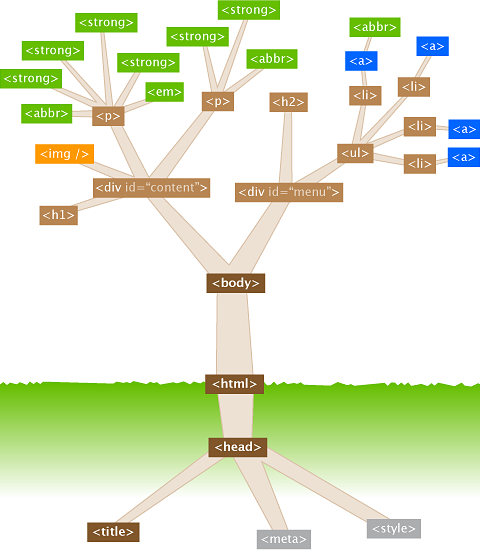
Структура HTML документа: тип HTML документа, заголовок HTML документа, тело HTML документа, границы HTML документа
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой продолжим раздел HTML. Эта запись поможет разобраться вам со структурой HTML документа. На самом деле, структура HTML документа очень простая: границы документа, заголовок, тело и декларация. О каждом элементе структуры документа и его назначении вы можете узнать из этой публикации.

Структура HTML документа: тип HTMLдокумента, заголовок HTML документа, тело HTML документа, границы HTML документа
Кроме того, что мы рассмотрим структуру HTML документа, мы поговорим о том, как браузер интерпретирует HTML документ и проведем параллель между HTML и протоколом HTTP, ведь обе эти технологии были разработаны в ЦЕРНе одним и тем же человеком для того, чтобы сделать общение по сети более доступным и простым специально неподготовленным пользователям. Так же любой начинающий веб-разработчик или веб-мастер должен знать и понимать, как работают эти две технологии: HTML и HTTP.
Структура HTML документа. Особенности работы браузера с HTML
Содержание статьи:
Когда мы разговаривали о том, что такое HTML и создавали первую HTML страницу, мы сделали это неправильно, да HTML документ был создан и мы его даже смогли посмотреть в браузере, но данный документ был неправильным с точки зрения стандарта HTML, хотя браузер «понял» и корректно отобразил страницу, но это заслуга браузера.
Прежде чем перейти к рассмотрению структуры HTML документа, давайте откроем файл в папке Lesson 1 (этот файл мы создали, когда знакомились с HTML) в браузере и воспользуемся консолью разработчика, я буду использовать для этого Google Chrome, вы можете использовать любой другой браузер.
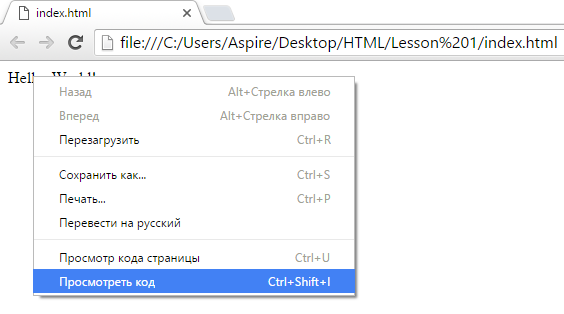
Открыв index.htmlв браузере, нажмите F12, либо нажмите правой кнопкой мыши в области просмотра и из контекстного меню выберите пункт «Просмотреть код».

Смотрим код сформированной HTML страницы в браузере
Снизу у нас появится консоль, в которой наибольший интерес для нас в данный момент представляет вкладка Elements.

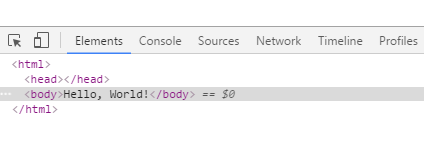
Код HTML страницы в консоли браузера
А теперь нажмите еще раз по области просмотра правой кнопкой мыши, но теперь нажмите «Просмотр код страницы».
