Что такое лендинг простыми словами
Лендинг — это одностраничный сайт, который побуждает посетителя к действию: купить, зарегистрироваться, оставить заявку, подписаться.
Лендинг используют в маркетинге для рекламы и продажи товара или услуги, сбора контактных данных потенциальных покупателей (лидов), проверки вероятного спроса.
Лендинг пейдж (англ. landing page — посадочная страница) презентует продукт, снимает возражения и подводит пользователя к целевому действию.
Как работает лендинг. Пользователь переходит по ссылке и попадает на сайт. На первом экране он видит заголовок с понятным и конкретным предложением. Если предложение интересно, посетитель привычным движением пролистывает страницу вниз. Каждый последующий блок подогревает интерес к товару и снимает возражения. На последнем экране пользователь совершает целевое действие: покупает продукт или оставляет свои контакты (имя, email, телефон), чтобы получить что-то бесплатно.
Распространенные виды landing page
Товарная посадочная страница
Товарный лендинг побуждает посетителя купить конкретный товар или записаться на тест-драйв. На товарной посадочной странице есть описание продукта, фотографии, отзывы, цена.
На товарной посадочной странице есть описание продукта, фотографии, отзывы, цена.
В отличие от карточки в интернет-магазине, лендинг призывает к покупке. Для этого применяются мотиваторы (ограниченное предложение, специальная цена), снимаются возражения и страхи (гарантия возврата и низкой цены, рекомендации по использованию).
Товарный лендинг подходит для продвижения одного товара или небольшой линейки. Если у компании несколько позиций, для каждой нужно создать отдельную страницу.
Лендинг по услугам
Лендинг, продвигающий услуги, аналогичен товарному. Целевое действие такой страницы — записаться на прием, позвонить консультанту, вызвать мастера.
На таких лендингах подробно описывают все этапы предоставления услуги, размещают фотоотчеты и отзывы довольных клиентов. Самое важное — рассказать, какие проблемы поможет решить услуга и каким образом.
Подписная страница
Целевое действие подписной страницы — подписка на тематическую рассылку. С её помощью вы быстро соберете базу потенциальных клиентов, заинтересованных в продукте.
С её помощью вы быстро соберете базу потенциальных клиентов, заинтересованных в продукте.
Посетителю сайта проще принять решение о подписке, чем о покупке. Расскажите, какие письма хотите присылать. Навязчивая реклама продукта — плохо. Серия обучающих писем, раскрывающих экспертность, — хорошо.
Четко обозначьте пользу, что клиент получит взамен контактных данных. Заманчиво получить бесплатную консультацию, скидку или пробный период.
Брендовая посадочная страница
Брендовая посадочная страница — это презентация компании или продукта. Она подойдет для продвижения новой услуги или товара без продажи на лендинге. Такой товар реализуется через розничные сети, дистрибьюторов или интернет-магазины партнеров. Брендовый лендинг создает отложенный спрос, рекламирует, повышает интерес и доверие к новому продукту. Целевое действие на брендовых посадочных страницах чаще всего отсутствует.
На сайте Порше раздел, который рассказывает об аксессуарах ручной работы, выполнен в формате лендинг пейдж
Обычный сайт vs лендинг: в чем разница
Обычный сайт многофункционален и рассчитан на разные сегменты аудитории. Здесь много разделов, большой каталог товаров. На сайте посетитель может легко отвлечься, перейти по ссылке и забыть о покупке.
Здесь много разделов, большой каталог товаров. На сайте посетитель может легко отвлечься, перейти по ссылке и забыть о покупке.
Лендинг создается с определенной целью для конкретной аудитории. Это единая страница с четкой иерархией смысловых блоков, на которой нет лишних ссылок и информации. Посетитель, словно пилот ведущий самолет по посадочной полосе, пролистывает страницу до конца, не сворачивая и не отвлекаясь, и совершает целевое действие. Кнопка с призывом к действию и форма заявки — ключевые элементы посадочной страницы.
Преимущества лендинга
Высокая конверсия. Главное преимущество посадочной страницы — более высокая конверсия по сравнению с традиционными сайтами, т.е. большая доля посетителей достигает поставленной на лендинге цели.
Быстрый запуск. Одностраничник не требует разработки сложного дизайна и архитектуры сайта. С готовыми шаблонами запустить лендинг можно уже через несколько часов.
Гибкость. Возможность создавать неограниченное число страниц одновременно, проводить А/В тестирования для выявления слабых и сильных мест лендинга, оперативно вносить изменения.
Ограничения посадочных страниц
Главное ограничение лендинга — узкая направленность. Он продвигает конкретный товар или услугу, для новой задачи необходимо делать собственную посадочную страницу.
Лендинги не подходят для SEO-продвижения. Они часто создаются на небольшой срок, от недели до нескольких месяцев, и содержат мало текста, который можно адаптировать под поисковые ключи. Одностраничники не выдерживают конкуренции с большими сайтами в выдаче по высокочастотным запросам.
Формат лендинг пейдж не позволяет разместить много информации. Если продукт технически сложный, дополнительную информацию придется публиковать на обычном сайте. То же касается и сервисной поддержки текущих клиентов.
Таким образом, лендинг не подходит для:
- интернет-магазинов,
- компаний с большим перечнем товаров и услуг,
- сложных продуктов с длительным циклом принятия решений,
- корпоративных сайтов.

Как создать лендинг
Опишу примерный алгоритм, который поможет вам создать свой первый одностраничник. Подробнее про создание лендинга читайте в блоге Unisender.
Определите целевое действие. Решите, для чего нужен лендинг, что должен сделать потенциальный клиент. Варианты целевых действий: подписаться, купить, зарегистрироваться, записаться на консультацию, тест-драйв, скачать PDF (купон, книгу, сертификат).
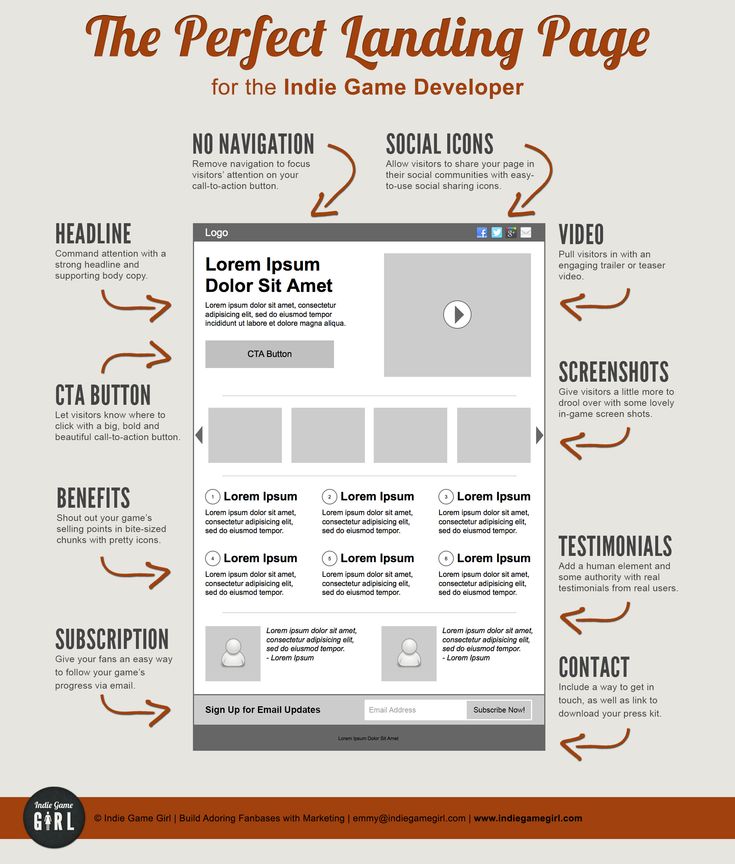
Создайте структуру. Основные элементы лендинга: логотип, заголовок, смысловая часть, призыв к действию и форма заявки.
Смысловые блоки создаются по одной из маркетинговых моделей: AIDA (внимание, интерес, желание, действие) или PMPHS (боль, больше боли, надежда, решение).
Не всегда нужно заново придумывать структуру — для популярных отраслей существуют готовые шаблоны. Их можно найти в интернете или подсмотреть у конкурентов.
Ошибки: нарушение логики повествования, запутанная иерархия смысловых блоков.
Напишите цепляющий заголовок. Хороший заголовок лендинга включает описание предложения и конкурентные преимущества. Иначе говоря — уникальное торговое предложение. Заголовок не нужно перегружать. Дополнительную, но значимую информацию разместите в подзаголовке.
Хороший заголовок лендинга включает описание предложения и конкурентные преимущества. Иначе говоря — уникальное торговое предложение. Заголовок не нужно перегружать. Дополнительную, но значимую информацию разместите в подзаголовке.
Ошибки: невнятный заголовок, предложение не считывается с первого взгляда.
Подготовьте текст. Хороший текст лендинга содержит важные для потребителей сведения, отвечает на частые вопросы и отсеивает сомнения. Проанализируйте обращения покупателей, чтобы выявить эти вопросы.
Ошибки: сухой безэмоциональный текст, перегруженность данными, недостаточно информации о пользовательском опыте.
Добавьте отзывы. Используйте реальные отзывы. Покажите опыт использования продукта, результат услуги. Кроме положительных, разместите отзывы с критической оценкой. Это повышает доверие посетителей к лендингу.
Хороший отзыв отражает пользовательский опыт, раскрывает сильные и слабые стороны продукта
Ошибки: однообразные отзывы в стиле: «Отличный товар, рекомендую!»
Пример плохого отзыва
Продумайте призыв к действию. Эффективный призыв прост и понятен, а также соответствует реальным потребностям целевой аудитории, то есть актуален для посетителей лендинга.
Эффективный призыв прост и понятен, а также соответствует реальным потребностям целевой аудитории, то есть актуален для посетителей лендинга.
Проанализируйте целевую аудиторию, чтобы выявить её потребности и создать наиболее подходящее предложение. Проверьте эффективность разных призывов с помощью А/В тестирования.
Укажите в призыве ограничение, например, по числу акционного товара, времени действия скидки. Сделайте акцент на выгодах для посетителя, мгновенных бонусах за выполнение целевого действия.
Ошибки: неактуальное целевое действие, нет выгоды.
В призыве нет конкретной выгоды для клиента. Кроме того, посетители, которые сегодня первый раз услышали об этом клубе, пока не готовы совершить покупку
Клиент получает сразу две выгоды: бесплатное занятие и программу тренировок. Решиться на пробное занятие в новом фитнес-клубе легче, чем на покупку абонемента
Добавьте форму заявки. Форма заявки располагается на последнем экране лендинга. Оно состоит из поля для ввода данных и кнопки-действия. Чем меньше полей, тем проще посетителю заполнить форму и тем выше конверсия.
Чем меньше полей, тем проще посетителю заполнить форму и тем выше конверсия.
Кнопка содержит текст призыва: подписаться, скачать, купить. Образно — это финишная черта, которую должен пересечь клиент. Упростите ему задачу. Сделайте кнопку заметной, яркой и контрастной по отношению к другим элементам дизайна.
Ошибки: длинная форма заявки, незаметная кнопка.
Форма заявки с 4 полями отпугнет посетителя, такую форму долго заполнять. Кнопка «Получить» не привлекает внимание, сливается с фоном по цвету
Разработайте дизайн. Дизайн лендинга должен соответствовать продукту. Чем он проще и понятней, тем лучше. Излишне активные визуальные элементы отвлекают посетителей.
Подберите качественные цепляющие изображения. Расставьте цветовые акценты на основных смысловых блоках.
Ошибки: нечитаемый текст, отталкивающие изображения.
Сверстайте и подключите аналитику. Лендинг можно заказать у разработчиков или сделать самостоятельно при помощи специальных сервисов. Конструкторы сайтов позволяют за день сверстать одностраничник по шаблонам. Недостаток готовых решений в том, что они не учитывают специфику отдельных отраслей. Кроме того, с их помощью сложно выделиться на фоне конкурентов.
Конструкторы сайтов позволяют за день сверстать одностраничник по шаблонам. Недостаток готовых решений в том, что они не учитывают специфику отдельных отраслей. Кроме того, с их помощью сложно выделиться на фоне конкурентов.
При создании сайта сделайте так, чтобы страница хорошо смотрелась и на мониторе компьютера, и на экране мобильного телефона или планшета. Это называется адаптивной версткой.
Подключите к посадочной странице сервисы Яндекс.Метрика или Google Аналитика. Конструкторы сайтов также предоставляют клиентам инструменты анализа.
С помощью данных оцените эффективность элементов лендинга, при необходимости измените их, чтобы повысить конверсию.
Запустите рекламу. Основные источники трафика для лендингов: контекстная и таргетированная реклама, публикации в социальных сетях и блогах, email рассылки.
Ошибки: целевая аудитория рекламы не соответствует целевой аудитории посадочной страницы.
Главные мысли
Дизайн лендинга или landing page
Типичные ошибки
Основные заблуждения
Активные кнопки и поля ввода
Вместо заключения
Ежедневно миллионы людей ищут полезную информацию, товары и услуги на просторах Интернета и, что самое главное, – находят все необходимое. Однако далеко не все, а порой и вовсе никто из них не заходит на ваш веб-ресурс. Если происходит именно так, самое время задуматься, что с дизайном вашего лендинга что-то не так. Возможно, недостаточно профессионально создан продающий текст, не привлекает внимание заголовок, отсутствует уникальность идеи, а, может быть, landing page просто выглядит непривлекательно, уныло и очень посредственно.
Однако далеко не все, а порой и вовсе никто из них не заходит на ваш веб-ресурс. Если происходит именно так, самое время задуматься, что с дизайном вашего лендинга что-то не так. Возможно, недостаточно профессионально создан продающий текст, не привлекает внимание заголовок, отсутствует уникальность идеи, а, может быть, landing page просто выглядит непривлекательно, уныло и очень посредственно.
Дизайн лендинга – это практически половина успеха в маркетинге и интернет-продажах. Простой, понятный, лаконичный и вместе с тем цепляющий landing page существенно повысит уровень доверия к вашему ресурсу, улучшит показатели конверсии, что в конечном итоге скажется на росте прибыли. В числе главных задач грамотно проработанного оформления – способность правильно расставить акценты. Посетитель может не изучать лендинг пейдж в деталях. Беглого взгляда должно быть достаточно для того, чтобы понять суть предложения, его уникальность и выгоды для потенциального клиента. Оформление лендинга играет важную роль в обеспечении прибыльной деятельности.
Сегодня в Сети можно найти массу информации о том, как разработать продающие landing page, увеличить конверсию, привлечь клиентов и разработать неповторимый дизайн. Эта информация откладывается в голове у владельцев сайтов и трансформируется в некий антипод эффективности. Наиболее популярные причины ошибок связаны с:
- непрофессиональным подходом к созданию лендинг пейдж;
- невнимательностью к мелочам;
- отсутствием вкуса;
- стремлением к «вау-эффекту».
Как результат – вместо расширения клиентской базы наблюдается застой и даже потеря имеющихся клиентов. Если вы выставляете свой ресурс на суд общественности, будьте готовы к строгой оценке.
В создании профессиональных landing page важно соблюдать простоту. Чтобы ресурс выделялся из общей массы сайтов, вовсе не нужно разрисовывать его множеством красок, украшать непонятными узорами, большими шрифтами и т. п.
п.
Успех лендинг пейдж – понятный, простой для восприятия, приятный дизайн. Еще одна распространенная ошибка – перегруженность страницы. Информация на landing page должна быть строго дозирована. Обилие видео, всплывающих окон, флэша и прочих подобных элементов – неуместные излишества. Сайт должен быть легким, быстро загружающимся и корректно отображающимся на любом устройстве.
Очень частая критичная ошибка – опечатки. Можно в деталях продумать вид, подобрать графические материалы, создать цепляющий текст, но если при этом в нем останутся ошибки, опечатки, неточности о повышении конверсии вряд ли придется говорить. Landing page представит компанию не в лучшем свете. Такая страница не вызывает доверия, а значит, не будет роста посетителей, увеличения количества звонков, объемов продаж и т.д. Дизайн лендинг пейдж должен не только вызывать позитивные эмоции, но и обеспечивать необходимую оптимизацию с целью повышения конверсии и привлечения клиентов.
- 4 ошибки лендостроения (и как их избежать)
Существует масса мифов, стереотипов и ошибочных суждений по поводу дизайна. В числе основных – утверждение о том, что важен контент, а дизайн не имеет значения. Будете ли вы читать то, что написано мелким серым шрифтом на черном фоне сайта с то и дело всплывающими окнами, мерцающими картинками и сомнительной графикой? Не будете. Вполне вероятно, что текст landing page составлен весьма удачно, но есть ли в нем смысл при таком ужасном дизайне? Следующее заблуждение связано с тем, что слишком красивые лендинг пейдж отталкивают посетителей ввиду чрезмерной дороговизны продуктов и услуг.
В числе основных – утверждение о том, что важен контент, а дизайн не имеет значения. Будете ли вы читать то, что написано мелким серым шрифтом на черном фоне сайта с то и дело всплывающими окнами, мерцающими картинками и сомнительной графикой? Не будете. Вполне вероятно, что текст landing page составлен весьма удачно, но есть ли в нем смысл при таком ужасном дизайне? Следующее заблуждение связано с тем, что слишком красивые лендинг пейдж отталкивают посетителей ввиду чрезмерной дороговизны продуктов и услуг.
Пользователь мыслит по схеме «дорогой сайт – дорогой товар» и стремится найти что-то более доступное.
Это заблуждение. Находиться на удобном и весьма привлекательном ресурсе приятно каждому с точки зрения эстетики. А то, что при безупречной обложке «начинка» остается доступной, лишь порадует потенциальных клиентов. Еще один стереотип – «простой сайт не может быть красивым». Это очень опасное заблуждение, которое зачастую и порождает landing page с массой непонятных элементов, надстроек, безвкусной комбинацией цветов, картинок и прочих элементов. Чем проще сайт, тем легче сосредоточить внимание на главной идее, актуальном предложении. Люди субъективны. Зачастую они судят лишь на основании того, что видят, а значит, при помощи landing page нужно им показать именно то, что они ищут.
Чем проще сайт, тем легче сосредоточить внимание на главной идее, актуальном предложении. Люди субъективны. Зачастую они судят лишь на основании того, что видят, а значит, при помощи landing page нужно им показать именно то, что они ищут.
- 10 мифов о лендинг пейдж, которые разбиты вдребезги
Landing page – это не только приятная цветовая гамма, разборчивые шрифты и грамотно подобранные картинки. Гораздо важнее правильно расположить каждый обязательный элемент.
В их числе – заголовки. Они должны быть яркими, емкими и бросающимися в глаза. Не менее заметными должны быть кнопки. По мнению специалистов наиболее оптимальным считается расположение кнопок под текстом, содержащим скрытый призыв к покупке. Важны форма и цвет кнопок. Избегайте острых углов. Они выглядят агрессивно. Кнопки должны быть прямоугольными с закругленными краями или же круглыми. Стимулирующими к нажатию цветами считаются оранжевый, зеленый и желтый. В них скрыт положительный призыв.
Стимулирующими к нажатию цветами считаются оранжевый, зеленый и желтый. В них скрыт положительный призыв.
Очень важно грамотно проработать поля для ввода контактной информации. Цель landing page – получить контакты пользователя.
Используйте минимум полей, делайте их понятными и простыми для заполнения. В идеальном варианте используют всего два элемента: для ввода имени и фамилии (важно знать, как можно адресно и персонализировано обратиться к клиенту), а также для контактного телефона. Всю остальную информацию вы сможете уточнить в процессе общения. Не заставляйте посетителей тратить время. Никто не станет делать то, что неудобно, сложно и непонятно. Лендинг пейдж с грамотно проработанным дизайном принесет ожидаемый результат.
- Путеводитель по оптимизации лид-форм
Лендинг – «лицо» вашего бизнеса. Если о сайте сложилось не лучшее представление, то пользователи автоматически переносят его на товары и услуги. От качественного дизайна напрямую зависит эффективность лендинг пейдж как действенного инструмента для продвижения бизнеса в Сети.
Высоких вам конверсий!
image source: Photomaginarium
27-12-2015
15 примеров лучших лендингов — Weblium Блог
Содержание
Что такое лендинг?Лендинг (landing page) — особый тип одностраничного сайта (либо отдельная лендинговая страница на сайте), созданный и «заточенный» под продвижение или продажу конкретного нового, уникального продукта/услуги/акции/мероприятия.
Цель лендинга — лаконично ответить на все вопросы пользователя в пределах одной прокручиваемой страницы, максимально выгодно представить продукт и мотивировать посетителя совершить целевое действие (оформление заявки, получение бесплатной консультации, скачивание приложения или курса) с помощью лид-формы с кнопкой.
Стоит понимать, что лендинг — это всегда одностраничник (читайте все о создании одностраничного сайта на нашем блоге), но одностраничник — это не всегда лендинг (сайт-визитка, к примеру, тоже может состоять из одной страницы).
Смотреть лендинг: http://boy-coy.com/
Ниша: дизайн;
Особенность: параллакс, 4-экранное исполнение.
Пример хорошего лендинга от студии дизайна, на котором хочется побыть подольше… Обратите внимание на то, как эффективно воздействует четырехэкранное исполнение сайта на посетителя: студия поступательно убеждает пользователя в выгодах сотрудничества.
Параллакс-эффект однозначно увлекает, разбавляя простую «рисованную» графику.
Setters: пример последовательного лендингаСмотреть лендинг: https://setters.agency/
Ниша: дизайн;
Особенность: последовательность, фиксированная кнопка CTA.
Этот лендинг — пример того, как можно оформить главную страницу сайта студии, чтобы она конвертировала посетителей в покупателей.
Информация подается очень грамотно и последовательно, а кнопка «Оставить заявку» всегда остается перед глазами.
Unawheel: пример лендинга c правильными CTAСмотреть лендинг: https://unawheel.eu/
Ниша: производство инвалидных колясок;
Особенность: полнота информации, правильный дизайн и посылы CTA.
Еще один пример хорошего лендинга, демонстрирующий, как корректно оформлять призывы к действию. Первое правило — кнопок должно быть достаточно, и расположены они должны быть в правильных местах (у Unawheel кнопки «заказать коляску» и «заказать бесплатный тест-драйв» — на первом экране, под презентацией топовой модели, под характеристиками и под сильным теглайном).
Запомните и второе правило — эффективный дизайн кнопок: они должны моментально привлекать внимание и сочетаться по стилю с дизайном лендинга.
Maslo: пример анимированного лендингаСмотреть лендинг: https://maslo. ai/
ai/
Ниша: разработка приложений;
Особенность: привлекательная анимация в дизайне, лаконичность, удачно подобранная цветовая схема.
На лендинге платформы, созданной для вычисления эмоционального интеллекта — минимум текста, но каждая фраза емко презентует характеристики разработки. При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
Ненавязчивый градиент лиловой гаммы и гладкие линии наводят на мысли и глубине эмоционального состояния человека: очередной пример хорошего лендинга, дизайн которого перекликается с идеей продукта.
Okna Ludyam: пример лендинга с неожиданным дизайномСмотреть лендинг: http://oknaludyam.ru/
Ниша: производство МПО;
Особенность: уникальный «рисованный» дизайн, полнота подачи информации. Перед вами пример landing page, который заставит многих вспомнить школьные годы!
Конкуренция на рынке ПВХ окон просто сумасшедшая, и эта компания решила обратить на себя внимание таким вот нестандартным дизайном лендинга.
Что самое интересное – простые кнопки CTA и так выделяются на фоне этой «рисованной шпаргалки»! Хотя, согласимся, их можно было сделать эффектнее — выдержать в стилистике сайта, но «раскрасить» в яркий цвет. И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
Balsoy: пример крайне «эстетичного» лендингаСмотреть лендинг: https://www.balsoy.fr/
Ниша: производство пищевых продуктов;
Особенность: эстетичный дизайн, оригинальная цветовая схема, шрифты и контент.
Так уж сложилось, что крутые лендинги продвигают крутые продукты. На сей раз у нас — бальзамический уксус на основе соевого соуса. Поэтому, в дизайне сайта просматривается попытка соединить две культуры — итальянскую и азиатскую. Эффект достигается с помощью цветов, шрифтов и самого контента.
Центральный элемент дизайна — бутылочка с уксусом — перемещается вниз при прокрутке, удерживая на себе внимание. Отдельный экран демонстрирует возможности применения продукта с помощью кликабельных карточек блюд.
В самом низу страницы вас ждет форма, заполнив которую вы получите бутылочку Balsoy бесплатно.
NotPot: пример «немногословного» лендингаСмотреть лендинг: https://notpot.com/
Ниша: производство кулинарных изделий;
Особенность: красочный pop-art дизайн, минимум текста, простота и понятность.
Подбирая наши примеры лендинг пейдж, мы наткнулись на сайт с необыкновенно симпатичным дизайном.
Лендинг продвигает жевательную резинку с успокаивающим эффектом на основе вытяжки из конопли (прокрутите вниз, чтобы прочитать статьи, подтверждающие легальность продукта или найти контакты, чтобы задать вопрос).
Элементы дизайна в стиле pop-art заменяют тысячу слов (текста на лендинге действительно мало!). А еще, здесь есть притягивающая взгляд анимация и предельно понятный интерфейс — просматривать целевую страничку NotPot просто и приятно!
Weblium: пример лендинга с сильным офферомСмотреть лендинг: https://weblium. com/create-small-business-website
com/create-small-business-website
Ниша: создание сайтов;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Лендинг конструктора сайтов Weblium — это страница на сайте компании, призванная заинтересовать посетителя в создании сайта для бизнеса с помощью платформы и попробовать бесплатный тариф — либо сразу приобрести к тарифу Pro с расширенными возможностями.
Во-первых, этот минималистичный лендинг — пример важности составления четкого и сильного оффера и грамотной демонстрации преимуществ продукта.
Второе: большое количество пустого пространства и белоснежный фон фокусируют внимание потенциального клиента на контенте, графические иконки помогают быстрее донести текстовую информацию до посетителя, а обилие CTA повышает шансы на то, что потенциальный клиент станет реальным!
Twillory: пример лендинга с высокой конверсиейСмотреть лендинг:https://www.twillory.com/
Ниша: производство одежды;
Особенность: простота и понятность, высокий показатель конверсии.
Лендинг, пример которого сейчас перед вами, имеет коэффициент конверсии равный 46.85% (для индустрии торговли одеждой это просто мечта!).
Во многом, этот результат был достигнут благодаря приоритетной кастомизации под мобильные. Pop-up (всплывающие) окна еще больше улучшили его. Десктопная версия включает также GIF и видео, которые тоже увеличивают конверсию.
Крайне важное значение для повышения конверсии играет оффер (совокупность выгод от продукта), вынесенный на первый экран. Если хотите высоких конверсий, обязательно ознакомьтесь с тем, что такое оффер и как его составить.
Happy hostel: пример лендинга-шаблонаСмотреть шаблон: https://hostel.weblium.site/
Использовать шаблон для своего лендинга
Ниша: услуги по размещению гостей;
Особенность: последовательная и четкая подача информации.
В первую очередь, этот лендинг хорош тем, что последовательно предоставляет всю необходимую информацию об услуге.
Все по «правилам хорошего тона» для лендингов: красивая фотография и лид-форма, фотогалерея, варианты комнат с описаниями и ценами, удобства, локация, действующие скидки и т.д.
Silla: пример лендинга с нестандартным УТПСмотреть лендинг:https://silla.com.ua/
Ниша: производство мебели;
Особенность: нестандартное УТП, привлекательный лаконичный дизайн, мощный копирайт и визуализация.
Лендинг Silla может подсказать много идей для оформления своей эффективной посадочной страницы: стильные качественные фото товара в разных ракурсах, преимущества продукта и выгоды покупки на слайдерах на первом экране и мощный продающий копирайт.
Titan: пример эффектного лендингаСмотреть лендинг: https://titan.viita-watches.com/en/
Ниша: производство умных часов;
Особенность: эффектный дизайн, центрирование продукта на экране.
Этот лендинг — пример того, что если вы красиво презентуете качественный товар, у вас не будет отбоя от покупателей.
Качественные фотографии позволяют рассмотреть часы во всех деталях. Обратите внимание, что при переключении экранов, сами часы остаются всегда в центре: это позволяет сфокусировать внимание потенциального покупателя на продукте.
Фоновое изображение расплавленного металла, черно-белая гамма, местами просто огромная типографика подчеркивают брутальный стиль самих часов.
Promo: пример лендинга с высокой конверсиейСмотреть лендинг: https://promo.com/
Ниша: платформы для создания видео;
Особенность: обилие видеоконтента, CTA, социальных доказательств.
Анализируя некоторые лендинг пейдж примеры, мы обнаружили, что коэффициент конверсии этого лендинга — 46.94%.
Видео способны увеличивать конверсию лендингов на 80%. Поэтому, на лендинге самих Promo хватает видеоконтента — начиная с хедера сайта (ценностный оффер компании размещен поверх динамичного видеофона) — и заканчивая объясняющими роликами.
Но не одно видео повышает конверсию — без CTA у вас ничего не получится! Поэтому, call-to-action можно найти буквально в каждом разделе сайта Promo, в том числе — на первом экране.
Хотите такой же классный сайт? Тогда читайте о том, как создать продающий лендинг!
Sydney Vessel Specialists лендинг: пример минимализмаСмотреть лендинг: https://sydneyvesselspecialists.com.au/
Ниша: обслуживание яхт;
Особенность: минималистичный дизайн, правильные CTA, сильный оффер и качественные фото.
Подбирая наиболее удачные примеры лендинг пейдж, мы не могли обойти стороной Sydney Vessel Specialists — одностраничный шаблон сайта, исполняющий функции лендинга, который был создан на конструкторе сайтов Weblium.
Четкий оффер, качественные фотографии, ненавязчивые CTA в правильных местах, приятный дизайн — важные составляющие успешно конвертирующего лендинга.
Nevada Summer Night Party лендинг: пример шаблонаСмотреть лендинг: https://music-party. weblium.site/
weblium.site/
Использовать шаблон для своего лендинга
Ниша: развлечения;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Если когда-нибудь захотите устроить масштабную пати — внимательно изучите этот лендинг!
Сайт продвигает летний фестиваль — и моментально увлекает посетителя полноразмерным изображением с интригующим оффером на первом экране. Здесь же, пользователь может сразу узнать больше о событии, нажав на соответствующую кнопку.
Темный дизайн сайта как нельзя лучше передает атмосферу ночных вечеринок под звездами, line-up заставляет искать своих кумиров среди участников, а фото из галереи сподвигают немедленно начать собирать чемодан!
Чем отличается лендинг от других сайтов:- Минималистичный дизайн лендинга, фокусирующий внимание на продвигаемом объекте.
- Форма заказа, кнопка звонка и онлайн-чат всегда перед глазами посетителя.
- Вызов действий (например, «подробнее»), расположенный не только на кнопках, но и внутри страницы.

