10 шаблонов email писем
Добро. Больше чем уверен, Вам понравится эта статья. А точнее понравится то, что лежит в архиве. А точнее в архивах, а если еще точнее то в 10-и архивах. :)) Затянул. Выкладываю я, дорогие подписчики, 10 офигенных адаптивных шаблонов email писем.
Каждое письмо почищено, проверено, упаковано в архивчик и залито для того, чтобы вы нажали кнопочку «Скачать» и сохранили шаблон email письма у себя на компьютере. Это настоящий подарок для того, кто увлекается email рассылками. Мне же интересны эти шаблоны с точки зрения уведомлений посетителям, которые оставили заявку на обратный звонок на сайте или заказали какой-либо товар на одном из моих интернет магазинов. Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть профессиональные шаблоны сайтов, благо их уже собралось не малое количество.
Верстать email шаблоны дано не каждому, так как там есть свои правила. Но больших отличий email писем от обычных сайтов на html нет. Единственные отличия, это css внутри html и наличие уже устаревшей на сайтах табличной верстки. Поэтому знания html будет достаточно для создания email письма. Для этого не нужно проходить профессиональное обучение web-дизайну. Но ведь гораздо легче скачать варианты, которые ходят в интернете в свободном доступе. И вот один из таких вариантов. Смотрим, радуемся, качаем.
Email шаблон под кодовым названием «Focus»
Идеально подойдет для интернет магазина одежды или аксессуаров. На фотографиях этого email шаблона представлены кожанные сумка, кошелек и чехлы для телефона.
Скачать DemoКрутецкий email шаблончик «Summers coming»
Отлично подойдет для рассылки последних статей с вашего блога. Шаблон, как таковой, не имеет тематики.
Скачать DemoПолностью адаптивный резиновый легкий простой email шаблон
Отлично сверстанный шаблон или платформа для email шаблона. Здесь нет картинок, иконок и так далее. Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.
Скачать DemoСимпатичный шаблон email письма в синих тонах под названием «Minty»
Смешной и стильный шаблон email письма с несколькими блоками. Наверное, лучше всего подойдет для рассылки статей с новостного портала или блога.
Скачать DemoEmail шаблон «Nexit» для интернет магазина
Серьезное email письмо. Судя по картинкам — это рассылка интернет магазина женской одежды. Отлично представлены скидки, акции и популярные позиции с ценами. Отличный рекламный email инструмент.
Скачать DemoСтрогий стильный шаблон для email письма «Simples»
Люблю минимализм. А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.
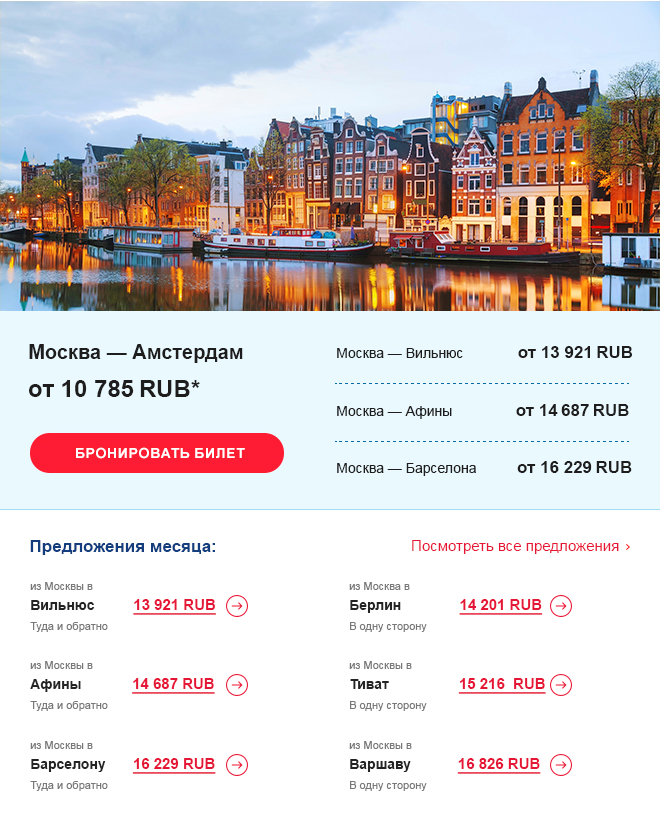
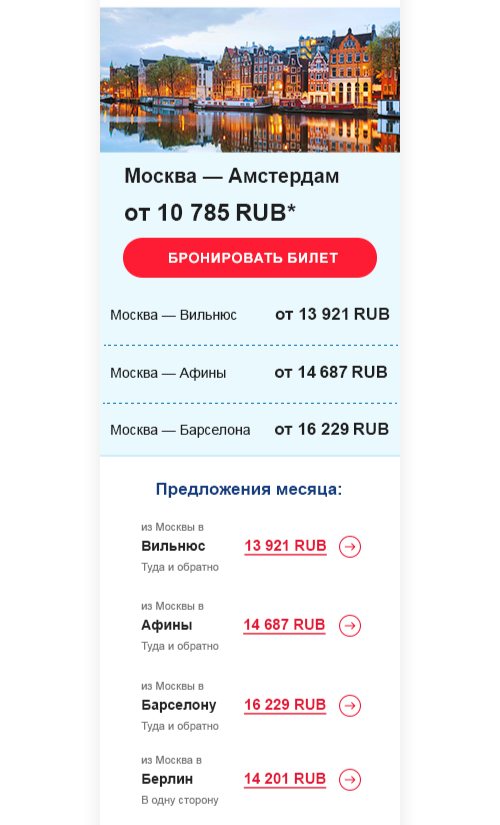
Email шаблон «Tempo» на тему туризма
Мини сайт в формате email письма. Здесь есть и меню и мини баннер. Очень хорошо подойдет для рассылки горящих туров (если это туристическая компания) или свежие предложения квартир (риелторская контора или агентство недвижимости)
Скачать Demo
Простой двублочный шаблон «Tubor» для email рассылки
Простой, не обозначенный тематически, шаблон email письма под названием «Tubor».
