Дебаунсинг выпадающего списка (меню сайта) средствами одного CSS / Песочница / Хабр
Предыстория
Около пяти-шести лет назад я переделывал меню на рабочем сайте (не называю). Меняли меню каталога со старомодного разворачивающегося на (сейчас относительно) современное выпадающее. Меню делали горизонтальное, выпадающее вправо.Коллега обратил мое внимание на проблему «цепляния за соседние пункты» при передвижении курсора мыши к выпавшим подпунктам меню. Он предложил решить ее так, как это было тогда сделано на сайте Амазона, и скинул мне местную статью Загадка выпадающего списка «Амазона» (где и постановка задачи и описание решения и ссылки на).
Но мне не хотелось не глядя вставлять чужое решение, не хотелось разбираться в нем, не хотелось писать свой велосипед, зато как-то быстро пришла в голову идея своего на одном лишь CSS. И получилось удобоваримо.
Я долго ждал, когда увижу, что кто-то сделал что-то подобное (и мне не придется писать на Хабр), но пока не дождался. Возможно плохо смотрел.
Возможно плохо смотрел.
Проблема
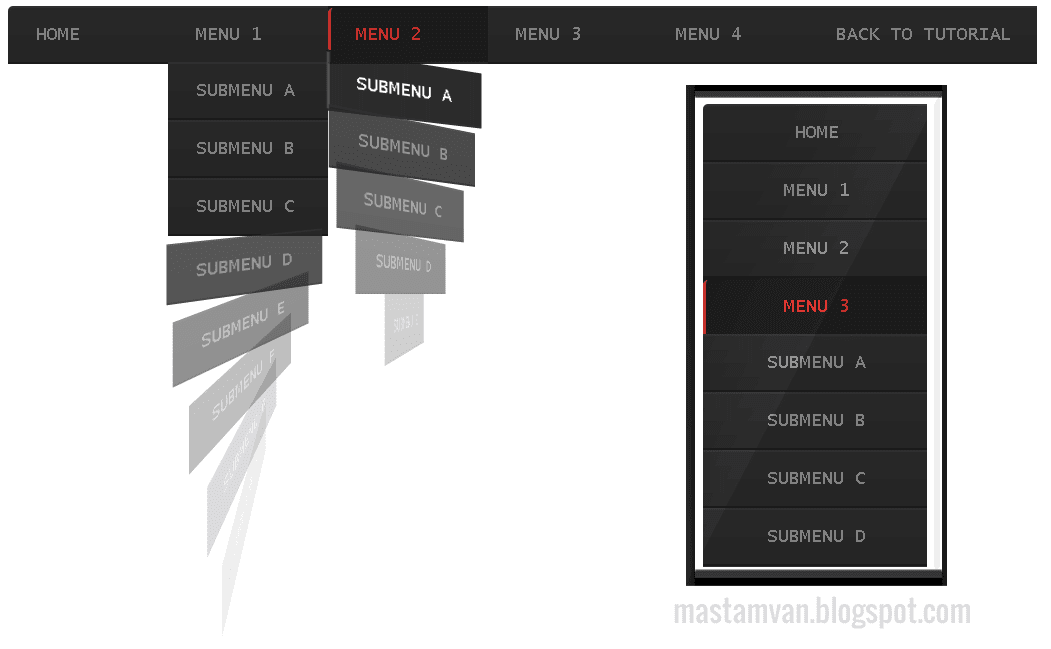
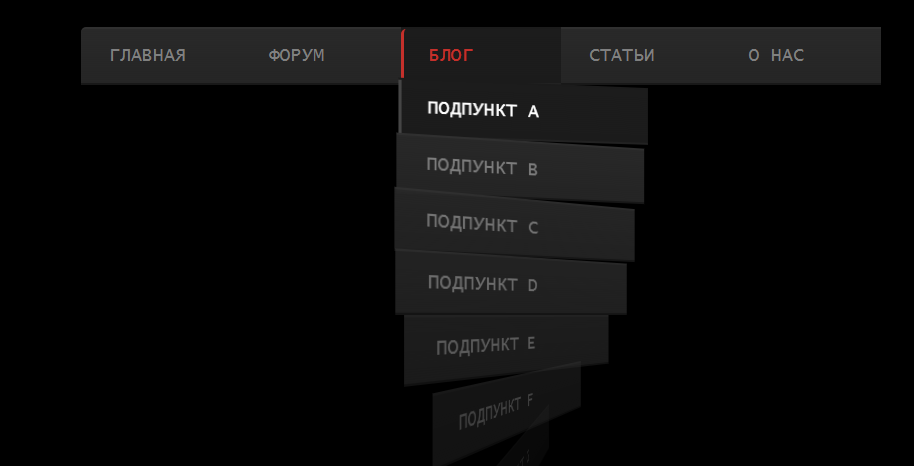
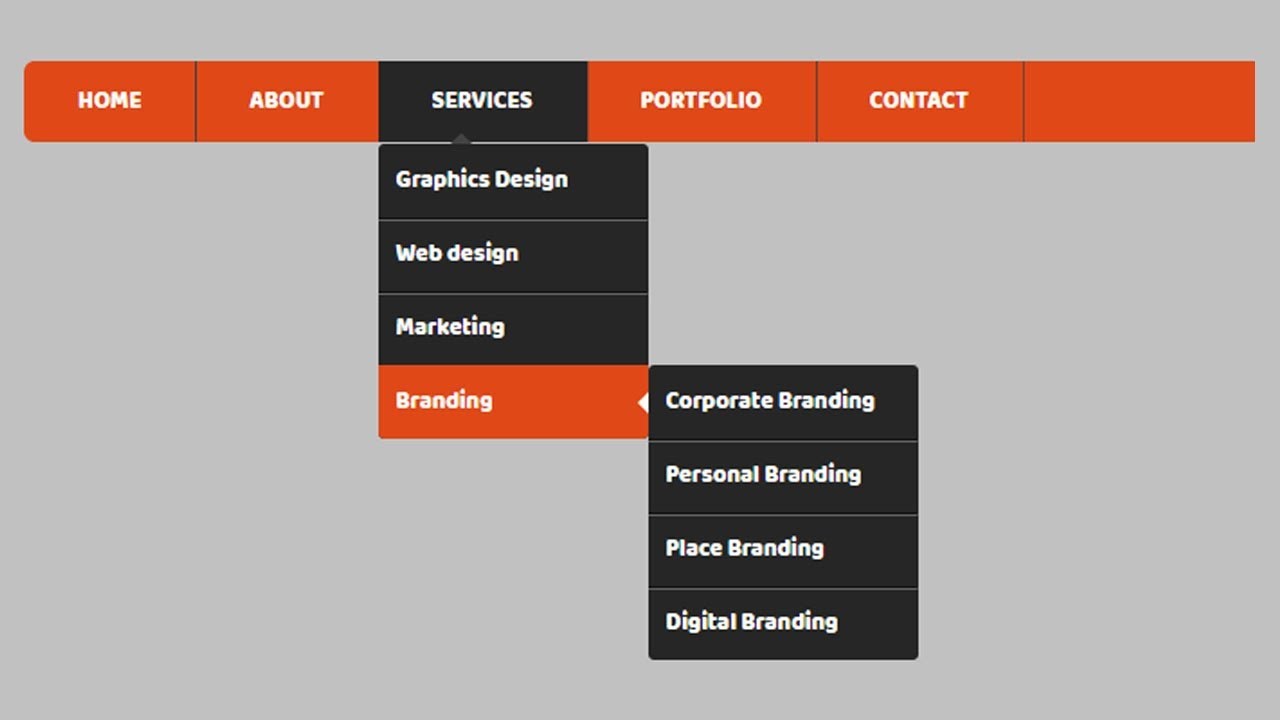
Для выпадающих меню (особенно выпадающих горизонтально) при управлении мышкой существует неприятный момент при перемещении курсора от выбранного пункта к развернутому блоку подпунктов: часто приходится двигать курсор не по прямой, а по кривой, так чтобы не задеть соседние корневые пункты.На картинке, думаю, понятно изображено. Двигать нужно по синим стрелкам. Кратчайшее движение по красной стрелке приведет к перескоку на пункты 4 и 3. Кто хочет проверить: ссылка на jsfiddle.
Мое решение
Живой пример возможно многим пояснит лучше дальнейших слов.Мое решение: при зависании мыши над корневым пунктом меню закрываем соседние пункты прозрачным дочерним элементом (dom-елементом) этого пункта, таким образом, чтобы на соседних элементах событие hover уже не происходило.
В примере для наглядности этот вспомогательный элемент div.unhover сделал полупрозрачным красным. В продакте, конечно, ставим ему в стиле background: transparent.
А чтобы другой корневой пункт все-таки можно было выбрать, прячем этот вспомогательный div, если курсор передвинут непосредственно на него или на выпавший блок. Но делаем это с анимацией свойства width этого вспомогательного элемента.
