Использование и оптимизация мета тега h2: примеры использования ключа в теге h2
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
В виду последних событий в мире SEO, текстовые факторы стали иметь значительный вес в ранжировании. И если еще пару лет назад можно было махнуть рукой на оформление текста, то сейчас вы за это поплатитесь.
Итак, начнем с азов — текстовых тегов.
Мета тег h2: пример оформления и основная информация
HTML предлагает 6 разноуровневых заголовков, которые обозначают то, насколько важен текстовый блок, идущий после заголовка.
Таким образом, тег <h2> является самым важным заголовком первого уровня, а тег <h6> обозначает заголовки шестого уровня, наименее значительные. По умолчанию, тег заголовка h2 отображается самым крупным шрифтом и выделяется «жирненьким», заголовки, которые ниже рангом, соответственно, должны быть меньше.
Теги заголовков относят к блочным элементам: тег <h2> всегда начинается с новой строки, а уже за ним на следующей строке идут другие элементы. Более того, чтобы ваш текст эстетично выглядел, перед и после заголовков рекомендую делать отступ.
Как вставить тег заголовка h2 в текст на сайте?
<h2>Заголовок первого уровня</h2>
Использование ключа в теге: оптимизация тега h2
Мета теги h2-h6 обязательно следует использовать по назначению, неукоснительно соблюдая иерархию.
Дело в том, что поисковые роботы очень трепетно относятся к заголовкам и тому, что в них содержится. Важность и степень внимания поисковика определяются уровнем заголовка (понижается от h2 до h6). Поэтому мы настоятельно рекомендуем использовать ключ в теге h2 и фразы в тексте заголовков.
Тег заголовка <h2> (заголовок первого уровня) имеет самый большой вес, конечно же. Поэтому к его текстовому содержанию нужно отнестись с особой серьезностью.
- Вставить тег <h2> можно только вверху страницы сайта, над заголовками других уровней. Также во многих админках есть специальное поле для заголовка h2.
- Следует избегать хаотичного использования заголовков разных уровней и размещать их «как повезет». Поисковику (да, и пользователям) это вряд ли понравится.
- Ни в коем случае не используйте мета тег <h2> более одного раза на странице.
- По-умолчанию в различных браузерах заголовки выглядят по-разному: отличаются размерами шрифта и отступами. Посему советуем вам отрегулировать эти параметры при помощи стилей. НО! Не перебодритесь с уменьшением шрифта, т.к. поисковые роботы обращают на это внимание. Также не рекомендуем делать размер шрифта заголовка меньше, чем основной текст.
- Делать больший размер шрифта заголовка низкого уровня также не советуем. Если ваш <h5> будет больше, чем <h3>, то поисковой робот отнесется к этому негативно.
- И пожалуйста, перестаньте использовать теги выделения (strong, em, b, i) в оформлении ваших заголовков. Cодержание тегов заголовков имеет большее влияние на релевантность страницы по сравнению тегами выделения.
По мнению большинства сеошников (и мы к ним присоединяемся) содержание текста внутри тегов strong (жирненький текст) по степени значимости приблизительно соответствует содержанию заголовка уровня h5. А это так себе уровень.
- Использование ключа в теге h2 обязательно! Лучше всего, если это будет основная ключевая фраза (ключевики, которые входят вовсе другие ключевики в семантике на данную страницу).
- Текстовое содержание заголовка должно отличаться от тега title.
Как проверить тег h2 на странице
Чтобы проверить сколько у вас там получилось главных заголовков и исправить ситуацию, в которой их окажется больше одного, достаточно просто открыть код страницы.
Проверить количество тегов h2 можно как с помощью браузера, так и в админке. При этом никаких дополнительных расширений не требуется.
Ctrl + Shift + C или F12
Горячие клавиши, которые помогут вам открыть код страницы.
Можно ли не использовать тег h2 и другие подзаголовки?
Этот вопрос я несколько раз встречала в сети и хочу дать на него развернутый ответ. А поможет мне в этом крутой SEO специалист нашей студии Олег Васильев.
