что это такое, размер, как установить на сайт в 2023 году
Содержание- Что такое фавикон
- Где его можно увидеть
- Зачем фавикон на сайте
- Какой значок выбрать
- Размер фавикон
- Способы создания иконки
- Как установить фавикон
Статья обновлена 18.06.2022
Что такое фавикон
Термин Favicon образован путём сочетания двух английских слов: Favorites — избранные и Icon — значок. Каждый современный сайт обладает собственной иконкой, которая отображается во вкладке браузера. Эти значки показывают некоторые поисковые системы напротив каждого сайта в поисковой выдаче. Иконка будет также отображаться на мобильных устройствах, если пользователь вынесет любимый сайт на рабочий стол для быстрого доступа.
Иконки были разработаны компанией Microsoft. Это небольшие графические файлы в формате .ico. На заре развития интернета создатели сайтов использовали изображения размером 16 на 16 точек. Сегодня размер вырос в два раза. Это обусловлено повышением плотности пикселей на дисплеях. Встречаются статические и динамические иконки. Последние могут нести дополнительную информацию — изменять внешний вид при различных событиях на сайте, например, при поступлении сообщения из чата обратной связи.
Сегодня размер вырос в два раза. Это обусловлено повышением плотности пикселей на дисплеях. Встречаются статические и динамические иконки. Последние могут нести дополнительную информацию — изменять внешний вид при различных событиях на сайте, например, при поступлении сообщения из чата обратной связи.
Где его можно увидеть
Иконка фавикон отображается на панели закладок.
В поисковой выдаче Яндекса, а также в новостном разделе.
На панели закладок, а также на открытых вкладках в любом браузере.
На домашнем экране мобильного устройства, в случае добавления сайта в избранное.
В поисковой выдаче Google фавиконы не видны, но это не повод не добавлять такие изображения на свой сайт. Как видите, мест, где отображается иконка, предостаточно: браузерные вкладки, Яндекс, закладки избранных сайтов. Это особые места расположения и важно быть в них заметными — выделяться индивидуальной картинкой. Далее расскажем, почему именно.
Зачем фавикон на сайте
Обычно Favicon устанавливают сразу после создания сайта. Файл помещается в корневую директорию на хостинге. Вот несколько причин, почему установка значка делает сайт привлекательным для посетителей:
Файл помещается в корневую директорию на хостинге. Вот несколько причин, почему установка значка делает сайт привлекательным для посетителей:
- Выделение сайта в поисковой выдаче. Некоторые поисковые системы, например, Yandex — показывают иконку напротив каждого сайта после ввода поискового запроса. Яркий значок привлекает внимание пользователей, иногда даже заставляя кликать по ссылке.
- Упрощение поиска. При просмотре списка недавно посещённых сайтов гораздо проще найти ресурс с яркой иконкой. Кроме того, значки отображаются в закладках браузера. Значит, пользователи найдут любимый сайт гораздо быстрее.
- Визуальная привлекательность. Владельцы мобильных устройств нередко сохраняют закладки на главный экран, чтобы не тратить время на поиск любимых сайтов. Чёткая и красивая иконка станет приятным дополнением на рабочем столе. Главное, чтобы изображение соответствовало нужному разрешению.
Устранение ошибок. Перед загрузкой сайта браузер обращается к файлу Favicon. ico, который обычно хранится в корневой директории хостинга. Если файл отсутствует — в журнале сервера появляется ошибка 404, означающая отсутствие документа по указанному адресу.
ico, который обычно хранится в корневой директории хостинга. Если файл отсутствует — в журнале сервера появляется ошибка 404, означающая отсутствие документа по указанному адресу. - Повышение функциональности. Динамический Favicon позволяет отслеживать изменения на сайте без открытия нужной вкладки браузера. Например, можно показывать уведомления, количество личных сообщений и другую информацию, полезную пользователям.
Какой значок выбрать
Перед тем, как углубиться в технические настройки, расскажем о том, как же выбрать подходящее изображение. Учтите, что фавикон — лицо вашего сайта и оно должно соответствовать ряду критериев, которые мы перечислим далее.
Итак, идеальный фавикон для вашего сайта может быть:
Тематический
Изображение должно соответствовать тематике сайта. Например, если ресурс принадлежит бренду, желательно поставить его логотип. Слишком сложный логотип можно обрезать так, чтобы не потерять узнаваемость.
