С чего начать UX/UI дизайнеру?. Двигаемся вместе и пошагово! | by Gayane Belonovich | Дизайн-кабак
Двигаемся вместе и пошагово!
Итак, вы решили попробовать себя в сфере UX/UI дизайна. Вы ничего об этом не знаете, ничего не понимаете, но по каким-то причинам всё равно хотите им стать. Первый вопрос, который все начинающие ребята задают: “С чего начать?”.
В инете много статей с кучей ссылок, книг, рекомендаций и всё это пишется как долгосрочный план на пол жизни))) Начинающему может показаться, что это нереально. Поэтому решила чутка вам помочь, надеюсь получится 🙂
Я сняла видео по данной теме и показала наглядно как сделать первый шаг в UX/UI дизайн 🙂Теперь глубокий вдох, выдох! Думаю ясно, что начать надо с google, но что в нем искать и какие статьи лучше читать, какие курсы проходить? Это многих пугает, ведь информации много.
Давайте попробуем нарастить какой-то базовый слой минимальных знаний, перед тем как бежать тратить деньги на курсы. Для начала попробуем поставить какую-то малюсенькую цель, к которой вы должны прийти на первом шажочке вашего старта. Тогда будет вырисовываться план по ее достижению.
Для начала попробуем поставить какую-то малюсенькую цель, к которой вы должны прийти на первом шажочке вашего старта. Тогда будет вырисовываться план по ее достижению.
Первый ваш шажочек должен привести вас к первой отрисованой странице какого-нибудь мобильного приложения. Почему приложения, а не сайта? Так вам легче будет привыкнуть к наличию правил, а в приложениях у каждой платформы iOS/Android они понятно описаны, плюс есть готовые элементы интерфейсов, которые можно копи пастить и не переживать за отступы и размеры.
Я заметила, что большинство начинающих ребят грезят о том, как бы побыстрей что-то красивое нарисовать (UI) и это тоже одна из причин, почему мы начинаем с попытки нарисовать хоть что-то и пока забиваем на всё вокруг (на исследования, на правила композиции и игру с цветом, текстами и тд). Вот в следующем видео мы попробуем залезть в исследования (UX), причём тоже очень очень плавно 🙂
1 Надо разобраться что из себя представляет сфера, термин UX/UI и понять, что помимо него есть куча других терминов. Но все они об одном — дизайнер должен отрисовать интерфейс для какого-то девайса, чтобы он помогал клиентам достигать их цели, а бизнесу приносил деньги. Термины могут говорить об объеме работы дизайнера и его погружении в продукт, процессы, бизнес.
Но все они об одном — дизайнер должен отрисовать интерфейс для какого-то девайса, чтобы он помогал клиентам достигать их цели, а бизнесу приносил деньги. Термины могут говорить об объеме работы дизайнера и его погружении в продукт, процессы, бизнес.
- Отличие UX от UI
- 15 кратких определений UX от мировых экспертов по пользовательскому опыту, вы поймете, что нет общепринятого определения «Что такое UX дизайн». И это нормально, не пугайтесь.
- Разница СX от UX, можете глянуть. Если будет непонятно, то на начальном этапе это некритично
- Вечеринка терминов. В Казахстане ими редко пользуются, честно говоря я бы в начале пути забила на них тоже, это больше для любопытных
2 Вам необходимо понять из чего вообще создаются интерфейсы. На начальном пути воспринимайте интерфейсы как конструктор лего. Его детали неизменны, но собрать из них можно разные крутые вещи. У интерфейсов есть иконочки, кнопочки, текста разных размеров, другие элементы из которых собираются целые страницы. От правильных размеров, отступов, цветов, теней, иллюстраций, композиции и тд зависит эстетический вид вашего интерфейса (приложения/сайта).
От правильных размеров, отступов, цветов, теней, иллюстраций, композиции и тд зависит эстетический вид вашего интерфейса (приложения/сайта).
- Небольшое кол-во примеров элементов интерфейса
- Все остальные элементы вы увидите в официальных правилах каждой платформы (ссылки будут в следующем пункте).
3 Apple (iPhone) и Google (Android) создали свои правила, которым рекомендуют следовать при отрисовки дизайна для своих приложений. То есть они за вас уже отрисовали большинство базовых элементов интерфейса, размеры, композицию, что облегчает вам задачу отрисовать вашу первую страничку. Обязательно ознакомьтесь с ними. Желательно, при просмотре сравнивать увиденное с приложениями в вашем телефоне, которыми вы часто пользуетесь. Прям откройте их в телефоне и читая правила сравнивайте с родными приложениями вашего телефона.
Material Design, App bar. Вы наверняка замечали, что шапка есть в каждом приложении, которым вы пользуетесь. Обращайте внимание и запоминайте размеры, отступы, правила использования компонента и так по каждому.
Вы наверняка замечали, что шапка есть в каждом приложении, которым вы пользуетесь. Обращайте внимание и запоминайте размеры, отступы, правила использования компонента и так по каждому.Далее скачайте шрифты. Имейте в виду, что в большинстве мобильных приложений используются родные шрифты каждой платформы: SF на iOS и Roboto на Android. Не надо в начале пути совать туда левые шрифты.