В общем при движении курсора к подпунктам (зеленая стрелка) эта «шторка» div.unhover плавно но быстро сворачивается ему вслед. Скорость анимации нужно подбирать по ширине меню и скорости движения мыши среднестатистического посетителя.
Чтобы не происходило осцилляций вспомогательного блока, названия корневых пунктов обернуты в span‘ы, которые при наведении получают больший z-index, чем их сестринский div.unhover.
Заключение
Оригинальное амазоновское решение по юзабилити лучше, так как не зависит от скорости движения мыши и имеет минимальную задержку при движении мыши между корневыми пунктами.Но в последнее время даже на ведущих сайтах в лучшем случае отделываются простой задержкой переключения корневых пунктов. Оно и понятно тач-интерфейсы основательно вышли на передний план.
Оно и понятно тач-интерфейсы основательно вышли на передний план.
Горизонтальное меню на Protostar Joomla 3x
На Joomla 3x есть проблемы с созданием горизонтального меню, так как изменён модуль и в нём нет возможности указать его тип отображения. Прописывание суффикса помогает не всегда и надо добивать шаблон ручками через код CSS. Сегодня я расскажу, как сделать горизонтальное меню с выпадающими категориями на примере шаблона Protostar, и приложу к материалу сам файл template.css.
Создать горизонтальное меню на Joomla 3x не так просто, ведь в новой панели управления напрочь отсутствует в настройках модуля возможность указать способ его отображения. Народные умельцы советуют прописать суффикс горизонтального меню, но лично мне это не помогло и пришлось шаманить с помощью рук и бубна.
Итак, делаем горизонтальное выпадающее меню на шаблоне Protostar и Joomla 3.5.
Настройки меню
Для начала создаём меню в менеджере меню и добавляем в него пункты. Описывать процесс создания самого меню говорить подробно не буду, я хочу больше времени уделить части его css оформления. Коротко, создаёте:
Описывать процесс создания самого меню говорить подробно не буду, я хочу больше времени уделить части его css оформления. Коротко, создаёте:- — Новое меню, я назвал его Верхнее меню,
- — Категории,
- — Подкатегории.
При создании категории указываете «целевое окно» ─ родитель, в настройках меню справа указываете меню привязки и «родительский элемент» ─ корневой пункт меню.
В «параметрах ссылки» включаем «показывать в меню» и «создать заголовок», остальноё всё идёт по умолчанию.
Иные настройки нужны пункту подкатегория. Тут важно указать родительским элементом не корневой пункт, а категорию. Тип пункта меню на своё усмотрение, я на denver сделал подкатегории блогами, а категории списками материала. На первом скрине настройки подкатегории.
Настройки модуля
Теперь создаём модуль для вывода нашего верхнего горизонтального меню. В настройках модуля указываем:
- Выбор меню – верхнее,
- Базовый пункт – текущее,
- Показывать подпункты – да,
- Показывать заголовок – нет.

Также надо указать позицию, я указал position-1, она идеально подходит для вывода в шаблоне Protostar.
Сделано, смотрим на сайт и не видим ничего горизонтального, так как Joomla 3,5 тупит и всё пытается вывести по вертикали.
Настройка CSS
Никакие попытки прописать суффикс в модуле результата не принесли, поэтому пришлось идти в css и переписывать весь блок отображения меню. Я делаю пробник Joomla 3,5 на Denver, но суть правки стилей одна – нам надо заставить меню выводиться горизонтально и привести его в божеский вид.
В папке шаблона CSS находится файл template, его и будем править.
Меню мы выводим в position-1, поэтому править будем в стилях блок .navigation.
Цвет указываем через background-color,
Позиционирование шрифта по высоте меню margin-top,
От острых углов избавляемся с помощью border-radius.
В целом начало блока CSS у меня вышло таким:
.navigation {
clear: both;
font: bold 16px Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-align: center;
background-color: #1E90FF;
height:36px;
border-bottom:4px solid #fff;
border-radius: 7px; }Немного мата и ловкости рук и вот и в Joomla 3,5 получается горизонтальное меню с выпадающими подкатегориями. На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
Для шаблона Protostar предлагаю скачать template.css в средней степени готовности, допилите его сами, по верхнему меню в нём сделано всё и подправлены некоторые иные начальные косяки разработчиков по другим моментам.
10 лучших адаптивных выпадающих меню в JavaScript и CSS (обновление 2023 г.) Рекомендуемый контент / продукты как на настольных компьютерах, так и на мобильных устройствах.
