Список браузеров — это… Что такое Список браузеров?
 Графическая временная шкала, представляющая разработку вариаций веб-браузеров
Графическая временная шкала, представляющая разработку вариаций веб-браузеровИсторические
Исторически важные браузеры
В порядке выпуска:
Ранние браузеры
- Act
- AMosaic
- Arena
- Cello
- Crystal Atari Browser (CAB)
- CyberDog
- Express
- Grail
- IBM Web Explorer
- MacWeb
- MidasWWW
- MMM
- NetShark
- Oracle PowerBrowser
- Peru
- Qweb
- WebRouser
Графические
Браузеры на движке Trident
Проприетарный движок вывода веб-страниц Trident разработан Microsoft для использования в их браузере Internet Explorer.
- Internet Explorer
- Arlington Kiosk Browser
- AM Browser (прежде известный как Crazy Browser)
- AOL Explorer
- Avant Browser
- Browzar
- Lunascape
- MaxBrowser
- Maxthon 1, Maxthon 2 (прежде известный как
- SlimBrowser
- NetCaptor
- Netscape Browser (использует как Gecko, так и Trident)
- Многие другие оболочки Internet Explorer
- Yahoo! Браузер (или товарищеские браузеры напр. «Verizon Yahoo! Browser»; «BT Yahoo! Browser» и т. д.)
- iRider
- NeoPlanet
- Smart Bro
- Nano Browser
- FastIE
- Acoo browser
Браузеры на движке Presto
Движок вывода веб-страниц с закрытым кодом Presto разработан Opera Software.
Браузеры на движке Gecko
Движок вывода веб-страниц с открытым кодом Gecko разработан Mozilla Foundation.
Браузеры на движках KHTML и WebKit
KHTML — движок вывода веб-страниц с открытым кодом, разработанный в рамках KDE. WebKit — форк с открытым кодом, который разрабатывается Apple Inc., Google Inc., командой разработчиков KDE и другими.
Браузеры на Java
- ICE Browser
- Jazilla
- JxBrowser
- MozSwing
- Warrior
- WebRenderer
Специальные браузеры (ныне разрабатываемые)
Браузеры, созданные для улучшения специфической активности.
- BrailleSurf (Для отображения страниц в коде Брайля)
- Browsezilla (Для обнаружения содержимого для взрослых)
- Deck-It (WML просмотрщик | для разработчиков)
- Flock (Для упрощения ведения блогов, размещения фотографий в сети и чтения RSS)
- Ghostzilla (Скрывается внутри GUI для скрытия активности)
- Heatseek (Разработан чтобы скрыть активность по веб-ресурсам для взрослых посредством шифрования)
- Public Web Browser
Специальные браузеры (не разрабатываемые)
- Alis Tango (Для языков, не использующих латиницу)
- AOL (Для использования с его проприетарным intranet)
- Mathbrowser (Разработан чтобы помогать отображать математические уравнения в веб)
Другие браузеры
- 3B (3D браузер)
- Abaco (для Plan 9)
- Amaya — WYSIWYG редактор веб-страниц
- Arachne (DOS)
- Ariadna (AMSD Ariadna) (первый российский веб-браузер, разработка прекращена)
- AWeb
- Charon (для Inferno)
- Chimera (браузер) (не путать с Camino, который раньше использовал это название)
- Dillo
- Deepnet Explorer — Web + P2P + News Browser
- DeskBrowse
- Emacs/W3
- Espial Escape
- Frostzone Navigators
- Gazelle — новый браузер, разрабатываемый корпорацией Microsoft
- Gollum browser
- hv3[1] — использует tkhtml[2]
- IBrowse
- iCab
- Internet Explorer for Mac — не разрабатывается с 2005 года
- Kidz CD (веб-браузер для детей)
- Krozilo
- Links2 («Links» текстовый браузер, с графикой и добавленной поддержкой Javascript)
- Links-hacked (в некоторой степени «Elinks» текстовый браузер включающий графические улучшения, сделанные в Links2)
- Lunascape
- Mothra (for Plan 9)
- NetPositive
- NetSurf (Браузер с открытым кодом для RISC OS, Haiku и GTK+ написанный на Си)
- Nintendo DS Browser
- Off By One
- Offline Downloader
- Oiynsoft Explorer
- Oregano
- Planetweb браузер
- ProSyst mBrowser
- PlayStation Portable web browser
- Sleipnir
- SphereXPlorer (3D browser)
- SPIN (DOS)
- SuperBot (offline browser)
- VMS Mosaic (браузер для OpenVMS)
- Voyager
- Website Extractor
- Webster XL
- X-Smiles (экспериментальный)
- Fusion Media Explorer
- Layar (браузер дополненной реальности)
Мобильные браузеры
Текстовые браузеры
- Alynx
- ELinks (активная версия Links)
- Links (нет активности)
- Lynx
- Netrik
- w3m
- WebbIE
- DosLynx
См. также
Ссылки
academic.ru
Что такое браузер | Виды браузеров
 Браузер (от англ. Web browser) — это прикладное ПО, предназначенное для просмотра web-страниц, компьютерных файлов, каталогов и прочего. При помощи данного программного обеспечения можно управлять web–приложениями, просматривать содержимое web-документов и решать иные задачи. Многие браузеры применяются для обмена файлами с серверами File Transfer Protocol. Это протокол, созданный на архитектуре «client-server» и использующий разные виды соединений для трансляции команд и информации между клиентами и сервером.
Браузер (от англ. Web browser) — это прикладное ПО, предназначенное для просмотра web-страниц, компьютерных файлов, каталогов и прочего. При помощи данного программного обеспечения можно управлять web–приложениями, просматривать содержимое web-документов и решать иные задачи. Многие браузеры применяются для обмена файлами с серверами File Transfer Protocol. Это протокол, созданный на архитектуре «client-server» и использующий разные виды соединений для трансляции команд и информации между клиентами и сервером.
Браузеры также применяются для просмотра содержимого файлов в графических, аудио-видео и текстовых форматах. В Интернете они используются для запроса, обработки, управления и отображения содержимого web-сайтов. Для большинства пользователей вопрос, что такое браузер, является элементарным. Ведь это ПО является непременным атрибутом работы с Интернетом.
История
Первый браузер был создан в 1990-м году знаменитым английским ученым Тимоти Джоном Бернерсом-Ли. Он, совместно с бельгийским программистом Робертом Кайо, является основателем Интернета. Но первым широко распространенным браузером стал NCSA Mosaic. Он был создан Марком Андрессеном, Эриком Бином и другими учеными специально под ОС Microsoft Windows. Браузер имел графический интерфейс пользователя (GUI). Исходный код NCSA Mозаик стал основой для Netscape Навигатор. Данный браузер разрабатывался для различных ОС, в том числе для Windows, Mac OS (Macintosh Operating System), UNIX. Коммерческий успех Netscape подвиг корпорацию Microsoft на создание собственной разработки – Internet Explorer.
Особенности браузеров
Благодаря соперничеству между изготовителями ПО и стремительным и развитием сферы IT, возможности программного обеспечения постоянно совершенствуются. Несмотря на то, что разработчики разных браузеров опираются на разные технологические приемы, большинство производителей соблюдает международные нормы и придерживается рекомендаций World Wide Web Consortium. Эта организация разрабатывает единые принципы работы для Интернета.
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Opera
- Safari
В основном, браузеры распространяются бесплатно. Они могут поставляться либо в виде самостоятельного приложения, либо в составе комплектного ПО.
География распространения
Популярность разных браузеров различается в зависимости от стран и времени. Периодически производители то оказываются на вершине рейтинга, то уступают место конкурентам. Например, в России многие пользуются Опера и Mozilla Firefox. Эти браузеры зарекомендовали себя как надежное и качественное программное обеспечение. Но немало пользователей отдает предпочтение Chrome. Несколько лет назад его признавали самым популярным браузером в мире.
