Как сделать меню навигации в HTML и CSS для сайта
Автор статьи: admin
Метки: CSS / HTML / Как сделать / Новичку
В этой статье вы узнаете как сделать меню навигации в HTML и CSS, покажу здесь меню различных типов, вертикальное боковое и горизонтальное.
Также, перед тем как начать читать эту статью, рекомендуется сначала прочитать наш учебник по HTML и учебник по CSS.
Как сделать вертикальное меню:
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <header> <h4>Header</h4> </header> <main> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> <div> <h2>Content</h2> </div> </main> |
Тут всё понятно, единственное, что смущает, это тег <nav>, он нужен для обозначения, что внутри него будет меню навигации.
Примечание:
Тег <nav> нужно использовать для навигации, что бы лучше индексировался ваш сайт.
Теперь добавим в тег <nav> список <ul>, что бы сделать меню.
1 2 3 4 5 6 | <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> |
Здесь не чего интересного нет, единственно, вместо решётки в атрибуте href, надо использовать ссылку на страницу, вот результат.
Как видите всё работает не так как нам надо, теперь с помощью CSS сделаем так, что бы меню стало с левого бока от контента.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | header { border: black 2px solid; }
main nav { display: inline-block; width: 200px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; float: left; }
main nav ul { padding: 0; }
main nav ul li { list-style-type: none; }
main . display: inline-block; width: 500px; border: black 2px solid; float: left; } |
Как можете заметить для тега <nav> и <div> с классом «content», используем свойство display со значение «inline-block», то есть эти два блока принимают свойства как строчных, так и блочных элементов.
Также, каждый из этих блоков использует свойство float, оно нужно для выравнивания блоков, блочно строчного типа, более подробно по ссылки.
Примечание:
В современных проектах не используется блочно строчные элементы и float, сейчас используются FlexBox или Grid, но новичкам это стоит знать, поэтому в статье используются именно это.
Вот результат.
Конечно, выглядит это не очень, но главное здесь передать саму суть, как сделать вертикальное меню, вам просто надо использовать блочно строчные элементы и float.
Как сделать горизонтальное меню:
Теперь перейдём к самому интересном, это то как сделать горизонтальное меню в HTML и CSS, суть примерно такая же, как и с первым случаем, но тут буду уже использовать FlexBox.
Сначала надо внести изменения в HTML, мы просто перетащим навигацию в header.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <header> <h4>Header</h4> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> </header> <main> <div> <h2>Content</h2> </div> </main> |
Просто перенесли всё навигацию на верх, теперь изменим CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | header { border: black 2px solid; }
header nav { width: 600px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; }
header nav ul { display: flex; justify-content: space-around; padding: 0; }
header nav ul li { list-style-type: none; }
main . border: black 2px solid; } |
Тут самое важное, это то, что для работы с FlexBox, нужно сделать значение свойства display, «flex», что и сделали для тега <ul>.
Дальше, после этого идёт свойство justify-content, которое нужно для определения пространства между дочерними блоками, в нашем случае принимает значение «space-around», что означает равномерное распределение пространства, вот результат.
Как видите всё работает так как надо, единственное, выглядит не очень, но суть этой статье была в том, чтобы показать как со всем этим работать, а красивый дизайн, вы уже и сами сделаете.
Вывод:
В этой статье показали как сделать меню навигации в HTML и CSS, думаю вам было интересно и полезно, в одной из следующих статей, будет показываться как сделать выпадающее меню.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 2
Средняя оценка: 3,00
Загрузка. ..
..
Поделится:
Пока кнопок поделиться нетТакже рекомендую:
Вёрстка типовых элементов веб-страницы
Глава VII
Меню
Под меню понимают набор ссылок, позволяющих переходить к разным разделам или документам сайта. Меню непосредственно связано с навигацией по сайту — системой организации документов и их взаимодействия между собой. Другими словами, навигация дает пользователю представление о структуре сайта и возможность перемещаться к нужной странице. Термин навигация давно уже стал широким понятием и включает в себя не только способ перехода от страницы к странице, но также вид и представление ссылок. По этой причине к навигации относят элементы страницы, которые имеют к ней косвенное отношение, например меню. Тем не менее это уже связанные понятия и, говоря о навигации по сайту, обычно упоминают и меню, с помощью которого пользователь загружает в окно браузера требуемые веб-страницы.
