Коррекция тона и насыщенности в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:22:27 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
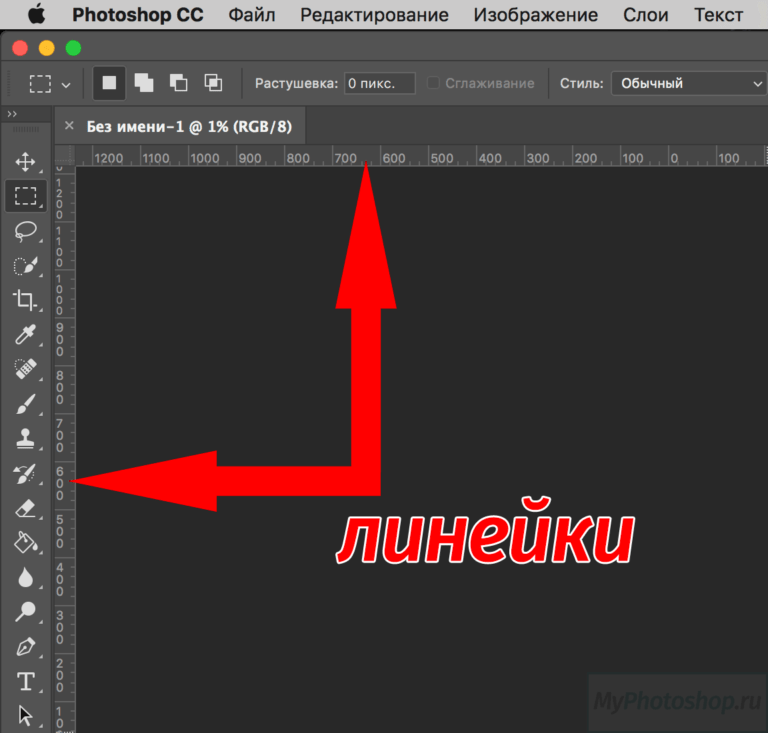
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
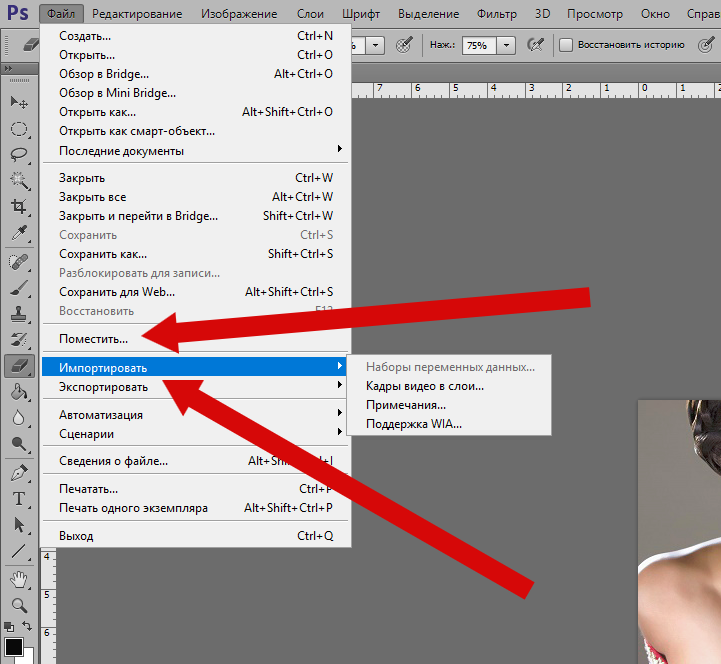
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
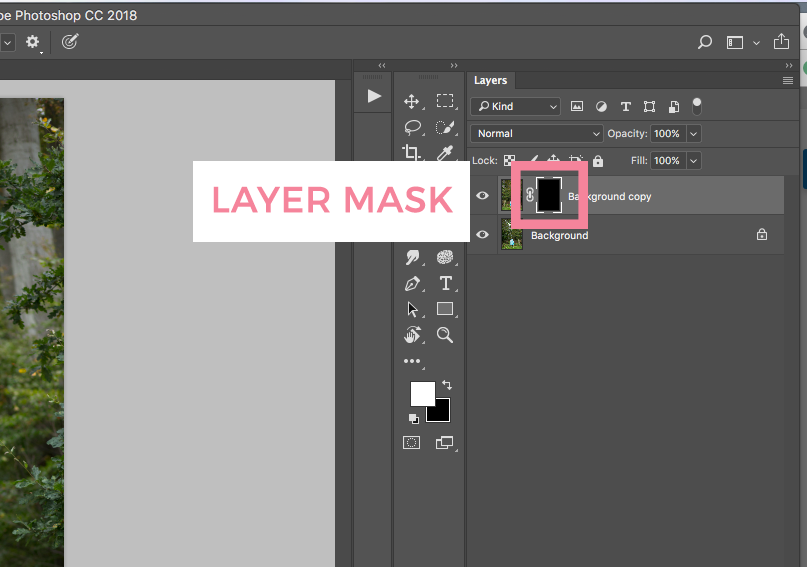
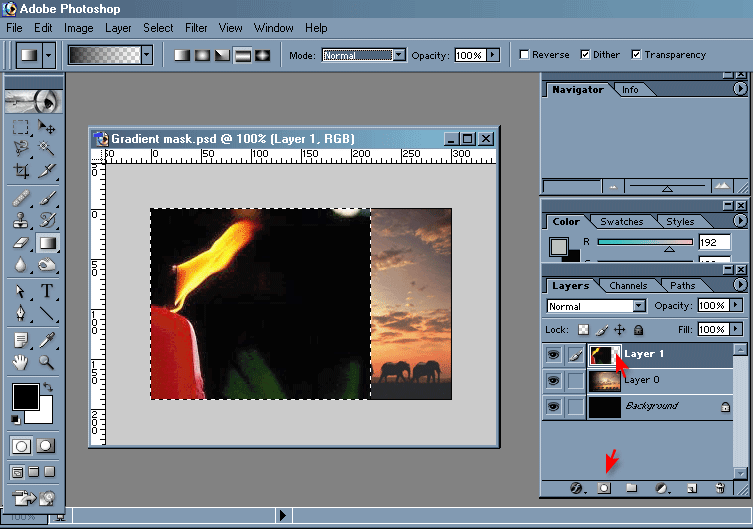
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
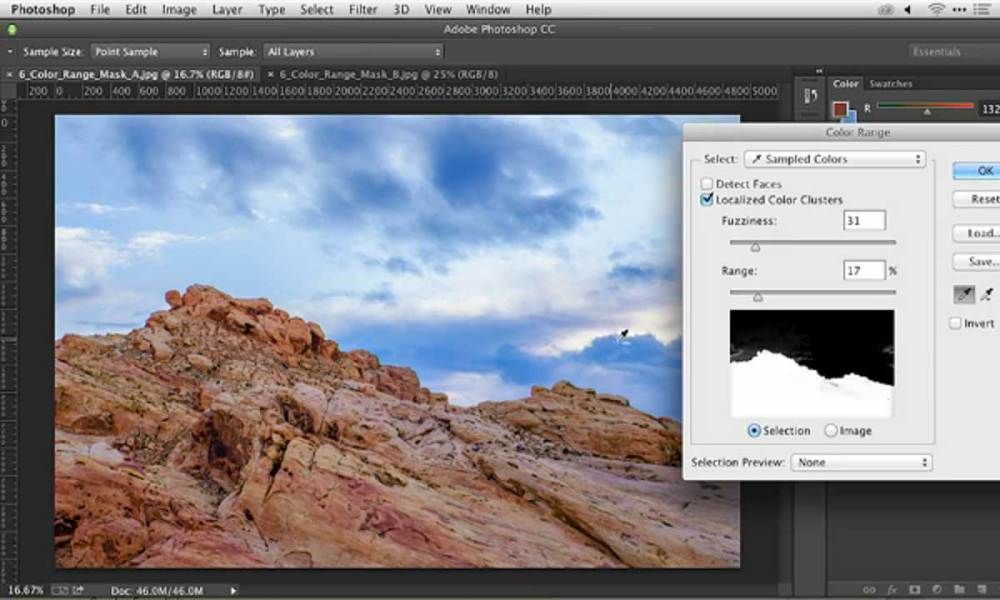
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
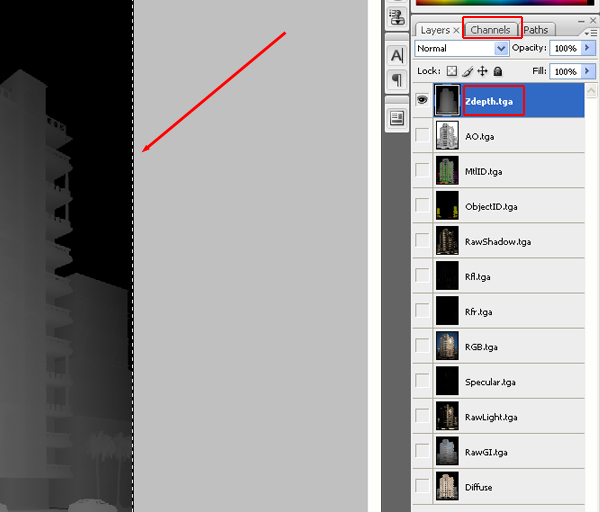
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как настраивать цветовой тон, насыщенность и яркость цветов изображения с помощью корректирующего слоя «Цветовой тон/насыщенность».
