Новый инструмент проверки структурированных данных, документация и не только / Хабр
HabrAndreyВремя на прочтение 2 мин
Количество просмотров18K
Блог компании Google Developers Разработка веб-сайтов *Семантика *
Перевод
Автор оригинала: Авторы: Пьер Фар (Pierre Far), аналитик команды Webmaster Trends, Татьяна Сахар (Tatsiana Sakhar), аналитик команды качества поиска, Зак Клиффорд (Zach Clifford), инженер-разработчик программного обеспечения
Разметка структурированных данных позволяет показывать дополнительную информацию с вашего сайта в результатах поиска и сервисах Google. Мы рады представить несколько обновлений, которые помогут создавать разметку на сайте:
- Новый Инструмент проверки структурированных данных, который показывает, как Google интерпретирует ваш контент.

- Дополненная документация и правила использования возможностей Google, основанных на технологии структурированных данных.
- Расширенная поддержка синтаксиса разметки JSON-LD.
Инструмент проверки структурированных данных
Новый Инструмент проверки структурированных данных лучше показывает то, как Google интерпретирует разметку структурированных данных на странице сайта.
Доступны следующие возможности:
- Проверка для всех функций Google, работающих на основе структурированных данных.
- Поддержка синтаксиса разметки JSON-LD, в том числе для страниц с динамическим HTML.
- Наглядное представление элементов структурированных данных на вашей странице.
- Выделение ошибок разметки прямо в исходном HTML-коде.
Новая документация и более простые правила
Мы учли отзывы веб-мастеров и уточнили описание поддерживаемых элементов структурированных данных.
Мы также упростили и уточнили правила использования структурированных данных. Если вы считаете, что какой-либо сайт нарушает рекомендации Google по обеспечению качества расширенных описаний, сообщите нам об этом с помощью формы сообщения о спаме в расширенных описаниях веб-страниц.
Расширенная поддержка JSON-LD
Мы расширили набор поддерживаемых элементов schema.org в синтаксисе JSON-LD, добавив новые варианты использования: логотипы и контактная информация компаний, ссылки на профили в социальных сетях, мероприятия Сети знаний, окно поиска ссылок сайта и расширенные описания мероприятий.
Как и всегда, мы будем очень рады вашим отзывам и вопросам, которые можно задавать на справочном форуме для веб-мастеров.
Теги:
- структурированные данные
- JSON-LD
- проверка
- синтаксис
- правила
- документация
- разметка
- инструменты тестирования
Хабы:
- Блог компании Google Developers
- Разработка веб-сайтов
- Семантика
Всего голосов 17: ↑14 и ↓3 +11
Комментарии 1
Facebook Twitter Medium
Андрей Липатцев @HabrAndrey
Пользователь
Комментарии Комментарии 1
Устранение неполадок, связанных с проверкой расширенных результатов поиска | Центр Поддержки
Используйте инструмент Google Проверка расширенных результатов, чтобы проверить, насколько определенная страница вашего сайта оптимизирована для получения расширенных результатов. Тест проверяет, может ли Google получить доступ к странице, увидеть код расширенных результатов и подтвердить его действительность.
Устранение неполадок, связанных с проверкой
Иногда вы можете увидеть сообщение об ошибке, что ваша страница не подходит для расширенных результатов. Выполните следующие действия, если в отчете не отображается ожидаемый результат.
Шаг 1 | Проверьте, что тип расширенных результатов поддерживается
Не все типы расширенных результатов поддерживаются Google. Проверьте поддерживаемые типы расширенных результатов, чтобы узнать, поддерживается ли он в настоящее время.
Шаг 2 | Убедитесь, что страница проиндексирована
Расширенные результаты отображаются только для страниц, которые можно сканировать и индексировать. Страницы сайта могут сканироваться по разным причинам. Например, на очень больших сайтах может быть значительная разница между количеством страниц со структурированными данными и количеством расширенных результатов, фактически отображаемых в отчете.
Если вы видите резкое падение количества расширенных результатов поиска на сайте, посмотрите, сможете ли вы найти соответствующее падение своих проиндексированных страниц.
