… — HTML — Дока
- Кратко
- Пример
- Как это понять
- Как пишется
- Подсказки
- Ещё примеры
- На практике
- Дока Дог советует
- Алёна Батицкая советует
Кратко
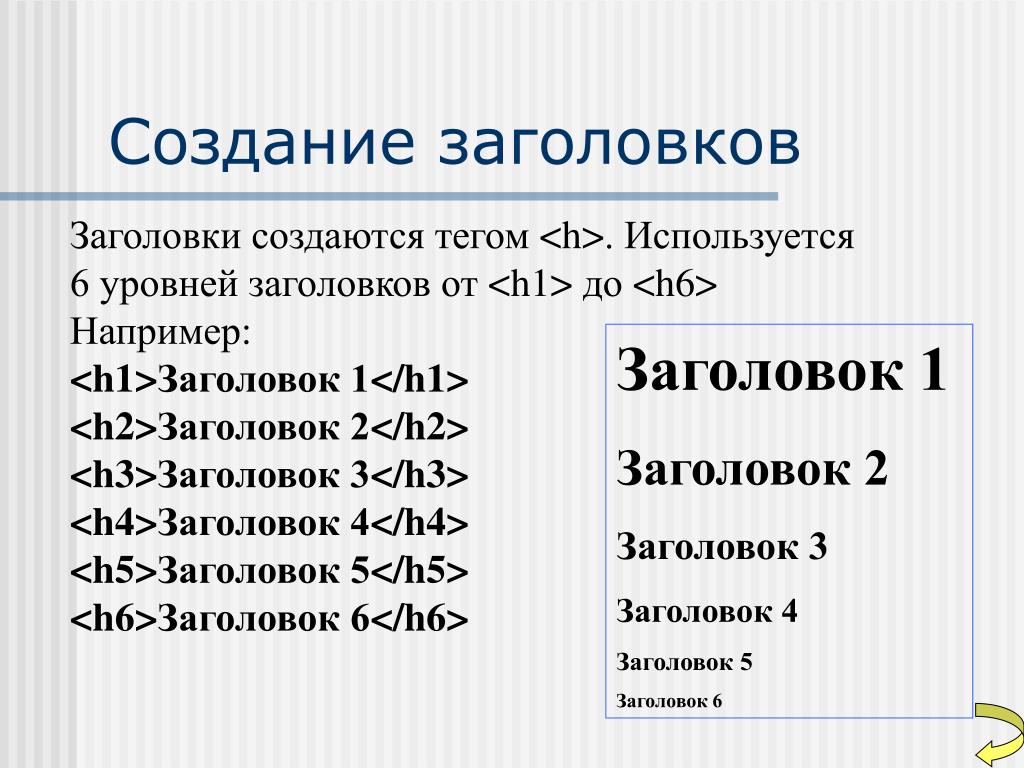
Секция статьи «Кратко»Используй теги от <h2> до <h6>, чтобы размечать заголовки на странице.
Пример
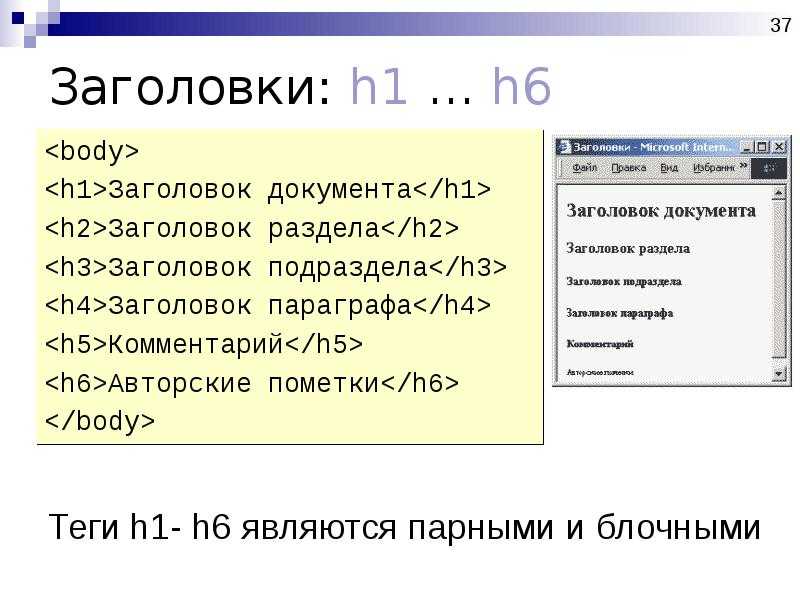
Секция статьи «Пример»<h2>Самый важный заголовок</h2><h3>Заголовок уровня 2</h3><h4>Заголовок уровня 3</h4><h5>Заголовок уровня 4</h5><h5>Заголовок уровня 5</h5><h6>Заголовок уровня 6</h6>
<h2>Самый важный заголовок</h2>
<h3>Заголовок уровня 2</h3>
<h4>Заголовок уровня 3</h4>
<h5>Заголовок уровня 4</h5>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
Открыть демо в новой вкладкеКак это понять
Секция статьи «Как это понять»Цифра в теге означает уровень заголовка в иерархии: от самого общего или главного <h2> до самого второстепенного <h6>. По умолчанию
По умолчанию <h2> — самый крупный заголовок на странице, а <h6> — самый мелкий.
Как пишется
Секция статьи «Как пишется»Заголовки <h2>…<h6> всегда начинаются с новой строки. Перед ними и после них добавляется расстояние, которое можно регулировать с помощью CSS-стилей.
Подсказки
Секция статьи «Подсказки»💡 Не пропускай заголовки разных уровней: всегда начинай с <h2>, потом используй <h3> и так далее.
💡 Чтобы уменьшить или увеличить размер шрифта, используй CSS-свойство font. Не стоит для этого менять уровни заголовков.
💡 С помощью тегов <h2>…<h6> можно автоматически создавать оглавления для документов.
💡 Для создания заголовка можно использовать и обычный текстовый блок. Но информация в <h2>…<h6> легче попадает в поисковики, поэтому для заголовков лучше использовать именно эти теги.
💡 Старайся не использовать основной заголовок <h2> больше одного раза на странице.
💡 Выбирайте какой уровень заголовка использовать по смыслу, а не по внешнему виду.
Ещё примеры
Секция статьи «Ещё примеры»<h2>Каталог тортов</h2><p> У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных тартов.</p><h3>Свадебные торты</h3><p>Выберите начинку и внешний вид для торта своей мечты.</p>
<h2>Каталог тортов</h2>
<p>
У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных
тартов.
</p>
<h3>Свадебные торты</h3>
<p>Выберите начинку и внешний вид для торта своей мечты.</p>
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 Используй <h2> на странице не больше одного раза; <h3> — не больше двух, максимум трёх раз; <h4> — можно 4-5 раз и так далее.
Как вообще эти теги работают? Допустим, есть сайт «Ели от дяди Васи», который рассказывает про голубые сибирские ели. Если ты вводишь запрос в Яндексе «как ухаживать за голубыми елями», а на сайте дяди Васи есть заголовок <h4>Как ухаживать за голубыми елями<, то в Яндексе этот заголовок добавится к названию страницы и будет выдаваться в поиске не просто, как «Ели от дяди Васи», а вот так:
Ели от дяди Васи — Как ухаживать за голубыми елями
Ели от дяди Васи — Как ухаживать за голубыми елями
Теги <h2>…<h6> должны соответствовать ключевым запросам, вопросу пользователя. Через них сайт настраивается для выдачи в поисковиках.
🛠 Часто у тебя в проекте есть боковое меню и второстепенный баннер о партнёрах или график работы — это то, что люди не гуглят и что не является семантически важным на странице. Помещать такую информацию в теги <h2>. ..
..<h6> не стоит.
Обычно я прописываю стили для <h2>…<h6>, а следом задаю точно такие классы: class, class и так далее с точно такими же параметрами. Когда мне нужно графически отобразить тег заголовка, например, <h5>, а беру тег <p> или <span>, добавляю ему класс h5: <p class — он внешне выглядит, как заголовок h5, но не индексируется, как нечто важное. Тогда вспомогательные блоки не мешают основному контенту сайта.
🛠 У любого тега есть стандартный набор стилей, который стоит по умолчанию в браузере. Иногда бывает, что начинающие ставят тег <h2>, <h3>, <h4>, задают им какой-нибудь шрифт, например, font, начинают их использовать — и вроде всё красиво отображается по размеру. Но может быть так, что в одном браузере стандартный размер шрифта — 18px, а в другом — 16px для того же тега. И, если ты не пропишешь сам в CSS размер для этих тегов, то в разных браузерах заголовки будут отображаться по-разному. Впрочем, это касается не только заголовков, но любых тегов. Просто с заголовками чаще всего много проблем.
