Google тестирование сайта на скорость загрузки страниц и оптимизацию
Ни для кого не секрет, что качество собственного сайта — это один из важнейших критериев при ранжировании сайтов поисковыми роботами. Чтобы определять качество сайтов и скорость загрузки страниц, многие веб-мастера используют так называемый «Гуглтест сайта».
Научное и официальное название данного сервиса — Google Page Speed. Это официальная разработка программистов Гугла для тестирования сайтов и повышения их качества.
Чем полезен «Гуглтест сайта»
Google тест сайта — это бесплатный ресурс. А это значит, что совершенно бесплатно вы можете выявить проблемные места своего сайта и просто сделать его лучше. Основной показатель качества сайта — это скорость загрузки страниц.
Скорость загрузки страниц измеряется в миллисекундах. Так вот недавно компания Амазон опубликовала статью со своими подсчетами.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
Второй момент — это мобильная версия сайта. Ни для кого не секрет, что количество пользователей Интернета через мобильное устройство только растет каждый год. А «Гугл тест сайта» проводит тестирование в двух форматах:
- Для мобильных телефонов.
- Для персональных компьютеров.
Google тестирование сайта покажет вам скорость загрузки для разных устройств и основные проблемы, исправив которые вы ускорите свой ресурс.
Для чего важна скорость загрузки страниц?
Сам по себе механизм использования скорости загрузки выглядит примерно так:
- По статистике, медленные ресурсы отталкивают пользователей.
Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
- Поисковые роботы смотрят на медленные сайт так: раз сайт медленный, значит, скорее всего, его покинет пользователь. А раз его все равно покинет пользователь, тогда зачем его ранжировать выше по списку. Пусть такой сайт остается в «низах», и если все же к нему дойдет пользователь, то тогда ему нетрудно будет подождать, пока он загрузится.
Медленные сайты потребляют больше ресурсов сервера, соответственно, им нужен будет хостинг мощнее. Поэтому медленный сайт малоэффективен во всех смыслах.
Как использовать Гугл тест сайта
Гугл тест сайта или Google Page Speed — это не уникальный в своем роде инструмент. Аналоги у него есть. Но так как этот инструмент официально принадлежит поисковой системе, где будет продвигаться сайт, то его использование обязательно.
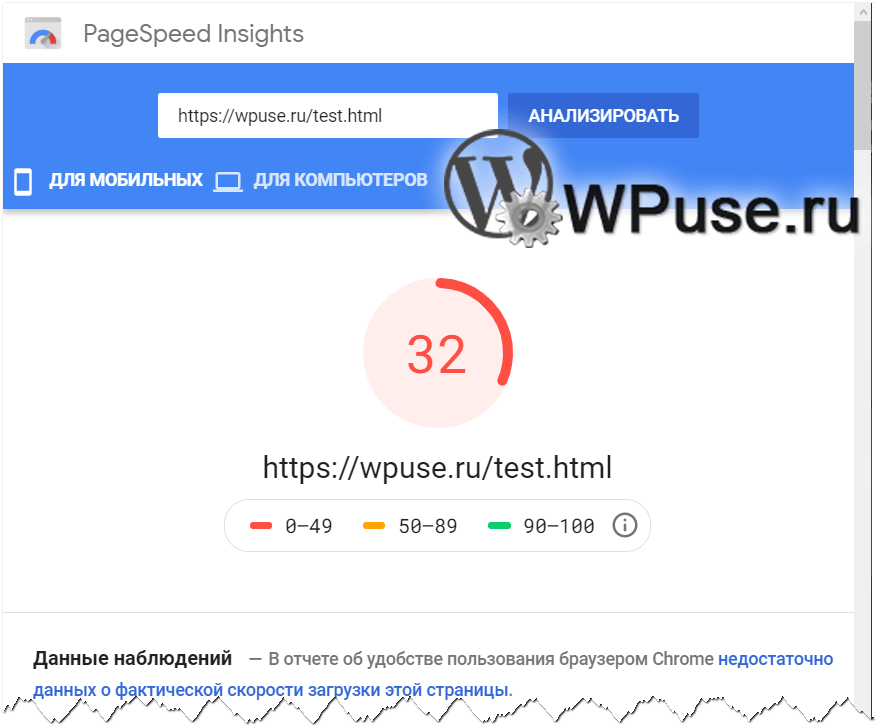
Поэтому большинство веб-мастеров предпочитают ориентироваться на его показатели. Чтобы использовать Google тест сайта, для начала найдите страницу данного инструмента через поиск — Page Speed Insights. Потом на этой странице введите домен сайта, которому хотите провести Google тестирование.
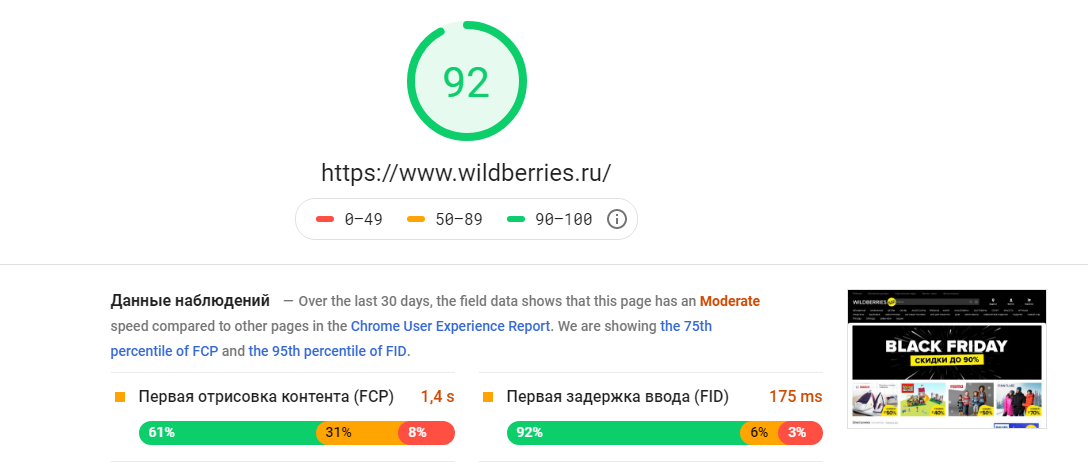
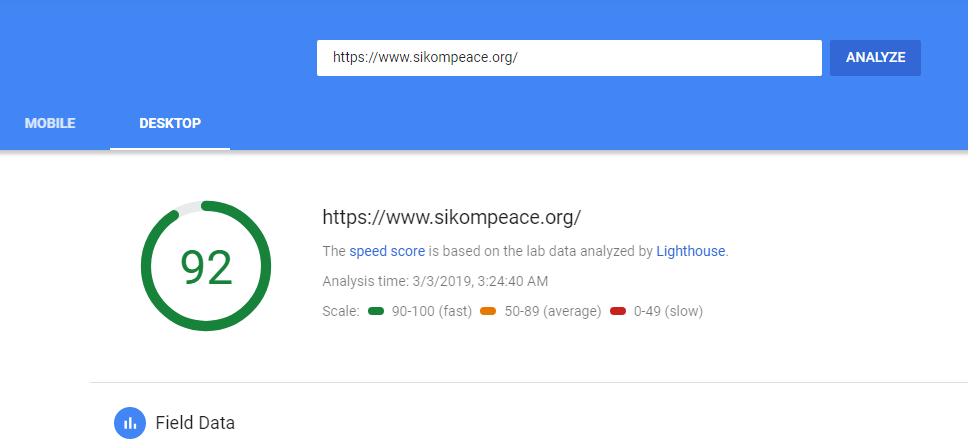
Как говорилось выше, вам будет выдан результат тестирования для 2-х версий сайта: мобильной и десктопной. Для обеих версий инструмент выдаст цифровой показатель скорости загрузки. Максимально возможный результат — 100 баллов. Но в целом шкала показателей условно разделена на 3 зоны:
- «Зеленая» — отлично. 90-100 пунктов.
- «Желтая» — хорошо. 50-89 пунктов.
- «Красная» — не очень хорошо. 0-49 пунктов.
Если сайт в «зеленой» зоне, то это можно считать отличным результатом, даже если не набрали 100 пунктов.
Что вычисляет Гугл тест сайта
Если обобщить, то данный инструмент считает в целом, какое время необходимо странице, чтобы стать доступной пользователю.
Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы.
Показатели вычислений, на что обращает внимание Гугл тест сайта:
- Загрузка первого контента, сколько занимает времени.
- Достаточно ли вовремя загружается часть первого контента.
- Максимальная задержка загрузки контента.
- Загрузка изображения.
- Время ответа сервера.
- И мн.др.
У Гугла нет шаблона измерения скорости загрузки страниц. Все полученные пункты вычисляются в плавающей системе и показывают позицию вашего сайта по сравнению с другими сайтами из своей базы. То есть заветные 100 пунктов вы получите, если ваш сайт будет выше по скорости, чем 98% остальных веб-страниц. Поэтому, чем больше в системе шустрых ресурсов, тем ниже будут показатели ресурса, которым не занимаются, притом что он когда-то набирал пункты из «зеленой» зоны.
Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт.
Все эти исчисляемые показатели многим покажутся непонятными: зачем они нужны, что это такое и т.д., хотя кому-то все будет понятно. Но не в этом ценность ресурса. Вся его «фишка» в том, что он дает подробное описание проблем со скоростью загрузки вашего сайта, подсказывает, как это возможно решить и сколько скорости получится выиграть, если сделать это.
Кому будет полезен сервис Google Page Speed
Возможно, вы подумаете, что Гугл тест сайта будет полезен только веб-мастерам. С одной стороны, это так, потому что в рекомендациях сервиса есть вещи, которые не понять простому пользователю. Однако в целом — это необходимый инструмент для всех, кто имеет хоть какое-то отношение к сайту. Веб-мастера его и так используют. Ну а если вы начинающий веб-мастер, тогда обязательно им начинайте им пользоваться.
Но данный сервис может быть полезен и администраторам сайтов, и владельцам сайтов, СЕО-оптимизаторам и др. Потому что Google тест сайта дает общую картину и потенциал оптимизации вашего ресурса. Поэтому, даже если вы не понимаете, как оптимизировать сайт, вы можете нанять для этого другого человека и не вдаваться в подробности того, что он будет делать, а просто отслеживать показатели вашего ресурса.
И самое главное, не отчаивайтесь, если Гугл тест сайта показал, что ваш ресурс в «желтой» или «красной» зоне — это все условно и относительно. Иногда бывает, что нужно применить лишь самые простые полученные рекомендации и сайт поднимается до заветной «зеленой» зоны по сравнению с другими сайтами.
Как набрать 100 балов в Google PageSpeed Insights
Содержание:
Почему скорость загрузки страниц так важна?
Как использовать инструмент PageSpeed Insights
4 способа получить идеальную оценку от PageSpeed Insights
- Сжимайте изображения
- Используйте кеширование браузера
- Сократите свой HTML-код
- Внедрите AMP
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
В каких отраслях самые медленные сайты?
Как быстро должен загружаться сайт?
Когда дело доходит до увеличения количества конверсий и оптимизации веб-сайта для поисковых систем, скорость имеет решающее значение. Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы сможете произнести слово «конверсии».
Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы сможете произнести слово «конверсии».
Ускорить работу и скорость сайта в гугл – непростая задача. Ваша проблема может заключаться в чем угодно: от плохо написанного кода до изображений или больших элементов на страницах.
Вам нужно быстро исправить эти проблемы, потому что Google навредит вашему сайту, если вы этого не сделаете. Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов ранжироваться выше в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предоставляет инструмент PageSpeed Insights (page speed google), позволяющий понять, что вам нужно исправить. Но к сожалению, они не дают вам наилучших инструкций по достижению стопроцентного результата.
Вот как набрать 100 % в гугл пейдж спид и почему вам нужно это сделать.
Почему скорость загрузки страниц так важна?
Скорость страницы является критическим фактором для повышения рейтинга вашего сайта в результатах поисковой системы Google. Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провели исследование, в котором проанализировали более 11 млн страниц результатов поисковых систем (SERP) в Google. Они хотели выяснить, какие факторы наиболее распространены среди сайтов, попавших в ТОП-10 результатов.
Это удивительно, проверка загрузки сайта в гугл показала, что скорость скорость загрузки сайтов и рейтинг не связаны. Однако среднее время загрузки сайта на первой странице составляет 1,65 секунды, что довольно быстро.
Однако Google утверждает, что скорость загрузки страниц не имеет значения. Этому даже посвятили целое обновление, которое предоставлено и поддерживается новыми стандартами показателей Google PageSpeed. Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то покинет ваш сайт, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт до того, как он загрузится, увеличивается более чем на 120 %!
Но в соответствии с недавним исследованием более 5 млн сайтов в рамках оптимизации сайта для google page speed, показало, что среднему веб-сайту требуется 10,3 секунды для полной загрузки на настольном компьютере и 27,3 секунды для загрузки на мобильном устройстве. Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
В другом исследовании BigCommerce обнаружили, что коэффициент конверсии для веб-сайтов электронной коммерции (e-commerce) в среднем находится в диапазоне от 1 до 2 %.
Проверка скорости скорости загрузки сайта или поисковой страницы может значительно повысить коэффициент конверсии.
Снижение скорости до двух секунд может увеличить трафик и прибыль.
Итак, что заставляет страницу загружаться медленно?
Наиболее частые причины медленных страниц – объемные изображения и плохо продуманный код. Если вы посмотрите на любой нынешний современный веб-сайт, то он, вероятно, до предела заполнен изображениями.
Если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайтов места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеряемый в байтах.
