как установить, настроить и как удалить
Описание
Firebug — отладчик web-приложений, используется как отдельное расширение для браузера Mozilla Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest.
Маловероятно, что эта статья заинтересует опытных веб-разработчиков, потому как среди них вряд ли найдется человек, который бы не знал, что такое Firebug и как им пользоваться.
Но ведь веб-мастерами не рождаются, ими становятся. И каждый гуру сайтостроительства когда-то тоже был новичком, старательно вникающим в пугающие своей сложностью технические премудрости процесса создания веб-сайтов.
Вот для таких людей, которые только начинают постигать азы сайтостроительства и написана эта статья, где мы постараемся рассказать об одном замечательном инструменте и незаменимом помощнике в таком непростом деле, как создание интернет-сайтов.
Вы сможете редактировать, отлаживать и исследовать CSS, HTML и Javascript вживую, на любой веб-странице.
Файрбаг
Речь идет о плагине Firebug, или как его еще называют по-русски «Файрбаг», «Фаербаг», что в переводе с английского означает «огненный жук».
Плагин Firebug – это встроенный в браузер программный продукт, который предназначен для просмотра и редактирования структуры страниц веб-сайта (html-кода, стилей CSS, скриптов и др.). Инструмент этот совершенно не интересен обычным пользователям всемирной паутины, но для тех, кто пробует себя в создании сайтов – вещь совершенно незаменимая.
Общепризнано, что самый удобный и как следствие, самый популярный Firebug — у браузера Mozilla Firefox. Вообще, строго говоря, само название Firebug — это бренд от Mozilla. Но так уж сложилось, что аналогичные продукты других производителей во всем мире тоже стали называть файрбагами.
Какие браузеры поддерживают Firebug
Кроме «Огненной лисы» Firebug есть и у браузера Google Chrome.
Скачать для Google Chrome.


В принципе, файрбаги этих двух браузеров на современном этапе наиболее популярны у разработчиков сайтов, впрочем, как и сами браузеры.
Есть Firebug и в браузере Opera, но им пользуются намного меньшее число людей.
Скачать Firebug для Opera.


Пользование плагином Firebug кажется сложным только на первый взгляд. После того, как вы более-менее разберетесь с этим инструментом, вопросов будет возникать все меньше.
Вызывается Firebug во всех браузерах стандартно – нажатием кнопки F12, либо правой кнопкой мыши, где из контекстного меню необходимо в зависимости от вашего браузера выбрать пункт «исследовать элемент» или «инспектировать элемент».
После этого на мониторе появится рабочее окно файрбага, в котором мы можем увидеть весь html-код открытой страницы, а также другие ее элементы, включая css-стили.
А теперь, собственно говоря, поговорим для чего все это нужно.
А нужно все это для того, чтобы прямо из браузера, веб-мастер мог в тестовом режиме редактировать свой сайт, наблюдая в реальном времени за всеми изменениями, которые происходят на странице.