Но может быть так, что в одном браузере стандартный размер шрифта — 18px, а в другом — 16px для того же тега. И, если ты не пропишешь сам в CSS размер для этих тегов, то в разных браузерах заголовки будут отображаться по-разному. Впрочем, это касается не только заголовков, но любых тегов. Просто с заголовками чаще всего много проблем.
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Важно соблюдать порядок заголовков не только из-за их внешнего вида, но и ради удобства людей с ограниченными возможностями.
Такие люди часто используют так называемые скринридеры — программы чтения с экрана — для навигации по сайтам.
Если заголовки расставлены правильно и логично, то скринридер составит карту навигации по заголовкам и пользователю будет удобно на вашем сайте.
🛠 Если углубиться в интернеты, то можно найти следующее: внутри каждого блока section может быть заголовок h2. Это немного сбивает с толку, потому что все кругом твердят, что на странице сайта должен быть только один заголовок первого уровня.
Но в этом утверждении описаны технические возможности разметки. Ваше тело, например, может обходиться без воды три дня, а без еды вообще все семь. Это технические возможности. Но это не значит, что нужно пить раз в три дня, а есть раз в неделю.
Также с заголовками. Технически допустимо вставлять по заголовку первого уровня в каждую секцию. Но делать это не нужно. Причина в поисковых роботах. Они берут заголовок первого уровня для поисковых сниппетов. Если заголовков будет много, то робот не сможет сам понять, какой из них взять в сниппет и понизит рейтинг вашего сайта. Просто так, на всякий случай.
Поэтому на одной странице сайта должен быть всего один заголовок первого уровня.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<body>
alt + ←
→
<p>
alt + →
Заголовки h2 в WordPress: более половины SEO-оптимизаторов используют их неправильно?
Недавние дискуссии в социальных сетях показывают, что имеются существенные разногласия в том, как использовать заголовки (h2, h3) на WordPress-сайтах. Несмотря на рекомендации Google по использованию заголовков, SEO-индустрия по-прежнему не может прийти к единому мнению.
Несмотря на рекомендации Google по использованию заголовков, SEO-индустрия по-прежнему не может прийти к единому мнению.
Неофициальный опрос в Twitter, набравший почти 2000 голосов, показал, что более половины специалистов по поисковой оптимизации не знают, какие рекомендации Google дает касательно заголовков.
Содержание
- Рекомендует ли Google использовать один h2-заголовок?
- Официальная рекомендация от Google по поводу количества h2 на странице
- SEO-специалисты не могут договориться о правильном использовании заголовков
- Раньше Google использовал всяческие зацепки для понимания веб-страниц
- У h2 нет никакой магической силы ранжирования
- Как же все-таки правильно использовать теги заголовков?
- Заголовки использовались раньше для продвижения ключевых слов
Рекомендует ли Google использовать один h2-заголовок?
Сайрус Шепард провел опрос, чтобы узнать, что думают SEO-специалисты по поводу использования нескольких h2-заголовков на одной странице.
Удивительно, но почти 60% опрошенных заявили, что Google рекомендует только один h2-заголовок для каждой веб-страницы.
Официальная рекомендация от Google по поводу количества h2 на странице
Советует ли Google использовать только один заголовок h2? Ответ – нет.
Джон Мюллер, представитель Google, поделился следующим мнением:
«Вы можете использовать столько тегов h2 на странице, сколько вы хотите. Никаких ограничений нет».
«Ваш сайт будет прекрасно ранжироваться и без тегов h2, и с пятью тегами h2».
Специалисты Google даже записали видео по этой конкретной теме, чтобы развеять идею о том, что Google советует только один h2.
В этом видео Джон Мюллер говорит следующее: «Наши системы прекрасно справляются с несколькими заголовками h2 на странице. Это достаточно популярный паттерн в сети».
Это достаточно популярный паттерн в сети».
SEO-специалисты не могут договориться о правильном использовании заголовков
Онлайн-дискуссии в SEO-группах в Facebook показывают, что есть большие разногласия по поводу правильного использования заголовков. Одни в SEO-индустрии придерживаются идей, восходящих к началу 2000-х годов. Другие считают, что утверждения Мюллера не совсем верны.
Несмотря на свою банальность, вопрос заголовков все равно остается полярной и острой темой обсуждений.
SEO-специалисты считают тег h2 более важным, чем h3, h4 и т.д.
Некоторые в SEO-индустрии признают, что Мюллер прав, когда говорит о возможности использования нескольких h2. Однако эти же самые специалисты уверяют, что элемент h2 более важен, чем h3.
Так было в начале 2000-х. Но сейчас это уже не работает.
Раньше Google использовал всяческие зацепки для понимания веб-страниц
В начале 2000-х Google использовал заголовки как ключ к пониманию того, чему вообще посвящена веб-страница.
Google считал контент в верхней части страницы более важным, поскольку он давал ключ к пониманию того, о чем эта веб-страница.
Фразы, написанные в полужирном или курсивном виде, в более крупном размере шрифта (тег Font, входящий в HTML 4), в начале 2000-х считались ключом к пониманию тематики веб-страницы.
Некоторые из этих факторов ранжирования были раскрыты в оригинальном исследовании Google PageRank, опубликованном в 1998 году, а также в более поздних статьях и заявлениях, сделанных сотрудниками Google.
Все дело в том, что заголовки и другие элементы использовались как подсказки касательно тематики веб-страницы. Примерно в 2012 году Google начал отходить от поиска подсказок и зацепок для понимания страницы.
Тогда Google объявил о новом способе анализа страниц – с помощью Knowledge Graph (граф знаний).
Граф знаний дал Google более глубокое понимание тематики веб-страниц, а потому Google отказался от поиска разных подсказок в последовательностях слов.
Google объявил об этом в статье, которая носит название «Introducing the Knowledge Graph: Things, Not Strings».
«Это важный первый шаг на пути к созданию поиска следующего поколения, который задействует коллективный разум сети; такой поиск способен понять мир гораздо лучше, чем люди».
После обновления Hummingbird в сентябре 2013 года Google начал переход к иному способу понимания контента и поисковых запросов – приближенному к естественным языкам.
Это было 8 лет назад. Обработка естественных языков настолько продвинулась, что Google уже не полагается на подсказки, чтобы угадать, чему посвящена веб-страница.
В 2021 году Google способен понять тематику страницы и связать ее с поисковыми запросами. Это намного сложнее, чем сопоставление ключевых слов запроса с ключевыми фразами на странице.
Вот почему Мюллер и Google говорят SEO-сообществу, что не важно, сколько h2 вы используете. Единственная цель заголовка – сообщить, чему посвящен этот контентный раздел.
Старый способ, применяемый в 2001 году, позволял Google понять суть страницы при помощи ключевых слов. Но этот способ уже остался в прошлом. Google больше не сравнивает ключевые слова страницы с поисковыми запросами. Технологии обработки естественных языков и AI позволяют Google понять, о чем страница, особенно если она хорошо структурирована при помощи грамотного использования заголовков.
У h2 нет никакой магической силы ранжирования
Джон Мюллер прямо говорит о том, что сайт может иметь хороший рейтинг хоть без h2, хоть с пятью h2. Это означает, что заголовки h2 не так уж и важны.
Мюллер также заявил о том, что страница может иметь хороший рейтинг, если вы используете h2 или h3, то есть эти теги можно считать взаимозаменяемыми.
На вопрос о том, будет ли страница без h2 хорошо ранжироваться, если ключевые слова указаны в заголовке h3, Мюллер ответил следующее:
«Естественно. Гарантий не даю, но в целом это возможно».
Далее Мюллер говорит о том, что заголовки на странице (h2, h3 и другие) помогают сообщить Google, о чем этот контентный раздел:
«Заголовки помогают нам лучше понять содержание страницы.
Но это далеко не единственный фактор ранжирования, который мы используем. Мы также смотрим и на контент. При этом иногда ясный, четкий, продуманный заголовок дает нам чуть больше информации о том, о чем данный раздел».
Вывод: теги заголовков по-прежнему являются сильным сигналом о том, какой теме посвящен контентный раздел.
Как же все-таки правильно использовать теги заголовков?
Я не согласен с тем, что можно использовать несколько h2.
Я постоянно говорю о том, что лучше использовать элементы заголовков в том виде, в котором они были задуманы изначально, то есть с иерархической структурой, указывающей на уровень важности.
Один h2 на странице говорит о том, чему посвящена вся веб-страница в целом. Остальные заголовки следуют иерархии: h3 – для каждого тематического раздела, h4 – для подразделов этого раздела, h5 – для любых других вложенных разделов этого подраздела.