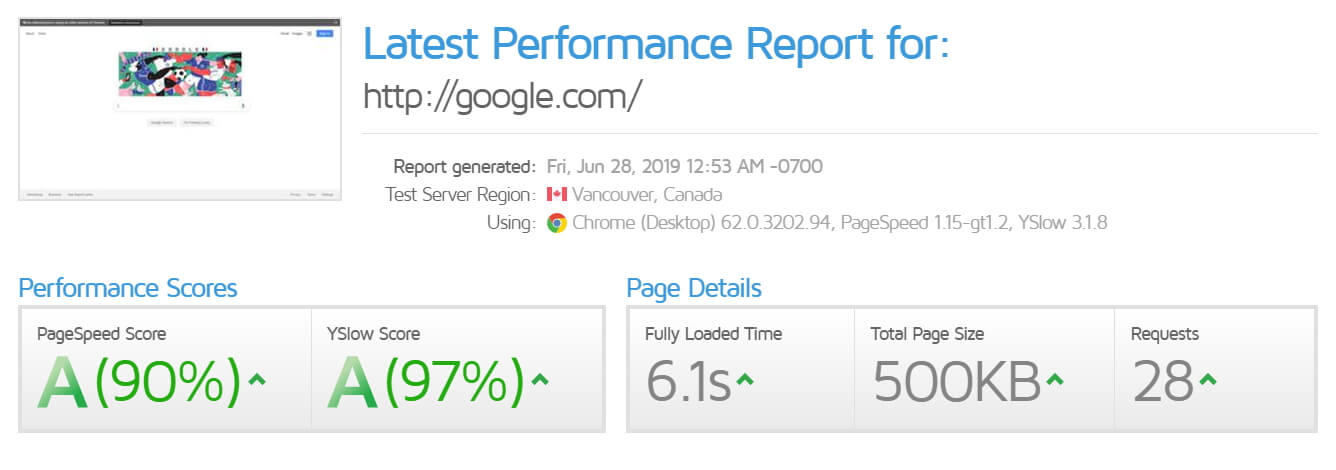
Данные тестов Google показывают, что наилучшие показатели для размера или веса страницы – менее 500 КБ:
Но опять же, большинство из нас ошибается в отметках здесь. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которая мне больше всего понравилась в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее – хорошо, а меньше – лучше».
Независимо от того, насколько хорошо работает ваш сайт, это хороший шанс и серьезные возможности для улучшения.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Как использовать инструмент PageSpeed Insights
Большинство сайтов работает медленно из-за больших изображений, которые занимают слишком много места.
Но это не во всех случаях. Вам нужно точно знать, что дает медленную скорость вашему сайту, прежде чем вы сможете внести необходимые изменения, чтобы набрать 100 % в инструменте PageSpeed Insights.
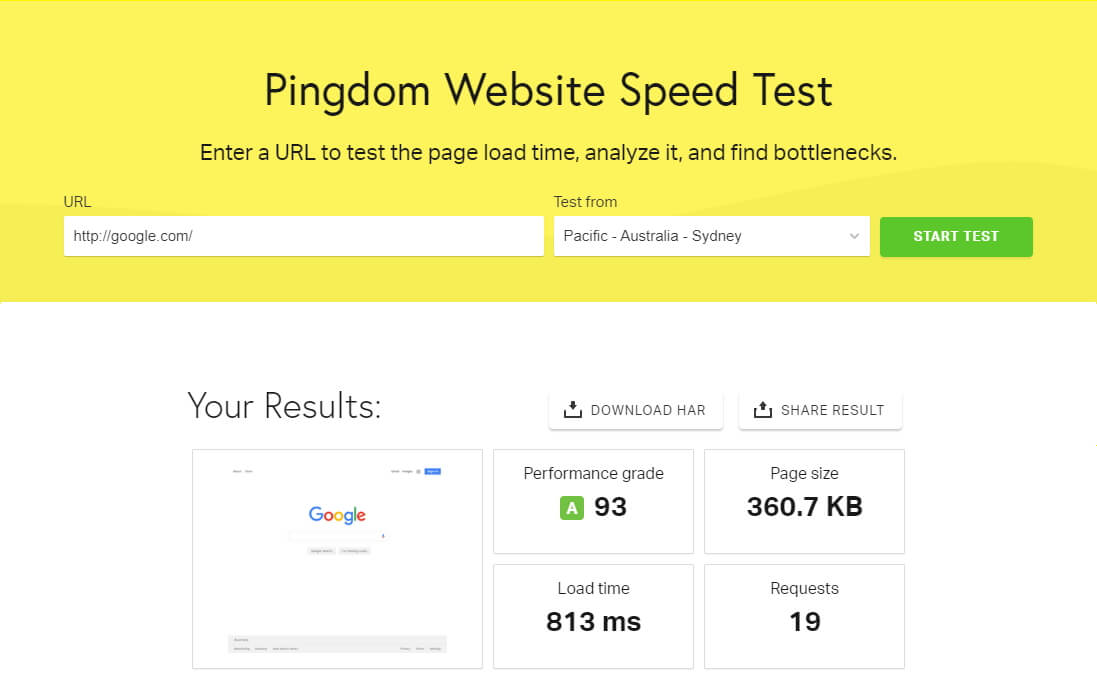
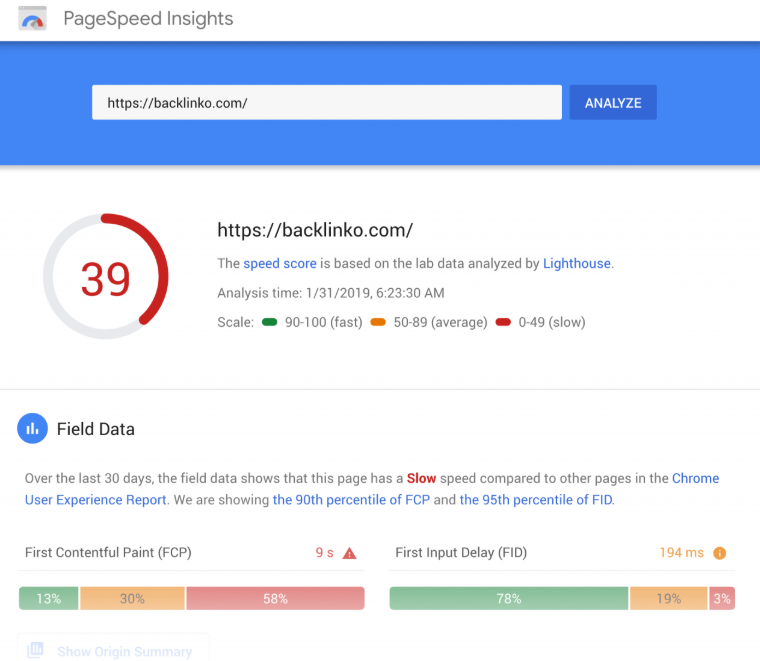
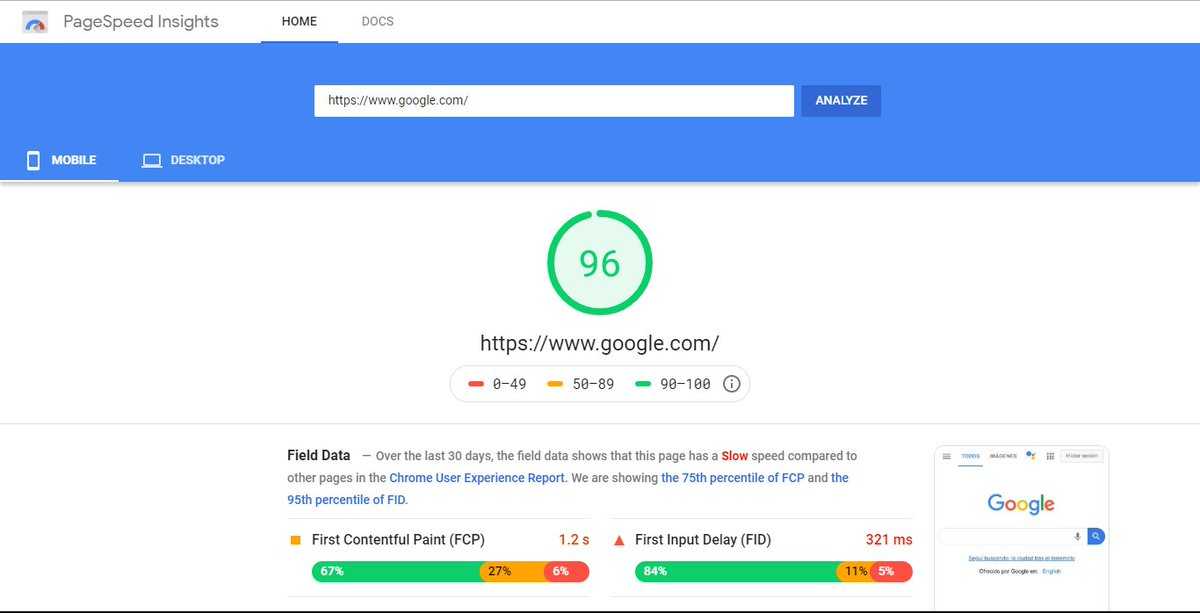
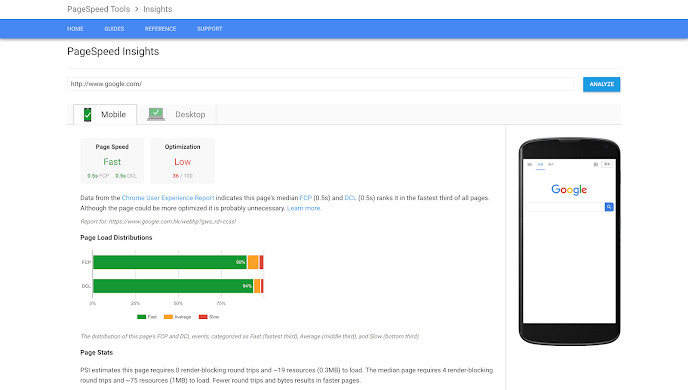
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта. Готовый отчет расскажет все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
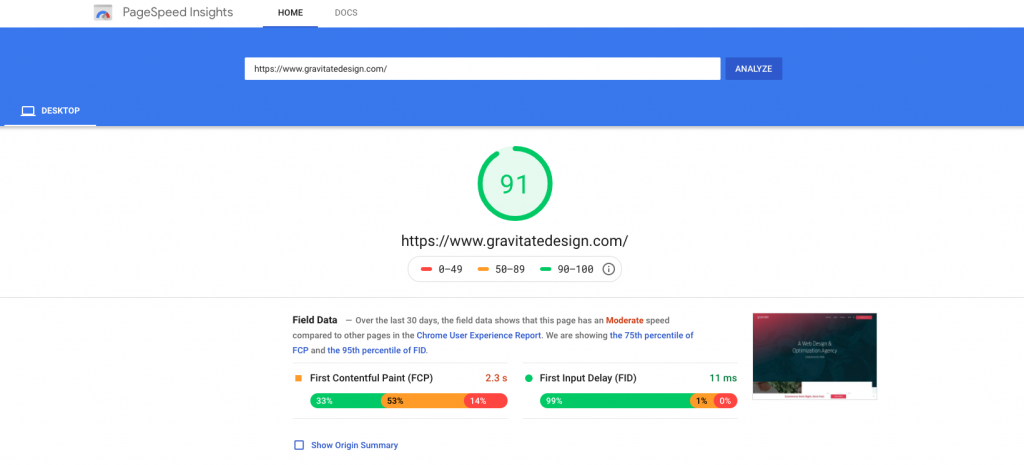
Вот как выглядит мой отчет:
Это 87/100. Это не здорово. Впрочем, это тоже не страшно. Почти всегда есть возможности для улучшения. Моя цель здесь – к концу этой статьи довести вас до 100 %, поскольку мы вместе продвигаемся к скорости загрузки страницы.