Ссылки по iOS:
- Правила использования компонентов
- Шрифт SF
- Иконки на iOS
Ссылки по Android:
- Правила Material design на Android
- Иконки на Андроид
- Шрифт Roboto
4 С правилами ознакомились, отлично! Теперь, вы можете глянуть как их используют дизайнеры по всему миру. Есть топ-3 популярных сайта, где дизайнеры выкладывают свои работы, а остальные их оценивают. Там та красота, которую жаждут нарисовать все начинающие дизайнеры 🙂 Там важно подписаться на аккаунты топовых дизайнеров и студий (на видео показываю как), это в дальнейшем поможет отслеживать тренды в дизайне. Почаще смотрите их работы, пытайтесь разложить на детали, как Лего, и пробовать самим собрать.
Почаще смотрите их работы, пытайтесь разложить на детали, как Лего, и пробовать самим собрать.
Behance
Behance.netAwwwards
awwwards.com5 Теперь самое интересное, где всё это рисовать? Есть разные инструменты… но с вами остановимся на Figma, так как дешево (1 проект бесплатный), удобно и это один из самых распространённых инструментов среди дизов. На YouTube канале Figma куча туториалов, по которым можно изучить инструмент. Позже, я отдельно запишу видео с распространёнными ошибками при работе с фигмой, пока вам надо изучить самые элементарные вещи в работе с ней. Имейте в виду, что для начала достаточно бесплатной версии.
- О самом инструменте
- Где скачать Figma
- Просмотрите хотя б первый раздел Get started with Figma design
- Туториалы на YouTube
- Figma Ninja. Продублируйте себе файл в Figma и пройдите все задания в нем, там очень быстро можно обучиться самым базовым горячим клавишам, что ускорит вашу работу в инструменте.

6 Знакомимся с Figma community и дублируем готовые гайды платформ. Там куча готовых бесплатных исходников, создайте себе дубликаты понравившихся, они у вас сохранятся в Drafts.
- iOS GUI и еще этот файл продублируйте себе
- Android GUI
- Недавно вышла обновленная версия Materail design, так вот, можете продублировать себе небольшой UI kit c его элементами.
7 Находим простую страницу со списком (например новостную ленту или список контактов), ну и перерисовываем используя готовые компоненты одной из платформ. Страницу можете выбрать отсюда (на видео в ютубе показываю как это сделать).
1 Далее необходимо улучшать свои навыки в фигме (ссылки я дала) и увеличивать насмотреность через просмотр чужих работ. Изучайте инструмент, гайды и больше работ перерисовывайте. Потихоньку набьёте руку, начнёте чувствовать композицию, обращать внимание на отступы, размеры, а далее уже и сами креативить 🙂
2 Когда хоть что-то нарисуете, начните учить себя делать это с умом, не просто рисуя картинки, а пробуя решать проблемы через дизайн. Как это делается? Через визуальные акценты, правильную структуру интерфейса (последовательность информации), завлекательные текста, привлекательные картинки и тд. Начните потихоньку вникать глубже в то, что вы делаете и для кого, как сделать так, чтобы зацепить этих людей и принести компании прибыль. Много полезной информации на этот счёт уже написали, например как правильно создавать лендинги и тд. Ниже пару полезных ссылок:
Как это делается? Через визуальные акценты, правильную структуру интерфейса (последовательность информации), завлекательные текста, привлекательные картинки и тд. Начните потихоньку вникать глубже в то, что вы делаете и для кого, как сделать так, чтобы зацепить этих людей и принести компании прибыль. Много полезной информации на этот счёт уже написали, например как правильно создавать лендинги и тд. Ниже пару полезных ссылок:
- Создание Landing Page клевые статьи от Tilda
- Визуальная иерархия сайта
- Рисуем первый лендинг
- Step-by-step guide to landing pages that convert
3 Окружите себя дизайном) Подпишитесь на разные странички, связанные с дизайном в Инстаграм, телеграмм. Кстати, в инсте почистите свою поисковую выборку, лайкайте только дизайнерские работы, остальные отмечайте как «не интересно».
Следите за вашей поисковой лентой в инсте, пусть она вас вдохновляет :)Отмечайте как “Не интересно” все публикации не связанные с дизайномНиже скину несколько подписок (как войдете во вкус, сами начнете находить по душе):
Телега:
- Dribbble
- Плагины в Figma
- Design Awards
- Intelligent Design
- UIUX Design
- Bang bang Education
- Web Design Daily
- Дизайн образование
- Еще один канал для старта возможно чуть сложный, но оставлю его тут на всякий, вдруг кто-то быстро втянется.

- и др
Инста:
- We Love Web Design
- UI Gradient
- Gif UX
- Daily UX/UI
- UI Trends
- и др
Компании:
- Humbleteam
- Fantasy
- AIC
- Mail.ru
- Райффайзен
- и др
Компаний много, можете находить их на площадках Behance или Dribbble, и в их профилях будут ссылки на соц. сети, сайты и блоги. Подписывайтесь и тратьте время в инсте на вдохновение и знания, а не на фигню)
4 Начните смотреть бесплатные вебинары, читать статьи по дизайну на таких российских площадках как bang bang, skillbox, netology, прочтите все статьи на tilda. А потом уже можете тратить деньги на курсы.
