что на ней должно быть
Первое впечатление пользователя о сайте компании очень важно, ведь от этого зависит, останется он на этом ресурсе или нет. Зачастую, страница, на которой оказывается человек, перейдя по ссылке, так сказать, лицо сайта, это главная страница, что это такое и что на ней должно быть подробно поговорим в сегодняшней статье.
Главная страница сайта: что это такое
Не разобравшись в том, что такое главная страница сайта, продолжать развивать эту тему будет бессмысленным, поэтому для начала дадим чёткое определение самому понятию. Главная страница сайта – это ключевая страница ресурса, на которой, как правило, размещена вся основная информация о компании, которой принадлежит этот сайт.
Поэтому, главная задача разработчиков и дизайнеров сайта сделать эту страницу таким образом, чтобы она вызвала у пользователя неподдельный интерес и убедила его остаться, пусть даже в качестве информационного любопытства. Большинство таких страниц, как правило, созданы, отталкиваясь от примеров красивые лэндингов или шаблонов аналогов.
Большинство таких страниц, как правило, созданы, отталкиваясь от примеров красивые лэндингов или шаблонов аналогов.
Не важно, какую структуру и с какой целью создан тот или иной ресурс, будь то интернет-магазин или сайт с услугами SEO продвижения в поисковых системах – от этого важность главной страницы не меняется. Поэтому сегодня мы рассмотрим, что в первую очередь должно быть на ней размещено, покажем всё на примерах, для более понятного понимания.
Что должно быть на главной странице сайта
Что должно быть на главной странице сайта, чтобы пользователь получил всю, интересующую информацию и захотел остаться на сайте – вот главный вопрос тех, кто решил создать сайт самостоятельно, а не обращаться за этой услугой в агентства.
Чтобы полностью понять данную тему, представьте себя на месте клиента, который посетил сайт. Понаблюдайте за собой, какие сайты кажутся интересными и впечатляющими, а какие никак не вдохновляют, и хочется поскорее их закрыть. Проанализировав ситуацию с собственной стороны станет ясно, что именно нужно человеку для того, чтобы реально быть заинтересованным в ресурсе.
Проанализировав ситуацию с собственной стороны станет ясно, что именно нужно человеку для того, чтобы реально быть заинтересованным в ресурсе.
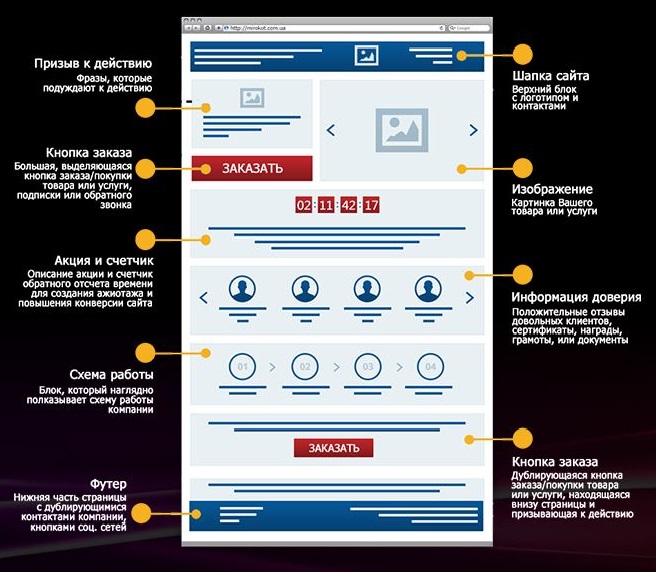
Если разбирать этот вопрос по пунктам, можно вывести список стандартов, который в обязательном порядке должны присутствовать на главной станице:
- Основная информация о компании или шапка сайта;
- Разделы сайта;
- Спектр услуг;
- Небольшое текстовое описание компании;
- Тематические фотографии;
- Форма заявки на консультацию или обратному звонку;
- Футер веб-страницы;
Разберём каждый пункт отдельно, чтобы было более понятно. Основная информация, или хедер сайта, это то, что пользователь увидит в первую очередь, когда знакомится с сайтом, а значит, нужно соответствующе «представится».
В шапке сайта, как правило, в левом верхнем углу размещается логотип и название организации, а в правом – адрес офиса (если он есть), телефон менеджеров и электронная почта компании. Последнее время пишут даже названия мессенджеров что существенно упрощает людям связь с фирмой, так как ими пользуются практически все.
Последнее время пишут даже названия мессенджеров что существенно упрощает людям связь с фирмой, так как ими пользуются практически все.