В сфере поисковой оптимизации очень сложно дать однозначные ответы на вопросы. Это далеко не связано с компетентностью специалиста, хотя доля правды в этом есть. Каждый вопрос, предположительно, должен преследовать достижение какой-либо цели. Исходя из этого ответы на вопросы уже могут разниться, и вы можете получить совсем другой результат.
Глобальная цель поисковых систем, таких как Google, Yandex, довольно проста — необходимо предоставить пользователю максимально полезную информацию относительно введенного запроса. Поисковики достигают ее, исследуя сайт по ряду факторов. Чтобы ваш сайт показали пользователю вы должны максимально соответствовать этим факторам, чтобы поисковая машина решила, что достигла своей глобальной цели.
Одним из критериев успешного ранжирования является соответствующая запросам пользователя, актуальная и правильно структурированная информация.
Что касается структуры, то именно она помогает пользователю быстро находить искомую информацию. Для этих целей информацию нужно разделять на небольшие абзацы, использовать списки (там, где это нужно), заголовки и подзаголовки.
Заголовок h2 помогает пользователю понять общий смысл содержания страницы. Как правило, текст на странице имеет вполне конкретную смысловую единицу, она одна, поэтому и главный заголовок должен быть один. Далее контент, если структура предполагает, можно разбить на небольшие смысловые блоки, и каждый блок будет иметь свой подзаголовок. Очень важно соблюдать вложенность, то есть после после h2 необходимо использовать h3, а после h3 используется h4. Все вполне логично.
Заголовки и подзаголовки должны нести смысловую нагрузку и не использоваться для других целей.
А теперь вернемся к вопросу:
Можно ли не использовать тег h2 и другие подзаголовки?
Ответ очевиден: Можно, если вам не особо важно продвижение вашего сайта в сети.
semantica.in
Тег | HTML справочник
HTML тегиЗначение и применение
HTML заголовки определяются тегами от <h2> до <h6>:
<h2> определяет наиболее важные заголовки, а <h6> определяет наименее важные заголовки (<h2> заголовки должны быть основными заголовками, затем следуют заголовки <h3> и так далее). Браузеры автоматически добавляют пустое пространство до и после каждого заголовка.
Поисковые системы используют ваши заголовки для индексации структуры и содержания веб-страниц. Поэтому важно использовать заголовки, чтобы показать структуру документа.
Настоятельно рекомендуется использовать только один заголовок первого уровня на одной странице.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify | Не поддерживается в HTML5. Определяет выравнивание текста в заголовке. Используйте CSS свойство text-align вместо данного атрибута. |
Пример использования
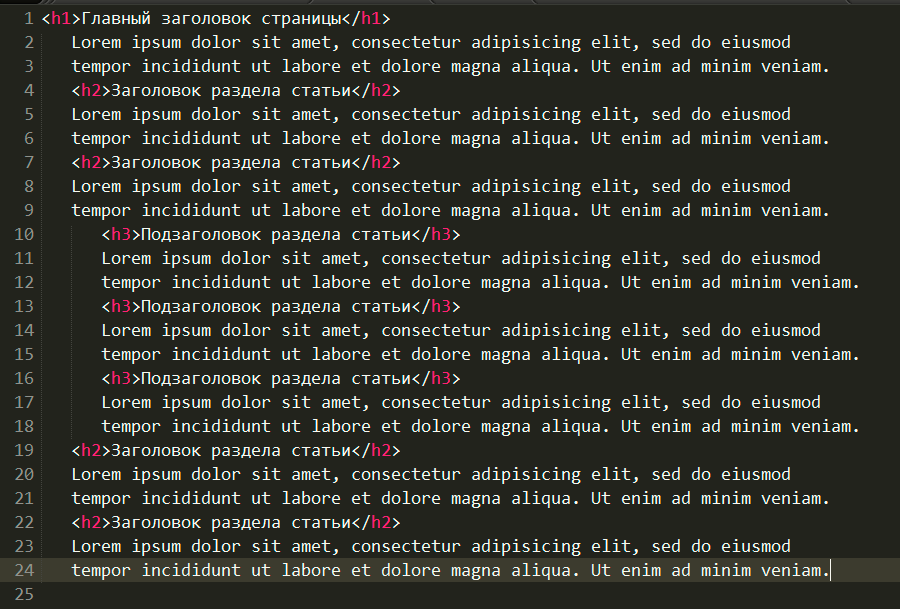
В данном примере рассматривается применение заголовков от первого до шестого уровня.