С помощью инструмента проверки URL проверьте, проиндексирована ли страница и есть ли у Google доступ к ней. Протестируйте опубликованную версию страницы, чтобы убедиться, что Google может получить к ней доступ.
Шаг 3 | Запросите в Google повторное сканирование страницы
Сканирование новых или обновленных страниц может занять некоторое время. Если вы недавно добавили новые страницы или обновили сайт, вы можете запросить в Google повторное сканирование ваших URL-адресов.
Примечание:
Индексация страниц после отправки запроса может занять до недели.
Шаг 4 | Убедитесь, что Google имеет доступ к странице
Google создает расширенные результаты только для страниц, к которым у него есть доступ. Например, если на вашем сайте есть страница, защищенная паролем, Google не сможет создать для нее расширенные результаты.
Используйте инструмент проверки URL, чтобы проверить, есть ли у Google доступ к вашей странице.
Шаг 5 | Убедитесь, что разметка структурированных данных действительна
Если разметка вашей страницы недействительна, Google может не распознать ее в расширенных результатах.
Если тест находит вашу разметку, но не может ее проанализировать, она должна появиться в отчете о неразборчивых структурированных данных.
Шаг 6 | Убедитесь, что расширенные результаты поиска поддерживаются для вашего местоположения
Некоторые типы расширенных результатов могут не поддерживаться для вашего местоположения. Ознакомьтесь с принципами работы структурированных данных в документации Google, чтобы узнать, поддерживается ли ваше местоположение.
Проблема не решилась?
Если проблема не решится, свяжитесь с нами и подготовьте следующую информацию:
Информация, которую нужно добавить в запрос:
- Название или URL вашего сайта Wix.
- Название и версия вашего браузера.
- Название и версия операционной системы вашего компьютера.
- Сделайте скриншот вашей консоли по следующей инструкции:
- Откройте окно в режиме инкогнито в Google Chrome (Ctrl + Shift + N).
- Войдите в аккаунт Wix и попробуйте открыть редактор.

- Используйте сочетание клавиш Ctrl + Shift + J (на ПК) или Cmd + Option + J (на Mac).
- Нажмите на вкладку Console в верхней части панели и обновите страницу (F5).
- Сделайте скриншот этой вкладки.
Что такое структурированные данные и как они помогают в SEO?
Пришло время заняться техникой.
Google, Yandex, Bing и другие поисковые системы используют код на вашем веб-сайте для определения, упорядочивания и структурирования данных сканирования.
Вот почему в поисковом маркетинге вам нужно обращать внимание на такие элементы, как заголовки, метаданные, теги, теги и атрибуты изображений и многое другое.
Поисковые системы, включая Google, используют этот тип данных, чтобы определить, о чем ваш веб-сайт.
Однако, чтобы иметь возможность еще больше разбивать информацию, существует набор словарей данных и иерархий, известных как разметка схемы или структурированные данные.
Они помогают поисковым системам лучше понять тип информации, представленной на вашей веб-странице.
Это помогает им понять, какой тип веб-страницы они просматривают, и, в свою очередь, принять решение о том, как лучше всего представить эту веб-страницу в результатах поиска.
В свою очередь, они используют эту информацию, чтобы иметь возможность лучше структурировать свои результаты и страницы.
ФРАГМЕНТЫ — отличный тому пример.
Поскольку Google может понять тип контента на странице, он может продемонстрировать фрагмент веб-страницы, содержащий дополнительную информацию о статье. (В данном случае время подготовки, обзоры и т. д.)
Чтобы лучше понять содержание вашего веб-сайта и его структуру, вы можете использовать инструменты проверки и тестирования разметки структурированных данных.
Мы покажем вам, как запустить несколько тестов микроразметки схемы, чтобы убедиться, что с вашим сайтом все в порядке.
Затем мы поговорим о том, как вы можете изменить эти данные, чтобы они были более точными, что, в свою очередь, может помочь вашей статье занять более высокое место на страницах результатов поисковых систем.
Руководство по структурированным данным (оглавление)
Итак, давайте сначала проведем несколько тестов, а затем поговорим о разметке схемы и о том, как обновить ваш веб-сайт.
