Технические характеристики автомобиля Hyundai h2 2018 года
Технические характеристики автомобиля Hyundai h2 2018 годаВсе результаты (0)
| Общие | |||
| Кол-во мест | 8 | ||
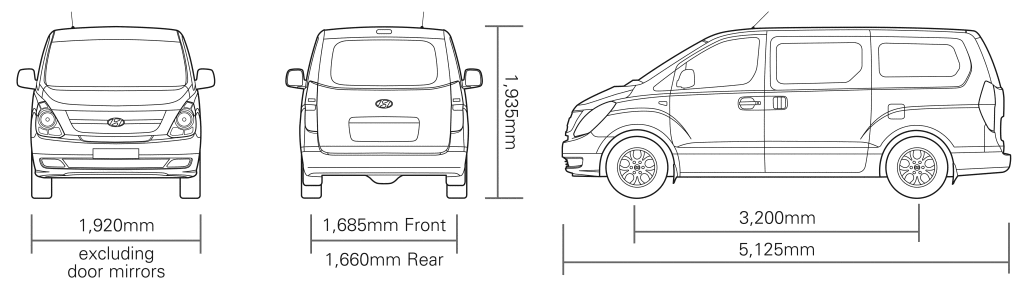
| Габаритные размеры, мм | Длина | 5,150 | |
| Ширина | 1,920 | ||
| Высота | 1,925 | ||
| Колесная база | 3,200 | ||
| Минимальный дорожный просвет | 190 | ||
| Колея, мм | Передняя | 1,685 | |
| Задняя | 1,660 | ||
| Свесы, мм | Передний | 855 | |
| Задний | 1,070 | ||
| Объем багажника, л (VDA) | 842 | ||
| Двигатели | A2 2. 5 CRDi 5 CRDi дизель | ||
| Объем, см3 | 2497 | ||
| Максимальная мощность*, кВт при об/мин | 85 / 3800 | 125 / 3600 | |
| Максимальная мощность*, л.с. при об/мин | 116 / 3800 | 170 / 3600 | |
| Максимальный момент*, Nm при об/мин | 343 / 1750-2250 | 441 / 2000-2250 | |
| Топливный бак, л | 75 | ||
| Подвеска | Передняя | Независимая, стойки McPherson с пружинами | |
| Задняя | Зависимая с направляющими рычагами | ||
| Тормозные механизмы | Передние | 16″ вент. Дисковые | |
| Задние | дисковые, стояночный барабанный | ||
| Шины | 215/70 R16С | ||
| Минимальный радиус поворота, м | 5. 67 67 | ||
| Динамические характеристики | |||
| Трансмиссия | 6 МКПП | 5 АКПП | |
| Ускорение 0-100 км/ч, сек | 22.1 | 14.4 | |
| Макс. скорость, км/ч | 154 | 180 | |
| Экологические характеристики | |||
| Расход топлива**, л/100 км | Городской цикл | 9.2 | 11.2 |
| Загородный цикл | 6.4 | 7.3 | |
| Смешанный цикл | 7.5 | 8.8 | |
| Экологический класс | 5 (пятый) | ||
| Выделение CO2**, г/км | Городской цикл | 242 | 297 |
| Загородный цикл | 171 | 193 | |
| Смешанный цикл | 197 | 231 | |
| Масса | |||
| Снаряженная масса, кг, min-max | 2250-2313 | 2260-2323 | |
| Полная масса, кг | 3030 | 3030 | |
| Масса буксируемого прицепа, не оборудованного тормозами | 750 | ||
| Масса буксируемого прицепа, оборудованного тормозами | 2300 | 1500 | |
* — Данные по максимальной мощности двигателя и крутящему моменту приведены согласно Одобрению типа транспортного средства. ** — Показатели расхода топлива и массы выделяемого CO2 представлены согласно методике испытаний по Правилам ЕЭК ООН No 83 и101 | |||
Продолжая использовать наш сайт, Вы даете согласие на обработку пользовательских данных (в том числе, с помощью метрических программ Google Analytics и Яндекс.Метрика, Ваших пользовательских данных: файлов cookies, сведения о действиях, которые совершаются пользователем на сайте, сведения об используемых для этого устройствах, дата и время сессии, ip-адреса) в целях определения посещаемости сайта, проведения иных статистических исследований и обзоров. Если Вы не хотите, чтобы Ваши данные обрабатывались, Вы должны покинуть данный сайт.
