Форматы рекламы в Яндекс Директе, форматы объявлений (креативов)
В статье рассмотрим все форматы объявлений в перформанс-рекламе Директа:
-
Текстово-графические объявления
-
Только текст
-
С изображением
-
С видео
-
С каруселью
-
-
Графические объявления
-
Динамические объявления
-
Стандартные
-
В товарной галерее
-
-
Смарт-баннеры
-
Баннер на поиске
Форматы текстово-графических объявлений
ТГО (текстово-графические объявления) — базовый вид рекламы в Директе. Они отображаются на Поиске и в РСЯ: можно выбрать оба способа размещения или один.
Чтобы создать ТГО, при запуске кампании нужно перейти в режим эксперта и выбрать цель «Конверсии, продажи и трафик».
На этапе создания объявления можно выбрать подвид объявления, переключаясь между вкладками в верхней части экрана.
Текстово-графические и мобильные объявления идентичны при настройке. Главное отличие — мобильные будут адаптированы под показ на смартфонах.
На Поиске будет отображаться только текст. Для отображения в РСЯ можно добавить еще:
Директ будет использовать разные элементы при отображении объявления для разных мест и пользователей.
Получается, что если кампания запущена для Поиска и РСЯ, одно и то же объявление может иметь вид:
При этом и справка Директа, и эксперты по рекламе советуют разделять кампании для Поиска и РСЯ. Поэтому имеет смысл создавать отдельно исключительно текстовые объявления, отдельно — с изображениями и видео.
Рассмотрим каждый из форматов ТГО по отдельности.
Только текст
Такие объявления отображаются на Поиске. При этом в них могут содержаться разные элементы кроме заголовка и описания: например, контактная информация, часы работы, быстрые ссылки (блок с дополнительными ссылками внизу).
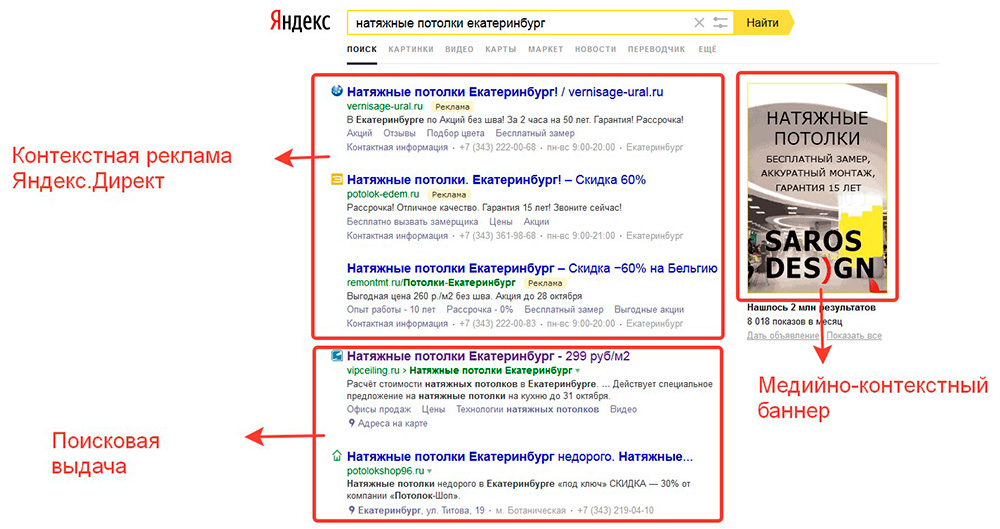
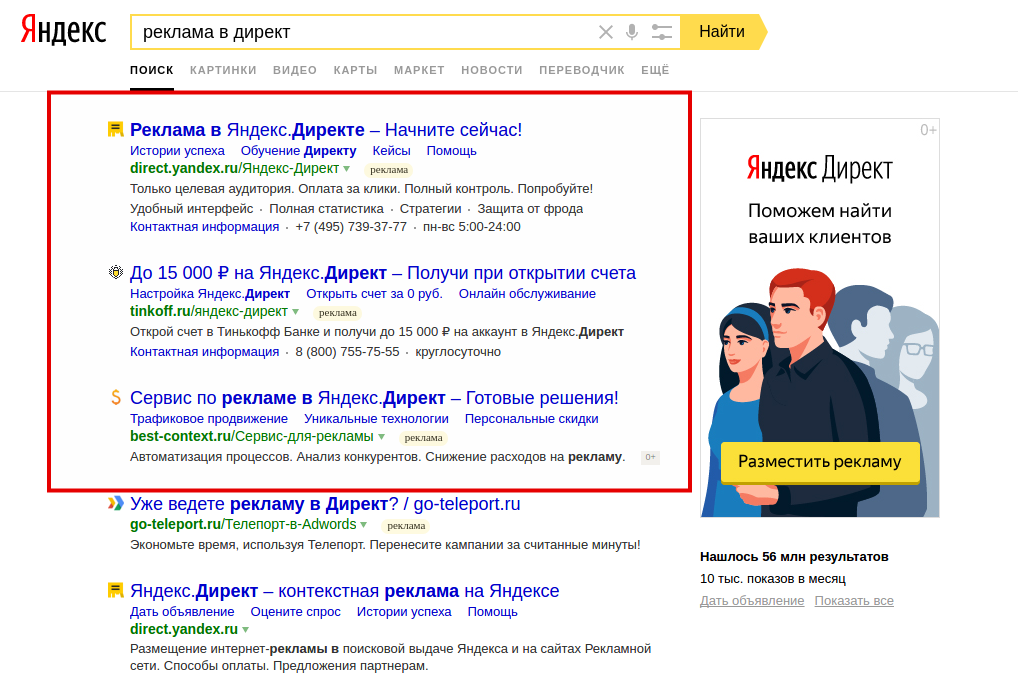
По тому, сколько места занимает объявление и насколько полная в нем информация, существует четыре типа форматов (в терминологии Директа это трафареты).
Эксклюзивное размещение. В этом случае объявление показывается на первом месте в выдаче и занимает всё пространство над поисковыми результатами.
Эксклюзивное размещение на первой позицииОбъявление в расширенном формате. Такое объявление тоже занимает первое место в выдаче, но отображается менее полно, и под ним показывается реклама конкурентов.
Расширенное объявление на первом месте выдачиОбъявление в обычном формате. Кроме заголовка и текста могут быть показаны дополнительные элементы, но в сокращенном виде. Быстрые ссылки отобразятся в одну строку.
Объявление на второй позицииМинималистичное объявление. Отображается только основная информация без дополнительных элементов.
Объявление с изображением
Текстово-графическое объявление, в которое рекламодатель добавил изображение, будет отображаться в рекламных блоках Рекламной сети Яндекса и в сервисах самого Яндекса.
Изображение можно добавить на этапе создания объявления.
Оно должно быть не менее 450×450 пикселей, не более 10 Мб.
После загрузки изображения вам предложат обрезать его под два формата: стандартное и широкоформатное.
В результате в объявлении отображается текстовая часть и изображение.
Пример объявления с изображениемОбратите внимание, что Директ автоматически, как только вы загружаете изображение, дополнительно создает из него видеообъявление.
Кроме изображения вы также можете добавить кнопку. Для этого в блоке с кнопкой сдвиньте ползунок «Показывать кнопку в объявлении», выберите текст и задайте ссылку.
В таком случае к текстовой части и изображению добавится кнопка.
В объявлении могут быть показаны и дополнительные текстовые элементы, если рекламодатель их добавил, — например, быстрые ссылки.
Объявление с видео
Объявление будет отображаться в рекламных блоках РСЯ, на собственных ресурсах Яндекса и в Видеосети.
Как мы уже сказали, видеодополнение создается автоматически, если вы добавили к объявлению изображение. Однако видео можно загрузить и самостоятельно.
Ролик должен длиться от 5 до 60 секунд и весить не более 100 Мб. Длиться ролик может от 5 до 60 секунд. Подробнее о технических требованиях — в справке Директа.
Как и в объявлениях с изображением, в объявлениях с видео могут отображаться кнопка, быстрые ссылки и другие элементы, которые добавил рекламодатель.
Видеообъявление в РСЯ с кнопкойОбъявление с каруселью
Такое объявление будет показываться в рекламных блоках РСЯ и на собственных ресурсах Яндекса.
Карусель состоит из нескольких слайдов — от двух до десяти. Поскольку для всех слайдов будет работать только одна ссылка, в карусели рекомендуют показать один товар или услугу, но раскрыть их с разных сторон.
Можно добавить изображения размером не менее 450×450 пикселей, не более 5000×5000 пикселей и весом не более 10 Мб.
Загруженные изображения отобразятся списком с превью.
Каждое изображение можно отредактировать: кадрировать и задать смарт-центры.
Задавая смарт-центры, вы вручную обрезаете изображения под форматы с разными соотношениями сторон: 1:1, 3:4, 4:3, 16:5 и 16:9.
Настройка смарт-центровЧтобы карусель отобразилась в объявлении, каждый слайд должен пройти модерацию.
В объявлении пользователи смогут листать изображения.
Графические объявления
Графические объявления — это кликабельные баннеры, которые отображаются в РСЯ и сервисах Яндекса. В отличие от ТГО, все дополнительные элементы (текст, логотип, кнопка) встраиваются в сам креатив, и в нем могут совмещаться изображения и видео.
