Doctype / Хабр
DOCTYPE. Одно название уже говорит само за себя (тип документа), но давайте копнем глубже.
Спецификация HTML 2.0 (1995 год)
To identify information as an HTML document conforming to this specification, each document must start with one of the following document type declarations.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">...
Вольный перевод
Для определения информации о том, какой спецификации соответствует HTML документ, каждый документ должен начинаться с одного из следующий объявлений типа документа.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">...
По сути, DOCTYPE (Document Type Declaration) определяет тип спецификации HTML. В каждой спецификации прописаны поддерживаемые ей элементы, атрибуты, и их взаимоотношения.
Есть один интересный момент, в HTML коде большинства сайтов 90х годов разработчики вообще редко прописывали DOCTYPE. Потому, что браузеры тех времён могли самостоятельно выбирать спецификацию документа и поэтому у разработчиков попросту не было нужды прописывать DOCTYPE в первой строке кода.
| STRAWBERRY POP-TART BLOW-TORCHES (1994) | CNN’S O.J. SIMPSON TRIAL PAGE (1996) | WELCOME TO NETSCAPE (1994) |
Но к началу нулевых годов DOCTYPE стал обязательным элементом и все веб-разработчики начали прописывать его в своих страницах. Причина кроется в том, что DOCTYPE приобрёл новое значение. Теперь он переключает режимы работы браузеров. И всё это из-за CSS!
К концу 90х годов существовало огромное количество сайтов. Веб-страницы, в основном, просматривались через такие браузеры, как Netscape Navigator и Microsoft Internet Explorer.
Первый браузер поддерживающий CSS был Internet Explorer 3, вышедший в 1996 году. IE3 надежно поддерживал большинство цветов, фоновые и текстовые свойства, но box model (margins, paddings, borders) не была полностью реализована, а свойство display и псевдо-элементы вообще не поддерживались.
Когда было решено создать браузер полностью соответствующий стандартом CSS, оказалось, что все унаследованные страницы ломаются! Одна из главных причин была box model.
| В старых версиях IE значение высоты/ширины бокса включало в себя border и padding. | Оба элемента имеют одинаковые значения высоты и ширины. Слева – стандартный; справа – старый IE. |
Поэтому в новых браузерах появились два режима обработки страниц – standart и quirk (чудачества). Страницы использующие DOCTYPE с HTML версии 4 и выше обрабатываются в соответствии со стандартами, а страницы без DOCTYPE или с DOCTYPE, но версией HTML ниже 4 обрабатываются, как в старом браузере. Даже если написать просто
Даже если написать просто <!doctype html> (без версии HTML) браузер IE6 (дата релиза: 2001 год) и выше включат стандартный режим.
Ресурсы по теме:
RFC 1866: The HTML 2.0 specification
Quirks mode
Quirks Mode and Standards Mode
CSS Enhancements in Internet Explorer 6
DOCTYPE Switches support in Opera Presto 2.10
Picking a Rendering Mode
Что такое Doctype html и для чего нужен
В этом уроке вы узнаете, что такое Doctype html и зачем он нужен на странице.
Разберем причину его появления, все примеры шаблонов, а также рекомендации консорциума W3C по использованию.
А в конце дам описание всех атрибутов этой декларации и покажу, какую версию сейчас лучше использовать.
Как вы знаете, документ html состоит из символов.
Некоторые из них составляют текстовое содержимое. А другие символы складываются в определенные конструкции (разметку).
Все это справедливо для всего документа, кроме самой верхней строки — объявления доктайп.