Продолжая использовать наш сайт, Вы даете согласие на обработку пользовательских данных (в том числе, с помощью метрических программ Google Analytics и Яндекс.Метрика, Ваших пользовательских данных: файлов cookies, сведения о действиях, которые совершаются пользователем на сайте, сведения об используемых для этого устройствах, дата и время сессии, ip-адреса) в целях определения посещаемости сайта, проведения иных статистических исследований и обзоров.
Подробнее Согласен
Hyundai logoMail iconFacebookVKTwitterInstagramYoutubePaperRussiaHyundaiClose dropdownGiftFixPigCarMapSteering wheelCalcCheckPrevNextFilters iconCompare MapГабариты Hummer h2, 5 дв. внедорожник
Габариты Hummer h2, 5 дв. внедорожник — все размеры (ширина, высота и длина) автомобиля на WhoByCar.comБыстрый выбор автомобиля МаркаACAcuraAlfa RomeoAlpinaAlpineAM GeneralArielAroAsiaAston MartinAstroAudiAustinAutobianchiBaltijas DzipsBeijingBentleyBertoneBitterBMWBrabusBrillianceBristolBrontoBuforiBugattiBuickBYDByvinCadillacCallawayCarbodiesCaterhamChanganChangFengCheryChevroletChryslerCitroenCizetaCoggiolaDaciaDadiDaewooDAFDaihatsuDaimlerDallasDatsunDe TomasoDeLoreanDerwaysDodgeDongfengDonkervoortE-CarEagleEagle CarsEcomotorsFAWFerrariFiatFiskerFordFotonFSOFuqiGeelyGeoGMCGonowGordonGreat WallHafeiHaimaHavalHawtaiHindustanHoldenHondaHuanghaiHummerHyundaiInfinitiInnocentiInvictaIran KhodroIsderaIsuzuIVECOJACJaguarJeepJensenJMCKiaKoenigseggKTMLamborghiniLanciaLand RoverLandwindLexusLiebao MotorLifanLincolnLotusLTILuxgenMahindraMarcosMarlinMarussiaMarutiMaseratiMaybachMazdaMcLarenMegaMercedes-BenzMercuryMetrocabMGMicrocarMinelliMiniMitsubishiMitsuokaMorganMorrisNissanNobleOldsmobileOpelOscaPaganiPanozPeroduaPeugeotPiaggioPlymouthPontiacPorschePremierProtonPUCHPumaQorosQvaleReliantRenaissanceRenaultRenault SamsungRolls-RoyceRonartRoverSaabSaleenSantanaSaturnScionSEATShuanghuanSkodaSmartSoueastSpectreSpykerSsang YongSubaruSuzukiTalbotTATATatraTazzariTeslaTianmaTianyeTofasToyotaTrabantTramontanaTriumphTVRUltimaVauxhallVectorVenturiVolkswagenVolvoVortexWartburgWestfieldWiesmannXin KaiYo-mobilZastavaZotyeZXАвтокамДонинвестГАЗИЖКамазКанонирЛУАЗМосквичСеАЗСМЗТАГАЗУАЗВАЗЗАЗЗИЛМодельПоколениеМодификация
или
Быстрый поиск автомобиля
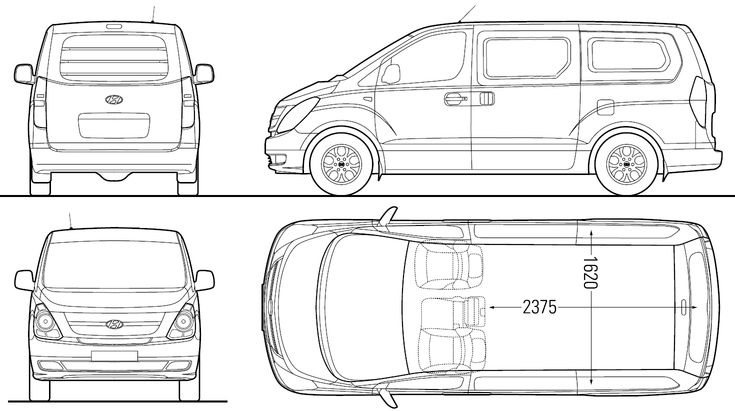
На графиках представлены габариты автомобиля Hummer h2 – ширина, длина и высота. Показаны данные для всех доступных модификаций, в том числе, для некоторых, общая ширина с зеркалами.