Допустим, на одной из страниц своего сайта вам захотелось поменять дизайн какого-то элемента. При помощи Firebug это можно сделать прямо из браузера, в «пробном режиме», не затрагивая самих файлов вашего сайта на сервере. Проще говоря, Firebug – это такой безопасный полигон, на котором можно ставить любые эксперименты с кодом вашего сайта, не опасаясь что-либо сломать.
Как пользоваться
Итак, вот страница нашего сайта. Перед нами стоит задача изменить цвет области вот этого заголовка с синего на какой-либо другой. Эту задачу, конечно, можно выполнить, изменив код непосредственно в файле стилей на сервере. Но ведь после изменения нам захочется посмотреть результат и если он нас не устроит, придется снова лезть в файл и править код. И так несколько раз, пока мы не добьемся нужного результата. Согласитесь, что это неудобно. С Firebug задача существенно упрощается.
В принципе, этот инструмент позволяет экспериментировать со многими другими параметрами сайта или же дает возможность посмотреть, как реализована понравившаяся вам идея на другом ресурсе – ведь Firebug позволяет смотреть код не только собственных сайтов, но и любых других.
Разобраться с премудростями работы Firebug не так сложно, как кажется на первый взгляд. И поверьте – оно того стоит. Пройдет буквально несколько недель после того, как вы впервые откроете для себя Firebug, и вам уже будет сложно представить, как можно было раньше обходиться без этого инструмента.
Для работы Firebug 1.4 требуется Firefox 3.0 или выше.
Скачать Firebug
просмотр исходного кода. Методы работы
 Здравствуйте, уважаемые читатели.
Здравствуйте, уважаемые читатели.
Сегодня я проведу экскурс по одному из практических методов изучения html-разметки и css-стилей. А объектом нашего внимания в данном разрезе станет расширение FireBug. Изначально оно было создано для браузера Mozilla Firefox. На сегодняшний день Фаербаг также можно использовать в Opera, Google Chrome. Мы разберем его основные функции на конкретных примерах.
Содержание:
На моем блоге большой популярностью пользуются статьи, в которых я учу читателей стилизовать элементы блога с помощью css:
Во всех этих постах я приводила несколько образцов css- и html-кодов, при добавлении которых можно получить то или иное оформление. Сейчас вы узнаете, как самостоятельно редактировать любые элементы дизайна вашего сайта.
Как установить Фаербаг для Мазилы и других браузеров?
Для начала нужно установить дополнение Фаербаг в ваш браузер.
Можно скачать Firebug с официального сайта Мозиллы и установить его. Но проще будет перейти в раздел «Дополнения» браузера и ввести в строку поиска «Firebug», затем нажать «Установить».
В сегодняшней статье я расскажу именно о плагине Фаербаг для Мазилы, потому как это его базовая версия. Для остальных браузеров созданы версии FireBug Lite. Их функционал несколько сокращен.
Можно скачать Фаербаг для Хрома и Opera на официальных сайтах этих браузеров.
Замечу, что в Google Chrome есть собственный встроенный аналог FireBug.
Работать с ним можно, кликнув по странице правой клавишей и выбрать «Просмотр кода элемента», либо нажав F12. Сама я часто пользуюсь этим расширением для Гугл Хром. Однако, по моему мнению, для новичков Фаербаг более понятен и удобен. Кроме того, он переведен на русский язык в отличии от инструмента для просмотра кода в Хроме.
Для чего нужен FireBug?
В первую очередь ФайерБаг – это инструмент для просмотра исходного кода страницы или ее элемента. Этот код будет отличаться от кода в ваших файлах php шаблона WordPress. Однако изучение исходного кода дает понимание того, какие его части отвечают за те или иные элементы страницы.
Кроме того, FireBug позволяет править код прямо в браузере и следить за изменениями элементов. Эти изменения увидите только вы, после обновления страницы все станет как прежде. Если вы решите оставить внесенные вами правки, потребуется искать файлы шаблона, которые отвечают за выбранную вами часть страницы. В идеале, вы должны хорошо знать свой шаблон и за что отвечают все его файлы. Для начала изучите статью про структуру шаблона WordPress. Но если вы все же не можете найти, куда вносить изменения, ниже я расскажу про один из способов поиска необходимых файлов.
Как пользоваться FireBug?
Итак, после того, как вы скачали и установили плагин FireBug для Firefox, справа в верхней панели браузера у вас появится значок с жуком.

Чтобы его активировать вы можете кликнуть правой кнопкой мыши и выбрать «Инспектировать элемент с помощью FireBug». Либо выбрать в раскрывающемся списке под жучком опцию «Включить на всех страницах». Внизу экрана появится такое окно:

Это и есть рабочая область для просмотра и редактирования элементов страницы.
Для того чтоб понять, как пользоваться плагином FireBug для начала нужно разобраться с основным набором его инструментов. В этом уроке мы уделим внимание закладкам HTML и CSS.
Работа с HTML
Для того чтобы выделить определенный элемент страницы, нажмите на иконку с курсором (стрелочка слева в панели). Теперь наводя мышку на отдельные участки страницы, вы сможете увидеть, какой код за них отвечает.

Вот, к примеру, я выделяю картинку с ноутбуком и внизу вижу ее соответствие в коде.

Работает и обратная последовательность: просматривая код в окне Фаербага, на странице будут автоматически выделяться соответствующие ему элементы.
Теперь, если вы хотите поменять, к примеру, размер картинки и посмотреть, как это будет выглядеть, нажмите кнопку «Редактировать».

Здесь вы можете менять любые параметры и сразу же видеть результаты этих изменений.
Например, уменьшим размер картинки вдвое:

Но помните, что стоит обновить страницу и все вернется к исходному виду. Как же сохранить изменения из FireBug? Для этого нужно найти файл шаблона, который отвечает за данный элемент. В моем случае, картинка просто находится в тексте статьи. Но вы, возможно, захотите изменить элемент из шапки или сайдбара, тогда и искать его нужно будет в файлах header.php и sidebar.php соответственно. Затем скопировать измененный в Файрбаге код и заменить соответствующие строки файла.
Работа с CSS
Теперь перейдем к стилям. Возьмем для примера социальные кнопки под статьей.

В поле справа мы видим вкладку «Стиль», которая отвечает за вид данного блока. Можно вносить изменения прямо в этом поле, либо перейти в закладку CSS, кликнув по ссылке, которая указывает на номер строки в файле style.css.

Нужный нам блок будет подсвечен голубой заливкой:

Здесь мы можем поменять толщину, цвет и стиль верхней и нижней границы элемента (border-bottom, border-top), его высоту (height), величину отступа от нижнего края (margin-bottom),ширину полей (padding), позицию элемента относительно окна браузера (position). Кроме того, сюда можно добавлять дополнительные параметры стиля. Значения перечисленных показателей можно увидеть наглядно, если перейти на вкладку «Макет».