Команда «Цветовой тон/насыщенность» позволяет регулировать тон, насыщенность и яркость определенного цветового диапазона или одновременно всех цветов изображения. Эта коррекция особенно хорошо подходит для точной настройки цветов изображения в режиме CMYK, чтобы все они входили в цветовой охват устройства вывода.
Это короткое видео поможет быстро научиться менять цвета на изображении.
Применение настройки «Цветовой тон/насыщенность»
Добавьте корректирующий слой. Выполните одно из следующих действий.
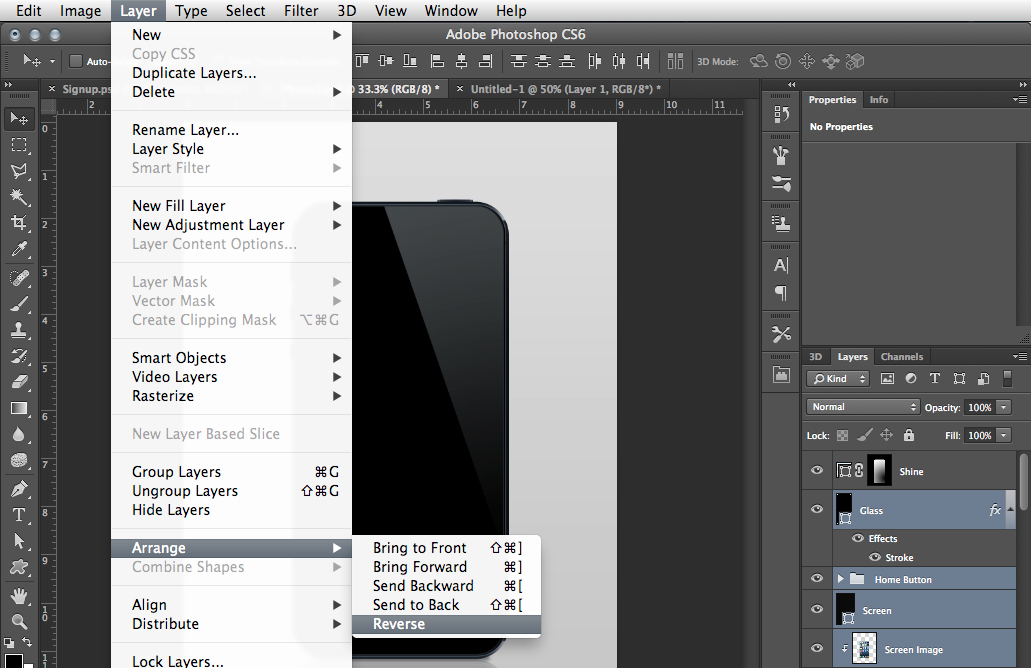
- На панели меню выберите Слой > Новый корректирующий слой > Цветовой тон/насыщенность. В диалоговом окне Новый слой нажмите кнопку ОК.
- На панели Коррекция нажмите значок «Цветовой тон/насыщенность».
Выберите команду меню Изображение > Коррекция > Цветовой тон/насыщенность.
 Но обратите внимание, что в данном методе коррекции вносятся непосредственно в слой изображения и определенная часть исходной информации при этом удаляется.
Но обратите внимание, что в данном методе коррекции вносятся непосредственно в слой изображения и определенная часть исходной информации при этом удаляется.На панели Свойства выберите следующие параметры.
- В меню Набор выберите набор «Цветовой тон/насыщенность».
- В меню справа от инструмента прямой коррекции :
- Выберите Все, чтобы одновременно корректировать все цвета.
- Выберите один из перечисленных предустановленных цветовых диапазонов, чтобы корректировать необходимый цвет.
Сведения об изменении цветового диапазона см. в разделе Указание диапазона цветов, скорректированного с помощью набора «Цветовой тон/насыщенность».
Для коррекции цветового тона выполните любое из следующих действий.
- Для параметра Цветовой тон введите нужное значение или перетаскивайте ползунок до тех пор, пока цвета не будут исправлены.
Значения в поле отражают, на какое число градусов осуществляется поворот цветового круга относительно исходного цвета пикселя. Положительное значение указывает, что поворот происходит по часовой стрелке; отрицательное значение обозначает поворот против часовой стрелки. Допустимые значения — от ‑180 до +180.
Положительное значение указывает, что поворот происходит по часовой стрелке; отрицательное значение обозначает поворот против часовой стрелки. Допустимые значения — от ‑180 до +180.
- Включите инструмент прямой коррекции изображения . Удерживая нажатой клавишу Ctrl (Windows) или клавишу Command (Mac OS), нажмите цвет на изображении и перетащите указатель влево или вправо, чтобы изменить значение Цветовой тон.
- Для параметра Цветовой тон введите нужное значение или перетаскивайте ползунок до тех пор, пока цвета не будут исправлены.
Для коррекции насыщенности выполните любое из следующих действий.
- Для параметра Насыщенность введите нужное значение или перетащите ползунок вправо, чтобы усилить насыщение, или влево, чтобы уменьшить его.
Допустимые значения — от –100 (процентное уменьшение насыщения, более тусклые цвета) до +100 (процентное увеличение насыщения).
- Включите инструмент прямой коррекции изображения и нажмите цвет на изображении. Перемещайте курсор вправо или влево по изображению, чтобы уменьшить или увеличить насыщенность цветового диапазона, в котором находится выбранный пиксель.

- Для параметра Насыщенность введите нужное значение или перетащите ползунок вправо, чтобы усилить насыщение, или влево, чтобы уменьшить его.
Для параметра Яркость введите нужное значение или перетащите ползунок вправо, чтобы усилить осветление (добавить белый ко всем цветам), или влево, чтобы уменьшить его (добавить черный ко всем цветам). Допустимые значения — от ‑100 (процентное содержание черного цвета) до +100 (процентное содержание белого цвета).
Для отмены настроек цветового тона/насыщенности нажмите кнопку «Сброс» в нижней части панели Свойства.
Указание диапазона цветов, скорректированного с помощью набора «Цветовой тон/насыщенность»
Примените настройку Цветовой тон/насыщенность.
На панели Свойства выберите цвет в меню справа от инструмента прямой коррекции .
Ползунки регулировки и соответствующие значения цветовых кругов (в градусах) появляются между двумя цветовыми шкалами.
- Два внутренних вертикальных ползунка определяют цветовой диапазон.
- Два внешних треугольных ползунка показывают, где коррекции цветового диапазона «спадают» (спадание — это размывка или ослабление коррекции вместо четко определенного применения или неприменения коррекции).

Для модификации диапазона цветов используйте либо инструменты «Пипетка», либо набор ползунков коррекции.
- Нажмите изображение или перетащите указатель по изображению, выбрав инструмент «Пипетка», чтобы выделить цветовой диапазон.
- Чтобы расширить диапазон, нажмите изображение или перетащите указатель по изображению, выбрав инструмент «Пипетка+» .
- Чтобы сузить диапазон цветов, нажмите изображение или перетащите указатель по изображению, выбрав инструмент «Пипетка–» .
- Выбрав инструмент «Пипетка», можно также увеличивать диапазон, удерживая клавишу «SHIFT», или уменьшать его, удерживая клавишу «ALT» (Windows) или «OPTION» (Mac OS).
- Перетащите один из белых треугольных ползунков, чтобы отрегулировать степень спадания цвета (ослабления коррекции), не меняя размер диапазона.
- Перетащите область между треугольным и вертикальным
ползунками, чтобы отрегулировать размер диапазона, не меняя степень спадания.

- Перетащите центральную область, чтобы переместить набор ползунков коррекции целиком (и треугольные, и вертикальные ползунки) и выбрать другую область цвета.
- Перетащите один из белых вертикальных ползунков, чтобы отрегулировать диапазон цветового компонента. При перемещении вертикального ползунка от центра набора ползунков коррекции ближе к треугольному ползунку цветовой диапазон увеличивается, а спадание уменьшается. При перемещении вертикального ползунка к центру набора ползунков коррекции и дальше от треугольного ползунка цветовой диапазон уменьшается, а спадание увеличивается.