Разделы сайта так же в обязательном порядке должны присутствовать на главной странице. Особенно, если речь идёт об интернет-магазине, дабы человек понимал, что и для чего/кого продаются товары на данной торговой площадке. Если же это сайт услуг, то раздел с каждой из них, в том числе и раздел «Меню», «Вопросы», «Отзывы» и другие сегменты должны присутствовать в ленте.
Что касается спектра услуг, то здесь информация может быть представлена как в виде списка, по пунктам которого можно перейти, так и в виде небольшое текста на фоне красивого изображения. Конечно, продуктивнее перечислить все оказываемые услуги в виде списка, настроив гиперссылки с переходами на соответствующие страницы.
То если пользователь хочет открыть своё дело и интересуется такой темой темой, как открыть интернет-магазин автозапчастей, и хочет заказать сайт, то перейдя по пункту «Создание интернет-магазина», он должен оказаться именно на странице, релевантной ссылке.
Что писать на главной странице сайта
Теперь о пункте, описания компании, а именно, что писать на главной странице сайта. Как мы уже говорили, текста должно быть минимальное количество, максимум 5 строк, но написан он должен быть достаточно крупным и читаемым шрифтом, яркого цвета, например, белый на чёрном фоне, чтобы сразу «бросался в глаза». В подобном тексте должно быть кратко прописано, чем занимается компания и почему нужно выбрать именно их в качестве исполнителей заказов.
После текста с описанием, идут, как правило, основные преимущества фирмы, которые будут предоставлены их клиентам. К ним относится и бесплатная доставка и наличие скидок и купонов, а так же бесплатные консультации или подарочные сертификаты на какую-либо сумму.
Насчёт тематических фотографий, или фотопортфолио, со сделанными работами – это сугубо индивидуальное предпочтение, исходя из специфики сайта. Если компания занимается продвижением сайта в поиске Яндекса, то в качестве выполненных работ они могут разместить скриншоты с позициями сайта клиента, по ключевым словам, а это не всегда гармонично и красиво.
Если компания занимается продвижением сайта в поиске Яндекса, то в качестве выполненных работ они могут разместить скриншоты с позициями сайта клиента, по ключевым словам, а это не всегда гармонично и красиво.
Что размещать на главной странице сайта
Что размещать на главной станице сайта после краткого описания, мы уже указали в списке, а именно форма для заполнения заявки. Это своеобразный маркетинговый ход, который, кстати, неплохо работает и приносит свой процент заявок, пусть даже на информационную консультацию.
Ведь если человек пришёл на ресурс за конкретной информацией, и заинтересовался отдельным вопросом, к примеру, как найти человека по email, и, пролистав страницу, заинтересовался этой услугой, а чтобы ему не листать другие страницы в поисках связи с менеджерами, в конце страницы будет форма для заполнения клиентом, чтобы компания могла с ним связаться и ответить ему на все интересующие вопросы.
И последнее, что должно быть уже в конце главной страницы, это футер сайта, что будет содержать в себе повторно всю контактную информацию, а так же разделы, которые присутствуют на сайте и социальные сети, где можно найти личные странички компании и связаться с ними.
Таким образом, сегодня мы подробно изучили каждый компонент, который должен присутствовать на главной странице любого интернет-ресурса, чтобы заинтересовать пользователя и дать ему всю необходимую информацию.
Что такое главная страница сайта, каким весом она обладает, какую роль играет в продвижении, и какие ссылки на ней размещать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Главная страница – это первая страница, которая отображается при входе на любой сайт.
