Как настроить и запустить рекламу мобильных приложений в Яндекс.Директ?
Содержание
Как настроить рекламу приложения в Яндекс.Директе и увеличить скачивания?
Требования к рекламе мобильных приложений в Яндексе
Пошаговый алгоритм настройки рекламы приложения
Настраиваем визуальные элементы и трекинговую ссылку
Название, иконка, скрины подгрузятся сами.
Создаем тексты и креативы
Настраиваем места, географию показа, ключевые и минус-слова
Выберите стратегию и бюджет
Оцениваем эффективность
Размер текста:
Чтобы приложение скачивали, о нем нужно рассказать пользователям. Яндекс.Директ — эффективный канал продвижения приложений и игр. Объявления отображаются только в мобильном поиске и РСЯ (рекламной сети Яндекса). Их можно таргетировать на аудиторию с определенными характеристиками и интересами. При клике на рекламу пользователь попадает в Google Play или App Store.
Как настроить рекламу приложения в Яндекс.Директе и увеличить скачивания?
Продвигать приложения можно с помощью трех форматов рекламы:
- Текстовые объявления.
 Состоят из заголовка длиной до 56 знаков и основного текста (до 75 символов). Из объявления должно быть понятно, что умеет приложение, какие преимущества дает и зачем его скачивать.
Состоят из заголовка длиной до 56 знаков и основного текста (до 75 символов). Из объявления должно быть понятно, что умеет приложение, какие преимущества дает и зачем его скачивать. - Объявления с изображением — текстовая реклама с картинкой.
- Графические объявления и объявления с видео. Это баннерные или видео-креативы, соответствующие техническим требованиям и правилам Яндекса.
Лучшая стратегия — не ограничиваться только текстовыми или только видео-объявлениями, а экспериментировать, совмещая разные виды рекламы. Анализировать результаты, отказываться от неэффективных и вкладываться в самые конверсионные форматы и креативы.
Чтобы настроить рекламу мобильных приложений в Яндекс.Директ, нужно выбрать один из двух режимов. Это «Мастер кампаний», где объявления настраиваются автоматически, или «Режим эксперта» с продвинутыми ручными настройками. Третий режим Директа — «Рекламная подписка» — для нашей задачи не подходит, он создан для продвижения товаров.
В режиме «Мастер кампаний» достаточно вставить трекерную ссылку. Сервис подтянет заголовок, описание, рейтинг, скрины, количество оценок из Google Play или App Store. Сам определит операционную систему — Android или iOS.
Объявление можно отредактировать. Аудитория будет определена автоматически. Останется выбрать географию показов и стратегию оплаты. Можно указать общий бюджет на продвижение или оплату за результат (клики, инсталлы, события).
Оценить расходы на рекламную кампанию можно в разделе «Прогноз бюджета». Бюджет зависит от региона, ключевых фраз, набора минус-слов.
Чтобы запустить кампанию в «Режиме эксперта», нужно подготовить список ключевых слов (семантическое ядро). Это те слова и словосочетания, по которым ваши креативы будут показаны в поиске Яндекса. Например, если вы продвигаете приложение для изучения китайского языка, логично, если объявление появится в браузере у тех пользователей, которые ввели в поисковую строку фразы: [китайский язык с нуля], [как выучить китайский], [самоучитель китайского].
Запросы (ключевые слова) можно посмотреть в Яндекс Wordstat. Для этого нужно набрать в верхней строке подходящую по смыслу фразу и выбрать «Мобильные», «Только телефоны» или «Только планшеты».
Не ограничивайтесь одним набором фраз. Ищите синонимы и другие слова, которые отражают потребность аудитории. Работу с семантическим ядром можно автоматизировать, например, с помощью сервисов «Пиксель Тулс».
Ключевые фразы понадобятся при настройке объявлений в «Режиме эксперта».