- Цветную полосу можно перетаскивать, удерживая клавишу «CTRL» (Windows) или «COMMAND» (Mac OS), чтобы в центре оказывался другой цвет .
A. Значения ползунка «Цветовой тон» B. Коррекция спадания без изменения диапазона C. Коррекция диапазона без изменения степени спадания D.
 Коррекция цветового диапазона и спадания E. Перемещение набора ползунков целиком
Коррекция цветового диапазона и спадания E. Перемещение набора ползунков целиком Если переместить набор ползунков так, что он попадет в другой цветовой диапазон, имя в меню (справа от инструмента прямой коррекции ) изменится, отразив цветовой диапазон. Например, если выбрать пункт «Желтые» и изменить диапазон так, что набор ползунков попадет в красную часть цветной полосы, имя в списке изменится на «Красные 2». Можно преобразовать до шести индивидуальных цветовых диапазонов в вариации одного цветового диапазона (например, от «Красные» до «Красные 6»).
По умолчанию при выборе компонента цвета выделяется диапазон цвета шириной 30° со спаданием в размере 30° с каждой стороны. Слишком низкое значение спадания может привести к появлению полос на изображении.
- Нажмите изображение или перетащите указатель по изображению, выбрав инструмент «Пипетка», чтобы выделить цветовой диапазон.
Расцвечивание изображения в оттенках серого или создание эффекта однокрасочного изображения
(Необязательно.) Чтобы сделать цветным изображение в оттенках серого, выберите команду меню Изображение > Режим > RGB, для того чтобы преобразовать его в режим RGB.

Примените настройку Цветовой тон/насыщенность.
На панели Свойства выберите Тонирование. Если цвет переднего плана черный или белый, то изображение преобразуется в изображение в тонах красного (0°). Если цвет переднего плана не белый и не черный, то в изображение добавляются тона цвета, который в данный момент выбран для переднего плана. Значение осветления каждого пиксела не меняется.
(Необязательно.) Если необходимо, при помощи ползунка Цветовой тон выберите новый цвет. Используйте ползунки Насыщенность и Яркость для коррекции насыщения и осветления пикселей.
Еще похожее
- Сообщество Photoshop | Простые советы: как изменить цвета на изображении
- Сохранение настроек
- Применение настроек
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
Вход в учетную запись
Войти
Управление учетной записью
Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.

Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
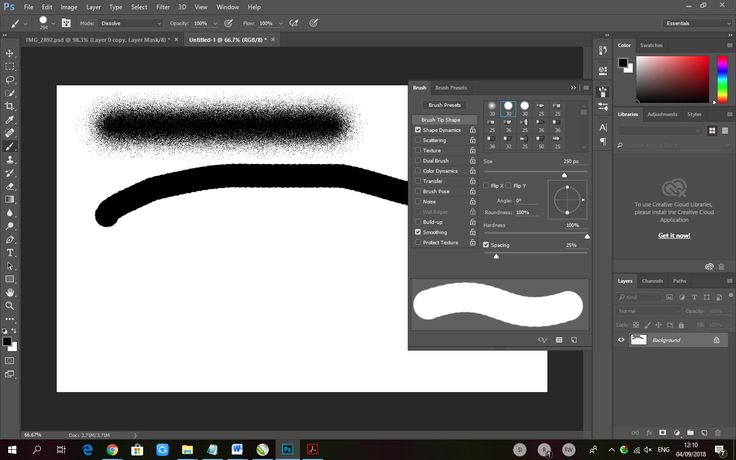
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.
Создавать выделения и маски точной формы в Photoshop стало еще проще и быстрее. Для этого была специально создана новая рабочая среда. С помощью таких инструментов, как кисть «Уточнить край», можно четко разделять элементы переднего и заднего плана, а также выполнять многие другие операции.
Рабочая среда «Выделение и маска» заменяет диалоговое окно «Уточнить край» в более ранних версиях Photoshop, обеспечивая те же функции, но в упрощенном виде. Дополнительные сведения см. в разделе Инструменты.
Запуск рабочей среды «Выделение и маска»
Откройте изображение в Photoshop и выполните одно из перечисленных ниже действий.
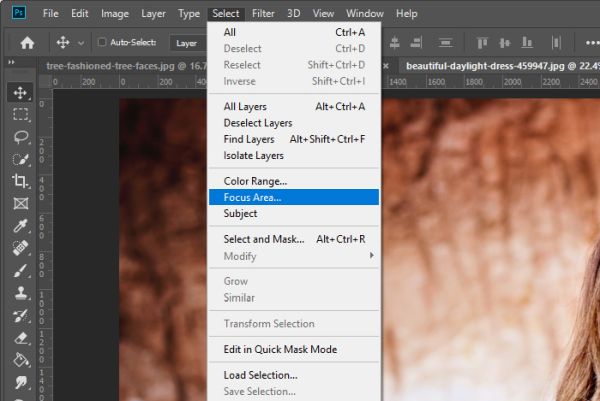
- Выберите меню Выделение > Выделение и маска.
- Нажмите комбинацию клавиш Ctrl+Alt+R (компьютер с ОС Windows) или Cmd+Option+R (компьютер Mac).
- Включите инструмент выделения, такой как Быстрое выделение, Волшебная палочка или Лассо. Теперь щелкните Выделение и маска на панели «Параметры».

- На панели «Свойства» слоя-маски щелкните Выделение и маска. Можно настроить поведение по умолчанию для инструмента, чтобы при двойном щелчке слой-маска открывал рабочую среду «Выделение и маска». Просто в первый раз дважды щелкните слой-маску и задайте поведение. Также можно выбрать «Установки» > «Инструменты» > «Двойной щелчок слоя-маски запускает рабочую среду «Выделение и маска»».
Пользовательский интерфейс
Рабочая среда «Выделение и маска»A. Параметры инструментов B. Инструменты C. Настраиваемые свойства
Краткий обзор инструментов
В рабочей среде «Выделение и маска» имеется коллекция знакомых и новых инструментов:
Инструмент «Быстрое выделение»: быстро выполняйте выделение на основе сходства цветов и текстуры, щелкая точки или перетаскивая указатель мыши по краю области, которую требуется выделить. Необязательно делать точные отметки, так как инструмент «Быстрое выделение» автоматически интуитивно создает границу области.
Необязательно делать точные отметки, так как инструмент «Быстрое выделение» автоматически интуитивно создает границу области.
Еще больше упростите работу: выберите инструмент «Быстрое выделение» и щелкните Выделить предмет на панели параметров, чтобы автоматически выделять самые заметные предметы на изображении одним щелчком мыши.
Дополнительные сведения об этом инструменте см. в разделе Быстрое выделение областей.
Инструмент «Уточнить края» группы «Кисти»: точно корректируйте область границы, в которой выполняется уточнение краев. Например, проведите кистью по мягким поверхностям, таким как волосы или мех, чтобы увеличить детализацию выделенной области. Чтобы изменить размер кисти, нажимайте клавиши квадратных скобок
Инструмент «Кисть»: сначала сделайте черновое выделение с помощью инструмента «Быстрое выделение» или другого инструмента выделения, а затем уточните его с помощью инструмента «Уточнить края» группы «Кисти». А теперь с помощью инструмента «Кисть» финализируйте или подчистите детали.
А теперь с помощью инструмента «Кисть» финализируйте или подчистите детали.
С помощью инструмента «Кисть» уточните выделенные области двумя простыми способами: рисование поверх области, которую требуется выделить, в режиме «Добавить» или рисование поверх областей, которые требуется исключить из выделения, в режиме «Вычесть».
Инструмент «Выделение объектов»: нарисуйте прямоугольную область или лассо вокруг объекта. Инструмент «Выделение объектов» находит и автоматически выделяет объект в определенном регионе.
Инструмент «Лассо»: рисуйте границы выделения от руки. С помощью этого инструмента можно создавать выделенные области точной формы.
Дополнительные сведения см. в разделе Выделение при помощи инструмента «Лассо».
Инструмент «Прямолинейное лассо»: создание выделенных областей с прямыми краями. С помощью этого инструмента можно создавать выделенные области прямой или произвольной формы. Можно выбрать этот инструмент в параметрах, если щелкнуть инструмент «Лассо» правой кнопкой мыши.
Можно выбрать этот инструмент в параметрах, если щелкнуть инструмент «Лассо» правой кнопкой мыши.
См. раздел Выделение при помощи инструмента «Прямолинейное лассо»
Инструмент «Рука»: этот инструмент позволяет быстро переходить между областями изображения. Для этого выберите его и перетащите по изображению. Можно быстро переключиться на инструмент «Рука», удерживая клавишу пробела при использовании другого инструмента.