Что касается присутствия на рынке, то здесь сложилась несколько иная ситуация. Сайты и фирмы, занимающиеся веб-аналитикой, ежегодно предоставляют отчеты о сегменте охвата различного ПО. Согласно информации, предоставленной StatCounter и Net Applications, сегодня самую большую рыночную долю занимает Internet Explorer. На втором месте находится Mozilla Firefox.
cropas.by
Как работают браузеры — введение в безопасность веб-приложений / Edison corporate blog / Habr
Давайте начнем серию статей по безопасности веб-приложений с объяснением того, что делают браузеры и как именно они это делают. Поскольку большинство ваших клиентов будут взаимодействовать с вашим веб-приложением через браузеры, необходимо понимать основы функционирования этих замечательных программ.
Chrome и lynx
Браузер — это движок рендеринга. Его работа заключается в том, чтобы загрузить веб-страницу и представить её в понятном для человека виде.
Хоть это и почти преступное упрощение, но пока это все, что нам нужно знать на данный момент.
- Пользователь вводит адрес в строке ввода браузера.
- Браузер загружает «документ» по этому URL и отображает его.
Возможно, вы привыкли работать с одним из самых популярных браузеров, таких как Chrome, Firefox, Edge или Safari, но это не значит, что в мире нет других браузеров.
Например, lynx — это легкий текстовый браузер, работающий из командной строки. В основе lynx лежат те же самые принципы, которые вы найдете в любых других «мейнстримных» браузерах. Пользователь вводит веб-адрес (URL), браузер скачивает документ и отображает его — единственное отличие состоит в том, что lynx использует не движок графического рендеринга, а текстовый интерфейс, благодаря которому такие сайты, как Google, выглядят так:
Мы в целом имеем представление, что делает браузер, но давайте подробнее рассмотрим действия, которые эти гениальные приложения выполняют для нас.
Что делает браузер?
Короче говоря, работа браузера в основном состоит из
- Разрешение DNS
- HTTP-обмен
- Рендеринг
- Сброс и повтор
Разрешение DNS
Этот процесс помогает браузеру узнать, к какому серверу он должен подключиться, когда пользователь вводит URL. Браузер связывается с DNS-сервером и обнаруживает, что google.com соответствует набору цифр 216.58.207.110 — IP-адресу, к которому может подключиться браузер.
HTTP-обмен
Как только браузер определит, какой сервер будет обслуживать наш запрос, он установит с ним TCP-соединение и начнет HTTP-обмен. Это не что иное, как способ общения браузера с нужным ему сервером, а для сервера — способ отвечать на запросы браузера.
HTTP — это просто название самого популярного протокола для общения в сети, и браузеры в основном выбирают HTTP при общении с серверами. HTTP-обмен подразумевает, что клиент (наш браузер) отправляет запрос, а сервер присылает ответ.
Например, после того, как браузер успешно подключится к серверу, обслуживающему google.com, он отправит запрос, который выглядит следующим образом
GET / HTTP/1.1
Host: google.com
AcceptДавайте разберем запрос построчно:
- GET / HTTP/1.1: этой первой строкой браузер просит сервер извлечь документ из месторасположения /, добавляя затем, что остальная часть запроса будет происходить по протоколу HTTP/1.1 (а можно так же использовать версию 1.0 или 2)
- Host: google.com: это единственный HTTP-заголовок, обязательный для протокола HTTP/1.1. Поскольку сервер может обслуживать несколько доменов (google.com, google.co.uk и т. д.), Клиент здесь упоминает, что запрос был для этого конкретного хоста.
- Accept: */*: необязательный заголовок, в котором браузер сообщает серверу, что он примет любой ответ. Сервер может иметь ресурс, доступный в форматах JSON, XML или HTML, поэтому он может выбирать любой формат, который предпочитает
После того, как браузер, выступающий в роли клиента, завершит выполнение своего запроса, сервер отправит ответ. Вот как выглядит ответ:
HTTP/1.1 200 OK
Cache-Control: private, max-age=0
Content-Type: text/html; charset=ISO-8859-1
Server: gws
X-XSS-Protection: 1; mode=block
X-Frame-Options: SAMEORIGIN
Set-Cookie: NID=1234; expires=Fri, 18-Jan-2019 18:25:04 GMT; path=/; domain=.google.com; HttpOnly
<!doctype html><html">
...
...
</html>Воу, на этот раз довольно много информации, которую нужно переварить. Сервер сообщает нам, что запрос был выполнен успешно (200 OK) и добавляет к ответу несколько заголовков, из которых например, можно узнать, какой именно сервер обработал наш запрос (Server: gws), какова политика X-XSS-Protection этого ответа и так далее и тому подобное.
Прямо сейчас вам не нужно понимать каждую строку в ответе. Позже в этой серии публикации мы подробнее расскажем о протоколе HTTP, его заголовках и т. д.
На данный момент все, что вам нужно знать — это то, что клиент и сервер обмениваются информацией и что они делают это через HTTP-протокол.
Рендеринг
Последним по счёту, но не последним по значению идет процесс рендеринга. Насколько хорош браузер, если единственное, что он покажет пользователю, это список забавных символов?
<!doctype html><html">
...
...
</html>В теле ответа сервер включает представление запрашиваемого документа в соответствии с заголовком Content-Type. В нашем случае тип содержимого был установлен на text/html, поэтому мы ожидаем HTML-разметку в ответе — и именно ее мы и находим в теле документа.
Это как раз тот момент, где браузер действительно проявляет свои способности. Он считывает и анализирует HTML-код, загружает дополнительные ресурсы, включенные в разметку (например, там могут быть указаны для подгрузки JavaScript-файлы или CSS-документы) и представляет их пользователю как можно скорее.
Еще раз, конечным результатом должно стать то, что доступно для восприятия среднестатистического Васи.
Если вам нужно более детально объяснение того, что действительно происходит, когда мы нажимаем клавишу ввода в адресной строке браузера, я бы предложил прочитать статью «Что происходит, когда…», очень дотошную попытку объяснить механизмы, лежащие в основе этого процесса.
Поскольку это серия посвящена безопасности, я собираюсь дать подсказку о том, что мы только что узнали: злоумышленники легко зарабатывают на жизнь уязвимостями в части HTTP-обмена и рендеринга. Уязвимости, злонамеренные пользователи и прочие фантастические твари встречаются и в других местах, но более эффективный подход к обеспечению защиты именно на упомянутых уровнях уже позволяет вам добиваться успехов в улучшении вашего состояния безопасности.
Вендоры
4 самых популярных браузера принадлежат разным вендорам:
- Chrome от Google
- Firefox от Mozilla
- Сафари от Apple
- Edge от Microsoft
Помимо борьбы друг с другом, чтобы увеличить свое проникновение на рынок, поставщики также взаимодействуют друг с другом, чтобы улучшить веб-стандарты, которые являются своего рода «минимальными требованиями» для браузеров.
W3C является краеугольным камнем разработки стандартов, но браузеры нередко разрабатывают свои собственные функции, которые в конечном итоге превращаются в веб-стандарты, и безопасность тут не является исключением.
Например, в Chrome 51 были введены файлы cookie SameSite — функция, которая позволила веб-приложениям избавиться от определенного типа уязвимости, известной как CSRF (подробнее об этом позже). Другие производители решили, что это хорошая идея, и последовали ее примеру, что привело к тому, что подход SameSite стал веб-стандартом: на данный момент Safari является единственным крупным браузером без поддержки файлов cookie SameSite.
Это говорит нам о двух вещах:
- Похоже, что Safari недостаточно заботится о безопасности своих пользователей (шучу: файлы cookie SameSite будут доступны в Safari 12, который, возможно, уже был выпущен к моменту прочтения этой статьи)
- исправление уязвимости в одном браузере не означает, что все ваши пользователи в безопасности
Первый пункт — это выстрел в Safari (как я уже говорил, шучу!), а второй пункт действительно важен. При разработке веб-приложений нам нужно не только убедиться, что они выглядят одинаково в разных браузерах, но и обеспечить одинаковую защиту наших пользователей на разных платформах.
Ваша стратегия обеспечения безопасности в сети должна варьироваться в зависимости от того, какие возможности нам предоставляет вендор-поставщик браузера. В настоящее время большинство браузеров поддерживают один и тот же набор функций и редко отклоняются от своего общей дорожной карты, но случаи, подобные приведенному выше, все еще случаются, и это то, что мы должны учитывать при определении нашей стратегии безопасности.
