Юзабилити карточки товара. Сценарий выгодный для бизнеса / Habr
Речь сегодня пойдет о юзабилити-оптимизации карточки товара. Возьмем реальный интернет-магазин и попытаемся улучшить UX существующего функционала. Поищем неэффективности в текущем интерфейсе, зная наперёд несколько актуальных проблем в продукте.
Внешний вид компонентов не меняем, т.е. остаемся в рамках текущего UI. Но можно воздействовать на типографику: размер и плотность текста менять разрешается. Будем использовать Axure для создания максимально реальной картины. То есть в арсенале будут все доступные приемы интерактивного прототипирования: интерфейсная анимация, смена состояний, смена текста внутри меток, динамическое сокрытие/показ объектов и т.п. Каждый прием будет рассмотрен отдельно ниже. Разрешается немного манипулировать, чтобы призвать пользователя к нужным нам действиям, которые требуются бизнесу.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Для интернет-магазина Adverti, который продает корпоративные сувениры и подарки, очень важно сделать акцент на нанесении. Это когда вы печатаете свою айдентику на футболке, ручке, календаре и т.п.
Если взглянуть на текущую версию карточки товара Футболка, то всплывает ряд проблем:
- функционал нанесения запрятан так далеко, что для клиента неочевидна его ценность (читайте: клиент не видит)
- для некоторых товаров доступно много параметров, которые запрятаны в выпадающие списки и требуют множества лишних кликов
- в блоке корзины справа много цифр и значений, расставленных практически хаотично и поэтому они сумбурны
Звучит как оптимальный вариант. На фото — товар и для него мы предлагаем выбрать для него нанесение. Логичная связь. Сюда неплохо подходит концепция простого конструктора: размечаем область доступную для нанесения и делаем её кликабельной. Область будет соответствовать будущему месту нанесения. Последнее время часто использую динамику в тексте, т.е. получается подобие подсказки в соответствии с новым событием. Поэтому, наведя курсор, вы заметите как меняется тултип сверху, улучшая доступность:
Кроме того, в перспективе планируется развитие конструктора. Будет больше функционала для выбора нескольких нанесений на разные стороны той же футболки или джерси. Поэтому такая “разметка” заложена и на перспективу.
Использование самого простого динамического ресайза подложки под фотографией улучшает понимание связи между новым функционалом и объектом. Поэтому фон расширяется правее, обязательно с нелинейной анимацией. Выглядит так, будто футболка породила новые компоненты. Все лишнее в этот момент прячем: выбор цвета в этом подсценарии запрещаем. Чистейший пример анимации во имя UX. А чтобы снова выиграть немного пространства — пишем вместо цены в label’e новый заголовок — “Конструктор нанесения”. Разумеется тем же цветом, что и цвет рамки подложки конструктора для усиления общности. Это кажется мелочью, но важной.
Заметили как после подтверждения запрыгала область нанесения на правом плече? Еще один живой пример как анимацией мы даем визуальный feedback. Эта небольшая положительная манипуляция вниманием немного агрессивнее фокусирует клиента на том, что два нанесения успешно выбраны.
В текущей версии на первом месте вообще артикул! Если мне просто нужно 500 ручек со своим логотипом и только, то артикул — последнее, что меня волнует. Добавляем к инпутам стрелки ▼▲, чтобы дать возможность накрутить себе тираж побольше, не прибегая к клавиатуре:
Разумеется побольше, потому как шаг у стрелок делаем в 100 единиц. Сразу +5% к продажам! И разумеется о таком шаге мы предупреждаем сразу по onhover’у. Из-за такой фичи инпуты пришлось переложить налево, но мне кажется так этим элементам удалось еще и приоритет повысить. Теперь весь функционал формирования заказа сконцентрирован в одной области:
В этом блоке много цифр и с этим ничего не поделать. Я по-прежнему уверен, что одна-две цифры там точно лишние, но клиент утверждает, что все эти цифры важны для бизнеса. Тут остаётся только усовершенствовать типографику и выровнять данные по классическим принципам упорядочивания данных в таблице.
Таких товаров в ассортименте множество. Например, в случае с надувным мячом всего одна область нанесения, а значит из выпадающего списка оптимально вынести всё на 1-й уровень (вместо выпадашек). А стоимость динамически появляется вместо label’a “Добавьте нанесение”. То есть вновь используем уже существующий элемент для новой цели в рамках текущего сценария:
Встречаются в магазине такие товары, для которых доступно более 3-х параметров нанесения. Сейчас все они запрятаны в выпадающих списках. Основных минусов — два: вся опциональность скрыта за кликом по выпадашке; лишних кликов суммарно приходится делать много. Пришлось создать новый UI-компонент, но зато удалось всё вынести на первый уровень и сократить количество кликов для этого товара.
Было:
Стало:
Визуальные фидбеки, тултипы в контексте определенных событий и простейшая интерфейсная анимация помогают бизнесу направлять клиента по выгодному пути. В наши дни эти приёмы даже не дань моде и технологиям — а необходимость, чтобы быть на шаг впереди конкурирующего продукта. За счёт такого несложного, но необходимого подхода сокращаются риски отказов; повышается доступность продукта и, как следствие, можно ожидать повышения конверсии в будущем.
Можете сами покликать по интерактивному прототипу, но не усердствуйте. Некоторый функционал отсутствует по причине очевидности. Шапка и футер просто отпринтскринены с текущей версии сайта и сделаны картинками.
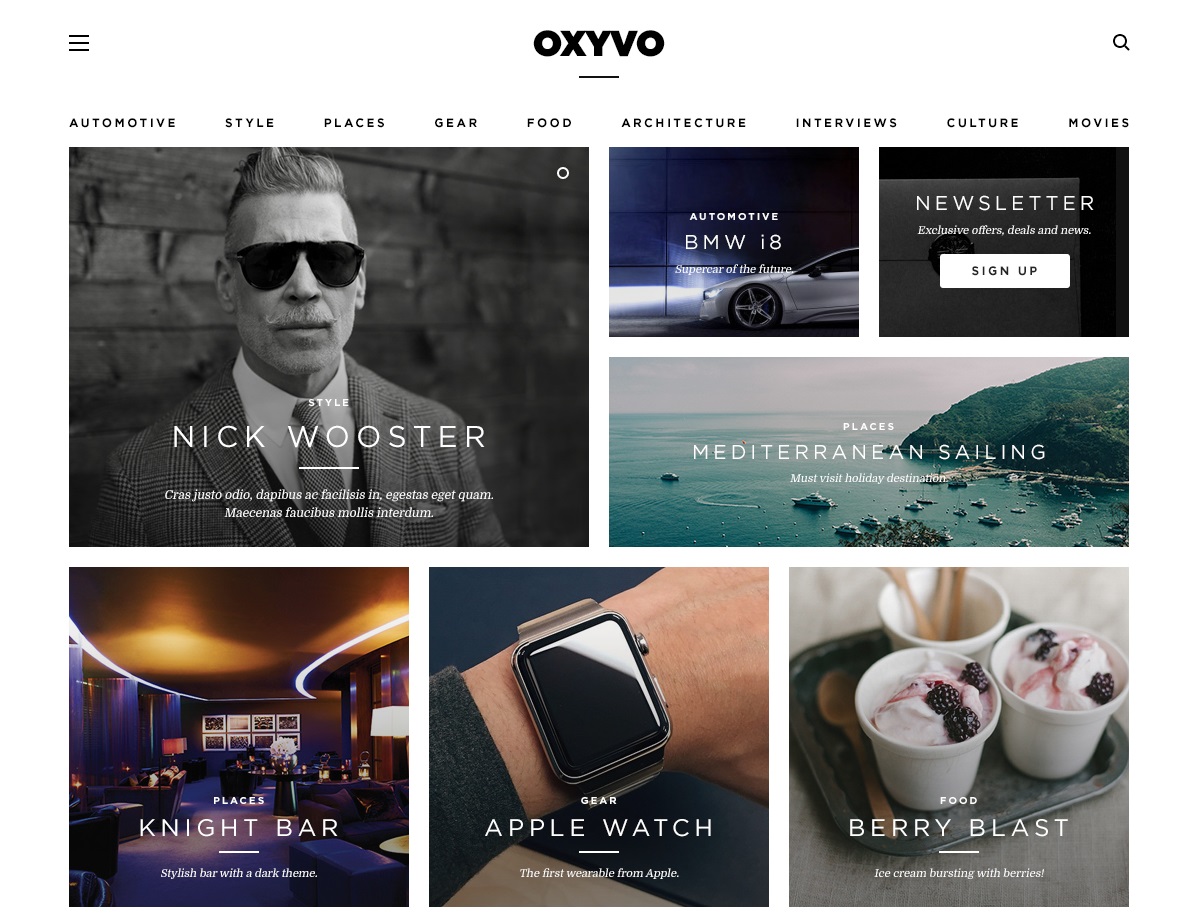
20 отличных примеров сайтов с карточным UI
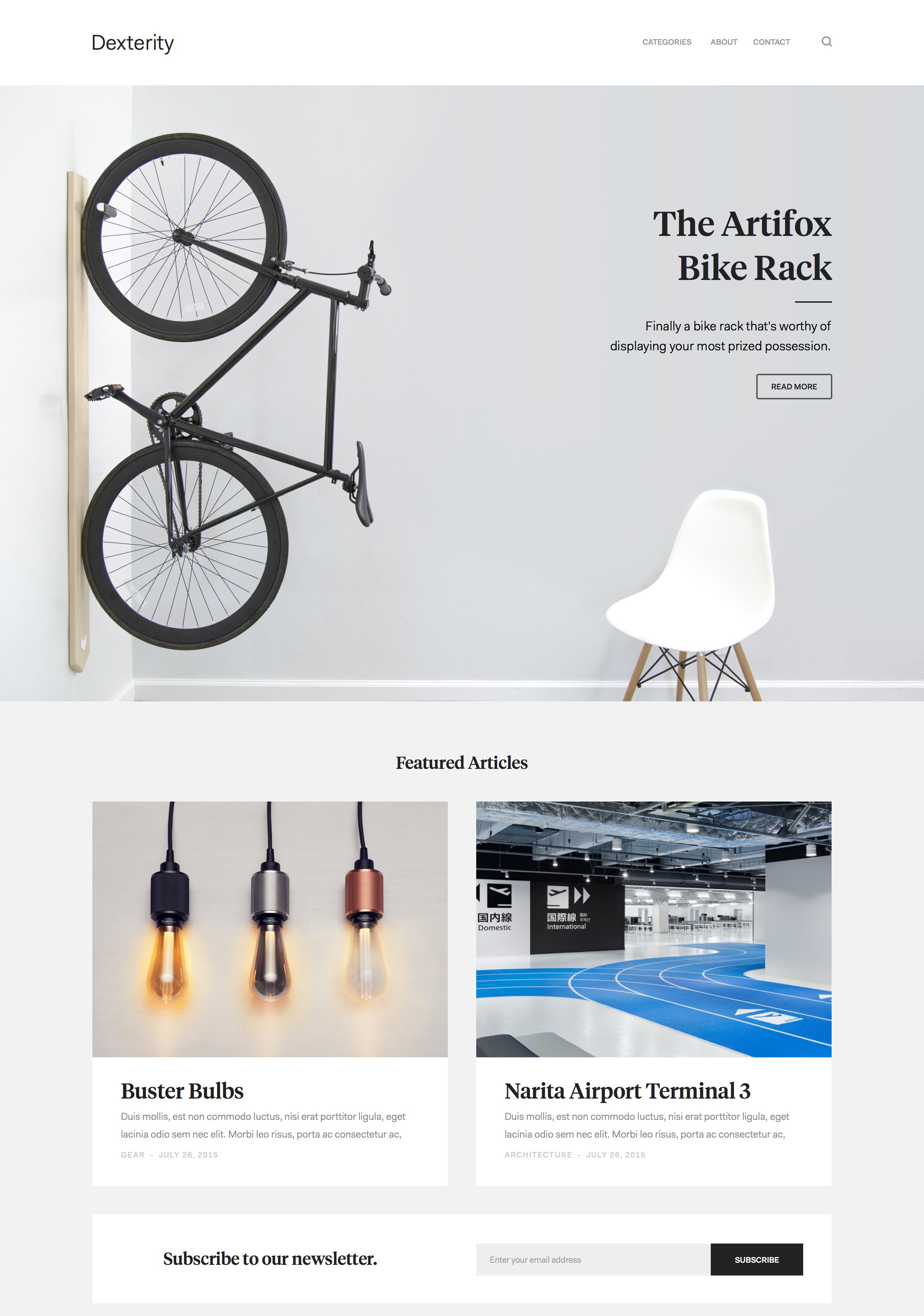
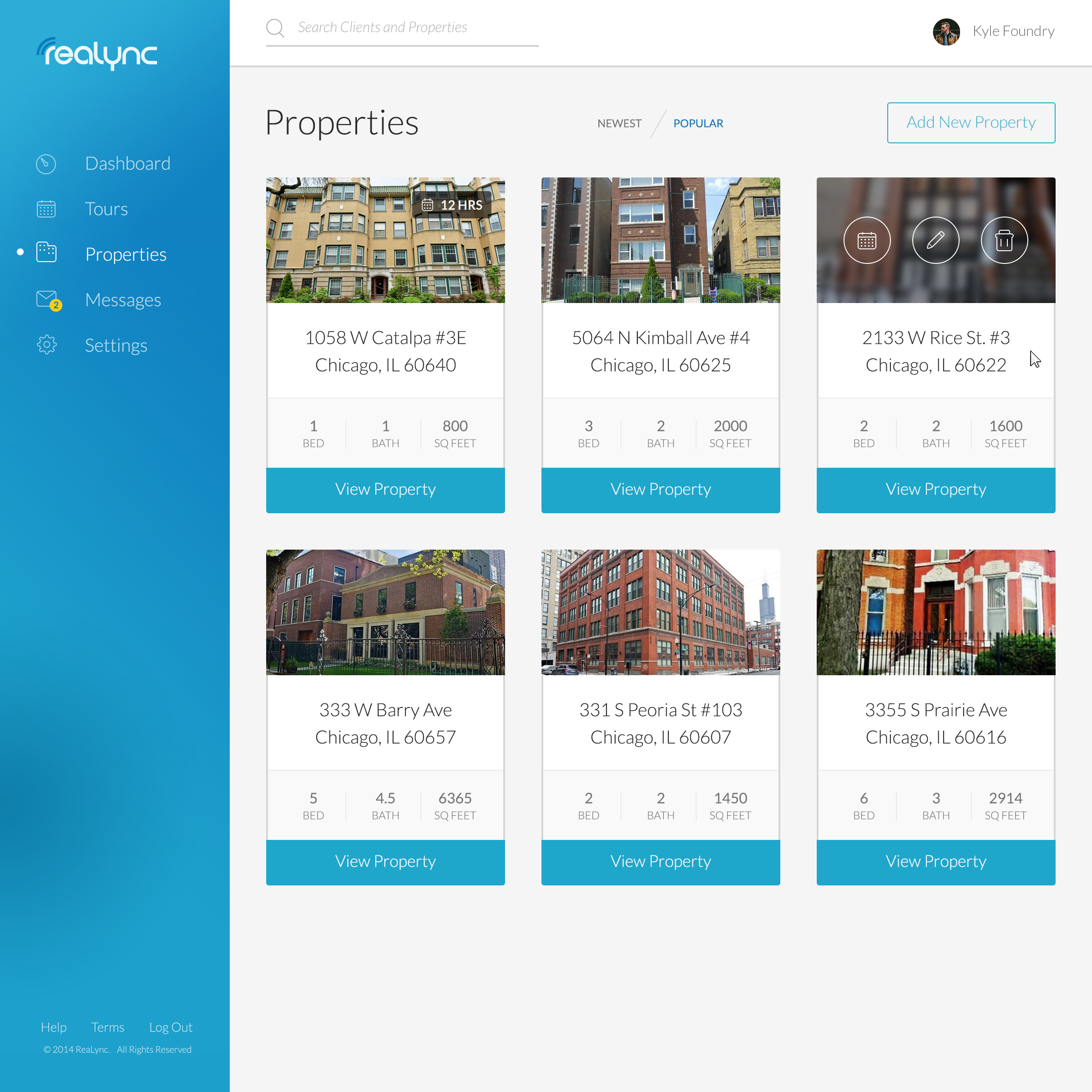
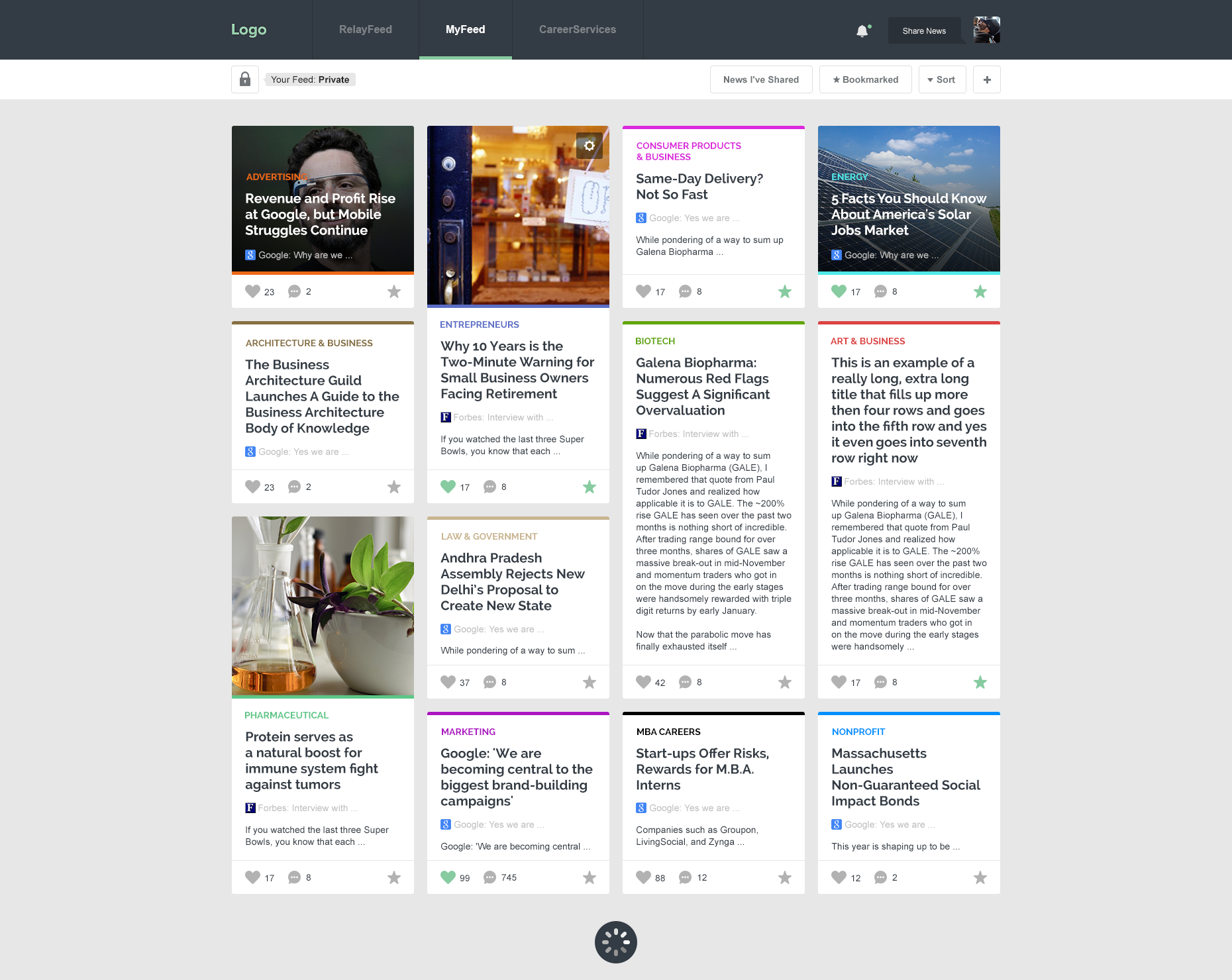
Карточный UI – вовсе не новая концепция. Её уже долгое время используют такие гиганты интернет-пространства, как Google, Facebook, Twitter. Сегодня она приобретает ещё большую популярность. Возможно, раньше вы не обращали на неё внимание, но сейчас, скорее всего, самое время. Чтобы вы лучше понимали, что из себя представляет карточный UI, мы представляем вашему вниманию 20 наглядных примеров его использования. Наслаждайтесь и мотайте на ус!















