Красивое оформление HTML/CSS кода

Зачем красиво оформлять HTML/CSS код в процессе верстки сайта и так ли это важно? Ведь заказчик не видит изнаночную сторону сайта?
С красиво оформленной и структурированной разметкой легко работать, как самому верстальщику, так и коллегам по работе. Можно быстрее находить нужные участки кода для внесения дополнений или изменений, одним словом улучшает читаемость кода.
Давайте перечислим основные правила, которые следует соблюдать при написании HTML разметки.
Правила оформления HTML кода
1) Соблюдение отступов для вложенных элементов.
Каждый вложенный элемент, отделяем четырьмя (или двумя) пробелами от его родителя, относительно левого края редактора кода. Тег div является вложенным элементом относительно тега section.
<section>
<div>
</div>
</section>
В свою очередь теги h2 и p, являются вложенными элементами в тег div и выравниваются относительно этого тега div, не создавая лесенки.
<section>
<div>
<h2>Заголовок</h2>
<p>Красиво оформленный код понравиться как заказчику, так и работодателю.</p>
</div>
</section>
Это правило не распространяется на строчные теги (i, u, a, b, span) внутри абзаца. Например, тег span не нужно начинать с новой строки и ставить перед ним пробелы.
<p>Соблюдайте вами же установленные <span>правила написания кода</span>.</p>
2) Выравнивание тегов по одной линии.
Теги не должны хаотично плясать туда-сюда на странице редактора. Так писать не нужно.
<ul>
<li>..</li>
<li>..</li>
<li>..</li>
</ul>
<h3>..</h3>
<p>..</p>
3) Написание комментариев
Когда в разметке, идет подряд много закрывающих тегов div, то ставьте комментарий (название класса) рядом с закрывающим тегом div. Тогда вам не придется гадать, какой именно класс закрывает div.
<div>
<div>
<div>
.....
</div><!-- .title -->
</div><!-- .head -->
</div><!-- .wrap -->
Начало каждой секции/блока начинаем с короткого комментария с названием данной секции. При скролле сайта, мы сразу видим, какие блоки есть на сайте.
<!-- Footer -->
<footer>
<div></div>
</footer>
Где ставить пробелы?
Между названием селектора и открывающей фигурной скобкой.
.wrapper {
Между свойством и значением после двоеточия внутри селектора.
width: 400px;
После запятой ставить пробел.
font-family: 'PT Sans Narrow', sans-serif;
Правила в селекторе пишем на одном уровне с четырьмя (или двумя) пробелами относительно названия этого селектора.
.header {
padding-top: 20px;
font-size: 15px;
background-color: #333333;
}
Каждый новый селектор отделять одной строкой.
.nav {
min-width: 200px;
}.nav_link {
margin: 0;
padding: 0;
list-style: none;
}
Писать комментарии перед началом стилей каждого блока.
/* Section */
.section {
padding: 30px 0;
}.section_title {
margin-bottom: 20px;
padding-bottom: 0;
}
.section_img {
background-color: #f8f8f8;
}
В начале большого CSS файла писать содержание, это нужно для быстрой навигации через поиск.
/*
1. Header
2. Slider
3. Gallery
4. Footer
*/
Как не нужно писать стили
Не пишите свойства в одну строку. В таком стиле оформления кода очень тяжело ориентироваться.
.page {height: 500px; background-color: #444;}
Следует придерживаться определенного стиля написания кода, писать везде одинаково. Чистый и красивый код говорит об уровне профессионализма верстальщика и отношения его к работе.
-
 Создано 10.05.2019 10:51:27
Создано 10.05.2019 10:51:27 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
HTML site Code
This is the easiest HTML site code. Nevertheless, it allows you a nice small website.
Sample template
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Name of the site</title>
</head>
<body>
<!--Create a container table.
Design:
border="1" - frame around the container. Increasing the number,
you can increase the thickness of the frame.
align="center" - Place the container in the center of the screen.
rules="rows" - remove the double frame.
style="width:60%;" - we add the style properties doing
container and the entire site "rubber".
To make a full-fledged responsive design,
this method is not suitable-->
<table
border="1"
align="center"
rules="rows"
style="width:60%;">
<!--Create a string-->
<tr>
<!--Create a row cell-->
<td><!--SITE HEADER-->
<!--In the cell of the row,
create another table for the site header.