Показаны данные для всех доступных модификаций, в том числе, для некоторых, общая ширина с зеркалами.
Самые малогабаритные автомобили отмечены зеленым цветом, а самые большие красным цветом.
Ниже приведена сводная таблица габаритных размеров по всем модификациям Hummer h2 .
- Модификация Ширина Ширина с зеркалами Длина Высота Диаметр разворота
- 5.7 AT 4WD 1992 — 2006 2197 мм - 4686 мм 1956 мм -
- 6.5d AT 4WD 1992 — 2006 2197 мм - 4686 мм 1956 мм -
- 6.6d AT 4WD 2005 — 2006 2197 мм - 4686 мм 1956 мм -
- Модификация Клиренс Колесная база Передняя колея Задняя колея
-
5.
 7 AT 4WD 1992 — 2006
406 мм
3302 мм
1819 мм
1819 мм
7 AT 4WD 1992 — 2006
406 мм
3302 мм
1819 мм
1819 мм
- 6.5d AT 4WD 1992 — 2006 406 мм 3302 мм 1819 мм 1819 мм
- 6.6d AT 4WD 2005 — 2006 406 мм 3302 мм 1819 мм 1819 мм
Как оптимизировать h2 для более высокого рейтинга
Как бы вы хотели узнать о лучших практиках SEO тегов h2 для повышения рейтинга ваших страниц в Google?
Если это звучит хорошо, то вы захотите прочитать каждое слово этого поста.
Теги заголовков, такие как h2, выполняют важную функцию как для ваших пользователей, так и для вашего SEO. И если вы серьезно относитесь к увеличению посещаемости вашего веб-сайта, вы не можете позволить себе не оптимизировать теги
должным образом.
Как вы узнаете ниже, теги h2 не только делают контент на веб-странице более организованным и удобным для чтения, но также являются важным элементом SEO, который может повлиять на то, насколько высоко ваши страницы ранжируются по целевым ключевым словам в поисковая система Google.
Итак, чтобы убедиться, что вы получаете максимальную отдачу от вашего
, я составил список лучших практик h2, которым вы можете следовать для идеальной оптимизации на странице.
Примечание: Это всего лишь пример того, чему вы научитесь в моем курсе Mastering On-Page SEO. Если вам нравится это руководство, вам понравится мой полный курс.
Содержание
Добро пожаловать в SEO Chatter
Включите JavaScript
Что такое тег h2 в HTML?
Тег h2 — это определенный элемент в HTML. Он записывается в HTML-коде как
. Как правило, тег HTML является первым тегом заголовка, видимым на веб-странице. Тег h2 в HTML часто представлен крупными буквами, так как определяет самый важный заголовок.
Почему тег h2 используется в HTML?
Тег h2 используется в HTML для определения первого заголовка на веб-странице. В правильной HTML-разметке заголовка тег
используется для представления основной темы страницы. Правильный иерархический макет заголовка будет иметь
в качестве подраздела
.

Теперь вы знаете основные идеи тега h2.
Далее я расскажу о самых важных передовых практиках h2 SEO, которые могут дать вам максимальную отдачу от вашего HTML-элемента
.
Теги SEO h2 Передовой опыт
1. Включите ключевые слова в тег h2
По мнению отраслевых экспертов, тег h2 считается одним из трех основных факторов ранжирования SEO для оптимизации на странице. Об этом сообщает Брайан Дин из Backlinko, а также Мэтью Вудворд, Кайл Руф и Мэтт Диггити.
Двумя другими факторами являются заголовок страницы (также известный как мета-заголовок) и URL-адрес.
Чтобы получить максимальную пользу от тега h2 для SEO, вам нужно поместить основное ключевое слово в этот элемент HTML. И если вы можете добавить второстепенные ключевые слова или даже расширенную версию основного ключевого слова, то это также может принести вам пользу в
.
Также поместите основное ключевое слово как можно ближе к началу тега h2. Чем ближе ключевое слово к началу HTML-элемента
, тем больший SEO-вес ему придается.
 И никогда не повторяйте ключевые слова.
И никогда не повторяйте ключевые слова.Кроме того, всегда помните, что ваш тег h2 должен быть удобочитаемым для пользователя; не просто вставляйте в этот HTML-элемент как можно больше ключевых слов. Если вы сначала пишете для своих посетителей, а затем вносите изменения для оптимизации для Google, вы можете естественным образом включать ключевые слова, не жертвуя удобством для пользователей.