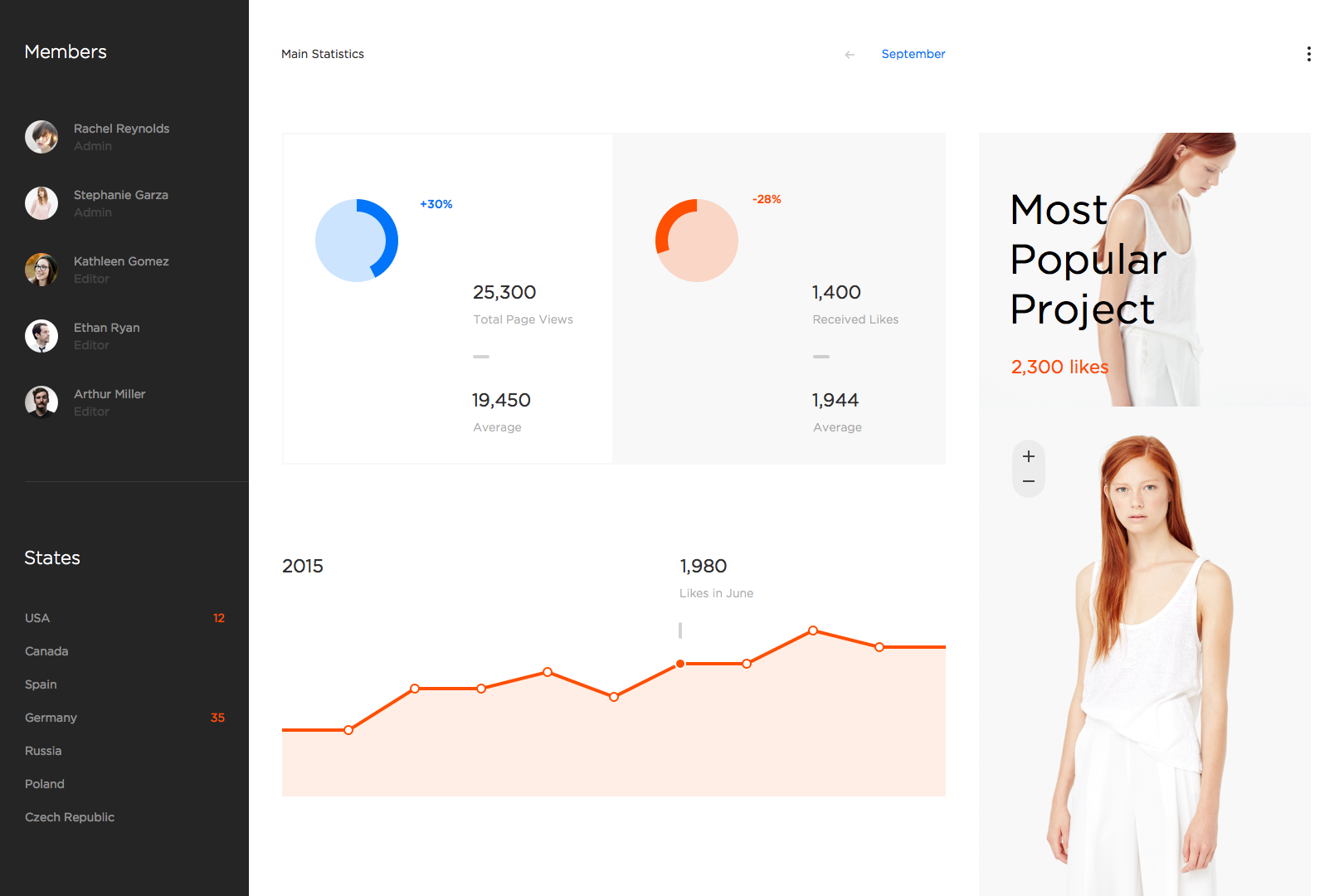
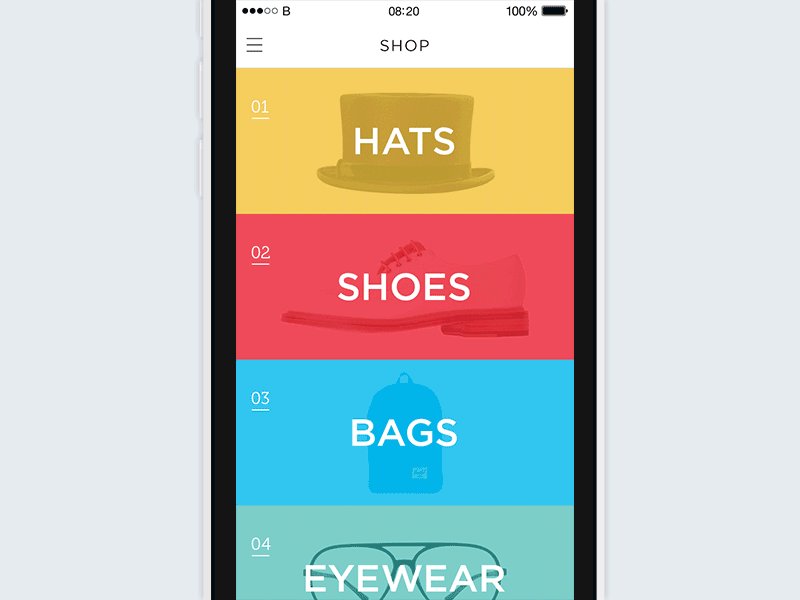
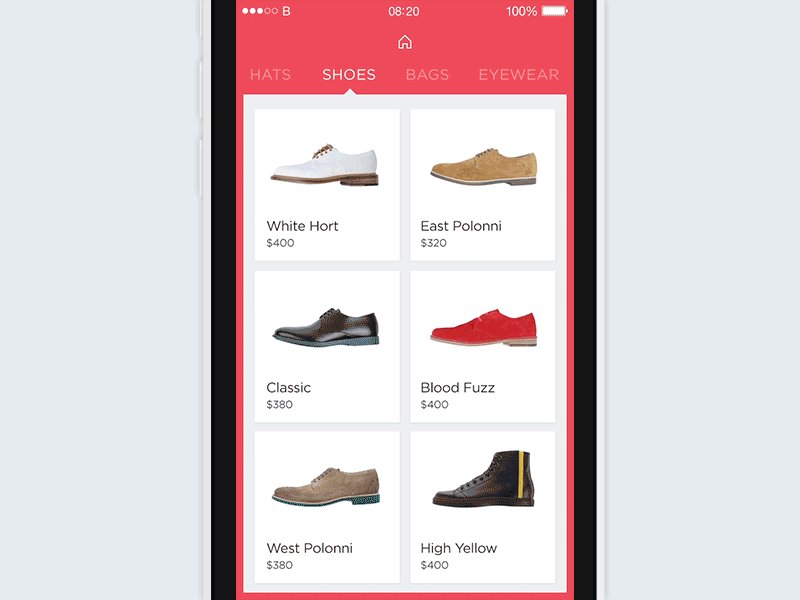
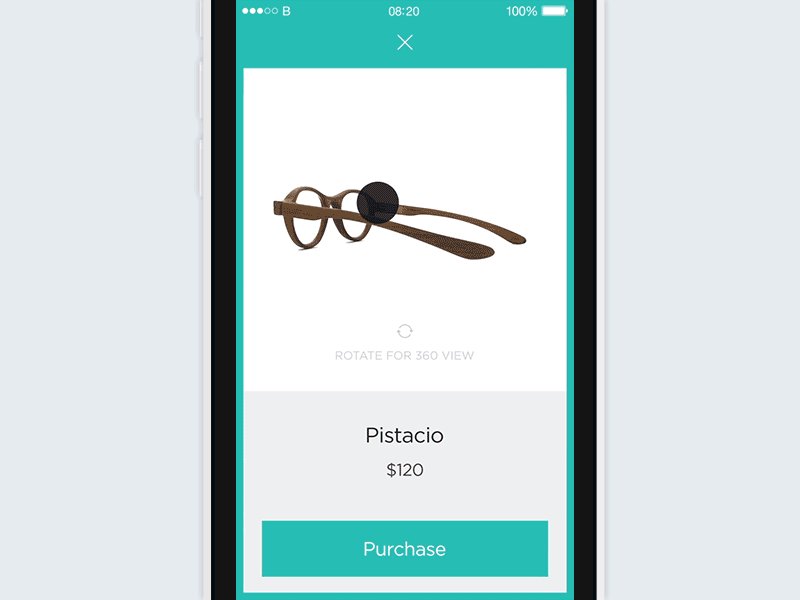
Сильная сторона карточного ui – это анимация. И это отлично демонстрируют следующие два примера:

Источник: inspirationfeed
Читайте также:
Как усовершенствовать UX с помощью карточного дизайна
Материальный дизайн: что к чему, мнение экспертов
40 примеров дизайна мобильного приложения
Как оформить карточку товара
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Карточка товара — это аналог витрины в супермаркете. Когда человек совершает покупки в интернете, он остается с сайтом один на один. Нет консультанта, который расскажет и покажет, нет возможности потрогать товар перед покупкой.
От впечатления, которое произведет карточка товара на человека, зависят его эмоции. Под их влиянием человек и покупает товары.
В этой статье разберем, какая структура нужна хорошей карточке товара, как писать описание продукта, как делать фотографии, как вызывать у пользователя эмоции и желание нажать кнопку «Оформить заказ».
Как мы смотрим сайты
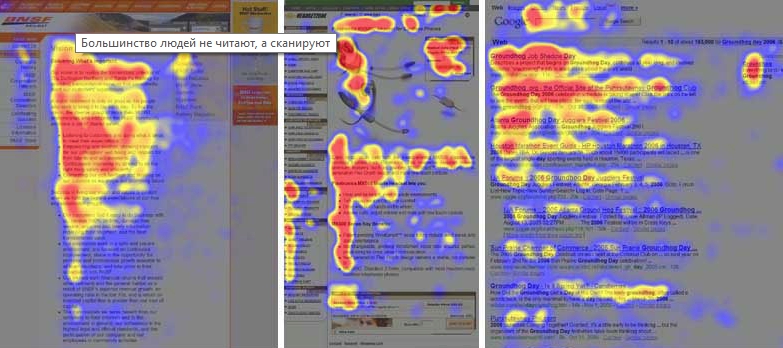
Эксперты в области юзабилити-тестировании проводили много опытов. Они использовали технологию eye-tracking. Это наблюдение за движением глаз пользователя, когда он смотрит сайты или работает с какой-то программой. На экране есть области, в которых глаз человека останавливается надолго, а есть слепые зоны, которые сознание пользователя не воспринимает.
Специалисты выделили две схемы: F- и Z-паттерны.
F-модель просмотра сайта
При такой схеме глаз человека заостряется не некоторых областях страницы. Они образуют контур буквы F.

