Сниппет простого горизонтального меню · GitHub
Сниппет простого горизонтального меню
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersShow hidden characters
| nav ul { | |
| list-style-type: none; | |
| padding: 0; | |
| margin: 0; | |
| } | |
| nav li { | |
| display: inline-block; | |
| text-transform: uppercase; | |
| } | |
. main-menu { main-menu { | |
| text-align: center; | |
| font-size: em(15) | |
| } | |
| .main-menu > ul > li > a { | |
| display: inline-block; | |
| padding: 10px 18px; | |
| color: #7e91a4; | |
| text-decoration: none; | |
| } | |
| .main-menu > ul > li > a:hover { | |
| color: #414e5b; | |
| } | |
. main-menu > ul > li.active a { main-menu > ul > li.active a { | |
| color: #414e5b; | |
| text-decoration: underline; | |
| } |
Show hidden characters
| <nav> | |
| <ul> | |
| <li><a href=»#»>Главная</a></li> | |
| <li><a href=»#»>Монтаж</a></li> | |
| <li><a href=»#»>Проектирование</a></li> | |
| <li><a href=»#»>Оборудование</a></li> | |
| <li><a href=»#»>Контакты</a></li> | |
| </ul> | |
| </nav> |
Меню навигации сайта [АйТи бубен]
Навигационное меню сайта — это элемент который присутствует на каждом сайте, будь то домашняя страничка, блог или же интернет-магазин. В стандарте Использование HTML 5, данный элемент выделили даже в отдельный тег
В стандарте Использование HTML 5, данный элемент выделили даже в отдельный тег
.
ul, ol Маркированный список ul
- Для создания навигационная панель из списка в виде строки, а не столбца примеряется Основы работы с CSS свойство display в режиме inline.
style="display:inline; margin-right: 15px;"
Можно воспользоваться свойством CSS float, это может привести к неправильному отображению в сложных веб страницах, например
style="float: left; margin: 0 0.15em;"
- Пример №1
<ul> <li><a href='index.php'>Номе</a></li> <li><a href='contact.php'>Contact</a></li> <li><a href='about.php'>About</a></li> <li><a href='project.php'>Project</a></li> <li><a href='map.php'>Map</a></li> <li><a href='#'>DDD</a></li> </ul>
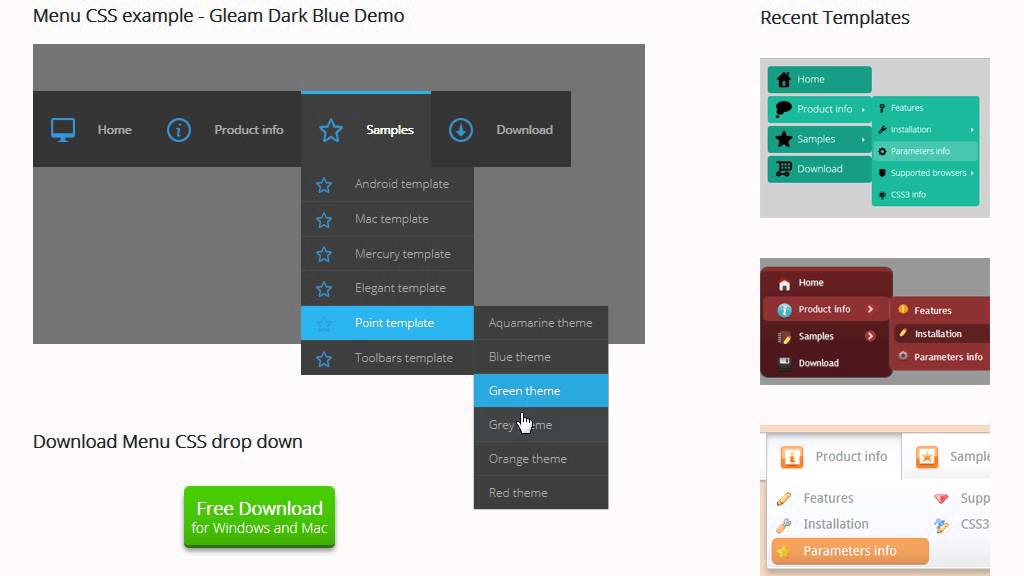
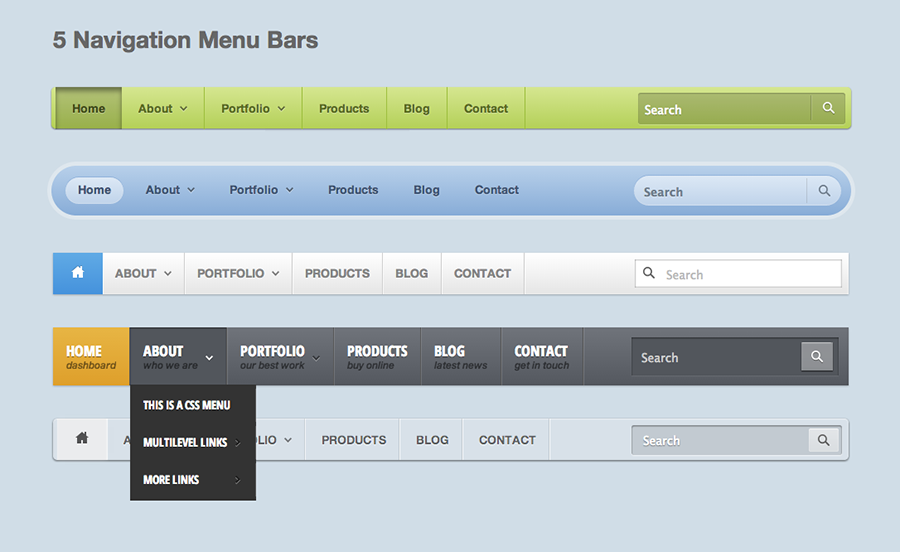
Выпадающее меню.
- Оригинал находится на сайте Create a Drop-Down Navigation Menu with HTML5 and CSS3. Ниже для моего личного удобства измененные исходники style.css
