Правильное использование h2, h3, h4, h5 в SEO
Привет, ребята! Чувствую, обстановка накаляется, в комментариях начал прорываться мат, оскорбления в мой адрес. Что ж, а то я уже заскучал по этим временам. 🙂 Самое худшое – это игнорирование. А когда ругают – это же хорошо, значит кого-то задеваю. Радует. 🙂 Эге-ге-гей, товарищ комментатор, привет!!! 🙂 Но из-за мата мне, твой комментарий пришлось удалить, я не раз говорил, что ругательства подобного плана терпеть не стану.
Многие обвиняют меня в продажных статьях. Да, было время, но я же обещал, что их количество будет уменьшаться. Но некоторые до сих пор думают, что если я делаю обзор какого-то сервиса – этот пост продажный. Думайте, что хотите, такие господа. Моя совесть чиста и улыбаюсь я во все кривые свои 32 зуба. Настроение у меня прекрасное, да и моих преданных читателей оно будет таким, по крайней мере я буду стараться. 🙂
В прошлом уроке я рассказывал, про SEO расширение для браузеров RDS bar. Я не просто так решил поднять давно изъезженную тему. Я решил поставить точки над И. Многи читатели у меня спрашивают, как правильно использовать заголовки h2, h3, h4 и т.п.? Я уже когда-то отвечал на этот вопрос в далеком 2012 году. Делая аудиты многих сайтов я вижу одни и те же ошибки, которых я не признаю. Значит, пришло время немного дополнить тот урок.
Возможно, какие-то оптимизаторы, посчитают теги h2 и подобные бесполезными, но все же большинство поддерживает их. Если Вы до сих пор не поняли, SEO – очень хитрая наука, у каждого свое мнение.
Правила использования заголовков h2, h3, h4, h5 на странице с точки зрения SEO
Правило №1: на странице должен быть только 1 тег h2.
Запомните, только 1, а не 2, тем более не 3. Многих интересует, как же узнать количество данных тегов на странице и очень часто вебмастера начинают лезть в исходный код страницы и в ручную искать эти теги. Я тоже так делал до тех пор, пока мой “братан по интернету” Виталий (http://mojwp.ru/) не подсказал мне очень хитрую вещь, которая, оказывается, встроена в мой любимый SEO bar.
Что вам требуется?
- Устанавливаем RDS bar на Firefox (к сожалению, в версии Google Chrome нет подобного функционала).
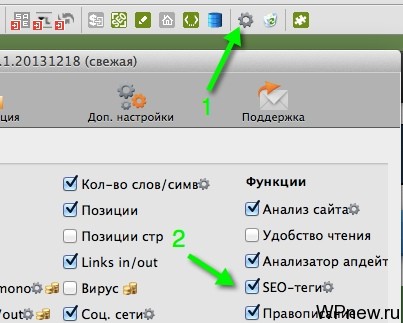
- Нажимаем на кнопку “Настроить панели инструментов RDS bar”:

- Уже там ставим галочку напротив “SEO-теги” (см. картинку выше).
- Заходим на любой сайт в Mozilla Firefox (в моем случае мы находимся в любой статье WPnew.ru, начнем с внутренних страниц).
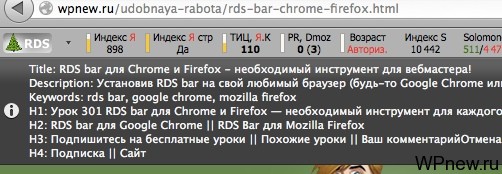
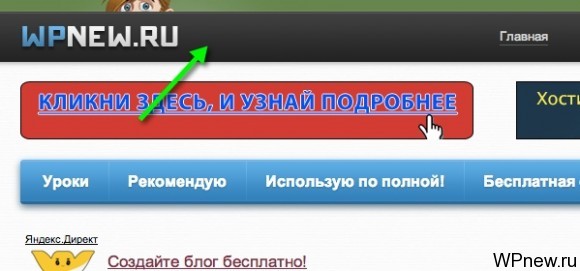
- На панели RDS бар нажимаем на кнопку SEO:
- Здесь мы видим title страницы, ее description, keywords, но главное, что нас интересует сейчас – это заголовки сайтов! Такой вид сайта – далеко не идеал в плане SEO, как я считаю. Как говорится, сапожник без сапог. 🙂

Огромный плюс – это 1 тег в h2 на транице, что очень хорошо. Если у Вас его нету или их больше одного, ниже я расскажу, как избавиться от лишних, либо добавить.