Например, я хочу, чтобы эта страница ранжировалась по следующим вариантам ключевых слов:
- Лучшие практики тегов SEO h2
- Лучшие практики SEO h2
- Лучшие практики h2
Если вы посмотрите на тег h2 для этой страницы ( изображение ниже), вы увидите, что я использовал только первый вариант ключевого слова как точное соответствие в элементе HTML. Остальные версии не ставил ибо не надо; каждое из слов, составляющих эти версии ключевого слова, включено в первый вариант.
Если вы не знаете, какие ключевые слова использовать в своих тегах h2, ознакомьтесь с моим руководством о том, почему исследование ключевых слов важно для SEO. Он включает в себя простой процесс выбора лучших ключевых слов для использования на ваших страницах.
Он включает в себя простой процесс выбора лучших ключевых слов для использования на ваших страницах.
2. Удовлетворение намерений пользователей с помощью h2
Поисковые системы, такие как Google, все больше внимания уделяют выяснению намерений своих пользователей и предоставлению результатов поиска, которые удовлетворяют эти намерения.
И то, что веб-страница содержит конкретное ключевое слово в теге h2, не означает, что контент будет соответствовать намерениям пользователя.
Вот краткий пример того, что я имею в виду:
Предположим, вы искали в Google ключевую фразу «сколько ключевых слов на странице». Очевидно, что вы намерены выяснить количество ключевых слов, для которых вы должны оптимизировать веб-страницу. Это 2 ключевых слова, 5 ключевых слов или больше?
Теперь представьте, если бы вы нажали на результат поиска в Google со следующим заголовком страницы: «Сколько ключевых слов на странице (подробное руководство)», и когда вы посетили страницу, вы бы встретили этот тег h2, «Сколько Ключевые слова, которые вы должны отслеживать на странице?»
Этот контент не соответствует цели вашего поиска, не так ли?
И если вы увидите этот тег h2, вы, вероятно, покинете страницу и вернетесь на страницу результатов поиска Google (SERP), чтобы найти что-то более релевантное.
Теперь давайте представим, что вы нажали на мой веб-сайт в поисковой выдаче и встретили этот тег h2: «Сколько ключевых слов на странице для SEO вы должны сосредоточиться?»
Этот контент соответствует вашим поисковым запросам. И вы бы продолжали читать страницу.
Так как же убедиться, что вы соответствуете намерениям пользователей с помощью тегов h2 и не упускаете возможность привлечь больше заинтересованных посетителей?
Согласно Searchmetrics, всякий раз, когда вы пишете контент, вы хотите задавать вопросы вроде:
- Чего хочет пользователь, когда открывает мою статью?
- Каковы их намерения?
И ваш тег h2 должен удовлетворить это желание.
По сути, вы хотите дать посетителю то, за чем он пришел, в теге
. Как только человек видит многообещающий результат в поисковой выдаче и нажимает на него, слова в h2 подтверждают или отрицают, что пользователь находится на правильной странице. Поэтому возьмите за правило всегда соответствовать намерениям пользователя с помощью тега h2.

Простой способ добиться этого — просто сделать метатег заголовка и тег h2 одинаковыми. Таким образом, у пользователя не возникает путаницы. Кроме того, эта SEO-стратегия может снизить вероятность того, что алгоритм Google перепишет ваши мета-заголовки, когда посчитает, что намерения пользователя не совпадают.
Согласно Zippy, после анализа 81 000 заголовков страниц Google переписал 61,6% из них для индексации в поисковой выдаче; некоторые перезаписи были незначительными, а другие были весьма значительными. Таким образом, самый эффективный способ уменьшить вероятность того, что Google перепишет ваш заголовок, — это сопоставить его с тегом h2 или, по крайней мере, сделать их достаточно похожими, чтобы переписывание не имело большого значения для пользователя.
3. Длина h2 должна быть от 20 до 70 символов. от 20 до 70 символов.
Если ваш h2 слишком короткий, вы тратите впустую ценное SEO-пространство. И если h2 слишком длинный, то вы ослабляете силу тега.
Как я упоминал в первом совете по поисковой оптимизации h2, тег
— хорошее место для добавления вторичных ключевых слов. Всегда лучше сделать h2 длиннее, чем короче, потому что вы можете оптимизировать этот заголовок для дополнительных ключевых слов, по которым вы хотите, чтобы страница ранжировалась.
