Горизонтальное выпадающее меню CSS: специфические особенности, пошаговая инструкция
Меню – это тот элемент, с которым пользователь встречается при входе на сайт и видит его, перемещаясь по страницам. Главное меню располагается в шапке сайта, а дополнительное – в нижнем блоке страницы. Там содержится полезная или второстепенная информация, которая для удобства часто оформляется в виде меню. Зачастую на всех страницах сайта используется одинаковое оформление навигационного элемента.
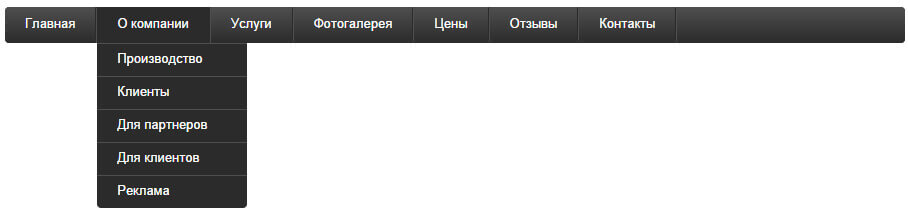
Когда какие-то пункты содержат дополнительные разделы, создается несколько уровней. Это работает так: при наведении мыши на одну из секций появляется дополнительный список с подразделами. При разработке необходимо позаботиться, чтобы при просмотре страницы на маленьких экранах появлялось адаптивное меню вместо обычного.
HTML-разметка
Перед тем, как сверстать адаптивное выпадающее меню на CSS, нужно создать скелет. Задается с помощью языка разметки HTML и находится в файле с расширением . html. Начинается с <!DOCTYPE>, затем обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри документа задается тег head, где указывается мета-информация о сайте:
html. Начинается с <!DOCTYPE>, затем обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри документа задается тег head, где указывается мета-информация о сайте:
- заголовок документа;
- краткое описание;
- кодировка;
- файлы со стилями и скриптами.
После закрывающегося тега </head> следует тело документа, оформленное как <body>. Здесь находятся логические блоки сайта, они интерпретируются браузером и выводятся на экран в виде визуальных элементов.
Базовая разметка обычно состоит из тегов ul и li. Это семантически верное оформление, которое связано с тем, что при просмотре в браузерах, которые не поддерживают CSS, анализатор контента правильно опознает этот блок. Хотя использование стандартных div-ов также широко распространено.
Простая разметка меню без скрытых элементов и выпадающего меню на CSS выглядит таким образом:
<ul>
<li><a>Главная</a></li>
<li><a>История</a></li>
<li><a>О нас 3</a></li>
<li><a>Контакты 3</a></li>
</ul>
В теге <a> указываются ссылки на страницы, а во всех остальных – используемые селекторы.
Базовые стили
Следующим шагом создания выпадающего меню на HTML и CSS является создание каскадной таблицы стилей. Они хранятся в файле с расширением .css, где описывается внешний вид документа и различные визуальные эффекты. Здесь задаются цвета, шрифты, расположение блоков и других аспектов внешнего вида веб-страницы.
То, что здесь будет находиться, зависит исключительно от дизайна. Есть несколько основных моментов, которые следует разобрать. Поскольку создается меню, маркеры списка не должны отображаться. Они убираются с помощью атрибута list-style: none. Немаловажной частью является устранение подчеркивания ссылок. Для этого селекторы, которые отвечают за оформления тега <a>, должны содержать text-decoration: none.
Необходимо назначить действия при наведении мыши на кнопки. Для чего используется псевдокласс :hover? Используя его, пользователь видит, как меняется цвет пунктов или появляется выпадающий список меню на HTML CSS. Для скрытия некоторых элементов применяется display: none, а для появления – display: block или display: inline.
Горизонтальное размещение через float
После базового оформления пользователь заметит, что полученная структура – это вертикальное меню с выпадающим списком на HTML CSS. Для некоторых сайтов приемлемо расположение вертикального меню, но, как правило, используется горизонтальное.
Теперь нужно разместить все элементы в ряд. В этом случае будет использовано свойство float, отвечающее за обтекание. Сначала оно использовалось исключительно для того, чтобы управлять расположением текста относительно изображения. Таким образом, можно задать левостороннее или правостороннее выравнивание, отменить обтекание текста или назначить наследование значения родителя.