Правильно организованное меню предоставляет пользователю возможность быстрого доступа к нужным ему разделам, показывает, где он находится в данный момент в структуре сайта и что на нем еще можно посмотреть. С этой целью придерживаются следующих рекомендаций.
С этой целью придерживаются следующих рекомендаций.
Пункт меню, совпадающий с текущей веб-страницей, не делают ссылкой, чтобы не путать посетителя. В самом деле, если имеется ссылка, то появляется желание нажать на нее, в результате чего откроется тот же документ, который мы только что видели. После этого возникает мысль, что если произошла загрузка страницы, то это новый документ, но содержимое говорит о том, что его уже читали. В общем, получается противоречие, которого легко избежать, если просто заменить ссылку обычным текстом.
Число пунктов меню обычно делают не очень большим. В противном случае имеет смысл разбить меню на подменю или организовать объем информации на сайте по-другому.
Ничто не мешает сочетать на сайте различные виды навигации. Например, горизонтальное меню может применяться для доступа к основным разделам сайта, а вертикальное — для его подразделов.
Условно все типы меню можно отнести к следующим категориям.
Вертикальное меню. Пункты меню располагаются друг под другом, и число их может быть достаточно велико. В силу своей универсальности вертикальное меню встречается на сайтах наиболее часто.
В силу своей универсальности вертикальное меню встречается на сайтах наиболее часто.
Горизонтальное меню. В этом случае пункты помещаются по горизонтали, но чтобы это не привело к появлению горизонтальной полосы прокрутки, их число ограничивают или располагают в два-три ряда.
Ниспадающее меню. Обычно выглядит как горизонтальное меню, но когда курсор мыши наводится на пункты, открывается дополнительное подменю.
Всплывающее меню. При наведении на ссылку курсора мыши или щелчку по ней появляется меню в виде панели с набором вариантов перехода. Как только курсор уводится прочь со ссылки или с меню, оно пропадает.
Контекстное меню. Открывается при нажатии в окне браузера правой кнопкой мыши. Подобный тип меню уже встроен в браузер по умолчанию, но его можно переназначить с помощью скриптов. Из-за того, что использование меню не является очевидным, оно применяется достаточно редко.
К разновидностям меню также можно отнести различные списки, в том числе раскрывающиеся, и вкладки.
Горизонтальное меню
Горизонтальное меню является одним из распространенных и популярных элементов навигации, используемых на сайтах. Как следует из названия, пункты меню располагаются по горизонтали, как правило, в верхней части страницы. Перечислим следующие особенности, присущие горизонтальному меню:
ширина веб-страницы ограничена разрешением монитора, его размерами, настройками браузера и операционной системы. По этой причине большое количество пунктов меню делать не рекомендуется. Иначе это может привести к появлению горизонтальной полосы прокрутки или стать причиной изменения вида и форматирования меню;
горизонтальное меню располагают в верхней части веб-страницы, чтобы его можно было видеть без прокрутки содержимого. Иногда горизонтальное меню для удобства пользователей дублируют внизу страницы.
Создание меню с помощью таблиц
Таблицы для создания горизонтального меню обладают некоторыми преимуществами по сравнению со слоями. В частности, ширина ячеек подстраивается под контент, для таблицы можно установить ширину в процентах или пикселах, легко настроить выравнивание внутри ячеек по вертикали и горизонтали.