Владельцы информационных сайтов устанавливают изображения, характеризующие направленность работы. Например, сайту с рецептами для кондитеров будет уместно использовать в качестве фавикона изображение торта. Логотип в данном случае расскажет о вашей деятельности меньше. Конечно, если картинка пирога — не ваш официальный символ.
Например, сайту с рецептами для кондитеров будет уместно использовать в качестве фавикона изображение торта. Логотип в данном случае расскажет о вашей деятельности меньше. Конечно, если картинка пирога — не ваш официальный символ.
Контрастный
Высокая контрастность изображения привлекает внимание потенциальных пользователей и мотивирует нажать по ссылке в поисковой выдаче. Идеально подходят яркие цвета — красный или оранжевый. Некоторые владельцы информационных сайтов рисуют небольшую стрелку «вправо».
Простой
В поисковой выдаче значки обладают небольшим размером. То же касается закладок браузера. Поэтому мелкие детали изображения становятся почти неразличимыми при уменьшении. Если владелец сайта решил использовать шрифт, лучше нарисовать начальную букву названия бренда в тематическом стиле.
Креативный
Favicon может быть одновременно простым и оригинальным. Желательно пользоваться услугами опытных дизайнеров для наилучшего результата. Тогда затраты на создание значка обязательно окупятся — посетители сайта запомнят фирменный стиль.
При разработке фавикона стоит помнить, что он не должен ассоциироваться у пользователей с чем-то негативным или компанией-конкурентом.
Размер фавикон
Раньше создатели сайтов делали одинаковый значок для всех устройств, поскольку основная часть посетителей открывала сайт через персональные компьютеры. Сегодня доля пользователей мобильных устройств увеличилась, поэтому возникла необходимость создания значков увеличенного размера. Благодаря высокому разрешению они выглядят красиво и качественно после добавления ссылки на рабочий стол.
Размер фавикон для сайтов
Стандартный размер для сайтов — 32 на 32 точки. Такое разрешение хорошо выглядит во многих браузерах. При необходимости программное обеспечение самостоятельно масштабирует изображение до нужного размера. Формат файла иконки — .ico.
Для устройств на Android
Лучше всего подходят графические файлы .png размером 180 на 180 точек. Чтобы прописать расположение значка, рекомендуется пользоваться Web App Manifest.![]() Значок останется хорошо читаемым даже после добавления закладки на рабочий стол.
Значок останется хорошо читаемым даже после добавления закладки на рабочий стол.
Для устройств на iOS
Обычно устройства компании Apple работают с иконками 180 на 180 точек в формате .png. В документации Safari они называются Web Clips. Прозрачность фона должна отсутствовать. Скругление углов осуществляется автоматически при добавлении закладки на главный экран.
Также поддерживается формат .svg, который подходит для закреплённых вкладок, показываемых на Touch Bar в современных ноутбуках MacBook. Особенность рассматриваемого способа — в возможности добавления монохромной маски. При наведении курсора значок заполняется цветом и выделяется на панели.
Способы создания иконки
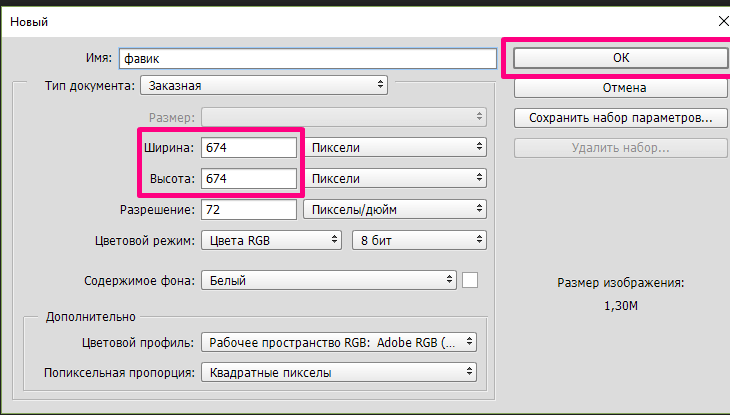
Плагин для Photoshop
Самый известный графический редактор работает с многочисленными плагинами, расширяющими его функциональность. Например, веб-мастера могут перевести любое растровое изображение в формат .ico, который подходит для сайтов. Разумеется, сначала нужно установить дополнение на сайт.