Скачать DemoКоричневый странный html шаблон email «Underscore»
Красивый коричневый шаблон для email рассылки со всеми нужными ссылками.
Скачать DemoШаблон email письма «Wooshi» email рассылки ресторана или кафе
Потрясный email шаблон рассылки ресторана или суши-кафе. Яркий, многоблочный, функциональный. Мимо такого шаблона будет сложно пройти.
Скачать DemoКаждый шаблон имеет адаптивную верстку, поэтому они будут также молодцом держаться на мобильных девайсах. Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
900+ бесплатных адаптивных шаблонов писем для email-рассылки — Оксана Грановская
Многие считают, что электронная почта устарела, а спам дискредитировал ее как маркетинговый инструмент. В продвижении продуктов и услуг некоторые компании делают ставку на SEO и SMM. Но на практике рассылки по-прежнему остаются самым простым и эффективным способом взаимодействия с клиентами.
Успешный email-маркетинг невозможен без правильно и красиво оформленных писем. Вы наверняка сталкивались с ситуацией, когда готовое письмо отлично выглядит в почтовом ящике google или яндекс, но корректно не отображается в Outlook. Весь секрет в адаптивности шаблона.
Гибкие или адаптивные шаблоны одинаково хорошо выглядят во всех почтовых службах и на мобильных устройствах.
В этой подборке собраны бесплатные адаптивные шаблоны для любых целей и различных сфер бизнеса.
27 шаблонов Litmus
Сервис предоставляет простые в использовании современные шаблоны писем для различных целей: запуска продукта, электронной коммерции и пр.
https://litmus.com70 шаблонов Free Email Templates
На сайте шаблоны представлены по категориям:
- темные шаблоны;
- шаблоны с левой боковой панелью;
- светлые шаблоны;
- шаблоны с одной колонкой;
- шаблоны с правой боковой панелью.
45+ шаблонов Template
На этом сайте в свободном доступе не только шаблоны писем, но и сертификатов, баннеров, каталогов, этикеток и прочих материалов.
https://www.template.net/200+ шаблонов Chamaileon
На сайте представлено более двухсот адаптивных шаблонов для регулярной и транзакционной рассылки
chamaileon.io39 шаблонов Cakemail
Cakemail — платформа email-рассылки для малого бизнеса. бесплатные шаблоны писем представлены несколькими категориями:
- бизнес;
- ресторан;
- сезонные;
- специальные события;
- транзакционные;
- образование.
42 шаблона PixsHub
PixsHub — отличный сайт для дизайнеров. Тут вы найдете бесплатные PSD шаблоны для создания веб-сайта, мобильного приложения, иконок, наборов пользовательских интерфейсов, веб-приложений, шаблонов HTML, макетов, тем WordPress и 42 шаблона писем для рассылки
pixshub.com20 шаблонов MJML
MJML — это язык разметки, предназначенный для упрощения кодирования адаптивных шаблонов. На сайте представлено 8 категорий писем:
- транзакционные;
- маркетинговые;
- приветственные;
- новостные;
- квитанции;
- электронная коммерция;
- мероприятие;
- путешествие.
16 шаблонов ZUBR
Zurb, консалтинговая компания по дизайну, которая верит в проектирование с учетом потребностей клиента. На сайте в свободном доступе представлено 16 адаптивных шаблонов писем от приветственных до маркетинговых.
20 шаблонов Themezy
Еще один отличный и бесплатный ресурс — Themezy. На сайте представлено 20 бесплатных адаптивных шаблонов писем для рассылки.
themezy.com14 шаблонов Sendwithus
Представленные адаптивные шаблоны в виде HTML-файлов могут быть загружены и использованы с любым программным обеспечением электронной почты
sendwithus.com3 шаблона FreshMail
FreshMail предлагает 3 бесплатных адаптивных шаблона писем для рассылки. Они представлены в двух форматах. Пакет содержит как файлы HTML, так и PSD, поэтому вы можете вносить любые изменения в графику или код.
freshmail.com92 шаблона Bee Free
Bee Free — это простой и бесплатный редактор писем для email-рассылки. Для редактирования представлено 92 шаблона в девяти различных категориях
beefree.io209 шаблонов Stripo
Это бесплатный онлайн email редактор для создания адаптивных шаблонов. После регистрации на сайте пользователям доступны 209 шаблонов
stripo.email7 шаблонов Topol
Topol — это тоже бесплатный редактор для создания адаптивных писем для email-рассылки. На сайте представлено семь базовых шаблонов
Topol.io90+ шаблонов MailChimp
MailChimp — это международный и, пожалуй. самый популярный сервис для email-рассылки. Своим пользователям ресурс предлагает более 90 различных шаблонов, которые можно скачивать в htlm формате
mailchimp.com
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
HTML и обычные шаблоны для e-mail рассылки. Плюсы и минусы

Email-маркетинг с каждым годом продолжает набирать обороты вместе с увеличением количества интернет-пользователей. Базы данных компаний растут, рассылка писем каждому клиенту вручную становится непосильным трудом. Email-маркетинг помогает сделать процесс рассылки по электронной почте более удобным, быстрым, и создает основу для креатива. Для рассылки используют HTML и обычные шаблоны email-писем.
Что это и как работает?
Если говорить простым языком, email-маркетинг – это продуманная система рассылок писем по электронным адресам, находящимся в базе данных.