Инструмент «Масштаб»: увеличение фотографии и перемещение по ней.
Панель «Параметры»
Рабочая среда «Выделение и маска»: панель «Параметры»Добавить или Вычесть: добавление или вычитание из области уточнения. При необходимости настройте размер кисти.
Образец со всех слоев: создает выделенную область на основе всех слоев, а не только выделенного в данный момент слоя
Выделить предмет: выделяйте основные предметы на фотографии одним щелчком мыши
Уточнить волосы: простой поиск и уточнение сложных областей выделения волос одним щелчком мыши. Для достижения оптимальных результатов используйте вместе с режимом С учетом объекта.
Для достижения оптимальных результатов используйте вместе с режимом С учетом объекта.
Уточнение выделенной области
Выделенную область можно корректировать на панели «Свойства» рабочей среды «Выделение и маска». Для этого задайте следующие настройки:
Настройки режима просмотра
Режим просмотра: во всплывающем меню «Просмотр» выберите один из приведенных ниже режимов просмотра для выделенной области.
- Калька (O): визуализирует выделение в виде кальки на изображении, как в мультипликации
- Марширующие муравьи (М): визуализирует рамки выделения в виде движущегося пунктира (так называемой «муравьиной дорожки»)
- Наложение (V): визуализирует выделенную область как прозрачное наложение цвета. Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.
- На черном (А): помещает выделенную область на черный фон
- На белом (Т): помещает выделенную область на белый фон
- Черно-белое (K): визуализирует выделение как черно-белую маску
- На слоях (Y): окружает выделенную область прозрачным фоном
Нажмите клавишу «F», чтобы перелистать режимы просмотра, и клавишу «X», чтобы временно отключить все режимы.
Показать край: показывает область уточнения.
Показать оригинал: показывает исходную выделенную область
Просмотр с высоким качеством: создает точное отображение изменений. Выбор этого параметра может негативно повлиять на производительность. Когда этот параметр выбран, при работе с изображением можно переключиться на просмотр с более высоким разрешением, нажав и удерживая левую кнопку мыши. Если этот параметр не выбран, отображается предварительный просмотр с более низким разрешением даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: задает прозрачность/непрозрачность для режима просмотра.
Режимы уточнения
Укажите метод уточнения краев, используемый инструментами Уточнить края, Уточнить волосы и инструментом «Уточнить края» группы «Кисти».
- С учетом цвета: выберите этот режим для простых или контрастных фонов.
- С учетом объекта: выберите этот режим для волос или меха на сложном фоне.

Настройки обнаружения краев
Радиус: определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Умный радиус: оставляет область уточнения переменной ширины по краям выделенной области. Помимо прочих вариантов использования, этот параметр полезен, если выделенный фрагмент представляет собой портрет и включает волосы и плечи. В таких портретах для волос может потребоваться более обширная зона уточнения, чем для плеч, край которых более ровный.
Настройки глобального уточнения
Сглаживание: сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка: размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность: при увеличении переходы с мягкими краями вдоль границы выделенной области становятся более неровными. Обычно более эффективные результаты дают инструмент «Умный радиус» и инструменты для уточнения выделенной области.
Обычно более эффективные результаты дают инструмент «Умный радиус» и инструменты для уточнения выделенной области.
Сместить край: перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Настройки вывода
- Нажмите кнопку (Сбросить рабочую среду) для возврата параметров к исходному состоянию среды «Выделение и маска» (на момент перехода в среду). Этот параметр также возвращает исходные выделения и маски, примененные к изображению при входе в рабочую среду «Выделение и маска».
- Чтобы сохранить настроенные параметры для использования с изображениями в дальнейшем, выберите Запомнить настройки. Настройки применяются заново ко всем будущим изображениям, включая текущее, если оно будут повторно открыто в рабочей среде Выделение и маска.
Использование рабочей среды «Выделение и маска»
youtube.com/embed/H5vT0lyKSTg?rel=0&enablejsapi=1&enablejsapi=1″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Ведущий специалист компании Adobe Джулианна Кост демонстрирует использование рабочей среды «Выделение и маска» в Photoshop для быстрого, точного и эффективного создания выделенных областей и масок.
Джулианна Кост (Julieanne Kost)
http://www.jkost.com/photoshop.html
Еще похожее
- Быстрое выделение областей
- Создание временной быстрой маски
- Слои-маски
- Выделение при помощи инструментов группы «Лассо»
- Создание волосяной маски в среде «Выделение и маска»
Вход в учетную запись
Войти
Управление учетной записью
Как переместить изображение за другое в Photoshop и сохранить фон
В этом посте я покажу вам , как переместить изображение за другое в Photoshop , простой способ и без необходимости удаления фона!
Во многих случаях вам может понадобиться чередование / чередование объектов, если:
- Вы хотите поместить шрифт/объект частично позади другого объекта.

- 2 объекта имеют части, в которых один объект находится перед другим, и наоборот. Например, на изображении ниже вы можете представить, что тюремная решетка — это один слой. А человек, делающий позу, — это еще один слой. Части человека находятся перед тюремной решеткой, а части тюремной решетки — перед моделью.
Содержание
- 1 Пример 1. Как поместить одно изображение за другое в Photoshop
- 1.1 Более простой, но менее надежный способ
- 2 Другой пример
- Другое В Photoshop
Пример 1. Как поместить одно изображение за другое в Photoshop
Потому что изображения — это просто слои. И шрифт тоже просто слои. Для примеров в этом посте я буду работать с растеризованным шрифтом, поэтому он 1) прост и 2) ведет себя как изображение.
В этом первом примере: я просто чередую слово «GO» между пальцами. «GO» будет действовать как тюремная решетка в предыдущем примере выше. Оно будет вести себя как изображение (поскольку оно растеризовано), и оно будет чередоваться с некоторыми частями над объектом и некоторыми частями под ним.
Следовательно, чередуя шрифт с темой, вы узнаете в этом примере , как перемещать изображение за другим в Photoshop и чередовать их.
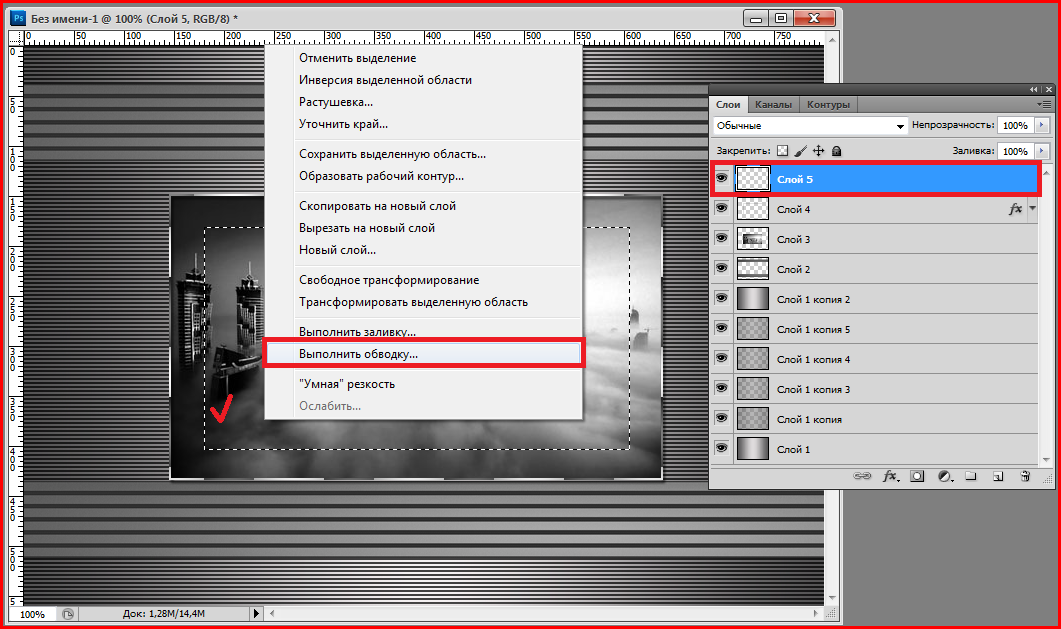
Вот как выглядит изображение до того, как я что-то сделал:
Шаг 1: Во-первых, вы должны взять объект, который вы пытаетесь чередовать, и придать ему непрозрачность 50%. Это облегчит последующие части. В моем случае я установил «GO» на 50%.
