Влияют ли теги h2 на ранжирование в Google – эксперимент Moz. Блог Web-студии РостСайт
Когда SEO-продвижение сайтов только зарождалось на семинарах можно было очень часто услышать два утверждения, которыми пользуются и по сей день:
- На странице обязательно должен быть тег h2;
- Нельзя вставлять больше одного заголовка h2.
Это говорили на всех аудитах, заставляя учить эти два правила как самые важные.
Однако время шло, и в конце концов мастера стали по раскрутке сайтов стали относиться к этому проще, делая вместо тега просто крупный жирный текст наверху страницы.
Однако споры не утихали, и вопрос о том, обязательно использовать тег h2 поднимается до сих пор. Дошло до того, что сотрудник Google Джон Мюллер решил ответить на некоторые вопросы. Если говорить коротко, то все его ответы сводятся к тому, что поисковик будет прекрасно ранжировать сайт и без тегов h2, а значит и вставлять их при раскрутке веб-сайтов не обязательно, так как поисковик и без этого прекрасно поймет, где заголовок, а где текст.
Поэтому компания «Ростсайт» решила провести своё исследование с целью определить влияние тегов на ранжирование при поисковой выдаче. Вначале мы собрали результаты, которые имелись до эксперимента. Затем мы поменяли половину тегов h2 на h3, а через 8 недель посмотрели на результат.
Если смотреть на полученные графики и данные, то можно смело сказать, что статистически значимой разницы между двумя показателями нет. Так что это вполне вписывается в заявления Джона Мюллера о том, что поисковик сможет отделить главный заголовок от остального текста.
Также стоить отметить, что возможно мы бы смогли увидеть более значимые изменения, если бы вообще не использовали теги, или же воспользовались тегами h4 и ниже.
Заголовки после изменения тега продолжали использовать крупный шрифт, а также располагаться сверху от текста статей. Также само содержание было однозначным, поэтому поисковики с лёгкостью могли понять, что это заголовок.
Однако, несмотря на результат, стоит сказать, что результаты эксперимента не доказывают бесполезность тегов h2. Это лишь показывает, что разница между тегами h2 и h3 есть, но она слишком маленькая, чтобы принимать её во внимание при SEO-продвижении сайта.
И хотя результат всё же можно использовать в спорах как доказательство того, что необязательно использовать заголовки h2, однако это не так.
Хотя в ходе эксперимента было доказано, что поисковики могут справиться с такой задачей, как отличить главный заголовок от текста, есть несколько причин, которые можно приводить в пользу того, что теги заголовков h2 всё ещё нужны при продвижении сайтов.
- Благодаря h2 контент становится намного доступнее. Это одна из основных причин. Благодаря четкому разделению статей на сайте пользователи смогут с комфортом пользоваться представленной информацией. Как не сложно догадаться, это значительно повышает юзабилити.
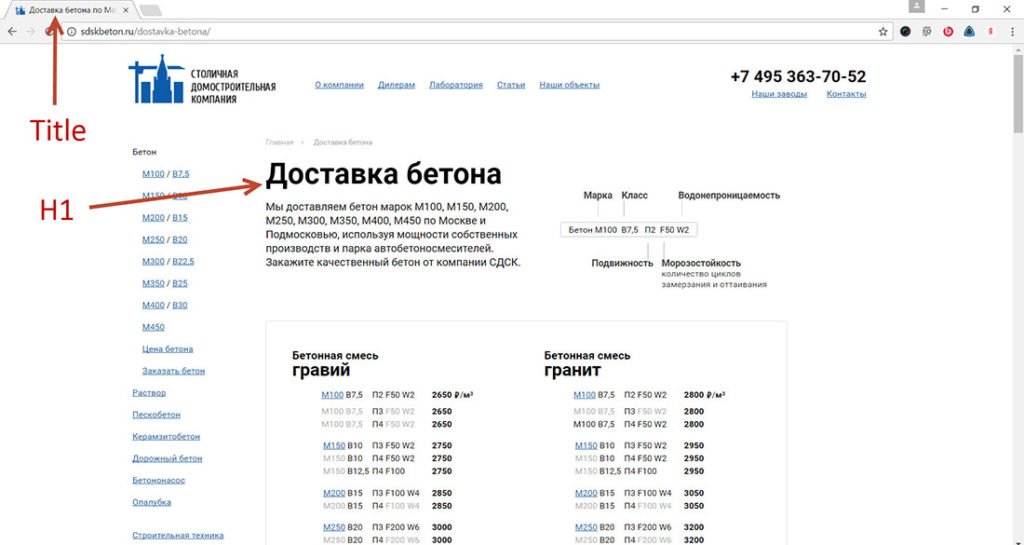
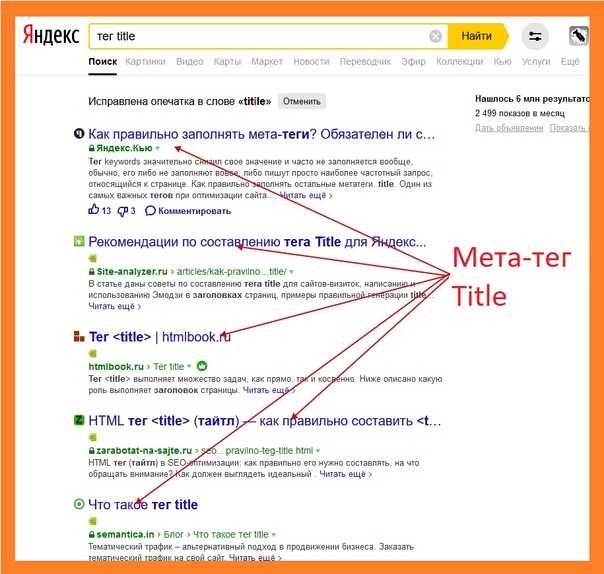
- Поисковики могут использовать вместо title тег h2.
 Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2.
Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2. - Благодаря использованию заголовков при ранжировании сайт будет выставляться на более высокие места в выдаче. Исследования в области оптимизации проводятся давно. В результате одного из таких опытов исследователи выяснили, что при использовании заголовков h2 сайт при ранжировании попадает на более высокие места чем без них. Да, отрыв небольшой, но он есть.
Стоит понимать, что мы не хотим доказать, что без тега h2 нельзя обойтись. Да, при ранжировании неважно, пять там заголовков этого типа, или не одного, но нельзя отрицать тот факт, что добавление этих тегов положительно влияет на юзабилити и, как следствие, делает SEO-продвижение эффективнее.
Заказать продвижение сайта можно у компании «РостСайт» по доступной цене. Мы используем при оптимизации только лучшие технологии, благодаря чему можем похвастаться высокой эффективностью.
Мы используем при оптимизации только лучшие технологии, благодаря чему можем похвастаться высокой эффективностью.
HTML-теги для заголовков: как их правильно использовать
HTML-теги для заголовков (h2-H6) по-прежнему важны для продвижения. Представитель Google Джон Мюллер отмечает, что поисковая система учитывает содержание h2, чтобы понять, насколько контент страницы соответствует поисковому запросу.
Использование данных тегов не только облегчает работу поисковым системам, но и улучшает читабельность контента для пользователей.
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Что такое тег для заголовка
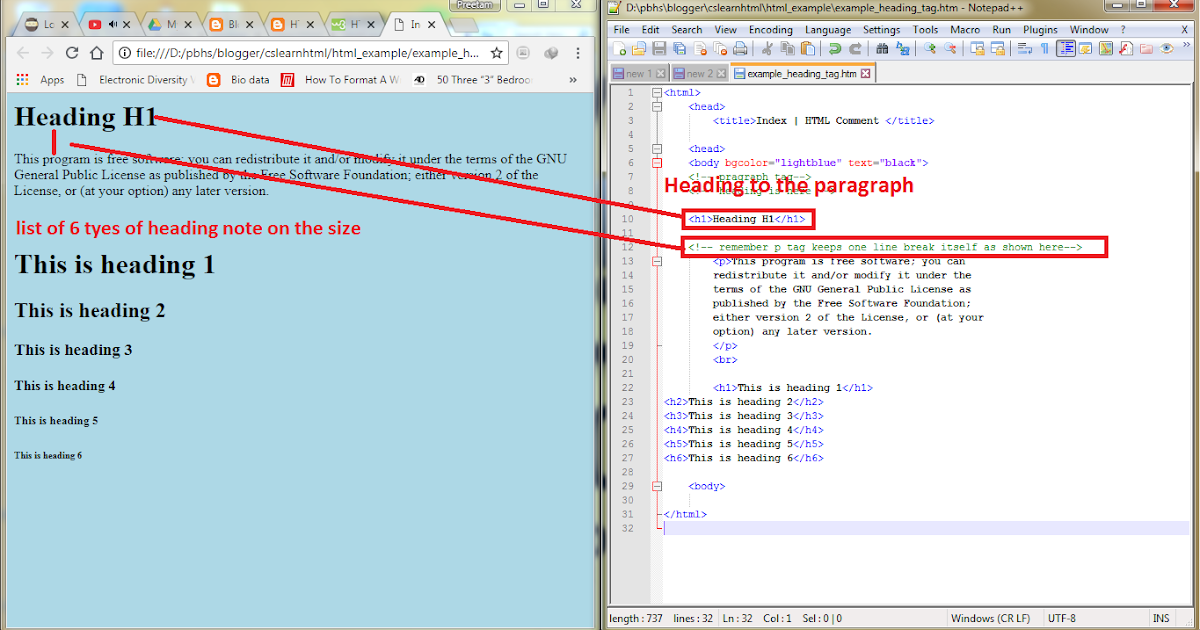
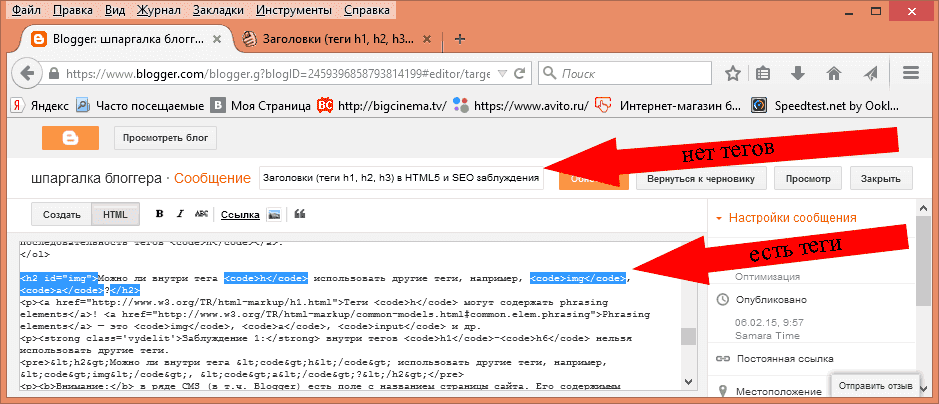
Тег для заголовка — это HTML-тег, который подсказывает браузеру, в каком стиле отображать текст на странице сайта. Заголовок данного раздела будет выглядеть так: <h3> Что такое тег для заголовка </h3>.