[note]Разовая рассылка по незнакомым емейлам – это спам, а постепенное выстраивание отношений от первого знакомства до регулярных повторяющихся покупок – это емейл-маркетинг.[/note] Основан этот вид маркетинга на шаблонах писем и страниц, которые встраиваются в письма.Email-шаблоны бывают 2 видов:
Обычные – это просто текстовое письмо из нескольких предложений с вложениями или без, редко с креативным форматированием. Такие шаблоны для электронных писем обычно используются в деловых переписках.
Шаблоны html писем – яркие, предназначенные для привлечения внимания и создания заинтересованности веб-страницы, которые внедряются в письмо.
В чем преимущества и недостатки?
Начнем с обычных шаблонов.
Преимущества | Недостатки |
| + Простота создания и отправления + Воспринимается получателем как персонифицированное сообщение + Поддерживается любыми устройствами, имеющими выход в интернет + Огромное количество вариантов организации рассылки (можно даже с почтового ящика) + Соблюдение консерватизма, узнаваемость | – Однообразный и скучный внешний вид, который не может заинтересовать – Отсутствие иллюстраций и интерактива |
Большое количество «плюсиков» – хороший показатель. Но вот продать такие письма при первом общении с клиентом, особенно рядовым, вряд ли что-то смогут. В отличии от HTML-писем.
Преимущества | Недостатки |
| + Выглядят эффектно и привлекают внимание за счет изображений и дизайна + Передают наиболее важную информацию в интерактивном формате + Подходят для массовых рассылок | – Не на всех устройствах письмо с HTML-шаблоном корректно отображается – Для создания и отправления необходимо разбираться в технологии – Рассылка осуществляется только через специальные сервисы |
Создать HTML-письма самостоятельно без достаточной подготовки сложно, хотя именно такие сообщения, красивые, похожие на открытки, привлекают намного больше внимания, чем простые «черным по белому». Шаблоны для HTML-писем и email письма можно создавать прямо на сайтах-сервисах рассылок, давно включивших этот функционал как обязательный для организации рассылки писем пользователям.
Основные сервисы
Описывая основные сайты для email рассылки, есть смысл сравнить их по наиболее важным характеристикам.
1.UniSender | 2.SendPulse | 3.RuMAILER | 4.GetResponse | 5.MailerLite | |
Количество шаблонов | Более 100 | 111 | Около 20 | Более 500 | Около 20 |
Качество шаблонов | Отличное | Отличное | Хорошее | Отличное | Отличное |
Доступные тематики | -Праздники – Бизнес -Интернет-магазин – Еда – Туризм – Общие и др. | -Праздники – Ресторан – Общие – Туризм – Бизнес -Интернет-магазин и др. | – Общие -Праздники – Туризм – Бизнес -Интернет-магазин | -Интернет-магазин – Красота и здоровье – Туризм – Праздники -Уведомления – Рекламные агентства и др. | – Общие -Интернет-магазин – Туризм |
Адаптация письма под разные экраны | Да | Да | Да | Да | Да |
Возможность бесплатного использования сервиса | Да (до 1 500 писем на 100 адресов) | Да (до 15 000 писем на 2 000 адресов) | Да (до 6 000 писем на 5 000 адресов) | Нет | Нет |
Возможность бесплатного использования шаблонов | Да | Да | Да | Да | Да |
Возможность использования ранее использованных шаблонов | Да | Да | Да | Да | Да |
UniSender.
Один из самых популярных русифицированных сервисов для создания email-рассылок. Доступны 3 редактора: для блочных шаблонов (текстовый и визуальный контент можно менять на свое усмотрение), для готовых базовых и шаблонов HTML, для работы с собственным HTML-шаблоном email письма. Разобраться в редакторах не сложно, система дает подсказки, а все необходимые инструменты находятся в верхней части рабочей страницы.
Полный обзор UniSender | Перейти в UniSender
SendPulse

Не менее популярный, понятный и удобный сайт для создания шаблонов HTML-писем и работы с готовыми шаблонами. Среди рассмотренных имеет самый большой бесплатный пакет и достаточно много шаблонов для создания успешной рассылки.
Сайт дает возможность создавать собственные шаблоны в упрощенном HTML-редакторе, конструкторе или через загрузку собственного шаблона с компьютера. В конструкторе легко разобраться, в нем можно создать красивое письмо «с нуля», самостоятельно выбирая картинки, шрифты и выставляя это все в нужно расположении.
Полный обзор SendPulse | Перейти в SendPulse
Rumailer
Скромный в плане дизайна сайт с хорошими шаблонами и сравнительно большим бесплатным пакетом. Функционал работы с ограниченным количеством шаблонов не так широк, как хотелось бы опытным пользователям. Удобного блочного редактора нет вовсе.
Плюс сервиса в наличии больших возможностей при экспорте подписчиков. Их можно выгружать по активности, по листам, а также по логину или домену в электронном адресе.
Полный обзор RuMAILER | Перейти в RuMAILER
GetResponse
 Сервис славится самым большим количеством доступных шаблонов в 24 категориях. Приятный интерфейс самого сайта дополняется понятным пользователям блочным редактором готовых и собственных HTML-шаблонов для писем клиентам.
Сервис славится самым большим количеством доступных шаблонов в 24 категориях. Приятный интерфейс самого сайта дополняется понятным пользователям блочным редактором готовых и собственных HTML-шаблонов для писем клиентам.
Редактор прост в использовании. Блоки можно легко перетаскивать, менять местами, удалять или добавлять. При нажатии на блок появляется рабочее меню с кнопками для выполнения основных действий с изображениями и текстовым контентом.
Для того чтобы просмотреть шаблоны, необходимо начать работу с рассылкой, введя данные отправителя и тему письма, а затем выбрать кнопку «Блочный email конструктор». Если же пользователь хочет работать с собственным шаблоном, то выбирать нужно «Редактор HTML кода».