Специальное программное обеспечение
Разработчики сделали отдельные программы для рисования иконок. Опытные дизайнеры могут нарисовать любой значок путём использования встроенных инструментов. Поддерживается прозрачность, регулировка размера и другие функции. Результат остаётся экспортировать в файл .ico.
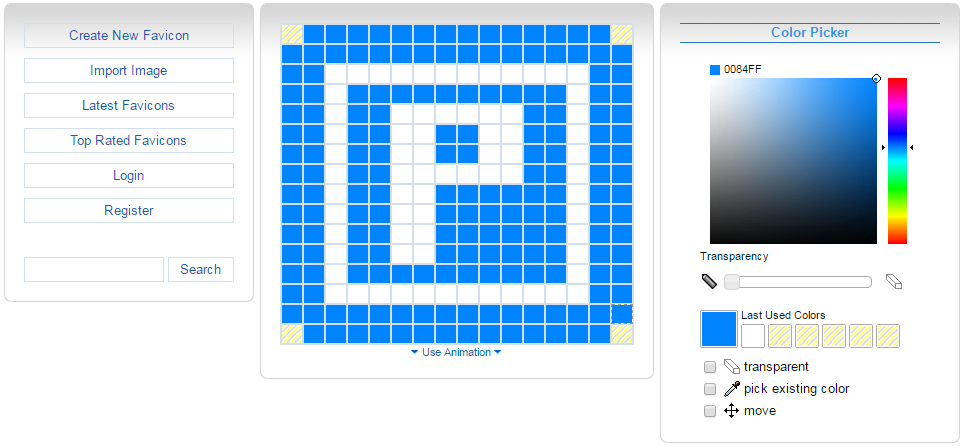
Онлайн-генераторы
Самый простой вариант, не требующий покупки дорогостоящего программного обеспечения — использование конвертеров, работающих онлайн. Например, на сайте PR-CY такая задача выполняется всего за пару кликов. Нужно пройти следующие шаги:
- Выбрать изображение с компьютера. Подойдут любые графические файлы. Рекомендуется пользоваться квадратными изображениями для повышения качества результата.
- Подождать несколько секунд. Нажать зелёную кнопку «Скачать архив», который будет сохранен на компьютере в формате .zip.
- Распаковать архив любым архиватором. В архиве будут находиться иконки в необходимых форматах.
Как установить фавикон
Рассмотрим 3 варианта установки фавикона: на главной странице сайте, в его подразделах, а также динамический фавикон.![]()
Настроить фавикон для главной страницы сайта
- Создайте изображение любым удобным способом из перечисленных нами выше.
- Готовый файл сохраните в корневой директории.
- Впишите ссылку на значок в код HTML главной страницы.
Рекомендуется пользоваться форматом .ico, если хотите добиться совместимости с устаревшими браузерами, например, с Internet Explorer. Современные веб-обозреватели могут показывать иконки в формате .png. Значок появляется через некоторое время после загрузки. Необходимо дождаться, пока поисковая система заново проиндексирует сайт.
Как настроить фавикон для других разделов сайта
Некоторые веб-мастера устанавливают разные значки для определённых разделов ресурса. Например, можно сделать иконки разного цвета для главной страницы, каталога, блога и так далее. Первым делом нужно подготовить несколько тематических иконок. Затем открыть файловый менеджер для управления содержимым хостинга. Загрузите дополнительные иконки в корневую директорию или в самостоятельно выбранный раздел сайта.![]()
Во избежание путаницы называйте иконки по-разному. Не рекомендуется использовать цифры в названии — гораздо лучше употреблять слово, характеризующее раздел. Для блога — favicon_blog, для форума — favicon_forum и так далее. Аналогично поступайте с разделами. Грамотно организованное дисковое пространство на хостинге служит залогом простого управления сайтом.
В коде нужной страницы пропишите адрес расположения нужной иконки. Сохраните изменения.
Как сделать динамический значок
Создатели современных сайтов стремятся, чтобы пользователям было удобнее отслеживать изменение информации, даже если вкладка закрыта. Использования звуковых уведомлений недостаточно, поскольку некоторые пользователи отключают звук на компьютере. Появилась идея устанавливать динамические значки. Они изменяются при определённых условиях. Триггером становятся поступление личных сообщений или прочих важных уведомлений.