Я постаралась не грузить вас информацией, а дать возможность сделать первый шаг. Надеюсь, у вас возникнет желание продолжать развиваться после того, как вы уже что-то нарисуете 🙂 Дальше, естественно, надо погружаться глубже и в этом помогут курсы. Благо начало уже положено 🙂 В следующей статье капнем в UX 🙂
Если понравилось, поставь 50 хлопушек 😇 Тебе не сложно, а мне приятно 🙂
ТОП-20 курсов по UI/UX-дизайну — рейтинг обучения в Сравни ру
Лучшие курсы по UI/UX-дизайну
4. 5
5
128
9 мес.
UX-UI дизайнер
Старт в любое время
Рассрочка
7 574 ₽/мес
Цена
272 667 ₽
-41%
4.0
43
5 мес.
Веб-дизайнер (UX/UI)
Старт в любое время
Рассрочка
4 158 ₽/мес
Цена
48 403 ₽83 200 ₽
с промокодом SRAVNI
-44%
4.2
202
10 мес.
UX/UI-дизайнер (оптимальный)
Старт 7 февраля
Рассрочка
7 140 ₽/мес
Цена
157 080 ₽285 600 ₽
с промокодом SRAVNI
4.3
50
UX/UI дизайнер: Сайты Pro
Старт в любое время
Рассрочка
3 120 ₽/мес
Цена
59 900 ₽75 000 ₽
Отзывы о онлайн-школах и курсах
КЭСПА (Skillbox)
Лучший преподаватель
Я долго хотел начать заниматься английским, но думал, что ничего не получится и. .. Читать
.. Читать
Николай, г Москва
Skillbox
Профессия 3D визуализатора
В первую очередь хотелось бы оценить поддержку платформы. В самом начале при выб… Читать
Анжелика, г Санкт-Петербург
Talentsy
Сочетание науки и практики
В своем отзыве о Talentsy хочу подчеркнуть, что в этом онлайн-университете основ… Читать
Антон Петров, г Владивосток, Приморский край
Хекслет
Профессия Python-разработчик
Классическая, набившая оскомину история – я, закоренелый гуманитарий, решил в 28… Читать
Роман, г Москва
Рекомендую Smart.
Учусь на КПТ. Очень удобно. Слушаешь лекции, выполняешь д/з тогда,когда есть воз… Читать
Дарья, г Москва
ProductStar
Отзыв студента ProductStar
Я учусь в ProductStar на курсе Product Manager и пока впечатления исключительно. .. Читать
.. Читать
Юрий, г Санкт-Петербург
Skypro
Хороший онлайн университет. Курс веб-разработки.
Большинтво материала подается в видео формате очень подробно и интересно. Домашн… Читать
Дмитрий, г Тюмень, Тюменская область
Elbrus coding bootcamp
3 месяца, 2 недели, 1 работа мечты
Мои близкие рассказали про буткемп, я решил попробовать, когда понял, что в свое… Читать
Илья, г Москва
Учи.Дома
Прекрасная школа,вежливые сотрудники!
Школа мне понравилась и правда Хорошая подготовка к егэ, наткнулся на рекламу, р… Читать
Алексей Овечкин, г Москва
Contented
курс дизайн интерактивных медиа, куча информации, практики и опыта, ну и идей теперь.
Я проходила курс по специальности «Дизайнер интерактивных медиа». Не ожидала так… Читать
Не ожидала так… Читать
Аверина Софья, г Санкт-Петербург
Читать все отзывы
Часто задаваемые вопросы по курсам по UI/UX-дизайну
Что такое UI/UX-дизайн?
Это два направления в дизайне. UI-дизайн – это визуальное оформление бренда/сайта/приложения или сервиса. UX-дизайн – это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
Кому подойдут курсы?
Чему я научусь?
Недостатки бесплатных курсов
Преимущества платных курсов
Сколько я смогу зарабатывать?
Сколько времени займет обучение?
Получу ли я диплом или сертификат?
Смогу ли я трудоустроиться после прохождения курсов?
ТОП лучших онлайн-курсов UX-UI дизайна
1. Курс «UX-UI дизайнер» от Логомашина
Обучение навыкам брифования клиента, составления ТЗ на дизайн, создания пользовательских сценариев для улучшения UX, построения композиции и работы с типографикой, проектирования сайтов и интерфейсов любой сложности, в том числе мобильных интерфейсов.