Полный обзор GetResponse | Перейти в GetResponse
Mailerlite
Сайт для рассылки электронной почты, который многие пользователи называют самым простым. Функционал работы с шаблонами при этом достаточно ограничен, но основные действия выполнимы. В редакторе разберется даже новичок, т.к. он прост и понятен. Также, как и на других платформах, можно выгружать свои HTML-шаблоны для email-рассылок, редактировать и использовать их.
Полный обзор MailerLite | Перейти в MailerLite
Как выбрать подходящий шаблон html письма?
Выбор сервиса и шаблона для email-рассылки по электронной почте – ответственное дело, к которому надо подходить с умом, т.к. от этого отчасти зависит дальнейший успех работы коммерческой организации или предпринимателя. Опираться при выборе сервиса можно на приведенные выше характеристики, на отзывы знакомых или пользователей в интернете, на примеры работ на сайте, а также на собственные ощущения от работы с тем или иным сервисом.
Дополнительным ответом на вопрос «как узнать какой шаблон выбрать?» могла бы служить статистика по самым популярным сервисам. Могла бы, но скажем прямо, % открытия, переходов, кликов, отписок от сервиса практически не зависят. Единственное, что нами было отмечено, что например на СендПульсе (роскошные лимиты на бесплатности) несколько больший % попадания писем в папку “спам”, а не во входящие. А % ошибок, публикуемые самими сервисами, никто кроме них проконтролировать не сможет, разве что эмпирическим путём в единичных случаях.
| UniSender | GetResponse | SendPulse | |
| Открыто писем | 26% | 38,78% | 15% |
| Количество кликов | 4% | 14.29% | 2% |
| Количество отказов | 6% | 0% | 0% |
| Процент ошибок доставки | 4% | 2% | 6,2% |
Подробно о бесплатных возможностях сервисов рассылок мы писали здесь.
Как узнать, какой шаблон email письма подойдет в каждом конкретном случае? Это можно сделать, только поработав с разными шаблонами, подобрав лучший дизайн и контент. Многие компании сначала используют готовые шаблоны, видоизменяя их, а после создают собственные. Это хороший вариант, если навыков написания html писем и страниц нет, а рассылка видится полезным инструментом.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Оцените текст:
[Всего голосов: 1 Средний: 5/5]Подробная инструкция по дизайну email-рассылок от агентства Email Soldiers
Подробная инструкция по дизайну рассылок: элементы письма, нюансы дизайна, отображение на разных устройствах, приём текста от копирайтера, проверка вёрстки.
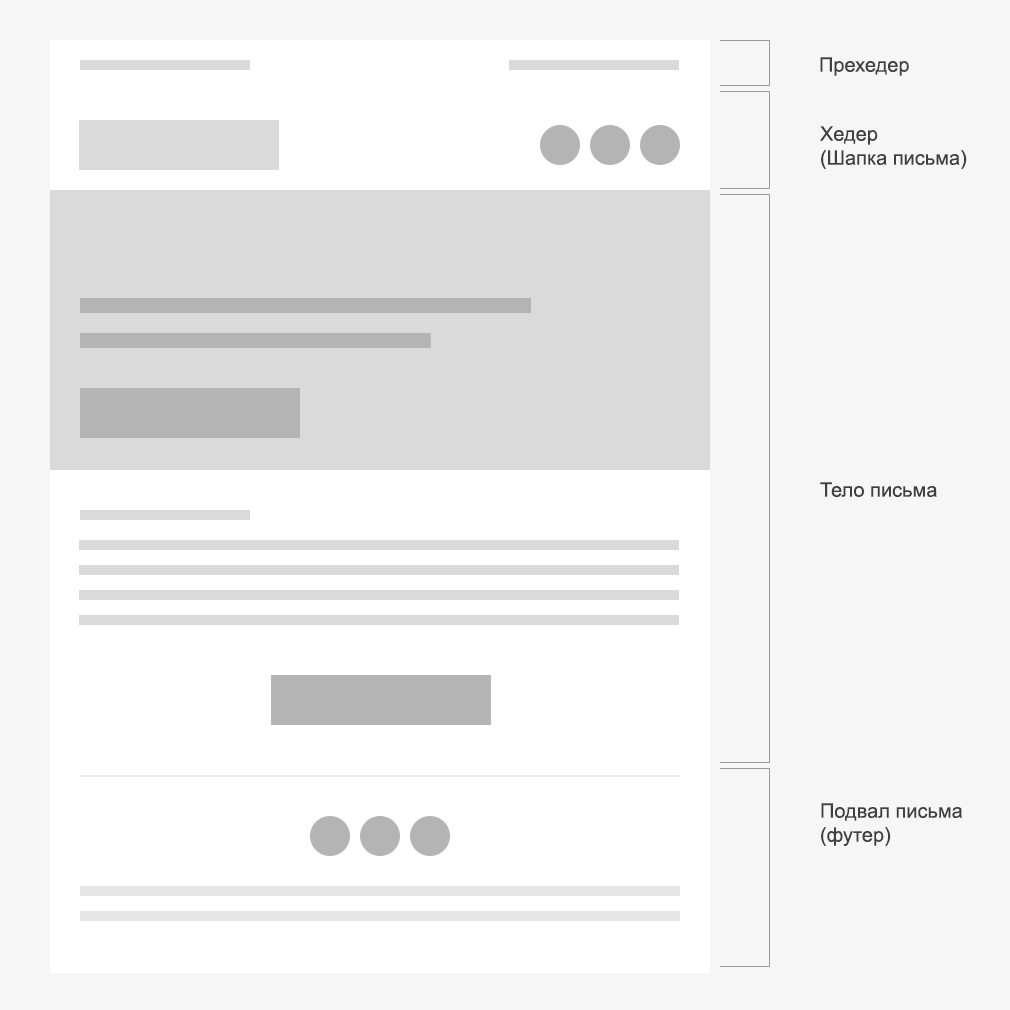
Структура писем
Структура писем практически не отличается от структуры обычной веб-страницы:

Прехедер
В прехедере чаще всего располагается тема письма и ссылка на веб-версию.

