HTML/Директива description (Элемент meta)
Синтаксис
HTML
XHTML
<head>
...
<meta name="description"
content="[значение]">
...
</head>Описание
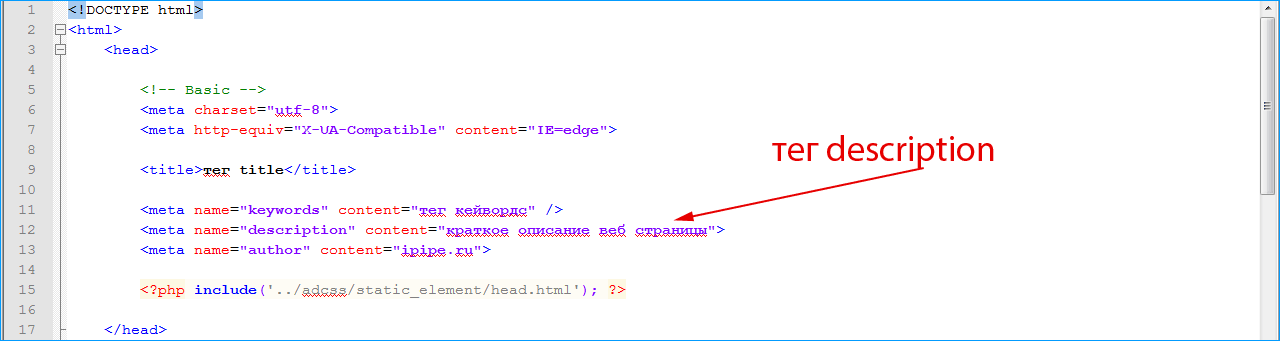
Директива description (от англ. «description» ‒ «описание») указывает краткое описание страницы.
Примечание
Некоторые браузеры (Firefox, Opera), при создании закладок, используют эти метаданные для описания страницы по умолчанию.
Условия использования
В документе допускается не более одного meta элемента с описанием страницы.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
Верс. | ||
|---|---|---|
| HTML | ||
| 2.0 | Associated Meta-information: META | Перевод |
| 3.2 | META | |
| 4.01 | The META element name = name [CS]… DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.2.5.1 Standard metadata names description… | |
| 5.1 | 4.2.5.1. Standard metadata names description… | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
1. 1 1 | Extensible HyperText Markup Language | |
Значения атрибута «content»
Атрибут «content» должен иметь значение, являющееся строкой (в свободной форме) с описанием страницы. Значение должно быть пригодно для использования в каталогах страниц, например, в поисковике.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Директива description</title>
<meta name=»description» content=»Стихотворение Блока «Ночь, улица, фонарь, аптека»»>
</head>
<body>
<h2>Пример использования директивы «description»</h2>
<h4>«Ночь, улица, фонарь, аптека»</h4>
<p>Ночь, улица, фонарь, аптека,<br>
Бессмысленный и тусклый свет.<br>
Живи еще хоть четверть века -<br>
Все будет так.
 Исхода нет.</p>
Исхода нет.</p><p>Умрешь — начнешь опять сначала<br>
И повторится все, как встарь:<br>
Ночь, ледяная рябь канала,<br>
Аптека, улица, фонарь.</p>
</body>
</html>
Директива description
Описание мета-имениобъясняется | Как использовать мета-имя=описание
Тег описания
Мета-имя Описание — это HTML-элемент, который резюмирует вашу веб-страницу. Поисковые системы обычно показывают метаописание в результатах поиска под тегом Title.
Google не использует метаописание в качестве сигнала ранжирования; тем не менее, это оказывает огромное влияние на CTR вашей страницы, потому что отображается в результатах поиска. Хорошо написанное мета-описание — это небольшое объявление с четким призывом к действию.
Key Takeaway
- Всегда добавляйте мета-тег Description в раздел HEAD вашего сайта.

- Оптимальная длина тега Description.
Google обычно показывает макс. 165 символов (не превышайте 160). - Теги описания важны для поисковой оптимизации и посетителей.
Отображается на страницах результатов поисковой системы (SERP) и во вкладках браузера.
Измеритель влияния SEO
Тег Description имеет
большое влияние на SEO!
Общее влияние
Рейтинг SEO веб-сайта
Тег Description составляет
10% от общего рейтинга вашей страницы.
Ключевые моменты для написания хорошего тега описания
Оптимальный формат описания:
Призыв к действию, включая первичное ключевое слово и вторичное ключевое слово
Google обычно отображает около 160 символов тега описания. В то время как мобильные символы для фрагментов результатов поиска составляют в среднем около 130 символов. Длина варьируется в зависимости от того, что системы поисковых систем считают наиболее полезным.
Длина варьируется в зависимости от того, что системы поисковых систем считают наиболее полезным.