В нашем случае, если мы решим, что будем нейтрализовывать атаки CSRF только с помощью файлов cookie SameSite, мы должны знать, что мы подвергаем риску наших пользователей Safari. И наши пользователи тоже должны это знать.
И последнее, но не менее важное: вы должны помнить, что вы можете решить, поддерживать ли версию браузера или нет: поддержка каждой версии браузера будет непрактичной (вспомните хпро Internet Explorer 6). Несмотря на это, уверенная поддержка нескольких последних версий основных браузеров — как правило, хорошее решение. Однако, если вы не планируете предоставлять защиту на какой-то определенной платформе, очень желательно, чтобы ваши пользователи об этом знали.
Совет для профи: вы никогда не должны поощрять своих пользователей использовать устаревшие браузеры или активно поддерживать их. Даже если вы приняли все необходимые меры предосторожности, другие веб-разработчики этого не сделали. Поощряйте пользователей использовать последнюю поддерживаемую версию одного из основных браузеров.
Вендор или стандартный баг?
Тот факт, что обычный пользователь обращается к нашему приложению благодаря помощи стороннего клиентского программного обеспечения (браузера), добавляет еще один уровень, усложняющий путь к удобному и безопасному просмотру веб-страниц: сам браузер может быть источником уязвимости безопасности.
Вендоры, как правило, предоставляют вознаграждения (также известные как баг-баунти) исследователям безопасности, которые могут искать уязвимость в самом браузере. Эти ошибки связаны не с вашим веб-приложением, а с тем, как браузер самостоятельно управляет безопасностью.
Например, программа поощрений Chrome позволяет исследователям безопасности обращаться к команде безопасности Chrome, чтобы сообщить об обнаруженных ими уязвимостях. Если факт наличия уязвимости подтвердится, будет выпущено исправление и, как правило, опубликовано уведомление о безопасности, а исследователь получит (обычно финансовое) вознаграждение от программы.
Такие компании, как Google, инвестируют достаточно солидный капитал в свои программы Bug Bounty, поскольку это позволяет компаниям привлекать множество исследователей, обещая им финансовую выгоду в случае обнаружения ими каких-либо проблем с тестируемым программным обеспечением.
В программе Bug Bounty выигрывают все: поставщику удается повысить безопасность своего программного обеспечения, а исследователям платят за их находки. Мы обсудим эти программы позже, так как я считаю, что инициативы Bug Bounty заслуживают отдельного раздела в ландшафте аспектов безопасности.
Джейк Арчибальд (Jake Archibald) — разработчик-«адвокат» в Google, который обнаружил уязвимость, затрагивающую несколько браузеров. Он задокументировал свои усилия по ее обнаружению, процесс обращения к различным вендорам, затронутым уязвимостью, и реакцию представителей вендоров в интересном блог-посте, который я рекомендую вам прочитать.
Браузер для разработчиков
К настоящему времени мы должны были понять очень простую, но довольно важную концепцию: браузеры — это всего лишь HTTP-клиенты, созданные для «усредненного» интернет-пользователя.
Браузеры определенно более мощны, чем простой HTTP-клиент для какой-либо платформы (например, вспомните, что у NodeJS есть зависимость от ‘http’), но, в конце концов, они «просто» продукт естественной эволюции более простых HTTP-клиентов.
Что до разработчиков, нашим HTTP-клиентом, вероятно, является cURL от Daniel Stenberg, одна из самых популярных программ, которую веб-разработчики используют ежедневно. Она позволяет нам осуществлять HTTP-обмен на лету, отправляя HTTP-запрос из нашей командной строки:
$ curl -I localhost:8080
HTTP/1.1 200 OK
server: ecstatic-2.2.1
Content-Type: text/html
etag: "23724049-4096-"2018-07-20T11:20:35.526Z""
last-modified: Fri, 20 Jul 2018 11:20:35 GMT
cache-control: max-age=3600
Date: Fri, 20 Jul 2018 11:21:02 GMT
Connection: keep-aliveВ приведенном выше примере мы запросили документ по адресу localhost:8080/, и локальный сервер успешно на него ответил.
Вместо того, чтобы выгружать тело ответа в командную строку, мы использовали флаг -I, который сообщает cURL, что нас интересуют только заголовки ответа. Сделав еще шаг вперед, мы можем дать команду cURL выдавать немного больше информации, включая фактический запрос, который он выполняет, чтобы мы могли лучше изучить весь этот HTTP-обмен. Опция, которую мы должны использовать: -v (verbose, подробнее):
$ curl -I -v localhost:8080
* Rebuilt URL to: localhost:8080/
* Trying 127.0.0.1...
* Connected to localhost (127.0.0.1) port 8080 (#0)
> HEAD / HTTP/1.1
> Host: localhost:8080
> User-Agent: curl/7.47.0
> Accept: */*
>
< HTTP/1.1 200 OK
HTTP/1.1 200 OK
< server: ecstatic-2.2.1
server: ecstatic-2.2.1
< Content-Type: text/html
Content-Type: text/html
< etag: "23724049-4096-"2018-07-20T11:20:35.526Z""
etag: "23724049-4096-"2018-07-20T11:20:35.526Z""
< last-modified: Fri, 20 Jul 2018 11:20:35 GMT
last-modified: Fri, 20 Jul 2018 11:20:35 GMT
< cache-control: max-age=3600
cache-control: max-age=3600
< Date: Fri, 20 Jul 2018 11:25:55 GMT
Date: Fri, 20 Jul 2018 11:25:55 GMT
< Connection: keep-alive
Connection: keep-alive
<
* Connection #0 to host localhost left intactПримерно та же информация доступна в популярных браузерах посредством их DevTools.
Как мы уже видели, браузеры представляют собой не более чем сложные HTTP-клиенты. Конечно, они добавляют огромное количество функций (например, управление учетными данными, создание закладок, история и т. Д.), Но правда в том, что они были рождены как HTTP-клиенты для людей. Это важно, так как в большинстве случаев вам не нужен браузер для проверки безопасности вашего веб-приложения, когда вы можете просто «закурлить его» и посмотреть на ответ.
И последнее, что я хотел бы отметить: браузером может быть все, что угодно. Если у вас есть мобильное приложение, которое использует API-интерфейсы по протоколу HTTP, то такое приложение является вашим браузером — оно просто настроено вами по индивидуальному заказу, которое распознает только определенный тип HTTP-ответов (из вашего собственного API).
Погружение в протокол HTTP
Как мы уже упоминали, что собираемся наиболее подробно осветить фазы HTTP-обмена и рендеринга, поскольку именно они предоставляют наибольшее количество векторов атак для злоумышленников.
В следующей статье мы более подробно рассмотрим протокол HTTP и попытаемся понять, какие меры мы должны предпринять для обеспечения безопасности HTTP-обмена.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой веб-сайтов для крупных заказчиков, а так же веб-разработкой на C# и .NET.
habr.com
Конспект урока по теме «Использование графических браузеров FastStone Image Viewer, IrfanView, XnView, FireGraphic. Простейшие операции с изображениями средствами графического браузера. Преобразование формата изображений»
Урок 4
Тема: Использование графических браузеров FastStone Image Viewer, IrfanView, XnView, FireGraphic. Простейшие операции с изображениями средствами графического браузера. Преобразование формата изображений
Целии урока:
сформировать понятие графических браузеров FastStone Image Viewer, IrfanView, XnView, FireGraphic; изучить и показать особенности использования графических браузеров; научить простейшим операции с изображениями средствами графического браузера; развить представления о преобразовании формата изображений;
формировать интерес к учению; развивать познавательные интересы, творческие способности;
прививать исследовательские навыки;
воспитание активности учащихся; обеспечение сознательного усвоения материала.
Ход урока:
Оргмомент
II. Актуализация знаний
1. С какими графическими редакторами вам приходилось работать?
2. К какому типу (растровый или векторный) можно отнести каждый из известных вам графических редакторов?
3.Какой тип графического редактора (растровый или векторный) вы выберете для ретуширования сканированной фотографии?
4. Какой тип графического редактора (растровый или векторный) вы выберете для разработки символов нового шрифта, учитывая, что шрифт должен масштабироваться без потерь качества изображения?