Понимание структурированных данных
Теперь я не буду лгать, что при изучении структурированных данных нам придется иметь дело с кодом и более техническими аспектами SEO и веб-разработки.
Хотя сначала это может показаться трудным, на самом деле это не так.
Особенно после того, как вы поймете общую концепцию структурированных данных и зачем они вообще нужны.
Что такое Google Structured Data Testing Tool?
Инструмент тестирования структурированных данных Google — это бесплатное веб-программное обеспечение, которое позволяет протестировать веб-страницу и понять, как GOOGLE видит ее с точки зрения структурированных данных.
Инструмент проверки структурированных данных Google проверяет наличие ТЕХНИЧЕСКИХ ошибок в ваших структурированных данных.
Это выглядит примерно так.
Демонстрирует код страницы, которую имеет веб-страница, и способ структурирования данных страницы.
Позволяет проверить, как структурированы данные на вашем сайте.
Как использовать Google Structured Data Testing Tool для тестирования вашего веб-сайта?
Чтобы использовать инструмент данных Google, вам необходимо посетить домашнюю страницу инструмента.
Вас встретит быстрый призыв к действию, который даст вам возможность ввести URL-адрес страницы, которую вы хотите протестировать.
После этого нажмите кнопку «Проверить».
Затем инструмент тестирования структурированных данных Google продемонстрирует вам подсказки структурированных данных Schema.org и то, как они структурированы в иерархии и расположены на вашем веб-сайте.
Выполнение оценки разметки схемы
После получения результатов пришло время провести оценку разметки схемы.
Обычно тип данных имеет довольно понятное описание, и вы сможете сказать, верны ли данные.
Если все в порядке, вы можете перейти к расширенному тесту результатов.
Проверка соответствия вашего веб-сайта расширенным результатам с помощью Google Rich Results Test
Теперь, чтобы убедиться, что ваш веб-сайт подходит для расширенных результатов (или фрагментов), мы должны обратиться к инструменту проверки Google Rich Results.
Посетите эту веб-страницу https://search.google.com/test/rich-results
Затем введите веб-сайт, который вы хотите протестировать.
Вы также сможете выбрать одного из двух ботов Google — для результатов со смартфона и для результатов с компьютера.
Обычно лучше проверить оба. Однако вы можете протестировать только тот тип устройства, который вас больше всего интересует. (Например, если ваша аудитория ориентируется на мобильные устройства, вы можете проверить только версию для смартфонов)
После выбора начните тестовый запуск.
Вам придется подождать несколько минут, пока Google проанализирует вашу веб-страницу.
После этого вы получите прямой ответ, все ли в порядке с вашим сайтом, или нужно что-то проверить и исправить.
В наших результатах все выглядит довольно хорошо. (кроме скорости загрузки, как видно в верхнем левом углу)
Если есть что-то, что нужно исправить, Google должен направить вас на страницу, которая будет содержать дополнительную информацию о вашей конкретной проблеме и о том, как ее исправить.
Кажется слишком сложным?
Лучше всего обратиться к своему веб-разработчику или техническому специалисту по SEO, чтобы убедиться, что с вашей стороны все работает гладко.
Стандартизированные форматы структурированных данных
Теперь пришло время немного поговорить о том, что ВСЕ это означает.
Как упоминалось в начале статьи, структурированные данные — это способ сообщить поисковым системам и другим веб-платформам, ЧТО представляют данные вашего веб-сайта.
Это стандартизированный набор иерархий и типов данных, которые веб-разработчики используют для создания веб-экосистемы страниц, структурированных по схожему принципу.
Эта стандартизация в настоящее время исходит от Schema.org
Компания Google, Microsoft, Yahoo и Яндекс основала группу веб-разработчиков, инженеров-программистов и других специалистов для стандартизации типов данных в Интернете.
Это набор словарей, называемых схемами, которые достигают этой цели.
Вот почему вы часто будете видеть структурированные данные, называемые «разметкой схемы» или, для краткости, схемой.
Как сообщает schema.org, схемы представляют собой набор «типов», каждый из которых связан с набором свойств, которые затем упорядочиваются в иерархию.
