Поле «Мета-тег Description» Вкладки «Публикация» материала «Менеджера материалов» в админке Joomla
В этой статье рассмотрим Поле «Мета-тег Description» Вкладки «Публикация» материала «Менеджера материалов» в админке Joomla на странице создания или редактирования материалов. В это поле заносится текст, который в конечном итоге попадает в выдачу мета-тега description, который может влияет, а может уже нет на выдачу в поисковой выдаче поисковых машин. Но я до сих пор им не пренебрегаю, и всем советую его заполнять. К тому же, текст из него берут социальные сети для публикации превью на материал при проставлении ссылки на него. Кто до сих пор не знает HTML, (ну что же вы так?), посмотрите Видео-курс молодого бойца — там всё коротко и ясно. 😉
Расположение Поля «Мета-тег Description» на Вкладке «Публикация» материала «Менеджера материалов» в админке Joomla
Для того, чтобы сразу найти Поле «Мета-тег Description» на Вкладке «Публикация», сразу картинка того, где оно расположено:
На картинке ясно видно, что Вкладка «Публикация» где-то посредине панели вкладок, а поле «Мета-тег Description» первое (самое верхнее) в правом столбце полей этой вкладки. Именно в него нужно ввести краткое содержание статьи. Именно для этого изначально и предназначалось это поле, пока поисковые машины не начали «умнеть» и сами определять, какой текст из статьи при каком поисковом запросе показывать в сниппете выдачи. Но об этом ниже.
Именно в него нужно ввести краткое содержание статьи. Именно для этого изначально и предназначалось это поле, пока поисковые машины не начали «умнеть» и сами определять, какой текст из статьи при каком поисковом запросе показывать в сниппете выдачи. Но об этом ниже.
Для того, чтобы сохранить новое значение поля «Мета-тег Description» в админке Joomla, помним, что нужно пользоваться кнопками управления «Сохранить» или сохранить и закрыть/создать.
Куда попадает значение поля «Мета-тег Description» в HTML страницы Joomla
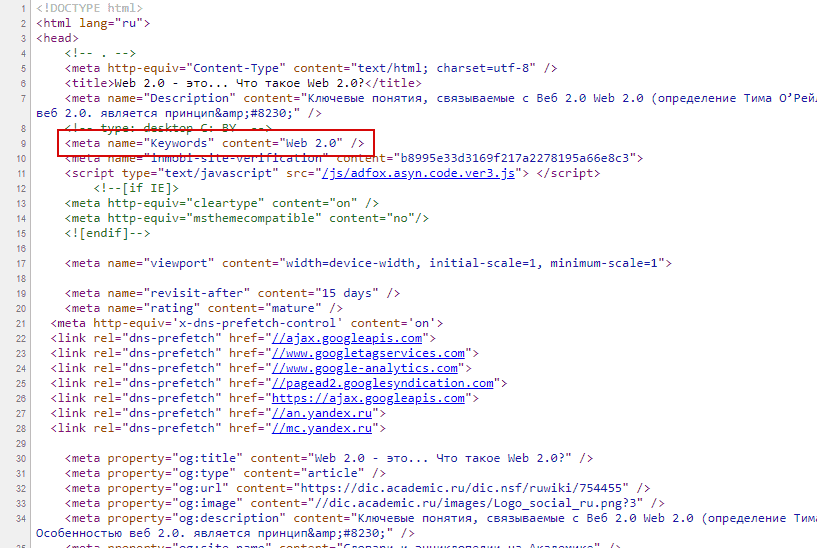
Ну и немного углубимся в работу Joomla. Самую малость. Заглянем в HTML код страницы статьи с нашим сформированным значением поля «Мета-тег Description»:
Как видно на картинке выше, значение, сохранённое нами в поле «Мета-тег Description» попадает в нужное место, в нужный мета-тег, в нужном формате HTML. Никто не сомневался, что так и будет, но почему бы не проверить хотя бы раз? ; )