nav { position:relative; width:820px; margin:0 auto; } ul#navigation { margin:0px auto; position:relative; float:left; border-left:1px solid #c4dbe7; border-right:1px solid #c4dbe7; } ul#navigation li { display:inline; font-size:12px; font-weight:bold; margin:0; padding:0; float:left; position:relative; border-top:1px solid #c4dbe7; border-bottom:2px solid #c4dbe7; } ul#navigation li a { padding:10px 25px; color:#616161; text-shadow:1px 1px 0px #fff; text-decoration:none; display:inline-block; border-right:1px solid #fff; border-left:1px solid #C2C2C2; border-top:1px solid #fff; background: #f5f5f5; transition:color 0.2s linear, background 0.2s linear; } ul#navigation li a:hover { background:#f8f8f8; color:#282828; } ul#navigation li:hover > a { background:#fff; } /* Drop-Down Navigation */ ul#navigation li:hover > ul { visibility:visible; opacity:1; } ul#navigation ul, ul#navigation ul li ul { list-style: none; margin: 0; padding: 0; visibility:hidden; position: absolute; z-index: 99999; width:180px; background:#f8f8f8; box-shadow:1px 1px 3px #ccc; opacity:0; transition:opacity 0.
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5 / CSS3 Drop-Down Navigation Menu</title> <meta name="description" content=""> <link rel="stylesheet" href="style.css"> </head> <body> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Services »</a> <ul> <li><a href="#">Web Development</a></li> <li><a href="#">Logo Design</a></li> <li><a href="#">Identity & Branding »</a> <ul> <li><a href="#">Business Cards</a></li> <li><a href="#">Brochures</a></li> <li><a href="#">Envelopes</a></li> <li><a href="#">Flyers</a></li> </ul> </li> <li><a href="#">Wordpress</a></li> </ul> </li> <li><a href="#">Portfolio »</a> <ul> <li><a href="#">Graphic Design</a></li> <li><a href="#">Photography</a></li> <li><a href="#">Architecture</a></li> <li><a href="#">Calligraphy</a></li> <li><a href="#">Film »</a> <ul> <li><a href="#">John Carter</a></li> <li><a href="#">The Avengers</a></li> <li><a href="#">The Amazing SpiderMan</a></li> <li><a href="#">Madagascar 3</a></li> </ul> </li> <li><a href="#">Graffity </a></li> </ul> </li> <li><a href="#">Testimonials</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </body> </html>
html — Выравнивание горизонтального меню UL в DIV
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 459 раз
Пытаюсь заставить мое горизонтальное меню UL центрироваться в родительском DIV.