В настоящее время словарь состоит из 829 типов, 1351 свойства и 339 значений перечисления.
Теперь вам не нужно понимать или знать ВСЕ из них, чтобы иметь возможность оптимизировать свой сайт.
Однако Schema.org — это веб-сайт, который вам придется часто проверять в процессе оптимизации вашего веб-сайта, особенно если типы вашего контента более разнообразны и уникальны, чем обычный контент.
Рекомендации по использованию структурированных данных
Структурированные данные обычно находятся в коде вашей веб-страницы.
Это выглядит примерно так.
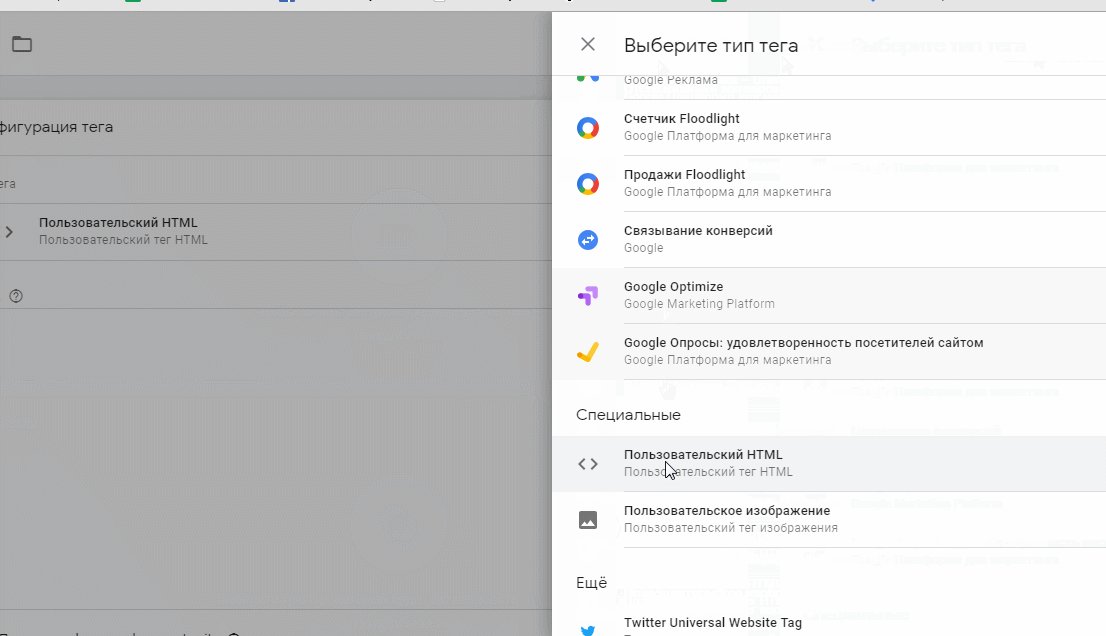
<голова>Кофейный торт для вечеринки Существует три основных типа форматирования структурированных данных.
Больше всего нас волнует JSON-LD, прежде всего потому, что он рекомендован Google и является принятым отраслевым стандартом.
Теперь, когда дело доходит до «КАК» и «ПОЧЕМУ», вы всегда должны следовать рекомендациям и рекомендациям Google.
В конечном счете разметка schema поможет сообщить GOOGLE, что пользователь видит на странице, и вам не следует прибегать к какой-либо дурацкой тактике, за которую вас могут оштрафовать.
Как использовать структурированные данные на вашем веб-сайте (для WordPress)
Чтобы правильно разместить структурированные данные на вашем веб-сайте, вам нужны две вещи.
Во-первых, вам нужна СПОСОБНОСТЬ редактировать его.
Если у вас есть собственный веб-сайт, то редактирование вашего HTML-кода должно быть относительно простым процессом. (если это не так, вам следует обратиться к вашему разработчику)
Но если вы работаете на WordPress, вам понадобится плагин.
(Мы вернемся к этому через секунду)
ВТОРОЕ, что вам нужно, это ПОНИМАНИЕ, связанное с тем, КАКОЙ тип структурированных данных вам нужен.