- Отсутствие возможности (и необходимости) перехода на другие страницы.
- Наличие призывов к действию CTA (Call To Action), направленных на совершение целевого действия посетителем.
- Продвижение осуществляется с помощью контекстной рекламы, под конкретный ключевой запрос.
- Невысокая стоимость создания и быстрый эффект (обязательно учтите это, решая, что лучше создать — лендинг или сайт).
Заключение
Надеемся, что наши примеры лендинг пейдж вдохновят вас на создание своего эффективного лендинга!Помните: сегодня, для создания эффективного лендинга вам не нужна большая сумма денег, или специальные скиллы в разработке сайтов.
Создайте свой продающий лендинг с Weblium уже сегодня — и начните привлекать новых клиентов!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
5 2 голоса
Рейтинг статьи
29 лучших примеров лендингов 2020 года — Маркетинг на vc.ru
Профессионально проработанный лендинг может повысить коэффициент конверсии (в то время как непорядок может ему навредить).
134 755 просмотров
Оригинал статьи:
Перевод: Анастасия Севальникова, digital-агентство «Интериум».
Довольно просто, не так ли? Вы, наверное, слышали нечто подобное ранее. Но что же это такое быть «проработанным» и «профессиональным» на лендинге? И когда дело доходит до конверсии, что за волшебный Х-фактор выделяет исключительных маркетологов? Беря во внимание эти вопросы, мы хотим продемонстрировать несколько свежих примеров лендингов, чтобы вдохновить вас на новые творения. Листайте дальше и сохраняйте самые умные, самые быстрые и современные элементы для вашего свайп-файла. Мы будем показывать точку зрения Unbounce на то, что делает каждую страницу привлекательной, а иногда, какие улучшения можно провести. Начнем.
Что делает лендинг эффективным?
Прежде чем перейти к примерам, стоит выделить те качества, которые присутствуют у большинства лучших лендингов.
Вот несколько основных приемов высоко конвертируемых лендингов:
- Используйте четкое и краткое изложение ценностей (под заголовком), чтобы посетители сразу поняли цель вашей страницы.

- Подберите основной заголовок к объявлению, на которое нажмет ваш посетитель, чтобы попасть в первую очередь на лендинг (или кнопка CTA, например, электронная почта).
- Используйте социальное влияние и отзывы, подтверждающие ваши требования.
- Сосредоточьте весь лендинг на одном предложении, с одним основным призывом к действию (CTA).
- Используйте макет, ориентированный на конверсию, чтобы выделить свой CTA (подумайте о пробелах, цвете, контрасте и направлениях).
- Проверьте новые идеи, используя A/B-тестирование. Иногда то, что работает, удивит вас.
Лучшие примеры целевых страниц
1. Athabasca University
Изображение предоставлено Университетом Атабаска.
Университет Атабаски впервые ввел дистанционное обучение в Канаде
в 1970-х годах. Сегодня он использует лендинги для активации своих
Сегодня он использует лендинги для активации своих
инициатив по онлайн-регистрации, включая этот пример,
представляющий 14 программ сертификации. Это разумный выбор,
поскольку лендинг позволяет университету Атабаски сосредоточить
внимание посетителя на конкретной сфере своих многочисленных
онлайн-программ.
- Смарт-копия. Возможно, стоит попробовать более прямой заголовок, но эта копия соответствует иным инициативам школы по брендингу в других местах. Что также очень значительно. Цель ясна: люди, которые могут улучшить свое образование, но не чувствуют, что у них есть на это время. Этот лендинг говорит об обратном (на словах и в образе героя).
- Копия, ориентированная на вас: эта страница полностью обо мне (или о «вас»), а не о «великом и могущественном» университете Атабаски. Маркетологи, работающие в сфере образования, понимают необходимость призывать к личным интересам лучше, чем многие из их коллег в других отраслях. Я не уверен, какая часть пирамиды потребностей Маслоу требует технологической гибкости, но университет Атабаски добивается большего успеха, призывая к стремлению к самореализации.

- Отзывы: немного вдохновения никогда не повредит. Социальное влияние показывает путь к личному успеху, прежде чем люди сделают значительные инвестиции. Предоставление каждому отзыву большей видимости и более подробное описание биографии вместе с портретами для их гуманизации, может дать небольшой импульс. (Конечно, это не так. Но именно поэтому мы пробуем!)
- Z-шаблон: эта страница является классическим примером Z-шаблона в действии. То есть его визуальная иерархия использует то, как люди обычно сканируют веб-страницу. В этом случае взгляд переходит от логотипа университета Атабаски к их слогану («Открыто. Гибко. Везде.»), затем по диагонали через заголовок к вспомогательной копии и, наконец, прямо к призыву к действию. (Вуаля!) Другие визуальные призывы также побуждают глаз совершить движение (включая хитроумно заостренную верхушку Атабаски).
2. Bariatric Eating (Агентство: Lifestyle Collection)
Изображение предоставлено Bariatric Eating и Lifestyle Collective.
Вот страница о бариатрической еде, которая показывает, почему
индивидуальность и стиль так важны для вашего лендинга. Вы можете
легко представить версию сайта этой компании, которая выглядит
намного более клинической и научной, но маркетологи из Lifestyle
сделало его более доступным. Подход, кажется, работает… Эта
страница имеет впечатляющий коэффициент конверсии, более 39%.
- Красочный дизайн: яркий дизайн распространяется на каждый элемент страницы. Выбор шрифта, иллюстрации, цвета — все складывается таким образом, чтобы полностью соответствовать индивидуальности бренда.
- Генерация SMS-сообщений. Чаще всего лендинги используются для сбора адресов электронной почты от посетителей. Вместо этого лендинг запрашивает ваш мобильный номер, чтобы получить ваше разрешение на отправку программы в формате PDF. Это похоже на умный (и уникальный) способ получить прямую связь с вашими потенциальными клиентами.

- Свертываемые вопросы и ответы: как убедиться, что на вашем лендинге достаточно информации, и при этом она не ошеломляет своим количеством посетителей сайта. Скрытие ваших самых многословных страничек с помощью кнопки прокрутки вниз поможет вам сохранить порядок.
3. Blow.LTD.
Если вы посмотрите на “Uber for beauty”, то британский бренд Blow.LTD предлагает гениальное решение этой проблемы. Они рекомендуют доступные, профессиональные услуги красоты, которые подходят посетителям, и, что более важно, они могут записаться на прием к одному из мастеров прямо из приложения. Вполне разумно, что лендинг являются важной частью их стратегии. Например, сайт умным способом продвигает наращивание ресниц в домашних условиях.
- Прозрачный инсайт: Этот лендинг не сливается с привлекательной копией (например, «Глаза, которые поражают»). Вместо этого в нем четко говорится о предложении, которое полагается на ценность (и, возможно, новизну), чтобы привлечь потенциальных клиентов.
 Обещание не становится более однозначным, чем «Наращивание ресниц дома», и именно поэтому этот заголовок так эффективен.
Обещание не становится более однозначным, чем «Наращивание ресниц дома», и именно поэтому этот заголовок так эффективен. - Промокод: Предоставление промокода посетителям приносит не только удовольствие, но в то же время делает нечто большее. Призыв к действию («Book Eyelash Extensions») перенаправляет посетителей на главный сайт, где они могут отвлечься или растеряться. Акция обеспечивает дополнительную мотивацию для направления посетителей к оформлению покупки. Хотите сэкономить? Тогда лучше всего использовать промокод, пока вы о нем не забыли.
- Социальное влияние. Люди по понятным причинам придирчивы к тому, кто делает прическу и макияж, поэтому социальное влияние является обязательным. Отзывы здесь были выбраны, чтобы также подчеркнуть персонализированный характер имеющегося опыта. Поскольку Blow.LTD работает только в том случае, когда потенциальные клиенты считают, что могут доверять своим мастерам, то социальное влияние помогает гуманизировать сервис, чтобы начать строить отношения.

- Простые шаги: Пролистывая вниз страницы, мы можем остановиться на разделе «Как это работает». В этом Uber-мире, сервис, предлагаемый Blow.LTD, довольно легко понять.Тогда зачем беспокоиться о его включении в три этапа? В том-то и дело. Этот лендинг уже включает в себя шаги, которые подчеркивают эту простоту. Я имею в виду, шаг третий: «Сядь и расслабься». Это то, с чем я могу согласиться.
- Мягкий подход продвижения. Вместо того, чтобы настойчиво направлять посетителей в приложение, лендинг заканчивается мягким напоминанием о том, что вы можете загрузить приложение на свой iPhone или Android. (Я бы протестировал мобильный вариант CTA, который идет прямо в приложение). Некоторые люди, безусловно, будут в восторге от бронирования Blow.LTD на ходу, но посетители не чувствуют давления, чтобы достать свой телефон. После того как посетитель преобразуется, у него будет множество возможностей добавить их в приложение.
4. Branch Furniture
Branch Furniture
Изображение предоставлено Branch Furniture.
Как человек, которому недавно приходилось обставлять домашний
офис, я точно знаю, как трудно найти в интернете парты, стулья и столы,
которые вам действительно понравятся. (И это было только для одного
человека!) Branch Furniture понимает, что это может быть проблемой
для офис-менеджеров, поэтому их лендинг мгновенно заверяет вас, что
вы находитесь в нужном месте. Их обслуживание позволяет быстро и
легко разработать, доставить и установить офисную мебель.
- Мощный заголовок: «Офисная мебель Made Easy». Всего лишь в четырех словах вы понимаете, на кого нацелен лендинг и какое их уникальное торговое предложение. Вы не хотите собирать 00 рабочих столов для своего нового офиса в стиле Ikea, без ничего, кроме торцевого гаечного ключа и мечты. Кажется, было бы хорошо, если Branch Furniture проработает все эти детали для покупателя.
- Смарт-копия CTA: хоть на странице есть несколько кнопок CTA, все они в итоге приводят посетителя в одно и то же место.
 Переключение копии — это умный способ помочь посетителям визуализировать следующие шаги процесса. Хотите ли вы «Разработать мой офис» или изучить конкретный продукт.
Переключение копии — это умный способ помочь посетителям визуализировать следующие шаги процесса. Хотите ли вы «Разработать мой офис» или изучить конкретный продукт. - Консультация эксперта: Вам не нужно обставлять свой офис в одиночку. Лендинг подчеркивает, что это совместный шопинг с бесплатной консультацией по дизайну и с включенной оплатой за установку.
5. Blue Forest Farms (Агентство: Champ/Cannabis Creative)
Нам нравится этот невероятный дизайн для Blue Forest Farms от Champ
и Cannabis Creative. Фермерам конопли иногда трудно отделить себя от
культуры каннабиса. (Расцветка «завяжи-покрась», кальян и этот
странный запах, исходящий из фургона твоего старшего брата.) Но этот
лендинг требует модернизированного и, смеем сказать, взрослого подхода к оптовым экстрактам конопляного масла. От чистого дизайна до убедительного копирования — все это является веским доказательством того, что эта отрасль требует серьезного отношения.
- Экспертная копия: в отличие от лендингов B2C, эта страница предназначена для профессиональной аудитории. Я имею в виду людей, которые знают, что это означает, когда растительный экстракт содержит «натуральные терпены» и был «декарбоксилирован». Мы могли бы предложить действовать с более эффектным заголовком, но оптовики, вероятно, очень осведомлены о преимуществах. Переход напрямую к сути вопроса не может быть дурным делом.
- «Уточненный» подход: конопляное масло Blue Forest Farms продается в нескольких штатах Америки: от сырой нефти до готовой продукции на рынке. Помимо перечисления этих опций, на лендинге описывается процесс того, как очищается их конопля, а также подчеркивается забота и мастерство, которыми ее одаривают.
- Лидогенерация: я видел более короткие формы, но лидогенерация здесь относительно проста для B2B. (Они могут провести тестирование, включив в одно и то же поле имя и фамилию и изменить некоторые настройки языков).
 Целесообразно оставить необязательное поле для дополнительных заметок, поскольку оптовые сделки гораздо сложнее, чем все прочие.
Целесообразно оставить необязательное поле для дополнительных заметок, поскольку оптовые сделки гораздо сложнее, чем все прочие. - Простой дизайн: это то, что должно происходить в оптовой торговле, выходя за рамки одной страницы. Вместо того, чтобы помещать на страницу слишком много информации, Blue ForestFarms делают ее короткой и приятной, побуждая посетителей к действию.
6. Border Buddy
Вы когда-нибудь пытались пересечь границу с помощью 5-килограммового чеддера из Висконсина, привязанного к пассажирскому сидению (и замаскированного под вашу жену)? И я нет.Но если бы я сделал, то хотел бы Border Buddy позади меня. Этот лендинг работает, оглашая общие проблемы и затем предлагая решить их без суеты.
- Представление проблемы: заголовок начинается с боли и неуверенности («Импорт и экспорт — это сложно). Подобное, вероятно, испытывает каждый посетитель, попавший на этот лендинг. Крайне важно то, что обещание решить проблему появляется с одинаковой ясностью над заголовком: «Мы делаем за вас самую сложную часть», — сообщает Border Buddy.
 Прекрасно.
Прекрасно. - Простота: перемещение ваших покупок через границу может стать запутанным процессом, поэтому поддержание чистоты этого лендинга крайне важно. Здесь нет более подробной информации(и легальной тоже), кроме той, которую вам нужно знать. У вас будет таможенный брокер, который будет беспокоиться обо всех этих маленьких деталях.
- Скорость: мы можем многое сказать о том, как скорость страницы влияет на ваши коэффициенты конвертации, но Border Buddy уже на шаг впереди. На мобильной версии этого лендинга требуется менее трех секунд, чтобы получить первую осмысленную картину происходящего. Border Buddy избегает утяжеления страниц ненужными файлами или скриптами, обеспечивая немедленное вовлечение посетителей.
- Неожиданная вибрация: иногда маркетологи ассоциируют стремление к более быстрой скорости с необходимостью жертвовать визуальной привлекательностью лендинга. Этот пример от Border Buddy показывает, что это не всегда так.
 Они сделали хороший выбор с точки зрения шрифта, макета и визуальных элементов, чтобы максимизировать влияние и усилить брендинг, не отвлекая посетителя.
Они сделали хороший выбор с точки зрения шрифта, макета и визуальных элементов, чтобы максимизировать влияние и усилить брендинг, не отвлекая посетителя. - F-шаблон: как и Z-шаблон, макет F-шаблона имитирует то, как наши глаза перемещаются по экрану, когда мы смотрим на контент. Это уменьшает когнитивную нагрузку и гарантирует, что ключевые части сообщения (включая призыв к действию) расположены в местах, в которых они будут наиболее заметны. Медленно загружаемые страницы могут стоить вам конверсии.
7. Bouquet Bar (Агентство: Power Digital Marketing)
Power Digital Marketing создали этот великолепный лендинг для Bouquet
Bar. Хоть и другие страницы ориентированы на определенные праздники, на этом лендинге написано, что вам не нужен повод побаловать любимого человека (или же произвести на него впечатление) букетом. Вы можете сделать это просто так. Райан Пикардал, дизайнер, который работал над этим, описывает их цели следующим образом:
Для довольно нового бренда, наша команда поняла, что нам необходимо извлекать выгоду не только от стимулирования продаж этих лендингов, но также и расширять их аудиторию.
Для этого нам нужно было сконцентрироваться на создании привлекательных посланий и изображений переднего плана, а также обеспечить, чтобы
все ключевые преимущества, которые предоставляет Bouquet Bar, были четко видны и привлекательны для глаз.Райан Пикардал
- Выберите свое собственное приключение: удерживать внимание важно, иногда один призыв к действию не совсем соответствует тем типам посетителям, которые посещают ваш лендинг. В таких случаях может быть эффективно предоставить несколько вариантов. Для покупателей, которые хотят создать что-то личное, первый призыв к действию предлагает им создать свой собственный букет. Но для тех, кому не хватает времени или воображения, «готовые подборки» являются быстрым способом, чтобы поздравить важного человека или отпраздновать событие.
- На День святого Валентина 75% роз, продаваемых в США, покупают мужчины и 25% всех взрослых сообщают о покупке цветов в качестве подарка на День Матери.
 Вероятно, в эти два дня Bouquet Bar имеет значительный наплыв, но обмен сообщениями «Просто потому что», привлекают к бизнесу и в течение остальных 363 дней в году.
Вероятно, в эти два дня Bouquet Bar имеет значительный наплыв, но обмен сообщениями «Просто потому что», привлекают к бизнесу и в течение остальных 363 дней в году. - Правильная цветовая палитра: этот момент затрагивает общий брендинг Bouquet Bar, но на него стоит обратить внимание в контексте страницы «Просто потому что». Оранжевый, особенно тот глубокий оттенок, который они выбрали, сочетается с теплой, утонченной индивидуальностью бренда. Многое из того, что помечается как психология цвета, довольно сомнительно — использование розового цвета не заставит ваше похоронное бюро казаться более веселым. Но акценты здесь определенно поддерживают идентичность, которую хочет показать Bouquet Bar.
- Вызывающая фотография: галерея помогает контекстуализировать продукт как «выражение любви, благодарности и дружбы», демонстрируя людей, получающих подарок. Образы людей могут действовать лучше, чем слова, поэтому такая компания, как Bouquet Bar, может и должна использовать их.
 Фотографии также наглядно показывают масштаб, чтобы не было никаких проблем при покупке продукта онлайн. Это отличный пример для тех, кто занимается электронной коммерцией.
Фотографии также наглядно показывают масштаб, чтобы не было никаких проблем при покупке продукта онлайн. Это отличный пример для тех, кто занимается электронной коммерцией.
8. Campaign Monitor (Агентство: ConversionLab)
Этот лендинг, созданный специалистами по маркетингу в ConversionLab,
является правильным примером в отрасли SaaS. Все сфокусировано на единственной действенной цели: «Создайте свой первый HTML-email сейчас».
- Сильный, конкретный CTA: я знаю, что мы уже упоминали об этом выше, но насколько хороша эта основная кнопка CTA? Никаких «Узнать больше» или «Начать». Вместо этого нужно: «Создай свой первый HTML-email сейчас». Копия настолько специфична и незамедлительна, что вы узнаете о происходящем при переходе на следующую страницу.
- Сначала сфокусируйтесь на людях: в SaaS очень просто выбрать скриншот программного обеспечения и сделать его изображением своего героя. Но также стоит попробовать вариант с реальными фотографиями людей.
 Это может помочь вам задействовать эмоции ваших посетителей и даже повысить их конверсию.
Это может помочь вам задействовать эмоции ваших посетителей и даже повысить их конверсию. - Одно-единственное сообщение: обратите внимание, сколько раз на странице появляются слова «электронные письма в форматеHTML»? Сосредоточившись на этой единственной цели (и используя в качестве ключевых слов для своих рекламных кампаний «оплата за клик»), вы можете увеличить свои шансы на создание страницы с высокой конверсией.
9. Class Creator
Австралийская компания Class Creator использует лендинг, чтобы проникнуть на американский рынок (и, возможно, помочь компании найти партнеров в США). На странице представлены многие функции продукта, а также основные преимущества. Лендинг нацелен на лиц, принимающих решения более высокого уровня, которым требуется как можно больше информации, прежде чем совершить покупку.
- Нарушение правил: я знаю, что ты собираешься сказать. «Это не лендинг. Это домашняя страница. Это нарушает все правила.
 Просто посмотрите на эту панель навигации! Посмотрите на все эти разные ссылки. Коэффициент внимания вышел из-под контроля!» Но здесь есть урок для тех, кто ищет вдохновение на лендинге: оставайтесь гибкими. Тим Боуман, генеральный директор Class Creator, сказал мне, что этот лендинг более успешен, чем традиционный, ориентированный на переход. Поэтому я показываю его в качестве примера.
Просто посмотрите на эту панель навигации! Посмотрите на все эти разные ссылки. Коэффициент внимания вышел из-под контроля!» Но здесь есть урок для тех, кто ищет вдохновение на лендинге: оставайтесь гибкими. Тим Боуман, генеральный директор Class Creator, сказал мне, что этот лендинг более успешен, чем традиционный, ориентированный на переход. Поэтому я показываю его в качестве примера. - Плавающая панель навигации: если вы хотите включить панель навигации, лучше всегда держать ее на виду. Это также позволяет держать основной призыв к действию («Демо-школа») вверху страницы, чтобы посетителям не приходилось искать его.
- Цифры не лгут: Class Creator под заголовком предоставляет довольно серьезные цифры в качестве формы социального влияния. У них насчитывается более 10 тысяч преподавателей в 13 странах, которые уже используют свое программное обеспечение в качестве мощного убедительного устройства.
- Легкий доступ к демонстрации продукта: поразительно, что компании пространства SaaS устанавливают слишком много барьеров между потенциальными клиентами и демонстрацией своего продукта.
 («Отправьте своего перворожденного для получения доступа к нашей 5-минутной бесплатной пробной версии».) Class Creator знает, что для потенциальных пользователей важно запачкать руки демонстрационной или пробной версией программного обеспечения. Это гарантирует, что они смогут оценить продукт в действии, сформировав квалифицированных клиентов (с помощью простой формы электронной почты) и направить их дальше по течению.
(«Отправьте своего перворожденного для получения доступа к нашей 5-минутной бесплатной пробной версии».) Class Creator знает, что для потенциальных пользователей важно запачкать руки демонстрационной или пробной версией программного обеспечения. Это гарантирует, что они смогут оценить продукт в действии, сформировав квалифицированных клиентов (с помощью простой формы электронной почты) и направить их дальше по течению. - Умное использование лайтбоксов: этот лендинг (выступающий в качестве домашней страницы) уже может многое сказать о ClassCreator. Передача любой дополнительной информации в лайтбоксы работает исправно, чтобы не допустить утечки. Конечно, компании стоит потратить время на тестирование различных версий этой страницы, которая сменяет функции дополнительными преимуществами или ставит отзывы в более распространенное место.
10. Coco Village (Агентство: J7 Media)
Даже будучи взрослым человеком, я визжал от восторга, когда увидел
несколько кроватей и комплектов постельного белья на этом лендинге
для Coco Village. (Домик на дереве?! Мой внутренний ребенок умирает
(Домик на дереве?! Мой внутренний ребенок умирает
от ревности!) Маркетологи J7 Media, рекламного агентства Facebook,
проделали феноменальную работу, чтобы этот лендинг демонстрировал коллекцию различных товаров, сохраняя при этом свою ориентацию
единственной цели перехода по клику.
- Сосредоточьтесь на продаже: когда вы предлагаете большую скидку или дисконт, вы хотите, чтобы ВСЕ знали об этом. И посетители лендинга не могут упустить это предложение: «50%скидка на кровати и комплекты постельного белья». Помимо того, что это является основным заголовком, это также повторяется под каждым товаров и CTA. Они даже демонстрируют первоначальные цены, чтобы показать, сколько денег вы сэкономите. Превосходно!
- Демонстрирует товары: с e-commerce лендингами акцент на одном товаре или услуге — не всегда хороший выбор. На этом лендинге наглядно видно, как можно показать посетителям несколько различных вариантов, сосредоточив их при этом на одной цели CTA.