Горизонтальное размещение через inline-block
По умолчанию блоки, которые задаются тегом div, выравниваются по вертикали. Ширина каждого занимает всю страницу, а при создании сестринского элемента он будет следовать вниз, начиная от предыдущего.
Когда нужно скрыть, используется display: none. Это понадобится для появления скрытых частей меню при наведении курсора мыши. Важно отметить, что блок не просто становится прозрачным, – видимые части сайта занимают его место.
Важно отметить, что блок не просто становится прозрачным, – видимые части сайта занимают его место.
Чтобы разместить дивы горизонтально друг за другом, необходимо использовать свойство inline или inline-block. Что касается последнего, его применение имеет больше преимуществ, ведь содержит свойства как строчного элемента, так и блочного.
Свойство display используется для div-ов и тегов li списка ul.
Таким образом, чтобы создать горизонтальное выпадающее меню на HTML CSS в файле стилей в селекторах li или div, указывается атрибут display со значением inline-block.
Создание выпадающих элементов
Выпадающие элементы изначально не видны на странице, они имеют свойство display: none. Позже none меняется на block или inline-block. Это происходит при клике на один из пунктов меню или во время наведения мыши. Для создания этого эффекта и связанных анимационных переходов, используется CSS.
Должно выглядеть примерно так:
#menu ul li {
position:absolute;
display: none;
}
#menu li:hover ul {
display:inline-block;
}
Следует обратить внимание на атрибут position, с помощью которого устанавливается позиционирование элемента. Блок div при заданном значении absolute отображается над другими блоками. А отсчет координат начинается от левого верхнего края родительского элемента. В данном случае родителем считается document. Это нужно изменить и сделать родителем #menu, задать position: relative. Теперь в #menu ul нужно указать координаты left и top, чтобы выпадающий список появлялся прямо под основным пунктом и не перекрывал его.
Блок div при заданном значении absolute отображается над другими блоками. А отсчет координат начинается от левого верхнего края родительского элемента. В данном случае родителем считается document. Это нужно изменить и сделать родителем #menu, задать position: relative. Теперь в #menu ul нужно указать координаты left и top, чтобы выпадающий список появлялся прямо под основным пунктом и не перекрывал его.
Если рядом находится несколько абсолютных блоков, надо использовать свойство z-index. При рассмотрении двух дивов с абсолютным позиционированием, когда один находится поверх другого, z-index первого должен иметь значение выше, чем у второго.
Адаптивность
Ни один сайт не может считаться хорошим, если он неправильно отображается на мобильных устройствах и планшетах. Смысл создания адаптивных страниц в том, чтобы изменить оформление при достижении определенного размера экрана. Для этого используется ключевое слово @media. В значениях указывается тип носителя, максимальный или минимальный размер экрана.
Чтобы работать с этим атрибутом, нужно задать начальную ширину блока на большом экране свойством max-width: 100%. Уменьшая экран, происходят изменения с блоком:
@media (min-width: 768px) {
.container-small {
//меняем ширину пунктов меню, выводим иконку гамбургера
}
Эта иконка меню играет важную роль в создании адаптивного многоуровневого выпадающего горизонтального меню на CSS. Представляет собой три находящихся параллельно друг другу горизонтальные линии. Когда пользователь нажимает на них, появляются скрытые части альтернативного меню.
Использование Bootstrap
С появлением фреймворка Bootstrap верстальщикам стало намного легче создавать адаптивные элементы и строить сайт. Он позволяет прототипировать идеи с помощью готовых компонентов и мощных плагинов. Для использования базовых возможностей нужно включить скомпилированные стили Bootstrap из CDN в head сайта. Должно выглядеть так:
<link rel=»stylesheet» href=»https://stackpath. bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css» integrity=»sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4″ crossorigin=»anonymous»>
bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css» integrity=»sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4″ crossorigin=»anonymous»>
Для создания горизонтального меню с выпадающим списком на CSS используется компонент Navbar. Его нужно скопировать с официального сайта. По умолчанию он имеет два режима отображения: десктопный и мобильный.
Теперь осталось добавить оформление, чтобы выглядело так, как того требует дизайн.
Другой способ создания адаптивных элементов – использование Grid системы. Ее отличие от Bootstrap в том, что можно указать любое количество колонок и сделать их разной ширины.
