Видеоурок 1. Выпадающее меню для сайта с помощь html и css на WordPress
Опубликовано:
Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню. Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный — не рабочий, я решил все сделать сам… И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
html код выпадающего меню — скилет
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
<ul> <li><a href="/">Подменю 1</a> <ul> <li><a href="/" >Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> <li><a href="/">Подменю 2</a> <ul> <li><a href="/">Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> </ul>
CSS код горизонтального выпадающего меню
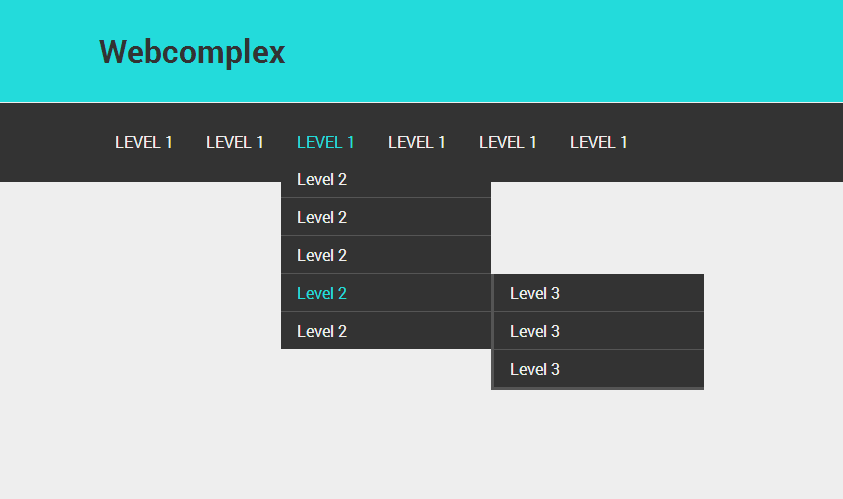
Вот такое меню можно сделать моим способом…
Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
#mymenu {
float: left;
width: 100%;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
float: left;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}CSS код вертикального выпадающего меню
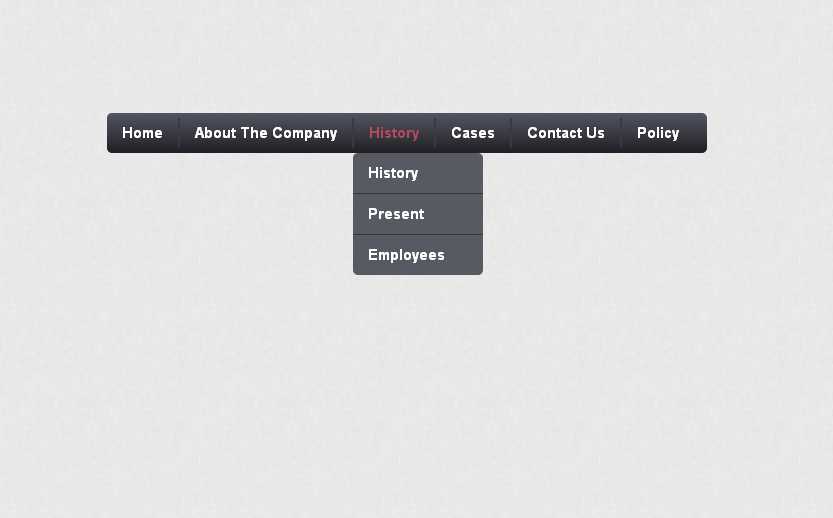
А вот и вертикальное выпадающее меню для вашего сайта
#mymenu {
float: left;
width: 150px;
height: auto;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
display: block !important;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0 0px;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
} В данном случае меню выпадает вертикально вниз. Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0px 100px;
position: absolute;
padding: 0;
}Выпадающее меню для сайта
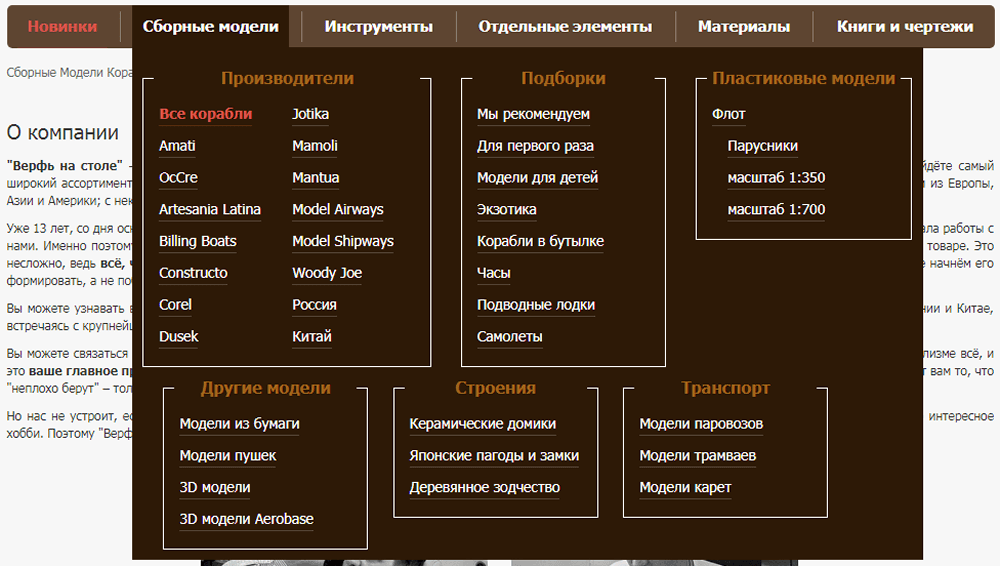
Выпадающее меню будет полезным для сайта, где планируется меню с большим количеством внутренних пунктов. Преимущества выпадающего меню — это экономия места, удобство использования и простота изготовления 😉 В данном примере меню я не использовал ничего, кроме HTML и CSS, что дает определенные плюсы. Это меню можно сделать многоуровневым — хотя, возможно будет не аккуратно смотреться, но бывают случаи, что это просто необходимо.
Если у вас код откажется работать — пишите в комментарии, подправлю вам лично 🙂
Удачной работы! 😉
Опубликовано:
html — элементы выпадающего меню CSS располагаются горизонтально
спросил