Чтобы создать такие объявления, при запуске кампании нужно перейти в режим эксперта и выбрать цель «Конверсии, продажи и трафик».
На этапе создания объявления переключитесь на «Графическое».
Укажите ссылку, на которую будет вести баннер. Загрузите заранее подготовленный креатив или создайте его в конструкторе.
Два главных формата графического объявления — это:
-
креатив — может создаваться из изображений и видео, с текстом, логотипом, кнопкой;
-
Playable Ads — интерактивный баннер, созданный на HTML5.
Креатив. Его можно загрузить с компьютера или создать на основе шаблона.
Чтобы подготовить креативы самостоятельно, изучите возможные форматы изображений и рекомендованные размеры. Обратите внимание, что лучше ориентироваться не на размер рекламного блока, а на рекомендованные значения — с июня 2022 года они могут быть вдвое и втрое больше.
|
Размер рекламного блока в пикселях |
Рекомендованные размеры |
|
240×400 |
480×800 или 720×1200 |
|
300×250 |
600×500 или 900×750 |
|
300×500 |
600×1000 или 900×1500 |
|
300×600 |
600×1200 или 900×1800 |
|
320×50 |
640×100 или 960×150 |
|
320×100 |
640×200 или 960×300 |
|
320×480 |
640×960 или 960×1440 |
|
336×280 |
672×560 или 1008×840 |
|
480×320 |
960×640 или 1440×960 |
|
728×90 |
1456×180 или 2184×270 |
|
970×250 |
1940×500 или 2910×750 |
Более подробные требования к баннерам — в справке Директа.
Также креатив можно создать в конструкторе.
Шаблоны, которые Директ предлагает взять за основу креативаВ процессе создания креатива вы сможете настроить внешний вид баннера во всех форматах. В зависимости от шаблона, вариантов размеров может быть до двенадцати, от 200×250 до 1000×12 пикселей.
Если вы выберете адаптивный шаблон, настраивать баннер каждого размера не придется — Директ сам создаст объявления наиболее распространенных размеров.
Адаптивный шаблон для креативаВсе получившиеся форматы Директ будет встраивать в подходящие рекламные блоки. Чем больше форматов, тем чаще сможет показываться реклама.
Пример графического объявления в рекламном блоке на сайтеPlayable Ads. Интерактивный баннер, который создается на HTML5. Его можно только предварительно подготовить и загрузить в Директ, конструкторы для него не предусмотрены. Такая реклама, в которую можно играть, появилась в Директе в марте 2022 года.
Подробно о технических требованиях — на сайте Директа.
Форматы динамических объявлений
Динамическая реклама формируется автоматически по содержанию сайта (система сама анализирует контент страниц и создает объявления) или по фиду данных, которые загружает рекламодатель.
Чтобы создать динамические объявления, нужно запустить кампанию в режиме эксперта, выбрать категорию «Продажа большого ассортимента» и цель «Продажа через Поиск».
У таких объявлений в Директе есть две основные разновидности: стандартные объявления и реклама в товарной галерее.
Стандартные динамические объявления
Показываются среди поисковой выдачи, как ТГО. Для них доступны все возможные форматы ТГО. Главное отличие — динамические элементы, то есть текст объявления меняется в зависимости от контекста показа.
Например, если рекламодатель продвигает утюги в интернет-магазине, он может загрузить фид со всеми моделями, и ему не нужно будет прописывать каждую модель утюга в отдельных объявлениях: система сама покажет пользователю тот утюг, который он ищет.
Объявления в товарной галерее
Отображаются в карусели под строкой поиска. Чтобы это место показа было доступно, нужно добавить фид с изображениями. Подробнее о требованиях к фидам — в справке Директа.
Объявление отобразится как карточка товара: с картинкой, ценой, заголовком и ссылкой на страницу товара.
Товарная галерея на ПоискеФорматы смарт-баннеров
Смарт-баннеры — реклама, которая формируется в зависимости от интересов пользователя и создается на основе фида данных, который загружает рекламодатель, или на основе контента сайта.
В отличие от динамических объявлений, которые показываются на Поиске, смарт-баннеры запускаются в сетях.
Чтобы запустить рекламу с такими баннерами, нужно создать кампанию в режиме эксперта, выбрав «Продажу большого ассортимента» и далее «Продажу через Рекламную сеть».
Смарт-баннеры будут создаваться на основе фида автоматически под рекламные блоки. Чтобы изображение не обрезалось или обрезалось корректно, команда Директа рекомендует добавлять в фид горизонтальные, вертикальные и квадратные картинки.
В смарт-баннере может размещаться один или несколько товаров.
Пример смарт-баннераБаннер на поиске
Единственный вариант графического объявления на Поиске, если не считать товарную галерею. Отображается справа от поисковой выдачи. На одной странице может показываться только один баннер.
Чтобы создать баннер на поиске, нужно запустить кампанию в режиме эксперта с целью «Заметность на Поиске Яндекса».
Требования к изображению: 240×400 пикселей, не более 120 Кб.
Вы уже про это слышали?
Последние новости от Яндекс Директа
Каким должно быть изображение в РСЯ?
Нужна консультация? Наш менеджер позвонит вам в течении 20 минутВаше имя
Номер телефона
Отправляя эту форму Вы соглашаетесь с политикой конфиденциальностиАвтор: Виктор Петров Дата публикации: 20/07/2018
Объявления в РСЯ с хорошо подобранным изображением позволяют привлечь к Вашей рекламе больше внимания.
Изображение может быть добавлено к объявлениям в «Текстово-графическая кампания» и в кампаниях «Реклама мобильных приложений». Отображаться изображение будет только при показе объявлений в РСЯ и внешних сетях.
При подборе изображения стоит учитывать требования, которые накладывает Яндекс.
Технические требования:
- Размер от 450 пикселей по каждой стороне. В случае с широкоформатным объявлением минимальный размер 1080х607 пикселей. Максимальный размер до 5000 пикселей по каждой стороне
- Максимальный объем файла до 10 Мб.
- Формат JPG, PNG или GIF. Для GIF будет использоваться только первый кадр.
При этом Яндекс рекомендует использовать изображения размером от 1080 пикселей. В таком случае будет получен наибольший охват различных площадок.
При загрузке изображений в Яндекс будет предложено выбрать формат изображения. На данный момент доступно 4 формата 1х1, 3х4, 4х3, 16х9. Рекомендуется использовать как минимум 2 формата изображения 16х9 и на выбор 1х1, 3х4, 4х3. Лучшим выбором будет добавить все 4 варианта изображения, в таком случае Яндекс при размещении объявлений сможет подобрать наилучший вариант.
На данный момент доступно 4 формата 1х1, 3х4, 4х3, 16х9. Рекомендуется использовать как минимум 2 формата изображения 16х9 и на выбор 1х1, 3х4, 4х3. Лучшим выбором будет добавить все 4 варианта изображения, в таком случае Яндекс при размещении объявлений сможет подобрать наилучший вариант.
В процессе размещения объявлений в РСЯ изображение может быть пропорционально уменьшено до настройки рекламного блока той или иной площадки, а также обрезано не более чем на 25% относительно логического центра изображения.
Кроме технических требований существует ряд требований к оформлению.
Требования к оформлению:
- Изображение должно быть четким и качественным;
- Изображение должно соответствовать заголовку, тексту объявления и содержанию страницы перехода;
- Логотипы, водяные знаки и тексты не должны занимать более 20% всего изображения. Исключением является случай, когда текст содержится на упаковке товара или скриншоте приложения.

Изображения не должны содержать:
- Продукцию или символику конкурентов;
- Товары или услуги, реклама которых запрещена или ограничена законодательством;
- Контактную информацию;
- Элементы дизайна страниц Яндекса;
- Пустые области или однотонную заливку, занимающую более 20% всего изображения;
- Логотипы, водяные знаки и тексты не должны занимать более 20% всего изображения;
- Символы вводящие пользователей в заблуждение (кнопка «закрыть», кнопка проигрывателя)
К показам не допускаются изображения для рекламы ритуальных услуг и товаров для взрослых. Изображения, которые могут быть восприняты неоднозначно, с эротическим или сексуальным подтекстом, или способные вызвать негативные эмоции.
Перейдем к главному вопросу. Каким должно быть изображение в РСЯ? Главной задачей изображения в РСЯ является привлечь внимание пользователя. Для этой цели оно должно быть ярким и содержать объект рекламирования или действия связанные с объектом рекламирования.
Рассмотрим несколько примеров с не очень удачными изображениями.
На первом изображении рекламодатель продает машины. При этом размещает изображения машин такси. Объяснением такого выбора может только то, что рекламодатель нацелился на таксопарки и агрегаторы поездок на такси. Но при этом шанс привлечь таким объявлением частных лиц ниже.
На втором изображении представлена реклама службы доставки документов, но изображение не привлекает внимание потенциального клиента, как если бы на нем был изображен курьер или процесс передачи почтового пакета из рук в руки.
