Заголовки h2 и Title – делать разными или одинаковыми
На повестке дня вопрос: «Должны ли h2 и Title быть одинаковыми?». Появившаяся в 2007 году дилемма и сейчас не утратила свою актуальность. На эту тему сеошники часто спорят и на форумах, и на конференциях. К доводам за идентичные мета-теги приводят цитату из помощи Яндекса. В ней говорится: чтобы робот выделил самые важные страницы и разделы, Тайтл должен совпадать с заголовком статьи. Другие веб-мастеры считают, что за одинаковые Title и h2 поисковики могут наказать ваш сайт, разглядев в этом переспам и переоптимизацию.
На чьей стороне правда? Согласно какой стратегии выстраивать внутреннюю оптимизацию? Давайте разберёмся, детально рассмотрев каждый вариант!
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.

- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: Как сделать правильную SEO-оптимизацию страницы сайта
Что такое h2 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
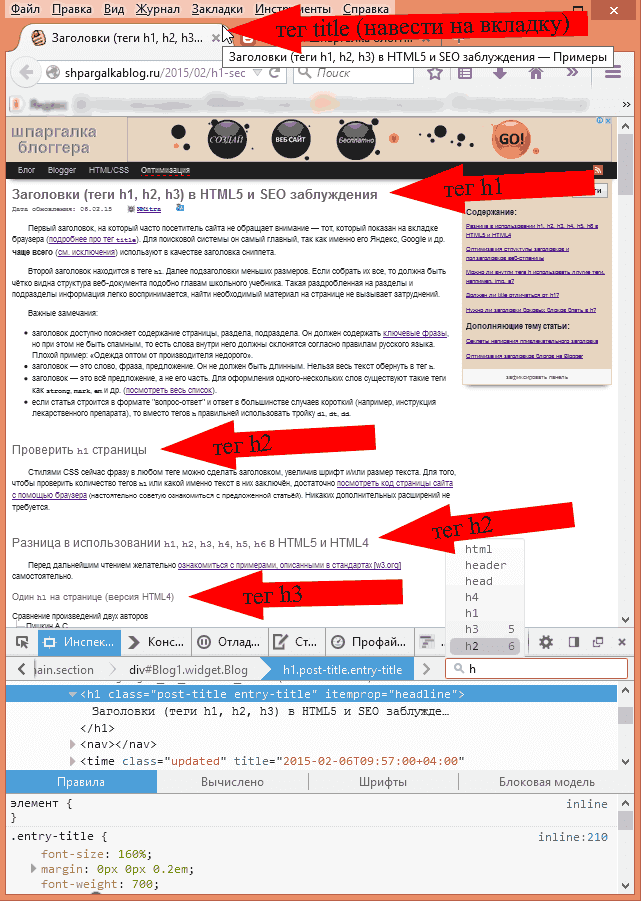
h2 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть. Заголовок привлекает внимание читателей к тексту, улучшает юзабилити.
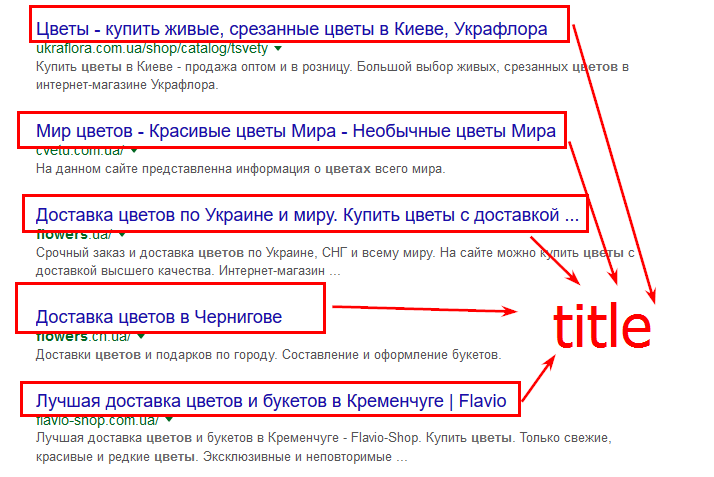
Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.
По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу h2. Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет. Как это сделать – вы узнаете из сегодняшней статьи.
При его отсутствии поисковики берут за основу h2. Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет. Как это сделать – вы узнаете из сегодняшней статьи.
Это интересно: Что такое метатеги и как их правильно заполнить
Одинаковые h2 и Title: за и против
Приверженцы идентичных заголовков аргументируют свою позицию информацией из Яндекс.Справки, мол, так робот скорее проанализирует документ. Однако этот совет дан в ключе выделения поиском быстрых ссылок: в таком случае желательно, чтобы Тайтл совпадал с h2 и с ключевиками ссылок. При этом SEO-специалисты подчёркивают то, что идентичность тегов не может считаться спамным приёмом. Переспам ассоциируется скорее с перенасыщенностью заголовков ключевиками, избыточной длиной h2.
Противники теории уверены, что из-за одинаковых заголовков мы упускаем возможность сообщить поисковику дополнительные данные о странице. Так мы повторяем себя и создаём дубли контента. К тому же Title и h2 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег h2 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а h2 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Так мы повторяем себя и создаём дубли контента. К тому же Title и h2 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег h2 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а h2 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Примеры мета-тегов
1)
h2: «Пошаговый рецепт приготовления лазаньи». Title: «Пошаговый рецепт приготовления лазаньи».
2)
h2: «Купить напольную плитку в Екатеринбурге». Title: «Купить напольную плитку в Екатеринбурге».
Это не самый удачный вариант внутренней оптимизации. Заголовки Тайтл и h2 дублируют друг друга – нет дополнительной ценности.
Читайте также: Заполняем Descrition
Разные h2 и Title: за и против
Главный аргумент сторонников уникальных заголовков – нет угрозы попадания сайта под фильтр. Поисковики сейчас обращают внимание на качество контента, негативно воспринимая переспам и дубли.
Аргумент против: хотя разные Title и h2 увеличивают охват запросов, но они ухудшают релевантность и ранжирование по ключам.
Желательно, чтобы ваши мета-теги были уникальными во всём интернете. Хотя 100% неповторимости да и ещё с использованием ключей добиться трудно, но уж дублировать друг друга Тайтл и h2 точно не должны. Каждая страница обязана иметь свой оригинальный Title. В противном случае с точки зрения поисковых роботов она не будет содержать оригинальной информации – сайт попадёт под пессимизацию за одинаковые сниппеты.
Теги обязаны быть не только уникальными, но и релевантными. По коммерческому запросу «купить платье мини» человек должен попадать на страницу с описанием, характеристикой конкретной модели, ценой и кнопкой для оформления заказа. А не получать текст об истории возникновения платьев и их видах.
А не получать текст об истории возникновения платьев и их видах.
Оптимальный Тайтл в таком случае:
«Купить платье мини с доставкой по России: цена, материал, размеры».
«Платье мини с ценой и описанием».
Статья в тему: Как составить уникальный Title
Вывод: h2 и Title должны пересекаться
Наши самые внимательные читатели ещё с прошлых пунктов догадались о секрете правильного написания заголовков. Абсолютно одинаковые или разные теги не выведут вас в ТОП. Найдите золотую середину – делайте Тайтл и h2 просто похожими. Пусть основой для написания заголовков станут главные ключевые слова, при этом используйте Title для расширения семантики. А в h2 укажите то, что смотрелось бы неуместно в Тайтл.
Опять же если Тайтл содержит одни слова, а главный заголовок статьи совсем другие, роботу будет труднее подобрать ключи, которым релевантна страница. Неудобно это и для читателей. Потому не следует делать Title и h2 абсолютно разными.
Потому не следует делать Title и h2 абсолютно разными.
Разберём на примерах.
Вот плохая комбинация:
«Приветствуем в магазине» (h2) и «Качественная фототехника в интернет-магазине: доступные цены, доставка по всей России» (Title).А это более подходящие заголовки.
Тайтл: «Интернет-магазин фототехники для профессионалов с доставкой по России и СНГ».
h2: «Интернет-магазин фототехники для профессионалов».
Здесь, как видите, слова из обоих заголовков пересекаются.
Выбирая стратегию для внутренней оптимизации, в частности, при составлении Title и h2 ориентируйтесь на задачи, которые должна решать конкретная страница. В SEO нет мелочей – для успешного продвижения важна каждая деталь!
Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал. С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Заголовки h2 и Title – делать разными или одинаковым
Здравствуйте!
На повестке дня вопрос: «Должны ли h2 и Title быть одинаковыми?». Появившаяся в 2007 году дилемма и сейчас не утратила свою актуальность. На эту тему сеошники часто спорят и на форумах, и на конференциях. К доводам за идентичные мета-теги приводят цитату из помощи Яндекса. В ней говорится: чтобы робот выделил самые важные страницы и разделы, Тайтл должен совпадать с заголовком статьи. Другие веб-мастеры считают, что за одинаковые Title и h2 поисковики могут наказать ваш сайт, разглядев в этом переспам и переоптимизацию.
Появившаяся в 2007 году дилемма и сейчас не утратила свою актуальность. На эту тему сеошники часто спорят и на форумах, и на конференциях. К доводам за идентичные мета-теги приводят цитату из помощи Яндекса. В ней говорится: чтобы робот выделил самые важные страницы и разделы, Тайтл должен совпадать с заголовком статьи. Другие веб-мастеры считают, что за одинаковые Title и h2 поисковики могут наказать ваш сайт, разглядев в этом переспам и переоптимизацию.
На чьей стороне правда? Согласно какой стратегии выстраивать внутреннюю оптимизацию? Давайте разберёмся, детально рассмотрев каждый вариант!
Что такое h2 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
h2 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть. Заголовок привлекает внимание читателей к тексту, улучшает юзабилити.
Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.
По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу h2. Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет. Как это сделать – вы узнаете из сегодняшней статьи.
Одинаковые h2 и Title: за и против
Приверженцы идентичных заголовков аргументируют свою позицию информацией из Яндекс.Справки, мол, так робот скорее проанализирует документ. Однако этот совет дан в ключе выделения поиском быстрых ссылок: в таком случае желательно, чтобы Тайтл совпадал с h2 и с ключевиками ссылок. При этом SEO-специалисты подчёркивают то, что идентичность тегов не может считаться спамным приёмом. Переспам ассоциируется скорее с перенасыщенностью заголовков ключевиками, избыточной длиной h2.