После того, как вы внесли правки, и результат вас удовлетворил, можно вносить изменения непосредственно в файл стилей.
Как найти необходимые файлы шаблона?
Один из методов поиска файлов шаблона с искомым кодом состоит в использовании Total Commander. В нем есть функция поиска файлов по содержимому («Команды» — «Поиск файлов» или Alt+F7). Скачайте архив с файлами сайта на свой компьютер через FTP-соединение. В этом может помочь статья об архивации файлов на сервере.
Теперь в коде, который отвечает за элемент, измененный вами в FireBug, найдите по возможности редко встречающуюся часть. Это может быть участок кода, помещенный в теги div или id.
Например, мне нужно найти такой участок: <div>
Он должен быть относительно уникален, иначе, может быть найдено слишком много файлов с одинаковыми частями кода.
Перехожу в скачанную папку с файлами WordPress и нажимаю поиск в Total Commander.

Нужно поставить галочку в графе «С текстом» и вписать туда искомое значение, по которому мы хотим определить нужный нам файл. Нажимаем поиск. Если файлов оказалось чересчур много, поищите другую часть кода в FireBug, которая будет более уникальной. Если же файлов несколько, открывайте их по одному и в редакторе (например, Notepad ++) и при помощи поиска ищите заданный текст (у меня «zar»). Проверьте, насколько весь блок соответствует тем значениям, которые вы видите с помощью дополнения FireBug. Если все сходится, вносите изменения в код файла и загружайте его на сервер.
Таким образом, с помощью Файрбага вы можете изучать файлы вашего движка и их наполнение. Это поможет вам лучше разбираться в его структуре и содержимом. Кроме того, вы можете использовать Фаербаг для Фаерфокс при изучении других сайтов, стиль которых вам интересен. Так вы сможете почерпнуть много нового в сфере html-верстки, css-классов и стилей, и в сайтостроении в целом.
Если у вас появились вопросы, задавайте их в комментариях к статье. Смотрим видео:
P.S. А я по традиции после Хибин поехала на свою малую родину, в Североморск. Тут зима в самом разгаре, мороз, метель и сугробы. Бегаю на лыжах и наслаждаюсь зимой, которой так не хватало жителям СПб в этом году.