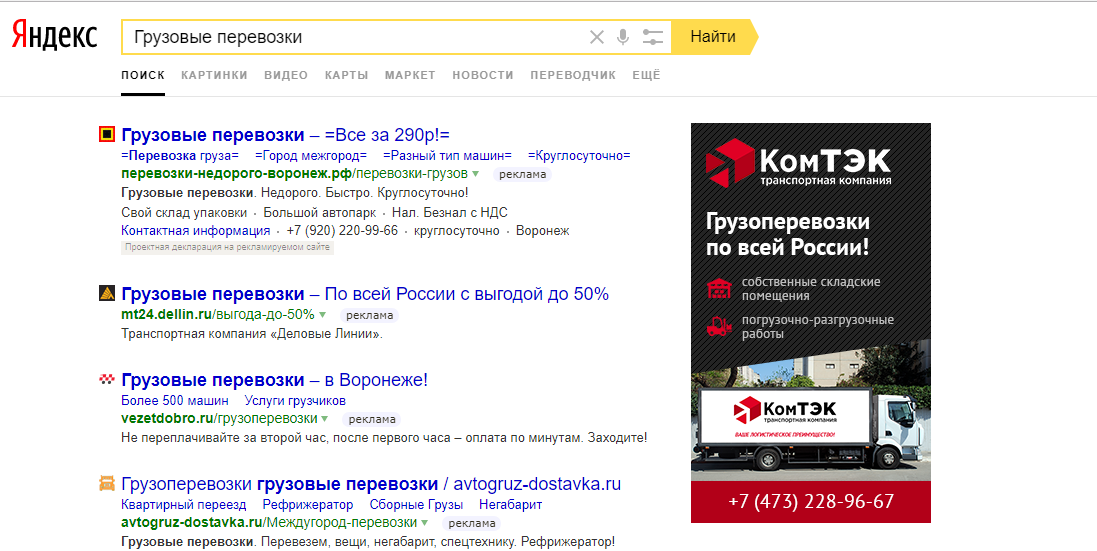
В третьем примере рекламируются грузоперевозке на машине «каблук» при этом изображение не является достаточно ярким, чтобы привлечь внимание и не содержит объекта рекламирования, чтобы можно было построить ассоциативную связь и тем самым привлечь внимание пользователя.
В большинстве случаев рекламодатель берет изображение из поисковой выдачи по картинке или скачивает с фотостоков. Лучшим вариантом будет найти художника, который создаст изображение для РСЯ согласно вашим предпочтениям. Но такой вариант не всегда доступен и на это может существовать целый ряд причин. Поэтому будем рассматривать вариант, когда изображение скачивается с фотостока или из поисковой выдачи.
Возьмем к примеру рекламу кофемашин и рассмотрим для сравнения пару изображений.
Обе картинки изображают предмет рекламирования и довольно высокого разрешения. Но у изображения слева имеются следующие недостатки:
- Цвета. Темный продукт здесь представлен на темном фоне. Это плохо тем, что он не выделяется и не привлекает взгляд. Яркие изображение в РСЯ работают намного лучше. В добавок ко всему, на некоторых площадках (Пример: Яндекс Дзен) для рекламных объявлений применяются затемняющие фильтры, что в совокупности с темным цветом делает изображение трудноразличимым.

- Позиционирование. Продукт размещен не по центру изображения и на некоторых форматах образуется пустое место. Большое количество пустого пространства плохо сказывается как на привлекательности, так и на общий вид изображения в целом.
- При обрезке изображения Яндексом для рекламного блока часть товара будет обрезана и изображение потеряет привлекательность.
Правая картинка лишена таких недостатков.
- Она яркая. Яркий фон будет выбиваться на стандартных постельных и белых фонах большинства страниц тем самым привлекая внимание;
- Расположена по центру и имеется хорошая композиция, уменьшающая неиспользуемое место;
- При обрезке товар не будет обрезан, так как расположен в центре.
Рассмотрим следующий пример. Фирма сдает в аренду экскаватор-погрузчик.
Красивое изображение. Яркое, изображен предмет рекламирования. Но есть небольшой изъян. Используется белый фон. На некоторых площадках объявление просто сольется с содержанием страницы и не будет привлекать должного внимания. Для избегания такой ситуации можно добавить к изображению границу после чего оно будет выглядеть так:
Для избегания такой ситуации можно добавить к изображению границу после чего оно будет выглядеть так:
В таком виде изображение, а вместе с ним объявление сможет выбиться из общего фона и привлечь внимание.
Подведем итог того каким должно быть изображение в случае если нет художника, чтобы его нарисовать.
Лучше всего подойдут широкоформатные изображения (в дальнейшем его можно будет обрезать под все форматы) с позиционированием товара/услуги по центру. Желательно не на белом фоне.
Отдельно стоит рассмотреть такой прием как добавление на изображения текста. Вот несколько примеров.
На представленных выше изображениях можно увидеть, что происходит с текстом на изображениях. На 2 изображениях после того, как Яндекс обрезал изображения под рекламную площадку, текст потерял свою привлекательность. На 3 изображении после сжатия картинки текст стал практически нечитаемым и вся его ценность потеряна. Использовать текст на изображении в РСЯ актуально только для графических объявлений.
В конце хотелось бы рассказать о нескольких распространенных способов выбора изображения.
- Показать предмет рекламирования. Самый распространенный и эффективный способ.
- Использование брендов. Если бренд раскручен и пользуется популярностью это принесет дополнительный приток пользователей.
- Визуализация желаний потребителей. Если показать пользователю результат который будет достигнут он с большей вероятностью осуществит переход.
- Визуализация вашего «УТП». Наглядное представление вашего «УТП» поможет привлечь дополнительные клики от пользователей.
- Использование изображений, вызывающих у пользователей резкую эмоцию. В качестве такого изображения может выступать смешная картинка или изображение с известным предметом/человеком.
Лучшие обновления Google и Яндекс для контекстной рекламы, вышедшие в 2016 году
Ирина Козлова, исполнительный директор «Блондинка. ру», специально для Нетологии собрала и проанализировала обновления Google Adwords и Яндекс.Директ, вышедшие в 2016 году, которые значительно упростят жизнь маркетолога и сделают контекстную рекламу еще лучше.
ру», специально для Нетологии собрала и проанализировала обновления Google Adwords и Яндекс.Директ, вышедшие в 2016 году, которые значительно упростят жизнь маркетолога и сделают контекстную рекламу еще лучше.
В этом году Google и Яндекс выпустили множество обновлений, которые могут оказаться очень полезными для специалистов по контекстной рекламе. Мы выбрали топ-10 наиболее эффективных и интересных инструментов, которые стоит взять на карандаш любому маркетологу.
1. Смарт-баннеры от Яндекса
Смарт-баннеры — новый формат медийной рекламы в РСЯ. Их главная особенность заключается в том, что система показывает пользователю баннеры, исходя из комплексной информации о нем — интересов, истории запросов, социально-демографических характеристик и так далее. Таким образом, пользователь видит «индивидуальный» баннер.
На любителей походов будет настроена реклама снаряжения, а на кулинаров — распродажа посуды. Смарт-баннеры могут быть использованы как инструмент ретаргетинга для тех пользователей, которые уже были на сайте рекламодателя и просматривали товары.
Если пользователь ранее искал стиральную машину, баннер может выглядеть так.
Этот инструмент — по сути аналог динамического ремаркетинга, поскольку они решают аналогичные задачи. Он может быть очень полезным, но пока по эффективности уступает AdWords и ремаркетинговым сервисам, таким как Criteo.
2. Появление изображений больших размеров в Яндекс.Директе.
С марта этого года в Директе появилась возможность загружать картинки больших размеров: при соотношении сторон от 1:1 до 3:4/4:3 — от 450 до 5000 пикселей по каждой стороне. Также Директ стал поддерживать широкоформатные изображения с с соотношениями сторон 16:9 и размерами от 1080 × 607 до 5000 × 2812 пикселей.
Это отличное обновление. Визуально объявления стали привлекательнее, что позволяет увеличить эффективность кампаний в РСЯ.
Лучше всего загружать в кампании изображения максимального размера — это позволит системе самостоятельно изменять размеры в зависимости от требования той или иной площадки.
3. Уточнения в объявлениях в Яндекс.Директ
Ещё одна новая интересная фича от Яндекса — уточнения. В Яндекс.Директ появились короткие — менее 25 символов — тексты, которые могут рассказать о дополнительных преимуществах вашего продукта: бесплатная доставка, круглосуточная служба поддержки и другие. По сути это вторая строка объявления.
Обновление особенно эффективно работает в тандеме с другими опциями, такими как быстрые ссылки, описания к ним или виртуальные визитки. Все вместе они делают рекламу гораздо заметнее.
4. Запуск отображаемых ссылок в Яндекс.Директ
В этом году Яндекс добавил возможность настраивать внешний вид ссылки при загрузке объявлений в поисковых кампаниях.
Рекламодатели могут показывать пользователям адрес целевой страницы, который будет легко читать и максимально полно рассказывать о вашем предложении. Можно дописать продолжение, соответствующее вашему сайту: ключевая фраза, название товара — всё, что может привлечь внимание пользователя и позволит ему понять содержание вашего объявления. Отображаемые ссылки могут показываться на всех устройствах и на любой позиции.
Отображаемые ссылки могут показываться на всех устройствах и на любой позиции.
Опция доступна и для динамических объявлений, но в таком случае система сама генерирует ссылки для отображения и автоматически принимает решение о показе, так что управлять ими самостоятельно невозможно.
Этим инструментом пользуются не все рекламодатели, а зря. Отображаемые ссылки — это отличная возможность увеличить CTR объявления за счет дополнительной подсветки.