Противники теории уверены, что из-за одинаковых заголовков мы упускаем возможность сообщить поисковику дополнительные данные о странице. Так мы повторяем себя и создаём дубли контента. К тому же Title и h2 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег h2 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а h2 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Так мы повторяем себя и создаём дубли контента. К тому же Title и h2 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег h2 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а h2 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Примеры мета-тегов
1)
2)
Это не самый удачный вариант внутренней оптимизации. Заголовки Тайтл и h2 дублируют друг друга – нет дополнительной ценности.
Читайте также: Заполняем Descrition
Разные h2 и Title: за и против
Главный аргумент сторонников уникальных заголовков – нет угрозы попадания сайта под фильтр. Поисковики сейчас обращают внимание на качество контента, негативно воспринимая переспам и дубли.
Поисковики сейчас обращают внимание на качество контента, негативно воспринимая переспам и дубли.
Аргумент против: хотя разные Title и h2 увеличивают охват запросов, но они ухудшают релевантность и ранжирование по ключам.
Желательно, чтобы ваши мета-теги были уникальными во всём интернете. Хотя 100% неповторимости да и ещё с использованием ключей добиться трудно, но уж дублировать друг друга Тайтл и h2 точно не должны. Каждая страница обязана иметь свой оригинальный Title. В противном случае с точки зрения поисковых роботов она не будет содержать оригинальной информации – сайт попадёт под пессимизацию за одинаковые сниппеты.
Теги обязаны быть не только уникальными, но и релевантными. По коммерческому запросу «купить платье мини» человек должен попадать на страницу с описанием, характеристикой конкретной модели, ценой и кнопкой для оформления заказа. А не получать текст об истории возникновения платьев и их видах.
Оптимальный Тайтл в таком случае:
«Купить платье мини с доставкой по России: цена, материал, размеры».
h2 может быть таким:
Статья в тему: Как составить уникальный Title
Вывод: h2 и Title должны пересекаться
Наши самые внимательные читатели ещё с прошлых пунктов догадались о секрете правильного написания заголовков. Абсолютно одинаковые или разные теги не выведут вас в ТОП. Найдите золотую середину – делайте Тайтл и h2 просто похожими. Пусть основой для написания заголовков станут главные ключевые слова, при этом используйте Title для расширения семантики. А в h2 укажите то, что смотрелось бы неуместно в Тайтл.
Опять же если Тайтл содержит одни слова, а главный заголовок статьи совсем другие, роботу будет труднее подобрать ключи, которым релевантна страница. Неудобно это и для читателей. Потому не следует делать Title и h2 абсолютно разными.
Разберём на примерах.
Вот плохая комбинация:
«Приветствуем в магазине» (h2) и «Качественная фототехника в интернет-магазине: доступные цены, доставка по всей России» (Title).
А это более подходящие заголовки.
Тайтл: «Интернет-магазин фототехники для профессионалов с доставкой по России и СНГ».
h2: «Интернет-магазин фототехники для профессионалов».
Здесь, как видите, слова из обоих заголовков пересекаются.
Выбирая стратегию для внутренней оптимизации, в частности, при составлении Title и h2 ориентируйтесь на задачи, которые должна решать конкретная страница. В SEO нет мелочей – для успешного продвижения важна каждая деталь!
Title и h2 должны быть одинаковые или разные и как правильно заполнять заголовки на странице
Должны ли совпадать заголовки h2 и title
При написании SEO-оптимизированных статей возникает вопрос, title и h2 должны быть разные? Или все-таки одинаковые. Мнения разделяются.
Одна сторона считает, что тайтл и заголовок должны быть разными. Сторонники приводят доводы: последуют штрафные санкции за усиление ключа двойным использованием. Вторая сторона выражает мнение, что title должен совпадать с h2. На самом деле, абсолютно неважно, какими они будут, если учесть основные моменты.
Вторая сторона выражает мнение, что title должен совпадать с h2. На самом деле, абсолютно неважно, какими они будут, если учесть основные моменты.
Title и заголовок Н1 должны быть близки по теме
Если заголовок гласит одно, а тайтл совершенно другое, их сложно связать между собой. Поисковику будет сложно выделить главные ключи. Пользователи, скорей всего, будут сбиты с толку. Сделайте первый заголовок Н1 и тайтл не совсем одинаковыми, но близкими по сути.
Например, пишем текст для салона французского белья, работающего в Москве. Основные ключи: салон-магазин нижнего белья, французское нижнее белье. Рассмотрим правильные title и h2.
Title: Купить элитное французское белье в Москве в магазине «Кружево»
h2: Магазин французского белья «Кружево»
В обоих тегах должны быть основные созвучные ключи, которые будут продвигать страницу. Желательно не ставить идентичные запросы, так как они могут оказаться не приоритетными.
Title для привлечения пользователей
Имейте в виду, что пользователи видят эти два элемента на разных этапах. Title виден еще до перехода на страницу. Он привлекает внимание и дает краткую информацию о посадочной странице. Постарайтесь сделать его точным, лаконичным, мотивировать на переход.
Title виден еще до перехода на страницу. Он привлекает внимание и дает краткую информацию о посадочной странице. Постарайтесь сделать его точным, лаконичным, мотивировать на переход.
Если title и h2 совпадают, должно присутствовать слово «купить», «заказать», «ознакомиться» и т.д. То есть мотивировать к дальнейшим действиям. Или привлекать внимание, раскрывать суть сайта. Семантика, расширенная дополнительными словами, оптимизирует сайт и привлечет внимание посетителей.
Например:
Title: Инструкции, схемы, советы по плетению украшений из резинок с подробным видео
h2: Пошагово научим плести украшения из резиночек: мастер-класс
Пользователь, который задает вопрос «как плести», хочет увидеть именно пошаговые инструкции, подсказки, готовые схемы
Title виден в соцсетях
Если код не настраивается обособленно от других настроек, то при расшаривании странички в соцсетях заголовок подтягивается в качестве тайтла. Не делайте его спамным, слишком коротким. Особенно для информационных, обзорных, новостных ресурсов. Те, которые мелькают в социальных сетях, «заточены» специально под них. Например, «Мужчина нырнул в реку и посмотрите, что он достал со дна…». Такой тайтл некорректен для СЕО оптимизации. Когда решаете, как заполнять title и h2, имейте в виду сей момент.
Особенно для информационных, обзорных, новостных ресурсов. Те, которые мелькают в социальных сетях, «заточены» специально под них. Например, «Мужчина нырнул в реку и посмотрите, что он достал со дна…». Такой тайтл некорректен для СЕО оптимизации. Когда решаете, как заполнять title и h2, имейте в виду сей момент.
Допускается добавлять в Title дополнительные ключи не из основного запроса
Можно продвигать сайт по смежным, низкочастотным запросам, добавляя их к основным ключам. Рекомендуем добавить в тайтл слова, входящие в семантическое ядро. Соответственно, заголовок h2 и title будут разными.
Например:
Ключевые запросы: монтаж напольного покрытия, укладка покрытия своими руками, технология укладки напольного покрытия и т.д.
Title: Монтаж напольного покрытия, технология укладки, видео-инструкция, практическое пособие
Н1: Инструкция по укладке напольного покрытия
В этом случае неважно, title и h2 одинаковые или разные. Они работают эффективно. Не стоит вставлять все слова, которые входят в ядро, в тайтл или заголовок. Это бессмысленно. Это будет расценено как спам. Лучше разделите слова, часть в h2, и часть в title.
Не стоит вставлять все слова, которые входят в ядро, в тайтл или заголовок. Это бессмысленно. Это будет расценено как спам. Лучше разделите слова, часть в h2, и часть в title.
На выбор стратегии влияют многочисленные факторы. Продумайте, чего вы ждете от страницы, какие выгоды хотите получить. Подходите к разработке стратегии здраво и осмысленно.
Подписывайтесь на наш канал в Яндекс.Дзен!
Нажмите «Подписаться на канал», чтобы читать DigitalNews в ленте «Яндекса» .
«?
Аэрофлот vs кот Виктор: epic fail или иначе не могло быть?Подводя итоги года, мы решили написать про самое яркое событие в мире соцсетей: конфликте «Аэрофлота…
Просмотров: 14,999
Бесплатные инструменты от Click.ruВ 2019 году еще есть люди, которые платят за связь и ЖКУ с комиссией, покупают товары и услуги тольк…
Просмотров: 23,603
Скликивание бюджета в Яндекс. Директ
ДиректДаже среди опытных пользователей Директа нет единого мнения о том, можно ли свернуть рекламную кампа…
Просмотров: 10,492
Яндекс для бизнеса: подключение диалоговЯндекс.Диалоги — новый сервис для разработчиков сайтов, при помощи которого можно наладить общение с…
Просмотров: 9,937
Должно ли название страницы и h2 совпадать?
Что вас привлекает в первую очередь при поиске в поисковых системах? Скорее всего, это синие ссылки в поисковой выдаче, которые представляют собой заголовки различных веб-страниц, ранжирующихся в результатах поиска. Таким образом, тег заголовка вашей веб-страницы помогает описать содержимое вашей веб-страницы и является одним из важных факторов ранжирования. Точно так же основной заголовок вашей веб-страницы также помогает описать тему содержимого веб-страницы. Итак, если оба этих тега помогают описать вашу веб-страницу, должны ли заголовок страницы и h2 быть одинаковыми?
youtube.com/embed/TBMVOtXY3aA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Давайте рассмотрим оба тега Title и тег заголовка h2 и узнаем, должны ли оба эти тега иметь одинаковый текст?
Содержание
О теге заголовка
Тег заголовка — это HTML-тег, который помогает кратко понять тему конкретной веб-страницы.
Пример тега заголовка для веб-страницы
После того, как вы добавите тег заголовка на свою веб-страницу, вы увидите этот тег заголовка в:
- Ссылка синего цвета в фрагменте результатов поисковой системы при поиске в поисковике.
- В верхней части окна браузера при открытии веб-страницы в браузере.
- Когда веб-страница публикуется в канале социальной сети, заголовок автоматически отображается во фрагменте социальной сети, если на вашей веб-странице реализованы теги открытого графика и карточка Twitter.

Передовой опыт использования тегов заголовков
- Уникальный заголовок : Вы должны добавить уникальный заголовок для каждой веб-страницы на своем веб-сайте, чтобы четко соответствовать содержимому, доступному на каждой веб-странице.