Пример 7.1. Использование таблицы для создания меню |
|
|
|
|
|
|
|
|
|
| |||||
XHTML 1.0 |
| CSS 2.1 |
| IE 7 | IE 8 | IE 9 | Cr 8 | Op 11 | Sa 5 | Fx 3.6 | |||||
<!DOCTYPE | html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» |
|
|
| |||||||||||
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
|
|
| ||||||||||||
<html xmlns=»http://www. |
|
|
|
|
|
|
|
|
|
|
|
| |||
<head> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<title>Меню</title> |
|
|
|
|
|
|
|
|
| /> |
|
| |||
<meta | http-equiv=»Content-Type» content=»text/html; charset=utf-8″ |
|
| ||||||||||||
<style | type=»text/css»> |
|
|
|
|
|
|
|
|
|
|
|
| ||
TABLE. |
|
|
|
|
|
|
|
|
|
|
| ||||
background: #fc0; /* Цвет фона меню */ |
|
|
|
|
|
|
|
|
|
|
|
| |||
width: 100%; /* Ширина меню */ |
|
|
|
|
|
|
|
|
|
|
|
| |||
border: 1px solid black; /* Рамка вокруг таблицы */ |
|
|
| ||||||||||||
}text-align: center; /* Выравнивание текста по центру */ |
|
|
| ||||||||||||
. | TD { |
|
|
|
|
|
|
|
|
|
|
|
| ||
border: | 1px solid white; /* Линия между ячейками */ |
|
|
| |||||||||||
}padding: | 4px /* Поля вокруг текста */ |
|
|
|
|
|
|
|
|
|
|
|
| ||
.menu A { color: #BE1E2D; } |
|
|
|
|
|
|
|
|
|
|
|
| |||
</style> |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
</head> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<body> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<table cellspacing=»0″> |
|
|
|
|
|
|
|
|
|
|
|
| |||
<tr> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<td><a href=»link1. |
|
|
| ||||||||||||
<td><a | href=»link2.html»>Крокодил Гена</a></td> |
|
|
| |||||||||||
<td><a | href=»link3.html»>Шапокляк</a></td> |
|
|
| |||||||||||
<td><a | href=»link4.html»>Крыса Лариса</a></td> |
|
|
| |||||||||||
</tr> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</table> |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
</body> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</html> |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Результат данного примера показан на рис. 7.1.
7.1.
Рис. 7.1. Горизонтальное меню
При создании горизонтального меню не обойтись без подсвечивания фона ячейки таблицы при наведении на нее курсора мыши. Подобный эффект повышает привлекательность меню и удобство работы с ним (рис. 7.2).
Рис. 7.2. Подсветка ячеек в таблице
Для создания подсветки текста воспользуемся псевдоклассом :hover, который управляет стилем ссылки при наведении на неё курсора мыши. Остаётся только указать желаемый цвет фона с помощью свойства background. Также можно изменить и другие параметры, например цвет текста. Чтобы в качестве ссылки выступала вся ячейка целиком, а не только текст в ней, следует добавить для селектора A свойство display со значением block. В данном случае оно превращает ссылку в блочный элемент, заставляя ее занимать все свободное пространство. На виде текста это никак не отражается, но зато вся ячейка будет ссылкой, что увеличивает её полезную площадь (пример 7.2).
Пример 7.2. Создание подсветки XHTML 1.0 CSS 2. 1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<style type=»text/css»> TABLE.menu {
background: #fc0; /* Цвет фона меню */ width: 100%; /* Ширина меню */
border: 1px solid black; /* Рамка вокруг таблицы */
}text-align: center; /* Выравнивание текста по центру */
.menu TD {
border: 1px solid white; /* Линия между ячейками */
}padding: 4px /* Поля вокруг текста */
.menu A {
color: #BE1E2D; /* Цвет ссылок */ }display: block; /* Блочный элемент */
.menu TD:hover {
}background: #29B473; /* Цвет фона при наведении */
.menu TD:hover A {
color: #FFE; /* Цвет ссылок при наведении */
}text-decoration: none; /* Убираем подчеркивание */
</style>
Код HTML будет таким же, как и в примере 7.1.
Применение маркированного списка
В качестве альтернативы таблице для создания горизонтального меню используется маркированный
список, основанный на комбинации тегов <ul> и <li>. Хотя по умолчанию это скорее вертикальное, а не горизонтальное меню, с помощью стилей ему можно задать желаемый вид.
Начнём с совмещения пунктов меню по горизонтали. Тег <li> блочный, поэтому и начинается всегда с новой строки, поэтому превратим его в строчный элемент через свойство display со значением inline.
.menu LI {
background: #fc0; /* Цвет фона меню */ list-style: none; /* Убираем маркеры */ padding: 4px 10px; /* Поля вокруг текста */
} display: inline; /* Строчный элемент */
На тег <ul> изначально действуют отступы, поэтому их необходимо убрать, чтобы они не влияли на вид отображения меню.
UL.menu {
} margin: 0; padding: 0; /* Отключаем отступы и поля */
Код для создания меню показан в примере 7.3.