Минус-слова — это те ключи, по которым могут прийти нецелевые пользователи. Например, в случае с приложением по изучению китайского языка минус-словами могут быть слова [ребенку], [школьнику]. Если приложение предназначено для взрослых, то пользователи, которые заходят по запросу [как ребенку выучить китайский язык] — нецелевые. Не стоит показывать им ваше объявление, чтобы не слить бюджет. Минус-слова блокируют показы для тех, кто их запрашивает.
Требования к рекламе мобильных приложений в Яндексе
Вам понадобится аккаунт в Яндексе (адрес электронной почты) и рекламный бюджет. Нужно определиться со списком ключевых слов и минус-слов.
Нужно определиться со списком ключевых слов и минус-слов.
Контекстное объявление должно отвечать требованиям и правилам и платформы, вот некоторые из них:
- Нельзя использовать нецензурную лексику, оскорбительные образы, упоминания трагических событий.
- Реклама не должна вводить потребителя в заблуждение.
- Текст должен быть на русском. Можно продублировать его на иностранном языке.
- Нельзя писать слова Caps Lock-ом или с пробелами между буквами.
- Нельзя использовать изображения низкого качества.
- Размер видеофайлов — максимум 100 Мб, длительность 5—60 секунд, разрешение от 360p до 4К.
Правила Яндекса регулярно обновляются, актуальную версию можно прочитать здесь: https://yandex.ru/legal/general_adv_rules/.
Пошаговый алгоритм настройки рекламы приложения
Настройка в «Режиме эксперта» потребует больше времени, чем в автоматическом режиме «Мастера настроек».
Настраиваем визуальные элементы и трекинговую ссылку
Укажите трекинговую ссылку на страницу приложения в магазине. Трекинговая система собирает статистику о кликах и установках, подсчитывает конверсию.
Трекинговая система собирает статистику о кликах и установках, подсчитывает конверсию.
Название, иконка, скрины подгрузятся сами.
Выберите варианты изображений и видео. Можно использовать те, которые подтянулись из магазина, можно загрузить новые.
В Яндекс.Директ работает конструктор креативов, где можно бесплатно создать графические баннеры из готовых шаблонов.
При желании можно использовать интерактивные HTML5-баннеры. Они загружаются в Директ в формате ZIP-архива.
Создаем тексты и креативы
Введите до шести вариантов заголовков и текстов объявлений. Максимальная длина заголовка — 56 символов, текста — 81 символ.
В заголовок и текст нужно вписать ключевые слова. Они будут выделены жирным при показе в результатах поиска по соответствующему запросу. Ключи сигнализируют пользователю, что он нашел именно то, что искал, повышают кликабельность объявления. Коротко и четко объясните, в чем преимущества приложения, как оно решает проблему пользователя.
Настраиваем места, географию показа, ключевые и минус-слова
Задайте географию (страны или города) и места показа: поиск, главная страница, РСЯ (размещение на сайтах с нужной аудиторией по соответствующей тематике).
Для каждого места показа автоматически создаются разные шаблоны объявления.
Можно объединить в одной кампании несколько мест показов, это проще. Но создание двух отдельных кампаний — под поиск и под РСЯ — может стать более эффективной стратегией. Задается разный бюджет, создаются отдельные креативы, чтобы точнее попадать в потребности аудитории.
Ключевые слова определяются автоматически, но список можно корректировать — добавлять релевантные ключи и убирать ненужные.
Список минус-слов нужно составить самостоятельно, опираясь на логику, знание аудитории и ее потребностей.
Выберите стратегию и бюджет
При выборе стратегии задайте целевое действие: клик по рекламе, скачивание приложения или событие (например, запуск приложения или добавление товара в корзину). Здесь же нужно задать ставку за конверсию (достижение цели). Можно запустить рекламу только для устройств iOS 14,5 и выше.
Здесь же нужно задать ставку за конверсию (достижение цели). Можно запустить рекламу только для устройств iOS 14,5 и выше.
Ставку можно корректировать в зависимости от региона или демографических характеристик пользователей (пол и возраст).
Задайте ограничения по бюджету. Когда эта сумма заканчивается, показы останавливаются.