У вас откроется новая вкладка в браузере, в которой будет отображен HTMLкод, из которого получилась данная страница, в моем случае это:
Заметили разницу? В консоли помимо текста «Hello, World!» мы видим HTML тэги, когда мы смотрим HTML код, мы этих тэгов не видим. Данный пример очень показательный по двум причинам:
- Вы увидели структуру HTML документа.
- Вы увидели, как браузер обрабатывает HTML код.
Все дело в том, что разработчики браузеров заботятся о своих пользователях в отличии от некоторых HTML разработчиков, поэтому браузеры будут исправлять некоторые ошибки разработчика, чтобы пользователь видел красивую и правильную структуру HTML документа. Здесь стоит заметить, что HTML тэги могут делиться как на одиночные и парные HTML тэги, так и на обязательные и необязательные HTML тэги, так же существуют еще и запрещенные HTML тэги. Обо всем этом мы обязательно поговорим.
В данном примере браузер сгенерировал структуру HTML документа за нас, но, тут можно подумать, что тэги, обозначающие структуру HTML документа необязательные, и этот будет глубоким заблуждением, просто браузер генерирует тэги структуры HTML документа в том случае, когда разработчик их не указал.
Из-за того, что браузер сгенерировал структуру HTML документа, мы видим разницу между консолью и исходным кодом HTML документа. В консоли всегда отображается то, что на странице. В исходном коде браузера отображается код, который получил браузер на интерпретацию, это разные вещи.
Вы, наверное, уже разобрались со структурой HTML документа, посмотрев код консоли. Но я предлагаю вам взглянуть на картинку ниже, на ней изображена структура HTMLдокумента.

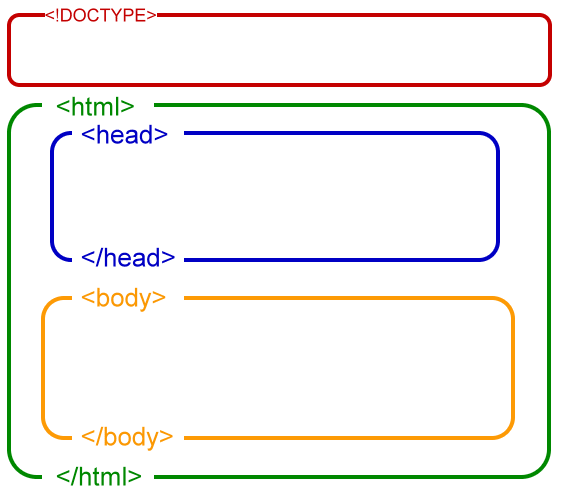
Структура HTML документа
Сверху мы видим HTML тэг <!DOCTYPE>, этот тэг так же является частью структуры HTML документа, но браузер его не генерирует, так как по тэгам не может определить версию HTML стандарта, как раз таки для определения версии HTML документа и используется тэг <!DOCTYPE>. Обратите внимание: это не простой параметр. На основе версии определяются правила написания тэгов (синтаксис HTML) и набор тэгов, который может быть использован в документе и, если эти правила будут нарушены, то ваш код будет невалидным.
Далее зеленой линией обозначен тэг <html>, который определяет границы HTML документа, весь код HTML документа за исключением декларации должен быть внутри тэгов <html> и </html>, иначе документ будет невалидным. Для простоты понимания структуры HTML документа можно представить, что тэги <html>и </html> это своеобразный контейнер, а декларация DOCTYPE это инструкция по использованию контейнера.
Но также на рисунке мы видим, что наш контейнер <html>состоит из двух отсеков: верхний отсек – это заголовок HTML документа, в заголовке HTML документа располагается служебная информация, которая невидна пользователю за исключением названия HTML документа в тэге <title>.
Нижний отсек – это тело HTML документа, в котором идет код, который отображается браузером на экранах пользователя в виде HTML элементов. Отметим себе, что HTML элементы – это то, что пользователь видит на экране, а HTML тэги – это то, что разработчик пишет в редакторе. Структура HTML документа очень строгая и ее не стоит нарушать, конечно, любой современный браузер будет стараться корректно отобразить HTML документ, но как только вы будете делать валидацию HTML, вы будете получать ошибки.
