Что такое главная страница сайта, каким весом она обладает, какую роль играет в продвижении, и какие ссылки на ней размещать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Главная страница – это первая страница, которая отображается при входе на любой сайт.
Главная страница – это лицо ресурса или его визитная карточка:
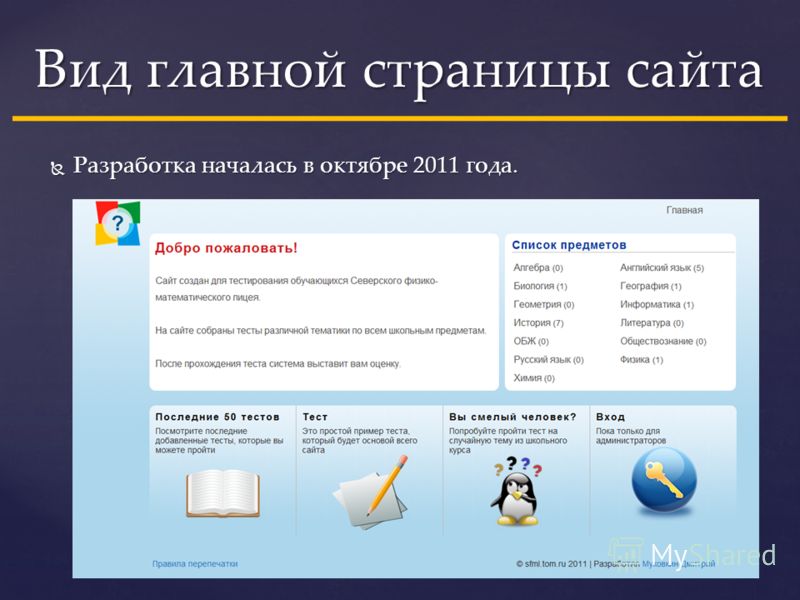
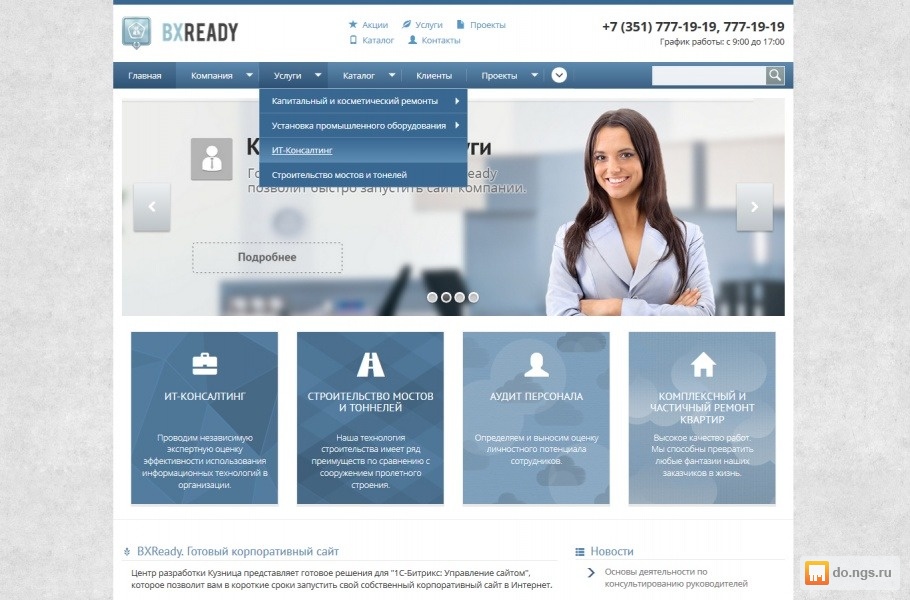
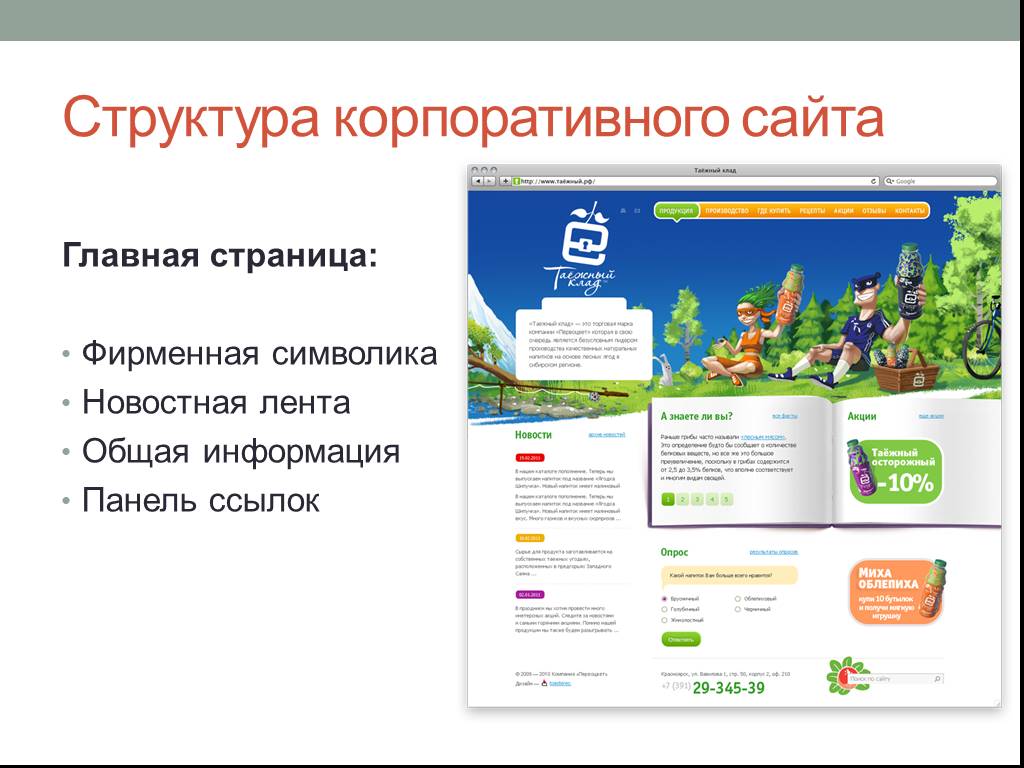