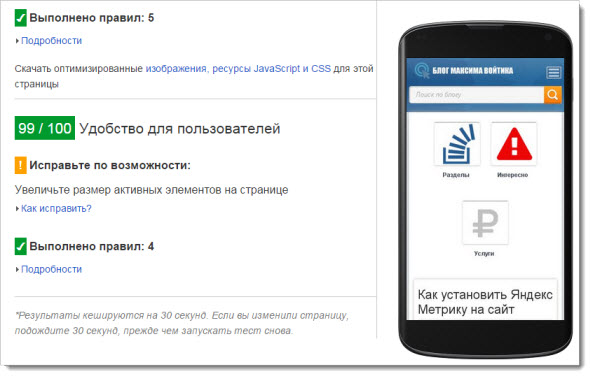
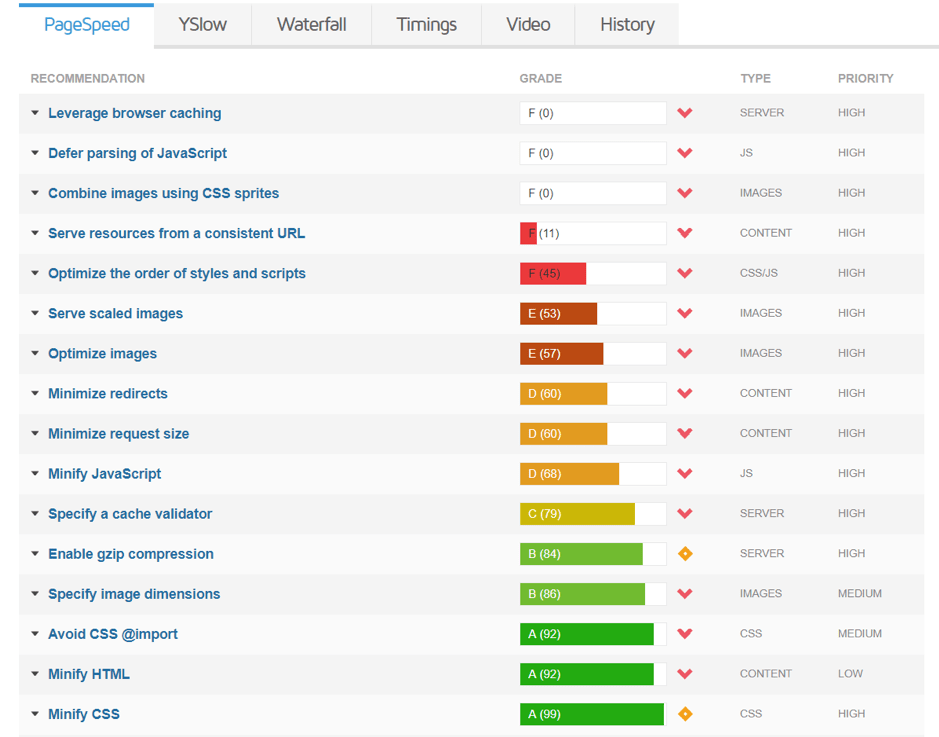
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал. Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Вы захотите начать с моментов с наивысшим приоритетом (подробнее об этом позже). Далее вам захочется отдельно протестировать ваш мобильный сайт. Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите в Test My Site, чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:
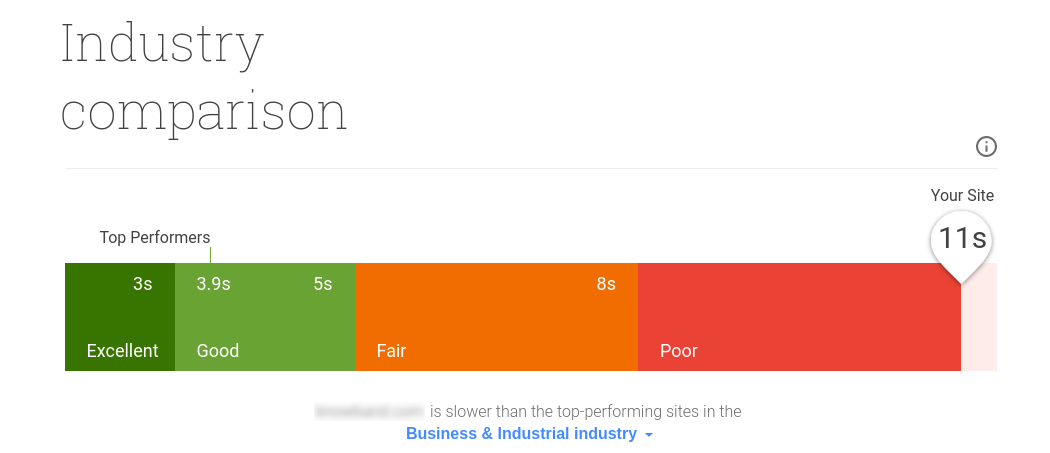
Google понадобится несколько минут, чтобы подготовить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению со стандартами индустрии. Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
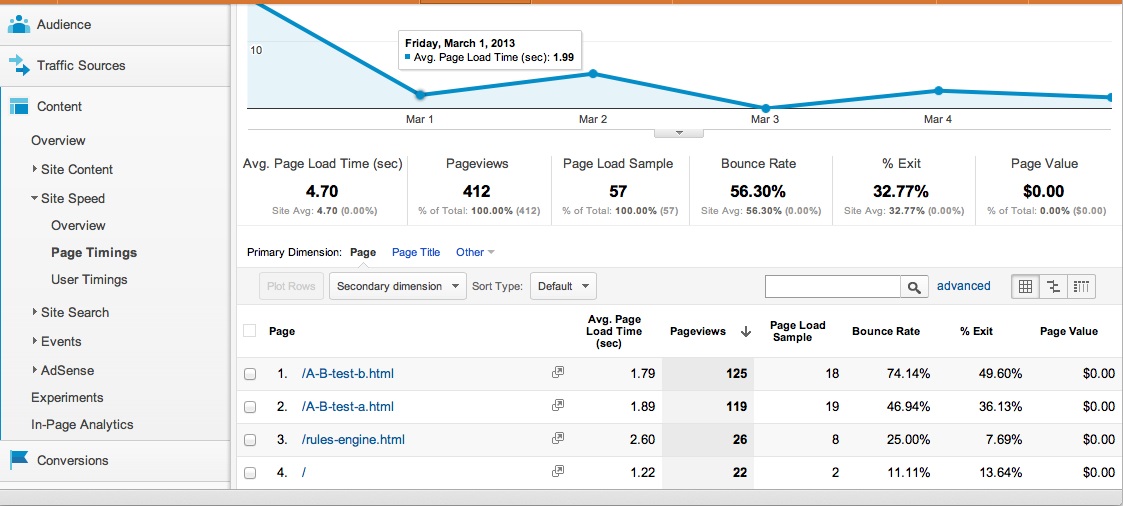
Вот как выглядят мои данные:
Мое время загрузки на мобильном телефоне составляет 4 секунды. Помните: рекомендуемое время загрузки – 3 секунды или меньше. Это означает, что моя скорость не соответствует стандартам. Я теряю до 10 % посетителей банально из-за низкой скорости!
Я теряю до 10 % посетителей банально из-за низкой скорости!
Вот как выглядит мой мобильный тест по сравнению со стандартами и нормами:
Хотя я все еще нахожусь в наиболее эффективном разделе – я не там, где мне следует быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на 3 секунды. Это означает, что я потенциально могу загрузить свой веб-сайт за 1 секунду! Это восхитительно. Поверьте, это то, что вам нужно сделать, чтобы сэкономить 10 или более процентов посетителей.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления необходимо сделать для вашего веб-сайта.
В следующем разделе я расскажу вам, как исправить проблемы со скоростью загрузки страницы, чтобы помочь вам набрать 100 % результатов в инструменте PageSpeed Insights.
4 способа получить идеальную оценку от PageSpeed Insights
Получить желаемых 100 % в инструменте Google PageSpeed Insights – нелегкая задача. Это не произойдет в одночасье. Вам придется немного поработать и провести немало часов за этим делом.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и доход, вам нужно это сделать. Это может быть скучно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать лишиться трафика и прибыли.
Вот 4 основных способа ускорить работу вашего сайта и добиться стопроцентных результатов в Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок – большие изображения. Когда я исправил это на своем собственном сайте, то увидел, как сильно это влияет на скорость.
Один из лучших методов оптимизации для исправления размера изображения – это сжатие. Вы можете сэкономить в среднем 50 % и более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress, один из лучших способов сделать это, не тратя много времени, это использовать плагин, например, WP Smush Image.
WP Smush имеет множество потрясающих бесплатных функций. Вы можете автоматически сглаживать изображения, добавив плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, можете загрузить их прямо в плагин. Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. И если вы сжимаете все существующие изображения на своем сайте, вам не нужно думать об этом каждый раз при загрузке.
WP Smush – отличный бесплатный инструмент для обычного пользователя WordPress. Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Crush.pics говорит, что вы можете ожидать большого прироста оценок PageSpeed Insights, используя их инструмент:
Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG или Optimizilla.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот пример изображения, который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68 % всего за 2 секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Используйте кеширование браузера
Кэширование браузера работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Как вам это реализовать? К счастью, для этого есть плагин. Для этого не нужно быть экспертом по кодированию. Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам как минимум 10-кратное повышение общей производительности сайта. Вдобавок они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (о котором мы поговорим дальше), JavaScript и CSS, что дает вам до 80 % экономии пропускной способности.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу вашего сайта, даже если у вас нет опыта программирования.
3. Сократите свой HTML-код
Сведение к минимуму места, занимаемого вашим HTML-кодом, – еще один важный фактор для получения отличной оценки от Google.
Минификация – это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML. Это включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
Еще раз – благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого – HTML Minify. Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress за считанные секунды. Вы также можете установить его прямо со страницы плагина.
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS. Включите настройки «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждого параметра.
Выполните следующие действия, если вы не знаете, как работают эти настройки. Сократите кодирование сегодня, и вы сразу увидите, что ваш отчет с аналитическими данными сразу изменится.
4. Внедрите AMP
AMP – это сокращение от Accelerated Mobile Pages (Ускоренные мобильные страницы). Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее. Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Это дает пользователям более оптимизированный путь на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах. Если вы просматриваете интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
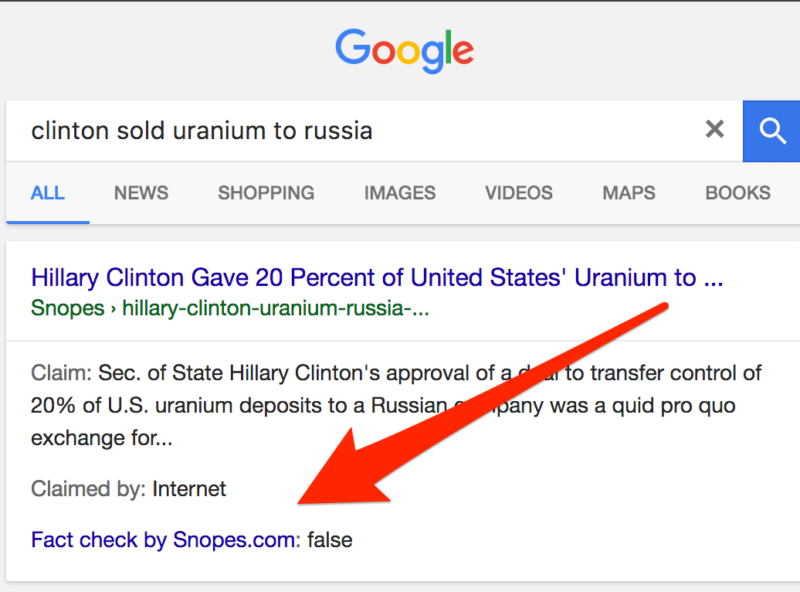
Вот как они выглядят:
Их часто относят к разделу «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда пользователь в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах. Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад». Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Массы компаний используют AMP. Компания WIRED начала внедрять AMP, чтобы лучше взаимодействовать со своими клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не было из-за проблем со скоростью и удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED. Они увеличили CTR-кликабельность из обычных результатов поиска на 25 %. Они также обнаружили 63-процентное увеличение CTR рекламы в AMP-историях. Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также решила присоединиться к AMP и увидела огромные улучшения на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц. Конверсия тоже увеличилась на 50 %.
Конверсия тоже увеличилась на 50 %.
Можно с уверенностью сказать, что AMP может значительно увеличить конверсию и скорость мобильных устройств, давая вам огромную возможность получить более высокие значения в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это. Если вы знакомы с HTML, можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто меньше разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress. Один из самых популярных плагинов – AMP для WP.
Он имеет более 80 000 активных установок и постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP. Все, что вам нужно сделать, – это загрузить и установить плагин на панели управления WordPress и активировать его. Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения. Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
AMP – это проверенный способ ускорить работу вашего мобильного сайта и снизить скорость до 1 одной секунды и меньше, и множество компаний добиваются успеха с его помощью.
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт. Это может повлиять на вашу способность занимать более высокое место в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, скорее всего, получит лучшие впечатления.
В каких отраслях самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальная скорость загрузки страницы – 3 секунды.
Резюмируем
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вам нужно, чтобы каждое изображение, элемент и значок были первоклассными. Однако часто это приводит к тому, что сайт работает медленнее, чем рекомендует Google.
Когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль. Люди не хотят ждать 10 секунд, пока загрузится ваш сайт. Они могут вернуться в Google и выбрать следующий результат.
Хорошие результаты теста PageSpeed Insights должны быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать свой сайт. Для начала вам необходимо определить, какие проблемы есть на вашем сайте. Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы увидеть, в чем проблема, а затем проработайте их предложения. Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Это проверенные шаги, которые могут сильно повлиять на вашу оценку PageSpeed Insight.
Получение идеальных 100 % результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Перевод статьи Нила Пателя сделала выпускница Академии Анна Мельниченко.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Показатели скорости загрузки сайта и удобства страниц и как их улучшить
19 мин — время чтения
Мар 23, 2021
Поделиться
Чем быстрее веб-страница загружается, тем удобнее она для пользователей. А насколько скорость загрузки важна для позиций в поиске?
Ни Google, ни другие поисковые системы не рассказывают, как конкретно они измеряют показатели скорости и насколько они влияют на ранжирование в поиске. Но сегодня можно быть уверенными, что удобство страниц становится важным фактором поискового продвижения. Оценка удобства страницы включает в себя несколько технических характеристик, в частности Core Web Vitals — метрики загрузки, интерактивности и визуальной стабильности. Если вкратце, то они оценивают не то, как быстро страница загружается, а то, как быстро рендерится первая видимая часть.
В этой статье мы поговорим об этих метриках детальнее и раскроем другие аспекты, влияющие на загрузку. Также мы объясним, как улучшив показатели скорости и производительности, можно повысить позиций в поиске.
Баланс между удобством и скоростью
Google запустил инструмент для анализа производительности сайта в 2013 году: PageSpeed Insights сканировал ресурс и давал ему оценку вместе с рекомендациями по загрузке. Но этот анализ был не очень точным и репрезентативным. В 2018-м инструмент получил улучшенный алгоритм Lighthouse — с тех пор анализ скорости стал объективнее, так как инструмент начал оценивать рендеринг страницы. В 2021 году метрики удобства страницы выходят на передний план и станут важным аспектом ранжирования.
Работать над скоростью несомненно нужно. Если страницы вашего сайта грузятся медленно, ваши позиции просядут вместе с показателями просмотра и конверсии. Но для успешного поискового продвижения недостаточно просто улучшать показатели загрузки — нужно находить баланс между скоростью и удобством для пользователей.
UX важен для всех поисковых систем: в руководстве Bing «положительный пользовательский опыт» признан более значимым, чем быстрая загрузка страниц, документация Yahoo! тоже указывает на приоритет удобства для пользователей в оценке скорости.
Процесс загрузки страницы от «а» до «я»
Чтобы разобраться в том, как работают показатели скорости и производительности, нужно для начала понимать, как загружается контент на странице и что на это влияет.