Еще одним минусом использования нескольких h2 является негативное влияние на доступность для посетителей сайта, использующих скринридеры.
Заголовки использовались раньше для продвижения ключевых слов
Примерно с 2001 по 2005 год в Google был заложен бонус ранжирования ключевых слов, стоящих в заголовках. Нужно было вставлять ключевые фразы в заголовки. Но это было еще в начале 2000-х.
По какой-то причине эта привычка рассматривать h2 как особо важный элемент сохраняется и по сей день, невзирая на то, что мы живем в эпоху AI и обработки естественных языков.
Если же вы копнете поисковые запросы, то увидите, что такие вещи больше не имеют значения. Вы можете видеть, что сайты в топах ранжируются так высоко по той простой причине, что они релевантны теме, а не потому, что в их заголовках встречаются ключевые фразы с точным соответствием.
Заголовки стоит использовать для четкого описания того, чему посвящена секция контента.
Сегодня Google ранжирует контент, а не просто ключевые слова. Потому нужно продумывать каждый раздел и грамотно связывать его с основной темой страницы.
Источник: https://www. searchenginejournal.com
searchenginejournal.com
Как писать заголовки h2-H6 — Сollaborator
Теги <h2>-<h6> играют важную роль в SEO оптимизации: поисковые роботы в первую очередь сканируют заголовки и формируют выдачу на основе ключевой информации со статей. Разбираемся, что такое теги h3, р2, h4 и другие, как правильно писать заголовок h2 и использовать его с максимальной эффективностью.
Зачем нужны заголовки, h2, h3, h4… h6Заголовки сайта выполняют несколько функций: улучшают навигацию по странице, делают текст понятным и читабельным. Хорошие заголовки удобны для пользователей и помогают повысить позиции статьи в поисковой выдаче. В противном случае высока вероятность потерять рейтинг или вообще не попасть в целевую аудиторию.
Неправильно сформированный html-заголовок труднее анализировать. Поисковые роботы не могут определить, к какой группе запросов относится страница. Омонимы сложно анализировать из-за их многозначительности. Например, название страницы «как настроить завод» поисковики покажут в общей выдаче о заводе как предприятии, а не приспособлении для запуска механизма.
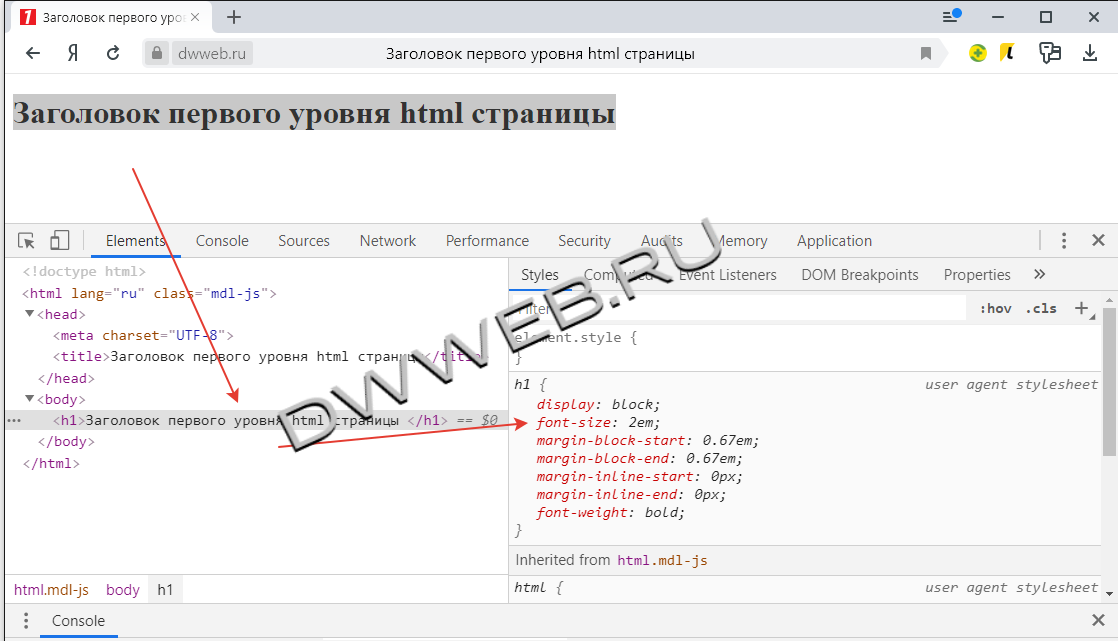
Записывают заголовки в виде html тегов от <h2> до <h6>. Они отвечают за структуру страницы и ранжируются по приоритету важности.
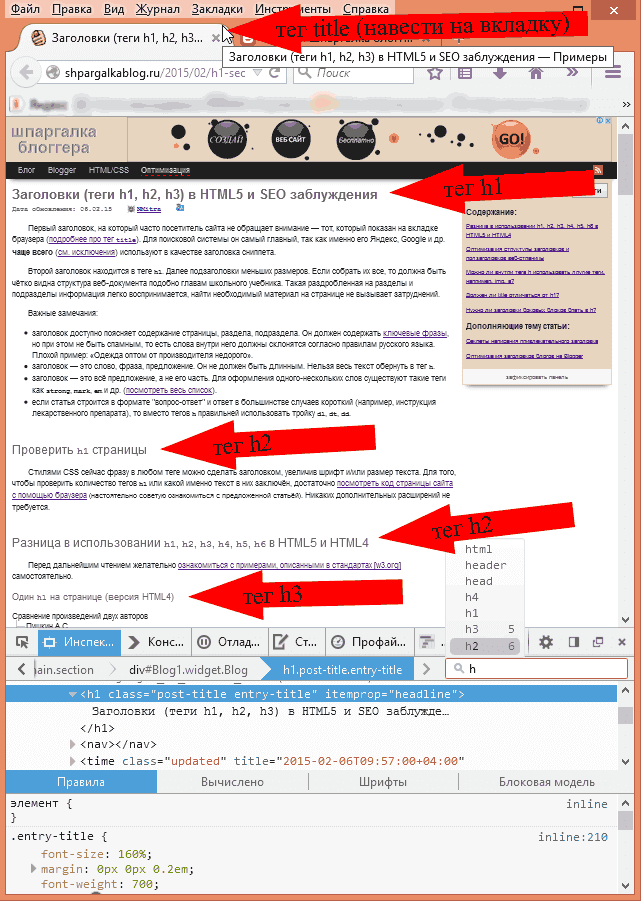
h2 — заголовок первого уровня, он оглавляет текст и пишется в начале страницы. Его анализируют поисковики в первую очередь. <H6> — это тег h с наименьшим приоритетом.
Благодаря этим тегам поисковики лучше понимают, что за контент представлен на сайте и более точно подбирают ответ на поисковой запрос/ Правильное оформление заголовков способно поднять страницу в топ выдачи.
Как правильно писать заголовок h2h2 — это заголовок, с которого начинается статья. Его задача — показать читателю: на странице именно та информация, которую он искал. Тег необходим для SEO оптимизации, но в первую очередь направлен на пользователя.
