Как добавить сайт Wix в Yandex и подтвердить права?
В предыдущей статье Регистрация в поисковых системах я написала последовательность действий при регистрации вашего сайта в поиске теперь рассмотрим на примере сайта Wix со скриншотами.
Как добавить сайт Wix в Яндекс и подтвердить права?
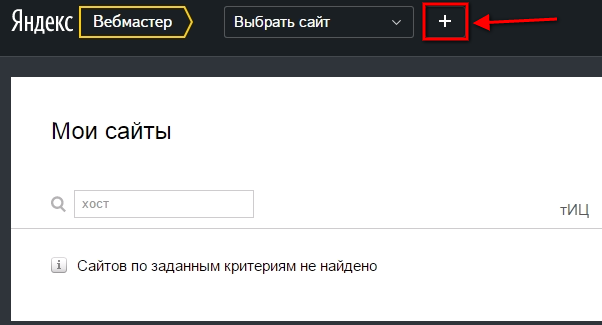
В панели вебмастера нажать кнопку Добавить сайт или плюс и пройти 3 шага регистрации:
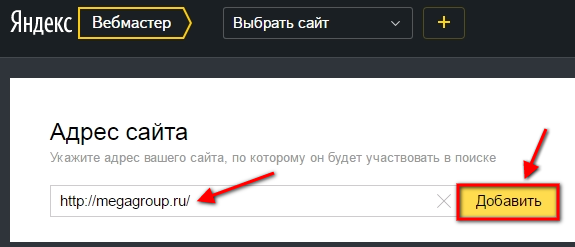
1. Добавление сайта напишите адрес вашего сайта http://www.vashsait и нажмите Добавить сайт в конце строки2. Проверка прав для сайтов созданных в
онлайн-конструкторе Wix используя мета-тег скопированный на одноимённой вкладке.Копируете всю строку и идёте в редактор сайта Wix.
Новый редактор Wix
С тех пор как я написала статью в wix поменялся редактор сайта, теперь в шаге 2, для подтверждения прав надо вставить строчку кода мета-тега, в редакторе сайта вкладка Сайт — управление сайтом — SEO- прокрутить вниз под надписью Добавление метатегов в хедер вставить в поле мета-тег и сохранить, опубликовать.
| Сайт — настройки сайта — SEO |
В некоторых аккаунтах новая панель управления сайтом нажмите в верхней панели в редакторе Сайт -Управление сайтом и теперь seo находится в Поисковые системы — Настроить. Там поле для метатегов, 301 редиректа, и кнопка разрешение индексации сайта.
Возвращаетесь в кабинет вебмастера Яндекс и нажимаете кнопку Проверить. 3. Общая информация – данные вашего сайта пока будут пусты.Карта сайта
Чтобы ускорить индексацию сайта и появление в поиске Яндекса нужно добавить карту сайта. В левом меню нажать Настройка индексирования и в списке выбрать Файлы Satemap.Учитывая, что в конструкторе сайтов Wix карта сайта формируется автоматически, видимость страниц для поисковых роботов настраивается в редакторе сайта, Вам осталось только добавить урл-адрес карты.
Вначале пишите адрес сайта и дописываете в конце дополнительно /sitemap.xml, в итоге получится http://vashsait/sitemap.xml , смотрите, чтобы не было пробелов и буквы только английские. И нажимаете Добавить для отправки файла Sitemap.
Примечание:
Нельзя добавить в кабинет вебмастера Яндекса бесплатный сайт Wix и подтвердить права.
Яндекс индексирует бесплатные сайты WIX, мой даже приняли в каталог яндекса бесплатно, делайте сайт правильно и для людей.
С 2014 года Яндекс стал плохо индексировать картинки на сайтах Wix, к сожалению, не знаю надолго ли, надеюсь исправят.
Старый редактор Wix
Нажимаете Настройки > SEO > Дополнительные настройки SEO, вставьте код в строку и нажмите пробел, затем уберите его, чтобы кнопка
Чтобы применить к сайту нужно опубликовать нажав справа вверху кнопку Публикация.
И всё остаётся только ждать индексации сайта.Посмотреть про новый кабинет Яндекс вебмастер 2016
Как добавить сайт Wix в Google и подтвердить права?
Ранее в статье Регистрация в поисковых системах я описала алгоритм ваших действий по добавлению сайта в поисковики, теперь рассмотрим на примере сайта Wix с картинками.