Изменено 7 лет, 6 месяцев назад
Просмотрено 4к раз
Я искал эту проблему в stackoverflow, но ничего не нашел.
Я работал над выпадающим меню в CSS. Когда вы наводите указатель мыши на раскрывающееся меню, элементы раскрывающегося списка отображаются горизонтально, а не вертикально.
HTML
CSS
/*заголовок*/
# заголовок {
цвет фона: #5c931ф;
}
#заголовок ул {
тип стиля списка: нет;
}
#заголовок ли {
ширина: 100 пикселей;
граница: 1px сплошной черный;
дисплей: встроенный;
цвет фона: #000;
цвет: #808080;
положение: родственник;
выравнивание текста: по центру;
}
#заголовок li:hover {
цвет синий;
}
/*выпадающее меню*/
.выпадающий ул{
дисплей: нет;
}
.dropdown: наведите указатель {
дисплей: блок;
положение: абсолютное;
}
Как сделать элементы раскрывающегося списка вертикальными?
- HTML
- CSS
- раскрывающееся меню
Вы активно объявили li для отображения встроенных здесь:
#header li {
. ..
дисплей: встроенный;
...
}
..
дисплей: встроенный;
...
}
Встроенное означает, по сути, «не принудительно переходить на следующую строку». Уберите это, и он должен вернуться к поведению блока .
Редактировать: раньше я не замечал вложенных li .
Добавить:
#header .dropdown li {
дисплей: блок;
}
В качестве альтернативы можно выбрать только непосредственного дочернего элемента
li со встроенным (обратите внимание, что это повлияет на все стили, примененные к li : #header > ul > li {
ширина: 100 пикселей;
граница: 1px сплошной черный;
дисплей: встроенный;
цвет фона: #000;
цвет: #808080;
положение: родственник;
выравнивание текста: по центру;
}
2
Добавьте/измените следующий код:
.dropdown ul li{
дисплей: блок;
}
.dropdown: наведите указатель {
дисплей: встроенный;
положение: абсолютное;
сверху: 0;
слева: 0;
плыть налево;
}
Ссылка на JS Fiddle:
http://jsfiddle. net/kr2jw577/
net/kr2jw577/
Однако требуется некоторая настройка.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Выпадающее меню с горизонтальным подменю
HTML Примеры CSS для CSS Widget:Menu Dropdown
- ГЛАВНАЯ
- HTML CSS
- Виджет CSS
- Выпадающее меню
Описание
Выпадающее меню с горизонтальным подменю
Код демонстрации
Результат
<голова>


 ..
дисплей: встроенный;
...
}
..
дисплей: встроенный;
...
}