Веб-версию добавляют на случай, если вдруг не подгрузятся картинки или пользователь захочет поделиться письмом, не пересылая его.
Шапка письма (хедер)
Стандартно в шапке письма располагают логотип компании, иногда — контактную информацию и меню. Учтите, что, если вы добавляете меню в шапку, лучше всего выбрать только самые важные для конкретного письма пункты, а не впихивать все.
Вот пример шапки письма от Амедиатеки, здесь просто логотип:

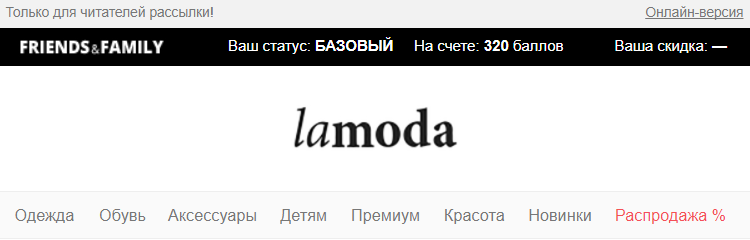
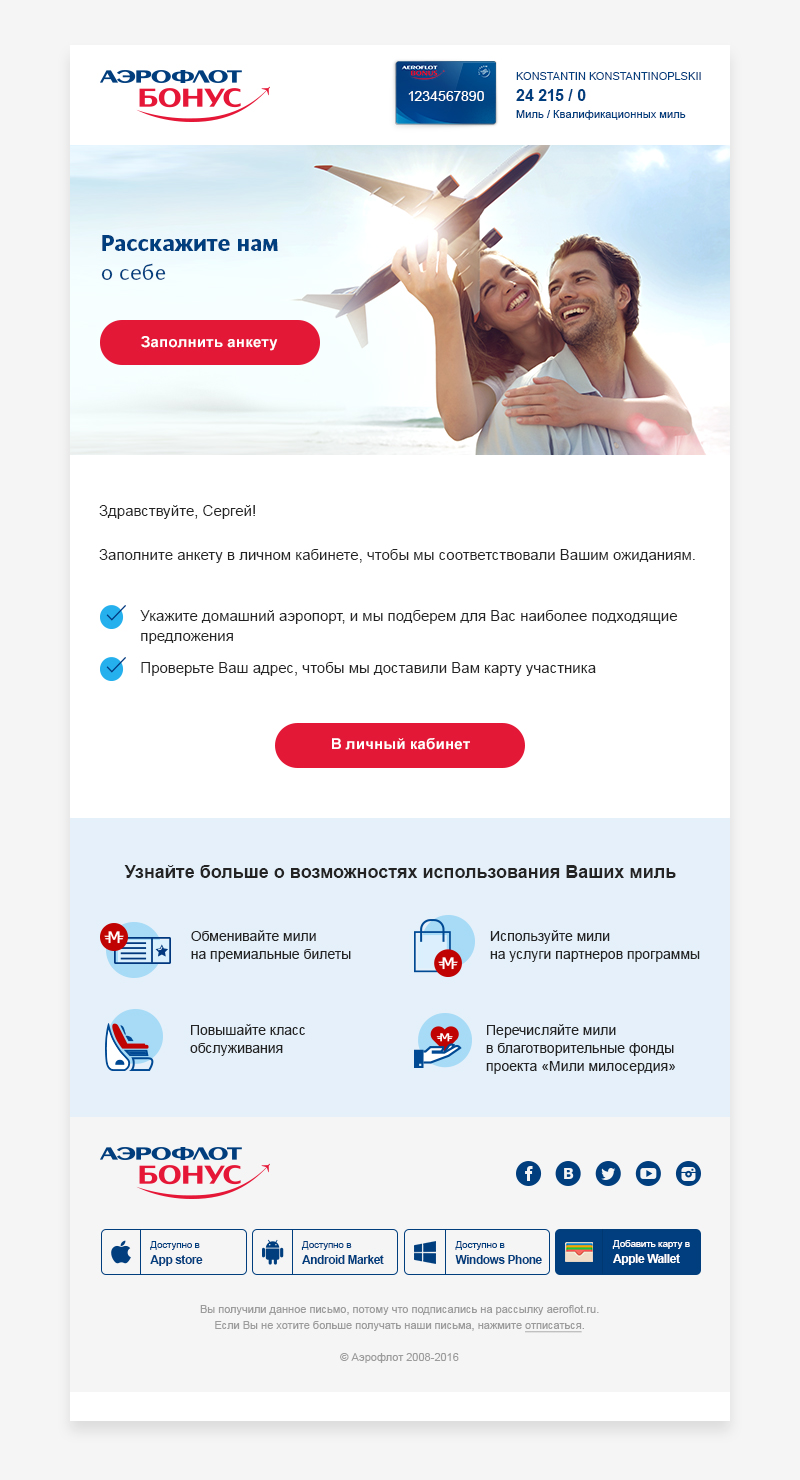
А вот письмо Ламоды, здесь и логотип, и информация по накопленным баллам, и меню:

Тело письма
Тело письма — контентная часть. Она может состоять из текста или нескольких текстовых блоков, картинок, кнопки с целевым действием.