5. Расширенные текстовые объявления от Google
В расширенных текстовых объявлениях рекламодатели могут не только добавлять по 2 заголовка — каждый до 30 знаков, но и создавать большие описания — до 80 знаков.
Рекламодателям доступны два поля «путь», указанный в них текст будет отображаться в URL сразу после домена. Объявления адаптированы для различных типов устройств, а также к контенту сайта и приложений.
Расширенные объявления от Google — это вау-формат. Он отлично подходит для всех типов устройств и больше нет необходимости делать отдельные объявления для десктопа и для мобайла. В начале этого года этот формат объявлений станет единственно возможным.
Он отлично подходит для всех типов устройств и больше нет необходимости делать отдельные объявления для десктопа и для мобайла. В начале этого года этот формат объявлений станет единственно возможным.
6. Инструмент «Аудитории» в Яндексе
Благодаря этому инструменту рекламодатели могут создавать сегменты таргетинга для поиска целевой аудитории. Это означает, что вы теперь можете показывать рекламу нужной аудитории в Директе и Дисплее на основе ваших данных: адреса электронной почты, номера телефонов, ID мобильных устройств.
После предоставления этой информации Яндекс.Аудитории создадут список анонимных ID для показа рекламы. В сервис встроены инструменты аналитики, позволяющие получать информацию о вашей аудитории по полу, возрасту, типу устройства и геолокации. Кроме того, сервис можно использовать для построения сегментов look-a-like и для управления ставками.
Яндекс.Аудитории — это отличная возможность таргетироваться на собственную аудиторию. Данный инструмент пока не идеально работает на задачи перформанс-маркетинга, однако отлично решает задачу информирования аудитории и подходит для рекламы акций, распродаж, открытия новых магазинов.
Данный инструмент пока не идеально работает на задачи перформанс-маркетинга, однако отлично решает задачу информирования аудитории и подходит для рекламы акций, распродаж, открытия новых магазинов.
7. DSK — алгоритм КМС от Google
DSK (Display Select Keywords) — это один из видов таргетинга, позволяющий с помощью cookies привлечь клиента, который осуществлял поиск в Google по ключевым словам релевантным для вашего продукта. Важно отметить, что в КМС встроено большое количество списков таргетинга, однако без DSK они могут давать нецелевой трафик.
Благодаря DSK рекламодатели могут находить людей, которые совершат конверсию с вероятностью на 35% выше, чем при обычном таргетировании КМС на ключевые слова. Это связано с тем, что DSK проводит анализ только тех ключевых запросов, которые пользователь самостоятельно вводил в систему.
Этот инструмент удобен тем, что при сравнительно небольшом бюджете позволяет привлечь клиента из поисковой сети: он помогает снизить стоимость привлечения лида, при этом увеличив количество поступающих заявок. Также использование DSK эффективно при работе в высококонкурентных тематиках, в которых достаточно большая стоимость клика в поиске.
Также использование DSK эффективно при работе в высококонкурентных тематиках, в которых достаточно большая стоимость клика в поиске.
8. Расширение возможностей таргетинга для Google AdWords: кросс-девайс и демографический таргетинг.
Благодаря запуску кросс-девайс ремаркетинга объявления теперь могут показываться одним и тем же пользователям на разных устройствах. Не секрет, что большинство пользователей используют более одного устройства для покупки продукта.
Например, через мобильный телефон клиент может найти желаемый товар, а положить его в корзину и оплатить его уже через десктоп.
Одновременно с кросс-девайсом Google выпустил другое обновление — демографический таргетинг для объявлений поисковой системы. Благодаря ему, рекламодатели могут обращаться к тем потребителям, которые с наибольшей вероятностью относятся к целевой аудитории.
Если вы рекламируете товары для вязания, вы можете исключить мужчин из аудитории, на которую вы показываете ваш товар.
Что тут скажешь? Здорово! Эти два обновления существенно увеличивают эффективность рекламных кампаний.
9. Расширение call-to-action для рекламы мобильных приложений в Яндекс.Директе
Рекламодатели могут по своему усмотрению выбирать CTA-кнопки. Если раньше была доступна опция только с кнопкой «Загрузить», то теперь рекламодатель может выбрать также «Скачать», «Установить», «Подробнее», «Открыть», «Обновить», «Играть», «Купить». Если вы хотите указать цену, то она будет расположена непосредственно на самой кнопке.
Это обновление очень полезно для рекламодателей, поскольку оно увеличивает CR рекламной кампании.
10. Гиперлокальный таргетинг по сегментам Аудиторий
Теперь рекламу в Яндекс.Директ можно таргетировать по точным местоположениям, ограниченных радиусом от 500 метров до 10 километров, а не только по конкретным странам и городам. Реклама может быть таргетирована по районам, станциям метро и даже по конкретным объектам: бизнес-центрам, вокзалам или аэропортам.
Обновление позволит создавать более релевантные рекламные сообщения и приводить на сайт «горячих» пользователей. Также благодаря гиперлокальному таргетингу вы можете экспериментировать с аудиторией, похожей на вашу целевую и, таким образом, расширять вашу базу клиентов.
Геолокация — тренд этого года. Польза от обновления достаточно очевидна — его можно эффективно использовать для геолокационных акций, анонсов открытия магазинов или «специальных» акций в магазинах.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Читать еще
- Что такое Google AMP и как эта технология поможет контентным проектам
- Как Big Data влияет на нашу жизнь
- Как настроить сводки, виджеты и сегменты в Google Analytics
Обучение
- Бесплатный курс «Курс молодого бойца: первые шаги в digital»
- Бесплатный курс «Основы Google AdWords: подготовка к сдаче экзамена»
- Программа обучения «Контекстная реклама: как извлечь максимум для бизнеса»
- Офлайн-курс «Директор по онлайн-маркетингу»
Оцените статью
Средняя оценка 0 / 5. Всего проголосовало 0
Всего проголосовало 0
изображений JPG для телевидения и DVD
изображений JPG для телевидения и DVDwww.scantips.com
Изображения JPG для телевидения и DVD
Речь идет не о фильмах, а о подготовке неподвижных изображений JPG для показа на экранах телевизоров. Единственный совет по поводу видеосъемки заключается в том, что фильмы должны быть шире, чем в высоту, поэтому для видео лучше всего держать камеру телефона горизонтально.
Экраны HDTV имеют разрешение 1920×1080 или 1280×720 пикселей. Некоторые старые широкоэкранные модели имели разрешение 1366×768 пикселей.
Здесь действительно большой разрыв между старыми DVD-плеерами до HDTV и новой системой Blu-ray DVD-плееров для HDTV.
Старые проигрыватели DVD могут отображать на телевизоре файлы изображений JPG с обычного компакт-диска с данными. См. руководство вашего DVD-плеера о показе изображений JPG, о типах медиадисков, которые он будет воспроизводить, и о том, сколько файлов JPG на носителе он может отображать. Проигрыватель DVD будет отображать предоставленное ему изображение JPG любого размера (большие изображения могут быть медленными).
Проигрыватель DVD будет отображать предоставленное ему изображение JPG любого размера (большие изображения могут быть медленными).
ОДНАКО , старый стандартный DVD-плеер может выводить только старый стандартный телевизионный сигнал (не HDTV), поэтому старый проигрыватель должен передискретизировать слишком большие изображения, чтобы их размер не превышал 640×480 пикселей (что считается нормальным старым размером стандартной четкости). изображение). Любые изображения большего размера, предназначенные для HDTV, будут передискретизированы и показаны в низком разрешении (со старого DVD-плеера стандартной четкости).
HDTV
Образы DVD размером для HDTV требуют проигрывателей Blu-ray, записывающих устройств Blu-ray и носителей Blu-ray DVD. Времена изменились.
Однако сейчас многие телевизоры высокой четкости (выше моделей эконом-класса) имеют порт USB , и карта флэш-памяти может очень удобно показывать слайд-шоу в высоком разрешении таким образом. .. Вставьте карту памяти, и телевизор откроется. меню для прямого показа обычных файлов JPG, по отдельности или в виде автоматизированного слайд-шоу. Вы используете пульт от телевизора для управления им. У меня были отличные результаты с телевизорами Sony и Samsung, но не все модели имеют порт USB.
.. Вставьте карту памяти, и телевизор откроется. меню для прямого показа обычных файлов JPG, по отдельности или в виде автоматизированного слайд-шоу. Вы используете пульт от телевизора для управления им. У меня были отличные результаты с телевизорами Sony и Samsung, но не все модели имеют порт USB.
USB-порт HDTV НЕ показывает файлы фильмов (по крайней мере, ни один телевизор, который я видел, не показывает файлы с USB). Создание Blu-ray DVD будет показывать фильмы. Или большинство моделей HDTV, безусловно, имеют по крайней мере один дополнительный порт HDMI, и тогда хороший способ показать файлы фильмов с карты памяти USB — это использовать потоковый проигрыватель HDMI (например, Roku 3), который имеет на нем порт USB (который показывает там файлы JPG). Изображения формата HD будут хорошо отображаться на HDTV, но старый обычный SD TV показывает только SD.