- Добавить ключевые слова в начало : Вы должны добавить основные ключевые слова веб-страницы в начало тега заголовка.
- Добавить название бренда : рекомендуется добавлять название бренда на все ваши веб-страницы. Вы можете добавить название своего бренда в конце заголовка вашей веб-страницы. На главной странице вашего веб-сайта название вашего бренда может быть указано в начале заголовка.
- Длина заголовка : Обычно большинство экспертов по поисковой оптимизации предлагают длину тега заголовка до 60 символов. Как это вписывается во фрагмент поисковой выдачи Google.
- Но недавно Гэри Иллиес из Google подтвердил в видео, что длина тега заголовка может быть больше, чем отображаемое пространство.
 Гэри ответил «Да», когда Джон Мюллер спросил об этом в видео Search Central Live:
Гэри ответил «Да», когда Джон Мюллер спросил об этом в видео Search Central Live:
- Но недавно Гэри Иллиес из Google подтвердил в видео, что длина тега заголовка может быть больше, чем отображаемое пространство.
Есть ли смысл в тегах заголовков, которые длиннее отображаемого пространства в фрагментах поиска?
Вопрос задан Джоном Мюллером
О теге заголовка
Теги заголовков, состоящие из HTML-элементов от h2 до H6, помогают добавлять заголовки и подзаголовки в содержимое, облегчая понимание всего содержимого как пользователями, так и поисковыми системами. Тег h2 является основным и наиболее важным заголовком на веб-странице. Тогда как H6 является наименее важным.
Пример тега h2 на веб-странице
Пример тега h3 на веб-странице
Пример тега h4 на веб-странице
Пример тега h5 на веб-странице
Пример тега H5 на веб-странице
Пример тега H6 на веб-странице
После того, как вы добавите теги заголовков на свою веб-страницу, их можно будет увидеть только в теле содержимого вашей веб-страницы.
Рекомендации по тегам заголовков
- Использовать один h2 : Ваша веб-страница должна иметь один основной заголовок в виде тега h2, который должен описывать веб-страницу. Это должно быть легко понять пользователям и поисковым системам.
- Структурированный контент : Теги заголовков на вашей веб-странице должны показывать четкую структуру вашего контента. Поскольку поток тегов заголовков должен быть последовательным и структурированным.
- h3 следует использовать в качестве основных подзаголовков, и их может быть несколько на веб-странице.
- Теги заголовков от h4 до H6 должны находиться под подзаголовками h3 и не должны находиться непосредственно под тегом заголовка h2.
- Использование ключевых слов : Ваши теги подзаголовков (от h3 до H6) должны включать релевантные ключевые слова, чтобы помочь читателям узнать о содержании, охватываемом каждым подзаголовком.

- Но избегайте наполнения ключевыми словами в тегах заголовков (от h2 до H6). Каждый тег заголовка должен соответствовать содержимому, написанному под ним, чтобы сделать его актуальным и понятным.
Должно ли название страницы и h2 быть одинаковыми или разными?
Если и тег заголовка, и тег заголовка h2 помогают описать тему контента, доступного на вашей веб-странице. Тогда зачем нужны оба. Почему одного из них недостаточно на вашей веб-странице?
Оба эти тега необходимы, потому что оба отображаются пользователям и поисковым системам в разных местах. Давайте сравним обе эти теги здесь:
| Название и метки H2 | TITL TAG | H2 TAG |
|---|---|---|
| TAGS показаны 117-— BLAILININK. — Поверх браузера. — внутри фрагмента социальных сетей. | — В качестве основного заголовка на вашей веб-странице. | |
| Длина тега | — Рекомендуемая длина тега Title составляет от 50 до 60 символов в зависимости от видимых символов во фрагменте SERP. — но, по словам Гэри Иллиса из Google, это может быть длиннее, если это уместно. | – Никаких конкретных рекомендаций нет, но ваш тег заголовка h2 не должен быть слишком длинным, и вы можете сохранить его до 60 символов, как тег заголовка. |
| Фактор ранжирования | — Тег заголовка является одним из важных факторов ранжирования в результатах поисковых систем, таких как Google SERP. | — Тег заголовка h2 или другие теги заголовков (от h3 до H6) не являются факторами ранжирования. |
| Взаимодействие с пользователем | — Тег заголовка должен быть релевантным и привлекательным, чтобы привлечь пользователей, выполняющих поиск в поисковых системах. | — Теги заголовков помогают сделать вашу веб-страницу структурированной и легкой для понимания, поскольку контент может отображаться под различными подзаголовками. — помогает улучшить взаимодействие с пользователем, а также поисковые системы, такие как структурированный контент.  |
Итак, несмотря на все отмеченные выше различия, должны ли заголовок страницы и h2 быть одинаковыми?
Да, вы можете использовать тот же заголовок и заголовок h2 на своей веб-странице. Но он должен быть достаточно описательным, чтобы описать контент, доступный на веб-странице.
- Система управления контентом (CMS), такая как WordPress, также автоматически делает заголовок вашей веб-страницы заголовком h2.
- Google также рекомендует «Использовать заголовок уровня 1 для заголовка страницы или заголовка основного контента».
Единственная разница в обоих этих тегах может быть:
- Тег заголовка вашей веб-страницы должен включать название вашего бренда. Таким образом, вы можете постфиксировать название своего бренда в теге заголовка, например:
- Пример тега заголовка — «Пример веб-страницы о XYZ | Название бренда»
- Пример заголовка h2 — «Пример веб-страницы о XYZ»
Резюме
Нет никаких сомнений в том, что и тег заголовка, и тег заголовка h2 — это разные теги, используемые на вашей веб-странице. Но, тем не менее, оба помогают описать весь контент вашей веб-страницы. Так что можно использовать один и тот же заголовок и h2 на своей веб-странице. Вы должны помнить о лучших методах, которым необходимо следовать при создании обоих этих тегов.
Но, тем не менее, оба помогают описать весь контент вашей веб-страницы. Так что можно использовать один и тот же заголовок и h2 на своей веб-странице. Вы должны помнить о лучших методах, которым необходимо следовать при создании обоих этих тегов.
Оба эти тега помогают сделать вашу веб-страницу поисковой системой и удобной для пользователя. Так вы сохраните заголовок и теги заголовков вашей веб-страницы одинаковыми? Или у вас есть какие-либо причины для того, чтобы теги заголовка и заголовка вашей веб-страницы отличались? Поделитесь своим мнением в разделе комментариев здесь.
Почему ваш заголовок и тег h2 должны отличаться? | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- SEO-тактика
- Средний и продвинутый SEO
- Почему ваш заголовок и тег h2 должны отличаться?
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
- org/Comment»>
- 000″ data-username=»vernonmack» data-userslug=»vernonmack» itemscope=»» itemtype=»http://schema.org/Comment»>
То, что я не вижу конкретно в теме, это может ли термин KW в вашем h2 и Title отличаться? Я понимаю это, если весь заголовок и весь заголовок немного отличаются, например:
Название: Лучший местный сантехник | 100% удовлетворение гарантировано!
h2: Лучший местный сантехник предлагает 100% гарантию качества!
*Пожалуйста, обратите внимание — это не лучший мой копирайтинг.
Меня беспокоит необходимость нацеливаться на «уродливые» KW — термины, которые плохо вписываются в уравнение UX, но имеют экспоненциально больший объем поиска, чем их «красивая» версия.
 Допустим, «местный сантехник» имеет 1000 запросов в месяц, а «местный сантехник» — 300 запросов в месяц. Но «местный сантехник» намного лучше для чтения/читабельности пользователя. Можно ли использовать:
Допустим, «местный сантехник» имеет 1000 запросов в месяц, а «местный сантехник» — 300 запросов в месяц. Но «местный сантехник» намного лучше для чтения/читабельности пользователя. Можно ли использовать:Заголовок в поисковой выдаче: Лучший местный сантехник | 100% удовлетворение гарантировано!
h2 для UX: лучший местный сантехник предлагает 100% гарантии качества!
… и при этом быть хорошо оптимизированным для «местного сантехника», если вы можете найти простой способ превратить его в копию (проще, чем сделать это в h2), тег alt и сайт имеет хороший авторитет / репутацию. Кроме того, в URL-адресе будет использоваться уродливый KW (местный сантехник).
Спасибо заранее!
-
Проблема связана с вашей CMS.
 дубликаты заголовков страниц сильно отличаются от дубликатов h2, которые будут рассматриваться как дублированный контент.
дубликаты заголовков страниц сильно отличаются от дубликатов h2, которые будут рассматриваться как дублированный контент.Я предлагаю вам зайти в свою cms и избавиться от повторяющихся заголовков, удалить страницы кеша и найти их все в Google в GWT.
Привет! Итак, я пробую SEOMOZ в первый раз + провел отчет по моему сайту — он вытащил кучу ошибок с повторяющимися заголовками страниц! Я пытался понять это, так как у меня около 30 сообщений в моем блоге, а остальная часть сайта относительно крошечная (дом, контакты, услуги, блог) — фактор дублированного контента заставляет меня думать, что это из-за того, что название заголовка совпадает с h2s? — Я здесь схожу с ума? У меня сложилось впечатление, что title + h2 то же самое было бы правильно — я чувствую себя немного разбитым, пытаясь решить это.
 Может ли кто-нибудь пролить свет на это? Каждое из моих сообщений в блоге имеет уникальное имя — я не понимаю? Большое спасибо за любые заметки, которые вы можете предоставить. Я был бы признателен за некоторые советы по этому поводу.
Может ли кто-нибудь пролить свет на это? Каждое из моих сообщений в блоге имеет уникальное имя — я не понимаю? Большое спасибо за любые заметки, которые вы можете предоставить. Я был бы признателен за некоторые советы по этому поводу.-
По моему опыту: для поисковых систем нет существенной разницы. Я согласен с Рэндом в том, что многие пользователи первым делом ожидают увидеть тот же заголовок, на который они нажали в поисковой системе.
Мое практическое правило — всегда делать то, что имеет смысл для пользователей. Даже если другой тег h2 оказал существенное влияние, например, поднял вас наверх в поисковой выдаче (маловероятно), если пользователь не получил того, что ожидал, он щелкнет назад. Если кто-то экспериментирует с этим, обратите пристальное внимание не только на ранжирование, но и на показатель отказов .