III. Новая тема
Windows снабжена достаточно большим количеством возможностей по просмотру файлов различных форматов: графических, текстовых или мультимедийных. Однако, как это часто оказывается, встроенных программ просмотра — «вьюверов» и «плейеров» — зачастую оказывается недостаточно. Какие-то файлы они просто «не берут», а другие «берут», но не так, как хотелось бы.
Вьювер — это программ-просмотрщик графических файлов, то есть та программа, которая откроет любую картинку или анимацию на нашем компьютере.
Основные возможности.
Начав c этих простейших возможностей просмотра файлов, со временем многие из программ-вьюверов обросли дополнительными опциями и по своей функциональности вплотную приблизились к файловым менеджерам. Расширился список поддерживаемых форматов, появилась поддержка цифровых камер. Однако далеко не все пользователи остались довольны такой «эволюцией». Новые версии приложений стали занимать гораздо больше ресурсов, замедляя работу системы. Кроме этого, некоторые функции современных вьюверов, например, работа с пишущими приводами, могут вообще оказаться практически невостребованными.
Быстродействие. Быстродействие должно быть максимальным. Это правило справедливо для всех программ, но в особенности для вспомогательных. Не прав тот разработчик вьювера, который не следит за каждым байтом и не ищет новых способов оптимизации кода своего продукта. Приятно же листать изображения весом в 10 мб. с минимальным временем открытия.
Возможность распознавания и конвертирования большего числа форматов. Очень хорошо, если Ваш вьювер быстрее всех открывает .jpg и .bmp, но это не значит, что он Вам будет приятно испытать затруднения в чтении других, менее распространенных форматов. С конвертированием (сохранением из формата в формат) дела обстоят также. Согласитесь, не очень удобно выходить из программы, запускать Photoshop, чтобы сохранить тяжеловеса-bmp в .gif пригодный, для размещения в интернете.
Масштабирование и поворот. Очень важные компоненты. Наличие наиболее совершенного алгоритма масштабирования изображений крайне необходимо для вьювера, который претендует называться удобным. А возможность сохранять так же повернутое изображение сэкономит Вам уйму времени.
Работа с Flash. Почему бы не встроить в просмотрщик собственный флэш-проигрыватель более совершенный, чем распространенный Flash player? Опять же для пользователя это экономия времени.
Дополнительные функции. Такие незначительные моменты, как информация о файле, возможность сохранения изображения как фон рабочего стола, поддержка скинов, полноэкранный режим, слайд-шоу и многое другое. Удобство, как известно, складывается из мелочей.
В заключение хочется сказать, что такие навороты, как изменение контрастности, резкости и цветовой гаммы давайте оставим Photoshop’у.
И главное. Не столь важно каким вьювером вы открываете изображение, важны положительные эмоции с ним (с изображением) связанные. Хороший просмотрщик никогда их у Вас не украдет.
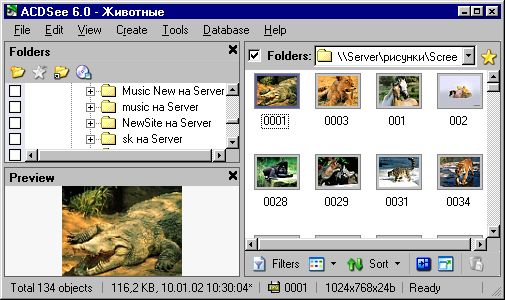
ACDSee
При появлении эта программа произвела настоящую революцию в работе с графикой. Самая удобная, самая умелая, самая быстрая и компактная! — каких только комплиментов она не удостаивалась тогда…
Времена меняются — и сегодня эта изрядно подорожавшая и располневшая программа уже явно не лидирует по своим способностям, хотя «подсевшие» на ACDSee пользователи по-прежнему спешат установить на компьютер каждую ее новую версию…
Не будем кривить душой — для простого пользователя способностей программы все равно хватит с избытком. ACDSee обеспечивает возможность быстрого просмотра более 50 форматов файлов (ANI, ART, ARJ, BMP, CAB,CUR, DCX, DJV, EMF, EPS, FPX, GIF, GZ, ICN, ICO, IFF, JPEG, JPG, KDC, LDF, LHA, LWF, MAG, PBM, PCD, PCX, PGM, PIC, PCT, PDF, PIX, PNG, PPM, PS, PSD, PSP, RAR, RAS, RSB, SGI, TAR, TGA. TGZ, TIFF, WMF, XBM, XPM, UU, ZIP, AVI, MID, MOV, МРЗ, MPG, WAV).

Чтобы просмотреть картинку с помощью ASDSee, вам достаточно просто «запустить» графический файл через любой файловый менеджер Windows, либо выбрать в контекстном меню этого файла пункт View With ACDSee. Есть и другой вариант работы с ACDSee — с помощью ее собственной оболочки ACDSee Browser.
Просматривать картинку можно как в режиме полного экрана, так и в нескольких режимах — полноэкранном, уменьшенном, увеличенном, в режиме реального размера. Можно запустить режим просмотра «слайдшоу» (автоматическую смену картинок на экране через определенные промежутки времени), распечатать нужную картинку или поместить ее в виде «обоев» на Рабочий стол, а также выполнить множество других полезных операций. Кстати — все эти операции можно выполнять и через контекстное меню картинки в режиме полноэкранного просмотра (остальные программы этого делать не умеют). Полезное новшество последних версий программы — возможность конвертации картинок из одного формата в другой (например, из jpg в tiff). При желании каталог ваших картинок можно сохранить в виде HTML-документа с их уменьшенными копиями (Thumbnails).
В состав ACDSee PowerPack включены дополнительные модули:
FotoCanvas — простой графический редактор.
FotoAngelo — программа для создания слайдшоу и скринсейверов из вашей коллекции картинок.
В состав ACDSee PowerPack Suite, кроме того, входят:
PicaView — модуль просмотра для Проводника Windows.
FotoVac — программа для извлечения картинок из групп новостей Интернет.
ImageFox — модуль быстрого просмотра картинок через меню Open/Save популярных программ Windows.
Все многочисленные достоинства ACDSee, к сожалению, не перевешивают одного недостатка программы: ее условно-бесплатный вариант рассчитан не больше чем на 30 дней бесплатного пользования, а регистрация стоит денег (которые, как мы уже поняли, и заплатить-то невозможно, поскольку кредитные карточки в нашей стране отнюдь не так распространены, как на Западе)
IrfanView
Впрочем, западные пользователи тоже предпочитают бесплатные программы платным — даже в том случае, если при этом теряется энная доля функциональности. Именно поэтому умелый, но дорогой ACDSee потихоньку уступает пальму первенства бесплатному вьюверу IrfanView (http:// www.irfanview.com). Правда, недооценивать возможности последней программы было бы неразумно: irfanView уверенно справляется с файлами более 70 форматов (A1F, ANI, AU, SND, AVI, BMP, DIB, CAM, CLP, CPT CUR, DAT, DCM, ACR, DCX, DJVU, EMF, EPS, FLI, FLC, FPX, G3, GIF, ICL, EXE, DLL, ICO, IFF, LBM, IMG, JPG, JPEG, KDC, LDF, LWF, Mac PICT, MED, MID, RMI, MOV, MP3, MPG, MPEG, NLM, NOL, NGG, GSM, PBM, PCX, PCD, PGM, PNG, PPM, PSD, PSP, QTIF, RAS, SUN, RA, RLE, SFF, SFW, SGI, RGB, SWF, TGA, TIF, TIFF, WAV, WBMP, WMF, XBM, XPM)… Как видите, поддерживается не только графика, но и мультимедийные файлы (правда, тут программа несколько хитрит, перекладывая функции воспроизведения на плечи стандартных программ Windows)! Просматривать изображения вы по-прежнему сможете в трех режимах — полноэкранном, оконном и в виде «иконок» (Thumbnails). Что же касается режимов конвертирования изображений из одного типа в другое, то эта функция реализована не в самой программе, а в специальном пакете дополнений (plug-ins), которые вы также можете загрузить с сайта разработчика совершенно бесплатно.