- Добавьте «призыв к действию» в тег описания (Получить | Заказать | Получить | Читать как | Как сделать | Проверить | Сейчас | Легко)
- Стратегически предлагать решения проблемы
- Использовать цифры в описании теги (5 важных тегов HTML для вашего веб-сайта для улучшения SEO)
- Начните тег описания с основного целевого ключевого слова
- Не заполняйте тег описания ключевыми словами
- Каждая страница должна иметь уникальный тег описания с акцентом на одно конкретное ключевое слово
Хорошо написанное описание поможет вам оптимизировать конверсию вашего веб-сайта
Это как азбука!
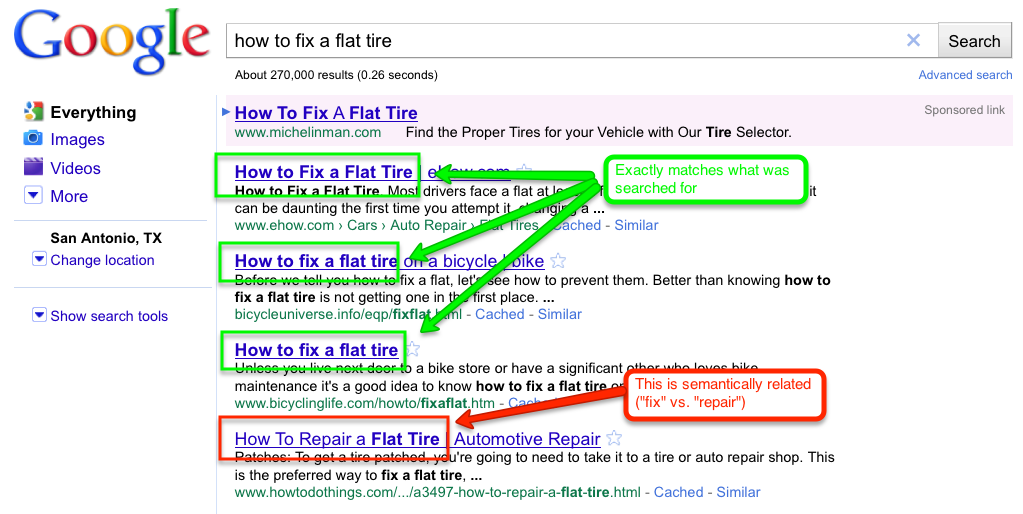
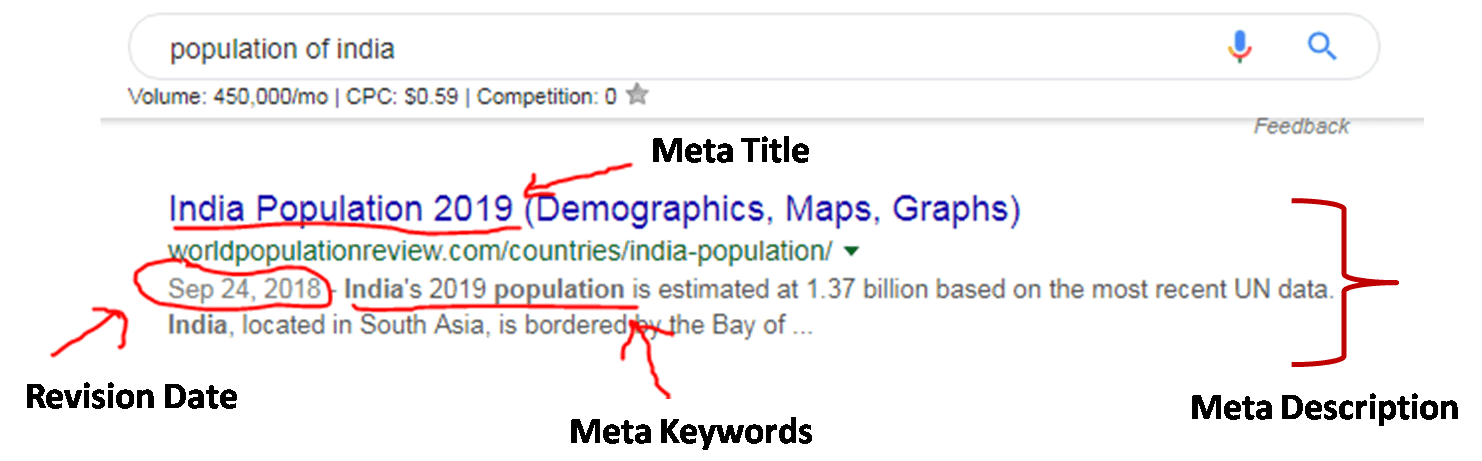
Большинство людей ищут с помощью:
- Ключевое слово (или ключевые слова), в результате вы получаете
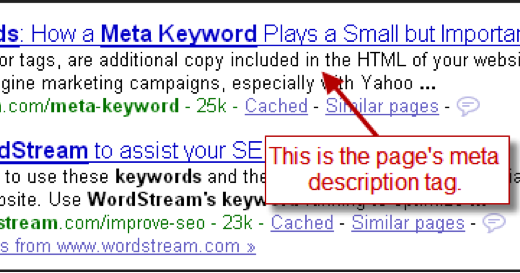
- Заголовок . Это синяя интерактивная строка, за которой следует метатег
- Description .