Пример 7.3. Использование inline
XHTML 1.0 CSS 2.1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head> <title>Меню</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <style type=»text/css»>
UL. menu {
menu {
}margin: 0; padding: 0; /* Отключаем отступы и поля */
.menu LI {
background: #fc0; /* Цвет фона меню */ list-style: none; /* Убираем маркеры */ padding: 4px 10px; /* Поля вокруг текста */
}display: inline; /* Строчный элемент */
.menu A {
}color: #BE1E2D; /* Цвет ссылок */
</style>
</head>
<body>
<ul>
<li><a href=»link1.html»>Чебурашка</a></li> <li><a href=»link2.html»>Крокодил Гена</a></li> <li><a href=»link3.html»>Шапокляк</a></li> <li><a href=»link4.html»>Крыса Лариса</a></li>
</ul>
</body>
</html>
Для строчных элементов характерна одна особенность — перевод строки воспринимается в качестве пробела, поэтому между пунктами меню наблюдается небольшой промежуток (рис. 7.3).
Рис. 7.3. Вид меню
Прежде чем решить, избавляться от этого промежутка или оставить его, необходимо решить более важные проблемы. В IE6–7 не действуют вертикальные поля, и нет самого промежутка. Получается, что
В IE6–7 не действуют вертикальные поля, и нет самого промежутка. Получается, что
меню по своему виду различается от других браузеров (рис. 7.4).
Рис. 7.4. Вид меню в IE6–7
Как бороться с подобными явлениями нам уже известно — добавляем zoom и явно устанавливаем отступ справа. Ну, а чтобы стиль работал только для нужного браузера, используем условные комментарии.
<!—[if lte IE 7]> <style type=»text/css»>
.menu LI {
zoom: 1;
}margin-right: 4px;
</style> <![endif]—>
Со строчными элементами есть ещё один нюанс — при переносе текста на другую строку также переносится фоновый цвет (рис. 7.5).
Рис. 7.5. Перенос текста в меню
Обойти это можно разными путями, например, установить для <li> запрет на перенос текста через white-space: nowrap или включив ограничение ширины всего меню с помощью min-width. Впрочем, ничего не мешает использовать оба метода сразу (пример 7.4).
Пример 7.4. Запрет переноса текста
UL {
}min-width: 400px; /* Ограничиваем ширину меню*/
LI {
}white-space: nowrap; /* Отменяем перенос текста */
Вернёмся к промежутку между строчными элементами. Он появляется от переноса строки, который считается за пробел. Так что если мы запишем всё в одну строку, это сразу же уберёт все пробелы.
Он появляется от переноса строки, который считается за пробел. Так что если мы запишем всё в одну строку, это сразу же уберёт все пробелы.
<li><a href=»link1.html»>Чебурашка</a></li><li><a href=»link2.html»>Крокодил Гена</a></li>
Если пунктов меню много, то такую строку становится неудобно редактировать, но можно пойти на хитрость и убрать пробелы с помощью комментариев HTML.
<li><a href=»link1.html»>Чебурашка</a></li><!— —><li><a href=»link2.html»>Крокодил Гена</a></li><!— —><li><a href=»link3.html»>Шапокляк</a></li><!— —><li><a href=»link4.html»>Крыса Лариса</a></li>
Также допустимо воспользоваться стилями и сдвинуть пункты меню за счёт отрицательного значения margin-right.
.menu LI {
} margin-right: -4px;
Значение может меняться в зависимости от размера шрифта и его настроек, поэтому данный способ нельзя считать универсальным.
Для строчных элементов нельзя задавать ширину и делать ссылки внутри них блочными. Так что альтернативой таблице с её возможностями могут быть только блочные элементы. Тег <li> изначально блочный, осталось только выстроить пункты меню по горизонтали, в чём нам поможет
свойство float.
.menu LI {
float: left; /* Выстраиваем по горизонтали */ width: 25%; /* Ширина пунктов */
} text-align: center; /* Выравниваем по центру */
Ширина всех пунктов будет равной и получается деление 100% на количество пунктов (4). Добавлять padding к пунктам нельзя, это превысит их ширину и разрушит всё меню, поэтому используем margin для вложенных селекторов A. Подсветка пунктов при наведении на них курсора аналогична примеру 7.2. Окончательный код меню приведён в примере 7.5.