Незаметный для пользователя секундный процесс включает в себя несколько этапов:
- Юзер вводит URL-адрес или переходит по ссылке, отправляя запрос серверу.
- Сервер обрабатывает запрос и отправляет HTML браузеру.
- Браузер строит DOM-дерево (Document Object Model, модель страницы из HTML-объектов) и парсит CSS-атрибуты.
- Браузер рендерит страницу в соответствии с версткой, стилями и присутствующими элементами.
Метрики для анализа загрузки и удобства
На поведенческие факторы влияет несколько аспектов. Визуальная и смысловая составляющие важны для восприятия страницы, но основой всему остальному служат технические параметры — их оценивают метрики удобства страницы (page experience) в системе ранжирования Google.
Визуальная и смысловая составляющие важны для восприятия страницы, но основой всему остальному служат технические параметры — их оценивают метрики удобства страницы (page experience) в системе ранжирования Google.
Оценка удобства страницы включает:
- Параметры Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS). Они отвечают за скорость загрузки, интерактивность страницы и стабильность верстки.
- Дизайн, оптимизированный для мобильных устройств. Мобильный поиск становится все популярнее, поэтому адаптивный дизайн — один из приоритетов для поисковиков. Инструмент Google TestMySite анализирует загрузку страницы на мобильных устройствах. Также существуют отдельные онлайн-сервисы для аналогичной проверки.
- Безопасный поиск. Алгоритм Safe Browsing проверяет сайты на наличие вредоносных факторов.
- Протокол HTTPS. Google маркирует все HTTP-сайты как небезопасные с июля 2018 года, так что если вы до сих пор не переехали на HTTPS, стоит этим заняться.
 Узнайте, как перевести сайт на HTTPS без потерь трафика из нашей статьи.
Узнайте, как перевести сайт на HTTPS без потерь трафика из нашей статьи. - Беспрепятственный доступ (отсутствие назойливых межстраничных объявлений). Межстраничные объявления (например, попапы) могут привести к штрафам от Google. Не подлежат штрафам объявления адекватного размера, которые не всплывают слишком неожиданно для пользователей, диалоговые окна для логина или вывода информации, требуемой по закону (например, о файлах cookie).
Рассмотрим детальнее параметры Core Web Vitals и способы их вычисления.
Largest Contentful Paint
Поисковые системы обращают внимание не на то, как быстро загрузится вся страница, а на то, как быстро станет доступным первый рендер (то есть первый экран, с которым можно взаимодействовать). Для пользователей точно так же важно, чтобы первый видимый фрагмент побыстрее стал читабельным и интерактивным. Largest Contentful Paint (LCP) — буквально «отрисовка самого большого элемента контента» — это изображение или текстовый блок, занимающий больше всего места на первом экране.
Типы файлов, которые могут быть самым большим элементом контента:
- Изображения (<img>)
- Изображения внутри svg-объектов (<image> внутри <svg>)
- Видео (<video>)
- Фоновые изображения, загруженные с помощью функции url()
- Блочные элементы с текстовыми узлами
Что влияет на загрузку LCP:
- Время ответа сервера. Оно зависит от многих факторов — провайдера хостинга, системы управления контентом, задействованных баз данных и др.
- Блокирующие рендеринг JavaScript и CSS. Именно файлы JavaScript и CSS отвечают за интерактивность и визуальную привлекательность страницы. При обработке HTML браузер встречает JS- and CSS-файлы, которые нужно выгружать из сервера, — из-за этого тормозится процесс рендеринга.
- Время загрузки ресурсов. На показатель LCP влияет время загрузки ресурсов страницы — кода, картинок, видео.
- Тип рендеринга.
 Рендеринг JavaScript может осуществляться на стороне клиента и на стороне сервера. В первом случае рендеринг происходит непосредственно в браузере, а во втором браузер получает уже предварительно отрендеренный контент страницы из HTML-документа, запрошенного у сервера.
Рендеринг JavaScript может осуществляться на стороне клиента и на стороне сервера. В первом случае рендеринг происходит непосредственно в браузере, а во втором браузер получает уже предварительно отрендеренный контент страницы из HTML-документа, запрошенного у сервера.
2.5 секунды и меньше — хороший показатель LCP.
Метрики Time to First Byte (время до первого байта) и First Contentful Paint (первый отрисованный элемент контента) тоже полезны в анализе LCP и скорости загрузки сайта в целом. Раньше для оценки скорости использовали FCP и First Meaningful Paint (первый значимый отрисованный элемент), но измерения FMP были во многом неточными и их сложно было стандартизировать для всех браузеров. В результате Google пришел к LCP как к более объективной метрике.
Чтобы вы не путались в этих показателях, подсуммируем их отличия:
- FCP — любой отдельный элемент, который первым появляется на странице
- FMP — самый большой сдвиг верстки в первом экране
- LCP — самый большой отдельный элемент, показанный в первом экране
First Input Delay
Метрика First Input Delay (буквально «задержка первого ввода») определяет то, как быстро страница становится интерактивной. Любой кликабельный элемент должен побыстрее обрабатываться браузером — а зависит это от собственного и стороннего кода, который используется для интерактивного контента.
Любой кликабельный элемент должен побыстрее обрабатываться браузером — а зависит это от собственного и стороннего кода, который используется для интерактивного контента.
Измерение FID нельзя симулировать в тестовой среде, потому что реальное взаимодействие юзеров — которые могут кликнуть по любому элементу в любой момент, или по нескольким сразу или подряд — может приводить к разным задержкам. Можно определить параметр FID по JavaScript с помощью Event Timing API, библиотеки web-vitals или библиотеки от GoogleChromeLabs.
Раньше в отчете Lighthouse можно было просмотреть показатель Max Potential First Input Delay (максимально возможная задержка первого ввода) — система анализировала основной поток выполнения и рассчитывала самый худший вариант задержки. Сейчас отчет включает две другие метрики, так или иначе связанные с FID:
- Time To Interactive (время до интерактивности) — то, как быстро страница становится полностью интерактивной (когда со всеми ее элементами можно взаимодействовать).

- Total Blocking Time (общее время блокировки) — промежуток времени после рендеринга FCP (первого элемента контента) до возможности взаимодействия со всей страницей (TTI). Эта метрика подобна FID, но она высчитывает время без учета реальных пользователей — добавляя все долгие JavaScript-задачи, блокирующие основной поток выполнения.
Для анализа интерактивности сайта стоит учитывать и FID, и TBT. Последнюю метрику вы можете увидеть в отчете Lighthouse:
Несколько уточнений об измерении FID:
- Значения FID зависят от каждой конкретной загрузки страницы реальным пользователем.
- Показатель FID не зафиксируется, если пользователь никак не взаимодействует со страницей.
- Измерения FID будут необъективными, если страница загружена в фоновой вкладке, потому что первое взаимодействие происходит не сразу после загрузки.
Хороший показатель FID — менее 100 миллисекунд.
Cumulative Layout Shift
Метрика Cumulative Layout Shift (совокупное смещение верстки) показывает, как быстро стабилизируется верстка страницы. Если ресурсы страницы загружаются асинхронно или DOM-элементы добавляются динамически, какие-то фрагменты могут смещаться во время загрузки. Низкий показатель CLS гарантирует легкое и беспрепятственное взаимодействие с веб-страницей.
Если ресурсы страницы загружаются асинхронно или DOM-элементы добавляются динамически, какие-то фрагменты могут смещаться во время загрузки. Низкий показатель CLS гарантирует легкое и беспрепятственное взаимодействие с веб-страницей.
Какие элементы могут быть причиной сдвига верстки:
- Изображения и видео с неуказанными размерами
- Шрифты, отличающиеся по размеру от резервных шрифтов
- Сторонние виджеты или рекламные блоки, динамически изменяющие размер
Если текстовый или любой другой блок смещается в то время как пользователь с ним ознакамливается — это нарушает процесс взаимодействия со страницей и может стать причиной ухода с сайта. Одно дело, если сдвиг происходит во время чтения и скроллинга страницы, и другое дело, если юзер нажимает на кнопку или ссылку, но получает совершенно неожиданный результат. Важно минимизировать смещение верстки, чтобы предотвратить некорректные итоги пользовательских действий.
Показатель CLS — произведение «доли воздействия» и «доли расстояния». Доля воздействия — размер той части страницы, на которой размещены нестабильные элементы. Она рассчитывается путем деления площади нестабильной области на площадь области просмотра. Доля расстояния — показатель смещения верстки в рамках экрана. Она рассчитывается путем деления самого большого расстояния сдвига на самую большую высоту экрана.
Доля воздействия — размер той части страницы, на которой размещены нестабильные элементы. Она рассчитывается путем деления площади нестабильной области на площадь области просмотра. Доля расстояния — показатель смещения верстки в рамках экрана. Она рассчитывается путем деления самого большого расстояния сдвига на самую большую высоту экрана.
Давайте рассчитаем CLS по указанным на картинке выше данным. Доля воздействия — 0.375, доля расстояния — 0.125, так что показатель CLS равен 0.046875.
Показатель CLS ниже 0.1 считается хорошим, 0.1-0.25 требует улучшения, а выше 0.25 сигнализирует о серьезных проблемах.
Вы можете быстро оценить CLS любого сайта с помощью онлайн-калькуляторов:
Что можно сделать, чтобы улучшить CLS:
- Не размещайте контент поверх уже существующего.
- Указывайте размеры изображений и видео. Если вы используете адаптивные изображения, браузер сам их размещает по странице в зависимости от размеров экрана девайса. Чтобы избежать сдвигов, нужно прописывать пропорции в CSS или в атрибуте srcset.

- Используйте CSS-свойство transform для анимаций.
- Используйте CSS-значения font:display для шрифтов или предварительно загружайте файлы шрифтов.
- Указывайте точные параметры для рекламных блоков или используйте изначально фиксированные по размеру объявления.
Какие смещения не влияют на параметр CLS:
- Намеренные изменения верстки, вызванные пользователем
- Движение элементов, не отображаемых в окне экрана
- Смещения, вызванные добавлением нового элемента в DOM (если при этом существующие элементы не меняют своего начального положения)
Измерения CLS варьируются в зависимости от инструмента: данные мониторинга реальных юзеров включают сдвиги верстки, произошедшие только до первого рендеринга, а синтетические инструменты будут продолжать собирать смещения, пока страница полностью не загрузится. Чтобы получить объективную оценку, комбинируйте оба подхода.
Инструменты для измерения Core Web Vitals
Оценить сайт по параметрам Core Web Vitals можно с помощью отчета Chrome User Experience (CrUX), собирающего данные пользователей Chrome, инструмента PageSpeed Insights, который включает данные CrUX, или отчета Core Web Vitals в Google Search Console. Без учета пользовательских данных эти метрики можно проанализировать с помощью Chrome DevTools и Lighthouse.
Без учета пользовательских данных эти метрики можно проанализировать с помощью Chrome DevTools и Lighthouse.
Кроме этого существует множество онлайн-инструментов, которые мониторят разные показатели производительности сайта, включая Core Web Vitals. «Аудит сайта» в SE Ranking тоже включает в себя оценку этих метрик:
Как улучшить скорость загрузки сайта
Мы прошлись по ключевым параметрам, по которым можно оценить скорость загрузки сайта и его удобство для пользователей. Теперь давайте разберемся в том, что именно можно сделать, чтобы улучшить показатели удобства страницы.
Основные аспекты улучшения работы сайта:
- Минимизация кода
- Оптимизация визуального контента
- Апгрейд хостинга
Давайте рассмотрим их детальнее.
Оптимизация JS, CSS, HTML
Ускорить загрузку сайта можно, удалив ненужные или блокирующие рендеринг ресурсы.
Минификация
Первое, что стоит сделать, для оптимизации загрузки сайта, — определить части кода, которые не используются, и удалить их. Этот процесс называется минификацией. Можно минимизировать код вручную или с помощью автоматизированных решений — например, Google рекомендует CSSNano и UglifyJS. Сеть доставки контента (CDN) тоже может автоматически минимизировать и сжимать файлы кода.
Этот процесс называется минификацией. Можно минимизировать код вручную или с помощью автоматизированных решений — например, Google рекомендует CSSNano и UglifyJS. Сеть доставки контента (CDN) тоже может автоматически минимизировать и сжимать файлы кода.
Чтобы определить, какой код не используется для работы сайта, можно воспользоваться Developer Tools в Chrome — перейдите во вкладку Sources в верхнем меню и Coverage в нижнем. Инструмент покажет реальную статистику по файлам JS и CSS и укажет размеры и процентное соотношение лишних файлов:
Проверить, какая часть JS- и CSS-кода не минимизирована, можно и в «Аудите сайта» SE Ranking — в разделе «Отчет об ошибках»:
В этом инструменте вы также можете проверить соотношение текста к HTML: слишком низкий показатель может сигнализировать о лишнем HTML-коде, который тормозит страницу. Хорошее соотношение — 20-70%.
Адаптация под разные устройства
Кроме минификации вы можете распределить файлы кода в зависимости от устройства — чтобы использование ресурсов ограничивалось только теми, которые нужны для конкретного девайса. Браузер может определять тип устройства с помощью user-agent и отправлять запрос к серверу на получение соответствующей версии сайта. Чтобы происходило именно так и сервер мог отвечать с нужной для конкретного девайса версткой — не используя при этом лишние ресурсы, код сайта должен включать несколько версий.
Браузер может определять тип устройства с помощью user-agent и отправлять запрос к серверу на получение соответствующей версии сайта. Чтобы происходило именно так и сервер мог отвечать с нужной для конкретного девайса версткой — не используя при этом лишние ресурсы, код сайта должен включать несколько версий.
Встроенный стиль
Встроенный CSS используется для применения уникального стиля под каждый отдельный HTML-элемент. С ним браузер не будет загружать CSS-файлы (потому что стиль будет встроен в HTML-код) и рендеринг ускорится. Но с таким кодом сложнее работать, поэтому используйте встроенный стиль только при небольшом количестве CSS в целом.