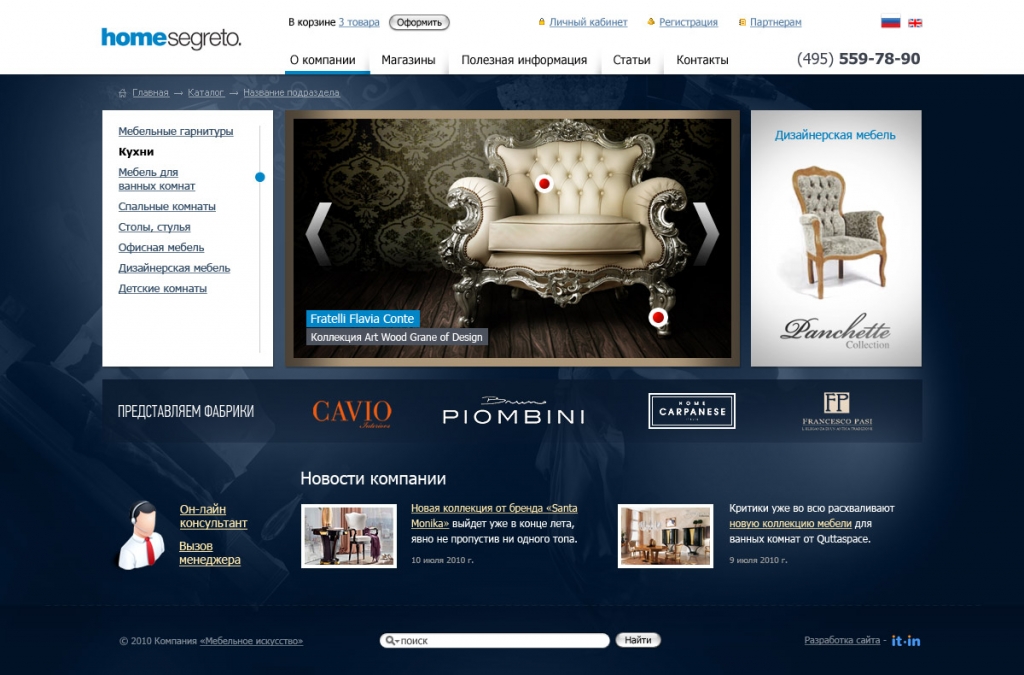
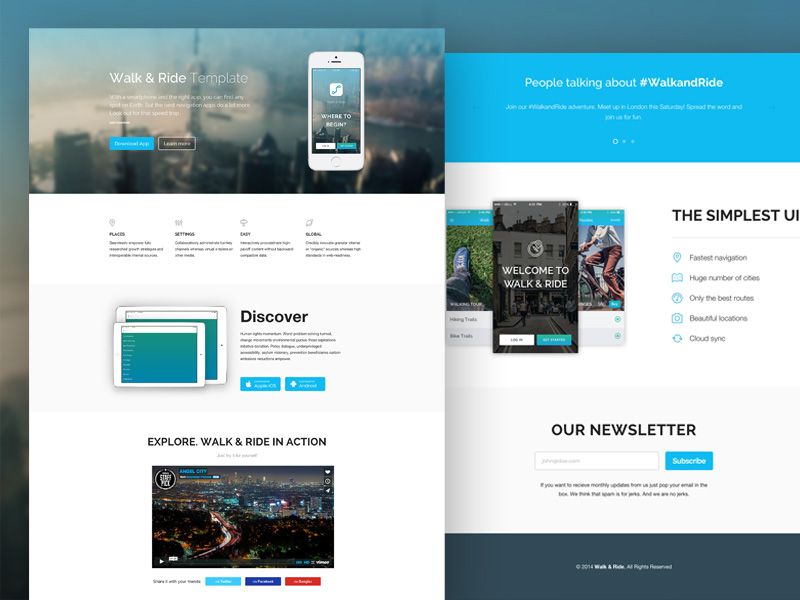
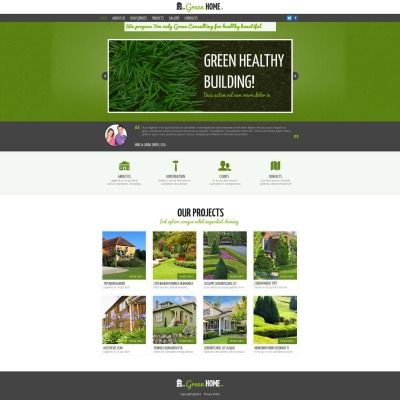
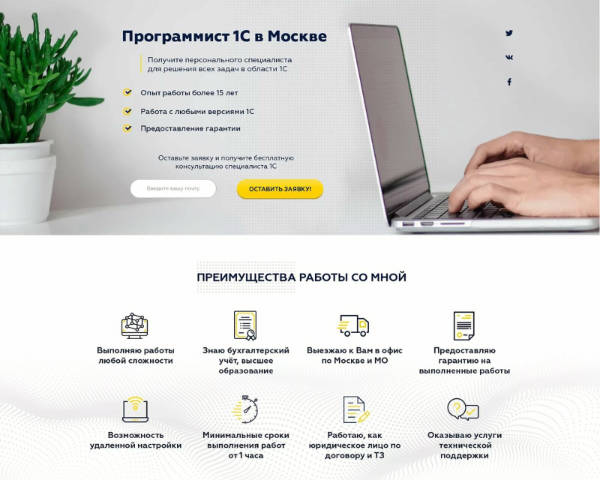
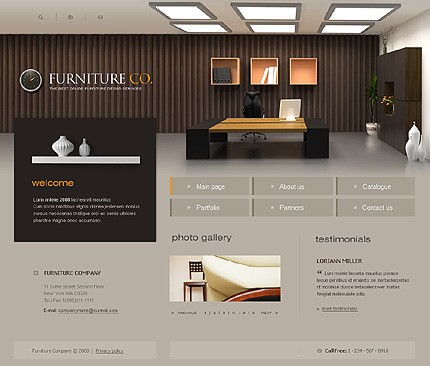
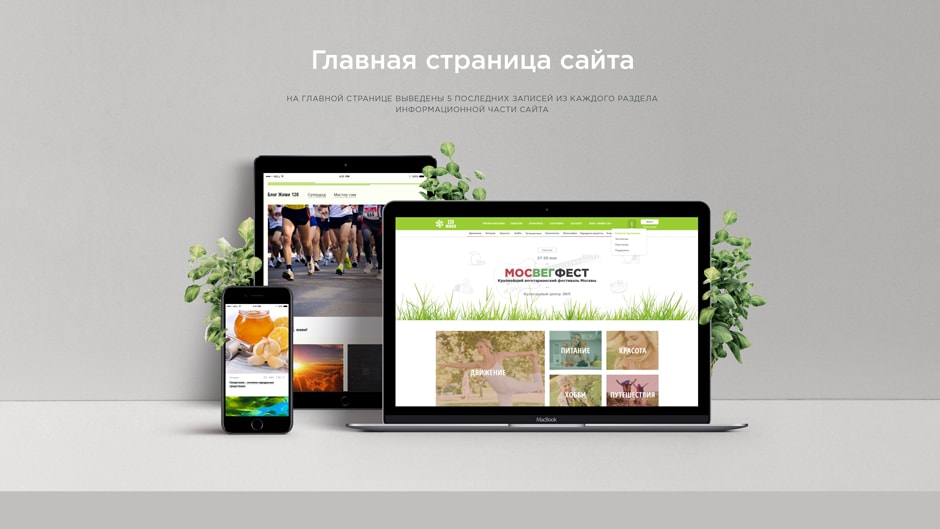
Ниже приведен пример хорошего оформления главной страницы: простые, не пестрые тона, понятная информация и удобный интерфейс:
По-английски главную называют home page, поэтому иногда такую страницу именуют «хомяком» сайта.
