Как сделать Главную страницу удобной
Мы уже не раз рассказывали о текстах на Главной странице, но сегодня поговорим именно про юзабилити – как сделать страницу не только интересной, но и удобной для пользователей.
Сразу уточню, что в первую очередь страницу нужно проработать именно для новых пользователей, которые только знакомятся с сайтом.
Постоянные клиенты чаще всего сразу переходят в каталог или на сохраненные в закладках браузера страницы. Для них Главная страница – уже пройденный этап. А вот новые пользователи начинают знакомиться с сайтом именно с нее.
Что должно быть на странице
Для удобства восприятия представим себя новым посетителем сайта и разберем, что должен увидеть пользователь при просмотре страницы сверху вниз.
Шапка сайта
Оформление Главной страницы следует начать с шапки сайта, так как это первое, на что обращают внимание пользователи. Именно поэтому с помощью краткой информации о компании следует сориентировать, подходит ли им данный сайт.
Блок с информацией о сайте должен быть визуально отделен от других элементов и содержать следующие элементы:
- Логотип. Лучше располагать слева.
- Название компании, если эта информация не указана в логотипе.
- Краткое описание направления деятельности, тоже если эта информация не указана в логотипе или название компании хорошо раскрывает тематику предоставляемых услуг или товаров.
- Регионы работы для сайта услуг и регионы доставки для интернет-магазинов.
- Контактная информация. Даже если у компании несколько номеров телефона, то лучше не нагружать блок и указать один городской номер и рядом с ним режим работы. Адрес можно добавить, если для тематики важно расположение компании. Например, для фитнес-клуба, клиники или юридической компании.
- Форма заказа обратного звонка должна располагаться рядом с номером телефона.
- Дополнительно для интернет-магазинов стоит добавить ссылку на корзину, список избранного и список сравнения товаров.
Стоит упустить хотя бы один элемент, и пользователь может запутаться.
Например, в данной шапке сайта не хватает пояснения, чем конкретно занимается компания – продает то ли кухонные ножи, то ли одежду для самураев:

А вот такая шапка сайта сразу сориентирует нового посетителя сайта, предельно понятно, чем занимается компания:

Отдельно выделю, что если у вас на сайте большой список услуг или товаров, стоит разместить в шапке сайта форму поиска, чтобы пользователь мог сразу проверить наличие нужного товара.

Подробнее о том, какой должна быть форма поиска, можно узнать из данной статьи.
Главное меню
Иногда главное (горизонтальное) меню делают элементом шапки сайта, к сожалению, чаще всего в ущерб ее информативности. Лучше показать меню отдельно, чтобы оно легче воспринималась, а шапку сайта заполнить информацией о компании.
Укажите в меню основные разделы сайта, что поможет пользователю не только легче перемещаться по разделам сайта, но и увидеть список доступных возможностей.
Лучше не перегружать меню, достаточно указать 5-7 основных ссылок. Если разделов больше, то рекомендуем разделить меню на два: над шапкой сайта указать ссылки на вспомогательные разделы (например, страницу о компании, блог, раздел для партнеров и т.д.), а под шапкой сайта останутся ссылки на разделы каталога или услуги. Пример:

Также рекомендую прочитать статьи про основные элементы навигации на сайте и формы.
Первый экран
После того как пользователь из шапки сайта и меню понял, что данный сайт подходит ему по тематике, в первом экране следует привлечь его внимание.
Сделать это можно двумя способами:
-
Подробнее рассказать, почему вы лучше других. При этом обязательно используйте УТП. Дополнить описание можно ссылкой на каталог/список услуг или формой заявки. Пример первого экрана с преимуществами:

-
Разместить ссылки на спецпредложения, акции и новинки, которые можно оформить в виде слайдера. В слайдере обязательно добавляем стрелки переключения, индикатор количества слайдов и настраиваем медленное пролистывание. Слайды должны быть кликабельными и вести на соответствующие страницы сайта.