Правило №2: заголовки h3, h4, h5 должны быть только в самой статье.
В моем случае Вы видите, что h3 используется очень даже правильно, а вот в теге h4, h5 у меня – “мусор”. То есть данные словосочетания не несут никаких полезностей в плане SEO. Более того, используя теги h в ненужных местах мы снижаем значимость этих тегов для поисковых систем, так как их “вес” раскидывается на ненужные словосочетания. Поэтому, теги h должны быть только внутри статьи. Да, бывают исключения, когда ключевые слова очень грамотно вписывают в отдельные блоки по сайту, но туда впихивают никак не фразу “Подпишитесь на сайт” и т.п.
Как исправить эти ошибки?
Для исправления подобных ошибок нам снова понадобится очередное дополнение, о котором я уже рассказывал – это Firebug для Firefox (для Chrome он тоже есть).
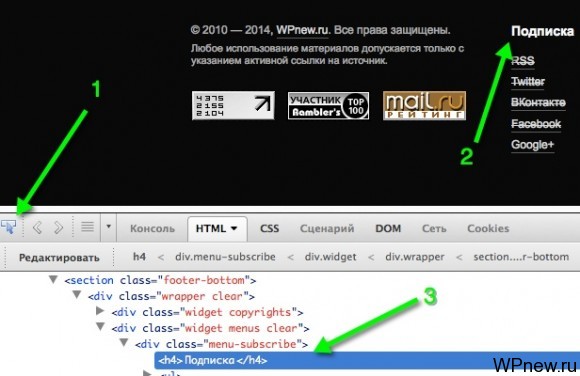
Мы находим элемент в ненужном нам теге h на странице, например, для примера возьму выражение “Подписка” и “Сайт”, про которые мне подсказал RDS bar (они в h5, см. картинку выше). Нашел я эти 2 элемента на сайте (можете воспользоваться поиском в браузере Ctrl+F, вбив необходимую фразу для поиска), “инспектируем” с помощью Firebug один из них:
 И справа мы видим стили данного тега h5 (в моем случае):
И справа мы видим стили данного тега h5 (в моем случае):
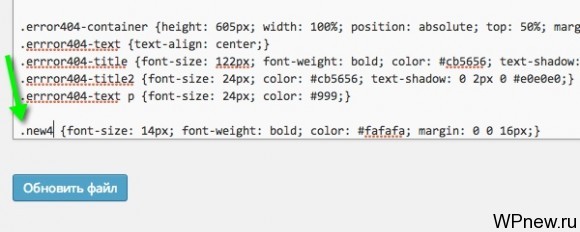
Они сейчас нам пригодятся. Открываем файл style.css нашей темы и прямо в конце дописываем характеристики данного стиля (см. на стрелку картинки выше), просто назвав его как-то по-другому (я решил назвать new4, не забываем в начале точку):
 Так как данное выражение “Подписка” находится у меня в подвале, я открываю файл footer.php, вбиваю фразу “Подписка” через CTRL+F, вот он:
Так как данное выражение “Подписка” находится у меня в подвале, я открываю файл footer.php, вбиваю фразу “Подписка” через CTRL+F, вот он:
И вместо h5 прописываем наш новый класс (в моем случае “new4”), то есть после видоизменения будет такая картина:
Сохраняем файл, открываем Firefox, обновляем страничку и видим, что тег h5 со словом “Подписка” пропал:
Так как стили слов “Подписка” и “Сайт” у меня не отличаются, я аналогично в подвале вместо тега h5 к слову “Сайт” прописываю класс “new4”, и мы видим, что теперь на странице “мусорных” h5 нет:
Аналогичные действия выполняем с ненужными тегами h4. В моем случае в h4 неправильно использовать фразы “Подпишитесь на бесплатные уроки”, “Похожие уроки” и т.п. В h4 должен быть только заголовок, который встречается в тексте. Аналогично пройдитесь по разным типам сайта (статьи, страницы, категории и т.п.), а вот главная страница – это отдельная история, про которую расскажу чуть ниже.