Главная страница – это лицо ресурса или его визитная карточка:
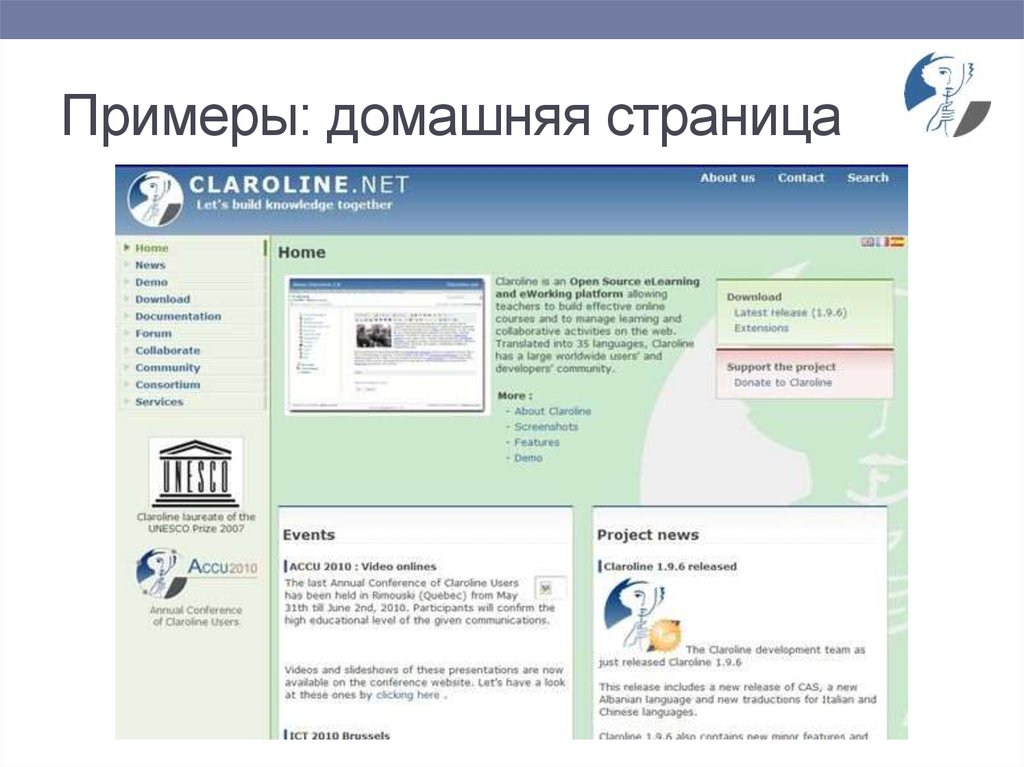
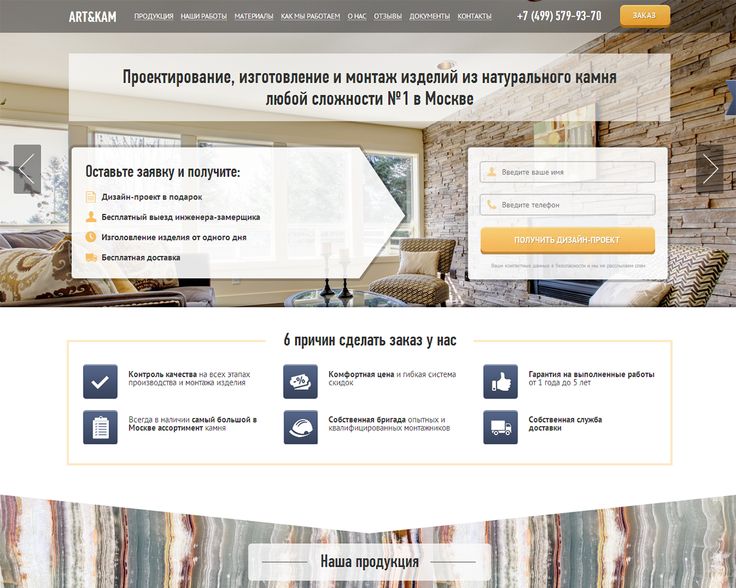
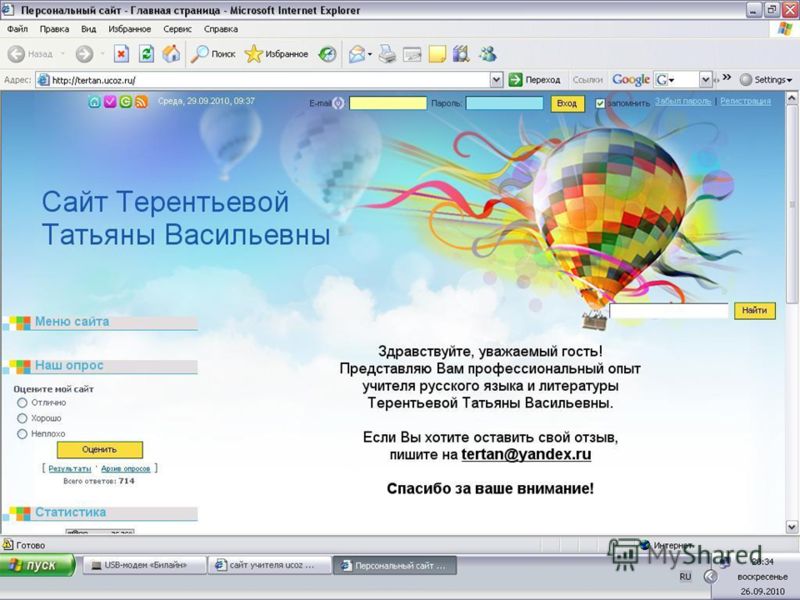
Ниже приведен пример хорошего оформления главной страницы: простые, не пестрые тона, понятная информация и удобный интерфейс:
По-английски главную называют home page, поэтому иногда такую страницу именуют «хомяком» сайта.
Какую функцию выполняет главная страница
Главная страница нужна, чтобы:
- привлекать внимание большей аудитории пользователей;
- конвертировать пользователя в покупателя.