Небольшой коммерческий текст, который должен убедить посетителя перейти на ваш сайт.
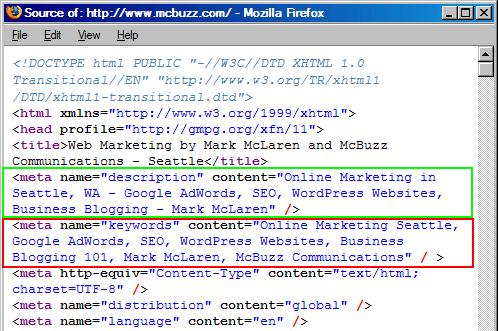
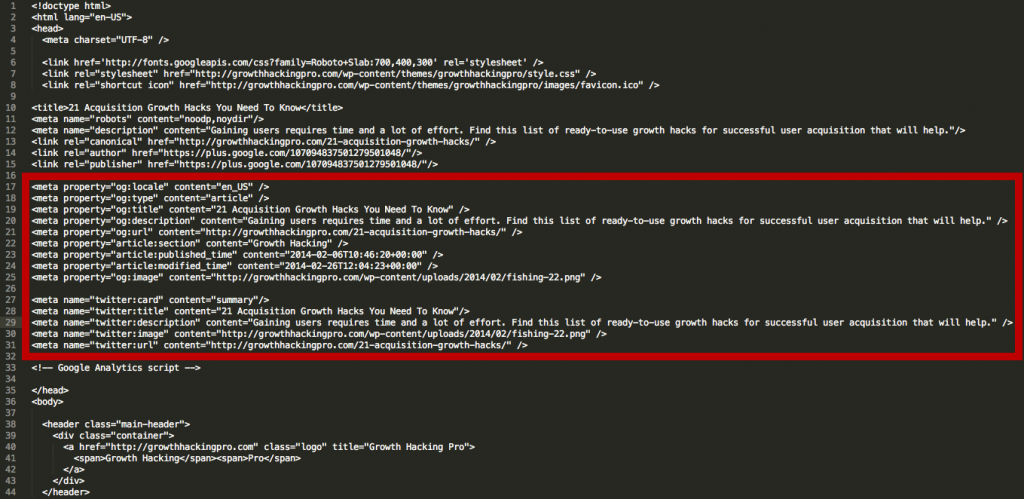
Поисковые системы используют ваше описание для определения релевантности ключевых слов. Вот почему вы должны потратить время на то, чтобы придумать релевантное и привлекательное описание. Вы будете регулярно находить описание в шапке источника вашей веб-страницы. Просто посмотрите на следующий пример, чтобы увидеть, как это выглядит.
Какова сейчас оптимальная длина мета-описания?
В декабре 2017 года Google увеличил длину сниппетов в результатах поиска. Теперь Google подтверждает, что сократил фрагменты результатов поиска после их расширения в декабре прошлого года.
«Фиксированной длины фрагментов нет. Длина варьируется в зависимости от того, что наши системы считают наиболее полезным». Он добавил: «Google не будет указывать новую максимальную длину фрагментов, поскольку фрагменты генерируются динамически».
Источник, Дэнни Салливан
Новая средняя длина поля фрагмента описания на рабочем столе составляет около 160 символов по сравнению с примерно 300 символами.
Мобильные символы для фрагментов результатов поиска теперь составляют в среднем 130 символов.