Какую функцию выполняет главная страница
Главная страница нужна, чтобы:
- привлекать внимание большей аудитории пользователей;
- конвертировать пользователя в покупателя.

Основная функция главной страницы – создать первое впечатление о сайте и его содержимом. Главная — как визитная карточка. Она дает пользователю краткую информацию о вашем сайте, помогает разобраться в навигации и создает положительный образ вашей компании.
Ссылки на главной странице
Ссылки на главной странице должны запоминаться и вызывать желание кликнуть по ним и перейти, чтобы узнать информацию подробнее и детальнее. На главной странице должны размещаться внутренние ссылки на основные разделы сайта. Если они оформлены правильно, то у пользователя не возникнет вопросов по навигации сайта. Это способствует повышению процента переходов в различные разделы ресурса именно с главной.
Какую роль главная страница играет в продвижении сайта
От того, как выглядит главная, зависит количество посетителей ресурса и популярность сайта. Чтобы оптимизировать главную и получить больше посетителей, сделайте страницу удобной для пользователей. Поработайте над структурой, содержанием контента и юзабилити.
Страница должна выглядеть привлекательно, отражать концепцию и содержание вашего сайта. Хороший и запоминающийся текст дороже и ценнее золота. Когда владельцу сайта нужно написать текст на главную, первое что необходимо сделать – это придумать качественный заголовок для веб-страницы. Если заголовок будет непродуманным, вялым, написанным на скорую руку, то и результат будет соответствующим. Опытный маркетолог должен это помнить, уметь ориентироваться в предлагаемом материале и правильно составлять информационный контент. Главная задача копирайтера – создать краткий, но при этом интересный и интригующий текст.
Как должна выглядеть, что разместить на главной странице сайта
Как говорит пословица:« Встречают по одежке…». Поэтому важно сформировать положительное первое впечатление, второго шанса, к сожалению, у вас не будет. Если пользователь зашел и ему, что-то не понравилось, исправить ситуацию вы не сможете. И кнопка «назад», сработает в считанные секунды. Тогда сайт потеряет потенциального клиента, а показатели поведенческих метрик ресурса испортятся. Из-за этого поисковик может снизить показатели вашего сайта в выдаче.
Из-за этого поисковик может снизить показатели вашего сайта в выдаче.
Большая часть пользователей, как судила, так и судит, о книге по красивой обложке, а уже затем переходит к содержанию. Чтобы сделать главную страницу интересной и привлекательной для пользователей, а также свести к минимуму коэффициент отказов, следует правильно размещать информацию. Вынесите на главную инструменты для навигации, чтобы пользователю легко было найти нужные сведения.
Текстовая информация на странице должна помогать посетителю сайта и отвечать на его вопросы. Главная страница должна содержать следующие ключевые элементы:
- четкие ответы на вопросы: чем занимается организация, что вы собой представляете, и что на странице может сделать пользователь. Если пользователь зашел на страницу и не смог найти вразумительных ответов на самые простые вопросы, он просто ее покинет и перейдет на следующую;
- правильное направление в отношении целевой аудитории – означает, что вся терминология и информация должна быть представлена и написана на простом и доступном языке;
- полезная и понятная краткая информация о вашем сайте, о компании, предложениях, товарах и тд;
- призыв выполнить действия и не уходить в самом начале знакомства;
- интересный дизайн;
- постоянное обновляющийся контент.

Чтобы сделать главную страницу удобной для пользователей и улучшить показатели поведенческих факторов, поработайте над юзабилити.
Юзабилити – это грамотное оформление страницы, на которой пользователь сможет легко сориентироваться. На таких страницах нет ненужных баннеров, или посторонних флэш-реклам, лишней никому не нужной анимации. На странице представлена только важная и интересная информация, удобная навигация, приятный дизайн, быстрая загрузка интерфейса.
Призыв подталкивает пользователя совершить целевое действие на вашем сайте: заказать, купить, позвонить, подписаться и тд. Главная ключевая цель любого сайта, это удержать клиента и провести его по всей логической цепочке страницы от начала до конца. Удержать посетителя и завести с ним любые долгосрочные отношения.
Дизайн главной страницы должен быть уникальным, привлекательным и выделять вас среди конкурентов. Информация на сайте должна постоянно обновляться и модифицироваться, так как тренды постоянно меняются, их следует отслеживать, соответствовать.
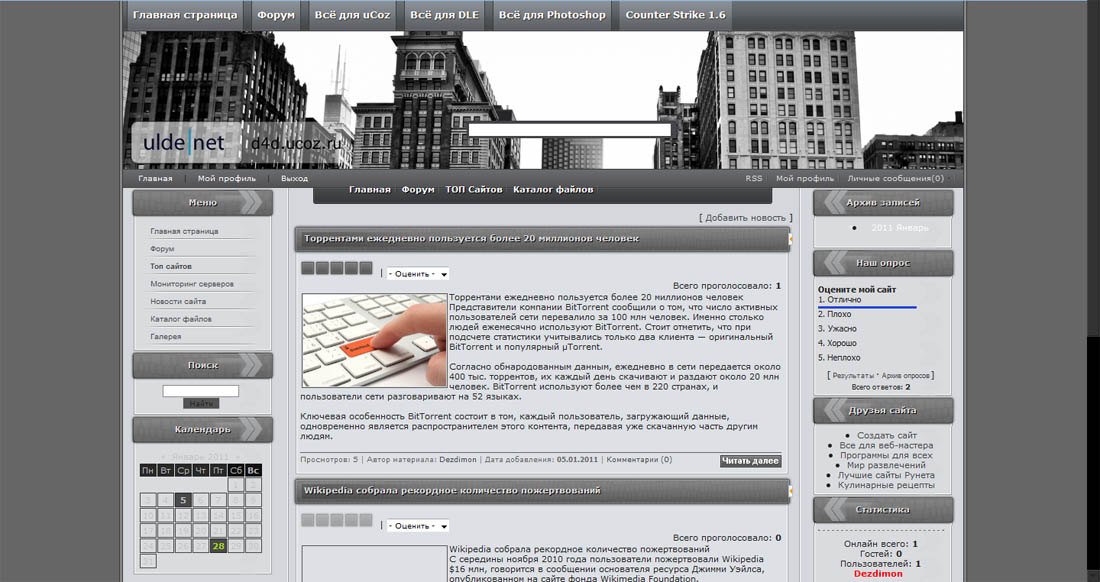
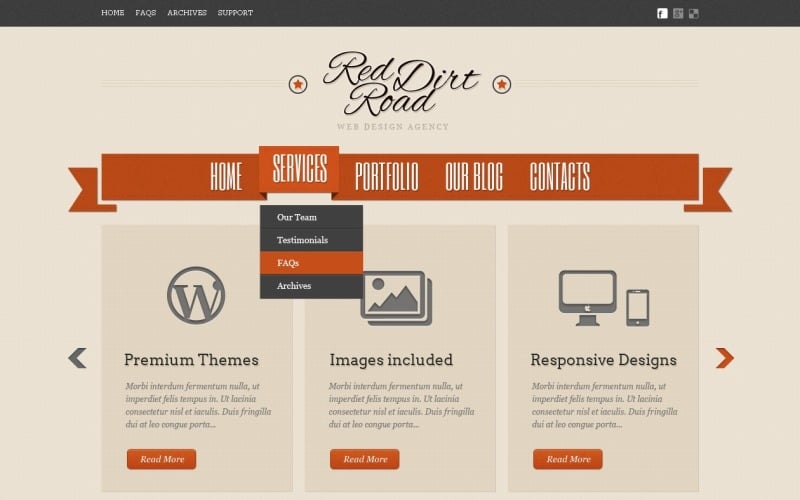
Однако, не стоит слишком усердствовать, некоторые компании настолько увлекаются оформлением, что стараются выставить на свою главную страницу как можно больше информации, а главное – поярче, чтоб наверняка. Ниже приведены примеры, как не должна выглядеть главная страница:
На всех приведенных примерах совершенно хаотично разбросан текст, слишком цепляет пестрость картинок и оформления.