- Дополнительные продукты: что ж, хорошо, возможно, вы похожи на меня и думаете, что кровати выглядят круто, но сейчас нет никакой необходимости ни в одной из них. Именно в этот момент к вам на страницу попадают несколько восхитительных подушек по более низким ценам. (Я могу купить себе ту, которая похожа на акулу).
11. Fask Mask (Агентство: J7 Media)
Вот еще один чересчур современный пример от J7 Media. Fast Mask создает и продает банданы и маски для лица, предназначенные для использования на мотоциклах, квадроциклах или во время езды на велосипедах. (Однако, я могу вспомнить еще одну причину, по которой вам может понадобиться одна из них.) Этот лендинг предназначен для искателей острых ощущений. На сайте представлен большой выбор крутых дизайнов для масок, и также можно наглядно увидеть различные способы их ношения.
- Подчеркните наиболее продаваемые продукты: на сайте представлено более 100 различных дизайнов, но на этом лендинге предложено только топ-5 вариантов масок.
 Достаточно дать посетителям представление о различных доступных стилях (от канадского флага до маски Человека-паука), не превращая при этом страницу в один большой список товаров.
Достаточно дать посетителям представление о различных доступных стилях (от канадского флага до маски Человека-паука), не превращая при этом страницу в один большой список товаров. - Сосредоточьтесь на преимуществах: Многие посетители могут подумать о покупке маски для лица в первый раз, поэтому лендингу требуются объяснения связанные с преимуществами ее использования.
- Помните о своей целевой аудитории: это лендинг, который знает свою аудиторию. Вы можете сразу сказать, что находитесь в нужном месте, если являетесь любителем острых ощущений,мотоциклов, пейнтболов, сноубордов, охоты или иных экстремальных видов спорта.
12. Goby
«Чистка совершенна» — это то, что лендинг от Goby обещает вначале,
давая посетителям уверенность и любопытство к переходу по ссылкам.
Мало того, что электрическая зубная щетка имеет несколько
впечатляющих функций, она также доступна и подкреплена гарантией
возврата денег. Теперь это стоит улыбки!
Теперь это стоит улыбки!
- Анатомия зубной щетки: загляните в раздел лендинга, где подробно описаны все элементы зубной щетки. Вместо того чтобы просто рассказать об этих особенностях в начале, посетители смогут сами увидеть «Мягкие, премиальные щетки» и «Осциллирующую щеточную головку».
- Сообщение о социальном воздействии: покупатели все чаще хотят поддерживать бренды, которые соответствуют их ценностям и возвращают долг обществу. Вот почему мы отыскиваем раздел в нижней части страницы, в котором рассказывается о том, как Goby жертвует процент от каждой продажи в рамках глобальной программы помощи студентам колледжа стоматологии Нью-Йоркского университета.
- Фото из Instagram: на странице есть много отличных социальных доказательств, но на расположенной снизу карусели фотографий из Instagram, на первом месте опубликована клубничка. Мало того,что каждая картинка каким-то образом заставляет зубную щетку выглядеть совершенно модно, так еще и ник Instagram присутствует.
 Перейдя по ссылке, вы можете сами увидеть отзывы настоящих людей. Классно!
Перейдя по ссылке, вы можете сами увидеть отзывы настоящих людей. Классно!
13. Good Eggs
Хорошие люди в Good Eggs знают, как пользоваться сегментным
маркетингом (просто посмотрите на их домашнюю страницу!). На
самом деле, я думаю, что многие их основные страницы отлично
подойдут для этого поста о дизайне лендинга. Этот конкретный пример,
который продвигает бесплатную кокосовую воду, не является исключением. К тому же, он показывает мастер-класс по сдержанности. В нем показано, как использовать промо для оценки конверсий, не становясь при этом слишком грубым.
- Халява: бесплатное кажется универсально хорошим. Но в этом случае обещание бесплатного делает больше, чем просто обращается к нашей инстинктивной любви не платить за вещи. Лендинг создает доброжелательность, предоставляет образец продукта и быстро устанавливает соответствие образа жизни между обслуживанием и посетителем. Что я подразумеваю под соответствием образу жизни? Что ж, если вы в восторге от получения бесплатной кокосовой воды от Harmless Harvest, вы уже знаете, что Good Eggs отлично подойдет для вас.

- Добавленная стоимость: сначала я был озадачен прочитанным заголовком. Мне казалось, что можно получить больше удовольствия от бесплатной вещи (например, я не знаю,«Бесплатная кокосовая вода» может сработать?). Но вполне вероятно, что среднестатистический покупатель Good Eggs больше думает о заключении сделки. Продвижение помогает продемонстрировать ценности бренда, его благополучия, устойчивости и этических норм труда. Так что это не просто бесплатно, это еще и хорошо.
- Отзывы: упоминание о ваших конкурентов может быть рискованным, но Good Eggs обходит эту проблему, позволяя клиенту сделать это за них. Иногда отзывы могут быть немного одинаковыми, повторяя одно и то же в разных смыслах (это не всегда плохо). Здесь, однако, они были тщательно отобраны, чтобы усилить три ценностных предложения, перечисленных выше.
14. Grass Roots (Агентство: MuteSix)
Растет спрос на натуральное мясо, и мы покажем лендинг от кооператива Grass Roots Farmers ‘Cooperative и агентства MuteSix. Прокручивая страницу, вы проходите полный путь клиента — от проблем с осознанием (почему же все-таки это мясо лучше), через рассмотрение (почему стоит выбрать Grass Roots в качестве поставщика), до создания покупки («Получи скидку на 30 долларов»).
Прокручивая страницу, вы проходите полный путь клиента — от проблем с осознанием (почему же все-таки это мясо лучше), через рассмотрение (почему стоит выбрать Grass Roots в качестве поставщика), до создания покупки («Получи скидку на 30 долларов»).
- Видеоролик: в верхней части страницы находится 1-минутное видео с участием основателя и генерального директора Bulletproof Дейва Аспри. В нем рассказывается о том, как сложно найти источник высококачественного мяса, и почему Grass Roots лучше мяса, представленного на полках продуктового магазина. Это служит основой для остальной части лендинга и дает посетителям правильный настрой для совершения покупки.
- Подход к рассказу: весь лендинг построен таким образом, что при просмотре возникает сознательная необходимость в покупке этого мяса. Прокручивая страницу, вы можете почувствовать, что вам не хватает этого более здорового (и более вкусного) сорта говядины, курицы или бекона.
- Сильное социальное влияние: эта страница не только демонстрирует, что Grass Roots — единственная компания по доставке мяса, одобренная Bulletproof, но и способствует тому, что у них уже есть более 500 пятизвездных отзывов и 7000 счастливых клиентов.
 («Я приобрету то, что у них есть».)
(«Я приобрету то, что у них есть».)
15. HomeLoanGurus (Агентство: ConversionLab)
Вот еще один пример лендинга от специалистов по маркетингу в
ConversionLab. HomeLoanGurus — это сервис, который связывает
покупателей жилья с кредиторами, даже если у вас плохой кредитный
рейтинг. Этот лендинг отлично объясняет в простых словах, как
работает их служба. К тому же поощряет посетителей подавать онлайн-
заявки на получение своего первого кредита.
- Проблемно-ориентированный: заголовок этого лендинга не об услуге, а о посетителе («Плохая репутация?»), которому сочувствуют, прежде чем предложить HomeLoanGurus в качестве решения.
- Ориентированный на процесс: получение ипотечного кредита довольно сложный процесс: много документов, терминологии и правил, которые вы должны обернуть в свою пользу. Этот лендинг поэтапно объясняет каждый шаг и помогает сделать их простыми для каждого посетителя.

- Говоря кратко: финансовые лендинги различаются по длине, но данные из отчета о сравнительном анализе конверсий 2020 года показывают, что те, кто имеет меньше 200 слов — лучшие. Это наглядный пример того, как можно сообщить многое, не делая при этом страницу слишком длинной.
16. Jet Pet
На каждого человека, живущего в Ванкувере, должно быть не менее
шести собак. Jet Pet понимает любовь этого города к собакам, поэтому рекламирует местным жителям услуги своего приюта для собак
премиум-класса в трех точках. Этот лендинг вдохновит любого, кто
ориентируется на выбранный географический регион.
- Очевидная ценность: простой заголовок («Приют для собак в Ванкувере») дает пользователю понимание, что он на верном пути. Для платных кампаний Jet Pet также может использовать динамическую замену текста (DTR), чтобы поменять ключевое слово для поиска («Приют в Ванкувере») для четкого соответствия сообщений.
 Затем, когда потенциальный клиент нажимает на объявление в Google, он попадает на страницу с заголовком, который соответствует его ожиданиям.
Затем, когда потенциальный клиент нажимает на объявление в Google, он попадает на страницу с заголовком, который соответствует его ожиданиям. - Двухэтапная форма. Как правило, использование многоэтапных форм может привести к более высоким показателям конверсии. В данном случае применение такой формы уменьшает психологическое давление двумя способами. Во-первых, это сводит к минимуму воспринимаемое усилие при регистрации на сервис. (И даже если вторая форма кого-то расстроит, тот, кто уже заполнил первую, с большей вероятностью будет продолжать следовать дальше). Во-вторых, двухэтапная форма может отложить запрос более «чувствительных» вопросов на потом.
- Дружелюбие: в единственном обязательном поле на первой странице, просят указать имя вашего питомца. Этот вопрос заставил меня улыбнуться. Лендинг Jet Pet полон дружественных жестов, подобных этому, которые делают их запоминающимися.
- Укрепление доверия: доверие играет значительную роль.
 Поэтому Jet Pet использует двухфакторную аутентификацию для уверенности клиентов, что о них заботятся. Тот посыл, который использует Jet Pet на странице, усиливает это сообщение, в это число также входят смысловые термины, такие как «забота», «безопасность» и «любовь».
Поэтому Jet Pet использует двухфакторную аутентификацию для уверенности клиентов, что о них заботятся. Тот посыл, который использует Jet Pet на странице, усиливает это сообщение, в это число также входят смысловые термины, такие как «забота», «безопасность» и «любовь». - Видеоотзывы: вам не всегда нужно видео, чтобы иметь эффективные рекомендации, но в случае Jet Pet, я думаю, что это разумный шаг. Ведь реальная съемка владельцев собак создает положительный имидж компании.
17. Mooala (Агентство: BuzzShift)
Созданный BuzzShift, лендинг отражает красочность бренда и чувство
веселья, воплощенное в их талисмане, внушая доверие к их продукту.
Этот лендинг хорошо зарекомендовал себя на этапе рассмотрения нашей социальной рекламы. Наша цель состояла в повышении эффективности с помощью купона, электронной почты и в дальнейшем развитии оставшегося пути. У большинства брендов есть огромная возможность снизить CPA и увеличить конверсию, уделяя больше внимания осведомленности и внимательности.
Кэмерон Гоули
- От лендинга до покупки в автономном режиме: как указывает Кэмерон Гоули, обещание купона делает двойную обязанность в качестве мягкой конверсии. Он создает трек электронной почты и поощряет за покупку в магазине — это важнейший компонент стратегии цифрового маркетинга Mooala.
- Возражения: нелюбители бананов еще сильнее их невзлюбят. Но Mooala следует отдать должное за то, что компания ударила по возражению против ограничения: «Что такое Bananamilk, спросите вы? Это не сахарно-сладкий банановый коктейль, как вы могли подумать.» Смело решая эту проблему, лендинг помогает сбросить ожидания и рекламировать продукт как «легкую молочную альтернативу, которой вы можете наслаждаться без вины».
- Правильно размещенная анимация: видео и анимация могут быть чрезвычайно полезными, но они также могут отвлекать внимание, если они расположены неправильно. Мне нравится включение анимации внизу страницы, где она привлечет внимание к CTA, а не отвлекает от основного обмена сообщениями Mooala.

- Социальные сети: поощрение посетителей следить за аккаунтами бренда в социальных сетях увеличивает возможности быть восхитительными и оставаться на высоте.
18. NANOR (Агентство: Webistry)
Посмотрите на созданный агентством Webistry лендинг для ароматических свечей NANOR, и вы сразу же получите представление о той роскоши, которая вас ожидает. Это красивая страница заставляет вас желать зажечь одну из этих свечей и полежать в пенной ванне с бокалом шардоне.
- Темный фон: этот лендинг мгновенно выделяется своим черным фоном. Цветовая палитра страницы обеспечивает приятную атмосферу премиум-класса. Это помогает представлить продукт как роскошный.
- Изображения, которые вы можете ощутить практически: как известно, некоторые вещи сложно продать онлайн. Свечи, например, кажутся тем, что большинство людей хотели бы понюхать перед покупкой. (И до тех пор, пока кто-то не изобрел новое видение обоняния для современной эры рекламы, это будет сложно сделать.
 ) Этот лендинг демонстрирует мельчайшие подробности: описывает аромат каждой свечи и демонстрирует красивые изображения грейпфрутов, цветов, трав и специй для четкого представления каждого аромата.
) Этот лендинг демонстрирует мельчайшие подробности: описывает аромат каждой свечи и демонстрирует красивые изображения грейпфрутов, цветов, трав и специй для четкого представления каждого аромата. - Кнопка «Добавить в корзину»: чтобы посетители могли совершать покупки прямо на лендинге, Webistry воспользовался пользовательской кнопкой «Добавить в корзину». Ознакомьтесь с их публикацией в сообществе Unbounce, чтобы узнать, как можно добавить оформление заказа на свой лендинг.
19. Panda7 (Агентство: Webistry)
Кому-нибудь на самом деле нравится процесс получения
автомобильной страховки? Вам нужно связаться с несколькими
различными страховщиками, сравнить их ставки, а затем тщательно
изучить контракты скрытых доплат. Но этот лендинг для Panda7 (еще
один, созданный Webistry) обещает упростить ситуацию для водителей —
их сервис позволяет сравнить предлагаемые цены от всех страховщиков и оформить страховку автомобиля в течение нескольких минут.
- Очевидные преимущества: на странице ясно видно, что есть два основных преимущества использования сервиса. Во-первых, это экономия вашего времени с помощью онлайн сравнения лучших цен. Во-вторых, это экономия ваших денег (в некоторых случаях до 30%).
- Визуальные элементы бренда: фирменный цвет королевского пурпура по всей страницы, начиная от иллюстраций и заканчивая цветами фона, придает сплоченный и очень профессиональный вид.
- Плавающий заголовок CTA: Проверьте этот плавающий заголовок. Кнопка быстро реагирует на изменение при прокрутке. Очень круто!
20. Pared
Мы рады продемонстрировать этот привлекательный лендинг от Pared.
Приложение, которое сравнивает рестораны с высококвалифицированным персоналом кухни. Как и в примере с Class Creator, Pared не нужен сложный веб-сайт, чтобы донести свое сообщение. Лендинг дает возможность вносить изменения и отслеживать конверсии. По словам Дейва Лу, президента и
По словам Дейва Лу, президента и
соучредителя Pared, это эффективно даже спустя три года.
С первого дня я смог быстро собрать сайт и лендинг для своего стартапа. Благодаря Unbounce я могу выполнять итерации и A/B-тесты без необходимости привлекать дизайнера или разработчика. Это сильно упрощает работу для любого маркетолога.
Дейв Лу
- В свою нишу: Pared — это услуга не для всех, и им это известно. Вместо этого у них есть определенная клиентура, чьим потребностям они широко соответствуют. Этот лендинг начинается с одной конкретной проблемы, с которой сталкиваются люди: «Никогда не хватает персонала», и это выход. (Они используют другие веб-ресурсы для привлечения Pared Pros).
- Объясняющий видеоролик: лендинг имеет краткий эксплейнер, благодаря которому зритель может узнать о проблеме и о ее решении простым и доступным языком. Лендинги приложений, в частности, выигрывают от таких типов видео.

- Знаменитые названия и логотипы. На этой странице представлены логотипы различных закусочных и ресторанов, которые пользуются данной услугой. Также там имеются отзывы от владельцев шеф-поваров таких заведений Сан-Франциско, как Little Gem, Octavia и Jaridiniere.
21. Perfect Keto (Агентство: Webistry)
Вот еще один пример от Webistry для протеиновых батончиков Perfect
Keto. Лендинг отлично справляется с продажей вкусных угощений,
подчеркивая при этом их пищевую ценность. (Всего три грамма чистых
углеводов в каждом батончике? Это значит, что вы можете есть шесть
батончиков в день, не выходя из кетоза!)
- Социальное влияние: на странице представлены отзывы различных влиятельных авторов кето-диеты. (Включая… Джо Рогана? Конечно, почему бы и нет). Но есть и много других социальных доказательств — они демонстрируют более 2500 обзоров и отмечают свой бренд в таких публикациях, как «Здоровье женщин», «Читательский дайджест» и «PopSugar».

- Вопросы о питании: во время кетодиеты приходится внимательно
следить за своим питанием, поэтому на странице необходим
скриншот с нужными фактами. Посетители могут сами увидеть
распределение калорий в каждом батончике и изучить его
натуральный состав. - Варианты использования: лендинг предоставляет небольшой раздел, который рассказывает о том, в каких случаях можно взять с собой эти кетобары. От завтраков до тренировок и путешествий. Просто представьте, как вы ими перекусываете.
22. Twinwoods Adventure (Агентство: Bluespark Dugital)
Вам нужно увидеть эту страницу для полного эффекта. Лендинг Twinwoods Adventure захватывает дух своей съемкой в действии, где происходят прыжки в аэротрубе и многое другое. Bluespark Digital создал страницу, которая передает энергию и волнение, и при этом остается сосредоточенной на конверсии.
- Ознакомление с опытом: Twinwoods Adventure продает опыт, поэтому социальное влияние крайне необходимо для вовлечения посетителей к конверсии.
 (В конце концов, вы можете вернуть плохой товар, но этот опыт будет с вами на всю жизнь.) Страница поражает своим двойным набором отзывов и обзоров в Google, Facebook и TripAdvisor.
(В конце концов, вы можете вернуть плохой товар, но этот опыт будет с вами на всю жизнь.) Страница поражает своим двойным набором отзывов и обзоров в Google, Facebook и TripAdvisor. - Шумное видео: Видео с прыжками в аэротрубе снято именно в такой концепции. Его расположение в середине страницы демонстрирует ряд уровней квалификаций и создает жажду опыта. Если вы думали, что аэродинамическая труба была не чем иным, как огромным феном, то вы ошиблись.
- Держите номер под рукой: как и на многих представленных ранее лендингов, дизайн дает вам преимущество прокрутки вниз(нажатие стрелки под CTA). Но Twinwoods, вероятно, принимает много заказов по телефону, поэтому плавающий номер позволяет видеть этот прямой призыв к действию независимо от того, где посетитель оказывается на странице.
- Дополнительная информация: прежде чем оказаться в комбинезоне, возникает еще один вопрос, например, где эти ребята взяли аэродинамическую трубу.
 Для подобных вопросов есть специальный раздел, однако, неприметный. Необходимо нажимать на специальные кнопки, чтобы эта информация показалась.
Для подобных вопросов есть специальный раздел, однако, неприметный. Необходимо нажимать на специальные кнопки, чтобы эта информация показалась.
23. Roomeze (Агентство: Snap Listing)
У меня был личный неудачный опыт соседа по комнате, так что я сразу
заинтересовался лендингом Roomeze от агентства Snap Listings.
Roomeze обещает свести вас с проверенными соседями Нью-Йорка и
поселиться в квартире по цене менее 1000 долларов в месяц.
Интересно, есть ли способ проверить, чтобы ваши будущие соседи по
комнате не играли на тромбоне? (Потому что поверь мне. Вам не нужен
сосед по комнате, который играет на тромбоне).
- Стильно: переезд может быть стрессовым, но это также может быть очень весело. Красочные иллюстрации на странице отражают последнее чувство, заставляя вас взволноваться перспективой нового старта с новыми соседями по комнате.
- Непреодолимый CTA: главный CTA на странице задает вопрос: «Что может принести вам 1000 долларов в месяц?» Если вы вообще знакомы с нью-йоркской недвижимостью, вы знаете, что во многих местах квартплата стоит целое состояние, даже за квартиру размером с обувную коробку.
 Идея, что вы можете найти потенциально хорошую квартиру по такой цене, очень убедительна.
Идея, что вы можете найти потенциально хорошую квартиру по такой цене, очень убедительна. - Визуальная форма: в конце страницы вас попросят заполнить простую форму, чтобы сделать первый шаг. Индекс UX здесь довольно неплох, первые два вопроса — это простые опции (включая иллюстрации), которые помогут вам начать работу.
24. Smalls
Вы когда-нибудь пробовали корм для кошек? (Нет, я тоже. Это было бы
странно.) Предполагаю, что большая часть продаваемых кормов не очень приятна на вкус, и, вероятно, они также не слишком хороши для нас. Но именно поэтому лендинг Smalls Food for Cats привлек мое внимание. Их служба предлагает качественную еду для ваших кошачьих друзей. Никаких подделок, никаких наполнителей. Существуют влажные и сухие сорта, которые дают вашей кошке более свежее дыхание всего за один месяц — это означает, что вы можете наконец узнать, какое дыхание у вашей кошки, когда оно не пахнет как корм для кошек.
- Купоны: купон или скидка может помочь убедить посетителей подписаться на коробочку. На этой странице показано, что вы можете получить скидку 25% на свой первый заказ, используя липкую панель в верхней части страницы.
- Цвета: оранжевый, желтый, синий! Страница разбита по разделам с определенным цветом фона. Это придает веселый и забавный вид. (Посмотрите эти восхитительные иллюстрации в разделе «Преимущества».)
- Кошки: на лендинге более 11 забавных фотографий кошек, которые наслаждаются кормом, сидят на ручках у хозяев и просто восхищаются собой в зеркале (без сомнения, созерцая вкусную еду, которую они только что съели). Отзывы даже показывают фотографии кошек, а не людей! Так. Много. Симпатяг.
25. Sundae
Если у вас есть недвижимость, которая непригодна для жилья, и вы
желаете ее продать как можно скорее (конечно, за много денег), тогда
посмотрите этот лендинг от Sundae. Он значительно облегчит вам
Он значительно облегчит вам
задачу — сервис поможет вам быстро продать свою недвижимость по
лучшей цене.
- Минималистичный дизайн: этот лендинг убирает почти все фотографии, анимацию, видео и отвлекающие факторы, которые вы можете найти на подобных сайтах. Вместо этого используется много пустого пространства, что очень важно для отрасли, которая часто предоставляет много информации и тактик продаж с высоким давлением.
- Самоидентифицирующаяся копия: есть много причин, по которым кто-то может использовать такую услугу, как Sundae, и эта страница ловко поднимает их прямо вверх. Независимо от того, в каком состоянии ваша недвижимость, которую вы хотите продать, например, она пострадала от стихийного бедствия, компания Sundae специализируется на продаже в любых условиях.
- Убедительная сравнительная таблица: иногда может быть рискованно сравнивать сервис с другими вариантами или конкурентами, но этот лендинг делает это очень хорошо.
 Они даже выделяют два своих главных преимущества, помещая их в заглавные буквы: «НУЛЕВЫЕ СТОИМОСТИ» и «ПРОДАТЬ КАК ЕСТЬ».
Они даже выделяют два своих главных преимущества, помещая их в заглавные буквы: «НУЛЕВЫЕ СТОИМОСТИ» и «ПРОДАТЬ КАК ЕСТЬ».
26. Wavehuggers (Агентство: Everett Andrew Marketing)
Этот блестящий лендинг создан Everett Andrew Marketing. В нем объединяется безопасность и веселье вместе с тщательно отобранными визуальными эффектами, а также четкими и краткими сообщениями.
Наша цель — пробиться сквозь суматоху и многолюдный рынок предприятий, здесь, в южной Калифорнии, предлагая уроки серфинга как в Google, так и в Facebook. Внедрить каждый важный компонент конверсии (то есть социальное влияние, срочность, CTA и т.д.) на страницу, в основном под заголовком, было сложно, но в итоге мы нашли способ сегментировать все так, чтобы каждая часть привлекала внимание.
Марк Чэмпен
- Оценка Yelp: даже самый ужасный товар или услуга может собрать несколько положительных отзывов. («Мама генерального директора считает, что мы крутые»).
 Именно поэтому высокие оценки Yelp, TripAdvisor, Amazon или Google могут дополнить отзывы, как и здесь. Ведь поддерживать отличные результаты на этих сайтах гораздо сложнее.
Именно поэтому высокие оценки Yelp, TripAdvisor, Amazon или Google могут дополнить отзывы, как и здесь. Ведь поддерживать отличные результаты на этих сайтах гораздо сложнее. - Специальное предложение по времени: как и во многих примерах, Wavehuggers добавляют на лендинг срочность с ограниченным по времени продвижением. Может показаться, что это не так уж и много — на данный момент это почти маркетинговое клише, но даже небольшие изменения, такие как добавление промокода «на ограниченное время», могут повлиять на коэффициент конверсии.
- Безопасность, комфорт, веселье: потенциальные клиенты, вероятно, ищут уроки, чтобы чувствовать себя более комфортно на воде. На этом лендинге все сосредоточено на обещании положительного опыта. Информация на целевой странице заверяет их в том, что серфинг «не так страшен, как вы думаете».
- Реальные клиенты: на фотографиях здесь нет никакого «глянца» по сравнению с другими из этого списка (см.
 «Western Rise» ниже), но, знаете что? Они и не должны. Сногсшибательная фотография серфера будет гораздо менее эффективной, чем эти изображения детей, весело проводящих время на своих досках. Стиль от Wavehuggers, от рукописных шрифтов до нарисованных от руки стрелок, отражает расслабленную атмосферу серферской культуры.
«Western Rise» ниже), но, знаете что? Они и не должны. Сногсшибательная фотография серфера будет гораздо менее эффективной, чем эти изображения детей, весело проводящих время на своих досках. Стиль от Wavehuggers, от рукописных шрифтов до нарисованных от руки стрелок, отражает расслабленную атмосферу серферской культуры.
27. Western Rise
Иногда, готовя такой материал, вы в конечном итоге заканчиваете покупкой товара. Я очень, очень близок к тому, чтобы нажать на ссылку Western Rise AT Slim Rivet Pants. А почему бы и нет? Этот четкий лендинг быстро определяет привлекательность продукта с помощью визуальных элементов и изображений, подчеркивающих преимущества этих «завышенных» брюк. Может быть, пришло время отказаться от моих потертых джинсов.
- Смелые визуальные эффекты: эти брюки могут быть изготовлены вручную в Лос-Анджелесе, но многие из фотографий кричат о том,что это Бруклин. Легко представить себе ношение брюк AT SlimRivet Pants по дороге на шикарную коктейльную вечеринку на крыше, когда вы едете в пробке, балансируя латте в руке.