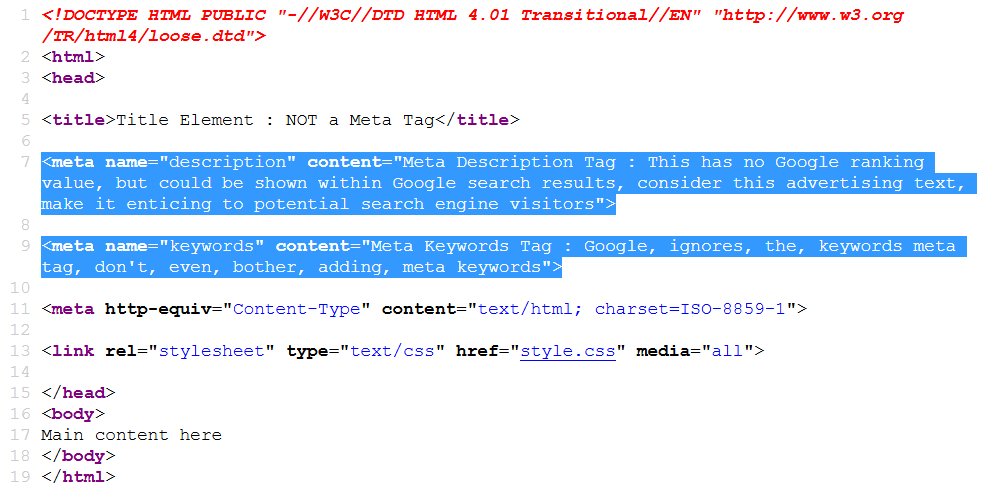
Пример тега описания HTML-кода
Впечатление – SEO Ваше описание Теги и оптимизация описания
Добавив соответствующий тег описания, вы можете сообщить посетителю, что он может ожидать найти на вашей веб-странице, если он нажмет на ссылку.
Не забудьте добавить уникальный и релевантный тег описания на каждую страницу вашего веб-сайта. Если все ваши теги описания одинаковы, поисковые системы не будут перечислять ваши страницы отдельно, и это повлияет на ваш рейтинг. Хороший тег описания должен содержать ключевое слово фокуса, которое помещается в начале первого предложения. Убедитесь, что ключевое слово focus также добавлено в содержимое конкретной веб-страницы.
Посмотрите следующий пример. Ключевое слово на конкретной веб-странице — кабели.
Все кабели для радио и телевидения. Закажите их онлайн = доставка на следующий день.Интернет-магазин Jackson Inc. специализируется на высококачественных кабелях и аксессуарах.
- Предложение начинается с ключевого слова focus
- Включен призыв к действию
- Вопрос: почему я должен заказывать здесь? отвечает, потому что они специализированы
В некоторых случаях Google не будет показывать ваш тег описания. Возможно, Google считает, что ваш тег описания недостаточно информативен, поэтому они предоставят фрагмент некоторого контента на странице.
Это будет происходить не очень часто, поэтому обязательно приложите усилия к каждому тегу описания, который вы пишете. Это должна быть мини-реклама предлагаемого вами товара или услуги.
- не используйте более одного ключевого слова focus в теге описания
- убедитесь, что вы используете мин. 120 и макс. 160 символов
- поместите ключевое слово focus в начало первого предложения тега описания
Ознакомьтесь с нашим руководством по метатегам WordPress
Средство проверки мета-описания
Тестируйте мета-описание — Хотите проверить и проанализировать мета-теги в исходном коде вашего веб-сайта? Чтобы упростить вам задачу, мы создали бесплатный онлайн-анализатор веб-сайтов с метатегами . Наш робот просканирует ваш сайт, и вы сразу же получите комментарии о том, что не так и как вы можете это исправить.
Наш робот просканирует ваш сайт, и вы сразу же получите комментарии о том, что не так и как вы можете это исправить.
Мы предлагаем доступные SEO-услуги, быстрые и эффективные.
Метатеги DIY
$0
Создать метатеги не так сложно. Мы упростили вам задачу, предложив вам этот бесплатный мастер метатегов.
Генератор метатегов
Boost My Metatags
$299один раз
Вы создали идеальные метатеги. Пришло время сообщить всему миру, что ваш веб-сайт открыт для бизнеса.
Заказать SEO Boost
Создать мои метатеги
$99 за страницу
Доверьтесь экспертам. Мы создаем идеальные мета-теги для вас. Создавайте идеальные ключевые слова, привлекающие нужных клиентов.
Запросить поддержку
Нужна профессиональная
SEO-помощь?
Свяжитесь с нашим представителем по работе с клиентами, чтобы назначить встречу и ответить на все ваши вопросы!
Блог SEO и интернет-маркетинга
7 способов опередить своих конкурентов на рынке
Автор: Usama
Источник Добро пожаловать в сложную бизнес-сферу, изобилующую агрессивными конкурентами. Неважно, кто пострадает в процессе…
Читать дальше
5 удивительных трюков с контентом, чтобы сделать блоги впечатляющими и привлекательными
Автор: Usama
Если вы побродите по Интернету, вы найдете руководство по ведению блога, которое может быть полезным или нет. Некоторые из…
Читать далее
SEO в социальных сетях: вот почему вам следует заботиться об этом
Опубликовано Usama
Практика SEO в социальных сетях включает в себя релевантные ключевые слова в ваших сообщениях. Это может повысить шансы на то, что ваш контент появится…
Подробнее
Метатеги в HTML-сайте Заголовок: Метаданные
Метаданные — невоспетый герой SEO-оптимизации веб-сайтов. Просмотрите это руководство, чтобы убедиться, что вы правильно добавляете метатеги в HTML.