Помимо просмотра, IrfanView снабжает пользователя простыми средствами обработки изображения. Конечно, тягаться с Photoshop эта 500-килобайтная программка не в состоянии, но десяток простых инструментов и спецэффектов (включая регулировку резкости, возможность поворота изображения, изменения размеров, простых операций с цветовой гаммой) позволит быстро подготовить полученную со сканера картинку для размещения на Web-странице. Или отправить ее по e-mail знакомому, пользуясь той же IrfanView.
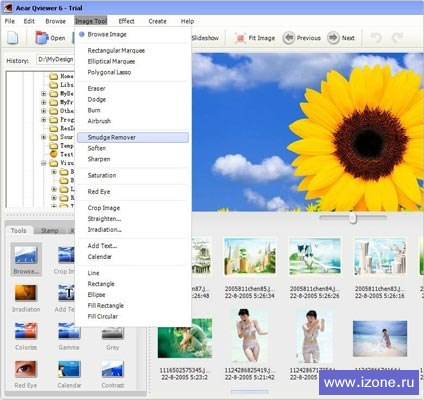
QViewer Free 6.9
В принципе, очень неплохой аналог коммерческого ACDSee. В программе есть практически всё: вьювер с внушительными возможностями, а также встроенный фото-редактор, в котором также имеется богатый арсенал для обработки изображений.
К примеру, с редактором вы с легкостью сможете изменить цвет, удалить мусор, усилить резкость – в общем, программа поможет полностью откорректировать ваши фотографии. К тому же есть возможность манипулировать элементами изображения, а также украсить картинку с помощью разнообразных эффектов. Также присутствуют в программе мощный календарь (которым, правда, не так уж и часто пользуются) и, что намного важнее, система каталогизации фотографий.
Интерфейс QViewer Free выполнен в стиле MacOS X, благодаря чему выгодно отличается от своих конкурентов, которые в данном вопросе предпочитают подстраиваться под Windows.
Однако есть существенные недостатки. Так, с этой программой вы не сможете просмотреть группу изображений в полноэкранном виде, разве что только в слайд-шоу. К сожалению, переход по просматриваемым картинкам с помощью Pg Up/Pg Down здесь не предусмотрен, что, безусловно, огорчает, особенно, учитывая то, что многие пользователи регулярно показывают свои фотографии знакомым. Однако всё бы ничего, если бы подобные ограничения не были наложены на редактирование изображений, при котором корректору просто необходимо видеть все детали картинки. Тем не менее, в QViewer Free возможно редактирование фотографий только в режиме уменьшенных копий, соответственно, вы вполне сможете пропустить мелкие детали изображения, накладывая какие-либо эффекты, из-за чего картинка, естественно, не приобретёт той привлекательности, которую могла бы, а то и вовсе будет напрочь испорчена.
В общем, хоть QViewer Free имеет определённые преимущества перед конкурентами, но явные огрехи пока не позволяют программе хотя бы приблизиться по уровню удобности/функциональности к лидерам.
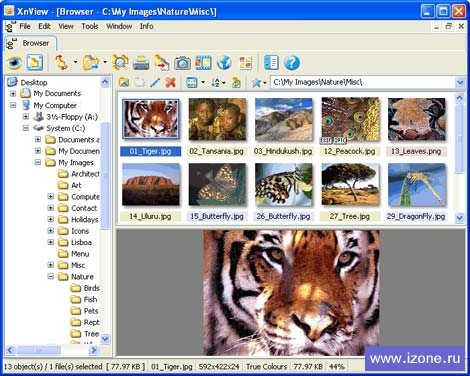
XnView 1.93.6
Итак, чем отличается XnView от других программ для просмотра графики? Основное отличие – поддержка огромнейшего количества форматов файлов, а именно 400-т, при этом утилита может сохранять отредактированные изображения в 40 форматах.
У программы также имеются самые разнообразные эффекты и неплохой фото-корректор для исправления распространённых ошибок цифровых фотоснимков. Кроме того, с помощью этой программы вы сможете сделать HTML-фотоальбомы и скриншоты.
Интерфейс XnView отличается гибкостью, так что вы его сможете настроить именно так, как нужно вам. Хотя, в принципе, это даже не обязательно, так как интерфейс у программы изначально довольно удобен, несмотря на обилие функций, включающих в себя как непосредственно просмотр изображений, так и их редактирование. В программе имеется удобная опция автоматического редактирования картинок по заданным параметрам, благодаря которой вы сможете сэкономить уйму времени, которое тратите на простейшие изменения фотографий. Для этого нужно потратить пару минут, чтобы задать необходимые параметры редактирования и выбрать картинки, которые программа самостоятельно обработает.

Пожалуй, единственное, что немного напрягает — это медлительность утилиты (насчет медлительности — это спорный вопрос — прим. редактора). Однако один из самых мощных редакторов изображений, Photoshop, не намного быстрее работает, а загружается ещё медленнее. Поэтому, думаю, XnView можно смело использовать в качестве домашнего проссмотрщика и редактора изображений.
Picasa — бесплатная программа для работы с цифровыми фотографиями, созданная компанией Lifescape в 2002[1]. Название «Picasa» является игрой слов: соединением имени испанского художника Пабло Пикассо, фразы «мой дом» (исп. mi casa) и «фотка», «картинка» (англ. pic)[2]. 13 июня 2004 года Picasa была приобретена компанией Google. Picasa интегрирована с фотохостингом англ. Picasa Web Albums (веб-альбомы Picasa), а также Blogger, Gmail, YouTube, Google Earth[источник не указан 836 дней] и Google Plus. Проект закрыт с 1 мая 2016 года[3].
Возможности
Автоматическая индексация фотографий на жёстком диске компьютера.
Просмотр фотографий в обычном и полноэкранном режимах, в том числе в виде слайд-шоу.
Геотегинг: Picasa может записывать координаты в метаданные EXIF. С версии 3.5 для этого уже не нужен установленныйGoogle Earth.
Редактирование фотографий, включая ретуширование, кадрирование и выравнивание
Применение к фотографиям различных эффектов, в том числе коррекция эффекта красных глаз.
Присвоение фотографиям ярлыков и ключевых слов (в том числе на основе технологи распознавания лиц).
Распечатка фотографий.
Создание коллажей фотографий.
Отправка фотографий по электронной почте и публикация их в блогах.
Создание на основе фотографий экранных заставок и компакт-дисков со слайд-шоу из фотографий.
При редактировании изображения сохраняет его оригинал в скрытой папке, папки нахождения редактируемого файла.
Недостатки
Иногда проблемы с отображением альфа-канала в PNG.
Нельзя создавать внутри альбомов другие альбомы (так называемые «вложенные»).
По умолчанию сортирует картинки не по имени файла, как это делают файловые менеджеры.
Не отображает многостраничные TIFF-файлы.
Неудобно менять размеры изображений (только через экспорт в другую папку).
Закрепление темы
К занятию прилагается презентация (Презентация), в которой использованы материалы Единой коллекции цифровых образовательных ресурсов
Ответы на Контрольные вопросы
Определение программ-проссмотрщиков
Функции вьюверов
Достоинства и недостатки.
Назначение ACDSee, функции.
Дополнительные возможности ACDSee.
Аналоги и их описание.
Подведение итогов урока
Дом задание
infourok.ru
История браузеров: развитие, становление и войны
Первый браузер появился чуть более двадцати лет назад. Но за эти два десятилетия браузеры успели превратиться из, в общем-то простеньких приложений, в многофункциональные программы для работы в Интернет. Мы полагаем, что каждому пользователю браузеров, стоит знать: как это было.
История браузеров началась более двадцати лет назад, когда автор концепции WEB и создатель первого в мире веб-сайта Тим Бернерс-Ли выпустил текстовый браузер под названием WorldWideWeb. Браузер работал в популярной в то время операционной системе NextStep, разрабатываемой компанией Next Стива Джобса. У Тима Бернеса-Ли нашлись последователи, которые начали разрабатывать свои собственными текстовые браузеры. Но широкое распространение Интернета началось с момента появления браузеров с графическим интерфейсом.