Постепенный рендеринг
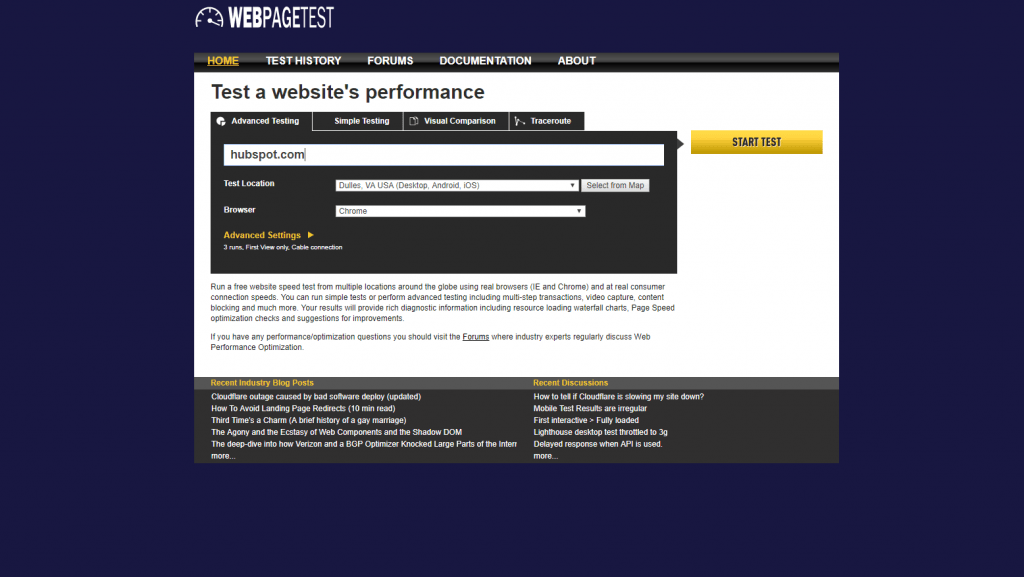
Когда браузер натыкается на файлы CSS или JS перед первым рендером, выполнение этих файлов приостанавливает процесс загрузки. Стоит определить, какие ресурсы на странице могут блокировать рендеринг, — для этого можно запустить проверку с помощью WebPageTest:
Инструмент визуализирует процесс загрузки — вы можете проанализировать, какие файлы обрабатываются до и после рендера первого экрана. Если файлы, выполняющиеся до рендера, не критичны для отображения первого экрана или в целом не нужны, стоит их отсрочить или убрать.
Если файлы, выполняющиеся до рендера, не критичны для отображения первого экрана или в целом не нужны, стоит их отсрочить или убрать.
Например, кнопки для распространения в соцсетях можно отображать не сразу — для этого нужно использовать асинхронную JavaScript-загрузку. Два атрибута помогают распределить скрипты и сделать рендеринг постепенным: async и defer. Их можно применять к собственному и стороннему JS-коду, сокращая время парсинга HTML без ущерба для отображения контента страницы.
Оптимизация изображений и видео
Очень важно оптимизировать визуальные материалы, ведь они занимают в среднем 21% веса страницы. Вы можете узнать больше деталей о SEO для изображений из нашего гайда, а здесь мы продублируем самые главные способы оптимизации визуального контента:
- Используйте форматы, поддерживаемые всеми браузерами. Самые распространенные и беспроигрышные форматы — JPEG и PNG; WebP — многообещающий в плане качественного сжатия формат, но пока не доступен во всех браузерах; GIF можно использовать, если размер не слишком большой, или же конвертировать в видеофайл.

- Сжимайте изображения без существенной потери качества. Можно пользоваться онлайн-инструментами или встроенными в CMS решениями для сжатия.
- Указывайте несколько пропорций изображений, чтобы они выглядели как нужно на любом устройстве. Большинство CMS способны сделать это автоматически.
- Используйте асинхронную загрузку, если на странице много изображений. Сделать это можно с помощью ленивой загрузки или атрибута decoding=async.
- Храните большие видеофайлы на сторонних сайтах, чтобы уменьшить нагрузку при отображении сайта.
В «Аудите сайта» SE Ranking, в разделе «Найденные ресурсы», можно просмотреть размеры изображений и время их загрузки:
Оптимизация сервера
С помощью инструмента SE Ranking вы также можете проанализировать общую ситуацию скорости ответов сервера:
Кроме файлов кода и других ресурсов на сайте на время ответа сервера влияют:
- Возможности девайса и качество связи со стороны пользователя
- Количество получаемого сайтом трафика
- Ресурсы на каждой странице
- Выбранный провайдер и тип хостинга
- CMS и подключенные к ней плагины
Оборудование и сетевое подключение
Нельзя упускать из виду тот факт, что загрузка сайта во многом зависит от пользователя — используемого устройства и качества подключения. Просмотр веб-страниц с компьютера со стабильным подключением отличается от просмотра со смартфона с ограниченными возможностями центрального процессора и памяти. Поэтому важно отслеживать, какие девайсы популярны среди вашей аудитории, и проводить тесты на этих девайсах. В целом важны разные типы тестирования, с помощью которых можно симулировать плохую связь и устройства со слабой производительностью.
Просмотр веб-страниц с компьютера со стабильным подключением отличается от просмотра со смартфона с ограниченными возможностями центрального процессора и памяти. Поэтому важно отслеживать, какие девайсы популярны среди вашей аудитории, и проводить тесты на этих девайсах. В целом важны разные типы тестирования, с помощью которых можно симулировать плохую связь и устройства со слабой производительностью.
Хостинг и CDN
Как бы вы ни старались оптимизировать скорость сайта, с дешевым совместным хостингом добиться быстрой загрузки и удобства для пользователей будет очень сложно. Цена — важный аспект при выборе провайдера и типа хостинга, но экономия может обернуться против вас, особенно если ваш сайт продает товары или услуги, содержит много мультимедийного контента или таргетирует людей из разных локаций.
Выделенный сервер — всегда лучший выбор, потому что так вы не будете делить сервер с другими сайтами. Как промежуточный вариант можно рассматривать виртуальный приватный сервер (VPS), который является совместным, но имитирует выделенный сервер.
Также задумайтесь об использовании сети доставки контента (CDN), в частности если вы целитесь на пользователей из разных стран и регионов. Эта инфраструктура распределяет нагрузку между несколькими серверами, расположенными в разных географических точках.
Кэширование
С помощью кэширования можно дать указания серверу или браузеру хранить ранее загруженный контент — так они не будут обрабатывать страницу, когда пользователь зайдет на нее повторно. Загрузка из кэша минимизирует нагрузку на сервер и улучшает производительность — например, исследование Kinsta показало, что кэширование на стороне сервера может уменьшить время загрузки на целых 30%. Можно настроить кэширование вручную в коде или с помощью плагинов вроде WP Rocket и W3 Total Cache. Некоторые провайдеры хостинга автоматически отправляют статический контент в кэш.
Редиректы
Каждый настроенный редирект замедляет процесс загрузки страницы, поэтому стоит проверять их количество и избегать проблем с цепочками перенаправлений. Узнайте больше о работе редиректов из нашего гайда, а пока разберемся с тем, как их отслеживать. В «Аудите сайта» SE Ranking вы можете просматривать список настроенных редиректов и их ответы сервера, определяя проблемные моменты:
Узнайте больше о работе редиректов из нашего гайда, а пока разберемся с тем, как их отслеживать. В «Аудите сайта» SE Ranking вы можете просматривать список настроенных редиректов и их ответы сервера, определяя проблемные моменты:
Проверка плагинов
Еще один фактор влияния на скорость и производительность сайта — плагины. Используйте самые актуальные версии CMS и плагинов и следите, чтобы они работали на последней версии PHP. С помощью онлайн-инструментов проверяйте плагины на предмет использования памяти и влияния на скорость загрузки:
Чеклист оптимизации загрузки сайта
Подобьем итоги — почему важно улучшать показатели загрузки сайта и удобства страниц:
- Медленная загрузка веб-страниц несомненно портит впечатление о сайте и негативно влияет на конверсию, но не делайте ставку только на улучшение скорости — анализируйте и отслеживайте метрики, напрямую влияющие на взаимодействие пользователей с сайтом. Сигналы удобства страниц должны быть в центре вашего внимания, ведь они в приоритете Google и будут напрямую влиять на ранжирование с мая 2021 года.

- Метрики Core Web Vitals оценивают то, как быстро страница становится доступной и интерактивной, и здесь важна не скорость загрузки всей страницы, а скорость рендеринга первого экрана. Хорошими показателями считаются LCP до 2.5 секунды, FID до 100 миллисекунд и CLS до 0.1. Измеряйте их и в тестовой среде, и с учетом данных реальных пользователей.
- Отслеживая сигналы удобства страниц, вы будете лучше понимать, что нужно исправить для оптимизации скорости. Среди основных действий, улучшающих загрузку, — минификация кода, оптимизация изображений и выбор подходящего хостинга. Регулярно запускайте проверку своего сайта, чтобы вовремя реагировать на проблемы, влияющие на загрузку.
195 views
Отчеты Google PageSpeed Insights: техническое руководство
Ничто так не раздражает, как медленный веб-сайт.
Медленная загрузка нарушает общее взаимодействие с пользователем и негативно влияет на потенциал конверсии ваших целевых страниц.
С точки зрения SEO, Google с меньшей вероятностью будет продвигать веб-страницы, которые загружаются слишком долго.
Да, скорость сайта является фактором ранжирования, поэтому, потратив время на ее улучшение, вы сможете значительно улучшить свои позиции в рейтинге.
Итак, если вы готовы перейти от медленного к быстрому, отчет Google PageSpeed Insights поможет вам определить, соответствуют ли ваши страницы стандартам производительности, и если нет, то как их улучшить.
Используйте это руководство, чтобы понять отчет PageSpeed Insights и узнать, как использовать его для повышения производительности поисковой выдачи.
Что такое скорость страницы?
Google определяет скорость страницы двумя способами:
- Сколько времени требуется для отображения контента в верхней части страницы.
- Сколько времени требуется браузеру, чтобы полностью отобразить страницу.
Но многое зависит от того, насколько быстро работают наши веб-страницы. Интернет-соединение пользователя, служба веб-хостинга домена и очистка кеша могут повлиять на время загрузки.
Итак, когда мы говорим о скорости страницы, некоторые элементы находятся вне контроля владельца сайта. Но есть множество элементов, которые веб-мастер может оптимизировать, например изображения, видео, JavaScript и многое другое.
Поскольку скорость страницы очень важна для взаимодействия с пользователем, Google учитывает общую производительность страницы при принятии решения о ее продвижении в поисковой выдаче.
Если вы потратите время на оптимизацию вашего контента для увеличения скорости, это покажет Google, что вы хотите обеспечить высокое качество обслуживания посетителей вашего сайта.
Что такое Google PageSpeed Insights (PSI)?
PageSpeed Insights — это бесплатный инструмент для анализа производительности, который анализирует содержимое данной веб-страницы и предоставляет оценки скорости страницы как для мобильной, так и для настольной версии страницы.
Снимок экрана со страницы pagespeed.web. dev, август 2022 г.
dev, август 2022 г.
Инструмент также определяет возможности для оптимизации и дает конкретные рекомендации по улучшению.
Скриншот страницы pagespeed.web.dev, август 2022 г.
PageSpeed Insights — это один из многих инструментов аудита скорости страницы, доступных владельцам сайтов, но он, безусловно, лучший для тех, кто заинтересован в повышении скорости для целей SEO.
С помощью PageSpeed Insights владельцы сайтов могут подробно узнать, как Google оценивает технические характеристики их страниц.
PageSpeed Insights And Ranking
Хотя скорость сайта является фактором ранжирования, показатель PSI им не является. Оценка разработана как предполагаемый обзор производительности.
PSI не является фактором ранжирования, это просто «лабораторный» инструмент, который поможет вам найти проблемы для работы. Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль.
Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
— 🥔 johnmu из Швейцарии (личное) 🥔 (@JohnMu) 6 июля 2021 г.
Некоторые показатели, на которые опирается инструмент для расчета показателей PSI, например, Core Web Vitals, являются частью алгоритма ранжирования Google.
Все это говорит о том, что оценки PSI являются хорошим показателем того, соответствуют ли ваши страницы стандартам скорости и производительности Google. Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Когда медленная скорость остается нерешенной, любая стратегия SEO будет сорвана из-за неэффективных страниц.
Скорость страницы и взаимодействие с пользователем
Помимо поисковой оптимизации, скорость страницы также важна для общего взаимодействия с пользователем.
Для мобильных пользователей скорость загрузки страницы считается самым важным фактором, даже более важным, чем быстрый поиск того, что они ищут, или эстетическое качество страницы.
Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г.
Задержка в одну-три секунды увеличивает вероятность отказа посетителя на 32%.
Хуже того, показатели конверсии падают в среднем на 4,42% с каждой дополнительной секундой загрузки.
Повышение скорости сайта не подлежит обсуждению с любой стратегией поисковой оптимизации и оптимизации конверсии.
Инструмент PSI от Google — лучший способ начать работу, чтобы понять скорость вашего сайта и способы ее повышения.
Использование инструмента PageSpeed Insights Tool
Чтобы использовать инструмент Google PSI, введите любой URL-адрес на панели инструментов, нажмите Анализ , и PSI начнет работать.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Пока вы ждете создания отчета, инструмент выполняет две основные функции.
Во-первых, он собирает «Полевые данные» страницы или данные о производительности, содержащиеся в отчете об опыте использования Chrome (CrUX).
Во-вторых, он измеряет производительность вашей страницы с помощью Lighthouse API. Это называется «лабораторными данными», поскольку измеряет скорость веб-страницы в смоделированной контролируемой среде: мобильных сетях и устройстве среднего уровня.