В рамках курса предоставляется возможность попасть в проект «Крутые студии» — симулятор работы в дизайн-студии. Студенты выполняют реальные заказы и получают характеристику. Доступна бессрочная подписка на закрытые эфиры.
| Школа | Логомашина4.5128 отзывов |
| Длительность курса | 9 месяцев |
| Стоимость курса | 272 667 ₽ |
| Цена в рассрочку | 7 574 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
2. Курс «Веб-дизайнер (UX/UI)» от Бруноям
Освоение профессии UX/UI дизайнера. Изучение Figma, создание удобных сайтов, работа с анимацией, презентация идей. Поддержка наставника в течение одного года после обучения.
| Школа | Бруноям4. 043 отзыва 043 отзыва |
| Длительность курса | 5 месяцев |
| Стоимость курса | 49 900 ₽ |
| Цена в рассрочку | 4 158 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат; удостоверение о повышении квалификации по запросу |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Макет сайта |
3. Курс «UX/UI-дизайнер (оптимальный)» от Contented
В рамках курса:
- создание удобных и современных пользовательских интерфейсов;
- проведение UX-исследования наиболее подходящим методом;
- разработка сценария взаимодействия пользователя с продуктом через CJM;
- измерение качества взаимодействия с интерфейсом с помощью продуктовых метрик;
- создание интерактивных прототипов;
- разработка и защита дизайн-концепции;
- создание и использование дизайн-системы на основе базовых элементов;
- подготовка дизайна для передачи в разработку.

| Школа | Contented4.2202 отзыва |
| Начало курса | 07.02.2023 |
| Длительность курса | 10 месяцев |
| Стоимость курса | 171 360 ₽ |
| Цена в рассрочку | 7 140 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке/сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Прототип мобильного приложения, страница сайта про архитектуру, главная страница сайта агентства недвижимости, прототип сайта или мобильного приложения онлайн-кинотеатра, интерактивный анимированный прототип мобильного приложения или сайта приложения (зависит от выбора специализации). |
4. Курс «UX/UI дизайнер: Сайты Pro» от UPROCK
Обучение профессии UX/UI дизайнера. Программа обновляется каждые 2-3 месяца.
Программа обновляется каждые 2-3 месяца.
| Школа | UPROCK4.350 отзывов |
| Стоимость курса | 59 900 ₽ |
| Цена в рассрочку | 3 120 ₽/мес |
| Программа трудоустройства | Есть |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Лендинг, интернет-магазин, новостной сайт, корпоративный сайт, сайт-портфолио, сайт студии. |
5. Курс «Профессия: UX/UI-дизайнер» от ProductStar
Курс направлен на освоение навыков проектирования интерфейсов, работы в Figma и Tilda, улучшения пользовательского опыта и работы с данными.
Курсы «Удалёнка» и «Work-life balance» в подарок.
Стоимость курса указана по тарифу «Стандартный», есть возможность выбрать обучение на других тарифах:
- «Продвинутый» — все опции тарифа «Стандартный», а также поддержка менторами вплоть до окончания испытательного срока, расширенный доступ к образовательным программам и трекинг с пошаговым сопровождением;
- «Премиум» — дополнительно включает сопровождение персонального ментора на всех этапах с возможностью выбора ментора и помощь в составлении карьерного плана на несколько лет вперед.

| Школа | ProductStar4.4168 отзывов |
| Длительность курса | 10 месяцев |
| Стоимость курса | 125 500 ₽ |
| Цена в рассрочку | 5 229 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Дизайн сайта, прототип мобильного приложения. |
6. Курс «UX/UI Дизайнер» от Loftschool
Изучение Adobe Photoshop, Sketch, Figma. Создание иллюстраций и иконок, работа с текстом, UX-проектирование, аналитика продукта, юзабилити-тестирование, разработка дизайн-системы проекта.
Возможно индивидуальное обучение с наставником.
| Школа | Loftschool4.1135 отзывов |
| Начало курса | 27. 02.2023 02.2023 |
| Длительность курса | 3 месяца |
| Стоимость курса | 79 000 ₽ |
| Цена в рассрочку | 3 291 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Прототип сайта, прототип мобильного приложения, дизайн-система проекта. |
7. Курс «UX/UI-дизайнер» от Нетология
Курс научит:
- Проводить исследования от постановки гипотезы до инсайтов после тестирования.
- Проектировать пользовательское взаимодействие.
- Создавать интерфейс продукта с учётом интересов аудитории и бизнеса.
- Продумывать визуальную коммуникацию с пользователями.
- Разрабатывать адаптивные версии сайтов, макеты приложений под iOS и Android.

- Выстраивать рабочий процесс по методологиям Scrum и Kanban.
| Школа | Нетология3.8461 отзыв |
| Начало курса | 06.02.2023 |
| Длительность курса | 11 месяцев |
| Стоимость курса | 114 900 ₽ |
| Цена в рассрочку | 4 787 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Курсовые проекты: отрисовка экранов мобильного приложения, дизайн мобильного приложения, дизайн веб-сайта, UX-анализ сайта, разработка пользовательского интерфейса в команде, дипломный проект — полноценный цифровой продукт. |
8. Курс «UX/UI-дизайнер» от Skillbox
Разработка удобных сайтов и приложений и адаптация их под разные устройства. Освоение программы на профессиональном уровне. Проведение UX-исследований.
Освоение программы на профессиональном уровне. Проведение UX-исследований.
