12 скрытых, но очень полезных возможностей. Статьи. Онлайн-гид по Лондону.
Назадв закладки
0 7421
Фото: shutterstockGoogle Карты – отличный путеводитель, но не обманывайте себя – эта программа не так проста и явно была создана не только для навигации.
У этих карт много разных функций и скрытых подсказок, которые сэкономят ваше время. Издание Fast Company собрало наиболее полезные из них, а Бюро переводов «Профпереклад» подготовило для редакции MC.today перевод материала.
1Управлять без рук
Все мы часто посматриваем на мобильные устройства, когда сидим за рулем: убедиться, что не пропустим нужный поворот, или просто посмотреть, как много осталось проехать до пункта назначения.
Если у вас телефон с ОС Android, есть способ получше: в Google Картах есть целый набор голосовых команд, которые отлично работают при активной навигации.
Просто скажите: «Окей, Google» и попробуйте некоторые варианты:
- «Что это за дорога?»
- «Где мне повернуть?»
- «Когда я буду на месте?»
- «Пробки впереди?»
- «Пробки по дороге на работу?»
- «Избегать платных дорог»
- «Избегать шоссе»
- «Найти автозаправку»
- «Найти ресторан»
- «Путь до дома»
- «Отведи меня в McDonald’s»
- «Ближайший отель»
- «Выйти из навигации»
Вы можете приказать своему телефону звонить, отправлять смс-ки, включать музыку или найти нужную запись в расписании – и при этом не отрывать глаза от дороги.
Фото: shutterstock 2Запомнить место парковки
Откройте Google Карты в своем смартфоне и нажмите на маленькую синюю точку, отмечающую ваше текущее местонахождение.
Вся необходимая информация, которую вам нужно помнить о парковке, уже есть в мобильном приложении Google Карты.
Когда соберетесь вернуться к машине, поищите в телефоне сохраненное уведомление о парковке или просто откройте карты и нажмите «Место парковки» в нижней части экрана.
3Показать кому-то, где вы
Хотите показать кому-то свое местонахождение? В Картах есть простая система, которая показывает кому-то, где вы. И все в режиме реального времени.
Откройте Карты в своем телефоне и нажмите на синюю точку, как в предыдущем пункте, но на этот раз выберите «Сообщить о местонахождении» (Share your location).
Вы сможете задать время отключения этой функции или же оставить ее активной, пока не отключите вручную. Также можно выбрать получателя данных из списка контактов или получить закрытую ссылку для копирования в нужное приложение.
Также можно выбрать получателя данных из списка контактов или получить закрытую ссылку для копирования в нужное приложение.
Эту функцию можно открыть из режима навигации в Google Картах: проведите пальцем вверх от белой панели в нижней части экрана и выберите «Поделиться текущими геоданными» (Share trip progress). Назначенный получатель сможет отслеживать, где вы, пока вы не доберетесь до пункта назначения.
При другом сценарии любой, кто откроет ссылку, увидит движущуюся иконку (ваше местоположение) либо на Google Картах, либо в обычном браузере, если у получателя нет этого приложения.
В нижней части карт вы увидите индикатор, который показывает, что функция передачи геоданных активна. Вы можете отключить ее, нажав на индикатор.
4Найти заправку или кафе в пути
Еще одна полезная функция – найти объекты на текущем маршруте. Ею можно воспользоваться в режиме навигации, если провести пальцем вверх по экрану и выбрать ее из меню.
Вы сможете одним нажатием найти автозаправку, ресторан, продуктовый магазин или кофейню по пути. Также можно вбить туда конкретные названия – например, все кофейни Starbucks.
5Найти места рядом
Аналогичная функция поиска есть в Google Картах и не в режиме навигации. Если вам нужно найти конкретные места неподалеку от текущего местоположения или любой другой точки, нажмите на поисковую строку в верхней части мобильного приложения и попробуйте такие варианты запросов:
- «Рестораны рядом»
- «Аптеки рядом с…. (введите название улицы)»
- «Вегетарианские рестораны рядом»
- «Книжные магазины рядом с больницей»
- «Автозаправки рядом с аэропортом»
- «Что рядом»
Карты могут стать вашим гидом и привести вас куда угодно.
Также можно посмотреть, что интересного есть неподалеку: откройте Карты в телефоне и прокрутите вкладку «Категории» (Explore) в нижней части экрана.
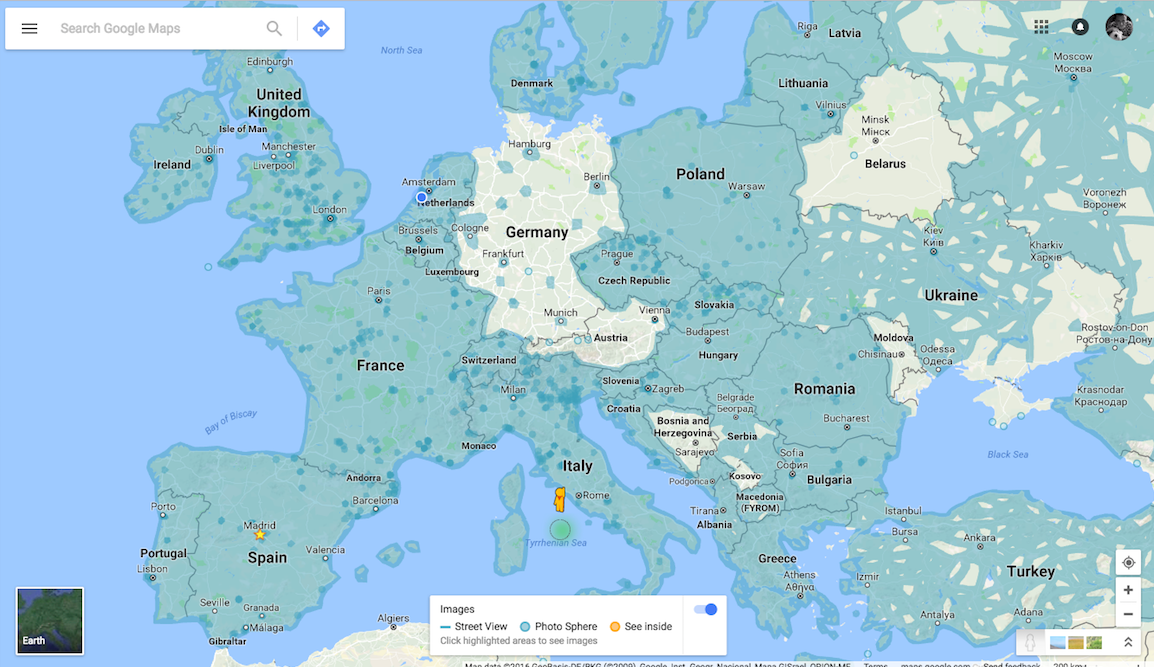
Фото: shutterstock 6Осмотреться внутри карты
Функция панорамных видов (Street View) – одна из самых крутых функций Карт.
Возьмите телефон, откройте Карты и найдите какую-нибудь локацию – например, Таймс-сквер (нажмите и удерживайте палец на точке). Затем нажмите на изображение места, которое появится в левом нижнем углу экрана.
А теперь фокус: нажмите на иконку компаса в правом верхнем углу приложения. Поднимите телефон и покрутитесь с ним. Изображение в телефоне будет подстраиваться в соответствии с тем, в какую сторону вы повернулись. Вы как будто стоите внутри карты и осматриваетесь по сторонам.