Исследование провел в 2006 году Я. Нильсен. Оно отвечает на вопрос о том, как человек просматривает страницы сайта, но не относится к текстовому контенту, не учитывает клики человека по меню навигации или хлебным крошкам.
Человек не вчитывается в текст при таком просмотре страницы. Но если мы расположим важные элементы — фото продукта, преимущества или информацию о скидке — с учетом F-паттерна, человек даже при беглом просмотре карточки продукта получит те сведения, которые мы хотим до него донести.
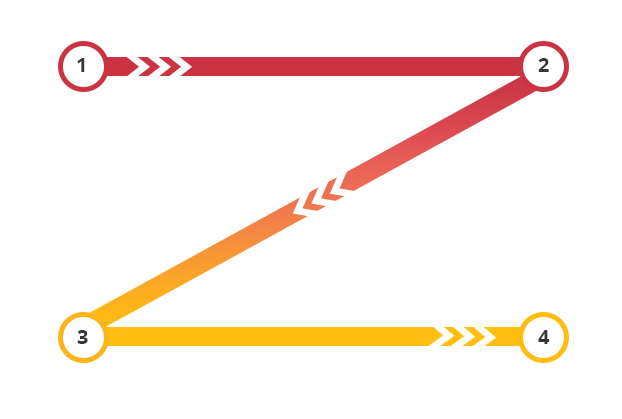
Z-модель просмотра сайта
Другой метод просмотра сайта — Z-паттерн. Точки, привлекающие внимание пользователя, располагаются в форме буквы Z.