Как добавить сайт Wix в Google и подтвердить права?
Старый редактор Wix ( чёрная панель)
1) Открыть редактор сайта Wix http://ru.wix.com , войти в редактор нужного сайта и не закрывать до конца ваших действий с сайтом.
Войти в кабинет вебмастера пройдя по ссылке https://www.google.com/webmasters/, для этого нужно иметь аккаунт в почте Google.
Вы попадёте на главную страницу, с надписью Инструменты для веб-мастеров. 2) Добавить свой новый сайт нажав кнопку справа Добавить сайт.В появившемся окне введите адрес сайта – URL и нажмите кнопку Продолжить. В результате вы занесли сайт в Google и он появился в списке ваших сайтов.
3) Чтобы работать с сайтом в панели веб-мастера нужно подтвердить права.
Переходим по ссылке Подтвердить право собственности на этот сайт. Нам предлагают несколько способов для подтверждения.
Какой выбрать?
Wix является онлайн-конструктором сайтов, а значит на хостинг нельзя загрузить файлы для подтверждения прав на сайт.
На вкладке Альтернативные способы выбираем Тег HTML
Копируем из строки код и возвращаемся в редактор сайта Wix.
В новом редакторе Wix (белая панель)
В настройках сайта есть специальное поле, в редакторе сайта вкладка Сайт — Управление сайтом (опять поменяли название было настройки сайта) — SEO— прокрутить вниз под надписью Добавление метатегов
| Сайт — Настройки сайта — SEO |
| Сохранить и Опубликовать |
В некоторых аккаунтах новая панель управления сайтом нажмите в верхней панели в редакторе Сайт -Управление сайтом и теперь seo находится в Поисковые системы — Настроить. Там поле для метатегов, 301 редиректа, и кнопка разрешение индексации сайта.
Как подтвердить права на сайт Wix и куда счётчики делись в новой алминке 2019 год.Старый редактор
Нажимаем Настройки > SEO > Дополнительные настройки SEO, вставьте код в строку и нажмите пробел, затем уберите его, чтобы кнопка Применить стала активной, нажмите её. Чтобы применить к сайту нужно опубликовать нажав справа вверху кнопку Публикация. Возвращаемся в кабинет веб-мастера Google и нажимаем кнопку Подтвердить.
4) Теперь нажав на название сайта мы вошли в панель управления.
Итак мы добавили сайт в очередь на индексацию, чтобы немного ускорить нужно добавить карту сайта для роботов Sitemap. Нажимаем стрелочки возле надписи Файлы Sitemap отсутствуют. Появляется страница с кнопкой ДОБАВЛЕНИЕ /ПРОВЕРКА ФАЙЛА SITEMAP нажать на неё. И дописываем в строке sitemap.xml и нажимаем отправить файл Sitemap. 5) И всё остаётся только ждать индексации сайта, в Google она проходит быстрее всех поисковиков.Примечание: теперь все бесплатные сайты находится на новом домене, вот пример моего http://urokidlya-kompyutera.wixsite.com/dizain. Копируйте адрес на сайте из строки браузера.
Как подтвердить права на сайт в Яндекс-вебмастере?
Через SEO-панель
Шаг 1
Если у Вас уже есть почтовый аккаунт, необходимо зайти на сайт Яндекс-вебмастера и нажать на кнопку добавления сайта («+» в верхней части экрана).