Заголовок данного раздела будет выглядеть так: <h3> Что такое тег для заголовка </h3>.
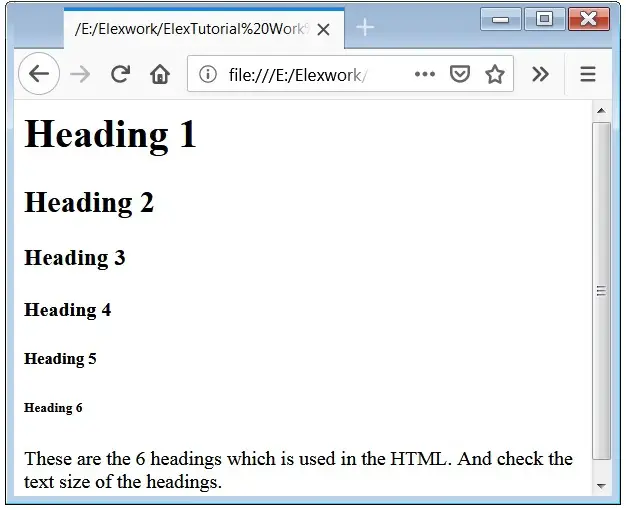
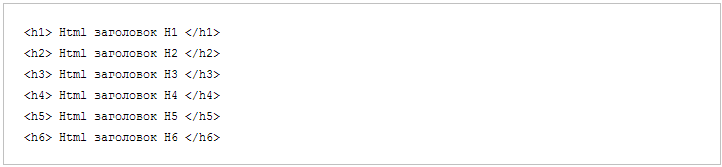
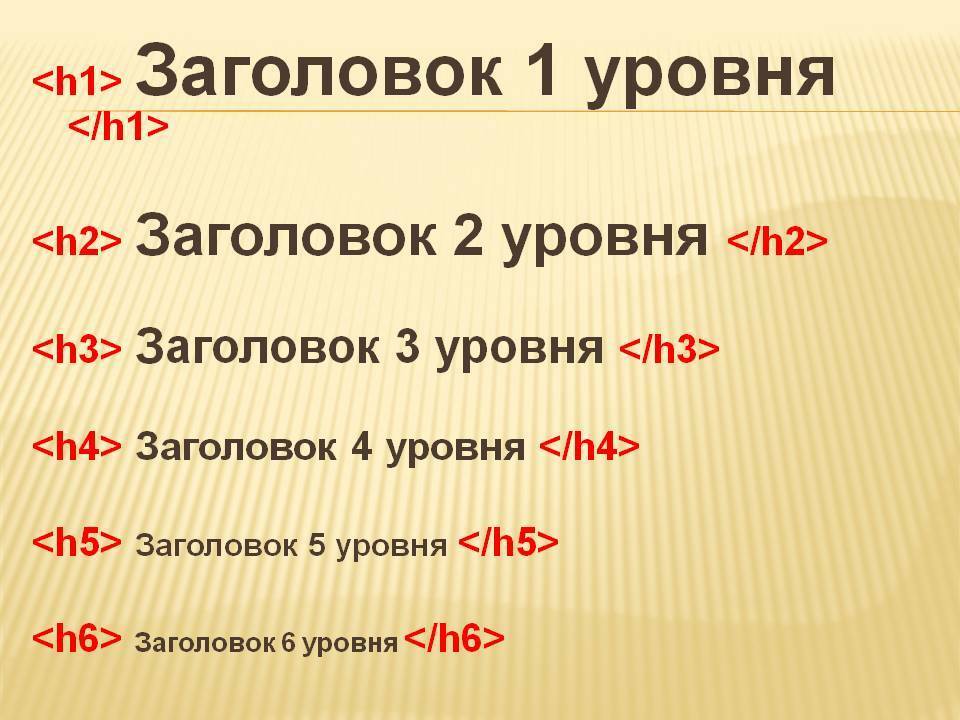
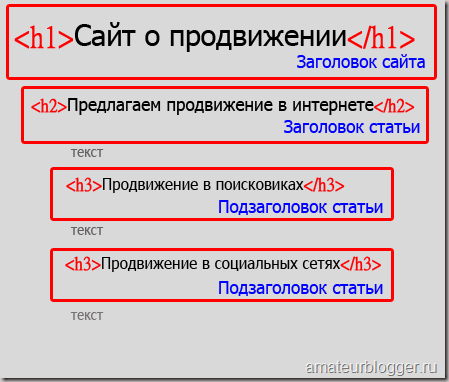
Заголовки не только дают название разделу, но и объясняют, какая информация будет в нем. Теги для заголовков следуют иерархии от <h2> до <H6>.