Лучше всего для этого нанять специалиста по технической оптимизации, который сможет лучше понять ваш сайт и поставить правильную микроразметку.
Однако, если вы хотите сделать это самостоятельно, вам следует начать с более глубокого изучения и понимания тонкостей схем и различных типов разметки.
Когда вы лучше их поймете, вы сможете выбирать и заполнять специальные разметки, относящиеся к вашей странице.
Установите правильный плагин
Чтобы иметь возможность редактировать разметку схемы на своем веб-сайте WordPress, вам необходимо установить правильный плагин.
Мы предлагаем то, что поддерживает AMP (подробнее об AMP мы поговорим в другой статье) и применимо к типу статей, контента, продуктов и информации, которую вы размещаете на своем веб-сайте.
Мы предлагаем использовать схему и структурированные данные для WP и AMP от Magazine3, но вам нужно будет проверить, работает ли она на вашем веб-сайте.
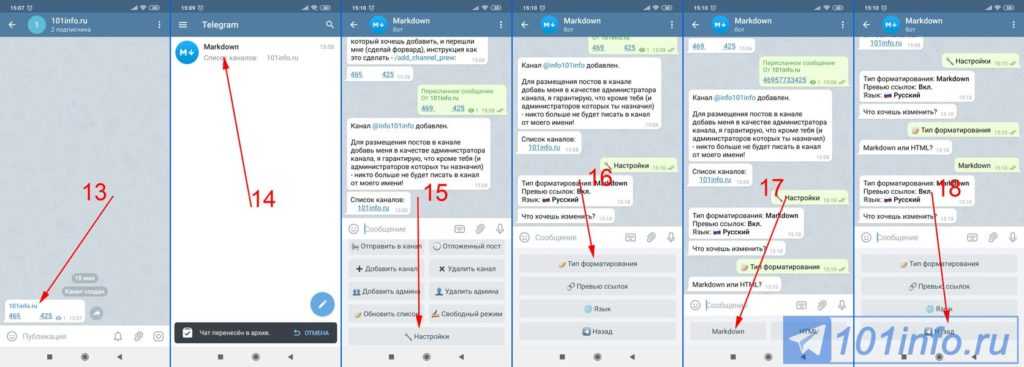
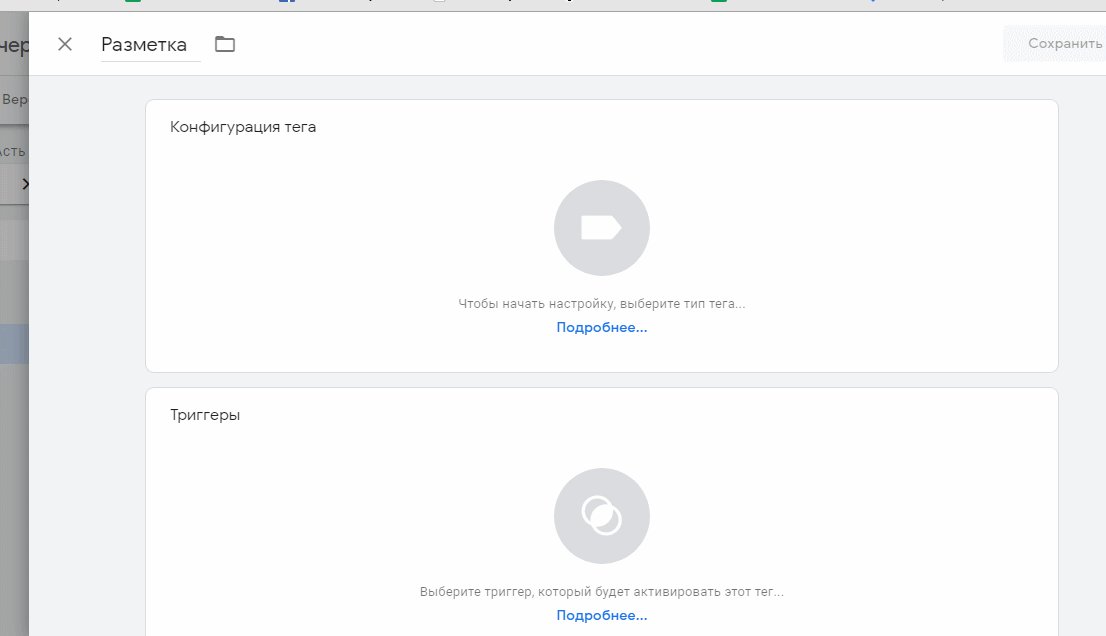
Использование подключаемого модуля для настройки правильных типов структурированных данных
В зависимости от выбранного вами подключаемого модуля все может быть более или менее простым.