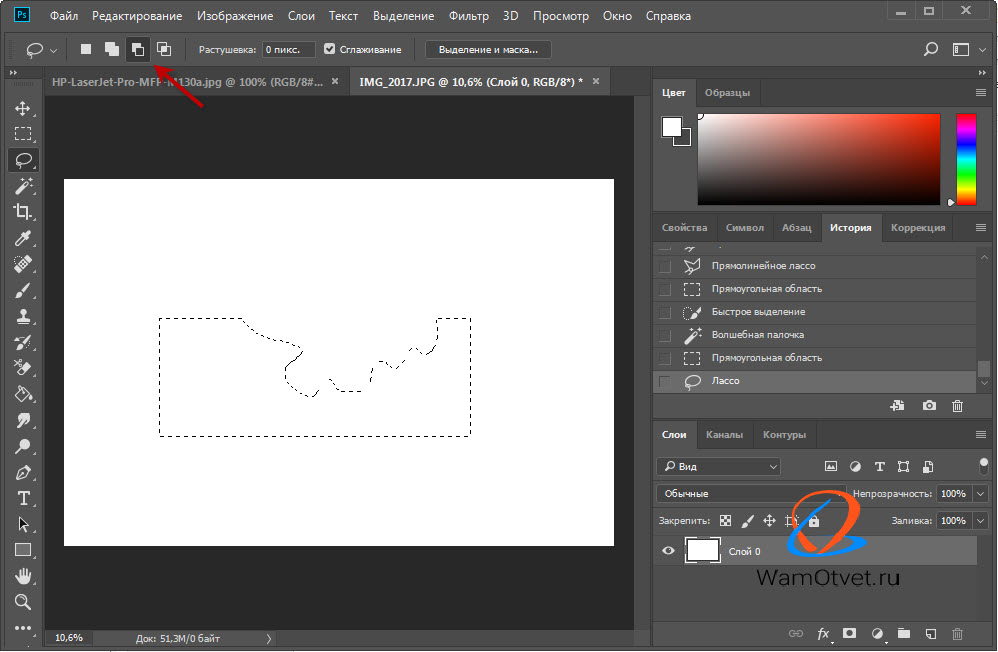
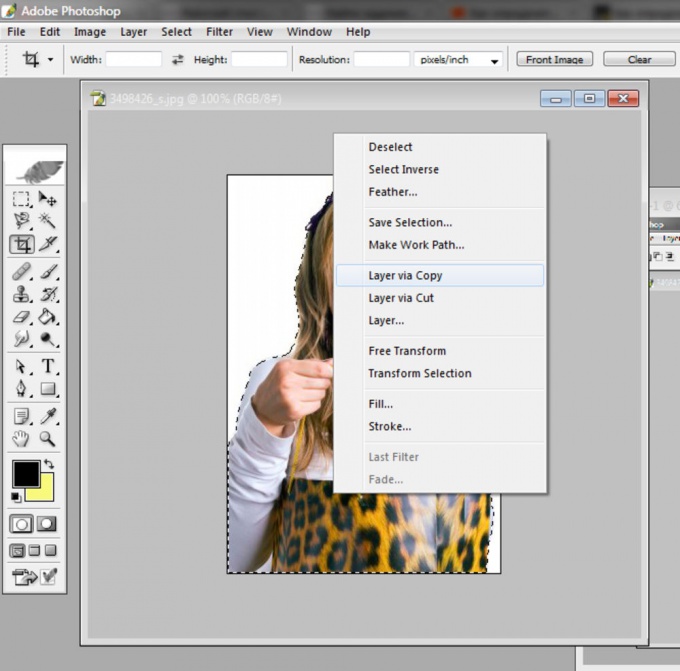
Шаг 2: Затем выберите слой с предметом и начните маскировать ее пальцы. Мне нравится использовать для этого инструмент трапециевидного лассо (горячая клавиша: L в нижнем регистре, чтобы вызвать инструмент лассо, затем нажимайте Shift + L, чтобы переключаться между инструментами лассо, пока не получите инструмент лассо, как показано ниже) .
Шаг 2.5: Мы хотим, чтобы некоторые пальцы субъекта (безымянные/мизинцы) были на выше слова «ИДТИ». Таким образом, мы просто замаскируем перекрывающиеся части ГО и пальцев субъекта, , на слое субъекта . Непрозрачность 50%, которую мы сделали в шаге 1, упрощает этот шаг, поскольку мы можем видеть перекрывающиеся части между предметом и словом «ИДТИ». Не стесняйтесь изменить непрозрачность на что-то еще более низкое (например, 30%), если вы хотите, чтобы слой с объектом был более видимым. Маска должна выглядеть так, как показано ниже. При создании новой трапеции обязательно нажмите Shift+щелчок , чтобы можно было создать несколько масок одним махом. В противном случае при запуске новой трапециевидной маски вы удалите другую, созданную вами.
Непрозрачность 50%, которую мы сделали в шаге 1, упрощает этот шаг, поскольку мы можем видеть перекрывающиеся части между предметом и словом «ИДТИ». Не стесняйтесь изменить непрозрачность на что-то еще более низкое (например, 30%), если вы хотите, чтобы слой с объектом был более видимым. Маска должна выглядеть так, как показано ниже. При создании новой трапеции обязательно нажмите Shift+щелчок , чтобы можно было создать несколько масок одним махом. В противном случае при запуске новой трапециевидной маски вы удалите другую, созданную вами.
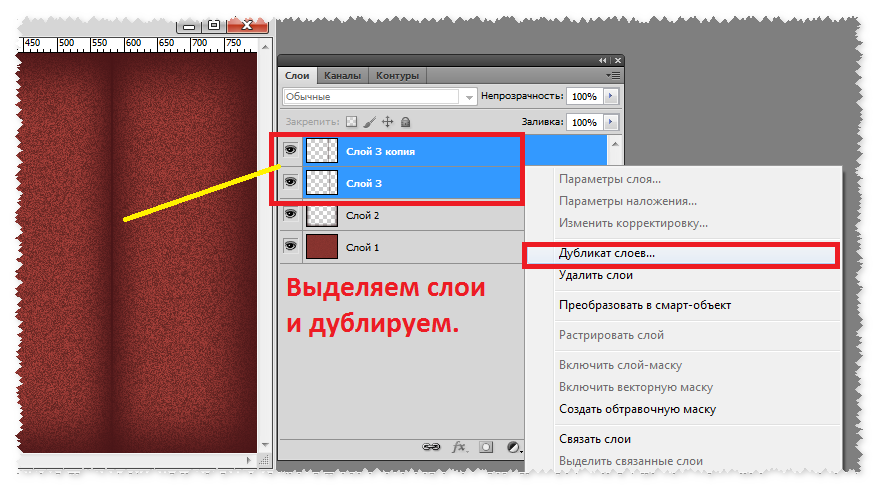
Шаг 3: Выберите слой объекта и продублируйте маску, выполнив cmd+J или Ctrl+J (если в Windows). Затем переместите этот слой над слоем «GO». В моем примере дублированный слой переименовывается в «пальцы», и я перетаскиваю его так, чтобы он оказался над слоем «GO» (см. ниже). Обратите внимание, что я сохранил оригинальное изображение demo-1.
Шаг 4: Обратите внимание, что некоторые части буквы «G» накладываются на средний палец субъекта. Пусть останется выше ее среднего пальца. Это дает эффект чередования, когда часть изображения «GO» находится позади изображения объекта, а часть — впереди. Но давайте продолжим и поместим букву «О» за рукой субъекта. Я изменил непрозрачность до 10% для изображения «GO», чтобы его было легче маскировать. Мы просто повторим шаги 2-2.5 выше, чтобы получить следующую маску:
Пусть останется выше ее среднего пальца. Это дает эффект чередования, когда часть изображения «GO» находится позади изображения объекта, а часть — впереди. Но давайте продолжим и поместим букву «О» за рукой субъекта. Я изменил непрозрачность до 10% для изображения «GO», чтобы его было легче маскировать. Мы просто повторим шаги 2-2.5 выше, чтобы получить следующую маску:
Шаг 5: Повторите шаг дублирования, описанный в шаге 3 . вы пытаетесь чередовать / чередовать с объектом) и снова верните непрозрачность на 100%, чтобы закончить изображение (выделено бирюзовыми прямоугольниками для акцента). Обратите внимание, что части изображения «GO» находятся перед пальцем объекта изображения, а некоторые части позади — такова сила Photoshop.
Более простой, но менее надежный способ
В этом примере можно заметить, что бежевый фон можно легко удалить . А после удаления вы можете просто поставить «GO» под предметом, и все в порядке. Это верно, и вы можете сделать это, но этот метод более надежен. Предположим, у объекта был сложный фон (вместо бежевого), который вы хотели бы сохранить. Что тогда? Это довольно неудобно и позволяет изображению выглядеть очень несовершенно, если вы:
Это верно, и вы можете сделать это, но этот метод более надежен. Предположим, у объекта был сложный фон (вместо бежевого), который вы хотели бы сохранить. Что тогда? Это довольно неудобно и позволяет изображению выглядеть очень несовершенно, если вы:
- Удаление сложного фона с объекта одним слоем.