Оцениваем эффективность
После того, как кампания создана и запущена, отслеживайте ее эффективность. Следите не только за инсталлами и стоимостью целевого действия, но и за активностью новых пользователей, процента удалений. Если пользователи удаляют или редко открывают приложение на своем устройстве, возможно, реклама привлекает нецелевую аудиторию, и объявления нужно корректировать.
Итак, создать рекламную кампанию мобильных приложений несложно, если воспользоваться автоматическим режимом «Мастер кампаний». В «Режиме эксперта» больше тонких ручных настроек, он сложнее, но эффективность таких кампаний выше.
Иногда разработчикам не хватает опыта в продвижении своего продукта. Мы вам поможем: у нас есть опыт и экспертиза в настройке рекламы для приложений. «Пиксель Плюс» — сертифицированное агентство Яндекс.Директ. Соберем семантику, разработаем стратегию, создадим и настроим рекламную кампанию, проанализируем результат, оптимизируем ваши расходы.
Мы вам поможем: у нас есть опыт и экспертиза в настройке рекламы для приложений. «Пиксель Плюс» — сертифицированное агентство Яндекс.Директ. Соберем семантику, разработаем стратегию, создадим и настроим рекламную кампанию, проанализируем результат, оптимизируем ваши расходы.
Автор
Сергей
Как использовать дополнения к поисковым объявлениям в Яндекс.Директе
10 сентября 2021 Контекстная реклама
В поисковой системе Яндекс доступны разные варианты выдачи — так называемые трафареты. Для использования их в рекламных целях, в Яндекс.Директе есть система дополнений: ссылки, виртуальные визитки, уточнения. Расскажем, для чего они нужны и как их использовать для привлечения трафика.
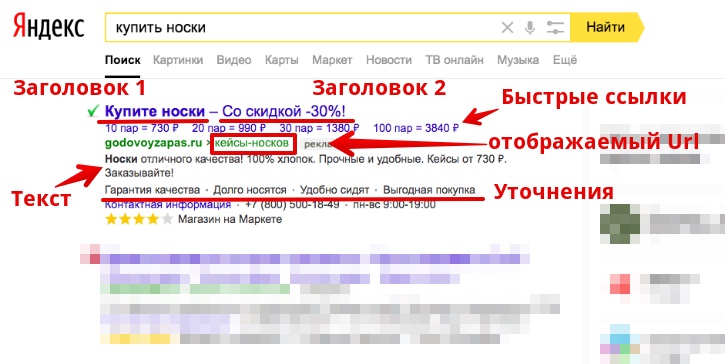
Быстрые ссылкиЭтот элемент позволяет посетителю сайта перейти на нужный раздел с объявления одним кликом.
Пример отображения быстрых ссылок в Яндекс.Директе
Отображаемые ссылкиВ этом элементе показывается адрес конкретной страницы на вашем сайте. Длина текста ссылки ограничена 200 символами. Отображаемая ссылка может содержать ключевую фразу либо наименование конкретного продукта или услуги.
Пример отображаемой ссылки
Виртуальная визиткаСогласно статистике Яндекса, добавленная в выдачу виртуальная визитка увеличивает процент кликов на 12%. Благодаря визитке покупатель может легко связаться с продавцом и сделать заказ. В ней можно указать контактные данные и режим работы.
Благодаря визитке покупатель может легко связаться с продавцом и сделать заказ. В ней можно указать контактные данные и режим работы.