Зона 1 получает больше всего внимания человека, а зона 4 — меньше всего.
Согласно исследованию Нильсена, Z-паттерн справедлив для первого экрана. Дальше пользователь изучает сайт, идя вдоль вертикальной оси буквы F. Кроме того, метод описывает метод просмотра для сайта, контент на котором располагается в форме сетки.
Модель Гуттенберга
Это упрощенная схема, которую, однако, легко применить при дизайне конкретной карточки товара.

Пользователь делит экран на 4 части. Первая — область, которой человек уделяет самое большое внимание. Поэтому интернет-магазины помещают фотографии товара в левом верхнем углу.
Почему важно располагать элементы в верном порядке

Человек — ленивое существо. Мы не будем искать информацию на неудобном сайте. Мы не станем вчитываться в текст описания товара, который набран 9 размером шрифта. Мы не будем ломать глаза, пытаясь рассмотреть фотографию с низким разрешением.
Мы просто закроем сайт, откроем другой. А владелец интернет-магазина потеряет потенциального клиента и прибыль.
Поисковые системы заставляют веб-мастеров делать сайты удобными для посетителей. Поэтому информативная карточка товара — это залог и видимости сайта в поисковиках, и хорошего пользовательского опыта.
Удобство и польза — причины покупок
Информация, которую пользователь видит на карточке товара, рассказывает о пользе товара. Идеальный вариант: человек задает вопрос: «А зачем мне это нужно?», а информация с карточки подробно и емко отвечает на этот вопрос.
Показать пользу от товара можно отзывами, инструкциями, видео-обзорами. Маркетинг — способ организации производства, при котором компания получает прибыль за счет удовлетворения своим товаром потребностей аудитории.
Покажите на ваших карточках, что человек может удовлетворить свои нужды вашим продуктом!
Сделать это можно прямыми и косвенными способами.
Хлебные крошки
Это навигационная цепочка. Одно из требований поисковых систем — фильтрация товаров по категориям. В магазинах с широким ассортиментом, число каталогов и подкаталогов может доходить до нескольких десятков.
В таком количестве разделов человек легко потеряется. Выход — хлебные крошки. Они позволяют человеку с любой страницы вернуться на любой уровень.

Даже на нашем сайте они есть 🙂

Помните о правиле 3 кликов — дайте человеку возможность добраться с любой страницы сайта до главной за 3 щелчка мышью.
Название товара
Разместите его в самом начале карточки товара. Не бойтесь длинных названий. Если вы реализуете на рынке несколько брендов — поместите имя каждого.
Человек сразу узнает, товар какой фирмы он смотрит. Кроме того, если человек будет искать продукцию определенного бренда и перейдет в выдаче на ваш товар, у него сразу возникнет доверие к вам.
Лучшее местоположение имени товара — левый верхний угол. Как мы с вами узнали, на эту область приходится больше всего внимания пользователей.
Фотография продукта
В интернете мы не можем посмотреть товар вживую. Единственный способ дать человеку полную информацию о нем — разместить красочные, качественные изображения.
Покажите продукт со всех ракурсов. Используйте неброские тона заднего фона, чтобы привлечь внимание человека к самому предмету.
Посмотрите, например, на фотографии Юлмарта.