4. Используйте только один тег h2
Поскольку тег h2 является таким мощным HTML-элементом для оптимизации для SEO, вы можете подумать, что было бы неплохо использовать на странице больше
.
Если один h2 хорошо, то не лучше ли 10?
На самом деле это не так.
Хотя Круглый стол поисковых систем сообщил, что Джон Мюллер из Google сказал, что нет проблем с использованием нескольких h2 на странице, это все еще плохая практика SEO. Это связано с тем, что наличие более одного тега h2 может ослабить SEO-силу одного элемента h2.
Таким образом, ваши веб-страницы должны иметь только один должным образом оптимизированный тег h2 и ничего больше, если вы хотите получить максимальную силу ранжирования SEO для ваших ключевых слов.
5. Сделайте свой тег h2 выделяющимся
В своем передовом опыте № 2, приведенном выше, я подчеркнул важность удовлетворения намерений пользователя в теге
. Это потому, что посетители хотят мгновенно знать, что они находятся на нужной странице и получат именно ту информацию, которую ищут.
Наряду с этим концепция включает в себя выделение ваших тегов h2 для читателя.
В правильной HTML-разметке заголовка тег
используется для представления основной темы страницы, поэтому h2 также должен быть наиболее заметным визуальным элементом на странице.
Таким образом, рекомендации по стилизации h2 включают:
- Он должен быть большим (размер шрифта 30 пикселей или больше)
- Он должен быть жирным (начертание шрифта от 700 до 900)
- Он должен быть заметным (размещено в верхней части контента)
Объединив передовые методы веб-дизайна и SEO с h2s, вы можете улучшить взаимодействие с пользователем на своих веб-страницах, а также извлечь выгоду из ранжирования поисковой оптимизации на странице.
Однако h2 — не единственный способ улучшить результаты поиска по ключевым словам. На самом деле есть около 10 других простых вещей, которые вы можете сделать, чтобы увеличить свой трафик, который охватывает эта связанная страница.
После того, как вы закончите оптимизацию тегов h2 и других элементов SEO на странице, вы можете посетить эту страницу, чтобы узнать, как проверить рейтинг ключевых слов в Google, чтобы отслеживать свои успехи.
Важны ли теги h2 для SEO?
Теги h2 имеют значение для SEO, потому что наличие тега h2 на ваших страницах может повысить рейтинг вашего контента в поисковой выдаче. Теги h2 важны для SEO, потому что они сообщают поисковым системам и посетителям, о чем содержание страницы, поэтому h2 является важным местом для размещения ваших ключевых слов.
Без тега h2 вы ослабите ранжирование страницы в SEO, потому что HTML-элемент
является одним из трех основных факторов ранжирования для внутренней оптимизации. Поэтому вы всегда должны включать h2 на страницу и максимально оптимизировать ее как для поисковых систем, так и для пользователей сайта.

Плохо ли иметь несколько тегов h2?
Неплохо иметь несколько тегов h2 на странице в отношении HTML-разметки. Тем не менее, плохо иметь более одного тега h2 для SEO, потому что наличие нескольких тегов h2 на странице ослабит ранжирование HTML-элемента h2.
Основное назначение тега h2 в HTML-разметке — представить основную тему страницы. Правильный иерархический макет заголовка будет иметь
в качестве подраздела
. Вот почему на большинстве веб-страниц вы видите только один тег h2, за которым следует несколько тегов h3.
Каким должен быть мой тег h2?
Ваш тег h2 должен содержать описание страницы. Тег h2 также должен содержать самые важные ключевые слова. Вы можете сопоставить тег h2 с тегом заголовка страницы, но это не обязательно. Ваш h2 должен быть хорошим балансом между SEO и помощью читателям понять, о чем страница.
Могут ли теги title и h2 быть одинаковыми?
Тег title и h2 могут совпадать. И во многих случаях это лучшая практика SEO, которой нужно следовать, если она удовлетворяет намерения пользователя. Кроме того, тег title и h2 также могут быть похожими и тесно связанными, но они не обязательно должны быть идентичными.
Кроме того, тег title и h2 также могут быть похожими и тесно связанными, но они не обязательно должны быть идентичными.
Согласно собственным рекомендациям Google, вам рекомендуется «соответствовать мета-заголовку вашей страницы [тег заголовка] и h2», и немного изменить порядок не проблема.