Если Вы не авторизованы, после нажатия на ссылку «Добавить сайт» система запросит логин и пароль от ящика сервиса Яндекс.
Шаг 2
После выполнения вышеперечисленных действий откроется страница первого шага подтверждения прав на сайт.
На данной странице нужно ввести адрес сайта (в поле «Адрес сайта» необходимо вводить полное имя сайта: http://Ваш_сайт.ru), на который Вы хотите подтвердить права, и нажать кнопку «Добавить».

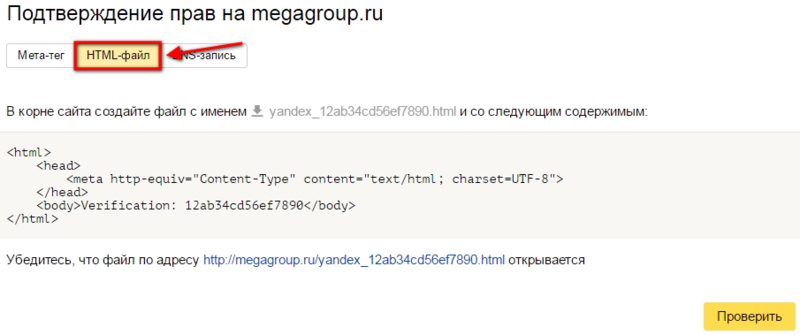
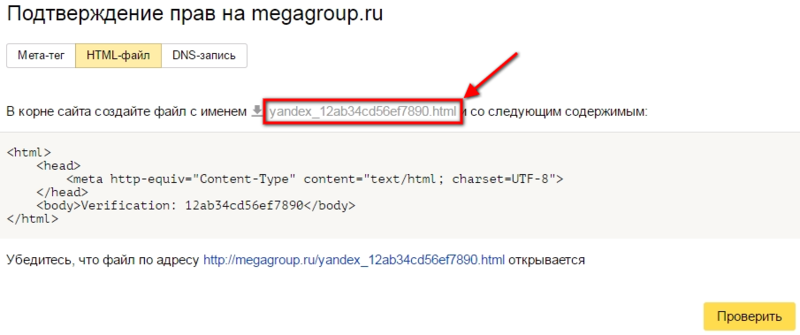
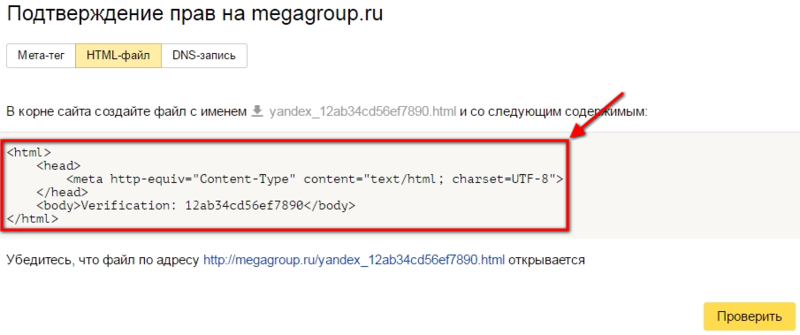
Откроется страница подтверждения прав. Вам понадобится вкладка «HTML-файл».

Шаг 3
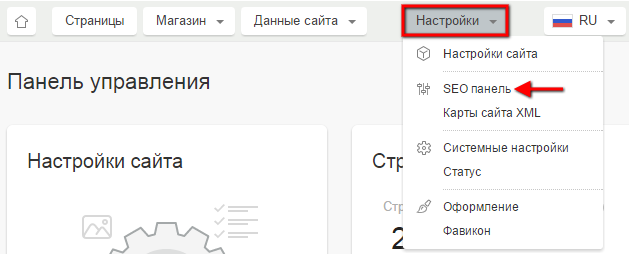
Теперь перейдите в систему управления и в списке «Настройки» выберите раздел «SEO-панель».

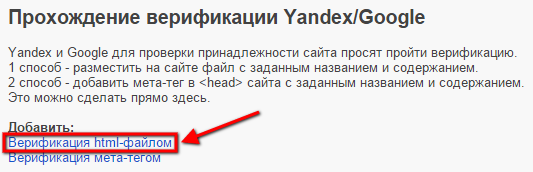
Шаг 4
Далее перейдите к пункту «Прохождение верификации Yandex/Google» и нажмите «Верификация html-файлом».

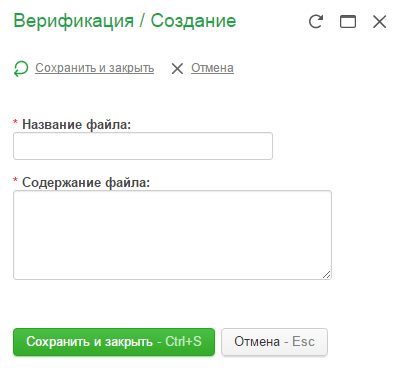
Откроется окно верификации.