Преимущества курса:
- Есть возможность посетить закрытые воркшопы в формате офлайн или онлайн, на которых можно приобщиться к профессиональному комьюнити, задать любой вопрос специалистам и завести новые полезные знакомства.
- Экскурсии в компании-партнёры, где можно посмотреть на работу крупных компаний изнутри, познакомиться с сотрудниками и руководителями, а также перенять опыт ведения крупных проектов.
- В дополнение к основному в подарок идет курс «Юнит-экономика и метрики продукта».
| Школа | Skillbox4.0569 отзывов |
| Длительность курса | 12 месяцев |
| Стоимость курса | 158 844 ₽ |
| Цена в рассрочку | 5 124 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Проекты на основе заданий от компаний: YouMeal, Сбербанк, «Домодедово», «Детский мир», «Альфа-Банк». |
9. Курс «Дизайн интерфейсов (UX/UI)» от Geekbrains
На курсе научат проектировать дизайн интерфейсов, удобных для пользователя и эффективных для бизнеса.
| Школа | Geekbrains3.61 120 отзывов |
| Начало курса | 06.02.2023 |
| Длительность курса | 24 месяца |
| Стоимость курса | 221 112 ₽ |
| Цена в рассрочку | 6 142 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке, удостоверение о повышении квалификации или свидетельство о прохождении обучения. |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Дизайн продукта, прототип цифрового продукта. |
10.
 Курс «UI/UX дизайн» от Top Academy
Курс «UI/UX дизайн» от Top AcademyОбучение дизайну веб-сайтов, разработке веб-интерфейсов, клиентских и мобильных приложений. По окончании курса студенты могут находить баланс между желаниями заказчика и пользователя, осваивают принципы разработки дизайна продающих сайтов.
Группы до 25 студентов.
| Школа | Top Academy |
| Длительность курса | 6 месяцев |
| Стоимость курса | 36 420 ₽ |
| Цена в рассрочку | 6 070 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Международный диплом, международные сертификаты от компаний-партнеров |
| График прохождения курса | Есть расписание |
| Учебный процесс | Онлайн занятия с преподавателем |
Преимущества выбора курсов в Сравни
1. Агрегатор онлайн-курсов
- Освойте современную профессию
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31 org/VirtualLocation»>Большой выбор курсов
2. Рейтинги онлайн-школ
- ТОП школ по любому направлению
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Рейтинги школ
3. Реальные отзывы учеников
- Выбирайте лучший курс по отзывам реальных учеников
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Отзывы о школах
Базовое введение в пользовательский интерфейс и дизайн пользовательского интерфейса | by Caulcrick Akintunde
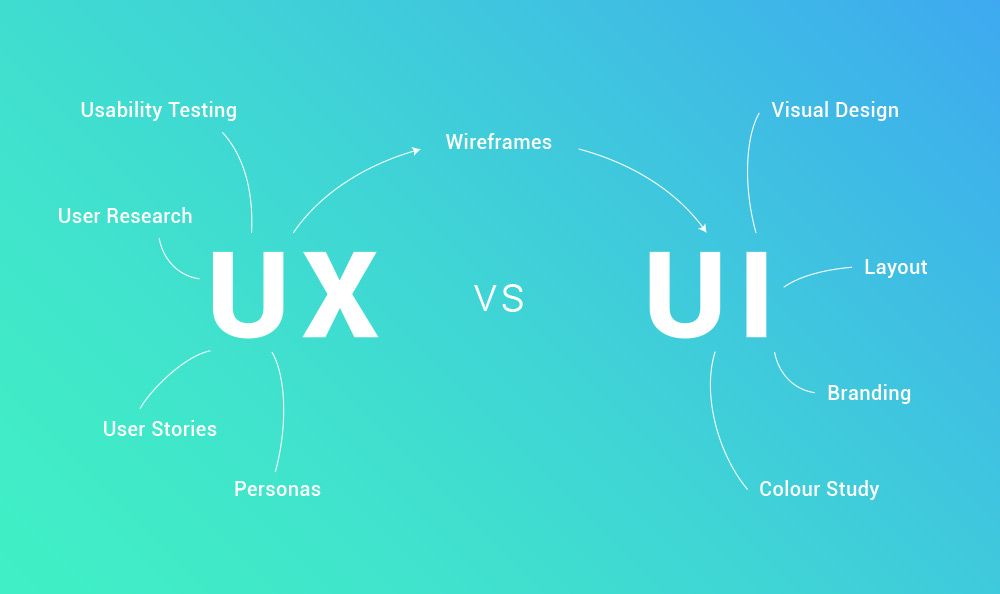
Изображение разницы между UX/UI Design Всем привет, я Akintunde Caulcrick, и добро пожаловать в мою первую статью, в которой я буду писать об основах UX/UI дизайна. Я надеюсь, что вы найдете это интересным и вдохновляющим, чтобы начать свое дизайнерское путешествие.
Я надеюсь, что вы найдете это интересным и вдохновляющим, чтобы начать свое дизайнерское путешествие.