Это помогает устранить некоторые переменные, которые могут повлиять на скорость и производительность веб-страницы.
Понимание вашего отчета PSI
Инструмент Google PSI создаст подробный отчет, который включает оценку Core Web Vitals, данные лаборатории Lighthouse, возможности, диагностику и пройденные аудиты.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
В отчете PSI цветовое кодирование позволяет легко понять области, в которых страница работает хорошо, все еще нуждается в улучшении или неэффективна.
- Зеленый = Хорошо.
- Желтый = Требуется улучшение.
- Красный = Плохо.
Вот как интерпретировать информацию в каждой области отчета.
Core Web Vitals Assessment (Полевые данные)
Данные PSI Core Web Vitals взяты из отчета Chrome UX и включают три основных показателя. Каждый из них отражает разные аспекты скорости и времени загрузки.
Скриншот страницы pagespeed.web.dev, август 2022 г.
- First Contentful Paint (FCP) : время, необходимое для загрузки первого текстового или графического актива.
- Крупнейшая отрисовка содержимого (LCP) : время, необходимое для загрузки самого большого текстового или графического актива.
- Задержка первого ввода (FID) : время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- Совокупное смещение макета (CLS) : измеряет любое движение страницы в области просмотра.

Каждый показатель производительности измеряется в секундах или миллисекундах, за исключением совокупного смещения макета (CLS).
CLS рассчитывается по специальной формуле. Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Полевые данные, представленные в отчете, получены за предыдущие 28 дней и всегда будут представлены с соответствующими полосами распределения.
Это связано с тем, что данные поля состоят из агрегированных данных из отчета CrUX, и одна и та же веб-страница никогда не работает одинаково для всех пользователей.
Например, в приведенном выше отчете страница соответствует стандартам FCP 69.% времени, но не соответствовали этим стандартам в 31 % случаев.
Лабораторные данные
Лабораторные данные Google PageSpeed Insights включают синтетические данные из Lighthouse API. Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Скриншот страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
- Индекс скорости: Время, необходимое для визуального отображения содержимого во время загрузки страницы.
- Время до интерактивности : Время, необходимое для того, чтобы страница стала полностью интерактивной.
- Общее время блокировки : Сумма времени между FCP и полной интерактивностью.
В отличие от полевых данных, метрики, измеренные в лабораторных данных, не будут содержать полосу отображения, а просто метки времени или результаты лабораторного теста.
Важно отметить, что некоторые из этих показателей имеют больший вес в общей оценке PSI. Вот текущая взвешенная рубрика для лабораторных данных в Lighthouse 8.
Скриншот из Lighthouse 8, август 2022 г.
Возможности и диагностика
В разделах Возможности и Диагностика приведены конкретные рекомендации по повышению скорости страницы.
Снимок экрана со страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
В отчете также подробно описывается расчетная экономия времени, которую может принести выполнение рекомендаций.
Чтобы получить более подробную информацию о следующих шагах, щелкните стрелку раскрывающегося списка рядом с любой возможностью в вашем отчете.
Инструмент объяснит проблему и предоставит рекомендации по ее устранению.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
Аналогичным образом, в разделе «Диагностика» отчета приводятся рекомендации, которым веб-страница, судя по анализу страницы, не следует.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Выберите стрелку раскрывающегося списка, чтобы получить дополнительную информацию о передовой практике и конкретных данных анализа страницы, связанных с этой проблемой.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Количество возможностей и диагностических средств, которые могут быть перечислены в этом разделе отчета, довольно велико и будет зависеть от конкретных проблем, которые инструмент PSI обнаруживает на странице.
Пройдено аудитов
Этот раздел отчета в основном позволяет владельцам сайтов узнать, что страница делает правильно.
Снимок экрана страницы pagespeed.web.dev, август 2022 г.
Длинный список пройденных аудитов является хорошим признаком и означает, что на вашей странице используются передовые методы повышения скорости страницы.
После отчета PSI и 6 советов по повышению скорости страницы
Для тех, кто плохо знаком с SEO, отчет PSI может показаться чересчур техническим.
Но, к счастью, Google всегда думает о пользователе и отлично справляется с предоставлением подробных действий в разделе «Возможности» отчета.
В зависимости от возможностей и проблем, которые определяет инструмент PSI, следующие шаги для любого владельца сайта будут различаться.
Тем не менее, некоторые распространенные проблемы влияют на скорость страницы, которую обычно делают веб-мастера.
Ниже приведены рекомендации по оптимизации, которые помогут повысить скорость и время загрузки большинства веб-страниц.
1. Оптимизируйте изображения
В большей степени, чем любой другой контент, изображения и видео чаще всего вызывают проблемы, связанные с низкой скоростью и временем загрузки.
Надлежащим образом оптимизированные изображения могут существенно сократить время FCP и LCP и избежать проблем с CLS.
Некоторые рекомендации включают:
- Изменение размера и сжатие изображений.
- Установите определенную высоту и ширину для каждого изображения.
- Используйте сеть доставки контента (CDN) для доставки изображений.
2. Встраивание видеоконтента
Если на вашем сайте есть видеоролики, посвященные вашим продуктам или услугам, не загружайте их на свой сайт.
Они не только занимают много места, но и могут создать нагрузку на ваш веб-сервер, если множество пользователей воспроизводят видео одновременно.
Вместо этого храните видео в другом месте (например, на YouTube) и встраивайте видеоконтент на свою веб-страницу, чтобы значительно сократить время загрузки.
3. Избегайте чрезмерных перенаправлений
Перенаправления могут увеличить время до первого байта (TTFB) или время между запросом к серверу и отправкой первых данных обратно запрашивающей стороне.
Избегание чрезмерных цепочек переадресации может помочь вам повысить скорость страницы и является хорошей практикой для улучшения SEO в целом.
4. Выберите более быструю тему веб-сайта
Определенные темы веб-сайта оптимизированы для повышения скорости и могут значительно сократить время загрузки. Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Ознакомьтесь с этим списком быстро загружаемых тем WordPress и подумайте, стоит ли вам обновить свою тему, чтобы улучшить показатели PSI и SEO в целом.
5. Используйте асинхронную загрузку для JavaScript
Для простоты асинхронная загрузка помогает веб-браузеру лучше выполнять многозадачность.
При синхронной загрузке браузер приостанавливает все другие действия, пока загружается файл JavaScript.
Асинхронная загрузка позволяет браузеру выполнять другие задачи, такие как рисование таблицы или загрузка таблицы стилей CSS, одновременно загружая JavaScript.
Эта оптимизация требует дополнительных знаний о бэкенде, поэтому обязательно проконсультируйтесь с веб-разработчиком для реализации этой стратегии.
6. Включить кэширование браузера
Это фундаментальная оптимизация, которая помогает вашим веб-страницам быстрее загружаться для постоянных посетителей.
При кэшировании браузера изображения и видео будут храниться на устройстве пользователя и загружаться оттуда при следующем посещении страницы.
Для включения кэширования в браузере требуется редактирование (или создание) файла .htaccess, что также лучше реализовать опытным веб-разработчиком.
Заключительные мысли о PageSpeed Insights
Понимание отчетов PageSpeed Insights не требует технического опыта SEO.
Хотя для некоторых исправлений может потребоваться помощь ваших веб-разработчиков, отчет PageSpeed Insights предоставит четкий план действий по увеличению скорости сайта.
Если Google увидит, что вы потратили время на то, чтобы следовать рекомендациям в отчете и предоставить пользователям более качественную работу в Интернете, они с большей вероятностью вознаградят вас в поисковой выдаче.
Дополнительные ресурсы:
- Как быстро должна загружаться страница для оптимальной работы?
- 18 плагинов WordPress, которые ускорят работу вашего сайта
- Продвинутое техническое SEO: полное руководство
Избранное изображение: Роман Самборский/Shutterstock
Категория Инструменты Техническое SEO
Почему вы должны заботиться о Google PageSpeed Insights
Если вам интересно, имеет ли значение оценка Google PageSpeed Insights, наш короткий ответ: да. Оценка Google PageSpeed Insights важна (и надежна).
Оценка Google PageSpeed Insights важна (и надежна).
У нас не всегда так было. В прошлом мы говорили, что вас не должна волновать оценка Google PageSpeed Insights, потому что сама по себе оценка не является показателем скорости.
Несмотря на то, что разница между оценкой Google PageSpeed и временем загрузки вашего сайта все еще может быть, все изменилось, и нам нужно быть в курсе новостей.
Начиная с июня 2021 года показатель Google PageSpeed будет тесно связан с вашей эффективностью SEO, поскольку Core Web Vitals включен в новый фактор ранжирования Page Experience.
В этой статье вы узнаете, почему Google PageSpeed Insights важен и точен для измерения различных аспектов взаимодействия с пользователем вашего сайта, включая производительность.
Вы также поймете, почему вы всегда должны обращать внимание на время загрузки — Google PageSpeed Insights все еще может немного вводить в заблуждение, и в WP Rocket мы очень заботимся об этом показателе!
Наконец, вы получите несколько советов, как улучшить свой показатель PageSpeed для мобильных устройств, который является наиболее важным показателем.
Вы получите ответы на все свои самые популярные вопросы и сомнения относительно важности PageSpeed Insights, включая вечный вопрос: имеет ли значение показатель скорости страницы 100/100?
Что такое Google PageSpeed Insights и что означает показатель PageSpeed
Давайте вспомним основы.
Google PageSpeed Insights — это один из инструментов Google для измерения и улучшения производительности вашего сайта на мобильных и настольных устройствах.
В первую очередь PageSpeed Insights предоставляет вам общую оценку производительности страницы.
Оценка Google PageSpeed определяется Lighthouse, инструментом с открытым исходным кодом, разработанным командой Google. Lighthouse проводит различные аудиты, в том числе аудит производительности. После проведения аудита производительности и оценки нескольких показателей Lighthouse определит показатель производительности — , который соответствует тому же показателю, что и Google PageSpeed.
Оценка Google PageSpeed основана на лабораторных данных . Это означает, что Google PageSpeed Insights через Lighthouse собирает данные о производительности в контролируемой среде. Моделирование выполняется с предопределенными настройками устройства и сети.
Поскольку оценка Google PageSpeed основана на предопределенных условиях, например на подключении к Интернету, она не отражает реальный опыт пользователя на 100%.
Домашняя страница WP Rocket — пример лабораторных данныхВот почему инструмент PageSpeed Insights также предоставляет полевые данные. Реальные полевые данные основаны на агрегированных данных, которые Google Chrome собирает у пользователей и делает доступными в отчете об опыте использования Chrome (CrUX).
Эти данные очень ценны, потому что они отражают реальный пользовательский опыт — и поэтому эти данные могут немного отличаться от лабораторных данных и не всегда доступны.
Полевые данные, хранящиеся в CrUX, содержат все три Core Web Vitals . Вы можете быстро определить их по синему флагу: самая большая отрисовка содержимого (производительность загрузки), первая задержка ввода (интерактивность), совокупное смещение макета (визуальная стабильность).
Вы можете быстро определить их по синему флагу: самая большая отрисовка содержимого (производительность загрузки), первая задержка ввода (интерактивность), совокупное смещение макета (визуальная стабильность).
На этом этапе вам будет полезно знать, что лабораторные данные содержат только самые большие оценки Contentful Paint и Cumulative Layout Shift. Метрика «Задержка первого ввода» не может быть измерена без реального взаимодействия с пользователем. Вот почему показатель производительности учитывает показатель «Общее время блокировки», используемый в качестве прокси.
И последнее, но не менее важное: полевые данные ценны, потому что именно так Google оценивает рейтинг SEO — подробнее об этой теме в следующем разделе!
Почему Google PageSpeed важен (и почему он влияет на SEO)
Google PageSpeed важен, потому что он может влиять на SEO с двух разных точек зрения: скорость на мобильных устройствах и удобство для пользователей.
Как мобильная производительность, так и пользовательский опыт связаны с определенными факторами ранжирования:
- В июле 2018 года Google выпустил обновление Speed Update, и скорость мобильной страницы стала прямым фактором ранжирования как для поиска Google, так и для рекламы.
- В июне 2021 года сигнал Page Experience станет фактором ранжирования SEO. Этот новый фактор ранжирования измеряет пользовательский опыт страницы . Он включает в себя несколько сигналов: удобство для мобильных устройств, HTTPS-безопасность, навязчивые межстраничные рекомендации, безопасный просмотр и уже упомянутые показатели Core Web Vitals .
С одной стороны, скорость мобильной страницы уже более двух лет является фактором ранжирования. Надеюсь, вы уже позаботились о мобильной производительности своего сайта. Если вы все еще сомневаетесь, в последнем разделе этой статьи мы предоставим вам несколько советов по оптимизации производительности.
С другой стороны, три Core Web Vitals сосредоточены на том, как пользователи взаимодействуют с вашей страницей, и составляют 70% от общего веса оценки PageSpeed . Это означает, что они весьма важны для определения оценки PageSpeed Insights.
Несмотря на то, что оценка Google PageSpeed в целом не является фактором ранжирования, вам необходимо позаботиться о показателях Core Web Vitals. Как мы уже говорили, они являются частью нового сигнала ранжирования Page Experience и будут влиять на вашу органическую видимость.
Ниже вы можете найти количество очков, необходимое для каждого Core Web Vital. Вы должны начать думать о том, как их улучшить! (Подсказка: WP Rocket — это самый простой способ улучшить свои основные веб-жизненные показатели за несколько кликов).
Баллы для каждого Core Web VitalЯвляется ли Google PageSpeed Insights надежным и точным?
Да, Google PageSpeed Insights теперь достаточно надежен и точен при измерении полного пользовательского опыта на вашем сайте. Благодаря различным включенным показателям он дает вам точное представление о том, как пользователи взаимодействуют с вашим сайтом.
Благодаря различным включенным показателям он дает вам точное представление о том, как пользователи взаимодействуют с вашим сайтом.