 Я бы предпочел быть вторым результатом с показателем отказов 10%, чем первым результатом с показателем отказов 90%.
Я бы предпочел быть вторым результатом с показателем отказов 10%, чем первым результатом с показателем отказов 90%. -
Я сделаю это.
Большое спасибо
-
Привет, Серхио,
Это старая тема, и вы можете рассмотреть возможность создания новой темы с вашим конкретным вопросом. Руководство для начинающих по SEO также должно быть вам полезно на http://www.seomoz.org/beginners-guide-to-seo.
org/Comment»> -
Если я правильно понимаю мнение Рэнда и Тодда по этому вопросу:
Рэнд считает, что это не имеет значения.
Тодд считает, что это имеет значение и может быть полезным.
Для меня это означало бы ошибиться в сторону осторожности и выбрать Тодда. Не потому, что он прав, а потому, что, по мнению Рэнд, в любом случае это не повредит.
org/Comment»> -
Спасибо, Рэнд! Это действительно имеет смысл для меня.
Когда дело доходит до SEO, я всегда считал теги h2 чем-то несущественным. Я пишу свои теги h2, чтобы добавить заголовок, чтобы помочь пользователю понять, о чем страница. Но мой заголовок на самом деле написан в первую очередь для поисковых систем (с идеей, что он должен быть понятен и читателю).
Я не знаю… На удивление много людей слышали, как Мэтт что-то говорил. Тем не менее, каким-то образом всякий раз, когда появляется видео с ним, он волшебным образом почти ничего не говорит.
 Я бы в лучшем случае отнесся скептически.
Я бы в лучшем случае отнесся скептически.-
Ну, не хочу, чтобы это звучало как подлиза… но я склонен считать, что то, что говорит Рэнд, всегда правильно, лол. Поэтому я должен любезно принять поражение в этом вопросе… я ни за что не пойду против тебя, ха-ха.
Я все же хочу знать… Я имею в виду, я полностью понимаю, что вы имеете в виду, что нет смысла беспокоиться об этом, так как время лучше потрачено в другом месте, но все, что связано с мнениями и доказательствами с обеих сторон, заставляет меня хотеть окончательного ответа. проверенный ответ.
org/Comment»> -
Мое общее мнение таково, что время большинства SEO-специалистов можно использовать гораздо лучше, чем беспокоиться о h2s
Да, но это весело, хотя попытаться выяснить это
к тому, что?
org/Comment»> -
Правша…
 в интересах защиты моей первоначальной позиции
в интересах защиты моей первоначальной позицииЯ немного осмотрелся и понял, что не все из них являются достоверными источниками, но опять же Тодд Маликоут, как я уверен, вы согласитесь. Джилл Уэлен в одной из приведенных ниже ссылок говорит, что она предпочла бы, чтобы они не совпадали, а другие люди, о которых я не знаю их знаний или опыта, но (и, надо признать, это слухи) один парень говорит, что слышал Мэтта Каттса на PubCon говорят, что они должны быть хоть немного другими.
Один парень (опять же, я не знаю, насколько ему можно доверять как источнику) сказал, что проверил его и обнаружил, что если они одинаковые, то это может оказаться более спамным.
Во всяком случае, похоже, что подобные дебаты происходили и раньше в других местах, и было сделано несколько хороших замечаний, так что вот ссылки
http://www.highrankings.com/forum/index.php?showtopic=41271
http ://www.webmasterworld.com/google/4078221.
 htm
htmhttp://www.google.com/support/forum/p/Webmasters/thread?tid=0a4f386adacc7769&hl=en
Тем не менее, я думаю, что мы нужно знать, имело ли место испытание, о котором говорили Рэнд и Тодд, и если да, то каковы были результаты.
- лол, это действительно пришло из довольно хорошего источника (не я, я имею в виду Тодда)… но да, когда я копнул дальше, я обнаружил, что Тодд и Рэнд обсуждали это (согласно снимкам экрана в другом комментарии здесь), так что я думаю, вы правы.
Я бы подумал, что обычно, когда кто-то вроде Тодда говорит что-то подобное, должна быть веская причина, основанная на его опыте.
org/Comment»> Я думаю, что дублирование тега title и тега h2 направлено на сохранение непрерывности мыслительного процесса в сознании потребителя. Я думаю, что тонкие различия — это нормально, и они имеют смысл, но я не думаю, что в этом есть какая-то опасность.
-
Если мы посмотрим на сайт с точки зрения человека, а именно для этого эволюционируют поисковые системы, то постоянное совпадение точного соответствия тегов Title и h2 будет довольно глупо, на мой взгляд.

Хорошей практикой является использование нескольких целевых ключевых слов в теге Title, которые хорошо описывают вашу страницу и содержание в пределах до 70 символов. Конечно, не все страницы будут использовать полные 70 символов. Это может привести к штрафам за заполнение.
Для h2 вы можете совпадать с тем, что указано в заголовке, но не точно. У вас будут запятые, символы вертикальной черты, другие виды описаний, бренды и т. д. Сопоставление всего этого было бы безумием и сделало бы сайт очень спамным.
Поскольку поисковые системы с каждым днем стремятся быть все более и более человечными, хорошая долгосрочная стратегия состоит в том, чтобы создавать сайты в первую очередь для людей, а уже потом поисковые системы.
000″ data-username=»SteveOllington» data-userslug=»steveollington» itemscope=»» itemtype=»http://schema. Обычный Джо Шмоу, у которого есть веб-сайт, будет вводить заголовок своей страницы как в
, так и в<h2><span class="ez-toc-section" id="i-13">.</span></h2> <img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/asbseo.ru/wp-content/uploads/2012/11/kak-sostavit-pravilnii-zagolovok-1.gif' /><noscript><img loading='lazy' src='/800/600/http/asbseo.ru/wp-content/uploads/2012/11/kak-sostavit-pravilnii-zagolovok-1.gif' /></noscript></p><p>Я не могу представить, чтобы какая-либо поисковая система вычитала баллы за это.. .. и с 199 других факторов в рейтинге, если бы это БЫЛО там, вычет за это был бы действительно очень низким.</p><p>Тем не менее… Я думаю, что человек может смело ставить месячную зарплату на то, что совпадающий титул и h2 не будут сделать его вторым в рейтинге, когда все остальное ставит его на первое место.</p><p>Кроме того, я не могу представить, чтобы поисковые системы добавляли в свою оценку эту «невидимую натяжку для SEO-специалистов», которая будет автоматически запускаться некоторыми из наиболее часто используемые системы управления контентом.</p> -
Я бы с этим не согласился. Для меня, если бы не существовало SEO, заголовок был бы заголовком, а h2 был бы h2, который, как он назван, является заголовком.
 Название и заголовок — это два разных слова, потому что они означают разные вещи (хотя и ненамного).
Название и заголовок — это два разных слова, потому что они означают разные вещи (хотя и ненамного).Кроме того, то, что они оба уникальны, и то, что они являются SEO-играми, для меня не имеет никакого смысла, я имею в виду, для скольких ключевых слов оптимизируется эта страница, чтобы это положительно повлияло на SEO??
-
Я не могу себе представить, что это вызовет проблемы. Когда у меня возникает вопрос такого рода, я стараюсь снять очки поисковой системы и подумать о пользовательском опыте. С этой точки зрения, разные теги title и h2 будут лучшим показателем мастерства SEO-оптимизации. С точки зрения пользователя, то, что он видит в поисковой выдаче, формирует ожидание того, что показано на странице. Если я нажму на ссылку «10 лучших обзоров цифровых камер», я ожидаю увидеть на странице статью с таким же названием.
 Для поисковых систем штрафовать за это было бы бессмысленно.
Для поисковых систем штрафовать за это было бы бессмысленно.Конечно, если в теге title и h2 написано «камера, камеры, обзоры камер, обзор камеры, как сделать обзор камеры», то у вас проблема. Но, как упоминалось выше, это не относится к совпадающим тегам h2 и title.
Я предполагаю, что это должно быть довольно близко к действительности, если это те парни из ММ. Они должны откуда-то получать информацию… в любом случае, очевидно, это потому, что страницы могут казаться переоптимизированными, если заголовок и h2 совпадают, что, я думаю, имеет смысл. Данной рекомендацией является то, что в CMS (например, Joomla) часто есть возможность не отображать заголовок в h2, рекомендуется использовать эту опцию и добавить свой собственный уникальный h2 в тег заголовка.

-
Найден
На самом деле он находится в разделе о распространенных проблемах с CMS.
h2-title.jpg
-
Дело не в том, что одинаковые h2 и Title вредны, причиной проблем является общее качество и показатели доверия многих веб-сайтов, использующих эту методологию: просто корреляция против причинно-следственной связи
В случае EGOL это нормально, поскольку остальная часть сайта в порядке, в других случаях это может показаться плохим, но это только потому, что остальная часть сайта плохая
org/Comment»> Когда я вернусь домой, я проверю видео, которое я получил, и опубликую причину, не могу вспомнить, почему сейчас, я просто знаю, что это было описано как большое «Не делай этого»
Спасибо, ребята. Сегодня утром в другой ветке было высказано предположение, что одинаковые теги h2 и title могут повредить вашему сайту.

-
Согласен. Я никогда не знал об этом и не слышал, чтобы это было «опасно». Фактически, с точки зрения оптимизации на странице ваши целевые ключевые слова должны быть включены как в заголовок, так и в теги h2.
Я бы сказал, что это опасно, если у вас есть несколько страниц с одинаковым заголовком и тегами h2. Тогда страницы могут рассматриваться как дубликаты и не индексироваться.
-
Опасно?
Сомневаюсь.
У меня есть сайт, полный этого, и его трудно превзойти в моей поисковой выдаче.

На мой взгляд, экономит время. Умно, если заголовок и h2 имеют смысл.
Многие системы управления контентом создают это автоматически — и сопоставляют URL для загрузки!
Добавлено: (У меня есть много страниц, на которых тег title и h2 различаются. Для этих страниц тег title был написан для получения кликов, а h2 был просто заголовком статьи.)
Опасно ли, что тег h2 и заголовок совпадают? Я думал, что это не лучшее использование пространства, но оно не может причинить вреда.
Что вы думаете?
На моем сайте нет h2 и h3 www.starplusservices.com, нам нужно обновить наш сайт сейчас, как вы думаете, мне нужно это оптимизировать?