Пример 7.5. Использование float
XHTML 1.0 CSS 2.1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict. dtd»>
dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head> <title>Меню</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <style type=»text/css»>
UL.menu {
margin: 0; padding: 0; /* Отключаем отступы и поля */ overflow: hidden; /* Отменяем обтекание после меню */ }min-width: 450px; /* Ограничиваем ширину */
.menu LI {
list-style: none; /* Убираем маркеры */ float: left; /* Выстраиваем по горизонтали */ width: 25%; /* Ширина пунктов */
text-align: center; /* Выравниваем по центру */
}background: #fc0; /* Цвет фона меню */
.menu A {
color: #BE1E2D; /* Цвет ссылок */ display: block; /* Блочный элемент */
}margin: 5px; /* Отступы вокруг текста */
.menu LI:hover {
}background: #29B473; /* Цвет фона при наведении */
.menu LI:hover A {
color: #FFE; /* Цвет ссылок при наведении */
}text-decoration: none; /* Убираем подчеркивание */
</style>
</head>
<body>
<ul>
<li><a href=»link1. html»>Чебурашка</a></li> <li><a href=»link2.html»>Крокодил Гена</a></li> <li><a href=»link3.html»>Шапокляк</a></li> <li><a href=»link4.html»>Крыса Лариса</a></li>
html»>Чебурашка</a></li> <li><a href=»link2.html»>Крокодил Гена</a></li> <li><a href=»link3.html»>Шапокляк</a></li> <li><a href=»link4.html»>Крыса Лариса</a></li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 7.6.
Рис. 7.6. Меню, созданное с помощью float
Как и в случае применения строчных элементов, перенос текста в данном случае приведёт к некрасивым эффектам (рис. 7.7). Способы борьбы показаны в примере 7.4.
Рис. 7.7. Перенос текста в меню
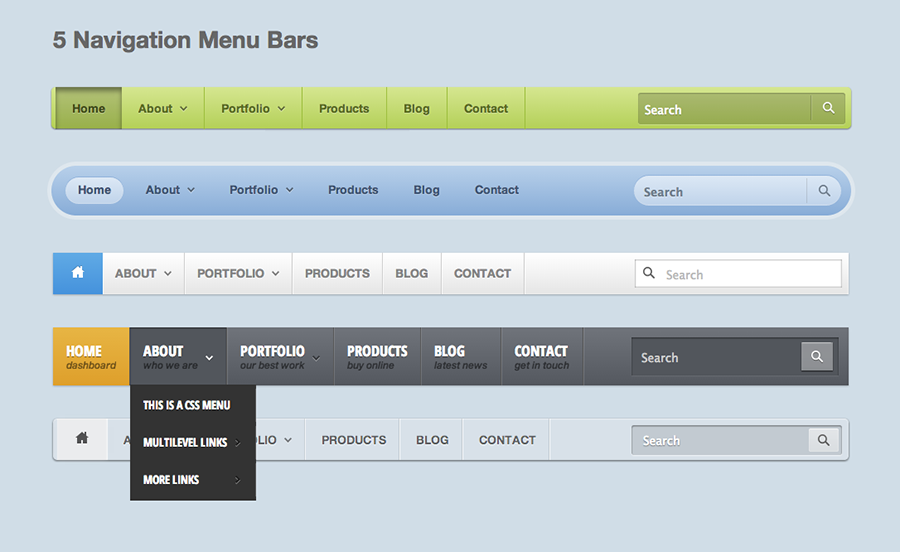
20+ Горизонтальное меню CSS (Код + Демо)
Бесплатная электронная книга по программированию 👉 Получить сейчас
Привет кодер! Добро пожаловать в блог Codewithrandom. Вот новая популярная коллекция из 23+ горизонтальных меню CSS с исходным кодом. Добавьте это горизонтальное меню в свой код от Codepen.
Вы ищете различные горизонтальные меню для вашего сайта?
Горизонтальные меню обычно используются в CSS для создания панелей навигации или меню для веб-сайтов. Существует несколько способов создания горизонтальных меню в CSS, но один из наиболее распространенных способов — использовать список со встроенными элементами и применять стили CSS для создания желаемого внешнего вида.
Существует несколько способов создания горизонтальных меню в CSS, но один из наиболее распространенных способов — использовать список со встроенными элементами и применять стили CSS для создания желаемого внешнего вида.