Содержание:
- Для чего предназначен
- Как появился
- Шаблоны
- Структура
- Какая версия лучше
Элемент doctype html — что это такое и для чего нужен
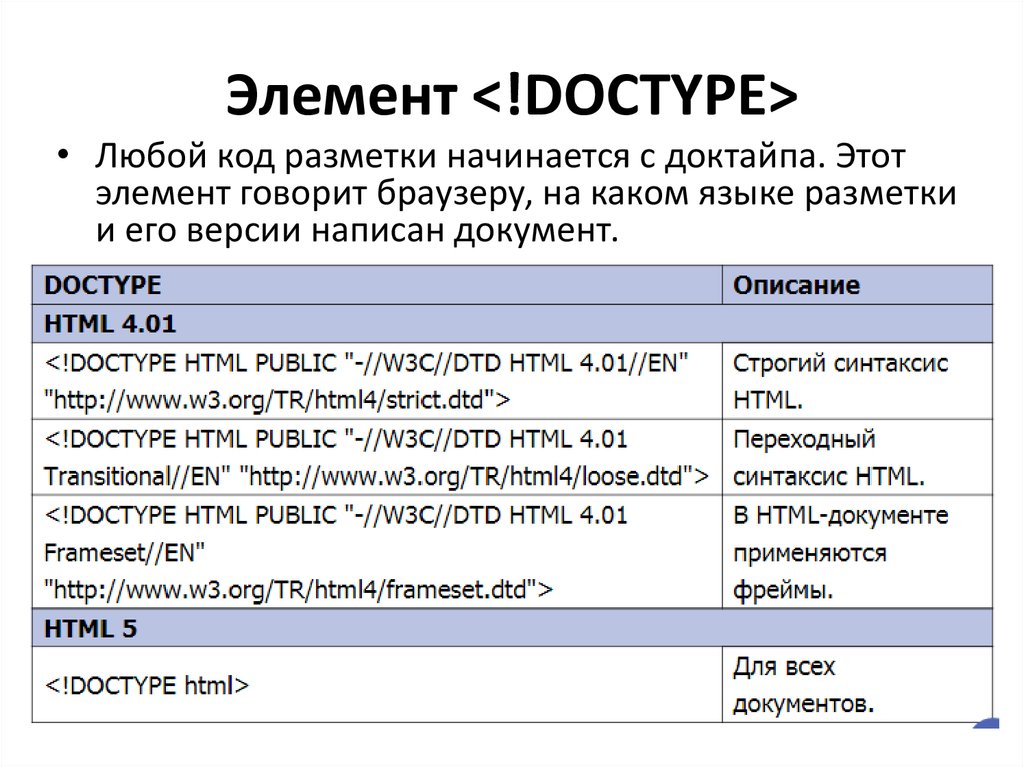
DOCTYPE (Document Type Declaration или DTD) — это инструкция, которая говорит браузеру, какой тип текущего документа используется и на каком языке разметки он сверстан.
Само слово переводится на русский, как объявление типа документа.
За всю историю развития HTML было разработано большое количество стандартов. Они говорят браузеру, как обрабатывать код и выводить страницу на монитор.
Поэтому важно правильно задать стандарт сайта, а именно для HTML 5.
<!DOCTYPE html>
Тут не имеет значения, в каком регистре вы написали объявление. Главное, чтобы оно шло самым первым на странице.
Правильный вариант записи Doctype для html 5 на странице
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8" />
</head>
<body>
<p>Основной контент страницы</p>
</body>
</html>Несмотря на угловые скобки, данное объявление ни к тексту, ни к элементу разметки не относится.
Как только браузер открывает страницу и видит это объявление, он понимает, что страница разработана на HTML 5 и ее нужно обрабатывать в соответствии с этим стандартом.
Ниже мы еще рассмотрим другие стандарты.
Они имеют довольно длинные надписи, которые тяжело запомнить.
Вот этим и отличается HTML 5 от других версий.
В нем все оптимизированно. И вместо длинных надписей и ссылок на стандарты, мы просто вводим такую короткую запись.
Причины появления декларации Доктайп в HTML
В те времена, когда html был единственным языком, мы не прописывали никакие инструкции. Тогда просто в качестве объявления вставляли тег html, чтобы браузер определил, что это такое.
А дальше между этими элементами писали другие теги html для страницы.
История объявления doctype уходит в начало 90-х. Тогда к выходу готовилась новая версия браузера Internet Explorer 6 версии.
На то время со стандартами языка все было плохо.
Разработчики браузеров их не соблюдали.
Каждый браузер работал по своим собственным, ни с чем не совместимыми стандартами.
Консорциум что-то выпускал, но к нему никто не прислушивался.
Разработчики IE поняли, что так дальше продолжаться не может. И имеет смысл сделать так, чтобы новая версия браузера по возможности соответствовала всем стандартам.
Однако выяснилось, что выпустить новую версию, соответствующую стандартам, так просто не получится.
Дело в том, что на многих сайтах того времени структура html документа не соответствовала стандартам. Такие страницы просто не стали бы правильно отображаться в новом браузере.