Шаг 5
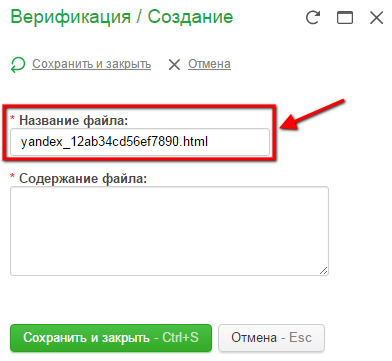
Теперь вернитесь к вебмастеру и скопируйте имя файла верификации.

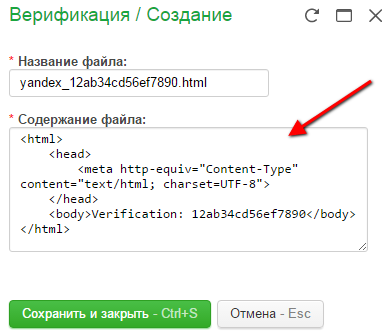
Вставьте его на стороне системы управления в поле «Название файла».

Шаг 6
Таким же образом скопируйте содержимое файла.

Шаг 7
И вставьте его на стороне системы управления в поле «Содержание файла».

Шаг 8
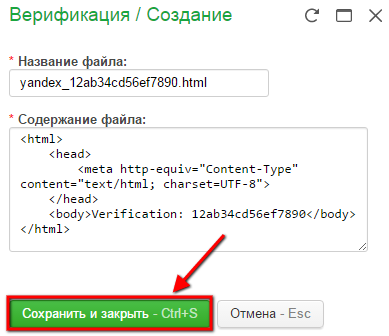
И сохраните изменения.

Шаг 9
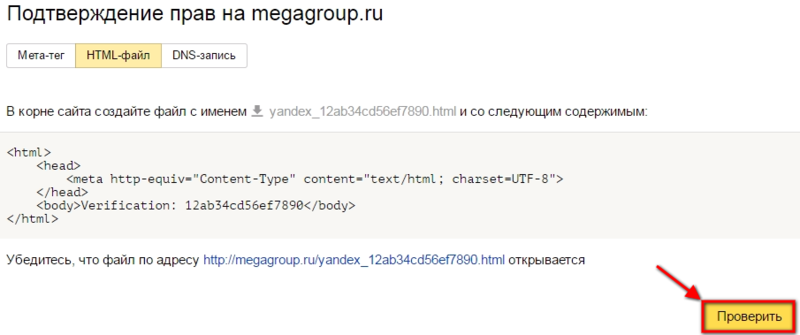
Только после этого нажмите на стороне вебмастера кнопку «Проверить».

Если все пункты были соблюдены, у Вас появится окно с информацией о том, что верификация прошла успешно. После этого Ваши права на сайт будут подтверждены.
Как добавить в код главной страницы сайта мета-тэг яндекс
Просмотров 33 551
При подтверждении своего авторства требуется иногда добавить мета-тэг.
Например,
Яндекс пишет: Добавьте в код главной страницы вашего сайта в раздел <head> мета-тэг
<meta name=’yandex-verification’ content=’*******************f’ />.
Делается это легко. Заходим на свой сайт в админпанель (она находится по адресу http:// имя сайта/wp-admin/ Пользователь: admin, Ваш личный пароль или из меню Мета выбрать Управление сайтом), во вкладке Внешний вид выбираем Редактор. Справа будет перечень шаблонов.
Второй пример 
Надо выбрать Основной или это может быть Заголовок, зависит от установленной темы. Теперь в открывшемся тексте ищем <head>. Можно визуально он должен быть вначале, а можно нажать клавиши Ctrl+f и вставить head. Сразу будет подсвечено это слово в тексте. Видите, head на картинке найден. В заголовке он находится в моей теме, да еще и входит в фразу. Вставляем мета-тэг строчкой ниже, под <head> и нажимаем обновить. Потом заходим на сайт yandexa и нажимаем кнопку проверить.
Если всё правильно сделали, то Сайт успешно добавлен в очередь на индексирование.
В итоге, мы научились добавлять в код главной страницы сайта мета-тэг yandex. Важно прочитайте статью про хостинг и домен, иногда домен может с играть с вами злую шутку.
Если вам помогла статья, то поделитесь ей в соц сетях, вам это не трудно, а мне будет приятно. Если что интересно пишите в комментариях, будем вместе разбираться, так интереснее и веселее, чем одному. Счастливо!