По моему опыту, плеер Roku 3 очень хорошо показывает JPG и фильмы. Roku показывает только файлы фильмов .mp4, но . mp4 — отличное решение, если вы можете их создавать (например, с помощью PowerDirector). Вы используете пульт дистанционного управления потокового проигрывателя для управления им. Потоковый проигрыватель Western Digital также имеет USB и хорошо воспроизводит больше типов файлов фильмов (и JPG), но это не мой любимый проигрыватель (он не показывал Amazon Prime).
mp4 — отличное решение, если вы можете их создавать (например, с помощью PowerDirector). Вы используете пульт дистанционного управления потокового проигрывателя для управления им. Потоковый проигрыватель Western Digital также имеет USB и хорошо воспроизводит больше типов файлов фильмов (и JPG), но это не мой любимый проигрыватель (он не показывал Amazon Prime).
Скопируйте JPG-файлы на USB-накопитель, просто подключите его к USB-порту телевизора, и он сможет показывать HD-файлы без ограничений, как у старых стандартных DVD-плееров. Наиболее удобными кажутся «флешки» типа «флешка», но и карта памяти камеры в ридере с кабелем работает нормально. Просто подключите его, и HDTV обнаружит его и предложит меню воспроизведения. Вы можете предоставить изображение любого большего размера, но оно должно быть изменено, чтобы поместиться на экране, что занимает немного времени и может работать медленно. Возможно, вы захотите изменить размер копии изображений JPG для презентации на экране. 19Изображения размером 20×1080 пикселей будут хорошо отображаться на экране с разрешением 1280×720 пикселей, но изображения большого размера камеры могут загружаться довольно медленно. Некоторые плееры имеют Wi-Fi, чтобы иметь возможность показывать файлы с вашего компьютера.
Некоторые плееры имеют Wi-Fi, чтобы иметь возможность показывать файлы с вашего компьютера.
Опять же, экраны телевизоров имеют размеры в пикселях, а размеры изображений — в пикселях, так что вы можете реализовать здесь связь. Вы, вероятно, захотите обратить внимание на размер вашего телевизора при создании изображений для этой цели. Экраны HDTV в основном имеют разрешение 1920×1080 пикселей или 1280×720 пикселей. Некоторые HD-мониторы имеют разрешение 1366×768 пикселей. Опять же, изображения размером для 1920×1080 пикселей будут хорошо отображаться на любом из них, если это может быть целью.
В большинстве программ для сканеров отображается параметр «Вывод», где отображается размер создаваемого изображения. Если вы укажете, что он должен отображать этот размер вывода в пикселях (вместо дюймов), то вы можете увидеть, как он будет соответствовать размеру экрана вашего HDTV. Один из способов — просто настроить поле разрешения сканирования (с коэффициентом масштабирования 100%), чтобы создать размер, который вы хотите там видеть. Это работает следующим образом: если вы сканируете 4×6 дюймов с разрешением 300 dpi, вы создадите (4×300 x 6×300) = 1200×1800 пикселей. FWIW, это как раз подходит для печати оригинального размера 4×6 дюймов с разрешением 300 dpi. Он лишь немного больше, чем экраны HD 1080 пикселей, так что и там он будет хорошо себя показывать. Я бы предположил, что это может быть простой способ, если сканировать 4×6 дюймов. Для отпечатков размером более 4×6 дюймов требуется более низкое разрешение сканирования, чем 300 точек на дюйм. Для отпечатков размером менее 4×6 можно использовать более высокое разрешение, но опять же, целевая цель — размер экрана телевизора.
Это работает следующим образом: если вы сканируете 4×6 дюймов с разрешением 300 dpi, вы создадите (4×300 x 6×300) = 1200×1800 пикселей. FWIW, это как раз подходит для печати оригинального размера 4×6 дюймов с разрешением 300 dpi. Он лишь немного больше, чем экраны HD 1080 пикселей, так что и там он будет хорошо себя показывать. Я бы предположил, что это может быть простой способ, если сканировать 4×6 дюймов. Для отпечатков размером более 4×6 дюймов требуется более низкое разрешение сканирования, чем 300 точек на дюйм. Для отпечатков размером менее 4×6 можно использовать более высокое разрешение, но опять же, целевая цель — размер экрана телевизора.
Все это кажется очевидным, а остальное на этой странице посвящено стандартным проигрывателям DVD (не HDTV).
Телевизоры и DVD-плееры старого стандарта
До HDTV телевизионные экраны североамериканского стандарта (называемые NTSC для Национального комитета по телевизионным системам) отображались с 525 строками горизонтальной развертки, 480 из которых видны на экране (остальные строки скрыты, чтобы скрыть продолжительность возврата луча назад к верхнюю часть экрана). Просто не имеет значения, размер экрана телевизора 12 дюймов или 60 дюймов, количество строк изображения (и разрешение) всегда одинаково.
Просто не имеет значения, размер экрана телевизора 12 дюймов или 60 дюймов, количество строк изображения (и разрешение) всегда одинаково.
Телевидение NTSC является аналоговым (до HDTV), но эти 480 строк правильно соответствуют в цифровом виде 480 пикселям по вертикали. Больше помочь не может. Соотношение сторон (форма) телевизора составляет 4:3, поэтому оно соответствует 480 x 4/3 = 640 пикселей по горизонтали. Это также является источником размера экрана компьютера VGA 640×480 пикселей.
Европа, Австралия и большая часть остального мира используют телевизионные системы PAL (французская SECAM, по сути, такая же) с более высоким разрешением 625 строк, из которых видны 576 строк, поэтому число 4:3 составляет 768×576 пикселей для системы ПАЛ. Пользователи PAL всегда должны подставлять здесь свои собственные номера 768×576.
Для телевизоров высокой четкости не используйте проигрыватель DVD для JPG. Просто вставьте карту памяти камеры в устройство чтения карт и подключите ее к телевизору высокой четкости с помощью кабеля USB (это должны быть изображения в формате JPG). Вы можете сначала передискретизировать изображения до размера HD, чтобы они соответствовали вашему телевизору, либо 1280×720, либо 1920×1080 пикселей (а затем немного увеличить резкость после передискретизации), и тогда каждое из них будет загружаться намного быстрее.
Вы можете сначала передискретизировать изображения до размера HD, чтобы они соответствовали вашему телевизору, либо 1280×720, либо 1920×1080 пикселей (а затем немного увеличить резкость после передискретизации), и тогда каждое из них будет загружаться намного быстрее.
Чтобы использовать стандартный DVD-плеер, вы можете сделать свои изображения JPG размером 1280×720 пикселей, готовыми для HD DVD-плеера, но сегодня это будет показывать 16: 9и работают медленнее, и все равно показывают только SD. Или вы можете просто запланировать повторный запуск пакета повторной выборки позже, чтобы воссоздать изображение нужного размера, когда придет время.
Для стандартных проигрывателей DVD (не HD) «правильный» размер изображения 640×480 пикселей (оспаривается в следующем абзаце). Идея состоит в том, чтобы размер вашего изображения соответствовал размеру 640×480 пикселей для экрана телевизора. Независимо от типа или размера вашего телевизора, это все, что может сделать стандартный проигрыватель DVD. Это максимальные полезные размеры для стандартных проигрывателей DVD, которые должны передискретизировать любое большее изображение до этого меньшего размера.
Это максимальные полезные размеры для стандартных проигрывателей DVD, которые должны передискретизировать любое большее изображение до этого меньшего размера.
Это теория, но на практике стандартные телевизоры намеренно показывают увеличенное изображение, расширяя изображение за пределы экрана по бокам, что называется пересканированием (чтобы быть уверенным, что мы никогда не видим краев). Создатели телешоу знают, что ничего важного нельзя размещать у боковых краев, потому что там оно будет обрезано. Изображение примерно на 10% больше, чем может показать физический экран. Для нас это означает, что мы не можем показать полную ширину изображения в 640 пикселей. Мы можем видеть только около 90% этой ширины, которую вы можете принять во внимание для фотографий. 90% от 640 составляет 576 пикселей. Overscan зависит от телевизора, он не будет точным, вы можете поэкспериментировать. Чтобы увидеть все изображение, я предпочитаю сохранять изображение в пределах 576×480 пикселей (только мое мнение). Это соотношение сторон 6:5.
Это соотношение сторон 6:5.
Если вы хотите показать все свое необрезанное изображение, сделайте его шириной 576 пикселей и уменьшите высоту, например 576×383 для изображений 3:2 — оно будет отображаться с черной рамкой сверху и снизу. Или (для наборов NTSC) сделать высокие изображения высотой в 480 пикселей, а ширину сделать меньше, например 319.×480 пикселей для изображений 3:2, с черной рамкой по бокам. Пакет Irfanview и меню Photoshop «Файл» — «Автоматизация» — «Подогнать изображение» предлагают это автоматическое решение передискретизации независимо от ориентации изображения. Однако изображение может выглядеть значительно больше, если вы сначала обрежете чрезмерно длинные концы.
Если вы хотите, чтобы изображения заполняли весь экран (без черных краев), вы должны обрезать пейзажи до формы 4:3 или 6:5 (см. здесь, но это кадрирование для полного экрана необязательно). Затем передискретизируйте их до высоты 480 пикселей (бикубическая), но не допускайте превышения максимальной ширины. Размеры изображения должны соответствовать полному 640×480 или уменьшенному размеру 576×480, который вы выберете (для NTSC или PAL, полный 768×576 или уменьшенный 69).1×576 пикселей).