Перед разработчиками Internet Explorer стала такая проблема, как несовместимость нового браузера и старых веб-страниц.
Они долго бились над этой проблемой до тех пор, пока один специалист по имени Тантек Челик не предложил следующее.
Tantek Çelik Турецко-американский ученый-компьютерщик
А давайте наш браузер будет иметь два режима — соответствие и несоответствие стандартам. И отображать страницу либо в одном, либо в другом режиме.
И отображать страницу либо в одном, либо в другом режиме.
Но как же браузер догадается, в каком режиме ему отображать страницу?
В таком случае, он будет смотреть на объявление <!Doctype>.
Если в начале документа он его находит, значит, что разработчик был грамотный, и документ отображается по стандартам.
И наоборот.
Если доктайпа нет, то документ будет отображаться, как и раньше.
Благодаря всему этому был создан так называемый переключатель режимов. На данный момент так ведут себя все современные браузеры.
Браузер переключается в режим стандартов если видит строку doctype. В другом же случае он переключается в режим обратной совместимости со старыми версиями языка.
Нам же нужно, чтобы документ отображался в режиме стандартов. Потому что в режиме обратной совместимости может слетать часть страницы в html и css.
Шаблоны Doctype — все виды с правильными примерами
За прошедшее время вышло несколько версий языка html. На данный момент консорциум рекомендует использовать HTML 5. Однако есть и другие типы. И ниже мы их все рассмотрим.
На данный момент консорциум рекомендует использовать HTML 5. Однако есть и другие типы. И ниже мы их все рассмотрим.
Направления
Некоторые версии языков HTML и XHTML имеют разные направления:
- Strict (строгое) — все нежелательные элементы и атрибуты запрещены. Здесь нельзя допускать ошибки. Например, незакрытый тег, пропущенный слэш и так далее. В итоге, если будут ошибки, то страница будет отображаться неправильно.
- Transitional (переходное) — многие ошибки разрешены. Оно предназначено для тех, кто не хочет заморачиваться со всей этой валидацией. Здесь можно допускать какие-то ошибки, потому что они никак не повлияют на страницу.
- Frameset (вставка фрэймов) — позволяет вставлять на страницу фрэймы. Сейчас это практически не используется. Однако раньше мы могли в одну страницу вложить дополнительно еще несколько страниц. Например, разделить экран на две части и показывать сразу две страницы.

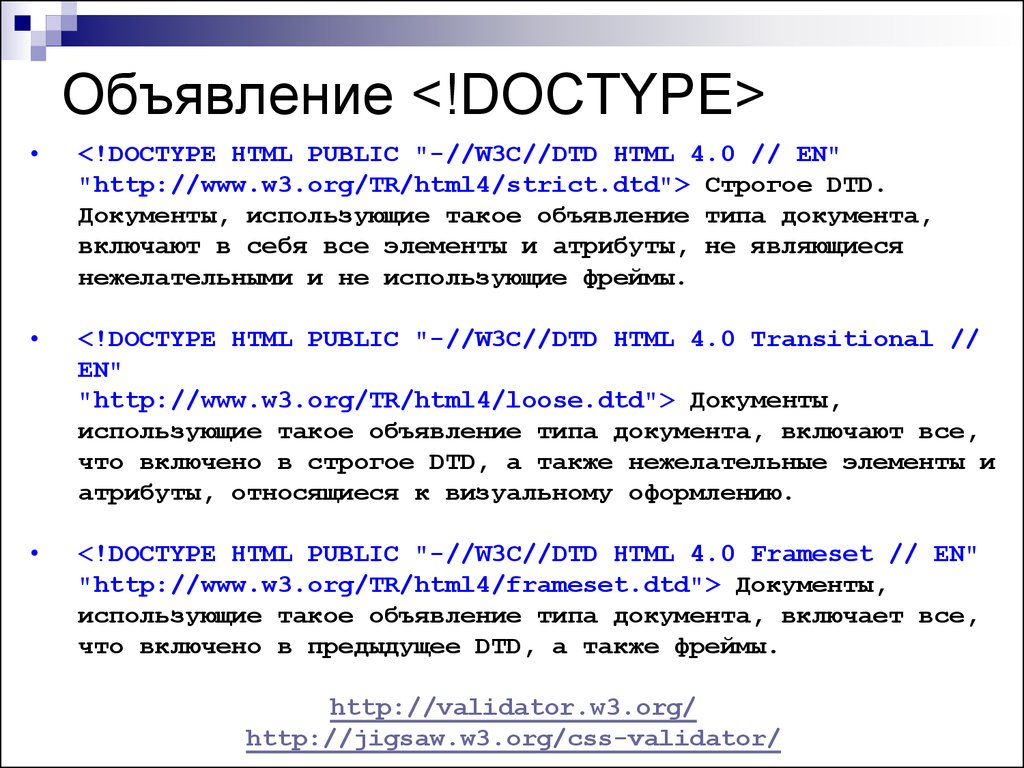
Объявления типа документа (X)HTML
| Вид | Пример |
|---|---|
| HTML 5 и выше | <!DOCTYPE html> |
| HTML 4.01 Strict | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> |
| HTML 4.01 Transitional | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
| HTML 4.01 Frameset | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> |