Начнем с того, что часто фирмы и дизайнеры-новички, такие как я, путают всю роль в том смысле, что не полностью понимают, что означает каждая роль и как они работают. Для начала вернемся в то время, когда все началось.
Область дизайна взаимодействия с пользователем является дисциплиной концептуального дизайна и уходит своими корнями в человеческий фактор и эргономику, область, которая с конца 1940-х годов была сосредоточена на взаимодействии между пользователями-людьми, машинами и контекстной средой для проектирования систем. которые касаются опыта пользователя. Дональд Норман, профессор и исследователь в области дизайна, юзабилити и когнитивных наук, придумал термин «пользовательский опыт» и представил его более широкой аудитории.
Я придумал этот термин, потому что я думал, что человеческий интерфейс и удобство использования были очень хорошими.
Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.
— Дональд Норман
В 1979 году Исследовательский центр Xerox в Пало-Альто разработал первый прототип графического интерфейса, который, как известно, был первым пользовательским интерфейсом, созданным в то время. Молодой человек по имени Стив Джобс, ищущий новые идеи для будущих итераций компьютера Apple, обменял опционы на акции Xerox на 1 миллион долларов США для подробного ознакомления с их объектами и текущими проектами.
Возвращаясь к настоящему, давайте посмотрим, что означают эти термины. Просматривая множество ресурсов, кажется, что есть много определений, поэтому я бы дал свое определение того, что я понимаю под процессом.
Иллюстрация предоставлена ABC. Создание карьеры в UI/UX Блог Internshala Дизайн пользовательского опыта: это процесс создания продукта, который прост в использовании, с которым легко взаимодействовать и доступен для пользователей, при этом их чувства превыше всего. на основе долгосрочной и краткосрочной шкалы.
на основе долгосрочной и краткосрочной шкалы.
UX-дизайн — это гораздо больше, чем просто дизайн для экрана.
— Пол Боаг, UX-консультант Boagworks, автор User Experience Revolution
Дизайн пользовательского интерфейса: — это дизайн пользовательских интерфейсов для машин и программного обеспечения, таких как компьютеры, бытовая техника, мобильные устройства и другие электронные устройства, с акцентом на максимальное удобство использования и взаимодействие с пользователем.
Дизайн пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта.
Большую часть времени эти две роли неправильно интерпретируются, хотя они разные, но обе работают вместе, чтобы создать полезный продукт для пользователя. Какая может быть разница? Давай выясним.
Типичной иллюстрацией для объяснения разницы является человеческое тело, отделяющее скелет от плоти, скелет относится к дизайну UX, показывающему архитектурный план продукта, а плоть относится к дизайну пользовательского интерфейса, который относится к тому, как продукт выглядит. и чувствовать внешним глазом пользователя.
и чувствовать внешним глазом пользователя.
UX-дизайнер рассматривает весь путь пользователя к решению конкретной проблемы; какие шаги они предпринимают? Какие задачи им необходимо выполнить? Насколько прост опыт? Большая часть их работы сосредоточена на выяснении проблем и болевых точек, с которыми сталкиваются пользователи, и того, как определенный продукт может их решить.
Дизайнер пользовательского интерфейса сосредотачивается на всех деталях, которые делают это путешествие возможным. Это не значит, что дизайн пользовательского интерфейса — это внешний вид; Дизайнеры пользовательского интерфейса оказывают огромное влияние на то, является ли продукт доступным и инклюзивным.
Процесс UX-дизайна можно разделить на пять этапов: ЭМПАТИЯ , ОПРЕДЕЛЕНИЕ , ИДЕАЛИЗАЦИЯ , ТЕСТ и ПРОТОТИП . Этапы часто идут в указанном порядке, также важно знать, что UX — это итеративный процесс. Имея в виду этот процесс, вы, как правило, создаете лучший продукт для пользователя, чем строите на основе ваших предположений о том, что пользователь может или не может делать.
Имея в виду этот процесс, вы, как правило, создаете лучший продукт для пользователя, чем строите на основе ваших предположений о том, что пользователь может или не может делать.
Структура процесса проектирования UXНикогда не создавайте продукт на основе предположений, потому что вы не пользователь.
Эмпатия: Это первый этап процесса проектирования UX, на котором вы должны выяснить, с какими проблемами сталкиваются пользователи продукта при выполнении различных задач. Таким образом, вы ставите себя на место пользователя, понимая, что он чувствует и что вызвало эмоции по отношению к продукту.
Определить: На стадии эмпатии мы получаем много отзывов от наших пользователей, но не все проблемы можно решить сразу с помощью одного и того же решения, где «ОПРЕДЕЛЕНИЕ» вступает в игру в процессе проектирования UX, посредством чего вы должны фильтровать проблемы по степени их важности, проводить исследования, наблюдать и понимать, почему эти проблемы важны.
Идеи: На этом этапе вы должны начать выдвигать идеи, которые связаны с решением определенных проблем на основе ранее проведенного исследования. Концепция здесь зависит от генерации как можно большего количества идей (даже если они совершенно дикие), чтобы дизайнеры могли позже просеять их и свести к идеям, которые кажутся наиболее многообещающими.