Вот несколько правил которым должен соответствовать идеальный Н1:
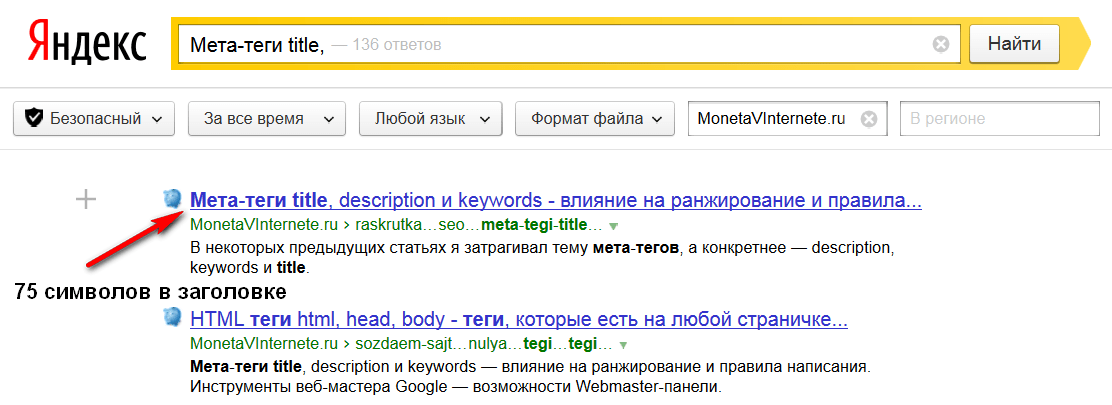
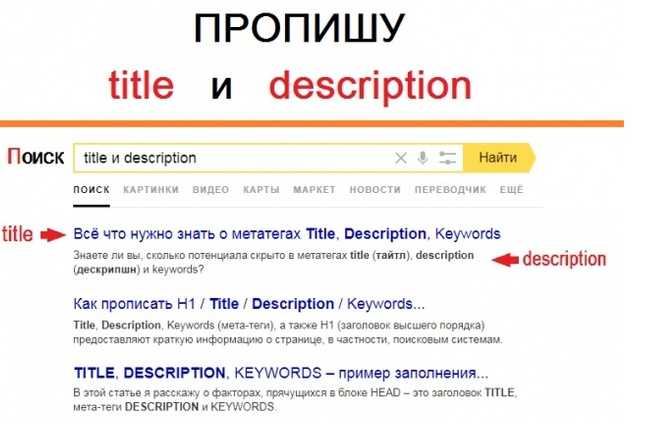
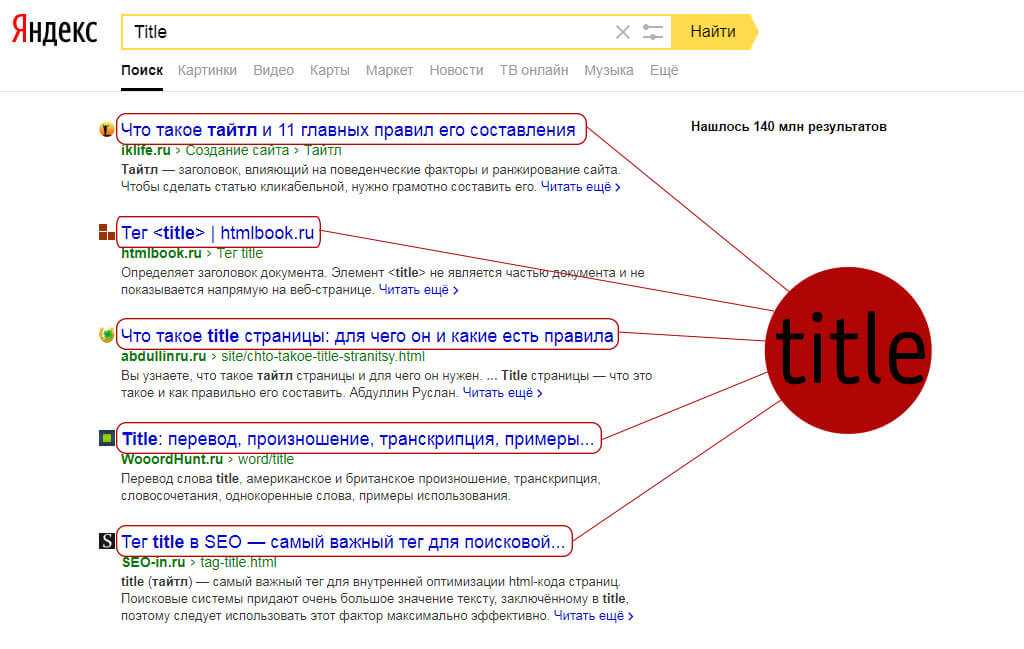
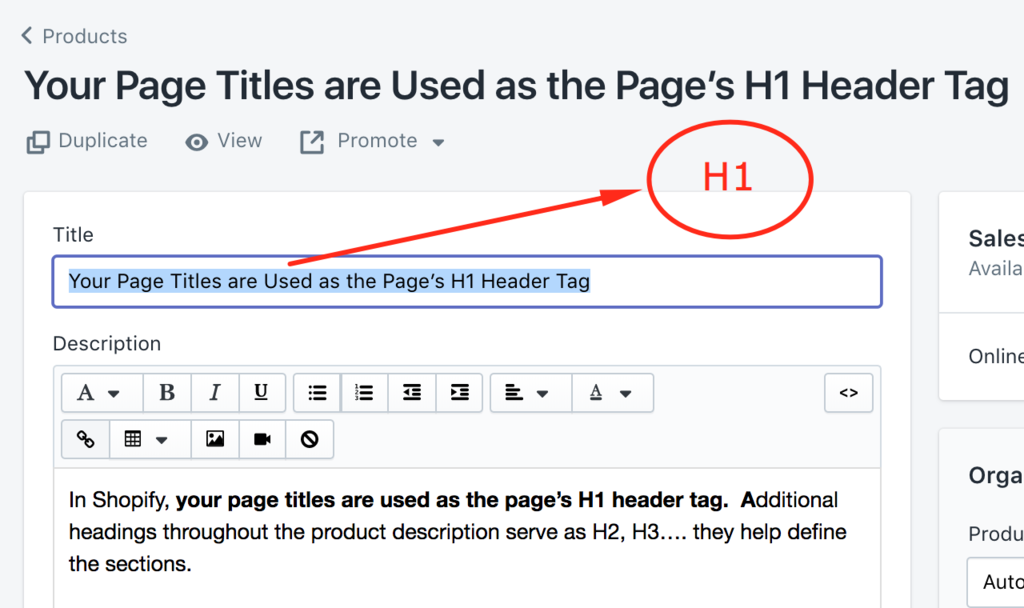
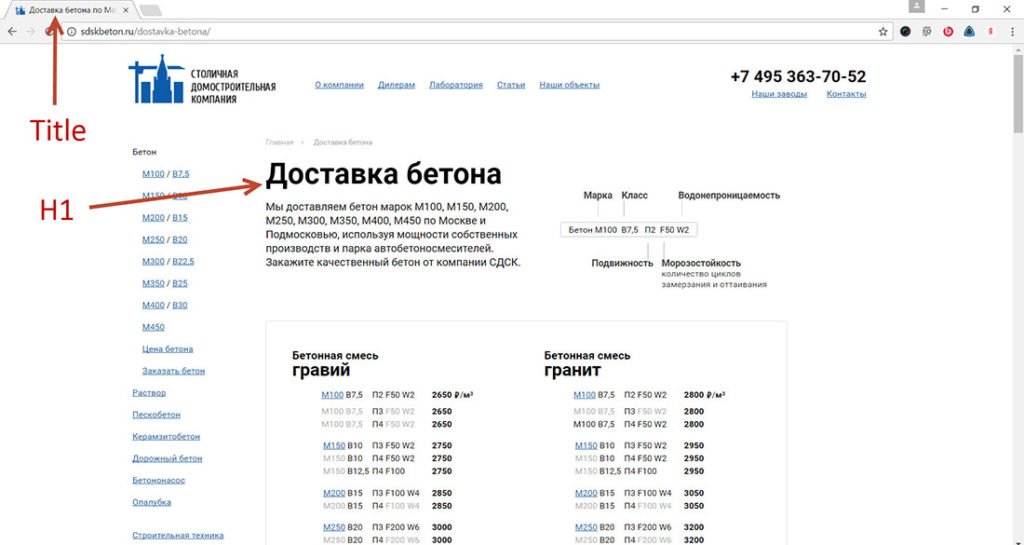
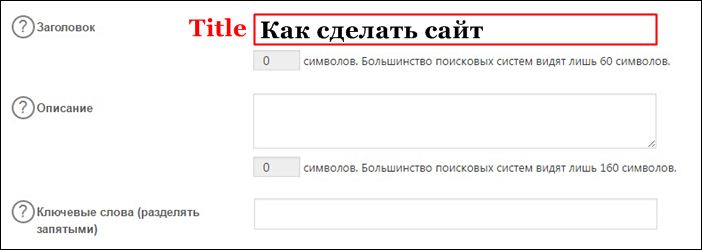
1. Заголовок <h2> не должен дублировать Title. Тег Title — это фактическое название страницы. Он отображается в верхней части браузера и показывается в органической выдаче. Возникает заблуждение, что Title и <h2> должны быть идентичными. Но это не так. И чтобы не ошибиться нужно также знать, как писать Title, какой должна быть длина, как использовать ключи в тайтле.
Он отображается в верхней части браузера и показывается в органической выдаче. Возникает заблуждение, что Title и <h2> должны быть идентичными. Но это не так. И чтобы не ошибиться нужно также знать, как писать Title, какой должна быть длина, как использовать ключи в тайтле.