UberMenu
Сегодня разработано огромное количество плагинов, которые освобождают от собственноручного написания кода. Верстальщику необходимо подключить соответствующие файлы, внести изменения в функционал.
UberMenu – это горизонтальное меню с выпадающим списком HTML CSS, разработанное под движок WordPress. Его возможности:
- адаптивность;
- выпадающее меню;
- поддержка сенсора;
- работа из коробки;
- гибкие настройки;
- большой список анимационных переходов;
- наличие фильтров сортировок;
- автоматическая интеграция в любую тему WordPress.

Есть бесплатная и платная версия с полным функционалом стоимостью 19 долларов.
Удобство использования готовых плагинов для создания выпадающее меню на CSS в том, что все браузеры будут одинаково отображать содержимое веб-страницы. Есть одна неприятная особенность – UberMenu не умеет работать с браузером IE6. Но это не страшно, ведь сегодня среда распространения «Интернет Эксплорера» составляет менее 1%.
Max Mega Menu
«Макс Мега Меню» – это отличное решение для создания выпадающего меню на CSS. Оно поддерживает возможность расположения меню в хедере и футере. С ним легко работать, он поддерживает функцию drag-and-drop. Все, что необходимо сделать для размещения кнопок меню, – мышью перенести соответствующие элементы на выбранное место.
Можно назначить любые способы, чтобы появилось скрытое субменю: навести курсор мыши на элемент или кликнув по нему. Существует много анимационных эффектов: постепенное исчезание, появление, выезжание.
Этот плагин достаточно легкий, файл javascript весит менее 2 килобайт. При создании можно использовать встроенные шрифты, иконки. Если появляются проблемы с использованием, можно ознакомиться с соответствующими мануалами.
При создании можно использовать встроенные шрифты, иконки. Если появляются проблемы с использованием, можно ознакомиться с соответствующими мануалами.
Для начала работы достаточно добавить его в список плагинов WP.
JQuery Accordion Menu Widget
Для создания выпадающее меню на CSS можно использовать плагин JQuery Accordion Menu Widget. Он доступен для скачивания из репозитория WordPress или с официального сайта. Работает с последними версиями CMS, совместим с другими плагинами.
С его помощью можно создавать вертикальное меню. Он поддерживает стандартные функции аналогичных инструментов, но есть особенные дополнения. Например, при развертывании субменю, если за 1 секунду не было совершено никаких действий, оно самостоятельно возвращается к исходному состоянию. Другая интересная функция представляет собой отключение родительских ссылок, когда активны дочерние. Это означает, что при появившемся подменю нет возможности нажать на пункты основного.
При самостоятельном создании меню пользователь встречал ситуацию, когда элементы сразу реагируют даже при случайном наведении мыши или щелчке. Чтобы избежать такого неудобства, встроена задержка hover delay. Другая полезная функция – управление скоростью появления и скрытия подменю.
Чтобы избежать такого неудобства, встроена задержка hover delay. Другая полезная функция – управление скоростью появления и скрытия подменю.
Заключение
Важно создать выпадающее меню на CSS для простого и удобного взаимодействия между пользователем и интерфейсом веб-страницы. Чтобы решить задачу необходимо грамотно разработать дизайн, сверстать базовые элементы, оформить стили, доработать анимационные эффекты.
Можно воспользоваться готовыми вариантами, если не предусмотрены какие-то уникальные дизайнерские решения. Плагины легко подключаются к странице, их очень просто править в соответствии с требованиями.
Если есть смысл разрабатывать меню с нуля, конечно, это необходимо делать самостоятельно. При работе с фреймворками используются готовые компоненты, они сразу адаптивны. Отсутствие необходимости подстройки верстки под маленькие экраны сильно экономит время.
Меню
Вертикальное меню
По умолчанию меню вертикальные. Минимальный стиль по умолчанию и селекторы с низкой специфичностью позволяют легко настраивать их. По умолчанию элементы меню занимают 100% ширины своего контейнера, поэтому вы можете ограничить ширину меню или настроить отображение меню: inline-block.
По умолчанию элементы меню занимают 100% ширины своего контейнера, поэтому вы можете ограничить ширину меню или настроить отображение меню: inline-block.
