроить автоматизированный работа по созданию и отправке файлов Sitemap на регулярной основе.
Примечание: Если вы предоставляете файл индекса Sitemap, вам нужно только отправить один HTTP-запрос, который включает расположение файла индекса Sitemap; вам не нужно отправлять отдельные запросы для каждого файла Sitemap, указанного в индексе.
Вернуться к началу
Без содержания
Протокол Sitemap позволяет сообщать поисковым системам, какой контент вы бы вроде проиндексировано.Чтобы указать поисковым системам контент, который вы не хотите индексировать, используйте файл robots.txt. файл или метатег robots. См. Robotstxt.org для получения дополнительной информации о том, как исключить контент из поисковых систем.
Вернуться к началу
Последнее обновление: 21 ноября 2016 г.
.


 Данная услуга предоставляется при добавлении организации в Яндекс Справочник (или редактировании, если она уже добавлена). Об этом сервисе я расскажу немного позже. Такие объекты могут «подвинуть» географическое ранжирование и занять первое место, но только в том случае, если он сам расположен в близости от места нахождения устройства, с которого осуществляется поиск.
Данная услуга предоставляется при добавлении организации в Яндекс Справочник (или редактировании, если она уже добавлена). Об этом сервисе я расскажу немного позже. Такие объекты могут «подвинуть» географическое ранжирование и занять первое место, но только в том случае, если он сам расположен в близости от места нахождения устройства, с которого осуществляется поиск.

 png. Никаких действий с картой осуществлять нельзя.
png. Никаких действий с картой осуществлять нельзя. Если здание не найдено или не обозначено на карте, то можно просто подвинуть метку как надо. Жмем во всплывающем окне ОК и ставим свою метку. Можно как выделить некоторую область, так и просто поставить метку в виде точки. Добавляем текстовое описание и если нужно меняем стиль оформления.
Если здание не найдено или не обозначено на карте, то можно просто подвинуть метку как надо. Жмем во всплывающем окне ОК и ставим свою метку. Можно как выделить некоторую область, так и просто поставить метку в виде точки. Добавляем текстовое описание и если нужно меняем стиль оформления. Д. И доказали свою 100% совместимость со всеми этими основными поисковыми системами!
Д. И доказали свою 100% совместимость со всеми этими основными поисковыми системами! OS / Chromium, Linux или UNIX.Microsoft Windows 8 также полностью поддерживается. То же самое и с точки зрения управления контентом: вы можете управлять своим контентом вручную или использовать CMS, такую как Drupal, Joomla, WordPress, DotNetNuke, Magento — во всех случаях наш HTTP-сканер всегда будет работать для вас!
OS / Chromium, Linux или UNIX.Microsoft Windows 8 также полностью поддерживается. То же самое и с точки зрения управления контентом: вы можете управлять своим контентом вручную или использовать CMS, такую как Drupal, Joomla, WordPress, DotNetNuke, Magento — во всех случаях наш HTTP-сканер всегда будет работать для вас! Таким образом, вы можете использовать средство проверки ссылок в любое время даже без создания каких-либо файлов карты сайта Google. Не забывайте периодически использовать инструменты Link Checker, чтобы обеспечить постоянное состояние ваших интернет-ресурсов. Joomla и другие динамические системы управления контентом полностью поддерживаются!
Таким образом, вы можете использовать средство проверки ссылок в любое время даже без создания каких-либо файлов карты сайта Google. Не забывайте периодически использовать инструменты Link Checker, чтобы обеспечить постоянное состояние ваших интернет-ресурсов. Joomla и другие динамические системы управления контентом полностью поддерживаются!  См. Самое последнее разрешение — сейчас оно намного выше, и поэтому может легко соответствовать даже большим веб-порталам.
См. Самое последнее разрешение — сейчас оно намного выше, и поэтому может легко соответствовать даже большим веб-порталам. org — Протокол
org — Протокол 


 Это значение предоставляет общую информацию для поисковых систем и может не соответствовать точно тому, как часто они сканируют страницу.Допустимые значения:
Это значение предоставляет общую информацию для поисковых систем и может не соответствовать точно тому, как часто они сканируют страницу.Допустимые значения: Даже если сканеры поисковых систем могут учитывать эту информацию при принятии решений, они могут сканировать страницы с пометкой «ежечасно» реже, чем это, и они могут сканировать страницы с пометкой «ежегодно» чаще, чем это.Поисковые роботы могут периодически сканировать страницы с пометкой «никогда», чтобы они могли обрабатывать неожиданные изменения на этих страницах.
Даже если сканеры поисковых систем могут учитывать эту информацию при принятии решений, они могут сканировать страницы с пометкой «ежечасно» реже, чем это, и они могут сканировать страницы с пометкой «ежегодно» чаще, чем это.Поисковые роботы могут периодически сканировать страницы с пометкой «никогда», чтобы они могли обрабатывать неожиданные изменения на этих страницах. на других сайтах — это позволяет поисковым системам узнать, какие страницы вы считаете наиболее важно для сканеров.
на других сайтах — это позволяет поисковым системам узнать, какие страницы вы считаете наиболее важно для сканеров. Поскольку приоритет относительный, он используется только для выбора между URL-адресами на вашем сайте.
Поскольку приоритет относительный, он используется только для выбора между URL-адресами на вашем сайте. example.com/catalog?item=73&desc=vacation_new_zealand
example.com/catalog?item=73&desc=vacation_new_zealand 
 Это не соответствуют времени изменения любой из страниц, перечисленных в этом файле Sitemap. Значение тега lastmod должно быть в Формат даты и времени W3C.
Это не соответствуют времени изменения любой из страниц, перечисленных в этом файле Sitemap. Значение тега lastmod должно быть в Формат даты и времени W3C. (52 428 800 байт). Если на вашем сайте более 50 000 URL-адресов, вы можете разделить список в несколько текстовых файлов и добавлять каждый отдельно.
(52 428 800 байт). Если на вашем сайте более 50 000 URL-адресов, вы можете разделить список в несколько текстовых файлов и добавлять каждый отдельно. для сканирования и убедитесь, что вы не перечисляете URL-адреса в текстовом файле, которые находятся в каталоге более высокого уровня.
для сканирования и убедитесь, что вы не перечисляете URL-адреса в текстовом файле, которые находятся в каталоге более высокого уровня. sitemaphost.com/sitemap-host1.xml
http: // www.sitemaphost.com/sitemap-host2.xml
http://www.sitemaphost.com/sitemap-host3.xml
sitemaphost.com/sitemap-host1.xml
http: // www.sitemaphost.com/sitemap-host2.xml
http://www.sitemaphost.com/sitemap-host3.xml
 xml
xml