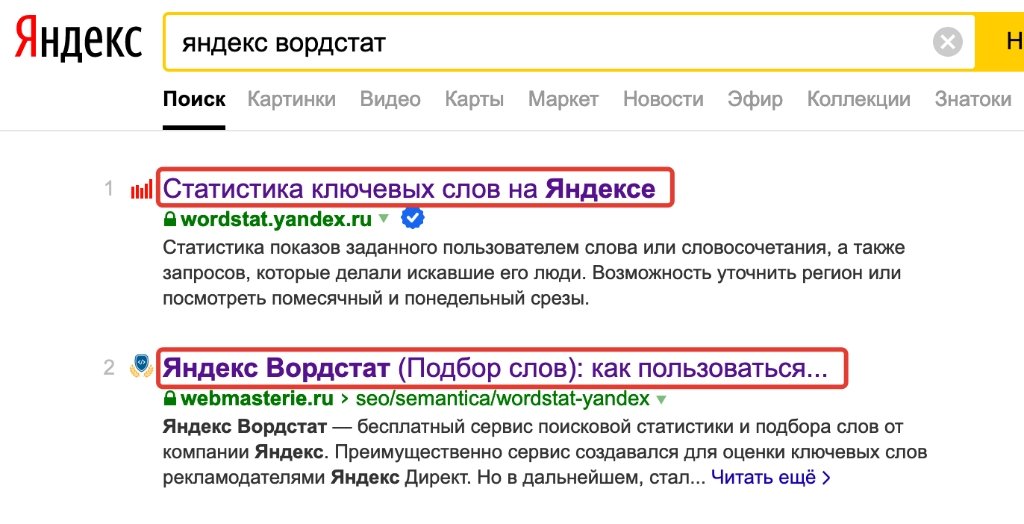
В Яндекс.Помощи сказано: «Для формирования быстрых ссылок нужно, чтобы содержимое тега <h2> совпадало с содержимым Title». По факту заголовок должен включать в себя те же ключевые слова, что и тайтл, но не повторять его.
2. Теги <h2> и Title должны быть схожими.
Они не должны дублироваться (кстати, проверить дубли Title и h2 вы можете с помощью аудита сайта Serpstat, или краулерами Screaming Frog, Netpeak Spider). Однако не стоит делать так, чтобы заголовок сильно отличался от Title, ведь мы должны помочь поисковикам определить, на какие запросы отвечает страница.
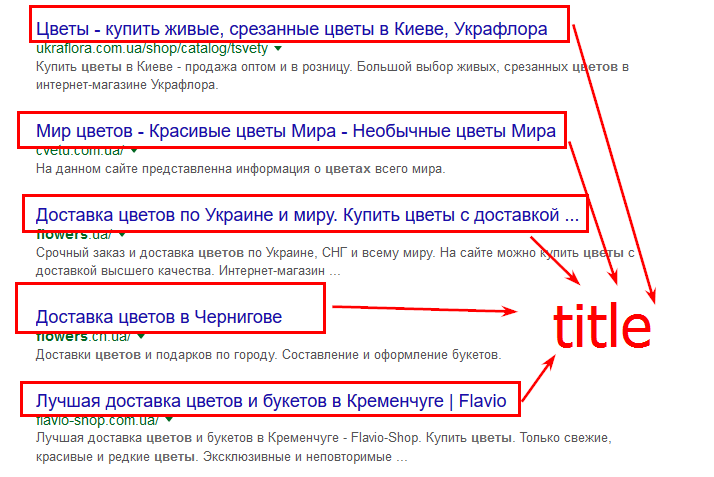
Примеры:
Title: Как разместить гостевой пост: советы, правила, варианты.
h2: Как разместить гостевую статью
Title: Французская новинка Citroen C4: особенности авто, плюсы и минусы.
h2: Citroen C4. Полное описание
Title: Курсы по SEO бесплатно, обучение Devaka, онлайн-уроки SEO-продвижению сайтов с нуля
h2: Бесплатный SEO курс для начинающих
3. В заголовках не должно быть много ключевых слов.
Заголовки html должны выглядеть органично. Лучше не использовать больше двух-трех ключевых слов, чтобы сохранить читабельность.
4. Не нужно использовать больше одного тега <h2> на странице.
Если использовать тег больше одного раза, упадет его значимость. Как следствие — поисковые системы снизят рейтинг страницы.
5. Не стоит делать заголовок <h2> слишком длинным.
Иногда в <h2> тег пытаются ввести весь текст, чтобы использовать больше ключевых слов. В этом нет никакого смысла.
Пример:
<h2>Лучшие SEO-специалисты используют Коллаборатор. Размещайте гостевые посты эффективно. Размещайте гостевые посты — рассказывайте о своем продукте аудитории. Уникальные предложения. Уникальные скидки. Понятный интерфейс.</h2>
Размещайте гостевые посты эффективно. Размещайте гостевые посты — рассказывайте о своем продукте аудитории. Уникальные предложения. Уникальные скидки. Понятный интерфейс.</h2>
При таком заголовке велика вероятность, что сайт допустит ошибку при отображении заголовка и вся техническая информация появится в тексте. Кроме того, поисковые роботы могут посчитать такой SEO-заголовок спамным.
Рекомендации SEO-специалистов на эту тему достаточно разнообразны. Некоторые утверждают, что длина h2 не должна превышать восьми слов, другие советуют ограничиться 50 символами. Точных указаний как правильно прописать эти теги нет, а значит, заполнение мета тегов индивидуально для каждого запроса.
Как заполнять заголовки h2, h3… h6Несколько советов о том, как эффективно использовать заголовки h2-h6.
1. Соблюдайте иерархию.
Теги необходимо использовать на странице по порядку, начиная с <h2>. Нельзя допускать, чтобы заголовок младшего уровня стоял выше старшего (например, <h4> выше <h3>). Поисковые роботы, анализируя страницы с неправильной структурой, тратят больше краулингового бюджета и времени, чем на структурированную страницу. В результате рейтинг снижается, а meta теги для сайта не работают так, как должны.
Нельзя допускать, чтобы заголовок младшего уровня стоял выше старшего (например, <h4> выше <h3>). Поисковые роботы, анализируя страницы с неправильной структурой, тратят больше краулингового бюджета и времени, чем на структурированную страницу. В результате рейтинг снижается, а meta теги для сайта не работают так, как должны.
2. Не используйте ссылки в заголовках.
В том, как писать заголовки на сайт есть несколько нюансов. Первый из них касается ссылок в заголовках. Вы можете увести читателей со страницы на другой материал. Если ссылка перенаправляет обратно на эту же страницу, тогда вы ее зацикливаете. Поисковые роботы воспринимают это как подкрутку трафика и понижают позиции в выдаче.
3. Следите за читабельностью и информативностью заголовков <h2> — <h6>.
Заголовки h2 — h6 должны быть читабельными, соответствовать тексту статьи. Поисковики всегда положительно воспринимают четко сформулированный и по-человечески написанный текст. Теги <h2> — <h6> должны быть понятными. Их цель — точно описать суть статьи без ненужных оборотов и предложений, утяжеляющих заголовок. Коротко и по сути.
Теги <h2> — <h6> должны быть понятными. Их цель — точно описать суть статьи без ненужных оборотов и предложений, утяжеляющих заголовок. Коротко и по сути.
4. Убирайте лишние символы и теги в заголовках.
В теле заголовков должен быть только текст. Лишние символы мешают поисковикам анализировать их. Увеличивается шанс ошибки, в заголовке могут отобразиться куски тегов шрифтов или другая техническая информация. Результат — ухудшение репутации у посетителей.
Пример:
<h3 align=»right»>10 причин починить машину самостоятельно.</h3>
5. Не создавайте слишком много заголовков.
Большое количество тегов h разных уровней оправдано лишь в лонгридах. В любом другом случае перенасыщенность статьи заголовками приводит к заспамленности и снижению важности каждого заголовка. Google, Яндекс и другие поисковые системы будут определять такие страницы, как неинформативные.
6. Не размечайте заголовками повторяющиеся блоки на страницы.
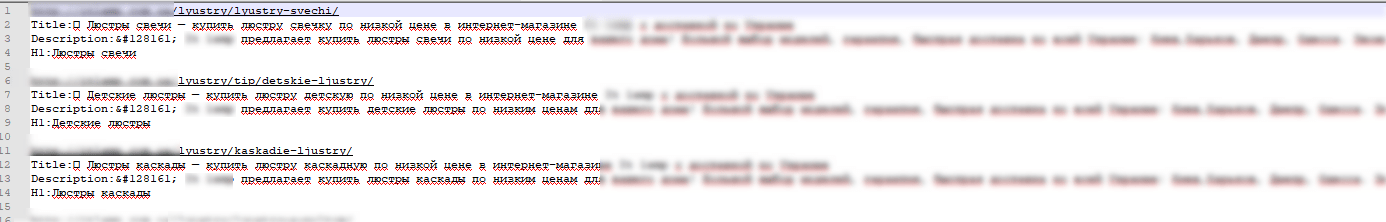
Не размечайте заголовками повторяющиеся блоки на страницы.