К сожалению, стандартные инструменты HTML не позволяют создать динамический значок.![]() Реализовать поставленную задачу позволяет язык программирования JavaScript. Совершенно не обязательно писать скрипт самостоятельно и тратить время. Существуют готовые решения от различных разработчиков. Большой популярностью обладает проект Favico.js, предлагающий веб-мастерам бесплатно скачать нужный скрипт.
Реализовать поставленную задачу позволяет язык программирования JavaScript. Совершенно не обязательно писать скрипт самостоятельно и тратить время. Существуют готовые решения от различных разработчиков. Большой популярностью обладает проект Favico.js, предлагающий веб-мастерам бесплатно скачать нужный скрипт.
Установка скрипта осуществляется через Yarn или Bower.
На сайте проекта выложена полная документация, описывающая использование скрипта. Приводятся примеры, позволяющие увидеть реализацию решения. Например, можно добавлять счётчик, плеер видео, изменять цветовой оттенок и так далее. Единственный недостаток — длительное отсутствие обновлений. Судя по комментариям, проект был заморожен примерно два года назад. Впрочем, возможности скрипта удовлетворяют большинство пользователей.
Установка фавикон в конструкторах сайта
Тут всё просто и наглядно: заходите в настройки сайта используемой платформы и загружаете изображение. Конструктор обычно сразу же предлагает сервисы для конвертации и пишет необходимые требования к изображению.![]()
И напоследок
Как видите, фавикон — не просто маленькая картинка, отображаемая рядом с названием сайта. Эта иконка — отличный инструмент, чтобы захватить внимание пользователя и выделить свой сайт среди общей массы.
С точки зрения дизайна, в создании действует правило «Красота в простоте». Лишние детали только усложнят процесс запоминания иконки и сделают его менее броским.
Фавикон — неотъемлемый атрибут любого ресурса. Обязательно обратите внимание на этот шаг при создании сайта. А
Надеемся, что благодаря всей этой информации ваш проект успешно стартанёт и быстро наберёт обороты!
Следующая статья: « Презентация товара в выгодном свете: проверенные техники
Содержание- Что такое фавикон
- Где его можно увидеть
- Зачем фавикон на сайте
- Какой значок выбрать
- Размер фавикон
- Способы создания иконки
- Как установить фавикон
Средняя оценка: 4. 5 Количество оценок: 228
5 Количество оценок: 228
Понравилась статья? Поделитесь ей:
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса Попробуйте наши сервисы:- Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно - Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
Попробовать бесплатно Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов - Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатноСквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
Подробнее → Попробовать бесплатно Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
что это такое, как сделать онлайн / Skillbox Media
Маркетинг
#статьи- 0
Как выделить сайт в поисковой выдаче? Добавить фавикон.![]() Рассказываем главное о значке веб-страницы.
Рассказываем главное о значке веб-страницы.
ChatGPT
Контент подготовлен нейросетью, которая анализирует тысячи источников в режиме реального времени. Факты проверил редактор Skillbox Media.
Факты проверил редактор Skillbox Media.
Фавикон — иконка, которая отображается перед названием страницы во вкладке браузера. По ней пользователи идентифицируют нужные им сайты среди множества открытых страниц.
Если добавить фавикон на сайт компании, можно улучшить узнаваемость бренда, создать положительное впечатление у пользователей и удержать их на сайте.
В статье разбираемся:
- что такое фавикон;
- для чего он нужен;
- как создать фавикон;
- какие есть генераторы фавиконов;
- как добавить фавикон на сайт.
Фавикон (англ. favicon, сокращение от favorite icon) — это небольшая иконка, которая обычно отображается в адресной строке браузера рядом с названием веб-сайта или на вкладке браузера.![]() Она также может появляться в закладках, истории посещений и других местах, где требуется идентификация веб-сайта.
Она также может появляться в закладках, истории посещений и других местах, где требуется идентификация веб-сайта.
Фавикон обычно имеет размер 16×16 пикселей или 32×32 пикселя. Он может быть представлен в различных форматах, включая ICO, PNG и JPG. Его дизайн может быть основан на логотипе, иконке или другой графике, связанной с веб-сайтом.
Фавиконы служат визуальными идентификаторами, которые помогают пользователям быстро распознать и запомнить веб-сайт. Они также могут использоваться для установки на главный экран мобильного устройства в виде ярлыка для быстрого доступа к сайту.