Мой лучший SEO-метод для h2 — сделать тег title и h2 максимально одинаковыми; тем не менее, я часто опускаю любые дополнительные слова, которые служат только цели тега заголовка в поисковой выдаче.
Например, тег заголовка для сообщения в блоге на этом сайте о хороших книгах по SEO, которые стоит прочитать:
- 20 лучших книг по SEO на 2022 год по поисковой оптимизации
Но тег h2 на странице вполне может быть:
- Лучшие SEO-книги 2022 года по поисковой оптимизации
Эта стратегия позволит мне получить больше кликов из результатов поиска, включив количество книг и текущий год; однако фактический тег h2 не обязательно должен содержать все эти числа. Число 20 можно было бы опустить без каких-либо проблем.
Число 20 можно было бы опустить без каких-либо проблем.
А вот еще один пример с веб-сайта SEO-чата, в котором используется точное соответствие между тегом title и тегом h2.
И тег title, и h2 могут читаться так:
- Как добавить ключевые слова на веб-сайт для SEO (20 мест в HTML)
Просто используйте то, что лучше всего подходит для вашего контента. Это может быть небольшая разница между тегом title и тегом h2 или точное совпадение. Оба прекрасно подходят для улучшения вашей поисковой оптимизации.
Напоминание: Все, что вы узнали на этой странице, — лишь небольшой пример передовых методов SEO, которые вы изучите в моем курсе «Мастерство SEO на странице». Если вам нравится это руководство, вам стоит пройти полный курс и прочитать отзывы нынешних участников.
Краткий обзор лучших практик SEO тегов h2
Надеюсь, вам понравилось это подробное руководство по моим лучшим практикам SEO тегов h2.
Как вы узнали, есть несколько тактик, которым должна следовать каждая веб-страница. Это включает в себя наличие ваших ключевых слов в HTML-элементе
Это включает в себя наличие ваших ключевых слов в HTML-элементе
, удовлетворение намерений пользователя, сохранение длины от 20 до 70 символов, использование только одного
на странице и выделение тега для пользователя. Если вы будете следовать этим передовым методам h2 для SEO, вы сможете дать поисковым системам, таким как Google, лучшее представление о том, о чем ваш контент, что может привести к повышению рейтинга ваших ключевых слов.
Стивен Хокман
Стивен Хокман — предприниматель и основатель SEO Chatter. Он специализируется на поисковой оптимизации и цифровом маркетинге и увлекается SEO с 2005 года. Цель Стивена — делиться лучшими советами и новостями о поисковом маркетинге, чтобы вы могли получить больше трафика на свой сайт.
сообщите об этом объявлении
Рекомендации по оптимизации заголовков h2 для SEO
Подписаться
Поиск
По мере того, как сеть становилась все более удобной для пользователей, а поисковые системы продолжали совершенствовать свои алгоритмы, нормы и передовой опыт также развивались с течением времени. Дизайнеры веб-сайтов и авторы контента постоянно уравновешивают необходимость выделиться из толпы с помощью общепринятых рекомендаций, которым должны следовать все веб-сайты.
Дизайнеры веб-сайтов и авторы контента постоянно уравновешивают необходимость выделиться из толпы с помощью общепринятых рекомендаций, которым должны следовать все веб-сайты.
Один важный элемент, тег заголовка h2, усложняется его заметностью на странице, тем, как его используют пользователи и поисковые системы, и тем, как он может демонстрировать голос и историю, чтобы выделить веб-сайт среди остальных.
В этой статье рассматривается роль тега h2 на вашей веб-странице, его сходство и отличие от заголовка страницы, а также рекомендации по оптимизации тега h2 для SEO. Мы также задаем важнейший вопрос: должны ли h2 соответствовать названию страницы или они могут быть более умными и интересными? Читайте дальше, чтобы увидеть, что мы нашли.
Что такое h2 для веб-сайта?
Пользователь видит заголовки, абзацы, ссылки и кнопки на веб-сайте при перемещении по содержимому. За кулисами первым и самым важным заголовком на странице является тег h2. Часто это самый большой заголовок на странице и, как правило, первый текст на странице.
Лучшие практики SEO для тегов заголовков h2:
- Появляются первым текстом на странице и описывают, что находится на странице
- Включить ключевое слово, связанное с содержимым страницы
- Иметь длину от 20 до 70 символов
- Используйте элементы дизайна, чтобы выделить заголовок h2
- Включайте только один тег h2 на страницу
- Все, что следует за заголовком h2, следует организованной и стилизованной иерархии вниз по странице (h2, h3,…)
В чем разница между тегом заголовка и тегом заголовка страницы?