Тег h2 самый важный. Он обозначает тему и часто является заголовком статьи.
Теги h3 и h4 чаще всего используются как подзаголовки разделов.
Теги h5, H5 и H6 используются для дополнительного структурирования разделов.
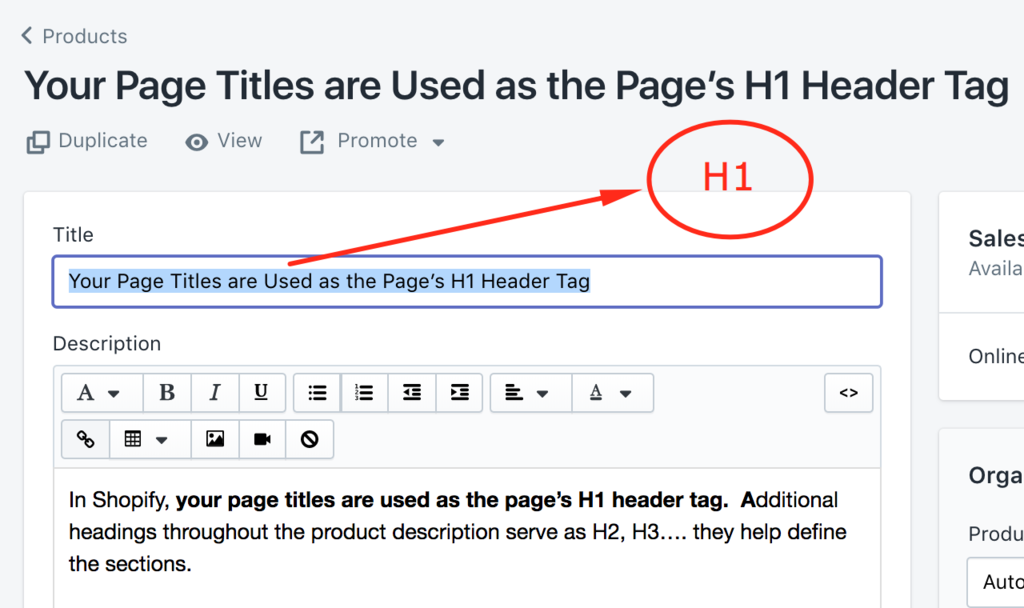
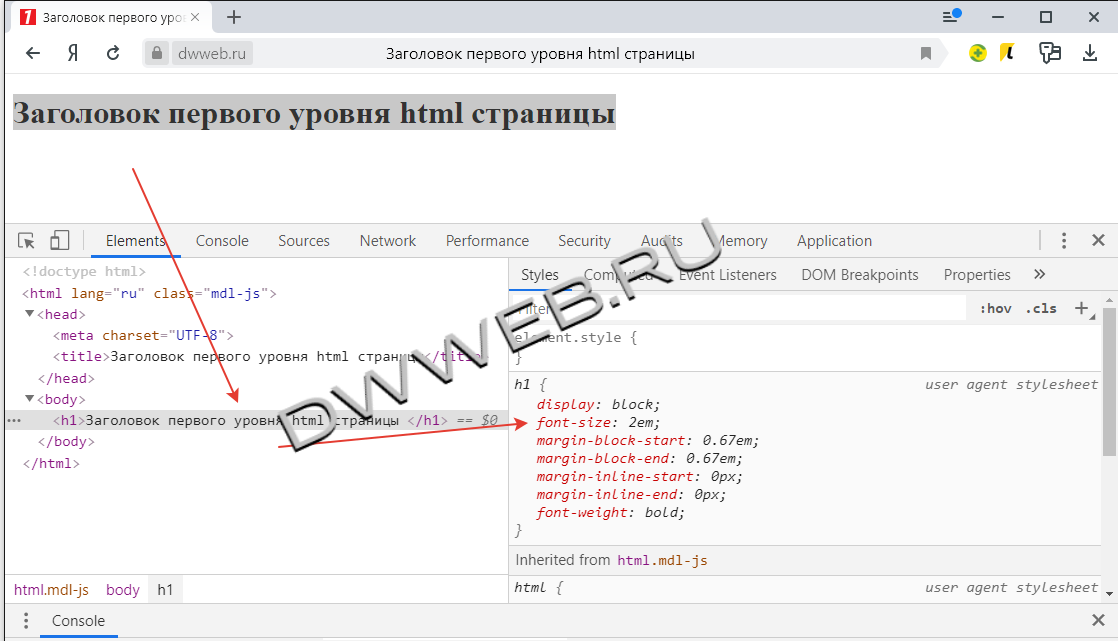
Пример заголовка h2 в коде страницыДля пользователей эти теги — своего рода содержание. Они улучшают читабельность, а соответственно, пользовательский опыт. Поисковым системам теги подсказывают контекст и структуру статьи.