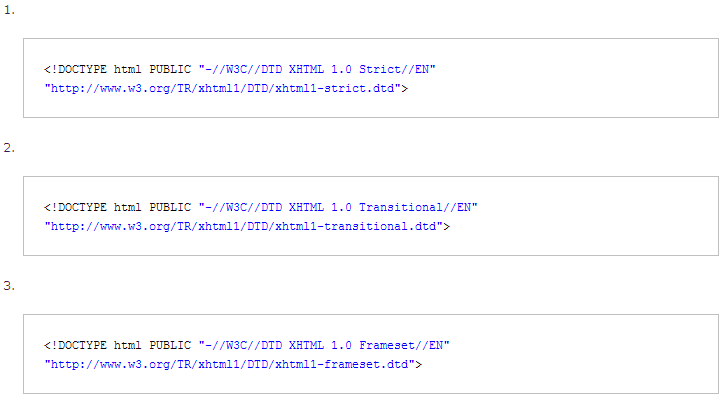
| XHTML 1.0 Strict | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
| XHTML 1.0 Transitional | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> |
| XHTML 1.0 Frameset | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1. 0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> 0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> |
| XHTML 1.1 — DTD | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> |
| XHTML Basic 1.1 | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML Basic 1.1//EN» «http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd»> |
Инструкции типа документа MathML
| Вид | Примеры |
|---|---|
| MathML 2.0 — DTD | <!DOCTYPE math PUBLIC «-//W3C//DTD MathML 2.0//EN» «http://www.w3.org/Math/DTD/mathml2/mathml2.dtd»> |
| MathML 1.01 — DTD | <!DOCTYPE math SYSTEM «http://www.w3.org/Math/DTD/mathml1/mathml.dtd»> |
Для составных документов
| Вид | Примеры |
|---|---|
| XHTML + MathML + SVG — DTD | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1. 1//EN» «http://www.w3.org/2002/04/xhtml-math-svg/xhtml-math-svg.dtd»> 1//EN» «http://www.w3.org/2002/04/xhtml-math-svg/xhtml-math-svg.dtd»> |
| XHTML + MathML + SVG профиль (XHTML в качестве основного языка) — DTD | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN» «http://www.w3.org/2002/04/xhtml-math-svg/xhtml-math-svg.dtd»> |
| XHTML + MathML + SVG профиль (с использованием SVG в качестве хоста) — DTD | <!DOCTYPE svg:svg PUBLIC «-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN» «http://www.w3.org/2002/04/xhtml-math-svg/xhtml-math-svg.dtd»> |
Doctype SVG Public
Помимо специфики обработки (X)HTML, объявления доктайп в языках XML полезны только для инструкции именованных сущностей и облегчения проверки документов на основе DTD.
Поэтому во многих языках XML такие инструкции не обязательны.
Приведенный ниже список можно использовать только в том случае, если вам действительно нужно сделать объявление для таких типов документов.
| Тип | Пример |
|---|---|
| SVG 1.1 Full — DTD | <!DOCTYPE svg PUBLIC «-//W3C//DTD SVG 1.1//EN» «http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd»> |
| SVG 1.0 — DTD | <!DOCTYPE svg PUBLIC «-//W3C//DTD SVG 1.0//EN» «http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd»> |
| SVG 1.1 Basic — DTD | <!DOCTYPE svg PUBLIC «-//W3C//DTD SVG 1.1 Basic//EN» «http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-basic.dtd»> |
| SVG 1.1 Tiny — DTD | <!DOCTYPE svg PUBLIC «-//W3C//DTD SVG 1.1 Tiny//EN» «http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-tiny.dtd»> |
Устаревшие объявления
Эти инструкции только для общего понимания. Вместо них лучше использовать более новые версии.