Самым первым браузером с графическим интерфейсом стал NCSA Mosaic. Со временем его развитие было прекращено, однако авторы открыли исходный код программы, что позволило разработчикам компаний Netscape и Microsoft создать свои браузеры на основе исходных кодов Mosaic.
Тогда Ящер породил любимца, и носил он число четыре. И любимец служил Колдуну хорошо. Но кое-кто говорил, что он вырос слишком жирным.
Много лет прошло, и Синий произвёл больше Проводников по Паутине. И одного из них он установил на рабочий стол Колдуна; так, чтобы ни один человек не смог найти Ящера. И план сработал хорошо.
И Ящер заволновался и ослаб от этого, и лишь немногие не отвели своих глаз от старого Ящера и остались верными его наследию.
из Книги Mozilla
Первым появился Netscape Navigator, в котором были устранены практически все недостатки Mosaic. Более того, Netscape сумела портировать браузер сразу на три платформы:
Отмечу, что под Linux браузер не был портирован по одной простой причине: операционной системы Linux в то время не существовало.
Netscape Navigator стал чрезвычайно популярен. Компания стала получать большую прибыль и постепенно росла, вкладывая все больше средств в разработку браузера. Успех Netscape Navigator и подтолкнул Microsoft выпустить свой Internet Explorer. Какое-то время браузеры конкурировали честно, пока все падающая доля Internet Explorer не заставила Microsoft прибегнуть к иным методам завоевания рынка.
Речь идет о включении Internet Explorer в операционную систему Windows 95. Сразу после выпуска в ОС не был встроен браузер. Он появился позднее, вместе с обновлением, получившим название Windows 95 OSR2. Это был Internet Explorer 3.0. Появление браузера, встроенного операционную систему значительно изменило расклад сил. Netscape Navigator стал стремительно терять популярность, поскольку пользователи Windows не искали другого браузера, вместо встроенного. Поэтому, вместе с ростом популярности Windows, росла популярность Internet Explorer.
Кроме того, хотя Netscape Navigator был бесплатным для домашних пользователей, корпорациям приходилось покупать его за 99 долларов. Internet Explorer был доступен бесплатно, что, естественно, сделало его чрезвычайно популярным. Internet Explorer и стал тем «любимцем Ящера», что служил Колдуну и был слишком жирным.
Есть и еще один принципиальный момент. Когда IE только появился, он не поддерживал фреймы, а потому вебмастера, создающие сайты, настраивали их таким образом, что при получении UserAgent Internet Explorer, сервер отдавал страницу без фреймов. Потом IE научился работе с фреймами, но вебмастера не спешили перенастраивать сервера. IE пришлось маскироваться под Netscape Navigator, сообщая, что он совсем не IE, а Mozilla.
Почему Mozilla? Дело в том, что Moziila — это внутреннее имя браузера Netscape Navigator, обозначающее Mosaic Killer (убийца Mosaic). Название показалось сотрудникам фирмы слишком вызывающим, а потому так и не вышло на публику. Впрочем, позднее название возродилось в потомке Navigator.
Intetnet Explorer сделал свое «черное дело». Став монополистом рынка, этот браузер заставил всех вебмастеров создавать страницы специально под него. При этом в Microsoft не слишком заботились о соблюдении стандартов Веба, что привело к уродской ситуации: сайты создавались не по стандартам, а по тому, как решили реализовать ту или иную функцию в Microsoft.
В таком состоянии браузер Internet Explorer дожил до своего апогея — Internet Explorer 6, вышедшего за несколько недель до выпуска Windows XP. Но тут началась вторая браузерная война.
Mozilla наносит ответный удар
И Маммон в его тьме увидел страну великой птицы. Испуганный, с застывшим сердцем он наблюдал, как бежит через землю людей огонь подобный лисе. Лиса была наследницей великого Зверя, и это отнимало власть Маммона.
из Книги Mozilla, 8:11
Умирающая компания Netscape была куплена корпорацией AOL, которая продолжила традицию NCSA, выпустившей исходные коды Mosaic в свободный доступ, и сделала тоже самое с кодами Navigator. Это действие и оказалось той самой бомбой замедленного действия, которая разрушила монополию Microsoft.
В 2000 году был выпущен Netscape Navigator 6, представляющий собой браузер с совершенно новым движком Gecko, который с самого момента своего создания был направлен на полную поддержку общепринятых веб-стандартов. Netscape Navigator 6 основывался на разработках проекта Mozilla Application Suite, многофункционального приложения, включающего в себя кроме собственно браузера, еще и почтовый клиент, календарь, IRC-клиент, HTML-редактор и средства веб-разработки.
Популярность Mozilla Suite оказалась выше, чем у основанной на ней Netscape Navigator, так что спустя несколько лет, AOL отказалась от развития браузера. Исходные коды были переданы проекту Mozilla Foundation.
Mozilla Foudation приняла решение о разделении Mozilla Suite на составляющие части. Получившийся браузер получил название Phoenix, в честь птицы Феникс, сгорающей и возрождающейся из пепла. Таким образом, разработчики хотели показать преемственность Phoenix по отношению к Netscape Navigator. Вскоре название браузера было изменено на Firebird (Жар-Птица), а затем на Firefox. Переименования связаны с тем, что два предыдущих названия уже использовались в качестве наименований программных продуктов у других производителей.
Mozilla Firefox: падение Империи
Маммон спал. Тем временем зверь возрождённый распространился по всей земле и число его стало легион. И объявили они о новых временах, и с коварством лисы принесли в жертву огню колосья. И построили они новый мир, как было провозвещено в священном тексте, и говорили о звере с детьми своими. Маммон пробудился, и смотри – он был никем, всего лишь последователем.
из Книги Mozilla, 11:9
Пока Netscape Navigator потихоньку угасал, в 1996 году появился браузер под названием Opera. Многие пользователи в России начали использовать этот браузер, потому что он был быстрее и легче Internet Explorer. Но популярность данного браузера долгое время сдерживала методика его распространения. Дело в том, что с самого своего появления Opera предлагалась своим пользователям по условно-бесплатной модели: в правом верхнем углу браузера находился рекламный блок, а если пользователь хотел его удалить, требовалось заплатить за это. Естественно, что при наличии бесплатных альтернатив мало кто желал использовать ПО с рекламой.
В 2005 году норвежские разработчики браузера поняли бесперспективность использования adware-модели и сделали браузер полностью бесплатным. Впрочем, бесплатным он стал лишь для части платформ. На ряде специализированных устройств (например, игровых приставках) Opera по-прежнему платная. Правда, поскольку она поставляется вместе с приставкой, то ее стоимость пользователю не видна.
В 2006 году на рынке браузеров для Windows появился еще один крупный игрок: компания Apple выпустила для ОС Windows свой браузер под названием Safari. Safari под Windows, так же как и его версия под Mac OS X работал на революционном движке WebKit. WebKit — это свободное ПО, созданное на основе HTML-движка популярной графической среды KDE — KHTML, являвшегося частью браузера Konquerror. В Apple значительно доработали движок и, в соответствии с лицензией, предоставили исходники всем желающим.
Необычность внешнего вида, современные технологии, находки в интерфейсе, бренд Apple — все это позволило браузеру обрести значительное количество поклонников. Вместе с тем, Safari для Windows не поддерживал расширения, что сразу отнимало у него большое количество очков.
Спустя два года, Google совершенно неожиданно для всех решил выйти на рынок браузеров. Он выпустил кроссплатформенный браузер с открытым исходным кодом, под названием Chrome, В браузере использовался уже знакомый нам движок WebKit. Google сообщила, что покажет пользователям: каким именно должен быть идеальный браузер.
В Google Chrome, впервые в истории браузеров, была использована технология изолированных процессов. Кроме того, пользователю впервые предлагался режим «инкогнито», позволяющий не оставлять никаких «следов» в браузере.
Наши дни
В настоящий момент пользователям доступно большое количество самых разнообразных браузеров, но наиболее популярными в нашей стране являются пять: Internet Explorer, Mozilla Firefox. Apple Safari, Google Chrome и Opera.
Каждый из них обладает неким базовым функционалом, который способен удовлетворить нетребовательного пользователя. В тоже время любой браузер имеет уникальные функции, присущие именно ему. Эти уникальные фукнции и являются причиной, по которой пользователи выбирают тот или иной браузер.