Как оформить главную и что на ней разместить
Задача любой компании – это забота о потенциальном клиенте и удовлетворение его потребностей. Такая же задача и у главной страницы ресурса — если пользователю она не кажется понятной или не помогает в решении его вопроса, то он уходит с нее. В качестве эксперимента, представьте себя на месте ваших посетителей, что вас бы заинтересовало, какую информацию вам хотелось бы видеть и узнавать?
В качестве эксперимента, представьте себя на месте ваших посетителей, что вас бы заинтересовало, какую информацию вам хотелось бы видеть и узнавать?
Каждый желает видеть только полезную и достоверную информацию, которая поможет в решении вопроса, за которым пользователь обратился на ресурс. Если ответов для себя он не найдет, то просто закроет сайт и пойдет на другой.
Как продвигать главную страницу
Правильное продвижение главной страницы — залог плодотворной работы сайта. К основным тактикам продвижения, сегодня относят:
- ссылки, размещенные на страницах – они должны перенаправлять пользователя на разделы сайта. Если ссылки будут понятными и лаконичными, то процент перехода по ним возрастет;
- маркетинг социального направления – различные мероприятия, которые развивают отношения компании с пользователями ресурса. Это могут быть акции, конкурсы, специальные предложения или скидки, например;
- контент-маркетинг – подразумевает наличие на главной интересной информации, которая обязательно является правдивой, но при этом имеет в себе скрытую рекламу;
- вирусный маркетинг – творческая, индивидуальная реклама или доверительное послание, которое завлекает пользователя.
 Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса. - публикация релизов и обзоров – если на сайте будет представлена такая информация, то пользователям в большинстве случаев станет интересно просмотреть ее.
Главная страница ᐈ Как оформить главную страницу сайта
Главная страница сайта — это как обложка для книги: привлекает внимание и вызывает желание листать дальше. От того, как она оформлена, насколько просто пользователю ориентироваться, есть ли необходимая информация — от этого зависит, останется клиент на сайте или уйдет.
Все ресурсы индивидуальны, но существуют общие принципы того, как должна выглядеть главная страница сайта. В этой статье разберем, почему домашняя страница так важна, как ее оформить, что должно там быть.
Из статьи вы узнаете:
- Зачем нужна домашняя страница
- Какая информация должна быть на главной странице
- Требования к главной странице сайта
- Оформление главной страницы в зависимости от вида сайта
- Дизайн главной страницы сайта
- Примеры оформления главной страницы сайта
- Шпаргалка: как правильно создать главную страницу сайта
Зачем нужна домашняя страница
Цель любого бизнеса — получить прибыль. В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
Чтобы представить себя в лучшем свете, с помощью главной страницы сайта:
- информируйте — расскажите, чем занимаетесь, кто ваши партнеры и почему стоит выбрать именно вашу компанию;
- продавайте — дайте клиенту уникальное торговое предложение, расскажите об особенностях и преимуществах продукта, прорекламируйте его;
- направляйте — пусть меню и навигация на странице помогут клиенту найти нужную информацию или продукт, воспользоваться тестовым периодом или посмотреть цены;
- общайтесь — оставьте контактные данные, ссылки на соцсети, используйте онлайн-чат;
- формируйте бренд — дизайн домашней страницы, фирменные цвета и стиль, подача в тексте создают имидж компании, настраивают на дальнейшее сотрудничество.
Домашняя страница, как продавец-консультант, должна ответить на большинство вопросов клиента и провести его к цели. Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Статья по теме:
Что такое лендинг и как его создать
Читать статью
Независимо от вида сайта, смысловая нагрузка домашней страницы одинаковая — заинтересовать, завоевать доверие и вызвать желание купить. Чтобы справиться с этой задачей, главные страницы сайтов рассказывают:
- о компании
- чем она занимается
- что предлагает
- почему стоит купить именно здесь
- куда двигаться дальше
О компании
Первое, что человек хочет узнать о компании, — ее название. На главной сайта должно быть четко указано имя организации. Лучше всего сделать это с помощью логотипа либо рядом с ним. Его размещают в верхнем левом углу либо по центру вверху страницы.
Сам логотип должен быть простым и запоминающимся. Это может быть иллюстрация, фирменный шрифт или эмблема. Нажав на логотип, можно вернуться на домашнюю страницу.
Чем занимается компания
Здесь не нужно рассказывать историю создания и как много всего вы предлагаете: для этого есть специальные разделы. Одной фразой или предложением опишите основное направление деятельности.
zagariya-design.com.uaОбычно эту информацию размещают рядом с названием компании или на баннере. Поэтому сообщение должно быть кратким и емким, чтобы не загромождать пространство. Если у компании есть слоган, который отражает направление деятельности, используйте его.
Что вы предлагаете
Посетитель с первого взгляда должен понять, какие товары или услуги он может купить. Для этого на главной странице веб-сайта размещают ключевые товарные группы и панель навигации, где представлены основные категории товаров.
Можно использовать картинки для главной страницы сайта, чтобы продемонстрировать популярные позиции либо акционные предложения из разных групп продуктов. Так вы визуализируете свое предложение и привлечете внимание.
Пробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!
Тестировать 30 дней бесплатно
Почему стоит купить именно здесь
Здесь речь о том, что вы можете предложить клиенту и почему он должен вам доверять. Первая страница сайта рассказывает, чем вы лучше своих конкурентов, что такого особенного получит покупатель помимо самого товара или услуги. Например, можно молча сделать массаж кремом и отправить домой, а можно использовать масла и параллельно с массажем рассказать, как ухаживать за телом, какие косметические средства применять.