Размеры изображения должны соответствовать полному 640×480 или уменьшенному размеру 576×480, который вы выберете (для NTSC или PAL, полный 768×576 или уменьшенный 69).1×576 пикселей).
После передискретизации слегка увеличьте резкость (USM 0,8 Радиус для видео) и сохраните в формате JPG Quality 9 (высокое качество). Сохраните это как копию, никогда не перезаписывайте большой заархивированный мастер-файл.
Многие люди используют причудливое программное обеспечение для видео, такое как Adobe Premiere, для создания DVD-дисков с фильмами со звуком и движением. Телевизионные экраны по-прежнему имеют тот же размер, но сегодня тенденция заключается в использовании больших неподвижных изображений, в несколько мегапикселей, позволяющих масштабировать и панорамировать в стиле Кена Бернса. Программное обеспечение выполнит повторную выборку для вывода меньшего изображения экрана правильного размера для каждого кадра. Эта тема «видео», а не сканирование, и я не могу помочь с этим. Прочтите свои руководства и, возможно, посетите сайт www.videohelp.com.
Прочтите свои руководства и, возможно, посетите сайт www.videohelp.com.
Copyright © 2007-2010 Уэйн Фултон — Все права защищены.
Что такое разрешение монитора? Разрешение и соотношение сторон Объяснение
Поиск лучшего монитора может оказаться непростой задачей, особенно если вы не знакомы с техническими характеристиками. Например, что такое разрешение монитора? Ответ на удивление прост, как только вы посмотрите на него. По сути, разрешение монитора — это то, насколько четко монитор может отображать визуальный контент. Чем выше разрешение, тем четче изображение.
С помощью приведенного ниже полезного руководства вы сможете подобрать монитор, который наилучшим образом соответствует вашим потребностям. Или вы можете сравнить некоторые мониторы для себя здесь.
Разрешение монитора? Соотношение сторон? Что все это значит!?
Если вы когда-либо покупали компьютерный экран или телевизор, вы, несомненно, сталкивались с одним или обоими из этих терминов. Сегодня мы приступим к делу, чтобы предоставить вам всю необходимую информацию о разрешениях мониторов и соотношениях сторон, чтобы вы могли принять наилучшее решение при выборе подходящего монитора.
Сегодня мы приступим к делу, чтобы предоставить вам всю необходимую информацию о разрешениях мониторов и соотношениях сторон, чтобы вы могли принять наилучшее решение при выборе подходящего монитора.
Что такое разрешение монитора?
Помимо типа панели монитора, размера экрана, частоты обновления и т. д., разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого дисплея. Выраженное через ширину и высоту, разрешение монитора состоит из определенного количества пикселей.
В случае монитора со стандартным разрешением Full HD 1080p этот дисплей имеет разрешение 1920 x 1080. Это означает, что ширина экрана будет 1920 пикселей, а высота экрана будет 1080 пикселей. В результате на экране получается 2 073 600 пикселей.
Чем выше разрешение монитора, тем более подробным может быть изображение, поскольку монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Это, конечно, будет зависеть от разрешения контента, который вы просматриваете. Кроме того, на экране компьютера с более высоким разрешением может разместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Это, конечно, будет зависеть от разрешения контента, который вы просматриваете. Кроме того, на экране компьютера с более высоким разрешением может разместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели, или элементы изображения, являются наименьшими физическими точками на дисплее, а также основными компонентами. Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую связаны, и более высокое разрешение соответствует большему количеству пикселей на экране монитора.
Чтобы представить это, мы можем думать о пикселях как о кусочках головоломки; каждый из них составляет маленькую часть большой картины. Более того, чем больше пикселей у монитора, тем более детализированными могут быть изображения.
Что такое DPI/PPI?
DPI (точек на дюйм) указывает количество точек, найденных в пределах однодюймовой строки отсканированного или распечатанного изображения. Для мониторов и дисплеев DPI заменяется PPI (количество пикселей на дюйм). Хотя PPI является правильным термином для обозначения мониторов и других дисплеев, оба термина часто используются взаимозаменяемо.
Для мониторов и дисплеев DPI заменяется PPI (количество пикселей на дюйм). Хотя PPI является правильным термином для обозначения мониторов и других дисплеев, оба термина часто используются взаимозаменяемо.
PPI или DPI — это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана приходится больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество вашего изображения, поскольку более высокая плотность пикселей, как правило, дает более качественные изображения. При этом плотность пикселей также зависит от размера экрана.
пикселей на дюйм и размер экрана
Представьте себе: у вас два монитора рядом, оба с разрешением Full HD 1080p Full HD. Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран — это 32-дюймовый экран, а другой — 25-дюймовый. Теперь вы можете увидеть, как плотность пикселей играет роль, потому что у вас будет такое же количество пикселей, распределенных по большому экрану с 32-дюймовым монитором. Таким образом, монитор меньшего размера будет иметь более плотную плотность пикселей, что приведет к более плавным линиям и более четким изображениям.
Таким образом, монитор меньшего размера будет иметь более плотную плотность пикселей, что приведет к более плавным линиям и более четким изображениям.
Значит, чем выше плотность пикселей, тем лучше, верно?
Что ж, и да, и нет. Хотя, вообще говоря, чем выше плотность пикселей 90 116, тем лучше 90 117, существует точка убывающей отдачи. По мере того, как плотность пикселей становится все выше и выше, заметные преимущества этой более высокой плотности пикселей становятся все меньше и меньше. Это в конечном итоге приведет к тому, что преимущества, предлагаемые более высокой плотностью пикселей, будут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 ppi , а 32-дюймовый монитор будет иметь плотность пикселей около 69 ppi . В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественное изображение. В дополнение к этому, в настоящее время смартфоны обычно имеют плотность пикселей от 300 до более чем 500 пикселей на дюйм.
В дополнение к этому, в настоящее время смартфоны обычно имеют плотность пикселей от 300 до более чем 500 пикселей на дюйм.
Проблема здесь в том, что точная точка, в которой более высокий PPI становится неопределяемым, является предметом споров. Одни говорят, что оптимальная плотность пикселей где-то около 400 ppi, другие говорят, что плотность пикселей, воспринимаемая глазом, ближе к 1000 ppi. Поскольку это вопрос личных предпочтений, всегда лучше протестировать монитор самостоятельно, прежде чем решить, какой дисплей купить.
Каковы некоторые распространенные разрешения монитора?
В следующем списке перечислены некоторые из наиболее распространенных разрешений мониторов, представленных на рынке в настоящее время, от самого низкого разрешения монитора до самого высокого.
Разрешение 720p
Другие названия : HD, HD Ready, стандарт HD
О разрешении 720p: Разрешение 720p или 1280 x 720 — это разрешение монитора в прогрессивном стиле. Это самое низкое из разрешений, поддерживающих HD, и используется всеми широко распространенными вещательными компаниями HDTV.
Это самое низкое из разрешений, поддерживающих HD, и используется всеми широко распространенными вещательными компаниями HDTV.
Разрешение 1080p
Другие названия : Full HD, FHD
О разрешении 1080p : 1080p, или 1920 x 1080, — это разрешение монитора без чересстрочной развертки, которое позиционируется как первое разрешение, использующее все возможности HD. 1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов, и это лишь некоторые из них.
Разрешение 1440p
Другие имена : 2K, WQHD, QHD
О разрешении 1440p : 1440p — это прогрессивное разрешение, содержащее 2560 x 1440 пикселей. Известный как «Quad HD», формат 1440p в 4 раза мощнее, чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в основном в области компьютеров и смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
Разрешение 4K
Другие названия : UHD, Ultra HD, 4K UHD
О разрешении 4K : Разрешение 4K названо так из-за количества пикселей по горизонтали, хотя для мониторов разрешение 4K равно количеству пикселей 3840 x 2160. Разрешение 4K также имеет в 4 раза больше пикселей, чем 1080p. Хотя доля рынка разрешения 4K с 2014 года увеличивалась по сравнению с прошлым годом, до сих пор его внедрение ограничивалось потоковым видео в Интернете, видеопроекциями и коммерческими телевизорами.
Разрешение 8K
Другие имена : 8K UHD
О разрешении 8K : Разрешение 8K составляет 7680 x 4320 пикселей и в настоящее время является самым высоким доступным разрешением монитора. Эта технология настолько нова, что коммерчески доступные 8K UHD-телевизоры и вещатели только сейчас становятся доступными. На рынке в настоящее время 8K интегрируется в телевизоры, компьютерные мониторы и телевещательные камеры.
по сравнению с
720p против 1080p
По общему количеству пикселей 1080p предлагает более чем в два раза больше, чем 720p, поэтому 1080p более четкое и четкое изображение. Помимо других факторов, хотя оба они считаются частью стандарта HD, 1080p уже некоторое время считается отраслевым стандартом для мониторов. Разрешение 720p уже достигло пика популярности, и его популярность снижается.
9Сравнение 0002 PPI для 27-дюймового монитора:27-дюймовый монитор с разрешением 720p и плотностью пикселей около 54 ppi
- 27-дюймовый монитор с разрешением 1080p и плотностью пикселей около 81 ppi
1080p против 1440p
Имея чуть более 3,6 миллиона пикселей, 1440p примерно в 1,77 раза более плавное, чем 1080p. Тем не менее, 1080p является самым популярным разрешением монитора в настоящее время на рынке, в то время как 1440p только начинает укрепляться.