Прототип: Процесс создания прототипа используется, чтобы понять и увидеть, как работает продукт или приложение, что он делает и как пользователь должен с ним взаимодействовать. Это симуляции того, как будет работать готовый продукт. Эскизы, каркасы и макеты служат другим целям в процессе проектирования и прототипирования.
Тест: Как и исследования пользователей, тестирование является фундаментальной частью работы UX-дизайнера и основной частью общего процесса UX-дизайна. UX-дизайнеры тестируют, потому что это позволяет им улучшить исходный дизайн продукта или сайта и увидеть, выдерживают ли изменения, внесенные ими на этапе «дизайна», проверку.
Я надеюсь, что краткие пояснения следующего процесса UX-дизайна дадут вам представление о том, в чем заключается этот процесс. Двигаясь дальше, давайте поговорим о карьерных возможностях дизайнера UX.
Исследование пользователей
Основная роль исследователя пользователей состоит в том, чтобы понять поведение, потребности и мотивы пользователей с помощью методов наблюдения, анализа задач и других методологий обратной связи.
В качестве исследователя пользователей вы будете проводить анализ пользователей и задач, чтобы определить области для улучшения общего пользовательского опыта, и обобщать свои выводы, чтобы давать содержательные и действенные рекомендации команде дизайнеров/разработчиков.
Аналитик юзабилити
Основная задача юзабилити-аналитика — понять, что испытывает клиент при взаимодействии с программным обеспечением, приложением, веб-сайтом или другим продуктом/услугой. До недавнего времени должности юзабилити-аналитика обычно встречались только в мире веб-дизайна, однако потребность в такой роли возникает и в других отраслях как метод обеспечения удовлетворенности клиентов и увеличения продаж.
В качестве юзабилити-аналитика вы будете взаимодействовать и оценивать, что делает веб-сайт или другой продукт хорошо функционирующим, и что можно сделать для улучшения опыта конечного пользователя. Ваши выводы обычно передаются всей команде UX и используются для поддержки проектных решений.
Информационный архитектор
Работа информационного архитектора заключается в организации и создании структуры содержимого веб-сайта (или приложения), чтобы пользователь сразу чувствовал себя комфортно при навигации и поиске того, что ему нужно.
В качестве информационного архитектора вы должны сосредоточиться не только на целевой аудитории веб-сайта или приложения, но и на типе предлагаемого продукта или услуги, а также создавать каркасы и карты сайта, которые обеспечивают положительный пользовательский опыт. Оттуда UX-дизайнер будет использовать ваши сопоставления для создания и планирования системы навигации и, в конечном итоге, веб-сайта или платформы приложений.
Дизайнер взаимодействий
Роль дизайнера взаимодействий заключается в разработке привлекательных интерфейсов с хорошо продуманным поведением. Понимание того, как пользователи и технологии взаимодействуют друг с другом, имеет основополагающее значение для этой роли.
Как и в интерактивном дизайне, вы должны использовать это понимание, чтобы предвидеть, как кто-то может взаимодействовать с системой, устранять проблемы на ранней стадии, а также изобретать новые способы ведения дел. Вы являетесь основным разработчиком операционных компонентов веб-сайта или приложения.
Визуальный дизайнер
Роль визуального дизайнера заключается в том, чтобы сосредоточиться на эстетике сайта или приложения и стратегически (на основе всех данных, предоставленных исследователем пользователей и аналитиком юзабилити) внедрить изображения, цвета, шрифты и другие визуальные элементы. элементы.
В качестве визуального дизайнера вы будете нести ответственность за графический пользовательский интерфейс данного веб-сайта или приложения, помня о том, что успешный визуальный дизайн не умаляет содержания страницы или функции страницы. Вместо этого он усиливает его, привлекая пользователей и помогая укрепить доверие и интерес к бренду.
Вместо этого он усиливает его, привлекая пользователей и помогая укрепить доверие и интерес к бренду.
UX Designer
User Experience Designers часто являются мастерами на все руки в процессе проектирования, ориентированного на пользователя. Как UX-дизайнер, вы будете тем, кто будет руководить разработкой и коммуникацией процесса пользовательского дизайна для данного проекта. Вы будете участвовать в этапах исследования, анализа, разработки и тестирования процесса проектирования.
Быть UX-дизайнером — настолько уникальная роль, что человек должен думать не только о технологиях, но и за пределами компьютера, переходя от информатики к психологии и наоборот.
На этом я закончу. Надеюсь, эта статья поможет вам начать свою карьеру в сфере UX/UI. Это весело, и никогда не забывайте, что мы продолжаем учиться каждый день и доверяем процессу.
Дизайн пользовательского интерфейса, дизайн UX и дизайн взаимодействия
Дизайн пользовательского интерфейса (UI), дизайн взаимодействия с пользователем (UX) и дизайн взаимодействия (IxD) — это три связанных термина, которые часто используются взаимозаменяемо. Вы когда-нибудь задумывались, есть ли на самом деле разница между дизайном пользовательского интерфейса, дизайном UX и дизайном взаимодействия? Что ж, между ними есть различия. В этой статье объясняется связь между этими терминами и их перспективами трудоустройства.