Пример ссылки на виртуальную визитку
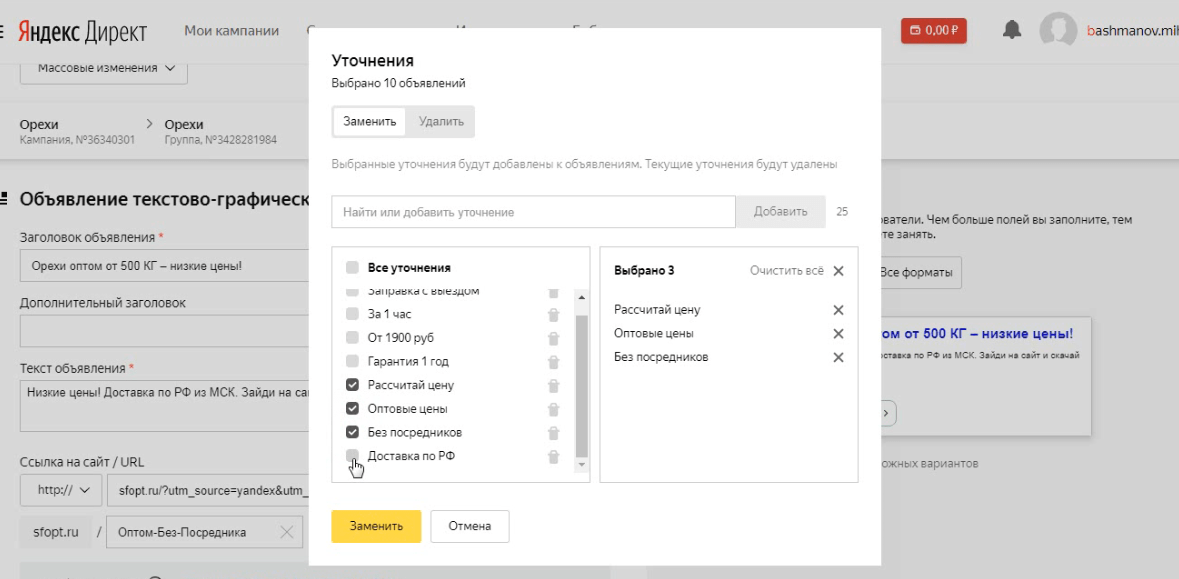
УточненияУточнения позволяют кратко рассказать о компании и продаваемых товарах, их достоинствах и отличительных чертах, действующих на данный момент предложениях на сайте. Если у вас есть выгодные скидки и бонусы, бесплатная доставка, возможность рассрочки или гарантия на товары, эту информацию хорошо вынести в уточнения.
Пример уточнений в рекламном объявлении Яндекса
Специальная настройка в Яндекс.Директ позволяет подтягивать в ваши ссылки сведения из внешних источников. Если ваши товары подлежат сертификации, если вы являетесь официальным дилером какой-то известной торговой марки, эта информация может быть ценной и повысить доверие к вашему интернет-магазину.
Чтобы ваши объявления отображались как можно большему кругу потенциальных покупателей, желательно заполнить все возможные дополнения. Делайте их максимально информативными: если вы решили создать интернет-магазин, то лучше рассказывать о себе везде, лаконично и ненавязчиво.
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
СвязатьсяЧто почитать еще
Контекстная реклама 27.04.2023
Как проводить эксперименты и A/B-тесты в Яндекс.ДиректеКонтекстная реклама
13. 09.2022
09.2022
Контекстная реклама 11.08.2022
Виртуальная визитка в Яндекс Директе: как ее заполнятьКонтекстная реклама 30.05.2022
Как пользоваться Yandex.WordstatКонтекстная реклама 12.04.2022
Контекстная реклама теперь только в «Директе»: новое на площадке и перенос кампанийКонтекстная реклама 07.04.2022
Как собрать минус-слова для Яндекс.ДиректОптимальная длина строки – Статьи – Институт Беймарда
Ключевые выводы
- Оптимальная длина строки для основного текста – 50–75 символов
- Более короткие или длинные строки могут ухудшить читаемость
- Наше широкомасштабное тестирование показало, что длина строки текста часто делает описания продуктов или услуг излишне трудными для чтения пользователями
Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста.
Действительно, наше исследование Premium UX и крупномасштабное UX-тестирование электронной коммерции показывают, что длинные строки текста обычно воспринимаются пользователями как пугающие и подавляющие.