Основная функция главной страницы – создать первое впечатление о сайте и его содержимом. Главная — как визитная карточка. Она дает пользователю краткую информацию о вашем сайте, помогает разобраться в навигации и создает положительный образ вашей компании.
Ссылки на главной странице
Ссылки на главной странице должны запоминаться и вызывать желание кликнуть по ним и перейти, чтобы узнать информацию подробнее и детальнее. На главной странице должны размещаться внутренние ссылки на основные разделы сайта. Если они оформлены правильно, то у пользователя не возникнет вопросов по навигации сайта. Это способствует повышению процента переходов в различные разделы ресурса именно с главной.
Какую роль главная страница играет в продвижении сайта
От того, как выглядит главная, зависит количество посетителей ресурса и популярность сайта. Чтобы оптимизировать главную и получить больше посетителей, сделайте страницу удобной для пользователей. Поработайте над структурой, содержанием контента и юзабилити.
Чтобы оптимизировать главную и получить больше посетителей, сделайте страницу удобной для пользователей. Поработайте над структурой, содержанием контента и юзабилити.
Страница должна выглядеть привлекательно, отражать концепцию и содержание вашего сайта. Хороший и запоминающийся текст дороже и ценнее золота. Когда владельцу сайта нужно написать текст на главную, первое что необходимо сделать – это придумать качественный заголовок для веб-страницы. Если заголовок будет непродуманным, вялым, написанным на скорую руку, то и результат будет соответствующим. Опытный маркетолог должен это помнить, уметь ориентироваться в предлагаемом материале и правильно составлять информационный контент. Главная задача копирайтера – создать краткий, но при этом интересный и интригующий текст.
Как должна выглядеть, что разместить на главной странице сайта
Как говорит пословица:« Встречают по одежке…». Поэтому важно сформировать положительное первое впечатление, второго шанса, к сожалению, у вас не будет. Если пользователь зашел и ему, что-то не понравилось, исправить ситуацию вы не сможете. И кнопка «назад», сработает в считанные секунды. Тогда сайт потеряет потенциального клиента, а показатели поведенческих метрик ресурса испортятся. Из-за этого поисковик может снизить показатели вашего сайта в выдаче.
Если пользователь зашел и ему, что-то не понравилось, исправить ситуацию вы не сможете. И кнопка «назад», сработает в считанные секунды. Тогда сайт потеряет потенциального клиента, а показатели поведенческих метрик ресурса испортятся. Из-за этого поисковик может снизить показатели вашего сайта в выдаче.
Большая часть пользователей, как судила, так и судит, о книге по красивой обложке, а уже затем переходит к содержанию. Чтобы сделать главную страницу интересной и привлекательной для пользователей, а также свести к минимуму коэффициент отказов, следует правильно размещать информацию. Вынесите на главную инструменты для навигации, чтобы пользователю легко было найти нужные сведения.
Текстовая информация на странице должна помогать посетителю сайта и отвечать на его вопросы. Главная страница должна содержать следующие ключевые элементы:
- четкие ответы на вопросы: чем занимается организация, что вы собой представляете, и что на странице может сделать пользователь. Если пользователь зашел на страницу и не смог найти вразумительных ответов на самые простые вопросы, он просто ее покинет и перейдет на следующую;
- правильное направление в отношении целевой аудитории – означает, что вся терминология и информация должна быть представлена и написана на простом и доступном языке;
- полезная и понятная краткая информация о вашем сайте, о компании, предложениях, товарах и тд;
- призыв выполнить действия и не уходить в самом начале знакомства;
- интересный дизайн;
- постоянное обновляющийся контент.

Чтобы сделать главную страницу удобной для пользователей и улучшить показатели поведенческих факторов, поработайте над юзабилити.
Юзабилити – это грамотное оформление страницы, на которой пользователь сможет легко сориентироваться. На таких страницах нет ненужных баннеров, или посторонних флэш-реклам, лишней никому не нужной анимации. На странице представлена только важная и интересная информация, удобная навигация, приятный дизайн, быстрая загрузка интерфейса.
Призыв подталкивает пользователя совершить целевое действие на вашем сайте: заказать, купить, позвонить, подписаться и тд. Главная ключевая цель любого сайта, это удержать клиента и провести его по всей логической цепочке страницы от начала до конца. Удержать посетителя и завести с ним любые долгосрочные отношения.
Дизайн главной страницы должен быть уникальным, привлекательным и выделять вас среди конкурентов. Информация на сайте должна постоянно обновляться и модифицироваться, так как тренды постоянно меняются, их следует отслеживать, соответствовать.