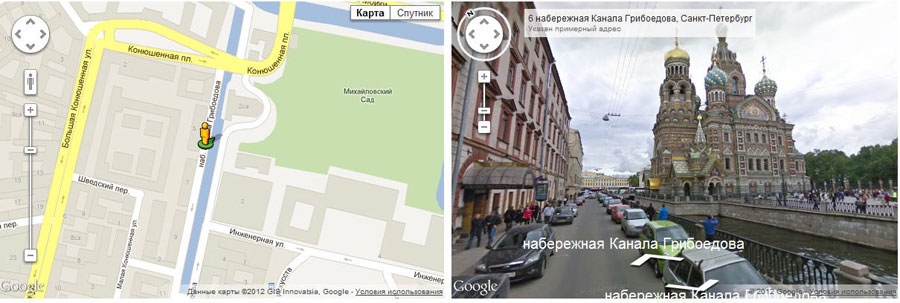
7Увидеть прошлое
В Google Картах можно увидеть панораму улиц в том виде, в каком они были раньше.
Правда, это работает только на стационарных компьютерах, так что откройте Карты на компьютере и выберите место. Видите маленького желтого человечка в правом нижнем углу? Это Pegman. Протащите его мышкой и поставьте в какую-нибудь точку на карте. Затем в левом верхнем углу экрана ищите иконку часов в сером квадратике.
Нажмите на нее – и сможете увидеть, как выглядело выбранное место в разные годы в прошлом (для выбора времени нужно воспользоваться бегунком).
Эта функция работает не для всех локаций на карте, но для многих мест в Карту уже загружены данные лет за десять.
8Отправить маршрут сразу в машину
Для этого нужно нажать на неприметную функцию, которая выскакивает при поиске мест или прокладке маршрутов.Ищите в квадратике в левой части экрана (может выглядеть как иконка под названием места или адреса, если это обычная карта, или же как текстовая ссылка сразу над предложенными вариантами маршрута).
Если вы уже нажали на конкретный маршрут, она появится в виде немаркированной иконки сразу справа от времени длительности поездки. И, да, это ирония: чтобы найти эту функцию, вам буквально нужна карта.
Нажмите на любую из появившихся версий этой подсказки. Вы увидите список устройств, которые привязаны к вашему аккаунту Google. Устройства Android появятся автоматически. Для айфонов нужно сначала установить и войти в приложение Карты, а затем включить уведомления в настройках приложения.
Вы увидите список устройств, которые привязаны к вашему аккаунту Google. Устройства Android появятся автоматически. Для айфонов нужно сначала установить и войти в приложение Карты, а затем включить уведомления в настройках приложения.
Чтобы отправить данные сразу в машину, нужно вручную добавить ее на сайте Google Send to Car (если у вас, конечно, соответствующая модель автомобиля, в которой предусмотрена эта функция).
После этого информация из Карт появится в виде уведомления на панели управления или устройстве через несколько секунд после отправки со стационарного компьютера.
9Рассчитать длительность поездки
С помощью Google Карт можно узнать, сколько времени займет конкретная поездка в какое-то определенное время суток.
Для этого тоже нужны Карты на стационарном компьютере. Найдите нужное вам место, затем нажмите кнопку «Маршрут» (Directions) и введите пункт отправления.
Чуть ниже в строке, где вы ввели адрес, вы увидите отметку «Отправление сейчас» (Leave now).
Добавить дополнительные остановки на маршруте
Если дорога длинная, вам наверняка захочется остановиться отдохнуть или свернуть куда-то по пути, чтобы посмотреть на что-то красивое. В Картах можно добавить в маршрут несколько остановок.
Возьмите телефон и начните с поиска первого пункта назначения. Нажмите «Маршрут» (Directions) и введите пункт отправления. Видите иконку меню в виде трех точек справа от строки ввода? Нажмите на нее и выберите в меню «Добавить остановку» (Add stop). На экране появится третье поле, в котором можно ввести еще один пункт назначения. Когда вы это сделаете, появится вариант для четвертого.
Указанные пункты можно перетаскивать туда-сюда и менять их местами.
Эта функция лучше видна при использовании Карт на стационарном компьютере. Когда введете пункт назначения и получите маршрут, рядом увидите маленький плюсик с подписью «Добавить остановку» (Add destination). Нажмите на него и добавьте столько остановок, сколько вам нужно. Их можно перетаскивать мышкой и менять местами.
Фото: shutterstock 11Измерить расстояние между объектами
Хотите составить карту утренней пробежки или просто узнать, как далеко находится конкретный объект? С помощью Google Карт можно измерить расстояние между двумя и более объектами с точностью до сотых.
Возьмите телефон, нажмите и удерживайте палец на точке отправления. На ней появится красный флажок и белая вкладка с информацией об объекте. Проведите пальцем вверх по этой вкладке и выберите из меню «Измерить расстояние» (Measure distance), затем найдите и выберите вторую точку при помощи пальца и синей иконки-плюсика.
Повторите по необходимости, чтобы измерить весь маршрут.
В версии для компьютера кликните правой кнопкой мыши на точке отправления и выберите в появившемся меню «Измерить расстояние». Затем кликайте на каждой последующей точке на маршруте, чтобы узнать расстояние.
12Управлять жестами
Вы, вероятно, знаете, как увеличить изображение, поводив пальцами по экрану, но в Картах есть и другие полезные жесты. Попробуйте следующее:
- Для увеличения или уменьшения зоны на Карте дважды нажмите пальцем на нужную точку, а затем, не отрывая палец, проведите по экрану вверх или вниз.
- Разверните карту вокруг оси, чтобы изменить направление: опустите указательный и большой пальцы на экран, затем сделайте ими вращательное движение влево или вправо.
- Для изменения ракурса положите два пальца на карту и проведите ими вверх по экрану. Это переключит приложение в режим просмотра «с высоты птичьего полета» с трехмерным изображением зданий и прочих объектов.

- Хотите сэкономить время при следующей навигации? Найдя нужное место на карте, нажмите и удерживайте синюю кнопку «Маршрут» (Directions) в нижней части экрана. Включится режим навигации с подсказками Google для оптимального маршрута и вида транспорта, который вы можете использовать вероятнее всего.
Источник: MC.today.
Смотрите также:
Еще 0 ответов комментарии
15 живописных мест России по версии Google Maps
Мы всегда знали, что в России много живописных мест, причем некоторые потрясают настолько, что кажется, будто они не здесь, под боком, а где-то далеко-далеко. Если вас часто спрашивают, куда поехать, чтобы впечатлиться пейзажами, то эта подборка станет хорошей рекомендацией. Собрали 15 мест в России, которые попали в топ самых привлекательных локаций от Google Maps.
1. Санкт-Петербург, «Севкабель Порт»
- Кожевенная линия, 40.
- Отели в Санкт-Петербурге.

Живописная локация в западной части Васильевского острова c видом на мост и Финский залив. В хорошую погоду гулять тут особенно приятно: работают фудкорты, кафе, коворкинги, дизайнерские магазины. Можно приехать отдохнуть, провести неформальную встречу или поработать.
На официальном сайте есть удобная карта и список мероприятий.
Севкабель
Информацию по карантинным ограничениям в регионах России можно проверить на этой странице.
2. Река Дон
Дон тянется на 1870 км, и если проделать весь этот пусть, можно обнаружить множество живописных мест. Выбрали несколько точек, которые особенно советуют путешественники.
- Село Сторожевое-1 в Воронежской области
- Селявное-2 (недалеко от Сторожевого)
- Музей-заповедние Дивногорье
- Деревня Кривоборье
- Село Костёнки
- Волотово-Черепянь (Липецкая область)
- Гора Шатрище
Сторожевое-1 и виды на Дон
3. Екатеринбург, Шарташские каменные палатки
- Палатки находятся в Шарташском лесопарке (микрорайон ЖБИ).
 Из Екатеринбурга можно добраться на трамвае (№ 8, 13,15, 23, 32, «А») по маршруту «40 лет ВЛКСМ», остановка «Каменные палатки».
Из Екатеринбурга можно добраться на трамвае (№ 8, 13,15, 23, 32, «А») по маршруту «40 лет ВЛКСМ», остановка «Каменные палатки». - Отели в Екатеринбурге.