Читайте также:
Тег Title: что это такое, зачем он нужен и как правильно его заполнять
А теперь подробнее об их использовании.
Структурируйте статью
Теги для заголовков важны для структурирования контента и понимания его контекста. Заголовок должен объяснять читателю, какая информация будет в разделе.
Представьте, что заголовки — это содержание научно-популярной книги:
- Заголовок h2 — название. Он обозначает тему, которой она посвящена.
- Заголовок h3 — название главы книги. Он описывает тему, которой посвящен раздел.
- Заголовки h4-H6 — подзаголовки в главе. Они помогают разбить раздел на подтемы.
Статья, по которой можно быстро пробежаться глазами — читабельная статья. А значит, она больше понравится поисковым системам. Google предпочитает продвигать контент, который удобен для взаимодействия.
Читабельность важна и для посетителей сайта: они смогут быстро перейти к интересующей части. Пользователи чаще делятся хорошо структурированными статьями. На этом можно заработать качественные обратные ссылки.
Подумайте о ключевых идеях, которые вы хотите донести.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Добавьте ключевые слова
Мюллер отметил, что заголовки используются Google для понимания контекста страницы. А значит, использование в них ключевых слов может быть полезно.
Но не надо добавлять их в заголовок любой ценой. Используйте их разумно, чтобы не скатываться в спам. Они должны выглядеть органично в контексте статьи. В первую очередь думайте о пользователе, а потом об оптимизации.
Оптимизируйте под сниппет
Сниппет — это результат в поисковой выдаче, который отображается первым на странице. Есть разные форматы сниппета. С помощью сниппета пользователь получает краткий ответ на свой вопрос, не переходя со страницы поисковой выдачи на сайт.
Есть разные форматы сниппета. С помощью сниппета пользователь получает краткий ответ на свой вопрос, не переходя со страницы поисковой выдачи на сайт.
Текст отображается как абзац или список.
Сниппет в формате абзаца
Чтобы попасть в сниппет в формате абзаца, адаптируйте заголовки под ключевые слова с длинным хвостом. А прямо под ними ответьте на пользовательский запрос, разместив текст в тегах параграфа <p>ХХХ<p>:
Пример сниппета в GoogleПервый же заголовок на сайте, с которого в поисковую выдачу подтягивается информация, полностью соответствует поисковому запросу.
Поисковый запрос полностью используется в заголовкеСниппет в формате списка
В источнике такой список не выглядит как перечисление пунктов. Это просто подзаголовки.
Это просто подзаголовки.
Читайте также:
Как создать расширенный сниппет в Google: 4 совета по оптимизации
Используйте один заголовок h2
Хотя Google не видит проблемы в применении нескольких заголовков уровня h2, не стоит использовать более одного. Заголовки h2 очень большие и выглядят для пользователей как название статьи. Их чрезмерное применение создает странную структуру.
Найти на сайте статьи, в которых заголовок h2 используется больше одного раза, можно с помощью инструмента Screaming Frog:
- Просканируйте сайт.
- В колонке Overview найдите строчку h2.
- Графы Multiple и Missing помогут найти страницы, на которых h2 используется больше одного раза или не используется совсем.
Такая же статистика доступна и для заголовка h3.
Придерживайтесь одного стиля
Одинаково оформленные материалы лучше воспринимаются пользователями. Если вы решили, что каждое слово в заголовках будет начинаться с заглавной буквы, используйте такой формат на всем сайте.
В блоге «Кокоса» для заголовков используется регистр, как в предложениях. Поэтому все заголовки статей начинаются с большой буквы:
Полистайте блог «Кокоса», там много интересного!Читайте также:
Инструкция по визуальному оформлению текста
Делайте заголовки интересными
Это правило распространяется на весь текст целиком, не только на заголовки. В изначальном черновике, который используется как план, могут быть непримечательные заголовки, и это нормально. Но перед публикацией стоит заменить их на более интересные.