<style>
.custom-restricted-width {
/* To limit the menu width to the content of the menu: */
display: inline-block;
/* Or set the width explicitly: */
/* width: 10em; */
}
</style>
<div>
<span>Yahoo Sites</span>
<ul>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>More Sites</li>
<li>
<a href="#">Games</a>
</li>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">OMG!</a>
</li>
</ul>
</div>Горизонтальное меню
Чтобы создать горизонтальное меню, добавьте pure-menu-horizontalимя класса.
<div>
<a href="#">BRAND</a>
<ul>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
</ul>
</div> Выбранные и отключенные элементы
Отметьте выбранный элемент списка, добавив pure-menu-selectedкласс к элементу списка. Чтобы пометить ссылку как отключенную, добавьте имя класса pure-menu-disabledв элемент списка. Отключенные элементы выглядят блеклыми и не наследуют стили наведения.
<div>
<ul>
<li>
<a href="#">Selected</a>
</li>
<li>
<a href="#">Normal</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
</div>Выпадающие списки
Мы рекомендуем включать подменю через JavaScript, чтобы обеспечить доступность.
Даже с установленным JavaScript вы все равно можете отображать подменю при наведении курсора. Просто добавьте pure-menu-allow-hoverв pure-menu-has-childrenсписок пункт. Это может быть удобно для пользователей настольных компьютеров и предоставляет запасной вариант для пользователей без JavaScript.
<div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Contact</a>
<ul>
<li>
<a href="#">Email</a>
</li>
<li>
<a href="#">Twitter</a>
</li>
<li>
<a href="#">Tumblr Blog</a>
</li>
</ul>
</li>
</ul>
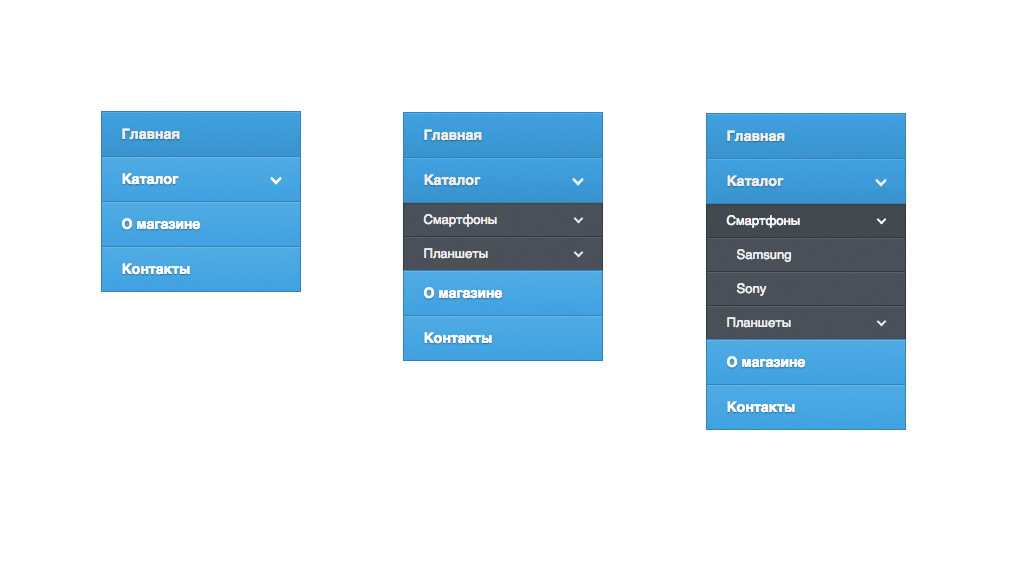
</div> Вертикальное меню с подменю
Та же конструкция, которая используется для создания раскрывающихся списков, работает и в вертикальных меню. Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
<div>
<ul>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">More</a>
<ul>
<li>
<a href="#">Autos</a>
</li>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Even More</a>
<ul>
<li>
<a href="#">Foo</a>
</li>
<li>
<a href="#">Bar</a>
</li>
<li>
<a href="#">Baz</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div> Прокручиваемое горизонтальное меню
Чтобы создать горизонтальное меню с возможностью прокрутки, добавьте pure-menu-scrollableимя класса. Когда места недостаточно, пункты меню можно прокручивать или пролистывать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например scrollbooster, для добавления таких эффектов.
Когда места недостаточно, пункты меню можно прокручивать или пролистывать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например scrollbooster, для добавления таких эффектов.
