Горизонтальное меню на Protostar Joomla 3x
На Joomla 3x есть проблемы с созданием горизонтального меню, так как изменён модуль и в нём нет возможности указать его тип отображения. Прописывание суффикса помогает не всегда и надо добивать шаблон ручками через код CSS. Сегодня я расскажу, как сделать горизонтальное меню с выпадающими категориями на примере шаблона Protostar, и приложу к материалу сам файл template.css.
Создать горизонтальное меню на Joomla 3x не так просто, ведь в новой панели управления напрочь отсутствует в настройках модуля возможность указать способ его отображения. Народные умельцы советуют прописать суффикс горизонтального меню, но лично мне это не помогло и пришлось шаманить с помощью рук и бубна.
Итак, делаем горизонтальное выпадающее меню на шаблоне Protostar и Joomla 3.5.
Настройки меню
Для начала создаём меню в менеджере меню и добавляем в него пункты. Описывать процесс создания самого меню говорить подробно не буду, я хочу больше времени уделить части его css оформления. Коротко, создаёте:
Коротко, создаёте:
- — Новое меню, я назвал его Верхнее меню,
- — Категории,
- — Подкатегории.
При создании категории указываете «целевое окно» ─ родитель, в настройках меню справа указываете меню привязки и «родительский элемент» ─ корневой пункт меню.
В «параметрах ссылки» включаем «показывать в меню» и «создать заголовок», остальноё всё идёт по умолчанию.
Иные настройки нужны пункту подкатегория. Тут важно указать родительским элементом не корневой пункт, а категорию. Тип пункта меню на своё усмотрение, я на denver сделал подкатегории блогами, а категории списками материала. На первом скрине настройки подкатегории.
Настройки модуля
Теперь создаём модуль для вывода нашего верхнего горизонтального меню. В настройках модуля указываем:
- Выбор меню – верхнее,
- Базовый пункт – текущее,
- Показывать подпункты – да,
- Показывать заголовок – нет.

Также надо указать позицию, я указал position-1, она идеально подходит для вывода в шаблоне Protostar.
Сделано, смотрим на сайт и не видим ничего горизонтального, так как Joomla 3,5 тупит и всё пытается вывести по вертикали.
Настройка CSS
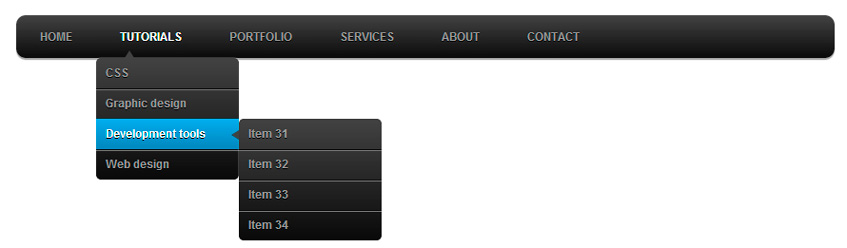
Никакие попытки прописать суффикс в модуле результата не принесли, поэтому пришлось идти в css и переписывать весь блок отображения меню. Я делаю пробник Joomla 3,5 на Denver, но суть правки стилей одна – нам надо заставить меню выводиться горизонтально и привести его в божеский вид.
В папке шаблона CSS находится файл template, его и будем править.
Меню мы выводим в position-1, поэтому править будем в стилях блок .navigation.
Цвет указываем через background-color,
Позиционирование шрифта по высоте меню margin-top,
От острых углов избавляемся с помощью border-radius.
В целом начало блока CSS у меня вышло таким:
.navigation {
clear: both;
font: bold 16px Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-align: center;
background-color: #1E90FF;
height:36px;
border-bottom:4px solid #fff;
border-radius: 7px; }Немного мата и ловкости рук и вот и в Joomla 3,5 получается горизонтальное меню с выпадающими подкатегориями. На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
Для шаблона Protostar предлагаю скачать template.css в средней степени готовности, допилите его сами, по верхнему меню в нём сделано всё и подправлены некоторые иные начальные косяки разработчиков по другим моментам.
Горизонтальные выпадающие меню CSS — сброс CSS
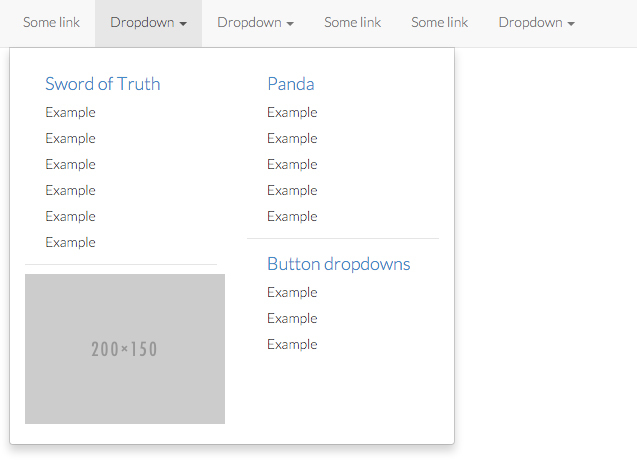
На прошлой неделе читательница CSS-новичков Андреа Плухар написала с интересной проблемой: она хотела использовать выпадающие меню CSS, подобные тем, которые мы показывали на прошлой неделе, на веб-сайте, который она создавала, но дизайн требовал, чтобы подменю располагалось горизонтально, а не вертикально. Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке.