Шарташские палатки — это скалы, форма которых полностью отражает название. Рядом находится озеро Шарташ, которое и дало название достопримечательности. По преданию, много лет назад здесь было место жертвоприношения, но сейчас ничего кровожадного тут не происходит.
Шарташские палатки
4. Краснодар, стадион футбольного клуба «Краснодар»,
- Ул. Разведчика Леонова, 1.
- Отели в Краснодаре.
Стадиону всего четыре года (его построили в 2016-м), и его считают одним из самых красивых спортивных объектов в стране. Крыша сконструирована таким образом, чтобы ни дождь, ни солнце не мешали зрителям наслаждаться зрелищем, а места оснащены подогревом – для комфорта в холодную погоду.
Стадион в Краснодаре. Фото: Alexandr Soloviev / Shutterstock.com
5. Красноярский край, природный заповедник «Столбы»,
- Центральный вход расположен рядом с автобусной остановкой «Турбаза» (автобусы 9, 50, 78, по выходным – 80).

- Отели в Красноярске.
«Красноярские столбы» — старейший национальный парк России. Сами столбы представляют собой сиенитовые скалы, очертания которых напоминают животных, сказочных существ и людей. Во многих скалах есть проходы и лазы.
По парку можно гулять несколькими маршрутами (все они размечены), но для знакомства лучше выбрать круговой. По пути увидите самые известные скалы — Внучка, Бабка, Дед, Перья, Львиные ворота, Четвертый, Третий и Второй Столбы — и в конце вернетесь к Первому Столбу и Слонику.
В заповедник смело можно приезжать на целый день. Здесь есть места для перекуса (напитки, сбитень, пироги), а в туристических центрах можно зарядить телефон и перевести дух.
Национальный парк «Столбы»
6. Екатеринбург, водонапорная Белая башня
- Ул. Бакинских Комиссаров 2А.
Башню возвели в конце 1920-х для водоснабжения города, однако постройка стала шедевром. Архитектор Робачевский спроектировал ее по индивидуальному чертежу и создал образец архитектуры авангарда — позднее башня появилась в отечественных и зарубежных учебниках.
К сожалению, время не идет постройке на пользу — сейчас ее сохранением занимается некоммерческая организация. Для осмотра башни можно взять платную экскурсию и подняться на смотровую площадку.
Белая башня. Фото: Mikhail Markovskiy / Shutterstock.com (слева)
7. Пермский край, камень Ермак
- На электричке от Перми нужно доехать до станции «Чикали». Если ехать от Екатеринбурга, нужно будет пересесть на пермскую электричку в Шале или Шамарах.
- Отели в Перми.
По легенде, тот самый Ермак зазимовал на горе, и местные назвали в его честь три вершины горного массива: Ермак, Ермачиха и Ермаченок.
Сейчас сюда приезжают альпинисты — на соревнования или на тренировки. Когда вода прогреется, можно купаться в реке.
Горный массив и камень Ермак
8. Воронеж, корабль-музей «Гото Предестинация»
- Адмиралтейская площадь.
- Отели в Воронеже.
Название корабля означает «Божье предвидение» (от нем. Gott и лат. praedestinatio). Это историческая копия первого линкора Петра I. Первое плавание «Гото» совершил совсем недавно, в 2014 году.
Это историческая копия первого линкора Петра I. Первое плавание «Гото» совершил совсем недавно, в 2014 году.
Корабль работает как музей, осмотреть экспозицию можно и самостоятельно, и с экскурсией.
Линкор «Гото Предестинация»
9. Казань, «Падающая» башня Сююмбике
- Ул. Шейнкмана.
- Отели в Казани.
Сююмбике — очень почитаемая фигура в истории Казанского ханства. Так, во время её правления были отменены некоторые налоги для ремесленников и крестьян. В знак признательности её именем назвали не только башню, но улицы в других городах и сёлах.
Судьба Сююмбике, как это обычно бывает, трагична: по одной легенде, она сбросилась с башни, так как не могла смириться с захватом своих земель Иваном Грозным; по другой, Сююмбике согласилось стать женой Грозного, чтобы спасти своё ханство и жителей, но в первую брачную ночь покончила с собой; третья легенда гласит, что Сююмбике приказала построить башню в память о погибшем муже.
Из-за ошибки в строительстве башня действительно наклонена в сторону, отсюда и название.
Башня Сююмбике
10. Нижний Новгород, стрелка Оки и Волги
- Отели в Нижнем Новгороде.
Стрелка — широкий мыс у слияния Оки и Волги, одна из природных красот Нижнего Новгорода. К Чемпионату мира по футболу в 2018 году здесь преобразили набережную, а также возвели стадион.
Стрелка Оки и Волги
11. Владивосток, Русский мост
- Отели во Владивостоке.
Русский — самый длинный вантовый мост в мире (мосты такого типа соединяются с трассой стальными тросами — вантами). Мост соединяет полуостров Назимова с мысом Новосильского на острове Русском.
Вечером включается подсветка, и картинка становится еще более завораживающей.
Русский мост
12. Челябинская область, Каолиновый карьер
- Нужно держать пусть в сторону Кыштыма. После посёлка Каолиновый, перед въездом в Кыштым, поверните направо на грунтовку. Дальше на развилке налево, эта дорога и приведёт к карьеру.
- Отели во Челябинске.
За цвет воды и белоснежный песок место прозвали «Уральским Бали», разве что купаться нельзя. В воде слишком большая концентрация минеральный веществ и химических соединений. Однако устроить пикник, позагорать и сделать удивительные фотографии — очень даже можно.
В воде слишком большая концентрация минеральный веществ и химических соединений. Однако устроить пикник, позагорать и сделать удивительные фотографии — очень даже можно.
Будьте осторожны, спускаясь к воде: пляж глиняный и скользкий.
Каолиновый карьер
13. Остров Ольхон (Иркутская область), мыс Хобой
- Отели в Иркутске.
Очертания главной скалы напоминают женское тело, поэтому одно из название мыса — Дева. Другое название — клык, перевод слова «хобой» с бурятского. Бурятская легенда гласит, что скала — заколдованное тело завистливой женщины, которая пожелала себе такой же дворец, как у мужа, и тем самым разозлила духов.
Место известно причудливым эхом — звук отражает от скал, создавая удивительное многоголосие.
Мыс Хобой
14. Мурманская область, полуостров Рыбачий
- Отели в Мурманске.
На полуострове много водопадов, озёр, скал, песчаных дюн — дикая природа в своём прекрасном многообразии. Особенно привлекают путешественников сейды — валуны разных размеров и форм. По местным легендам, это колдуны, которые стали валунами после смерти.
По местным легендам, это колдуны, которые стали валунами после смерти.
Полуостров Рыбачий
15. Алтай, Телецкое озеро,
Сюда приезжают ради природы, рыбалки, хайкинга, прогулок на теплоходе. Разве что купаться не получится, так как температура воды не редко поднимается выше 10.
Телецкое озеро
Другие подборки интересных направлений для путешествия по России можно найти по этой ссылке. Напоминаем, что при планировании поездки стоит проверить статус ограничений в выбранном регионе РФ. За ситуацией в мире можно следить на нашей отдельной странице.