<!DOCTYPE html> <html> <head> <title>Использование заголовков в HTML</title> </head> <body> <h2>Здесь содержится заголовок первого уровня</h2> <h3>Здесь содержится заголовок второго уровня</h3> <h4>Здесь содержится заголовок третьего уровня</h4> <h5>Здесь содержится заголовок четвертого уровня</h5> <h5>Здесь содержится заголовок пятого уровня</h5> <h6>Здесь содержится заголовок шестого уровня</h6> </body> </html>
Результат нашего примера:
Пример использования заголовков от <h2> до <h6> в HTML.Отличия HTML 4.01 от HTML 5
Атрибут align не поддерживается в HTML5.Значение CSS по умолчанию
h2 {
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
Тег h2 для сайта. Как правильно сделать заголовок 1.
Дорогие друзья! Рад снова видеть Вас на страницах своего блога! Сегодня я хочу поговорить с Вами о тег h2 и как он влияет на продвижение сайта. Чем же важен этот тег и почему нельзя им пренебрегать? Читайте в моей статье! Хочу заметить, что данный тег связан с другими заголовками, поэтому скоро я расскажу Вам про Title и остальные заголовки h3-H6, а также о других способах, как можно подчеркнуть начало текста.
Что такое заголовок? Это прежде всего начальная часть текста. Она служит для подачи мысли всей статьи, или ее части. Тег h2 – это самая главная часть заголовка. Он служит для обозначения главной мысли статьи. Но помимо этого, данный тег служит для SEO оптимизации сайта. Ведь очень важно показать поисковым роботам, не только описание страницы (для чего служит тег Title), но и описание контента. Давайте рассмотрим главные правила тега h2, которые необходимо соблюдать при продвижении сайта:
- На странице должен быть только 1 заголовок с тегом h2. Больше таких заголовок быть не должно, потому что данный тег отражает смысл всей статьи. Таким образом, ставя еще несколько тегов h2, мы размываем смысл статьи, и делаем ее непонятной для роботов.
- Тег h2 должен включать ключевое слово, однако помимо него должен содержать другие слова. Если мы пишем данный тег только ключевым словом, то мы снижаем ценность заголовка, делая его непонятным для посетителей. Рекомендую при написании главного заголовка дополнять его кратким смыслом статьи. Как это сделал я в начале своей статьи.
- Заголовок не должен быть слишком длинным или слишком коротким. Средняя длинна заголовка h2 должна составлять 50-60 знаков (с пробелами). Точку в конце ставить не обязательно.
- Еще одно обязательное условие для заголовка h2 – он всегда стоит перед контентом. Именно данная команда, по сути, означает, что после нее следует основная часть информации, которую индексируют поисковые работы. Поэтому все, что Вы хотите поставить на страницу, ставится после него.
Как видите, эти простые правила не вызовут больших затруднений. При редактировании статьи на сайт или блог, можно заранее задать данный тег выбрав в редакторе Word заголовок номер 1 для текста. Конвентер HTML без труда распознает тег при переносе текста. Если настройки вашего сайта делают тег слишком большим, то я рекомендую Вам воспользоваться тегом h3, но на тех же условиях, что и h2. Желаю Вам легкого продвижения и высоких позиций сайту!
bloogit.ru
Правильный заголовок страницы сайта — Академия SEO (СЕО)
Заголовки страниц для SEO
Во внутренней оптимизации существует несколько обязательных пунктов, на которые поисковые системы обращают внимание в первую очередь. Как Вы понимаете, заголовок страницы сайта – один из этих пунктов.
Именно по seo заголовкам Google и Яндекс определяют, насколько тематика Вашей страницы совпадает с запросами, которые вводят пользователи. Иными словами, насколько релевантна данная страница. Как мы помним, релевантность страниц – один из главных факторов seo продвижения.
А теперь поговорим о том, как составить правильный заголовок и оптимизировать для поисковых систем.
h2. SEO заголовок страницы сайта
Каждая страница Вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации Вы и будете размещать в заголовке. Например, если Вы продаете квартиры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в коде страницы тегом h2.