Подвал письма (футер)
Обязательная для подвала информация — ссылка на отписку от рассылки, без неё письма будут попадать в спам. Обычно в подвале размещают также контактную информацию, сноски и ссылки на соцсети.

Адаптивный дизайн email-рассылки
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, то лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация корректно отображалась.
Есть несколько вариантов адаптивной вёрстки письма.
Читайте также
HTML вёрстка писем — полная инструкция
С помощью «плавающих блоков»
Для разработки макета письма используется модульная сетка в две, три или четыре колонки в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста, сниппет, в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто перестраиваются друг под друга.
 макет письма
макет письма адаптивная вёрстка
адаптивная вёрсткаС подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним. Обратите внимание, что, если вы используете нестандартный шрифт для заголовков, то он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе.
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4.2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
Зелёным обозначены почтовые клиенты, которые поддерживают медиазапросы, красным — не поддерживают. Данные взяты отсюда: campaignmonitor.com
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать, решает верстальщик на основе готового макета. Когда есть возможность перестроить, перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем принудительно сказать верстальщикам, какой именно метод нужно применить.
Ещё я бы посоветовала почитать книгу Люка Вроблевски «Сначала мобильные!». В ней доступно рассказывают о проектирования сайтов с учётом отображения на мобильных и планшетах, приводятся примеры и рекомендации по вёрстке. Этот подход можно применять и в дизайне писем.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:
 Теги отображаются в два столбца
Теги отображаются в два столбцаНо в результате письмо выглядело вот так:
 Письмо с ошибкой в вёрстке
Письмо с ошибкой в вёрсткеДело в том, что между плавающими блоками (<div style=»display: inline-block»>…) не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Шрифты в электронных письмах
Это боль дизайнера. В дизайне писем мы можем использовать только стандартные шрифты:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Не самые красивые шрифты, но хорошо читаемые, и подписчик точно увидит весь текст в письме. Бонус «поиграть со шрифтами», как любят просить клиенты, не получится. Кстати, стандартные системные шрифты на Android и iOS — это Helvetica и Roboto. Поэтому их тоже можно использовать, в случае чего они заменяются на родной всем Arial =) Так как они похожи по начертанию, это не сильно повредит макету и ничего не поедет.
Рекомендуемый размер основного текста — 14 px, междустрочный интервал — 1,5.
Цвет текста
Цвет текста должен быть контрастным к фону. Некоторые дизайнеры считают, что лучше использовать тёмно-серый, например, #333333 к белому фону, так как чтение 100% чёрного текста утомляет глаза. Но это спорное утверждение. Можете почитать статью, в которой автор рассказывает про удобочитаемость, контрастность цвета текста к фону, эволюцию шрифтов в вебе и приводит примеры.
Используйте несколько текстовых стилей для расстановки акцентов: главный заголовок, основной текст, ссылка, сноска. Важно не переусердствовать — большое количество шрифтов и цветов мешает восприятию информации. Заранее определите, сколько у вас должно быть текстовых стилей, и придерживайтесь их. Оптимально, если их будет три — четыре: заголовок, основной текст, текст в футере или сноски, ссылки.
Декоративные шрифты лучше не использовать в тексте или использовать в небольшом количестве, потому что их можно вставить только в виде картинки. Такое бывает с баннерами или декоративными заголовками. А это риск, что картинки не подгрузятся и увеличат вес письма и оно будет долго открываться.
Размер писем
Оптимальная ширина шаблона для писем — 600 —700px. Это ширина с учётом отступов. Почему 600px? В основном это связано с размером окна в почтовых клиентах и с адаптивной версткой. Самая распространённая ширина экрана на мобильных — 320 px.
Картинки в email-рассылках
Приступая к дизайну письма, опирайтесь на его контент. Если это персональное письмо, не забудьте добавить обращение.
 Дизайн письма с персональным обращением
Дизайн письма с персональным обращениемПисьма не должны быть сплошной картинкой. Во-первых, они могут не отображаться у получателя. Во-вторых, такое письмо непросто верстать адаптивно, хотя верстать такое письмо быстрее.
Вот в этом примере письмо свёрстано картинками, и они не загрузились:

А вот рассылка Ив Роше, которая с картинками выглядит так:

а без картинок вот так:

Также не стоит увлекаться фоновыми изображениями. Не все почтовые клиенты поддерживают отображение фона картинкой, как в этом письме, открытом с аутлука — вместо фоновой картинки — серая заливка:

Оформление письма должно соответствовать сайту или фирменному стилю, чтобы получатель легко мог узнать вас.
Письмо — это не фото на память, здесь не нужно высокое качество изображений. Поэтому оптимизируйте картинки для веба, иначе они будут тяжёлыми и не отобразятся. Чтобы уменьшить вес картинок, мы используем compresspng.com (там же можно сжать jpg или pdf) или www.iloveimg.com.
Сейчас в письмах модно использовать простую анимацию с помощью гифок:

Опять же, следите за тем, чтобы вес гифки был не более 1 Мб, иначе ваши усилия никто не оценит, просто потому что картинка не загрузится. Порой, когда вы открываете проморассылку на iPhone или Mac, изображение немного замылено. Это не значит, что картинки плохого качества. Просто дизайнер при подготовке рассылки не подумал о том, что вы будете смотреть его на устройстве с экраном Retina. Чтобы макет не «плыл», мы собираем его в х2 размере, то есть ширина контента не 600px, а 1200, текст не 16px, а 32.
Целевое действие в письме
Письмо готовят ради конкретной цели: покупка, подтверждение подписки, написание отзыва, подписка в соцсетях… Всё содержание письма должно быть нацелено на то, чтобы получатель совершил целевое действие.