Схема, способ ее настройки, позволяет вам создавать ТИП структурированных данных для каждого ТИПа контента на вашем сайте.
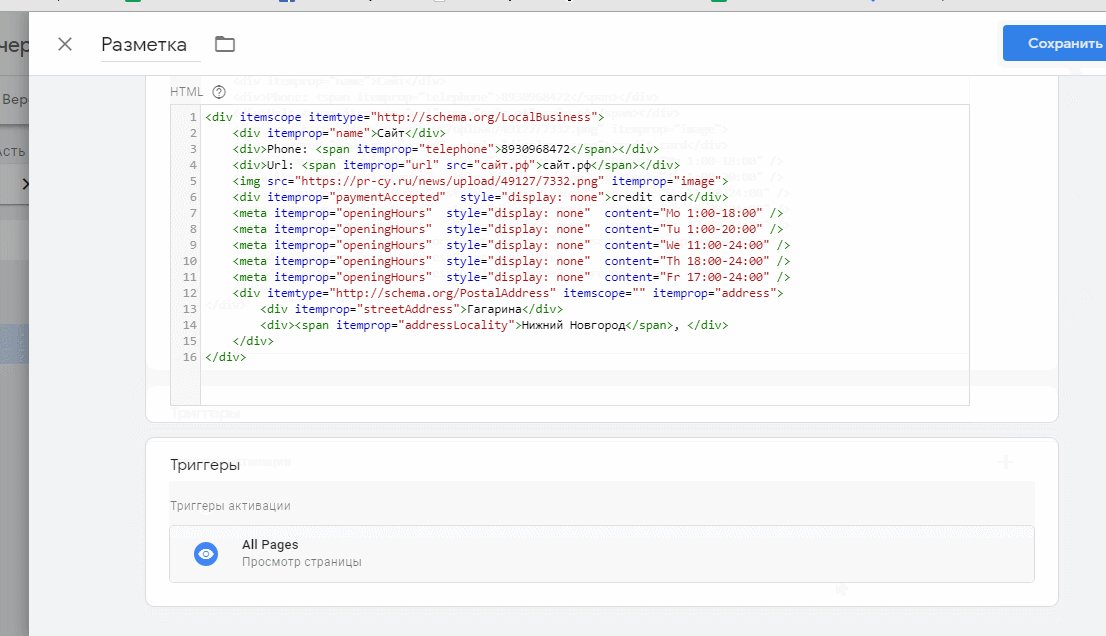
В приведенном выше примере вы можете увидеть, как плагин позволяет создавать новые типы схем.
Все, что вам нужно сделать, это нажать кнопку «Добавить тип схемы».
Затем выполните шаги по созданию нового типа схемы.
Тип должен отображаться под содержимым страницы, которое у вас есть.
С помощью плагина вы также сможете обновлять глобальную информацию о структурированных данных.
Конечно, вы также можете использовать другие подобные плагины, которые позволяют вам настраивать структурированные данные другими способами ИЛИ вы можете редактировать свой код целиком.
Использование Google Markup Helper Tool
Теперь, независимо от того, работаете ли вы в WordPress или нет, есть ЧРЕЗВЫЧАЙНО полезный инструмент от Google, который позволяет вам размечать ваши страницы проще, чем обычно.
Вспомогательный инструмент Google Markup Helper создан, чтобы предоставить вам технически правильный код, который вы можете разместить непосредственно на своем веб-сайте, созданный путем визуальной разметки ваших данных.