РЕКЛАМА
Вот несколько причин популярности горизонтальных меню:
- Простота использования: Горизонтальные меню просты в использовании и понимании, что упрощает для посетителей навигацию по веб-сайту и поиск нужной информации. для.
- Экономия места: горизонтальные меню занимают на веб-странице меньше места по вертикали, чем вертикальные меню, что может быть полезно для веб-сайтов с большим объемом контента или для отображения большего объема контента в верхней части страницы.
- Настраиваемость: горизонтальные меню можно настроить с помощью различных цветов, шрифтов и стилей, чтобы они соответствовали общему дизайну веб-сайта.
- Знакомство: Горизонтальные меню стали общим стандартом для навигации по веб-сайтам, что делает их знакомыми для большинства пользователей и сокращает кривую обучения, необходимую для навигации по новому веб-сайту.

- Адаптивный дизайн. Горизонтальные меню можно легко адаптировать, чтобы они реагировали и работали на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и мобильные телефоны, что обеспечивает единообразие взаимодействия с пользователем на разных платформах.
В целом, горизонтальные меню — это практичный и удобный способ организации содержимого веб-сайта и обеспечения удобного взаимодействия с пользователем.
Они имеют широкий спектр воздействия, некоторые из которых показаны ниже.
Удобство пользователя можно значительно улучшить, добавив на веб-страницы несколько горизонтальных меню. Вот несколько примечательных примеров веб-сайтов, которые дают посетителям особый опыт просмотра:
Итак, я поделюсь с вами несколькими тщательно подобранными горизонтальными меню в этом посте. Эти горизонтальные меню доступны для использования в будущих веб-проектах.
Итак, давайте посмотрим на некоторые проекты, чтобы лучше узнать о горизонтальных меню с использованием HTML и CSS.
- горизонтальное меню CSS
| Код By- | АГ |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | Да |
| Ответный | Да |
Приведенный выше код представляет собой простое горизонтальное меню, которое выглядит как трехмерное. Это горизонтальное меню создано с использованием HTML, CSS и JS.
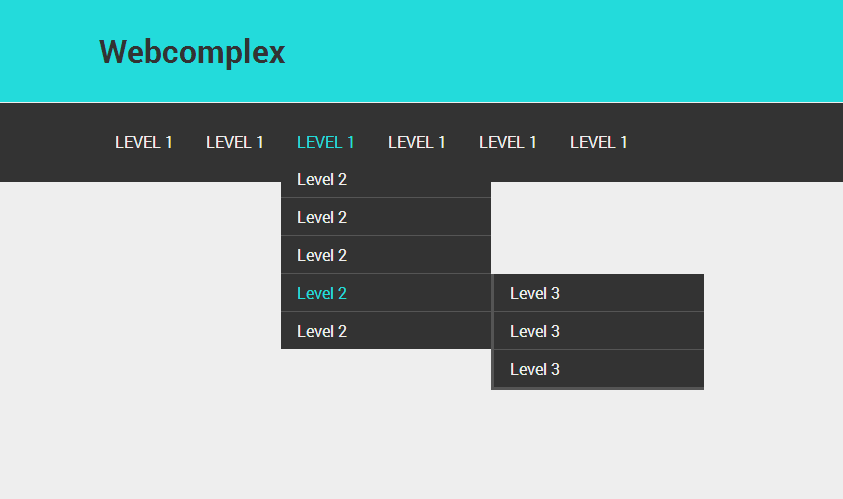
2. Без названия
| Код By- | Джон Рус |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню, в котором при наведении курсора отображается информация о заголовке или дополнительных параметрах для выбора. Это горизонтальное меню создано с использованием HTML и CSS.
Это горизонтальное меню создано с использованием HTML и CSS.
Более 100 проектов HTML,CSS и JavaScript с исходным кодом (от начинающих до продвинутых)
3. Вертикальное и горизонтальное меню
| Код By- | Шрикар Г. |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Да |
| Ответный | Да |
Приведенный выше код представляет как горизонтальное, так и вертикальное меню с эффектом наведения с использованием HTML и CSS.
4. [Slate] Концепция горизонтального меню
| Код By- | Андро |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой два горизонтальных меню с использованием HTML и CSS.