- Подчеркивая преимущества: никогда бы не подумал, что буду писать о «болевых точках» связанных с ношением брюк, и все же. Лендинг Western Rise обращается к этой проблеме. Джинсы склонны к протиранию, чиносы всегда пачкаются и мнутся, а классические брюки для зануд. Имея общую универсальность («брюки на каждый день») и сохранив преимущество, Western Rise предлагает решение этих проблем, о которой вы даже не подозревали.
- «Технические характеристики»: несмотря на то, что здесь представлена некая умная версия, в разделе «Технические характеристики» на странице компании Western Rise очень четко описаны функции брюк AT Slim Rivet Pants. В них точно указаны материалы и дизайн в ясной и лаконичной форме.
28. Woolx
Лендинг Woolx использует фотографии и видеофоны с высоким разрешением, чтобы посетители могли ближе познакомиться со свитером Rory. Изделие изготовлено из 100% австралийской мериносовой шерсти (это овцы, если что) для создания стильной, дышащей и ультра-удобной одежды.
- Привлекающие внимание фотографии: фотографии занимают большую часть лендинга, а это значит, что вы можете восхищаться деталями свитера и представить себя в нем в снежный зимний день. (Они также заставляют меня хотеть завести милого щенка, но, возможно, эта часть была непреднамеренной).
- Раскрутка: посмотрите на этот баннер вверху страницы, предлагающий 10% скидку для посетителей. Подобные предложения с ограниченным сроком действия являются отличным способом повысить рейтинг кликов и заставить людей после просмотра перейти к покупке.
- Видеообзор: для бренда такой одежды важно продавать не только товар, но и сам стиль жизни. Видео на странице показывает, как женщина готовится к утренней поездке на велосипеде. Она зашнуровывает свои ботинки и надевает свитер — это тонкий способ обозначить, кто является целевой аудиторией.
29. Zumba (Агентство: MuteSix)
У меня нет танцевальных навыков. И, соответственно, у меня
И, соответственно, у меня
отсутствует чувство ритма. Но по какой-то причине… Я задумался,
может мне хочется стать инструктором Zumba? Вот как хорош этот
лендинг, созданный агентством MuteSix. Они сделали его совершенно
доступным (и очень забавным) для начала обучения и преподавания.
- Активная фотография: Zumba — это движение жизни. Лендинг захватывает своей энергией с опубликованными фотографиями в высоком разрешении. Прыгающие, танцующие и смеющиеся люди — энергия практически излучается из этого сайта, подталкивая посетителя к началу онлайн-обучения.
- Вдохновение: используемые по всему лендингу такие слова, как «встряхнуть тело» и «свежая музыка», несомненно, привлекают внимание посетителей. Более того, они обещают, что вы «преуспеете в обучении» и «станете частью чего-то большого», когда зарегистрируетесь.
- Поддержка видео: всегда стоит размещать видеоконтент, если дело касается фитнес-программ.
 Это необходимо для того, чтобы посетители могли увидеть, как это работает на самом дела. Этот лендинг использует комбинацию профессиональных видео и созданный инструктором контент, чтобы посетитель окунутся в мир Zumba. И всегда проверяйте.
Это необходимо для того, чтобы посетители могли увидеть, как это работает на самом дела. Этот лендинг использует комбинацию профессиональных видео и созданный инструктором контент, чтобы посетитель окунутся в мир Zumba. И всегда проверяйте.
Вот и все. Это были некоторые примеры лучших лендингов, все они были выбраны в качестве представления широкого спектра отраслей с различными целями конверсии. Пускай они не являются передовыми, мы все же надеемся, что вы отыскали в них те качества, которые вдохновят вас. Однако, у нас есть еще один совет: ни одна страница не бывает идеальной, или, что еще важнее, каждая страница может быть лучше. И если что-то работает на одном лендинге (с одним целевым рынком), это не обязательно будет работать на вашем. Исходя из этого, вы всегда должны проверять свои лендинги.
Будь Майклом Джорданом в создании лендингов
Когда я учился в средней школе, у меня был друг, который бросил
играть в баскетбол после того, как увидел Майкла Джордана в финале
NBA. «Я никогда не приближусь к его уровню, — сказал он мне, — так какой
«Я никогда не приближусь к его уровню, — сказал он мне, — так какой
в этом смысл?»
Хорошие примеры лендингов, как те, что выше, должны вдохновлять вас. Но иногда, видя чужое превосходство, можно получить противоположный эффект.
Но не сдавайтесь!
Хорошей новостью является то, что все, что вы видите здесь, было построено с помощью конструктора. Хотя многие и используют собственное видение, все эти примеры брали свое начало с того же этапа, где и вы сейчас, — с бренда, пустой страницы и блестящей идеи. Даже больше, некоторые из этих вдохновляющих лендингов начинались как шаблоны, хотя вы никогда не узнаете об этом. А мы и не скажем.
Так что просмотрите несколько предложенных идей, загрузите ваш любимый шаблон и, да… будьте Майклом Джорданом в создании лендингов.
Если у вас есть лендинг, который вы хотели бы показать — свой или даже
чужой — пожалуйста, поделитесь им в комментариях.
Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3.
 Практика
Практика3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия.
 Текст гарантии возврата денег под моделями.
Текст гарантии возврата денег под моделями. - Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц.
 сети).
сети). - Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.

- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Пока.
что это такое простыми словами, примеры Landing Page
Лендинг (англ. landing page) — это продающая страница сайта, рассказывающая о всех преимуществах продукта или услуги с целью побудить посетителя отправить контактные данные. Простыми словами лендинг пейдж, это высоко-конверсионная страница для продажи товара или услуги.
Пример креативного лендинга под конкретную услугу (найм сотрудников)На посадочную страницу пользователь попадает, как правило, после клика по рекламному объявлению, баннеру, при переходе по прямой ссылке и т. д.
Цели и задачи лендинга
Главная цель — побуждать пользователя совершать целевое действие: например, отправить контактные данные или скачать файл.
Читайте также:
Что такое лид в продажах и лидогенерация
Чтобы внимание пользователя не рассеивалось, на посадочной странице присутствуют только необходимые элементы: контактная форма, изображения и видео, простые навигационные элементы (футер, иконки, логотип). Даже расположение элементов на странице и ее дизайн строятся таким образом, чтобы интуитивно направить пользователя на совершение конверсии.
Даже расположение элементов на странице и ее дизайн строятся таким образом, чтобы интуитивно направить пользователя на совершение конверсии.
Самые частые сценарии задач:
- Прямые продажи.
- Перекрестные продажи.
- Улучшение узнаваемости бренда.
- Подогрев ЦА перед запуском продукта или промоакций.
- Сбор рефералов для участия в ПП или контактных данных.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Виды и примеры посадочных страниц
Сначала рассмотрим классификацию по строению сайта.
Страница сегментирования
Создается на основе уже работающего сайта. Эффективно конвертирует пользователя в клиента, так как предусматривает большое количество вариантов — сразу под несколько продуктов или под различные каналы трафика.
Эффективно конвертирует пользователя в клиента, так как предусматривает большое количество вариантов — сразу под несколько продуктов или под различные каналы трафика.
Автономная посадочная страница
Содержит подробное описание уникального торгового предложения. Это канонический лендинг с множеством отзывов, броскими заголовками и продающим описанием. Часто создается под конкретные товары или услуги. Типичный сценарий ее использования — сбор и отправка контактных данных.
Пример автономной посадочнойГлавный (или основной) сайт
Посадочная страница на базе главного сайта может быть очень функциональной, продуманной и красивой. Этот вид хорошо приспособлен для SEO, но вот для функциональных потребностей подходит меньше, чем предыдущие.
Читайте также:
SEO: что это такое и зачем нужна поисковая оптимизация
Общая сложность целевых страниц этого типа — большое количество посторонних для классического лендинга элементов: главная и побочная система навигации, слайдеры, стандартные и раскрывающиеся меню, поиск.
Все эти элементы отвлекают внимание пользователя и могут снижать конверсию.
Пример посадочной страницы внутри многостраничного коммерческого сайтаМикросайт
Он похож на одностраничный лендинг, но также может включать в себя 2-3-4-5 страниц. Этот тип чаще всего использует крупный бизнес для продвижения ключевых услуг, товаров и других продуктов.
Ключевой маркер микросайта — небольшое количество текстового контента, акцент на изображениях, видео, другом медиаконтенте.
Пример посадочной страницы на микросайте
Читайте также:
Что делать со страницами товаров, которых нет в наличии: советы от Google
Кроме классификации по строению сайта, можно выделить три категории посадочных страниц по функциональному назначению.
Нерекламные лендинги
На таких целевых страницах вы не найдете прямых предложений купить товар или воспользоваться услугой. Главная цель — вызвать интерес, запустить слух среди целевой аудитории.
Главная цель — вызвать интерес, запустить слух среди целевой аудитории.
Чтобы страница завирусилась, используется нестандартная подача информации. Самый частый сценарий — игра или короткое видео. На первый взгляд такой контент не содержит рекламы конкретного продукта или услуги, но продвигаемый бренд все равно будет представлен неявным образом. Вирусные посадочные страницы чаще всего распространяются через посевы в соцсетях.
Классические посадочные страницы
На таких лендингах представлено большое количество информации о продвигаемом продукте, есть отзывы и возможность сразу заказать товар.
Пример классической посадочной страницыОпросно-целевые посадочные страницы
Создается маркетологами и агентствами, чтобы изучить спрос на конкретную услугу. Характерный маркер — наличие небольшого опроса с несколькими вариантами ответов. Сбор данных — главная цель опросных посадочных страниц.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Преимущества и недостатки посадочных страниц
Вот основные преимущества:
- Измеримость.
- Универсальность.
- Возможность тестов.
- Возможность показывать разные варианты страницы разным сегментам ЦА.
Возможность измерения эффективности (конверсия, в первую очередь) — основное достоинство лендинга. Благодаря современной веб-аналитике вы можете точно установить эффективность каждого канала трафика. Это нужно сделать, чтобы выявить наиболее конверсионные сегменты аудитории.
Например, вы установили, что 90 % конверсий приходит от пользователей из социальных сетей. В таком случае, целевая веб-страница должна быть хорошо оптимизирована именно под такой трафик. Например, если это TikTok — добавьте видео товара в центральную часть страницы и сделайте большую кнопку воспроизведения, так как эта аудитория привыкла именно к такой форме подачи контента.
В таком случае, целевая веб-страница должна быть хорошо оптимизирована именно под такой трафик. Например, если это TikTok — добавьте видео товара в центральную часть страницы и сделайте большую кнопку воспроизведения, так как эта аудитория привыкла именно к такой форме подачи контента.
Оптимизация посадочной страницы под различные источники трафика — эффективная стратегия, позволяющая сэкономить бюджет и повысить эффективность целевой страницы для основной ЦА.
Разные варианты страницы для разных источников трафика, несомненно, очень важны. Также нужно сохранять статистику по каждому варианту. Ведь в процессе экспериментов вы меняете контент страницы и можете потерять то, что работало ранее.
Анализ поведения пользователей из разных источников трафика (при помощи инструментов «Яндекс.Метрики» и Google Analytics) позволит избежать вышеуказанных проблем. Вы можете установить конкретный этап воронки, где пользователь теряется и уходит со страницы. Например, мобильные пользователи не видят кнопку отправки данных или контактная форма работает некорректно. Еще один сценарий отказа: пользователь уходит, так как ваше УТП его не впечатлило или описание продукта оказалось недостаточно убедительным.
Еще один сценарий отказа: пользователь уходит, так как ваше УТП его не впечатлило или описание продукта оказалось недостаточно убедительным.
Читайте также:
Полный гайд по «Яндекс.Метрике» для начинающих
Недостатки landing page:
- Ограниченное количество продуктов. Лендинг, как правило, продает один продукт.
- Несамостоятельность. Landing нужно продвигать совместно с другими площадками бренда / компании / продукта: сайтом, сообществом в социальных сетях, мобильным приложением.
- Отсутствует трафик из поисковых систем. Трафик на целевую страницу, как правило, идет только рекламный.
- Конкурентность. В товарных нишах может существовать огромное количество конкурентов.
- Сложности коммуникации. Время шаблонов и паттернов ушло, такие методы не работают или работают очень плохо. Они всем надоели (также как и стоковые изображения, например).

- Не помогают ЦА. Сделайте такую страницу, которая реально помогает целевой аудитории. Добавьте пользы! Например, возможность связаться с магазином через мессенджер или задать вопрос по товару другим образом.
Как создать лендинг
Создать лендинг пейдж можно при помощи сторонних конструкторов или использовать инструменты создания лендингов внутри Wix, Tilda, CMS.S3. Во всех этих сервисах вы будете работать с готовыми шаблонами и визуальным редактором. Работа со всеми элементами осуществляется путем перетаскивания (drag-and-drop).
Как создать лендинг на конструкторе
Рассмотрим процесс на примере конструктора LPgenerator. Это один из лучших конструкторов лендингов, к тому же полностью российский и с полноценной поддержкой на русском языке. Кроме множества тематических шаблонов и готовых макетов целевых страниц, сервис дает вам ряд преимуществ:
- Мощный конструктор. Визуальный редактор по типу What You See Is What You Get («что видишь, то и получаешь») позволяет редактировать любые элементы готовых шаблонов или создавать их с нуля.

- Встроенная аналитика с поддержкой UTM-технологии.
- Возможность проводить эксперименты и сплит-тесты.
- Удобный инструмент для управления лидами с возможностью экспорта в CRM.
- Быстрое подключение домена. Неважно, есть ли у вас готовое доменное имя или вы хотите зарегистрировать новое, в LPgenerator вы сможете сделать и то и другое.
- Большое количество интеграций, позволяющих подключить сторонние сервисы (MailChimp, amoCRM, «Битрикс24»)
А ещё LP генератор позволяет работать с посадочными страницами с упором именно на мобильный трафик: специальные лид-формы, click-to-call и другие элементы для мобильных страниц.
Все шаблоны целевых страниц в LPgenerator отсортированы по категориямЧтобы создать новый лендинг, нажмите кнопку «Добавить новую страницу»:
Можно создать новую страницу или сразу группу страницДалее выбираем тип страницы (десктоп или мобильная) и шаблон:
После выбора шаблона нажмите кнопку «Сохранить и начать редактирование»Попадаем в визуальный редактор LPgenerator:
Визуальный редактор конструктора LPgeneratorВзглянем на боковое меню в левой части экрана подробнее:
Интерфейс редактора лендингов LPgeneratorКак видим, доступно девять инструментов:
- Конструктор секций.
 Подготовленные шапки, формы, изображения, галереи, блоки с отзывами.
Подготовленные шапки, формы, изображения, галереи, блоки с отзывами. - Таймер. Позволяет добавить на страницу элемент-таймер с обратным отсчетом. Это своего рода триггер конверсии, который можно использовать для мотивирования пользователя к совершению целевого действия.
- Попап. Быстрое добавление функционального и красивого всплывающего окна.
- Галерея. Добавьте наглядные изображения продвигаемого продукта.
- Видео. Видеоописание всегда лучше, чем простыня текста.
- Слайдер отзывов. Создайте красивый слайдер с отзывами. Этот блок может повысить доверие ЦА к вашему продукту.
- Карта. Добавьте схему проезда к офису или просто покажите, где именно находится ваша компания.
- Дополнительные шрифты. Привлечь внимание помогут необычные шрифты. Здесь есть не только латинские, но и кириллические шрифты самых разнообразных стилей.
- Платежные системы. Настройте оплату на странице.
Виджеты редактора страниц LPgenerator мы разобрали. Теперь посмотрим, что есть в инструментах редактора страниц:
Теперь посмотрим, что есть в инструментах редактора страниц:
При помощи верхнего меню вы получаете доступ к следующим функциям:
- Просмотр.
- Отменить действие.
- Повторить действие.
- Секция.
- Блок.
- Изображение.
- Текст.
- Вставить код HTML.
- Слой вверх.
- Слой вниз.
- Удалить.
- Конструктор секций.
- Метатеги.
- Скрипты.
- Цели конверсии.
- Копия.
- Кнопка.
- Форма.
Чтобы раскрыть все элементы страницы списком, просто кликните по этой кнопке:
Элементы страницы спискомЧтобы отредактировать любой элемент страницы, кликните по нему правой кнопкой и задайте необходимые свойства в появившемся окне справа:
Редактируем свойства заголовка страницы в LPgeneratorПо такому принципу вы можете отредактировать любой элемент страницы. Да, все вот так просто.
Да, все вот так просто.
После того как макет будет готов, нажмите кнопку «Опубликовать» в правом верхнем углу экрана:
Кликните по кнопке «Опубликовать»Далее нужно выбрать домен, на котором будет доступен созданный лендинг. Вы можете развернуть его на собственном домене или использовать тестовый:
Настраиваем доменМы успешно опубликовали посадочную страницу на бесплатном домене LPgenerator:
Вы можете поделиться страницей в социальных сетяхКак создать продающий landing page по технологии AIDA
Методология AIDA подразумевает четыре этапа готовности к покупке, в нашем случае — к совершению целевого действия:
- Захват внимания (Attention). В случае landing page захват внимания происходит посредством заголовка. Такая лопата сразу привлекает внимание
- Проявление интереса (Interest). Ваша задача — максимально заинтересовать пользователя. Показаны сценарии использования товара
- Появление желания. Давите на потребности целевой аудитории и обещайте то, что вызовет желание.
 Ключевые достоинства указаны чек листом
Ключевые достоинства указаны чек листом
- Осуществление целевого действия (Action). Направьте пользователя к совершению целевого действия при помощи дизайна страницы.
Говоря о принципах оптимизации целевых страниц, нельзя не упомянуть значение отзывов. Они заметно увеличивают конверсию страницы и повышают доверие к продукту.
Блок доверия на этой посадочной странице представляет из себя обычный отзыв клиентаВ отзывах также важно оставить экспертное впечатление от компании. Для этого вы можете опубликовать сертификаты, грамоты, иные подтверждения экспертизы / квалификации компании. Эти документы повысят надежность, не заставят пользователя гадать, можно ли вам доверять.
Пример документов в «блоке доверия»Тестирование посадочных страниц
Изменение варианта (по аналогии с объявлениями, эти варианты можно условно называть «креативами») целевой страницы может происходить исходя из десятков и даже сотен разнообразных параметров ЦА:
- Социальные демографические параметры (пол, возраст).

- Регион пользователя.
- Уровень доходов.
- Долгосрочные интересы пользователя.
Чем больше вариантов вы предусматриваете для разных сегментов целевой аудитории, тем эффективнее будет продвижение продукта. Важно предусмотреть аспект вариативности на этапе создания базового лендинга, изменяя его элементы по мере необходимости.
Даже малейшие изменения (например, смена изображения) может влиять на конверсию лендинг пейдж. A/B-тексты используются для определения наиболее конверсионных вариантов страниц.
Читайте также:
A/B тестирование: что это такое, этапы и инструменты
В ходе A/B-тестов можно тестировать:
- Заголовки. Лучше сделать короткие варианты, совсем не обязательно полное упоминание названия продукта (или производителя).
- Текстовый контент на странице. Не должен представлять из себя длинную простыню, лучше разбить его на несколько блоков.