Для этого сначала посетите эту страницу https://www.google.com/webmasters/markup-helper/u/0/
Как и в других инструментах, у вас есть приглашение URL, где вы должны ввести URL-адрес страницы, которую хотите пометить.
Однако сначала необходимо выбрать тип контента, который вы будете помечать.
В нашем случае это статья. Сделайте свой выбор.
После этого скопируйте и вставьте URL-адрес страницы, которую вы будете помечать. Нажмите кнопку «Начать тегирование».
После короткого экрана загрузки вы должны оказаться в помощнике по разметке структурированных данных Google на втором шаге.
Слева вы увидите контент, который вы выбрали для пометки.
Справа вы увидите данные, которые вы пометили на странице.
Обратите внимание, что на вашей странице УЖЕ могут быть отмечены некоторые элементы. Они не будут отображаться в помощнике Google по разметке структурированных данных.
Это означает, что вам придется сначала проверить свою страницу, а затем понять, какие теги вам придется добавить вручную, а какие уже добавлены.
(это можно сделать с помощью Google Structured Data Testing Tool)
В этом примере допустим, что наша статья о ключевых словах и целях поиска полностью не помечена, поэтому нам нужно пометить ее.
Надеюсь, ваш случай аналогичен. Допустим, вам нужно пометить всю страницу.
Вы можете сделать это одним из двух способов.
Вы можете нажать «Добавить отсутствующий тег» или вручную ввести все теги.
Или отметьте контент напрямую и добавьте вручную только те теги, которые полностью отсутствуют на странице.
Второй метод ОПРЕДЕЛЕННО рекомендуется.
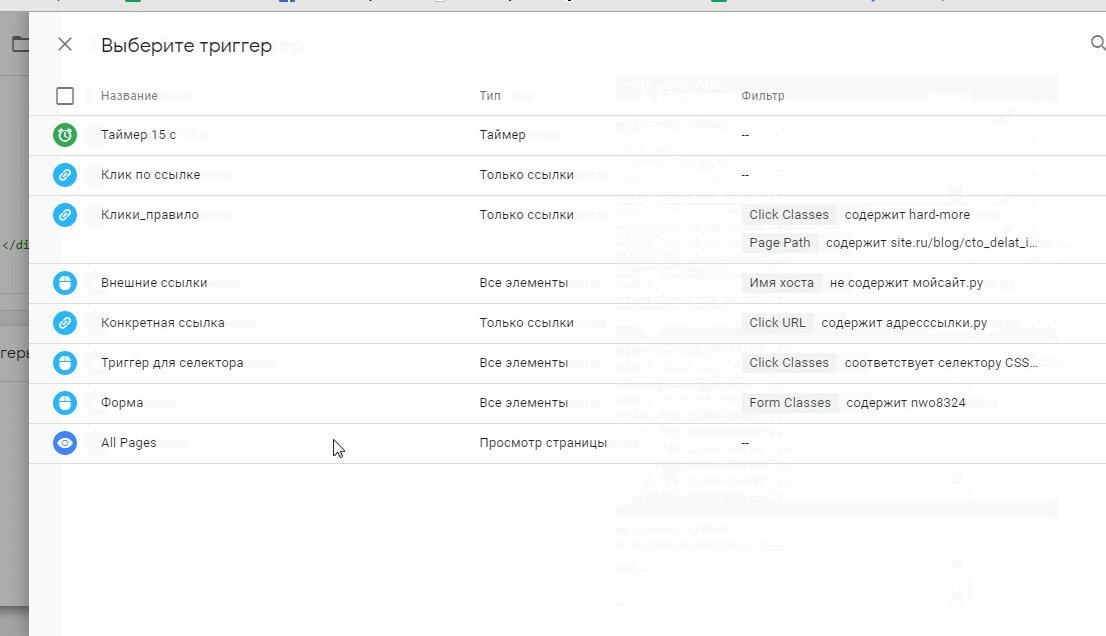
Как только вы нажмете на элемент, который вы хотите пометить, вы увидите подсказку с ожидаемым типом информации для выбранного вами типа контента.
В данном случае это имя автора, поэтому мы нажимаем его.
Когда элемент выбран, он должен появиться в левой части экрана.