Инструмент стал еще надежнее благодаря последним изменениям.
В ноябре 2018 года Google выпустила PageSpeed 5.0. В новой версии начали использовать упомянутый выше набор данных Chrome User Experience Report (CrUX). Он также начал использовать аудиты Lighthouse.
Затем, в мае 2020 года, появился Lighthouse 6.0. Были добавлены новые метрики — те же самые, которые вы сейчас видите в инструменте PageSpeed Insights и которые отражают общую производительность и взаимодействие с пользователем.
Вот почему вы можете положиться на показатель PageSpeed и его показатели, чтобы понять, как работает ваш сайт. И, конечно же, вы должны следовать рекомендациям PageSpeed Insights, чтобы улучшить свой результат.
Поскольку оценка Google PageSpeed теперь более точная, улучшение оценки будет обычно отражать улучшение времени загрузки.
Подождите… значит ли это, что показатель PageSpeed не отражает скорость веб-сайта? Честный ответ: это зависит.
Почему показатель Google PageSpeed не равен производительности загрузки страницы
В WP Rocket мы заботимся об обучении пользователей веб-производительности и предоставлении им лучших инструментов для понимания того, как подойти к этой сложной теме.
Вот почему мы хотим отметить, что показатель Google PageSpeed может не отражать скорость вашего веб-сайта.
Для ясности: у вас может быть хороший показатель PageSpeed, но ваш сайт не может быть таким быстрым. Или у вас может быть быстрый веб-сайт и плохой показатель PageSpeed.
Мы поделимся несколькими примерами — они могут вам понравиться!
- Следование рекомендациям PageSpeed Insights не всегда сделает ваш сайт быстрее.
Давайте возьмем популярную рекомендацию об удалении JavaScript, блокирующего рендеринг. Если вы решите эту проблему, ваш показатель PageSpeed улучшится. Однако, если вы измерите время загрузки с помощью Pingdom, вы не обязательно заметите улучшение.
Если вы решите эту проблему, ваш показатель PageSpeed улучшится. Однако, если вы измерите время загрузки с помощью Pingdom, вы не обязательно заметите улучшение. - Чем ниже показатель PageSpeed, тем больше улучшится время загрузки, но не ожидайте пропорционального увеличения. Если ваш показатель Google PageSpeed подскочил с 10 до 90, вполне вероятно, что время загрузки улучшится — скажем, оно уменьшится с 2 до 1,5 с.
Если ваш балл Google подскочит с 80 до 90, время загрузки уменьшится лишь незначительно — например, с 2 с до 1,9 с.
Это , потому что оценка Google PageSpeed больше отражает общее впечатление пользователя, чем время загрузки.
Время загрузки — это просто время загрузки страницы. С другой стороны, оценка Google PageSpeed учитывает шесть показателей, которые выходят за рамки этого.
В следующем разделе мы поделимся практическими примерами, объясняющими, как рассчитывается оценка Google PageSpeed. Вы увидите, как метрики влияют на производительность и взаимодействие с пользователем.
Вы увидите, как метрики влияют на производительность и взаимодействие с пользователем.
Пока что имейте в виду, что вы должны позаботиться как о времени загрузки, так и о баллах Google PageSpeed. Они оба имеют значение по разным причинам:
- Если у вас большое время загрузки, вы, скорее всего, потеряете пользователей и конверсии.
- Если ваш показатель PageSpeed невелик, скорее всего, показатели Core Web Vitals тоже не будут хорошими. И ваш сайт будет оштрафован с точки зрения SEO. Не забывайте: на Core Web Vital приходится 55% оценки PageSpeed.
Как рассчитывается показатель Google PageSpeed Insights
Мы видели, как оценка Google PageSpeed влияет на эффективность SEO. Теперь давайте подробнее рассмотрим показатели, которые могут повлиять на вашу оценку.
Как мы уже говорили, показатель скорости, который вы видите в верхней части отчета PageSpeed, основан на лабораторных данных, проанализированных Lighthouse.
Что такое хороший показатель Google Pagespeed?
Если вам интересно, к какой оценке Google PageSpeed вам следует стремиться, знайте, что хорошая оценка начинается с 90 — порогового значения, обозначающего зеленый цвет.
Оценка разделена на три группы:
- Хорошо: ваша оценка 90 или выше (зеленая)
- Требует улучшения: ваша оценка от 50 до 90 (оранжевая)
- Плохо: ваша оценка ниже 50 (красная) .
Показатели и веса PageSpeed Insights
Оценка скорости страницы Google включает шесть показателей:
- Первая отрисовка контента
- Крупнейшая отрисовка контента (показатель Core Web Vitals)
- Индекс скорости )
- Время до взаимодействия
- Общее время блокировки (как мы видели, оно заменяет первую задержку ввода, третью метрику Core Web Vital, которую нельзя измерить в лаборатории).
Важно знать, что каждая метрика имеет разный вес.
Есть показатели, которые важнее других для определения общего балла. Улучшение некоторых из них окажет более значительное влияние на счет, чем другие.
Здесь вы можете увидеть, как рассчитывается вес:
Говоря о Core Web Vitals, вы можете заметить, что самая большая отрисовка содержимого и общее время блокировки — это показатели, которые имеют наибольшее значение. Они оба составляют 55% от общего балла.
Они оба составляют 55% от общего балла.
Если у вас ужасное значение «Самая большая отрисовка содержимого» или «Общее время блокировки», вполне вероятно, что время загрузки будет довольно высоким . Это потому, что эти две метрики связаны с производительностью загрузки и интерактивностью страницы.
Посмотрите, насколько плохим будет показатель производительности, если вы повысите показатель «Максимальная отрисовка содержимого» или «Общее время блокировки»:
Как изменяется показатель производительности в соответствии с LCP и TTBПри улучшении обоих показателей время загрузки также уменьшится. Насколько она уменьшится, зависит от вашего первоначального балла — как мы объяснили в примерах выше.
В июне 2021 года в Lighthouse 8.0 был увеличен вес метрики «Совокупное смещение макета», которая теперь составляет 15%. Пришло время получить хорошие результаты и быстро улучшить как Core Web Vitals, так и время загрузки за один раз!
Google PageSpeed Insights Mobile и Desktop: в чем разница?
Единственная разница между Google PageSpeed Insights для мобильных и настольных компьютеров — это оценка, которую вы можете получить. Получить хорошую мобильную оценку PageSpeed сложнее, чем добиться такой же оценки на настольном компьютере.
Получить хорошую мобильную оценку PageSpeed сложнее, чем добиться такой же оценки на настольном компьютере.
Это потому, что соединение на мобильном телефоне медленнее. Просто как тот.
По умолчанию Lighthouse имитирует соединение 3G. Сравнивать мобильную оценку с настольной версией несправедливо. Подключение к рабочему столу всегда будет быстрее.
Существуют и другие причины, по которым ваш мобильный рейтинг обычно ниже, чем десктопный. Давайте рассмотрим их и посмотрим, как вы можете улучшить свою производительность с мобильных устройств.
Как улучшить низкий показатель PageSpeed для мобильных устройств
У вас низкий показатель производительности на мобильных устройствах? Оптимизация изображений, вероятно, может быть ключом к решению ваших проблем.
Вы решите проблемы с производительностью на мобильных устройствах, следуя двум упущенным передовым методам: изменению размера и отображению правильных изображений для мобильных устройств и оптимизации размеров изображений (не только размеров!).
Вот пара практических примеров:
- Допустим, у вас есть слайдер, содержащий очень большое изображение — около 2000 пикселей. Изображение будет хорошо с рабочего стола, где среднее разрешение по ширине составляет 1900 или 1400 пикселей. С другой стороны, максимальная ширина на мобильных устройствах составляет 700 пикселей.
Размеры изображения будут иметь существенное негативное влияние на мобильные устройства. И это добавит к проблеме с подключением 3G.
Вот почему вы всегда должны загружать правильный размер в зависимости от устройства, а затем отображать масштабируемые изображения с измененным размером на мобильных устройствах.
- Размер файлов изображений также может привести к снижению производительности мобильных устройств. Если вы оптимизируете изображение от 1 МБ до 500 КБ, ваша страница будет работать быстрее. Чем меньше размер вашей страницы, тем быстрее будет загружаться страница. Это особенно верно, когда у вас более медленное соединение.
 Вот почему оптимизация изображения всегда будет иметь более значительное влияние на ваш мобильный счет, чем на настольный компьютер. Чем хуже ваше соединение, тем критичнее оптимизация изображения.
Вот почему оптимизация изображения всегда будет иметь более значительное влияние на ваш мобильный счет, чем на настольный компьютер. Чем хуже ваше соединение, тем критичнее оптимизация изображения.
Имеет ли значение получение оценки Google PageSpeed 100/100 на мобильных устройствах?
Мы будем максимально честными. Почти невозможно получить мобильное устройство с 100 баллами по причинам, описанным выше. На десктопе такую оценку получить проще.
По правде говоря, между 95 и 100 нет никакой разницы — как для мобильного, так и для десктопа. Что касается производительности Web Core Vitals, ваша цель должна состоять в том, чтобы получить зеленый балл. А зеленый счет начинается с 90 — этого будет достаточно.
Не нервничайте! Google не собирается наказывать вас за то, что у вас есть 97 баллов вместо 100. Пользовательский опыт останется прежним — и это главное. Но… если вы все еще хотите набрать 100 % в тесте Google Page Speed, ознакомьтесь с нашим примером и узнайте лучшие советы по ускорению!
Как насчет PageSpeed Insights и других инструментов для тестирования производительности и скорости?
Давайте рассмотрим два основных инструмента производительности и скорости. У вас будет еще одно доказательство того, что Google PageSpeed Insights — надежный инструмент, а время загрузки — немного другой показатель.
У вас будет еще одно доказательство того, что Google PageSpeed Insights — надежный инструмент, а время загрузки — немного другой показатель.
GT Metrix и Google PageSpeed Insights
Разница между PageSpeed Insights и GTmetrix заключается в расположении, используемом для теста производительности. Они оба теперь используют показатели производительности Lighthouse, поэтому оценка должна быть одинаковой.
Тем не менее, вы можете увидеть расхождение между двумя оценками.
Это связано с тем, что чем ближе ваш сервер к местоположению сервера, используемого для выполнения теста, тем выше будет оценка.
С одной стороны, Google PageSpeed Insights рассчитает вашу оценку, используя ближайший сервер. С другой стороны, если у вас нет учетной записи в GTmetrix, вы будете использовать сервер по умолчанию, расположенный в Ванкувере.
Если возможно, вы всегда должны запускать тест скорости, выбирая ближайшее местоположение.
Вы можете увидеть, как ваша оценка производительности может меняться в зависимости от местоположения сервера:
Оценка производительности может варьироваться в зависимости от местоположения сервераGoogle PageSpeed Insights и Pingdom
Вы не можете сравнивать Google PageSpeed Insights и Pingdom. Pingdom не использует Lighthouse и не предоставляет никакой информации о Core Web Vitals.
Pingdom не использует Lighthouse и не предоставляет никакой информации о Core Web Vitals.
Он просто выставляет оценку на основе времени загрузки.
Уровень производительности PingdomВот почему вы всегда должны смотреть на Pingdom. Это совсем другое. Как мы видели, вам нужны показатели как производительности, так и времени загрузки, чтобы предоставить вашим пользователям наилучшие впечатления.
Подведение итогов
Google PageSpeed Insights быстро развивается. Это приобрело неоспоримую важность благодаря Core Web Vitals, которые очень скоро изменят вашу органическую производительность.
Инструмент Google надежен, и теперь вы знаете, как критически относиться к оценке производительности и каждой метрике, не забывая о времени загрузки!
Дополнительная информация о тестировании веб-производительности поможет вам понять, каковы приоритеты и каким должен быть ваш подход. Удачи с внедрением нового фактора ранжирования!
Помните, что вы можете сэкономить время и позволить WP Rocket сделать всю работу за вас. WP Rocket автоматически применит 80% лучших практик веб-производительности. Вам даже не нужно трогать какие-либо настройки. Вы сразу заметите улучшение скорости и оценку PageSpeed Insights — никаких технических знаний не требуется, обещаем!
WP Rocket автоматически применит 80% лучших практик веб-производительности. Вам даже не нужно трогать какие-либо настройки. Вы сразу заметите улучшение скорости и оценку PageSpeed Insights — никаких технических знаний не требуется, обещаем!
Почему следует игнорировать Google PageSpeed Insights
У PageSpeed Insights должно быть все необходимое. Это бесплатно, сделано Google и имеет простую систему оценки/цвета. Но на самом деле это один из худших возможных вариантов оценки или улучшения скорости вашего сайта, особенно если вы используете WordPress. Этот пост объясняет, почему.
Этот пост в блоге охватывает:
- Что не так с PageSpeed Insights (основные причины, по которым вам следует его игнорировать)
- Как волшебным образом улучшить результаты PageSpeed Insights бесплатно
- Как действительно проверить скорость вашего сайта (и улучшить ее) бесплатно
Примечание. Эта запись в блоге представляет собой урок из нашего простого курса по оптимизации скорости Speed Boost.
Speed Boost бесплатен для клиентов Lyrical Host или очень доступен, если вы не являетесь клиентом!
Сейчас читают: Почему вам следует игнорировать Google PageSpeed Insights Click To Twitter
Что не так с Google PageSpeed Insights?
Хотя Google Page Speed Insights часто рекомендуется нетехническими людьми, особенно в мире блогов и рекламных сетей, в Lyrical Host мы вообще не рекомендуем его ни для оценки скорости вашего сайта, ни для использования его предложений в качестве способа. для повышения скорости вашего сайта. Вот почему.
01. Это не (обязательно) отражает реальную скорость страницы в мире
Это основная причина. Чаще всего мы видим, что баллы и цвета Google PageSpeed Insights для сайта имеют 9 баллов.0037 нет корреляции с тем, насколько быстр или оптимизирован сайт на самом деле . Это не всегда , но почти всегда так. Цвета и оценки в Google PageSpeed Insights очень противоречивы и не основаны на реальном тестировании скорости.