Использование тегов h2 – обязательное условие seo оптимизации сайтов.
То, как сайт видят пользователи и как его видят поисковые машины, часто сильно отличается. Поэтому, если глазами пользователя Вы видите заголовок вверху сайта, это еще не значит, что их программист не забыл заполнить тег h2.
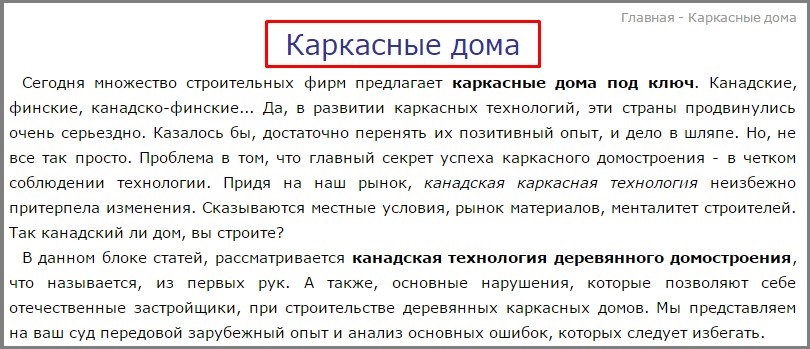
Бывают ситуации, когда тегом h2 что-то выделено, но совсем не то, что казалось заголовком на первый взгляд.

Логика подсказывает, что в коде страницы должно быть выделено именно «Каркасные дома». Но…

В данном случае повезло, что заголовок хотя бы соответствует тематике сайта, но где его искать на сайте, остается только догадываться. Ну, или использовать Ctrl+F.
h3-H6. Теги подзаголовков и их различие
Поисковые системы смотрят не только на заголовок страницы. Подзаголовки используются для выделения дополнительных тем и запросов, которые могут быть полезны пользователям. Мы рекомендуем использовать только теги h3 и h4, хоть их существует больше.
Тегом h3 Вы выделяете дополнительную информацию о товаре или услуге и обязательно разбавляете запрос словами «для людей». Т.е. подзаголовки мы пишем не только для поисковиков, нужно, чтобы они были полезны и интересны людям.
Например, если h2 будет «Женские спортивные шапки оптом», то h3: «Спортивные шапки для женщин оптом в Киеве».
Они получаются более развернутые, но ключевые запросы обязательно должны присутствовать.
Тег h4 раскрывает тему подзаголовка h3. Возьмем как пример текст одного из сайтов с кухнями.

Подведем итоги: оптимизация заголовков и подзаголовков
Что нужно помнить для правильного написания h2-h4 с точки зрения SEO.
- h2 один раз и по делу. На одной странице может быть только один заголовок. Это правило непреложно и обязательно к выполнению. Проверьте, сколько их у Вас на каждой странице и не забывайте, что смотреть нужно только в коде.
В заголовке используем только основной запрос для страницы, который хотим продвинуть. Без лишней воды и фантазий.
- h3 несколько раз и для людей. Когда речь идет о подзаголовках, можно проявить фантазию и разбавить запросы дополнительными словами, чтобы текст выглядел более доступным и живым. h3 нужно использовать от 2 раз на странице, можно больше.
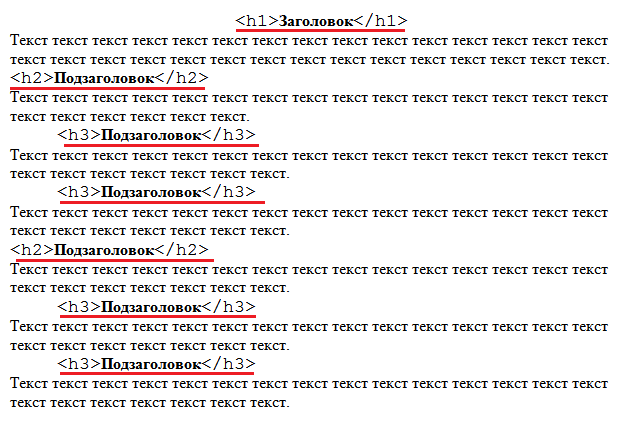
- Иерархия подзаголовков. Структура текста с использованием h2-h4 должна выглядеть примерно так:

Главное, чтобы сохранялся порядок подзаголовков. Нельзя сразу после h2 использовать h4 – это будет грубой ошибкой.