PPI для 27-дюймового монитора:
- 27-дюймовый монитор с разрешением 1080p и плотностью пикселей около 81 ppi
- 27-дюймовый монитор с разрешением 1440p имеет плотность пикселей около 108 ppi
1440p против 4K
Хотя 1440p или WQHD имеет в 4 раза больше пикселей, чем 720p. 4K или Ultra HD предлагает в 4 раза больше, чем 1080p. 4K переживает гораздо более высокие темпы внедрения, чем 1440p, и к концу десятилетия ожидается более 50% рынка США. И наоборот, 1440p остается в индустрии смартфонов уже более десяти лет.
СравнениеPPI для 27-дюймового монитора:
- 27-дюймовый монитор с разрешением 1440p и плотностью пикселей около 108 ppi
- 27-дюймовый монитор 4K имеет плотность пикселей около 163 ppi
4K против 8K
На современном рынке 8K занимает лидирующие позиции. В четыре раза сильнее, чем 4K, и в 16 раз больше, чем 1080p, 8K действительно является передовым. Однако с технологическими преимуществами 8K связано отсутствие коммерческой доступности, учитывая его «новый» статус. И наоборот, 4K делает большие шаги к тому, чтобы стать стандартом на нескольких рынках.
В четыре раза сильнее, чем 4K, и в 16 раз больше, чем 1080p, 8K действительно является передовым. Однако с технологическими преимуществами 8K связано отсутствие коммерческой доступности, учитывая его «новый» статус. И наоборот, 4K делает большие шаги к тому, чтобы стать стандартом на нескольких рынках.
PPI для 27-дюймового монитора:
- 27-дюймовый монитор 4K с плотностью пикселей около 163 ppi
- 27-дюймовый монитор 8K с плотностью пикселей около 326 ppi
Что такое соотношение сторон монитора?
Соотношение сторон монитора, как и любое другое соотношение, представляет собой пропорциональное представление, выраженное в виде двух различных чисел, разделенных двоеточием. В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4:3, 16:9.и 21:9.
Соотношение сторон 4:3
Также известный как «полноэкранный», соотношение сторон четыре на три когда-то было стандартом для фильмов, телепередач и компьютерных мониторов в 20-м веке. С появлением HD-разрешения формат 4:3 уже не так распространен.
С появлением HD-разрешения формат 4:3 уже не так распространен.
Соотношение сторон 16:9
Соотношение сторон шестнадцать на девять, также известное как «широкоэкранный», было международным стандартом для всего, что связано с высоким разрешением. Поскольку по популярности он обогнал 4:3, 16:9теперь можно найти на DVD, телевизорах, кинотеатрах и видеоиграх.
Соотношение сторон 21:9
Соотношение сторон двадцать один на девять — это маркетинговый термин, используемый для описания 64:27. Как логический следующий шаг по сравнению с текущим международным стандартом 16:9, формат 21:9 еще не полностью проник на рынок. До сих пор его использование ограничивалось сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.
Соотношение сторон монитора по сравнению с
4:3 против 16:9
При просмотре контента в полноэкранном режиме 4:3 изображение выглядит более «коробчатым», а в широкоэкранном формате 16:9 — в форме буквы. В целом, 4:3 дает новым медиа ощущение обрезания, а 16:9 приводит к появлению черных полос вверху и внизу экрана.
В целом, 4:3 дает новым медиа ощущение обрезания, а 16:9 приводит к появлению черных полос вверху и внизу экрана.
16:9 против 21:9
Учитывая его нынешнюю новинку, 21:9не имеет широкой полезности, а совместимые продукты ограничены сверхширокими. По сравнению с 16:9, 21:9 демонстрирует отсутствие черных полос на экране при просмотре контента. Вы можете прочитать наше сравнение сверхшироких и двух мониторов, чтобы узнать больше о различиях между сверхширокими мониторами и мониторами со стандартным соотношением сторон.
Разрешение для контента
Хотя наличие монитора с высоким разрешением является хорошим началом, это не означает, что вы можете начать наслаждаться всем своим контентом в этом разрешении. Это связано с тем, что разрешение изображения, которое вы видите на экране, также зависит от разрешения, в котором был записан просматриваемый вами контент.
Таким образом, если видео было записано в формате 1080p, но у вас есть монитор 4K, максимальное разрешение, в котором вы можете смотреть это видео, будет 1080p. И наоборот, если бы у вас был монитор с разрешением 1080p и ваш видеоконтент был снят в формате 4K, вы все равно могли бы смотреть видео, но разрешение видео было бы ограничено 1080p.
И наоборот, если бы у вас был монитор с разрешением 1080p и ваш видеоконтент был снят в формате 4K, вы все равно могли бы смотреть видео, но разрешение видео было бы ограничено 1080p.
К счастью, все больше и больше контента снимается в более высоком разрешении, а сервисы потокового видео, такие как Netflix, предлагают на выбор множество контента 4K.
Вы можете найти ссылки на некоторые профессиональные, игровые и развлекательные мониторы с разрешением 1080p, 1440p, 4K и сверхширокие ниже, чтобы дать вам лучшее представление о некоторых различных мониторах.
1080p:
VP2468 Professional https://www.viewsonicglobal.com/q/VP2468
VX2758-C-mh Развлечения https://www.viewsonicglobal.com/q/vx2758-c-mh
XG2402 Игры https://www.viewsonicglobal.com/q/XG2402
1440p:
VP2771 Professional https://www.viewsonicglobal.com/q/VP2771
VX3276-2K-mhd Развлечения https://www. viewsonicglobal.com/q/vx3276-2k-mhd
viewsonicglobal.com/q/vx3276-2k-mhd
XG2703-GS Игровой https://www.viewsonicglobal.com/q/XG2703-gs
4К:
VP2785-4K Professional https://www.viewsonicglobal.com/q/VP2785-4K
VX3211-4K-mhd Развлечения https://www.viewsonicglobal.com/q/vx3211-4k-mhd
XG3220 Игровой https://www.viewsonicglobal.com/q/XG3220
Сверхширокий:
VP3881 Professional https://www.viewsonicglobal.com/q/VP3881
Помимо разрешения и соотношения сторон, кривизна монитора также влияет на качество просмотра. Узнайте о различиях между плоским экраном и изогнутой панелью здесь. Или откройте для себя различные мониторы ViewSonic для различных нужд здесь.
TAGS
игровой мониторсоотношение сторон монитораразрешение монитораофисный мониторкак выбрать мониторDPIдомашние развлеченияPPI
Лучшее руководство по соотношению, размеру и размерам изображений Amazon
Являетесь ли вы продавцом на миллион долларов или только начинаете, вы можете не знать, что ваше соотношение изображений Amazon может работать против вас.
Под этим мы подразумеваем, что это может стоить вам тысячи продаж! Это связано с тем, что ваши основные фотографии продукта не используют все возможные взаимодействия в поиске. Особенно, если вы не оптимизируете ОБА для мобильных и настольных пользователей.
Чего не знают даже самые опытные продавцы, так это того, что даже если вы находитесь на первой странице, покупатели, вероятно, все еще не замечают вас. Мы поставили перед собой задачу убедиться, что это не так.
Как агентство по оптимизации Amazon с полным спектром услуг, мы всегда ищем способы помочь нашим клиентам выделиться в своей нише. Мы оптимизировали сотни тысяч изображений продуктов Amazon и нашли наилучшие размеры для основных и дополнительных изображений.
В этом блоге не будут подробно рассказываться об основных технических аспектах работы с изображениями. Если вы хотите узнать об основах того, что включать в ваши изображения, ознакомьтесь с нашим Полным руководством по оптимизации Amazon.
Кроме того, это руководство включает в себя некоторые из наших сверхсекретных и ПРОСТЫХ советов для успешного продавца, так что читайте дальше!
Общие сведения о размере и соотношении изображений Amazon
Прежде чем мы пойдем дальше, вам может быть интересно, что такое соотношение сторон?
Соотношение сторон — это пропорциональное отношение ширины к высоте изображения. Первая цифра представляет ширину, а вторая цифра представляет высоту.
Думайте об этом как о вычислении ваших пикселей в уменьшенных долях. Нам не нужно много говорить здесь о математике, но соотношение сторон изображения проявляется в вашей повседневной жизни:
- Большинство кинофильмов демонстрируются на горизонтальном широкоформатном экране формата 16:9
- Размер фотографий в Instagram соответствует квадрату 1:1.
Конкретные пропорции служат для того, чтобы представить историю фильма или фотографии в наилучшей форме. Вы видите все, что хотите видеть внутри кадра и ничего за его пределами.
Разве не имеет смысла использовать эту стратегию и при продаже товаров?
На Amazon это означает, что помимо оптимизации того, как выглядит ваше основное изображение, вы должны учитывать размеры ваших первых изображений.
Оптимизация основных изображений не нова. Некоторые продавцы даже проводят сплит-тестирование своего изображения продукта Amazon перед загрузкой.
Сэкономьте деньги на проведении сплит-тестирования с аудиторией, которая даже не имеет отношения к вашему бизнесу. Эксперты по оптимизации Lab 916 создали инфографику, которая поможет вам наглядно это представить!
Почему важно соотношение сторон изображения Amazon
Пожалуй, это самый важный фактор, который вы можете контролировать в процессе продажи. Соотношение сторон изображения основного эскиза вашего продукта на Amazon показывает, сколько места оно «занимает» в результатах, а также то, как оно выглядит на странице продукта.