- Удалить объект со сложного фона в качестве еще одного слоя.
- Поместите кнопку «GO» между объектом и фоновым слоем.
А именно шаги 1-2 дадут вам некоторые неточности. В любом проекте Photoshop, если есть хороший способ сохранить исходное изображение, мы должны это сделать. Как правило, это обеспечивает высочайшее качество работы.
Верно, но прелесть этого метода в том, что он работает, даже если маску трудно извлечь (т.е. трудно извлечь фон из объекта). Этот метод также хорош, потому что, если вы можете легко замаскировать перекрывающиеся объекты вручную, вы можете пропустить раздражающий процесс извлечения объектов из соответствующих фонов.
Другой пример
Давайте сделаем еще один пример. Здесь я поставлю изображение шрифта «весна» под нашей темой.
Этот пример иллюстрирует описанную выше проблему. Фон сложен, и объект будет довольно сложно выделить из фона. Таким образом, процедура 1) создания слоя с объектом, 2) создания еще одного слоя с фоном сада и 3) переноса изображения шрифта между объектом и фоном здесь невозможна.
Вот пример того, с чего мы начнем:
Шаг 1: Сначала , давайте уменьшим непрозрачность изображения шрифта до 10%.
Шаг 2: Выберите слой предмета и замаскируйте часть предмета, которую вы хотите поместить на передний план изображения шрифта, используя инструмент трапециевидного лассо, как указано выше.
Шаг 3: Наберите cmd+J/ctrl+J , чтобы продублировать маску на новый слой, и переместите этот слой над изображением шрифта. Условия непрофессионала: я продублировал часть ее волос, чтобы скрыть часть «весеннего» изображения шрифта.
Шаг 4: Наконец, восстанавливает исходную непрозрачность изображения шрифта.
Вуаля, вы успешно переместили изображение за другим в Photoshop, даже если у изображения объекта очень сложный фон, который вы не можете извлечь. И это можно сделать за несколько минут.
Сравнение способов перемещения одного изображения за другим в Photoshop
В Photoshop одно изображение можно переместить за другое, просто:
- Маскируя оба изображения.
- Выбор слоя, который вы хотите переместить за другим объектом.
- Перемещение этого слоя ниже другого объекта.
- Нажмите v , чтобы выбрать объект и переместить его за объект.
Но приведенный выше простой метод часто не работает из-за шага 1. Часто вы не хотите маскировать изображение, потому что хотите сохранить его фон.
В качестве альтернативы можно замаскировать передний план и фон и поместить нужное изображение между двумя маскируемыми слоями. Это представляет проблему, потому что это 1) отнимает много времени и 2) испортит ваши изображения.
Это представляет проблему, потому что это 1) отнимает много времени и 2) испортит ваши изображения.
Гораздо более простой, быстрый и качественный способ переместить изображение за другое в Photoshop (и даже чередовать/чередовать их) выглядит следующим образом:
- Установите низкую непрозрачность для слоя, за которым вы хотите находиться ваш объект. И убедитесь, что этот слой находится над объектом, за которым вы хотите в конечном итоге отойти. Это позволяет легко сделать следующий шаг.
- Вручную замаскируйте перекрывающиеся области, на которые вы хотите переместить изображение. См. примеры выше, так как визуальные эффекты описывают это лучше.
- Выберите слой переднего плана (т. е. объект/изображение, которое будет впереди), а затем продублируйте маску (маски). Это создаст дополнительный слой, который вы можете использовать, чтобы скрыть фоновое изображение. Опять же, здесь трудно описать словами, поэтому обратитесь к изображениям выше.
С технической точки зрения, в этой технике вы не перемещаете изображение за другим в Photoshop. Вы просто создаете дополнительные слои переднего плана, чтобы скрыть тот слой, который хотите скрыть. В результате работа становится более эффективной, качественной и быстрой.
Вы просто создаете дополнительные слои переднего плана, чтобы скрыть тот слой, который хотите скрыть. В результате работа становится более эффективной, качественной и быстрой.
Беспокоитесь о слишком большом количестве слоев? Просто объедините свои слои и все готово.
Введение в слои Photoshop
103
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Прежде чем мы начнем… Эта версия учебного пособия Photoshop Layers Introduction предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным руководством «Понимание слоев в Photoshop».
Автор сценария Стив Паттерсон. Трудно поверить, что было время, когда слоя не существовали внутри Photoshop . Однако до Photoshop 3 (это именно 3, а не CS3) они этого не делали. Скажете, трудно поверить? Подождите, разве я не сказал это только что? Вы хоть обращаете внимание? Ну, так и должно быть, потому что это важные вещи.
Скажете, трудно поверить? Подождите, разве я не сказал это только что? Вы хоть обращаете внимание? Ну, так и должно быть, потому что это важные вещи.
Слои, без сомнения, самый важный аспект Photoshop. Ничего стоящего в Photoshop нельзя и не следует делать без слоев. Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слой» в строке меню в верхней части экрана. Вы можете добавлять слои, удалять слои, называть слои, переименовывать слои, перемещать слои, настраивать слои, маскировать слои, отображать и скрывать слои, смешивать слои, блокировать и разблокировать слои, добавлять эффекты к слоям, группировать и разгруппировать слои и даже изменять непрозрачность слоев. Слои — это сердце и душа Photoshop. Лучше всего то, что слои легко понять, как только вы осознаете их.
«Отлично!», скажете вы, «но это не говорит мне, что такое слои». Хороший вопрос, так что давайте узнаем!
Мы можем потратить много времени на обсуждение теории о том, что такое слои в Photoshop, точно так же, как мы могли бы попытаться научиться ездить на велосипеде, прочитав много теории об этом. Проблема в том, что вы можете прочитать все книги и веб-сайты по теории езды на велосипеде и все равно упасть на голову в первый раз, когда попытаетесь покататься на нем (поверьте мне в этом). Лучшим способом обучения было бы просто сесть на этот велосипед и начать торговать вразнос, и именно так мы собираемся узнать о слоях. К счастью, мы гораздо меньше рискуем упасть на голову при использовании слоев, но не стесняйтесь надевать шлем, если это заставит вас чувствовать себя в большей безопасности.
Проблема в том, что вы можете прочитать все книги и веб-сайты по теории езды на велосипеде и все равно упасть на голову в первый раз, когда попытаетесь покататься на нем (поверьте мне в этом). Лучшим способом обучения было бы просто сесть на этот велосипед и начать торговать вразнос, и именно так мы собираемся узнать о слоях. К счастью, мы гораздо меньше рискуем упасть на голову при использовании слоев, но не стесняйтесь надевать шлем, если это заставит вас чувствовать себя в большей безопасности.
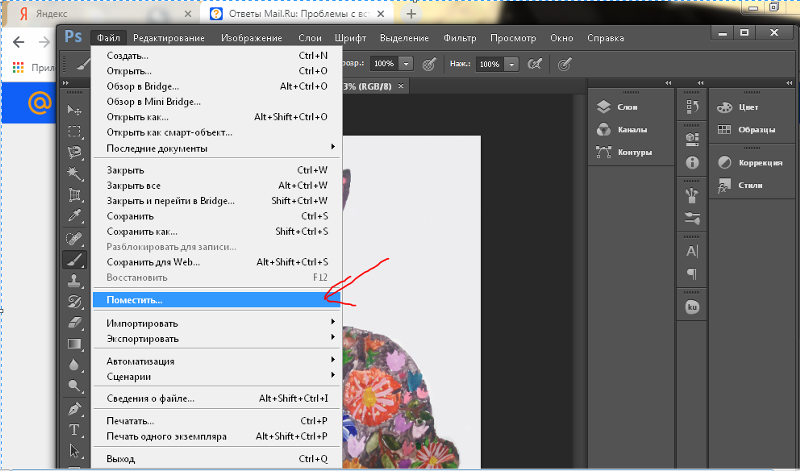
Какой была бы жизнь без слоев?
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев! Мы начнем с создания нового документа в Photoshop. Здесь я использую Photoshop CS5, но подойдет любая последняя версия. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
Перейдите в File > New.
Откроется диалоговое окно «Новый документ». Введите 800 пикселей для Ширина нового документа и 600 пикселей для Высота . Оставьте значение Разрешение равным 72 пикселя/дюйм. Нет особой причины, по которой мы используем этот размер, кроме как для того, чтобы держать нас обоих на одной волне. Наконец, убедитесь, что для параметра Background Contents установлено значение White :
Введите 800 пикселей для Ширина нового документа и 600 пикселей для Высота . Оставьте значение Разрешение равным 72 пикселя/дюйм. Нет особой причины, по которой мы используем этот размер, кроме как для того, чтобы держать нас обоих на одной волне. Наконец, убедитесь, что для параметра Background Contents установлено значение White :
Установите значение ширины на 800 пикселей и высоты на 600 пикселей. Фоновое содержимое должно быть установлено на белый.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый документ с белой заливкой появится на экране:
Новый документ.