Используемый XHTML идентичен используемому в наших обычных выпадающих меню: вложенный неупорядоченный список, где вложенные списки становятся подменю. Выглядит это примерно так:
Выглядит это примерно так:
Далее мы перейдем к CSS. Я начал с того, что переместил панель навигации в верхний правый угол, как того требовал дизайн, удалив стиль списка и выровняв элементы влево, чтобы они выстроились в ряд:
#navbar {
положение: абсолютное;
сверху: 0;
справа: 0;
маржа: 0;
заполнение: 0;}
#навбар ли {
стиль списка: нет;
плыть налево; } Затем я стилизовал основные теги привязки, чтобы они больше походили на навигацию, которую искала Андреа. Код выглядит так:
#navbar li a {
дисплей: блок;
отступ: 3px 8px;
преобразование текста: верхний регистр;
текстовое оформление: нет;
цвет: #999;
вес шрифта: полужирный; }
#navbar li a:hover {
цвет: #000; } Я добавил немного отступа к ссылке и использовал свойство text-transform, чтобы сделать все в верхнем регистре, как того требовал мокап.
Далее мы скрываем вложенные списки по умолчанию, а затем стилизуем их при наведении курсора на содержащий элемент списка:
#navbar li ul {
дисплей: нет; }
#navbar li:hover ul, #navbar li.hover ul {
положение: абсолютное;
дисплей: встроенный;
слева: 0;
ширина: 100%;
маржа: 0;
заполнение: 0; } Приведенный выше код — это та часть кода, которая действительно заставляет большую часть этой магии работать, поэтому я объясню важные части более подробно. Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню).
Затем мы абсолютно позиционируем наши вложенные списки и используем свойство «left», чтобы переместить список в крайнее левое положение. Это не перемещает список в крайнюю левую часть экрана, а вместо этого перемещает крайнюю левую сторону его родительского позиционированного элемента , который в данном случае оказывается основным неупорядоченным списком, который мы расположили в самом начале. . Таким образом, этот трюк основан на том, что весь список каким-то образом позиционируется, даже если он просто относительно позиционирован и оставлен на месте.
Правило display: inline немного сложнее. Настолько, что я даже не совсем понимаю, что он делает. Что я знаю , так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Наконец, правило ширины: 100% очень важно. Это предотвращает свертывание неупорядоченного списка до меньшего размера в некоторых браузерах. В частности, без указания этой ширины вложенный список иногда сжимается до размера «содержащего» его элемента списка (даже если он абсолютно позиционирован и, следовательно, технически больше не содержится). Обратите внимание, что старые версии Opera плохо справляются со 100%-ной шириной… если вы хотите, чтобы она работала в более старых версиях, вам нужно указать ширину в соответствии с определенным размером (например, в пикселях). Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
Наконец, мы просто перемещаем оставшиеся элементы (чтобы расположить их в красивом горизонтальном ряду) и окрашиваем их:
#navbar li:hover li, #navbar li. hover li {
плыть налево; }
#navbar li:hover li a, #navbar li.hover li a {
цвет: #000; }
#navbar li li a:hover {
цвет: #357; }
hover li {
плыть налево; }
#navbar li:hover li a, #navbar li.hover li a {
цвет: #000; }
#navbar li li a:hover {
цвет: #357; } Вот и все! Вы можете увидеть рабочий пример здесь. Это было протестировано и отлично работает в IE 6+, Firefox 2, Safari (Mac и ПК) и Opera 9..27.
Единственная часть мокапа, которую мне не удалось воспроизвести, — это способ выделить элемент основного меню, когда используется подменю: поскольку вложенный список абсолютно позиционирован, браузер, похоже, их не учитывает. согласованный набор больше (за исключением, кажется, с точки зрения ширины по умолчанию). Если у кого-то есть решение этого бита, я хотел бы услышать об этом!
Спасибо Андреа за вдохновение, надеюсь, полезный урок! И если у вас когда-нибудь возникнет вопрос, связанный с CSS, который, по вашему мнению, мог бы стать хорошей статьей здесь, не стесняйтесь, присылайте мне сообщение через мою контактную страницу или в Twitter. Я не могу гарантировать, что воспользуюсь каждым заданным вопросом, но я сделаю все, что в моих силах, если позволят время и ситуация.
Раскрывающееся меню CSS — учебное пособие по Dreamweaver
Пользовательский поиск
Хостинг-планы GoDaddy.com Распродажа!