С уважением
Серджио
Ха-ха, да Мэтт должен быть политиком
Просто хочу отметить, что лично я не согласен с этой оценкой и не видел ничего с точки зрения данных, чтобы предположить, что это проблема. Трудно поверить, что Google/Bing захотят наказать так много миллионов сайтов, которые делают это по умолчанию (новостные сайты, WordPress, Joomla, Drupal и т. д. все имеют это в настройках по умолчанию либо в базе, либо в плагинах).
Тем не менее, у Тодда обычно есть веские причины для своих рекомендаций, так что было бы интересно исследовать его глубже.
Ух ты! На удивление хорошая тема для такой относительно базовой части SEO!
Итак… Думаю, мы с Тоддом Маликоутом по-прежнему не согласны. Ему нравится иметь другой заголовок + h2, и он утверждает, что они хороши для ранжирования и разнообразия ключевых слов. Я в значительной степени не согласен, основываясь на пользовательском опыте и относительной незначительности h2 (вы можете видеть из нашего корреляционного анализа и работы наших моделей ранжирования, что h2, по-видимому, практически не имеет преимуществ перед просто наличием ключевых слов в верхней части страницы в большом тексте).
Я считаю, что когда кто-то нажимает на список результатов поиска, он ожидает найти то, на что только что нажал. Заголовок — это то, что отображается в поисковой выдаче, но если h2 существенно отличается, они получают то, что кажется несколько другой страницей. Такой несоответствующий опыт может привести к высокому показателю отказов и неудовлетворенности пользователей.
Кроме того, я не уверен, что есть измеримая выгода от дифференцированных заголовков по сравнению с h2. Ни один представитель поисковой системы не давал указаний по этому поводу (на самом деле, они годами демонстративно хранили молчание о том, делает ли h2 что-нибудь вообще).
Итак, вот оно, небольшое противоречие по небольшому вопросу оптимизации на странице. Я думаю, что лучше всего делать то, что кажется правильным (ни Тодд, ни я не думаем, что чужое мнение окажет негативное влияние), и, если вы не уверены, протестируйте это на разных наборах страниц.
Мое общее мнение таково, что время большинства SEO-специалистов можно использовать гораздо лучше, чем беспокоиться о h2s
Да, я это читал, но не согласен с этим. В этом заключается опасность чрезмерной зависимости от участников форума в ответах на ваши вопросы по SEO. Это как пойти в Web Pro World или что-то в этом роде. Вы получите совершенно противоположные ответы в зависимости от дня.
 org/Comment»>
org/Comment»> Посмотрел еще немного и нашел еще одно ранее снятое видео, в котором Рэнд и Тодд обсуждают это…
Рэнд: Совпадение заголовка и h2 в порядке
Тодд: Совпадение заголовка и h2 плохо
Вывод: Рэнд говорит «Мы должны проверить это»
Но, боюсь, на видео нет результатов, лол, так что все равно не мудрено, но это делает вещи интересными. Интересно, проводился ли когда-нибудь тест, и если да, то каковы были результаты?
Рэнд??
Кстати, надеюсь, вы с Тоддом не возражаете, если я добавлю эти скриншоты.
h2-title2.jpg
Было бы здорово, Стив. Дайте нам знать, что было предложено в видео. Одна из трудностей в изучении SEO заключается в том, что часто трудно понять, известно ли что-то как факт или это просто предположение.
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Обзор вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
У меня адаптивный сайт, и хотя он работает и нравится Google с точки зрения пользователя, страницы могут выглядеть лучше на мобильных устройствах.
У меня есть сайт WordPress, и я использую Divi Builder с элегантными темами и разработал отдельный заголовок страницы для мобильных устройств, в котором используется измененное фоновое изображение и меньший размер шрифта h2. При сканировании сайта на одной странице могут быть обнаружены два h2 — это абсолютно одинаковые слова, и только одно из них будет отображаться в зависимости от устройства. Однако мне нужно знать, не вызовет ли это у меня проблемы с Google и SEO.
Поскольку мобильные изменения связаны не только с размером шрифта, но и с адаптацией некоторых визуальных элементов, я не могу просто изменить CSS.
Был бы признателен за информацию о том, является ли это проблемой или нет
Однако мне нужно знать, не вызовет ли это у меня проблемы с Google и SEO.
Поскольку мобильные изменения связаны не только с размером шрифта, но и с адаптацией некоторых визуальных элементов, я не могу просто изменить CSS.
Был бы признателен за информацию о том, является ли это проблемой или нет
Средний и продвинутый SEO | | Cells4Life
0
рекомендации по длине тегов h2 и насколько это важно. В чем главный недостаток, если теги h2 немного длиннее.
Средний и продвинутый SEO | | МарияМакГрат
0
Мы используем JSON-LD для применения схемы. У моего коллеги возник вопрос о применении тегов @id в родительских списках схемы:
При реализации схемы мы включили @id в качестве параметра как в «список», дочерний элемент «ListItem», так и в «BreadcrumbList» — в той же схеме мы добавили параметр @id в mainContentOfPage и оба параметра @id. устанавливаются на URL-адрес страниц. Наличие этого @id в обоих местах дает результаты проверки схемы, в которых дочерние элементы «mainContentOfPage» отображаются под элементом «список». Вопросы: хорошо это или плохо? Где следует использовать @id? Что должно быть установлено для @id?
Спасибо за понимание!
Вопросы: хорошо это или плохо? Где следует использовать @id? Что должно быть установлено для @id?
Спасибо за понимание!
Средний и продвинутый SEO | | РозмариБ
0
Привет, фанат Moz,
У меня есть несколько вопросов, которые сейчас смущают. Согласно моему веб-сайту, для создания блога использовался WordPress.
, но теперь у меня есть повторяющийся заголовок страницы из блога WordPress, и это очень странно, потому что эти дубликаты
заголовок страницы выглядит как этот термин
Lamborghini Спросите Hanuman Club <титул, который был дублированным, но они дублируются со страницей, подобной этой,
статей/13- วิธี ง่าย ๆ-เป็น-คน รวย-ได้/Lamborghini-2/,/Статьи/13- วิธี ง่าย-เป็น-รวย lamborghini/ Я не знаю, почему Worpress создает новую страницу, на которой есть только 1 фотография, поэтому я думаю, что это может быть эффект
из кода WordPress PHP или неправильная настройка. Может ли кто-нибудь предложить, что мы должны сделать для этих проблем?
Может ли кто-нибудь предложить, что мы должны сделать для этих проблем?
, потому что у меня много повторяющихся заголовков страниц из этого дела.
Средний и продвинутый SEO | | АСХАНУМАНТАЙЛАНД
1
На веб-сайте, над которым я работаю, есть функция поиска с разбитыми на страницы результатами, все страницы результатов поиска установлены с каноническим тегом на первой странице результатов поиска, однако Google индексирует определенные случайные страницы в наборе результатов. Я могу буквально выполнить поиск в Google и найти глубокую страницу в результатах, щелкнуть по ней и просмотреть исходный код на этой странице и увидеть, что у нее есть канонический тег, ведущий к первой странице набора.
Кто-нибудь испытал это раньше? Почему Google не соблюдает канонический тег, если он установлен правильно? Я видел несколько методов SEO для работы с нумерацией страниц, есть ли другое решение, которое вы все рекомендуете?
Я могу буквально выполнить поиск в Google и найти глубокую страницу в результатах, щелкнуть по ней и просмотреть исходный код на этой странице и увидеть, что у нее есть канонический тег, ведущий к первой странице набора.
Кто-нибудь испытал это раньше? Почему Google не соблюдает канонический тег, если он установлен правильно? Я видел несколько методов SEO для работы с нумерацией страниц, есть ли другое решение, которое вы все рекомендуете?
Средний и продвинутый SEO | | IrvCo_Interactive
0
Хорошо, за последние 6 месяцев я проделал большую работу, отклоняя некачественные ссылки из спам-каталогов на веб-сайт нашей компании и т. д. не положительный эффект. Это вернуло меня к пересмотру того, что мы делаем, поскольку мы потеряли значительную долю поддержки в общенациональном рейтинге Google, в частности.
Что касается блога нашей компании -platincctv(dot)net — мы давно используем этот блог, чтобы информировать клиентов о новых продуктах и разработках программного обеспечения, а затем предоставлять им ссылки для приобретения этих компонентов. На прошлой неделе я заменил стандартную тему WordPress на другую по совету. Однако кто-то сказал мне, что все наши ссылки должны быть nofollow, даже если это блог компании, потому что у нас много ссылок с этого домена, и они могут быть сочтены спамом.
Картофель/Картошка. Но прежде чем приступить к утомительной задаче изменения каждой ссылки на «не следовать по прихоти», я много искал, но не нашел ЯСНОГО обоснования этого. Любые идеи?
Другие рекомендации также приветствуются!
Platinum-CCTV (точка) ком
д. не положительный эффект. Это вернуло меня к пересмотру того, что мы делаем, поскольку мы потеряли значительную долю поддержки в общенациональном рейтинге Google, в частности.
Что касается блога нашей компании -platincctv(dot)net — мы давно используем этот блог, чтобы информировать клиентов о новых продуктах и разработках программного обеспечения, а затем предоставлять им ссылки для приобретения этих компонентов. На прошлой неделе я заменил стандартную тему WordPress на другую по совету. Однако кто-то сказал мне, что все наши ссылки должны быть nofollow, даже если это блог компании, потому что у нас много ссылок с этого домена, и они могут быть сочтены спамом.
Картофель/Картошка. Но прежде чем приступить к утомительной задаче изменения каждой ссылки на «не следовать по прихоти», я много искал, но не нашел ЯСНОГО обоснования этого. Любые идеи?
Другие рекомендации также приветствуются!
Platinum-CCTV (точка) ком
Средний и продвинутый SEO | | ПЦТВ
0
Здравствуйте! У меня есть сайт, который изначально появился в поисковике как без www. На прошлой неделе я внес изменения в предпочитаемое доменное имя, чтобы оно появилось с www. В поисковике все равно отображается как без www. Я уведомил Google через инструменты для веб-мастеров, что теперь мое доменное имя с www, но оно по-прежнему отображается без www. Я хочу знать, как это влияет на SEO и ранжирование. В инструментах Google для веб-мастеров я добавил свой URL-адрес с www и без него, однако я сохранил предпочтительный домен, как и с www. Нужно ли вносить какие-либо дополнительные изменения, чтобы избежать путаницы для поисковых систем. Пожалуйста, направляйте. Спасибо
Средний и продвинутый SEO | | интмктком
0
org/ListItem»> Канонические теги? Я читал, что Google будет «соблюдать» эти теги, если на вашем сайте есть два URL-адреса с дублирующимся контентом. Дублированный контент не отображается в моем отчете о сканировании SEOmoz, но он отображается в поисковых системах, и многие «неавторитетные ссылки», созданные с помощью моей функции поиска j (уродливые URL-адреса с% … не очень удобны для пользователя) ранжируются выше, чем ссылки «хороший URL».