Фавикон не только имеет эстетическое значение, но и играет важную маркетинговую роль. Он помогает улучшить узнаваемость бренда и создать положительное впечатление у пользователей. Благодаря фавиконам пользователи могут легко идентифицировать веб-сайт, а это особенно полезно, когда у них открыто множество вкладок. Фавикон также способствует удержанию пользователей на сайте, так как он придаёт профессиональный вид и визуальную цельность.
Создание и добавление фавикона на веб-сайт — это важный шаг в разработке веб-проекта. В следующих разделах мы рассмотрим, как создать фавикон и добавить его на веб-сайт.
Фавикон играет важную роль в улучшении пользовательского опыта и визуальном представлении сайтов. Вот несколько причин, по которым фавикон является важным элементом для любого сайта:
- Узнаваемость бренда и идентификация. Фавикон способствует узнаваемости бренда и визуальной идентификации сайта. Пользователи могут быстро распознать и запомнить сайт благодаря уникальной иконке, которая отображается в адресной строке браузера и на вкладках.
- Более профессиональный вид сайта. Наличие фавикона на веб-сайте придаёт ему более профессиональный вид и помогает создать цельный визуальный образ.
 Это маленькая деталь, но она говорит о внимании к мелочам и заботе о пользователе. Фавикон добавляет визуальной цельности и показывает, что веб-сайт оптимизирован для удобства использования.
Это маленькая деталь, но она говорит о внимании к мелочам и заботе о пользователе. Фавикон добавляет визуальной цельности и показывает, что веб-сайт оптимизирован для удобства использования. - Улучшение навигации и пользовательского опыта. Когда у пользователя открыто множество вкладок в браузере, фавикон помогает быстро найти нужный сайт. Фавикон упрощает навигацию и узнавание сайта среди других страниц. Пользователи могут быстро переключаться между вкладками, ориентируясь по фавиконам, что сокращает время и усилия на поиск нужной информации.
- Установка на главный экран мобильных устройств. Фавикон также может быть установлен на главный экран мобильных устройств в виде ярлыка, что позволит пользователям быстро получать доступ к сайту.
Фавикон это важный элемент дизайна и маркетинга для веб-сайтов. Он помогает улучшить узнаваемость бренда, создать профессиональный образ, улучшить навигацию и повысить уровень удовлетворённости пользователей.
Он помогает улучшить узнаваемость бренда, создать профессиональный образ, улучшить навигацию и повысить уровень удовлетворённости пользователей.
Для создания фавикона необходимо учесть несколько важных аспектов, таких как дизайн, размер и формат.
Дизайн фавикона.
Размер фавикона. Стандартные размеры фавикона составляют 16×16 пикселей или 32×32 пикселя. Выберите размер в зависимости от требований вашего веб-сайта и предпочтений в дизайне. Более маленький размер, такой как 16×16 пикселей, может быть предпочтительным для более простых иконок, в то время как 32×32 пикселя могут предоставить больше возможностей для деталей и более сложных изображений.
Формат фавикона. Фавиконы могут быть представлены в различных форматах, включая ICO, PNG и JPG. Самый распространённый формат — ICO. Он поддерживается большинством браузеров. Он обеспечивает лучшую совместимость и качество отображения. Однако вы также можете использовать формат PNG или JPG, особенно если вам нужна прозрачность или вы хотите использовать более сложные графические элементы.
Существует множество онлайн-инструментов и программ, которые помогают создавать фавиконы. Некоторые из них предлагают возможность загрузки изображения и автоматического преобразования его в необходимый размер и формат фавикона.
Существует несколько удобных и доступных инструментов, которые помогут вам создать фавикон для вашего веб-сайта. Вот несколько популярных инструментов с ссылками на их официальные сайты:
- Favicon.

- Favicon Generator — ещё один простой инструмент для создания фавиконов. Он автоматически преобразовывает загруженное изображение в фавиконы различных размеров и форматов. Вы также можете изменить настройки и получить готовый код для вставки на ваш веб-сайт.
- Canva — мощный графический редактор с широким спектром функций. Он также предлагает возможность создания фавикона. Вы можете выбрать готовый шаблон, загрузить собственное изображение или создать фавикон с нуля. Canva предлагает различные инструменты для редактирования и настройки фавикона в соответствии с вашими предпочтениями.

- RealFaviconGenerator — онлайн-сервис, который поможет создать фавикон, а также сгенерировать соответствующие иконки для различных платформ и устройств. Вы можете загрузить изображение и получить готовый набор фавиконов, включающий иконки для iOS, Android, Windows и других платформ.