Можно комбинировать варианты, например, в данном примере указали преимущества компании и добавили информацию об акции при оформлении заявки с сайта:

Обычно во втором экране успешнее всего отрабатывает размещенный каталог товаров или услуг.
Список услуг или категорий товаров
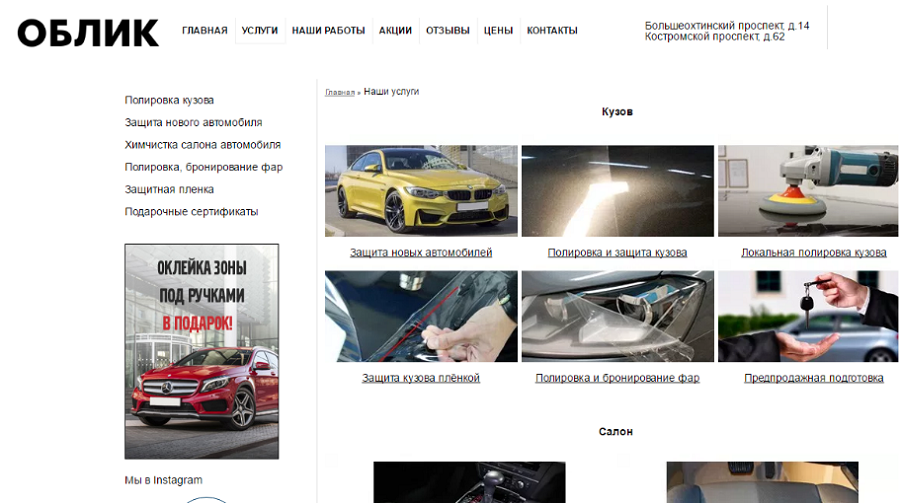
Нужно показать то, что вы продаете через сайт. И лучше сделать это ярко, добавив привлекательные изображения или иконки. Пример списка товаров:

Для услуг можно дополнительно указать стоимость:

Если список категорий слишком большой, то информацию можно объединять в группы:

Многие сайты совершают ошибку, заменяя данный блок боковым меню. На Главной лучше ярче рассказать об ассортименте, а боковое меню оставить для каталога или раздела услуг.
Помимо блока со списком товаров, для интернет-магазина можно отдельно показать товары со скидкой, новинки или популярные товары. Показать лучше 3-4 товара (или использовать слайдер) и добавить ссылку на соответствующий раздел каталога. Пример такого блока:

Преимущества для клиента
Даже если в первом экране вы уже указали основные преимущества, в данном блоке следует подробнее рассказать о выгодах клиента. Информацию следует формулировать тезисно и добавлять в текст визуальные акценты, например, иконки:

Дополнительные услуги и возможности
Для интернет-магазина в данном блоке можно рассказать об услугах по доставке, упаковке товаров. Для сайта услуг в зависимости от тематики можно отдельным блоков разместить калькулятор расчета стоимости, информацию об изготовлении товаров на заказ, выделить услуги для корпоративных клиентов (если изначально не ориентировались на них) и т.д. Пример:

Или можно рассказать о мобильном приложении отдельно:

Схема работы
Данный блок особенно важен для сложных узкоспециализированных или новых тематик, где пользователей нужно проинформировать об этапах работы. Можно оформить в виде схемы или краткой инструкции:

И еще один пример:

Примеры работ
Если тематика позволяет, то далее стоит показать несколько основных работ со ссылкой на соответствующий раздел. Рекомендуем использовать качественные фотографии и добавлять к каждой работе небольшое описание и примерную стоимость. Пример оформления проекта:

Еще пример в виде слайдера с работами до и после:

Или можно оформить работы в виде кейсов:

О компании
Рекомендуем для повышения доверия добавить на сайт страницу о компании, где подробно рассказать пользователям о вас. Подробнее, о чем писать на странице, разобрали здесь.
Для Главной страницы стоит добавить краткий анонс данного раздела с небольшим описанием и парой фотографий. Пример:

Отзывы клиентов
Также для повышения доверия можно добавить несколько отзывов и лучше дополнить их ссылкой на соответствующий раздел. Отзывы с фотографиями клиентов выглядят лучше:

Для B2B-сегмента можно разместить отзывы в виде отсканированных документов:

Если тематика бизнеса позволяет, дополнительно можно показать логотипы партнеров:

Статьи, новости, полезные материалы
О пользе блога для коммерческого сайта говорили не раз, для тех, кто пропустил, подробнее в статье. На Главной данный раздел следует проанонсировать кратко, показав несколько статей и ссылку на раздел:

Пример для блока новостей:

Если у вас несколько разделов со статьями, можно оформить их следующим образом:

Форма консультации
Для тех пользователей, у кого после просмотра Главной страницы возникли вопросы, внизу можно разместить форму консультации:

Если у вас к сайту подключен онлайн-консультант, то в данной форме нет необходимости. Отдельно отметим, что онлайн-консультант лучше располагать в правом нижнем углу и использовать минимум анимации:

Подвал сайта
И завершить просмотр страницы следует подвалом сайта, в котором продублировать контактную информацию и ссылки на основные разделы. Можно добавить ссылки на соцсети. Этот элемент облегчит навигацию по сайту. Пример информативного подвала сайта:

Вот и все основные информационные блоки, которые стоит разместить на Главной странице.
Не забудьте в подвале указать юридическое название организации – сейчас это важный фактор ранжирования, да и клиент будет больше доверять в этом случае:

Частые ошибки
Несмотря на то, что мы уже обсудили основную информацию, поговорим еще о частых ошибках при оформлении Главной страницы:
-
Нет текста. Часто на главной странице либо вовсе отсутствует, либо, наоборот, занимает слишком много места.
Вообще, чтобы пользователю было комфортно, текст должен быть равномерно распределен по странице и постепенно рассказывать о компании и возможностях сайта.
Дополнительно рекомендуем прочитать эти материалы: статью про тексты на Главной и тексты для B2B-сегмента.
-
Несколько слайдеров рядом. Еще часто встречаю, что на главной странице размещают два слайдера – один за другим.
Так информация выглядит неряшливо и плохо воспринимается, особенно, если слайдеры анимированы. Лучше чередовать отображение то в виде слайдера, то в статичном варианте.
Пример, где слайдеры размещены один за другим:

Если требуется подряд разместить несколько слайдеров, можно объединить слайдеры в один блок с вкладками. Так информация выглядит компактнее и пользователю будет удобнее выбрать интересующую категорию:

-
Несколько информационных колонок. Уже давно неактуальны сайты с разбиением контента на 3 столбца.
Чтобы страницы не выглядели визуально перегруженными и пользователю было легче ориентироваться в блоках, рекомендуем размещать информацию в одну-две колонки.
Пример перегруженной страницы:

Пример современного последовательного расположения информации в одну колонку:

-
Всплывающие окна. Лучше убрать всплывающие окна с Главной страницы, особенно появляющиеся сразу при переходе на сайт.
Инструмент полезный, но о том, как правильно его использовать, подробнее рассказали тут.
Пример раздражающего всплывающего окна:

-
Некачественные изображения портят впечатление о сайте и снижают доверие. О том, как правильно выбирать изображения для сайта, читайте в статье. Хорошие изображения помогают продавать товары и услуги.
Посмотрите хороший пример – от таких сочных картинок точно захочется полистать меню и сделать заказ:

-
Нет адаптации под мобильные. Все больше пользователей заходят на сайты со смартфонов или планшетов, поэтому обязательно учитывайте это при проектировании сайта. Подробнее об этом.
-
Страница долго загружается. Ничто так не отталкивает пользователей, как медленная загрузка сайта. Рекомендуем проверить свой сайт и исправить найденные недочеты.
Для тех, кто хочет улучшить не только Главную страницу, но и весь сайт, рекомендуем данную статью.
Теперь вы знаете, как оформить Главную страницу и рассказать об основных возможностях вашего бизнеса.
Если вам нужна помощь в улучшении юзабилити сайта, у нас есть отличная услуга – повышение продаж с гарантией. Мы оценим текущую конверсию вашего сайта, продумаем план повышения продаж, согласуем его с вами, внедрим на сайте все изменения и замерим результат. Если результата не будет – вернем деньги. Подробнее о повышении продаж с сайта с гарантией результата можно узнать тут.
Кейс о том, как мы улучшали конверсию интернет-магазина сетевого оборудования и что из этого получилось, читайте по ссылке.
Что должно быть на главной странице сайта
Мне часто задают не совсем админские вопросы по созданию и продвижению сайтов и поскольку вопросов в последнее время стало заметно больше, думаю правильным решением будут публикации в блоге на эту тему.
Cегодня начну с ответа на вопросы о том, какую информацию нужно размещать на главной странице сайта, чтобы и пользователям было понятно, и поисковые системы были довольны.
Текстовый контент – важнейшая составляющая качественно созданной главной страницы сайта. Он должен отражать суть ресурса и помогать пользователям решить свои задачи.
Для интернет-магазина он будет одним, для сайта услуг – другим. Но есть ли что-то общее для всех сайтов? Давайте разбираться.
Блоки главной страницы сайта
Текст на первой странице сайта должен дать пользователю представление о том, что его ждет на остальных страницах. Он должен помочь посетителю ресурса найти то, что ему нужно. Поэтому, часто текстовый контент на главной странице делится на несколько блоков.
Каждый блок должен вести на страницу, где пользователь может получить интересующую его информацию в более полном объеме. Сайты, создаваемые на популярных CMS, имеют для этого уже готовый функционал.
Иногда на главной размещают блок с наградами и сертификатами, принадлежащих компании. Это хороший способ подтвердить авторитет ресурса.
к содержанию ↑Основные качества контента главной страницы
Чтобы текст подогревал интерес у пользователей к продукту, он должен обладать несколькими важными качествами:
• Уникальность. Ваш текст не должен копировать конкурентов. Во-первых, это плохо сказывается на продвижении ресурса в поисковых системах. Ваша главная страница всегда будет ниже той, с которой был скопирован текст. Во-вторых, если пользователи заметят, что контент был скопирован, то не станут доверять вашему ресурсу.
• Актуальность. Главная страница – это постоянно меняющаяся часть сайта. Делается это с той целью, чтобы пользователи могли получать самую актуальную информацию. Публикуйте скидочные акции, анонсы новых статей и новостей. Это даст возможность пользователям получать новую информацию. Считается, что сайт с регулярно обновляемой информацией на главной странице лучше ранжируется поисковыми системами в выдаче.
• Удобная верстка. Каким бы качественным и интересным не был контент, без его привлекательного внешнего вида читать текст будет сложно. Чтобы придать тексту удобный вид, используются разные приемы верстки. Это позволяет читателю комфортно воспринимать информацию. Текст должен содержать заголовки нескольких уровней, списки, выделенные фразы и т. п.
к содержанию ↑Основные ошибки при создании текста на главной странице
Первая страница сайта должна быть удобной и помогать пользователю найти нужную ему информацию. Она должн
Что писать на разных страницах сайта: советы и примеры
Каждая страница компании имеет своё предназначение и цель. И материал, размещённый на ней, должен этой цели достигать. Давайте подробно рассмотрим, что должен содержать контент различных страниц.
Главная страница
Это первая страница, которую увидит читатель. Именно после её посещения у пользователей начнёт складываться представление о вашей фирме, её возможностях, опыте, достижениях.

Главная страница сайта
Цель страницы — заинтересовать читателей, побудить их доверять компании, пробудить интерес к её продуктам или услугам.
Пишите на главной:
- Что вы за фирма, что предлагаете, какие есть достижения. Размещайте лучшие отзывы.
- Ваши лучшие продукты/услуги.
- Почему выгодно покупать у вас или сотрудничать с вами.
- По какому графику и как вы работаете, когда и как можно с вами связаться.
- Какие акции, скидки, гарантии, выгодные предложения действуют.
- Как сделать заказ и оплатить его, задать вопросы, зарегистрироваться.
- Каково ваше уникальное торговое предложение, чем вы отличаетесь от конкурентов.
- Делайте небольшие «зацепки» на другие страницы сайта, например: «А вот как мы наносим гравировку».
О компании (о нас, о сервисе)