Как вставить мета-тег яндекс вебмастер?
Но у меня нет такой вкладки.
И слава богу! Вносить правки в шаблоны, да еще из админки — очень плохая идея.
Во многих современных Темах в настройках (кастомайзере) есть специальные поля для кодов в хедере и футере. Если в Вашей такого нет, можно использовать плагин, например, Insert Headers and Footers
И кстати, мета-тег — не единственный способ подтверждения владения в Яндексе, Гугле и прочих ПСах.
Юрий, здравствуйте! Спасибо Вам большое за скорый ответ!
Моя тема Twenty SixteenВерсия: 1.8. Не могу найти в настройках эти специальные поля. Плагин Insert Headers and Footers обновлялся 9 месяцев назад, и не тестировался с моей версией сайта (5.1). Простите, что я туплю, ещё не разобрался (мой первый сайт). Что мне лучше сделать? Вы сказали, что мета-тег — не единственный вариант. Я видел в яндекс вебмастере другие варианты. Как Вы посоветуете поступить?
Спасибо Вам большое!!!
Я бы посоветовал файлик в корне сайта.
Плагин Insert Headers and Footers установил и активировал. Но он не имеет возможности настроек
Как Вы посоветуете поступить?
положить хтмл-файл в корень сайта
А как сделать файлик в корне сайта, скажите, пожалуйста!
Здравствуйте, tuxfighter!
Спасибо!!!
А как это сделать?
Скачать с Яндекса файлик себе на копм, затем сохранить на сервер при помощи ftp-клиента или файл-менеджера ПУ хостинга. В общем и целом так же, как заливали движок на хостинг.
А как это сделать?
на сайте яндекса есть подробная инструкция
@yube, @tuxfighter спасибо Вам большое!!! Я загрузил файл с кодом в /wordpress/public_html на сервер. Всё получилось!
В знак благодарности, позвольте подарить Вам мою книгу (авторская система оздоровительной гимнастики для профилактики и лечения патологий опорно-двигательного аппарата), она как раз на этом сайте, который вы помогли мне подстроить.
Ещё раз спасибо, друзья!!!
- Ответ изменён 11 месяцев назад пользователем SeVlad. Причина: ссылка в старпосте
Верификация HTML мета тегом. Пример подключения Яндекс Вебмастер
Сегодня поговорим об использовании мета тегов верификации. Мета теги <meta> используются для предоставлении браузеру и поисковой системе различной технической информации об HTML документе (подробнее в нашем справочнике: HTML тег <meta>). Однако есть еще одно нестандартное предназначение тега meta — это верификация или подтверждение прав на использование сайта при подключении различных сервисов.
Сервис Яндекс Вебмастер — неотъемлемый инструмент практически любого SEO оптимизатора из СНГ. И первое, что требует сервис после добавления нового сайта — это подтвердить права на сайт с помощью мета тега или другими способами.
Подтверждение прав в Яндекс Вебмастер
После добавления сайта в Яндекс Вебмастер видим окно: «Подтверждение прав на Ваш сайт«.

Яндекс предлагает нам 3 варианта верификации. Это верификация с помощью мета тега, HTML файла или DNS записи. На самом деле все 3 варианта достаточно просто реализовать, если вы обладаете нужными знаниями и у вас есть все необходимые доступы, но как раз в этом и есть подвох.
Например, чтобы добавить DNS запись нужен, как минимум, доступ к хостинг провайдеру, на сервере у которого эти записи содержаться. На практике владельцы сайта далеко не всегда имеют эти доступы под рукой, что может вызвать задержку в работе. Да и хорошо, если доступы у владельца вообще есть. Некоторые разработчики не дают доступы, намеренно заставляя клиента работать только через них, что неправильно на мой взгляд, но с таким встречался на практике.
Что касается HTML файла, то не все системы управления контентом (CMS) позволяют добавлять независимые HTML файлы в корневую директорию сайта. В некоторых случаях для этого требуется изменение правил редиректа RewriteRule через htaccess, что также требует как доступа, так и специфических знаний.
Проще всего и работает практически всегда верификация с помощью meta yandex verification, она же верификация с помощью тега <meta>.
Верификация Яндекс Вебмастер мета тегом
Это действительно не сложно.
Выбрав вариант верификации мета-тегом, Яндекс сгенирирует уникальный мета тег и предложит разместить его в head области главной страницы сайта.