Просмотрите это руководство, чтобы убедиться, что вы правильно добавляете метатеги в HTML.
Метатеги, также известные как метаданные, представляют собой фрагменты HTML, используемые в веб-разработке для описания содержимого веб-страницы. Метатеги не отображаются на страницах, а существуют в исходном коде веб-сайта, также известном как HTML-код, который находится в заголовке веб-сайта. Эти теги предоставляют поисковым системам описания содержимого страницы, чтобы помочь им определить, о чем страница, и предоставить пользователям поисковых систем наиболее релевантные страницы.
Метатеги используются в HTML в начале страницы, что делает их видимыми только для поисковых систем и тех, кто знает, как просматривать исходный код веб-сайта. Метаданные сообщают поисковым системам данные о веб-сайте, чтобы помочь вашему контенту ранжироваться в популярных поисковых системах, таких как Google. К сожалению, добавление метатегов может быть затруднено, если вы не знаете, как создавать метаданные веб-сайта или кодировать HTML.
Что такое HTML-тег Head?
Тег заголовка HTML является контейнером для метаданных. Он расположен между HTML 9Тег 0264 и тег Body . Это место, где вы размещаете все свои метатеги в HTML, чтобы определить заголовок, стили, crips и другую информацию. Эта область страницы не отображается в веб-браузере. Вместо этого поисковые системы используют информацию, чтобы определить, о чем страница, включая ее заголовок, содержание, ключевые слова и многое другое. Браузеры используют информацию в голове для правильного отображения страницы веб-сайта. В отличие от шапки, элемент body отображается на странице при загрузке в браузере, поэтому не должен содержать никаких метаданных.
Где HTML Head?
Заголовок HTML расположен между тегом HTML и тегом body. Обычно он намного меньше тега body, потому что его основная задача — содержать метаданные. Вы можете использовать инструменты разработчика в своем веб-браузере, чтобы найти заголовок HTML любой страницы веб-сайта.
Что такое метаданные веб-сайта?
Метатеги в HTML служат важной частью информации для поисковых систем. . Они используются для описания HTML-элементов и передачи содержимого веб-сайта поисковым системам. Метаданные веб-сайта включают заголовки страниц, описания, ключевые слова и многое другое, чтобы помочь поисковым системам сканировать и ранжировать веб-страницы. Поисковые системы интерпретируют данные и информацию на страницах веб-сайта, чтобы определить, насколько они релевантны поисковому запросу пользователя. Ключевые слова в теле и обратные ссылки на страницу играют важную роль, но метаданные объясняют общую цель страницы, позволяя ей ранжироваться по ключевым словам.
Мета-теги могут улучшить усилия SEO, чтобы помочь поисковым системам понять цель страницы. Однако не все метатеги предназначены для целей SEO.
Вы можете добавить метаданные в заголовок веб-сайта несколькими способами. Во-первых, вам потребуется доступ к разделу заголовка HTML-файла. Вы можете скачать его и отредактировать с помощью текстового редактора или создать новый файл. Вы также можете добавить или отредактировать файл в файловом менеджере cPanel. Когда у вас есть файл HTML, найдите раздел заголовка вверху. В зависимости от того, как была разработана страница, у вас уже может быть тег заголовка и другие типы метатегов.
Вы можете скачать его и отредактировать с помощью текстового редактора или создать новый файл. Вы также можете добавить или отредактировать файл в файловом менеджере cPanel. Когда у вас есть файл HTML, найдите раздел заголовка вверху. В зависимости от того, как была разработана страница, у вас уже может быть тег заголовка и другие типы метатегов.
Если вы не являетесь разработчиком веб-сайтов, вы можете использовать плагин WordPress, такой как SEOPress или Yoast, чтобы легко добавлять метатеги на свои веб-страницы.
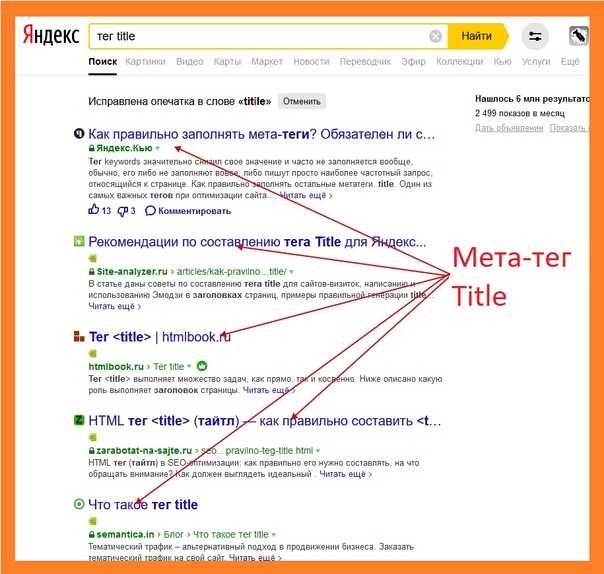
Тег заголовка
Тег заголовка — это то, что отображается на страницах результатов поисковых систем (SERP) в качестве заголовка вашей веб-страницы. Каждая страница вашего сайта должна иметь уникальный заголовок. Заголовок не следует путать с тегом h2, который существует в теле страницы и может служить заголовком для контента на странице. Теги заголовков должны содержать около 50-60 символов, чтобы поисковые системы не обрезали их.