Все истины оптимизации заголовков просты, но если на них обратить должное внимание, Ваш сайт быстро сможет подняться в ТОП. Улучшайте свой сайт с помощью наших рекомендаций и скоро увидите результат.
seo-akademiya.com
Правильные SEO заголовки страниц сайта
Автор Александр Брушкивский На чтение 5 мин. Просмотров 6.2k. Опубликовано
В данной статье разберем как правильно составлять SEO заголовки на страницы сайта. Этот фактор относится к внутренним факторам ранжирования и обязателен при правильной оптимизации контента на страницах сайта.
Ранее я уже сравнивал мета тег title и тег h2 по их важности и роли для SEO. Сегодня подробнее разберем именно теги типа H. Всего существует 6 таких тегов, но в основном используются только первые 3 — теги h2, h3 и h4.
SEO заголовок страницы h2 и его значимость
Самый главный заголовок страницы размечается тегом h2. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения.
Очень часто встречаю в самописных сайтах или просто в непрофессионально собранных шаблонах такой момент, что тега h2 просто нет. На месте заголовка страницы заместо h2, находится тег h3. Это еще в лучшем случае — бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями походящими на заголовок.
Обязательно проверяйте наличие тега h2 на странице в самом начале оптимизации или еще ранее — на этапе проведении seo аудита сайта. К тому же тег h2 должен быть всего 1 на странице.
Опять же частое явление, когда тегов h2 на странице несколько. Это свойственно опять же самописным сайтам или сделанных на конструкторе или с помощью разного рода софта вроде Adobe Muse, об ужасном коде которого я писал ранее.
Последний сайт что я взял на оптимизацию — это как раз таки одностраничный сайт собранный на Muse и когда я заглянул на код сайта обнаружил аж 7 заголовок размеченных тегом h2 — это ужасная ошибка.
Заголовок h3 и его важность для продвижения
Если h2 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h3 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Рассмотрим пример страницы товара в магазине фототехники — если заголовок h2 страницы имеет вид «Canon 6d Body», то тегом h3 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики Canon 6d Body» и «Преимущества фотоаппарата Canon 6d Body».
Тем самым мы за счет заголовков типа h3 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному «Canon 6d Body», но и по дополнительным запросы касаемо преимуществ и характеристик данной модели фотоаппарата. А охват большего числа запросов в свою очередь — это рост трафика на сайт.
Кстати говоря, замечал и на своем блоге и на клиентских сайта случаи, когда заголовок типа h3 попадал в сниппет результатов поиска. Туда как правило попадает либо h2, либо title — они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h3 на сниппет.
Например данная статья может с легкостью выйти в ТОП по запросу «Заголовок h3», только потому что эта фраза есть в теге h3.
Пару слов о заголовке h4 и нужен ли о вообще
Я в своих статьях очень редко использую заголовок с тегом h4. В случаях если статья набирает в себе 5000 символов и выше и то не всегда — можно обойтись и разбаить статью на подразделы и разметить их тегом h3.
Все заголовки начинаz с h4 и до h6 несут в себе ту же самую уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Для примера вложенности подзаголовков я напишу про иерархию заголовков, и размечу заголовок этого раздела тегом h4.
Порядок и иерархия заголовков на странице сайта
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h2.
Далее за ним разбивая страницу на подразделы идет тег h3 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h3 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h3 вы делаете сложенные «мини» подразделы страницы и размечаете их h4.
Не обязательно что все подразделы озаглавленные тегом h3 будут большими и их надо дробить еще на несколько подразделов. Ниже постараюсь наглядно показать как правильно делать вложенность по заголовкам на странице.

alexbrush.com
Заголовки Title, h2, h3 и h4 при SEO оптимизации текста
Эта статья была написана, в первую очередь, для начинающих контент-менеджеров, которые занимаются только добавлением статей, написанных другими людьми, но может быть применено и самими авторами, а также всеми другими ролями, участвующих в создании и публикации контента.