Интригующие заголовки мотивируют пользователей прочитать статью, которая, возможно, изначально не была интересна. Хорошая подача особенно важна для заголовка h2.
Заголовкам тоже нужна стратегия
Хорошие заголовки и подзаголовки помогают делать контент структурированным, облегчая восприятие для пользователя. А дополнительная оптимизация помогает выходить в топ поисковой выдачи.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
Разумно используйте оптимизацию и стратегически подходите к вопросу формирования заголовков.
Являются ли теги h2 фактором ранжирования Google?
Можете ли вы повысить свой поисковый рейтинг в Google, используя правильные ключевые слова в тегах h2?
И вообще, сколько тегов h2 следует использовать на каждой веб-странице?
На протяжении многих лет было много споров и недоразумений о том, как Google воспринимает контент h2.
Действительно ли теги h2 являются фактором ранжирования Google? Посмотрим.
Утверждение: теги h2 как фактор ранжирования
За прошедшие годы было распространено множество «лучших практик» и рекомендаций относительно тегов h2. Среди них:
- Вы должны использовать много тегов h2, загруженных ключевыми словами, чтобы получить более высокий рейтинг по определенным ключевым словам.
- У вас должен быть только один тег h2 на веб-странице, иначе Google накажет вас. (С алгоритмическим понижением рейтинга? Ручным штрафом? Пятьдесят ударов мокрой лапшой на городской площади?).
- Вы должны использовать свое основное ключевое слово в начале тега h2, а вторичные ключевые слова в тегах h3 и так далее, чтобы сообщить Google, по каким терминам вы хотите ранжироваться.
- Вы должны использовать только один тег h2, и он должен быть первым текстовым элементом на странице.
Если вы запутались в противоречивой информации по этой теме, я вас не виню.
В конце концов, это рекомендуемый фрагмент для [как использовать теги h2] на момент написания:
Скриншот автора, июнь 2021 г.
Как вы узнаете ниже, это противоречит всему, что Google сказал нам о h2 теги на много-много лет.
Давайте посмотрим, что происходит с обеих сторон в этом споре.
Доказательства того, что теги h2 являются фактором ранжирования
Для этой временной шкалы мы будем в значительной степени опираться на исследование Роджера Монтти о том, как с течением времени менялось восприятие и взвешивание тегов h2 в Google. Среди его ключевых выводов:
1998
Заголовок страницы был сильно взвешенным фактором ранжирования, о чем свидетельствует этот отрывок из исследовательской работы Сергея Брина и Ларри Пейджа «Анатомия крупномасштабной гипертекстовой поисковой системы в Интернете:
«Для Наиболее популярные темы, простой поиск по совпадению текста, который ограничен заголовками веб-страниц, работает превосходно, когда PageRank отдает приоритет результатам».
2003-2004
Размер шрифта, изначально служивший мерой важности слова, уступил место структуре HTML как алгоритму ранжирования.
Мы получили первое представление о том, как Google использовал HTML-разметку для информирования алгоритма о понимании семантической структуры в патенте, ранжировании патентных документов Google на основе семантического расстояния между терминами в документе.
Билл Славски проанализировал этот патент в 2010 году и объяснил:
«Одна часть процесса, лежащего в основе этого подхода, включает в себя поисковую систему, анализирующую структуру HTML на странице, ища такие элементы, как заголовки и заголовки на странице… В другом словами, поисковая система пытается найти и понять визуальные структуры на странице, которые могут быть семантически значимыми, например, список элементов, связанных с заголовком».
Прочитайте заголовки Montti h2 для SEO — почему они важны, чтобы узнать больше о каждом из вышеперечисленных этапов.
2005–2011
Теги h2 широко считались фактором ранжирования Google, а их оптимизация — ключевой тактикой SEO — в дни славы статейного маркетинга. Я знаю это, потому что в свое время я получал небольшую долю дохода и даже несколько контрактов на написание статей на Suite101, WikiHow, HubPages и других подобных сайтах.
Оптимизированные теги h2 и h3, плотность ключевых слов и формульный контент правили днем. Поскольку эти статьи использовались для создания ссылок и привлечения трафика для распределения доходов, объем имел значение для создателей контента гораздо больше, чем качество или полезность создаваемого контента.
И я могу подтвердить, что с помощью этой тактики я занял первое место по темам и ключевым словам, по которым у меня действительно не было бизнес-рейтинга (мезотелиома, кто-нибудь?).
Законные издатели возражали против этого, и поэтому в 2011 году появился Google Panda. Эта тактика больше не работала и фактически могла снизить рейтинг всего вашего сайта.
Просто спросите у Demand Media.
Для тех сайтов, которые были уничтожены алгоритмом Panda, Google выявил 23 вопроса, которые помогают поисковой системе определить авторитетность части контента.
Удобство для пользователей было поставлено на первое место, и моя доля доходов от ферм контента в конце концов прекратилась.