Да и поисковые системы начинают относиться хуже к тем сайтам, у которых HTML код невалидный. Поэтому никогда не пренебрегайте правилами HTML. Давайте теперь более подробно поговорим о структуре HTML документа.
Заголовок HTML документа: место для служебной информации, которую не видят пользователи. HTML тэг <head>
Пожалуй, самым важным элементом структуры HTML документа является его заголовок. Начало заголовка HTML документа обозначается открывающим тэгом <head>, конец заголовка HTML документа обозначается закрывающим тэгом </head>.
Внутри заголовка HTML документа прописывается вся необходимая служебная информация:
- В заголовке указывается кодировка HTML документа.
- Так же здесь подключатся таблицы стилей.
- Заголовок HTML документа используется для подключения файлов JavaScript.
- В заголовке расположено описание HTML документа.
- В заголовке указывается название HTML документа.
- В заголовке могут быть указаны другие мета-тэги HTML, которые позволяют браузеру корректно отображать документы, а пользователям и поисковой системы получить больше информации о сайте.
Для нас сейчас важно сделать вывод о том, что заголовок HTML документа – важный элемент его структуры, который используется для размещения служебной информации, с некоторыми особенностями мы познакомимся в других записях.
Хочу обратить ваше внимание на то, что заголовок HTML документа и HTML заголовок – разные вещи, по крайней мере в моем понимание. HTML заголовок – это тэги <h2>, <h3>, <h4>и так до <h6>, эти тэги делят документ на разделы.
Тело HTML документа: видимая часть HTML страницы. HTML тэг <body>
В структуре HTML документа есть тело. Браузер обычно отображает содержимое тела HTML документа в области просмотра. Другими словами: тело HTML документа отображается пользователю и он даже может взаимодействовать с HTML элементами при помощи браузера, например, вводить данные в HTML формы.
Тело HTML документа является частью структуры и предназначено для отображения содержимого пользователя, хотя это не означает, что пользователь будет видеть все HTML элементы после того, как браузер проанализирует код страницы, так как некоторые HTML элементы могут быть намеренно скрыты стилями, заданными в CSS или удалены при помощи JavaScript кода.
Открывающий HTML тэг <body> обозначает начало тела HTML документа, закрывающий тэг </body>обозначает его окончание. Вне тела не должно быть HTML тэгов, которые бы отображались пользователю.
Вывод: тело документа – часть структуры HTML документа, которая отображается пользователю в области просмотра браузера
Границы HTML документа. HTML тэг <html>
Если не быть таким уж формалистом, то HTML можно считать подмножеством XML. В XML действует незыблемое правило: один документ – один тэг. В XML так же, как и в HTML есть декларация. Как понимать это правило: один документ – один тэг. Ведь на самом деле в XML документе тэгов много? Понимать это правило нужно следующим образом: тэг один, но в него может быть вложено сколь угодно много тэгов. Этот внешний тэг называют корневым или корнем. Корень как раз-таки и является границей XML. В HTML границей документа является тэг <html>.
Так и в HTML: весь HTML документ представляет собой один тэг <html>, внутри которого должно быть обязательно два вложенных тэга: <head>и <body>. За пределами границы HTML документа, кроме декларации, ничего быть не должно, на то это и граница.
Важной особенностью структуры HTML документа является то, что за пределами <html>…</html>не должно быть других тэгов, а внутри <html> могут быть только тэги <head>и <body>
. А вот внутри тэгов <head>и <body>может быть сколь угодно много тэгов, правда внутри <head>служебных, а внутри <body>тех тэгов, которые видны пользователю.Повторюсь, что структура HTML документа строгая и порядок написания тэгов должен быть так, как на рисунке выше.
Вывод: тэг <html> определяет границу HTML документа, за пределами которой не должно быть других тэгов, кроме декларации. Внутри границы HTML документа могут располагаться только тэги <head>и <body>в том порядке, как они написаны, а внутри тэгов <head> и <body> можно писать сколь угодно много тэгов.