Цель статьи: показать основные правила того, как нужно оптимизировать статьи под ключевые слова.
Здесь и далее мы говорим об информационных сайтах, которые состоят из статей, направленных на привлечение пользователей с поисковых систем. В случаи, например, с коммерческими сайтами, которые продают товары и услуги, эти принципы могут отличаться.
Ключевые слова – это поисковые запросы, вводя которые в поисковую систему, пользователь будет попадать на наш сайт. Существенную роль на соответствие документа ключевым словам, с точки зрения поисковых систем, играют заголовки и подзаголовки текста и их нужно «оптимизировать» в первую очередь.
Заголовки будем делить на 3 группы:
- Метатег Title;
- Заголовок страницы h2;
- Подзаголовки в теле страница (h3-h4).
Метатег Title
Метатег Title – находится в верхней части браузера и чаще всего появляется в выдаче поисковой системы (в снипете).

При этом, если ключевое слово, которое набирает пользователь, содержится в Title странице, то оно подсвечивается соответствующим образом, тем самым, обеспечивая бОльшую кликабельность.
Исходя из этого, можно сделать вывод, что Title должен содержать основное ключевое слово, которое по возможности должно находиться, как можно ближе к началу. Кроме этого, этот заголовок в снипете поисковой выдачи должен в выгодном свете описывать статью, чтобы пользователю захотелось кликнуть по ссылке. Тем не менее, не нужно обманывать ожидания юзеров, если в Title написать того, чего нет в содержании статьи, то пользователь будет разочарован и уйдет со страницы, не дочитав ее.
Но обычно статьи оптимизируются не только под 1 ключевое слово, их может быть 3, 5, 10, 15 и даже 50 и 100, но чем частотнее запрос (чем чаще его запрашивают в поисковой системе), тем он ценнее для сайта, а самое популярное ключевое слово является основным.

Как сказано выше, основное ключевое слово размещаем в начале Title, далее добавляем дополнительные ключевые слова, которые бы лучше раскрывали статью на предмет его содержания. Не более 2-3. Если таких ключевых слов нет, то добавляем слова, которые лучше расскажут пользователю, что он «получит», перейдя по ссылке, и выгодно отстроит статью от страниц конкурентов.
Крайне нежелательно, использование тавтологий внутри Title, приветствуется использование синонимов, для охвата большего количества поисковых запросов.
Рекомендую также поглядывать на успешных конкурентов, чтобы лучше понимать принципы составления тайтлов, но копировать их заголовки категорически нельзя, какими бы они кликабельными не казались, нужно отстроиться.
Выше была описана только 1 стратегия составления заголовков Title. Кроме этого там может содержаться вопрос и пояснение. Это в тех случаях, если в списке ключевых слов содержаться частотные запросы с вопросами.

Но не всегда так, нужно смотреть на выдачу, и если по запросу с вопросам на верхних строчках находятся сайты без содержания вопроса, то Title лучше составлять без вопроса.

Еще есть понятия прямого и разбавочного вхождения ключевого. Под прямым подразумевается включение в заголовок ключевого запроса в том виде, в каком его запрашивают в поисковой системе, а разбавлением называют разбиение ключевого словосочетания каким-либо дополнительным словом или хотя бы его склонение, изменение словоформы.
Обычно в Title включают прямое вхождение, но нужно смотреть выдачу поисковой системы и исходя из него корректировать стратегию. Также для большей привлекательности можно использовать знаки такие знаки препинания, как длинное тире (не используйте вместо этого короткое тире), двоеточие. Точку в конце предложения не ставим, другие знаки препинания в частности знак вопроса допускается.
Заголовок страницы h2
Заголовок страницы h2 – располагается уже на самой странице, как правило, в самом его начале и представляет с собой заголовок статьи в классическом понимании.

Кроме того, этот заголовок фигурирует в тизерах статей внутри сайта, и читая его, человек должен понимать о чем статья и насколько его интересно будет прочитать.

Задачей же владельца сайта является обеспечение как можно большего количества просмотра страниц на каждого уникального посетителя. Кроме этой цели этот тип заголовка тоже должен содержать ключевое слово. Как правило, здесь используется либо разбавочное вхождение основного ключевого слова, смотрите пример.