- Изображения и видеоролики. Обязательные элементы лендинга, значительно увеличивающие конверсию и захватывающие внимание пользователя.
- Расположение блоков на веб-странице. Не должно быть хаотичным и обязано поддаваться логике. Приоритетные зоны не отличаются. Главное внимание уходит на левый верхний угол страниц, а также центр страницы.
- Расположение навигационных и других элементов на веб-странице. Должно быть логичным. Отдельно тестируйте варианты расположения контактных форм.
- CTA. Чем больше вариантов призывов к действию вы проверите, тем лучше.
- Дизайн. Любопытно: на конверсию целевой сильно влияет цвет и форма кнопок. Дизайн посадочной страницы стандартный, скучный, с таймером? Не обязательно! Проявите изобретательность, но помните: слишком сложные идеи плохо работают на лендингах.
Понятный дизайн и простые функциональные возможности — это главное, ведь пользователь не должен теряться на странице. Подкрепите достоинства УТП визуальными акцентами и направьте пользователя прямо к контактной форме:
Подкрепите достоинства УТП визуальными акцентами и направьте пользователя прямо к контактной форме:
Дизайн посадочной должен быть продуман настолько, чтобы неосознанно подталкивать пользователя к совершению целевого действия.
Классическая посадочная страница всегда сделана под рекламу одного конкретного продукта. Например, одна — для продвижения пояса для похудения, другая — для рекламы образовательных курсов.
Как увеличить конверсию посадочной страницы
Общие принципы оптимизации посадочных страниц практически не отличаются для всех типов лендингов.
Конверсия — это главная метрика эффективности сайта. Она демонстрирует суммарное число пользователей, которые осуществили целевое действие на посадочной странице.
Формула подсчета конверсии следующая:
Суммарное число пользователей / суммарное количество трафика * 100.
Для подсчета нужно брать только тех, кто совершил целевое действие, а под суммарным количеством трафика имеется в виду общее число заходов на целевую страницу.
Чтобы лендинг пейдж эффективно конвертил обычных посетителей в клиентов, обратите внимание на наличие важных компонентов:
- CTA. Призыв к действию обязателен для всех типов посадочных.
- Заголовок. Должен быть оптимизирован под конкретный запрос, под который оптимизирована целевая страница. В заголовке вы должны сразу надавить на конкретную боль целевой аудитории, например: «Недовольны выплатами страховой по КАСКО? Вернем деньги». Как видите, уже с первых слов вы должны оказать на пользователя какое-либо эмоциональное давление (не важно, негативное или положительное). Такой подход вызовет интерес и заставит дочитать заголовок до конца.
- Текст. Работаете с главными «болями» целевой аудитории и обращайте внимание то, как текст на странице решит их, подтолкнет пользователя к совершению целевого действия.
- Медиаконтент. По данным независимых исследований, наличие изображений, видео и анимаций может увеличивать конверсию посадочной страницы в несколько раз.

- Торговое предложение. Необходимо описать товар или услугу с позиции потребностей ЦА. В УТП обязательно подтверждаем уникальность, незаменимость продвигаемого продукта.
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
Резюме
Главное преимущество целевой страницы — широкая вариативность. Так пользователь, в зависимости от принадлежности к определенной группе целевой аудитории, может увидеть разные варианты посадочной страницы.
Краткий чек-лист:
- Определите главную цель, которой вы хотите достичь.
- Сформируйте предварительный макет landing page.
- Воспользуйтесь конструктором, чтобы создать несколько вариантов лендинга на основе готового шаблона.
- Измените контент шаблона на оригинальный. Отредактируйте заголовок, описание страницы, изображения.

- Укажите метаданные страницы.
Создаем лендинги с высокой конверсией!
Сайт
Телефон
Как создать эффективную целевую страницу
Целевые страницы можно описать как одностраничные веб-сайты, которые подталкивают посетителя к одному действию. Эта сосредоточенность на одной цели является основной особенностью, которая отличает целевые страницы от других веб-сайтов.
Их основной целью является привлечение потенциальных клиентов, которые часто связаны с кампаниями по электронной почте и в социальных сетях, и преобразование этих потенциальных клиентов в покупателей и подписчиков. Процесс преобразования посетителей в потенциальных клиентов и покупателей обычно осуществляется с помощью кнопок призыва к действию и форм генерации потенциальных клиентов.
Целевая страница — это любая веб-страница, на которую впервые попадает посетитель Интернета, направляющийся к важному действию, которое вы хотите, чтобы он совершил на вашем сайте.
– Тим Эш, Оптимизация целевой страницы
Целевые страницы были созданы в ответ на плохие продажи, которые Microsoft испытывала со своим пакетом Office, и были расширены до такой степени, что решения для маркетинга по электронной почте, функции управления клиентами и захвата потенциальных клиентов стали стандартными и мощными инструментами для удержания и привлечения клиентов с помощью методов маркетинга и дизайна.
Несмотря на узкую и несколько элементарную форму привлечения клиентов и продаж, целевые страницы продолжают оставаться одним из самых мощных инструментов, используемых маркетологами.
Дизайн целевой страницы Дэнн Петти.
Эффективные целевые страницы используются для конверсионных и ориентированных на продажи задач, таких как:
- Продвижение новых продуктов
- Растущие списки подписчиков
- Увеличение продаж и потенциальных клиентов
- Получение идей и данных с помощью форм
Передовой опыт проектирования целевых страниц
Целевые страницы, хотя и очень похожи на обычные веб-сайты, служат другой цели. Вот ключевые характеристики, которые помогают сделать целевую страницу великолепной и обеспечить высокую конверсию:
Вот ключевые характеристики, которые помогают сделать целевую страницу великолепной и обеспечить высокую конверсию:
1. Визуальная простота
Визуальная простота, отображаемая на главной странице Conversionlab.
Визуальная простота учитывает все элементы пользовательского интерфейса целевой страницы. Поддержание визуальной простоты и минималистского дизайна важно, потому что это улучшает внимание посетителей и помогает продемонстрировать ценностное предложение. Вот некоторые характеристики визуальной простоты:
- Визуальная простота поддерживает пробелы, которые фокусируют посетителей на призывах к действию (CTA), изолируя их от других элементов.
- Визуальная простота позволяет выделить основные функции и призывы к действию.
- Визуальная простота создает контраст, отображая элементы таким образом, чтобы они выделялись.
- Визуальная простота поддерживает процесс проектирования, размещая элементы таким образом, чтобы пользователь продолжал читать.

2. Отличная целевая страница начинается с отличного медиа
Правильные изображения и видео на целевых страницах помогут убедить посетителей действовать в соответствии с призывом к действию. Отличное изображение помогает рассказать историю, эффективно демонстрирует продукт и создает личную связь с посетителями.
Привлекательная фотография увеличивает конверсию на целевой странице Uber.
Актуальность отображаемых изображений имеет решающее значение. Отображение изображений дружелюбно выглядящих реальных людей вместо обычных стоковых изображений помогает завоевать доверие посетителей. Включение соответствующих изображений продуктов и услуг дает посетителям лучшее понимание того, что они покупают.
Исследование влияния видео на целевые страницы показывает, что видео оказывает большее влияние, чем неподвижные изображения, где «71% респондентов подтверждают, что видео конвертируется лучше, чем другой контент». Видео помогают с SEO, поддерживают вовлеченность пользователей и лучше объясняют продукт или услугу посетителям. Еще один фактор в пользу видео заключается в том, что при правильном использовании оно может заменить многословный текст, который потенциально может повредить конверсиям.
Еще один фактор в пользу видео заключается в том, что при правильном использовании оно может заменить многословный текст, который потенциально может повредить конверсиям.
3. Значение цвета
Исследования показывают, что цвета оказывают большое влияние на нашу психологию — на то, как мы себя чувствуем и действуем. Соответствующие цветовые палитры улучшают пользовательский интерфейс и помогают управлять поведением пользователей, тем самым повышая конверсию целевой страницы.
Отличное использование цвета на целевой странице Мэйсона Ярнелла для Mixpanel.
Вот несколько советов по эффективному использованию цветов:
- Поймите, как использовать высокие и низкие цвета, которые позволяют создать высокую контрастность, которая напрямую связана с читаемостью текста.
- Создайте цветовую палитру, состоящую из совместимых цветовых комбинаций и основанную на дополнительных/противоположных цветах.
- Адресные цвета с точки зрения психологии и маркетинга.
 В зависимости от продукта/услуги используйте цвета, которые передают правильное сообщение (например, зеленый — это цвет, который передает безопасность, доверие и спокойствие, поэтому его использование наиболее подходит для продуктов, связанных с финансами).
В зависимости от продукта/услуги используйте цвета, которые передают правильное сообщение (например, зеленый — это цвет, который передает безопасность, доверие и спокойствие, поэтому его использование наиболее подходит для продуктов, связанных с финансами). - Учитывайте цветовую символику при таргетинге на разные демографические группы. Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой.
- Поймите, что интерпретация цвета зависит от пола, и не существует «пуленепробиваемого» решения, когда дело доходит до выбора.
Цвет хорошо использован на целевой странице Balkan Brothers.
5. Адаптивный дизайн целевой страницы
Прошло несколько лет с тех пор, как адаптивные веб-сайты стали стандартом в отрасли, и целевые страницы не являются исключением. Адаптивные целевые страницы предназначены для обеспечения того же уровня взаимодействия с пользователем и пользовательского интерфейса на мобильных устройствах, что и на полноэкранных макетах.
Количество онлайн-покупок с мобильных устройств растет, поэтому мобильные телефоны скоро станут основным источником трафика для покупок и онлайн-покупок. Поскольку целевые страницы ориентированы на конверсию, важно понимать потенциал мобильной аудитории и адаптироваться к этой воронке трафика.
Вот график, показывающий процент мобильных пользователей, когда речь идет о статистике адаптивного дизайна целевой страницы:
Хотя большинство сервисов, предоставляющих целевые страницы, уже интегрировали адаптивность в свои шаблоны, целевая страница, то лучшие практики дизайна целевой страницы требуют, чтобы отзывчивость была абсолютной необходимостью. Вот почему:
- Адаптивные макеты предлагают те же функции и контент, что и главная целевая страница.
- Адаптивные целевые страницы извлекают выгоду из огромного количества трафика, поступающего с мобильных устройств и планшетов.
- Адаптивные целевые страницы хорошо интегрируются с SMM-кампаниями, привлекающими трафик.

- Адаптивные целевые страницы легче создавать из-за меньшей сложности макета.
Содержание – Основа отличной посадки Страница
1. Привлекательные и краткие заголовки
Заголовки — это первое, что видят посетители, когда они попадают на целевую страницу, и являются эффективным способом привлечения посетителей. Рассматривайте заголовок как «крючок», который либо цепляет, либо теряет посетителя.
Вы потеряете читателей, если не вовлечете их в первые несколько секунд пребывания на целевой странице. Помимо того, что он производит впечатление, заголовок — элемент, который выделяется больше всего, — должен передавать основное сообщение и уникальное торговое предложение.
Броский и лаконичный заголовок на целевой странице Клуба дегустаторов.
Эффективный заголовок целевой страницы:
- Убедительный и запоминающийся
- Кратко, но ясно, и указывает, какую проблему он решает
- Передает ощущение срочности
2.
 Наглядные призывы к действию
Наглядные призывы к действиюКнопки призыва к действию являются ключевыми компонентами отличной целевой страницы и служат главным шлюзом между вашим продуктом или услугой и пользователем.
Lyft использует яркие призывы к действию.
Вы можете улучшить свою «кнопочную игру» с призывом к действию, применяя следующие советы:
- Держите его выше сгиба и делайте акцент на основном призыве к действию. Всегда облегчайте посетителю выполнение желаемого действия.
- Используйте наводящие образы и визуальные подсказки, чтобы направить посетителей к CTA.
- Используйте насыщенные и яркие цвета, которые сделают кнопки CTA заметными за счет создания контраста.
- Используйте естественные и действенные фразы для призывов к действию, такие как «Начните сейчас» и «Получите бесплатное предложение сейчас». Избегайте использования простых фраз, таких как «отправить» и «отправить», потому что они не так эффективны с точки зрения конверсии.

3. Психологические аспекты
Каждый человек подчиняется психологическим принципам и правилам. Мотивы, желания, убеждения и предубеждения людей заставляют их делать конкретный выбор. На этот выбор сильно влияют различные факторы, сознательные или бессознательные, и есть способы повлиять на них:
- Используйте эмпатические изображения, соответствующие контексту пользователя. Это обеспечивает лучшую связь на эмоциональном уровне и передает пользователю чувство сопереживания.
- Ключевые элементы на целевой странице, такие как заголовок и кнопки призыва к действию, должны создавать ценность и ощущение срочности для пользователя. Этого можно добиться, написав соответствующий текст и используя контрастные цвета.
- Виджеты, такие как значки доверия, рейтинги и награды, должны отображаться вверху страницы. Это передает чувство доверия.
- Отображение соответствующих отзывов работает как социальное доказательство для посетителей и повышает доверие и надежность.

- Демонстрация логотипов и брендов, связанных с услугой или продуктом, помогает укрепить доверие посредством социального доказательства.
Использование социального доказательства на целевой странице Unbounce.
4. Использование людей на целевых страницах
Помимо различных психологических аспектов, которые можно использовать для получения большей отдачи от целевой страницы, использование людей и дружелюбных лиц является проверенным методом повышения конверсии целевой страницы.
Использование изображений реальных, обычных людей вместо предметов или стоковых изображений помогает создать более личную связь и вызвать у посетителей больше сочувствия. Поскольку люди обычно принимают решения на эмоциональном и подсознательном уровне, создание эмоциональной связи с помощью изображений — очень мощная техника.
Highrise увеличила свою конверсию, используя дружелюбных людей на своей целевой странице.
Исследования, в которых изучалось использование изображений людей в веб-дизайне, показали, что веб-сайты, на которых изображены черты лица, создают впечатление, что веб-сайты заслуживают доверия и, следовательно, более привлекательны.
Charisma on Команда владельцев указывает на призыв к действию, что увеличивает конверсию.
Еще один отличный способ привлечь внимание к призыву к действию — использовать изображения людей, смотрящих на заголовки и кнопки призыва к действию. Этот метод облегчает пользователю просмотр важных CTA и приводит к более высокой конверсии целевых страниц.
Распространенные ошибки в дизайне целевой страницы
1. Отсутствие изображений или некачественная графика
Одна картинка стоит тысячи слов. — Пословица
Исследования показали, что люди воспринимают изображения лучше, а символы более чем в 1000 раз быстрее, чем текст, что подчеркивает необходимость использования качественных изображений и видео. Общие, пиксельные, устаревшие изображения и стоковые фотографии подорвут доверие, снизят надежность и сделают целевую страницу менее аутентичной в глазах читателя.
2. Макеты страниц со слишком большим содержанием и сложностью
Целевые страницы должны быть простыми в использовании и понятными. Макеты, которые слишком сложны для прокрутки, трудно сканируются и перегружены элементами пользовательского интерфейса, редко приносят пользу и значительно снижают конверсию целевой страницы. Решение об использовании общих элементов веб-сайта, таких как панели навигации, нижние колонтитулы и подобные элементы, должно приниматься в каждом конкретном случае.
Макеты, которые слишком сложны для прокрутки, трудно сканируются и перегружены элементами пользовательского интерфейса, редко приносят пользу и значительно снижают конверсию целевой страницы. Решение об использовании общих элементов веб-сайта, таких как панели навигации, нижние колонтитулы и подобные элементы, должно приниматься в каждом конкретном случае.
Сложный макет, перегруженный «шумом» — слишком много текста и информации.
Понимание точки зрения пользователя позволяет более эффективно выявлять слабые места в дизайне, помогает сделать поток страниц более интуитивным, а процесс сканирования целевой страницы менее сложным.
A/B-тестирование целевой страницы — это хороший способ получить информацию, которую можно применить для улучшения макета целевой страницы. Другой вариант — использовать методы проектирования UX, основанные на фактических данных, такие как макеты шаблонов F-Shaped и Z-Shaped.
Эти типы макетов были тщательно проанализированы и подтверждены данными, которые показывают общие шаблоны взаимодействия с пользователем. В будущем применение данных исследований значительно расширит возможности пользователей взаимодействовать с контентом целевой страницы.
В будущем применение данных исследований значительно расширит возможности пользователей взаимодействовать с контентом целевой страницы.
Простой, но эффектный дизайн целевой страницы морды.
3. Несканируемая копия
Хороший текст на целевых страницах необходим для создания понятного и интуитивно понятного интерфейса для посетителей. Хорошо написанный текст не только наводит на размышления, но и вдохновляет. Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.
Важным принципом клиентоориентированного текста является повествование. Слишком много текста, грамматические ошибки, большие объемы непрерывного текста и скучный тон могут привести к снижению эффективности целевой страницы. Посетители будут доверять вам больше, если они почувствуют, что текст создан специально для них и рассказывает захватывающую историю.
Резюме
Целевые страницы в основном предназначены для привлечения и удержания посетителей, а также для превращения их в покупателей и подписчиков, и в настоящее время они являются одним из самых популярных инструментов, используемых маркетологами для сбора потенциальных клиентов.
Использование различных методов маркетинга и дизайна может оказать сильное влияние на участие пользователей. Методы дизайна целевой страницы и принципы психологии, изложенные в этой статье, подкреплены реальными данными и доказали, что целевая страница эффективна, имеет высокую конверсию и ориентирована на результат.
• • •
Дальнейшее чтение в блоге Toptal Design:
- UX электронной коммерции — обзор лучших практик (с инфографикой)
- Важность ориентированного на человека дизайна в дизайне продукта
- Лучшие портфолио дизайнеров UX — вдохновляющие тематические исследования и примеры
- Эвристические принципы для мобильных интерфейсов
- Упреждающий дизайн: как создать волшебный пользовательский опыт
Зачем мне использовать целевые страницы?
В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для маркетинговой или рекламной кампании. Это место, где посетитель «приземляется» после того, как он нажимает на ссылку в электронном письме или рекламе из Google, Bing, YouTube, Facebook, Instagram, Twitter или аналогичных мест в Интернете.
Это место, где посетитель «приземляется» после того, как он нажимает на ссылку в электронном письме или рекламе из Google, Bing, YouTube, Facebook, Instagram, Twitter или аналогичных мест в Интернете.
В отличие от веб-страниц, которые обычно преследуют множество целей и побуждают к исследованию, целевые страницы разрабатываются с одной целью или целью, известной как призыв к действию (сокращенно CTA).
Именно этот фокус делает целевые страницы лучшим вариантом для повышения коэффициента конверсии ваших маркетинговых кампаний и снижения затрат на привлечение потенциальных клиентов или продажу.
Вот где целевые страницы могут вписаться в вашу маркетинговую воронку:
Как видите, целевая страница существует после того, как потенциальные клиенты в верхней части воронки щелкают ссылку в объявлении, электронном письме или где-либо еще на веб. Именно здесь будет происходить конверсия (например, покупка, регистрация или регистрация).
Именно здесь будет происходить конверсия (например, покупка, регистрация или регистрация).
Ключевая разница между домашней страницей и целевой страницей
(или почему целевые страницы так чертовски хороши в конверсии)
Ниже у нас есть домашняя страница и целевая страница, расположенные рядом. Видите, как на главной странице тонны ссылок , а на целевой странице только и одна ? Это довольно типично.
В то время как на главной странице есть десятки потенциальных отвлекающих факторов — вы можете назвать их «утечками» вместо ссылок — целевая страница очень сфокусирована. Имея меньшее количество ссылок на вашей целевой странице увеличивает количество конверсий , так как меньше заманчивых интерактивных элементов, которые отвлекают посетителей от призыва к действию. Вот почему опытные маркетологи всегда используют специальную целевую страницу в качестве места назначения своего трафика.
Конечно, домашняя страница выглядит потрясающе. Он демонстрирует бренд, позволяет людям изучить ряд продуктов и предлагает дополнительную информацию о компании и ее ценностях. Отсюда посетитель может пойти куда угодно — подать заявление о приеме на работу, прочитать несколько пресс-релизов, ознакомиться с условиями обслуживания, опубликовать сообщение на форумах сообщества и т. д.
Он демонстрирует бренд, позволяет людям изучить ряд продуктов и предлагает дополнительную информацию о компании и ее ценностях. Отсюда посетитель может пойти куда угодно — подать заявление о приеме на работу, прочитать несколько пресс-релизов, ознакомиться с условиями обслуживания, опубликовать сообщение на форумах сообщества и т. д.
Но они не обязательно совершат покупку. И в этом суть.
Целевая страница этого клиента служит совершенно другой цели. В сочетании с очень привлекательной рекламой, продвигающей одно предложение, все в нем усердно работает, чтобы превратить этих посетителей в клиентов . Он лучше справляется с конверсией трафика, который бренд уже получает. В этом сила целевых страниц!
Есть еще вопрос о целевых страницах?
Мы вас слышим. Вот три вопроса, которые нам часто задают:
1. Что мне нужно включить на мои целевые страницы?
Прочтите об анатомии целевой страницы с высокой конверсией.
2. У меня есть целевая страница, но как узнать, насколько она хороша?
Оцените существующую страницу с помощью нашего анализатора целевых страниц.
3. С чего лучше всего начать создание целевой страницы?
Узнайте, как конструктор Unbounce с функцией перетаскивания может вам помочь.
Типы целевых страниц
Вы увидите множество вариаций, в зависимости от специфики бизнеса, но на самом деле есть две архетипические целевые страницы (определяемые их целями):
Целевые страницы генерации лидов: Также называемые « генерация лидов» или «захват лидов», они используют форму в качестве призыва к действию. Эта форма почти всегда собирает данные о лидах, такие как имена и адреса электронной почты посетителей. (Вы можете прочитать некоторые сертифицированные экспертами стратегии лидогенерации здесь.)
Маркетологи B2B и компании, продающие дорогостоящие товары, используют этот тип целевой страницы для создания списка потенциальных клиентов. Иногда они предлагают что-то бесплатное, например электронную книгу или вебинар, в обмен на контактную информацию. Бренды электронной коммерции также могут использовать эти страницы для создания списков или предложения бесплатной доставки или специальных предложений.
Иногда они предлагают что-то бесплатное, например электронную книгу или вебинар, в обмен на контактную информацию. Бренды электронной коммерции также могут использовать эти страницы для создания списков или предложения бесплатной доставки или специальных предложений.
Целевые страницы по клику: Часто используемые маркетологами электронной коммерции и SaaS (программное обеспечение как услуга), страницы по клику ведут прямо к продажам или подписке. Обычно у них есть простая кнопка в качестве призыва к действию, которая отправляет посетителя в процесс оформления заказа (например, в магазине приложений) или завершает транзакцию.
Привлечение трафика на целевые страницы
Чтобы ваша целевая страница заработала, вам нужно будет заполнить эту воронку посетителями. К счастью, у вас есть много вариантов. Давайте рассмотрим некоторые из наиболее распространенных источников трафика на целевые страницы.
Платный поисковый трафик
Большинство поисковых систем включают платную рекламу. Когда кто-то что-то ищет (скажем, «клуб сыра месяца»), эти объявления отображаются четко, но не слишком четко, в результатах поиска. Вот типичный пример из Google:
Когда кто-то что-то ищет (скажем, «клуб сыра месяца»), эти объявления отображаются четко, но не слишком четко, в результатах поиска. Вот типичный пример из Google:
В отличие от других результатов на странице, объявлений с оплатой за клик готовятся и оплачиваются маркетологами. Тот, кто нажмет, будет вдохновлен вашей очаровательной копией (а иногда и вашими визуальными эффектами). И вы, вероятно, ориентируетесь на них на основе их поискового запроса, демографических данных или интересов, выявленных в их истории просмотров.
Важно отметить, что когда вы создаете объявление, вы можете выбрать, куда приведет посетитель ссылка. Да, вы можете отправить их на свою домашнюю страницу. Но, как мы увидим ниже, гораздо лучше создать отдельную целевую страницу, которая соответствует тексту вашего объявления и предлагает четкий призыв к действию .
Платный социальный трафик
Размещение рекламы на сайтах социальных сетей, таких как Facebook, Instagram, Twitter или LinkedIn, — это отличный способ ориентироваться на людей и сообщества, которые будут особенно заинтересованы в вашем бренде, независимо от того, представлены ли они на рынке. пока что.
пока что.
Вместо людей, которые ищут «клуб месяца сыр», вы можете размещать рекламу для людей, которые добавили «признание сыра» в свой список интересов в своем профиле Facebook. Прелесть в том, что вы можете связаться с клиентами до того, как они начнут искать ваш продукт — или до того, как они его захотят!
Помимо расширенных функций таргетинга, каждый социальный канал имеет свои особенности. Instagram, например, хорошо работает для продуктов и брендов стиля жизни с сильной визуальной привлекательностью. С другой стороны, рекламодатели B2B предпочитают использовать LinkedIn для привлечения специалистов, работающих в определенных отраслях.
Кампании по электронной почте
Электронная почта часто рекламируется как наиболее эффективный маркетинговый канал из-за ее огромного охвата (и низкой стоимости) по сравнению с другими платформами. Исследование, проведенное Radicati Group в 2018 году, прогнозирует, что к 2022 году число пользователей электронной почты будет составлять 4,2 миллиарда человек. Это больше половины планеты!
Это больше половины планеты!
Мощная комбинация электронных писем и целевых страниц может использоваться как для развития существующих отношений с клиентами, так и для приобретения новых. После составления списка контактов ваше тщательно составленное электронное письмо позволяет привлечь читателей своим предложением, в то время как целевая страница заполняет детали и направляет посетителей к призыву к действию.
Органический поисковый трафик
Термин «органический трафик» относится к любым посетителям, которые приходят из неоплачиваемого источника — например, из нижней половины результатов поиска Google или Bing (SERP). Создавая привлекательный, законно полезный контент на своем веб-сайте или целевых страницах, вы можете обеспечить более частое появление вашего бизнеса в связанных поисковых запросах. Чем выше рейтинг вашего контента, тем лучше.
Однако называть его «неоплачиваемым» немного вводит в заблуждение. Это не значит, что в ранжирование не вложены время и деньги. (Если бы только!) Существует целый ряд профессионалов, стремящихся выжать из Google как можно больше органического трафика за счет тщательно продуманной стратегии, технических ноу-хау и блестящего создания контента. Это поисковая оптимизация (SEO) в двух словах. (Подробнее о SEO для целевых страниц читайте здесь.)
(Если бы только!) Существует целый ряд профессионалов, стремящихся выжать из Google как можно больше органического трафика за счет тщательно продуманной стратегии, технических ноу-хау и блестящего создания контента. Это поисковая оптимизация (SEO) в двух словах. (Подробнее о SEO для целевых страниц читайте здесь.)
Почему бы не узнать немного больше?
Эй, вы знаете основы. Теперь, когда мы знаем, что такое целевая страница, давайте рассмотрим пять ключевых элементов, которые должны быть на каждой целевой странице с высокой конверсией.
Вопрос в том, почему бы и нет?! Целевые страницы помогают повысить коэффициент конверсии и снизить цену за конверсию.
Основная причина, по которой они так хороши в этом, заключается в том, что рекламные или целевые страницы для конкретных продуктов сосредоточены на одной цели. Эта цель соответствует намерению посетителей, нажавших на объявление или электронную почту, попасть на вашу страницу.
Кроме того, ваш веб-сайт не предназначен для конвертации
Закройте глаза и представьте домашнюю страницу типичной компании-разработчика программного обеспечения — это может быть ваш собственный сайт, если он у вас есть, или чей-то еще.
Что ты видишь?
Наверное многое. Это связано с тем, что домашняя страница обычно разрабатывается с общей исследовательской целью . Это говорит о бренде и корпоративных ценностях.
И, вероятно, он загружен ссылками и навигацией по другим областям, будь то информация о вашей команде и компании, редакционный контент, предназначенный для поисковой оптимизации, или другие маркетинговые материалы, такие как вырезки из прессы, официальные документы, тематические исследования и ленты социальных сетей. .
Короче говоря, на типичной домашней странице есть лот . Для большинства предприятий наличие всех этих ссылок, вероятно, является необходимым злом. Но они не улучшат ваш коэффициент конверсии .
Целевая страница, с другой стороны, имеет единственную цель : превратить посетителей вашего веб-сайта в клиентов или потенциальных клиентов.
Как это сделать? Что ж, когда дело доходит до этого, на самом деле есть два фактора, которые отличают целевые страницы от всего остального на вашем сайте: 9. 0017 отношение внимания и сообщение соответствуют . Давайте исследовать.
0017 отношение внимания и сообщение соответствуют . Давайте исследовать.
Коэффициент внимания
Каждая ссылка на странице, которая не соответствует вашей цели конверсии, является отвлечением, которое разбавит ваше сообщение и снизит коэффициент конверсии .
Коэффициент внимания — это количество действий, которые вы можете сделать на данной веб-странице, по сравнению с количеством действий, которые вы действительно должны сделать, чтобы совершить конверсию.
В то время как домашняя страница может иметь коэффициент 30:1 или выше — по сути, 30 блестящих объектов, соперничающих за внимание посетителя — успешная целевая страница будет максимально приближена к соотношению внимания 1:1 .
Навигация по целевой странице
Самым большим виновником утечек на целевой странице является навигация. Независимо от того, находится ли он вверху или внизу страницы, он увлечет посетителей от вашего призыва к действию и переключит невидимый переключатель в их мозгу с «купить» на «исследовать». По этой причине по возможности держите навигацию вне целевой страницы .
По этой причине по возможности держите навигацию вне целевой страницы .
Да, это означает, что у ваших посетителей не будет прямого пути к остальной части вашего сайта. Но если вы хотите, чтобы они конвертировались, это хорошо.
Message Match
Вы когда-нибудь заходили в ресторан, который выглядел многообещающе снаружи, только чтобы понять, что, даааа, вы на самом деле не хотите там есть? (Это таракан!?)
Совпадение сообщений — это способность вашей целевой страницы точно отражать копию объявления, которая в первую очередь привела вашего посетителя на страницу . Люди всегда уходят из ресторанов, не успев сесть за стол, когда их ожидания не оправдываются, и они часто делают это в Интернете.
Большинство посетителей покинут ваш сайт в течение нескольких секунд после прибытия, если вы не укрепите их миссию , поэтому крайне важно, чтобы путь покупателя плавно протекал от объявления к странице. Обеспечивая сильное соответствие сообщения, вы даете им понять, что они сделали «хороший клик», и помогаете им в этом.
Обеспечивая сильное соответствие сообщения, вы даете им понять, что они сделали «хороший клик», и помогаете им в этом.
В этом примере показано сравнение хорошего и плохого совпадения сообщения на целевой странице для типичной кампании PPC:
Пример неверного сообщения
Объявление: скидка 50% на мужскую обувь Nike Air
Сообщение на целевой странице: Добро пожаловать в Jill’s Sporting Goods
Пример неверного сообщения
3 90 Скидка % на мужскую обувь Nike Air
Сообщение на целевой странице: скидка 50% на Nike Air в магазине обуви Jill’s Shoe Store
PRO СОВЕТ. Некоторые компании даже не заморачиваются со всей этой «домашней страницей». Если вы только начинаете, ваше предложение чрезвычайно простое или вы тестируете новую идею, целевая страница может стать недорогой отправной точкой. Посмотрите, как начать это делать.
Еще одна важная причина, по которой вы должны выбрать целевые страницы
Вполне возможно создать целевые страницы, соответствующие приведенным выше правилам, используя имеющиеся у вас ресурсы разработки — при условии, что они у вас есть.
Проблема в том, что создание новых страниц на традиционном сайте может занять много времени (и денег) и, скорее всего, этим должны заниматься разработчики, не входящие в вашу маркетинговую команду. Часто вы рискуете получить то, что вам не нужно, в сроки, которые не работают.
С помощью конструктора целевых страниц, такого как Unbounce, вы можете создавать и публиковать страницы за считанные часы без поддержки команды разработчиков. Функции перетаскивания и различные интеграции позволяют создавать, отслеживать и оптимизировать страницы для достижения максимального эффекта.
И вы можете быстро создавать рекламные акции, сводя к минимуму время подготовки.
Но когда мне следует использовать целевую страницу?
Целевые страницы идеально подходят для большинства входящих цифровых рекламных кампаний. Фактически, маркетологи уже более десяти лет успешно используют их для повышения коэффициента конверсии и снижения стоимости приобретения.
Вот несколько ситуаций, когда целевые страницы идеальны:
- Koalified HR хочет запустить кампанию с оплатой за клик в Google Ads, нацеленную на поиски, связанные с программным обеспечением для расчета заработной платы.