Сейчас не так много уникальных товаров и услуг, которые предоставляет единственная фирма в городе или стране. Донесите до покупателя ценность своей услуги или товара, покажите, какую потребность клиента вы закроете.
Сформировать доверие к бренду помогут отзывы других клиентов, список ваших партнеров, рейтинг компании среди конкурентов. Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Важный момент — гарантии, которые вы даете на свои услуги или товары. Возврат средств, если товар не подошел, тестовый или льготный период пользования — все это повышает доверие к компании и дает ощущение заботы о клиенте.
Куда двигаться дальше
Посетитель сайта уже прочитал все, что вы хотели ему рассказать, и домашняя страница ему больше не нужна. Чтобы он двигался дальше, разместите кнопки навигации, кликабельные ссылки и призывы к действию. У человека должно быть направление, в котором он будет двигаться. Важно не перестараться: если вся главная будет в ссылках и переходах, посетитель растеряется и уйдет ни с чем.
hostiq.uaТребования к главной странице сайта
Мы обсудили смысловую часть главной страницы, теперь поговорим о структурных элементах, которые могут быть на главной сайта. Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Заголовок и торговое предложение
Заголовок скажет посетителю, на какой сайт он попал, и стоит ли ему здесь задержаться. Уникальное торговое предложение поможет удержать человека на главной странице и заинтересовать в вашей услуге.
Текст для главной страницы сайта должен быть простым, понятным, без сложных предложений и терминов. Мысли и идеи нужно структурировать, грамотно изложить и передать саму суть, без воды. Громоздкий текст с общими фразами займет много места, но не принесет пользы.
nutsking.com.uaЕсли описание главной страницы сайта содержит статистику, сравнения или данные отчетности, убедитесь, чтобы они были свежими. Недостаточно написать, что вы крупная компания с оборотом в N миллионов гривен. Нужно ежегодно обновлять эту информацию на странице и подтверждать ее первоисточником, чтобы вам доверяли.
Ключевые слова тоже стоит писать на главной странице сайта. Впишите их в заголовки разного уровня и в текст, чтобы привлечь посетителей на сайт. Ключи должны выглядеть органично и не перегружать послание, чтобы оно легко читалось и не выглядело, словно его составил робот из набора слов.
Призыв к действию
Призыв к действию, или call to action — один из способов провести клиента в глубь сайта. Яркие и заметные кнопки с короткими надписями «сравнить тариф», «получить скидку», «перейти к хостингу» стимулируют посетителя лучше узнать продукт, протестировать его или получить более подробную информацию.
shmed.com.uaЕсли стартовая страница сайта содержит ссылки в тексте, должно быть объяснение, что за ними скрывается: прочитать инструкцию, перейти в панель клиента, связаться с магазином.
Нужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Подписка
Когда вы покупаете онлайн либо оформляете карту лояльности в магазине, на электронную почту либо телефон начинают присылать уведомления об акциях, обновлениях, подборки полезных статей.
Позвольте посетителям сайта стать вашими подписчиками до того, как они что-то купят. Добавьте форму подписки на главной странице. Так вы увеличите количество лояльной к вам аудитории, охватите больше людей и сможете убедить тех, кто пока сомневается. Важно, чтобы ваша рассылка была действительно полезной, регулярной и не спамила потенциального клиента.
foxtrot.com.uaКонтактные данные
Хотя для контактных данных часто используют отдельную страницу, на стартовой они тоже должны быть. Чем меньше покупателю придется искать, как с вами связаться, тем больше вероятность, что он купит именно у вас. А еще клиент будет больше доверять вам, потому что не возникнет впечатление, что компания «шифруется».
На первую страницу сайта не обязательно выносить все возможные контакты, но в соответствующем разделе должен быть полный список: телефон, график работы и приема звонков, адрес офиса, магазина.
Разместите контакты либо прямую ссылку на них в хедере — в самом верху страницы. Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Форма обратной связи — тоже способ связаться с вами. Через такую форму клиент может заказать звонок, задать вопрос по конкретной теме или оставить отзыв. Этот блок должен быть заметным, но ненавязчивым и не заслонять контент главной страницы.
spellchocolate.comХедер и футер
Оформление главной страницы сайта не обходится без хедера — «шапки» сайта с логотипом, заголовком, ключевыми разделами, языковой панелью и личным кабинетом. Это важная часть страницы, которой уделяют внимание при создании сайта.
privatbank.uaДругая составляющая главной страницы — футер, или «подвал». Он есть не у всех сайтов, хотя клиент ожидает найти внизу страницы карту сайта, контактные данные, ссылки на соцсети, интересные разделы, которые не столь важны, чтобы поместить их в хедер. Здесь же может быть информация о партнерах, платежных системах, которыми пользуется компания.
Навигация
Навигация по сайту включает два основных пункта:
- меню навигации;
- расположение основных элементов на сайте.
На главной странице веб-сайта размещают навигационное меню, которое помогает покупателю сориентироваться в основных группах товаров и найти нужный раздел. Оно позволяет быстро понять, чем занимается компания и какие продукты можно купить.
Заходя на любой сайт, вы интуитивно ведете курсор в определенное место на экране, чтобы найти каталог товаров, окошко для связи с поддержкой, личный кабинет. Нет единого стандарта, где должны располагаться эти элементы, но основная масса сайтов устроена по одному образцу, что облегчает навигацию для пользователя. Сайт должен быть оригинальным и индивидуальным, но не стоит располагать основные элементы в неожиданных для клиента местах. В противном случае посетитель потеряется и может уйти со страницы.
french-shop.com.uaБольше о навигации на сайте можно почитать в Бюро Горбунова.
Изображения
Изображение привлекает внимание и создает эмоцию быстрее, чем текст. Фото пляжа с лазурной водой на сайте туроператора вызовет больше желания посмотреть программу тура, чем сам заголовок. Именно поэтому картинки для главной страницы сайта нужны независимо от его тематики. Это могут быть фото товаров, результатов или процесса работы, иллюстрации, связанные с вашим продуктом. Важно, чтобы изображение передавало суть статьи, раскрывало преимущества продукта. Читайте о том, как подобрать сильную иллюстрацию, в инструкции Модульбанка.
Фотографии должны быть высокого качества, с легко узнаваемым, но не шаблонным сюжетом. Если есть возможность, закажите иллюстрации у дизайнера. Это поможет красиво оформить свой сайт и сделает его уникальным, создаст для посетителя атмосферу и настроение.
svetoteh.comПомните, что больше не всегда хорошо. Картинка на главной странице сайта должна быть уместна, а самих картинок не должно быть слишком много.