Однако, не стоит слишком усердствовать, некоторые компании настолько увлекаются оформлением, что стараются выставить на свою главную страницу как можно больше информации, а главное – поярче, чтоб наверняка. Ниже приведены примеры, как не должна выглядеть главная страница:
На всех приведенных примерах совершенно хаотично разбросан текст, слишком цепляет пестрость картинок и оформления.
Как оформить главную и что на ней разместить
Задача любой компании – это забота о потенциальном клиенте и удовлетворение его потребностей. Такая же задача и у главной страницы ресурса — если пользователю она не кажется понятной или не помогает в решении его вопроса, то он уходит с нее. В качестве эксперимента, представьте себя на месте ваших посетителей, что вас бы заинтересовало, какую информацию вам хотелось бы видеть и узнавать?
В качестве эксперимента, представьте себя на месте ваших посетителей, что вас бы заинтересовало, какую информацию вам хотелось бы видеть и узнавать?
Каждый желает видеть только полезную и достоверную информацию, которая поможет в решении вопроса, за которым пользователь обратился на ресурс. Если ответов для себя он не найдет, то просто закроет сайт и пойдет на другой.
Как продвигать главную страницу
Правильное продвижение главной страницы — залог плодотворной работы сайта. К основным тактикам продвижения, сегодня относят:
- ссылки, размещенные на страницах – они должны перенаправлять пользователя на разделы сайта. Если ссылки будут понятными и лаконичными, то процент перехода по ним возрастет;
- маркетинг социального направления – различные мероприятия, которые развивают отношения компании с пользователями ресурса. Это могут быть акции, конкурсы, специальные предложения или скидки, например;
- контент-маркетинг – подразумевает наличие на главной интересной информации, которая обязательно является правдивой, но при этом имеет в себе скрытую рекламу;
- вирусный маркетинг – творческая, индивидуальная реклама или доверительное послание, которое завлекает пользователя.
 Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса. - публикация релизов и обзоров – если на сайте будет представлена такая информация, то пользователям в большинстве случаев станет интересно просмотреть ее.
Памятка для неспециалистов
Запутались в терминологии веб-сайта?
Если да, вот удобный глоссарий (все на простом английском языке), который поможет вам быстро освоиться и демистифицирует язык веб-технологий.
Как только вы поймете базовый жаргон веб-сайтов, вы никогда не будете запуганы или сбиты с толку в следующий раз, когда веб-дизайнер или разработчик извергнет техническую болтовню.
Базовая структура веб-сайта
Начнем с определения различных частей веб-сайта:
Заголовок
Это верхняя часть веб-сайта, содержащая логотип и обычно (но не всегда) меню навигации сайта. Заголовок — это область в верхней части страницы, которая остается постоянной и видимой, когда посетители нажимают на ваш сайт.
Когда-то заголовок был местом для показа баннера или графического изображения, рекламирующего ваш бренд, вроде фотографии на обложке страницы Facebook. Но сегодняшние веб-сайты более оптимизированы, и тенденция состоит в том, чтобы просто включать ваш логотип и навигацию в заголовок.
Навигация (она же Панель навигации или главное меню)
Это ссылки в верхней части страницы, которые помогут вам найти то, что вы ищете. Навигационные ссылки обычно находятся в шапке или сразу под ней.
Когда сайт просматривается на мобильном устройстве, навигация обычно превращается в значок с 3 сложенными линиями (также известный как «гамбургер», потому что он выглядит как гамбургер сбоку), поскольку пространство на мобильном устройстве ограничено. . Нажатие на значок мобильной навигации обычно вызывает вертикальное или горизонтальное меню переключения.
На сложных сайтах с большим количеством страниц иногда можно увидеть «мегаменю», представляющее собой выпадающее меню, вызываемое наведением курсора на ссылку в основной навигации. Затем выпадающее мегаменю показывает вам множество ссылок, организованных по категориям и подкатегориям, вроде карты сайта.
Затем выпадающее мегаменю показывает вам множество ссылок, организованных по категориям и подкатегориям, вроде карты сайта.
Feature Image (он же главный образ, он же заголовок)
Это большое изображение, которое вы видите в верхней части веб-страницы, которое привлекает ваше внимание и задает тон остальной части страницы. Изображения функций обычно занимают всю ширину страницы и часто содержат заголовки или призывы к действию.
Я точно не знаю, откуда взялся термин «образ героя», но он часто используется. Может быть, потому что они хотят, чтобы вы чувствовали, что их веб-сайт решит все ваши проблемы и спасет положение. 🙂
Слайдер
Слайдер используется для отображения изображений … как слайд-шоу … где изображения скользят справа налево или наоборот. Слайдеры могут появляться где угодно на веб-сайте, но обычно они используются на домашних страницах вместо (или в дополнение) к основному изображению.