- Favicon.cc — предлагает простой в использовании редактор фавиконов, который позволяет создавать фавиконы вручную. Вы можете рисовать или загружать изображение, редактировать его и сохранять в различных размерах и форматах. Этот инструмент подходит для тех, кто предпочитает создавать фавиконы с нуля или вносить дополнительные изменения в существующие изображения.
Выберите подходящий инструмент и создайте уникальный фавикон, который поможет вашему сайту выделиться среди других.
В этом разделе мы рассмотрим несколько простых шагов для добавления фавикона на ваш веб-сайт.
- Создайте фавикон. Прежде чем добавлять фавикон на ваш сайт, убедитесь, что у вас есть готовый фавикон. Вы можете использовать один из ранее упомянутых инструментов для создания фавиконов, чтобы получить изображение нужного размера и формата.
- Разместите фавикон на вашем сервере. После создания фавикона вам необходимо разместить его на вашем веб-сервере. Рекомендуется сохранять фавикон в корневой папке вашего сайта или в папке с другими ресурсами, такими как изображения и стили. Обратите внимание на путь к фавикону, чтобы в дальнейшем использовать его в коде вашей веб-страницы.
- Вставьте код в HTML. Чтобы добавить фавикон на ваш сайт, вам нужно вставить соответствующий код в HTML-разметку вашей веб-страницы. Для этого вставьте следующий код внутри раздела <head> вашего HTML-документа:
<link rel="icon" type="image/png" href="/путь-к-фавикону/favicon. png">
png">
- Сохраните и загрузите изменения. После вставки кода в HTML-документ сохраните изменения и загрузите обновленную версию вашей веб-страницы на сервер. Убедитесь, что фавикон и HTML-документ находятся в одной директории на сервере.
- Проверьте, как отображается фавикон. Откройте ваш сайт в браузере и проверьте, отображается ли фавикон во вкладке браузера или рядом с URL‑адресом. Если фавикон не отображается, убедитесь, что путь к фавикону в HTML-коде указан правильно и что файл фавикона находится на сервере.
После завершения этих шагов ваш фавикон должен успешно отображаться на вашем сайте.
- Фавикон — это маленькая, но важная деталь, которая поможет узнаваемости и профессиональному образу вашего веб-сайта.

- Фавикон должен быть чётким, простым и узнаваемым. Избегайте избыточной сложности и перегруженности деталями. Помните, что маленький размер фавикона может сделать его непонятным, если на нём слишком много деталей.
- Создание фавикона несложно, и существуют множество инструментов и онлайн-сервисов, которые помогут вам в этом процессе. Используйте их, чтобы сделать качественный фавикон для вашего сайта.
- Убедитесь, что фавикон отображается в разных браузерах и на различных устройствах. Проверьте его видимость и читаемость в различных размерах и форматах.
- Не забывайте обновлять фавикон, если вы вносите изменения в дизайн вашего бренда. Обновлённый фавикон покажет актуальность вашего веб‑сайта.
Большой вебинар: 15 экспертов, 7 топ-нейросетей.
 Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать большеЗавершается первый этап подачи работ на конкурс Perspectum Awards 06 июл 2023
Закон о штрафах за отсутствие маркировки рекламы подписан и опубликован 28 июн 2023
WhatsApp запустил каналы в мессенджере: рассказываем, как они будут работать 14 июн 2023
Понравилась статья?
ДаКакого размера должна быть фавиконка?
Разные браузеры требуют использования разных размеров фавиконки. Наряду со стандартными размерами 16 x 16 и 32 x 32 пикселя мы рекомендуем также использовать их в паре других размеров.
Содержание
- Зачем вам использовать фавикон?
- Какой рекомендуемый размер фавиконки?
- Какой размер фавиконки использует Google?
- Какой размер фавиконки используют устройства Apple?
- Какие размеры фавиконки самые важные?
- Какие форматы файлов можно использовать для фавиконов?
- Создать фавиконку с помощью генератора
Зачем вам использовать фавиконку?