Если же у Вас вдруг статья не в h2, просто откройте файл темы single.php, найдите там вывод заголовка статьи (ищите в поиске через выражение “the_title”) и обрамите его в h2:
Правило №3: на главной странице крайне желательно использовать тег h2.
На данный момент на моем сайте на главной странице нет h2, что, как я считаю, нарушают структуру.
Я считаю, что на странице не может быть тега h4, если выше него нет h3, также не может быть использован h3, если нет h2. Аналогично, использование h2 и h4, например, без h3 – тоже неправильно. Причем все четко должно идти по структуре: h3 не может стоять выше h2 на странице, h4 не должен стоять выше первого тега h3 и т.д.
Что же запихнуть в h2 для главной страницы? Это может быть текст, куда грамотно включены наиболее запрашиваемые ключевые слова, по которым вы продвигаетесь. Повторюсь, ГРАМОТНО вписанные, а не тупое перечисление.
Также у многих описание в шапке сайте выводит как раз нужную информацию. Там обычно “вкусные” ключевые слова, а также шапка считается “сладким местом”, где хорошо “кормить” поисковые системы нужными фразами. Грех это не использовать.
Запомните: заголовок h2 должен быть отличен от title страницы. Это будет полезно для поискового продвижения.
Обычно, где-то в этом месте встречается описание сайта (в моем случае его нет): Но тут возникает некая проблема: если мы пропишем это описание в h2 в шапке сайта, то оно внутри статей тоже будет в h2, что снова неправильно.
Но тут возникает некая проблема: если мы пропишем это описание в h2 в шапке сайта, то оно внутри статей тоже будет в h2, что снова неправильно.
То есть, нам требуется прописать некую функцию, которая выполняет следующее: если мы находимся на главной странице, то тексту в шапке присваивается тег h2, если же мы на странице отличной от главной, то отображается тот же текст, в таком же стиле, но уже без тега h2. Это делается для того, чтобы на внутренних страницах не было 2 тега h2 (описание сайта + заголовок статьи).
И мой еще один “братан по интернету”, на этот раз уже с Казани, которого зовут Рамиль (жаль у него нет блога, поставил бы сейчас ссылку), любезно поделился этой PHP функцией (вы же знаете, в PHP я не “шарю”), вот она:
[php]<?php if( is_front_page() ) {?><h2 >Описание сайта</h2> <? }
else{ ?><strong>Описание сайта</strong> <?}?>[/php]
Тут вы заранее должны задать в style.css одинаковые стили для h2 и для стиля “description”, чтобы визуально посетители не видели отличий.
А что касается h3: заголовки статей на главной странице Вы можете оставить в h3 или убрать, все на Ваше усмотрение. Если же у Вас выводится на главной какая-то статичная страница (допустим, у Вас коммерческий сайт), то естественно, h3 используется только в тексте. Более подробно про то, как использовать теги h2, h3, h4, h5 в статьях, я уже рассказывал в статье про SEO копирайтинг.
Так же существует мнение,что во избежании санкций со стороны поисковых систем за “переспам” заголовки h3, h4 и h5 лучше заменять стилями, например <div class=”zagolovok”> или <p class=”zagolovok”>.
По-моему, все. Если будут вопросы – пишите, по-любому отвечу. И да, продолжайте писать веселые комментарии, они вызывают у меня улыбку и поднимают настроение. 🙂
h2, h3, h4 теги, как правильно пользоваться
24 сентября 2014 г.