Вы когда-нибудь задумывались, есть ли на самом деле разница между дизайном пользовательского интерфейса, дизайном UX и дизайном взаимодействия? Что ж, между ними есть различия. В этой статье объясняется связь между этими терминами и их перспективами трудоустройства.
Дизайн пользовательского интерфейса, UX-дизайн и дизайн взаимодействия: похожие, но разные
- UX-дизайн : UX-дизайн — это концепция более высокого порядка, которая охватывает многочисленные аспекты дизайна, а также путешествие пользователя по системе, платформе, программному обеспечению. или приложение. Он включает в себя дизайн пользовательского интерфейса, дизайн Ix, коммуникационный дизайн, дизайн приложений, информационную архитектуру и многое другое. Цель UX-дизайна — создать у пользователя наилучшие ощущения при работе с устройством.
- Interaction Design : IxD — это «практика проектирования интерактивных цифровых продуктов, сред, систем и услуг» (Cooper, Reimann, Kaye, 2007).
 Основное внимание уделяется разработке потока, с помощью которого пользователь может легко находить информацию, обеспечивая при этом достижение своей информационной цели при каждом взаимодействии. Понятие удобства использования в цифровом продукте часто ассоциируется с хорошим дизайном взаимодействия.
Основное внимание уделяется разработке потока, с помощью которого пользователь может легко находить информацию, обеспечивая при этом достижение своей информационной цели при каждом взаимодействии. Понятие удобства использования в цифровом продукте часто ассоциируется с хорошим дизайном взаимодействия. - Дизайн пользовательского интерфейса : Дизайн пользовательского интерфейса — это дизайн интерфейсов для устройств, ориентированный на аспект создания графики.
Чем именно занимается UX-дизайнер или UI-дизайнер?
В то время как термины UX-дизайн, интерактивный дизайн и UI-дизайн иногда могут быть очень запутанными, роль UX-дизайнера и UI-дизайнера более ясна. Сравнение роли дизайнера взаимодействия намеренно опущено, поскольку дизайн взаимодействия обычно является частью повседневной работы дизайнера UX.
Не следуйте определениям в учебниках или экспертным определениям!
Некоторые стандартные определения UX-дизайнера/дизайнера пользовательского интерфейса можно найти в Википедии или у экспертов отрасли. Однако не думайте, что это будут ваши должностные обязанности, когда вы подаете заявление на работу.
Однако не думайте, что это будут ваши должностные обязанности, когда вы подаете заявление на работу.
Каждая роль UX-дизайнера или UI-дизайнера уникальна из-за того, что каждая компания имеет разную структуру команды и разные потребности. Поэтому вместо того, чтобы пытаться получить правильное определение, лучше изучите компанию, в которую вы претендуете. Используйте в своих исследованиях метод «сверху вниз»:
- Начните с общей картины. Помимо названия компании, вы также должны прочитать о ее продуктах и услугах.
- Внимательно прочитайте каждое слово объявления о вакансии. 901:30 Перейдите в LinkedIn и найдите сотрудников с похожей ролью, чтобы прочитать их описания. Сделайте свой профиль закрытым, если хотите остаться анонимным.
- В качестве альтернативы вы также можете попробовать Glassdoor. Несмотря на меньший пул пользователей, отзывы обычно более честные и проницательные, чем в LinkedIn. Вы получите представление о том, каково это работать в этой роли.

Общие обязанности UX-дизайнера и UI-дизайнера
В небольшой команде UX-дизайнеру придется взять на себя больше функций и обязанностей из-за ограниченных ресурсов. Тем не менее, это огромная возможность для вашей карьеры. Вы получите возможность увидеть общую картину процесса UX. С другой стороны, большая команда, как правило, более устоявшаяся и использует более зрелые процессы и методы.
Независимо от того, являетесь ли вы небольшой командой или большой командой, основная часть вашей работы в качестве UX-дизайнера должна подпадать под один из процессов UX:
- Исследование пользователей
- Дизайн (Персонаж, карта пути пользователя, раскадровка и т. д.)
- Каркас и прототипирование
- Тестирование
Помимо процессов UX, вы также будете поддерживать связь и общаться с менеджером по продукту, разработчиком, разработчиком пользовательского интерфейса и т. д. для достижения той же бизнес-цели.
Что касается пользовательского интерфейса, дизайнер обычно отвечает за все, что связано с дизайном, от элементов пользовательского интерфейса (иконки, вкладки, меню и т.







 Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.
Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.  Основное внимание уделяется разработке потока, с помощью которого пользователь может легко находить информацию, обеспечивая при этом достижение своей информационной цели при каждом взаимодействии. Понятие удобства использования в цифровом продукте часто ассоциируется с хорошим дизайном взаимодействия.
Основное внимание уделяется разработке потока, с помощью которого пользователь может легко находить информацию, обеспечивая при этом достижение своей информационной цели при каждом взаимодействии. Понятие удобства использования в цифровом продукте часто ассоциируется с хорошим дизайном взаимодействия.