Firebug для Firefox – установка и использование
В этом уроке мы с вами рассмотрим шикарное дополнение Firebug для Firefox необходимое для вебмастера. Оно поможет найти и исправить нужное место в коде Html, а также найти и отредактировать стили CSS. При этом весь процесс поиска и исправления увеличивается в разы. Все это может расширение для Firefox под названием Firebug. Давайте рассмотрим его поподробнее.
Установить его можно с сайта разработчика http://firebug.ru/ . Все делается просто. Справа мы видим кнопку «Установить Firebug».
Жмем ее и нас отправляют на страницу addons.mozilla.org.
Далее все понятно. «Добавить в Firefox» и после перезагрузки браузера у нас появляется вверху справа или снизу справа вот такой значек – жучек .
Так же его можно увидеть, если перейти в меню «Инструменты – Дополнения – Расширения» в Firefox.
Firebug — не просто дополнение к браузеру расширяющее его возможности, а как вы прочитали на сайте разработчика Firebug – это эволюция web-разработки. И это действительно так.
Что бы запустить плагин Firebug достаточно щелкнуть правой кнопкой мыши на интересующем нас фрагменте сайта и в выпадающем меню нажать на «инспектировать элемент с помощью Firebug»
После этого внизу страницы откроется окно плагина Firebug с кодом Html отвечающим именно за этот участок сайта. Сам же участок сайта подсвечивается синим как на фото внизу. Шикарно правда?. Но это еще не все его возможности.
Вы можете вносить изменения в код Html, а результат увидеть сразу. При этом необходимо отметить, что изменения будут видны только до тех пор пока открыто окно Firebug, то есть сам ресурс на сайте он не затрагивает. Таким же способом можете поэкспериментировать и с файлом CSS. Изменить цвет шрифта или его размер, ну т.д. Об этом расскажу чуть ниже более подробнее.
Итак, вы определили, какой участок кода вам нужен и требуется его изменить не только визуально но и физически. Но как это сделать? Для начала, необходимо определить в каком файле PHP Joomla 2.5 его искать. Тут нам Firebug не помощник, но он нам подскажет за что можно зацепиться при поиске.
Рекомендую использовать ID или CSS класс в контейнерах. Контейнер это то, что заключено в теги DIV. Как производить поиск, рассказано в разделе Поиск по файлам в Тотал Командере. Не все сразу будет получаться. Однако «единой таблетки» тут нет. Как правило, вам придется править код в шаблоне Джумлы. У разных разработчиков шаблонов свои правила по наименованию CSS классов и ID.
Как уже обратили внимание в правом окне плагина описаны стили CSS отвечающие за оформление Html блока изучаемого блока. Как уже говорил выше с ними можно также экспериментировать без ущерба для сайта, так как все изменения исчезнут после того как вы закроете Firebug. При наведении курсора на правило CSS появится серый перечеркнутый кружок. Щелкнув мышкой вы отключаете это правило и при этом изменения будут сразу видны на сайте.
Можете вводить свои значения и отслеживать как это выглядит. Это очень важно при редактировании шаблона Joomla 2.5 так как уверен, что не все в этом шаблоне будет устраивать вас.
И так, подобрали нужное значение и визуально все устраивает, но где теперь искать нужный нам файл или файлы CSS.
Тут все намного проще. Тут указано название файла CSS и строка, где это правило находится.
Если вы не помните где находится в шаблоне этот файл или их может быть несколько, то путь к нему можно узнать щелкнув провой кнопкой мыши на названии файла и открыть его в новой вкладке браузера и там посмотреть путь к нему.
Скорость загрузки сайта очень важный фактор. Можно проверить этот показатель и на сторонних сервисах в интернете но можно проверить и с помощью плагина Firebug для Firefox.
Жмем кнопку «Сеть» в окне плагина и обновляем (F5) нашу открытую страницу и видим результат. Далее работаем с особо тормозными элементами.
И на последок хочу отметить что данный плагин может работать с сайтом как на хостинге, так и расположенном на локальном сервере Денвер (Denwer).
Удачи Вам в ваших начинаниях.
Как пользоваться Firebug? Как установить Firebug для Chrome?
 Всем привет! Сегодня мы поговорим о полезном для блоггеров расширении в современном скоростном браузере Firebug для Chrome и узнаем, как пользоваться Firebug. Установка расширения помогает при работе с дизайном блога, а ещё значительно экономит время и бережет нервы не только начинающим вебмастерам. Не лишним будет также добавление в панель инструментов кнопки быстрой подписки на RSS.
Всем привет! Сегодня мы поговорим о полезном для блоггеров расширении в современном скоростном браузере Firebug для Chrome и узнаем, как пользоваться Firebug. Установка расширения помогает при работе с дизайном блога, а ещё значительно экономит время и бережет нервы не только начинающим вебмастерам. Не лишним будет также добавление в панель инструментов кнопки быстрой подписки на RSS.
Зачем нужен Firebug для Google Chrome?
Он позволяет увидеть то, как будет выглядеть внешний вид блога, не внося изменения в код темы WordPress. Откорректированный дизайн будет доступен в режиме онлайн только Вам и только на открытой странице браузера. Если Вы захотите попробовать новый шрифт или размер символов, то благодаря Firebug Chrome можно моментально увидеть изменения :smile:.
Конечно, реально обойтись без расширения для Гугл Хром и самостоятельно доработать код, найдя нужное место. И все же я помню, как абсолютно ничего не понимая в коде, пытался изменить дизайн блога WordPress. Приходилось регулярно делать backup, правда, хорошо, что все предварительные изменения делал на специально созданном для экспериментов поддомене.
В общем, Firebug Lite установить нужно обязательно и научиться им пользоваться тоже. Это очень нужное и полезное расширение для Хром еще не раз пригодится Вам ;). Лично я просто обожаю его за свою простоту и эффективность.
Как установить Firebug на Chrome?
- У кого нет этого самого быстрого браузера, то советую скачать Гугл Хром сейчас здесь.
- Находясь в браузере перейдите по этой ссылке.
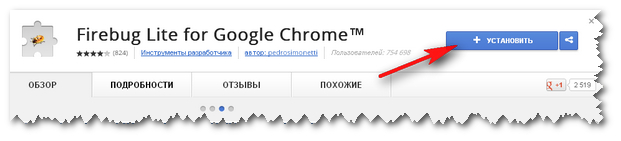
- В правой части жмите на кнопку Установить Firebug Lite for Google Chrome:

- Вот и все! Расширение установлено!
Для пользователей браузера Firefox также есть своё дополнение Mozilla FireBug. Скачать бесплатно Firebug для Firefox можно на официальном сайте здесь. Кстати, это расширение имеет гораздо больше функциональных возможностей, чем в браузере Хром.
Как пользоваться расширением FireBug в Chrome?
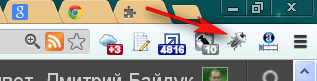
- Для начала работы с FireBug в правом верхнем углу следует нажать на иконку жучка:

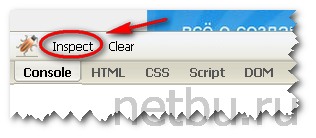
- После активации внизу появиться окошко расширения, в котором требуется кликнуть на кнопку Inspect:

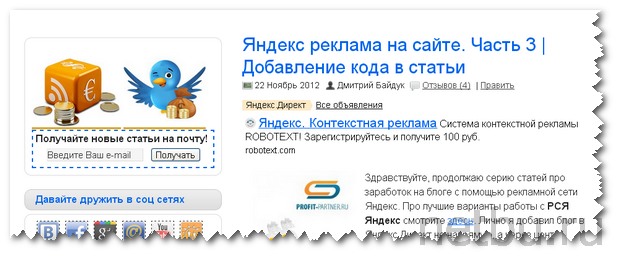
- Теперь нужно выбрать объект для корректировки и щелкнуть по нему. Например, хочу посмотреть, как будут выглядеть буквы в меню моего сайта при изменении цвета:

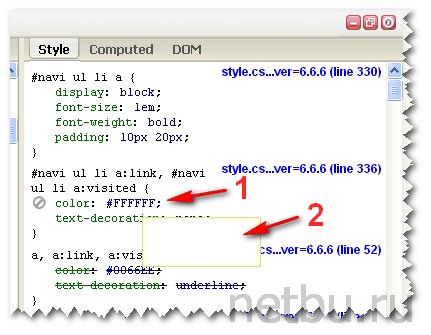
- При выборе объекта в правом окне отображаются свойства его стиля, где находим код цвета символов (1). При наведении на кодировку цвета даже появляется визуальный пример (2), в моем случае белый:

- Заменяем цвет шрифта на другой:

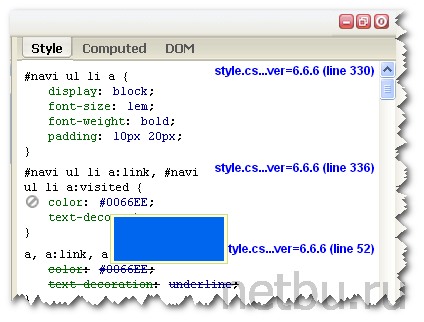
- Результат мгновенно отображается на сайте и теперь со всей строгостью стоит оценить полученный результат. Вот так смотрится меню с буквами синего цвета:

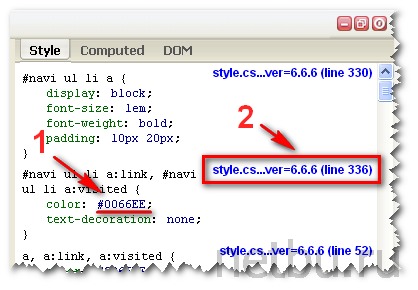
- Если полученный внешний вид полностью удовлетворяет, то следует внести соответствующие изменения (1) в код Вашего шаблона WP. Сведения, в какой файл и в какой строке следует вносить изменения, пишутся рядом (2). В моем случае – это 336 строчка в файле style.css, которая легко доступна из админки ВордПресс:

- С помощью Google Chrome Firebug Lite перенести влево сайдбар можно легко и быстро. Смотрите, что у меня получилось при изменении всего двух свойств:

- Для закрытия расширения нажмите кнопку деактивации:

Узнать, как пользоваться FireBug не составит большого труда. На мой взгляд, даже обладая минимальными знаниями по основам верстки можно быстро сделать красивый внешний вид. FireBug для Chrome – это очень удобная и нужная вещь, рекомендую всем начинающим web-мастерам освоить работу с ним.
Мы еще не раз будем возвращаться к этому ценному расширению при работе над дизайном и чтобы всегда быть в курсе последних новостей, подписывайтесь на обновления.
Учимся общаться с президентами! С президентом России нужно говорит хорошо и бросать трубку быстро ;), вот как-то так:
С уважением, Дмитрий Байдук
Поделиться ссылкой с друзьями
Похожие материалы:
Как пользоваться дополнением Firebug для Firefox? Установка Firebug для Firefox. Отслеживание сетевых запросов
Большинство начинающих веб-мастеров не делают различий между браузерами. Да и действительно, есть ли какая-нибудь принципиальная разница? Ответ напрашивается сам собой. Разницы быть не должно, ведь Ваш сайт должен одинаково смотреться в любом браузере.
Однако разница есть. И в первую очередь она касается именно веб-мастеров. Потому что при создании и отладке и удобнее использовать тот браузер, который сам будет Вам помогать в этом.
А точнее не сам браузер, а дополнение к нему.
Итак, встречайте, сегодня я Вам расскажу о таком незаменимом плагине для Mozilla Firefox, как Firebug .
И первый вопрос: Что же такое Firebug?
Firebug — это расширение для браузера Mozilla Firefox, которое является консолью для отладки и выявления ошибок, возникающих при разработке сайта.
Оно предоставляет веб-мастеру множество инструментов для оценки работоспособности кода страницы, показывает привязанные к каждому элементу css-стили, позволяет в режиме реального времени изменять фрагменты кода и стили. И тут же, не выходя из браузера, увидеть результат этих изменений.
Как установить Firebug?
Установка Firebug довольно проста. Для начала запускаем Mozilla Firefox (Firebug устанавливается только на этот браузер) и переходим по ссылке: . Находим там кнопку «Установить Firebug». Нажимаем на нее и попадаем на станицу установки дополнений для Firefox.