Поиск по сайту
Главная страница интернет-магазина не обходится без строки поиска, ведь так быстро и удобно искать желаемую позицию или подборку товаров. Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Статья по теме:
10 плагинов WordPress для поиска по сайту
Читать статью
Оформление главной страницы в зависимости от вида сайта
Как говорили выше, набор элементов на домашней странице будет отличаться в зависимости от того, какой это вид сайта:
- интернет-магазин
- сайт услуг
- инфопортал
Посмотрим, как оформить главную страницу сайта для каждого из типов и что добавится в их структуру.
Интернет-магазин
Такой сайт обычно предлагает большой ассортимент продукции, чтобы максимальное количество покупателей нашли то, за чем пришли. Главная страница интернет-магазина устроена так, чтобы помочь клиенту сориентироваться, привлечь его внимание к отдельным товарам и прорекламировать новинки.
Исходя из этих задач, в структуре главной страницы интернет-магазина есть:
- визуализация основных категорий товаров — помимо стандартного перечисления в хедере используют иконки продуктов;
- баннер со скидками и крупными акциями;
- акции и скидки — баннер на главной странице сайта используют для крупных акций, в то время как в раздел с акционными предложениями выносят конкретные наименования и показывают выгоду для покупателя;
- разделы «Хит продаж», «Топ-предложения», «Товар дня»;
- новости, обзоры, рейтинги — сюда попадают превью статей, видео-обзоры и сравнение товаров.
Статья по теме:
Как создать и открыть свой интернет-магазин
Читать статью
Сайт услуг
Сайты услуг не такие большие, как интернет-магазины, и их задача дать полный перечень услуг, подробно рассказать о каждой и донести до клиента их ценность. Люди охотнее отдают деньги за то, что можно пощупать, или за привычные услуги вроде стрижки и окрашивания волос. Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Чтобы этому помочь, оформление главной страницы сайта включает:
- каталог услуг — как и с товарами, без него никуда;
- портфолио — реальные фото ваших работ будут более убедительны, чем длинный рассказ о них;
- блок доверия — все, что делает вас ближе к клиенту и помогает расположить к себе: отзывы, сертификаты качества, награды с соревнований, фото и краткая информация о сотрудниках.
Информационный портал
Информационные ресурсы предназначены для читателей с разными интересами либо сосредоточены на определенной теме. Они должны иметь интуитивно понятную навигацию, поиск по категориям и меткие иллюстрации, которые будут передавать суть статьи или видео. Также главные страницы сайтов содержат:
- тематический каталог — как и товары, статьи и видео на главной странице сайта нужно сгруппировать;
- популярные темы и статьи — читатели инфопорталов хотят быть «в теме», поэтому такой раздел привлечет внимание и задержит человека на сайте;
- свежие статьи и видео — подсветите, что нового вышло на сайте.
 Это увеличит глубину просмотров и заинтересует постоянных читателей.
Это увеличит глубину просмотров и заинтересует постоянных читателей.
Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате
Продавать с HOSTiQ.ua!
Дизайн главной страницы сайта
Оформление главной страницы сайта должно отвечать его тематике, учитывать целевую аудиторию и объединять все составляющие в единое целое. Задача дизайна — формировать целостное восприятие сайта. Он не должен отвлекать или раздражать посетителя. Посмотрим на некоторые важные аспекты оформления.
Кроссбраузерность и удобство пользования
Когда нужно правильно оформить главную страницу сайта, уделите внимание удобству пользования, адаптивности и кроссбраузерности — возможности открыть сайт на любом устройстве в разных браузерах. Пусть баннеры, кнопки и другие элементы страницы будут лаконичны, понятны, и не перегружают страницу.
Цветовое решение
Правильное оформление сайта начинается с гармонично подобранных цветов и единства стиля. Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Одна мысль на одном экране
Каждый блок информации должен помещаться на один экран. Людям удобнее увидеть цельное сообщение перед глазами, чем скроллить для продолжения. Поделите страницу на блоки и главный посыл для целевой аудитории поместите вверху экрана.
tesla.comЕсли информации много, и на один экран она не влазит, подумайте, можно ли ее сократить. Если необходим весь текст, используйте контент-слайды с боковой прокруткой.
Информационное единство
Размещайте однотипную информацию в одном месте. Не разбивайте, например, контакты, помещая их в разных частях страницы. Если рассказываете о сотрудниках, пусть весь рассказ будет в одном блоке. Соблюдайте тематическое единство и группируйте информацию.
Статья по теме:
Обзор книги «Дизайн для недизайнеров»: базовые принципы дизайна красивого сайта
Читать статью
Примеры оформления главной страницы сайта
В теории все понятно — вопрос как должна выглядеть главная страница сайта возникает, когда начинаешь ее создавать. Найти идеи, вдохновение и сделать все правильно помогут примеры готовых работ.
Сладости Spell
На главной странице компании Spell интуитивно понятный интерфейс, пастельные цвета, баннер с актуальными предложениями, красочные иллюстрации каждой категории и все необходимые атрибуты в хедере и футере, о которых мы говорили ранее.
spellchocolate.comШкола искусств St.Art
Домашняя страница школы искусств St.Art сразу говорит, на какой сайт вы зашли. Здесь же есть список курсов с примерами работ, команда школы и отзывы учеников, а также логотипы партнеров и клиентов. Внизу страницы собрана контактная информация с возможностью заказать звонок.
Конный клуб Пассаж
На главной странице конного клуба Пассаж размещен говорящий логотип, меню и призыв записаться на конную прогулку на фоне изменяющегося баннера. Услуги и цены на них выделены в яркие блоки. На главной сайта можно узнать новости клуба и познакомиться с новыми услугами. Контактная информация собрана в одном месте.
passage.kh.uaШпаргалка: как правильно создать главную страницу сайта
Главная страница сайта — ваш представитель в интернете. Позаботьтесь, чтобы она была удобна для пользователя, вызывала приятные эмоции и несла то сообщение, которое вы хотите передать клиенту.
Подведем итог, как выглядит правильная главная страница сайта и что на ней должно быть:
- информация о компании: кто, чем занимается, что предлагает и чем лучше конкурентов
- логотип и название компании
- простой, лаконичный текст, который легко читать
- визуальный контент: фото, иллюстрации, видео
- call to action: кнопки, ссылки для заказа продукции и перехода на другие страницы
- хедер и футер
- контактные данные
- удобная навигация по сайту
- строка поиска
- возможность подписаться на рассылку
- сочетающиеся между собой цвета
- единый стиль оформления блоков и всех страниц сайта
Поделитесь опытом, как вы оформляли главную своего сайта: на что обращали внимание в первую очередь, где искали идеи, что еще добавили бы к нашему списку.
Yana
Выполняет роль Scrum-мастера в технических командах, ведет проекты, настраивает процессы и следит, чтобы они работали. Любит порядок, тайм-менеджмент и общение с людьми.