Например, часто в интернет магазинах в категориях видим, что слово «Цена» для всех товаров указывается как заголовок h4. Стоит проверять это на этапе аудита сайта и избегать таких ошибок.
Что должно присутствовать в h2Поскольку заголовок h2 должен одновременно быть похожим на Title и немного от него отличаться, в h2 можно использовать менее частотный запрос, который не поместился в Title.
Также важно не допустить переспам ключевых фраз и учитывать, что слишком большие отличия между h2 и Title могут привести к тому, что поисковик посчитает статью нерелевантной запросу пользователя.
- Используйте только один заголовок уровня <h2>.
- Не забывайте про иерархию тегов <h2> — <h6>.
- Заголовки должны пересекаться с Title по смыслу, но не дублировать его.
- Пишите заголовки четко, информативно и читабельно.
- Не заспамливайте текст тегами <h2> — <h6>.
- Ключевых слов в заголовках должно быть в меру и не в ущерб смыслу.
Похожие вопросы
- Что такое стоп слова, примеры стоп-слов
- 20 главных метатегов для сайта и как их заполнять
Ольга Горбенко
Практикующий SEO-специалист
Заголовки h2 для SEO — почему они важны
Использование заголовков для повышения ранжирования в поисковых системах имеет долгую историю. Это один из первых известных факторов ранжирования Google. Поскольку алгоритмы поисковых систем развиваются, важно понимать, почему заголовки остаются важными и как их использовать для современных поисковых систем.
В этой статье есть ссылки на исследовательские работы, патенты и заявления Google, в которых показано, как лучше всего использовать элемент h2 для ранжирования SEO.
Исходный алгоритм Google и заголовки
Оригинальный алгоритм Google был описан в 1998 г. « Анатомия крупномасштабной гипертекстовой веб-поисковой системы » (доступен в виде исследовательской статьи в формате PDF и HTML-страницы). Этот документ заложил основу методов поисковой оптимизации (SEO), подходящих для современных поисковых систем.
Скриншот статьи об анатомии поисковой системы
Этот документ был широко прочитан поисковыми маркетологами в первые дни, и некоторые идеи остаются с нами сегодня.
В нем содержатся утверждения, которые дают понять, что определенные виды элементов на странице на самом деле были факторами ранжирования.
Например, в нем говорится, что элемент заголовка (тег заголовка) был важным фактором ранжирования. Этот документ от 1998 года можно считать ответственным за SEO-практику добавления ключевых слов к определенным элементам веб-страницы (заголовки, заголовок и т. д.) для целей ранжирования.
Вот пример того, как тега заголовка и оценки PageRank было достаточно для точного ранжирования веб-страницы:
«Для большинства популярных тем простой поиск по совпадению текста, который ограничен заголовками веб-страниц, работает превосходно, когда PageRank отдает приоритет результатам».
Другими сигналами ранжирования являются позиция слова в документе ( ключевых слов в верхней части страницы были более важными ), используемый размер шрифта и даже использование заглавных букв.
В документе алгоритмически описывается « взвешивание » шрифтов.
Это означает присвоение им важности сигнала ранжирования. Когда что-то имеет больший вес, это означает, что оно имеет большее значение как фактор ранжирования.
Основатели Google объяснили, как «попадания» ключевых слов (соответствие ключевых слов запроса ключевым словам на странице) находились под влиянием « веса » различных факторов на странице, а затем подсчитывались как оценка.
(IR означает поиск информации, а IR Score — это измерение того, насколько релевантна страница поисковому запросу.)
Вот как описывается первоначальная версия процесса ранжирования Google: выберите один из нескольких различных типов (заголовок, якорь, URL-адрес, крупный шрифт обычного текста, мелкий шрифт простого текста и т. д.), каждый из которых имеет собственный вес шрифта.
… Google подсчитывает количество обращений каждого типа… Затем каждое количество преобразуется в весовое значение.
Счетные веса сначала увеличиваются линейно, но быстро уменьшаются, так что больше определенного количества не поможет. Мы берем скалярное произведение вектора весов подсчета на вектор весов типа, чтобы вычислить оценку IR для документа.
Наконец, оценка IR объединяется с PageRank, чтобы присвоить документу окончательный рейтинг».
Как видите, факторы на странице были очень важны, включая размер шрифтов. Размер шрифтов — это ссылка на HTML-размер шрифтов, который является ссылкой на используемые заголовки и, возможно, на атрибут размера шрифта.
К 2003 году использование HTML-атрибута размера шрифта не считалось фактором ранжирования. С точки зрения факторов ранжирования, связанных с размером шрифта, только элемент заголовка (h2, h3 и т. д.) считался фактором ранжирования.
Патенты Google, относящиеся к рубрикам
Билл Славски (@bill_slawski) из GoFishDigital (@gofishdigital) широко известен как ведущий эксперт по патентам поисковых систем. Поэтому я спросил его о патентах, связанных с элементами заголовков.
Билл ответил двумя интересными патентами.
Скриншот: Билл Славски говорит с Search Engine Journal
Билл Славски говорит с Search Engine Journal
Первый патент был подан в 2004 году, что он описывает в статье Google определяет семантическую близость как сигнал ранжирования
В статье объясняется что пытается сделать алгоритм:
«Одна часть процесса, лежащего в основе этого подхода, включает в себя поисковую систему, анализирующую структуру HTML на странице, ища такие элементы, как заголовки и заголовки на странице…
Другими словами, поисковая система пытается найти и понять визуальные структуры на странице, которые могут быть семантически значимыми, например, список элементов, связанных с заголовком».
Билл объясняет, как алгоритм определяет семантическую связанность:
«Патент дает нам следующие правила о заголовках и элементах списка, когда речь идет о расстоянии между словами, встречающимися в них:
Если оба термина встречаются в одном и том же элементе списка, термины считаются близкими друг к другу;
Если один термин появляется в элементе списка, а другой термин появляется в заголовке, эта пара терминов может считаться примерно одинаково удаленной от другой пары терминов, которые появляются в заголовке, и другого элемента списка;
Пары терминов, встречающиеся в разных элементах списка, могут считаться более далекими друг от друга, чем пары терминов, подпадающие под 1 и 2».
Заголовки и избранные фрагменты
Еще один недавний патент касается важности заголовков при выборе избранных фрагментов. Алгоритм использует заголовки на странице как часть процесса выбора отрывков для использования в избранном фрагменте.
Билл сообщил, что вот что такое алгоритм:
«В этом патенте на отрывки ответов используются заголовок страницы и основные заголовки, чтобы корректировать баллы для отрывков ответов, придавая им контекст».
Статья называется «Корректировка ответов на избранные сниппеты в зависимости от контекста».
В статье Билла слова «заголовок или заголовки» используются 127 раз, что показывает, насколько важны заголовки для этого патента.
В статье приведена цитата из патента, которая показывает, насколько важными были заголовки для этого патента:
“ Получение запроса, который является запросом на поиск ответа
Получение отрывков-кандидатов ответов, каждый отрывок состоит из текста, выбранного из текстового раздела, подчиненного заголовку на ресурсе, с соответствующей оценкой ответа
Определение иерархии заголовков на странице с двумя или более уровнями заголовков, иерархически организованными в отношениях родитель-потомок, где каждый уровень заголовков имеет один или более заголовки , подзаголовок соответствующего заголовка является дочерним заголовком в отношениях родитель-потомок, и соответствующий заголовок является родительским заголовком в этом отношении, а иерархия заголовков включает корневой уровень, соответствующий корневому заголовку (для каждого варианта ответа)
Определение вектора заголовка , описывающего путь в иерархии заголовков от корневого заголовка к соответствующему заголовку , которому подчинен отрывок ответа-кандидата, определение оценки контекста на основе, по меньшей мере частично, вектора заголовка , корректировка оценки ответа отрывка ответа-кандидата на хотя бы частично по контекстной оценке, чтобы сформировать скорректированную оценку ответа».
Что Google говорит о h2 и заголовках в целом
Джон Мюллер из Google ответил на множество вопросов о заголовках. Причина такого большого интереса заключается в том, что заголовки продолжают восприниматься SEO-сообществом как имеющие больший вес, более высокий уровень влияния в качестве фактора ранжирования.
Алгоритмы развиваются
Хотя в прошлом элемент заголовка мог иметь больший вес как фактор ранжирования, это влияние могло развиваться.
Пример Билла Славски о том, как заголовки могут использоваться в процессе выбора избранных фрагментов, является примером того, как развивалось влияние элементов заголовков.