Фавикон (сочетание слов «избранное» и «значок») — это небольшое изображение, которое используется для быстрой идентификации веб-сайта. Их можно найти в левой части вкладок браузера или в виде сенсорных значков на главном экране мобильных устройств. Чтобы сделать фавикон для веб-сайта, вы можете использовать логотип своего бренда или логотип вашей компании. Поскольку размер фавикона ограничен, он часто оказывается небольшой частью или редизайном логотипа. Независимо от типа сайта, мы рекомендуем добавить фавикон. Фавиконы придают веб-сайтам профессиональный вид, помогают пользователям легче находить веб-сайты и могут косвенно улучшить SEO-рейтинг веб-сайта. Узнайте все, что вам нужно знать о фавиконах, в нашей статье «Что такое фавикон?».
Их можно найти в левой части вкладок браузера или в виде сенсорных значков на главном экране мобильных устройств. Чтобы сделать фавикон для веб-сайта, вы можете использовать логотип своего бренда или логотип вашей компании. Поскольку размер фавикона ограничен, он часто оказывается небольшой частью или редизайном логотипа. Независимо от типа сайта, мы рекомендуем добавить фавикон. Фавиконы придают веб-сайтам профессиональный вид, помогают пользователям легче находить веб-сайты и могут косвенно улучшить SEO-рейтинг веб-сайта. Узнайте все, что вам нужно знать о фавиконах, в нашей статье «Что такое фавикон?».
Каков рекомендуемый размер фавикона?
Существуют строгие ограничения на размеры значков favicon. Для большинства браузеров мы рекомендуем использовать 16 x 16 или 32 x 32 пикселей . Фавикон большего размера рекомендуется для экранов с высоким разрешением, а меньший можно использовать для различных вариантов. Лучше всего добавить оба формата.
Какой размер фавиконки использует Google?
В дополнение к двум разным размерам фавиконок, упомянутым выше, существуют другие форматы, которые могут быть более подходящими в зависимости от браузера. Google Chrome отображает значки избранного в результатах поиска, используя 48 x 48 пикселей . Также можно использовать кратные этому размеру, например, 96×96 пикселей или 144×144 пикселей. Эти размеры фавикона также важны в системах Android. Это связано с тем, что операционная система использует фавиконы такого размера для ярлыков на главном экране. Для устройств с экранами с более высоким разрешением можно использовать 192 x 192 пикселей .
Google Chrome отображает значки избранного в результатах поиска, используя 48 x 48 пикселей . Также можно использовать кратные этому размеру, например, 96×96 пикселей или 144×144 пикселей. Эти размеры фавикона также важны в системах Android. Это связано с тем, что операционная система использует фавиконы такого размера для ярлыков на главном экране. Для устройств с экранами с более высоким разрешением можно использовать 192 x 192 пикселей .
Какой размер фавиконки используют устройства Apple?
С их конкурентом Apple чуть сложнее. Размер фавиконки зависит от устройства. Для айфона 60 x 60 пикселей Используются размеры . Вы можете использовать гораздо более высокое разрешение при условии, что оно кратно этому. Это позволяет отображать фавиконы лучше с более высоким разрешением, а затем уменьшать их при необходимости. Изображение с разрешением 180 x 180 пикселей — отличный выбор. С другой стороны, значки на iPad сохраняются с разрешением 83,5 x 83,5 пикселей .![]() На современных дисплеях Retina и Super Retina 167 x 167 пикселей .
На современных дисплеях Retina и Super Retina 167 x 167 пикселей .
Какие размеры фавиконки самые важные?
Размеры значков веб-сайтов зависят от версии браузера и конечного устройства. Вот список стандартных размеров:
Браузер или устройство | Размер | |
Большинство современных браузеров | 16 x 16 или 32 x 32 пикселей | |
Google и Android | 48 x 48 или 192 x 192 пикселей | |
iPhone (новые модели) | 60 x 60 или 180 x 180 пикселей | |
iPad (новые модели) | 90 002 83,5 x 83,5 или 167 x 167 пикселей | |
Chrome web store | 128 x 128 пикселей | |
Google TV | 96 x 96 пикселей | 9007 3|
Internet Explorer 9 | 9( более старые модели) и iPod Touch | 57 x 57 пикселей |
Главный экран iPhone 4 | 114 x 114 пикселей | |
Быстрый набор Opera | 195 x 195 пикселей 900 66 |
Какие форматы файлов можно использовать для фавиконов?
Вы можете использовать различные форматы изображений для своего фавикона.![]() Формат значка Windows .ico широко используется, поскольку он поддерживается рядом браузеров. Формат favicon .png особенно подходит для использования с большими изображениями, такими как сенсорные значки. Вы также можете использовать форматы .svg или .gif .