В то время как заголовок h2 отображается на веб-странице, тег заголовка страницы действует как часть за кулисами. Хотя тег заголовка страницы не так заметен на странице веб-сайта, вы можете найти его на вкладке браузера, и он также будет отображаться в заголовке результатов поиска.
Как и h2, заголовок страницы должен описывать содержание страницы и включать ключевое слово. Для издателей статей Google они фактически рекомендуют, чтобы теги h2 и заголовка страницы совпадали или были похожи. Точно так же, как заголовок на странице информирует читателя о содержании ниже, заголовок страницы помогает пользователям выбрать вашу веб-страницу из списков результатов поиска на основе того, насколько хорошо она соответствует их поиску и насколько поисковые системы определили ваш контент как полезный для поиска. срок.
Для издателей статей Google они фактически рекомендуют, чтобы теги h2 и заголовка страницы совпадали или были похожи. Точно так же, как заголовок на странице информирует читателя о содержании ниже, заголовок страницы помогает пользователям выбрать вашу веб-страницу из списков результатов поиска на основе того, насколько хорошо она соответствует их поиску и насколько поисковые системы определили ваш контент как полезный для поиска. срок.
Должен ли заголовок h2 соответствовать названию страницы?
Когда мы перемещаемся по сети, мы видим полный спектр типов заголовков. На некоторых сайтах h2 вообще отсутствует. В других случаях это вульгарная строка текста, которая кажется автору умной, но не ориентирует пользователя с помощью ключевого слова или намека на то, что будет на странице.
Лучшие теги h2 ясны и просты, часто включают саму страницу в заголовок. Например, «Об ортопедической помощи в XYZ Location» в качестве h2 на странице «О нас» может не заставить сердце автора петь, но он сообщает пользователю, поисковым системам и программам чтения с экрана, что они найдут на этой странице.
Окончательный вердикт: заголовки ваших страниц должны быть простыми и включать ключевое слово, а не умные или индивидуальные фразы или броские остроты, чтобы оптимизировать для лучшего взаимодействия с пользователем, SEO и даже для доступности.
Бонус: как теги h2 влияют на доступность?
Пока мы фокусируемся на преимуществах SEO, важно отметить, что заголовки также важны для доступности. Ресурсы по юзабилити заголовков в Йельском университете освещают различные способы сделать ваши заголовки более доступными, в том числе:
- Используйте правильную разметку заголовков, так как заголовки используются программами чтения с экрана
- Для ясности укажите только один h2 на странице
- Убедитесь, что h2 соответствует заголовку страницы
Вам также может понравиться:
- 6 советов по улучшению рассказывания историй на вашем сайте
- SEO для веб-разработчиков: руководство для начинающих
- Начало работы с расширенными результатами Google
Об авторе |
ТБХ Креатив TBH Creative — компания, занимающаяся веб-дизайном и маркетингом в Индианаполисе.
 Дизайнеры веб-сайтов и авторы контента постоянно уравновешивают необходимость выделиться из толпы с помощью общепринятых рекомендаций, которым должны следовать все веб-сайты.
Дизайнеры веб-сайтов и авторы контента постоянно уравновешивают необходимость выделиться из толпы с помощью общепринятых рекомендаций, которым должны следовать все веб-сайты.
 Для издателей статей Google они фактически рекомендуют, чтобы теги h2 и заголовка страницы совпадали или были похожи. Точно так же, как заголовок на странице информирует читателя о содержании ниже, заголовок страницы помогает пользователям выбрать вашу веб-страницу из списков результатов поиска на основе того, насколько хорошо она соответствует их поиску и насколько поисковые системы определили ваш контент как полезный для поиска. срок.
Для издателей статей Google они фактически рекомендуют, чтобы теги h2 и заголовка страницы совпадали или были похожи. Точно так же, как заголовок на странице информирует читателя о содержании ниже, заголовок страницы помогает пользователям выбрать вашу веб-страницу из списков результатов поиска на основе того, насколько хорошо она соответствует их поиску и насколько поисковые системы определили ваш контент как полезный для поиска. срок.



 7 AT 4WD 1992 — 2006
406 мм
3302 мм
1819 мм
1819 мм
7 AT 4WD 1992 — 2006
406 мм
3302 мм
1819 мм
1819 мм