Вы можете добавить заголовок на веб-страницу, найдя тег
Теги заголовка важны, потому что они помогают поисковым системам определить, что представляет собой веб-страница. о том, что в конечном итоге помогает им решить, следует ли ранжировать вашу страницу по определенному запросу. Теги заголовков также отображаются на вкладках браузера, чтобы облегчить вам навигацию по браузеру.
Эффективные теги заголовков должны использовать ваши целевые ключевые слова, чтобы помочь поисковым системам ранжировать страницу. Однако они также должны побудить пользователей щелкнуть, чтобы прочитать ваши статьи или веб-страницы. Ключевые слова с высоким приоритетом должны располагаться как можно ближе к началу заголовка, поскольку у вас не так много места для работы. Кроме того, каждая страница должна иметь уникальный заголовок, чтобы не путать поисковые системы и их пользователей.
Тег мета-описания
Мета-описание — это краткая текстовая сводка, которая появляется в поисковой выдаче под заголовком. Все ваши страницы должны иметь уникальные и точные описания контента. Мета-описание должно быть от 150 до 160 символов, чтобы избежать усечения в результатах поиска. К сожалению, вы не всегда можете сказать, что представляет собой ваше метаописание. Даже если вы напишете их сами, поисковые системы все равно могут решить, что вы предоставили информацию, которая не имеет отношения к делу, и решат переписать ваши метаописания или отобразить неправильный контент со страницы.
Все ваши страницы должны иметь уникальные и точные описания контента. Мета-описание должно быть от 150 до 160 символов, чтобы избежать усечения в результатах поиска. К сожалению, вы не всегда можете сказать, что представляет собой ваше метаописание. Даже если вы напишете их сами, поисковые системы все равно могут решить, что вы предоставили информацию, которая не имеет отношения к делу, и решат переписать ваши метаописания или отобразить неправильный контент со страницы.
Чтобы добавить тег мета-описания на страницу вашего веб-сайта, найдите раздел HTML-кода.
Мета-описание является важной частью информации для поисковых систем и пользователей. Использование эффективного мета-описания может увеличить количество переходов на ваш сайт, установив четкие ожидания относительно того, что пользователи могут ожидать найти.
Включение целевых ключевых слов в ваше метаописание может помочь людям легче находить ваш контент, сообщая поисковым системам, о чем страница. Вы также можете объяснить цель страницы и то, что клиенты найдут после того, как они нажмут. Вы также можете выполнить A/B-тестирование своих метаописаний, чтобы увидеть, какие версии получают больше кликов, помогут вам занять более высокий рейтинг и, в конечном итоге, привлечь больше трафика на сайт. Узнайте, как написать эффективное описание, ознакомившись с этими примерами метаописания.
Вы также можете объяснить цель страницы и то, что клиенты найдут после того, как они нажмут. Вы также можете выполнить A/B-тестирование своих метаописаний, чтобы увидеть, какие версии получают больше кликов, помогут вам занять более высокий рейтинг и, в конечном итоге, привлечь больше трафика на сайт. Узнайте, как написать эффективное описание, ознакомившись с этими примерами метаописания.
Метатег robots
Метатег robots сообщает поисковым системам, как сканировать ваш веб-сайт, давая им знать, какие страницы вы хотите ранжировать, а какие нет. У этих тегов много целей, поэтому вы должны использовать их правильно, если хотите ранжировать одни страницы и игнорировать другие.
Теги роботов сообщают поисковым системам, следует ли индексировать страницу или следить за ней, помечая их как INDEX и FOLLOW или NOINDEX и NOFOLLOW. Когда вы помечаете страницу как ИНДЕКС, вы сообщаете поисковым системам, что хотите, чтобы она отображалась в поисковой выдаче. Между тем, когда вы говорите им СЛЕДИТЬ за страницей, это означает, что вы хотите передать PageRank конкретной странице. Тег NOFOLLOW не используется, поэтому он не может передавать рейтинг страницы веб-странице любого другого типа. Эти страницы могут по-прежнему появляться в индексе Google, если другой сайт ссылается на них без использования тега NOFOLLOW. Другие поисковые системы могут иметь другие правила для этих тегов роботов.