Design
border="1" - 1px double frame
background="images/168.png" - picture in the header of the site,
if required. Insert your image URL
bgcolor="#7FFFD4" - background color in the header if there is no image.
cellpadding="10" - Indent content from the frame at least 10px.
style="width:100%; border-radius:5px;" - add "rubber"
and rounded corners of the frame-->
<table
border="1"
background="images/168.png"
bgcolor="#7FFFD4"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Create a table row-->
<tr>
<!--Create a table column-->
<th>
<!--Column cell content-->
<h2>Site name (organization)</h2>
<h4>Description of the site</h4>
<!--Close the table-->
</th>
</tr>
</table><!--MAIN CONTENT-->
<!--In the same container cell, create another table.
for the main content.
Design as in the previous table-->
<table
border="1"
bgcolor="#e6e6fa"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Create a string-->
<tr>
<!--Create a cell
Design:
rowspan="2" - merge two cells into one.
The number of merged cells by the number of cells in the sidebar.
style="width:80%" - the main content covers 80% of the total area,
the remaining 20% for sidebar-->
<td
rowspan="2"
style="width:80%">
<h3>Главная</h3>
<!--Red line string-->
<p>
On the planet Dorothy, human "Sweet" JP races
in the Yellowline car race, the galaxy's
famous final elimination race,
despite two interplanetary wars,
to the most popular race in the galaxy, the Redline. </p> <p>The crowd is watching the race
on an outdoor giant monitor screen in
the desert town of The Water Stop.
JP's alien mobster mechanic, Joshua "Frisbee" Flathead,
is watching the televised race with a mafia boss who
constantly massages his gums with cocaine.</p>
<!--Close the cell-->
</td>
<!--SIDEBAR-->
<!--Create a sidebar cell-->
<td bgcolor="#e6e6fa">
<h4>Menu</h4>
<!--The paragraph for the link to the page of the site-->
<p>
<!--Link to the site page-->
<a href="">
<!--Picture marker in front of the page name-->
<img src="http://trueimages.ru/img/00/06/f4fffdb5.png">
<!--Page title
style="margin-left:5px;" - indent from marker-->
<span>Home</span></a>
<!--Close paragraph-->
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span>Page 1</span;></a>
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span>Page 2</span></a>
</p>
<!--Close the menu string-->
</td>
</tr>
<!--Create a string with additional information.-->
<tr>
<!--Cell with additional information-->
<td
bgcolor="#e6e6fa"
align="center">
<h4>Additional Information</h4>
<p>Additional text</p>
<!--Close the cell with additional information.-->
</td>
</tr>
</table><!--FOOTER-->
<!--Create a table-->
<table
border="1"
bgcolor="#7FFFD4"
height="100"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Create a string-->
<tr>
<!--Create a column-->
<th>
<h4>Footer</h4>
<!--Close footer. If you want you can
do here a few rows and columns-->
</th>
</tr>
</table>
<!--Close the container table-->
</td>
</tr>
</table>
</body>
</html>
How to change the design of the HTML table, as well as add scripts and feedback forms, see here.
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
This entry was posted in Html basics. Bookmark the permalink.starper55plys.ru
20 полезных сервисов генерации CSS кода для веб-разработчиков | DesigNonstop
20 полезных сервисов генерации CSS кода для веб-разработчиков
5
 Давайте познакомимся с 20 бесплатными онлайн генераторами CSS кода, которые значительно упростят жизнь дизайнера-верстальщика. В предыдущей аналогичной подборке онлайн сервисов был сделан акцент на работу именно с самим кодом, его адаптацию, и проверку на предмет ошибок. С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