Все товары сфотографированы на белом фоне. Также есть фото всех комплектующих — кабелей, переходников и т. д. Они размещены на линованной подложке. Пользователь сразу видит размеры и габариты.
Используйте возможность масштабирования — чтобы человек увидел все в деталях.
А если есть возможность кастомизировать продукт — например, выбрать цвет, добавьте фотографии для каждой из вариаций внешнего вида.
Список желаемых товаров
Это способ вернуть пользователя в ваш интернет-магазин. Как только вы узнаете интересы человека, вы можете воздействовать на покупателя.
- Направить письмо на почту с напоминанием.
- Рассказать, если товар из списка желаний продается со скидкой.
- Предложить схожие товары, которые вы продаете по более низкой цене.
Я сталкивался в некоторых магазинах с функцией отправить список желаний другу или родственнику. Получатель увидит, что хочет человек, и сделает ему подарок на праздники.
Кнопки расшаривания
Добавлять возможность поделиться товаром в социальных сетях не обязательно.
Способ хорошо работает уже после совершения целевого действия — покупки. Когда вы удовлетворили потребность клиента, и человек доволен покупкой, он может захотеть выразить свою благодарность.
Разместите кнопки «Поделиться» на странице подтверждения заказа или в транзакционном письме. Так вы не загромоздите карточку товара, но дадите человеку шанс рассказать о вас.
Цена товара
Несколько лет Amazon тестировал отображение сэкономленных средств. Укажите рекомендуемую цену и текущую, покажите разницу.
Человек увидит выгоду.

Рейтинг продукта
Это оценки, которые люди выставляют конкретному товару.

Это социальное доказательство. Посетитель видит высокий рейтинг товара. То, что так высоко оценили другие клиенты, заставит его внимательнее присмотреться к товару.
Оценки продукта могут подтягиваться прямо в выдачу, в расширенный сниппет. То есть еще до перехода в ваш магазин пользователь увидит высокий рейтинг товара.
Отзывы покупателей и клиентов
Если человек прочитает мнение другого покупателя, он легче примет решение о покупке.
60% покупателей говорят, что они всегда перед покупкой товара смотрят отзывы в интернете. Поэтому настройте систему сбора мнений клиентов. Уделите внимание негативным отзывам. Не удаляйте их, а выясните, чем недоволен человек и попробуйте решить его проблему.
Выгода продукта
Этот раздел описания товара напрямую отвечает на вопрос, что получит клиент, если купит продукт.
Не давайте человеку ложных обещаний, не заваливайте абстрактными фразами. Так и скажите:
- вы получите дневную норму витаминов групп A, B, C из одной капсулы;
- срок службы вашего двигателя продлится на 3 года;
- кулер позволит улучшить циркуляцию воздуха внутри системного блока, компьютер не будет перегреваться.
Если сказать нечего — лучше ничего не пишите. Помните: уважение, забота и польза — три кита, на которых стоит описание вашего товара.
Размеры товара
Поскольку изображение не всегда передает все размеры и габариты, некоторые интернет-магазины используют в описании данные той модели, которая представлена на фото.
Например, на Lamoda указан размер одежды и параметры модели:

Покупатель легче разберется в размерах, соотнесет их с фотографией и не ошибется при покупке. Вы завоюете его доверие и лояльность.
Артикул товара
Это цифровое обозначение продукта.

Потенциальный покупатель сможет быстрее найти нужный товар. Удобно тем, что человек придет в магазин, узнает у реального консультанта все особенности именно этой модели.
Варианты доставки
Не описывайте все варианты, которыми вы можете отправить человеку его покупку. Но сориентируйте его о ценах. А если доставка бесплатна — обязательно выделите это.

Вы уменьшите число брошенных корзин. Человек захочет купить товар, потратит 2 часа на сравнение разных моделей. А на финальном этапе — при оформлении заказа и выборе способа доставки — увидит, что условия ему не подходят. В итоге корзина остается брошенной, а у человека снижается уважение к вашему магазину.
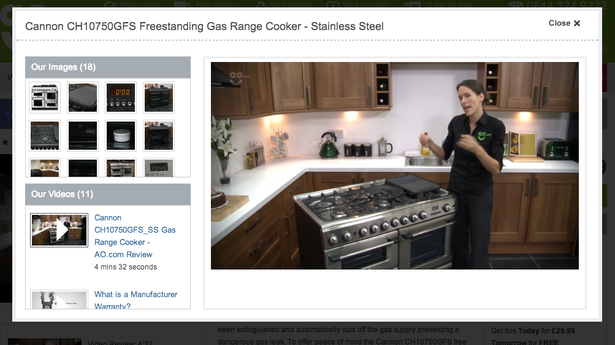
Видеообзор
Иногда фотографий может оказаться недостаточно. В этом случае помогают видеоролики. Например, обзоры на конкретный товар.

Когда-то я видел интересный магазин, где под каждой карточкой товара шел видео-обзор на палатку (тематика магазина — туристическая экипировка). Несмотря на то, что каждый ролик длился минут по 20, покупатели их смотрели, оценивали, задавали вопросы в комментариях.
Область действия
Наличие
Представьте, какое разочарование. Вы искали товар, сравнили несколько магазинов и нашли самый выгодный сайт. Оформили заказ и узнали, что, оказывается, товара сейчас нет, а будет он неизвестно когда.
Некоторые магазины автоматически затемняют фотографии тех товаров, которые пока недоступны. Вы можете рассказать, какое количество товаров на складе, а можете сказать: «Сейчас в наличии 27 телевизоров. Каждый готов к отправке в ваш город».
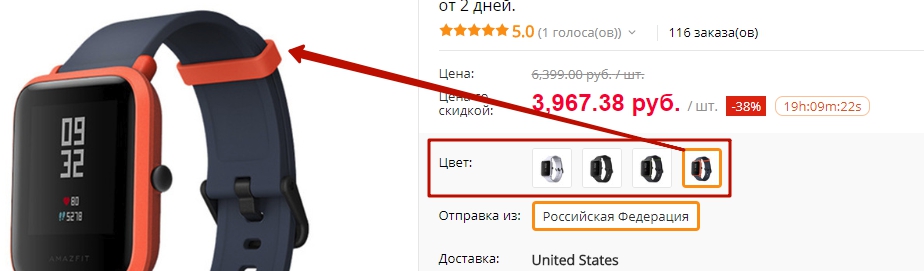
Кастомизация продукта
Например, системные блоки для компьютера пользователь может кастомизировать под себя — выбирать цвет, форму, расположение кнопок.
Сделайте селектор, который покажет человеку, как будет выглядеть его покупка в итоге.
Этот пример я взял со всем известного китайского сайта.