Нажимаем на кнопку «Добавить в Firefox». Происходит загрузка плагина и появляется окно:

Нажимаем «Установить сейчас». Все. Установка завершена.
Для того, чтобы плагин заработал, нужно перезагрузить браузер Firefox. После перезагрузки в панели браузера появится кнопка включения расширения Firebug.
Как использовать Firebug?
Способов использования Firebug довольно много, так как он содержит множество инструментов. Все их описывать я не буду. Расскажу только про некоторые основные.
Во-первых, Firebug позволяет быстро находить нужные фрагменты кода и определять для них правильные , чтобы назначать им css-стили. А также показывает в каком файле и в какой строке прописаны стили для выделенного фрагмента кода или селектора.
Во-вторых, Firebug дает возможность подбирать параметры атрибутов в режиме реального времени без перезагрузки страницы и необходимости править какие-либо файлы.
В-третьих, Firebug позволяет отследить иерархию контейнерной модели, подсвечивая в окне браузера параметры выбранного блока разными цветами (отступы margin, pading, границы). Также в Firebug есть удобный инструмент для анализа макета блока и изменения атрибутов «на лету».
В-четвертых, Firebug содержит удобные инструменты для анализа скорости загрузки страницы и много еще чего интересного.
Если Вы хотите более детально ознакомиться с принципами использования дополнения Firebug, можете почитать о них на официальном сайте.
А я приготовил Вам небольшое видео. Несколько примеров использования Firebug. Смотрите:
Он позволяет увидеть то, как будет выглядеть внешний вид блога, не внося изменения в код темы WordPress . Откорректированный дизайн будет доступен в режиме онлайн только Вам и только на открытой странице браузера. Если Вы захотите попробовать новый шрифт или размер символов, то благодаря Firebug Chrome можно моментально увидеть изменения:smile:.
Конечно, реально обойтись без расширения для Гугл Хром и самостоятельно доработать код, найдя нужное место. И все же я помню, как абсолютно ничего не понимая в коде, пытался изменить дизайн блога WordPress. Приходилось регулярно , правда, хорошо, что все предварительные изменения делал на специально .
В общем, Firebug Lite установить нужно обязательно и научиться им пользоваться тоже. Это очень нужное и полезное расширение для Хром еще не раз пригодится Вам;). Лично я просто обожаю его за свою простоту и эффективность.
Как установить Firebug на Chrome?

Для пользователей браузера Firefox также есть своё дополнение Mozilla FireBug. Скачать бесплатно Firebug для Firefox можно на официальном сайте . Кстати, это расширение имеет гораздо больше функциональных возможностей, чем в браузере Хром.
Как пользоваться расширением FireBug в Chrome?