Давайте познакомимся с 20 бесплатными онлайн генераторами CSS кода, которые значительно упростят жизнь дизайнера-верстальщика. В предыдущей аналогичной подборке онлайн сервисов был сделан акцент на работу именно с самим кодом, его адаптацию, и проверку на предмет ошибок. С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
1. Code Pen
В этом проекте можно найти демо версии замечательных примеров CSS3 эффектов для использования в интерфейсах. Например, оригинальные кнопки или формы обратной связи. codepen.io
codepen.io
2. Css3 Generator
Предлагается более 10 генераторов кода — Border Radius, Box Shadow, Multiple Columns, Transform, Flexbox, Gradient и т.д. css3generator.com
css3generator.com
3. Live Tools
Этот минималистический по дизайну сервис дает возможность сгенерировать коды кнопок, форм обратной связи, иконок и (внимание!) различных лент (ribbons). livetools.uiparade.com
livetools.uiparade.com
4. Web Code
А здесь генерируются коды для анимации, фона, обводки, цвета, курсора, списков, колонок и много другое. webcode.tools
webcode.tools
5. Responsive Grid System
Невероятно удобный инструмент для адаптивного дизайна. А также простой и гибкий способ использования Responsive Grid System. responsivegridsystem.com
responsivegridsystem.com
6. Css Ttemplater
С помощью этого сервиса генерируются HTML+CSS шаблоны с возможностью выборки различных базовых параметров. csstemplater.com
csstemplater.com
7. Css Matic
Мульти-сайт генератор с четырьмя инструментами для создания теней, границ радиусов, шумов текстур и CSS градиентов. cssmatic.com
cssmatic.com
8. Css Sprite Gen
Оптимизируйте свой сайт с помощью CSS спрайтов, чтобы увеличить скорость сайта и снизить количество HTTP запросов. css.spritegen.com
css.spritegen.com
9. Enjoy Css
Генерируйте код играючи! А также наслаждайтесь неплохой коллекцией кодов сниппетов, эффектов для текста и различных кнопок. enjoycss.com
enjoycss.com
10. Image Slider Maker
С помощью этого сервиса можно генерировать слайдеры картинок.  imageslidermaker.com
imageslidermaker.com
11. The Echoplex
Здесь можно сгенерировать макет сайта, учитывая параметры выравнивания элементов по нескольким осям, распределения свободного места между элементами и т.д. the-echoplex.net
the-echoplex.net
12. Css Load
Генератор вращающихся индикаторов загрузки AJAX средствами CSS и HTML. cssload.net
cssload.net
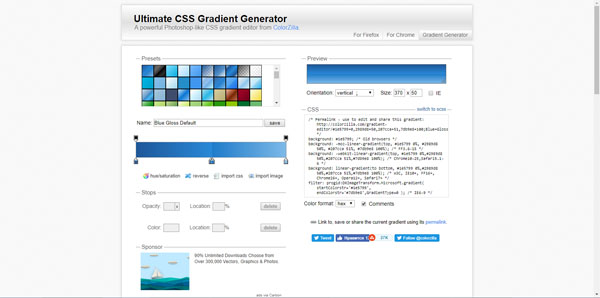
13. Colorzilla
Генератор градиентов. colorzilla.com
colorzilla.com
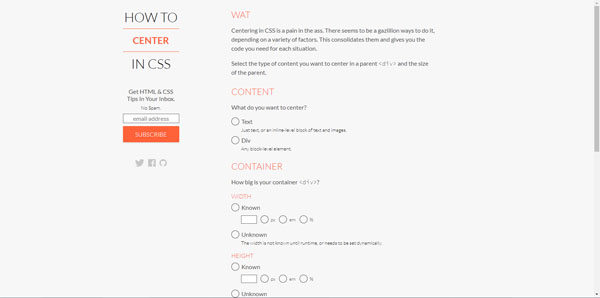
14. How To Center In Css
Инструмент для центрирования различных элементов howtocenterincss.com
howtocenterincss.com
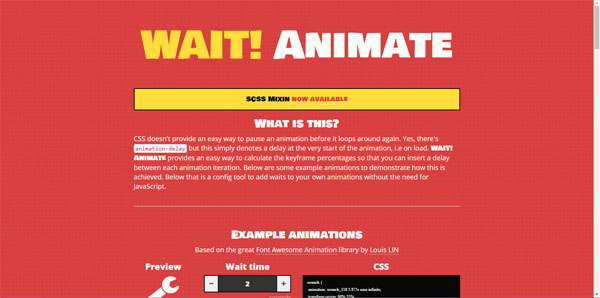
15. Wait Animate
Позволяет создать бесконечную CSS анимацию с паузой между повторениями. waitanimate.wstone.io
waitanimate.wstone.io
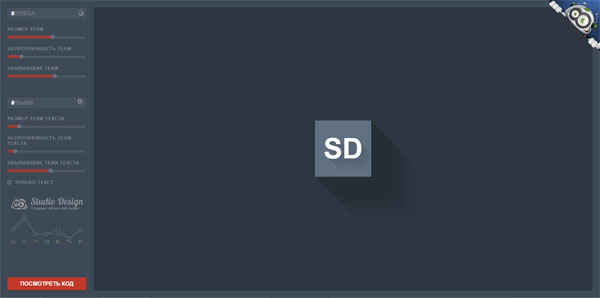
16. S Sd
Здесь можно создать модную длинную трехмерную тень. new.s-sd.ru
new.s-sd.ru
17. Css 3d
Генератор красивых 3d лент на чистом CSS. css3d.net
css3d.net
18. Css Portal
Большой портал с огромным количеством всевозможных генераторов, примеров и коллекцией кодов. cssportal.com
cssportal.com
19. Css3 Maker
Генератор различных CSS стилей. css3maker.com
css3maker.com
20. Web Core It
CSS генератор разноцветного градиентного фона webcore-it.com
webcore-it.com
www.designonstop.com


 Создано 10.05.2019 10:51:27
Создано 10.05.2019 10:51:27 Главная
Главная Cтраница 1
Cтраница 1