Лучшими показателями скорости вашего сайта являются: фактическое время загрузки вашего сайта в секундах, размер вашей страницы и количество запросов. Количество запросов, которые делает ваш сайт, в основном вызывает все необходимое для загрузки страницы. Это могут быть шрифты, изображения, все что угодно. Для блогеров, если на страницу приходят сотни запросов, это часто связано с рекламными скриптами. Это одна из причин, по которой рекламные сети предпочитают, чтобы вы обращались к Google PageSpeed Insights; потому что надлежащие тесты скорости могут иногда (но не всегда) показывать, что объявления добавляют сотни запросов на вашу страницу.
02. Он был создан, чтобы сообщать разработчикам об улучшениях кода.
PageSpeed Insights изначально был проектом Google, созданным для веб-разработчиков с высоким уровнем технических знаний, чтобы вносить мельчайшие окончательные исправления в свои веб-сайты при их создании или переработке с нуля. .
Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта; обычно они сбрасывают всего несколько килобайт (что незаметно для людей), и на них не стоит тратить время, особенно если вы заметили, что ваш сайт работает медленно. Если ваш сайт не был оптимизирован и проверен на скорость, почти всегда есть гораздо большие выигрыши с меньшим количеством работы, которую нужно выполнить в другом месте.
Если ваш сайт не был оптимизирован и проверен на скорость, почти всегда есть гораздо большие выигрыши с меньшим количеством работы, которую нужно выполнить в другом месте.
03. Он основан на автоматических проверках
PageSpeed Insights не понимает ваш конкретный веб-сайт, его назначение или ваши цели. В основном это серия автоматических проверок, предназначенных для поиска очень общих фрагментов кода и возврата да/нет. Таким образом, он не сообщает вам об одном файле на вашем сайте, который увеличивает время загрузки вашей страницы, он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и чрезмерно подчеркивает факторы, которые практически не имеют значения. влияние на вашу реальную скорость веб-сайта Word или пользовательский опыт.
Отчасти потому, что предполагается, что вы кодер, который знает, в чем проблема, а что лучше игнорировать, а отчасти потому, что предполагается, что у вас есть веб-сайт, написанный с нуля. Это подводит нас к следующей проблеме…
Это подводит нас к следующей проблеме…
04. Он не предназначен для веб-сайтов WordPress
Таким образом, он бесполезен для объяснения чего-либо, связанного с WordPress, например, какие плагины замедляют работу вашего сайта или помечают это. у вас есть пятьдесят сообщений в блогах, отображаемых полностью на вашей домашней странице, а не только несколько резюме сообщений. Он не говорит вам отказаться от кода WooCommerce, автоматически добавляемого на ваши страницы, отличные от WooCommerce, или о том, что у вашего плагина оптимизации изображений закончились кредиты CDN, или что у вас установлено несколько плагинов кэширования, или что ваш виджет Pinterest на боковой панели добавляет дополнительные три секунды каждый раз, когда он загружается.
Самая распространенная причина, по которой веб-сайт работает медленно, — это неправильная оптимизация изображений (вы можете узнать больше обо всем, что вам нужно сделать, в этом посте: Как оптимизировать изображения для Интернета — спойлер: установка плагина не достаточно!). Вторая наиболее распространенная причина — это что-то конкретное для WordPress (например, причины выше), которые вы никогда не обнаружите с помощью PageSpeed Insights.
Вторая наиболее распространенная причина — это что-то конкретное для WordPress (например, причины выше), которые вы никогда не обнаружите с помощью PageSpeed Insights.
05. Это не соответствует
Много раз люди проверяли свой сайт с помощью PageSpeed Insights, а затем через несколько часов или дней снова тестировали его и получали разные оценки и/или возвращаемые цвета, даже если они не ничего не менял на своем сайте.
Один из старших аналитиков Google, Джон Мюллер, заметил, что PageSpeed Insights непоследовательна. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель. Search Engine Land также заявляет: «Чрезмерное выделение определенного показателя или даже определенного показателя скорости может быть не лучшим использованием ваших ресурсов, поскольку сам Google не классифицирует скорость таким конкретным образом».![]()
06. Предлагает экспериментальные вещи
Неудивительно, что PageSpeed Insights склоняется к использованию других инструментов и разработок Google, многие из которых являются экспериментальными и могут быть прекращены в любое время, находятся в стадии бета-тестирования или несовместимы с много браузеров.
Например, некоторые типы файлов изображений, которые он предлагает использовать, все еще находятся в стадии бета-тестирования и недостаточно широко поддерживаются или понимаются настолько, чтобы на них стоило переходить, особенно с учетом того количества времени и усилий, которые потребовались бы установленному сайту для изменения всех своих картинки.
07. Улучшение оценки или цвета не гарантирует, что ваш сайт станет быстрее
Для оценки скорости вашего сайта важны только фактические цифры, такие как скорость вашего сайта в секундах. Баллы из сотни и красный/оранжевый/зеленый цвета практически не влияют на скорость вашего сайта. Например, вы можете улучшить свой показатель PageSpeed Insights с 50 до 80, при этом ни посетители, ни поисковые системы не заметят улучшения вашей скорости.
Например, вы можете улучшить свой показатель PageSpeed Insights с 50 до 80, при этом ни посетители, ни поисковые системы не заметят улучшения вашей скорости.
Если вас интересуют реальные данные, WP Rocket написала сообщение в блоге, в котором сравниваются различные сайты с красным или оранжевым рейтингом PSI, которые в реальной жизни работают очень быстро, и сайты с зеленым рейтингом, которые работают очень медленно.
Подводя итог, можно сказать, что улучшение показателя PSI или цвета вряд ли улучшит реальную скорость страницы.
08. Он оценивает ваш сайт на основе его производительности в мобильной сети 3G.
PageSpeed Insights использует медленное соединение 3G для мобильного тестирования, а не 4G, 5G или обычное широкополосное соединение. Для сравнения, по состоянию на 2019 год даже 75% людей в СНСД (странах с низким и средним уровнем дохода) имеют соединение 4G или выше.
Это означает, что подавляющее большинство ваших посетителей, особенно пользователи настольных компьютеров и люди из более развитых стран, увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
09. Многие важные факторы скорости игнорируются
PageSpeed Insights не учитывает множество быстрых результатов и простых изменений, которые вы могли бы внести на свой сайт, чтобы повысить его скорость. В дополнение к тому, что мы не даем полезных советов для владельцев сайтов WordPress (у нас есть целая запись в блоге об этом), существует множество факторов скорости сайта, которые не рассматриваются. Например, использование веб-хостинга, который предоставляет полное хранилище SSD (как у нас!), гарантирует, что ваш сайт будет значительно быстрее, чем хост, который просто использует обычное хранилище на жестком диске старой школы.
В PageSpeed Insights отсутствует слишком много важных факторов скорости, чтобы охватить их здесь, но в результате это все равно, что пытаться прочитать роман, в котором не хватает половины глав, а затем задаваться вопросом, почему вы не понимаете концовку.
10. Предлагает изменения, которые могут нарушить работу вашего сайта WordPress
Как упоминалось выше, PageSpeed Insights не предназначен для сайтов WordPress. Поэтому некоторые его предложения, такие как отсрочка определенных файлов JavaScript, могут действительно испортить ваш сайт, если они будут реализованы. Это не всегда так, но может быть, в зависимости от вашего конкретного веб-сайта и того, что вы установили и используете. По этой причине лучше избегать внесения изменений или найма кого-то, кто внесет изменения для вас, если вы не уверены, что они включают в себя или какие преимущества (если таковые имеются) действительно могут быть от их внесения.
Поэтому некоторые его предложения, такие как отсрочка определенных файлов JavaScript, могут действительно испортить ваш сайт, если они будут реализованы. Это не всегда так, но может быть, в зависимости от вашего конкретного веб-сайта и того, что вы установили и используете. По этой причине лучше избегать внесения изменений или найма кого-то, кто внесет изменения для вас, если вы не уверены, что они включают в себя или какие преимущества (если таковые имеются) действительно могут быть от их внесения.
Заключительные слова
На момент написания этого поста Google тестирует в Search Console совершенно другой метод проверки скорости страницы вашего сайта. Он основан на посетителях вашего сайта, использующих Chrome, и поэтому еще важнее, чтобы вы сосредоточились на реальной скорости вашего сайта, а не на общих автоматических оценках PageSpeed Insights.
В конечном счете, система подсчета очков Page Speed Insights от Google слишком универсальна, чтобы точно тестировать блоги WordPress, и слишком ориентирована на разработчиков, чтобы быть полезной обычному блоггеру, стремящемуся повысить скорость своего сайта для посетителей и поисковых систем. Крайне маловероятно, что вы получите какие-либо значительные реальные выигрыши в скорости, даже если вы улучшите свой счет или цвета. Есть лучшие способы протестировать свой сайт и, вероятно, получить более крупные выигрыши.
Крайне маловероятно, что вы получите какие-либо значительные реальные выигрыши в скорости, даже если вы улучшите свой счет или цвета. Есть лучшие способы протестировать свой сайт и, вероятно, получить более крупные выигрыши.
PageSpeed Insights отлично подходит для опытных веб-разработчиков, стремящихся сократить размер страницы на несколько КБ во время сборки или перестроения, но определенно не годится для выявления крупных побед и проблемных файлов или решений, которые имеют значение для вас и ваших посетителей.
Поскольку у Google PageSpeed Insights есть API, вы можете увидеть его всплывающее окно как часть других инструментов, например инструментов SEO, которые тестируют скорость, таких как Neil Patel. Так что будьте осторожны, если вы делаете перекрестные ссылки между инструментами; вы можете использовать информацию PageSpeed Insights, даже не подозревая об этом!
Как волшебным образом бесплатно улучшить свой показатель Google PageSpeed Insights
Если вы заинтересованы в улучшении своего показателя Google PageSpeed Insights чисто из косметических соображений или по указанию вашей рекламной сети, вы можете установить бесплатный плагин, как Page Speed Ninja, и настройте его для работы с вашим сайтом. Но мы говорим это с оговоркой, что маловероятно, что это сильно повлияет на реальную скорость страницы или опыт ваших посетителей; это было бы только для вашей собственной психологической выгоды, когда вы видите более высокие числа или более яркие цвета. Мы действительно не рекомендуем это, потому что это не нужно. Но если это дает вам душевное спокойствие, дерзайте.
Но мы говорим это с оговоркой, что маловероятно, что это сильно повлияет на реальную скорость страницы или опыт ваших посетителей; это было бы только для вашей собственной психологической выгоды, когда вы видите более высокие числа или более яркие цвета. Мы действительно не рекомендуем это, потому что это не нужно. Но если это дает вам душевное спокойствие, дерзайте.
Мы не рекомендуем платить за какие-либо инструменты или услуги, повышающие вашу оценку PageSpeed Insights, потому что это косметическая метрика, не имеющая реального значения или пользы.
Если вы собираетесь платить деньги за улучшение скорости сайта, мы рекомендуем сначала узнать у вашего хоста, нужны ли они вам, а затем, во-вторых, надежен ли человек/компания и действительно ли он может улучшить скорость вашего сайта ( работать от любого, кто упоминает об использовании PageSpeed Insights для оценки вашей скорости, кто бросает партнерские ссылки на «обязательные» плагины, веб-хостинги или темы или предлагает автоматизированный инструмент/услугу).
Итак, если мы не рекомендуем PageSpeed Insights, что мы рекомендуем для проверки скорости вашего сайта? Читай дальше что бы узнать.
Как действительно проверить скорость вашего веб-сайта и улучшить ее бесплатно
В подавляющем большинстве случаев проблемы со скоростью возникают на сайтах, где изображения не были правильно оптимизированы (даже если плагин Например, установлен Smush или Shortpixel), есть определенная функция сайта, вызывающая большую часть времени загрузки, например, реклама или плагины для социальных сетей, или владелец сайта не знает, что некоторые из его действий вызывают низкую скорость (для например, огромные страницы с большим количеством тяжелых элементов).
Если вы заинтересованы в повышении скорости своего веб-сайта, ознакомьтесь с нашим сообщением в блоге The Blogger’s Guide To WordPress Speed Optimization.
Лучшим инструментом для выявления подобных проблем является WebPageTest.org, который является бесплатным.


 По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры. Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
 Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы.
Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы. Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт.
Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт.
 Узнайте, как перевести сайт на HTTPS без потерь трафика из нашей статьи.
Узнайте, как перевести сайт на HTTPS без потерь трафика из нашей статьи. Рендеринг JavaScript может осуществляться на стороне клиента и на стороне сервера. В первом случае рендеринг происходит непосредственно в браузере, а во втором браузер получает уже предварительно отрендеренный контент страницы из HTML-документа, запрошенного у сервера.
Рендеринг JavaScript может осуществляться на стороне клиента и на стороне сервера. В первом случае рендеринг происходит непосредственно в браузере, а во втором браузер получает уже предварительно отрендеренный контент страницы из HTML-документа, запрошенного у сервера.



 Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
 Если вы решите эту проблему, ваш показатель PageSpeed улучшится. Однако, если вы измерите время загрузки с помощью Pingdom, вы не обязательно заметите улучшение.
Если вы решите эту проблему, ваш показатель PageSpeed улучшится. Однако, если вы измерите время загрузки с помощью Pingdom, вы не обязательно заметите улучшение. Вот почему оптимизация изображения всегда будет иметь более значительное влияние на ваш мобильный счет, чем на настольный компьютер. Чем хуже ваше соединение, тем критичнее оптимизация изображения.
Вот почему оптимизация изображения всегда будет иметь более значительное влияние на ваш мобильный счет, чем на настольный компьютер. Чем хуже ваше соединение, тем критичнее оптимизация изображения.