По мере того, как веб-сайты развиваются и все больше внимания уделяется скорости загрузки страниц, а также оптимизации взаимодействия с пользователем на мобильных устройствах, использование ползунков уменьшается, потому что они потребляют ресурсы и часто не более чем красивы.
Контент веб-сайта
Контент веб-сайта — это информация, которую потребляют ваши посетители. Веб-копия или основная копия относится к письменному тексту. Контент веб-сайта относится ко всем элементам, используемым для передачи вашего сообщения — тексту, изображениям, видео, аудио, ко всему прочему.
Боковая панель
Боковая панель — это узкая вертикальная колонка рядом с содержимым вашего веб-сайта. Боковая панель часто содержит рекламу, ссылки на другой контент, призывы к действию или окно поиска. Думайте о боковой панели как о вторичной по отношению к основному контенту сайта.
В последние несколько лет в дизайне веб-сайтов появилась тенденция полностью исключать боковую панель и использовать только один столбец во всю ширину для отображения вашего контента. Для некоторых сайтов удаление боковой панели имеет смысл, для других нет. Это действительно сводится к личным предпочтениям и / или тому, какой макет (боковая панель или отсутствие боковой панели) обеспечивает лучший пользовательский интерфейс или более высокий коэффициент конверсии.
Нижний колонтитул
Нижний колонтитул выполняет ту же функцию, что и верхний колонтитул — это область на веб-сайте, которая не меняется от страницы к странице, за исключением того, что нижний колонтитул находится внизу страницы, а не вверху.
В нижний колонтитул можно поместить все, что угодно. Но часто в нижнем колонтитуле находится контактная информация, политика конфиденциальности, условия использования, карта сайта, значки социальных сетей и ссылки на другие важные страницы вашего сайта.
Целевая страница
Когда вы размещаете рекламу в Google или Facebook (или где-либо еще), вы должны предоставить человеку целевую страницу приземляются на , когда они нажимают на рекламу — отсюда и название целевой страницы.
Целевые страницы немного отличаются от других страниц веб-сайта тем, что любые отвлекающие факторы, такие как верхний или нижний колонтитул или боковая панель, удалены или сведены к минимуму.
Основная цель целевой страницы — заставить посетителя совершить действие (например, загрузить отчет, подписаться на рассылку, совершить покупку и т. д.) и максимизировать количество конверсий. Вы хотите, чтобы контент на целевой странице был максимально сфокусирован на лазере.
д.) и максимизировать количество конверсий. Вы хотите, чтобы контент на целевой странице был максимально сфокусирован на лазере.
Домашняя страница (или домашняя страница)
Также известна как первая страница или главная страница. Это отправная точка на большинстве веб-сайтов. Лучшей практикой дизайна веб-сайта является привязка вашего логотипа к вашей домашней странице , что дает вашим посетителям «побег» или «сброс», если они когда-либо потеряются на вашем сайте.
Блог
Блог — это тип веб-сайта.
Так в чем же разница между блогом и веб-сайтом? Немного. В основном это сводится к тому, как контент структурирован и представлен.
- Когда вы публикуете что-то в блоге, это называется сообщением , и сообщения в блоге публикуются в хронологическом порядке, как записи в дневнике. Происхождение слова «блог» является сокращением веб-журнала .
- Когда вы публикуете что-то на веб-сайте, это называется страницей , и веб-страницы не представлены последовательно.
 Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом.
Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом. - Сообщения в блоге позволяют взаимодействовать с читателями через комментарии. Стандартные веб-страницы не имеют раздела комментариев.
- Веб-страницы обычно носят информационный характер о продуктах или услугах компании. Они склонны использовать немного более формальный и официально звучащий язык. Сообщения в блогах имеют более непринужденный и разговорный тон.
Блог может быть отдельным веб-сайтом или разделом более крупного веб-сайта.
Сейчас вы читаете сообщение в блоге, который является частью более крупного веб-сайта.
Призыв к действию (также известный как CTA)
Кнопки, всплывающие окна, ленты, слайды, окна подписки по электронной почте… даже простая текстовая ссылка… все это примеры призывов к действию. Призыв к действию — это конкретная и прямая просьба к посетителю сделай что-нибудь .
Призыв к действию не обязательно должен быть агрессивным или неприятным. Простое «нажмите здесь» часто работает просто отлично.
Если вы хотите, чтобы читатели действовали, вам нужно мягко подтолкнуть их к действию.
Дизайн карточек (также известный как плиточный дизайн или дизайн на основе сетки)
Вдохновленный такими сайтами, как Pinterest, дизайн карточек помогает визуально упорядочивать (и сортировать) контент, объединяя данные в сетку. Дизайн карты визуально привлекателен, легко читается и удобен для мобильных устройств.