Формат значка Windows .ico широко используется, поскольку он поддерживается рядом браузеров. Формат favicon .png особенно подходит для использования с большими изображениями, такими как сенсорные значки. Вы также можете использовать форматы .svg или .gif .
Создать фавикон с помощью генератора
9Генераторы 0002 — отличные инструменты для создания фавиконов, особенно если вы хотите обеспечить правильное форматирование с первого раза. Генераторы помогают вам на каждом этапе создания фавикона и гарантируют, что размеры фавикона подходят для всех соответствующих браузеров.Вы можете узнать, как добавить значок сайта на свой веб-сайт, из следующих статей:
- Фавиконы в WordPress: как добавить и изменить
- Как добавить значок в HTML
- Веб-дизайн
Статьи по теме
Что такое фавикон? Определение и примеры
- Веб-дизайн
Фавиконы — это небольшие изображения, которые могут оказать большое влияние на ваш веб-сайт. Фавиконы помогают посетителям быстрее находить ваш сайт и повышают вероятность того, что они будут возвращаться чаще. В этой статье мы объясним, что такое favicon, почему они существуют и что нужно учитывать при их создании. Мы также рассмотрим некоторые примеры известных фавиконов.
Что такое фавикон? Определение и примерыFavicons в WordPress: как добавить и изменить
- Блоги
Вкладки браузера содержат два элемента: название вашего веб-сайта и маленькое изображение, известное как фавикон. Хороший фавикон облегчает пользователям навигацию в браузере и укрепляет индивидуальность вашего бренда. Так как же добавить фавикон на свой сайт WordPress? Есть три способа сделать это — с помощью настройщика WordPress, с помощью плагина или вручную. Продолжайте читать шаг за шагом…
Фавиконы в WordPress: как добавлять и изменятьКак создать руководство по стилю для вашего сайта
- Веб-дизайн
Фиксированные рекомендации по дизайну и брендингу необходимы для профессионального и серьезного присутствия в Интернете. Компании обычно описывают это в так называемом руководстве по стилю. Они служат схемами для веб-дизайнеров и редакторов и имеют целью представить компании или учреждения как единое целое во всех средствах массовой информации, включая их веб-сайты и учетные записи в социальных сетях. Но что это на самом деле…
Как создать руководство по стилю для вашего веб-сайтаДобавление фавикона в ваш магазин · Справочный центр Shopify
Эта страница была напечатана 18 июля 2023 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/images/add-favicon.
Фавикон, или значок избранного, представляет собой небольшое квадратное изображение или логотип, который появляется рядом с веб-адресом. Вы можете найти значки избранного на вкладках браузера, а также на страницах браузера со списком веб-адресов, например на странице закладок.![]() Вы можете добавить фавикон в свой интернет-магазин, чтобы укрепить свой бренд и придать изысканный вид вашему веб-сайту.
Вы можете добавить фавикон в свой интернет-магазин, чтобы укрепить свой бренд и придать изысканный вид вашему веб-сайту.
На этой странице
- Создать фавиконку
- Добавьте фавиконку в свой интернет-магазин
Создать значок
Вы можете использовать бесплатный веб-сайт генератора значков для создания пользовательского значка или создать свой собственный. Чтобы найти генератор фавиконок, найдите в Интернете бесплатный генератор фавиконок .
Идеальный размер фавиконки — 16×16 пикселей или 32×32 пикселя. Если ваш файл favicon слишком велик, он будет уменьшен до 32×32 пикселей, когда вы загрузите его в Shopify.
Добавьте фавиконку в свой интернет-магазин
Подсказка
Некоторые темы позволяют добавлять замещающий текст на фавикон. Замещающий текст отображается, если изображение не может быть загружено, и используется программным обеспечением для чтения с экрана для описания изображения пользователям с нарушениями зрения.![]()
- В админке Shopify перейдите в Интернет-магазин > Темы .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление всеми темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Редактировать .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление всеми темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Редактировать .
- Нажмите Настройки темы .



 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов Это маленькая деталь, но она говорит о внимании к мелочам и заботе о пользователе. Фавикон добавляет визуальной цельности и показывает, что веб-сайт оптимизирован для удобства использования.
Это маленькая деталь, но она говорит о внимании к мелочам и заботе о пользователе. Фавикон добавляет визуальной цельности и показывает, что веб-сайт оптимизирован для удобства использования.