Давайте перемотаем вперед к…
2019
Совсем недавно Джон Мюллер объяснил в видеовстрече Google для веб-мастеров 2019 года, что Google использует теги HTML, чтобы лучше понять, о чем веб-страница и ее содержимое. Сколько тегов h2 вы используете, не имеет значения, сказал он, заявив, что:
«Ваш сайт будет отлично ранжироваться без тегов h2 или с пятью тегами h2.
Элементы …h2 — отличный способ сделать страницу более структурированной, чтобы пользователи и поисковые системы могли понять, какие части страницы находятся под разными заголовками.
… особенно в HTML5 наличие нескольких элементов h2 на странице совершенно нормально и ожидаемо».
Примечание: если вы хотите узнать, сколько тегов h2 использовать на веб-странице, ознакомьтесь с развенчанием мифа о том, что Google предпочитает только один тег h2 на странице.
2020
Мюллер ответил на вопрос о тегах h2 в видео Google Webmaster Central в августе 2020 года. Он четко упомянул заголовки как фактор ранжирования и сказал:
«Заголовки на странице помогают нам лучше понять содержимое страницы. Заголовки на странице — не единственный фактор ранжирования, который у нас есть — мы также смотрим на контент сам по себе.
Но иногда наличие четкого заголовка на странице дает нам немного больше информации о том, о чем этот раздел».
Он объяснил, что заголовки могут быть особенно полезны, помогая Google понять содержание и контекст изображения.
2021
В августе было много дискуссий о том, что Google переписывает теги заголовков для ограниченного числа страниц в результатах поиска. Часто текст из тега h2 использовался в качестве нового заголовка на странице результатов поисковой системы (SERP).
Часто текст из тега h2 использовался в качестве нового заголовка на странице результатов поисковой системы (SERP).
Доказательства против тегов h2 как фактора ранжирования
Даже к 2009 году Google был хорошо осведомлен о тактике спама вокруг тегов h2. Например, Мэтт Каттс, в то время глава группы Google по борьбе с веб-спамом, предупредил в этом видео для Google Search Central:
«Не делайте все h2, а затем используйте CSS, чтобы он выглядел как обычный текст, потому что мы видим, что люди, которые являются конкурентами, жалуются на это. Если пользователи когда-либо выключают CSS или CSS не загружается, это выглядит очень плохо».
В то время он сказал, что можно использовать «немного h2 здесь и немного h2 там», но что его следует использовать по назначению: для заголовков.
Он добавил:
«…если вы попытаетесь разместить h2 повсюду на странице, люди попытаются этим злоупотребить, поэтому наши алгоритмы пытаются это учитывать.
Так что на самом деле это не очень хорошо для тебя».
Как и многие другие хорошие вещи, SEO-специалисты победили эту хромую лошадь, используя ее для игры в систему.
Теги h2 как фактор ранжирования: наш вердикт
Конкретные использованные слова, место их появления на странице и размер шрифта говорят Google, насколько важны эти слова. Именно так Google определял релевантность веб-страницы для любого заданного запроса.
Это то, что Google использовал в конце 90-х и начале 00-х, потому что у него не было другого выхода.
И, как многие бывшие факторы ранжирования, фактор h2 был быстро использован как простой способ манипулировать ранжированием. Чрезмерная оптимизация h2 привлекла к ним внимание спам-команды, что привело к их обесцениванию.
Сегодня теги h2 и другие структурные элементы HTML по-прежнему помогают Google понять, как контент на той или иной веб-странице отображается для пользователей. Они по-прежнему помогают Google определять релевантность и семантическую структуру веб-страницы.
Они информируют алгоритм о понимании того, о чем страница, для кого она и почему это/не лучший ответ на любой заданный запрос.
Мюллер подтвердил, что заголовки являются фактором ранжирования Google.
При этом сам по себе он не имеет большого значения. Попытка использовать h2 для игры на пути к вершине поисковой выдачи, используя целую кучу их, набивая их ключевыми словами или пытаясь скрыть целую страницу h2 с помощью CSS, просто не работает.
Больше нет.
Когда дело доходит до внутренней оптимизации, вашей главной целью всегда должно быть взаимодействие с пользователем.
Это то, что наиболее важно для Google, и это касается ваших тегов h2, а также качества вашего контента, оптимизации изображений и многого другого.
Избранное изображение: Пауло Бобита
Категория SEO
Тег h2 — простой тег для SEO
Особенности
ПроверьтеПростое создание тега h2 для SEO
Проверьте
Отрегулируйте цвет, размер, высоту строки, шрифт, выравнивание, толщину шрифта, нижнее поле и преобразование текста ваших тегов h2
Проверьте
Настройки стиля для настольных компьютеров, планшетов и мобильных устройств
О
Это бесплатный, простой и интуитивно понятный элемент, который позволяет легко добавить тег h2 на любую страницу вашего сайта Weebly.
Как только вы перетащите элемент тега h2 на свой сайт Weebly, вы сможете легко изменить его цвет, шрифт, размер для настольных и мобильных устройств, выравнивание, толщину, нижнее поле и капитализацию.