В результате пользователи, столкнувшиеся с чрезмерно длинными строками текста, с большей вероятностью избегают чтения текста.
Следовательно, по мере снижения удобочитаемости все больше пользователей не смогут полностью понять преимущества продукта или услуги и, таким образом, решат, что конкретный продукт или услуга не соответствуют их потребностям.
В этой статье мы обсудим следующее:
- Общие принципы, касающиеся длины строки текста и удобочитаемости
- Как слишком длинные строки текста негативно влияют на пользователей электронной коммерции
- Оптимальная длина строки текста для сайтов электронной коммерции и вопросы доступности
1) Общие принципы, касающиеся длины строки текста и удобочитаемости
Различная длина строки в конечном итоге влияет на общую читаемость текста сайта.
Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста.
В самом деле, ширину текста должен определять не только ваш дизайн — способность пользователей легко читать текст также должна быть критическим фактором.
Около фундаментальных исследований длины строк и удобочитаемости провел Эмиль Рудер, швейцарский графический дизайнер середины двадцатого века.
Рудер пришел к выводу, что оптимальная длина строки для основного текста — 50–60 символов в строке, включая пробелы («Типография», Э. Рудер).
Другие источники предполагают, что допустимо до 75 символов .
Если оставить в стороне конкретный номер на данный момент, каковы недостатки нарушения этого диапазона?
- Слишком широкий: если строка текста слишком длинная, глазам читателя будет трудно сфокусироваться на тексте. Это связано с тем, что длина линии затрудняет определение ее начала и конца.
 Кроме того, в больших блоках текста может быть сложно перейти на нужную строку.
Кроме того, в больших блоках текста может быть сложно перейти на нужную строку. - Слишком узкая: если строка слишком короткая, глазу придется слишком часто возвращаться назад, нарушая ритм чтения. Слишком короткие строки также вызывают стресс у читателей, заставляя их начинать со следующей строки, прежде чем закончить текущую (следовательно, пропуская потенциально важные слова).
Оказывается, подсознание активизируется при переходе на следующую строку (если это не происходит слишком часто; см. пункт выше). В начале каждой новой строки читатель сосредоточен, но это фокус постепенно стирается по мере прохождения строки («Типография», Э. Рудер).
В ходе нашего тестирования электронной коммерции мы проверили эти основные принципы удобочитаемости для пользователей, просматривающих сайты электронной коммерции.
2) Как чрезмерно длинные строки текста негативно сказываются на пользователях электронной коммерции
В то время как изображения, видео, гифки и другой контент играют важную роль в способности пользователей электронной коммерции оценивать продукты и услуги, для многих пользователей текст является критическим фактором в процессе принятия решений.
Конечно, важность текста на сайте во многом зависит от рассматриваемого продукта или услуги: пользователи, рассматривающие платья в электронной торговле одеждой, с гораздо большей вероятностью будут зависеть от визуального представления продукта, чем пользователи, рассматривающие новый гриль. или услуга цифровой подписки, где информация о функциях и преимуществах продуктов и услуг обычно передается в основном посредством текста.
Тем не менее, даже если текст не так важен для определенных продуктов, для сайта в целом текст всегда будет играть решающую роль — например, в пользовательском интерфейсе часто задаваемых вопросов или в обзорах, или когда пользователи пытаются перейти к пользовательскому интерфейсу оформления заказа. .
Тем не менее, когда текст трудно читать из-за длины строк, пользователи гораздо меньше хотят взаимодействовать с текстом или с трудом читают его эффективно.
«Здесь слишком много всего, я даже не могу понять, что может быть полезно». Этот пользователь Mahalo счел длинные абзацы описания трудными для восприятия.
Этот пользователь Mahalo счел длинные абзацы описания трудными для восприятия.
«Я бы сказал, что немного сложнее просто прочитать это… Я никогда не был фанатом необходимости читать весь этот материал». Этот пользователь, покупающий недвижимость в аренду на Vrbo, пожаловался на длинный раздел «О нас» для недвижимости, которую он рассматривал. Длинные строки текста пугают и отбивают у пользователей охоту читать.