5. Гражданские искусства — домашняя страница, биография, портфолио (клиент Upwork Эрик Хаторн)
РЕКЛАМА
| Code By- | Аннализа Торрес |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | № |
| Отзывчивый | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
РЕКЛАМА
6. Горизонтальные меню
РЕКЛАМА
РЕКЛАМА
| Код By- | Тейлор Хьюстон |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
РЕКЛАМА
7. Горизонтальное меню CSS
| Код By- | идейслучайный |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
8. Простые горизонтальные меню
| Код By- | Алиреза Сабери |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
Веб-сайт тренажерного зала с использованием HTML и CSS (исходный код)
9. МЕГА МЕНЮ-3
| Код By- | Мои коды |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
10. CSS Styling Nav (раздел 4)
| Code By- | Майлз Хейрстон |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
11. Горизонтальный список
| Код By- | Чад Ро |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
12. Без названия
| Код By- | Артур |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
Веб-сайт личного портфолио с использованием HTML и CSS с исходным кодом
13. Вертикальное и горизонтальное меню от W3Schools
Вертикальное и горизонтальное меню от W3Schools
| Code By- | Кейт |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Отзывчивый | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
14. Навигация по стилям CSS, раздел 4
| Code By- | Ахлам Дарвиш |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
15. Путь
| Код By- | Луана Фаро |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с использованием HTML и CSS.
16. Меню Ластик
| Код By- | Христо |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет простое горизонтальное меню, похожее на лавовую лампу, с использованием Tweenmax
17. горизонтальное меню
горизонтальное меню
| Код By- | Пиюш |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет очень оригинальное горизонтальное меню с использованием HTML, CSS и Javascript.
Веб-сайт электронной торговли с использованием HTML, CSS и JavaScript (исходный код)
18. 1189 — элементы горизонтального меню
| Code By — | LittleSnippets.net |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Да |
| Ответный | Да |
Приведенный выше код представляет горизонтальную угловую анимацию элементов меню при наведении курсора
19. Меню Khafan
Меню Khafan
| Code By- | Моджтаба Сейеди |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Приведенный выше код представляет собой горизонтальное меню с эффектом наведения с использованием HTML и CSS.
20. 1217 – Горизонтальное меню
| Код By- | LittleSnippets.net |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответный | Да |
Вышеприведенный код представляет горизонтальное меню с эффектом наведения верхней и нижней границы
21. 1555 – Меню
1555 – Меню
| Код By- | LittleSnippets.net |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS, JS |
| Внешние ссылки\зависимости | Да |
| Ответный | Да |
Приведенный выше код представляет элементы меню с анимированными рамками при наведении
Вот и все. Мы включили более 23 горизонтальных меню CSS. В этой статье мы показали множество креативных горизонтальных меню, которые вы можете использовать в своих проектах. Надеюсь, вам понравилось это читать. Расскажите об этом другим разработчикам. Мы хотели бы услышать ваше мнение и предложения в разделе комментариев ниже.
Ознакомьтесь с другими нашими публикациями на Codewithrandom , чтобы узнать больше о разработке интерфейса.
Спасибо
Подпишитесь на нас в Instagram: @Codewith_random
Автор: Адити Тивари
Бесплатная электронная книга по программированию 👉 Получить сейчас
Панель навигации CSS
Следующая глава >>
Демонстрация: панели навигации
Вертикальный
- Домашний
- Новости
- Контакт
- О
Горизонтальный
- Домашний
- Новости
- Контакт
- Около
- Дом
- Новости
- Контакт
- О
Панели навигации
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
Панель навигации требует стандартного HTML в качестве основы.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Пример
Попробуйте сами
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ul
{
тип-стиль-списка
: никто;
маржа
: 0;
заполнение
: 0;
}
Попробуйте сами
Объяснение примера:
-
list-style-type: none;— Удаляет пули. Для панели навигации не нужны маркеры списка
Для панели навигации не нужны маркеры списка - Установить
поле: 0;изаполнение: 0;для удаления настроек браузера по умолчанию
Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка в дополнение к приведенному выше коду:
Пример
li a
{
дисплей
: блокировать;
ширина: 60 пикселей;
}
Попробуйте сами
Объяснение примера:
-
display: block;— Отображение ссылок в виде блочных элементов делает кликабельной всю область ссылок (а не только текст) и позволяет указать ширину (и отступы, поля, высота и т. д., если хотите) -
ширина: 60 пикселей;— Блочные элементы занимают всю доступную по умолчанию ширину. Мы хотим указать ширину 60 пикселей
Вы также можете установить ширину
- и удалить ширину ,
так как они будут занимать всю доступную ширину при отображении в виде блочных элементов.