Поэтому, если я сделаю канонические теги, я думаю, мои плохие URL-адреса с более высоким рейтингом упадут. Я даже читал, что Google может даже полностью игнорировать ссылки. Я где-то читал, что лучший способ сделать это — перенаправить 301… это правильно? У меня довольно хороший рейтинг по основным ключевым словам, поэтому я боюсь вносить изменения, не зная эффекта. Какие-либо предложения?
Спасибо,
Бу
Какие-либо предложения?
Спасибо,
Бу
Средний и продвинутый SEO | | Будро
0
Что такое теги h2? — V Digital Services
Сегодня мы собираемся погрузиться в тему, которую вы, возможно, уже хорошо знаете: тег h2. Но даже если вы знакомы с основным назначением тегов h2, вы можете быть удивлены, узнав, что они гораздо мощнее, чем вы думаете.
Например, знаете ли вы, что теги HTML h2 могут повысить ваш рейтинг в поисковых системах и расширить охват вашего бренда в Интернете? Если вы ломаете голову, вы не одиноки — помимо SEO-специалистов, многие люди не знают, насколько важными могут быть теги h2.
Но после того, как вы закончите читать, вы можете стать одним из немногих, кто воспользуется преимуществом понимания изнутри того, как теги h2 могут работать в вашу пользу.
Что означает h2?
Проще говоря, h2 — это специальный элемент HTML (или тег), который используется для обозначения заголовка на веб-сайте.
Давайте разберем это для новичков в HTML:
- HTML — это аббревиатура от «Hypertext Markup Language». Язык HTML используется веб-браузерами (например, Chrome) для вывода всех визуальных и функциональных элементов данного веб-сайта.
- Тег — это элемент кодирования HTML, который конкретно указывает браузеру, как отображать контент, на который он ссылается.
- Существует несколько различных тегов заголовков в языке HTML — шесть, если быть точным. h2 является наиболее важным (и часто используется для маркировки самого большого отображаемого текста), а h3, h4, h5, H5 и H6 менее важны.
В последние годы HTML становится все более гибким языком, поэтому заголовок веб-страницы больше не обязательно должен находиться внутри тега h2. Тем не менее, теги h2 остаются широко используемым тегом для кодирования заголовка страницы.
h2 против h2
Вы можете использовать h2 и h2 взаимозаменяемо, потому что HTML не чувствителен к регистру. Для веб-браузера прописная буква H и строчная буква h означают одно и то же, что означает, что вы можете использовать любую из них в кодировании.
Для веб-браузера прописная буква H и строчная буква h означают одно и то же, что означает, что вы можете использовать любую из них в кодировании.
Теги h2 и теги title — это одно и то же?
Может показаться справедливым предположить, что теги h2 и теги title взаимозаменяемы, но это не совсем так. Несмотря на то, что теги h2 обычно используются при кодировании заголовка веб-страницы, существует совершенно отдельный тег заголовка HTML, который стоит отдельно от любых тегов заголовка. Итак, если мы собираемся перейти к техническим аспектам, h2 не обязательно использовать для заголовка веб-страницы.
Тем не менее, лучшие практики SEO рекомендуют делать тег title соответствующим тегу h2 с добавлением заголовка вашего веб-сайта. Например, допустим, вы работаете со статьей в блоге под названием «101 новая серия потокового вещания, которую стоит посмотреть этим летом», а ваш веб-сайт называется «Развлечения сегодня, сегодня вечером и завтра».
Ваш тег заголовка будет выглядеть так: «101 новая серия потокового вещания для просмотра этим летом — развлечения сегодня, сегодня вечером и завтра». В качестве альтернативы вы можете использовать вертикальную черту («|») вместо тире, чтобы разделить заголовок статьи и название веб-сайта.
В качестве альтернативы вы можете использовать вертикальную черту («|») вместо тире, чтобы разделить заголовок статьи и название веб-сайта.
Вот быстрый эксперимент, чтобы показать вам этот принцип в действии:
Выполните быстрый поиск в Интернете по первому популярному ключевому слову или фразе, которое придет вам на ум. Например, представьте, что вы покупаете новый обеденный стол.
Когда вы введете эту фразу в строку поиска, ваши результаты будут в основном состоять из заголовков, отформатированных в соответствии с упомянутым выше стандартом (например, «Столы для столовой | Ваш магазин мебели по соседству»).
Обратите внимание, что в результатах поиска будет отображаться содержимое тега title, а не то, что вы поместили между тегами h2. Теги h2 выполняют свою роль на самой веб-странице, сообщая общую тему контента, которому они предшествуют. Это делает его важным инструментом для создания высококачественного пользовательского опыта, но мы поговорим об этом чуть позже.
Как тег h2 работает в документе HTML
Теперь вы узнали, что в документе HTML тег h2 является разметкой. Но что это значит?
Разметка — это любой элемент HTML-кода, интерпретируемый браузером, а не только отображаемый. Проще говоря, разметка сообщает браузеру, как должен быть отформатирован соответствующий контент. Разметка состоит из определенных элементов, окруженных символами «меньше» («<») и «больше» («>»).
Например, в HTML тег h2 выглядит как «
», поэтому браузер не отображает на экране фактический текст «h2». Вместо этого тег сигнализирует о том, что следующий за ним текст должен быть отформатирован в соответствии с инструкциями. Затем h2 повторяется как конечный тег, чтобы сообщить браузеру, что форматированная текстовая строка завершена («
»).Обратная косая черта делает его завершающим или закрывающим тегом. Без закрывающего тега браузер предполагает, что вы хотели отобразить всю страницу с форматированием h2.
Полностью разметка и текстовая строка будут выглядеть так: «
101 новая серия потокового вещания, которую стоит посмотреть этим летом
». Во многих случаях этот текст будет отображаться крупным шрифтом. Однако форматирование может варьироваться в зависимости от стиля, который вы выбрали для своей страницы — еще одна тема, которую мы рассмотрим позже.
Во многих случаях этот текст будет отображаться крупным шрифтом. Однако форматирование может варьироваться в зависимости от стиля, который вы выбрали для своей страницы — еще одна тема, которую мы рассмотрим позже.Как найти тег h2 в HTML-коде страницы
Если вы хотите увидеть теги h2 в действии, вы можете легко просмотреть их в коде практически любой веб-страницы.
Вот как:
- Найдите статью в блоге — это может быть любая статья на любом веб-сайте.
- Щелкните правой кнопкой мыши страницу, затем выберите «Просмотреть исходный код страницы» в контекстном меню, которое появляется на вашем экране.
- Откроется новое окно (или вкладка). Перейдите на эту страницу и обратите внимание, что URL-адрес на панели навигации такой же, как и у вас, за исключением того, что он начинается с «view-source:».
- Быстро просмотрите документ HTML, обращая внимание на различные теги, которые вы можете обнаружить. Помните, что знак «меньше» («<») является первым индикатором тега, поэтому следите за ним.
 В левой части страницы вы можете увидеть множество тегов, каждый из которых играет определенную роль во внешнем виде страницы.
В левой части страницы вы можете увидеть множество тегов, каждый из которых играет определенную роль во внешнем виде страницы. - Теперь давайте найдем тег h2. Введите Control-F (сочетание клавиш «найти»), чтобы вызвать панель поиска.
- Введите курсор в строку поиска, затем введите «
» (без кавычек).
- Ваш браузер должен автоматически перейти к ближайшему тегу h2, выделив его, чтобы его было легко обнаружить.
- Посмотрите на текст, расположенный сразу после тега h2, затем вернитесь к исходной версии веб-страницы (где вы нажали «просмотреть исходный код»). Соответствует ли текст из тега h2 названию статьи? Если создатель веб-сайта следовал передовым методам SEO, так и должно быть.