Действительно, во время тестирования мы наблюдали, как пользователи немедленно возвращались на предыдущую страницу, когда попадали на страницу, содержащую длинные строки текста, поскольку они просто не хотели пытаться «пройти» информацию.
Другие пользователи, которых мы наблюдали, неохотно решаются прочитать текст, но они часто не могут прочитать весь текст и вместо этого покидают страницу без полного понимания продукта или услуги.
В любом случае длинные строки текста будут препятствием для возможности пользователей собирать больше информации о продукте или услуге.
3) Оптимальная длина строки текста для сайтов электронной коммерции и вопросы доступности
Учитывая проблемы, вызванные слишком длинными строками текста, какова идеальная длина строки для обеспечения удобочитаемости?
В директиве 1.4.8 Инициативы по обеспечению доступности Интернета (WCAG) указано, что для того, чтобы быть доступными для всех пользователей, строки текста должны быть 80 или меньше символов (или 40 или меньше символов, если текст китайский, японский или корейский).
Наше исследование доступности, а также другие общие исследования премиум-класса в области электронной коммерции подтверждают это правило, поскольку было замечено, что пользователи устают, пытаясь перемещаться по очень длинным строкам текста (например, более 100 символов).
Таким образом, это еще один случай, когда соблюдение рекомендаций, написанных на основе принципов доступности, в то же время улучшит опыт для всех пользователей, в том числе для тех, кому не нужна доступность.
Чтобы длина строки не превышала 80 символов, свойство max-width CSS может быть установлено с использованием относительной длины шрифта около 70ch или 34em (обратите внимание, что это значение необходимо немного увеличить или вниз в зависимости от используемого шрифта).
«Они делают другой вывод с помощью «Игры там, где вы играете»… «Подключение Bluetooth»… мне намного проще понять. Вы можете сказать, что… это особенности продажи, которые отличают нашу колонку от других, и это то, что делает ее особенной». Пользователю Bose было легко ориентироваться в описании продукта Bluetooth-колонок, которое было структурировано по «основным функциям» и имело длину строк, обеспечивающую удобочитаемость.
«Я хотел проверить, является ли он водонепроницаемым… и он сказал: «Не погружайте его в воду». Я подумал, что это было полезно знать». Описание продукта для динамика на B&H Photo поясняет функции динамика в удобном для чтения формате с блоками текста и маркированными списками. Когда дело доходит до мобильного UX, длина строки вряд ли будет проблемой из-за узкого окна просмотра в портретном режиме, но длина строки может стать проблемой в ландшафтном режиме, если дизайн не поддерживает сохранение строк текста в 80 символов. или меньше.
Когда дело доходит до мобильного UX, длина строки вряд ли будет проблемой из-за узкого окна просмотра в портретном режиме, но длина строки может стать проблемой в ландшафтном режиме, если дизайн не поддерживает сохранение строк текста в 80 символов. или меньше.
Кроме того, использование блоков текста вместе с маркированными списками может помочь разбить строки текста, как и структурирование страниц продуктов по основным функциям.
Поддержка пользователей, пытающихся узнать больше о продукте или услуге
«Я не могу сразу сказать по этой картинке, но тот факт, что на ней написано, что она помещается «на ладони», означает, что она довольно маленькая». Пользователь Bose полагался на текст описания продукта, чтобы получить представление о размере динамика. Изображения имеют решающее значение для пользователей, рассматривающих продукты в Интернете, но они часто не соответствуют действительности. В этих случаях очень важно, чтобы текст поддерживал удобочитаемость, чтобы он мог служить эффективным запасным вариантом.
Предоставление пользователям текстовой строки длиной 80 символов или меньше — это еще один шаг к более читаемому тексту на сайте.
Однако важно иметь в виду, что длина строки является лишь одним из компонентов читабельности текста.