Под «заниманием» мы просто подразумеваем, что Amazon выделяет каждому продукту определенное количество места для демонстрации вашего продукта. Вы хотите быть уверены, что выбираете правильный размер изображения, чтобы оно занимало все отведенное вам пространство.
Вы хотите быть уверены, что выбираете правильный размер изображения, чтобы оно занимало все отведенное вам пространство.
Ваше основное изображение продукта Amazon — это фотография, которую клиенты увидят первой в результатах поиска и на страницах продуктов Amazon. Думайте об этом как о первом впечатлении — у вас есть только 1 шанс привлечь клиента.
Сравните список выше, как он появляется в поиске, с другими результатами. Выделяется ли он или ваши глаза естественным образом проходят мимо него?
В этом разделе мы познакомим вас с требованиями Amazon к изображениям и ЛУЧШИМ соотношением сторон основного изображения.
Основные требования к изображениям Amazon
Хотя информации о предпочтительном соотношении сторон изображения Amazon не так много, общее мнение о самом широком размере изображения, которое вы можете загрузить, составляет 5:1.
Однако, как правило, вам следует избегать загрузки изображения с размерами 5:1. Подробнее об этом позже.
Подробнее об этом позже.
В технических требованиях Amazon указано, что изображения должны соответствовать следующим минимальным требованиям:
- Изображение продукта Amazon должно иметь размер не менее 1000 пикселей по длинной стороне и 500 пикселей по самой короткой стороне
- Товар должен занимать не менее 85 % изображения, а это означает, что пустое пространство должно занимать только 15 % всего изображения
- Изображения должны иметь разрешение не менее 72 dpi
- Изображение не должно превышать 10 000 пикселей по самой длинной стороне
- Максимальный размер изображения 10 МБ
- Основные изображения Amazon должны быть на чисто белом фоне
Как говорится в основных правилах, вы должны выбирать изображения с высоким разрешением, которые не будут размытыми, если их увеличить или увеличить.
Однако, когда вы загружаете изображения на Amazon, сайт сжимает их до нескольких меньших размеров для отображения в разных местах.
Вот почему продавцы должны убедиться, что их изображения продуктов Amazon и фотографии продуктов имеют оптимальное разрешение. Мы говорим «оптимальный», потому что изображения сверхвысокого разрешения могут стать размытыми во время сжатия.
Выбор правильного соотношения сторон изображения и разрешения позволяет сайту демонстрировать изображение вашего продукта в рекламных объявлениях, результатах поиска или подобных каруселях продуктов, сохраняя при этом его качество.
Технические требования Amazon существуют в качестве рекомендаций, но это не значит, что они не являются наиболее оптимизированными спецификациями для основных изображений. В следующем разделе мы расскажем о лучших практиках, которые мы обнаружили для наших клиентов.
Лучший размер изображения для основных изображений Amazon — мобильный
Во время нашего исследования с загрузкой сотен тысяч основных изображений для наших клиентов мы обнаружили, что лучшее соотношение изображений Amazon для фотографий продуктов во всех категориях продуктов составляет 1: 1,5 , в частности, 2000 пикселей на 2500 пикселей.
В приведенных ниже примерах вы увидите, что изображения с оптимизированным соотношением сторон выглядят больше в результатах поиска, хотя на страницах товаров они выглядят одинаково.
Хотя это может показаться незначительной деталью, изображения, которые появляются на мобильных устройствах, привлекают больше внимания (и больше кликов) благодаря простому принципу дизайна, который называется Акцент.
В иерархии вы выделяете элементы, которые хотите выделить. Подчеркивание элемента означает смягчение элементов, отвлекающих внимание от фокуса.
Добавление акцента к вашим основным изображениям, в данном случае оптимизация соотношения изображения, чтобы оно отображалось больше, чем неоптимизированные изображения конкурентов, помогает потребителям бессознательно классифицировать ваш продукт как основной продукт выбора.
Кроме того, фотографии вашего продукта не только будут отображаться в большем размере при поиске, но и вам будет легче увидеть все функции вашего продукта.
Оптимизация основного изображения
Помимо технических соотношений сторон изображения, наши специалисты рекомендуют обратить внимание на то, как выглядит ваше основное изображение.
Проведите небольшой анализ конкурентов. Например, если вы продаете скраб для лица, проверьте, как конкурирующие товары отображают функции на своих основных изображениях.
Ваши конкуренты демонстрируют текстуру своего отшелушивающего крема? Если это продукт, текстура которого может быть важна, это должно быть подчеркнуто на изображении Amazon.
Оптимизация внешнего вида вашего изображения важна, потому что это дает вам возможность напрямую ориентироваться на свою аудиторию.
Более высокое соотношение сторон изображения не является пуленепробиваемым
Перед оптимизацией вам необходимо учитывать общую форму вашего продукта. Если вы выберете более высокое соотношение сторон изображения, вы можете потерять некоторую ширину изображений вашего продукта.
Например, для продуктов квадратной формы, таких как баночки со сливками, продавцы могут оставить обрезанное квадратное изображение, потому что весь продукт занимает больше места на изображении и, таким образом, выглядит больше и с большей детализацией.
Таким образом, продукты, ширина которых равна высоте, выиграют от сохранения обычных 1000 пикселей на 1000 пикселей. В противном случае рекомендуемое нами соотношение сторон 1:1,5 может привести к обрезанию частей вашего продукта.
Если это относится к вашему продукту, наши специалисты рекомендуют заполнить пространство в соотношении 1:1 вашим продуктом, оставляя как можно меньше свободного места. В качестве альтернативы мы видели, что соотношение сторон изображения 4:5 хорошо работает в качестве скомпрометированного соотношения сторон изображения.
Чтобы помочь вам решить, что лучше всего подходит для вашего продукта, мы собрали пример того, как все три выглядят на мобильных устройствах:
Вторичные изображения — это изображения, которые появляются после вашего основного изображения на странице товара. Вы заметите, что основная разница в их просмотре зависит от того, просматриваете ли вы на рабочем столе или нет.
При разработке вторичных изображений продукта вы захотите оптимизировать их для настольных компьютеров. Это связано с тем, что на мобильных устройствах приложение Amazon автоматически изменяет размер изображений, чтобы они соответствовали горизонтальной прокрутке, если изображение не увеличено.
Amazon разрешает продавцам использовать до 9 дополнительных изображений товаров, однако только 6-7 из них будут отображаться на странице вашего списка товаров. Это зависит от категории продукта и от того, предпочитают ли продавцы загружать миниатюру видео.
В отличие от основных миниатюр Amazon, вторичные изображения продуктов на рабочем столе отображаются по-разному в зависимости от того, к какой категории они относятся. : помните, что клиенты сначала едят глазами.
В лаборатории 916 наша команда по оптимизации использует эту мантру двумя способами:
- Стратегический выбор категорий для загрузки продуктов, чтобы извлечь выгоду из пространства для изображений
- Создание изображений с правильными характеристиками для обеспечения большей информационной и визуальной ценности
Оптимизация списков продуктов Amazon на мобильных и настольных компьютерах
Нет однозначного ответа на вопрос, следует ли оптимизировать контент для просмотра на мобильных устройствах или на настольных компьютерах.
У любой пользовательской платформы есть свои плюсы, потому что способ отображения ваших изображений отличается в зависимости от того, на какой платформе они просматриваются.
Например, количество мобильных пользователей гораздо больше, но больше конверсий приходится на пользователей настольных компьютеров.
Баланс между показами и конверсиями — сложное искусство. В конечном счете, вам нужно будет выбирать, основываясь на своих инстинктах продавца.
В лаборатории 916 мы считаем, что безопасным вариантом для наших клиентов является разработка дизайна для мобильных устройств. Это связано с тем, что большинство пользователей мобильных браузеров и мобильных приложений составляют более половины всего веб-трафика Amazon.
Кроме того, изображение продукта Amazon, просматриваемое на настольном компьютере, более снисходительно, чем на мобильном устройстве, из-за естественной разницы в размерах экрана.
Вывод
Если вы еще не начали оптимизировать соотношение сторон основного изображения, начните прямо сейчас. Если ваш продукт выделяется в поиске, он с большей вероятностью привлечет внимание. Назовите это небольшим всплеском индивидуальности или, возможно, неким je ne sais quoi .
Если ваш продукт выделяется в поиске, он с большей вероятностью привлечет внимание. Назовите это небольшим всплеском индивидуальности или, возможно, неким je ne sais quoi .
Как эксперты по оптимизации, мы считаем, что просто выполнить минимальные требования к изображениям Amazon недостаточно. По крайней мере, не тогда, когда есть способ лучше контролировать, как он взаимодействует с покупателем.
На онлайн-рынке, который предлагает все от А до Я, вам нужно будет воспользоваться всеми возможными советами и хитростями.
Делайте все возможное, чтобы повысить конверсию так, как об этом думают немногие продавцы. Регулирование объема пространства, которое изображение занимает при поиске, и оптимизация объема информации, которую оно представляет.
Что вы думаете о различных соотношениях сторон изображения для определенных категорий? Есть ли у вас какие-либо открытия изображений Amazon, которые мы пропустили, и которыми вы хотели бы поделиться? Не стесняйтесь поделиться ими ниже.