Теперь, когда наш новый документ открыт и готов к работе, давайте начнем рисовать на нем. Для этого примера мы сохраним нашу «художественную работу» очень простой, так как на самом деле мы просто пытаемся понять слои, а не демонстрировать свой творческий талант. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов:
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов:
Выберите инструмент Rectangular Marquee Tool.
Выбрав инструмент Rectangular Marquee Tool, щелкните где-нибудь в верхнем левом углу документа и выделите прямоугольное выделение. Не беспокойтесь о его точном размере или расположении:
Щелкните и перетащите прямоугольное выделение в верхнем левом углу документа.
Теперь, когда мы выделили выделение, давайте заполним его цветом. Перейдите в меню Edit в верхней части экрана и выберите Fill :
Перейдите в Edit > Fill.
Откроется диалоговое окно «Заливка». Измените параметр Use в верхней части диалогового окна на Color :
Измените параметр Use на Color.
Как только вы выберете «Цвет», Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым мы хотим заполнить наше выделение. Вы можете выбрать любой цвет, который вам нравится. Я выберу красный:
Вы можете выбрать любой цвет, который вам нравится. Я выберу красный:
Выберите цвет из палитры цветов. Подойдет любой цвет.
Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть окно «Заливка». Photoshop заполняет выделение вашим цветом, который в моем случае был красным:
Документ после заполнения выделения красным цветом.
Нам больше не нужен контур выделения вокруг прямоугольника, поэтому снимите выделение, перейдя в меню Select в верхней части экрана и выбрав Deselect :
Перейдите в Select > Deselect, чтобы снять выделение контур вокруг прямоугольника.
Пока все хорошо. На самом деле, этот первый прямоугольник получился настолько хорошим, что мы должны добавить второй! Щелкните внутри документа инструментом Rectangular Marquee Tool и выделите еще одно прямоугольное выделение. Ради интереса начните выделение где-нибудь поверх существующего прямоугольника, чтобы новое выделение частично его перекрывало
Убедитесь, что новое выделение частично перекрывает исходный прямоугольник.
После добавления второго выделения вернитесь в меню Edit и выберите Fill , чтобы мы могли заполнить его цветом. Параметр Использовать в верхней части диалогового окна уже должен быть установлен на Цвет , но если вы просто нажмете OK, чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, и это не то, что мы хотим. Нам нужен другой цвет для этого второго прямоугольника, поэтому нажмите на слово «Цвет», затем снова выберите «Цвет» из списка параметров (я знаю, это кажется странным), после чего Photoshop снова откроет палитру цветов. На этот раз выберите другой цвет. Я выберу зеленый. Опять же, не стесняйтесь выбирать любой цвет, который вам нравится, если это что-то другое:
Выберите другой цвет для второго прямоугольника.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет второе выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг второго прямоугольника, перейдите в меню Select в верхней части экрана и выберите Deselect , как мы делали в прошлый раз. Теперь у нас есть два прямоугольника, каждый разного цвета в документе. Отмеченные наградами вещи:
Чтобы удалить контур выделения вокруг второго прямоугольника, перейдите в меню Select в верхней части экрана и выберите Deselect , как мы делали в прошлый раз. Теперь у нас есть два прямоугольника, каждый разного цвета в документе. Отмеченные наградами вещи:
Я называю эту работу «Два прямоугольника, два цвета, один документ».
Если это не произведение художественного гения, то я не знаю, что это такое. Хотя…. хммм……..
Теперь, когда я смотрю на него какое-то время, я не уверен, что доволен чем-то. Видите, как зеленый прямоугольник перекрывает красный? Я знаю, что сделал это намеренно, но я думаю, что это была ошибка. Было бы лучше, если бы я поменял их местами так, чтобы красный прямоугольник перекрывал зеленый. Да, это проблема. Красная фигура должна быть перед зеленой. Тогда мой шедевр будет готов! Все, что мне нужно сделать, это взять красный и переместить его поверх зеленого.
Мы делаем это… гм…. хм. Подождите минутку, как мы это делаем? Я думаю, что у нас есть проблема здесь. Я нарисовал красный, потом нарисовал зеленый, и теперь мне просто нужно переместить красный перед зеленым. Звучит достаточно просто, но как? Простой ответ: я не могу. Невозможно переместить эту красную фигуру перед зеленой, потому что зеленая фигура на самом деле вообще не находится в перед красной. Это просто иллюзия. На самом деле два прямоугольника на самом деле не два прямоугольника, по крайней мере, как отдельные независимые объекты. Опять же, это иллюзия. Зеленая фигура просто врезается в красную, а пиксели, которые изначально были красными в исходном прямоугольнике, изменились на зеленые, когда я заполнил второе выделение.
Я нарисовал красный, потом нарисовал зеленый, и теперь мне просто нужно переместить красный перед зеленым. Звучит достаточно просто, но как? Простой ответ: я не могу. Невозможно переместить эту красную фигуру перед зеленой, потому что зеленая фигура на самом деле вообще не находится в перед красной. Это просто иллюзия. На самом деле два прямоугольника на самом деле не два прямоугольника, по крайней мере, как отдельные независимые объекты. Опять же, это иллюзия. Зеленая фигура просто врезается в красную, а пиксели, которые изначально были красными в исходном прямоугольнике, изменились на зеленые, когда я заполнил второе выделение.
Говоря об иллюзиях, два прямоугольника на самом деле тоже не сидят на белом фоне. Все это не что иное, как одно плоское двухмерное изображение. Все в документе — красная фигура, зеленая фигура и белый фон — по существу склеены. Мы не можем ничего сдвинуть, не сдвинув всего .
Давайте быстро взглянем на нашу панель «Слои», чтобы увидеть, что происходит. Обратите внимание, что все — два прямоугольника и белый фон — находится на одном слое. Это означает, что все является частью одного и того же плоского изображения:
Обратите внимание, что все — два прямоугольника и белый фон — находится на одном слое. Это означает, что все является частью одного и того же плоского изображения:
Панель «Слои», показывающая все на фоновом слое.
Поскольку вся наша работа находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить. Мы могли бы отменить все шаги назад, чтобы добраться до точки, где мы можем внести изменения, или мы могли бы отказаться от всего этого и начать заново. Ни один из этих вариантов не кажется мне очень привлекательным. Должен быть лучший способ работы, который даст нам свободу и гибкость для внесения простых изменений, подобных этому, без необходимости что-либо отменять и переделывать или начинать с нуля.
К счастью, есть. Давайте попробуем то же самое, но на этот раз со слоями!
Теперь, когда мы увидели, каково это работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Во-первых, давайте удалим два добавленных прямоугольника, заполнив документ белым цветом. Перейдите в меню Edit в верхней части экрана и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», измените параметр Использовать с Цвет на Белый 9.0004 :
Перейдите в меню Edit в верхней части экрана и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», измените параметр Использовать с Цвет на Белый 9.0004 :
Перейдите в «Правка» > «Заливка», затем измените параметр «Использовать» на «Белый».
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
Документ снова заливается белым цветом.
Панель слоев
Прежде чем мы двинемся дальше, поскольку на этот раз мы будем использовать слои, давайте быстро взглянем на «Центральную команду» Photoshop для слоев — панель слоев . Если нам нужно сделать что-то в Photoshop, имеющее отношение к слоям, панель «Слои» (или «Слои 9»).0005 палитра , как она известна в более ранних версиях Photoshop), где мы это делаем. Мы используем панель «Слои», чтобы создавать новые слои, удалять существующие слои, перемещать слои выше и ниже друг друга, включать и выключать слои в документе, добавлять маски слоев и эффекты слоя. .. список можно продолжать и продолжать, и он все делается из панели слоев.
.. список можно продолжать и продолжать, и он все делается из панели слоев.
На данный момент панель «Слои» показывает нам, что у нас есть один слой в нашем документе, который называется «Фон». Фоновый слой на самом деле представляет собой особый тип слоя в Photoshop, поэтому его название выделено курсивом, но мы более подробно рассмотрим фоновый слой в другом уроке. Слева от имени слоя находится миниатюра предварительного просмотра, показывающая нам содержимое нашего слоя, которое в настоящее время заполнено белым цветом:
Панель слоев Photoshop.
Когда мы первоначально добавили два наших прямоугольника в документ, они оба были добавлены к фоновому слою, поэтому не было возможности перемещать их независимо друг от друга. Прямоугольники и белый фон были склеены вместе на плоском изображении. Этот способ работы в Photoshop, когда все добавляется в один слой, известен с технической точки зрения как «неправильный» (да, это технический термин), потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой». (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
(другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим над ним новый слой для нашего первого прямоугольника. Чтобы добавить новый слой, щелкните значок New Layer в нижней части панели слоев (это значок слева от корзины):
Щелкните значок New Layer.