Вы можете использовать дизайн карточек для многих вещей, таких как галереи изображений, страницы блога или демонстрация функций/преимуществ на странице продаж. Небо это предел. Все, что вам нужно, это немного творчества.
Дополнительная терминология современных веб-сайтов
WordPress
WordPress поддерживает миллионы веб-сайтов по всему миру.
Думайте о WordPress как об операционной системе вашего веб-сайта… вроде как операционная система ноутбука — Windows, для MacBook Pro — macOS, а для iPhone — iOS.
WordPress — это система управления контентом (CMS), которая позволяет добавлять, удалять или обновлять контент на вашем веб-сайте без технической подготовки высокого уровня.
Тема WordPress делает WordPress похожим на веб-сайт. Доступны тысячи тем — некоторые бесплатные, некоторые платные. Большинство тем WordPress требуют некоторой настройки, чтобы они соответствовали бренду вашей компании. Но использование темы НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в старые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило веб-сайт.
Плагин WordPress обеспечивает функциональность вашего сайта. Плагины похожи на приложения на вашем телефоне, и есть десятки тысяч плагинов WordPress на выбор. Есть плагины для контактных форм, галерей изображений, безопасности сайта, онлайн-корзин — почти все, что вы можете придумать.
Страница WordPress и запись WordPress
Это требует некоторого объяснения, поэтому я написал целую статью на эту тему, которую вы можете найти здесь.
Хостинг
Чтобы иметь веб-сайт в Интернете, он должен быть размещен на веб-сервере. Например, если вы хотите построить дом, вам нужен участок земли, на котором он будет строиться. Примерами поставщиков хостинга веб-сайтов являются HostGator и WP Engine.
Доменное имя (он же URL)
Amazon.com, CNN.com и markbrinker.com — все это примеры доменных имен. За кулисами каждый веб-сайт идентифицируется по IP-адресу, который представляет собой длинную строку чисел, например 143.398.884.342. Но кто может запомнить все эти цифры? Таким образом, доменное имя связано с каждым IP-адресом, поскольку для идентификации веб-сайта проще использовать слова, а не числа.
Забавный факт: URL — это аббревиатура от Uniform Resource Locator.
Регистратор доменов
Точно так же, как вы получаете номерной знак своего автомобиля в Департаменте транспортных средств, вы получаете свое доменное имя у регистратора доменных имен. В сети есть множество регистраторов доменов. Мы используем NameCheap.com.
В сети есть множество регистраторов доменов. Мы используем NameCheap.com.
DNS
DNS — это аббревиатура от сервера доменных имен. Это телефонная книга Интернета.
Как упоминалось выше, люди используют доменные имена для описания веб-сайтов, а не используют IP-адреса. Когда вы вводите доменное имя в веб-браузере, ваш интернет-провайдер получает доступ к одному из множества серверов доменных имен, расположенных по всему миру, для быстрого поиска соответствующего IP-адреса, связанного с доменным именем, а затем направляет вас на запрошенный вами веб-сайт.
HTML
HTML — это аббревиатура от языка гипертекстовой разметки, который является стандартным языком для создания веб-сайтов и веб-страниц. Он был изобретен Тимом Бернерсом-Ли (известным как изобретатель всемирной паутины) в 1991 году.
CSS
CSS — это аббревиатура от каскадных таблиц стилей. HTML используется для создания веб-страниц, CSS делает их красивыми. CSS также определяет, как веб-сайт выглядит на компьютере, планшете и телефоне.
Конструктор веб-сайтов (он же Конструктор страниц веб-сайтов)
Еще несколько лет назад вам нужно было знать HTML и CSS, чтобы создать красивый веб-сайт. Но теперь с помощью конструктора веб-сайтов с помощью перетаскивания вы можете создать веб-сайт с минимальными техническими знаниями.
Конструкторы веб-сайтов позволяют создавать веб-страницы намного быстрее, чем с помощью ручного кодирования, а готовый продукт обычно выглядит лучше. Наш любимый конструктор сайтов — Thrive Architect.
ПРИМЕЧАНИЕ. Хотя хороший конструктор веб-сайтов — отличный инструмент, он не является панацеей. Вам *потребуются* базовые знания HTML и CSS для тонкой настройки вашего сайта. Извините за дождь на параде. 😮
Mobile Responsive
Если веб-сайт адаптирован для мобильных устройств, он использует CSS, чтобы реагировать на размер экрана просмотра, чтобы читатели имели приятный пользовательский опыт на своих мобильных устройствах. Это означает, что размер шрифта больше, а макет страницы и навигация изменены, чтобы их можно было использовать на мобильном устройстве.
Если вам нужно сжимать и масштабировать, чтобы сделать что-либо читаемым, это по определению не подходит для мобильных устройств .