| Вид | Пример |
|---|---|
| HTML 2.0 — DTD | <!DOCTYPE html PUBLIC «-//IETF//DTD HTML 2.0//EN»> |
HTML 3. 2 — DTD 2 — DTD | <!DOCTYPE html PUBLIC «-//W3C//DTD HTML 3.2 Final//EN»> |
| XHTML Basic 1.0 — DTD | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML Basic 1.0//EN» «http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd»> |
Структура Doctype html — все параметры с описанием
Ниже более подробно рассмотрим структуру самого объявления. Ведь как вы уже заметили, в более поздних версиях объявлений идут многочисленные атрибуты.
Синтаксис
<!DOCTYPE [Тип корневого элемента] [Публичность] "[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]" "[URL]">
Атрибуты с пояснениями
Объявление начинается с восклицательного знака и слова doctype. Далее идут следующие компоненты.
Тип корневого элемента — в языке HTML им является сам тег html.
Публичность — объект является открытым или закрытым.
Ставим PUBLIC если формальные правила являются общедоступными. Если объект является системным ресурсом (например, локальный файл), то ставим значение SYSTEM.
Для HTML/XHTML указывается значение PUBLIC.
Регистрация — сообщает, что разработчик DTD зарегистрирован в международной организации по стандартизации (International Organization for Standardization, ISO).
Принимает одно из двух значений: плюс (+) — разработчик зарегистрирован в ISO и — (минус) — разработчик не зарегистрирован.
Для W3C значение ставится «-».
Организация — уникальное название организации, разработавшей DTD.
Официально HTML/XHTML публикует W3C, это название и пишется в <!DOCTYPE>.
Тип — тип описываемого документа. Для HTML/XHTML значение указывается DTD.
Имя — уникальное имя документа для описания DTD.
Язык — язык, на котором написан текст для описания объекта.
Содержит две буквы, пишется в верхнем регистре. Для документа HTML/XHTML указывается английский язык (EN).
URL — адрес документа с DTD. Содержит формальное описание правил языка.
Например:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"
Кстати, давайте наберем его в браузере и посмотрим, что же он из себя представляет.
Правила языка XHTML 1Как видим, в нем довольно сложно разобраться. Но нам это и не нужно.
Файл .dtd предназначен прежде всего для того, чтобы его читал и обрабатывал браузер.
Этот файл содержит в частности следующую информацию.
Объявление типов элементов — это перечень допустимых типов элементов, которые применяются в данной версии языка.
Типы элементов в XHTML 1Также присутствует модель содержания каждого из элементов. То есть, перечисление элементов, которые могут быть вложены в другие элементы.
Содержание элементов в XHTML 1Например, в элемент html могут быть вложены элементы head и body.
Объявление атрибутов — это перечень допустимых атрибутов, их значений и типы элементов.
Объявление атрибутов в XHTML 1Какую версию Доктайп лучше использовать сейчас?
В общем, версий объявлений много. Однако многие страницы используют именно такую версию на HTML 5.
Однако многие страницы используют именно такую версию на HTML 5.
<!DOCTYPE html>
Почему именно ее?
При запуске html документа, браузер в первую очередь считывает описание dtd с сайта консорциума W3C. Затем он отображает документ в соответствии с правилами указанного файла dtd.
Однако так думали только разработчики стандарта W3C.
Браузеры в свою очередь делать этого не стали и никогда не будут. Единственное, на что они смотрят, так это на наличие или отсутствие объявления doctype.
В html 5 такая форма инструкции введена, как стандарт. Вот ее рекомендуется использовать.
Частые вопросы
Что будет если не указать DOCTYPE?
На странице без такого объявления половина оформления просто исчезнет. Причем это произойдет во многих браузерах. Например, не будет отображаться меню или другие элементы. Поэтому всегда нужно прописывать такую инструкцию.
Для какого тега элемент DOCTYPE выступает родителем?
Ни для какого. У него нет дочерних элементов, поскольку это всего лишь инструкция для браузера, которая не является разметкой страницы.
У него нет дочерних элементов, поскольку это всего лишь инструкция для браузера, которая не является разметкой страницы.