Узнать, как пользоваться FireBug не составит большого труда. На мой взгляд, даже обладая минимальными знаниями можно быстро сделать красивый внешний вид. FireBug для Chrome – это очень удобная и нужная вещь, рекомендую всем начинающим web-мастерам освоить работу с ним.
Мы еще не раз будем возвращаться к этому ценному расширению при работе над дизайном и чтобы всегда быть в курсе последних новостей, подписывайтесь на
Firebug для Firefox – расширение для разработчиков
Firebug для Firefox – это специальное приложение, которое использует веб-мастер. Программа помогает устранить ошибки в коде, написанном на HTML, редактировать CSS.
Основные функции:
- Файербаг сразу показывает на функцию, которая вызвала тот или иной баг.
- Выдает предупреждение, если пользователь ввел правило для CSS или для скриптов Джава, которое не существует.
- Отслеживает скорость загрузки страницы веб-сайта.
- Просматривает HTTP-заголовки, AJAX-запросы.
Подробности
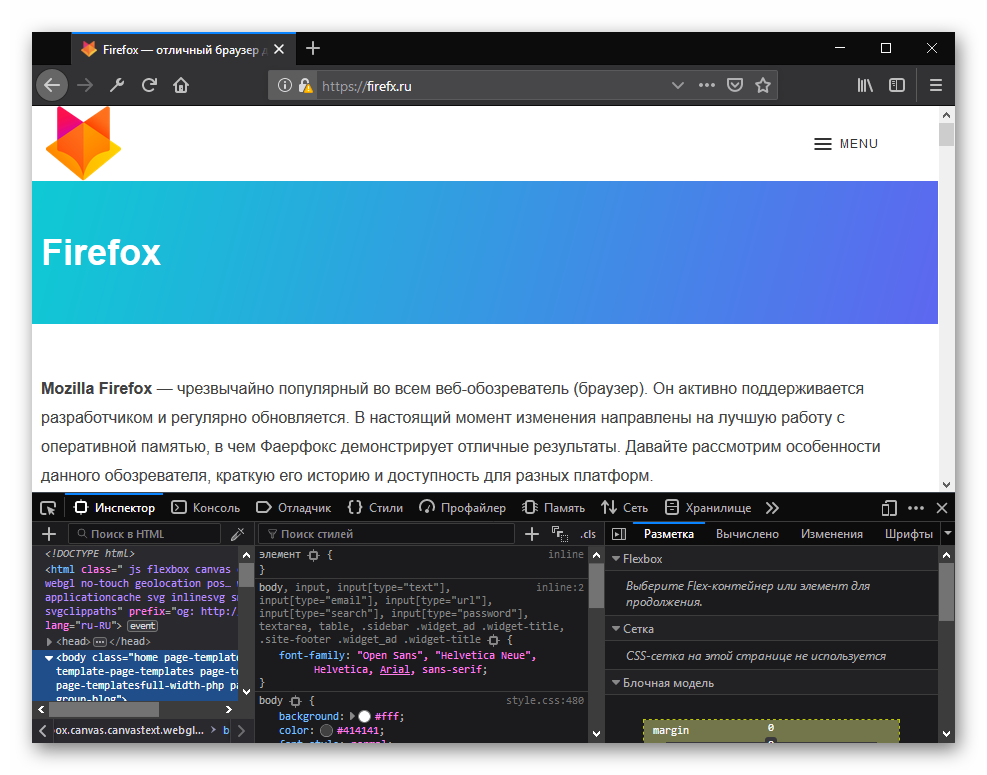
Разработчиком данного приложения является Джо Хьюит. Однако на сегодняшний день версии Фаерфокса выше 57 уже не поддерживают его. Теперь заместо был выпущен мощный инструмент Firefox Devtools, который встроен в расширенную версию браузера «Огненная лисица», выпущенную специально для веб-разработчиков.
Теперь как расширение Фаербаг не найти. Вместо этого пользователю разработчики предоставили мощный и плавный браузер FireFox Quantum. Скачать его можно с сайта разработчика Мозилла.
Процедура установки
Чтобы загрузить его пользователь делает следующие шаги:
- Переходит по ссылке и попадет на страницу расширенного издания браузера специально исполненного для разработчиков сайтов (найти URL вы можете в конце статьи).
- Кликнуть по синей прямоугольной кнопке.

- Открыть загруженный файл.
- Дождаться окончания инсталляции.

Этот новый браузер позволяет работать с кодом прямо в интернете, измерять скорость загрузки страницы, поможет увидеть, как будут выглядеть веб-страницы на различных устройствах.
Использование
В использовании нет ничего сложного. Вызвать утилиту для веб-отладки можно с помощью сочетания клавиш Ctrl + Shift + I или единичного нажатия на F12.
Облегчена работа для вебмастера. Теперь не нужно совершать много действий: открывать расширение, изменяя в нем код, обратно переходить на страницу. У разработчика теперь находятся все инструменты под рукой.
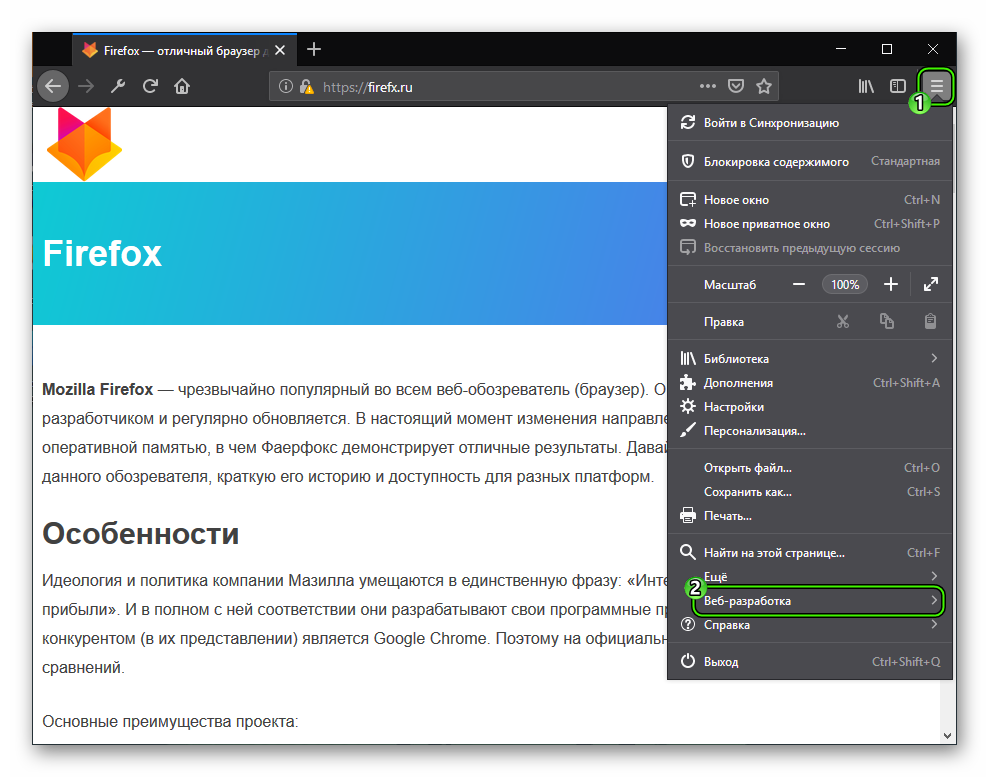
Основные элементы управления открыть выйдет так:
- Кликните на иконку «решеточки», которая находится правее адресной строки.
- Теперь выберите опцию «Веб-разработка».