В патенте на избранные фрагменты элементы заголовков используются для понимания контекста. Они не используются для придания большей ранжирующей силы прохождению контента.
Другими словами, вместо того, чтобы влиять на ранжирование, заголовки используются для того, чтобы влиять на то, как алгоритм понимает, о чем идет речь в контенте.
Заявления Джона Мюллера из Google о заголовках h2
Этот патент согласуется с последними заявлениями Джона Мюллера из Google о заголовках h2 и заголовках в целом.
Скриншот Джона Мюллера, объясняющего, как Google использует заголовки h2 для поиска
Джон Мюллер обсуждает, как использовать заголовки
Search Engine Journal опубликовал статью под названием «Джон Мюллер о том, как использовать заголовки». В статье отмечен ответ Мюллера о том, как использовать заголовки для SEO.
Джон подтвердил, что Google по-прежнему использует заголовки для поиска. Он сказал, что Google использует их для понимания контента.
«Мы используем заголовки, когда дело доходит до поиска. Но мы используем их, чтобы лучше понять содержание страниц».
h2 Заголовки и порядок заголовков
Что может шокировать некоторых в индустрии SEO, Мюллер заявил, что порядок заголовков не имеет значения для Google.
По словам Мюллера, важность элементов заголовка заключается в том, чтобы сообщить, о чем следующий фрагмент текста или изображение.
Как Мюллер объяснил элементы заголовков:
«Итак… этот вопрос… как мне упорядочить заголовки h2, h3, h4 и каким должно быть содержание, с моей точки зрения, это не совсем так. что актуально.
Но, скорее, мы используем эти заголовки для того, чтобы иметь большой кусок текста или большое изображение, а над ним заголовок, поэтому, возможно, этот заголовок относится к этому фрагменту текста или к этому изображению.
Таким образом, это не столько пять ключевых слов в этих заголовках, поэтому эта страница будет ранжироваться по этим ключевым словам, сколько больше информации об этом фрагменте текста или об этом изображении на этой странице.
И это помогает нам лучше понять, как… обрамлять этот фрагмент текста, как обрамлять изображения, которые у вас есть в этих блоках. И с этим намного проще найти… правильные запросы, которые приведут нас на эти страницы.
Так что дело не в том, что вдруг ваша страница ранжируется выше из-за того, что у вас там есть эти ключевые слова.
Но внезапно стало лучше, Google немного лучше понимает мой контент и, следовательно, может направлять пользователей, которые явно ищут мой контент, немного больше на мою страницу».
Google и использование нескольких элементов h2
Джон Мюллер обсудил использование нескольких элементов h2. Раньше считалось, что элемент h2 посылает более мощный сигнал, чем элемент h3.
Некоторые в SEO-индустрии могут подумать, что если элемент h2 сильнее элементов h3, h4, то использование элементов h2 на веб-странице может послать более сильный сигнал ключевого слова. Но это неправильно, ранжирование работает не так.
Как видно из комментария Мюллера выше и даже из патента Google, о котором писал Билл Славски, это уже не так.
Недавно Джон Мюллер развеял все сомнения по этому поводу, разоблачив стратегию использования нескольких элементов h2 для ранжирования.
Этот пункт об использовании нескольких элементов h2 был задокументирован в статье под названием John Mueller on Multiple Use of h2 Headings.
Мюллер объяснил:
«Вы можете использовать теги h2 на странице так часто, как хотите. Нет предела, ни верхней, ни нижней границы.
Ваш сайт будет отлично ранжироваться без тегов h2 или с пятью тегами h2».
Элементы заголовков придают структуру странице
Далее Мюллер подчеркнул важность элементов заголовков как способа придания структуры веб-странице.
«Элементы h2 — отличный способ сделать страницу более структурированной, чтобы пользователи и поисковые системы могли понять, какие части страницы находятся под разными заголовками.
Так что я бы использовал их правильно на странице. И особенно с HTML5, наличие нескольких элементов h2 на странице совершенно нормально и ожидаемо.
Некоторые SEO-инструменты отмечают это как проблему и говорят, что у вас нет ни одного тега h2 или у вас есть два тега h2… с нашей точки зрения, это не критическая проблема».
Теги заголовков по-прежнему важны
В приведенном выше ответе Мюллер сказал, что веб-страница может ранжироваться без использования заголовков. Это верно.
Это верно.
Но это не умаляет важности использования заголовков на веб-странице. Заголовки продолжают оставаться полезным способом пояснить, о чем веб-страница.
Важность тегов заголовков была задокументирована в статье под названием Теги заголовков — сильный сигнал
Мюллер из Google объяснил, почему важны заголовки:
«Итак, заголовки на странице помогают нам лучше понять содержание страница.
Заголовки на странице — не единственный фактор ранжирования, который у нас есть.
Мы также смотрим на содержимое отдельно.
Но иногда наличие четкого заголовка на странице дает нам немного больше информации о том, о чем этот раздел».
Заголовки для поисковой оптимизации изображений
Мюллер также обсудил, как текстовый контекст заголовков помогает Google понять, о чем изображения.
«В частности, когда речь идет об изображениях, заголовки и контекст этого изображения очень помогают нам понять, где мы должны показывать это изображение в поиске.
…изображения не являются текстом. Мы не знаем автоматически, для чего мы должны это показывать.
И эта комбинация изображения и целевой страницы во многом зависит от текста страницы».
Заголовки — сильный сигнал
Далее Мюллер подтвердил, что заголовки — сильный сигнал.
«И когда дело доходит до текста на странице, заголовок является очень сильным сигналом, говорящим нам, что эта часть страницы посвящена этой теме.
… поместите ли вы это в тег h2, тег h3, H5 или что-то еще, это не имеет большого значения.
Но скорее это общий сигнал, который вы нам даете, который говорит… эта часть страницы посвящена этой теме. А эта другая часть страницы, возможно, посвящена другой теме».
Заголовки сообщают семантическое значение
Первоначальный исследовательский документ алгоритма Google от 1998 года безоговорочно демонстрирует, что текст, воспроизведенный крупным шрифтом, интерпретировался как важный для целей ранжирования. В последнее время в патентах, в которых упоминаются элементы заголовков, они рассматриваются как способ понимания контекста, а не как способ получения ранжирования.
В последнее время в патентах, в которых упоминаются элементы заголовков, они рассматриваются как способ понимания контекста, а не как способ получения ранжирования.
Еще одно указание на эволюцию использования заголовков исходит из заявлений Джона Мюллера из Google, которые указывают, что способ использования тегов заголовков мог действительно измениться с 1998 года.
Теги заголовков по-прежнему важны. Но поскольку алгоритм Google изменился за последние двадцать два года, может быть полезно обратить пристальное внимание на то, что патенты Google и сотрудники Google говорят о заголовках, и соответствующим образом обновить свою стратегию поиска.
Категория Новости SEO
Как использовать несколько тегов h2
Время чтения: 6 минут
TL;DR
Мы пришли к выводу, что, хотя один h2 на странице — это нормально, можно использовать несколько тегов h2, если они есть. не злоупотребляют спамом, а h2 контекстуально вписываются в структуру страницы.
не злоупотребляют спамом, а h2 контекстуально вписываются в структуру страницы.
Обновление: Google создал видео 3 октября 2019 г.– Несколько заголовков h2: как с ними работать для SEO и доступности
Обновление: Подтверждено Google 21 декабря 2017 г. – Шаблон моего сайта содержит несколько тегов h2
Несколько тегов h2 DebianТеги h2 являются синонимами с SEO. К сожалению, даже Google, кажется, не согласен с тем, насколько важны теги h2 для ранжирования. Разные инженеры говорили разные вещи.
HTML5 «официально запущен» в октябре 2014 года. Это вызвало новый интерес к старым дебатам по SEO среди веб-дизайнеров и профессионалов онлайн-маркетинга. Плохо ли использование нескольких тегов h2 на одной странице для SEO? В зависимости от школы мысли, на которую вы подписаны, некоторые веб-дизайнеры обсуждали истинный вариант использования в описании документа. Как и некоторые SEO-специалисты. Мы знаем, что теги h2 имеют значение, но в последнее время это значение уменьшилось до «легкого» в качестве сигнала ранжирования. Некоторые оптимизаторы пытаются вставить на страницу несколько тегов h2 (обычно с целевыми ключевыми словами), полагая, что они влияют на алгоритм структурирования. Я видел элементы h2 в навигационных цепочках, скрытые за бессловесной графикой и выдвинутые на поля с помощью CSS.
Некоторые оптимизаторы пытаются вставить на страницу несколько тегов h2 (обычно с целевыми ключевыми словами), полагая, что они влияют на алгоритм структурирования. Я видел элементы h2 в навигационных цепочках, скрытые за бессловесной графикой и выдвинутые на поля с помощью CSS.