Тег NOFOLLOW не используется, поэтому он не может передавать рейтинг страницы веб-странице любого другого типа. Эти страницы могут по-прежнему появляться в индексе Google, если другой сайт ссылается на них без использования тега NOFOLLOW. Другие поисковые системы могут иметь другие правила для этих тегов роботов.
Теги роботов могут выглядеть примерно так:
<мета-имя= «robots» content=noindex, nofollow»>
<мета-имя= «robots» content=noindex, follow»>
<мета-имя = «robots» content=index, nofollow»>
В конечном счете, какие теги вы используете, будет зависеть от ваших целей для конкретной страницы. Первая строка в нашем примере говорит поисковым системам игнорировать страницу и ссылки внутри страницы, что делает ее в конечном счете бесполезной для реферального трафика. Второй пример говорит поисковым системам игнорировать страницу, но переходить по всем гиперссылкам на этой странице, а третий пример сообщает поисковым системам индексировать страницу, но не переходить по гиперссылкам на странице, которые могут вести на другие страницы.
Каждая из ваших страниц должна иметь метатег robots, но только один тег на страницу. Вы бы не использовали все три варианта на одной странице.
Тег Open graph
Теги Open graph используются для обмена сообщениями в социальных сетях, таких как Facebook. Если вы хотите передать информацию из блога, такую как избранное изображение и фрагмент, вы будете использовать тег open graph. Эти теги эффективно сообщают платформам социальных сетей тип информации, которую вы хотите отображать, когда вы делитесь ссылкой со своего веб-сайта.
Вероятно, вы уже видели некоторые теги открытого графа в действии. Каждый раз, когда вы делитесь ссылкой с веб-сайта в социальных сетях, автоматически создается предварительный просмотр. Этот предварительный просмотр создается с помощью тега open graph. Существует множество тегов открытого графа, из которых вы можете выбрать, но они будут отображаться в HTML-коде заголовка как
Ваши варианты того, что вы можете поместить в открытый граф, включают:
<мета-свойство=”og:title”>
<мета-свойство=”og:description”>
<мета-свойство=”og:type”>
<мета-свойство=”og:image”>
<мета-свойство=”og:url”>
Название определяет веб-страницу и ее тематику. Вы можете сделать свой заголовок открытого графа таким же, как ваш мета-заголовок, или изменить его в зависимости от вашей аудитории в социальных сетях. При этом описание действует аналогично метаописанию, а тип определяет тип контента. Например, тип может относиться к песне, файлу PDF или изображению.
Вы можете сделать свой заголовок открытого графа таким же, как ваш мета-заголовок, или изменить его в зависимости от вашей аудитории в социальных сетях. При этом описание действует аналогично метаописанию, а тип определяет тип контента. Например, тип может относиться к песне, файлу PDF или изображению.
Кроме того, тег изображения с открытым графиком сообщает платформам социальных сетей, какое изображение вы хотите загрузить с веб-страницы в качестве изображения сообщения, а URL-адрес определяет URL-адрес страницы, которой вы делитесь. Если вы хотите отобразить название своего веб-сайта, вы можете сделать это с помощью тега имени сайта, но обычно это неважное свойство для пользователей социальных сетей.
Метатег ключевого слова
Метатег ключевого слова используется для описания ключевых слов, по которым вы хотите ранжироваться. Однако большинство поисковых систем игнорируют этот тег, поэтому с каждым годом он устаревает. На самом деле, если вы злоупотребите мета-тегом ключевого слова, вы можете получить штраф, который не позволит вам ранжироваться по вашим целевым ключевым словам. При правильном использовании этот тег может информировать поисковые системы о вашем контенте, выделяя важные ключевые слова, найденные на вашей странице. К сожалению, Google не использует мета-тег ключевого слова, но другие поисковые системы могут его использовать, поэтому стоит подумать, хотите ли вы улучшить SEO с помощью поисковых систем, отличных от Google.
При правильном использовании этот тег может информировать поисковые системы о вашем контенте, выделяя важные ключевые слова, найденные на вашей странице. К сожалению, Google не использует мета-тег ключевого слова, но другие поисковые системы могут его использовать, поэтому стоит подумать, хотите ли вы улучшить SEO с помощью поисковых систем, отличных от Google.
По крайней мере, использование метатега ключевого слова может помочь вам отслеживать ключевые слова, на которые вы ориентируетесь на разных страницах веб-сайта. Тег выглядит примерно так:
<мета-имя+"ключевые слова" содержание="ключевые слова идут сюда"/>
Поскольку ведущие поисковые системы больше не используют тег мета-ключевого слова в качестве фактора ранжирования, нет необходимости тратить время или добавьте больше кода, который может замедлить работу вашего сайта. Вместо этого вы можете пропустить это и сосредоточиться на метатегах, которые могут помочь улучшить рейтинг и пользовательский опыт.