В этой статье вы познакомитесь с 10 лучшими адаптивными, удобными для мобильных устройств и многоуровневыми выпадающими меню, созданными с помощью jQuery и/или чистого JavaScript/CSS. Я надеюсь тебе понравится.
Первоначально опубликовано 10 мая 2019 г., обновлено 7 февраля 2023 г.
Плагины выпадающего меню jQuery:
Плагин Amazon Like Drop Down Menu с jQuery — Menu Aim
Плагин jQuery для запуска событий, когда курсор пользователя направлен на определенные элементы выпадающего меню. Для создания адаптивных мега-выпадающих списков, таких как Amazon.
Для создания адаптивных мега-выпадающих списков, таких как Amazon.
[Демо] [Скачать]
Адаптивный, сенсорный и кросс-браузерный плагин выпадающего меню jQuery, поддерживающий неограниченное количество подменю и работающий хорош как в настольном, так и в мобильном макете.
[Демо] [Скачать]
Плагин jQuery Navigation Menu для создания отзывчивых и кроссплатформенных многоуровневых выпадающих меню для навигации по вашему сайту. Он поставляется с множеством вариантов настройки меню и поддерживает все устройства, такие как настольные компьютеры, планшеты, мобильные устройства и т. д. Измените размер демонстрационной страницы, чтобы увидеть, как она работает на мобильных устройствах.
[Демо] [Скачать]
Адаптивный и вложенный плагин меню навигации jQuery — slimMenu
Красивый и удобный для мобильных устройств плагин jQuery для создания отзывчивых и вложенных многоуровневых выпадающих меню с плавной анимацией выпадающего меню и некоторыми другими функциями. полезные опции для навигации.
полезные опции для навигации.
[Демо] [Скачать]
Элегантный, отзывчивый, удобный для мобильных устройств плагин выпадающего меню для jQuery, который поддерживает бесконечные уровни подменю и автоматические переключатели в удобное для маленького экрана меню переключения, когда ширина окна достигает указанной точки останова.
[Демо] [Скачать]
Библиотеки выпадающего меню Vanilla JS:
Адаптивное многоуровневое боковое меню с JavaScript/CSS
Адаптивное боковое меню с многоуровневыми подменю, написанными на простом JavaScript и CSS .
[Демо] [Скачать]
17+ адаптивных шаблонов панели навигации со специальными возможностями
Набор из 17+ доступных, полностью адаптивных и удобных для мобильных устройств шаблонов панели навигации заголовка для современного дизайна веб-приложений.
[Демо] [Скачать]
Адаптивное многоуровневое выпадающее меню для панели навигации
Библиотека JavaScript Vanilla, упрощающая создание адаптивных, удобных для мобильных устройств многоуровневых выпадающих меню для панели навигации вашего кросса. -платформенное веб-приложение.
-платформенное веб-приложение.
[Демо] [Скачать]
Плагины раскрывающегося меню на чистом CSS:
Адаптивное раскрывающееся меню только на CSS – JMenu меню с переключателем или без него.
[Демо] [Скачать]
Многоуровневое переключение адаптивного меню навигации с использованием чистого CSS поддержка неограниченного количества пунктов подменю.
Загрузка демоверсии
Заключение:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих выпадающих меню в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Раскрывающееся меню jQuery» и «Раскрывающееся меню JS/CSS».
См. также:
- Лучшее адаптивное меню Плагины jQuery
- Лучшие мобильные меню вне холста
- Лучшие компоненты аккордеонного меню
- Лучшие плагины кругового меню
- Лучшие системы мегаменю
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- Лучшие плагины полноэкранной навигации
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- лучших адаптивных меню JavaScript и CSS
- Лучшие мобильные навигационные системы вне холста
- Лучшие компоненты меню Vue.
 js для улучшения навигации по приложениям
js для улучшения навигации по приложениям
Обновите свой веб-сайт с помощью этих 16 каскадных меню CSS
Каскадные или выпадающие меню необходимы практически для любого типа веб-сайта . Особенно те, которые требуют введения данных посетителем, таких как что-то простое, например, выбор пола или выбор цвета рубашки, которую вы собираетесь приобрести в нашей электронной коммерции.