Все, что вам нужно — это найти нужную область HTML документа главной страницы сайта и вставить между тегами <head> и </head> предоставленный Яндексом <meta> тег.
Тег будет выглядеть следующим образом:
<meta name="yandex-verification" content="уникальный_код_верификации" />В каждой CMS есть свои особенности по открытию нужного участка кода, поэтому конкретную инструкцию дать невозможно, но если обобщить, в подавляющем большинстве случаев вам подойдет один этих 3-х вариантов:
- Открыть файл шаблона главной страницы или блока head через FTP.
- Открыть исходный код главной страницы через панель администратора на сайте, включив режим отображения «исходный код».
- Открыть специально предназначенный блок для meta-тегов через панель администратора на сайте.
Предположим, нам подошел вариант с открытием кода страницы через панель администратора. Найдите теги <head> и </head> в коде страницы. Они находиться в верхней части документа.

В большинстве случаев в коде страницы между ними уже будут какие-то теги meta, вы можете вставить свой тег yandex meta verification возле них. Если нет — просто скопируйте свой мета тег в любое место между <head> и </head> тегами.
Теперь можно возвращаться на сайт Яндекс Вебмастера. Нажимаем кнопку «подтвердить» и верификация пройдена.
Как подтвердить права на сайт в Яндекс Вебмастер
Здравствуйте, друзья!
У вас уже есть свой сайт и даже несколько статей? Тогда настало самое время сообщить о нем поисковой системе Яндекс! В этом нам поможет сервис Яндекс Вебмастер.
Почему следует добавить сайт в Яндекс Вебмастер?
Яндекс Вебмастер — сервис, который сообщает поисковику о новых страницах на сайте, показывает информацию о том, как индексируются страницы и позволяет настроить отображение сайта в поиске.
Без добавления сайта в Яндекс Вебмастер вы будете ждать индексацию сайта очень долго (2-3 месяца, и то не факт). За это время уже можно спокойно получить первый трафик.
Как добавить сайт?
Для работы с инструментами вебмастера у вас должен быть аккаунт в Яндексе. Почта тоже подойдет. Здесь я показывал как создать почту, если у вас до сих пор нет — быстренько создавайте и пойдем дальше.
Переходим на страницу https://webmaster.yandex.ru и нажимаем «Начать работу».
Далее переходим по ссылке «Добавить сайт».
Вводим адрес нашего сайта и жмем «Добавить».
Далее идет подтверждение прав на сайт. Рекомендую использовать 1 из 2 способов:
- Через html-файл;
- Через мета-тег.
Через DNS — не рекомендую ни я, ни Яндекс. Итак, рассмотрим оба варианта.
Как подтвердить права на сайт в Яндексе через html-файл
Создаем в корневой папке сайта файл с именем, который предлагает нам Яндекс и сохраняем в нем код с экрана. Как работать с файлами через FTP смотрите здесь. Проверяем чтобы файл открывался по ссылке. Если все открывается корректно — нажимаем «Проверить».
Если, по какой-то причине, у вас нет доступов к FTP, подойдет второй способ.
Подтверждение прав на сайт в Яндекс через мета-тег
Открываем вторую вкладку «Мета-тег». Копируем предложенный код.
Переходим в админку нашего сайта, в раздел «Внешний вид» — «Редактор». Находим справа в шаблонах файл «header.php». Обратите внимание, файл может называться в разных темах по разному: шапка, заголовок и т. д., главное чтобы под ним была надпись «header.php».
Находим тег <body> и после него добавляем наш мета-тег.
Сохраняем. Переходим обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».
Если вы все сделали правильно, то попадете на главную страницу инструментов для вебмастеров. У меня она выглядит так:
О работе с инструментами я расскажу уже в следующем уроке. Пока можете сами полазить и изучить новые данные, думаю вам будет интересно.
Внимание! Не удаляйте в дальнейшем этот тег или файл, иначе придется подтверждать права заново.
Лайк, если информация вам помогла). Счастливо, друзья!