У меня возникает синтаксическая ошибка в DOCTYPE html
Посмотрите, чтобы объявление стояло на самой первой строчке и перед ним ничего не было. Сверьте со стандартом правильное написание. Также возможно, что html страницу вы выводите на Python. Но напрямую ее нельзя вывести. Поэтому используйте библиотеку шаблонов.
ruby on rails — неправильная строка состояния: «»-//IETF//DTD HTML 2.0//EN\»>»
спросил
Изменено 4 года назад
Просмотрено 21к раз
Я получаю странную ошибку, когда делаю http-запрос.
Код запроса выглядит следующим образом;
Purchase_xml = Transaction.yo_xml(api_username,api_password,@total, account, Merchant_reference) uri = URI.parse(url) http = Net::HTTP.new(uri.хост, uri.порт) запрос = Net::HTTP::Post.new(uri.request_uri) запрос.тело = Purchase_xml ответ = http.request(запрос) результат = Hash.from_xml(response.body)
Где yo_xml выглядит так;
def self.yo_xml (api_username, api_password, сумма, учетная запись, transaction_id)
xml = "#{api_username}
#{api_password} acdepositfunds #{amount}
#{account} Покупка SMS #{transaction_id}
#{transaction_id} Спасибо за использование Skyline SMS
"
вернуть xml
конец
Я получаю эту ошибку;
Сеть::HTTPBadResponse неверная строка состояния: " 0//EN\">"
поднял эту строку
ответ = http.request(запрос)
Любая помощь приветствуется.
- ruby-on-rails
- ruby
- xml
Перед попыткой доступа к ресурсу через https я получил подобную ошибку. Вы не упомянули, так ли это, но если да, то настройка http.use_ssl = true , прежде чем сообщение может это исправить.
Вот как я заставил его работать
Purchase_xml = Transaction.yo_xml(api_username,api_password,@total, account, Merchant_reference)
uri = URI.parse(url)
http = Net::HTTP.new(uri.хост, uri.порт)
запрос = Net::HTTP::Post.new(uri.request_uri)
запрос.тело = Purchase_xml
http.use_ssl = правда
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
ответ = http.request(запрос)
результат = Hash.from_xml(response.body)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
vmc — ошибка (JSON 404): /htmlfragment>
спросил
Изменено 10 лет, 2 месяца назад
Просмотрено 5к раз
Когда я запускаю «vmc info», я получаю сообщение об ошибке: Ошибка (JSON 404):
cloud@rest:~/cloudfoundry/. deployments/rest/log$ vmc info -t
deployments/rest/log$ vmc info -t
>>>
ЗАПРОС: получить http://api.mwt.needforspeed.info/info
ОТВЕТ_HEADERS:
длина_содержимого : 239
дата: четверг, 11 октября 2012 г., 07:32:17 по Гринвичу
content_type: текст/html; кодировка = iso-8859-1
content_encoding : gzip
сервер: Apache/2.2.22 (Ubuntu)
варьироваться : Accept-Encoding
ОТВЕТ: [404]
<заголовок>
404 Не найден
<тело>
Не найдено
Запрошенный URL /info не найден на этом сервере.
<час>
Сервер Apache/2.2.22 (Ubuntu) на порту 80 api.mwt.needforspeed.info
<<<
Ошибка (JSON 404):
<заголовок>
404 Не найден
<тело>
Не найдено
Запрошенный URL /info не найден на этом сервере.
<час>
Сервер Apache/2.2.22 (Ubuntu) на порту 80 api.mwt.needforspeed.info
Похоже, у вас есть веб-сервер Apache, работающий на порту 80.



 yo_xml(api_username,api_password,@total, account, Merchant_reference)
uri = URI.parse(url)
http = Net::HTTP.new(uri.хост, uri.порт)
запрос = Net::HTTP::Post.new(uri.request_uri)
запрос.тело = Purchase_xml
ответ = http.request(запрос)
результат = Hash.from_xml(response.body)
yo_xml(api_username,api_password,@total, account, Merchant_reference)
uri = URI.parse(url)
http = Net::HTTP.new(uri.хост, uri.порт)
запрос = Net::HTTP::Post.new(uri.request_uri)
запрос.тело = Purchase_xml
ответ = http.request(запрос)
результат = Hash.from_xml(response.body)