Краткий FAQ по разметке страниц тегами h2, h3 и h4, без лишней информации и воды.
Для чего нужны теги h2, h3, h4
H теги нужны для визуального выделения заголовков разделов страницы, разбивку контента страницы на логические блоки.
Теги H можно характеризовать как план страницы или оглавление.
Заголовки h2, h3, h4 для SEO
Заголовки h2, h3 и h4 являются одним из ключевых инструментов в продвижении сайтов и должны быть напрямую связаны с тайтлом (TITLE).
Вот так должна выглядеть правильная связь TITLE страницы и H заголовков, показываю наглядный пример.
TITLE — Заголовки страницы, как правильно сделать, для чего нужны. Примеры расположения заголовков.
- h2 — Заголовки страниц тегами
- h3 — Как правильно сделать заголовки страниц
- h4 — Для чего нужны заголовки страниц
- h4 — Примеры расположения заголовков на странице
Правильное расположение заголовков h2, h3, h4
Тут я хочу описать основные правила, которые нужно соблюдать при разметке страницы.
Сколько тегов h2 должно быть на странице
Не вдаваясь в подробности, сообщаю, тег h2 должен быть на странице всего 1 раз, запомните это.
Сколько тегов h3 должно быть на странице
Я рекомендую использовать тег h3 не более трех раз на странице.
Сколько тегов h4 должно быть на странице
Я рекомендую использовать тег h4 не более трех раз на странице.
Образец правильного расположения h2, h3, h4 тегов.
|
h2 Контент h3 Контент h4 Контент |
h2 Контент h3 контент h3 Контент h4 Контент |
h2 Контент h3 Контент h4 Контент h3 Контент h4 Контент |
h2 Контент h3 Контент h4 Контент h4 Контент h3 Контент h4 Контент h4 Контент |
h2 Контент h3 Контент h4 Контент h3 Контент h3 Контент h3 Контент h4 Контент h4 Контент |
Чтобы комментировать, зарегистрируйтесь или авторизуйтесь
Тег h2 повторяется больше чем один раз. Как их найти?
Тег h2 повторяется больше чем один раз. Всего один заголовок Н1, где остальные искать?
У вас все картинки в слайдере h2, в плагине слайдера надо поменять код. Тайтл слайдера прописан тегом h2.
<h2 >Каменный лес в Болгарии: как добраться?</h2>
Спасибо! Так слайдер платной темы, как его поменяешь или убрать слайдер вообще? Вообще это очень критично?
Убрал заголовок в настройках слайдера. Теперь Ctrl+F показывает h2 три совпадения, это нормально?
 Skib
24.04.2018 10:45
Skib
24.04.2018 10:45Заходите на страницу. Жмете Ctrl+U, дальше Ctrl+F, вбиваете появившемся справа в углу окошке <h2> и смотрите, где повторяется тег. Дальше определяете виновного.
только не <h2>, а просто h2

Зависит от того, как тег представлен. Для надежности можно h2.
Ссылку хотябы оставили чтоли
На каждой странице у меня есть заголовок Н1 по одному разу, но не на одной странице у меня пишет 21. Или на всём сайте должен быть Н1, не понял?
https://bulgaria-info.ru
h2: 21 h3: 23 h4: 2 h5: 0 H5: 0 H6: 0
Больше 1 h2 — это ненормально, чтобы не говорил HTML5, поисковикам это сильно не нравится.
Обязательно один <h2> на странице, а за ним в порядке очереди h3, h4 и т.д., но уже не обязательно, а желательно.
Проверяем тут — http://www.browseo.net/
У вас теперь ВООБЩЕ НИГДЕ НЕТ тега h2. У вас стоит хорошая тема «customizr», у нее богатый функционал настроек. Давно работаю с этой темой. Зайдите в настройки и проставьте теги правильно, особенно h2, чтобы он прописывался в названиях статей. И принудительно проставьте h2 на главной.