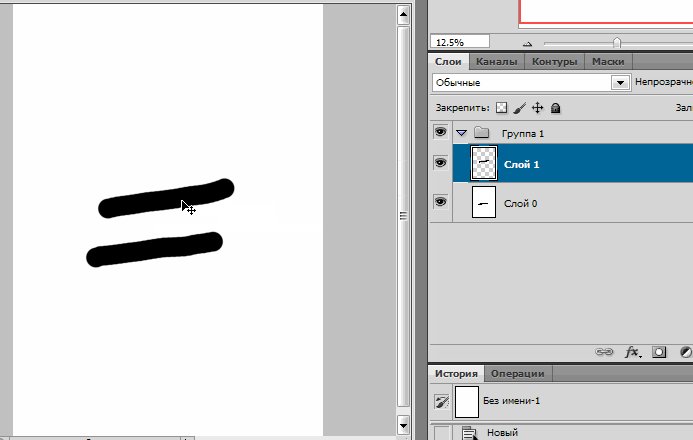
Над фоновым слоем появляется новый слой. Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слева от имени слоя, мы увидим, что она заполнена узором в виде шахматной доски, что является способом Photoshop сообщить нам, что новый слой пуст:
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем.
Обратите внимание, что слой 1 выделен на панели «Слои». Это означает, что в настоящее время это активный слой. Все, что мы добавим в документ на этом этапе, будет добавлено к слою 1, а не к фоновому слою под ним. Давайте добавим наш первый прямоугольник, как и раньше. Выберите инструмент Rectangular Marquee Tool на панели инструментов, если он еще не выбран, затем щелкните где-нибудь в верхнем левом углу документа и растяните прямоугольное выделение:
Давайте добавим наш первый прямоугольник, как и раньше. Выберите инструмент Rectangular Marquee Tool на панели инструментов, если он еще не выбран, затем щелкните где-нибудь в верхнем левом углу документа и растяните прямоугольное выделение:
Рисование прямоугольного выделения.
Перейдите в меню Edit в верхней части экрана и выберите Fill . Когда появится диалоговое окно «Заливка», измените параметр Use на Color , затем выберите цвет для прямоугольника из палитры цветов . Я выберу тот же красный цвет, что и в прошлый раз. Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг прямоугольника, перейдите на Выберите меню в верхней части экрана и выберите Отменить выбор (здесь я быстро прохожу эти шаги просто потому, что они точно такие же, как и раньше). Теперь у меня есть первый прямоугольник, залитый красным, как и раньше:
Теперь у меня есть первый прямоугольник, залитый красным, как и раньше:
Появился первый прямоугольник, на этот раз на слое 1.
Давайте посмотрим на нашу панель слоев. На миниатюрах предварительного просмотра мы видим, что фоновый слой по-прежнему заполнен сплошным белым цветом, но только что добавленный красный прямоугольник на этот раз находится на слое 1, поэтому он полностью отделен от белого фона:
Красная фигура и белый фон теперь не зависят друг от друга.
Давайте добавим вторую фигуру. Опять же, мы хотим, чтобы он был размещен на своем собственном слое, а это значит, что нам нужно добавить еще один новый слой, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок New Layer еще раз, чтобы добавить второй новый слой.
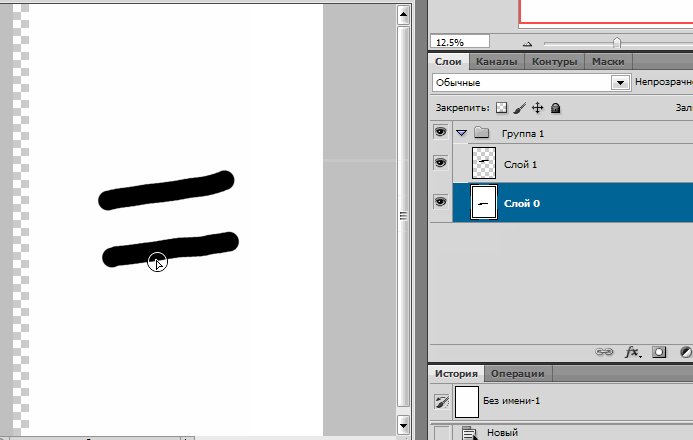
Появляется второй новый слой, на этот раз выше слоя 1. Photoshop всегда размещает новые слои непосредственно над слоем, который был активен, когда мы щелкнули значок «Новый слой», а слой 1 оказался активным в это время. Еще раз Photoshop автоматически называет новый слой для нас, на этот раз как «Слой 2»:
Еще раз Photoshop автоматически называет новый слой для нас, на этот раз как «Слой 2»:
Слой 2 в настоящее время пуст, на что указывает шахматная доска на миниатюре предварительного просмотра.
Теперь, когда слой 2 стал активным (он выделен на панели «Слои»), выделите прямоугольное выделение так, чтобы часть выделения перекрывала исходную форму. Затем перейдите к Edit > Fill , повторно выберите Color для Используйте параметр , чтобы открыть Color Picker , выберите другой цвет (я выберу зеленый), затем нажмите OK, чтобы закрыть Палитра цветов и OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение цветом. Перейти к Выберите > Отмените выбор , чтобы удалить контур выделения вокруг фигуры. Когда вы закончите, ваш второй прямоугольник должен появиться в документе, заполненным цветом:
Добавлен второй прямоугольник.
И если мы посмотрим на панель «Слои», то увидим, что исходная форма остается сама по себе на слое 1, а новая фигура была добавлена над ней на слое 2. Белый фон остается на фоновом слое, что означает, что все три элемента которые составляют наш документ (белый фон, красная фигура и зеленая фигура) теперь находятся на своих отдельных слоях и полностью независимы друг от друга:
Белый фон остается на фоновом слое, что означает, что все три элемента которые составляют наш документ (белый фон, красная фигура и зеленая фигура) теперь находятся на своих отдельных слоях и полностью независимы друг от друга:
Теперь все на своем уровне.
Раньше, когда все было на одном слое, мы обнаружили, что нельзя переместить красную фигуру перед зеленой, потому что на самом деле они не были двумя отдельными фигурами. Это были просто области красных или зеленых пикселей, смешанные с областями белых пикселей на том же слое. Но на этот раз, когда все находится на собственном слое , у нас действительно есть две отдельные фигуры, и перемещать одну перед другой в документе очень просто!
В данный момент зеленая фигура отображается перед красной в документе, потому что зеленая фигура на выше красной на панели «Слои». Представьте, что когда вы просматриваете слои сверху вниз на панели «Слои», вы просматриваете слои документа вниз. Любой слой над другим слоем на панели «Слои» отображается перед ним в документе. Если содержимое двух слоев перекрывает друг друга в документе, как это делают наши фигуры, любой слой, который находится ниже другого на панели «Слои», будет отображаться позади другого слоя в документе. Вверху = впереди, внизу = сзади. Вашему уму может потребоваться некоторое время, чтобы понять это, но на самом деле это так просто.
Если содержимое двух слоев перекрывает друг друга в документе, как это делают наши фигуры, любой слой, который находится ниже другого на панели «Слои», будет отображаться позади другого слоя в документе. Вверху = впереди, внизу = сзади. Вашему уму может потребоваться некоторое время, чтобы понять это, но на самом деле это так просто.
Это означает, что если мы хотим поменять местами фигуры так, чтобы красная появлялась перед зеленой, все, что нам нужно сделать, это переместить слой с красной фигурой над слоем с зеленой фигурой. Для этого просто нажмите на Слой 1, чтобы выбрать его и сделать его активным слоем:
Нажмите на Слой 1, чтобы выбрать его.
Удерживая нажатой кнопку мыши, перетащите слой 1 прямо вверх и над слоем 2, пока не появится горизонтальная полоса выделения прямо над слоем 2:
Перетащите слой 1 вверх, пока над слоем 2 не появится полоса выделения.
Когда появится полоса выделения, отпустите кнопку мыши. Photoshop перемещает слой 1 выше слоя 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».



 Положительное значение указывает, что поворот происходит по часовой стрелке; отрицательное значение обозначает поворот против часовой стрелки. Допустимые значения — от ‑180 до +180.
Положительное значение указывает, что поворот происходит по часовой стрелке; отрицательное значение обозначает поворот против часовой стрелки. Допустимые значения — от ‑180 до +180.


 Коррекция цветового диапазона и спадания E. Перемещение набора ползунков целиком
Коррекция цветового диапазона и спадания E. Перемещение набора ползунков целиком