Если основной ключевой запрос «Антидепрессанты без рецепта», то заголовок h2 может быть «Лучшие антидепрессанты без рецепта врача».
Также можно и изменить ключевое слово более значительно «ТОП 10 безопасных антидепрессантов», то есть тут слово «врач» исключили вовсе. Но с этим приемом лучше пользоваться осторожнее.
Далее, если в Title не использовали вопрос, то тут мы можем раскрыть ключевое слово и тему статьи в виде вопроса. «Какие антидепрессанты продаются без рецепта врача?».
Но иногда можно включить и основной ключ без изменений. «Антидепрессанты без рецепта: лучшие безопасные препараты».
К тому же, тут позволяется использовать и синоним основного ключевого слова вместо него самого. Синоним слова «препарат» — «успокоительные». Синоним подбирается из контекста. Вместо синонима можно внедрить и обобщение – «препарат». А можно использовать и синоним/обобщение, и основной запрос.
Это не все приемы, здесь также нужно смотреть конкурентов и отстраиваться от них.
Нужно помнить, что целью заголовка h2 является продать идею прочитать статью, поэтому его можно составлять красивее, а не только с целью внедрения ключевого слова. Для таких «маркетинговых» задач можно использовать и знаки препинания, как двоеточие, добавлять небольшую интригу, но разумеется прибегать к приемам желтых заголовком нельзя.
Подзаголовки в теле статьи (h3-h4)
Подзаголовки в теле статьи (h3-h4) – эти подзаголовки структурируют текст на тематические разделы. Во многих сайтах на основе этих подзаголовков формируется «содержание» страницы, которая служит навигацией.

В этих запросах наоборот нежелательно уже использовать основное ключевое слово, если оно было применено в Title и h2, но если мы применили в h2 синоним основного запроса, то его можно применять в том или ином виде и в этих заголовках. Приветствуется применение синонимов, особенно, если они не использовались в других местах.
Но есть исключения. Если подзаголовком является устойчивое словосочетание, которое люди привыкли воспринимать в определенном виде. Например, при описании линейки кормов для животных подзаголовками будут являться сами названия, то названия нужно писать, так, как и принято их писать, а не через синонимы или разбивочные вхождения.
К тому же, иногда содержание подзаголовков попадает в сниппет поисковой системы вместо Title. Иногда туда попадает и h2, но редко.
Правила составления подзаголовков не являются жестким, в некоторых тематиках очень сложно подбираются синонимы, а не употреблять в подзаголовках ключевые слова порой невозможно.
При оптимизации подзаголовком нужно придерживаться следующих принципов:
- они должны быть более ли менее лаконичными и емкими, но лучше избегать однословных вариантов;
- должны выгодно смотреться в содержании, потому что содержание статьи пользователь видит в самом начале, и исходя из него, во многих случаях принимает решение о продолжении чтения.
Также некоторые авторы грешат тем, что для многих статей используют одни и те же подзаголовки как шаблон, например, это популярно при описании лекарственных препаратов, кормов, так делать нежелательно, по возможности нужно разбавлять и уникализировать их.
h3 – означает подзаголовок второго уровня, а h4 – третьего (подподзаголовок). При оформлении подзаголовков очень важно сохранять иерархию. То есть сначала идет h3 и только потом h4. Заголовков каждого уровня должно быть не менее 2-х.
Если по какой-то причине, автор сделал 1 подзаголовок, то его нужно либо убрать вовсе или добавить ему, как минимум, 1 пару.
Считается хорошим тоном, что на каждые 700 – 1000 знаков есть 1 подзаголовок. Подзаголовки h4 можно употреблять и чаще, если это требуется для структуризации текста.
Работа с ключевыми словами
При публикации статьи, как правило, контент менеджер уже обладает списком ключевых слов и имеет данные об их частотности. Тогда все просто, но при написании некоторых статей не используется семантическое ядро и приходится при публикации таких статей получать данные о ключевых словах.
Здесь важно уметь пользоваться статистикой поисковых запросов от Яндекса wordstat.yandex.ru и анализировать конкурентов.
Методом подбора или из заголовков конкурентов подбираем 1 основной и несколько вспомогательных ключевых слов.