Тег h2 также на 100% отзывчив. Это означает, что независимо от того, какой размер вы примените к тегу h2, он будет адаптировать свой размер для планшетных и мобильных версий, как и элементы Weebly «Заголовок» и «Текст».
Выберите из 41 пользовательского шрифта для тега h2, предоставленного Google Fonts. Со шрифтами, присущими редактору Weebly, со шрифтами, которые вы никогда раньше не видели, вы, вероятно, найдете шрифт для своего тега h2, который подойдет для вашей темы! Если нет, отправьте нам сообщение, если вы хотите добавить определенный шрифт в приложение!
По умолчанию приложение тега h2 использует шрифт тега «body» вашей темы.
По умолчанию размер мобильного шрифта вашего тега h2 установлен на «большой (т. е. 2em или 2x размер шрифта тега body вашей темы)». Например, если размер шрифта вашего основного тега составляет 14 пикселей, то размер вашего мобильного шрифта будет 28 пикселей, если выбран вариант размера мобильного шрифта «большой». Все варианты размера шрифта для мобильных устройств включают: «рабочий стол» (размер рабочего стола вашего тега h2), маленький (1em), средний (1,5em), большой (2em), x-large (2,5em) и xx-large (3em).0003
Например, если размер шрифта вашего основного тега составляет 14 пикселей, то размер вашего мобильного шрифта будет 28 пикселей, если выбран вариант размера мобильного шрифта «большой». Все варианты размера шрифта для мобильных устройств включают: «рабочий стол» (размер рабочего стола вашего тега h2), маленький (1em), средний (1,5em), большой (2em), x-large (2,5em) и xx-large (3em).0003
Теги ‘h2’ важны для SEO, потому что они кратко сообщают поисковым системам (например, Google, Bing), о чем каждая страница на вашем сайте. Это облегчает потенциальным посетителям вашего сайта поиск вашего сайта в поисковых системах.
Подробнее
Цены
Тег h2
Добавьте новый тег h2 на любую страницу вашего сайта Weebly.
проверка
Настройка
Изменение цвета, размера, заглавных букв, веса, нижнего поля и выравнивания тега h2.
проверить
Отзывчиво
Приложение h2 Tag на 100% отзывчиво и хорошо выглядит на планшетах и мобильных устройствах.
чек
отзывов
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочка
33 рейтинга
звездымаленький звездный звездный звездный звездочка
звездочки звездный звездный звездный звездочка
Информация и форма 20 октября 2022 г.
загружает шрифты Google, которые могут вызвать проблемы
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочка
Роберт Скелтон 30 сент. 2021 г.
Легко добавить текст тега h2. К счастью для меня, мой шрифт блога по умолчанию был доступен в качестве выбора, и я смог сопоставить вес и размер текста h2, достаточные для соответствия другому моему тексту. НО, я все еще хотел бы настроить высоту строки текста и отдельно жирный шрифт (а не настроить вес). Мне действительно просто нужен текст h2 для SEO, он не так уж нужен для моего UX (я думаю), поэтому я могу расположить местоположение h2 внизу на боковой панели, где нечетная высота строки текста не так раздражает.

звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочка
Марк В. Кафео 31 мая 2021 г.
Кажется, он делает то, что должен делать.
звездымаленький звездный звездный звездный звездочка
звездочки звездный звездный звездный звездочка
Кристи Клемонс Хоффман 20 мая 2021 г.
Две вещи: 1) Выбор шрифта НЕ привлекателен и не соответствует теме шрифта моего сайта. Мех. И 2) Нет возможности создать h3, h4 и т.д.
звездымаленький звездный звездный звездный звездочка
звездочки звездный звездный звездный звездочка
Пользователь Weebly 21 апр. 2021 г.
Работает нормально. Реальный недостаток, который у него есть, это его скорость. Он работает невероятно медленно, что делает весь редактор Weebly медленным. Я очень, очень надеюсь, что это не замедлит работу сайта для посетителей.

звездымаленький звездный звездный звездный звездочка
звездочки звездный звездный звездный звездочка
Деб Лински 05 авг. 2020 г.
Подробный HTML-код, отображаемый вместе с h2, не идеален
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочка
Мартин Хикман 02 августа 2020 г.
Очень хорошее приложение. Простота в использовании и множество опций.
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочка
[email protected] 29 мая 2020 г.
Наконец-то просто добавьте теги h2 на Weebly!
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочка
Пользователь Weebly 22 мая 2020 г.



 Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2.
Иногда поисковики, в результате ошибки или недоработки оптимизатора, не могут найти на страницах ресурса тег title, а потому он будет пытаться понять, где находится заголовок, опираясь на другие элементы страниц. Для этого в первую очередь поисковой робот выбирает заголовок типа h2.

 Так что на самом деле это не очень хорошо для тебя».
Так что на самом деле это не очень хорошо для тебя».