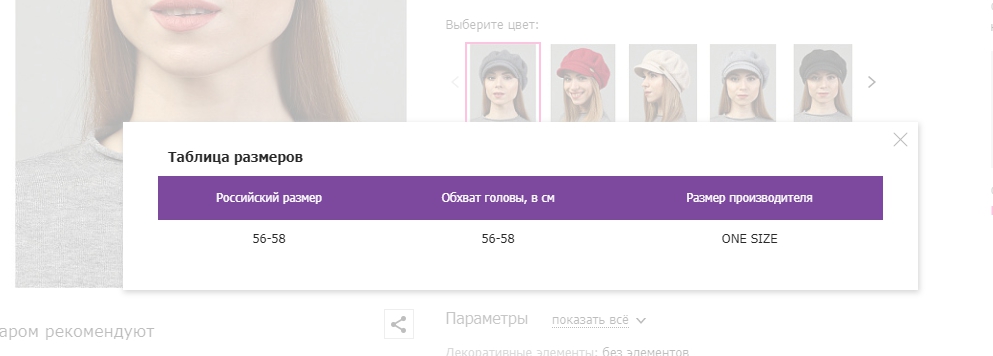
Таблицы с размерами
Если человек не уверен в размерах, самое время ему помочь и подсказать. Заработаете еще пару классов для своего бренда и вызовете доверие.
У Wildberries таблица размеров выглядит так:

Можете сделать ссылку на отдельную таблицу со всеми размерами, которая открывается в новом окне. Так человек останется в карточке товара.
Выбор нужных опций
В том числе, и размеров. Есть два вида реализации:
- выпадающий список — человек раскрывает его и выбирает нужный вариант;
- вариант с ответами — фиксированный блок, пользователь отмечает галочкой нужный вариант.
Многие спорят, какой вариант лучше. Например, при чек-боксе призыв к действию помещается ниже. Да и если один товар имеет 5 вариаций, другой — всего две, если вы используете готовый шаблон для карточки товара, размер бокса будет фиксированным. И вариант с 2 опциями будет смотреться нелепо.
Amazon использует оба варианта — зависит от продукции. Вам же стоит учесть, что пользователи пока что охотнее предпочитают списки.
Призыв к действию
Работает тот же принцип, что и на посадочных страницах. Сделайте призыв пользователя к покупке заметным. Выделите кнопку другим цветом.

А если на товар распространяется акция — так и скажите: «Купить со скидкой».
Таким образом, кнопка добавления товара в корзину:
- контрастирует с общей цветовой гаммой интернет-магазина;
- выделяется за счет крупного размера;
- привлекает внимание, легкодоступна — не нужно искать;
- вызывает желание кликнуть по ней.
Кнопка «Купить в 1 клик»

Люди могут отложить покупку просто потому, что им лень оформлять заказ, вводить свои данные. Даже простой переход в корзину уже отсеивает некоторых покупателей.
Такая возможность упростит процесс заказа и сохранит вам покупателей.
Триггеры доверия
Гарантия возврата
Я лично до сих пор с сомнением отношусь к покупкам в интернете. Поэтому для меня гарантия того, что я могу возвратить товар, если он мне не понравится, существенна.
Поместите на первый экран информацию о том, что в какой бы город вы не отправили покупку, человек всегда сможет вернуть товар. Даже если в других разделах сайта вы пишите подробную информацию, что делать, если товар не подошел покупателю, обязательно продублируйте это в карточке товара.
Условия гарантийного обслуживания
Особенно важно для бытовой техники, смартфонов и гаджетов.
Если дорогостоящий товар подлежит гарантийному обслуживанию, сообщите об этом. Человек проще совершит дорогую покупку, потому что у него будет больше уверенности — если вдруг с покупкой что-то случится, он может бесплатно выяснить и, возможно, вернуть деньги.

Детали продукта
Детальная информация
Чем больше деталей, тем лучше. Укажите:
- состав;
- материалы;
- габариты, вес;
- инструкции по эксплуатации;
- руководства.
Размещать подробную информацию лучше на втором экране. Если человеку нужны подробности — например, для него критична частота работы процессора — он проскроллит страницу до нужного места. А если достаточно общей информации — останется на экране с призывом к действию.

Следите за актуальностью описания товаров. Воспользуйтесь картой скроллов, узнайте, скольким вашим потенциальным покупателям важна детальная сводка по продукту.
Информация о бренде
Если торгуете продукцией разных брендов, расскажите о них подробнее. Да, многие говорят, что «они покупают товар потому, что он нравится, а не из-за крутого бренда». Но вместе с ними есть и покупатели, для которых имя бренда играет не последнюю роль в выборе товара.
Дополнительный товар

Выпускаем принтеры, но зарабатывать будем на расходниках — красках и тонерах.
Для дополнительных продаж работает метод предложить человеку другой товар, который сочетается с тем, что человек уже ищет. Выше — пример для всем известного магазина одежды. Сделайте раздел предложений «Вместе с этим также ищут».
Работать может и при ведении рассылок. Например, человек купил кепочку и остался ею доволен. Почему бы ему не направить письмо через какое-то время и не предложить купить сумку, которая будет подходить под приобретенную одежду?
Похожие товары

Например, человек ищет закрытое вечернее платье. Блок с похожими товарами поможет удержать пользователя на сайте, дав ему новые товары, которые могут его заинтересовать.
Недавно просмотренные товары
В интернет-магазинах с большим ассортиментом товаров пользователя могут не спасти хлебные крошки. Напомнить человеку, какие товары он уже просмотрел, можно таким вот способом:

Краткий итог
Карточка товара должна быть информативной и удобной. Идеальный вариант — такая, которая содержит все элементы ваших конкурентов из топа выдачи, и отличительную фишку.
19 составляющих волшебной карточки товара в интернет-торговле • Roman.ua
Дизайн интернет-магазина — скользкая тема
Поговорим о дизайне интернет-магазина. В дизайне, воспитании детей и политике разбирается каждый 🙂
Программист скажет, что важно не «напаривать» и не быть назойливыми.
— Эти ужасные всплывающие окна, чаты! Я бы ни за что тут не купил.
Сеошник попросит упомянуть слова «купить» и «Москва» побольше раз и разместить сео-текст над товарами. Потому что простыня текста за 3$ более важна для поисковой системы, чем фотографии и тексты товара.
Сотрудник рекламного агентства будет долго рассказывать о теории цветов и убедит владельца проекта, что красный — это немодно и цвет опасности. А вот синий — это цвет спокойствия и процветания. Нужен ребрендинг 🙂
Чем отличается опытный заказчик от начинающего интернет-торговца?
Начинающий послушает одного специалиста. И в лучшем случае ему поверит.
И всё сделает с перекосом на 1 сторону. В худшем — доверится своему вкусу и через год переделает всё заново. Но до этого он вынесет мозг дизайнеру «что-то у вас главная скучная», «поиграйтесь со шрифтами» и «мне не нравится логотип, давайте ещё поищем».
Дизайнер сдаст главную страницу и перейдёт к внутренним. К этому моменту он будет выжатым лимоном. Заказчик расслабляется, теперь у него есть «какбы идеальный исполнитель» — не спорит, слушается заказчика во всём.
И тут он начнёт отрисовывать страницу товара. Хотя, это самая главная страница в интернет-магазине. Опытный интернет-торговец начинает с дизайна страницы товара.
Почему страница товара — главная?
Решение о покупке принимается на карточке товара (кроме очень знакомых товаров, типа продуктов или канцтоваров, где из названия и цены и так всё понятно). Не все покупатели попадут на главную страницу. Кто-то прийдёт на каталог, а кто-то сразу на карточку товара. Что можно сказать точно — все покупатели пройдут через карточку товара.
Основные блоки хорошей карточки товара
- Название
- Фото/видео
- Цена
- В корзину
- Наличие
- Отзывы
- Описание
- Характеристики и выгоды
- Доставка/оплата/гарантия/УТП
- Телефон/чат
- Акция на товар
- Комплекты
- Блямбы
Фото-линза
Используйте фото-линзу как альтернативу увеличение фото в новом окне или в лайтбоксе.
Каких проблем ждать при реализации? Фото-линза увеличивает картинку в 2-3 раза. Поэтому важно использовать изображения только высокого качества. Поставщик не всегда даёт качественные фото. Или даёт, но не в тех ракурсах. Сделайте фото товаров самостоятельно. Не стоит фотографировать все продукты. Хватит и 20% самых продаваемых товаров.
Чтобы добавить фото-линзу на сайт, используйте специальный скрипт.
Цена, экономия, скидка
Покажите пользователю, почему выгодно покупать именно у вас.
Для сравнения возьмите цену из другого магазина, где такой же товар стоит дороже. Перечеркните её. И добавьте свою — более низкую цену. Пропишите, сколько в процентах и деньгах Клиент экономит. Это работает, если цены действительно ниже чем рекомендованные или в оффлайн-магазинах.
Тестируйте разные варианты блоков, чтобы выбрать наиболее эффективный.
В корзину или купить?
Тут можно подумать, а какая разница? Мы тестировали кнопки «Купить» и «В корзину» в нескольких проектах. Измеряли конверсию и средний чек. Разница есть.
В корзину или купить?
Тут можно подумать, а какая разница? Мы тестировали кнопки «Купить» и «В корзину» в нескольких проектах. Измеряли конверсию и средний чек. Разница есть.
«В корзину» лучше работает для магазинов, которые предполагают несколько товаров в чеке. Например, магазин одежды, бытовой химии.
Если у вас магазин электроники — пользователь, скорее всего, купит 1 товар. Для таких сайтов лучше работает «Купить».
Хотите протестировать кнопку? Используйте Visual Website Optimizer. Или пробуйте свое решение для a/b тестов, потому что, по нашему опыту, ВВО не всегда корректно считает 🙁
Что однозначно работает? Если кнопка оформлена не в цветах сайта. Если сайт зелёный — добавьте красную кнопку. Синий сайт — кнопка оранжевая. Выделяйте кнопку, чтобы привлекать внимание пользователей.
Дополнительное полезное действие
Есть люди, готовые купить прямо сейчас. Есть и другая категория пользователей. Они хотят рассмотреть, подумать. Предложите им альтернативное действие:
- добавить в закладки;
- в избранное;
- отложить товар;
- лайкнуть товар, чтобы сохранить его.
Это действие, которое не требует так много обязательств. Поэтому пользователь охотней оставит свои контакты.
Что делать с новым контактом?
- Догоняйте пользователя с помощью ремаркетинга.
- Отправляйте триггер заброшенная корзина. Читайте подробнее о заброшенной корзине.
- Напишите email, что товар заканчивается или на него действует скидка.
- Через 30 дней напишите, что заканчивается срок действия корзины. Если пользователь не купит, мы очистим сохранённый список.
Эти действия склоняют пользователя к покупке. И вместо простого посетителя сайта вы получаете нового Клиента.
«Есть в наличии» или «Есть на складе»
Чтобы выбрать более эффективный вариант для вашего проекта, используйте A/B тесты. Как и с кнопкой «Купить» или «В корзину».
Что ещё увеличивает эффективность такого блока? Напишите, сколько товаров осталось в наличии. И добавить дату обновления информации. Важно добавлять правдивую информацию. И формировать правильные ожидания у Клиентов.
Например, пользователь видит, что на складе осталось только 3 товара. Информация свежая. Обновили сегодня. Хочешь получить товар? Поспеши оформить заказ.
Характеристики и выгоды
Когда в карточке товара есть его характеристика — это уже хорошо. Но ещё лучше — перевести характеристику в выгоду. Автоматизируйте блок выгоды, чтобы не писать текст для каждого товара.
Как это сделать?
- Выделите самые частые характеристики товаров на сайте.
- Пропишите для каждой характеристики выгоду.
- Настройте автоматическую генерацию выгоды в описание товара.
Например, одна из возможных характеристик товара — «кружевное белье». Мы 1 раз написали текст выгоды для «кружевного белья»:
«Изюминка Вашего облика — кружево. Сейчас оно обрело «второе дыхание». Кружево — это воплощение шика и благородства, изысканности и нежности. Готовы ловить завистливые взгляды? Подберите одежду с кружевом.»
Если в карточке товара появляется характеристика «кружевное белье», сайт автоматически генерирует описание. В нём — наш стандартный текст с выгодой.
Доставка, оплата, гарантия и преимущества
Условия доставки, оплаты, гарантии и преимущества — это то, что влияет на решения пользователя покупать. Отвечайте на эти вопросы на странице товара.
Создайте единый привлекательный блок с УТП (уникальное торговое предложение). Вы сразу показываете свои преимущества. И отвечаете на страхи покупателя.
Добавьте блок с УТП на другие страницы сайта — на главную, в корзину. Читайте, как размещение блока с УТП увеличивает конверсию на 25,5%.
Персонализация
Как использовать персонализацию в карточке товара?
Транслируйте разные объявления в будние дни и по выходным. Пример блока на сайте, который появляется только в воскресенье:
Персонализируйте сайт для разных регионов:
- С какого источника пришёл пользователь?
- Это первая или вторая покупка?
- Сейчас день или ночь?
Смотрите также другие примеры персонализации на сайте.
С персонализацией карточка товара становится более личной. Снимает нагрузку с колл-центра и менеджеров по продажам.
- С какого источника пришёл пользователь?
- Это первая или вторая покупка?
- Сейчас день или ночь?
Смотрите также другие
Акции
Вы объявили акцию. Добавили информацию о ней на главную страницу. Супер! Добавьте информацию и на карточку акционного товара.
Суперцена, подарок, таймер, ограничения. Добавляйте акцию и ждите покупателей.
Комплекты
Продаёте телефон? Предложите Клиенту чехол. Продаёте кожаные ботинки? Предложите крем по уходу за кожаной обувью и силиконовые стельки.
Комплекты увеличивают средний чек. И соответственно — вашу прибыль.
Блямбы
Блямбы — это символы, которые дают дополнительно представление о магазине. Яркие, привлекающие внимание. Они транслируют выгоду потребителя. Блямбы могут быть кликабельными или нет.
Ещё в 1990 году компании Nielsen Norman Group провела исследование. Выяснили, что только 16% интернет-пользователей вчитываются в тексты. Остальные — просто сканируют сайт. Смотрят заголовки, выделенные слова, графические символы. Поэтому используйте яркие блямбы вместо текстов о преимуществах компании.
Иллюзия выбора
Чтобы повысить вероятность покупки — предложите Клиенту выбор. Создайте 2 варианта товаров. Один из них — явно привлекательней. Люди начнут охотнее делать заказ. Подробней о психологических механизмах иллюзии выбора читайте в книге «Предсказуемая иррациональность».
Выводы
- Начинайте создавать сайт не с главной, а с карточки товара.
- Проверьте на странице товара наличие основных блоков по списку.
- Тестируйте, тестируйте и еще раз тестируйте.