Страница о компании
Здесь вы смело можете себя похвалить. Только делайте это правильно, не «выпячивайте» своё эго, а информативно рассказывайте о достижениях.
Цель страницы — предоставить самый полный ответ на невысказанный вопрос читателя: «Почему я могу вам доверять?»
Что здесь написать:
- Название компании.
- Историю и дату создания.
- Род деятельности.
- Опыт работы.
- Достижения, подтверждённые грамотами, дипломами, сертификатами, отзывами и благодарственными письмами.
- Особенности производства/сервиса.
- Отличия от конкурентов.
- Ценности, миссию, принципы, планы на будущее.
- Перечень крупнейших клиентов, выбравших вас.
- Истории успеха ваших клиентов.
Представляйте результаты своей работы в цифрах, чтобы клиенты увидели вашу экспертность, например, так: «За 5 лет мы построили более 60 банных комплексов».
Портфолио

Страница с портфолио
В портфолио размещайте свои лучшие работы, которыми вы гордитесь. Если работ много, то разбейте их на разделы, чтобы клиенты легко нашли необходимое. Заполняя страницу, помните: она должна быть наглядной, яркой, интересной. Здесь нужно рассказ заменить показом, демонстрацией. Есть видео или графика? Отлично. Размещайте их в портфолио и не забудьте об описании.
Цель раздела — демонстрировать ваш опыт и профессионализм.
Что писать:
- Описывать сложные проекты и найденные вами успешные пути их решения.
- Демонстрировать ваши работы. Важно, чтобы изображения подкреплялись подробными текстовыми описаниями.
- Рассказывать об особенностях каждого проекта: задача, предложенные идеи, выбор одной, её реализация и результат.
- Суть портфолио — показать, что вы сделали для клиента и к чему это в результате привело (выросла прибыль, увеличилось количество посетителей сайта).
Новости

Страница с новостями сайта
Зачем публиковать новости компании? Потому что надо/у всех есть/так положено? Это ни к чему хорошему не приведёт. Мы с вами помним — у каждой страницы есть своя цель. Публикуя новости, вы создаёте определенный имидж компании, демонстрируете свой профессионализм и показываете покупателям, что с вами выгодно. Например, так: «Мы заключили договор с компанией «БыстроЕдем». Теперь, покупая квартиру через наше агентство, вы получаете подарок — переезд с 50 % скидкой!». Новости также служат индикатором, по которому пользователи и поисковые системы определяют, что ваша компания активна на рынке.
Что писать в новостях:
- Запуск новых продуктов/проектов или значимые обновления старых.
- Ключевые события в жизни компании. Это может быть сотрудничество с новыми партнерами, расширение сети магазинов, участие в выставках, получение наград.
- Демонстрация активной социальной жизни компании. К ней могут относиться волонтёрские проекты, помощь отдельным людям или детским домам, домам престарелых.
- Скидки и акции.
Составляя текст новости, уделяйте внимание первым предложениям — именно они должны заинтересовать клиента.
Услуги и цены

Страница с услугами компании
Эта страница необходима, если ваша компания предлагает несколько услуг. Вы можете на ней создать список всех услуг и подробно рассказать о них. Или создать для каждой отдельной страницы сайта, а в самом разделе поместить ссылки на них. Например, если ваша компания занимается грузоперевозками, офисными переездами, предоставляет услугу хранения вещей на складе, то лучше разделить всё это на три страницы.
В услугах грузоперевозок вы расскажете о ваших быстрых машинах, вовремя проходящих техобслуживание, о маршрутах, по которым вы ездите. Говоря об офисных переездах, подчеркнёте, что бережно обращаетесь с мебелью, можете сами упаковать вещи и на новом месте расставить всё согласно плану. А рассказывая о хранении вещей на складе, покажете фотографии стеллажей и упаковочных материалов, напишете, какая температура устанавливается в помещении.
Иногда перечень услуг размещают на главной странице. Посетители нажимают на те, что им нужны, и автоматически перенаправляются на конкретные страницы вашего сайта.
Цель раздела — удержать покупателя, «продав» ему услугу.
О чём написать в этом разделе:
- Напишите название услуги, краткую характеристику и подробное описание.
- Опишите процесс, технологические тонкости, если это подчеркнёт профессионализм и поможет убедить читателя выбрать именно вашу фирму.
- Подчеркните выгоды, которые получат ваши клиенты. «У нас собственный автопарк, поэтому мы подаём машины вовремя. Они не ломаются на половине пути, так как регулярно проходят техобслуживание».
- Расскажите о специальных предложениях и скидках, если имеются.
- Покажите фотографии «до» и «после» того, как клиент воспользовался вашей услугой.
- Правильно сортируйте услуги. Посетитель заходит сюда, уже размышляя, стоит ли вам доверять и можете ли вы решить его проблему или удовлетворить потребность.
- Продемонстрируйте свой опыт количеством выполненных работ, подтвердите отзывами клиентов.
- Называйте услугу и присоединяйте к ней своё уникальное торговое предложение. Например: «Изготавливаем ворота с гарантией до 10 лет».
На этой же странице можно расположить прайс-лист или таблицу с ценами. Укажите скидки и условия их получения. Высокие цены обоснуйте дополнительными функциями товара или более длинной гарантией.
Блог