- SKRT Design разработали рекламную акцию, ориентированную на подписчиков на их еженедельную рассылку по электронной почте.
- Haircore регулярно рекламирует салонные наборы для молодых женщин, которые подписаны на парикмахеров в Instagram и Facebook.
- Eyelusions Optical использует контекстно-медийную сеть Google для перенацеливания на людей, которые ранее посещали их сайт без конвертации.
- SpringBox Mattress Co. размещает нативную рекламу в дюжине подкастов о стиле жизни, предлагая скидки для слушателей.
- HomeLove хочет узнать, насколько люди заинтересованы в новом расширяемом мультимедийном столе, прежде чем они выйдут с ним на рынок.
В каждом случае серия целевых целевых страниц помогает этим (полностью вымышленным) компаниям максимально использовать рекламный бюджет или их электронный маркетинг, доставляя правильное сообщение нужным потенциальным клиентам.
НАКОНЕЧНИК PRO. Создание объявлений и целевых страниц для всех возможных поисковых запросов Google может потребовать много вашего времени. Используйте динамическую вставку ключевых слов в Google Ads и функцию динамической замены текста Unbounce, чтобы персонализировать множество различных поисковых запросов.
Используйте динамическую вставку ключевых слов в Google Ads и функцию динамической замены текста Unbounce, чтобы персонализировать множество различных поисковых запросов.
Сегментированные рекламные предложения
Не все акции предназначены для всех людей. Если вам нужно общаться с разными типами клиентов, то проще всего использовать отдельные целевые страницы. Например, вы можете создавать страницы для людей, подписавшихся на бесплатную пробную версию, а не для тех, кто пользуется вашим тарифным планом высшего уровня. Вы настроите текст, дизайн и само предложение, чтобы они соответствовали.
Несколько продуктов
Целевые страницы идеально подходят для продавцов и маркетологов электронной коммерции, у которых есть более одного SKU. Даже если у них есть только одно предложение продукта, на отдельных страницах может быть лучше представлено несколько контекстов. («Он режет! Он режет кубиками! Он платит ваши налоги!» Это минимум две целевые страницы. )
)
Несколько источников трафика
Если вы проводите кампанию по ряду каналов, создание целевых страниц с сообщениями, соответствующими источнику, является обязательным. Увлекательные визуальные эффекты, которые вы размещаете в Instagram, например, могут выиграть от другого заголовка, героя, текста или призыва к действию, чем текстовые поисковые объявления.
У нас есть несколько секретов повышения конверсии
Теперь вы знаете, зачем и когда использовать целевые страницы. Но не знаете, с чего начать? Ознакомьтесь с рекомендациями по созданию целевых страниц с высокой конверсией с помощью Unbounce или просмотрите несколько шаблонов для начала.
Дизайн целевой страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения. В конечном счете, если ваши целевые страницы выглядят не очень хорошо или не следуют некоторым рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть существенной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, чтобы побуждать посетителей к действию.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров потрясающего дизайна целевой страницы от клиентов Unbounce. Но прежде чем мы поделимся ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на хороших страницах:
Они очень сфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить одно действие, которое вы от них хотите, и конвертировать. Вот почему многие целевые страницы не имеют меню или множества внешних ссылок — вы хотите, чтобы посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокручивать до минимума
Было бы здорово включить дополнительную информацию о вашем предложении на странице, но посетители должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение нескольких дней . В то время как длинные целевые страницы могут конвертировать в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
В то время как длинные целевые страницы могут конвертировать в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют актуальные, привлекательные визуальные эффекты
Удивительный дизайн требует ярких изображений. Каким бы техническим ни было ваше предложение (см. пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть привлекательными, актуальными и соответствовать вашему бренду . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке CTA.
Они поддерживают единый брендинг
Дизайн целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнавать и ассоциировать его с вашим брендом. Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть непростой задачей, потому что целевые страницы должны отличаться от вашего сайта в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Однако это может быть непростой задачей, потому что целевые страницы должны отличаться от вашего сайта в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту в шаблоне F или Z . Лучший дизайн целевой страницы обычно учитывает эти шаблоны. Например, вертикальный визуальный элемент слева с заголовком в правом верхнем углу и кнопка призыва к действию чуть ниже справа позволяют посетителям следовать шаблону F и в конечном итоге смотреть прямо на ваш призыв к действию.
Не уверены, что ваш текущий дизайн способствует конверсии? Попробуйте наш анализатор целевых страниц Unbounce и посмотрите, как оценивается ваша целевая страница в девяти различных категориях эффективности.
Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы. Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертировать. Всегда сочетайте красивый внешний вид с некоторыми исследованиями поведения ваших посетителей, чтобы создать особенно эффективных страниц.
Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертировать. Всегда сочетайте красивый внешний вид с некоторыми исследованиями поведения ваших посетителей, чтобы создать особенно эффективных страниц.
Здесь вступает в действие тестирование. В зависимости от вашей отрасли, мы действительно видели, что невероятно простые и заниженные страницы работают невероятно хорошо — никаких изменений дизайна не требуется.
И на этом давайте посмотрим на несколько красивых дизайнов!
Лучшие примеры дизайна целевой страницы
1. Индокино
Изображение предоставлено Indochino. (Щелкните изображение, чтобы открыть страницу целиком.)
Если вы создаете красивую целевую страницу, полезно иметь привлекательный продукт, о котором рассказал Indochino. Страница, созданная Unbounce выше, является примером того, как Indochino предлагает не только сшитые на заказ костюмы, но и красивые, сшитые на заказ целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты : Если у вас есть привлекательный продукт, покажите его.
 Здесь мы видим смоделированные костюмы Indochino, а динамическая поза помогает посетителям увидеть, насколько учтиво выглядит продукт в контексте использования.
Здесь мы видим смоделированные костюмы Indochino, а динамическая поза помогает посетителям увидеть, насколько учтиво выглядит продукт в контексте использования. - Использование пространства : Не менее важно то, что посетители имеют всю необходимую им информацию без тонны прокрутки. Кнопка CTA видна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
- Бренд : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, специально создана для мужчин в Калгари и предназначена для поощрения их к действиям в автономном режиме. (Хорошо, сначала записаться на прием онлайн, а затем физически посетить новый демонстрационный зал.) Частью успешного дизайна целевой страницы является создание предложений, ориентированных на определенную аудиторию, что Indochino освоил.
Эта целевая страница на самом деле имеет номер , поэтому адаптирована таким образом, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари. Например, вы можете пропустить, что Chinook Center — это торговый центр, но страница предназначена для тех, кто уже знает об этом.
Например, вы можете пропустить, что Chinook Center — это торговый центр, но страница предназначена для тех, кто уже знает об этом.
См. больше примеров целевых страниц Indochino Unbounce здесь (и узнайте об их потрясающих результатах).
2. Zola
Изображение предоставлено Zola. (Щелкните изображение, чтобы открыть страницу полностью.)
Если вы работаете в свадебной индустрии, например, в интернет-магазине или реестре подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует смекалку дизайнеров компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Последовательный брендинг : Это не сразу бросается в глаза, если вы посетитель впервые, но в брендинге Zola используются оттенки голубовато-серого (см. сердечки в логотипе компании). Фон поддерживает эти цвета, а также обеспечивает отличный контраст для изображений — этому белому свадебному торту нужен контрастный фон, чтобы он выделялся.

- Простота : Основной сайт электронной коммерции Zola очень занят. Если бы целевая страница включала какую-либо стандартную навигацию, посетители могли бы отвлечься, щелкая мышью, вместо того, чтобы запускать свой реестр, что является целью страницы. Простота означает, что больше посетителей завершат действие, а не будут бесцельно блуждать по сайту. Эта страница идеально подходит для направления их платных объявлений, чтобы снизить цену за клик.
3. Луджо
Изображение предоставлено Луджо. (Щелкните изображение, чтобы открыть страницу полностью.)
Эта Z-образная целевая страница, разработанная для Lujo гуру конверсии в цифровом агентстве KlientBoost, обеспечивает тонну контекста, но не перегружает. Можно возразить, что здесь есть два CTA — покупка коллекции и просмотр видео . Lujo это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта. Понятно, что самый важный CTA на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и последовательные) визуальные эффекты : Мало того, что фотография продукта превосходна, она также поддерживает Z-образный дизайн целевой страницы, усиливая послание бренда. Слоган Луджо — «Поставь жизнь на паузу», и все, что касается визуальных эффектов на этой целевой странице, усиливает этот брендинг — от шляпы от солнца, лежащей на видеобоксе, до кроссовок и чая со льдом. Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. Lujo делает это хорошо на этой целевой странице.
- Очевидный USP : Прямо под фотографиями Луджо формулирует — с помощью текста и элементов дизайна — три уникальных преимущества: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Нахождение способа незаметно внедрить эти три идеи в дизайн означает, что посетителю, возможно, не нужно продолжать изучение, прежде чем нажимать кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.

4. Panoply
Изображение предоставлено Panoply. (Щелкните изображение, чтобы открыть страницу полностью.)
В отличие от некоторых других примеров, у инструмента для анализа данных Panoply нет особенно визуально привлекательного продукта — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Вот что, по нашему мнению, делает эту красивую (и эффективную) целевую страницу:
- Умные визуальные эффекты : Творческая демонстрация пользовательского интерфейса Panoply тонким (но ясным) способом — одна из самых больших побед этой целевой страницы. Интересные визуальные эффекты всегда важны, даже если продукт не поддается фотографированию.
- Социальное доказательство : Добавление отраслевых наград и отзыва GoDaddy вверху страницы — и это соответствует общему дизайну — еще один отличный штрих.
 Посетителю не нужно переходить в другое место на целевой странице, чтобы узнать, что отраслевые эксперты доверяют Panoply.
Посетителю не нужно переходить в другое место на целевой странице, чтобы узнать, что отраслевые эксперты доверяют Panoply.
5. Daily Harvest
Изображение предоставлено Daily Harvest. (Щелкните изображение, чтобы открыть страницу полностью.)
Использование изображений для вызова сильной эмоциональной реакции не может быть проще с любым продуктом, чем с едой. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-нибудь в рот.) К счастью, у Daily Harvest есть великолепная линейка здоровых закусок, и они сделали удачный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные изображения : Daily Harvest было бы легко использовать здесь статичное изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя привлекает внимание — смузи выглядит так, как будто я мог бы получить его прямо сейчас, если бы не этот проклятый экран компьютера — и GIF-файлы с практическими рекомендациями помогают мне сразу понять, как работает этот сервис.

- Примеры продуктов : Остальная часть целевой страницы состоит из множества красивых изображений продуктов. Одно дело сказать мне, что у вас есть огромный каталог питательных угощений, и совсем другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
Все эти плавные анимации великолепны, но они могут привести к кошмарному времени загрузки на мобильных устройствах. Ознакомьтесь с отчетом Unbounce о скорости страницы за 2019 год и узнайте, как другие маркетологи оценивают скорость страницы по сравнению с ее красотой.
6. Greats
Изображение предоставлено Greats. (Щелкните изображение, чтобы открыть страницу полностью.)
Мода — это прежде всего социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписать себе: такие вещи, как подлинность, качество и крутой . Эта целевая страница обувного бренда Greats (созданная WITHIN) отлично справляется с созданием бренда с помощью дизайна, в то же время побуждая посетителей совершать конверсии.
Вот почему мы думаем, что это (о нет, не говорите так) «отличный» пример дизайна целевой страницы:
- Потрясающее видео : Вся эта целевая страница довольно гладкая, но что действительно выбивает ее из колеи парка — это видео чуть ниже сгиба. Мало того, что стиль стоп-анимации выглядит потрясающе, он также дает Великим возможность развить свое уникальное торговое предложение — по одному стежку за раз. Проверьте это на YouTube ниже.
- Правило трех : Greats применяет правило трех во всем этом макете, делая заявления о преимуществах визуально яркими и легко усваиваемыми.
- Мобильная версия : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютере. Учитывая, что, по прогнозам, к 2021 году на мобильные устройства будет приходиться 54% всех продаж электронной коммерции, никогда еще не было так важно сделать мобильных потребителей приоритетом.

7. Неотскок
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы открыть страницу полностью.)
Если мы сами так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не рассказывает. Мы все замедляли работу веб-сайтов и сразу же уходили, но что это значит для маркетологов? Конечно, мы могли бы объяснить это кучей текста, но анимация в правой части этой страницы действительно проясняет, почему быстро загружаемые целевые страницы являются обязательными. Дизайн этой целевой страницы соответствует эффективному шаблону F, и трудно оторвать взгляд от падающего коэффициента конверсии в анимации.
Вот то, что, по нашему мнению, выглядит здесь великолепно:
- Анимация : Время загрузки целевой страницы не так просто показать на статическом изображении (как мы обнаружили), но оно становится очевидным, если добавить анимацию.
- Визуальная иерархия : Включение самой важной информации в этой анимации в общий макет F помогает посетителям читать.
 Анимация и содержащиеся в ней визуальные эффекты помогают сделать довольно скучную целевую страницу более динамичной и привлекательной.
Анимация и содержащиеся в ней визуальные эффекты помогают сделать довольно скучную целевую страницу более динамичной и привлекательной. - Особенности текста : Мы заполнили эту целевую страницу статистикой, чтобы подтвердить наши заявления о медленной загрузке страниц, и мы хотим, чтобы эти цифры выделялись, поэтому они часто выделяются жирным шрифтом. Когда на вашей целевой странице достаточно текста, разбейте его, используя отдельные абзацы и выделяя основную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
Не думаете, что у вас есть навыки, чтобы ваши страницы выглядели так хорошо? Просмотрите нашу огромную коллекцию шаблонов целевых страниц и убедитесь, как легко создать и опубликовать что-то красивое самостоятельно, без разработчика.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. Когда вы разрабатываете свою следующую целевую страницу, получите лучшее из обоих миров, наблюдая за размещением CTA, используя фотографии и визуальные эффекты продукта, балансируя текст заголовка и следя за тем, чтобы ваши элементы дизайна выглядели хорошо и стимулировали конверсии.
Когда вы разрабатываете свою следующую целевую страницу, получите лучшее из обоих миров, наблюдая за размещением CTA, используя фотографии и визуальные эффекты продукта, балансируя текст заголовка и следя за тем, чтобы ваши элементы дизайна выглядели хорошо и стимулировали конверсии.
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше целевых страниц, созданных Unbounce. (Что мы можем сказать? Наших клиентов действительно хорош в этом.) Взгляните на некоторые из нижеприведенных функций:
- Доказательство в пудинге. Узнайте о коэффициентах конверсии, советах инсайдеров и более красивом дизайне, прочитав статью «12 целевых страниц с высокой конверсией (которые заставят вас пожалеть, что вы их не построили»).
- Все еще не чувствуете? Мы тебя прикрыли. Вы найдете массу вдохновения и новых идей для целевых страниц в «Лучших примерах целевых страниц, которые вы должны сохранить для своего Swipe-файла».