После того, как все данные будут выбраны и введены в правильном формате, вы должны нажать кнопку «Создать HTML», которая находится в верхней правой части страницы.
Помощник по разметке структурированных данных Google затем создаст HTML-код, который можно скопировать и вставить на веб-страницу.
Проверьте свои результаты
После того, как все настроено и сделано, вы можете просмотреть наиболее важные страницы вашего веб-сайта и запустить их с помощью инструмента тестирования структурированных данных Google, чтобы убедиться в отсутствии технических проблем с вашим веб-сайтом.
Прямо сейчас мы сами планируем провести более широкое A/B-тестирование точного влияния структурированных данных на поисковую оптимизацию и ранжирование ваших страниц.
Тем не менее, можно с уверенностью предположить, что чем лучше и связнее структура вашего веб-сайта, тем выше вероятность того, что он будет лучше ранжироваться в целом.
Руководство по разметке Schema.org для расширенных фрагментов
Перейти к содержимому
Документация AIOSEO
Документация, справочные материалы и учебные пособия для AIOSEO
Уведомление: Для этого элемента нет устаревшей документации, поэтому вы видите текущую документацию.
Нас часто спрашивают, как получить эти красивые результаты поиска с дополнительной информацией, такой как звездный рейтинг и цена, как в примере ниже:
Они называются расширенными фрагментами, и вы получаете их, добавляя разметку Schema к своему контенту. Bing, Google и Яндекс используют эту разметку для представления расширенных сниппетов в результатах поиска.
В этой статье
- Разметка схемы в All-in-One SEO
- Разметка, специфичная для контента
- Тестирование разметки схемы
Разметка схемы в All-in-One SEO
All-in-One SEO выводит разметку Schema. org в формате JSON-LD. Ниже приведен список разметки, которую мы добавляем на все страницы, сообщения, настраиваемые типы сообщений, категории, теги, настраиваемые таксономии, мультимедийные вложения, архивы дат и авторов, а также на страницу 404 и страницу результатов поиска:
org в формате JSON-LD. Ниже приведен список разметки, которую мы добавляем на все страницы, сообщения, настраиваемые типы сообщений, категории, теги, настраиваемые таксономии, мультимедийные вложения, архивы дат и авторов, а также на страницу 404 и страницу результатов поиска:
- Breadcrumb markup
- Sitelinks Searchbox
Мы также выводим разметку для Google Knowledge Graph, включая:
- Корпоративный контакт
- Логотип организации
- Разметка для местного бизнеса (для клиентов Pro с тарифным планом Plus или выше)
В дополнение к приведенной выше разметке Schema, которая доступна как в плагине Lite, так и в Pro, All in One SEO Pro клиенты также могут добавлять следующую разметку к своему контенту:
- разметка статьи
- разметка книги
- разметка курса
- разметка набора данных
- разметка события
- разметка проверки фактов
- FAQ markup
- How To markup
- Job Posting markup
- Movie markup
- Music markup
- Person markup
- Product markup
- Recipe markup
- Service markup
- Software Application markup
- Video markup
- Web Разметка страницы
Вы можете найти документацию по настройке параметров схемы в All in One SEO здесь.
Разметка, специфичная для контента
All-in-One SEO использует следующую информацию, специфичную для контента, для создания разметки Schema:
- Название вашего сообщения, страницы, категории или тега
- SEO-описание или содержание (или отрывок сообщения) с вашей страницы или сообщения
- Рекомендуемое изображение и подпись к изображению с вашей страницы или сообщения
- Язык набор для вашего контента (как указано в теге языка HTML)
- Категории и теги, назначенные вашим сообщениям
- Ключевые слова SEO, назначенные вашим сообщениям
- Профиль Facebook для автора вашей Страницы или сообщения (активируется с помощью Показать Facebook Автор)
- Профиль Twitter или автор вашей Страницы или публикации (включено с помощью Показать автора Twitter)
Тестирование разметки Schema
Вы можете протестировать разметку Schema непосредственно в All in One SEO. Ознакомьтесь с нашей статьей о тестировании вашей схемы в All-in-One SEO здесь.