Блог на сайте
Это своеобразная неформальная площадка, на которой вы выступаете в роли советчика, наставника, консультанта. Стиль изложения чаще всего дружеский, с юмором.
Цель раздела — заручиться доверием клиентов, продемонстрировать себя как профессионала.
Что публиковать в блоге:
- Обучающие материалы (как работать вашими инструментами, какие есть тонкости, что важно учесть).
- Информацию о производстве товаров и услугах (видеоролики, графика, фотографии).
- Интервью с сотрудниками компании.
- Аналитику вашего рынка, данные исследований. Например, какие покупки востребованы, сколько процентов клиентов довольны ассортиментом рынка.
- Инструкции, руководства, краткие памятки.
- Ответы на часто задаваемые вопросы.
- Обзоры продуктов.
- Списки, подборки (книг, инструментов, сервисов).
Контакты

Страничка с контактами компании
Сюда посетители сайта заходят неспроста. Это означает, что ваши предложения им интересны. Неправильно заполненная страница оттолкнёт клиента. Что он должен увидеть здесь, чтобы остаться?
- Адрес. Если у вас есть офис, склад — укажите его. Можно и фактический, и юридический.
- Карту. Как добраться до вашего магазина, салона или офиса? Облегчите задачу покупателям, разместив на этой странице инструкцию, подробную карту, фотографию и другие ориентиры, если вас трудно найти.
- Телефоны (рабочие). Позвонив пару раз и не получив ответа, покупатель найдёт, к кому обратиться ещё.
- Электронную почту.
- Skype.
- Кнопки социальных сетей.
Общие правила написания текстов
Не забывайте учитывать эти правила:
- Чётко формулируйте предложения.
- Не делайте длинные абзацы. В среднем 5—7 строк, не больше.
- Разбивайте большой текст на блоки с подзаголовками.
- Что можно показать — показывайте наглядно, в видео и GIF-анимациях.
- Приводите конкретные примеры и пояснения.
- Показывайте выгоду и пользу для покупателя в первых предложениях.
- Придумывайте яркие, привлекательные заголовки.
Тогда ваши тексты будут полезными, интересными и убедительными.
Что писать на главной странице сайта
Главная страница сайта, как правило, является точкой входа посетителя. Именно здесь наш потенциальный покупатель решает, идти дальше или поискать необходимое в другом месте.Высокие позиции в поисковых системах еще не дают гарантии конвертации посетителей в покупателей. Текстовое обращение должно быть составлено таким образом, чтобы вызвать у посетителя доверие, проложив дорожку к последующим желаемым действиям.
Привлекаем внимание

Первое, что бросается в глаза на сайте, — это заголовок. Яркий и в тоже время говорящий заголовок привлекает внимание пользователя и выгодно выделяет ваш сайт на фоне других ресурсов аналогичной тематики. Печально, но часто этим приемом пренебрегают, оставляя конкурентам больше шансов.
Первая минута