Хорошо, что времена монополии Internet Explorer закончились. Это пошло на пользу не только Вебу, который стал развиваться независимо от браузеров и строится по общепринятым стандартам, но и, в конечном счете, самому Internet Explorer. Возросшая конкуренция заставила программистов Microsoft потрудится над новыми версиями браузера. И если до сих пор он по ряду параметров и не догоняет своих конкурентов, то уж, во всяком случае, ушел очень далеко от одиозного Internet Explorer 6.
Эпоху Internet Explorer 6 можно считать законченной. Не так давно состоялись символические похороны этого браузера, на которые даже из Microsoft прислали прощальный венок.
Впереди нас ждет интересная эпоха, в которой разработчики браузеров будут конкурировать между собой за внимание и благосклонность пользователей. При этом конкуренция будет вестись не за счет монопольного положения или других внерыночных методов, а за счет улучшения существующих и внедрения новых функций. Пожелаем им удачи в их нелегком труде.
Что нас ждет завтра?
Редакция портала topbrowser.ru могла бы предложить своим читателям прогнозы по поводу того, что будет с браузерами завтра. Могла бы, но не будет. Гораздо интереснее следить за реальными событиями, разворачивающимися перед нами. Мы обещаем вам держать вас в курсе новостей мира браузеров. Оставайтесь с нами.topbrowser.ru
Проект:Информационные технологии/Списки/Список браузеров — Википедия
| Это — служебный список статей, созданный для координации работ по развитию темы. Данный шаблон не устанавливается на информационные списки и глоссарии. |
 Графическая временная шкала, представляющая разработку вариаций веб-браузеров
Графическая временная шкала, представляющая разработку вариаций веб-браузеровСодержание
- 1 Исторические
- 1.1 Исторически важные браузеры
- 1.2 Ранние браузеры
- 2 Графические
- 2.1 Браузеры на движке Trident
- 2.2 Браузеры на движке Presto
- 2.3 Браузеры на движке Gecko
- 2.4 Браузеры на движках KHTML и WebKit
- 2.5 Браузеры на Java
- 2.6 Специальные браузеры (ныне разрабатываемые)
- 2.7 Специальные браузеры (не разрабатываемые)
- 2.8 Другие браузеры
- 2.9 Мобильные браузеры
- 3 Текстовые браузеры
- 4 См. также
- 5 Ссылки
Исторически важные браузеры[править код]
В порядке выпуска:
- WorldWideWeb
- Lynx
- Mosaic
- Netscape Navigator и Netscape Communicator
- Internet Explorer (включает Internet Explorer for Mac)
- Opera
- Mozilla Suite
- Mozilla Firefox
- Safari (Apple Computer)
- Google Chrome
Ранние браузеры[править код]
- Act
- AMosaic
- Arena
- Cello
- Crystal Atari Browser (CAB)
- CyberDog
- Erwise
- Express
- Grail
- IBM Web Explorer
- MacWeb
- MidasWWW
- MMM
- NetShark
- Oracle PowerBrowser
- Peru
- Qweb
- ViolaWWW
- WebRouser
Браузеры на движке Trident[править код]
Проприетарный движок вывода веб-страниц Trident разработан Microsoft для использования в их браузере Internet Explorer.
- Internet Explorer
- AGIS Explorer
- Arlington Kiosk Browser
- AM Browser (прежде известный как Crazy Browser)
- AOL Explorer
- Avant Browser
- Browzar
- Lunascape
- MaxBrowser
- Maxthon 1, Maxthon 2 (прежде известный как MyIE2)
- SlimBrowser
- NetCaptor
- Netscape Browser (использует как Gecko, так и Trident)
- Многие другие оболочки Internet Explorer
- Yahoo! Браузер (или товарищеские браузеры напр. «Verizon Yahoo! Browser»; «BT Yahoo! Browser» и т. д.)
- iRider
- NeoPlanet
- Smart Bro
- Nano Browser
- FastIE
- Acoo browser
Браузеры на движке Presto[править код]
Движок вывода веб-страниц с закрытым кодом Presto разработан Opera Software.
- Opera (7.0 — 12.16)
- Nintendo DS Browser
- Nintendo DSi Browser
- Internet Channel
- Opera Mobile
- Opera Mini (используется в прокси-серверах перед отправкой страницы к устройству)
Браузеры на движке Gecko[править код]
Движок вывода веб-страниц с открытым кодом Gecko разработан Mozilla Foundation.
- Alefox
- Aphrodite
- BackArrow, который с 19 марта 2006 года активно не разрабатывается. (Базируется на Skipstone)
- Beonex Communicator
- Camino для Mac OS X (ранее Chimera)
- CompuServe
- Conkeror
- DocZilla, SGML браузер
- Epiphany, браузер по умолчанию в GNOME
- Flock (базируется на Firefox до версии 2.6, проект закрывается)
- Galeon, ранее бывший браузером по умолчанию в GNOME
- IceWeasel, свободное ответвление Firefox для Debian
- K-Meleon для Windows
- K-MeleonCCF для Windows (базируется на K-Meleon)
- K-Ninja для Windows (базируется на K-Meleon)
- Kazehakase, очень лёгкий GTK2 браузер для Linux
- Lunascape
- Madfox (базируется на Firefox)
- ManyOne
- Mozilla Application Suite
- Mozilla Firefox (ранее Firebird и Phoenix)
- Netscape Browser (использует как Gecko, так и Trident)
- Netscape Navigator (версия 6 и новее)
- Orca Browser
- Pale Moon (базируется на Firefox)
- Salamander
- SeaMonkey
- Skipstone
- Skyfire
- Torpark, переносной браузер для анонимного серфинга
- Nano Browser Gecko
Браузеры на движках KHTML и WebKit[править код]
KHTML — движок вывода веб-страниц с открытым кодом, разработанный в рамках KDE. WebKit — ответвление с открытым кодом, которое разрабатывается Apple Inc., Google Inc., командой разработчиков KDE и другими.
- ABrowse
- Arora
- Atlantis
- CoolNovo
- Coowon
- Chromium
- Comodo Dragon
- Dolphin Browser (для мобильных устройств)
- Dooble
- Epiphany, браузер по умолчанию в GNOME
- Flock (базируется на Chromium с версии 3.0)
- Google Chrome
- Iris Browser (Windows mobile)
- Konqueror
- Lunascape
- Maxthon 3 использует WebKit по умолчанию, но может автоматически или вручную переключаться на Trident без перезапуска программы
- Midori
- Плагин Poshuku для LeechCraft
- Net Positive (Только старые версии)
- Oiynsoft Web-Browser
- OmniWeb
- Opera (с версии 15.0)
- QtWeb
- QupZilla
- Rekonq
- RockMelt
- Safari
- Shiira
- SkyKruzer
- SunriseBrowser
- Swift
- SRWare Iron
- Web Browser for S60 (для мобильных устройств)
- WebPositive
- Амиго
- Яндекс.Браузер
Браузеры на Java[править код]
- HotJava (не разрабатывается)
- ICE Browser
- Jazilla
- JxBrowser
- MozSwing
- Warrior
- WebRenderer
Специальные браузеры (ныне разрабатываемые)[править код]
Браузеры, созданные для улучшения специфической активности.
- AGIS Explorer использует возможность просмотра сохраненных страниц в Off-Line, сохранение страниц на основе SQL Server Compact Edition.