Тип HTML документа: как браузер узнает о версии HTML в документе. HTML тэг DOCTYPE
Браузер интерпретирует HTML документа. Другими словами: браузер проводит его анализ и в соответствии с этим анализом он решает, как отображать HTML документ пользователю. На данный момент используют два стандарта HTML: 4.01 и 5 (есть еще XHTML, но на это у нас будет отдельная рубрика).
Исходя из вышесказанного, браузеру нужно «понимать»: с какой версией HTML он имеет дело или может он работает не с HTML, а с xHTML? Как ему это понять, чтобы правильно отобразить документ.
Для того чтобы браузер понимал с какой версией HTML он работает, в структуре HTML документа используется декларация, для объявления декларации используется HTML тэг <!DOCTYPE>, мы подробно поговорим про декларацию и ее роль в структуре HTML документа в отдельной записи, сейчас важно понимать то, что она нужна для того, чтобы браузер понял, как интерпретировать код HTML.
В принципе, мы рассмотрели структуру HTML документа и довольноподробно поговорили о каждом элементе структуры и его назначении в HTML, но давайте все-таки напишем код.
Пример структуры HTML документа
Без примера структуры HTML документа публикация была бы не полной. Поэтому откройте папку HTML, которую мы создали в прошлой записи и создайте в ней папку Lesson 2. Затем откройте любой удобный для вас редактор кода и напишите в нем следующее:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Структура HTML документа</title> </head> <body> <p>Lorem ipsum dolor sit amet, consecteturadipisicingelit. Necessitatibusipsaquis, maioresevenietatqueillo rem autemblanditiisiusto sit eumeligendi culpa ullamdebitisinciduntofficiaofficiis, in provident.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Структура HTML документа</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consecteturadipisicingelit. Necessitatibusipsaquis, maioresevenietatqueillo rem autemblanditiisiusto sit eumeligendi culpa ullamdebitisinciduntofficiaofficiis, in provident.</p>
</body>
</html> |
Теперь мы создали правильный HTML документ, описав его структуру, отображаться в браузере он будет примерно следующим образом.

Так выглядит HTML документ в браузере с правильно заданной структурой
Если вы откроете консоль и откроете исходный код страницы, то увидите, что структура HTML документа есть и там, и там, только в этот раз браузер не делал работу за нас. Так же на странице мы видим HTML заголовок и HTML параграф, о которых мы поговорим, когда начнем разбираться с типографией в HTML.
Так же обратите внимание на то, что на вкладке появился текст: «Структура HTML документа», это получилось благодаря тому, что внутри заголовка HTML документа мы использовали тэг <title>, который используется для того, чтобы давать имена HTML страницам. На картинке для примера я оставил вкладку, которая принадлежит странице из прошлой записи. Еще внутри заголовка есть мета-тэг с указанием кодировки документа.
Сравниваем структуру HTML документа со структурой HTTP протокола
Ни для кого не секрет, что в сети Интернет основным протоколом передачи данных является HTTP, который расшифровывается, как протокол передачи гипертекста и который был разработан одним и тем же человеком, что и HTML в ЦЕРНе.
Поэтому тут можно провести аналогию с HTTP протоколом, в котором есть HTTP сообщение, состоящее из служебной информации, которая прописывается в специальных полях HTTP заголовка и есть тело HTTP сообщения или HTTP объект, в котором передается полезная для пользователя информация. Согласитесь, что структура HTML документа очень похожа на структуру HTTP протокола.
Но если вам мало, то добавим: и HTTP запрос и HTTP ответ начинаются со статусной строки, если мы говорим про запрос, то в статусной строке указывается метод HTTP протокола, который говорит HTTP серверу о том, как выполнить запрос, а ответ сервера содержит специальный HTTP код состояния, который говорит клиенту о том, как он понял этот запрос. Это похоже на DOCTYPE?
Как браузер интерпретирует HTML документ
HTML и HTTP очень связаны между собой, если вы не знаете, то HTTP протокол синхронный, это означает, что во время HTTP соединения и клиент, и сервер обмениваются сообщениями по очереди. Сперва клиент отправляет запрос, потом сервер отправляет ответ на запрос, если клиенту нужно, он делает еще запрос, на который опять же отвечает сервер.