Бронировать на B2B.Ostrovok
Карты Google — бухта Американа
[полная ширина backgroundcolor=»» backgroundimage=»» backgroundrepeat=»no-repeat» backgroundposition=»left top» backgroundattachment=»fixed» video_webm=»» video_mp4=»» video_ogv=»» video_preview_image= ”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes” fade=”yes” bordersize=”0px” bordercolor=”#eaeaea” borderstyle=”solid” paddingtop=”30px” paddingbottom=” 40px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” сто_процент=”no” class=”” id=””][one_full last=”yes” spacing=”yes” background_color=” #f6f6f6″ background_image=”” background_repeat=”без повтора” background_position=”слева вверху” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text ]
Avada имеет интеграцию с Google Maps. У нас есть специальный шаблон страницы контактов с интеграцией карты, который позволяет вам устанавливать множество различных параметров карты с помощью нашей панели параметров темы. Кроме того, у нас есть шорткод карты Google, который можно использовать на любой странице, в публикации или в разделе виджетов. Мы включили интуитивно понятные параметры, которые позволяют вам использовать стили карт Google по умолчанию или настраивать параметры в соответствии с вашим стилем фирменного стиля. Avada также позволяет вам выбирать несколько местоположений на одной карте, каждое со своим содержимым. Выберите 4 типа карт, отобразите наложение цвета, загрузите собственный маркер карты, настройте всплывающее окно карты и многие другие уникальные параметры.
У нас есть специальный шаблон страницы контактов с интеграцией карты, который позволяет вам устанавливать множество различных параметров карты с помощью нашей панели параметров темы. Кроме того, у нас есть шорткод карты Google, который можно использовать на любой странице, в публикации или в разделе виджетов. Мы включили интуитивно понятные параметры, которые позволяют вам использовать стили карт Google по умолчанию или настраивать параметры в соответствии с вашим стилем фирменного стиля. Avada также позволяет вам выбирать несколько местоположений на одной карте, каждое со своим содержимым. Выберите 4 типа карт, отобразите наложение цвета, загрузите собственный маркер карты, настройте всплывающее окно карты и многие другие уникальные параметры.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”да” video_loop=”да” исчезает=”нет” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px ” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” сто_процент=”no” class=”” id=””][адрес карты=”Нью-Йорк, штат Нью-Йорк | Флемингтон, Нью-Джерси | Айлип, Нью-Йорк» type=»roadmap» map_style=»custom» overlay_color=»#70b260» infobox=»custom» infobox_background_color=»rgba(89,175,12,. 8)” infobox_text_color=”” infobox_content=”Jason At The New York City Office Park 555 West Street, New York City 12345|Allison At The Flemington Office Park 555 East Street, New York City 12345|Johnathan At The Офисный парк Islips 555 South Street, New York City 12345″ icon=»http://avada.theme-fusion.com/wp-content/uploads/2014/06/map_avatar_2.png|http://avada.theme-fusion .com/wp-content/uploads/2014/06/map_avatar_1.png|http://avada.theme-fusion.com/wp-content/uploads/2014/06/map_avatar_3.png» ширина = «100%» высота = «Увеличение 400 пикселей =» 9″ колесо прокрутки = «нет» масштаб = «нет» zoom_pancontrol = «нет» всплывающее окно = «да» класс =»» id =»»][/карта][/полная ширина][полная ширина backgroundcolor=»» backgroundimage=»» backgroundrepeat= ”без повтора” backgroundposition=”слева вверху” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes ”fade=”yes” bordersize=”0px” bordercolor=”#eaeaea” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no ” сто_процент=”нет” класс=”” id=””][one_full last=”да” интервал=”да” background_color=”#f6f6f6″ background_image=”” background_repeat=”без повторения” background_position=”слева вверху” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
8)” infobox_text_color=”” infobox_content=”Jason At The New York City Office Park 555 West Street, New York City 12345|Allison At The Flemington Office Park 555 East Street, New York City 12345|Johnathan At The Офисный парк Islips 555 South Street, New York City 12345″ icon=»http://avada.theme-fusion.com/wp-content/uploads/2014/06/map_avatar_2.png|http://avada.theme-fusion .com/wp-content/uploads/2014/06/map_avatar_1.png|http://avada.theme-fusion.com/wp-content/uploads/2014/06/map_avatar_3.png» ширина = «100%» высота = «Увеличение 400 пикселей =» 9″ колесо прокрутки = «нет» масштаб = «нет» zoom_pancontrol = «нет» всплывающее окно = «да» класс =»» id =»»][/карта][/полная ширина][полная ширина backgroundcolor=»» backgroundimage=»» backgroundrepeat= ”без повтора” backgroundposition=”слева вверху” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes ”fade=”yes” bordersize=”0px” bordercolor=”#eaeaea” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no ” сто_процент=”нет” класс=”” id=””][one_full last=”да” интервал=”да” background_color=”#f6f6f6″ background_image=”” background_repeat=”без повторения” background_position=”слева вверху” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=””][fusion_text]
4 разных типа карт Google
Сделайте свой веб-сайт интересным, выбрав один из 4 дизайнов карт Google: Google Map Roadmap, Google Map Satellite, Google Map Hybrid или Google Map Terrain.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”#eaeaea” borderstyle=”solid” paddingtop= ”30px” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” stone_percent=”no” class=”” id=””][one_half last=”no” spacing= ”да” background_color=”” background_image=”” background_repeat=”не повторять” background_position=”слева вверху” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””] [адрес карты = «Нью-Йорк, штат Нью-Йорк» type = «дорожная карта» map_style = »» overlay_color = »» infobox = «по умолчанию» infobox_background_color = »» infobox_text_color = »» infobox_content = »» значок = «тема» ширина = «100 %» высота = «300px» масштаб = «8» колесо прокрутки = «нет» масштаб = «да» zoom_pancontrol=”no” popup=”no” class=”” id=””][/map][separator style_type=”none” top_margin=”15″ bottom_margin=”0″ sep_color=”” icon=”” width= ”” class=”” id=””][fusion_text]
Дорожная карта Google Map
[/fusion_text][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size= ”0px” border_color=”” border_style=”” padding=”” class=”” id=””][map address=”new york city, ny” type=”satellite” map_style=”default” overlay_color=”” информационное окно = «по умолчанию» infobox_background_color = «» infobox_text_color = «» infobox_content = «» icon = «theme» width = «100%» height = «300px» zoom = «8» колесо прокрутки = «yes» scale = «yes» zoom_pancontrol =» no” popup=”no” class=”” id=””][/map][separator style_type=”none” top_margin=”15″ bottom_margin=”0″ sep_color=”” icon=”” width=”” class =”” идентификатор =””][fusion_text]
Google Map Satellite
[/fusion_text][/one_half][one_half last=”no” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size= ”0px” border_color=”” border_style=”” padding=”” class=”” id=””][map address=”new york city, ny” type=”hybrid” map_style=”” overlay_color=”” infobox= ”по умолчанию” infobox_background_color=”” infobox_text_color=”” infobox_content=”” значок=”тема” ширина=”100%” высота=”300px” зум=”8″ колесо прокрутки=”да” масштаб=”да” zoom_pancontrol=”нет ” popup=”no” class=”” id=””][/map][separator style_type=”none” top_margin=”15″ bottom_margin=”0″ sep_color=”” icon=”” width=”” class= ”” id=””][fusion_text]
Google Map Hybrid
[/fusion_text][/one_half][one_half last=”yes” spacing=”yes” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size= ”0px” border_color=”” border_style=”” padding=”” class=”” id=””][map address=”new york city, ny” type=”terrain” map_style=”” overlay_color=”” infobox= ”по умолчанию” infobox_background_color=”” infobox_text_color=”” infobox_content=”” значок=”тема” ширина=”100%” высота=”300px” зум=”8″ колесо прокрутки=”да” масштаб=”да” zoom_pancontrol=”нет ” popup=”no” class=”” id=””][/map][separator style_type=”none” top_margin=”15″ bottom_margin=”0″ sep_color=”” icon=”” width=”” class= ”” id=””][fusion_text]
Google Map Terrain
[/fusion_text][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=” ” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”да” video_loop=”да” исчезает=”нет” bordersize=”0px” bordercolor=”” borderstyle=”solid ” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” сто_процент=”no” class=”” id=””][one_full last=”yes ” spacing=”yes” background_color=”#f6f6f6″ background_image=”” background_repeat=”no-repeat” background_position=”left top” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class= ”” id=””][fusion_text]
Параметры настройки
Легко настраивайте стили карт, цвета информационных окон и содержимое! Мы не только предлагаем стили Google Map по умолчанию, но и Avada также включает стиль Theme Map Style, уникальный для Avada, и полностью настраиваемый стиль карты под названием Custom Map Styles!