Далее, оптимизируем заголовки по обычному сценарию.
www.seostop.ru
Можно ли h2 использовать более чем один раз на странице?
В SEO очень много утверждений которые часто передаются как догматы от поста к посту, от темы к теме, и от семинара к семинару, вот и вокруг заголовков витает очень много утверждений которые часто скорее можно назвать мифами чем утверждениями. В этой статье попробуем разобрать утверждение о том, что заголовок h2 должен быть только один на странице.
Правило одного заголовка h2 большинство, обычно начинающих оптимизаторов, воспринимают как нечто страшное, мол если будет два заголовка h2 на странице то все, бан, пессимизация и.т.д. Но это далеко не так.
Google о двух и более заголовках h2
Если говорить о Google то известно известно, что эта ПС уж точно не считает наличие нескольких заголовков h2 критической ошибкой, вот что на этот счет говорит Мэтт Катс:
Для тех кто не дружит с буржуйским языком вкратце:
Нет ничего страшного если вы используете несколько тегов h2 на странице в случае, если это необходимо для построения логической структуры контента, например в качестве заголовков. В противном случае я бы не рекомендовал злоупотреблять этим тэгом, особенно плохо когда люди оборачивают бльшие куски текста в h2 и стилизируют его через CSS так, как будто это не заголовок, а обычный текст.
Также в одном из экспериментов, проведенным Натальей Митрофановой, который показал, что для Google более привлекателен вариант использования двух заголовков h2, где первый — имя сайта (Гугл старательно вычленяет название веб-проекта, даже если это ссылка на внутреннюю страницу стороннего блога), второй — название статьи. Яндекс как оказалось не очень любит несколько h2 при остальных равных условиях, поэтому для Яши желательно использовать один h2. То есть для Яндекса на Главной h2 — это название сайта, а на внутренних страницах — название внутренних страниц.
Яндекс о нескольких заголовках h2 на странице
Несмотря на эксперимент коллеги приведенный выше, официальной информации от Яндекса по этому вопросу нету, но еще в далеком 2010 году в крупнейшем сообществе Searchengines.ru был опубликован пост, в котором автор темы поделился ответом со службы поддержки Яндекса (Платона) по этому вопросу. Вот цитата переписки:
Вопрос:
«Могу ли я на странице разместить 15 тегов <h2>?»Ответ:
Здравствуйте, (…..)!
Теги h2 Вы можете использовать на свое усмотрение.
С уважением, Платон Щукин
Служба поддержки Яндекса
http://help.yandex.ru/
Вместо вывода
Из вышесказанного можно подвести итог, что один h2 на странице не может считаться железным правилом, а несколько h2 на одной странице не всегда будет ошибкой. Примеров, где сайт более чем с одним h2 на странице находится в топе как Яндекса, так и Google, более чем достаточно, что может говорить о том, что поисковикам важна сама информация, а не оценка сайта по валидности html. Главное правило — использовать заголовки по их назначению, то есть для выделения заголовков страницы и разбивание текста на логические разделы. Это касается всех тегов заголовков, и h2 не исключение. Сколько раз будет повторятся тот или иной тэг заголовка в этом случае второстепенно.
Как говорил Мэтт Каттс о заголовках, что в сети очень много сайтов с «корявыми» страницами, с неправильной структурой заголовков, с невалидным Html, просто уродливыми страницами и.т.д, но это ведь совсем не значит что на таких сайтах не может быть полезного и интересного контента, поэтому мы стараемся не обращать внимания при ранжировании на такие ошибки. Подробнее об этом читайте в статье «Иерархия заголовков h2….H6 на странице».
Ошибкой будет считаться, если Вы будете выделять большие куски текста в заголовки, или пытаться например впихнуть между тегами <h></h> кучу ключевых слов которые плохо читаемым для человека. Такие приемы будут восприняты поисковиками негативно и скорее всего сайт таки получит санкции.
Если же у Вас например в заголовок h2 заключены название сайта или логотип + заголовок текущей страницы — то в этом случае ничего критического нету, и переживать по этому поводу не стоит, но в других случаях, я лично стараюсь использовать лишь один заголовок h2.
seonomad.net