10 элементов успешного дизайна домашней страницы веб-сайта
Содержание Themeisle бесплатное. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы внимательно посмотрите на главные страницы некоторых из ваших любимых веб-сайтов, вы заметите, что многие из них выглядят относительно одинаково. По крайней мере, в отношении элементов, которые они обычно включают, что не является совпадением. В конце концов, дизайн домашней страницы веб-сайта имеет важное значение для успеха сайта, а это означает включение всех ключевых элементов с самого начала.
Это может показаться шаблонным, но важные аспекты, такие как ваш логотип и информация о бренде, а также заявление о вашей миссии, важно включить и сделать правильно. Тем не менее, это всего лишь несколько быстрых примеров, а отличная домашняя страница включает в себя гораздо больше элементов.
В этой статье мы познакомим вас с десятью наиболее распространенными элементами дизайна главной страницы веб-сайта, объясним, почему вы должны их включать и как сделать это правильно. Давайте поговорим о домашних страницах!
1. Логотип и элементы брендинга
Почти на каждом веб-сайте, который вы посещаете, есть логотип. На самом деле, вы, вероятно, можете узнать многих из них только по их логотипам, которые говорят вам кое-что о силе брендинга.
Логотипыобычно появляются в верхней левой части вашей домашней страницы, поскольку именно туда в первую очередь обращают внимание пользователи. Однако вы также можете расположить свой логотип по центру панели навигации или в первом разделе страницы.
Однако имейте в виду: где бы вы ни размещали свой логотип, его должно быть легко заметить, и он должен быть достаточно большим, чтобы посетители могли разобрать, о чем он говорит.
Если у вас еще нет логотипа, вы можете узнать, как сделать логотип компании бесплатно, вы можете использовать инструмент для создания логотипов или заказать разработку логотипа.
2. Раздел героя, включая вашу миссию и слоган
Главный раздел обычно состоит из большого изображения или слайд-шоу и находится прямо под панелью навигации. Идея раздела героя состоит в том, чтобы быстро дать посетителям представление о том, чего ожидать от остальной части вашего сайта.
Одна из ошибок, которую совершают многие домашние страницы, заключается в том, что они используют главные разделы только в эстетических целях. В двух словах, если вы тратите так много места на экране, не предоставляя никакой информации, такой как формулировка вашей миссии и слоган, вы делаете что-то не так.
3. Заманчивый призыв к действию (CTA)
В конечном счете, у каждого веб-сайта есть цель, которая обычно включает конверсии. Это может означать, что пользователи покупают что-то у вас, дают вам свою электронную почту и многое другое.
Самый простой способ заставить посетителей что-то сделать — попросить их, и именно здесь вступают в действие CTA. Это может быть кнопка или просто текст, но какой бы подход вы ни выбрали, он должен выделяться среди остальных элементов внутри. ваша домашняя страница.
Это может быть кнопка или просто текст, но какой бы подход вы ни выбрали, он должен выделяться среди остальных элементов внутри. ваша домашняя страница.
Один из простых способов сделать это — использовать контрастные цвета, как показано в примере выше. Ваш выбор слов также играет важную роль, поэтому внимательно их обдумайте.
4. Очистить меню навигации
Если вы не работаете над одностраничным дизайном, посетителям нужно меню для перемещения по вашему сайту. Меню должно быть первым, что они увидят на вашей домашней странице, и оно должно быть легко читаемым и простым в использовании.
Как видите, в меню также часто размещается ваш логотип и CTA, что делает их одним из наиболее важных элементов веб-дизайна домашней страницы.
5. Привлекательная цветовая гамма
Одним из ключевых аспектов дизайна домашней страницы веб-сайта являются используемые цвета. Цвета важны не только для стиля — они могут помочь направить взгляд, создать более приятное впечатление и повлиять на мысли людей о вашем бренде.
Обычно мы рекомендуем вам выбрать несколько цветов, которые хорошо сочетаются друг с другом, и использовать их на своем веб-сайте. Для некоторых элементов, таких как CTA и меню, вы должны использовать яркие цвета, чтобы они выделялись еще больше.
6. Фирменные изображения
Изображения составляют значительную часть дизайна большинства веб-сайтов, включая домашние страницы. Выбранные вами изображения никогда не должны быть наполнителями — они должны давать посетителям представление о том, что вы им предлагаете и что представляет собой ваш бренд.
Это означает, что следует избегать шаблонных стоковых изображений, если в них нет необходимости. Если можете, сделайте много фотографий и постарайтесь разместить их на всей домашней странице, используя галереи, если хотите. Например, ваш раздел героев — идеальное место для начала.
Хотя использование изображений — это здорово, вы также захотите оптимизировать их, чтобы убедиться, что они не замедляют работу вашего сайта. Если вы используете WordPress, такой инструмент, как Optimole, может автоматически выполнять оптимизацию изображений за вас.
Если вы используете WordPress, такой инструмент, как Optimole, может автоматически выполнять оптимизацию изображений за вас.
7. Хорошо читаемая и привлекательная типографика
Возможно, вы не думаете, что выбор шрифта имеет слишком большое значение, но он важнее, чем думает большинство людей. Правильные шрифты могут сделать ваш сайт более доступным благодаря тому, что его легче читать. Кроме того, всегда есть вопрос стиля, поскольку вы можете использовать шрифты в качестве визуального элемента.
Шрифты, которые вы используете, зависят от вашего личного стиля. Тем не менее, мы рекомендуем вам придерживаться классического дизайна, который легко читается, и сохранить более причудливые стили для вашего логотипа и других элементов брендинга. Имейте в виду — какие бы шрифты вы ни использовали на своей домашней странице, они снова появятся на вашем сайте, поэтому выбирайте их тщательно!
8. Элементы социальной защиты
В идеале ваша домашняя страница должна вызывать доверие у посетителей, особенно если вы занимаетесь бизнесом. Один из лучших способов добиться этого — показать пользователям, что вы получили хорошие рекомендации от прошлых клиентов.
Один из лучших способов добиться этого — показать пользователям, что вы получили хорошие рекомендации от прошлых клиентов.
Для этого многие домашние страницы содержат элементы социального доказательства, такие как отзывы и обзоры, как вы можете видеть в примере выше. Если вы хотите включить социальное доказательство на свою домашнюю страницу, мы рекомендуем вам придерживаться нескольких элементов, чтобы не было похоже, что вы перепродаете себя.
9. Информация о вашей команде и/или продуктах
Независимо от того, работаете ли вы в одиночку или в составе команды, всегда полезно помочь посетителям познакомиться с вашим именем. Лучшее место для размещения небольшой информации о вас и вашей команде — домашняя страница, чтобы никто не пропустил ее.
Вы также можете добавить специальную страницу О с дополнительной информацией, но видеть членов команды прямо на вашей домашней странице всегда приятно. Кроме того, это может сделать вашу домашнюю страницу очень профессиональной, как в примере, который вы видите выше.
Если вы используете свой веб-сайт для продажи товаров и/или услуг, им также нужен собственный раздел, где посетители могут получить обзор того, что они покупают.