<div>
<a href="#">Yahoo</a>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">Autos</a>
</li>
<li>
<a href="#">Beauty</a>
</li>
<li>
<a href="#">Movies</a>
</li>
<li>
<a href="#">Small Business</a>
</li>
<li>
<a href="#">Cricket</a>
</li>
<li>
<a href="#">Tech</a>
</li>
<li>
<a href="#">World</a>
</li>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">Support</a>
</li>
</ul>
</div> Прокручиваемое вертикальное меню
Чтобы создать вертикальное меню с возможностью прокрутки, ограничьте высоту меню, а затем добавьте pure-menu-scrollableимя класса. Пункты меню можно прокручивать или пролистывать. Подменю не поддерживаются.
Пункты меню можно прокручивать или пролистывать. Подменю не поддерживаются.
<style>
/* Customization to limit height of the menu */
.custom-restricted {
height: 160px;
width: 150px;
border: 1px solid gray;
border-radius: 4px;
}
</style>
<div>
<a href="#">Yahoo</a>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">Autos</a>
</li>
<li>
<a href="#">Beauty</a>
</li>
<li>
<a href="#">Movies</a>
</li>
<li>
<a href="#">Small Business</a>
</li>
<li>
<a href="#">Cricket</a>
</li>
<li>
<a href="#">Tech</a>
</li>
<li>
<a href="#">World</a>
</li>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">Support</a>
</li>
</ul>
</div>Адаптивные меню, которые скрываются
Ознакомьтесь с нашими примерами макета, чтобы увидеть, как вы можете использовать Pure в качестве основы для более сложных меню, таких как:
-
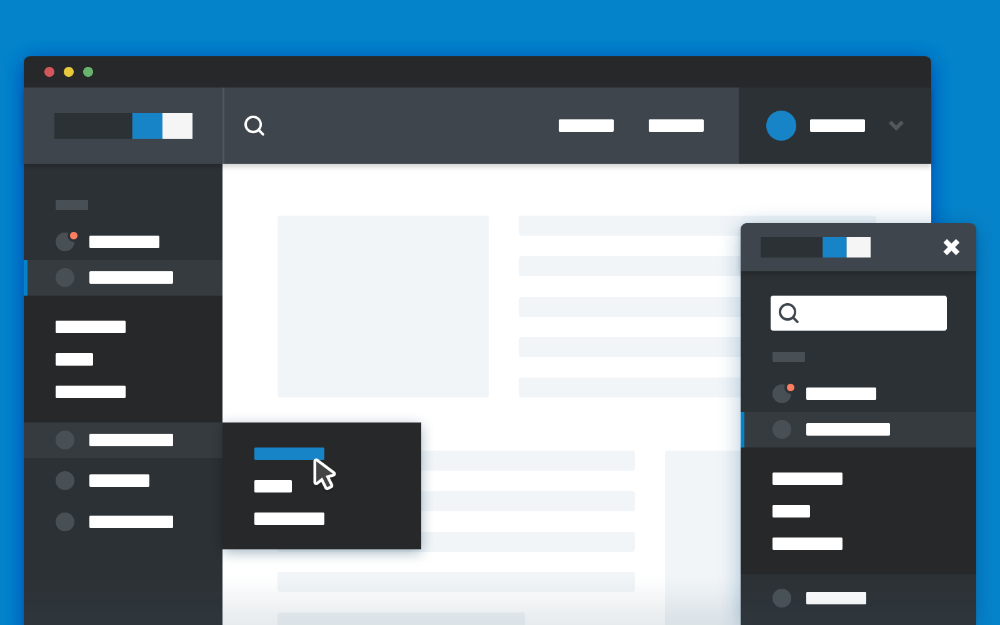
Адаптивное вертикальное меню , которое сворачивается за гамбургером, похоже на меню на этом веб-сайте Pure.

- Адаптивное меню с горизонтальной прокруткой , которое не мешает работе на маленьких экранах.
- Адаптивное горизонтально-вертикальное меню , которое выскальзывает из поля зрения.
<ul>
<li>
<a href="/layouts/side-menu/">Responsive Vertical Menu</a>, which collapses behind a hamburger, similar to the menu on this Pure website.
</li>
<li>
<a href="/layouts/tucked-menu/">Responsive Horizontal-Scrollable Menu</a>, which tucks out of the way on small screens.