Обычно к целевому действию ведёт кнопка. И, поскольку это самый важный элемент письма, она должна быть заметной. Во-первых, кнопка должна выглядеть как кнопка. Глядя на неё, получатель должен понимать, что на неё можно нажать и что после нажатия произойдёт определённое событие.
Во-вторых, кнопка должна быть заметной. Для этого лучше использовать контрастные к фону цвета. Также она должна быть достаточно крупной — минимальная рекомендуемая высота — 35 px. Средняя ширина указательного пальца 16-20 мм, это приблизительно 45 px. Пальцы у всех разные, но производители телефонов дают свои рекомендации. В гайде Apple тач-область — 44 px, Microsoft рекомендует размер 34px. Если размер кнопок будет меньше, попасть в них и выполнить целевое действие будет сложнее.
Как происходит работа над дизайном писем
Предварительное знакомство
В первую очередь, когда мы начинаем готовить дизайн, мы изучаем бизнес клиента: его отличия и преимущества перед конкурентами, фирменный стиль, сайт и предыдущие рассылки, если они были. Также смотрим статистику, какие кампании в прошлом сработали лучше, какие хуже. Иногда у клиента есть гайдлайн для писем, это совсем идеальный вариант. В большинстве случаев под рассылки нужно разработать дизайн-шаблон — это письмо со всеми элементами, которые когда-либо могут пригодиться. В будущем из этих элементов можно собирать рассылки. За основу для дизайн-шаблона берём сайт.
Подготовку письма начинают с текста рассылки. Без него делать макет бессмысленно.
Скачайте наш материал
Как написать письмо для email-рассылки
Обсуждение структуры письма с копирайтером
Когда текст готов, дизайнер определяет структуру письма и выделяет основные блоки. Копирайтер и сам должен обозначить подзаголовки, разбивку на смысловые отрезки, списки. Если структура выделена не явно, нужно обсудить это с копирайтером и вместе определиться со структурой. Если есть вопросы, лучше задать их сразу: что проиллюстрировать, какой главный посыл, на что делать акценты.
Всегда задавайте вопросы. Не может быть такого, чтобы всё было понятно. Даже если кажется, что понятно, уточните у менеджера и писателя, правильно ли вы понимаете задачу.
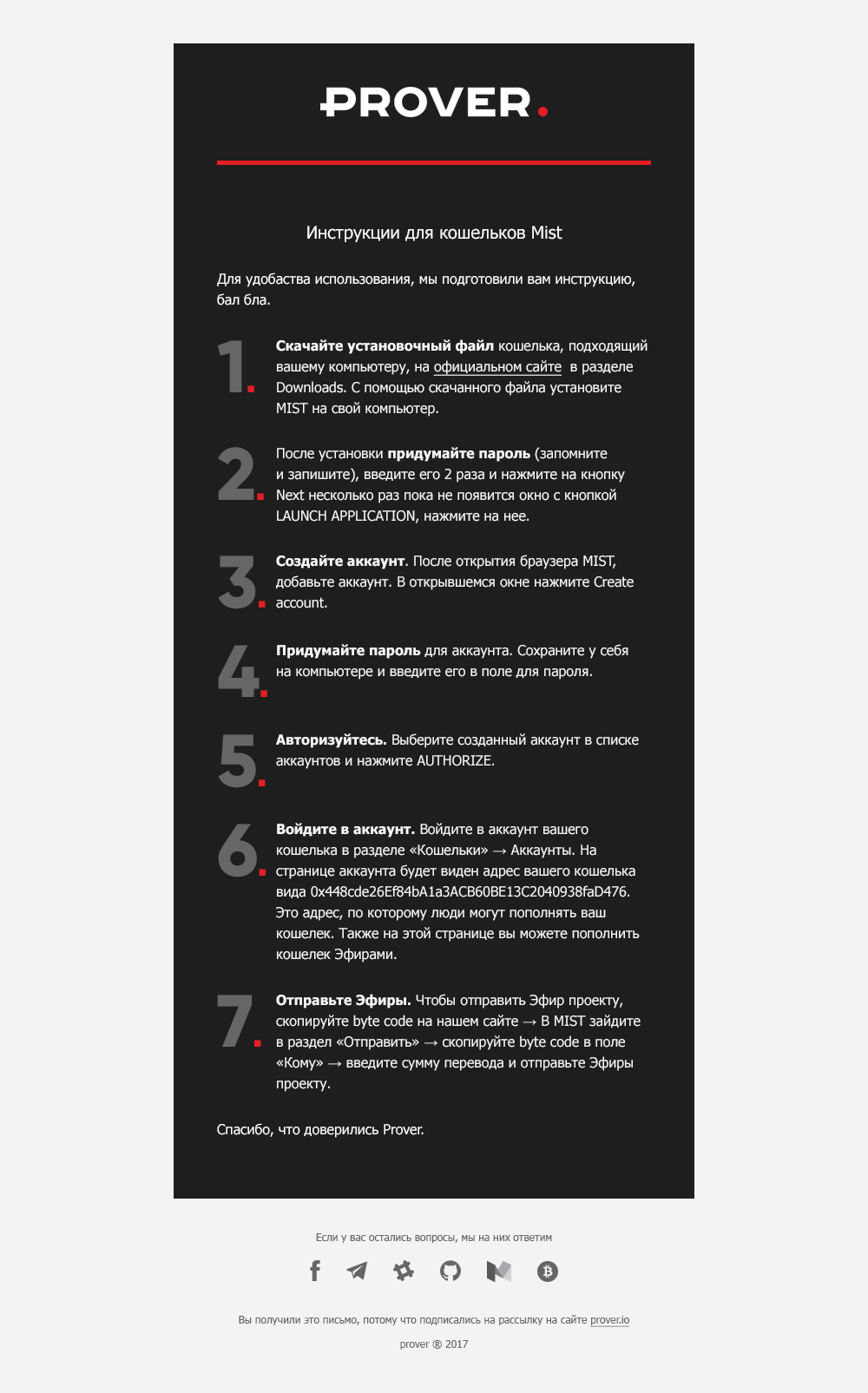
Дотошное выяснение задачи иногда приводит к неожиданным решениям. Например, однажды нам нужно было отправить инструкцию по работе с электронным кошельком. Письмо предполагалось одно на три вида кошельков, и для каждого — инструкция.