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”scroll” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px ” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” сто_процент=”no” class=”” id=””][one_therth last=”no” spacing=”yes ” background_color=”” background_image=”” background_repeat=”без повтора” background_position=”слева вверху” border_size=”0px” border_color=”” border_style=”” padding=”” class=”” id=””][map address=”Нью-Йорк, NY 10458″ type=”terrain” map_style=”default” overlay_color=”” infobox=”default” infobox_background_color=”” infobox_text_color=”” infobox_content=”” icon=”” width=”100% » высота = «300 пикселей», масштаб = «8», колесо прокрутки = «нет», масштаб = «нет». ” zoom_pancontrol=”no” popup=”yes” class=”” id=””][/map][separator style_type=”none” top_margin=”15″ bottom_margin=”0″ sep_color=”” icon=”” ширина =”” класс =”” идентификатор =””][fusion_text]
” zoom_pancontrol=”no” popup=”yes” class=”” id=””][/map][separator style_type=”none” top_margin=”15″ bottom_margin=”0″ sep_color=”” icon=”” ширина =”” класс =”” идентификатор =””][fusion_text]
Стиль Google по умолчанию
[/fusion_text][separator style_type=”none” top_margin=”-10″ bottom_margin=”” sep_color=”” icon=”” width=”” class=”” id=””][ fusion_text]
Стиль карты по умолчанию точно соответствует стилю Google Maps. Это включает в себя все цвета карты, стили информационных окон и маркер карты. Это классический стиль Google Maps!
[/fusion_text][/один_третий][один_третий последний=”нет” интервал=”да” background_color=”” background_image=”” background_repeat=”не повторять” background_position=”слева вверху” border_size=”0px” border_color= ”” border_style=”” padding=”” class=”” id=””][map address=”New York City, NY 10458″ type=”roadmap” map_style=”theme” overlay_color=”” infobox=”custom” infobox_background_color=”rgba(000,000,000,.5)” infobox_text_color=”” infobox_content=”” значок=”тема” ширина=”100%” высота=”300px” зум=”7″ колесо прокрутки=”нет” масштаб=”нет” zoom_pancontrol=”no” popup=”no” class=”” id=””][/map][separator style_type=”none” top_margin=”15″ bottom_margin=”0″ sep_color=”” icon=”” width= ”” class=”” id=””][fusion_text]
Стиль карты темы
[/fusion_text][separator style_type=”none” top_margin=”-10″ bottom_margin=”” sep_color=”” icon=”” width=”” class=”” id=””][ fusion_text]
Мы добавили пользовательский стиль темы, уникальный для темы Avada. При использовании этого стиля наложение цвета карты, маркер карты и информационное поле будут автоматически установлены с нашими уникальными настройками!
При использовании этого стиля наложение цвета карты, маркер карты и информационное поле будут автоматически установлены с нашими уникальными настройками!
[/fusion_text][/один_третий][один_третий последний=”да” spacing=”да” background_color=”” background_image=”” background_repeat=”не повторять” background_position=”слева вверху” border_size=”0px” border_color= ”” border_style=”” padding=”” class=”” id=””][адрес карты=”Нью-Йорк, Нью-Йорк 10458″ type=”дорожная карта” map_style=”custom” overlay_color=”#5f96c9″ infobox=»custom» infobox_background_color=»rgba(16,92,162,.8)» infobox_text_color=»» infobox_content=»Джон Доу в офисе Нью-Йорка! Остановитесь сегодня для бесплатной оценки! 2511 W. Street, New York, NY 10458″ icon=»http://avada.theme-fusion.com/wp-content/uploads/2014/06/map_avatar_2.png» width=»100%» height=»300px ” zoom=”8″ scrollwheel=”no” scale=”no” zoom_pancontrol=”no” popup=”yes” class=”” id=””][/map][separator style_type=”none” top_margin=”15 ″ bottom_margin=”0″ sep_color=”” icon=”” width=”” class=”” id=””][fusion_text]
Пользовательский стиль карты
[/fusion_text][separator style_type=”none” top_margin=”-10″ bottom_margin=”” sep_color=”” icon=”” width=”” class=”” id=””][ fusion_text]
Пользовательский стиль карты позволяет использовать любое загруженное изображение или значок в качестве пользовательского маркера карты. А также любой цвет наложения, фон инфобокса и цвет текста. Это идеально подходит для брендинга вашего сайта!
А также любой цвет наложения, фон инфобокса и цвет текста. Это идеально подходит для брендинга вашего сайта!
[/fusion_text][/one_ Third][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”да” video_loop=”да” исчезает=”нет” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px ” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” stone_percent=”no” class=”” id=””][one_full last=”yes” spacing=”yes ” background_color=”#f6f6f6″ background_image=”” background_repeat=”без повторения” background_position=”слева вверху” border_size=”0px” border_color=”” border_style=”solid” padding=”40px” class=”” id=” ”][fusion_text]
Управление полным размером
Интеграция шорткода и темы оформления Google Maps позволяет полностью контролировать ширину и высоту карты. Используйте фиксированную ширину или проценты. Это удобно при размещении карт на страницах, которые должны идеально вписываться в уникальные макеты.
Используйте фиксированную ширину или проценты. Это удобно при размещении карт на страницах, которые должны идеально вписываться в уникальные макеты.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px ” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” сотня_percent=”no” class=”” id=””][адрес карты=”Нью-Йорк, Нью-Йорк 10458 ″ type=”terrain” map_style=”theme” overlay_color=”” infobox=”default” infobox_background_color=”” infobox_text_color=”” infobox_content=”” icon=”theme” width=”100%” height=”231px” zoom= ”8″ колесо прокрутки=”нет” масштаб=”да” zoom_pancontrol=”нет” всплывающее окно=”нет” класс=”” id=””][/map][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat = «без повтора» backgroundposition = «слева вверху» backgroundattachment = «фиксированное» видео _webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”да” video_loop=”да” исчезает=”нет” bordersize=”0px” bordercolor=”” borderstyle =”твердый” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” сто_процент=”no” class=”” id=””][one_full last =”да” интервал =”да” background_color=”#f6f6f6″ background_image=”” background_repeat=”без повтора” background_position=”слева вверху” border_size=”0px” border_color=”” border_style=”сплошной” padding=”40px ” class=»» id=»»][fusion_text]
Мощные средства управления картой
Avada позволяет вам управлять несколькими аспектами карты. Установите уровень масштабирования на карте, отобразите или скройте масштаб карты, разрешите колесику прокрутки мыши увеличивать и уменьшать масштаб или отключать его при использовании, отображать или скрывать значок управления панорамированием и выбирать, отображать или скрывать всплывающее окно карты, когда загрузка страницы. Удивительные возможности у вас под рукой, супер мощный!
Установите уровень масштабирования на карте, отобразите или скройте масштаб карты, разрешите колесику прокрутки мыши увеличивать и уменьшать масштаб или отключать его при использовании, отображать или скрывать значок управления панорамированием и выбирать, отображать или скрывать всплывающее окно карты, когда загрузка страницы. Удивительные возможности у вас под рукой, супер мощный!
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px ” paddingbottom=”60px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”no” сотня_percent=”no” class=”” id=””][адрес карты=”Нью-Йорк, Нью-Йорк 10458 ″ type=”satellite” map_style=”custom” overlay_color=”” infobox=”custom” infobox_background_color=”rgba(255,255,255,. 6)” infobox_text_color=”#242424″ infobox_content=”Эй! Я весь путь вниз!
6)” infobox_text_color=”#242424″ infobox_content=”Эй! Я весь путь вниз!