Известно, что первое впечатление потенциальным клиентом составляется в течение 1 минуты. За это время посетитель успевает прочитать пару абзацев текста. Именно сюда, в начало страницы, и следует включить основную информацию – что предлагает компания – какие товары или услуги. Здесь не требуется подробного описания. Достаточно будет четко изложить профиль деятельности. Как только посетитель поймет, что здесь продают именно то, что ему нужно, он продолжит изучение материала. Если такой информации он не увидит, 90% из 100 он закроет сайт и пойдет на другой ресурс. Тем более выбор на сегодняшний день практически в любом сегменте бизнеса более чем богатый.
Хорошо вводное описание продукции компании подкрепить убедительно причиной, по которой пользователь должен остаться на ЭТОМ сайте и продолжить свое знакомство. Это может быть предложение ознакомиться с причинами «доверия к нам 1000 клиентов» или «преимуществами товаров компании».
Вызываем доверие
Основная часть текстового содержания главной страницы должна вытекать из введения, т.е. рассказывать о преимуществах работы именно с вашей компанией, об отличительных чертах ваших товаров.
Содержание текста должно зависеть от того, что именно представитель целевой аудитории хочет услышать. Не стоит «угождать» всем. Выберите тот сегмент пользователей, которые обладают необходимыми параметрами.
Например, для оптовых покупателе очень часто важным моментом являются скидки. Для тех, кто работает на обширные регионы, – возможность доставки.
Важно! обращаться к потребностям посетителя и продавать не товар, а то, что клиент приобретает с его покупкой. Не говорите «наш товар», говорите «ваше удобство». Убедите клиента, что пользуясь услугами вашей компании, он приобретает комфорт (ноутбук), здоровье (фитнес-центр), престиж (офисная мебель).
Проанализируйте тексты ваших конкурентов и постарайтесь предложить что-нибудь оригинальное. То, о чем еще никто не говорил.
О чем следует писать:

aic.ru
1. Будьте точными
Не пишите стандартные фразы вроде «быстрая доставка», «широкий ассортимент». Указывайте конкретные цифры: «доставка 2 дня», «скидки до 20%».
2. Указывайте только достоинства
Если вы работаете на рынке – 2 года, а ваши конкуренты – 5, не пишите об этом. Лучше выделить те моменты, которые действительно выделяют вас, например, более низкие цены.
3. Расскажите, что делать дальше
Очень полезно ненавязчиво предложить пользователю посмотреть каталог, рассчитать стоимость заказа, связаться с менеджером, чтобы узнать подробности. Пусть пользователь имеет возможность узнать о том, что он может сделать на вашем сайте.
4. Опт/розница
Обязательно укажите, если вы занимаетесь только оптовыми продажами. Это позволит избежать изнуряющих звонков розничных покупателей, случайно попавших на ваш сайт.
5. Регион
Всегда указывайте регион, в котором работаете. Если это вся Россия, укажите, есть ли какие-либо отличия в поставках на Камчатку и в южные районы страны. Если вы территориально находитесь в одном городе, а клиентов ищете в другом, расскажите, как именно будете с ними работать.
О чем не следует писать:
1. Не лейте воду!
Не нужно рассказывать потенциальным покупателям, о том, что ландшафтный дизайн способен украсить приусадебный участок. Если он пришел на ваш сайт, он и так об этом знает.
2. Не стоит писать на главной странице подробное описание достижений компании, награды и сертификаты.
Также нет смысла описывать коллектив и прочую второстепенную информацию. Все это можно поместить в специальный раздел – «О компании». Те пользователи, которые заинтересуются подобной информацией, обязательно зайдут туда и прочитают.
Проблемы