Другие метатеги HTML
Существует много других типов метатегов, которые можно использовать в заголовке или теле веб-сайта, в том числе:
- Канонический тег исходная версия веб-страницы, чтобы сообщить поисковым системам, что одна версия является главной страницей, а другие не должны индексироваться. Это может помешать вам конкурировать с самим собой за ранжирование и не допустить, чтобы дублированный контент стал проблемой.
- Тег альтернативного текста : Тег альтернативного текста помогает поисковым системам читать изображения через текст, поскольку они не могут сказать, как выглядит изображение. При написании альтернативного текста всегда используйте релевантные описания без наполнения ключевыми словами. Альтернативный текст также важен для программ чтения с экрана, чтобы улучшить доступность веб-сайта, поэтому он должен быть понятен людям.
- Теги заголовков : Теги заголовков используются для изменения размера шрифта и структурирования содержимого.

- Языковые теги : языковой метатег сообщает поисковым системам, на каком языке находится контент, и определяет страну для улучшения результатов поиска на основе языка и местоположения.
- Теги автора : Теги автора показывают автора контента, что может помочь удовлетворить требования Google к экспертизе, авторитетности и надежности (EAT) для ранжирования контента.
- Дата публикации : Дату публикации можно использовать в блогах, чтобы помочь пользователям понять, насколько актуальна и актуальна информация. Узнайте больше о метаданных для сообщений в блоге.
- Style : Тег style содержит код CSS, определяющий, как HTML-элементы должны отображаться в браузерах.
 Больше кода на вашем веб-сайте может негативно повлиять на скорость загрузки, не позволяя вашему веб-сайту загружаться максимально быстро. Скорость страницы определяет количество времени, которое требуется для загрузки страницы на вашем сайте. Чем дольше загружается страница, тем больше вероятность того, что пользователи уйдут, что в конечном итоге приведет к потере вашего веб-трафика и возможности совершить продажу. При оценке скорости вашей страницы вы должны учитывать пользователей настольных компьютеров и мобильных устройств. Люди, использующие свои мобильные устройства для посещения веб-сайтов, еще менее терпеливы, поэтому скорость вашей мобильной страницы должна быть главным приоритетом, чтобы поддерживать интерес пользователей к чтению вашего контента.
Больше кода на вашем веб-сайте может негативно повлиять на скорость загрузки, не позволяя вашему веб-сайту загружаться максимально быстро. Скорость страницы определяет количество времени, которое требуется для загрузки страницы на вашем сайте. Чем дольше загружается страница, тем больше вероятность того, что пользователи уйдут, что в конечном итоге приведет к потере вашего веб-трафика и возможности совершить продажу. При оценке скорости вашей страницы вы должны учитывать пользователей настольных компьютеров и мобильных устройств. Люди, использующие свои мобильные устройства для посещения веб-сайтов, еще менее терпеливы, поэтому скорость вашей мобильной страницы должна быть главным приоритетом, чтобы поддерживать интерес пользователей к чтению вашего контента. Скорость страницы также является важным фактором ранжирования, поскольку она улучшает взаимодействие с пользователем. Чем быстрее загружается веб-страница, тем больше вероятность того, что пользователь получит хороший опыт, что позволит поисковым системам предоставлять пользователям более качественные результаты. Скорость страницы также влияет на ваш доход, потому что страница должна загружаться быстро, чтобы ваши потенциальные клиенты были заинтересованы в веб-сайте, позволяя им узнать все, что они могут, прежде чем конвертировать.
Скорость страницы также влияет на ваш доход, потому что страница должна загружаться быстро, чтобы ваши потенциальные клиенты были заинтересованы в веб-сайте, позволяя им узнать все, что они могут, прежде чем конвертировать.
Хотя метатеги также важны для поисковых систем, всегда лучше рассмотреть те, которые вам нужны больше всего. Мы обсудили основные метатеги, которые можно использовать на вашем веб-сайте для улучшения SEO, но добавление дополнительного кода на ваш веб-сайт может повлиять на скорость страницы и оказать прямое влияние на ваш рейтинг.
Почему важно добавлять метаданные HTML в заголовок веб-сайта
Метаданные можно использовать только в заголовке веб-сайта. Если вы поместите их в основной раздел страницы, они будут отображаться при отображении в браузере, что в конечном итоге повлияет на взаимодействие с пользователем и не позволит поисковым системам эффективно использовать данные для ранжирования страниц вашего веб-сайта. Если ваша разметка недействительна, браузеры могут неправильно отображать ваши страницы, поэтому всегда лучше держать теги в голове, где они должны быть, поскольку это единственное место, где поисковые системы будут их искать.




 Интернет-магазин Jackson Inc. специализируется на высококачественных кабелях и аксессуарах.
Интернет-магазин Jackson Inc. специализируется на высококачественных кабелях и аксессуарах. 