HTTP клиент в нашем случае – это браузер. По HTTP протоколу чаще всего передаются HTML документы. Из-за особенностей реализации HTTP протокола и структуры HTML документа браузеры реализованы так, что они читают и интерпретируют HTML код слева направо и сверху вниз: сначала браузер проверяет версию HTML, указанную в декларации, затем он видит тэг <html>, который говорит ему о том, что начался HTML документ.
Далее браузер видит тэг <head> и понимает, что сейчас он получит служебную информацию, которая ему нужна, чтобы правильно отобразить документ. Кстати, если браузер увидит, что вы подключаете какой-нибудь скрипт или таблицу стилей, то он будет делать запросы к серверу, чтобы получит недостающие файлы. Увидев закрывающий тэг </head> браузер понимает, что заголовок HTML закончился.
За тэгом <head> браузер видит тэг <body>, который говорит ему о том, что началось тело документа, которое нужно показать клиенту. Проанализировав тело, браузер увидит закрывающий тэг </body> и при этом поймет, что закончилось тело.
Об окончании документа браузер понимает по закрывающему тэгу </html>
Надеюсь, что данная статья помогла вам разобраться со структурой HTML документа и с тем, как обрабатывает браузер HTML код, если есть какие-то вопросы по структуре HTML документов – задавайте их в комментариях, разберемся вместе.
Урок 2. Структура html документа (страницы)
Учим структуру HTML
В html документах очень важно соблюдать структуру и порядок расположения тегов. Если её нарушить, то может ничего смертельного не произойдёт, но вы сможете подарить себе много неприятных эмоций, связанных с выяснением причины того, что отображается всё криво.
Дабы не огорчать себя растратой бесценного времени, давайте посмотрим пример ниже и запомним расположение открывающих и закрывающих тегов html, head, body и того, что в них располагается
<html>
<head>
<title> <!--В head, например, есть тег title, в котором нужно записать заглавие страницы -->
Заголовок на Ваш вкус
</title>
</head>
<body>Любой текст.
В тело документа вообще можно вставить не только текст, но и картинки, ссылки и прочее.
Как это делать - рассмотрим позже. Поэтому пока здесь только текст</body>
</html>
| Важно понять и соблюдать базовую структуру html-документа. Нужно будет выучить последовательно базовых тегов, таких как html, head, body. Если её нарушить, то и Ваш html-документ будет отображаться некорректно. |
html — с него начинается и заканчивается html-документ. Исключение может составить так называемая — спецификация. О ней я расскажу ниже.
head — в голове документа содержатся данные о сайте или странице: заголовок, ключевые слова, описание, автор и тд
body — мы же пока конкретнее остановимся на ТЕЛЕ документа. Именно между открывающим и закрывающим тегами body будем вставлять текст, ссылки, изображение и многое другое.
Ещё раз смотрим код выше, анализируем и читаем дальше.
Спецификация документа HTML
Скажу сразу, текст сложный, но нужно представлять уже в самом начале, что это такое. Если пропустите данный раздел, то ничего страшного не случится, но позже всё равно лучше к нему вернуться.
И всё же…
html-документ в идеале должен состоять не только из базовых тегов (html, head,body). Почти все web-страницы начинаются со сторки вида:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
Это так называемая спецификация html документа.
А уже позже прописываются остальные теги: html, head,body и их содержимое.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>
Заголовок на Ваш вкус
</title>
</head>
<body>Любой текст.
</body>
</html>
| Спецификация помогает браузеру определить, как правильно интерпретировать Ваш html-документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии XHTML 1.0. Проще говоря, если Вы не укажете спецификацию или укажете её старую версию, то некоторые элементы у Вас будут отображены некорректно или не отображены вовсе. |
Тег DOCTYPE cогласно спецификациям HTML и XHTML (что означает Объявление типа документа) сообщает валидатору, какую именно версию (X)HTML вы используете на своей странице. Данный тег всегда должен располагаться на Первой строчке каждой вашей старницы! Тег DOCTYPE — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
Из истории спецификации…
Решение задачи создания спецификаций HTML взяла на себя организация, называемая World Wide Web Consortium (сокращенно — W3C), владельцем которой является создатель HTML — Бернерс-Ли. В задачи W3C входит составление спецификации, отражающей современный уровень развития возможностей языка с учетом разнообразных предложений компаний-разработчиков браузеров. Официальные сведения о спецификации HTML всегда можно получить с Web-сайта Консорциума W3C по адресу http://www.w3.org/TR/.