12345 West Street, New York City, NY” icon=”http://avada.theme-fusion.com/wp-content/uploads/2014/06/map_avatar_1.png” width=”100%” height=”273px ” zoom=”2″ scrollwheel=”no” scale=”yes” zoom_pancontrol=”yes” popup=”yes” class=”” id=””][/map][/fullwidth][fullwidth backgroundcolor=”” backgroundimage =”” backgroundrepeat=”без повтора” backgroundposition=”слева вверху” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes ” video_loop=”да” затухание=”нет” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”0px” paddingbottom=”0px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns =”нет” сто_процент=”нет” класс=”” id=””][one_full last=”да” интервал =”да” background_color=”#f6f6f6″ background_image=”” background_repeat=”без повтора” background_position=” слева сверху» border_size = «0px» border_color = «» border_style = «solid» padding = «40px» class = »» id = »»][fusion_text]
Полный набор параметров
Каждый параметр и описание, включенные в короткий код Google Map , перечислены ниже.
[/fusion_text][/one_full][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”” backgroundrepeat=”no-repeat” backgroundposition=”left top” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes” fade=”no” bordersize=”0px” bordercolor=”” borderstyle=”solid” paddingtop=”30px ” paddingbottom=”80px” paddingleft=”0px” paddingright=”0px” menu_anchor=”” equal_height_columns=”yes” сто_процент=”no” class=”” id=””][one_half last=”no” spacing=”yes ” background_color=”#f8f8f8″ background_image=”” background_repeat=”без повторения” background_position=”слева вверху” border_size=”1px” border_color=”#eaeaea” border_style=”solid” padding=”30px” class=”” id =””][значок контрольного списка=”fa-check” iconcolor=”#333333″ circle=”no” circlecolor=”” size=”small” class=”” id=””][li_item icon=””] адрес — ваш физический адрес . Чтобы иметь несколько маркеров на карте, разделите два адреса вертикальной линией. Например, 579 Allen Road Basking Ridge, NJ 07920 | Mount Arlington, NJ 07856. [/li_item][li_item icon=»»] type — может быть одним из следующих значений: дорожная карта, ландшафт, гибрид, или спутник . Устанавливает тип отображаемой карты Google.[/li_item][li_item icon=»»] map_style — может быть одним из следующих значений: по умолчанию, тема, или пользовательский . Выберите пользовательский , чтобы использовать расширенные параметры цвета.[/li_item][li_item icon=»»] overlay_color — Только пользовательский параметр. Принимает шестнадцатеричный код ( #000000 ) или значения RGBA ( rgba(0,0,0,0) ) . Устанавливает цвет наложения для карты. Лучше всего работает с дорожной картой типа . Оставьте пустым для выбора параметра темы.[/li_item][li_item icon=»»] информационное окно — Только пользовательский параметр .
Например, 579 Allen Road Basking Ridge, NJ 07920 | Mount Arlington, NJ 07856. [/li_item][li_item icon=»»] type — может быть одним из следующих значений: дорожная карта, ландшафт, гибрид, или спутник . Устанавливает тип отображаемой карты Google.[/li_item][li_item icon=»»] map_style — может быть одним из следующих значений: по умолчанию, тема, или пользовательский . Выберите пользовательский , чтобы использовать расширенные параметры цвета.[/li_item][li_item icon=»»] overlay_color — Только пользовательский параметр. Принимает шестнадцатеричный код ( #000000 ) или значения RGBA ( rgba(0,0,0,0) ) . Устанавливает цвет наложения для карты. Лучше всего работает с дорожной картой типа . Оставьте пустым для выбора параметра темы.[/li_item][li_item icon=»»] информационное окно — Только пользовательский параметр . Может быть одним из следующих значений: по умолчанию, или по индивидуальному заказу. Выберите пользовательский , чтобы использовать дополнительные параметры.[/li_item][li_item icon=»»] infobox_background_color – Только пользовательский параметр . Принимает шестнадцатеричный код (#000000) . Устанавливает цвет фона информационного окна. Оставьте пустым для выбора варианта темы.[/li_item][li_item icon=»»] infobox_text_color – Только пользовательский параметр . Принимает шестнадцатеричный код (#000000). Задает цвет текста информационного поля. Оставьте пустым для выбора варианта темы.[/li_item][li_item icon=»»] infobox_content – Только пользовательский параметр . Введите содержимое пользовательского информационного поля , чтобы заменить адресную строку. Для нескольких адресов разделите содержимое информационного поля вертикальной чертой. Например, InfoBox 1|InfoBox 2|InfoBox 3.
Может быть одним из следующих значений: по умолчанию, или по индивидуальному заказу. Выберите пользовательский , чтобы использовать дополнительные параметры.[/li_item][li_item icon=»»] infobox_background_color – Только пользовательский параметр . Принимает шестнадцатеричный код (#000000) . Устанавливает цвет фона информационного окна. Оставьте пустым для выбора варианта темы.[/li_item][li_item icon=»»] infobox_text_color – Только пользовательский параметр . Принимает шестнадцатеричный код (#000000). Задает цвет текста информационного поля. Оставьте пустым для выбора варианта темы.[/li_item][li_item icon=»»] infobox_content – Только пользовательский параметр . Введите содержимое пользовательского информационного поля , чтобы заменить адресную строку. Для нескольких адресов разделите содержимое информационного поля вертикальной чертой. Например, InfoBox 1|InfoBox 2|InfoBox 3.
[/li_item][li_item icon=””] icon – Только настройка Custom . Введите URL полного изображения для пользовательских значков маркеров или введите тему для нашего пользовательского маркера . Для нескольких адресов разделите значки вертикальной линией. Например, Значок 1|Значок 2|Значок 3. [/li_item][/checklist][/one_half][one_half last=”yes” spacing=”yes” background_color=”#f8f8f8″ background_image=”” background_repeat=”no- повторение» background_position = «слева вверху» border_size = «1px» border_color = «#eaeaea» border_style = «solid» padding = «30px» class = »» id = »»] [значок контрольного списка = »fa-check» iconcolor = » #333333″ circle=”no” circlecolor=”” size=”small” class=”” id=””][li_item icon=””] ширина – принимает значение в пикселях или процентах. Например 25px, или 50% . Устанавливает ширину карты.[/li_item][li_item icon=»»] height — принимает значение в пикселях или процентах. Например 25px, или 50% . Устанавливает высоту карты.[/li_item][li_item icon=»»] zoom — принимает числовое значение, представляющее уровень масштабирования карты. Чем выше число, тем больше будет увеличение.[/li_item][li_item icon=»»] колесо прокрутки — может быть одним из следующих значений: да, или нет . Это включит или отключит прокрутку мышью.[/li_item][li_item icon=»»] масштаб – Может быть одним из следующих значений: да, или нет . Это покажет или скроет график масштаба.[/li_item][li_item icon=»»] zoom_pancontrol — может быть одним из следующих значений: да, или нет . Это покажет или скроет элементы управления масштабированием.[/li_item][li_item icon=»»] всплывающее окно — может быть одним из следующих значений: да, или нет . Это покажет или скроет всплывающую графику карты. Если установлено значение без , всплывающее окно будет отображаться при нажатии.