Гугл со мной согласен.
SSL
SSL означает безопасный уровень сокетов. SSL-сертификат шифрует данные, отправляемые с веб-сервера в ваш браузер, поэтому хакеры не могут их прочитать.
Если вы видите маленький замок в адресной строке веб-браузера, это означает, что вы посещаете безопасный веб-сайт.
URL-адрес незащищенного веб-сайта начинается с «http» в адресной строке, тогда как безопасный веб-сайт начинается с «http s », где «s» означает «безопасный».
http => протокол передачи гипертекста
http s => протокол передачи гипертекста безопасный
SEO
SEO означает поисковую оптимизацию. SEO — это большая и сложная тема, но вкратце речь идет о настройке вашего веб-сайта для получения бесплатного трафика со страниц результатов поисковых систем (SERP).
Судя по моим беседам с клиентами и потенциальными клиентами, существует огромная путаница в отношении того, что такое SEO и как оно работает, не говоря уже о крайне нереалистичных ожиданиях.
Для того, чтобы занять место в списках обычных поисковых систем, вам необходимо создавать контент, который:
- Очень высокого качества.
- Люди на самом деле хотят.
- Люди делятся или ссылаются на.
- Правильно отформатирован на вашем веб-сайте (он же SEO на странице).
Для получения дополнительной информации о SEO и о том, что нужно для получения бесплатного трафика из поисковых систем, я настоятельно рекомендую вам ознакомиться с работой Брайана Дина.
Google Analytics
Google Analytics — это бесплатная служба Google, которая предоставляет вам статистику о вашем веб-сайте — сколько посетителей посещает ваш сайт, какие страницы они просматривают, сколько времени они проводят на каждой странице и т. д.
Чтобы использовать Google Analytics, все, что вам нужно сделать, это установить небольшой скрипт отслеживания на своем веб-сайте, и все готово.
Google Analytics устраняет догадки, предоставляя вам данные о том, что работает на вашем сайте, а что нет.
Поставщик услуг электронной почты (ESP)
Поставщик услуг электронной почты (также известный как EMS: служба управления электронной почтой) помогает вам создавать, управлять и общаться со своим списком подписчиков электронной почты.
Несколько примеров популярных поставщиков услуг электронной почты включают MailChimp, Aweber (мы используем Aweber), Constant Contact, ConvertKit, GetResponse и ActiveCampaign.
Существует несколько причин использования поставщика услуг электронной почты:
- Автоматизация . Пользователи могут автоматически добавлять или удалять себя из вашего списка. Вы также можете автоматически отправлять электронные письма на основе действий пользователя.
- Масштабируемость . Вы можете отправить широковещательное сообщение сотням или тысячам ваших подписчиков одним щелчком мыши.
 Вручную это сделать практически невозможно.
Вручную это сделать практически невозможно. - Доставляемость . Большинство поставщиков услуг электронной почты занесены в белый список, поэтому ваши электронные письма не помечаются как спам. Если вы попытаетесь отправить более нескольких десятков электронных писем в быстрой последовательности с помощью Outlook или Gmail, это, скорее всего, вызовет спам-фильтр вашего интернет-провайдера, и ваши электронные письма не будут отправлены.
- Соответствие . Соблюдайте Закон о CAN-SPAM и избегайте штрафов.
- Отчетность и отслеживание . Узнайте, какой процент людей открыл вашу электронную почту, сколько людей щелкнули ссылку в вашей электронной почте, какая строка темы электронной почты показала наилучшие результаты и т. д.
Заключение
Надеюсь, этот небольшой ускоренный курс по терминологии веб-сайтов был вам полезен.
Вам не нужно разбираться в базовой технологии, чтобы грамотно разговаривать с веб-дизайнером или разработчиком. Вам просто нужно иметь базовое представление о язык веб-технологий и все будет хорошо.
Вам просто нужно иметь базовое представление о язык веб-технологий и все будет хорошо.
Со временем я буду пополнять этот удобный глоссарий модных веб-сайтов. Если я пропустил какой-то термин, который нужно добавить, сообщите мне об этом в комментариях ниже. Спасибо. 😉
Части веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом посте
Домашняя страница Домашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
SliderМногие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
ЗаголовокЗаголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в личный кабинет
- Блок подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «липким» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигацииНавигация является частью шапки и включает в себя ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, на современных веб-сайтах практически отсутствуют. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигацияОбратите внимание, что навигация может включать в себя как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе)
Основное меню содержит основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панельБоковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
Призыв к действиюПризыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитулНижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.



 Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса. Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом.
Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом. Вручную это сделать практически невозможно.
Вручную это сделать практически невозможно.