Базовые теги HTML
После спецификации документ продолжает открывающий тег html. Закрывающий тег также должен Обязательно прописываться в Конце html-документа.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
Тег body обозначает Тело страницы. То, что вписать после открывающего и перед закрывающыим тегами body и будет Содержимым Вашей страницы
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"> <!-- Спецификация --><html>
<head>
<title>
Название страницы
</title>
</head>
<body><h2>Любой заголовок</h2>
Просто текст
Другой текст
<p>Текст в параграфе. Он будет писаться с новой строки, выделяться отступами и заканчиваться с закрывающим тегом</p></body>
</html>
Пример кода html-документа
Итоговая страница с комментариями по каждому тегу. Обязательно к внимательному просмотру.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"> <!-- Спецификация -->
<html> <!-- С открывающего html начинаем наш документ --><head> <!-- Открываем головную часть документа -->
<title>Здесь будет заголовок Вашего документа</title>
</head> <!-- Закрываем головную часть документа. Пока не закрыли, к тегу body НЕ переходим --><body> <!-- Открываем тело документа. ЗДЕСЬ будет всё содержимое -->
Тело документа. Можно писать что угодно
<h2>Вставлять заголовки</h2>
И текст <b>жирный</b> и <i>курсив</i></body> <!--Закрываем body. После этого Содержимое не вставляем-->
</html> <!--Закрываем html. После него уже ВООБЩЕ НИЧЕГО НЕ вставляем-->
HTML — это… Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
 Стандарты ISO Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |
HTML — это… Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
 Стандарты ISO Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |
Структура HTML документа
Хотя основа документа HTML – простой текст, чтобы создать настоящий HTML документ, необходимо кое-что еще. А именно задать структуру документа HTML.
Структура документа HTML состоит из тегов, которые окружают содержимое и придают ему определенное техническое значение.
Измените свой документ следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<body>
Это моя первая веб-страница
</body>
</html>
Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Внешний вид страницы никак не изменился. Однако предназначение HTML – определение значения для содержимого, а не внешнего представления, и данный пример показал нам несколько фундаментальных элементов веб-страницы, задающих базовую структуру документа HTML.
Первая строка, начинающаяся с «<!DOCTYPE…» говорит браузеру, что вы знаете, что делаете. Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Вернемся к нашему примеру. Следующая команда в структуре документа HTML, команда <html>, — открывающий тег, который прекращает все недомолвки и прямо говорит браузеру, что все, что между ним и закрывающим тегом </html>, является HTML документом. Все что находится между <body> и </body> является основным содержимым веб-страницы и выводится в окне браузера.
Закрывающие теги
Теги </body> и </html> закрывают соответствующие открывающие теги. Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Не у всех тегов есть соответствующие закрывающие теги (вроде <html></html>). Некоторые теги, которые не заключают в себе контент, закрывают сами себя. Например, тег разрыва строки выглядит следующим образом: <br />. Мы вернемся к этому примеру позднее. Все что нужно запомнить, это то, что все теги в структуре документа HTML должны быть закрыты, и большинство из них (те которые содержат какой-нибудь контент) имеют следующую форму: открывающий тег → контент → закрывающий тег.
Атрибуты
У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
<тег атрибут="значение">контент</тег>
Подробнее о тегах с атрибутами мы поговорим немного позже.
Элементы
Предназначение тегов – обозначать начало и конец элемента структуры документа HTML. Элементы же это кирпичики, из которых складывается веб-страница. Так, например, все что находится между тегами <body> и </body>, включая сами эти теги, является элементом body.
HTML — это… Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
 Стандарты ISO Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |