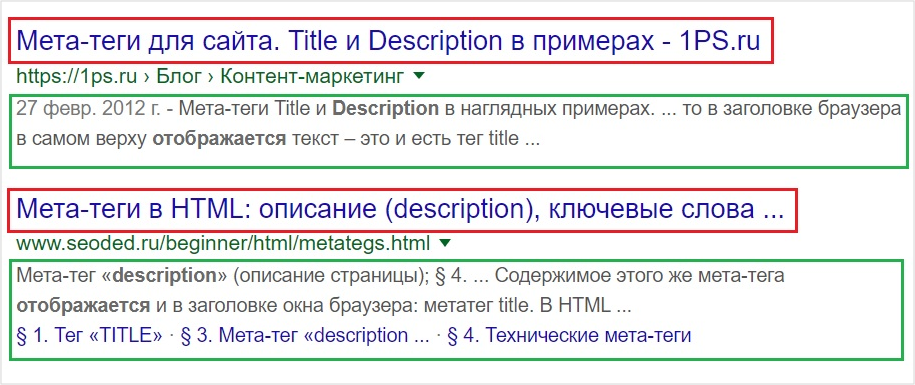
Сниппеты статьи в поисковой выдаче Google и Яндекса
Как я уже указывал выше, прогресс дошёл до той стадии, что мы указываем явно что-то, а роботы потом смотрят и принимают собственное решение. В данном случае: брать ли наше описание их поля «Мета-тег Description», которое мы ввели в админке Joomla или выдать что-то самостоятельно.
В данном случае: брать ли наше описание их поля «Мета-тег Description», которое мы ввели в админке Joomla или выдать что-то самостоятельно.
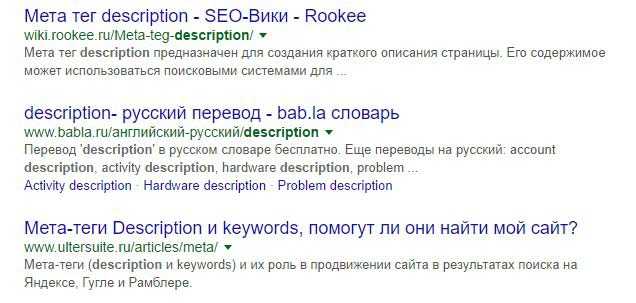
На примере той статьи, которую я выбрал для иллюстрации, ни Google, ни Яндекс решили не брать то описание, которое прописал я, а составили собственное. Но это не помешало статье занять первое место в выдаче обоих поисковых машин. Повлияло ли то, что я заполняю поле «Мета-тег Description» при публикации статьи в Joomla или нет, я не знаю, а экспериментировать не хочу, — меня устраивает быть первым среди равных. =)
Сниппет статьи в поисковой выдаче Google
Сниппет статьи в поисковой выдаче Яндекса
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
HTML/Атрибут name (Элемент meta)
Синтаксис
HTML
XHTML
<head> ... <meta name="[значение]" content="..."> ... </head>
Описание
Атрибут / параметр name (от англ. «name» ‒ «имя, название») указывает название метаданных документа (то есть идентифицирует свойство метаданных).
«name» ‒ «имя, название») указывает название метаданных документа (то есть идентифицирует свойство метаданных).
Примечание
В HTML5, если meta элемент не имеет «content» атрибута, то тогда значение являющееся частью пары метаданных имя-значение является пустой строкой.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Associated Meta-information: META | Перевод |
| 3.2 | META | |
4. 01 01 | The META element name = name [CS]… DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.2.5 The meta element …has a name attribute… | |
| 5.1 | 4.2.5. The meta element …has a name attribute… | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
Стандартные имена метаданных
- application-name
- Указывает имя веб-приложения, расположенного на странице.

- author
- Указывает имя одного из авторов страницы.
- description
- Указывает описание страницы.
- generator
- Идентифицирует программный пакет, используемый для создания документа.
- Указывает ключевые слова, относящиеся к документу.
Расширенный список имён метаданных (WHATWG Wiki MetaExtensions)
- referrer
- Управляет содержимым HTTP заголовка «Referer».
- robots
- Устанавливает отношение поисковых роботов к содержимому страницы.
Регистр символов: в HTML 4.01 ‒ учитывается; в HTML5 ‒ не учитывается.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр name (Элемент meta)</title>
<meta name=»author» content=»Толкачев Сержъ»>
<meta name=»description» content=»Пример использования пар метаданных имя-значение. «>
«>
<meta name=»keywords» content=»html, xhtml, тег meta, параметр content, параметр name, атрибут content, атрибут name, пары метаданных, имя-значение»>
<body>
<h2>Пример использования атрибута «name»</h2>
<p>В данном документе приводится пример использования пар метаданных имя-значение.</p>
</body>
</html>
Параметр name (Элемент meta)
Тег HTML dl
❮ Назад Полный справочник HTML Далее ❯
Пример
Список описаний с терминами и описаниями:
- Кофе
- Черный горячий напиток
- Молоко
- Белый холодный напиток
Попробуйте сами »
Определение и использование
Тег
Тег

Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <дл> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Связанные страницы
Руководство по HTML: Списки HTML
Справочник по HTML DOM: Объект DList
Настройки по умолчанию
Большинство браузеров отображают элемент
6
dl {
display: block;
Верхнее поле: 1em;
нижнее поле: 1em;
левое поле: 0;
правое поле: 0;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-теги — javatpoint
следующий → ← предыдущая HTML-тегиподобны ключевым словам, которые определяют, как веб-браузер будет форматировать и отображать контент. С помощью тегов веб-браузер может различать содержимое HTML и простое содержимое. Теги HTML состоят из трех основных частей: открывающего тега, содержимого и закрывающего тега. Но некоторые HTML-теги являются незакрытыми. Когда веб-браузер читает HTML-документ, браузер читает его сверху вниз и слева направо. Теги HTML используются для создания документов HTML и отображения их свойств. Все теги HTML имеют разные свойства. Файл HTML должен иметь некоторые важные теги, чтобы веб-браузер мог различать простой текст и текст HTML. Вы можете использовать столько тегов, сколько хотите, в соответствии с требованиями вашего кода.
Синтаксис<тег> содержимое Примеры тегов HTMLПримечание. Теги HTML всегда пишутся строчными буквами. Основные теги HTML приведены ниже:Тег абзаца Тег заголовкаЖирный тег Курсив Подчеркнутый тег Протестируйте сейчасНезакрытые теги HTMLНекоторые теги HTML не закрыты, например br и hr. Тег: hr означает горизонтальное правило. Этот тег используется для размещения линии на веб-странице. Метатеги HTMLDOCTYPE, заголовок, ссылка, метаданные и стиль Текстовые теги HTML, ,,,,,, | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Имя тега | Описание |
|---|---|
| Этот тег используется для добавления комментария в документ HTML. | |
| Этот тег используется для указания версии HTML | .|
| А | |
| <а> | Он называется тегом привязки и создает гиперссылку или ссылку. |
| <сокращение> | Определяет аббревиатуру фразы или более длинного слова. |
| <акроним> | Определяет аббревиатуру слова. (не поддерживается в HTML5) |
| <адрес> | Определяет контактную информацию автора статьи HTML |
| <апплет> | Определяет встроенный апплет Java. (не поддерживается в HTML5) (не поддерживается в HTML5) |
| <область> | Определяет область карты изображения. |
| <артикул> | Определяет автономное содержимое. |
| <в сторону> | Определяет контент помимо основного контента. В основном представлен в виде боковой панели. |
| <аудио> | Используется для встраивания звукового содержимого в документ HTML. |
| Б | |
| Используется для выделения текста жирным шрифтом. | |
| <базовый> | Этот тег определяет базовый URL-адрес для всех относительных URL-адресов в документе. |
| <базовый шрифт> | Этот тег используется для установки шрифта, размера и цвета по умолчанию для всех элементов документа. (не поддерживается в HTML5) |
Этот тег используется для обеспечения изоляции той части текста, которая может быть отформатирована в разных направлениях от окружающего текста. | |
| Используется для переопределения текущего направления текста. | |
| <большой> | Этот тег используется для увеличения размера шрифта на один уровень по сравнению с окружающим содержимым. (не поддерживается в HTML5) |
| <цитата> | Используется для определения содержимого, взятого из другого источника. |
| <тело> | Используется для определения основного раздела HTML-документа. |
| | Используется для переноса одиночной строки. |
| <кнопка> | Используется для представления нажимаемой кнопки |
| С | |
| <холст> | Используется для предоставления графического пространства в веб-документе. |
| <заголовок> | Используется для определения заголовка таблицы. |
| <центр> | Используется для выравнивания содержимого по центру. (не поддерживается в HTML5) (не поддерживается в HTML5) |
| <цитировать> | Используется для определения названия произведения, книги, веб-сайта и т. д. |
| <код> | Используется для отображения части программного кода в документе HTML. |
| <столбец> | Он определяет столбец в таблице, который представляет общие свойства столбцов и используется с элементом |
| Используется для определения группы столбцов в таблице. | |
| Д | |
| <данные> | Используется для привязки контента к машиночитаемому переводу. |
| <список данных> | Используется для предоставления предопределенного списка параметров ввода. |
| <дд> | Используется для предоставления определения/описания термина в списке описаний. |
| <удалить> | Определяет текст, который был удален из документа. |
| <детали> | Определяет дополнительные сведения, которые пользователь может либо просмотреть, либо скрыть. |
| Используется для обозначения термина, который определяется в предложении/фразе. | |
| <диалог> | Определяет диалоговое окно или другие интерактивные компоненты. |
| <каталог> | Используется как контейнер для списка каталогов файлов. (не поддерживается в HTML5) |
| <дел> | Определяет раздел или раздел в HTML-документе. |
| <дл> | Требуется определить список описаний. |
| <дт> | Используется для определения термина в списке описаний. |
| Е | |
| Используется для выделения содержимого, применяемого в этом элементе. | |
| <вставить> | Используется как встроенный контейнер для внешних файлов/приложений/носителей и т. д. д. |
| Ф | |
| <набор полей> | Используется для группировки связанных элементов/меток в веб-форме. |
| Используется для добавления подписи или пояснения к элементу | |
| <рисунок> | Он используется для определения автономного содержимого и в основном относится к единому блоку. |
| <шрифт> | Определяет шрифт, размер, цвет и начертание содержимого. (не поддерживается в HTML5) |
| <нижний колонтитул> | Определяет нижний колонтитул веб-страницы. |
| <форма> | Используется для определения формы HTML. |
| <кадр> | Он определяет определенную область веб-страницы, которая может содержать другой файл HTML. (не поддерживается в HTML5) |
| <набор кадров> | Определяет группу фреймов. (не поддерживается в HTML5) (не поддерживается в HTML5) |
| Н | |
Отдо | Он определяет заголовки для документа HTML от уровня 1 до уровня 6. |
| <голова> | Определяет заголовок HTML-документа. |
| <заголовок> | Определяет заголовок раздела или веб-страницы. |
| <час> | Используется для применения тематического разрыва между элементами уровня абзаца. |
| Представляет корень документа HTML. | |
| я | |
| <я> | Используется для представления текста другим голосом. |




 Мы увидим примеры использования этих тегов в последующих чартерах.
Мы увидим примеры использования этих тегов в последующих чартерах.