Например 25px, или 50% . Устанавливает высоту карты.[/li_item][li_item icon=»»] zoom — принимает числовое значение, представляющее уровень масштабирования карты. Чем выше число, тем больше будет увеличение.[/li_item][li_item icon=»»] колесо прокрутки — может быть одним из следующих значений: да, или нет . Это включит или отключит прокрутку мышью.[/li_item][li_item icon=»»] масштаб – Может быть одним из следующих значений: да, или нет . Это покажет или скроет график масштаба.[/li_item][li_item icon=»»] zoom_pancontrol — может быть одним из следующих значений: да, или нет . Это покажет или скроет элементы управления масштабированием.[/li_item][li_item icon=»»] всплывающее окно — может быть одним из следующих значений: да, или нет . Это покажет или скроет всплывающую графику карты. Если установлено значение без , всплывающее окно будет отображаться при нажатии. [/li_item][li_item icon=»»] класс — добавьте пользовательский класс в элемент HTML-обертки для дальнейшей настройки CSS. .[/li_item][/checklist][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”https://americanacove.com/wp-content/uploads/2014/11/home_slider.jpg” backgroundrepeat= ”без повтора” backgroundposition=”слева вверху” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes ”fade=”no” bordersize=”1px” bordercolor=”” borderstyle=”solid” paddingtop=”35px” paddingbottom=”75px” paddingleft=”40px” paddingright=”40px” menu_anchor=”” equal_height_columns=”no” stone_percent =”no” class=»» id=»»][fusion_text]
[/li_item][li_item icon=»»] класс — добавьте пользовательский класс в элемент HTML-обертки для дальнейшей настройки CSS. .[/li_item][/checklist][/one_half][/fullwidth][fullwidth backgroundcolor=”” backgroundimage=”https://americanacove.com/wp-content/uploads/2014/11/home_slider.jpg” backgroundrepeat= ”без повтора” backgroundposition=”слева вверху” backgroundattachment=”fixed” video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0,5″ video_mute=”yes” video_loop=”yes ”fade=”no” bordersize=”1px” bordercolor=”” borderstyle=”solid” paddingtop=”35px” paddingbottom=”75px” paddingleft=”40px” paddingright=”40px” menu_anchor=”” equal_height_columns=”no” stone_percent =”no” class=»» id=»»][fusion_text]
[/fusion_text][button link=»http://themeforest.net/item/avada-responsive-multipurpose-theme/2833226?ref=ThemeFusion» color=»custom» size=»xlarge» type=»flat» shape=”round” target=”_blank” title=”” gradient_colors=”rgba(255,255,255,. 1)|” градиент_hover_colors=”rgba(255, 255, 255, 0,25)|” Accent_color=”rgba(255,255,255,.8)” Accent_hover_color=”#ffffff” bevel_color=”” border_width=”2px” shadow=”no” icon=”” icon_position=”left” icon_divider=”yes” modal=”” animation_type =”fade” animation_direction=”up” animation_speed=”1″ Alignment=”center” class=”” id=””] КУПИТЬ AVADA СЕЙЧАС![/button][/fullwidth]
1)|” градиент_hover_colors=”rgba(255, 255, 255, 0,25)|” Accent_color=”rgba(255,255,255,.8)” Accent_hover_color=”#ffffff” bevel_color=”” border_width=”2px” shadow=”no” icon=”” icon_position=”left” icon_divider=”yes” modal=”” animation_type =”fade” animation_direction=”up” animation_speed=”1″ Alignment=”center” class=”” id=””] КУПИТЬ AVADA СЕЙЧАС![/button][/fullwidth]
Основные туристические карты Санкт-Петербурга (PDF и JPG)
В этой статье я сделал подборку официальных туристических карт Санкт-Петербурга, которые вы можете скачать и распечатать. Эти карты позволят вам перемещаться по городу и его окрестностям: основным туристическим достопримечательностям, памятникам, дворцам или транспорту (метро, автобус, троллейбус или трамвай).