- Иногда создание целевых страниц для мобильных кампаний — совсем другое дело. Вот примеры целевых страниц для мобильных устройств, которые просто сразят вас наповал.
- Наконец, если вы продвигаете приложение для iOS или Android, обратите внимание на эти невероятные примеры целевых страниц для мобильных приложений, прежде чем создавать свои собственные.
54 Вдохновляющие идеи дизайна целевой страницы
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Целевые страницы определяют успех маркетинговой кампании: именно они конвертируют посещения в продажи. Это большое давление для одной веб-страницы! Вот почему так важно придумать отличные идеи дизайна целевой страницы, прежде чем вы начнете. К счастью, мы здесь, чтобы помочь вам избежать аварийных посадок. С правильным дизайном целевой страницы вы можете вывести свой проект на новый уровень.
Но обо всем по порядку: что такое целевая страница? Он похож на веб-сайт, но обычно ему не хватает навигации или ссылок. Вместо этого он часто будет содержать смелый заголовок, ориентированный на действие, а при прокрутке будут показаны некоторые ключевые моменты, чтобы подчеркнуть ценность продукта или события. Обычно это завершается с помощью какого-либо метода преобразования посетителей в потребителей и участников — часто путем захвата электронной почты или метода покупки. Звучит просто, верно? Но есть много способов создать целевую страницу, и только некоторые из них подойдут для вашего проекта.
Вместо этого он часто будет содержать смелый заголовок, ориентированный на действие, а при прокрутке будут показаны некоторые ключевые моменты, чтобы подчеркнуть ценность продукта или события. Обычно это завершается с помощью какого-либо метода преобразования посетителей в потребителей и участников — часто путем захвата электронной почты или метода покупки. Звучит просто, верно? Но есть много способов создать целевую страницу, и только некоторые из них подойдут для вашего проекта.
Ниже мы описали некоторые из самых популярных стилей и собрали некоторые выдающиеся идеи дизайна целевой страницы, которые помогут вам придерживаться целевой страницы!
Минимальные целевые страницы, содержащие только шрифт
—
Самый простой стиль дизайна целевой страницы — это только шрифт или отсутствие изображений. Этот тип целевой страницы создает разнообразие и эстетическую интригу, прежде всего за счет выбора шрифта, размера шрифта, выбора цвета и типографского макета. Этот стиль дизайна посылает прямолинейное сообщение и понравится клиентам, которые мыслят логически и методично, или тем, кто ценит простые и прямолинейные сообщения.
Отличным примером этого стиля является « Место за столом» для молодежной конференции по экологическому просвещению, которая ищет спонсоров и участников мероприятия. Заголовки на этом сайте написаны крупным рукописным курсивным шрифтом, что придает странице ощущение молодости. Отсутствие изображений добавляет простоты сообщению, которое направлено на упрощение нашего образа жизни или уменьшение нашего воздействия на окружающую среду. Для ритма прокрутки дизайн основан на простой трехцветной палитре. Некоторые разделы страниц имеют не совсем белый фон, в то время как другие имеют насыщенный бирюзовый фон. В конечном счете, дизайн прост, и использование только шрифтового дизайна гарантирует, что вы не потеряете внимание любых потенциальных посетителей, которые хотят зарегистрироваться.
Неоновый дизайн целевой страницы
—
Нет лучшего способа сделать вашу целевую страницу популярной, чем использование неонов. Светящиеся, яркие цвета на целевых страницах ниже действительно заставляют их прыгать с экрана.
Но вам не нужно изо всех сил, когда дело доходит до цвета. Иногда использование неоновых цветов в качестве акцентных цветов для важных элементов на странице может быть столь же эффективным. Взгляните на привлекательный неоновый дизайн целевой страницы ниже:
Дизайн целевой страницы от SkalakДизайн целевой страницы от FaTiH™Дизайн целевой страницы от anDyrvДизайн целевой страницы от PrismonlineДизайн целевой страницы от Ananya RoyДизайн целевой страницы от masikoТемный дизайн целевой страницы
—
Многие дизайны целевых страниц стараются сделать вещи светлыми и яркими, но это может окупиться, если пойти другим путем. Целевые страницы в темном режиме с серым и черным фоном и лишь случайными всплесками цвета могут создать загадочно крутой, но элегантный эффект. Их поразительная смелость делает их идеальными для брендов, которые хотят выделиться среди всех остальных.
Их поразительная смелость делает их идеальными для брендов, которые хотят выделиться среди всех остальных.
Посмотрите, как представленные ниже идеи темной целевой страницы производят неизгладимое впечатление на посетителей:
Дизайн целевой страницы от Joe B. Дизайн целевой страницы от Potato StudiosДизайн целевой страницы от akorn.creativeДизайн целевой страницы от Designer-XLДизайн целевой страницы от AneleyДизайн целевой страницы с коллажем и интуитивно — дизайн, который привлекает посетителей, которые менее склонны читать текст. Одним из способов достижения этого является использование коллажа или стиля вырезания и вставки изображений. Другими словами, изображения, характерные для продукта, можно комбинировать в «сюрреалистическую» среду, созданную специально для продукта или события. Сопоставление этих изображений работает вместе, чтобы создать более глубокий смысл.
Целевая страница Made Moments от Дмитрия С. Целевая страница MadeMomentsCustomersuccess.org от Vallentinmomentum creamer Целевая страница от eeeh_aarrh На целевой странице для события успеха клиентов Pulse коллажированы три элемента: мост Золотые ворота, улыбающаяся женщина и логотип пульса . Здесь использование коллажа позволяет женщинам выглядеть так, как будто они жестом указывают на Сан-Франциско и приветствуют вас — что-то, что было бы дорого и трудно осуществить на простой фотографии. Посетители, которые эмоционально связаны с этими тремя комбинированными изображениями на этой странице, с большой вероятностью зарегистрируются.
Здесь использование коллажа позволяет женщинам выглядеть так, как будто они жестом указывают на Сан-Франциско и приветствуют вас — что-то, что было бы дорого и трудно осуществить на простой фотографии. Посетители, которые эмоционально связаны с этими тремя комбинированными изображениями на этой странице, с большой вероятностью зарегистрируются.
Целевые страницы с плоскими иллюстрациями
—
Плоские иллюстрации сейчас очень популярны среди целевых страниц, потому что они чрезвычайно универсальны. Плоский дизайн может придать вашим целевым страницам современный вид, простой и красочный, а также его можно адаптировать практически для любой отрасли, которую только можно вообразить. Вот несколько отличных примеров создания целевой страницы с использованием плоских и полуплоских иллюстраций:
Дизайн целевой страницы от DreamMasterДизайн целевой страницы от CoinceptДизайн целевой страницы от Ink’dДизайн целевой страницы от FaTiH™Дизайн целевой страницы от felipe_charriaДизайн целевой страницы от BespokeDesignЦелевые страницы с фотографиями
—
Фотографии создают эмоциональную связь с аудиторией. Вызов желаемых эмоций у потенциального покупателя может настроить его на покупку. Иногда все, что нужно, — это простая фоновая фотография, чтобы ваши посетители почувствовали себя знакомыми или нуждающимися.
Вызов желаемых эмоций у потенциального покупателя может настроить его на покупку. Иногда все, что нужно, — это простая фоновая фотография, чтобы ваши посетители почувствовали себя знакомыми или нуждающимися.
На страницах приложения безопасности Guard My Shit просто есть фотография человека, который держит свой телефон рядом с компьютером. Посетители, у которых есть телефоны и компьютеры, увидят это и автоматически свяжутся.
Однако не все целевые страницы с фотографиями должны быть такими буквальными. Посетите страницу однорангового кредитования Pylon. На нем просто изображены двое молодых людей, стоящих над городом. Мы можем интерпретировать это сообщение как то, что Pylon позволяет пользователям чувствовать, что они находятся на вершине мира. Фотография создает ощущение свободы. Это вдохновляет. Люди, которые попадают на эту страницу, хотят чувствовать это, и именно это побуждает их регистрироваться.
Это вдохновляет. Люди, которые попадают на эту страницу, хотят чувствовать это, и именно это побуждает их регистрироваться.
Ваша целевая страница должна демонстрировать продукт, который можно легко показать на фотографии? Или вам нужно метафорическое представление вашего продукта, как на странице Pylon? Этот стиль целевой страницы может быть для вас!
Дизайн целевой страницы с градиентом
—
Градиенты — это прекрасный способ добавить цвет, энергию и движение на вашу целевую страницу, не перегружая дизайн и не отвлекая внимание от кнопок призыва к действию и заголовков. Тенденция градиентного дизайна чрезвычайно универсальна в зависимости от цветов, которые вы используете. Взгляните на приведенные ниже идеи целевых страниц, в которых градиенты используются различными способами.
Дизайн целевой страницы от ivaДизайн целевой страницы от MailDesignerДизайн целевой страницы от Roberto CriadoДизайн целевой страницы от Adam Muflihun.Дизайн целевой страницы от thecreatvДизайн целевой страницы от webDAEДизайн целевой страницы от Spillo (Luigi Burrelli)Целевые страницы с изометрическим дизайном
—
Изометрический дизайн — отличный способ объяснить сложные идеи с помощью графики на вашей целевой странице. Изометрический дизайн дает вам больше точек зрения на предмет. Возможность видеть боковую и верхнюю часть дизайна на вашей целевой странице заставляет посетителей хотеть узнать о нем больше. Целевые страницы с изометрической графикой также позволяют отображать больше деталей с меньшим количеством беспорядка, что делает их идеальными для брендов, которые хотят показать, что они доступны, прозрачны и заслуживают доверия. Взгляните на несколько отличных посадочных страниц с изометрическим дизайном:
Изометрический дизайн дает вам больше точек зрения на предмет. Возможность видеть боковую и верхнюю часть дизайна на вашей целевой странице заставляет посетителей хотеть узнать о нем больше. Целевые страницы с изометрической графикой также позволяют отображать больше деталей с меньшим количеством беспорядка, что делает их идеальными для брендов, которые хотят показать, что они доступны, прозрачны и заслуживают доверия. Взгляните на несколько отличных посадочных страниц с изометрическим дизайном:
Целевые страницы с компьютерной и технологической графикой
—
Рынок компьютерных технологий и связанных с наукой отраслей для клиентов, испытывающих чувство благоговения и впечатленных благодаря достижениям техники. Чтобы вызвать это чувство удивления, многие технологические компании используют стиль дизайна, основанный на компьютерной графике. Подумайте о 3D-рендеринге, графиках, интерпретации данных и представлениях компьютерных компонентов. Этот визуальный стиль часто производит впечатление на зрителя и вызывает чувство благоговения перед техническим уровнем или передовыми атрибутами продукта или услуги компании.
Подумайте о 3D-рендеринге, графиках, интерпретации данных и представлениях компьютерных компонентов. Этот визуальный стиль часто производит впечатление на зрителя и вызывает чувство благоговения перед техническим уровнем или передовыми атрибутами продукта или услуги компании.
Возьмем, к примеру, целевую страницу для Renerauld, на которой изображен земной шар в чрезвычайно оцифрованном виде. Это графический стиль, созданный с помощью передового компьютерного программного обеспечения. Простое использование графики в этом стиле может дать вашим клиентам ощущение, что вы обладаете расширенными возможностями, что, в свою очередь, вызовет у них желание подписаться.
В более минималистичном дизайне целевая страница Stratejos использует тонкий дизайн «материнской платы» на фоне с оранжевым оттенком. Этот дизайн менее технический с точки зрения дизайна, но он по-прежнему ясно дает понять, что эта компания предлагает продукт, относящийся к компьютерному оборудованию и/или программному обеспечению. В конце концов, это, безусловно, все равно произведет впечатление на клиента, который менее знаком с компьютерами, и может просто вдохновить их щелкнуть мышью!
В конце концов, это, безусловно, все равно произведет впечатление на клиента, который менее знаком с компьютерами, и может просто вдохновить их щелкнуть мышью!
Иллюстрированные целевые страницы
—
И последнее, но не менее важное: это универсальный иллюстративный стиль целевой страницы. Здесь мы говорим об иллюстрации в целом, так что подойдет любой стиль. Вы можете использовать что угодно, от 3D-иллюстраций или штриховых рисунков до рисунков от руки — просто выберите стиль, который лучше всего отражает индивидуальность вашего бренда.
Эти дизайны часто дружелюбны и красочны, и в них используются вымышленные персонажи, которые во многих отношениях часто кажутся более доступными, чем настоящие люди (которые иногда бывают неуклюжими). Если ваш бренд означает доступность или если ваша услуга требует особого удобства, вам может подойти иллюстрированная целевая страница.
Дизайн целевой страницы от FaTiH™Krumbs от Sarah Studio Целевая страница Move’n’Cash от Prismonline Целевая страница Live and Dare от PrismonlineЦелевая страница Buoy от theink3dskull иллюстрированные грузчики, у которых лучший день в жизни! Это кажется доступным, и тот факт, что они проиллюстрированы, почти кажется, что вам никогда не придется иметь с ними дело.

Иллюстрация также может позволить компаниям визуально продемонстрировать моменты, которые было бы трудно выразить в других стилях. На целевой странице Buoy рука утопающего тянется к бую. Это изображение используется, чтобы намекнуть на то, что компания Buoy помогает вам оставаться на плаву, если вы чувствуете, что тонете в финансовом отношении. Иллюстрация — отличный выбор, учитывая, что любое реалистичное изображение тонущего человека может показаться слишком напряженным. Этот дизайн определенно покажется беззаботным, дружелюбным и полезным для тех, кому 9 лет.0243 на самом деле тонут в долгах.
Время создать свой собственный уникальный дизайн целевой страницы
—
Итак, у вас есть это: множество удивительных идей для дизайна целевой страницы и некоторые из основных стилей дизайна целевой страницы, которые вдохновят вас. Все, что осталось сделать, это спросить, что пытается сообщить ваш стартап или бизнес. Если это простое сообщение, используйте простую типографику. Телевизионная реклама? Используйте коллаж. В поисках знакомства и комфорта: попробуйте большую фотографию. Все о передовых технологиях? Почему бы не использовать компьютерную графику. Не забываем про иллюстрацию для яркого и дружелюбного образа. Теперь пришло время найти новых клиентов!
Телевизионная реклама? Используйте коллаж. В поисках знакомства и комфорта: попробуйте большую фотографию. Все о передовых технологиях? Почему бы не использовать компьютерную графику. Не забываем про иллюстрацию для яркого и дружелюбного образа. Теперь пришло время найти новых клиентов!
Ищете идеальный дизайн целевой страницы?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Получить целевую страницу
Эта статья была первоначально написана в феврале 2017 года, она была дополнена новыми изображениями и информацией.
Новые подсказки, гм Целевые страницы по дизайну, больше конверсий,
Итак, erstellst du Landingpages, die Personen dazu inspirieren, deine Produkte zu kaufen oder sich deiner Zielgruppe anzuschließen.
Landingpages können ein leistungsstarkes Tool sein, um neue Kunden zu gewinnen und Personen über deine Produkte zu informieren sowie Konversionen zu erzielen.
Während eine Website für gewöhnlich einen allgemeinen Überblick über ein Unternehmen bietet, kannst du mit Landingpages die Kundenbindung stärken und für mehr Gewinn oder mehr Registrierungen sorgen, indem du dich auf ein bestimmtes kurzfristigerstiges Ziel konzen. Wenn du Landingpages für eindeutige Kampagnen, bestimmte Zielgruppen, Events oder Werbeaktionen erstellst, kannst du Personen einen klaren, direkten Handlungsaufruf (CTA) geben und ihnen den Beitritt zu deiner Zielgruppe oder den Kauf deiner Produkte erleichtern.
Wenn du Landingpages für eindeutige Kampagnen, bestimmte Zielgruppen, Events oder Werbeaktionen erstellst, kannst du Personen einen klaren, direkten Handlungsaufruf (CTA) geben und ihnen den Beitritt zu deiner Zielgruppe oder den Kauf deiner Produkte erleichtern.
Landingpages helfen dir, eine Kundenbindung aufzubauen und Konversionsraten zu steigern, indem du dich auf ein bestimmtes kurzfristiges Ziel konzentrierst.
Mit Mailchimp kannst du so viele Landingpages erstellen und veröffentlichen, wie du möchtest – und zwar dort, wo du deine gesamten anderen Marketingmaßnahmen verwaltest. Unser интуитивный Drag-and-Drop-редактор может быть использован для детей. Jede von dir erstellte Seite ist für mobile Geräte geeignet, sodass sie immer gut aussehen. И все das ist absolut kostenlos.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Kostenlos registrieren
Dein Ziel festlegen
Bevor du loslegst, ist es wichtig, dass du das Ziel deiner Landingpage bestimmst. Mailchimp macht dir das leicht, indem wir dir zwei Landingpage-Vorlagen zur Auswahl bieten: eine Registrierungsseite und eine Produktseite. Die Registrierungsseite soll dir dabei helfen, deine Zielgruppe zu vergrößern, indem Besucher ein Formular ausfüllen müssen, während die Produktseite zum Verkauf deiner Produkte dient.
Achte auf deine Zielgruppe
Erhöhe die Relevanz deiner Landingpages und verbessere deine Conversionsraten, indem du die Seiten deiner Zielgruppe und der Botschaft, die du vermitteln möchtest, anpasst. Anstatt jedem genau die gleiche Erfahrung zu bieten, solltest du versuchen, mehrere verschiedene Landingpages für jedes einzelne Segment deiner Zielgruppe zu erstellen.
Wenn du beispielsweise ein Modegeschäft betreibst, kannst du mehrere verschiedene Landingpages mit Inhalten erstellen, die genau auf Kunden zugeschnitten sind, welche in verschiedenen Ländern leben. Außerdem kannst du ein gewisses Maß an Dringlichkeit hinzufügen, wo es angebracht ist. Du könntest eine Landingpage entwerfen, auf der für Menschen in wärmeren Gegenden Badebekleidung beworben wird, und auf einer anderen kannst du Menschen, die in kälteren Klimazonen leben, deine Winterkollektion präsentieren. Du könntest eine Landingpage erstellen, die du in den sozialen Medien teilst, um so mehr Registrierungen deiner Zielgruppe zu bekommen. Du könntest eine Landingpage erstellen, die du mit einer E-Mail-Kampagne verlinkst, die sich an deine VIP-Kunden richtet, und die meistverkauften Produkte hervorhebt, um so mehr Umsatz zu generieren.
Außerdem kannst du ein gewisses Maß an Dringlichkeit hinzufügen, wo es angebracht ist. Du könntest eine Landingpage entwerfen, auf der für Menschen in wärmeren Gegenden Badebekleidung beworben wird, und auf einer anderen kannst du Menschen, die in kälteren Klimazonen leben, deine Winterkollektion präsentieren. Du könntest eine Landingpage erstellen, die du in den sozialen Medien teilst, um so mehr Registrierungen deiner Zielgruppe zu bekommen. Du könntest eine Landingpage erstellen, die du mit einer E-Mail-Kampagne verlinkst, die sich an deine VIP-Kunden richtet, und die meistverkauften Produkte hervorhebt, um so mehr Umsatz zu generieren.
Erstelle mehrere verschiedene Landingpages für jedes einzelne Segment deiner Zielgruppe.
Verfasse überzeugende Werbetexte
Landingpages ind ähnlich wie E-Mail- und Werbekampagnen effektiver, wenn sie einen Werbetext enthalten, der präzise, markenbezogen und für deine Zielgruppe соответствующие ist.
- Überschriften sollten die Aufmerksamkeit deiner Besucher auf sich ziehen, sobald sie die Landingpage aufrufen.