Кроме того, чтобы соответствовать стандартам специальных возможностей, стиль текста должен быть установлен следующим образом:
Высота строки (т. е. расстояние между строками текста): 1,5 em (т. размер)Расстояние между абзацами: 2emРасстояние между словами: 0,16emРасстояние между буквами (т. е. отслеживание): 0,12 em
(Премиум-подписчики могут ознакомиться с нашим руководством, чтобы узнать больше об общих требованиях к дизайну страниц для обеспечения доступности.)
Устанавливая длину строк для удобства чтения, сайты будут побуждать пользователей узнавать больше об их продуктах и услугах, что, как и как показало наше тестирование, обычно приводит к повышенному интересу пользователей и увеличивает вероятность того, что пользователи решат приобрести продукт или услугу.
В этой статье представлены результаты исследования только одного из 650+ руководств по UX в Baymard Premium — получите полный доступ, чтобы узнать, как создать «современный» пользовательский интерфейс электронной коммерции.
Подсчет символов | Документы | Twitter Developer Platform
Подсчет символов
На этой странице описывается, как символы обрабатываются при составлении твитов и в API Twitter. Для получения дополнительной информации о реализации Twitter предоставляет библиотеку twitter-text с открытым исходным кодом, которую можно найти на GitHub.
Справочная информация
Twitter начинался как текстовый сервис SMS. Это ограничило исходную длину твита до 140 символов (что частично было обусловлено ограничением в 160 символов для SMS, при этом 20 символов зарезервированы для команд и имен пользователей). Со временем, по мере развития Твиттера, максимальная длина твита выросла до 280 символов — по-прежнему коротких и кратких, но позволяющих выражать больше эмоций.
Определение символа
В большинстве случаев текстовое содержимое твита может содержать до 280 символов или глифов Unicode. Некоторые глифы будут считаться более чем одним символом.
Мы ссылаемся на то, считается ли глиф одним или несколькими символами, как на его вес. Точное определение того, какие символы имеют вес больше одного символа, находится в конфигурационном файле библиотеки разбора твитов twitter-text.
Текущая версия файла конфигурации определяет двухсимвольный вес по умолчанию и четыре диапазона кодовых точек Unicode, которые имеют разные веса. В настоящее время все кодовые точки в этих диапазонах считаются одним символом.
Первый диапазон охватывает символы кодовых страниц Latin-1. (U+0000 - U+10FF).Второй диапазон — это общие знаки препинания, включая символ нулевой ширины (используется для объединения эмодзи и других глифов) (от U+2000 до U+200D).Третий диапазон представляет собой общую пунктуацию, за исключением U+200E и U+200F, которые являются знаками направления Unicode (U+2010-U+201F).
Последний диапазон охватывает кавычки (от U+2032 до U+2037).
Примеры текста и длины твитов, рассчитанные библиотекой twitter-text, можно найти в тестовом файле конфигурации validate.yml библиотеки.
Примеры
Отображаемый символ
Длина
Описание
Последовательность Unicode
Отображаемый символ
Длина
Описание 90 003
Строчная латинская буква a
Последовательность Unicode
U+0061
Отображаемый символ
Длина
Описание
Строчная латинская буква A с острым знаком
Последовательность Unicode
U+00E1
Отображаемый символ
Длина
Описание
Строчная кириллическая буква A с сокращением
Последовательность Unicode
U+04D1
Отображаемый символ
Длина
Описание
Строчная латинская буква o с циркумфлексом и акутом
Последовательность Unicode
U +1ED2
Emojis
Emoji, поддерживаемые twemoji, всегда считаются за два символа, независимо от комбинированных модификаторов. Это включает в себя смайлики, которые были изменены тоном кожи Фитцпатрика или модификаторами пола, даже если они состоят из значительно большего количества кодовых точек Unicode. Вес эмодзи определяется регулярным выражением в тексте твиттера, которое ищет последовательности стандартных эмодзи в сочетании с одним или несколькими соединителями нулевой ширины Unicode (U+200D).