Набросали макет, показали менеджеру. Письмо оказалось длинным и малоинформативным. Текстовые блоки разные по объёму, иллюстраций нет:

В результате отправили письмо с инструкцией, которую оформили в виде презентации. Получилось, задача помочь подписчикам разобраться в работе с кошельками, была решена, и красота письма от этого не пострадала. Клиент остался доволен.
Дизайн — это прежде всего, решение задачи. Поэтому роль дизайнера, будь то рассылки или веб, — разобраться в проблеме и предложить выход.
Подготовка шаблона
Когда все ответы получены, мы начинаем собирать шаблон по выбранной структуре. На этом этапе иногда возникают трудности: оказывается, что текста много или, наоборот, очень мало, абзацы в списке неравномерные, заголовки слишком длинные, баннер встаёт неаккуратно.
Обратитесь к писателям. Если текст уже согласован, есть два варианта: продолжить работу, или попробовать согласовать с клиентом изменения в тексте. Если аргументировать изменения, клиент, как правило, не возражает.
Передача верстальщику и проверка вёрстки
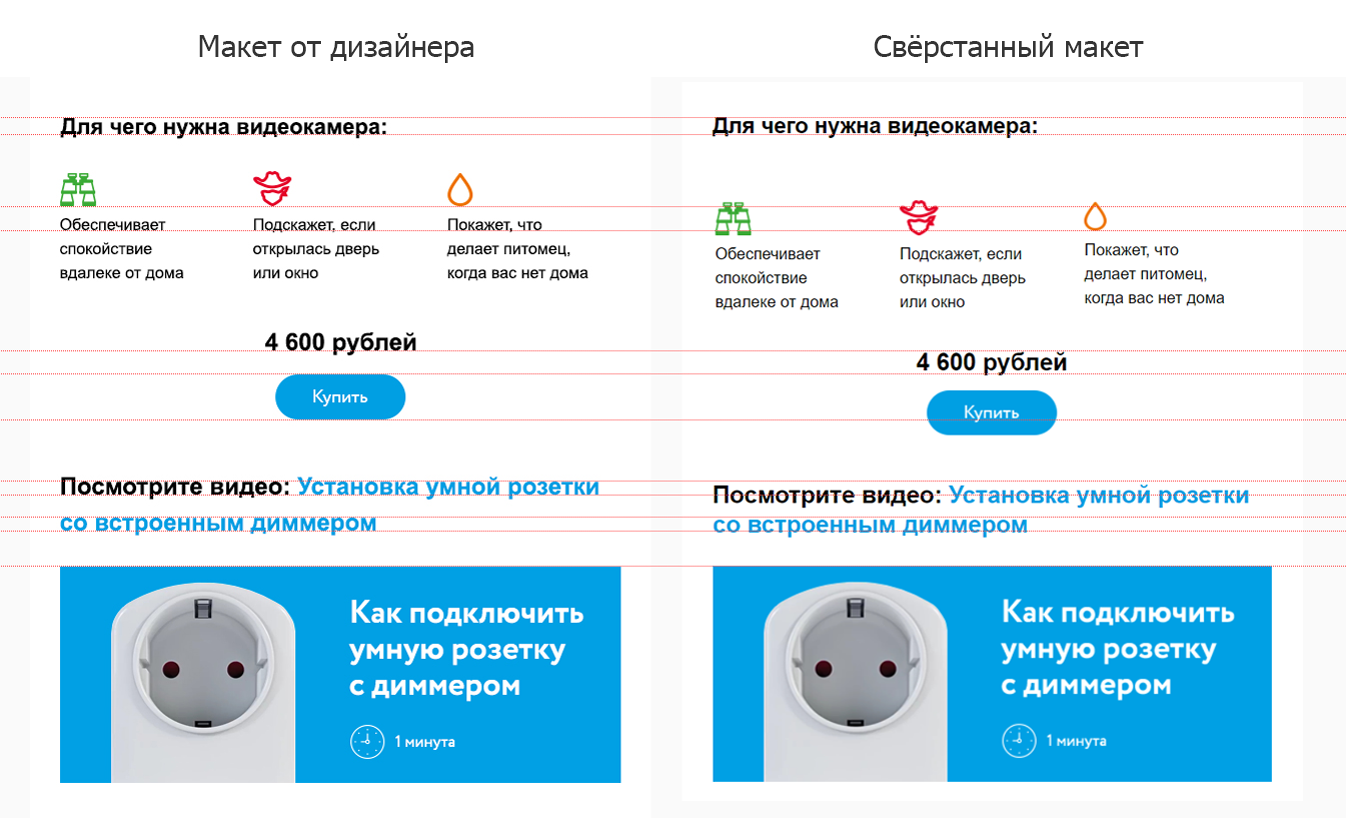
Макет готов. Менеджер счастлив, клиент согласовал. Время передавать работу в вёрстку. Но на этом работа дизайнера не закончена.
Всегда нужно контролировать вёрстку. Не поленитесь, посмотрите вёрстку или попросите прислать вам тест. Бывает, что свёрстанное письмо незначительно отличается от макета, как в этом примере:

Ну и когда убедитесь, что письмо свёрстано так, как задумано, и корректно отображается на всех устройствах, можно отправлять.