Создайте меню, точнее горизонтальное выпадающее меню css. Выпадающие меню являются производными от исходных выпадающих меню JavaScript Sucker Fish. Это выпадающее меню в css точно такое же, но будет загружаться намного быстрее в веб-браузере и хорошо для посетителей вашего сайта, а также для вашего рейтинга страницы в Google! Часть 2
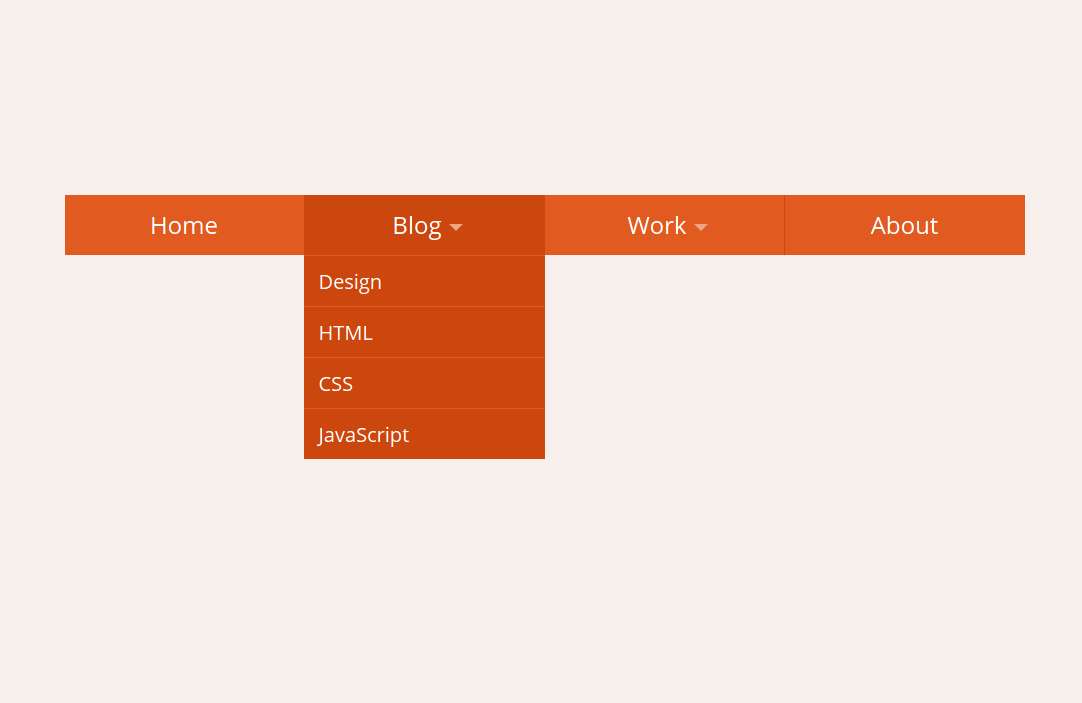
Вот пример горизонтального CSS-меню Drop Down, которое мы создадим в видеоруководстве по Dreamweaver:
1. Разметка HTML для раскрывающегося меню
Скопируйте и вставьте этот код HTML для раскрывающегося меню CSS на свою веб-страницу:
<дел>



 hover li {
плыть налево; }
#navbar li:hover li a, #navbar li.hover li a {
цвет: #000; }
#navbar li li a:hover {
цвет: #357; }
hover li {
плыть налево; }
#navbar li:hover li a, #navbar li.hover li a {
цвет: #000; }
#navbar li li a:hover {
цвет: #357; }  Этот код создает один элемент меню HTML, поэтому вам нужно будет скопировать и вставить код для каждого элемента меню верхнего уровня. Другими словами, код сделает один горизонтальный пункт меню с выпадающим меню пунктов списка. HTML-разметка для раскрывающегося меню также включает шесть элементов списка, но вы можете добавлять или удалять элементы списка в соответствии со своими собственными раскрывающимися меню.
Этот код создает один элемент меню HTML, поэтому вам нужно будет скопировать и вставить код для каждого элемента меню верхнего уровня. Другими словами, код сделает один горизонтальный пункт меню с выпадающим меню пунктов списка. HTML-разметка для раскрывающегося меню также включает шесть элементов списка, но вы можете добавлять или удалять элементы списка в соответствии со своими собственными раскрывающимися меню. clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navmenu уль ли {
дисплей: встроенный;
}
clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navmenu уль ли {
дисплей: встроенный;
}  Пользователи IE6 потеряют часть возможности фонового наведения, поскольку IE6 позволяет использовать только наведение псевдоселектор на «а», а не какой-либо другой селектор css. Конечно, есть хак, чтобы обойти это, но только 7,9% оставшихся пользователей IE6 по состоянию на май 2010 года, и тот факт, что пользователи в основном из неанглоязычных стран, зачем тратить время на обслуживание этих реликвий. последнего десятилетия?
Пользователи IE6 потеряют часть возможности фонового наведения, поскольку IE6 позволяет использовать только наведение псевдоселектор на «а», а не какой-либо другой селектор css. Конечно, есть хак, чтобы обойти это, но только 7,9% оставшихся пользователей IE6 по состоянию на май 2010 года, и тот факт, что пользователи в основном из неанглоязычных стран, зачем тратить время на обслуживание этих реликвий. последнего десятилетия? 14.2011 — Видеоруководство — Часть 2
14.2011 — Видеоруководство — Часть 2 04.2010 — Видеоурок
04.2010 — Видеоурок