- Der Haupttext deiner Werbebotschaft sollte einfach, informativ und auf den Punkt gebracht sein. Verwende wenn nötig Aufzählungszeichen, um das Lesen zu erleichtern.
- Sorge dafür, dass deine CTAs klar und umsetzbar ist. Überlege dir, in welcher Phase des Kaufprozesses sich deine Kunden befinden, und passe dann deinen CTA entsprechend an.
Gib deine Kontaktdaten in der Fußzeile an, damit sich deine Kunden mit dir in Verbindung setzen können, wenn sie Fragen oder Bedenken haben.
Nutze anschauliche Bilder
Über das flexible Content-Studio Mailchimp kannst du auf eine Giphy-Bibliothek mitsuchfunktion zugreifen. Wenn du eine Verbindung mit deinem Store herstellst, werden deine Produktbilder sogar autotisch abgerufen. Mit nur wenigen Klicks kannst du Bilder, die deine neuesten Produkte zeigen, ein auffälliges Hintergrundbild oder interessante visuelle Darstellungen einfügen, um die Aufmerksamkeit deiner Kunden auf sich zu ziehen. Wenn du Hilfe benötigst, um das perfekte Bild für deine Landingpage zu finden, das deinem Farbschema entspricht, schaue auf Unsplash und Pexels nach.
Sieh dir diese Beispiele von Landingpages an, um dir weitere Inspirationen für das Design zu Holen.
Füge Detaillierte Produkinformationen hinzu
Landingpages, insbesondere solche, die dir helfen sollen, deine Produkte zu verkaufen, bieten immer eine gute Gelegenheit, einen bestimmten Artikel hervorzuheben und deine Kunden zum Kaufen zu animieren. Füge deinen Produkten ausführliche Informationen hinzu und vergiss nicht, wichtige Produkteigenschaften wie die Größe oder Maße anzugeben.
Formuliere eine überzeugende Produktbeschreibung
Eines der wichtigsten Elemente jeder Produktseite ist eine gut formulierte Produktbeschreibung, die deutlich macht, du verkaufst und warum sich ein Kauf lohnt. Wie bei allen deinen Marketingmaßnahmen sollte auch der Werbetext auf deiner Produktseite markenbezogen und für deine Zielgruppe соответствующих sein. Ein guter Werbetext trägt dazu bei, aus Besuchern Kunden zu machen.
- Сей директ.
 Untersuchungen haben gezeigt, дасс 79% der Menschen dazu tendieren, eine Webseite zu überfliegen, anstatt sie vollständig zu lesen. Daher sollte die erste Beschreibung, die Kunden auf deiner Produktseite sehen, verständlich und auf den Punkt gebracht sein.
Untersuchungen haben gezeigt, дасс 79% der Menschen dazu tendieren, eine Webseite zu überfliegen, anstatt sie vollständig zu lesen. Daher sollte die erste Beschreibung, die Kunden auf deiner Produktseite sehen, verständlich und auf den Punkt gebracht sein. - Rechne mit Fragen. Käufer wollen sicher sein, dass sie genau wissen, был sie kaufen. Auch wenn du wahrscheinlich nicht alle möglichen Fragen vorhersehen kannst, solltest du dafür sorgen, dass die Kunden soweit informiert sind, dass sie mit gutem Gewissen einkaufen können. Wenn du beispielsweise Kleidung verkaufst, dann solltest du die Käufer über das Material und die Passform informieren.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Kostenlos registrieren
Erwecke dein Produkt mit Bildern zum Leben
Beim Online-Shopping können sich die Kunden die Produkte nicht live ansehen. Daher müssen sie sich bei ihrer Kaufentscheidung auf die Fotos des Produkts verlassen. Genauer gesagt geben 92 % der Verbraucher an, dass ihre Kaufentscheidung in erster Linie von der visuellen Darstellung abhängt. Du solltest также sicherstellen, dass die Bilder auf deiner Seite die Textur, Größe, Farbe oder andere Aspekte deines Produkts vermitteln, die für deine Kunden von Interesse sein könnten.
Daher müssen sie sich bei ihrer Kaufentscheidung auf die Fotos des Produkts verlassen. Genauer gesagt geben 92 % der Verbraucher an, dass ihre Kaufentscheidung in erster Linie von der visuellen Darstellung abhängt. Du solltest также sicherstellen, dass die Bilder auf deiner Seite die Textur, Größe, Farbe oder andere Aspekte deines Produkts vermitteln, die für deine Kunden von Interesse sein könnten.
- Mehrere Bilder sind besser als nur eines. Bei der Kaufentscheidung ist eine Reihe von Fotos oft überzeugender als ein einzelnes Bild. Glücklicherweise sind die meisten Mobilgeräte mit leistungsfähigen Kameras (und integrierten Bearbeitungstools) ausgestattet, sodass du, selbst wenn du kein Professional Fotograf big, Problemlos so viele hochwertige und ansprechende Bilder für deinen Online-Shop machen kannst, wie du benötigst.
- Präsentiere verschiedene Blickwinkel. Sorge dafür, dass sich deine Kunden ein Bild davon machen können, wie der Artikel in echt aussieht, indem du Bilder aus verschiedenen Perspektiven oder Entfernungen verwendest.
 Du solltest mindestens ein Foto einplanen, bei dem du die Maße angibst.
Du solltest mindestens ein Foto einplanen, bei dem du die Maße angibst. - Nutze Lifestyle-Bilder. Lifestyle-Bilder erzählen die Geschichte deiner Produkte und sorgen dafür, dass sich die Kunden vorstellen können, wie sie sich im Alltag einsetzen lassen. Verwende Orte, Requisiten und Menschen, die deiner Zielgruppe mehr Informationen über das Produkt geben, das du verkaufst.
Mit Rezensionen Vertrauen schaffen
Liest du jemals Rezensionen zu einem Unternehmen oder einem Produkt, bevor du deine endgültige Entscheidung triffst? Wenn ja, weißt du bereits, dass Online-Rezensionen sich direkt auf ein Unternehmen auswirken können – es ist für Kunden wichtig, was andere Kunden denken. Laut BrightLocal vertrauen 85 % der Verbraucher Online-Rezensionen genauso sehr wie persönlichen Empfehlungen.
85 % der Verbraucher vertrauen Online-Rezensionen ebenso wie persönlichen Empfehlungen.
Nutze das положительный отзыв deiner Kunden, indem du deren Erfahrungsberichte direkt auf deiner Landingpage zeigst. Ihre Kommentare können dir nicht nur dabei helfen, für dein Unternehmen oder deine Produkte zu werben, sondern sie können auch der letzte Anstoß sein, den ein potenzieller Kunde benötigt, bevor er seine endgültige Kaufentscheidung trifft.
Ihre Kommentare können dir nicht nur dabei helfen, für dein Unternehmen oder deine Produkte zu werben, sondern sie können auch der letzte Anstoß sein, den ein potenzieller Kunde benötigt, bevor er seine endgültige Kaufentscheidung trifft.
Gutscheinecodes oder Rabatte hinzufügen
Gutscheine und Gutscheincodes Gehören zu den effektivsten Tools für mehr Registrierungen und mehr Umsatz. Wenn du Landingpages für dein Unternehmen erstellst, solltest du eindeutige Gutscheincodes oder andere Angebote als zusätzlichen Anreiz für deine Kunden hinzufügen, damit sie sich deiner Zielgruppe anschließen und etwas kaufen. Jede Landingpage kann auf ein bestimmtes Segment deiner Zielgruppe ausgerichtet sein und unabhängig von deiner Website, deinem Geschäft oder anderen Marketingaktivitäten sein. So kannst du ein besonderes Angebot für einen kleinen Teil deiner Zielgruppe bewerben, ohne deine anderen Werbeaktionen oder Marketingstrategien zu beeinträchtigen.
Отчет о целевых страницах, включая Mailchimp. für die meisten Besucher, Klicks, Konversionen und eine insgesamt bessere Benutzererfahrung sorgt.
für die meisten Besucher, Klicks, Konversionen und eine insgesamt bessere Benutzererfahrung sorgt.
Du kannst ein besonderes Angebot für einen kleinen Teil deiner Zielgruppe bewerben, ohne deine anderen Werbeaktionen oder Marketingstrategien zu beeinträchtigen.
Deine Seite teilen
Sobald du deine Landingpage entworfen und veröffentlicht hast, ist es an der Zeit, sie bei deiner Zielgruppe zu bewerben. Du kannst deine anpassbare Landingpage-URL так часто (или nur gelegentlich) teilen, wie du möchtest. Bedenke daher den Zweck deiner Seite und entscheide dann, welcher deiner anderen Marketingkanäle dir beim Erreichen deiner Ziele helfen kann.
Wenn du beispielsweise deine Zielgruppe vergrößern möchtest, könntest du den Zugriff auf die Landingpage mithilfe digitaler Ads steigern. Wenn du ein neues Produkt verkaufen möchtest, könntest du einen Link in einer bevorstehenden E-Mail-Marketingkampagne einfügen. Gehe strategisch vor und nutze deine anderen Marketingkanäle zu deinem Vorteil.
Du solltest einen Plan für neue Kunden und Abonnenten haben.
Wenn du neue Kontakte zu deiner Zielgruppe hinzufügst und über deine Целевые страницы Verkäufe erzielst, ist es wichtig, einen Plan für die Personen zu haben, die für Konversionen sorgen könnten. Mit den Segmentierungs- und Marketingautomatisierungs-Tools Mailchimp bleibst du mit personalisierten, уместно Inhalten in Contact mit deinen Kunden und gibst ihnen das Gefühl, geschätzt zu werden.
С автоматизацией Begrüßungsserie, всех лиц, имеющих судейство, sich über eine bestimmte Landingpage registrieren, kannst du die Conversation am Laufen halten und neue Benutzer über dein Unternehmen informieren. Außerdem kannst du personalisierte Auftragsbestätigungen, Rechnungen und andere Benachrichtigungs-E-Mails nach einem Kauf entwerfen und senden. Oder setze dich Automaticisch mit Käufern in Verbindung, um ihnen für ihren Kauf zu danken, hilfreiche Produktinformationen zu bieten oder um Feedback zu ihrem Einkaufserlebnis zu bitten.
Мит автоматизировать Begrüßungsserie, умереть всем лицам, gerichtet ist, die sich über eine bestimmte Landingpage registrieren, kannst du die Konversation am Laufen halten und die neuen Benutzer über dein Unternehmen informieren.
Landingpages ind eine effektive Möglichkeit, Conversionen zu erzielen und mit diesen Tipps hast du alles, was du brauchst, um Landingpages zu erstellen, die mehr Klicks, Registrierungen und Leads erzielen und den Umsatz für dein Unternehmen steigern.
Ähnliche Inhalte für dich:
- So erstellst du eine E-Mail-List
- So kaufst du einen Имя домена
- So erstellst du eine Веб-сайт
- So gestaltest du eine Сайт
- Скорость конвертации
- Интернет-маркетинг
- CRM
- Маркетинг-аналитика
- Inhalte für soziale Medien
- Различная продукция
- So vermarktest du dein Unternehmen
- Был ли это сайт электронной коммерции?
- So startest du ein E-Commerce-Unternehmen
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Kostenlos registrieren
Как создавать страницы, которые конвертируют (2022)
Деньги, которые вы вкладываете в платную рекламу, бесполезны, если вы отправляете большой трафик на плохие целевые страницы. Тот, кто впервые познакомился с вашим бизнесом на запутанной или плохо спроектированной целевой странице, может никогда не вернуться. Это означает, что вы сжигаете деньги, чтобы привлечь внимание к своим продуктам, только для того, чтобы исчерпать эти перспективы и начать с нуля.
Правда в том, что даже у некоторых крупнейших компаний мира есть одна или две ужасные целевые страницы — это распространенная проблема, но мы можем решить ее с помощью целевых страниц, основанных на более глубоком понимании вашей целевой аудитории.
Дизайн целевой страницы состоит из элементов, как визуальных, так и письменных, которые составляют веб-страницу, оптимизированную для привлечения новых клиентов и поощрения повторных покупок. Простота в визуальном оформлении, текст, ориентированный на выгоду, и высококачественные изображения продуктов — три из многих основных принципов привлекательного дизайна целевой страницы.
Простота в визуальном оформлении, текст, ориентированный на выгоду, и высококачественные изображения продуктов — три из многих основных принципов привлекательного дизайна целевой страницы.
Мы пригласили нескольких экспертов, чтобы помочь вам создать лучший дизайн целевой страницы, который поможет привлечь потенциальных клиентов.
Познакомьтесь с экспертами
Мы собрали эксперта по маркетингу, директора конверсионного агентства, специалиста по исследованию конверсий и консультанта по целевым страницам, чтобы поддержать вас на пути к созданию продающих дизайнов целевых страниц.
- Эзра Файерстоун , основатель Smart Marketer, соучредитель и генеральный директор BOOM by Cindy Joseph : Эзра усовершенствовал целевую страницу, основываясь на экспериментах и тестировании на страницах продуктов собственного мега-успешного магазина Shopify магазина BOOM.
 Его опыт в маркетинге проистекает из его собственного проверенного опыта цифрового маркетинга, который используется в курсах, преподаваемых в другой его компании, Smart Marketer.
Его опыт в маркетинге проистекает из его собственного проверенного опыта цифрового маркетинга, который используется в курсах, преподаваемых в другой его компании, Smart Marketer. - Ben Labay , Управляющий директор/CRO и экспериментатор в Speero by CXL: Бен – опытный исследователь и эксперт в области оптимизации конверсии. Его опыт подтвержден более чем 10-летним опытом работы в академических кругах.
- Michael Aagaard , CRO-консультант и бывший старший специалист по оптимизации конверсий в Unbounce: Майкл работает в области оптимизации конверсий с 2008 года. Он является экспертом в исследованиях конверсий, используя результаты реальных проб и ошибок для поддержки своих знаний и рекомендаций.
- Ник Шарма , генеральный директор Sharma Brands : Ник помог заработать более 100 миллионов долларов онлайн-дохода.
 Sharma Brands использует стратегические инициативы для увеличения доходов бизнеса от цифровых технологий. Мы извлекли информацию из его записей на целевых страницах, чтобы сообщить рекомендации, представленные в этой статье.
Sharma Brands использует стратегические инициативы для увеличения доходов бизнеса от цифровых технологий. Мы извлекли информацию из его записей на целевых страницах, чтобы сообщить рекомендации, представленные в этой статье.
Как создавать целевые страницы с учетом потребностей вашей аудитории
Хотя мы делимся шаблонными рекомендациями по дизайну целевых страниц с более высокой конверсией, они предназначены для того, чтобы стать отправной точкой на основе вашей целевой аудитории и ее уникальных потребностей.
Проведение исследования конверсии для получения фундаментальной информации, по словам Майкла, является ключевой частью успешной настройки ваших целевых страниц. Исследование конверсии обычно включает в себя такие вещи, как пользовательское тестирование, анализ источника веб-трафика, копирование и опросы.
«Люди часто забывают, что целевая страница — это часть более крупного пути пользователя, — говорит Майкл. «В результате они сжигают резину и тратят время на настройку блестящих вещей, которые на самом деле не имеют значения. Помимо самой целевой страницы, существует множество факторов, влияющих на процесс принятия решений пользователем — от источника рекламы и устройства до уровня осведомленности и мотивации. Чем лучше вы понимаете эти аспекты, тем выше ваши шансы принимать правильные решения и создавать целевые страницы, которые действительно повышают конверсию пользователей».
Помимо самой целевой страницы, существует множество факторов, влияющих на процесс принятия решений пользователем — от источника рекламы и устройства до уровня осведомленности и мотивации. Чем лучше вы понимаете эти аспекты, тем выше ваши шансы принимать правильные решения и создавать целевые страницы, которые действительно повышают конверсию пользователей».
1. Проанализируйте трафик и источник устройства
Создание целевой страницы на основе устройства, с которого кто-то совершает покупки, — это один из способов начать исследование конверсий. Google Analytics — отличный партнер, который поможет вам узнать, откуда приходит ваш трафик, и узнать, на каких устройствах ваши браузеры больше всего любят совершать покупки.
Если большинство ваших клиентов заходят на ваш веб-сайт с мобильных устройств, вам следует оптимизировать целевые страницы, чтобы они были удобными для мобильных устройств. Или, если вы узнаете, что ваши покупатели предпочитают настольные компьютеры, вы будете лучше подготовлены для создания целевой страницы, которая улучшит работу с настольным компьютером. В своей формуле целевой страницы Ник рекомендует еще глубже изучить этот трафик, чтобы понять, с какой платформы пришли люди, будь то TikTok, Facebook, запись в блоге и т. д.
В своей формуле целевой страницы Ник рекомендует еще глубже изучить этот трафик, чтобы понять, с какой платформы пришли люди, будь то TikTok, Facebook, запись в блоге и т. д.
Как пишет Ник: «Если ваши страницы не будут соответствовать платформе, с которой они были созданы, ваш показатель отказов резко возрастет, а общий ROAS платформы (окупаемость затрат на рекламу) останется низким».
Такой вид контекстного прослушивания способствует улучшению качества обслуживания клиентов в целом и устанавливает приведенные ниже передовые методы для достижения большего успеха.
Лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии.
Ben Labay
2. Поймите, когда лучшие методы не работают
Советы, приведенные в этой статье, оказались успешными для экспертов, которые тестировали и повторяли их. Но будьте осторожны при реализации этих элементов дизайна, не понимая, как они связаны с вашими общими целями. Бен предупреждает, что «лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии».
Бен предупреждает, что «лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии».
Лучшие практики также терпят неудачу без контекста, и знание того, чего хочет и в чем нуждается ваша целевая аудитория, является основой для создания целевых страниц с высокой конверсией.
Майкл делится: «Чем лучше вы понимаете свою целевую аудиторию, тем лучше целевые страницы вы можете создавать. Не ведитесь на последние тенденции дизайна. Вместо этого убедитесь, что у вас есть все основы, и проводите углубленное исследование пользователей, чтобы принимать обоснованные решения, влияющие на поведение, а не просто настраивать макеты страниц».
Стоит отметить, что не все предложения по дизайну целевой страницы, перечисленные здесь, будут работать для ваших клиентов. То, что вы выберете, во многом зависит от вашей целевой аудитории и ее потребностей. Выберите элементы, которые вам нужны для достижения наибольшего успеха — вам не обязательно использовать их все!
3.
 Рассмотрите поток информации по всей целевой странице
Рассмотрите поток информации по всей целевой страницеВы должны сосредоточиться на потоке информации по всей странице, а не только на дизайне верхней и нижней части страницы. Но это еще не все. Вот еще немного контекста о мифической «складке» в дизайне вашей целевой страницы и о том, почему так много людей рекомендуют размещать важные вещи вверху.
Большинство посетителей сайта не будут прокручивать вниз
Сгиб — это пространство на веб-странице, видимое без прокрутки, и оно различается в зависимости от используемого устройства, будь то монитор, планшет или мобильное устройство, все из которых различаются по размеру экрана от модели к модели. Обычно , сгиб – это 600 пикселей от верхней части окна браузера.
Не все посетители вашей целевой страницы будут прокручивать страницу дальше сгиба на компьютере или мобильном устройстве. Статистика на самом деле довольно низкая — мы слышали, что от 50% до 85% людей не прокручивают страницу. Поскольку процент зрителей, которые на самом деле выходят за пределы сгиба, очень низок, многие люди рекомендуют стратегию дизайна, основанную на двух частях: что вы включаете в свой контент в верхней части сгиба и что вы включаете после него.
Дело не столько в сгибе, сколько в информационной иерархии
Независимо от того, что лучше всего подходит для ваших клиентов, вы всегда должны быть внимательны к тому, какой текст и контент вы размещаете вверху любой целевой страницы. Но, как говорит Майкл, «попытка втиснуть кучу контента на первый экран часто приводит к неприятным последствиям и приводит к очень загроможденному опыту, который перегружает пользователя слишком большим количеством информации».
Вместо этого, по словам Майкла, «маркетологи должны меньше думать о том, что находится за пределами сгиба, и гораздо больше — об общей информационной иерархии и потоке контента на целевой странице».
Аагаард рекомендует подумать над следующими вопросами при создании целевых страниц. Однако есть одно предостережение: ответы будут зависеть от вашего понимания общего пути пользователя вашей целевой аудитории и роли, которую вы хотели бы, чтобы целевая страница играла.
- Вы отвечаете на правильные вопросы и устраняете правильные препятствия?
- Управляете ли вы ожиданиями и выполняете ли вы «обещания», данные в источнике рекламы?
- Доставляете ли вы контент в правильном порядке и создаете ли вы импульс для достижения цели конверсии?
Если вас интересует размещение CTA, это также зависит от того, что нужно вашей аудитории. Вы определите это на основе тестирования этого места размещения, чтобы увидеть, что способствует лучшему коэффициенту конверсии.
Вы определите это на основе тестирования этого места размещения, чтобы увидеть, что способствует лучшему коэффициенту конверсии.
Как улучшить дизайн целевой страницы
Вы привлекли внимание потенциального клиента, и теперь у вас есть несколько секунд, чтобы поделиться тем, что делает ваш бренд и ваши продукты уникальными. Довольно сложно передать это несколькими словами или изображениями, и еще сложнее, когда у потенциального клиента мало контекста о вашем бренде.
Хотя производительность будет зависеть от множества факторов, таких как ваша целевая аудитория и типы продуктов, которые вы продаете, простота общего дизайна страницы может помочь направить людей к информации, которую вы больше всего хотите, чтобы они увидели. Если они больше ничего не забирают, что еще вы хотели бы резонировать?
Вот как создать лучшие целевые страницы, которые будут конвертировать:
- Оптимизируйте окно покупки для конверсии
- Добавить отзывы клиентов и раздел обзора
- Делайте отличные фотографии товаров
- Расширьте описание вашего продукта
- Включить сертификаты и уникальные торговые предложения
- Включить раздел дополнительных/перекрестных продаж с предложениями других продуктов
- Добавить хвастовство и раздел «почему»
Пример иллюстрации элементов привлекательного дизайна целевой страницы.
 Shopify
Shopify
💡 В зависимости от отрасли и типа продукта, который вы продаете, целевая страница, на которую вы направляете трафик, может быть похожа на страницу продукта или может представлять собой гораздо более оптимизированное предложение.
1. Оптимизируйте поле для покупок для конверсии
Эзра Файрстоун называет поле для покупок наиболее важной частью целевых страниц вашего продукта. Это буквальная коробка на странице с высокооптимизированным набором конверсионных активов, включая кнопку покупки.
Что такое коробка для покупок?
Поле покупки — это механизм конверсии вашей целевой страницы. Как правило, если вы смотрите на него на рабочем столе, поле покупки включает в себя карусель изображений с фотографиями продукта слева и вашим обзором, копией продажи, ценой, звездами обзора, кнопкой «Купить» или кнопкой «Оплатить в магазине» и уникальной продажей. предложение под кнопкой справа. Ниже приведен пример окна покупки на рабочем столе.
Поле покупки — это небольшая часть каждой целевой страницы, которая должна оказывать большое влияние.
Как сказал нам Эзра: «Большинство предприятий не имеют рекламного текста в поле «Купить», у них нет социального доказательства в поле, у них нет уникальных торговых предложений и формата изображения под кнопкой «Добавить в корзину», а в карусели продуктов есть изображения, которые выглядят не очень хорошо. Коробка для покупок — это все».
Есть несколько шаблонных элементов, которые создают пространство для вашей копии и изображений, чтобы они действительно сияли. Высокооптимизированная коробка для покупок включает в себя то, что Эзра называет « стек конверсионных активов ».
Вот пример того, как это может выглядеть на компьютере:
Brightland показывает эту целевую страницу пользователям, которые ищут в Интернете чесночное оливковое масло. Brightland2.
 Добавление отзывов клиентов и раздела отзывов
Добавление отзывов клиентов и раздела отзывовОдной из самых маленьких и наиболее эффективных настроек, которые Эзра внес в коробки для покупок в своем собственном магазине Shopify, было добавление отзывов клиентов в верхней части коробки вместо товара. имя. Вот как это выглядит:
Умный маркетологВключение цитаты вверху повышает доверие, не заставляет людей искать отзывы и позволяет вашим клиентам говорить вместо вас. Просто убедитесь, что вы выбираете цитаты, которые прямо говорят о преимуществах или проблемах, которые решает каждый продукт.
Кроме того, подумайте о том, чтобы включить целый раздел, посвященный отзывам ваших клиентов, чтобы покупатели могли ознакомиться с мнением реальных людей, которые действительно приобрели вашу продукцию. Не забудьте показать хотя бы несколько плохих и средних обзоров, чтобы другие могли получить полное представление о том, что людям нравится, а что нет.
Добавьте звездочку
Если у вас есть положительные отзывы, добавьте звездочку в окно покупки, чтобы завоевать доверие. Если у вас более 50 отзывов, рассмотрите возможность добавления количества отзывов рядом со звездочками.
Если у вас более 50 отзывов, рассмотрите возможность добавления количества отзывов рядом со звездочками.
3. Делайте отличные фотографии продуктов
Изображения ваших продуктов, которые вы включаете, скорее всего, только вещь, которую имеют потенциальные покупатели, когда они рассматривают возможность покупки ваших продуктов, особенно если вы представляете бренд, ориентированный на потребителя. Изображения — это то, как покупатель представляет товар, не имея возможности подержать его в руках. Если вы публикуете фотографии, которые не в полной мере отражают, насколько удивительны ваши продукты, покупателям будет очень сложно сделать то же самое.
Unsplash
Оптимизация фотографий продуктов для повышения скорости и совместимости
Застегните мелкие детали, чтобы обеспечить более плавный просмотр. Используйте компрессор изображений, например TinyPNG, чтобы уменьшить размер изображения и ускорить загрузку. Добавьте границы изображения и контекстную копию, которая говорит о преимуществах, а не об особенностях ваших продуктов. Используйте свой конструктор веб-сайтов, чтобы проверить, как карусели изображений и призывы к действию отображаются как на ПК, так и на мобильных устройствах, чтобы убедиться, что они оптимизированы для обоих.
Используйте свой конструктор веб-сайтов, чтобы проверить, как карусели изображений и призывы к действию отображаются как на ПК, так и на мобильных устройствах, чтобы убедиться, что они оптимизированы для обоих.
4. Расширьте описание вашего продукта
Описание продукта, которое вы можете включить в свою коробку для покупки, скорее всего, будет кратким текстом, который сразу же даст представление о том, чем на самом деле является ваш продукт . В нижней части страницы есть гораздо больше места для предоставления подробной информации, которая непосредственно обрабатывает любые возражения, которые могут помешать покупателю совершить покупку.
Бизнес по производству очков Peepers является профессионалом в этом деле: вверху страницы находится множество изображений продуктов, а ниже вы найдете подробную информацию и описание, в котором перечислены все преимущества линз Peepers.
Peepers использует пространство под сгибом, чтобы делиться подробной информацией о продукте, например сведениями об объективах, измерениями и отзывами клиентов. Peepers
Peepers Когда вы разрабатываете описание продукта, сначала напишите, что это за продукт и что он делает. Затем выделите уникальные преимущества, которые могут говорить о болевых точках, которые вы пытаетесь решить, или о пробеле, который вы хотите заполнить на рынке. Решили включить все в коробку для покупки? Подумайте о том, чтобы добавить переключатель, как это делает Brightland для оливкового масла, и узнайте больше о преимуществах продукта.
Brightland5. Включите сертификаты и уникальные торговые предложения
Сертификаты имеют большое значение для покупателей, и некоторые из них не сделают покупку без них. Прыгающий кролик, не содержащий ГМО или сертифицированный B Corp — вот три примера. Если вы были сертифицированы для чего-либо, разместите это на своей целевой странице.
Olipop Вероятно, у вас также есть отличные уникальные торговые предложения (УТП) для ваших продуктов. Если вы еще не написали их, потратьте некоторое время на разработку того, что отличает ваш продукт от продуктов конкурентов. Это упражнение требует времени, но ваше УТП будет информировать вас о том, как вы позиционируете свой бренд на рынке и как вы структурируете свои целевые страницы.
Это упражнение требует времени, но ваше УТП будет информировать вас о том, как вы позиционируете свой бренд на рынке и как вы структурируете свои целевые страницы.
📚 Подробнее: Примеры уникальных торговых предложений и видео о том, как создать свое
6. Добавьте раздел дополнительных/перекрестных продаж с другими товарными предложениями
Вы привлекли внимание покупателя, так почему бы и нет предложить дополнительные продукты, которые им понравятся? Если они увидят что-то, что им нравится, вы предоставляете быстрый и простой способ добавить это в корзину. Для этого вы можете добавить плагин в свой магазин. Если вы используете Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell и One Click Upsell — Zipify OCU — отличные приложения для проверки.
📚 Узнайте больше : Как повысить продажи клиентам и улучшить качество покупок
7. Включите полосу хвастовства и раздел «почему» New York Times
или Wired ? Размещение этих логотипов на ваших целевых страницах с цитатами из статей — это то, что Ник называет «полосой хвастовства». Эти публикации повышают доверие к вашему бренду, и их упоминание имеет большое значение для покупателей, которые ищут дополнительную информацию.
Эти публикации повышают доверие к вашему бренду, и их упоминание имеет большое значение для покупателей, которые ищут дополнительную информацию.Brightland
Еще один раздел целевой страницы, который впервые применил Ник, — это раздел «почему». Вместо того, чтобы просто указывать, почему кто-то должен купить ваш продукт, во всей копии вашей целевой страницы, Nik рекомендует четко указать это в отдельном разделе. Заголовок может просто читать «Почему [название вашей компании]?» с абзацем преимуществ под ним. Или вы можете выбрать несколько значков, которые представляют собой основные отличительные черты вашего бренда, и написать текст для сопровождения каждого из них.
Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса.
Ben Labay
Тестирование дизайна целевых страниц
После того, как ваши целевые страницы будут готовы и на ваш сайт будет поступать значимый трафик, вы можете начать A/B-тестирование различных частей дизайна вашей целевой страницы, чтобы убедиться, что она обеспечивает максимальную конверсию. возможная ставка.
возможная ставка.
📈 Узнайте больше: Больше конверсий, больше продаж: руководство для начинающих по оптимизации коэффициента конверсии на 2021 год
Однако речь идет не только о поиске самого эффективного слогана. Бен отмечает: «Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса».
Тесты должны быть прямо пропорциональны, по словам Бена, факторам, связанным с моделью роста вашего бизнеса. Если вы хотите привлечь больше клиентов, монетизировать свой Instagram или удержать существующих клиентов, опыт целевой страницы и гипотезы тестирования должны измениться соответствующим образом.
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Примеры дизайна целевой страницы
Peepers
Peepers продает доступные и стильные очки для чтения. От включения в список любимых вещей Опры до использования положительного текста и ориентированного на выгоду языка, Peepers создает целевые страницы, которые прямо говорят о том, что хочет их целевая аудитория.
От включения в список любимых вещей Опры до использования положительного текста и ориентированного на выгоду языка, Peepers создает целевые страницы, которые прямо говорят о том, что хочет их целевая аудитория.
Дизайн целевых страниц продукта как для настольных компьютеров, так и для мобильных устройств четкий, понятный и удобный для навигации. Коробка для покупок включает в себя многочисленные изображения продуктов, создает социальное доказательство с помощью ярлыка любимых вещей Опры и может похвастаться пятизвездочным рейтингом, в котором указано фактическое количество отзывов. Он также включает в себя функцию виртуальной примерки, чтобы клиенты могли увидеть, как новая пара оправ на самом деле выглядит на их лице. При прокрутке посетители видят описание продукта, в котором перечислены функции и 9.0244, а также подробный раздел с точными размерами, чтобы обеспечить идеальную посадку.
Brightland
Brightland продает оливковое масло первого холодного отжима из Калифорнии. Его целевые страницы используют модульный подход с определенными линиями, яркими цветами, четко сформулированными преимуществами и разделом «Как использовать», в котором представлены сочетания рецептов.
Его целевые страницы используют модульный подход с определенными линиями, яркими цветами, четко сформулированными преимуществами и разделом «Как использовать», в котором представлены сочетания рецептов.
Дизайн целевой страницы продукта Brightland отличается для компьютеров и мобильных устройств. Целевые страницы для настольных компьютеров (например, страница Artist Capsule) включают дополнительный раздел «Наслаждайтесь с», в котором перечислены варианты сочетания, наиболее подходящие для каждого отдельного масла. Этот бонусный раздел не существует на мобильных устройствах, где клиенты могут переключаться только между описанием продукта и дополнительной информацией о художественном оформлении.
Рассмотрите возможность оптимизации дизайна целевых страниц для настольных компьютеров и мобильных устройств с учетом различий в потребностях или поведении клиентов, посещающих сайт с настольных компьютеров и мобильных устройств. Отличный способ выяснить, что работает лучше всего, — сравнить варианты целевой страницы друг с другом, чтобы определить победителя на компьютере и на мобильном устройстве.
Отличный способ выяснить, что работает лучше всего, — сравнить варианты целевой страницы друг с другом, чтобы определить победителя на компьютере и на мобильном устройстве.
Чтобы увидеть кнопку покупки в мобильной версии, клиенты должны прокрутить вниз до раздела описания продукта, что побуждает их читать дальше. Другие награды включают в себя раздел «Полезные свойства» (кто знал, что у оливкового масла так много?), осязаемую копию, которая заставляет покалывать вкусовые рецепторы, отличительные черты продукта (оливки холодного отжима от мастеров-мельников), индивидуальные рецепты для каждого продукта и отличные отзывы от реальных клиентов. .
Olipop
Olipop продает более полезные газированные напитки, содержащие растительные ингредиенты и пребиотики для поддержания здорового микробиома. Дизайн его целевой страницы яркий, веселый, чистый и простой — все элементы визуальной идентичности бренда Olipop.
Olipop использует текст, ориентированный на выгоду, для прямой обработки возражений («Но сколько сахара в газировке?») и позиционируют напиток как лекарство от тяги для заядлых любителей газированных напитков, которые ищут способ бросить пить.
ОлипопЦелевые страницы, такие как The Sampler, показанный выше, используют те же яркие цвета и причудливый, чистый дизайн, который бренд использует для своих продуктов. Другие элементы, которые выделяются: четкий, жирный текст, подробная информация о продукте (при прокрутке), звезды с фактическим количеством отзывов для доверия, небольшой заголовок, который не доминирует на странице, интуитивно понятный, простой в навигации макет, и отличные фотографии продукта.
Cadence
Cadence продает многоразовые дорожные контейнеры, которые являются магнитными и водонепроницаемыми.
Дизайн целевой страницы прост и понятен, а преимущества продукта указаны заранее. Cadence также включает в себя панель хвастовства с цитатами из каждой торговой точки ниже для быстрого социального доказательства, прежде чем клиенты углубятся.
Поскольку бренд предлагает такой визуальный продукт, на целевых страницах больше изображений и видео, чем текста. И с таким простым, визуально описательным дизайном Cadence удается быстро произвести большое впечатление.
CadenceДизайн целевых страниц продукта, таких как капсула выше, показывает, как продукт работает в действии. Копия говорит об устойчивости и других преимуществах продукта, таких как герметичное уплотнение и индивидуальные капсулы.
В мобильной версии меньше функций в верхней части страницы — покупателям приходится прокручивать страницу вниз, чтобы создать персонализированный пакет или просмотреть дополнительную информацию о продукте.
Используйте свои целевые страницы для создания повествования
При разработке различных блоков дизайна помните, что каждый из них является частью более крупной истории целевой страницы.