</li>
<li>
<a href="/layouts/tucked-menu-vertical/">Responsive Horizontal-to-Vertical Menu</a>, which slides out of view. </li>
</ul>
</li>
</ul>html — Горизонтальное меню ul выравнивание по правому краю и выравнивание по левому краю
Задавать вопрос
спросил
Изменено 10 лет, 8 месяцев назад
Просмотрено 21к раз
Я перерыл все и не нашел точного решения этой проблемы. Это кажется довольно простым, но в последнее время я бился головой о стену, пытаясь сделать это правильно.
У меня есть простое горизонтальное меню на веб-сайте. Я использую UL, чтобы все это работало. Вот мой код:
>
Мой Css выглядит следующим образом:
#nav ul{
ширина: 980 пикселей;
маржа: 0;
заполнение: 0;
граница: 1px сплошной красный;
}
#nav ul li{ float:left;color:#FFF}
#nav ul li {display:block;padding:5px 62px 0 0px; текстовое оформление: нет; цвет:#FFF}
#nav ul li. right{float:right;margin-right: -30px;
}
right{float:right;margin-right: -30px;
}
Проблема, с которой я сталкиваюсь, заключается в том, что последний элемент выравнивается правильно, но теперь между предпоследней вкладкой и последней вкладкой есть огромное пространство. Это из-за отступов, оставшихся у меня в ли части. Я просто хочу, чтобы первый текст выравнивался по левому краю, а последний текст выравнивался по правому краю, а остальные между ними имели постоянное пространство. Вы можете увидеть проблему здесь: http://jsfiddle.net/nathan1342/sPZG9/
Будем очень признательны за любую помощь!!
Спасибо!
- html
- меню
- выравнивание
- html-списки
1
здесь нельзя работать с разными значениями float. вместо этого используйте float: left для всех li и позиционируйте первый и последний элементы абсолютно. поле-оболочка #nav должно располагаться относительно.
<стиль>
#nav{
положение: родственник;
ширина:980 пикселей;
маржа: 0;
заполнение: 0;
высота: 100 пикселей;
граница: 1px сплошной красный;
}
#нав ул{
дисплей: блок;
поле: 0px авто;
ширина: 600 пикселей;
}
#nav ul li {стиль списка: нет}
#nav ul li a{display:block; плыть налево; отступ: 5px 62px 0 0px; текстовое оформление: нет; цвет:#000;}
. оставил{
положение: абсолютное;
верх: 0px;
слева: 10 пикселей;
выравнивание текста: по левому краю;
}
.Правильно{
положение: абсолютное;
верх: 0px;
справа: 10 пикселей;
}
.right a { padding-right: 0 !important;}
<дел>
<ул>
оставил{
положение: абсолютное;
верх: 0px;
слева: 10 пикселей;
выравнивание текста: по левому краю;
}
.Правильно{
положение: абсолютное;
верх: 0px;
справа: 10 пикселей;
}
.right a { padding-right: 0 !important;}
<дел>
<ул>




 </li>
</ul>
</li>
</ul> right{float:right;margin-right: -30px;
}
right{float:right;margin-right: -30px;
}
 оставил{
положение: абсолютное;
верх: 0px;
слева: 10 пикселей;
выравнивание текста: по левому краю;
}
.Правильно{
положение: абсолютное;
верх: 0px;
справа: 10 пикселей;
}
.right a { padding-right: 0 !important;}
<дел>
<ул>
оставил{
положение: абсолютное;
верх: 0px;
слева: 10 пикселей;
выравнивание текста: по левому краю;
}
.Правильно{
положение: абсолютное;
верх: 0px;
справа: 10 пикселей;
}
.right a { padding-right: 0 !important;}
<дел>
<ул>

 Правильно{
положение: абсолютное;
верх: 0px;
справа: 10 пикселей;
}
.right a { padding-right: 0 !important;}
Правильно{
положение: абсолютное;
верх: 0px;
справа: 10 пикселей;
}
.right a { padding-right: 0 !important;}
 Для пользовательского стиля нам нужно применить специальные свойства CSS.
Для пользовательского стиля нам нужно применить специальные свойства CSS. Это связано с тем, что элементы списка по умолчанию являются элементами с отображением
Это связано с тем, что элементы списка по умолчанию являются элементами с отображением  Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину для всех элементов и выровняем текст по центру.
Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину для всех элементов и выровняем текст по центру. horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