- Дом
- Новости
- Контакт
- О
- Домашняя страница
- Новости
- Контакт
- О
- или для центрирования ссылок.
Добавьте свойство
borderв- , чтобы добавить границу вокруг панели навигации. Если вы также хотите
границы внутри панели навигации, добавьте
- , кроме
последний:
- Дом
- Новости
- Контакт
- О
Пример
ул {
граница : 1 пиксель сплошной # 555;
}li {
выравнивание по тексту : центр;
нижняя граница : 1 пиксель сплошной # 555;
}li:last-child {
нижняя граница : никто;
}Попробуйте сами
Полноразмерная фиксированная вертикальная панель навигации
Создать полноразмерную «липкую» боковую навигацию:
Пример
ul {
тип стиля списка : никто;
поле : 0;
заполнение : 0;
ширина : 25%;
цвет фона : #f1f1f1;
высота : 100%; /* Полная высота */
позиция : зафиксированный; /* Закрепить даже при прокрутке */
переполнение: авто; /* Включить прокрутку, если в боковой панели слишком много контента */
}Попробуйте сами
Примечание: Этот пример может работать некорректно на мобильных устройствах.

Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроенных или плавающих элементов списка.
Элементы встроенного списка
Один из способов построить горизонтальную панель навигации — указать элементы
- как встроенный, в дополнение к «стандартному» коду выше:
Пример
li {
дисплей : в соответствии;
}Попробуйте сами
Объяснение примера:
-
display: inline;— По умолчанию элементы - являются блочными элементами. Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
- элементов и укажите макет для навигационных ссылок:
Пример
ли {
с плавающей точкой : левый;
}а {
дисплей : блокировать;
padding: 8px;
цвет фона : #дддддд;
}Попробуйте сами
Объяснение примера:
-
float: left;— используйте float, чтобы элементы блока скользили рядом друг с другом -
дисплей: блок;— Отображение ссылок в виде блочных элементов делает всю область ссылок кликабельно (не только текст), и это позволяет нам указать отступы (а также высоту, ширину, поля и т. д., если хотите)
д., если хотите) -
отступ: 8px;— Поскольку блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому укажите некоторые отступы, чтобы они хорошо выглядели -
background-color: #dddddd;— добавить серый фоновый цвет к каждому элементу
Совет: Добавьте фоновый цвет к
-
border-bottomко всем элементамПлавающие элементы списка
Еще один способ создания горизонтальной панели навигации — сделать плавающим
- , кроме
последний:
 Это даст тот же результат, что и в предыдущем примере:
Это даст тот же результат, что и в предыдущем примере:Пример
ул
{
тип-стиль-списка
: никто;
маржа
: 0;
заполнение
: 0;
ширина: 60 пикселей;
}
лиа
{
отображение: блок;
}
Попробуйте сами
Примеры вертикальной панели навигации
Создать базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит указатель мыши их:
Пример
ul {
тип-стиля-списка
: никто;
поле
: 0;
заполнение
: 0;
ширина
: 200 пикселей;
цвет фона
: #f1f1f1;
}
li a {
дисплей
: блокировать;
цвет: #000;
заполнение
: 8 пикселей 16 пикселей;
text-decoration: нет;
}
/* Изменение цвета ссылки при наведении */
li a:hover {
background-color: #555;
цвет
: белый;
}
Попробуйте сами
Активная/текущая навигационная ссылка
Добавить к текущей ссылке «активный» класс, чтобы пользователь знал, на какой странице он находится:
Пример
. active {
active {
background-color
: #4CAF50;
цвет
: белый;
}
Попробуйте сами
Центрируйте ссылки и добавьте границы
Добавьте text-align:center в


 content {
content { content {
content { w3.org/1999/xhtml»>
w3.org/1999/xhtml»> menu {
menu { menu
menu

 Для панели навигации не нужны маркеры списка
Для панели навигации не нужны маркеры списка
 д., если хотите)
д., если хотите) active {
active {