- Теперь выполните быстрый поиск в HTML тега title («
»). Будем надеяться, что текст в этом теге такой же, как и в теге h2, с добавлением названия веб-сайта.</li></ul><p></p><ul><li> Теперь у вас есть лучшее представление о том, как концепция тега h2 преобразуется в живую веб-страницу.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/xenonru.ru/wa-data/public/shop/img/lampyClearLight.jpg' /><noscript><img loading='lazy' src='/800/600/http/xenonru.ru/wa-data/public/shop/img/lampyClearLight.jpg' /></noscript></li></ul><h3><span class="ez-toc-section" id="i-17"> Как стили вступают в игру </span></h3><p> Как мы уже говорили ранее, фактическое форматирование тега h2 может варьироваться от сайта к сайту. Это связано с тем, что каждый веб-сайт создается с использованием уникальной таблицы стилей, которая представляет собой фрагмент кода, определяющий форматирование текста на странице.</p><p> Используя стили, вы можете указать браузеру отображать содержимое внутри тега h2 так, как вы хотите. Например, вы можете оформить тег ярко-красным шрифтом размером 24 пункта. Или вы можете пойти на что-то заниженное, изменив стиль, чтобы отобразить текст черным жирным курсивом размером 23 пункта.</p><p> Некоторые веб-страницы встраивают стиль тега в саму веб-страницу, помещая его вверху в разделе<head>. Но по большей части вы можете ожидать, что стиль будет внешним. Это означает, что существует отдельный файл таблицы стилей, который находится вне HTML-документа и чаще всего называется style.css. Расширение файла «CSS» означает «каскадную таблицу стилей».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ae01.alicdn.com/kf/HTB1agX.kbsTMeJjSszgq6ycpFXa2/YHKOMS-H8-H11-LED-H1-H3-H4-H7-H13-880-881-H27-9005-9006-9004-9006.jpg' /><noscript><img loading='lazy' src='/800/600/http/ae01.alicdn.com/kf/HTB1agX.kbsTMeJjSszgq6ycpFXa2/YHKOMS-H8-H11-LED-H1-H3-H4-H7-H13-880-881-H27-9005-9006-9004-9006.jpg' /></noscript></p><p> Если вы вносите изменения в .css, вы можете изменить способ отображения h2 на вашем веб-сайте. От семейства шрифтов, цвета и размера до полей и межстрочного интервала — все это доступно в файле таблицы стилей.</p><h3><span class="ez-toc-section" id="_h2_SEO-2"> Как связаны теги h2 и SEO? </span></h3><p> SEO, или поисковая оптимизация, является жизненно важной частью любой стратегии цифрового маркетинга. Если вы новичок в SEO, считайте его одним из самых сложных, но ценных инструментов в вашем арсенале контент-маркетинга. SEO слишком многогранен, чтобы описывать его здесь (хотя у нас есть другие ресурсы, ориентированные на SEO, и полноценная SEO-команда, готовая к действию), но мы собираемся поговорить о роли, которую теги h2 играют в SEO.</p><p> В течение многих лет теги h2 считались наиболее ценными для SEO заголовками из всех. На самом деле, в начале 2000-х было невозможно попасть в результаты поиска, если у вас не было ключевых слов в заголовках. Но сейчас все больше SEO-специалистов узнают, что все не так просто.</p><p> Хотя можно с уверенностью сказать, что ваши теги h2 все еще могут в некоторой степени влиять на общий рейтинг, Google за последние годы стал значительно умнее.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/g01.s.alicdn.com/kf/HT15ucLFMNdXXagOFbXw/120206031/HT15ucLFMNdXXagOFbXw.jpg' /><noscript><img loading='lazy' src='/800/600/http/g01.s.alicdn.com/kf/HT15ucLFMNdXXagOFbXw/120206031/HT15ucLFMNdXXagOFbXw.jpg' /></noscript> Согласно статье из Search Engine Journal, старший веб-мастер и аналитик тенденций Google сказал о заголовках следующее:</p><p> [цитата] <i> Очень легко… втянуться в множество теоретических дискуссий о том, какими должны быть оптимальные заголовки… Мы используйте заголовки, когда дело доходит до поиска. Но мы используем их, чтобы лучше понять содержание на страницах… [Если] у нас есть этот большой фрагмент текста или у нас есть это большое изображение, а над ним есть заголовок, поэтому, возможно, этот заголовок относится к этому фрагменту текста или этому изображению. . </i> [/blockquote]</p><p> [blockquote] <i> Итак, дело не столько в том, [что] в этих заголовках пять ключевых слов, поэтому эта страница будет ранжироваться по этим ключевым словам, а в большей [так], вот еще немного информации об этом фрагменте текст или об этом изображении на этой странице. И это помогает нам лучше понять, как обрамлять этот фрагмент текста, как обрамлять изображения, которые у вас есть в этих блоках.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/3.bp.blogspot.com/-E2D34wmnpdk/VNycPictR7I/AAAAAAAAFC4/urVJXvWE6D0/s00/vnutri-h1.png' /><noscript><img loading='lazy' src='/800/600/http/3.bp.blogspot.com/-E2D34wmnpdk/VNycPictR7I/AAAAAAAAFC4/urVJXvWE6D0/s00/vnutri-h1.png' /></noscript> И с этим намного проще найти… правильные запросы, которые приведут нас на эти страницы. </i> [/blockquote]</p><p> По сути, это означает, что Google интерпретирует заголовки так, как они предназначены для чтения пользователем, то есть как указание на следующую тему. Текст (и ключевые слова) в заголовке h2 и других заголовках уже не так важен для ранжирования, как это было несколько лет назад, и теги h2 также не обязательно имеют больший вес, чем другие заголовки.</p><p> Конечно, теги заголовков по-прежнему чрезвычайно полезны для организации информации в иерархическую структуру (например, содержимое вашего заголовка h4 должно быть подтемой h3). Но это не столько вопрос ранжирования, сколько принцип организации веб-документов.</p><h4><span class="ez-toc-section" id="_h2-5"> Как оптимизировать теги h2 для повышения рейтинга </span></h4><p> То, что способ использования тегов заголовков изменился, не означает, что вы не можете предпринять шаги по использованию тегов h2 для улучшения общего рейтинга. В конечном счете, цель тега h2 должна заключаться в том, чтобы помочь пользователю (и, соответственно, Google и другим поисковым системам) понять тему контента.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ae01.alicdn.com/kf/Ha15d94cf204047fb936ef11a8b7d8068x/55W-Xenon-HID-Kit-Canbus-Error-Canceller-Quick-Start-H1-H4-H7-H11-9012-D2H-Car.jpg' /><noscript><img loading='lazy' src='/800/600/http/ae01.alicdn.com/kf/Ha15d94cf204047fb936ef11a8b7d8068x/55W-Xenon-HID-Kit-Canbus-Error-Canceller-Quick-Start-H1-H4-H7-H11-9012-D2H-Car.jpg' /></noscript></p><p> Таким образом, по-прежнему полезно использовать релевантные ключевые слова для создания тегов h2, потому что есть совпадение между темой контента и наиболее подходящими ключевыми словами (или, по крайней мере, должно быть). Например, для вашей статьи в блоге «Новые потоковые сериалы для просмотра этим летом» «новые потоковые сериалы» — ключевое ключевое слово.</p><p> И, кроме того, «новая серия потокового вещания» четко сообщает пользователю, что он собирается прочитать. С точки зрения рейтинга в поисковых системах, это беспроигрышный вариант.</p><p> Поскольку использование релевантных ключевых слов позволило как Google, так и пользователю лучше понять предполагаемую направленность и содержание, более вероятно, что нужный пользователь попадет на вашу страницу в нужное время.</p><p> Это повышает не только пользовательский опыт (который является основным фактором ранжирования), но и вероятность того, что ваш контент будет связан с заинтересованными пользователями через их соответствующие результаты поиска.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/delaite.biz/images/h1_site.jpg' /><noscript><img loading='lazy' src='/800/600/http/delaite.biz/images/h1_site.jpg' /></noscript></p><h3><span class="ez-toc-section" id="_h2-6"> Передовой опыт для тегов h2 </span></h3><p> По мере того, как SEO становится все более ориентированным на пользователей, а не только на поисковые системы, рекомендации по улучшению рейтинга также изменились.</p><p> Google оценит ваш веб-сайт, чтобы определить, является ли он удобным для пользователя, простым в навигации и основанным на оригинальном, привлекательном содержании, которое связано с запросом пользователя. Когда ваш контент достигает этих отметок, пользователи будут продолжать посещать ваш сайт снова и снова, а вознаграждением будет повышение рейтинга в поиске.</p><p> Попытка «обыграть систему» и обманом заставить Google вознаградить вас хорошим рейтингом — шаг, который обречен на провал, так что даже не пытайтесь. Может показаться, что манипулирование поисковой системой на техническом уровне допустимо, но Google умнее. Он не только не будет обманут вашей попыткой, но и может оштрафовать вас худшим рейтингом — потому что, когда дело доходит до этого, вы не ставите пользователя на первое место.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/hozyindachi.ru/wp-content/uploads/2019/07/title-i-h1-v-snippete-yandeks.jpg' /><noscript><img loading='lazy' src='/800/600/http/hozyindachi.ru/wp-content/uploads/2019/07/title-i-h1-v-snippete-yandeks.jpg' /></noscript></p><p> Итак, если нет надежной технической формулы для SEO, как вы должны создавать лучшие теги h2 из возможных? Лучше всего подходить к каждому аспекту оптимизации, включая теги h2, с учетом следующего: ваш веб-сайт должен предоставлять именно то, что ищут пользователи.</p><p> Вот как:</p><ol><li><h4><span class="ez-toc-section" id="_h2-7"> Используйте только один тег h2 на веб-странице. </span></h4></li></ol><p> Технически возможно разместить на странице несколько тегов h2, но обычно это не рекомендуется. Для пользователя это может создать беспорядок и сделать общую организацию страницы запутанной. Для алгоритмов поисковых систем эффект аналогичен: запутанный и беспорядочный.</p><p> Каждый раз, когда вы добавляете еще один тег, это снижает ценность SEO и делает ваш контент нечетким. Если на вашей странице разбросаны теги h2, Google не сможет определить тот, который содержит ваши целевые ключевые слова, и, что еще хуже, ваши пользователи не будут знать, какие пункты являются наиболее важными.</p><p> Всего этого можно избежать, если использовать один тег h2 на странице.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ae01.alicdn.com/kf/HTB1egNHhNSYBuNjSsphq6zGvVXad.jpg' /><noscript><img loading='lazy' src='/800/600/http/ae01.alicdn.com/kf/HTB1egNHhNSYBuNjSsphq6zGvVXad.jpg' /></noscript> Напротив, у Google нет проблем с использованием нескольких тегов h3. Так что, если в вашем контенте много подзаголовков, не стесняйтесь добавлять теги h3 в содержание вашего сердца (конечно, там, где это имеет смысл!). Несколько тегов h3 — это эффективный и качественный метод организации контента, поэтому их использование ожидается в первоклассном контенте.</p><ol start="2"><li><h4><span class="ez-toc-section" id="_20-70"> Ограничьте себя до 20-70 символов в теге. </span></h4></li></ol><p> Даже ключевые слова с длинным хвостом могут поместиться в одиночный тег h2, поэтому, даже если у вас есть только один тег, вы все равно сохраняете значительную степень свободы. Тем не менее, лучше всего стремиться к 20-70 символам.</p><p> Есть несколько причин, по которым рекомендуется установить не более 70 символов (и не менее 20):</p><ul><li> Правильно описательный, но краткий заголовок может помочь пользователю начать работу с положительной ноты.