10. Контактная информация
Какой бы тип веб-сайта вы ни использовали, ваша домашняя страница не может забыть одну вещь — контактную информацию. Для предприятий вы можете указать номер телефона и адрес вместе с электронной почтой. Некоторые домашние страницы добавляют всю эту информацию на главную панель навигации, чтобы ее было легче найти.
Если вы не используете бизнес-сайт, контактная форма, вероятно, является лучшим подходом. С его помощью посетители смогут быстро связаться с вами, что может помочь вам получить больше конверсий. Что касается того, где его добавить, вы обычно можете найти контактные формы в конце вашей домашней страницы или на их собственных страницах.
Создайте лучший дизайн главной страницы веб-сайта уже сегодня
Многие домашние страницы имеют схожий дизайн, хотя этому есть логическое объяснение. Короче говоря, важно включить все ключевые элементы домашней страницы в свой собственный дизайн. Увидев вашу домашнюю страницу, пользователи должны точно знать, какова цель вашего сайта и как он может им помочь.
Короче говоря, важно включить все ключевые элементы домашней страницы в свой собственный дизайн. Увидев вашу домашнюю страницу, пользователи должны точно знать, какова цель вашего сайта и как он может им помочь.
Некоторые элементы превосходного дизайна домашней страницы веб-сайта включают ваш логотип, информацию о бренде, социальное доказательство и введение в вашу команду и продукты. Тем не менее, вы можете и должны охватить гораздо больше, если вам нужна потрясающая домашняя страница.
Есть ли у вас какие-либо вопросы о передовых методах разработки домашней страницы веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
16 лучших примеров дизайна домашней страницы веб-сайта
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно. К сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не банальным? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать с . Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом.
Но прежде чем мы углубимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что отличает хороший дизайн главной страницы веб-сайта
Все дизайны домашней страницы, показанные здесь, используют комбинацию следующих элементов. Не каждая страница идеальна, но лучшие дизайны домашних страниц содержат многие из следующих правил:
1)
Это четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) можете сделать». здесь.»
здесь.»Если вы представляете известный бренд или компанию (например, Coca Cola), вы можете обойтись без описания того, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий по-прежнему необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте».
Стивен Кругг лучше всего резюмирует это в своем бестселлере Не заставляйте меня думать: Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3) Это убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — это лучшее место для того, чтобы зафиксировать ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем веб-сайте, а не переходить на сайты ваших конкурентов.
4) Он оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, которые мешают просмотру, таких как флеш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных CTA для большего вдохновения.)
Помните, что цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6) Он постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, такие как Whitehouse.gov, постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 примерах из реальной жизни.
Вдохновение для дизайна веб-сайта: 16 лучших дизайнов домашней страницы
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Его легко употреблять.
 Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история.
Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история. - Контраст и позиционирование с основными призывами к действию очень полезны — понятно, на что компания хочет, чтобы вы обратили внимание, когда придете.
- Копия, используемая в призыве к действию «Попробуйте бесплатно в течение 30 дней», очень привлекательна.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами в высоком разрешении, на которых путешественники заняты своими делами, как если бы они были местными жителями, от приготовления пищи на кухне до покупки местных сыров и вождения автомобиля.
 мопед по улицам. Это очень человечно и искренне.
мопед по улицам. Это очень человечно и искренне. - Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей ищут прямо перед собой, направляя посетителей к следующему логическому шагу.
- Форма поиска является «умной», что означает, что она будет автоматически заполнять последний запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хостов также виден в верхней части страницы.
3) Mint
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- Это очень простой дизайн с ярким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.

4) Dropbox (для потребителей)
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Домашняя страница и веб-сайт Dropbox — высший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этой графике.
- Их подзаголовок прост, но силен: «Доступайте ко всем своим файлам откуда угодно и с любого устройства и делитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрируйтесь бесплатно». Но функция регистрации с поддержкой Google снижает трения для посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это блестяще
- Это отличный пример предоставления разного опыта веб-сайта для разной аудитории.
 В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице). .
В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице). . - Dropbox сохраняет свой простой дизайн и фирменный стиль. Он включает только самое важное: большое релевантное изображение с сопровождающим текстом и кнопку призыва к действию «Попробуйте бесплатно в течение 30 дней» 9.0200
6) Whitehouse.gov. Whitehouse.gov постоянно меняется, отражая основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы.

7) Коптильня 4 Rivers
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по их услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции дизайна.
- Единственный минус? Я не живу достаточно близко к этому месту. Бу.
8) Cobb Pediatric Therapy Services
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Заголовок и подзаголовок обращены к эмоциональной стороне посетителей: «Работайте с компанией, которая понимает»; «Доверься нам.
 Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно. - На скриншоте выше трудно сказать, но заголовок находится на вращающейся карусели, предназначенной для конкретных людей, от кандидатов на работу до людей, ищущих психотерапевта для своих школ.
- Существует несколько путей, по которым посетители могут попасть на страницу, но призывы к действию расположены удачно, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Все просто и сразу к делу. Из заголовка и подзаголовка понятно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два ее основных призыва к действию.

- Он включает в себя логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов. Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.
- На этой главной странице используется сочетание насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Вспомнить все») путь взгляда приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
11) Telerik by Progress
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- «Душное предприятие» — это не то чувство, которое вы испытываете, когда заходите на веб-сайт Telerik.
 Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми. - Мне нравится простой и подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.
- Копия легкая и легко читаемая. Они говорят на языке своих клиентов.
12) Boxbee
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Заголовок представляет собой призыв к действию, направленный непосредственно на целевую аудиторию: предпринимателей в сфере хранения данных.
- Очень лаконичный и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — больше ничего.
- Этот основной призыв к действию выделяется контрастным цветом.

13) eWedding
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Для влюбленных птиц, планирующих свой важный день, eWedding — это отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который снижает трения с текстом «Запустите веб-сайт».
14) Basecamp
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Долгое время у Basecamp были великолепные домашние страницы, и здесь вы можете понять, почему. Они часто содержат потрясающие заголовки и умные карикатуры.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.

- В этом примере компания выбрала домашнюю страницу, более похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Множество визуальных эффектов, творческий текст и использование интерактивного веб-дизайна выделяют этот сайт.
- Анимированный заголовок — отличный способ разместить несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, которые вызывают действие.
16) TechValidate
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится их использование пустого пространства, контрастных цветов и клиентоориентированного дизайна.
- Заголовок четкий и убедительный, как и призывы к действию.




 Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса. Это увеличит глубину просмотров и заинтересует постоянных читателей.
Это увеличит глубину просмотров и заинтересует постоянных читателей. Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история.
Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история. мопед по улицам. Это очень человечно и искренне.
мопед по улицам. Это очень человечно и искренне.
 В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице). .
В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице). . Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
 Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.