Я расскажу о…
- 1. Туристическая карта центра Санкт-Петербурга (JPG высокого разрешения)
- 2. Туристическая карта пригородов Санкт-Петербурга (большое разрешение JPG)
- 3.
 Туристическая карта Ленинградской области (большое разрешение PDF)
Туристическая карта Ленинградской области (большое разрешение PDF) - 4. Карта Санкт-Петербургского метрополитена (большое разрешение JPG)
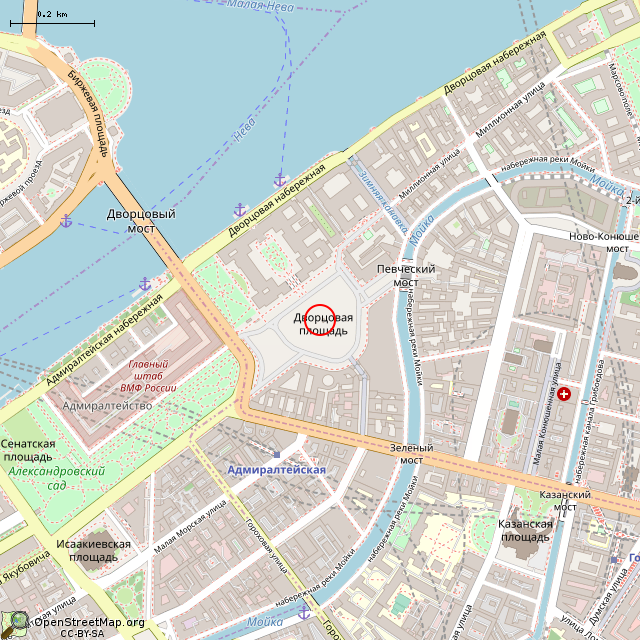
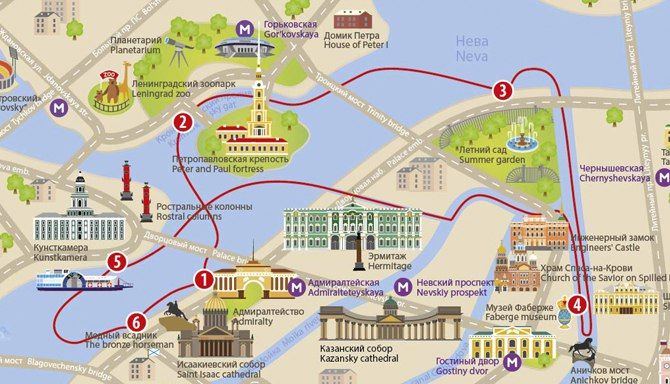
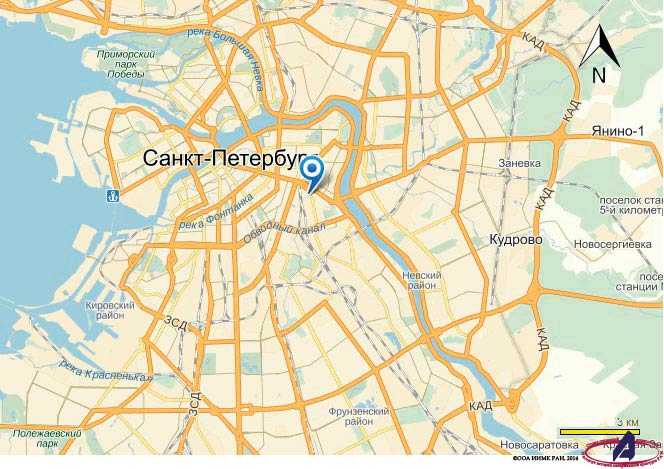
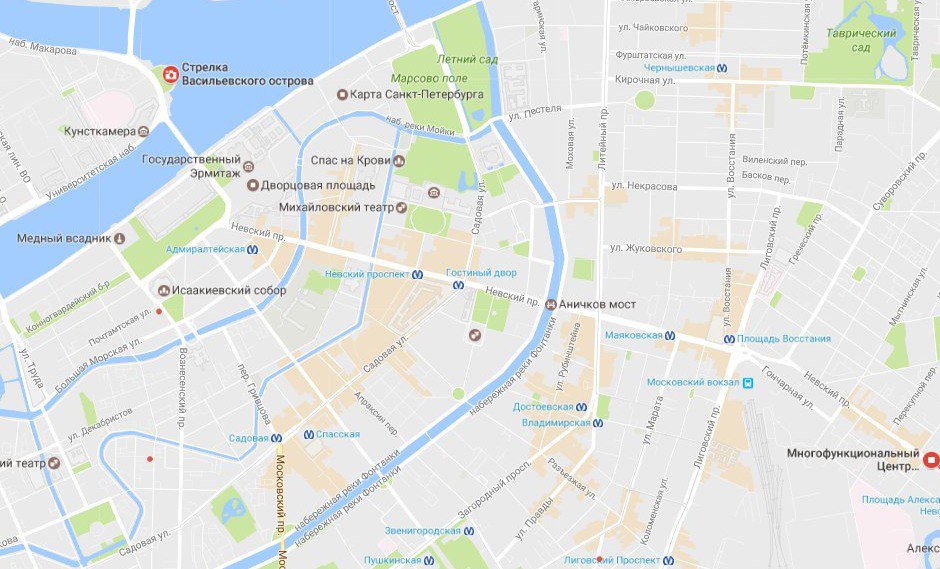
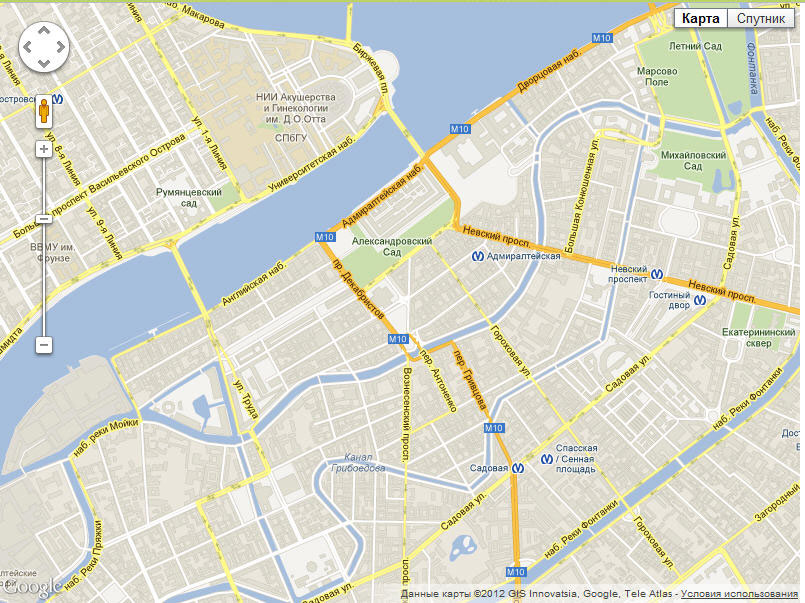
1 Туристическая карта центра Санкт-Петербурга (JPG высокого разрешения)
Официальная туристическая карта города подготовлена туристической компанией «Санкт-Петербург в вашем темпе». Скачать его можно бесплатно на сайте туристической информации Санкт-Петербурга (JPG). Вы также можете получить его бесплатно в любом из офисов туристической информации в городе.
С помощью этой карты вы можете легко исследовать центр города пешком или по различным троллейбусным, трамвайным и автобусным маршрутам Санкт-Петербурга. Вы можете легко добраться до Эрмитажа, Мариинского театра, Петропавловской крепости или Московского вокзала. Расположение офисов туристической информации в городе также указано на карте.
Скачать карту центра Санкт-Петербурга (4,5 Мб)
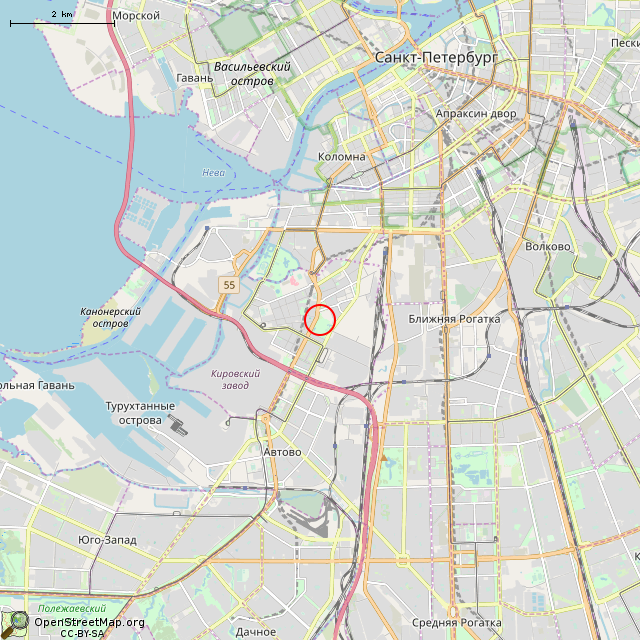
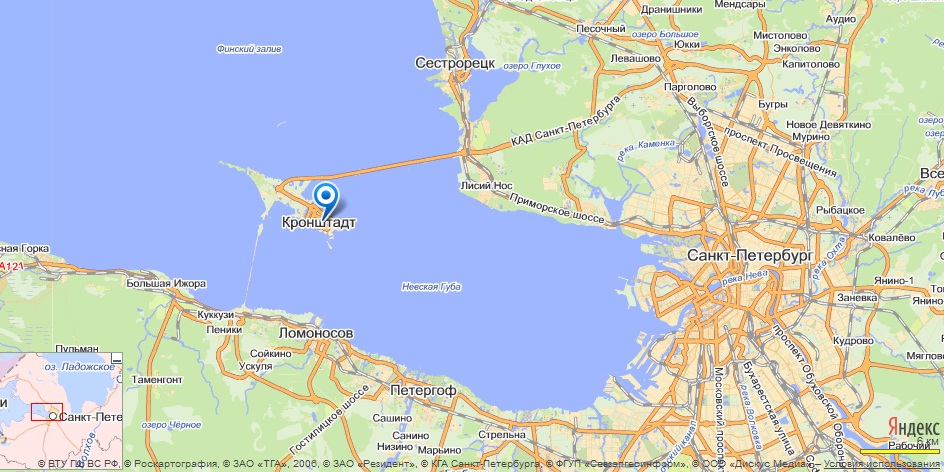
2. Туристическая карта пригородов Санкт-Петербурга (большое разрешение JPG)
Некоторые частые вопросы, которые туристы задают по прибытии в Санкт-Петербург: Как мне добраться до Петергофа? Как добраться до Екатерининского дворца в Пушкине (Царском селе)? Как добраться до Павловска, Гатчины или Ломоносова (Ораниенбаума)? Как добраться до Выборга или Кронштадта?
Карта пригородов Санкт-Петербурга (JPG) содержит информацию о транспортных средствах, проходящих через пригороды города.
Скачать карту пригородов Санкт-Петербурга (4 Мб)
3. Туристическая карта Ленинградской области (PDF с большим разрешением)
Санкт-Петербург является административным центром Ленинградской области, граничащей с Эстонией, Финляндией и Карельской, Псковской, Вологодской и Новгородской областями.
Карта Ленинградской области (PDF) подскажет, как передвигаться по области. Например, на поезде «Аллегро» из Санкт-Петербурга в Финляндию можно добраться за 3 часа, на поезде «Ласточка» — в Великий Новгород за 4 часа, а на «Балтийском экспрессе» — в Таллинн.
Скачать карту Ленинградской области (1,2 Мб)
4. Карта метро Санкт-Петербурга (JPG высокого разрешения)
Еще одна важная карта — метро Санкт-Петербурга, которую можно скачать с официального сайта метрополитена (JPG).
Скачать карту метро Санкт-Петербурга (0,6 Мб)
Напоследок также рекомендую пользоваться мобильными приложениями Яндекс Карты и Google Карты, для чего удобно иметь российскую симку.




 Из Екатеринбурга можно добраться на трамвае (№ 8, 13,15, 23, 32, «А») по маршруту «40 лет ВЛКСМ», остановка «Каменные палатки».
Из Екатеринбурга можно добраться на трамвае (№ 8, 13,15, 23, 32, «А») по маршруту «40 лет ВЛКСМ», остановка «Каменные палатки».
 Туристическая карта Ленинградской области (большое разрешение PDF)
Туристическая карта Ленинградской области (большое разрешение PDF)