Это включает в себя смайлики, которые были изменены тоном кожи Фитцпатрика или модификаторами пола, даже если они состоят из значительно большего количества кодовых точек Unicode. Вес эмодзи определяется регулярным выражением в тексте твиттера, которое ищет последовательности стандартных эмодзи в сочетании с одним или несколькими соединителями нулевой ширины Unicode (U+200D).
Примеры
Отображаемый смайлик
Длина
Описание
Последовательность Unicode
Отображаемый смайлик
Длина
Описание
Длина известных эмодзи по умолчанию
Последовательность Unicode
Отображаемый эмодзи
Длина
Описание
Эмодзи с модификатором тона кожи
Последовательность Unicode
🙋 U+1F64B, 🏽 U+1F3FD
Отображаемый эмодзи
Длина
Описание
Последовательность эмодзи с использованием комбинированного глифа (объединитель нулевой ширины)
Последовательность Unicode
👨 U+1F468, U+200D, 🎤 U+1F3A4
Отображаемые эмодзи
👨👩👧👦
Длина
Описание
Последовательность эмодзи с использованием нескольких комбинированных глифов (соединители нулевой ширины)
Последовательность Unicode
👨 U+1F468, U+200D, 👩 U+1F469, U+200D, 👧 U+1F467, U+200D , 👦 U+1F466
Китайские/японские/корейские глифы
Глифы, используемые в языках CJK (китайский/японский/корейский), также считаются двумя символами. Таким образом, твит, состоящий только из текста CJK, может содержать не более 140 глифов этих типов.
Таким образом, твит, состоящий только из текста CJK, может содержать не более 140 глифов этих типов.
Entity Objects
Твиты могут содержать Entity Objects, некоторые из которых влияют на длину твита.
URL-адреса: все URL-адреса заключены в ссылки t.co. Это означает, что длина URL-адреса определяется параметром transformURLLength в файле конфигурации twitter-text. Текущая длина URL-адреса в твите составляет 23 символа, даже если длина URL-адреса обычно короче.
Ответы: @имена, которые автоматически заполняются в начале ответа Твит не будет учитываться при подсчете количества символов. Будут учитываться новые твиты без ответа, начинающиеся с @упоминания, а также @упоминания, явно добавленные пользователем в теле твита.
Медиа: медиафайлы, прикрепленные к твиту, представленные в виде URL-адреса pic.twitter.com, если они опубликованы из официального клиента, считаются за 0 символов.
Дополнительные сведения об объектах Entity Object см. в документации для разработчиков.
в документации для разработчиков.
Кодировка символов Twitter
Конечные точки API Twitter принимают только текст в кодировке UTF-8. Все остальные кодировки должны быть преобразованы в UTF-8 перед отправкой текста в API.
Twitter подсчитывает длину твита, используя версию текста Normalization Form C (NFC).
Например: слово «кафе». Существуют две последовательности байтов, которые визуально выглядят и читаются одинаково, но используют разное количество байтов:
0x63 0x61 0x66 0xC3 0xA9
Использование символа «é», «составного символа».
0x63 0x61 0x66 0x65 0xCC 0x81
Использование комбинированного диакритического знака, перекрывающего букву «е» 0xCC 0x81).
Twitter подсчитывает количество кодовых точек в тексте, а не байтов UTF-8. 0xC3 0xA9 из примера с кафе — это одна кодовая точка (U+00E9), которая закодирована как два байта в UTF-8, тогда как 0x65 0xCC 0x81 — это две кодовые точки, закодированные как три байта.


 Состоят из заголовка длиной до 56 знаков и основного текста (до 75 символов). Из объявления должно быть понятно, что умеет приложение, какие преимущества дает и зачем его скачивать.
Состоят из заголовка длиной до 56 знаков и основного текста (до 75 символов). Из объявления должно быть понятно, что умеет приложение, какие преимущества дает и зачем его скачивать. Кроме того, в больших блоках текста может быть сложно перейти на нужную строку.
Кроме того, в больших блоках текста может быть сложно перейти на нужную строку.