Довольно раздражает, потому что буквально на 10-20 пикселей больше.
Будем рады любой помощи, спасибо!
https://jsfiddle.net/xd5cxngt/
HTML
CSS
#navbar {
цвет фона: #dddddd;
выравнивание текста: по центру;
высота: 28 пикселей;
максимальная ширина: 100%;
минимальная ширина: 960 пикселей;
поле: 0 авто;
}
ул # меню ли {
отображение: встроенный блок;
}
ul # меню ли {
цвет фона: #4d4d4d;
цвет: #ffffff;
отступ: 10px 20px;
текстовое оформление: нет;
}
- html
- css
- центрирование
Просто удалите линию min-width: 960px; в вашем навигационном блоке, и он должен работать. Вот рабочий пример: https://jsfiddle.net/84etsxzn/
Вот рабочий пример: https://jsfiddle.net/84etsxzn/
Получается, что проблема была со стилями агента пользователя.
Добавлялось 40 пикселей в качестве отступа слева.
Так что использовал это, чтобы удалить его, надеюсь, это должно охватывать большинство браузеров.
* {-webkit-padding-start: 0px;}
Спасибо, Лоренцо, за помощь.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Выравнивание ul по середине для горизонтальных меню CSS
спросил
Изменено 7 лет, 8 месяцев назад
Просмотрено 9к раз
Я пытаюсь создать горизонтальное меню, но ul выровнен по правому краю, а не по центру.
Вот мой CSS и HTML:
CSS:
#menu
{
ясно: оба;
плыть налево;
ширина: 830 пикселей;
дисплей: встроенный;
положение: родственник;
z-индекс: 1;
верхняя граница: 1px сплошная #e9e6d9;
нижняя граница: 1px сплошная #e9e6d9;
поле: 0 авто;
цвет фона:#FFFFFF;
заполнение: 0;
}
#меню ул {
маржа: 0;
дисплей: блок;
выравнивание текста: по центру;
заполнение: 0;
поплавок: справа;
}
#меню ли {
/*семейство шрифтов: Georgia, "Times New Roman", Times, serif;*/
семейство шрифтов: без засечек, Helvetica, Arial;
размер шрифта: 13px;
вес шрифта: нормальный;
плыть налево;
положение: родственник;
стиль списка: нет;
маржа: 0;
отображение: встроенный блок;
заполнение: 0;
}
HTML:
<ул>tahara.es/"> ГЛАВНАЯ МАГАЗИН
Заранее спасибо за любое предложение!
- css
- меню
- выравнивание
- html-списки
Вы можете удалить свойства float. Просто добавьте ширину к вашему #menu ul и добавьте margin : 0 auto; чтобы сделать его по центру.
Пример:
#menu ul {
ширина: 300 пикселей;
поле: 0 авто;
}
Живая демонстрация здесь: http://codepen.io/joe/pen/uAaHo
Изменить #menu ul — использовать float: left вместо float: right
#menu ul {
маржа: 0;
дисплей: блок;
выравнивание текста: по центру;
заполнение: 0;
плыть налево;
}
1Я решил вашу проблему. HTML-код в порядке, и я изменил код CSS:
#menu
{
ясно: оба;
ширина: 830 пикселей;
дисплей: встроенный;
положение: родственник;
z-индекс: 1;
верхняя граница: 1px сплошная #e9e6d9;
нижняя граница: 1px сплошная #e9e6d9;
поле: 0 авто;
цвет фона:#FFFFFF;
заполнение: 0;
}
#меню ул {
маржа: 0;
дисплей: блок;
выравнивание текста: по центру;
заполнение: 0;
}
#меню ли {
/*семейство шрифтов: Georgia, "Times New Roman", Times, serif;*/
семейство шрифтов: без засечек, Helvetica, Arial;
размер шрифта: 13px;
вес шрифта: нормальный;
положение: родственник;
стиль списка: нет;
маржа: 0;
отображение: встроенный блок;
заполнение: 0;
Я практически удалил любое появление float:right; .