Каскадные меню — это другие элементы, которые мы можем обновить на нашем веб-сайте в соответствии с текущими стандартами веб-дизайна. Это прикосновение и та тонкость, которые добавят больше качества всей веб-среде, которую мы подготовили для нашего веб-сайта. Вы
Содержание
- 1 Меню водопада
- 2 Выпадающее меню с jQuery
- 3 Стиль меню водопада
- 4 Анимированное меню водопада
- 5 Эффекты выпадающего меню
- 6 Анимация водопада в меню
- 7 Немного jQuery : Меню водопада
- 8 Элегантный водопадное меню
- 9 Выпадающее меню в CSS
- 10 Выпадающее меню
- 11 Простое каскадное меню
- 12 Навигация по горизонтальному меню
- 13 Выпадающее меню в CSS
- 14 Водопадное меню с небольшим JS
- 15 Еще одно каскадное меню на чистом CSS
- 16 Концепция зигзага каскадного меню
Это водопадное или выпадающее меню состоит из HTML, CSS и JavaScript
. Хотя код JavaScript очень короткий. Он следует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным присутствием. При открытии различных опций меню возникает графический эффект наведения, когда мы оставляем на них указатель мыши.
Хотя код JavaScript очень короткий. Он следует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным присутствием. При открытии различных опций меню возникает графический эффект наведения, когда мы оставляем на них указатель мыши.Подпишитесь на наш Youtube-канал
Это каскадное меню довольно простое, но очень элегантное по дизайну . У него также есть наведение, чтобы подчеркнуть синий оттенок каждого меню, и каскадная анимация без особой помпы. Он сделан с помощью HTML, CSS и JavaScript (jQuery).
Это раскрывающееся меню в HTML, CSS и JavaScript вдохновлено одним из лучших веб-сайтов: Stripe (сервис цифровых карт). Нет наведения курсора на меню, но есть превосходно разработанная анимация, чтобы прояснить наши намерения относительно дизайна нашего веб-сайта. Необходим для его качества и идеально подходит для обновления меню вашего сайта.
Это выпадающее меню пытается показать использование отложенной анимации каждого из элементов, которые появляются при оставлении указателя мыши в каждом меню. С помощью нескольких десятых доли задержки достигается эффект задержки, который придает ему совершенно особый оттенок.
Как будто серия карт из колоды , анимация этого водопадного меню очень особенная для него. Отличный эффект водопада на чистом CSS. Вы уже знаете, что вам нужно сделать, чтобы внедрить его на свой сайт.
Выпадающее меню поражает анимацией
и выделяющимся синим цветом. С исчезновением и появлением анимации появляются различные разделы меню. Сделано в HTML, CSS и JavaScript. Персонализированное и очень краткое раскрывающееся меню, в котором нет недостатка в деталях . Возможно, его простота является его лучшим и худшим моментом. Это будет зависеть от того, что вам нужно для вашего сайта и ваших стремлений. Много CSS и немного JavaScript.
Много CSS и немного JavaScript.
Если в предыдущем мы пропустили некоторую анимацию и лучший дизайн, то в этом выпадающем меню есть все, что нужно сделать в CSS и JavaScript. Анимация и эффект затенения выделяются оранжевым цветом каждый раз, когда мы наводим указатель мыши на каждый из разделов. Один из лучших в списке.
Un минималистское водопадное меню и что оно разработано исключительно в CSS. Простая анимация, но хорошо сделанная, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Это каскадное меню на чистом CSS является еще одним хорошо отличающимся анимацией, которая появляется каждый раз, когда мы нажимаем на меню. Анимация сдвигает окно с правой стороны в идеальное время. Еще один из самых интересных во всем списке.
Это меню имеет простое происхождение и состоит из HTML и CSS. Это еще одно из тех меню, которые позволяют нам обновлять этот очень важный элемент нашего веб-сайта и что не дает много канте . Думаю, понятно, что мы под этим подразумеваем.
Думаю, понятно, что мы под этим подразумеваем.
Хотя это уже должно быть выполнено его 4 года , это водопадное меню довольно творчески накладывается на то, что находится рядом с ним. Если вы ищете что-то другое, это другое, что вы можете выбрать из списка.
Другое меню чисто в CSS и что оно довольно красочное , по крайней мере в кастомизации приведенной в примере. С плоскими цветами анимация показывает эффект скользящего затвора, который пропускает различные разделы выбранного меню. Еще одно любопытное водопадное меню в списке с хорошо выбранной темой.
Это выпадающее меню использует очень мало JavaScript, достаточно для автоматического закрытия меню, когда мы переходим к чему-то другому. Является ли тайминг хорошо достигнутым в эффекте анимации, чтобы стать одним из лучших в этом отношении.
Каскадное меню с анимацией, в которой едва ли есть задержка в тысячные секунды.



 js для улучшения навигации по приложениям
js для улучшения навигации по приложениям