- Откройте один из предложенных инструментов.
Скачать Firefox Devtools
Firebug для Firefox – установка и использование
В этом уроке мы с вами рассмотрим шикарное дополнение Firebug для Firefox необходимое для вебмастера. Оно поможет найти и исправить нужное место в коде Html, а также найти и отредактировать стили CSS. При этом весь процесс поиска и исправления увеличивается в разы. Все это может расширение для Firefox под названием Firebug. Давайте рассмотрим его поподробнее.
Установить его можно с сайта разработчика http://firebug.ru/ . Все делается просто. Справа мы видим кнопку «Установить Firebug».
Жмем ее и нас отправляют на страницу addons.mozilla.org.
Далее все понятно. «Добавить в Firefox» и после перезагрузки браузера у нас появляется вверху справа или снизу справа вот такой значек – жучек .
Так же его можно увидеть, если перейти в меню «Инструменты – Дополнения – Расширения» в Firefox.
Firebug — не просто дополнение к браузеру расширяющее его возможности, а как вы прочитали на сайте разработчика Firebug – это эволюция web-разработки. И это действительно так.
Что бы запустить плагин Firebug достаточно щелкнуть правой кнопкой мыши на интересующем нас фрагменте сайта и в выпадающем меню нажать на «инспектировать элемент с помощью Firebug»
После этого внизу страницы откроется окно плагина Firebug с кодом Html отвечающим именно за этот участок сайта. Сам же участок сайта подсвечивается синим как на фото внизу. Шикарно правда?. Но это еще не все его возможности.
Вы можете вносить изменения в код Html, а результат увидеть сразу. При этом необходимо отметить, что изменения будут видны только до тех пор пока открыто окно Firebug, то есть сам ресурс на сайте он не затрагивает. Таким же способом можете поэкспериментировать и с файлом CSS. Изменить цвет шрифта или его размер, ну т.д. Об этом расскажу чуть ниже более подробнее.
Итак, вы определили, какой участок кода вам нужен и требуется его изменить не только визуально но и физически. Но как это сделать? Для начала, необходимо определить в каком файле PHP Joomla 2.5 его искать. Тут нам Firebug не помощник, но он нам подскажет за что можно зацепиться при поиске.
Рекомендую использовать ID или CSS класс в контейнерах. Контейнер это то, что заключено в теги DIV. Как производить поиск, рассказано в разделе Поиск по файлам в Тотал Командере. Не все сразу будет получаться. Однако «единой таблетки» тут нет. Как правило, вам придется править код в шаблоне Джумлы. У разных разработчиков шаблонов свои правила по наименованию CSS классов и ID.
Как уже обратили внимание в правом окне плагина описаны стили CSS отвечающие за оформление Html блока изучаемого блока. Как уже говорил выше с ними можно также экспериментировать без ущерба для сайта, так как все изменения исчезнут после того как вы закроете Firebug. При наведении курсора на правило CSS появится серый перечеркнутый кружок. Щелкнув мышкой вы отключаете это правило и при этом изменения будут сразу видны на сайте.
Можете вводить свои значения и отслеживать как это выглядит. Это очень важно при редактировании шаблона Joomla 2.5 так как уверен, что не все в этом шаблоне будет устраивать вас.
И так, подобрали нужное значение и визуально все устраивает, но где теперь искать нужный нам файл или файлы CSS.
Тут все намного проще. Тут указано название файла CSS и строка, где это правило находится.
Если вы не помните где находится в шаблоне этот файл или их может быть несколько, то путь к нему можно узнать щелкнув провой кнопкой мыши на названии файла и открыть его в новой вкладке браузера и там посмотреть путь к нему.
Скорость загрузки сайта очень важный фактор. Можно проверить этот показатель и на сторонних сервисах в интернете но можно проверить и с помощью плагина Firebug для Firefox.
Жмем кнопку «Сеть» в окне плагина и обновляем (F5) нашу открытую страницу и видим результат. Далее работаем с особо тормозными элементами.
И на последок хочу отметить что данный плагин может работать с сайтом как на хостинге, так и расположенном на локальном сервере Денвер (Denwer).
Удачи Вам в ваших начинаниях.