Основная проблема в написании хорошего текста на главную страницу сайта – нежелание владельца сайта/компании предоставить необходимую информацию. Очень часто приходится просто выуживать информационные крошки из прайс-листов, коммерческих предложений и других рабочих материалов компании.
Вы можете заранее составить примерный список вопросов, большинство которых будет стандартных практически для любой сферы бизнеса. В соответствии с этим перечнем заказчику сайта будет легче удовлетворить вашу просьбу в предоставлении необходимой информации.
Если, несмотря на это остаются пробелы, можно смело звонить, чтобы уточнить детали. Не лишним будет напомнить, что правильный «текст» способствует усилению доверия потенциальных клиентов, а, значит, увеличению продаж.
«Входите, открыто!» Какой должна быть главная страница сайта?
Создание сайта может начинаться с любой страницы, но наиболее важной всегда будет одна – главная. На главную страницу заходит практически каждый посетитель, причем для многих из них она оказывается единственной из просмотренных. Главная страница – это лицо сайта, которое видит весь мир.
Разумеется, посетители далеко не всегда сразу попадают на сайт через главную страницу. Они могут прийти на сайт с поисковых систем или по ссылкам, ведущим на внутренние страницы. Но почти всегда после захода на сайт посетитель стремится ознакомиться с главной страницей, чтобы получить наиболее полное представление о сайте.
Конечно, главная страница не всегда может быть информативной. Иногда это что-то вроде обложки-заставки, просмотрев которую можно перейти и непосредственно к содержанию. Заставочная страница также может выполнять какую-то полезную функцию, например, выбор языка или просмотр текстовой версии сайта.
Заставочная страница сайта японской певицы Аюми Хамасаки.
На главных страницах некоторых сайтов можно также встретить красивые флеш-заставки, рассказывающие о сайте или представляющие посетителю какое-то развлечение перед тем, как он попадет к основному содержанию. Например, «прихлопни муху» или «попрыгай по кочкам».
Возможно, для развлекательных сайтов это хорошая идея, но использовать такие заставки на сайте, предназначенном для представления посетителю информации о товарах и услугах компании, будет не совсем уместно.
Лучший способ сделать страницу понятной – создать на ней ясную визуальную иерархию элементов. С первого взгляда должно быть понятно, какие элементы являются главными, а какие второстепенными. Как правило, чем большую важность имеет элемент, тем он заметнее.
Попав на главную страницу, посетитель должен получить ответы на четыре вопроса:
- Где я?
- Что я могу здесь найти?
- Что я могу здесь делать?
- Почему я должен быть здесь (а не на другом сайте)?
Для этого на ней, во-первых, должны быть ясно обозначены цель и назначение сайта. Главная страница должна содержать как можно более полное объяснение, что это за сайт и для чего он создан. Конечно, предполагается, что все находящиеся на главной странице может служить ответом на вопрос «где я?», но точнее всего это объясняет название, логотип и текст приветствия. Лучше всего расположить их в самом начале страницы, так, чтобы они выделялись, но в тоже время не притягивали к себе все внимание посетителя.
Немаловажно также кроме основного предложения указать отличие Вашего сайта от других, схожих по тематике.
Для краткого и емкого описания предмета сайта также можно использовать слоган – лаконичную, легко запоминающуюся фразу, выражающую суть и преимущества того, что предлагается. Примеры известных слоганов: «Яндекс. Найдётся всё», «Nokia. Connecting people». Так, на сайте автомобилей марки Hyundai слогану отведено приоритетное место, поэтому он первым бросается в глаза. Впрочем, если название сайта четко описывает то, чему посвящен сайт, слоган использовать не обязательно.
Главная страница сайта Hyundai.
Отведите под описание целей и предмета сайта столько пространства, сколько потребуется. К сожалению, отдача от многих сайтов невелика именно из-за того, что посетители не могут понять, о чем же этот сайт? Для чего он создавался? Что предлагает? А сами создатели недоумевают – как кто-то может не понимать того, что «очевидно». Впрочем, у сайтостроителей вообще много иллюзий относительно их творений 🙂
Однако все хорошо в меру, поэтому детальное описание каждой возможности, доступной на сайте, совершенно не обязательно. Это и читать вряд ли кто-то будет. Достаточно обрисовать общую идею и самые важные моменты.
Помимо основного предложения на главной странице должна быть представлена структура сайта, с помощью которой посетитель мог бы понять, как все здесь организовано и что на сайте предлагается в плане возможностей. Обычно эти задачи выполняет основная навигация и анонс разделов сайта.
Чтобы помочь посетителю найти то, что он ищет, выделите наиболее важные темы сайта. Это покажет посетителю с чего можно начать для выполнения тех задач, ради которых он оказался на сайте.
Немаловажным элементом главной страницы и других разделов сайта также является размещенный на них текст. И тут имеется ряд правил, при соблюдении которых можно сделать нахождение посетителей на сайте наиболее комфортным. Более подробно эта тема освящена в статье «Как написать текст, который прочитают до конца?«.