</li><li> Имейте в виду, что теги h2 и title должны совпадать (с добавлением названия вашего веб-сайта в тег title), поэтому расширенный тег h2 в конечном итоге приведет к созданию слишком длинного тега title.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/elektro40.ru/wp-content/uploads/e/b/c/ebc5270dae1a6a13ff365d246a985473.png' /><noscript><img loading='lazy' src='/800/600/http/elektro40.ru/wp-content/uploads/e/b/c/ebc5270dae1a6a13ff365d246a985473.png' /></noscript></li><li> В результатах поисковой системы отображается тег заголовка, что делает его важной возможностью привлечь внимание вашей целевой аудитории. Но если тег заголовка слишком длинный, Google сократит его и вместо него будет использовать многоточие («…»). Пользователи увидят только сжатую версию тега заголовка, и в ней могут просто отсутствовать детали, которые привели бы их к переходу на вашу страницу.</li></ul><ol start="3"><li><h4><span class="ez-toc-section" id="i-18"> Не упустите шанс выделиться из толпы. </span></h4></li></ol><p> Фактическое оформление вашего текста h2 также важно, потому что оно может иметь ключевое влияние на то, как пользователь воспринимает страницу в целом. Если вы работаете с WordPress, стиль, скорее всего, уже встроен в выбранную вами тему. В противном случае вы можете погрузиться в HTML, чтобы внести некоторые коррективы по своему усмотрению.</p><p> Откройте существующую или черновик статьи (или создайте быстрый тестовый образец), затем внимательно изучите теги h2. Ищите следующие ключевые характеристики:</p><ul><li> Текст должен быть самым большим текстом на странице</li><li> Текст должен визуально выделяться</li><li> Визуальный дизайн текста должен соответствовать внешнему виду страницы в целом</li><li> До и после текста должно быть достаточно пробелов</li></ul><p> Попробуйте взглянуть на страницу с точки зрения того, кто просматривает ее впервые, особенно того, кто входит в вашу целевую аудиторию.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/static.tildacdn.com/tild3836-6662-4438-b231-353364316366/1544789306_20.png' /><noscript><img loading='lazy' src='/800/600/http/static.tildacdn.com/tild3836-6662-4438-b231-353364316366/1544789306_20.png' /></noscript></p><p> Вам нравится дизайн? Или это заставляет вас чувствовать себя сбитым с толку или неуверенным в том, что вы смотрите? Цель должна состоять в том, чтобы стилизовать теги h2, чтобы сделать их как визуально, так и организационно преднамеренными.</p><ol start="4"><li><h4><span class="ez-toc-section" id="i-19"> Избегайте наполнения ключевыми словами. </span></h4></li></ol><p> Скорее всего, в вашем теге h2 содержится важное ключевое слово. Если это так, не поддавайтесь искушению вставлять его в остальной контент, потому что есть несколько вещей, которые Google ненавидит больше, особенно SEO тега h2.</p><p> Раньше было обычным явлением видеть веб-сайты, которые до смешного повторяли ключевые слова в попытке заработать более высокий рейтинг в поисковых системах, имитируя релевантность. Но, как мы уже установили, Google вырос как на дрожжах, поэтому старомодные методы «SEO-взлома» больше не работают.</p><p> Конечно, вы можете использовать это ключевое слово во всем контенте, но это должно быть сделано естественным образом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tuningparts.com.br/blog/wp-content/uploads/2015/02/lampadas-super-branca.jpg' /><noscript><img loading='lazy' src='/800/600/http/tuningparts.com.br/blog/wp-content/uploads/2015/02/lampadas-super-branca.jpg' /></noscript> Не вставляйте ключевые слова в неудобные места. Ваши читатели будут раздражены, а ваш рейтинг пострадает; это так просто.</p><ol start="5"><li><h4><span class="ez-toc-section" id="i-20"> Учитывать намерения пользователя. </span></h4></li></ol><p> Самый простой способ осмыслить намерение пользователя — представить его как то, что пользователь ожидает увидеть, когда он нажимает на вашу веб-страницу в результатах поиска. Что они надеются найти с точки зрения содержания, которое ждет на вашей странице?</p><p> Ответ должен быть простым, потому что он должен быть найден непосредственно в теге h2 (и, соответственно, в теге title). Соответствует ли ваш тег h2 (и тег title) содержанию, которое он обещает предоставить? Если нет, то есть проблема, которую необходимо решить.</p><p> Возвращаясь к нашей статье «Новые потоковые сериалы, которые стоит посмотреть этим летом», можно выделить несколько ключевых элементов, касающихся концепции намерения пользователя. В результатах поиска заголовок сообщает пользователю, что по ссылке он может найти информацию о:</p><ul><li> Потоковых сериях, которые:<ul><li> Новый</li><li> Выйдет этим летом</li></ul></li></ul><p> Несмотря на то, что заголовок и соответствующий тег h2 неплохо справляются с намерениями пользователя, есть возможности для улучшения.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seosko.ru/wp-content/uploads/2017/08/title-dlya-stranici.jpg' /><noscript><img loading='lazy' src='/800/600/http/seosko.ru/wp-content/uploads/2017/08/title-dlya-stranici.jpg' /></noscript> Чтобы было понятно, что контент имеет отношение к <i> этим летом </i>, вы можете внести одно быстрое редактирование: «Новые потоковые сериалы для просмотра летом 2020 года». Теперь пользователь знает, что на вашей странице доступен самый актуальный контент.</p><p> Намерение пользователя так важно, потому что оно оказывает большое влияние на показатель отказов, который, в свою очередь, служит сигналом ранжирования для Google. Если пользователь не возвращается быстро к результатам поиска Google после посещения вашей страницы, показатель отказов низкий — он не «отскочил» сразу в Google, и это хорошо.</p><p> Но если они зашли на вашу страницу и обнаружили, что содержание не соответствует их намерениям, пользователь, скорее всего, быстро вернется на страницу результатов поиска. Затем показатель отказов высок, и ваша страница может быть понижена в рейтинге результатов по этому конкретному ключевому слову.</p><p> Это еще один пример того, как SEO и пользовательский опыт идут рука об руку.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ez-catalog.ru/files/blog/meta-tegs/wordstat_2.jpg' /><noscript><img loading='lazy' src='/800/600/http/ez-catalog.ru/files/blog/meta-tegs/wordstat_2.jpg' /></noscript> Если ваш тег h2, тег title и контент четко соответствуют выбранному вами ключевому слову, пользователи, которые ищут это ключевое слово, с большей вероятностью перейдут по вашей ссылке и будут удовлетворены тем, что предлагает ваша страница.</p><p> И когда пользователи довольны, Google (и ваш рейтинг) тоже.</p><h3><span class="ez-toc-section" id="_V_Digital_Services"> Позвольте V Digital Services помочь вам уверенно ориентироваться в цифровом маркетинге </span></h3><p> Теперь, когда вы освоили основы HTML-тега h2, вы можете чувствовать себя более комфортно, чем когда-либо, когда дело доходит до SEO. И хотя это определенно победа, создание и внедрение SEO-стратегии по-прежнему лучше оставить экспертам.</p><p> SEO и цифровой маркетинг в целом — это и искусство, и наука. К счастью, команда V Digital Services полна талантливых людей, которые готовы взяться за вашу стратегию цифрового маркетинга и сделать ее сильнее и эффективнее, чем когда-либо. Будь то оптимизация тега h2, которая вас озадачила, или вы готовы полностью переделать стратегию, V Digital Services поможет вам.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/sc01.alicdn.com/kf/HTB1hOjjHFXXXXbVXFXXq6xXFXXX8/55W-Ultra-Slim-Ballasts-HID-Xenon-Upgrade.jpg' /><noscript><img loading='lazy' src='/800/600/http/sc01.alicdn.com/kf/HTB1hOjjHFXXXXbVXFXXq6xXFXXX8/55W-Ultra-Slim-Ballasts-HID-Xenon-Upgrade.jpg' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/h1-i-h1-odinakovye-zagolovki-h1-i-title-delat-raznymi-ili-odinakovymi.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/google-docs-kak-polzovatsya-blog-ob-internet-marketinge-i-voronke-prodazh.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Google docs как пользоваться: Блог об интернет-маркетинге и воронке продаж</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/v-saudovskoj-aravii-vo-vremya-svadebnoj-fotosessii-muzh-uvidev-liczo-zheny-potreboval-razvod-muzh-potreboval-razvoda-vpervye-uvidev-liczo-zheny-vo-vremya-svadebnoj-fotosessii.html" rel="next">В саудовской аравии во время свадебной фотосессии муж увидев лицо жены потребовал развод: Муж потребовал развода, впервые увидев лицо жены во время свадебной фотосессии <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/h1-i-h1-odinakovye-zagolovki-h1-i-title-delat-raznymi-ili-odinakovymi.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='36089' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="6eed849e0b78703df4bf6360-|49" defer></script>




 Гэри ответил «Да», когда Джон Мюллер спросил об этом в видео Search Central Live:
Гэри ответил «Да», когда Джон Мюллер спросил об этом в видео Search Central Live:
 Допустим, «местный сантехник» имеет 1000 запросов в месяц, а «местный сантехник» — 300 запросов в месяц. Но «местный сантехник» намного лучше для чтения/читабельности пользователя. Можно ли использовать:
Допустим, «местный сантехник» имеет 1000 запросов в месяц, а «местный сантехник» — 300 запросов в месяц. Но «местный сантехник» намного лучше для чтения/читабельности пользователя. Можно ли использовать: дубликаты заголовков страниц сильно отличаются от дубликатов h2, которые будут рассматриваться как дублированный контент.
дубликаты заголовков страниц сильно отличаются от дубликатов h2, которые будут рассматриваться как дублированный контент. Может ли кто-нибудь пролить свет на это? Каждое из моих сообщений в блоге имеет уникальное имя — я не понимаю? Большое спасибо за любые заметки, которые вы можете предоставить. Я был бы признателен за некоторые советы по этому поводу.
Может ли кто-нибудь пролить свет на это? Каждое из моих сообщений в блоге имеет уникальное имя — я не понимаю? Большое спасибо за любые заметки, которые вы можете предоставить. Я был бы признателен за некоторые советы по этому поводу. Я бы предпочел быть вторым результатом с показателем отказов 10%, чем первым результатом с показателем отказов 90%.
Я бы предпочел быть вторым результатом с показателем отказов 10%, чем первым результатом с показателем отказов 90%. Я бы в лучшем случае отнесся скептически.
Я бы в лучшем случае отнесся скептически. в интересах защиты моей первоначальной позиции
в интересах защиты моей первоначальной позиции htm
htm
 Название и заголовок — это два разных слова, потому что они означают разные вещи (хотя и ненамного).
Название и заголовок — это два разных слова, потому что они означают разные вещи (хотя и ненамного). Для поисковых систем штрафовать за это было бы бессмысленно.
Для поисковых систем штрафовать за это было бы бессмысленно.


 В левой части страницы вы можете увидеть множество тегов, каждый из которых играет определенную роль во внешнем виде страницы.
В левой части страницы вы можете увидеть множество тегов, каждый из которых играет определенную роль во внешнем виде страницы.