Но другие SEO-специалисты, которые беспокоятся о спаме, используют правило одного тега h2. Когда клиент спросил об этой теме, мы переоценили наши многочисленные лучшие практики h2. Мы должны были установить нашу позицию по этому вопросу. Мы написали этот пост в блоге при участии коллег-оптимизаторов и веб-дизайнеров через социальные сети.
Обзор структуры документа HTML5 Для всех вас, не являющихся техническими специалистами, с 1997 года HTML4 был основным способом для веб-разработчиков набрасывать, кодировать и создавать сайты. На самом деле, многие из существующих сегодня сайтов созданы на HTML4. Независимо от того, перешли ли вы на спецификацию HTML5 или используете HTML4, использование нескольких тегов h2 допустимо. Убедитесь, что для них есть логическая причина, и что вы не злоупотребляете ими за счет пользовательского опыта. Это старое, но актуальное видео от Мэтта Каттса concurs.h2
Убедитесь, что для них есть логическая причина, и что вы не злоупотребляете ими за счет пользовательского опыта. Это старое, но актуальное видео от Мэтта Каттса concurs.h2
Мы (специалисты по поисковой оптимизации, писатели и веб-дизайнеры/разработчики) всегда говорим, что использование тегов аналогично структуре заголовка статьи. Из-за этого вполне логично, что Google будет использовать их в качестве сигналов или контекстных подсказок к вашей теме. Они помогают поисковым системам лучше понять содержание страницы, статьи или фрагмента.
Присоединяйтесь к нашему списку рассылки!
Хотите знать, когда будут выпущены новые бесплатные инструменты и записи в блогах? Подпишитесь на нашу рассылку!
Технический SEO-специалист поделился этим фактом. Старый способ «оптимизации» тегов заголовков HTML и тегов h2 для лучшего ранжирования в поиске заключался в том, чтобы провести исследование ключевых слов, а затем многократно вставлять эти ключевые слова в один фрагмент контента. Google знал об этой тактике. За этим последовала тактическая часть индустрии SEO, проводившая эксперименты со значением тегов h2, большинство из которых были запутанными и имели неубедительные результаты.
Google знал об этой тактике. За этим последовала тактическая часть индустрии SEO, проводившая эксперименты со значением тегов h2, большинство из которых были запутанными и имели неубедительные результаты.
Сколько я себя помню, были противоречивые статьи, заявляющие, что h2 не имеет силы, имеет значение только первый h2, все h2 имеют огромное влияние. Окончательный общий вывод был примерно таким: «Google идет на нас — используйте только один тег h2 и убедитесь, что он богат ключевыми словами». Я бы сказал, что это то, где сегодня находится половина индустрии SEO.
Но имеет ли это смысл с точки зрения контент-маркетинга и цифрового маркетинга? Разве не бывают ситуации, когда страница может объединять несколько тем (несмотря на рекомендации некоторых технических SEO-специалистов), где уместны несколько тегов h2? Благодаря окончательному согласованию стандартов документов HTML5 использование нескольких тегов h2 в одном URL-адресе теперь считается семантически правильным — при условии, что они используются правильно, а не в качестве спам-трюка. Проще говоря, появились новые правила использования h2.
Проще говоря, появились новые правила использования h2.
Ниже показано, как теги h2 можно использовать в структуре документа:
- Тег h2 всегда должен находиться в первом разделе содержимого страницы (обычно это логотип или область заголовка уровня). Теги
- h2 можно использовать для разделения разделов контента (традиционно там, где чаще всего считается h3). Теги
- h3 используются в качестве элементов заголовка HTML для детализации схемы для поддержки метки раздела h2, за которой следует h4 и т. д.
С нашей точки зрения, по мере того, как Google расширяет свое понимание за счет простых ключевых слов, побуждая нас всегда писать для людей, мы собираемся рекомендовать пользователям использовать теги h2 по мере необходимости. Затем работайте с ключевыми словами, когда это имеет смысл. Мы больше не придерживаемся менталитета «только один тег h2» и не видим причин против рекомендации правил использования HTML5. Это похоже на то, что соответствует желаниям Google после Hummingbird.
Вы всегда должны пытаться включать ключевое слово, когда оно имеет отношение к предыдущей копии в теге h2, чтобы ваши пользователи и поисковые системы понимали основную идею вашей веб-страницы. Ниже приведены несколько полезных советов, которым следует наша команда SEO, чтобы наши заголовки были оптимизированы для SEO на странице. Мы заинтересованы в том, чтобы получить какую-либо ценность SEO, оставшуюся от этих тегов.
- Ключевое слово, которое вы выбираете для своего тега h2, должно несколько отличаться от ключевого слова, которое вы ищете в теге заголовка и URL-адресе.
- Напишите содержание своей веб-страницы так, чтобы ваш h2 формулировал привлекательное, удобное для пользователя сообщение, которое имело смысл и было легко узнаваемым, в отличие от заголовка, наполненного ключевыми словами.
- Слова в каждом теге h2 должны быть уникальными и нацеленными на веб-страницу, на которой они находятся.
 Наличие уникального тега h2 было бы полезно для того, чтобы Google распознал уникальную релевантность между разными страницами. Теги h2 являются одним из наиболее важных SEO-элементов на странице после тега title.
Наличие уникального тега h2 было бы полезно для того, чтобы Google распознал уникальную релевантность между разными страницами. Теги h2 являются одним из наиболее важных SEO-элементов на странице после тега title.
Изучение SEO
<—Этот тег h2 является тегом заголовка статья; обычно основная темаО поисковой оптимизации
< — этот тег h3 является началом определенной части статьиабзац
абзац
абзац
абзац
Зачем изучать SEO
<— Этот тег h3 является началом другой конкретной части статьиабзац
абзац
абзац
paragraph
Пример документа HTML5
Теперь это та же статья, созданная с использованием стандартов документов HTML5:
Изучение SEO
< — этот тег h2 является тегом заголовка всей статьи, а также представляет собой первый раздел контента.
О поисковой оптимизации
<— Этот тег h2 является началом определенной части статьи. (Обратите внимание, что теперь это теги h2, а не h3, как в HTML4).paragraph
paragraph
paragraph
paragraph
Зачем изучать SEO
<— Этот тег h2 является началом другой конкретной части статьи. (Опять же, обратите внимание, что теперь это теги заголовков h2, а не h3, как в HTML4).paragraph
paragraph
paragraph
paragraph
Так что же показывают эти два примера тегов HTML? Проще говоря, причина, по которой можно использовать несколько тегов заголовков в документе HTML5, заключается в таких элементах, как теги Эти теги HTML сообщают поисковым системам, что они должны рассматривать эти разделы как отдельные статьи.
Эти теги HTML сообщают поисковым системам, что они должны рассматривать эти разделы как отдельные статьи.
Поскольку Google отдает предпочтение сайтам с более длинными и целостными фрагментами контента (о чем свидетельствует Hummingbird), а также повышает свою семантическую способность понимания, наличие нескольких h2 на одной странице может стать более распространенным явлением. На самом деле это может быть полезно, поскольку помогает как пользователям, так и поисковым роботам лучше усваивать раздел контента на каждой веб-странице. Можно с уверенностью предположить, что Google присоединится к HTML5 в отношении тегов h2 — если они еще этого не сделали.
Что вы думаете о нескольких тегах h2? Напишите нам @greenlane_team !
Получите теги заголовков h2, которые помогут вашему SEO
Обновлено в сентябре 2021 г.
Теги заголовков h2 для SEO
Когда вы читаете книгу или журнал, каждая глава или статья начинается с заголовка.
Это верно даже для Интернета, где заголовок на странице называется заголовком h2.
Однако не путайте «заголовок на странице» с тегом


 Но это далеко не единственный фактор ранжирования, который мы используем. Мы также смотрим и на контент. При этом иногда ясный, четкий, продуманный заголовок дает нам чуть больше информации о том, о чем данный раздел».
Но это далеко не единственный фактор ранжирования, который мы используем. Мы также смотрим и на контент. При этом иногда ясный, четкий, продуманный заголовок дает нам чуть больше информации о том, о чем данный раздел».




 Наличие уникального тега h2 было бы полезно для того, чтобы Google распознал уникальную релевантность между разными страницами. Теги h2 являются одним из наиболее важных SEO-элементов на странице после тега title.
Наличие уникального тега h2 было бы полезно для того, чтобы Google распознал уникальную релевантность между разными страницами. Теги h2 являются одним из наиболее важных SEO-элементов на странице после тега title.