- BrailleSurf (Для отображения страниц в коде Брайля)
- Browsezilla (Для обнаружения содержимого для взрослых)
- Deck-It (WML просмотрщик | для разработчиков)
- Flock (Для упрощения ведения блогов, размещения фотографий в сети и чтения RSS)
- Ghostzilla (Скрывается внутри GUI для скрытия активности)
- Heatseek (Разработан чтобы скрыть активность по веб-ресурсам для взрослых посредством шифрования)
- Public Web Browser
Специальные браузеры (не разрабатываемые)[править код]
- Alis Tango (Для языков, не использующих латиницу)
- AOL (Для использования с его проприетарным intranet)
- Mathbrowser (Разработан чтобы помогать отображать математические уравнения в веб)
Другие браузеры[править код]
- 3B (3D браузер)
- Abaco (для Plan 9)
- Amaya — WYSIWYG редактор веб-страниц
- Arachne (DOS)
- Ariadna (AMSD Ariadna) (первый российский веб-браузер, разработка прекращена)
- AWeb
- BrowseX
- Charon (для Inferno)
- Chimera (браузер) (не путать с Camino, который раньше использовал это название)
- Dillo
- Deepnet Explorer — Web + P2P + News Browser
- DeskBrowse
- Emacs/W3
- Espial Escape
- Frostzone Navigators
- Gazelle — новый браузер, разрабатываемый корпорацией Microsoft
- Gollum browser
- hv3[1] — использует tkhtml[2]
- IBrowse
- iCab
- Internet Explorer for Mac — не разрабатывается с 2005 года
- Kidz CD (веб-браузер для детей)
- Krozilo
- Links2 («Links» текстовый браузер, с графикой и добавленной поддержкой Javascript)
- Links-hacked (в некоторой степени «Elinks» текстовый браузер включающий графические улучшения, сделанные в Links2)
- Lunascape
- Mothra (for Plan 9)
- NetPositive
- NetSurf (Браузер с открытым кодом для RISC OS, Haiku и GTK+ написанный на Си)
- Nintendo DS Browser
- Off By One
- Offline Downloader
- Oiynsoft Explorer
- Oregano
- Planetweb браузер
- ProSyst mBrowser
- PlayStation Portable web browser
- Sleipnir
- SphereXPlorer (3D browser)
- SPIN (DOS)
- SuperBot (offline browser)
- VMS Mosaic (браузер для OpenVMS)
- Voyager
- Website Extractor
- Webster XL
- X-Smiles (экспериментальный)
- Fusion Media Explorer
- Layar (браузер дополненной реальности)
Мобильные браузеры[править код]
Основная статья: Мобильный браузер- Windows Mobile и Windows CE: Internet Explorer Mobile(проприетарный)
- Nokia: Nokia Series 40 Browser (проприетарный, на базе WebKit)и Web Browser for S60 (на базе WebKit)
- Apple iPod Touch и iPhone: Safari (проприетарный, на базе WebKit)
- Minimo, Skyfire(на базе Gecko)
- Teashark, UC Browser, Bolt Browser(для телефонов с поддержкой JavaME)
- Opera Mobile (для смартфонов и КПК, на базе Presto)
- Opera Mini (для телефонов с поддержкой JavaME, на базе Presto)
- Alynx
- ELinks (активная версия Links)
- Links (нет активности)
- Lynx
- Netrik
- w3m
- WebbIE
- DosLynx
- Сравнение браузеров
- Проект:Информационные технологии/Временная шкала браузеров
- Adrian Roselli, evolt.org Архив браузеров (англ.) (2004). Список и архив текущих и устаревших браузеров.
- WebRenderer, Java компонент браузеров (англ.)
- Переход Opera на WebKit
| Глобально |
|
|---|---|
| Локально |
|
| Виды сайтов и сервисов |
|
| Создание и обслуживание |
|
| Типы макетов, страниц, сайтов |
|
| Техническое |
|
| Маркетинг |
|
| Социум и культура |
|
ru.wikipedia.org
Обзор текстовых вeб браузеров / Habr
Введение
Самое простое и в то же время полное определение текстового браузера — это приложение, которое отображает только текстовое содержимое web-сайтов. При работе с таким браузером вы не увидите так нами горячо любимых всплывающих баннеров. Во многих живущих ныне текстовых браузерах контент нагружающий трафик блокируется. Главный аспект применения текстовых браузеров, заключается в том, что их можно и нужно использовать в тех системах, где не предусмотрена графическая оболочка. В первую очередь, это, конечно, касается разнообразных UNIX-подобных операционных систем, но под MS Windows так же существуют аналоги. В этой статье хотелось бы описать некоторые текстовые браузеры и их возможности.
Lynx
Lynx — является одним из первых и наиболее известным из текстовых браузеров, на данный момент поставляется в комплекте практически с любой *nix системой. Не имеет поддержки таблиц, фреймов и Java Script. Распространяется по лицензии GNU GPL.
Часто данный браузер используется для проверки, увидит ли бот поисковой системы все изменения на сайте, которые были произведены. Поддерживает протоколы: HTTP, FTP, Gopher, WAIS, NNTP.
Поддерживаемые операционные системы и платформы:
— GNU/Linux, Minix
— *BSD
— HP-UX, Sun Solaris, IBM AIX,
— Windows и OS/2, а также DOS
— BeOS, ZetaOS
Ссылки для скачаивания:
— Windows — lynx
— *Nix — ищите в репозитариях, есть практически во все популярных дистрибутивах
Домашняя страница — lynx
Edbrowse
Edbrowse — практически полностью реализованный на Perl текстовый браузер. Главный разработчик браузера Karl Dahlke. На данный момент доступны версии для Windows и *nix. Имеется поддержка фреймов, java script, так же имеется встроенный почтовый клиент и поддержка proxy.
Домашняя страница — Edbrowse
W3M
w3m — еще один текстовый браузер. Основной целью создания данного текстового браузера, является создание инструмента для быстрого просмотра HTML-страниц. Похож на Lynx, но в отличие от него некоторые операции, такие как навигация по страницам, выполняются немного по другому. Так же в отличие от Lynx может отрисовывать таблицы и фреймы и отображать документ, переданный через поток stdin. В xterm- или gpm-консоли поддерживает мышь. Существует интерфейс к w3m для Emacs под названием emacs-w3m, обеспечивающий просмотр веб-страниц в Emacs.
Домашняя страница проекта — w3m
Links
Links — наиболее популярный текстовый браузер, базирующийся на текстовом браузере Lynx, но в отличие от своего родителя имеет следующие особенности: имеется поддержка фреймов, вкладок, таблиц и java script. Браузер распространяется под лицензией GNU GPL.
Домашняя страница — Links
Elinks
Elinks — текстовый браузер, базирующийся на браузере Links. Имеется поддержка таблиц, фреймов, цветовой палитры в 16, 88 или 256 цвета, HTTP, HTTPS, FTP и proxy аутентификацию, фоновые загрузки с оповещением об окончании загрузки, встроенная поддержка пользовательских протоколов: IRC, mailto, telnet, а также nntp и Gopher. Частично реализована поддержка каскадных стилевых таблиц CSS и ECMAScript, также присутствует поддержка вкладок (так называемых табов), и полная поддержка ввода/вывода UTF-8.
Домашняя страница — Elinks
Links2
Links2 — ближайший родственние Links. В отличие от Links в нем произведены графические улучшнеия, добавили поддержку java script. Так же имеется графический режим. По умолчанию Links2 работает в текстовом режиме, а чтобы был доступен графический, надо включить его поддержку на этапе конфигурирования перед компиляцией. Что до запуска Links2 в графическом режиме, то для этого нужно запустить браузер из терминала с ключом -g.
Домашняя страница — Links2
Netrik
Netrik — текстовый браузер, подобный w3m. Основной целью текстового браузера Netrik является использование vi-совместимых клавиш и макросов для просмотра интернет ресурсов. Работает с несколькими окнами, поддерживает JavaScript, CSS.
Домашняя страница — Netrik
А так же менее популярные, но тоже давольно широко используемые среди текстовых веб браузеров:
*W3mmee — вариант W3m с расширенной поддержкой кодировок;
*Debris — на 25% меньше lynx, но с поддержкой форм и таблиц;
*Zen web browser — Консольный web-браузер, отличающийся возможностью отображения с использованием Frame Buffer, т.е. умеет отображать картинки, без необходимости запуска X Window и предъявляя минимальные требования к размеру ОЗУ;
p.s. В этой статье описаны конечно же не все текстовые браузеры, здесь описаны те которыми я либо пользовался либо пытался пользоваться, а так же наиболее популярные из ныне существующих.
UDP. Добавил информацию об Links2. Cпасибо хаброюзеру ilembitov
Отдельная благодарность за исправления — 2sexy2lazy,pwd,bolk
habr.com

